Un ghid complet pentru editorul de blocuri WordPress
Publicat: 2023-05-23Dacă în prezent rulați un site web WordPress sau vă gândiți să construiți unul, probabil ați auzit de editorul de blocuri. Acest instrument puternic este încorporat în nucleul WordPress, oferind proprietarilor de site-uri web și dezvoltatorilor posibilitatea de a-și construi întregul site de la zero, fără a fi nevoie să folosească cod.
Dar sunt multe de descoperit despre editorul de blocuri! Să aruncăm o privire la ce este, avantajele și dezavantajele și cum să-l folosești.
Ce este editorul de blocuri?
Editorul de blocuri este un editor de site-uri web revoluționar care a fost lansat ca parte a versiunii WordPress 5.0, înlocuind Editorul clasic. Le permite utilizatorilor începători și avansați deopotrivă să creeze pagini, șabloane și site-uri web întregi prin tragerea și plasarea elementelor la locul lor - nu este nevoie de cod!

Fiecare element se numește bloc și poate fi orice, de la paragrafe sau imagini la coloane, tabele de prețuri, fluxuri de rețele sociale și multe altele. Pentru a proiecta o pagină, o postare sau o altă secțiune de site, un utilizator trebuie pur și simplu să gliseze și să plaseze blocurile la locul lor, apoi să le stilizeze pe fiecare folosind un panou de setări simplu.
Este mai mult decât un simplu editor de pagini standard. Proprietarii și dezvoltatorii de site-uri web pot folosi blocuri pentru a personaliza anteturile, subsolurile, barele laterale, paginile de arhivare, paginile de finalizare a comenzii și de coș și multe altele. Face designul site-ului web accesibil tuturor.
Înainte să ne aprofundăm, să definim câțiva termeni:
- Blocuri . Elemente individuale care pot fi adăugate la conținut. De exemplu, imagini, paragrafe, titluri, videoclipuri, coloane și multe altele.
- Modele de blocuri . Grupuri de blocuri preselectate pe care le puteți folosi pentru a construi secțiuni întregi de conținut. De exemplu, bannere, modele de postări, aspect de coloane și multe altele.
- Șabloane . În esență, cadre care definesc designul și aspectul unor tipuri specifice de conținut. Postările, produsele și paginile de categorii sunt toate exemple de conținut care au propriile șabloane.
- Piese de șablon . O parte a site-ului dvs. care apare pe majoritatea sau pe toate paginile dvs. De exemplu, anteturi, subsoluri și comentarii.
- Editor de site . Un instrument WordPress care aduce funcționalitate bloc în zone suplimentare ale site-ului dvs., inclusiv șabloane și părți de șablon. Trebuie să aveți o temă de blocare instalată pentru a utiliza Editorul site-ului.
Avantaje și dezavantaje ale editorului de blocuri
Ca în toate, editorul de blocuri are avantaje și dezavantaje. Hai să aruncăm o privire.
Avantajele editorului de blocuri
1. Te ajută să fii mai rapid și mai eficient
Editorul de blocuri este incredibil de puternic și are o mulțime de funcții încorporate concepute special pentru a vă îmbunătăți fluxul de lucru. Iată câteva caracteristici ale editorului de blocuri care fac proiectarea, publicarea și editarea mult mai rapide:
- Blocuri reutilizabile . Puteți salva un bloc și îl puteți utiliza din nou și din nou pe site-ul dvs. Apoi, când editați acel bloc, acesta se va actualiza în toate instanțele. De exemplu, puteți crea un îndemn pe care îl puteți insera în toate paginile dvs. de destinație pe măsură ce le creați. Și dacă trebuie să schimbați linkul butonului, acesta va fi actualizat în toate paginile.
- Modele de blocuri . Modelele de blocuri sunt grupuri predefinite de blocuri care sunt disponibile implicit în WordPress sau prin pluginuri terțe. Acestea vă permit să inserați rapid secțiuni întregi de pagini simultan, cum ar fi anteturi și aspecte cu mai multe coloane. Puteți doar să le adăugați într-o pagină, să personalizați culorile și sunteți gata!
- Comenzi rapide de la tastatură . Acestea vă permit să vă țineți mâinile pe tastatură tot timpul în care adăugați și editați conținut pe site-ul dvs. Navigați prin diferite blocuri, salvați modificările, inserați blocuri, stilați textul și multe altele.
- Creare ușoară de postare pe blog . Puteți trage și plasa conținut direct în editorul de blocuri, iar acesta îl va converti automat în blocurile corespunzătoare. Acest lucru vă poate economisi o cantitate enormă de timp! De exemplu, dacă scrieți o postare în Google Docs, o puteți lipi în WordPress în întregime și va păstra anteturi, imagini, link-uri și multe altele. Nu este nevoie să adăugați individual elemente grafice și alte elemente!
- Setați stiluri la nivel global . Setați culori, fonturi, spațiere și alte specificații de design care se aplică blocurilor de pe site-ul dvs. (dacă utilizați o temă de blocuri). Acest lucru vă împiedică să editați individual fiecare pagină și ușurează lucrurile pentru membrii echipei sau clienții care adaugă conținut pe site-ul dvs.
2. Le permite începătorilor să creeze site-uri complexe și frumoase fără a scrie cod
Interfața bazată pe blocuri a editorului de blocuri îl face accesibil pentru orice tip de utilizator, inclusiv pentru începători completi. Ca în orice, există o curbă mică de învățare, dar puteți profita de documentația și tutorialele utile WordPress pentru a înțelege lucrurile.
Apoi puteți utiliza editorul de blocuri pentru a trage elementele în loc, făcând alegeri de design precum culoarea și spațierea cu un panou de setări simplu. Nu este nevoie să editați codul sau chiar să folosiți coduri scurte care se pot complica rapid.
Și puteți duce lucrurile și mai departe, aplicând același concept la șabloanele de antet, subsol, bară laterală și pagină. Acest lucru înseamnă că chiar și începătorii pot personaliza pe deplin toate aspectele site-ului lor - pagini de finalizare a achiziției, pagini de căutare, pagini de arhivă și multe altele.
Modelele bloc sunt o altă caracteristică excelentă pentru începători. Acestea sunt grupuri setate de blocuri pe care le puteți adăuga rapid pentru a construi secțiuni întregi ale unei pagini, cum ar fi tabele de prețuri, secțiuni eroi și galerii de imagini.

3. Permite personalizarea reală a întregului site
Spre deosebire de multe alte soluții, editorul de blocuri WordPress vă permite cu adevărat să personalizați fiecare aspect al site-ului dvs. folosind funcțiile sale. Treceți dincolo de pagini și postați design-uri! Iată doar câteva elemente de site pe care le puteți construi cu blocuri:
- Anteturi
- Subsolurile
- Pagini cu rezultatele căutării
- Arhive (cum ar fi postări și categorii de produse)
- 404 pagini
- Șabloane de postări de blog
- Șabloane de produse
- Secțiuni de comentarii
Aceasta este o oportunitate uriașă de a construi un site web care se remarcă cu adevărat prin design și funcționalitate care satisface nevoile dumneavoastră specifice. De exemplu, puteți modifica șablonul de produs pentru a include un videoclip cu produsul dvs. în acțiune, un tabel de mărimi sau o notificare despre alergen care apare în toate articolele din magazinul dvs. Sau puteți adăuga un îndemn la acțiune care este adăugat automat în partea de jos a tuturor postărilor dvs. de blog. Posibilitățile sunt nesfârșite!
4. Îmbunătățește performanța site-ului
Utilizarea editorului de blocuri poate îmbunătăți viteza și performanța site-ului dvs., de asemenea. Nu numai că vă permite să săriți peste constructorii grei de pagini, dar reduce și numărul de pluginuri pe care trebuie să le instalați pentru a accesa anumite funcționalități. De exemplu, în loc să instalați un plugin pentru galeriile de imagini, puteți pur și simplu să inserați un bloc Galerie în pagina dvs. și să îl stilați după cum credeți de cuviință.
În plus, codul de ieșire din editorul de blocuri este mai ușor și mai curat decât cel al pluginurilor pentru generatorul de pagini. Aceasta înseamnă că atunci când același design de pagină este realizat cu editorul de blocuri în loc de un generator de pagini, pagina ar trebui să se încarce mai repede în mod implicit.
5. Există o mulțime de integrări cu pluginuri terțe
Deoarece editorul de blocuri este inclus implicit cu WordPress, funcționează cu teme și pluginuri populare. Aceasta înseamnă, de asemenea, că dezvoltatorii terți își adaptează soluțiile pentru a funcționa cu editorul de blocuri.
Există o mulțime de plugin-uri grozave care adaugă blocuri și modele de bloc în biblioteca ta. De exemplu, Jetpack include blocuri pentru formulare, plăți, fluxuri de rețele sociale, capturi de e-mail și multe altele.

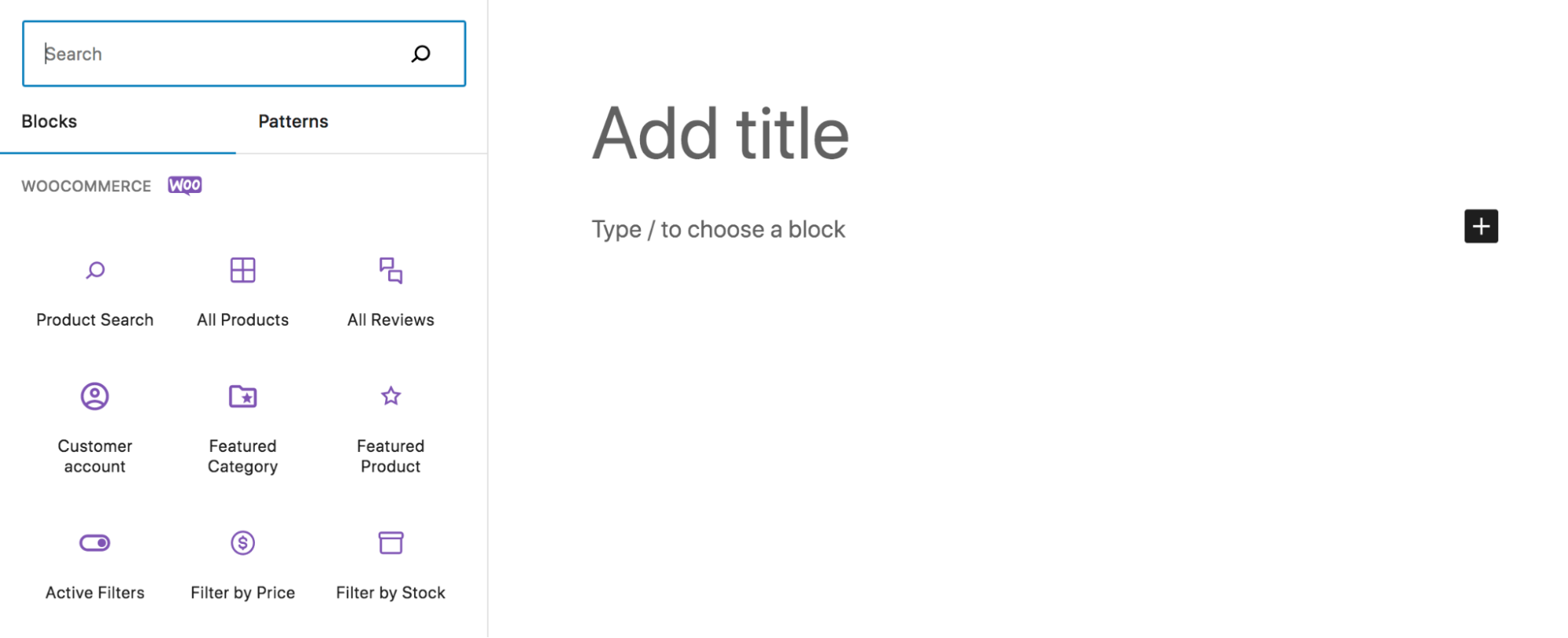
WooCommerce adaugă blocuri pentru afișarea produselor, recenziilor, filtrelor și aproape orice ai avea nevoie pentru a crea un magazin de comerț electronic eficient.
6. Se îmbunătățește constant
Ce-i mai bun are să vină! Există o echipă de dezvoltatori și voluntari care lucrează constant pentru a lansa noi funcții și îmbunătățiri, asigurându-se, de asemenea, că WordPress este sigur și accesibil.
Fii la curent cu cele mai recente aici.
Dezavantajele editorului de blocuri
Desigur, editorul de blocuri poate să nu fie soluția potrivită pentru fiecare site web. Iată câteva dezavantaje:
1. Poate fi necesar să schimbați teme sau să reconstruiți porțiuni din site-ul dvs. existent
Mulți constructori de pagini și teme acceptă editorul de blocuri și vă simplifică trecerea la editorul de blocuri. Cu toate acestea, nu este întotdeauna cazul. Este posibil să fie nevoie să reconstruiți porțiuni din site-ul dvs. pentru a trece la un sistem complet bazat pe blocuri.
Dacă doriți să profitați de Editorul de site, va trebui să utilizați și o temă de blocare. Aceasta înseamnă că, dacă nu utilizați o temă de blocare în prezent, va trebui să treceți la o temă nouă. În funcție de situația dvs., acest lucru poate necesita destul de multă muncă. Cu toate acestea, în majoritatea cazurilor, merită!
2. Poate exista o curbă de învățare
Orice tehnologie nouă vine cu o curbă de învățare, indiferent de nivelul de experiență. Deci, dacă intenționați să construiți un nou site cu editorul de blocuri sau să vă convertiți site-ul existent în blocuri, veți dori să programați timp pentru a învăța sistemul.
Din fericire, există o mulțime de resurse excelente disponibile pentru a ajuta, inclusiv:
- Învață WordPress: plin de tutoriale și cursuri care te ghidează prin toate detaliile editorului de blocuri
- Documentația editorului de blocuri: un ghid de asistență cu instrucțiuni și imagini
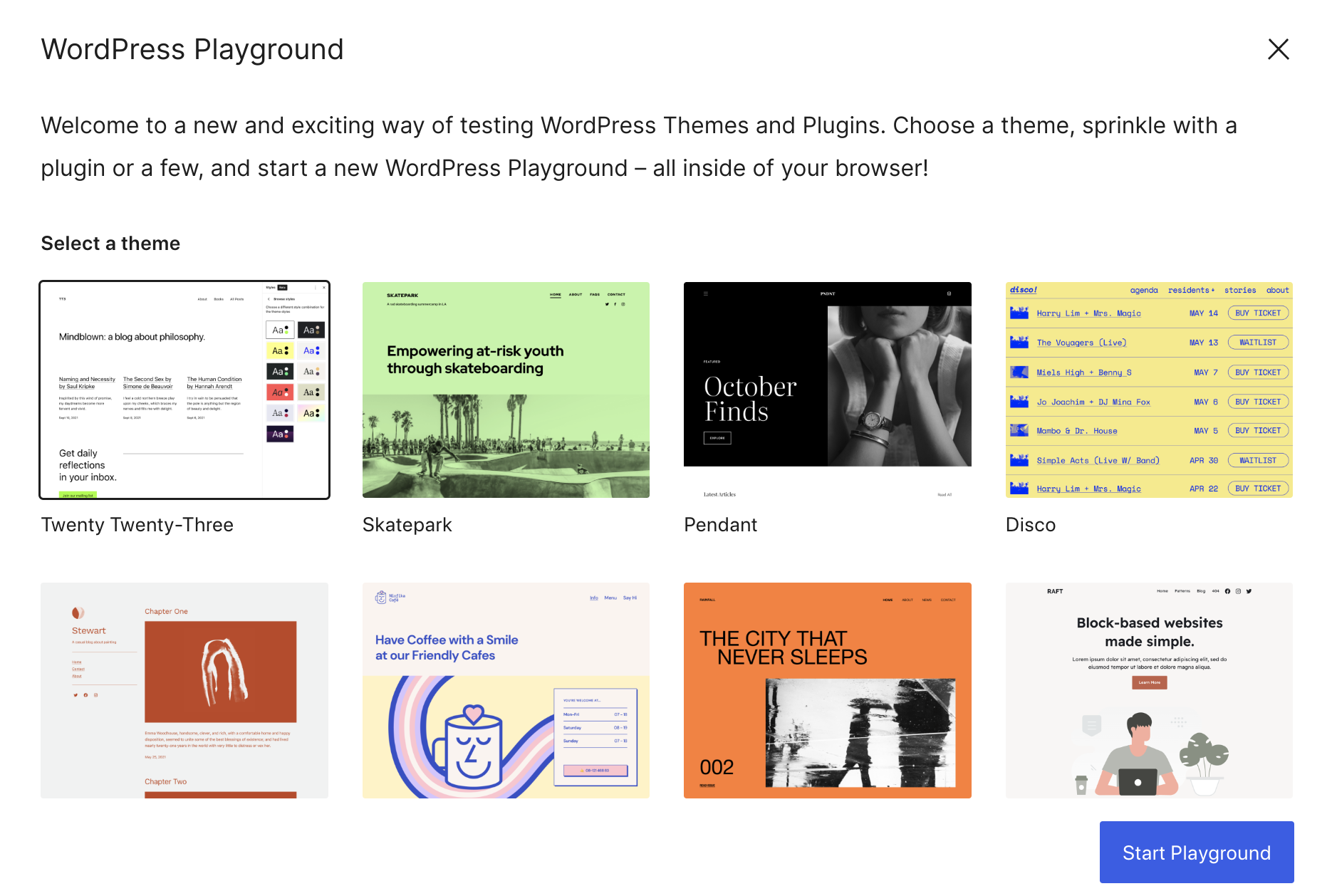
- Loc de joacă WordPress: un site gratuit, gol, unde vă puteți juca cu editorul de blocuri și puteți înțelege lucrurile înainte de a face modificări majore site-ului dvs. live

