Pagina de atașament WordPress: un ghid suprem
Publicat: 2022-09-18Dacă aveți de-a face cu WordPress, probabil că ați auzit cel puțin o dată termenul „pagină de atașament WordPress”.
Ai inteles bine?
Acest articol va face lumină asupra paginii atașate WordPress și despre cum să o folosiți pe deplin.
Dar mai întâi, să aflăm ce este un atașament.
- Înțelegerea atașamentului WordPress
- Ce este o pagină atașată WordPress?
- Șablon de pagină de atașament WordPress
- Cum se creează un șablon de pagină de atașament personalizat
- Cum să vizualizați o pagină atașată în WordPress
- Beneficiile paginilor atașate
- Dezactivarea paginilor atașate în WordPress
Înțelegerea atașamentului WordPress
Un atașament se referă la un tip de articol încărcat în WordPress. Poate fi o imagine, un fișier zip, un videoclip sau un document PDF.
Puteți adăuga atașamente la WordPress prin intermediul ecranului de editare post. Când trimiteți fișiere prin butonul Adăugați conținut media , acestea devin automat atașamente la acea postare. WordPress salvează aceste atașamente în baza de date de postări, unde sunt păstrate postările și paginile standard.
Fișierele pe care le încărcați direct în Biblioteca media nu sunt asociate cu o anumită postare sau pagină. Cu toate acestea, fiecare fișier încărcat are propriile legături permanente. Odată ce ați inserat un link de fișier către o postare, acesta va deveni un atașament.
Ce este o pagină atașată WordPress?
Paginile atașate sunt aceleași cu „Postări” și „Pagini”, dar au un tip de postare separat numit „Atașamente”. Consultați articolul nostru pentru a înțelege mai multe despre diferitele tipuri de postări WordPress.
Mai simplu spus, o pagină de postare arată conținutul unei singure postări. O pagină statică arată conținutul unei singure pagini. O pagină atașată arată conținutul unui singur atașament.
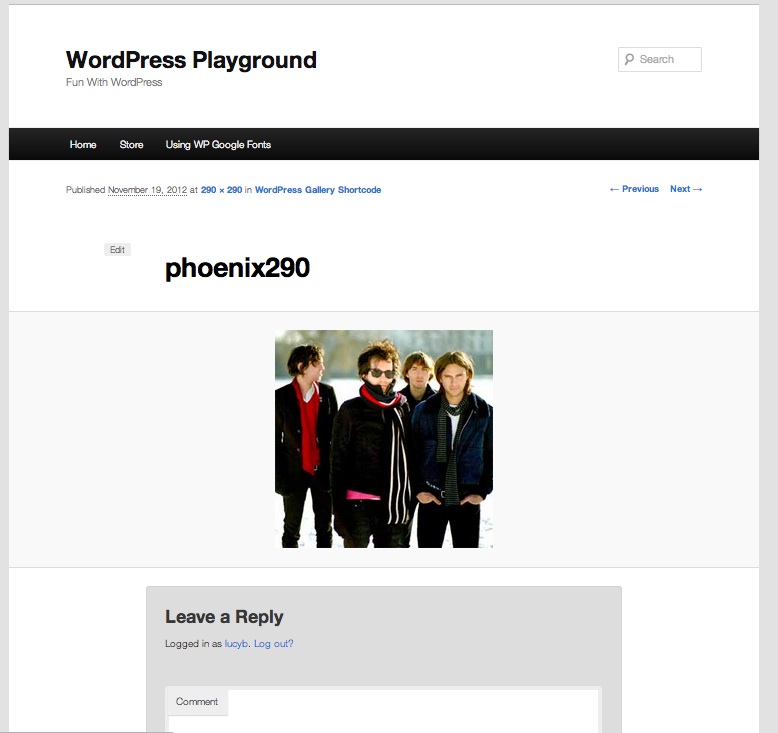
La fel ca o postare sau o pagină, o pagină atașată are propria adresă URL. Când introduceți adresa URL a paginii atașate, veți vedea ceva de genul mai jos:

Paginile atașate vă permit să adăugați metadate la fișierele pe care le încărcați, inclusiv titlul, legenda și descrierea. De asemenea, acestea permit vizitatorilor să lase feedback cu privire la fotografiile și videoclipurile tale. Desigur, nu se oprește aici.
Dacă ești curios despre alte beneficii ale paginilor atașate WordPress și cum să le folosești, continuă să citești articolul.
