Videoclip de fundal WordPress: Adăugați-l în 2 metode diferite
Publicat: 2023-07-25Căutați să vă faceți site-ul WordPress mai interesant și mai captivant? O modalitate excelentă de a face acest lucru este prin adăugarea unui videoclip de fundal. Este o caracteristică interesantă care atrage instantaneu atenția oamenilor și face site-ul dvs. mai captivant. Dar cum să adăugați un fundal video în WordPress?
Dacă cereți pașii simpli pentru adăugarea unui videoclip de fundal WordPress, atunci-
- Creați o postare/editați orice postare existentă
- Adăugați bloc de acoperire
- Acum adăugați videoclipul încărcându-l sau din biblioteca media
- În cele din urmă, personalizați-l
Pare simplu, dar este ceva de lucru suplimentar. Nu vă faceți griji; în acest articol, am explicat totul corect. Ei bine, nu este doar calea; am adăugat o altă modalitate de a adăuga videoclipuri ca fundal de site folosind PostX.
Deci, haideți să explorăm cum să adăugați un fundal video în WordPress.
Videoclip de fundal WordPress: Cum se adaugă cu Editorul de blocuri implicit
Deci, aici suntem în segmentul principal. Este posibil să nu vă placă probleme suplimentare, cum ar fi adăugarea unui plugin pentru inserarea videoclipului ca fundal WordPress. Deci, să începem cu editorul implicit Gutenberg sau Block. Mai jos, adăugăm un ghid pas cu pas despre cum să o faceți.
Pasul 1: Conectați-vă și creați o postare/pagină
Aici primul pas este atât de simplu. Conectați-vă la tabloul de bord WordPress și apoi treceți cursorul pe butonul „+ Nou”. Apoi, în funcție de preferințele dvs., adăugați o postare sau o pagină.

Pasul 2: Adăugați blocul de acoperire
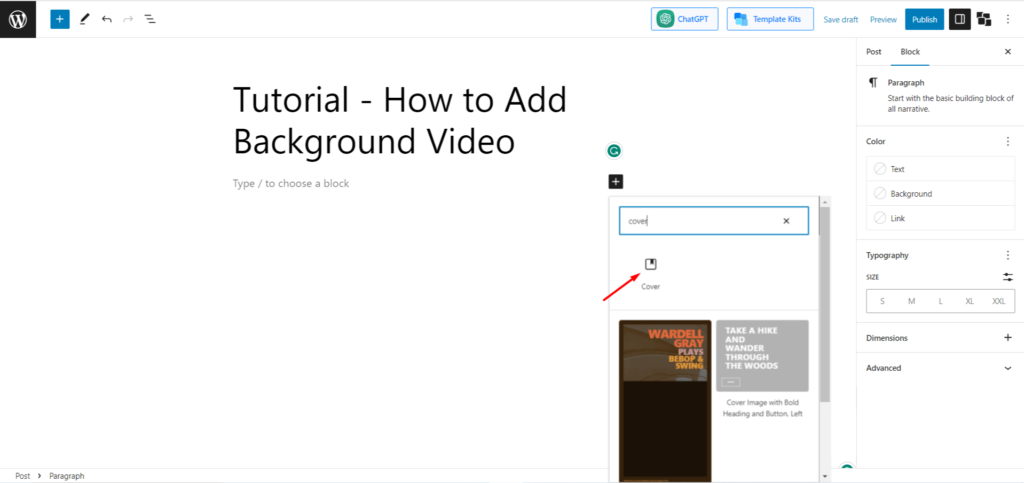
Acum faceți clic pe butonul „+” pentru a adăuga un nou bloc. Apoi, în caseta de căutare, tastați „copertă” și veți vedea pictograma blocului de acoperire. Va arăta ca imaginea următoare.

Pasul 3: Adăugați videoclipul
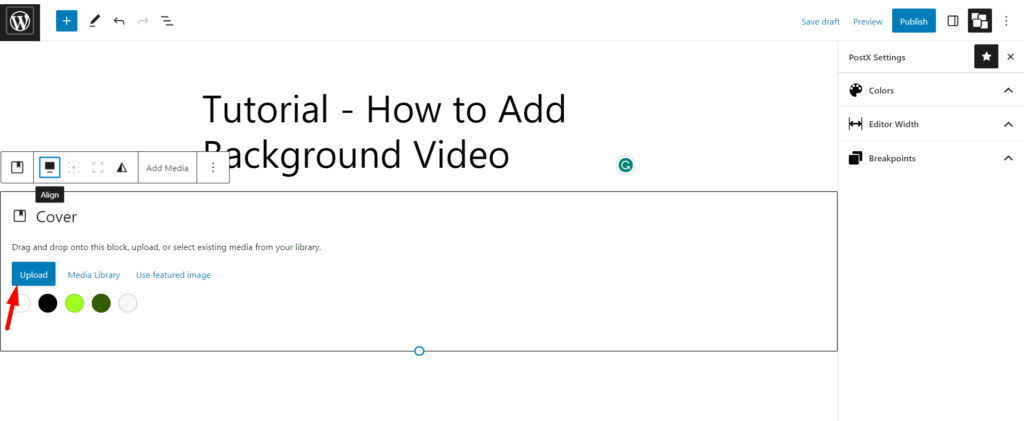
După ce faceți clic pe butonul de acoperire, blocul va apărea cu câteva opțiuni. Acolo veți avea două opțiuni pentru a adăuga un videoclip de fundal. Puteți fie să încărcați un videoclip de pe computer făcând clic pe butonul „Încărcați”, fie să selectați un videoclip din „Biblioteca media”.