Cum să accesați și să utilizați editorul de blocuri
Acum că ați înțeles puțin mai multe despre editorul de blocuri, este timpul să sari și să înveți cum să-l folosești.
Interfața editorului de blocuri
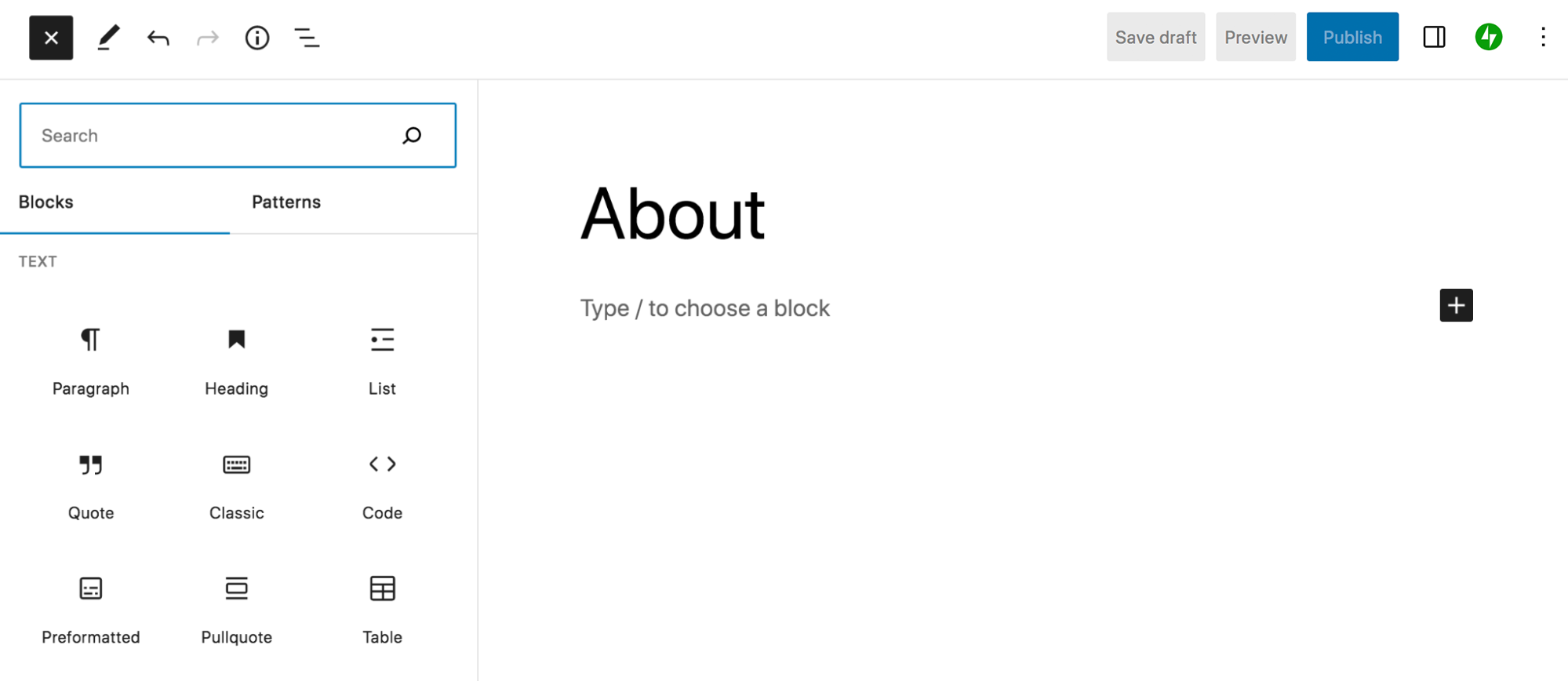
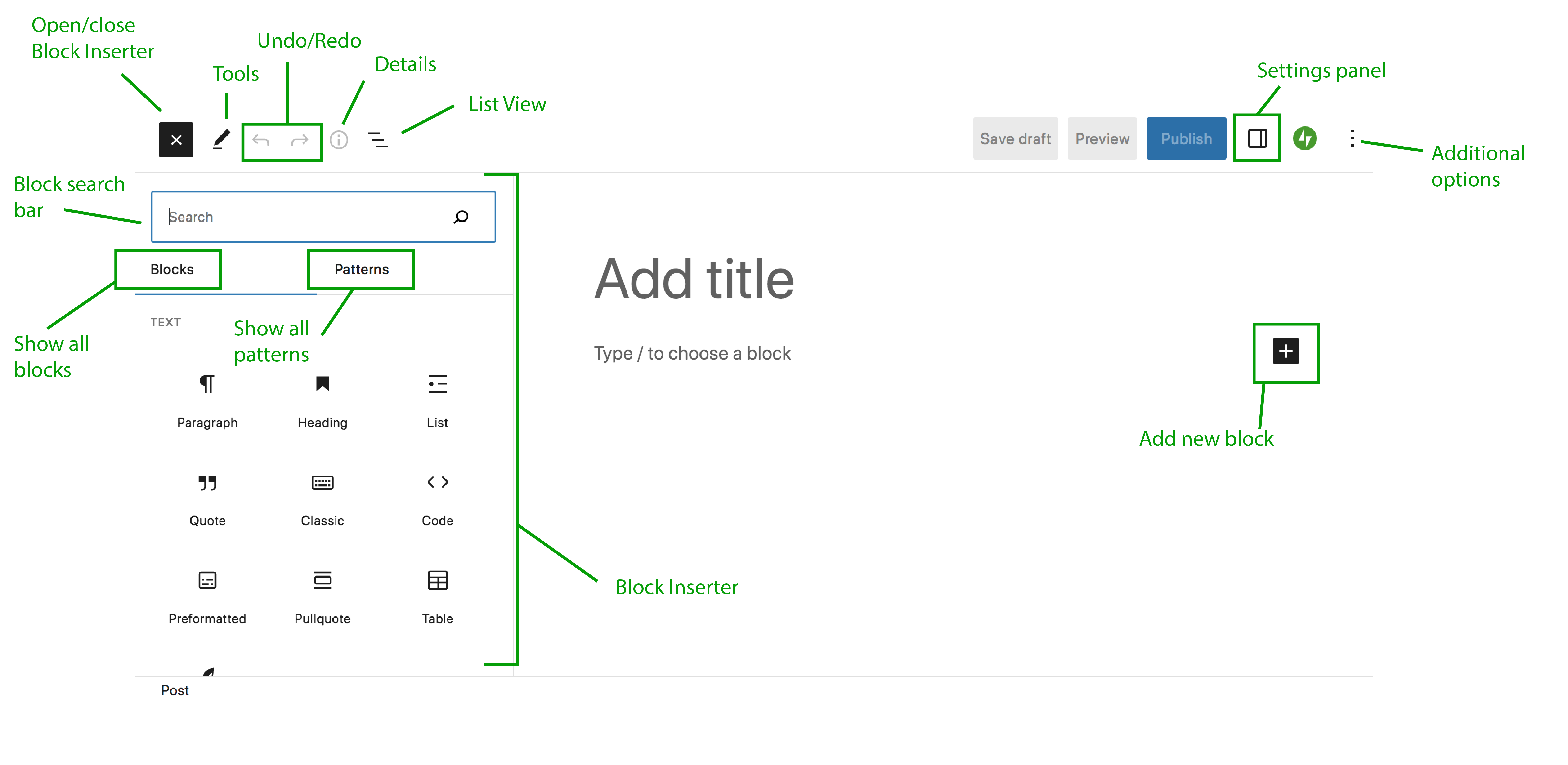
Să începem prin a introduce componentele editorului de blocuri. Acesta este ceea ce veți vedea când creați o pagină, o postare sau alt element de site. Am identificat câteva componente majore în imaginea următoare, despre care vom discuta în scurt timp:

Iată o defalcare a acestor elemente:
- Block Inserter : Aici veți selecta și adăuga blocuri. Puteți vedea o listă de blocuri și modele disponibile, organizate după tipul de bloc și le puteți trage direct din acest panou. Deschideți și închideți blocul de inserare folosind butonul din stânga sus.
- Blocuri : această filă arată toate blocurile disponibile.
- Modele : această filă arată toate modelele de bloc disponibile.
- Bara de căutare a blocurilor : utilizați aceasta pentru a căuta un anumit bloc sau model.
- Instrumente : Acest buton oferă diferite interacțiuni pentru selectarea, navigarea și editarea blocurilor.
- Undo/Redo : Anulați o acțiune efectuată în editorul de blocuri sau refaceți aceeași acțiune.
- Detalii : aceasta oferă informații despre pagină sau postare, cum ar fi numărul de cuvinte și caractere, timpul de citit și numărul de paragrafe, titluri și blocuri.
- Vizualizare listă : un instrument care vă ajută să navigați în blocuri și conținut. Vizualizați toate blocurile de pe pagină, mutați-le și comutați rapid și ușor înainte și înapoi.
- Panoul Setări : Accesați setările pentru pagină/postare sau pentru fiecare bloc individual. Aici veți face modificări elementelor de design precum spațierea, culorile și multe altele.
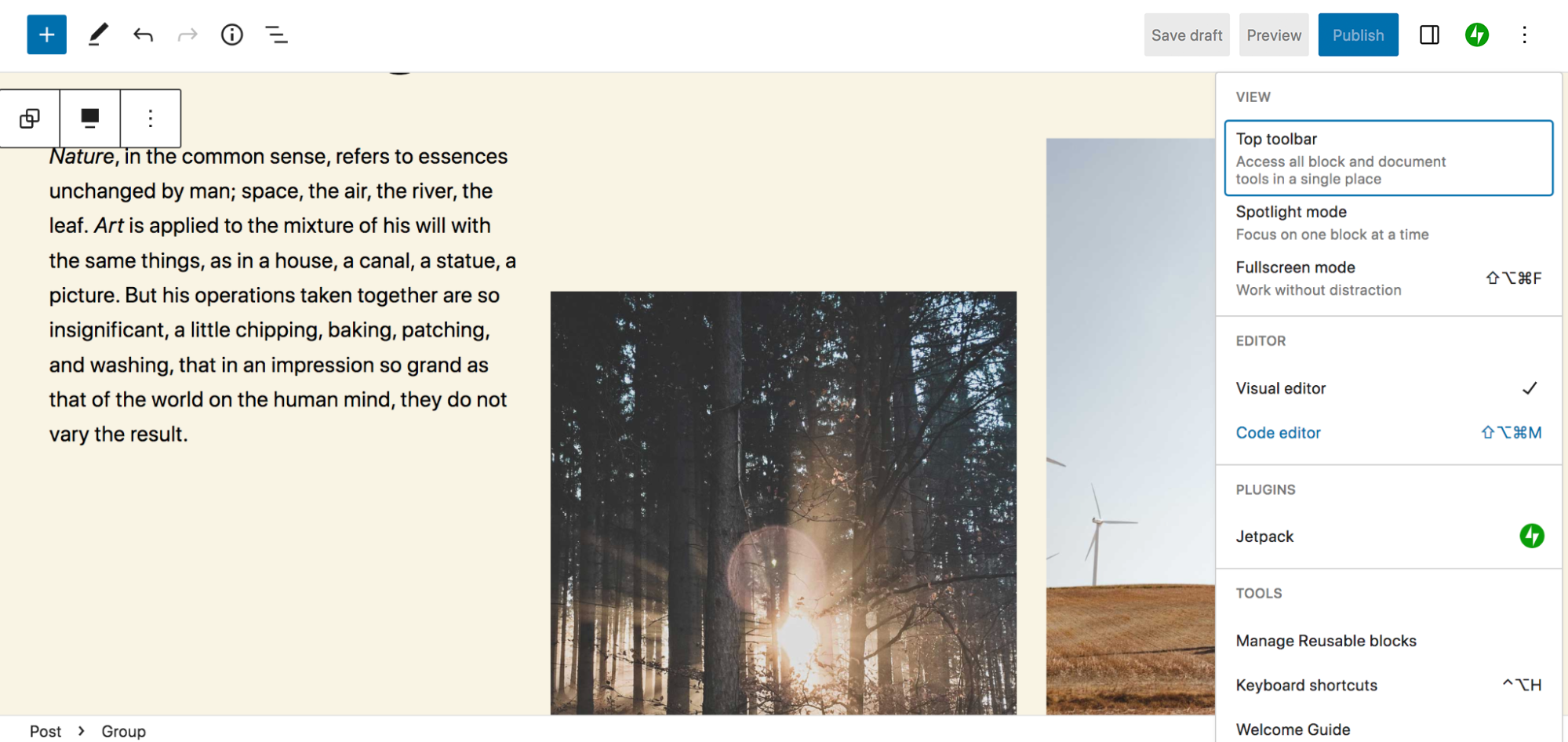
- Opțiuni suplimentare : schimbați tipul de vizualizare, comutați la editorul de cod pentru a edita în HTML și personalizați alte aspecte ale experienței dvs. de editor de blocuri.
- Adăugați bloc nou: faceți clic pe această pictogramă pentru a adăuga un bloc nou bazat pe locația pictogramei pe pagină.
Folosind blocuri
Acum că știți puțin despre unde se află elementele importante în editorul de blocuri, vă vom arăta cum să adăugați și să editați blocuri. În acest tutorial, vom crea o postare pe blog. Conceptele vor fi similare indiferent dacă lucrați la o postare, o pagină sau la alte elemente ale site-ului dvs.
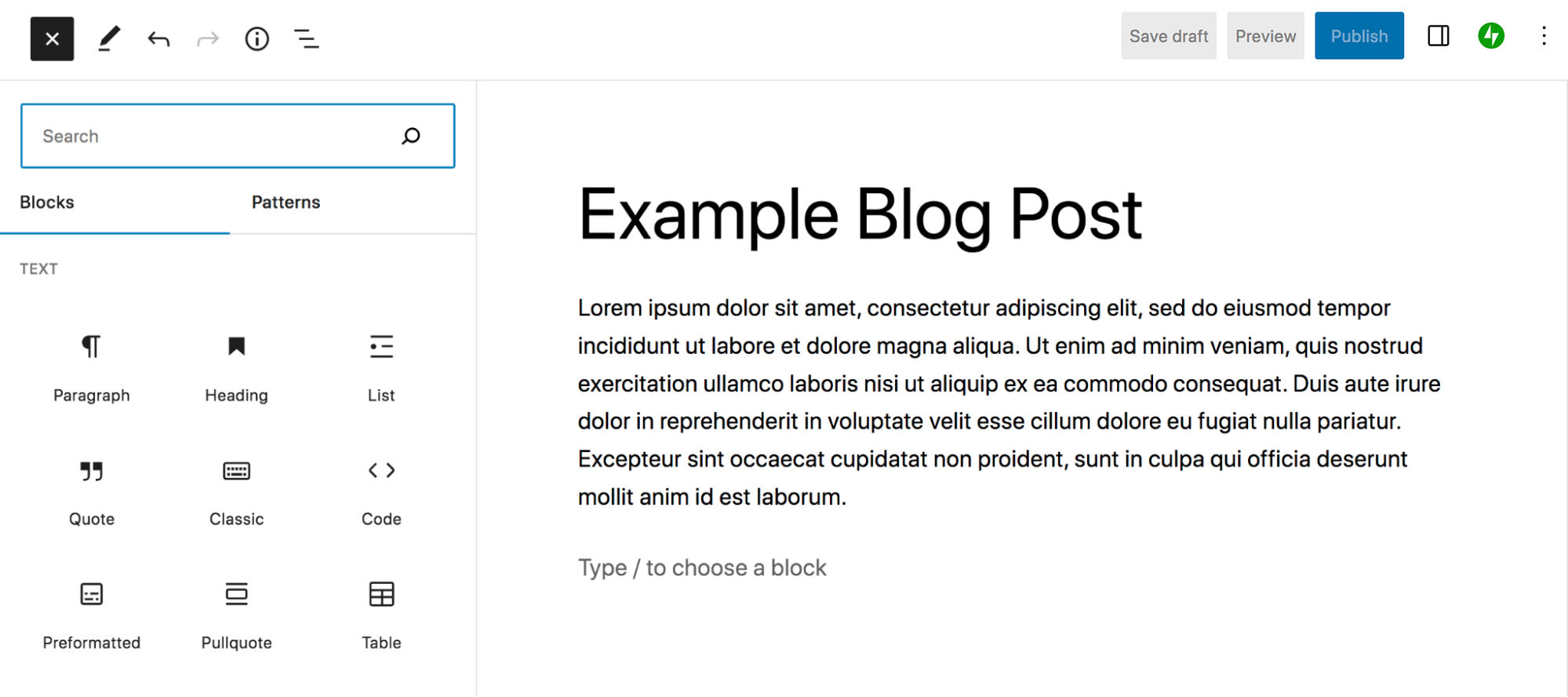
În acest caz, veți merge la Postări → Adăugați nou în tabloul de bord WordPress. Acest lucru va deschide automat editorul de blocuri pentru o nouă postare. Începeți prin a adăuga un titlu în partea de sus a postării.
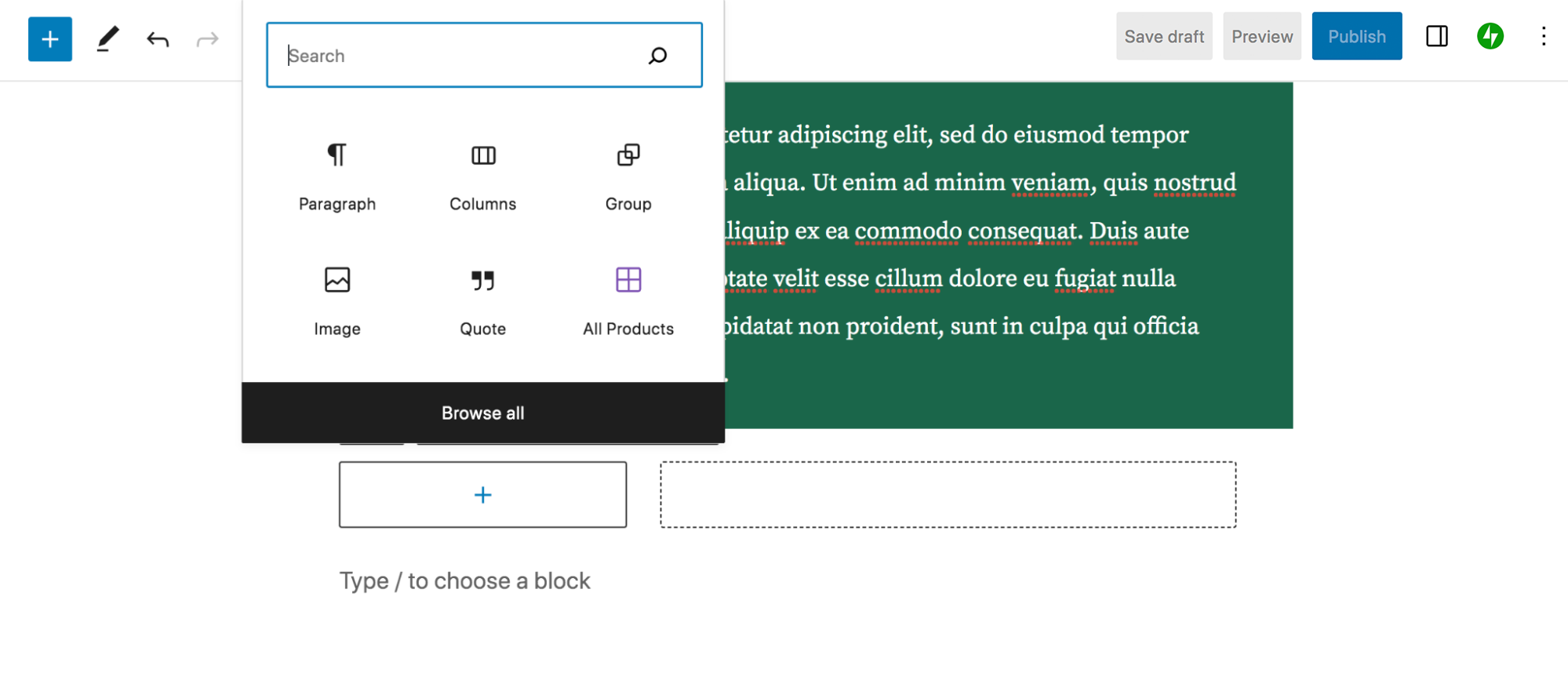
Apoi, faceți clic pe pictograma albastră + din colțul din stânga sus pentru a deschide Blocul de inserare. Aici veți vedea o listă de blocuri disponibile. Acestea sunt clasificate după tip, dar puteți folosi și bara de căutare pentru a căuta unul anume. Dacă treceți cu mouse-ul peste un bloc, acesta va oferi mai multe informații și va afișa o previzualizare a cum va arăta acel bloc în acțiune.
Să începem prin a adăuga un bloc Paragraf. Puteți fie să-l găsiți în Blocul de inserare și să îl trageți în zona principală de conținut din dreapta, fie să începeți să tastați acolo unde scrie „Tastați / pentru a alege un bloc”.

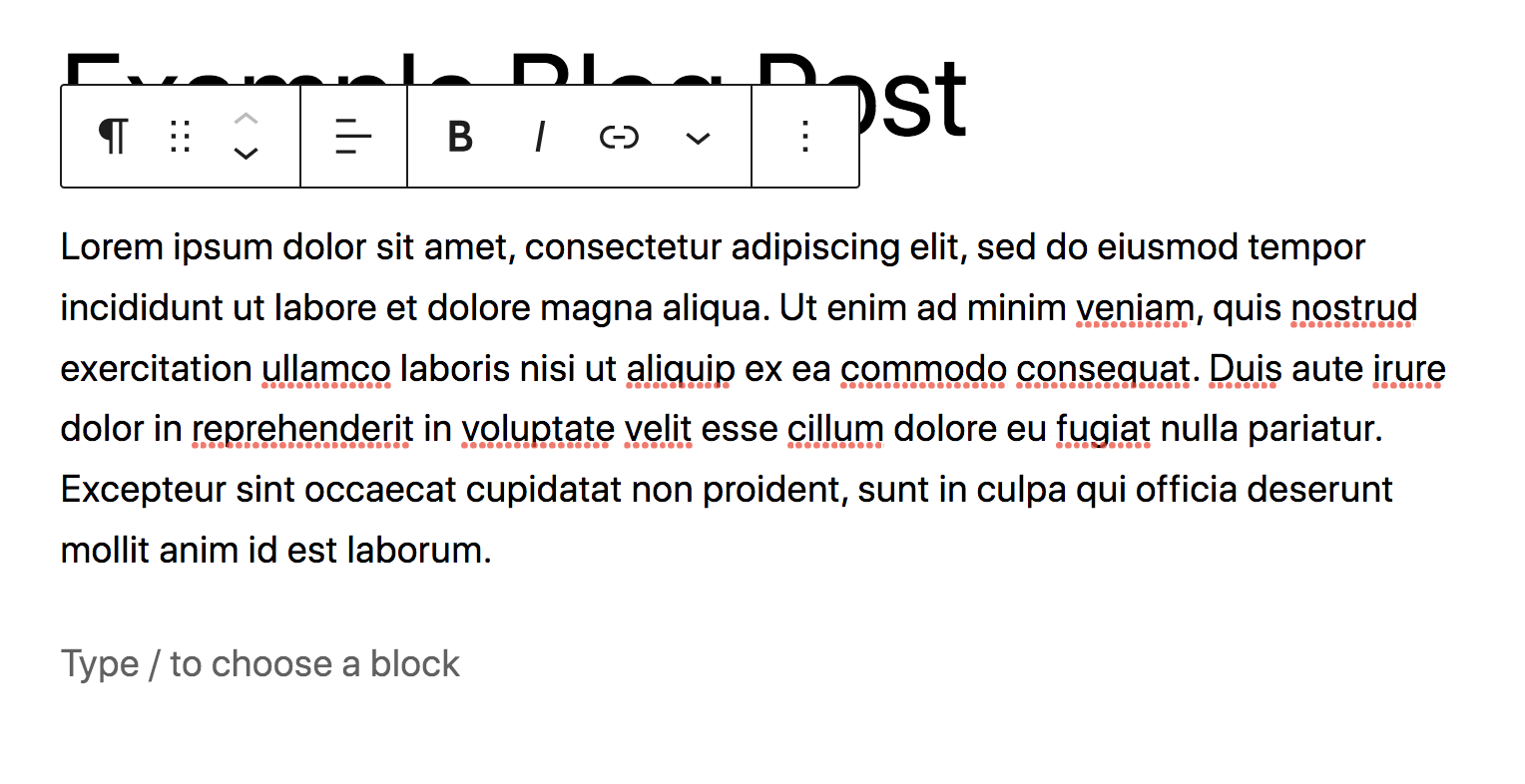
Când plasați cursorul în text, deasupra acestuia va apărea un nou meniu cu opțiuni de stil. De la stânga la dreapta, acestea sunt:
- Paragraf: Faceți clic pe acesta pentru a converti blocul într-un alt tip de bloc. De exemplu, îl puteți transforma într-un titlu.
- Trageți: mutați blocul oriunde doriți în raport cu celelalte blocuri de pe pagină.
- Mutați în sus/în jos: mutați blocul în sus sau în jos cu un spațiu pe pagină.
- Aliniere: aliniați textul la stânga, la centru sau la dreapta.
- Bold: îngroșați orice text pe care îl selectați în paragraf.
- Cursiv: scrieți în cursiv orice text pe care îl selectați în paragraf.
- Link: Transformă orice text pe care îl selectezi într-un link.
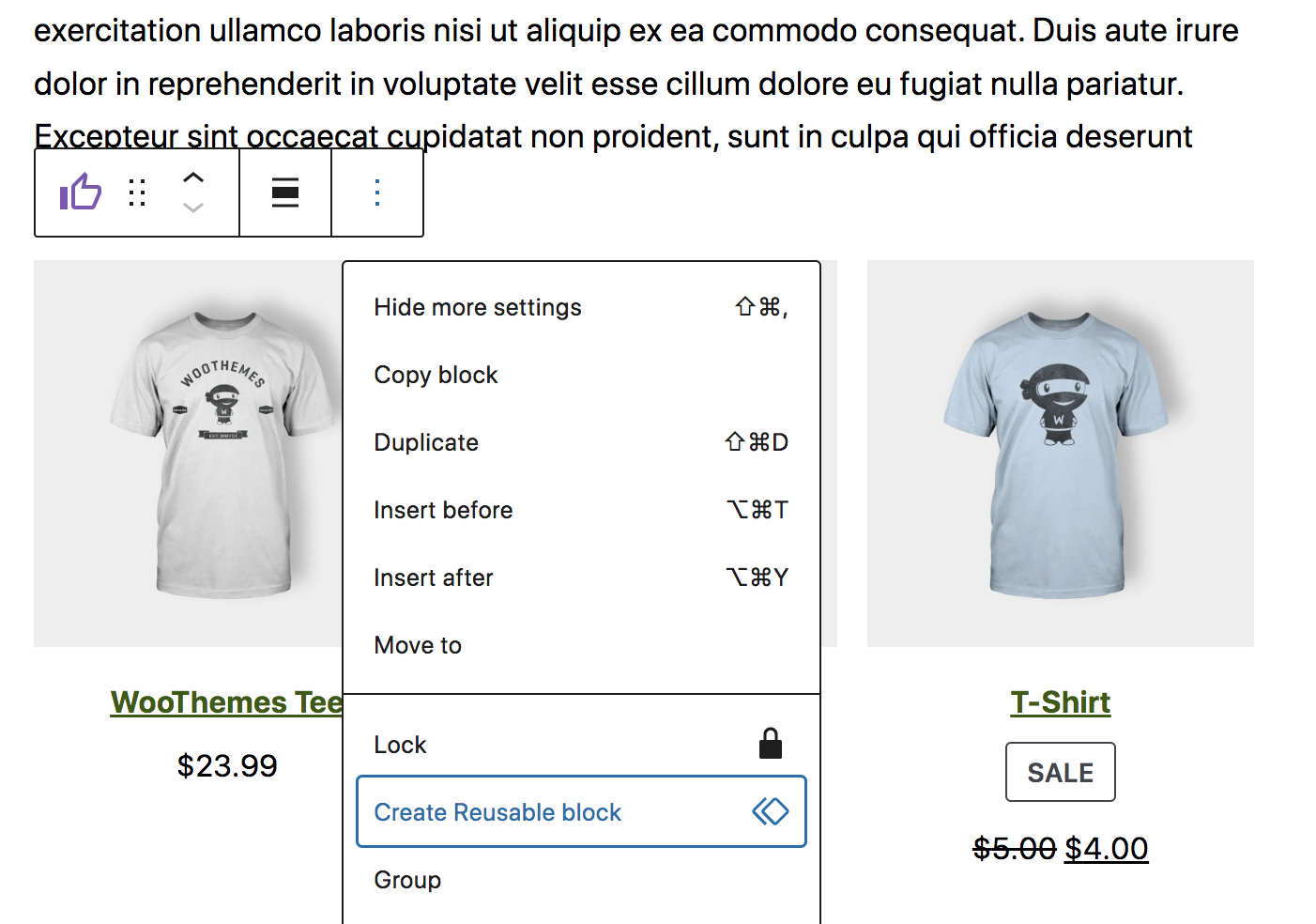
- Mai multe: vedeți opțiuni suplimentare pentru a evidenția sau a bara textul, a transforma un număr în indice și multe altele.
- Opțiuni: accesați capabilități suplimentare, cum ar fi reutilizarea blocului, duplicarea acestuia, blocarea acestuia și multe altele.