Șablon de pagină de atașament WordPress
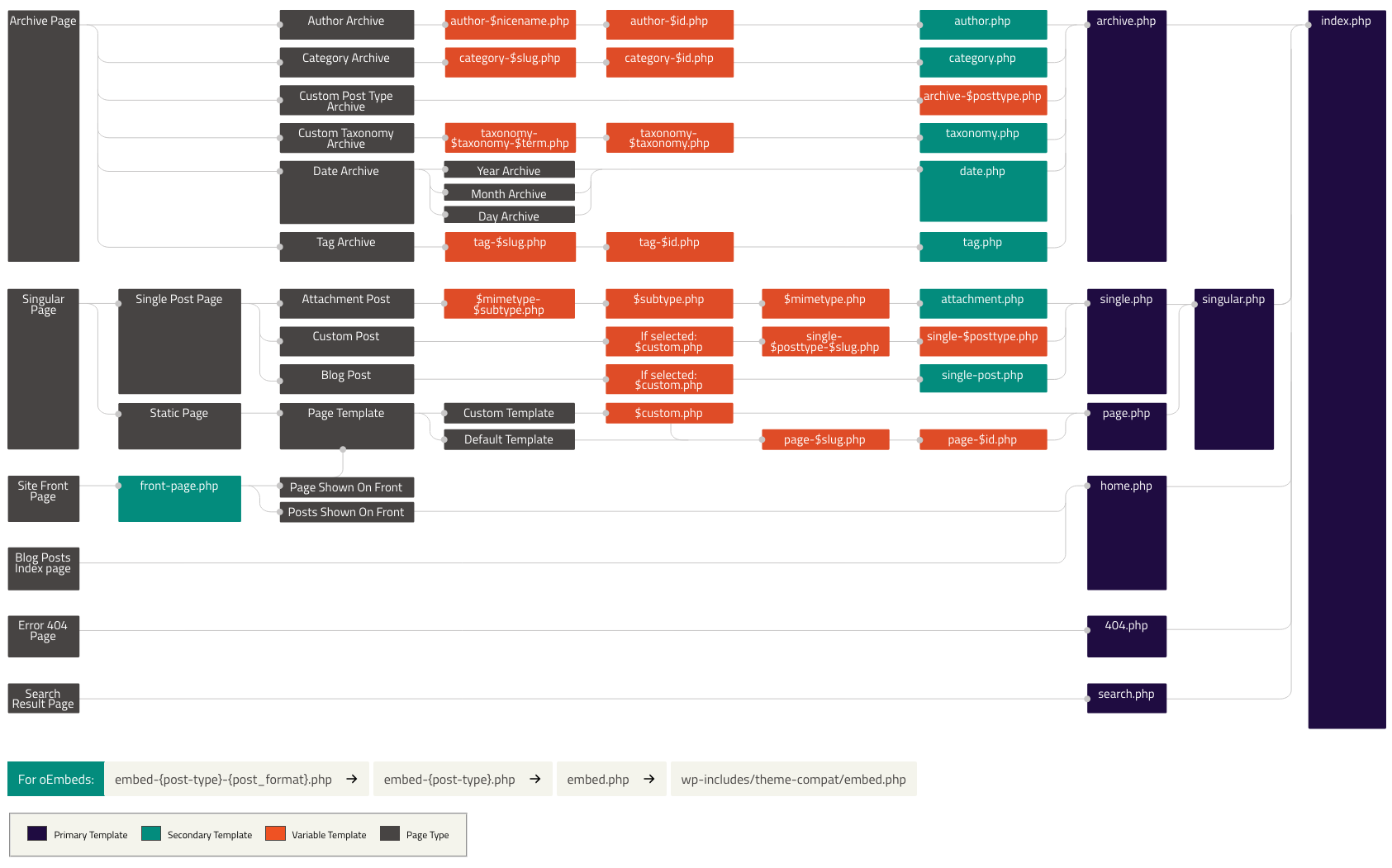
Când utilizatorii accesează o pagină, WordPress folosește ierarhia șablonului pentru a identifica ce șablon este utilizat pentru afișarea paginii. Cel ales este determinat de șabloanele disponibile în tema dvs., precum și de ierarhia de șabloane WordPress.

Pentru a exemplifica, prima pagină probabil că folosește index.php dacă arată o listă de postări. Fișierul image.php controlează modul în care arată paginile atașate imaginilor. Paginile atașate video sunt sub controlul șablonului video.php . De asemenea, puteți crea șabloane personalizate pentru diferite scopuri.