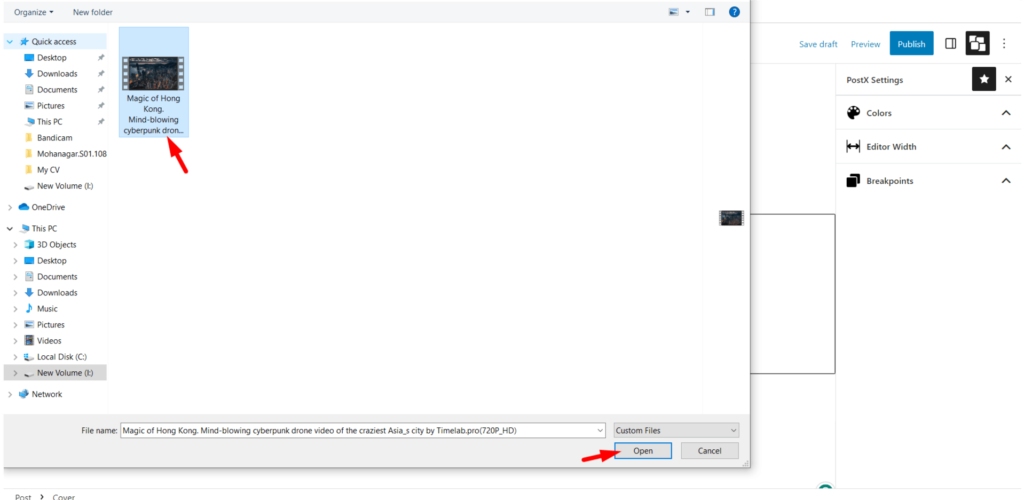
Așa că acum faceți clic pe oricare dintre ele și alegeți videoclipul pe care doriți să îl utilizați ca videoclip de fundal WordPress.

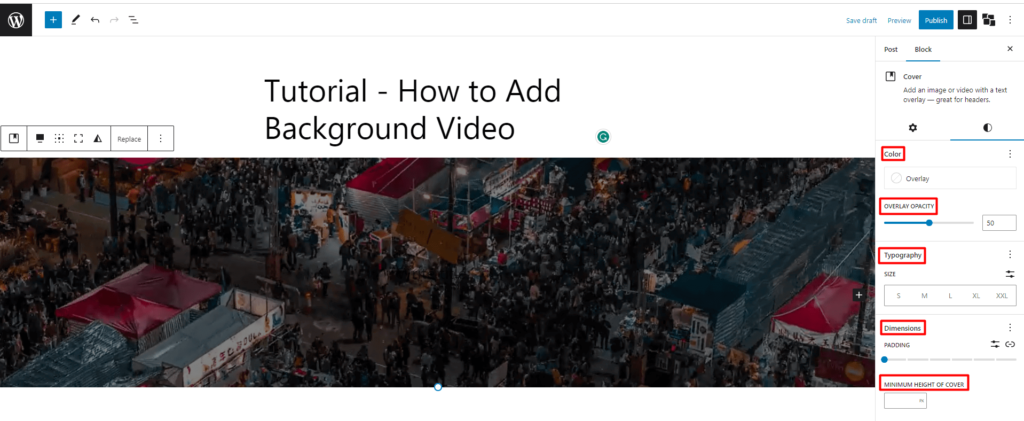
Pasul 4: Personalizați totul
Sarcina pe care o căutați – adăugarea unui fundal video WordPress este acum finalizată. Dar acum este timpul să personalizați totul. Există o mulțime de opțiuni de personalizare. Mai jos vom discuta despre unele personalizări comune.
Adăugați o legendă pentru bloc
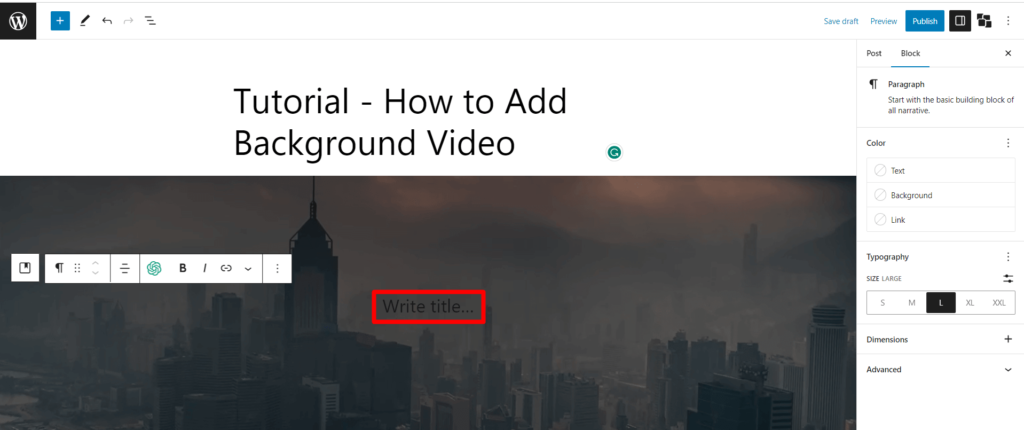
Ceea ce fac majoritatea oamenilor este să adauge o legendă peste videoclip. Aici nu va trebui să faci nimic special. Se datorează faptului că, implicit, veți observa „Scrieți titlul...” Doar faceți clic aici și veți vedea cursorul de scriere.