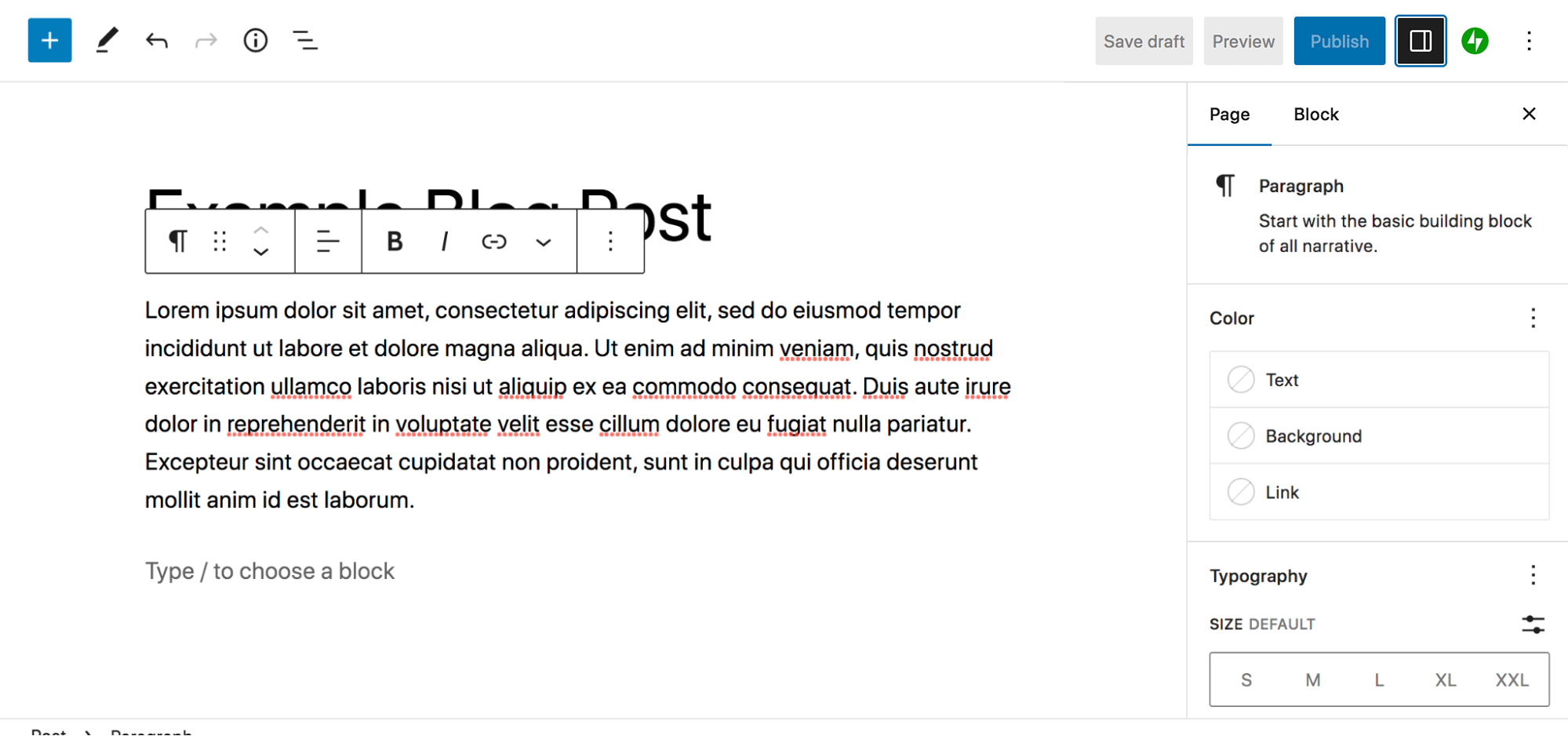
Faceți orice ajustări doriți textului din paragraf. Apoi, selectați oriunde în bloc și faceți clic pe pictograma din dreapta sus. Aceasta va deschide panoul Setări.

Veți vedea file atât pentru Postare, cât și pentru Blocare, în partea de sus a acestui panou. Deocamdată, să ne concentrăm pe fila Blocare. Acest panou arată opțiunile care sunt specifice blocului pe care l-ați selectat - în acest caz, blocul Paragraf.
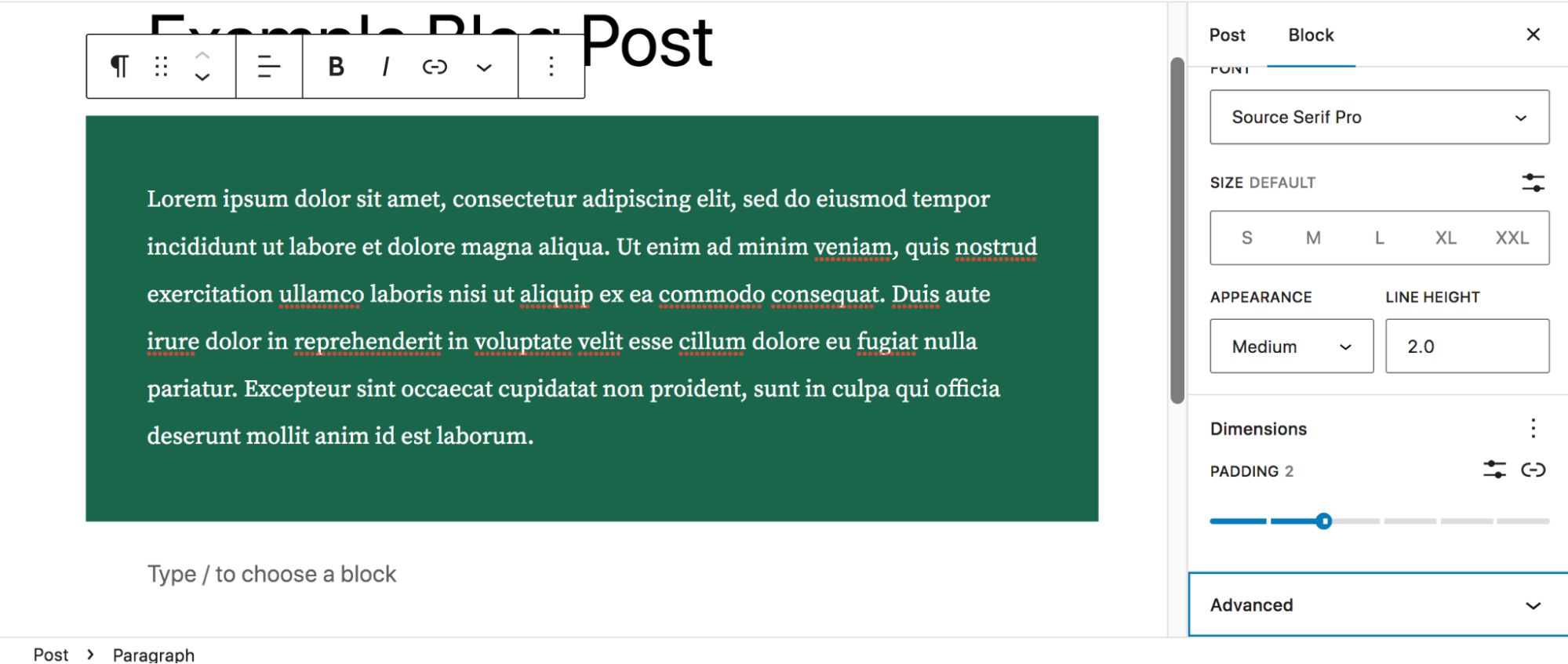
În secțiunea Culoare, puteți seta o culoare pentru text, fundal și linkuri, doar pentru acel paragraf. Puteți chiar să vă creați propriul gradient, dacă doriți. De exemplu, ați putea face un paragraf să iasă în evidență de restul postării utilizând un fundal verde intens și un text alb.

În secțiunea Tipografie, puteți seta opțiunile de font. În timp ce dimensiunea apare în mod implicit, puteți face clic pe cele trei puncte verticale pentru a debloca mai multe opțiuni, cum ar fi familia de fonturi și spațierea literelor. În acest exemplu, am decis să schimbăm textul într-un font serif și să adăugăm mai mult spațiu între liniile de text (numit înălțimea liniei).

Sub Dimensiuni, puteți ajusta umplutura și marginile din jurul textului, adăugând sau reducând spațiul după cum este necesar.

Și sub Avansat, puteți adăuga o ancoră HTML, astfel încât să puteți conecta la secțiune într-un alt punct al postării sau să setați o clasă CSS în scopuri de stil.
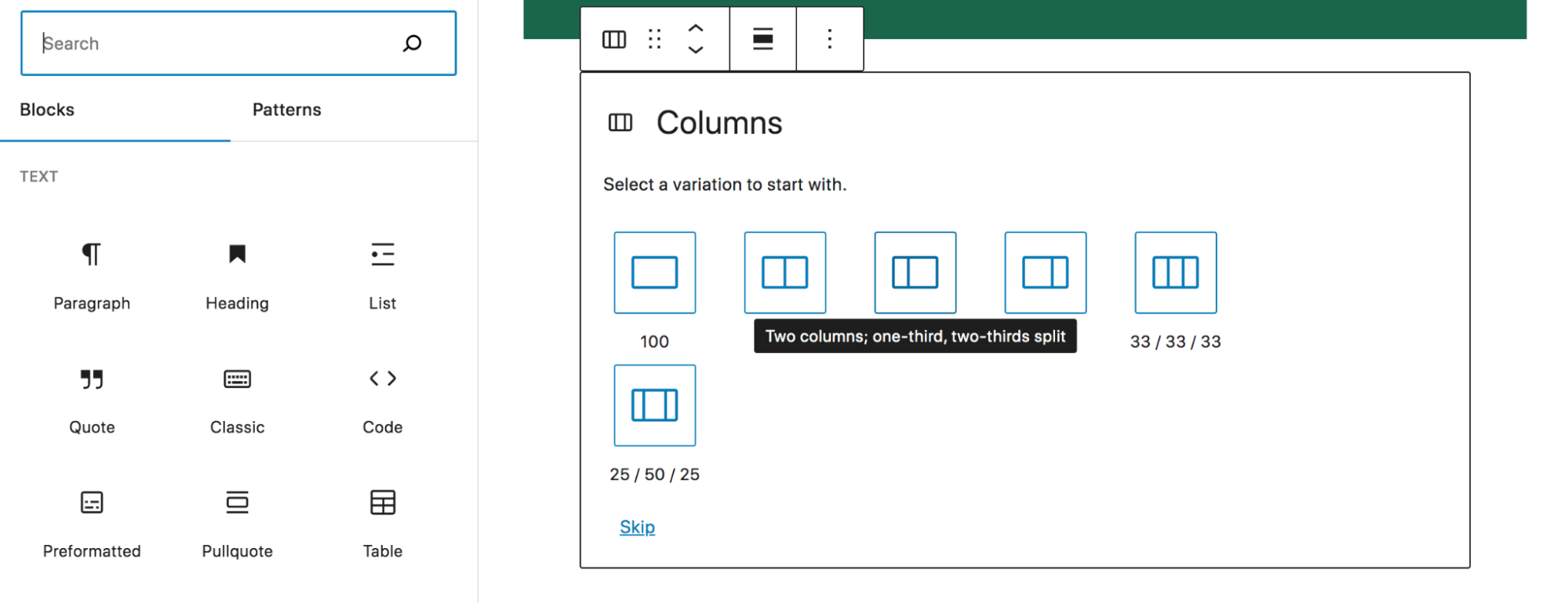
Acum că blocul nostru de paragraf arată cum ne-am dori, să adăugăm două coloane la postarea noastră - una cu o imagine și alta cu un al doilea paragraf. Adăugați un bloc Coloane la pagina dvs., apoi selectați aspectul coloanei pe care îl doriți. Vom merge cu 33/66 de data aceasta, care este o împărțire ⅓, ⅔.

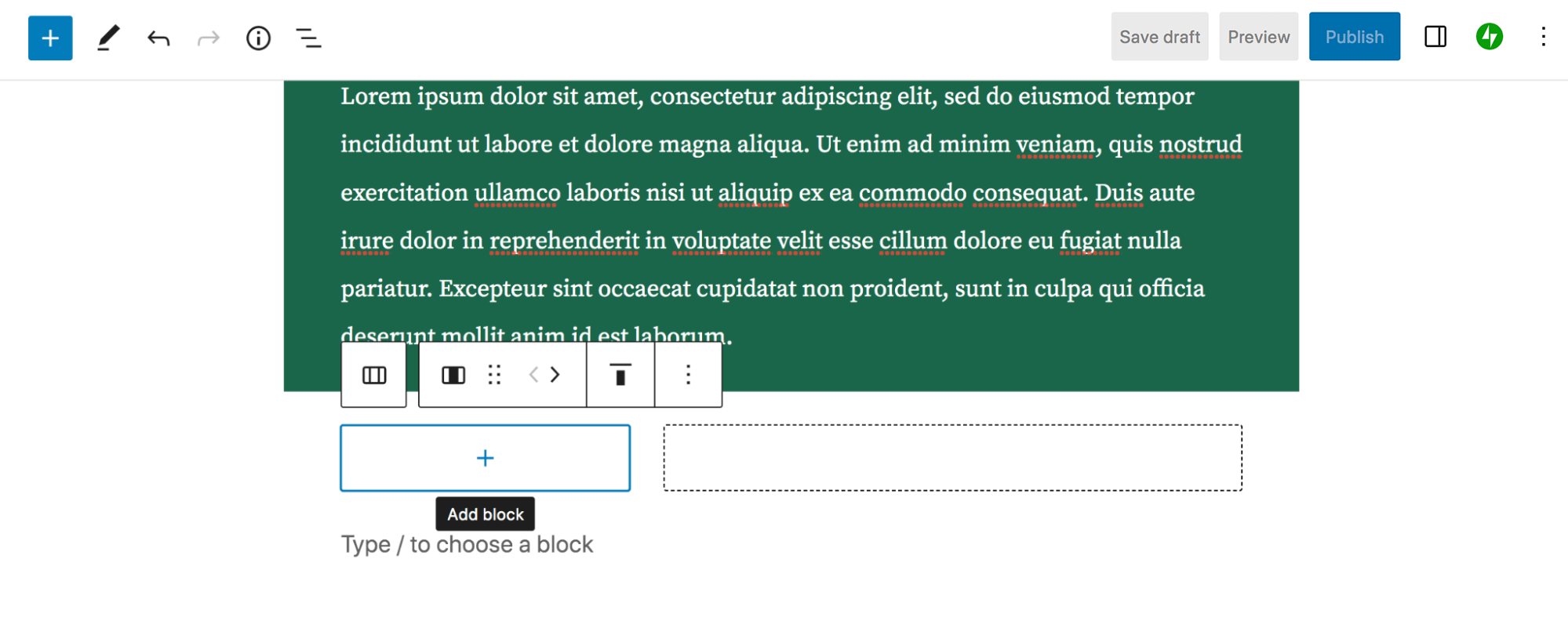
Veți vedea că puteți selecta fiecare coloană individual pentru a o stila și pentru a adăuga blocuri.