Unele teme acceptă șablonul attachment.php pentru a controla aspectul paginilor atașate. Cu toate acestea, în cazul în care tema dvs. WordPress nu oferă un șablon specific pentru atașamente, aceasta utilizează implicit single.php . Acesta este șablonul de tip unic de postare.
În acest caz, pagina de atașament nu va arăta bine, deoarece are aspectul oricărei alte postări sau pagini. Astfel, dacă tema dvs. nu are un fișier attachment.php ca cerere, trebuie doar să creați unul.
Cum se creează un șablon de pagină de atașament personalizat
# 1 Folosind tema Copilului
În cazul în care utilizați o temă creată doar pentru dvs., adăugați fișierul chiar acum. Dacă descărcați o temă gata făcută, trebuie să creați o temă copil pentru a genera un fișier attachment.php .
Temele copil vă ajută să extindeți tema părinte existentă fără a vă încurca cu fișierele originale. După ce adăugați o temă copil, generați un fișier attachment.php acolo.
- În tema copilului, adăugați un fișier attachment.php .
- Reveniți la tema părinte și copiați tot conținutul fișierului single.php și inserați-l în noul fișier attachment.php . Pagina atașată ar trebui să revină la normal când o accesați din nou, deoarece folosește același cod. Acest lucru ar trebui să fie adecvat pentru 70% din temele disponibile.
Puteți elimina părți din conținutul rămas care este exclusiv pentru anumite postări. Uneori, acest lucru încă nu funcționează așa cum era de așteptat, din cauza modului în care funcționează un singur post. Dacă acesta este cazul, luați în considerare utilizarea conținutului page.php .
# 2 Adăugarea codului
Vă puteți crea propria pagină unică pentru toate atașamentele sau doar pentru atașamentele de imagine. Fișierul attachment.php conține cod care este similar cu pagina de postare single.php . Din nou, ar trebui să faceți tema copilului dvs. activă și pregătită, apoi urmați pașii:
- Creați un fișier nou folosind un editor de cod precum Notepad++, TextEdit, Sublime Text sau orice editor de text.
- Adăugați următorul cod la noul fișier:
1 <?PHP
2 /**
3 * Acest fișier creează o pagină de atașament personalizată pentru orice temă copil Genesis.
4 * @autor Annie
5 * @example https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* Adăugați clasa de corp de aterizare la cap
10 add_filter( 'body_class', 'wpsites_attachment_class');
11 funcția wpsites_attachment_class( $classes ) {
12
13 $classes[] = 'wpsites-attachment';
14 returnează $clase;
15
16}
17
18 //* Forțați aspectul conținutului pe lățime completă
19 add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
20
21 //* Eliminați elementele antetului site-ului
22 remove_action( 'genesis_header', 'genesis_header_markup_open', 5 );
23 remove_action('genesis_header', 'genesis_do_header');
24 remove_action( 'genesis_header', 'genesis_header_markup_close', 15 );
25
26 //* Eliminați informațiile postării din antetul de intrare
27 remove_action( 'genesis_entry_header', 'genesis_post_info', 5 );
28
29 //* Scoateți pesmetul
30 remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs');
31
32 //* Eliminați meta intrarea din subsolul intrării
33 remove_action( 'genesis_entry_footer', 'genesis_post_meta');
34
35 //* Eliminați widget-urile subsolului site-ului
36 remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas');
37
38 //* Eliminați elementele subsolului site-ului
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
40 remove_action( 'genesis_footer', 'genesis_do_footer');
41 remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 );
42
43 //* Rulați bucla Genesis
44 geneza();3. Denumiți fișierul attachment.php sau image.php.

4. Încărcați fișierul în directorul rădăcină al folderului cu tema copilului.
Acum că ați creat pagina de atașament. Să trecem la modul în care vă vedeți pagina atașată în WordPress.
Cum să vizualizați o pagină atașată în WordPress
Vizualizarea unei pagini de atașament vă poate permite să vedeți modificările după personalizarea șablonului de atașament unic. Iată câteva moduri de a-l vizualiza în WordPress.
#1 Din Biblioteca Media
Pentru a accesa o imagine sau alte atașamente din Biblioteca Media :
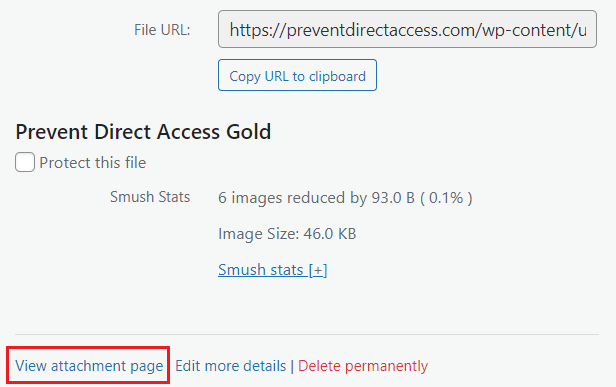
- Accesați Media > Bibliotecă și faceți clic pe fișier. Va apărea secțiunea Detalii atașament .