Acum puteți adăuga cu ușurință orice titlu/citat sau orice doriți să afișați peste videoclipul de fundal. Chiar și veți găsi mai multe opțiuni de personalizare, cum ar fi:
- Paragraf/Tit
- Culoarea textului
- Mărimea textului
- Selector de puncte focale
Asta este. Ai terminat de integrat un videoclip de fundal pe WordPress.
Adăugați stil la videoclip
Ei bine, doar o legendă nu este totul. De asemenea, puteți schimba stilul videoclipului de fundal. Pentru aceasta, faceți clic pe butonul de stil (butonul arată ca un cerc pe jumătate alb-negru) și veți găsi mai multe opțiuni pentru a personaliza videoclipul. Opțiunile includ

- Culoare (solid și gradient)
- Opacitate de suprapunere
- Tipografie
- Înălțimea minimă a acoperirii
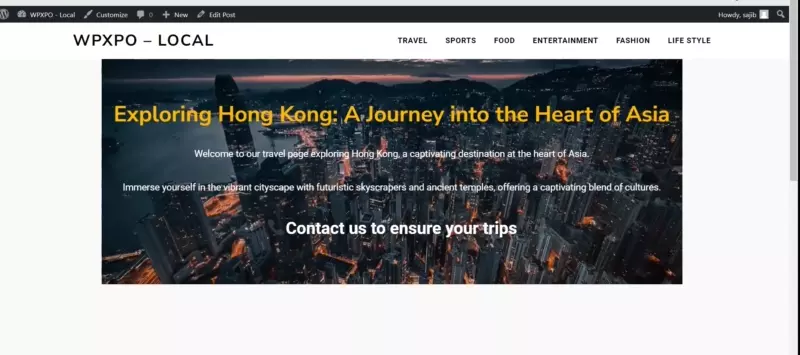
Acum încorporează stilul în funcție de preferințele personale. Tocmai am adăugat texte cu dimensiuni și culori diferite și le-am aliniat în consecință. Iată rezultatul final al videoclipului de fundal WordPress de Gutenberg.

Video de fundal WordPress: Cum să adăugați cu PostX
Cea de mai sus a fost metoda implicită. Cu toate acestea, dacă vă place să-l personalizați mai mult și doriți un aspect mai profesional, vă sugerăm să utilizați pluginul nostru PostX. PostX oferă mai mult control asupra videoclipurilor dvs. de fundal WordPress și vă permite să le adăugați cu ușurință cu diferite opțiuni de personalizare. Cu PostX puteți afișa videoclipuri și ca imagini prezentate. Iată cum puteți utiliza PostX pentru a adăuga un videoclip de fundal pe site-ul dvs. WordPress:
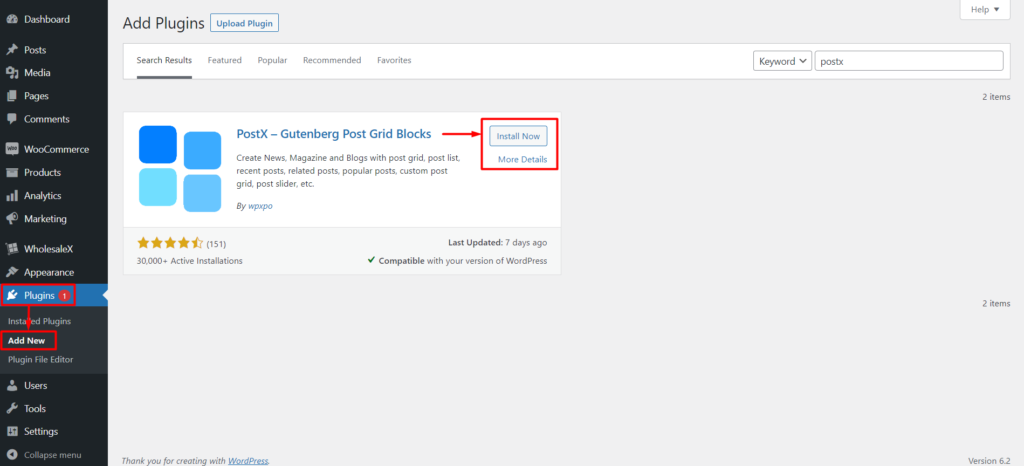
Pasul 1: Instalați și activați Post
Mai întâi, trebuie să instalați și să activați pluginul PostX pe site-ul dvs. WordPress. Pentru a face acest lucru, faceți clic pe cursorul de pe secțiunea „Plugin-uri” din tabloul de bord WordPress, apoi faceți clic pe „Adăugați nou”.