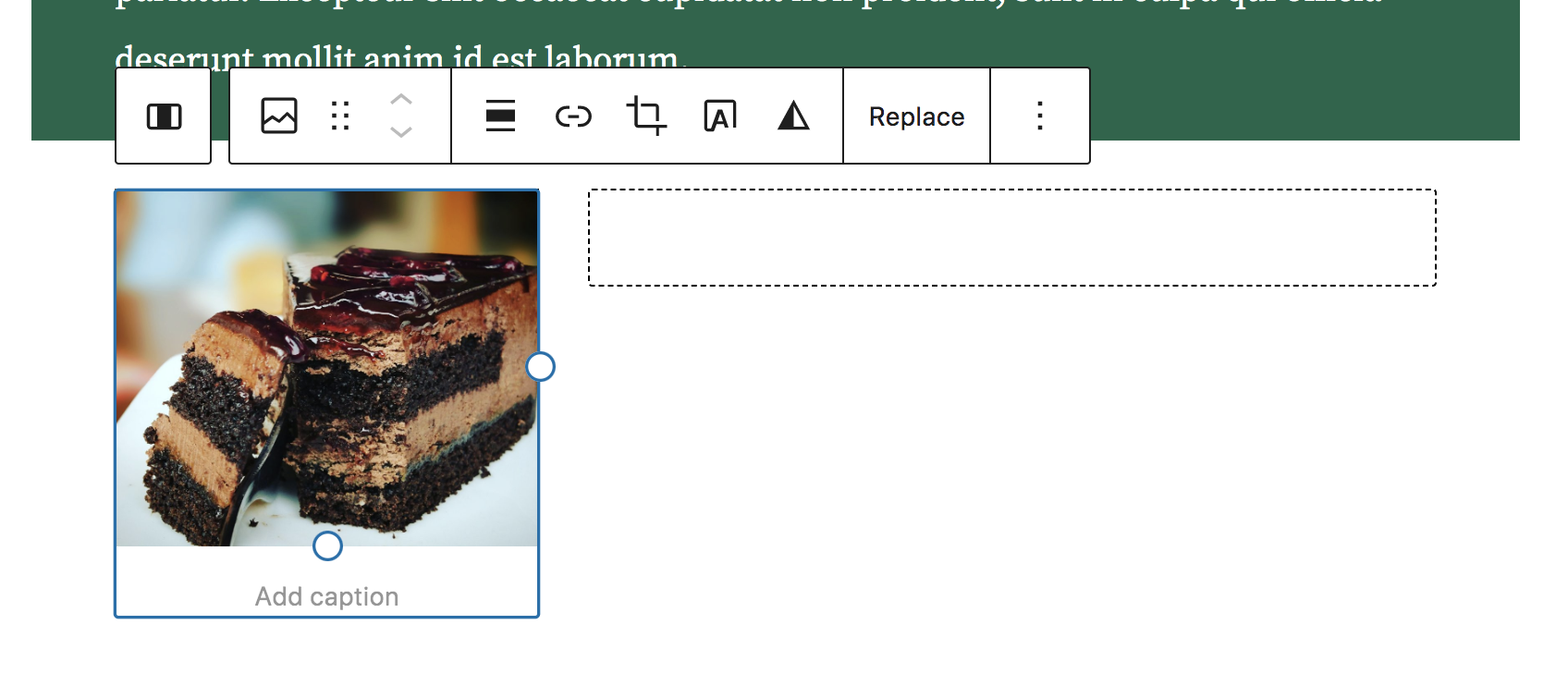
În coloana din stânga, faceți clic pe pictograma + și selectați un bloc de imagine.

Aici, puteți încărca o imagine de pe dispozitivul dvs., puteți selecta una existentă din Biblioteca Media sau puteți introduce una dintr-o adresă URL. Am decis să adăugăm o poză cu un tort pădurea neagră de la Mediateca. Când faceți clic pe blocul Imagine, veți vedea că apare o nouă bară de setări, la fel ca în blocul Paragraf, dar cu opțiuni ușor diferite. De exemplu, veți avea opțiuni pentru a decupa imaginea, a adăuga text deasupra acesteia, a aplica un filtru și multe altele.

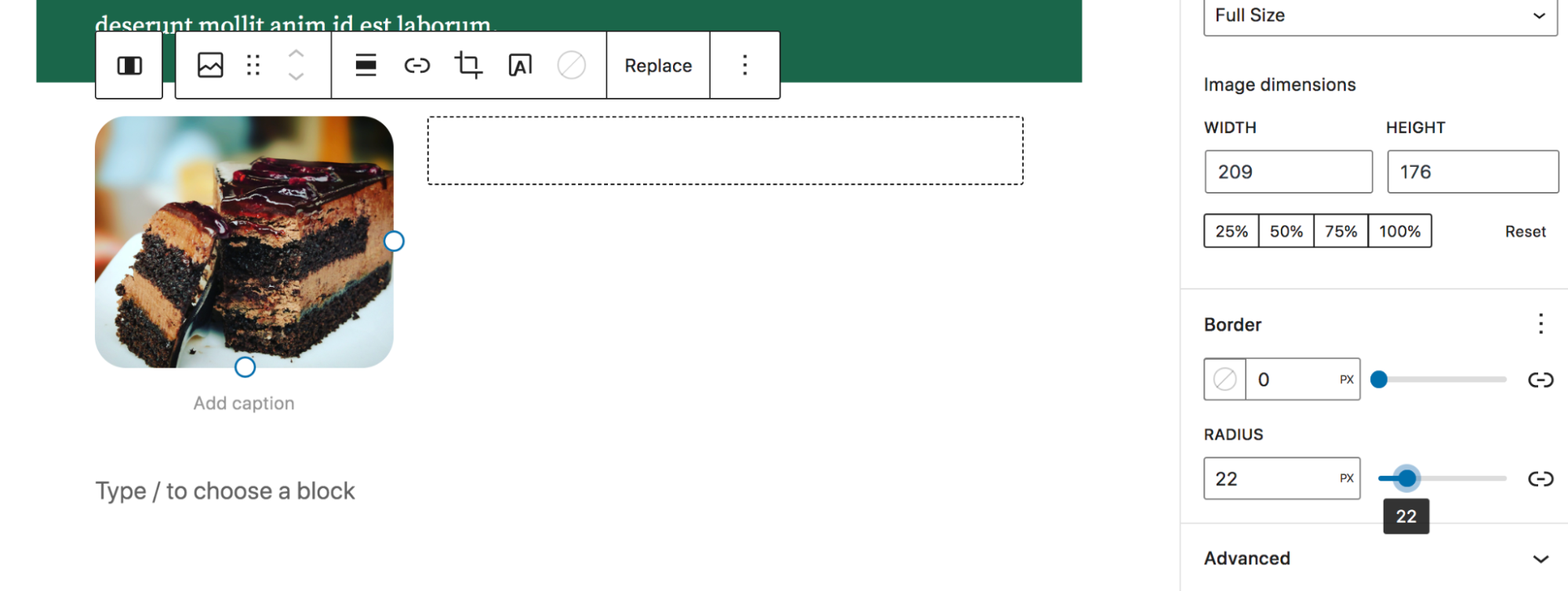
Dacă dați clic pe pictograma din dreapta sus, veți vedea panoul de setări pentru blocul Imagine. Acolo, puteți adăuga text alternativ, puteți crea colțuri rotunjite, puteți modifica dimensiunea imaginii, puteți adăuga un chenar și multe altele. Aici, am rotunjit colțurile imaginii cu o rază de 22 px.

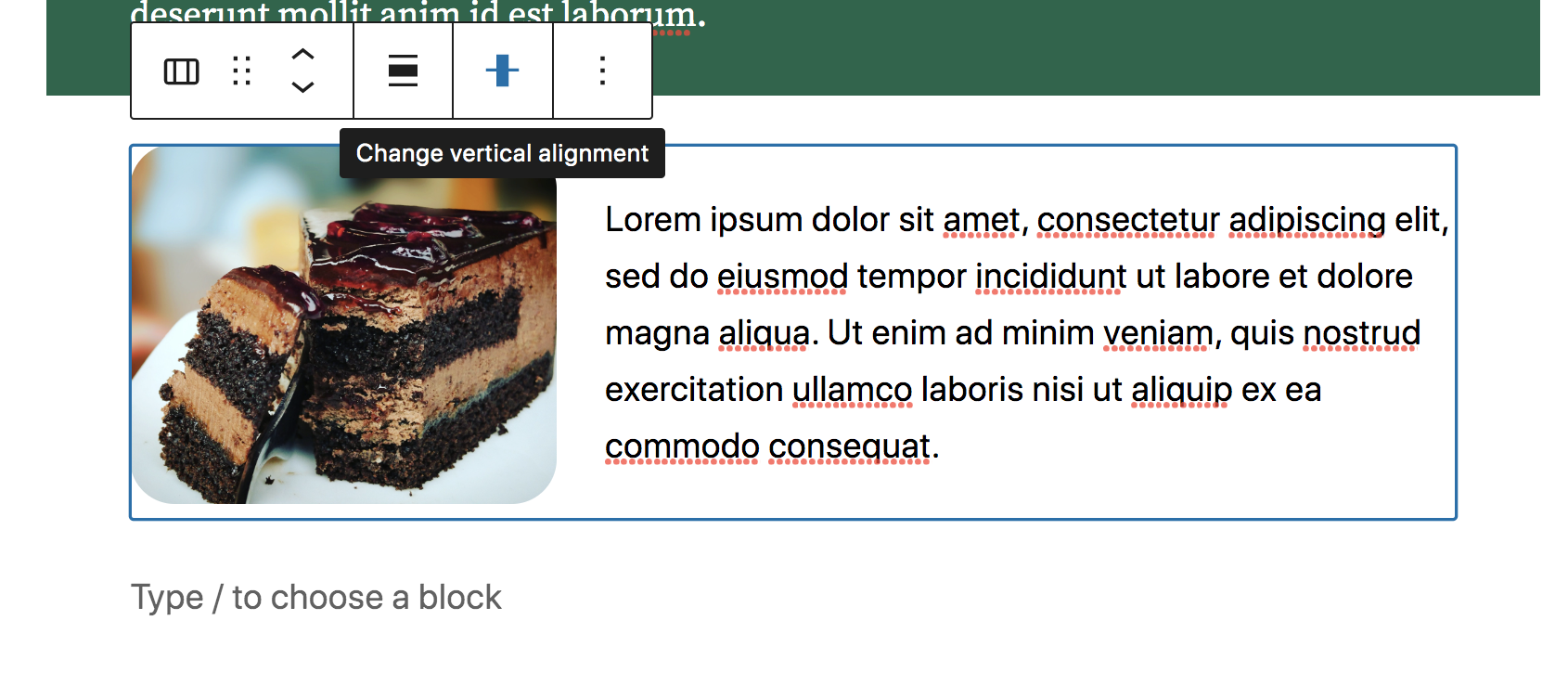
Am adăugat apoi un alt bloc Paragraf în dreapta, coloana ⅔. Observați că puteți selecta fie fiecare coloană individuală de editat, fie întregul bloc cu două coloane. Când sunt selectate ambele coloane, acestea vor fi subliniate cu albastru.
Acest lucru vă permite să luați decizii pentru ambele coloane simultan, folosind bara de instrumente care apare. Aici, setăm alinierea verticală la „Alinierea la mijloc”, astfel încât textul și imaginea să fie aliniate.

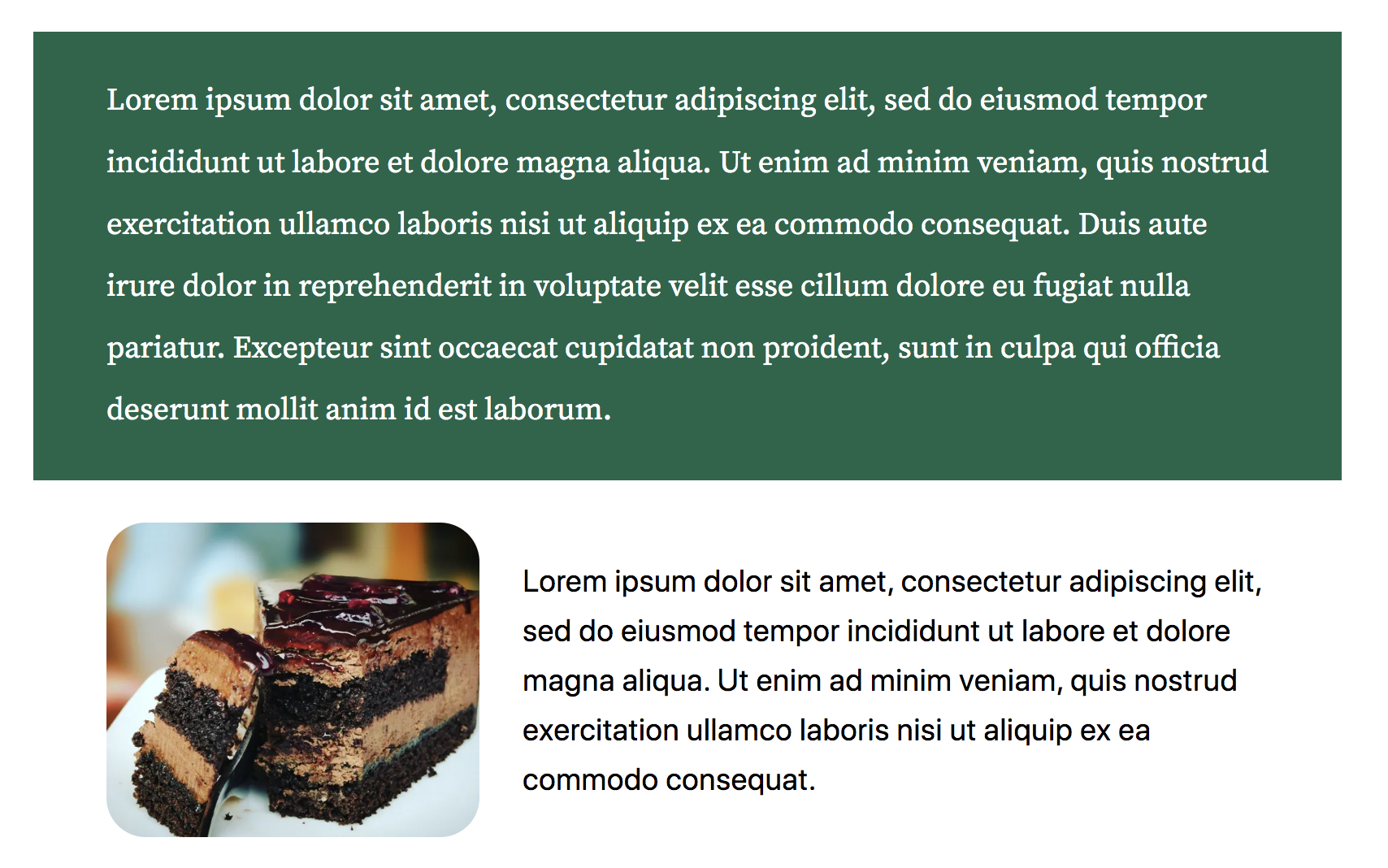
Si asta e! Puteți continua să construiți postarea cât de mult doriți, alegând dintr-o gamă largă de blocuri disponibile. Fiecare va veni cu propriile setări și opțiuni - nu ezitați să vă jucați cu acestea până când obțineți aspectul exact pe care îl doriți.
Înainte de a publica postarea, probabil că doriți să o previzualizați pentru a vedea cum arată pe front-end-ul site-ului dvs. Faceți clic pe butonul Previzualizare din dreapta sus, urmat de Previzualizare într-o filă nouă. Acest lucru vă va oferi o idee și mai precisă despre cum arată postarea atunci când o publicați.