- Puteți introduce titlul imaginii, legenda și textul alternativ aici. Este o idee bună să completați aceste câmpuri pentru un SEO mai bun.
- Faceți clic pe Vizualizați pagina de atașamente și veți fi direcționat către pagina de atașamente a acelei imagini.

#2 Dintr-o postare sau pagină
Pentru a vizualiza pagina atașată dintr-o postare sau pagină:
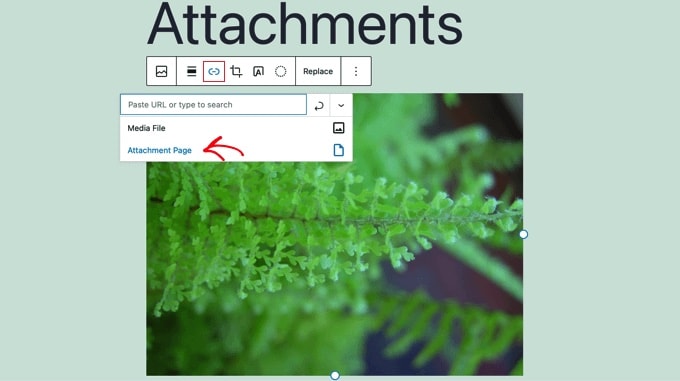
- Deschideți o postare sau o pagină în editorul de conținut WordPress și apoi adăugați imaginea dorită.
- Faceți clic pe imagine, selectați butonul Link și alegeți opțiunea Pagină atașată din meniul drop-down.

Beneficiile paginilor atașate
După cum am menționat, paginile atașate vă permit să adăugați metadate la fișierele încărcate. Înseamnă că puteți adăuga un titlu, o legendă și o descriere la fișierele dvs. De asemenea, vizitatorii pot lăsa comentarii la imaginile și videoclipurile tale.
În plus, site-ul dvs. are pagini suplimentare indiferent dacă utilizatorii le pot vizita sau nu. Ei pot descoperi aceste pagini pe motoarele de căutare. Prin urmare, este necesar să includeți imagini relevante în conținutul dvs. cu titluri frumoase și descrieri vizuale. În acest fel, îți poți îmbunătăți calitatea conținutului și poți crește SEO.
Dacă doriți ca utilizatorii dvs. să interacționeze cu imaginile dvs., paginile atașate sunt o modalitate excelentă de a face acest lucru. Cu toate acestea, paginile atașate afectează uneori site-ul dvs. SEO și trage în jos clasamentele paginii fără o utilizare adecvată. Aflați mai multe despre motivele pentru care paginile atașate sunt proaste aici.
Dezactivarea paginilor atașate în WordPress
Am discutat despre modul în care o pagină atașată poate ajuta la SEO și vă poate face site-ul mai ușor de utilizat. Dar, în majoritatea cazurilor, paginile atașate fac mai mult rău decât bine. De aceea ar trebui să luați în considerare dezactivarea paginilor atașate.
Multe teme nu au aspecte specifice pentru atașamente, ceea ce le poate face să pară inadecvate pe site-ul dvs. web. În consecință, vizitatorii pot avea o impresie negativă.
Vor exista unele efecte secundare asupra SEO dacă abuzați și de paginile atașate. Acest lucru se datorează faptului că motoarele de căutare văd paginile cu puțin sau deloc text ca având „conținut subțire” sau „calitate slabă”.
Deci, cum îl puteți dezactiva?
Există 2 modalități principale de a realiza acest lucru. Prima metodă folosește pluginuri WordPress. În al doilea, puteți adăuga cod personalizat la WordPress. Primul pare ușor de realizat, deoarece nu necesită abilități de codare. Dar ar trebui să alegi metoda care ți se potrivește cel mai bine.
# 1 Utilizați un plugin WordPress
Pentru a dezactiva pagina de atașare, vă recomandăm pluginul All in One SEO. Odată ce activați pluginul, va exista un nou meniu All in One SEO în tabloul de bord administrativ.