După aceea, căutați „PostX”. După ce găsiți pluginul, faceți clic pe „Instalare acum” și apoi pe „Activați”.
Obțineți PostX Pro pentru a debloca toate funcțiile interesante și pentru a crea site-uri web uimitoare
Pasul 2: Creați o postare nouă sau editați una existentă
După activarea PostX, puteți crea o postare nouă sau puteți edita una existentă în care doriți să adăugați videoclipul de fundal. De asemenea, puteți utiliza pluginul pe pagini sau orice alte tipuri de postări personalizate. Așadar, acum creați o nouă postare, așa cum am explicat mai înainte.

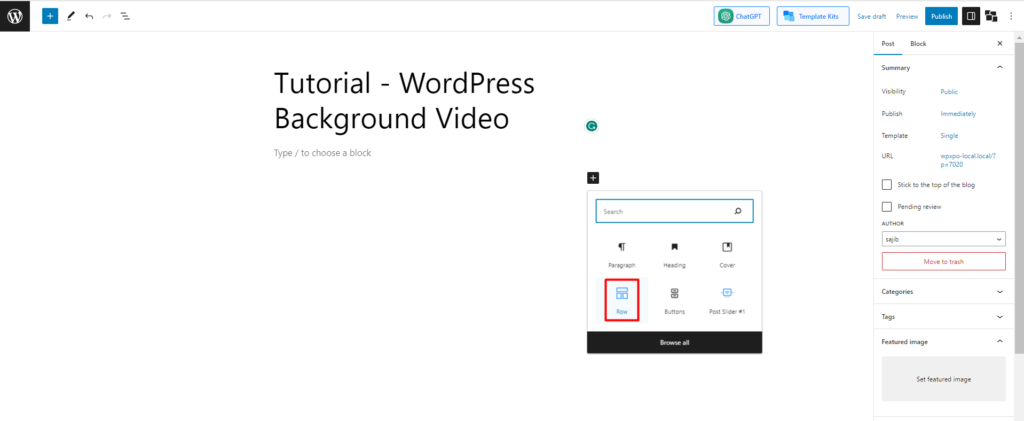
Pasul 3: Adăugați blocul rând/coloană
Acum, la fel ca și precedentul, faceți clic pe butonul „+” pentru a adăuga un nou bloc. Apoi, în caseta de căutare, tastați „Rând” și veți găsi pictograma PostX Row/Column block.

NB: Este posibil să vedeți 2 blocuri diferite numite Row. Nu te confuzi; unul este din editorul implicit, iar altul este de la PostX. Urmați imaginea de mai sus și selectați blocul Rând/Coloană sugerat.
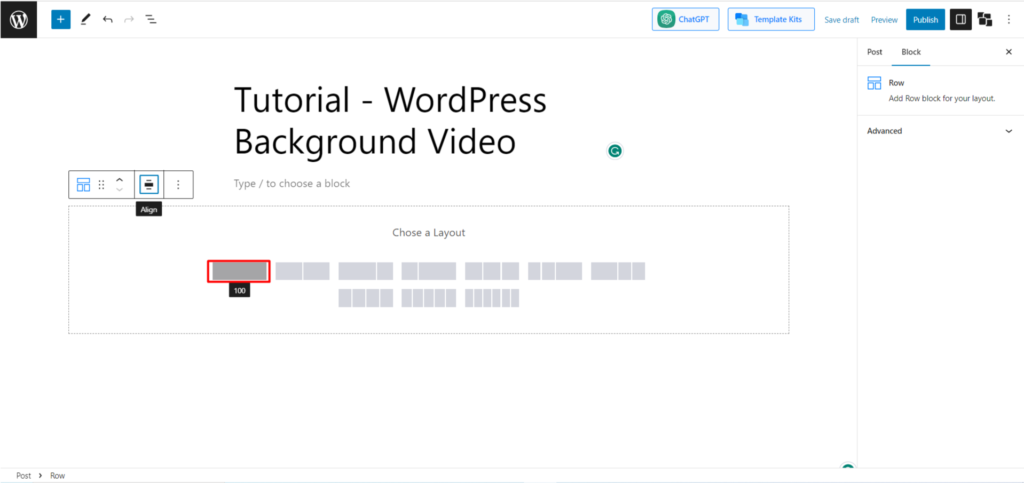
Pasul 4: Alegeți aspectul
După ce faceți clic pe blocul de rânduri, veți vedea zece aspecte diferite, cum ar fi „100”, „50:50”, „50:25:25” etc. Alegeți oricare dintre ele în funcție de nevoile dvs.