Dacă sunteți gata, puteți face clic acum pe Publicați pentru a publica postarea!
Folosind modele de bloc
Pentru a vă reaminti, modelele sunt segmente de pagină pre-construite care fac construirea unei postări sau a unei pagini rapidă și ușoară. Să ne întoarcem la postarea pe care am construit-o în secțiunea anterioară și să explorăm cum să adăugați un model.
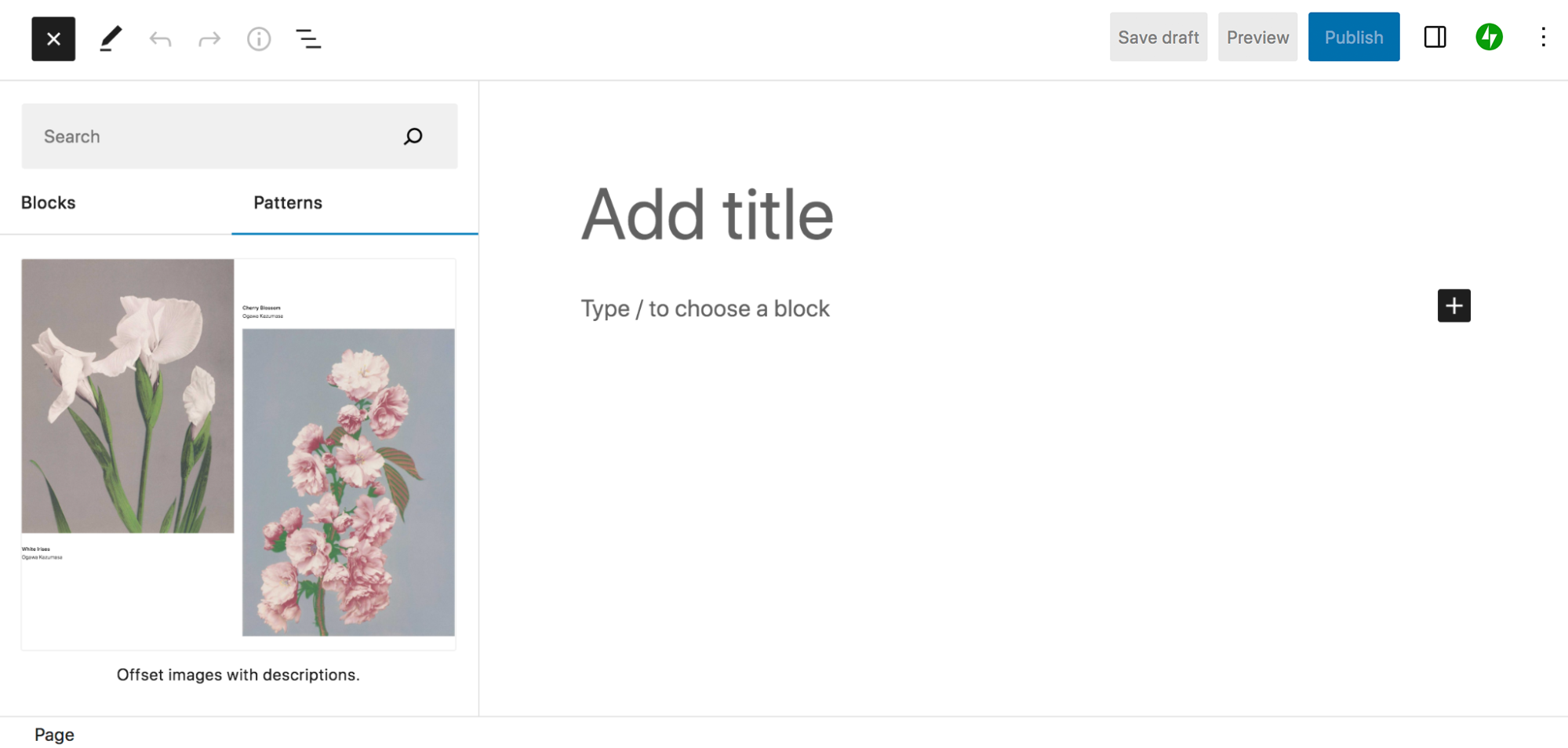
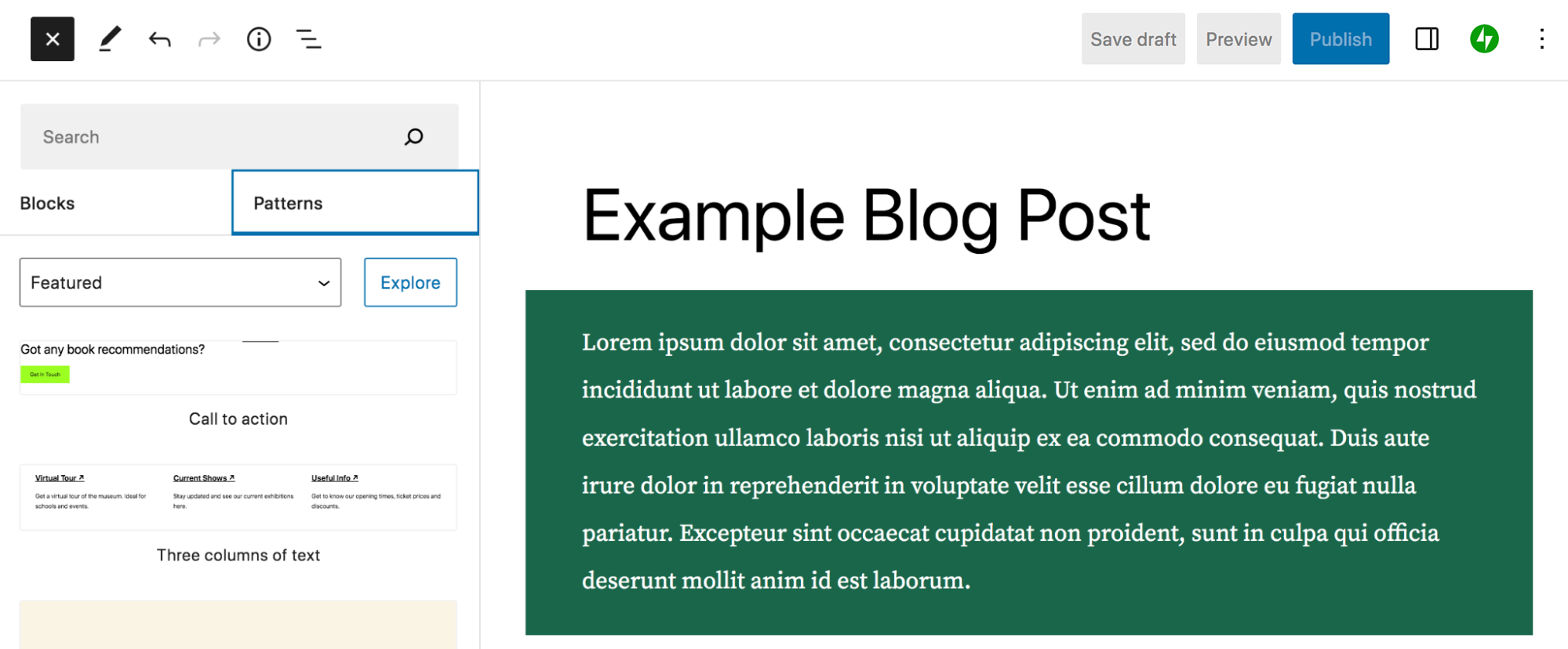
Veți face clic din nou pe pictograma albastră + din stânga sus pentru a deschide Blocul de inserare. Dar de data aceasta, faceți clic pe fila Modele . În mod implicit, aceasta va deschide o listă de modele prezentate.

Puteți utiliza meniul drop-down care este setat în prezent la Featured și puteți alege alte categorii de modele, cum ar fi Butoane, Coloane și WooCommerce. Sau puteți folosi bara de căutare din partea de sus pentru a căuta un anumit model.
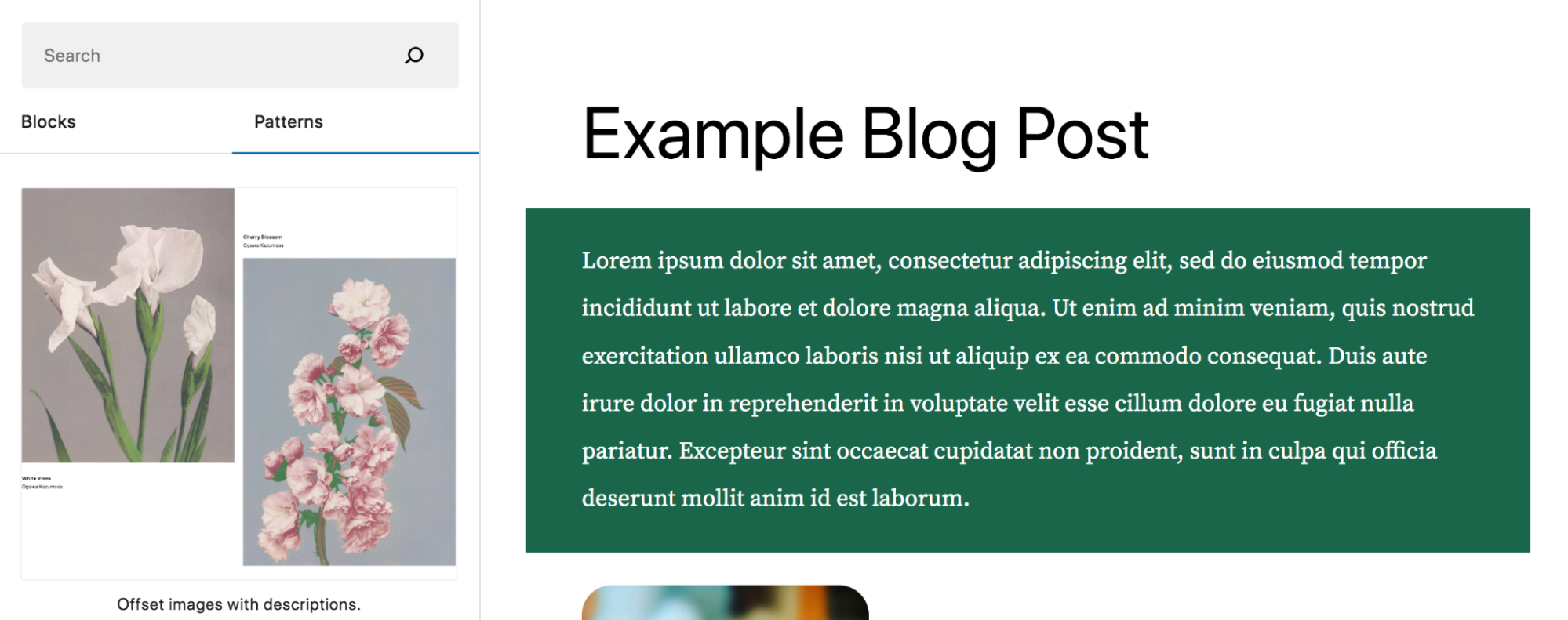
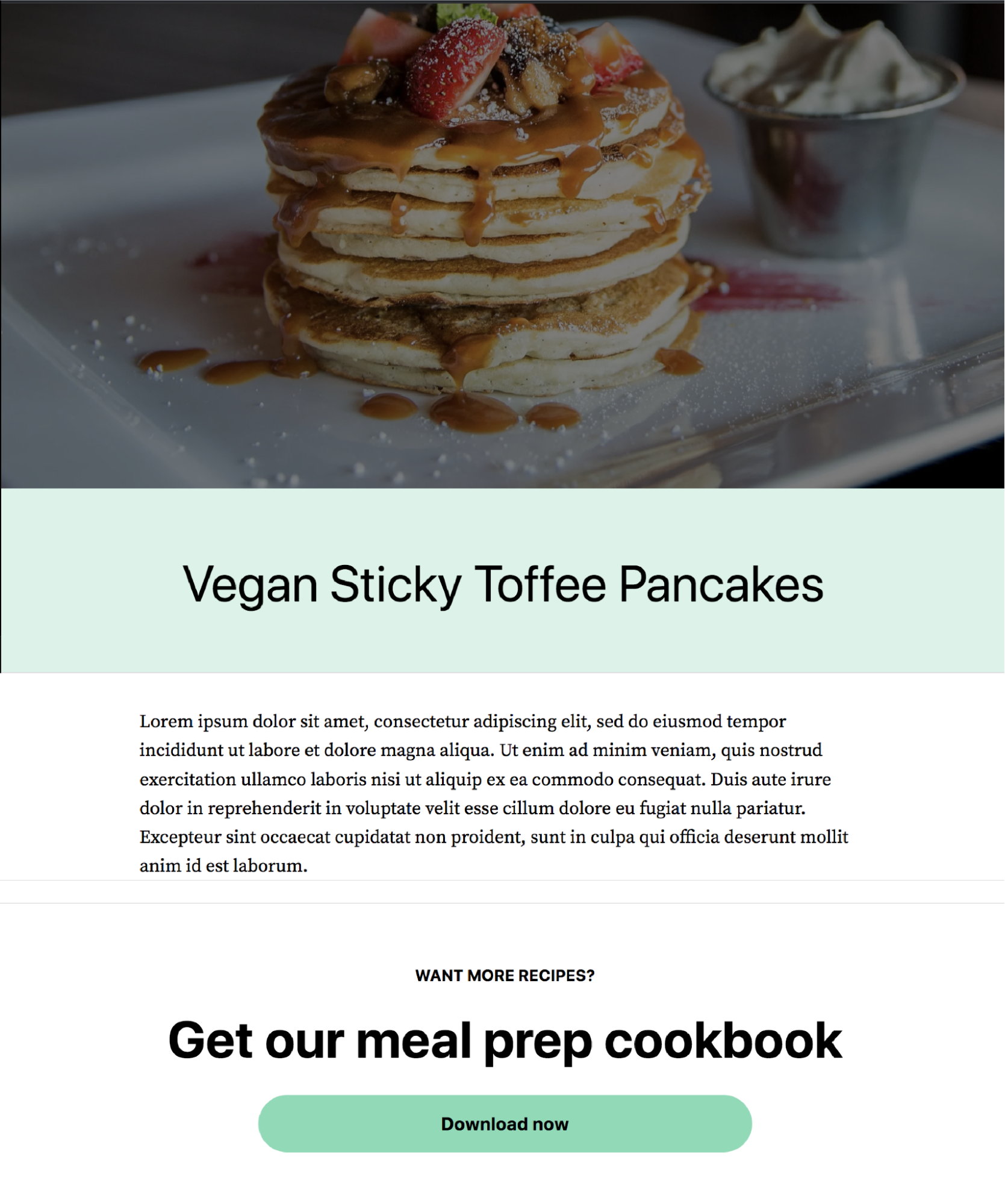
În acest caz, să selectăm Galerie și să tragem modelul intitulat Offset imagini cu descrieri în postarea noastră. Acest lucru va adăuga o funcție de imagine îngrijită conținutului.