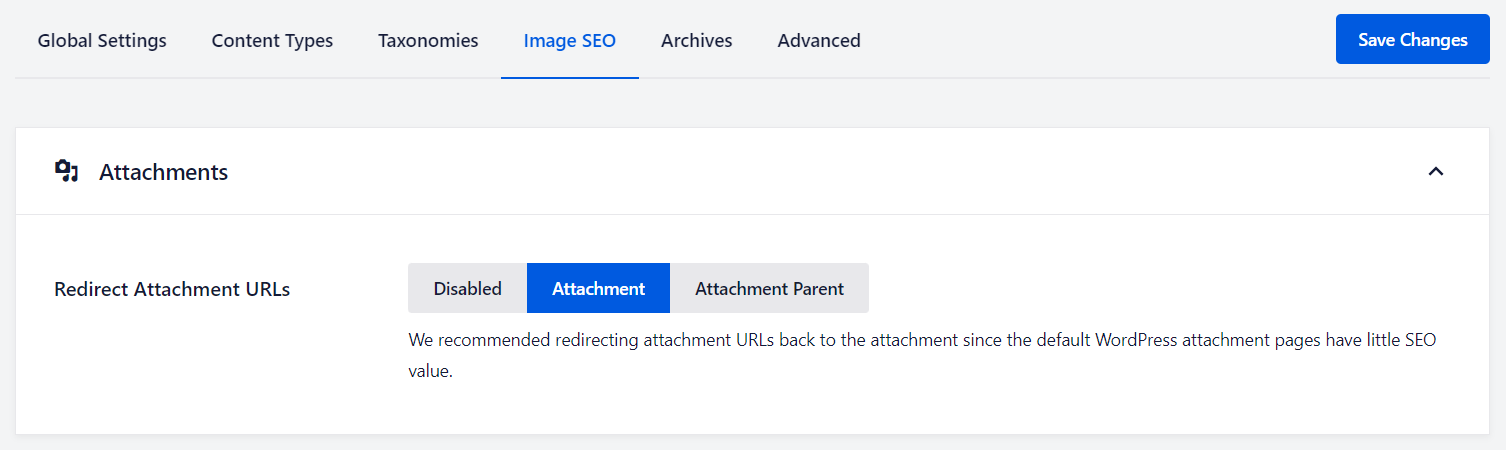
- Accesați All in One SEO > Aspect de căutare și apoi faceți clic pe fila Image SEO .

2. Trei opțiuni vor apărea în secțiunea URL-uri atașate de redirecționare . Aici puteți dezactiva complet pagina de atașare alegând opțiunea Dezactivat . Sau, decideți dacă adresa URL trimite la pagina atașamentului sau la pagina părinte a atașamentului.
3. După ce ați terminat, nu uitați să faceți clic pe butonul Salvare modificări .
#2 Adăugați fragment de cod
Dacă vă simțiți confortabil în a face față codurilor, încercați să adăugați un fragment de cod la WordPress.
- Creați un fișier nou în folderul cu tema WordPress și schimbați numele în image.php . Dacă tema dvs. are deja un fișier image.php , pur și simplu editați acel fișier.
- Dezactivează pagina de atașament adăugând următorul cod la prima linie a fișierului image.php .
<?php wp_redirect(get_permalink($post->post_parent)); ?>
Nu uitați să salvați fișierul image.php . Aveți nevoie de un client FTP sau de un panou de control pentru găzduire WordPress pentru a muta fișierul în directorul de teme.
Urmați acești pași și atunci când utilizatorii ajung la pagina dvs. de atașare a imaginii, ei vor fi redirecționați către postarea principală.
Depinde de tine să decizi dacă pagina atașată este necesară sau nu. Cu toate acestea, merită să luați în considerare beneficiile sale în unele cazuri. Paginile vă permit să prezentați informații valoroase despre imagini, modificările pe care le-ați făcut, comentariile vizitatorilor și multe altele.
Aceste elemente suculente vor ajuta site-ul să se claseze mai sus pe Google dacă este folosit în mod consecvent și corect.
Gânduri finale pe pagina de atașament WordPress
Dacă nu aveți încă o pagină atașată, o puteți încerca. În cazul în care paginile atașate vă dăunează site-ului, pur și simplu dezactivați-le folosind metodele menționate mai sus. Sau, consultați ghidul nostru pentru alte modalități de a dezactiva paginile atașate WordPress.
Pe lângă dezactivarea acestora, puteți încerca să redirecționați paginile atașate WordPress pentru un SEO mai bun.
Ce părere aveți despre paginile atașate? Lăsați câteva cuvinte în secțiunea de comentarii de mai jos dacă mai aveți întrebări.