Să mergem cu aspectul 100:00: faceți clic pe el.
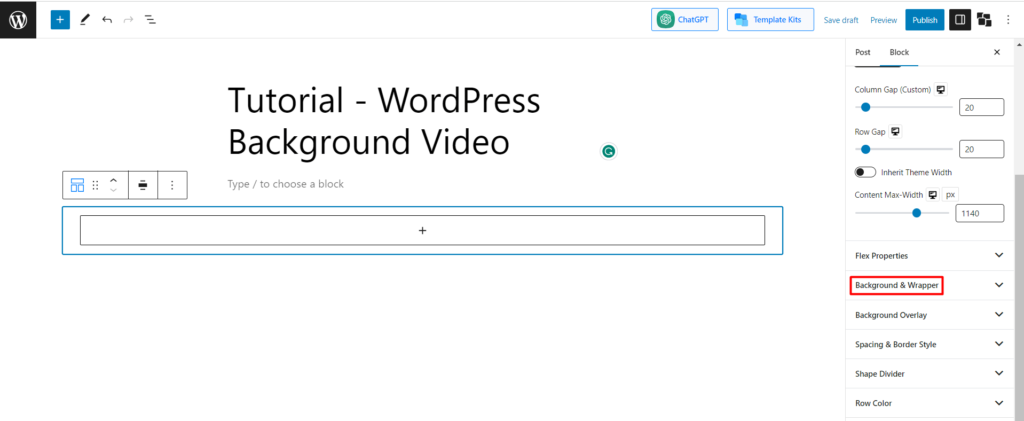
Pasul 5: Faceți clic pe Fundal și Wrapper
După ce optați pentru aspect, veți observa că blocul de rând este creat cu un singur bloc în interior.
Nu ai nicio treabă acum cu blocul inclus. În schimb, sarcina ta principală este acum cu blocul Row. Acum faceți clic pe butonul „Blocați” (il veți găsi chiar sub butonul de publicare.)

Apoi veți vedea o mulțime de opțiuni pentru a personaliza rândul. Cu toate acestea, sarcina noastră principală este să adăugăm un videoclip de fundal WordPress. Așadar, găsiți opțiunea „Background and Wrapper” în interiorul „Block Button” și apoi faceți clic pe ea. Dacă nu îl găsiți, verificați imaginea de mai jos.
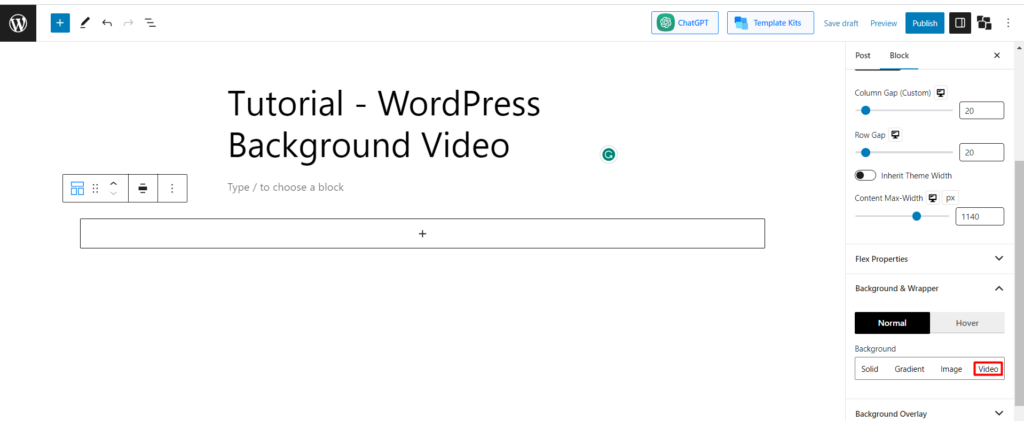
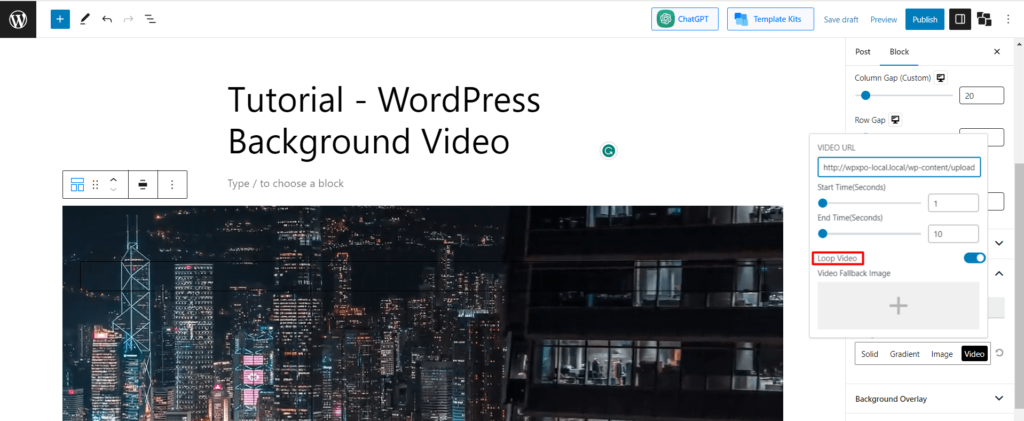
Pasul 6: Încărcați adresa URL a videoclipului
Acum faceți clic pe butonul și veți găsi 4 opțiuni sub opțiunea de fundal - Solid, Gradient, Imagine și Video. Acolo, selectați „Video”.