Veți vedea că modelul este compus din mai multe blocuri: două blocuri Imagine, două blocuri Paragraf și un bloc Spacer. Așa cum am făcut mai devreme, puteți edita fiecare bloc individual sau puteți edita modelul ca întreg. Puteți fie să editați toate detaliile modelului pentru a le face cu adevărat proprii, fie puteți pur și simplu să comutați imaginile și textul cu propriul conținut.
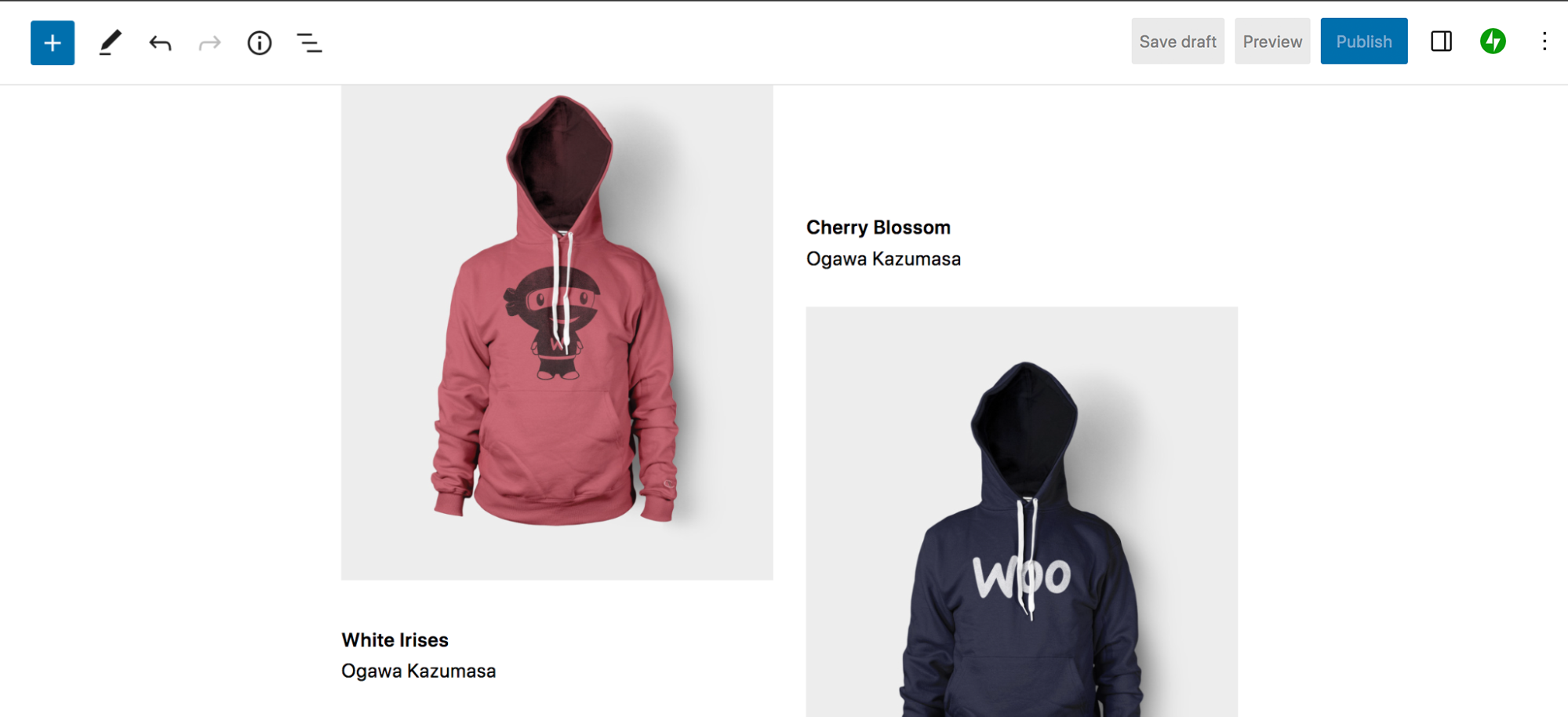
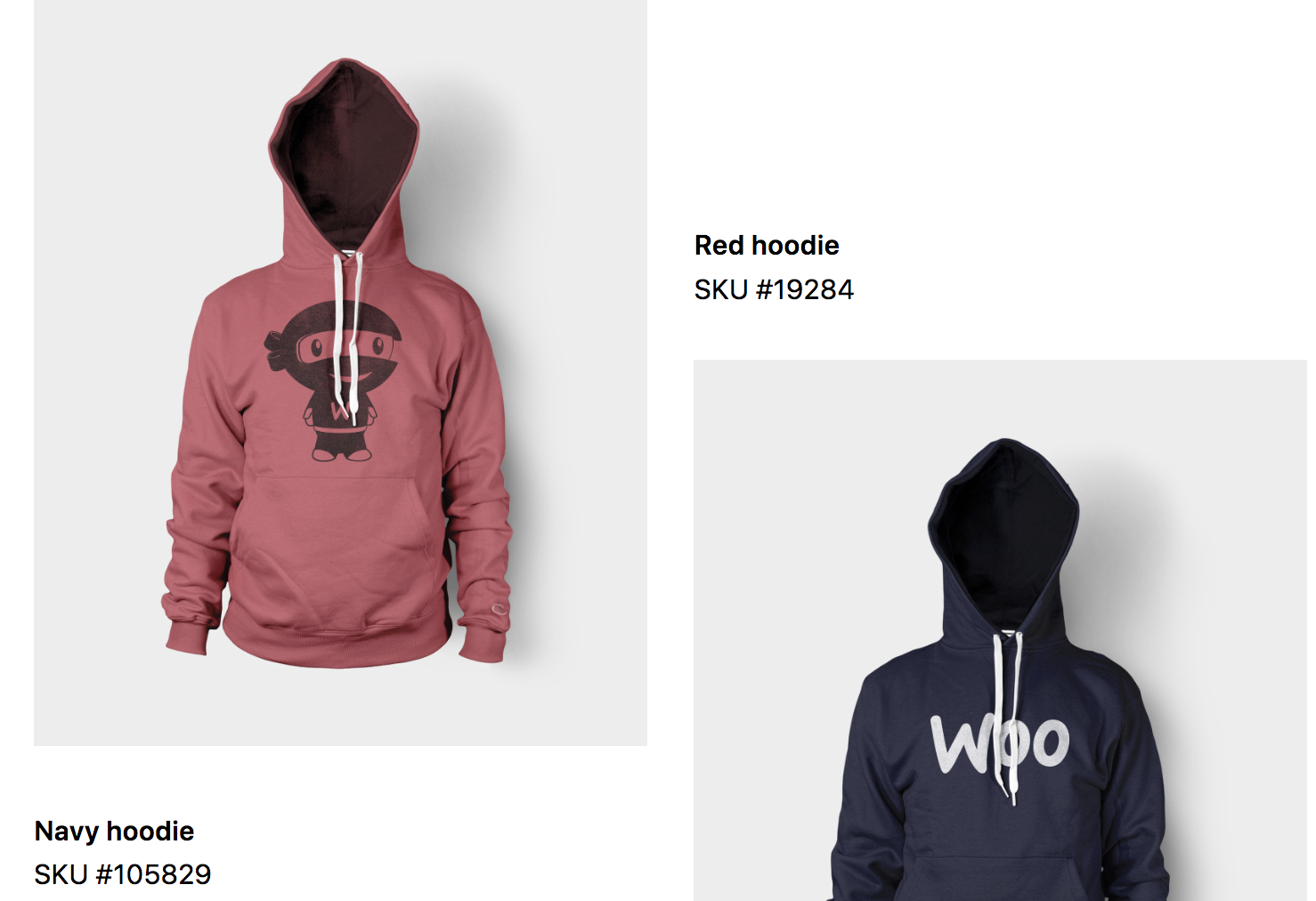
Începeți prin a selecta una dintre imagini. Apoi faceți clic pe Înlocuire. Aici, puteți alege între încărcarea unei imagini sau alegerea din Biblioteca Media. După ce ați adăugat imaginea, procedați la fel cu celălalt substituent.

Apoi, faceți clic pe unul dintre blocurile Paragraf și înlocuiți textul cu al dvs. Puteți face modificări după cum doriți, așa cum ați făcut mai devreme cu blocul Paragraf.

Si asta e! Acum aveți o secțiune frumoasă de pagină, care v-a luat doar câteva minute pentru a o crea.
Utilizarea șabloanelor și a părților de șablon
Din nou, șabloanele sunt cadre care definesc aspectul și designul pentru tipuri de conținut, cum ar fi postări, pagini de produse și arhive. Părțile șablonului sunt elemente globale reutilizabile, cum ar fi anteturile și subsolurile. Le puteți edita pe ambele utilizând Editorul site-ului.
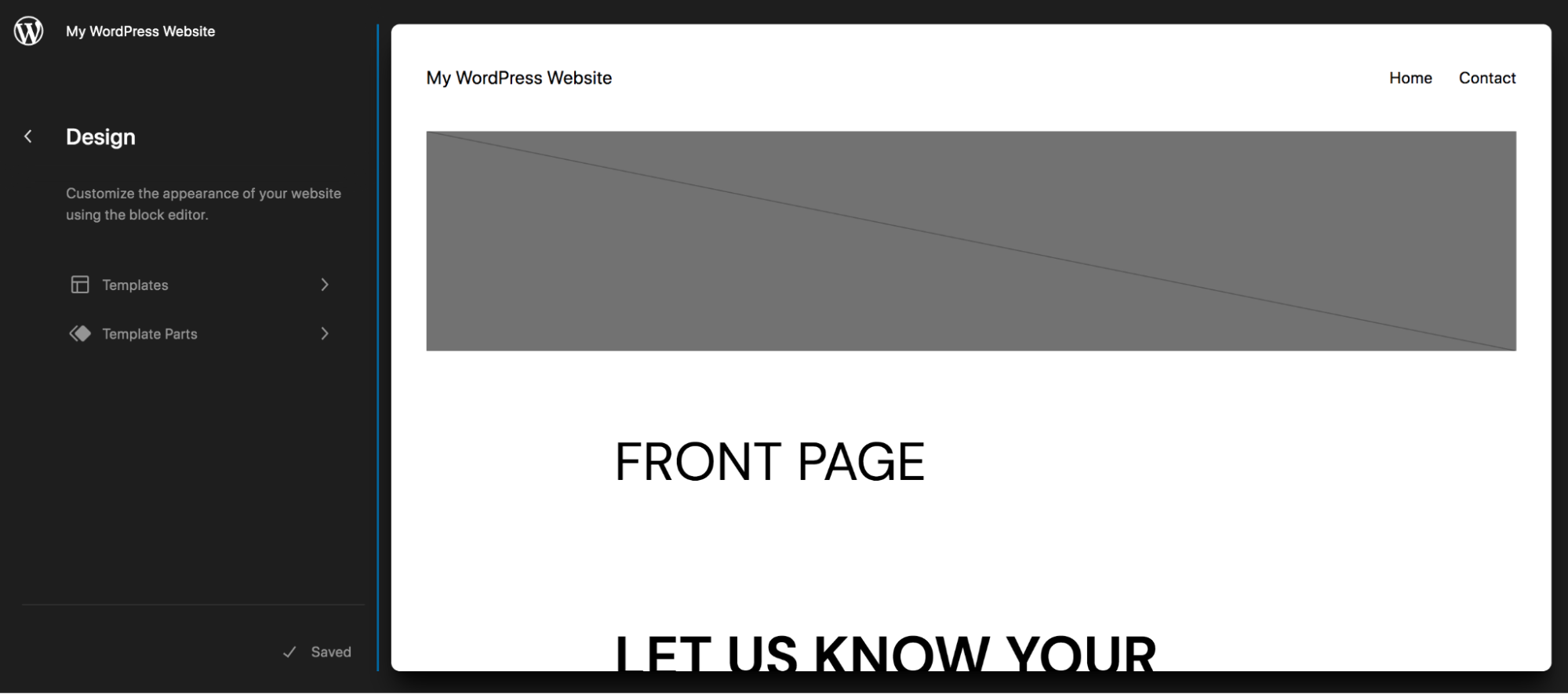
Pentru a utiliza Editorul de site, trebuie să aveți o temă de blocare activă pe site-ul dvs. În tabloul de bord WordPress, accesați Aspect → Editor. Aceasta va deschide Editorul site-ului. În partea stângă, veți vedea o bară laterală cu opțiuni pentru șabloane și părți de șabloane. Faceți clic pe Șabloane. Aici, veți vedea o listă cu toate șabloanele de pe site-ul dvs., care va varia în funcție de tema specifică pe care o utilizați.

În acest exemplu, am selectat șablonul unic, care este șablonul pentru postările individuale de blog. Veți vedea că există deja câteva blocuri pe această pagină, inclusiv:
- Imagine prezentată
- Titlul postării
- Postați conținut
- Postare meta
- Comentarii

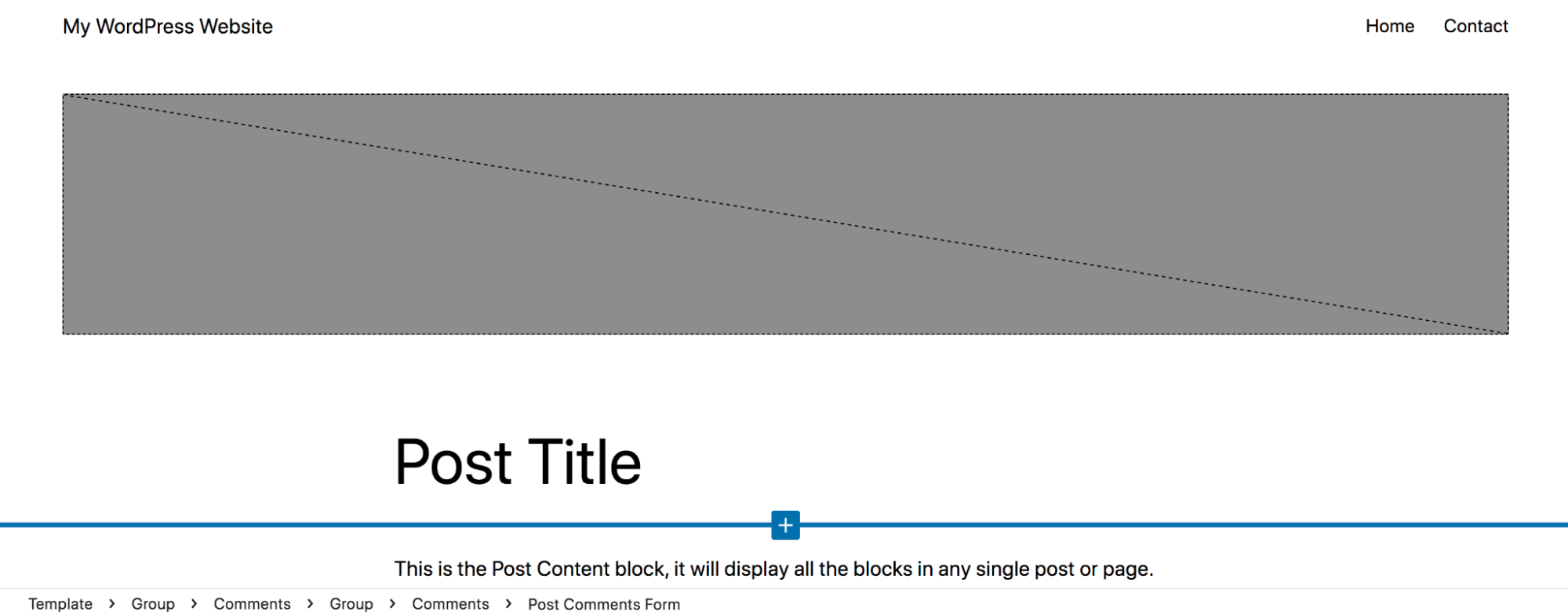
Puteți face modificări acestor blocuri existente după cum credeți de cuviință. Am adăugat un fundal verde deschis în spatele titlului postării, am făcut titlul la lățime completă, am schimbat fontul conținutului postării și am eliminat marginea dintre imaginea prezentată și titlu. Puteți vedea cum va arăta o postare cu aceste modificări făcute:

De asemenea, puteți adăuga blocuri noi la șabloane. Deoarece lucrăm cu șablonul unic, să adăugăm un îndemn la acțiune care va apărea automat în partea de jos a tuturor postărilor noastre de blog. Acest lucru va economisi mult timp, deoarece nu va trebui să adăugați CTA la fiecare postare individual.