Notă: când utilizați PostX, nu puteți încărca direct un videoclip. Va trebui să partajați adresa URL a videoclipului. În cele mai multe cazuri, este mai avantajos.
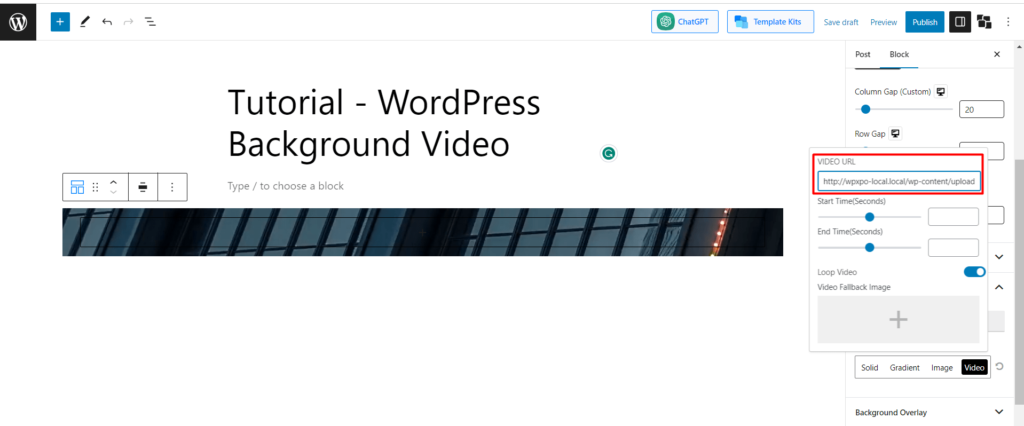
De exemplu, dacă doriți să adăugați orice videoclip YouTube, atunci copiați adresa URL a videoclipului și inserați-o în caseta „Adresa URL VIDEO”.
Dar, în cazul oricărui videoclip salvat, consumă puțin timp. Deoarece nu există nicio opțiune de a încărca videoclipuri directe, va trebui să partajați o adresă URL găzduită automat. Puteți încărca videoclipuri pe site-ul dvs. WordPress și le puteți adăuga utilizând linkul video încărcat.
Acum, așa cum ați inserat linkul video YouTube, inserați linkul video auto-găzduit în caseta implicită pentru URL-ul video.

[Notă: asigurați-vă că adresa URL a videoclipului găzduit este disponibilă publicului, altfel nimeni nu va putea vedea videoclipul.]
Pasul 7: Personalizați setările video
După ce adăugați videoclipul, PostX oferă câteva beneficii suplimentare. De exemplu, puteți regla timpul video. Doar completați caseta pentru ora de început și ora de sfârșit, în funcție de ora și poziția în care doriți să rulați videoclipul.

De asemenea, aveți opțiunea de a activa sau dezactiva „Bucla video” și de a seta „Imagine de rezervă video”.

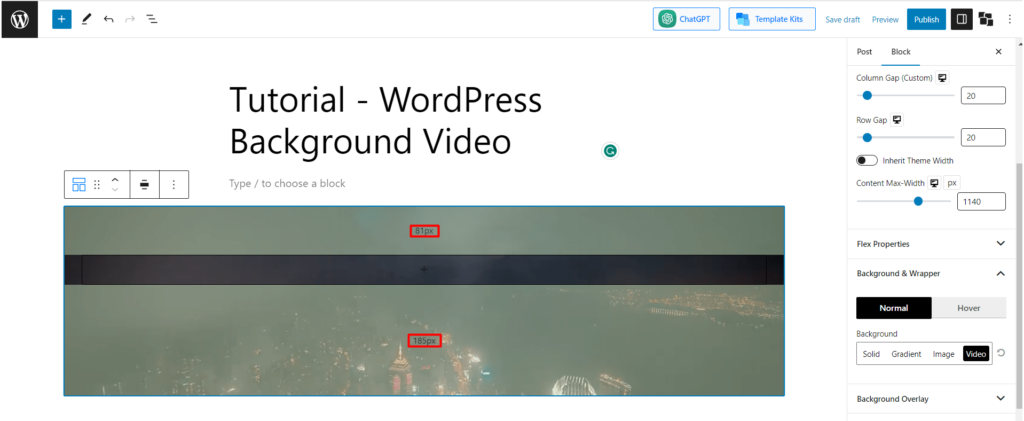
Pasul 8: Adăugați articole în blocul interior
Ați adăugat deja videoclipul de fundal. Este timpul să-l proiectăm. Deoarece am selectat un aspect 100:00, puteți adăuga un singur element la aspect. Cu toate acestea, putem adăuga mai multe blocuri sub aceasta.

De asemenea, puteți seta pixelul videoclipului de fundal. Pentru a face acest lucru, plasați cursorul în colțul din mijloc de sus sau de jos al blocului „Rând”. De îndată ce ajungeți la poziție, veți vedea un pixel afișat în interiorul Rândului. Puteți apoi să faceți clic și să îl trageți în sus sau în jos pentru a ajusta dimensiunea videoclipului de fundal.

Acum, în sfârșit, personalizați-l în funcție de preferințele dvs. Vom pregăti acum un videoclip de fundal personalizat rapid. Să o verificăm pas cu pas.
Ghid practic despre personalizarea fundalului video WordPress
Acum vom crea un videoclip de fundal simplu care prezintă un serviciu de turism.
Pasul 1: Urmați pașii anteriori și adăugați videoclipul
Am învățat deja elementele de bază. Doar urmați pașii de mai jos și adăugați un videoclip de fundal WordPress folosind blocul Rând/Coloană de la PostX.
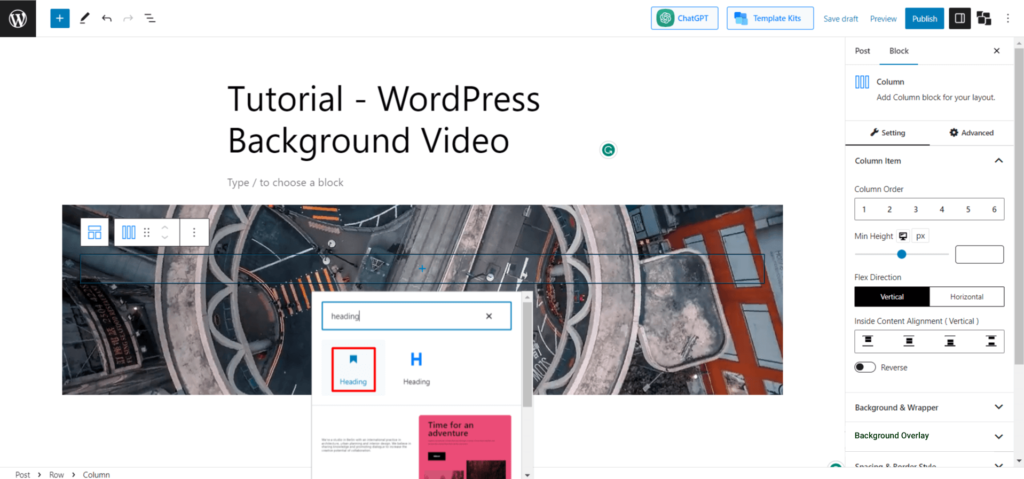
Pasul 2: Adăugați un titlu la blocul existent
Acum am selectat un aspect 100:00. Acolo puteți adăuga un singur articol. Adăugăm blocul „Tit”.

După adăugarea blocului de titlu, Adăugați sloganul/serviciul pe care doriți să îl afișați în antet.
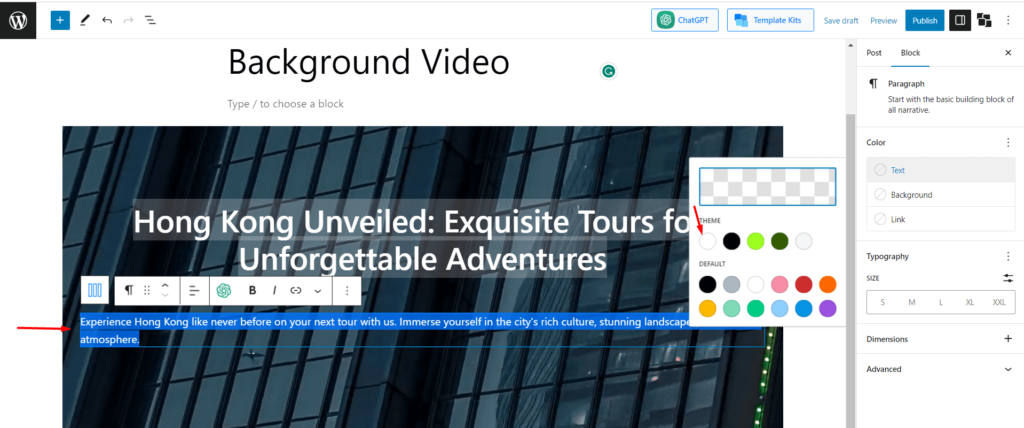
Pasul 3: Adăugați un bloc de paragraf sub titlu
Acum doar faceți clic pe Enter sau pe butonul „+” și veți vedea un alt bloc sub titlu. Este, implicit, un bloc de paragraf. Acum scrieți ceea ce doriți să oferiți în blocul de paragraf. Pentru o vizibilitate mai bună, păstrăm culoarea textului „Alb”.

Pasul 4: Adăugați butoane CTA
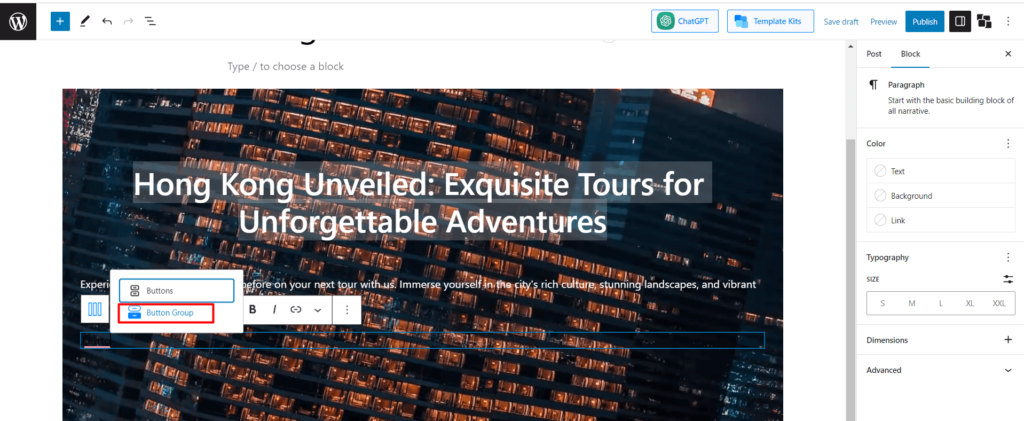
Acum urmând același mod, după finalizarea blocului de paragraf, apăsați butonul enter și va apărea un nou bloc. Acum adăugați „Grupul de butoane” de la PostX.

Adăugăm 2 butoane CTA (Call to action) pentru a atrage clienți cu diferite scopuri. Pentru a personaliza butoanele într-un mod mai bun, urmăriți acest videoclip.
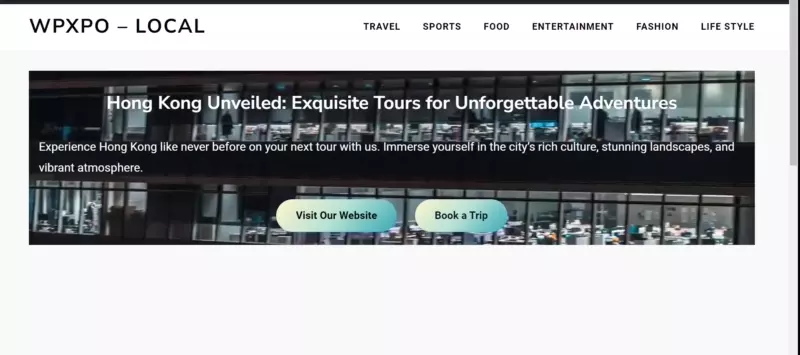
Crearea videoclipului de fundal este acum finalizată. Să vedem rezultatul final.

Instrucțiuni pentru adăugarea de fundal video în WordPress
Iată câteva recomandări pentru adăugarea unui fundal video pe site-ul dvs. WordPress:
Optimizați dimensiunile fișierelor fără a sacrifica rezoluția
Videoclipurile și imaginile mari pot încetini performanța site-ului dvs., așa că este important să găsiți un
echilibru între dimensiunea fișierului și rezoluție atunci când comprimați videoclipurile.
Folosiți videoclipuri cu moderație
Evitați supraaglomerarea site-ului dvs. cu prea multe videoclipuri. În schimb, folosiți-le strategic pentru a evidenția punctele importante sau pentru a prezenta conținut relevant.
Includeți un îndemn la acțiune
Când utilizați un fundal video, asigurați-vă că furnizați informații suplimentare sau un buton de îndemn clar. Nu lăsa spectatorii să dorească mai multe fără a oferi un link sau o direcție pentru a afla mai multe.
Evitați redarea automată cu audio
Redarea audio automată atunci când cineva vă vizitează site-ul web poate fi tulburătoare și perturbatoare. Cel mai bine este să evitați cu totul redarea automată a sunetului.
Furnizați o opțiune pentru redarea audio
Dacă videoclipul dvs. necesită audio, oferiți utilizatorilor posibilitatea de a controla redarea audio. Acest lucru le permite să aleagă dacă doresc sau nu să asculte audio.
Luați în considerare subtitrările
Includeți subtitrări pentru videoclipurile care au audio. Acest lucru vă ajută să faceți conținutul accesibil tuturor utilizatorilor, inclusiv celor care se află într-o locație în care nu pot reda audio sau au deficiențe de auz.
Găzduiește videoclipuri extern
Pentru a asigura o performanță optimă, luați în considerare utilizarea platformelor externe de găzduire video precum Vimeo sau YouTube. Aceste platforme sunt special concepute pentru găzduire și streaming video.
Respectați formatele și rezoluțiile recomandate
Când încărcați videoclipuri, utilizați formatul MP4 cu o rezoluție minimă de 720p. De asemenea, asigurați-vă că videoclipurile sunt codificate folosind codecul h264, deoarece oferă o bună calitate și compatibilitate.
Cuvinte finale
Sper că acum ați înțeles cum să adăugați videoclipuri de fundal WordPress. Am adăugat 2 metode, iar ambele metode au argumente pro și contra.
Pe scurt, aș spune că dacă doriți să adăugați un videoclip ca fundal sau un link video, PostX este cea mai bună opțiune. Dar dacă doriți să încărcați un videoclip, atunci blocarea implicită este opțiunea mai ușoară pentru dvs.
Obțineți PostX Pro pentru a debloca toate funcțiile interesante și pentru a crea site-uri web uimitoare

Integrare PostX Beaver Builder: Folosiți blocurile Gutenberg în Beaver Builder

Cum se creează variante ale produsului WooCommerce

PostX 2.4.9: Ce este nou!

Personalizarea meniului WordPress în tema Twenty Twenty-two