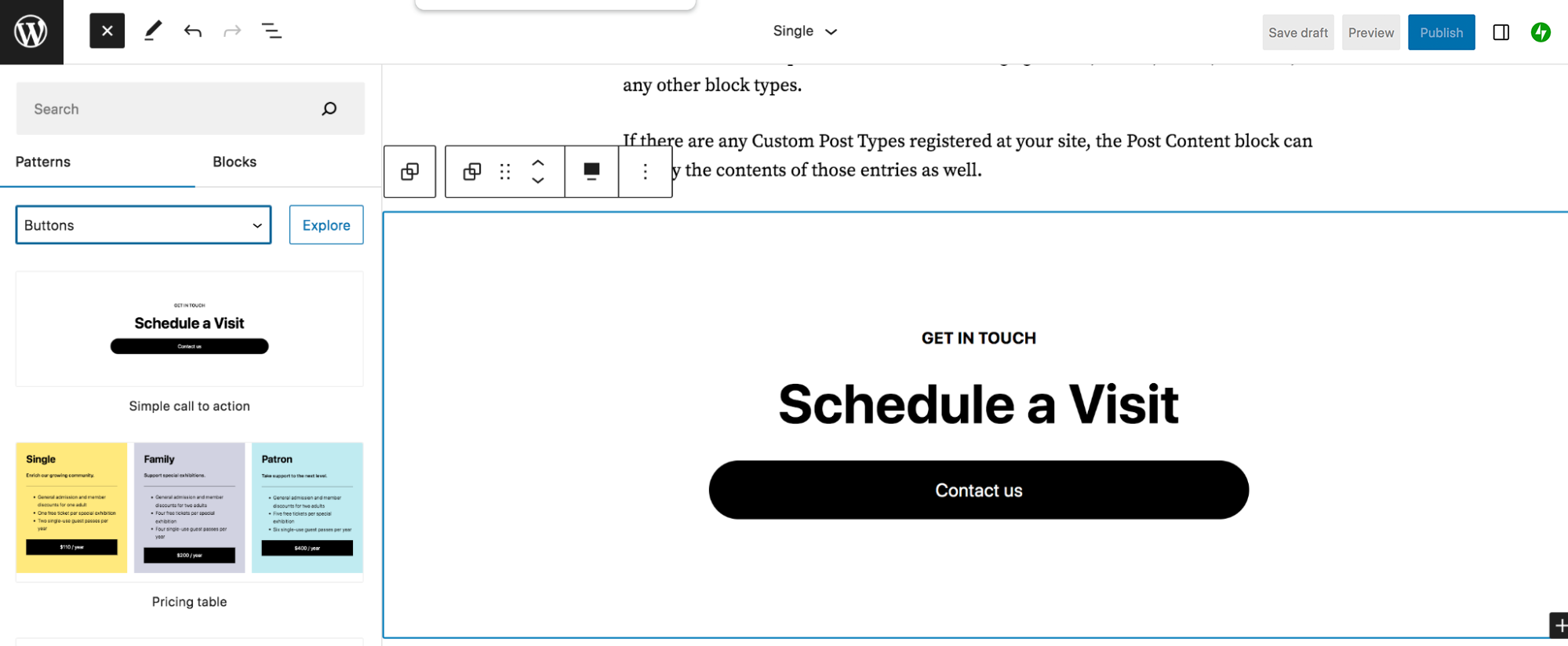
Să adăugăm șablonul nostru bloc de tip „îndemn simplu la acțiune”.

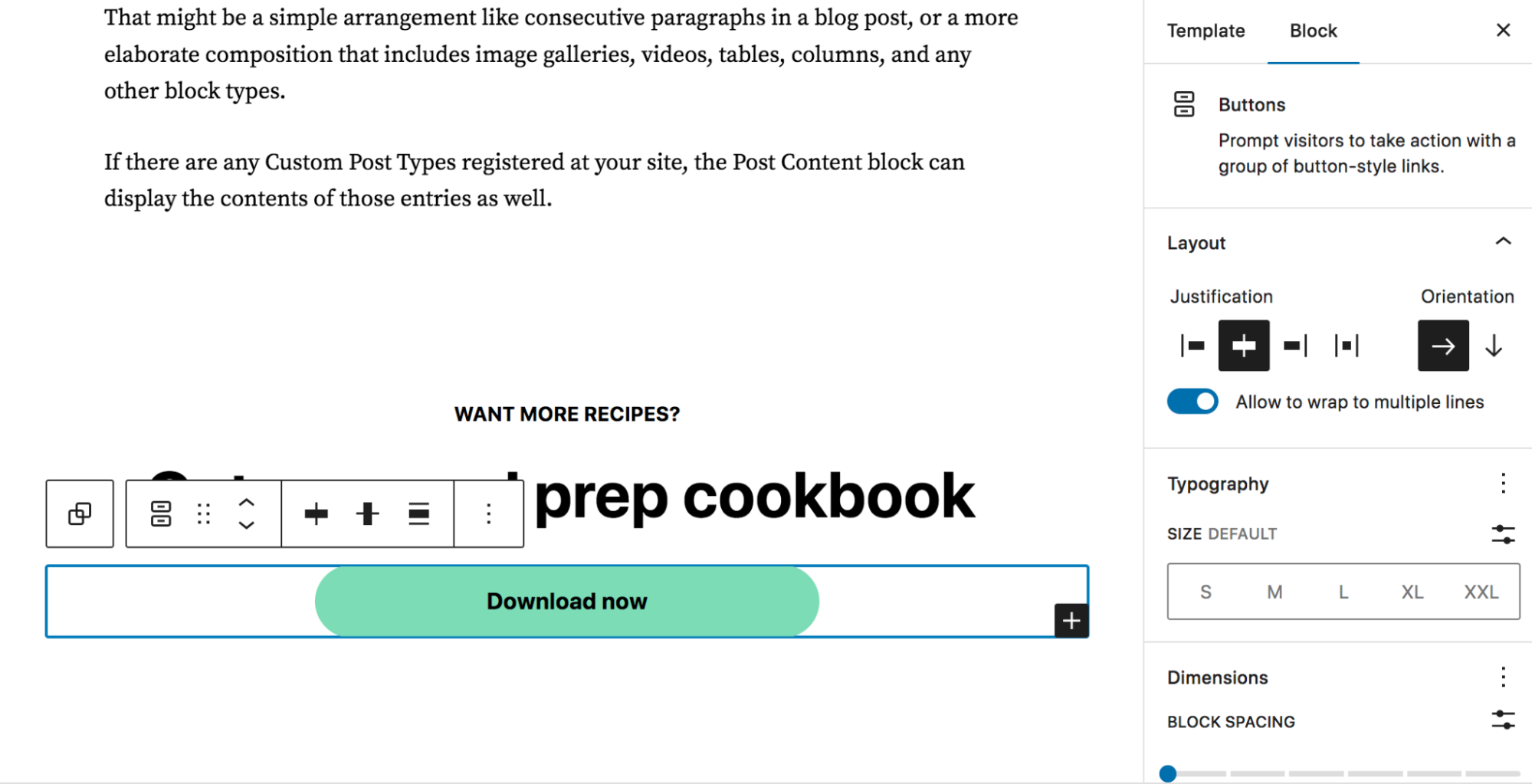
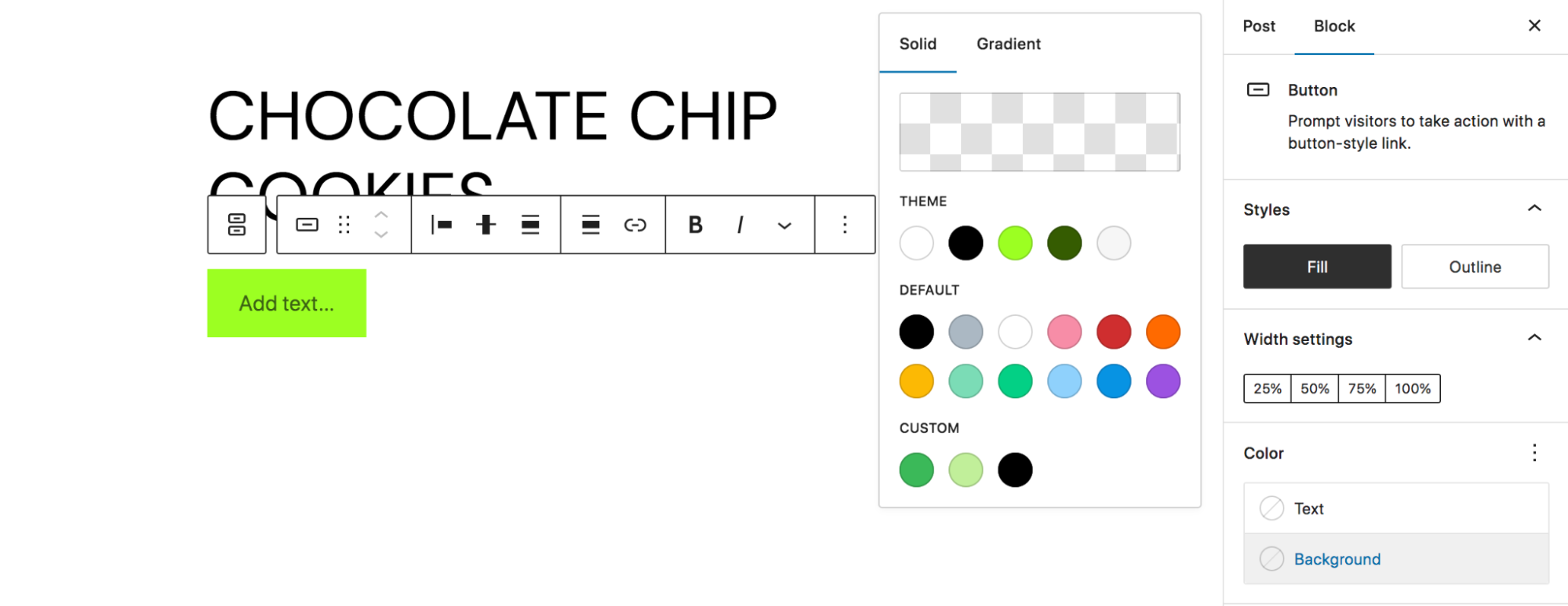
Acum, vom personaliza doar textul CTA, astfel încât să se potrivească nevoilor noastre. De asemenea, vom actualiza designul butonului, pe care îl puteți face făcând clic pe blocul Buton, urmat de pictograma roată din dreapta sus. Acolo, puteți edita setări precum culoarea, tipografia, umplutura și multe altele. Puteți modifica textul butonului și linkul făcând clic direct pe textul butonului și folosind bara de instrumente care apare.
Aruncă o privire la modificările pe care le-am făcut:

Faceți clic pe Salvați în dreapta sus pentru a vă actualiza șablonul. Acum, veți vedea că CTA se află în partea de jos a fiecărei postări de blog.

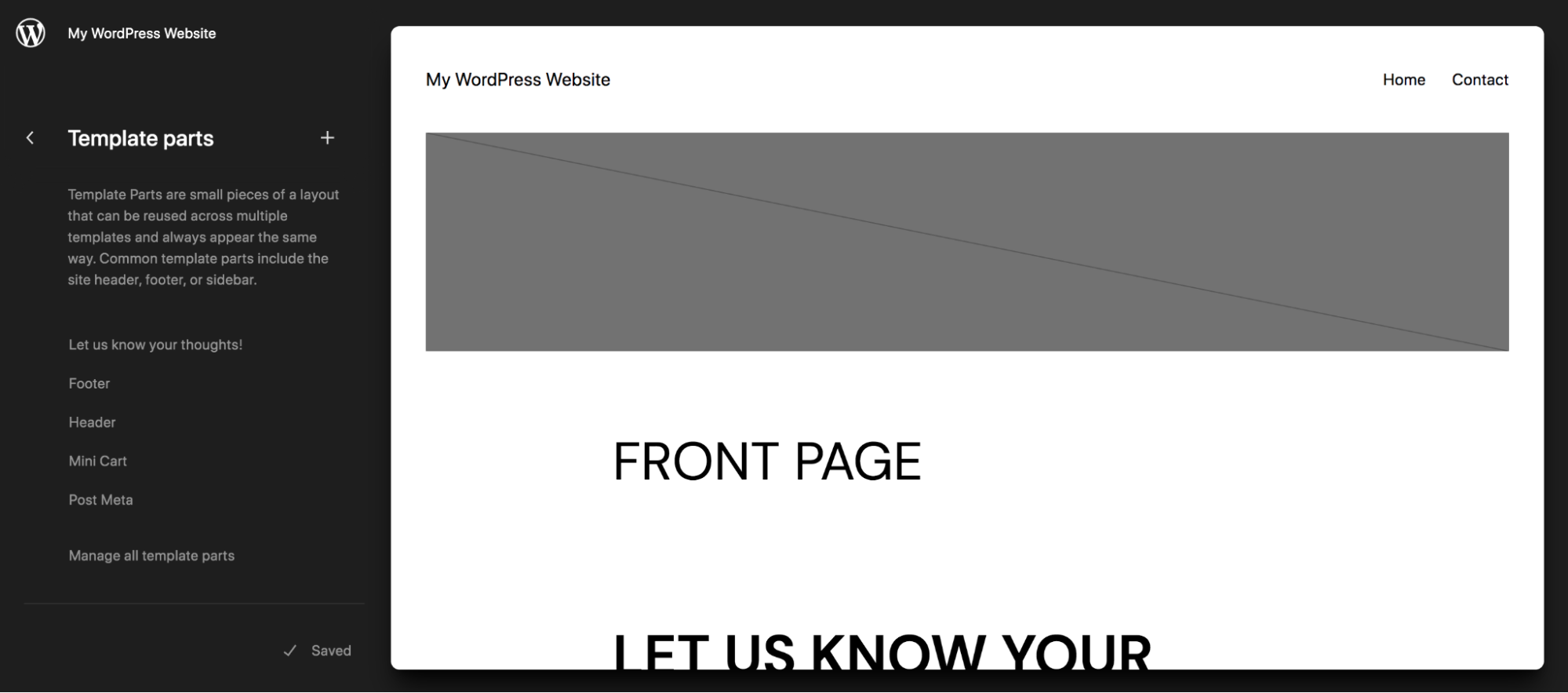
Acum, să revenim la Editorul site-ului și să ne uităm la editarea părților șablonului. Accesați Aspect → Editor și alegeți Piese șablon.

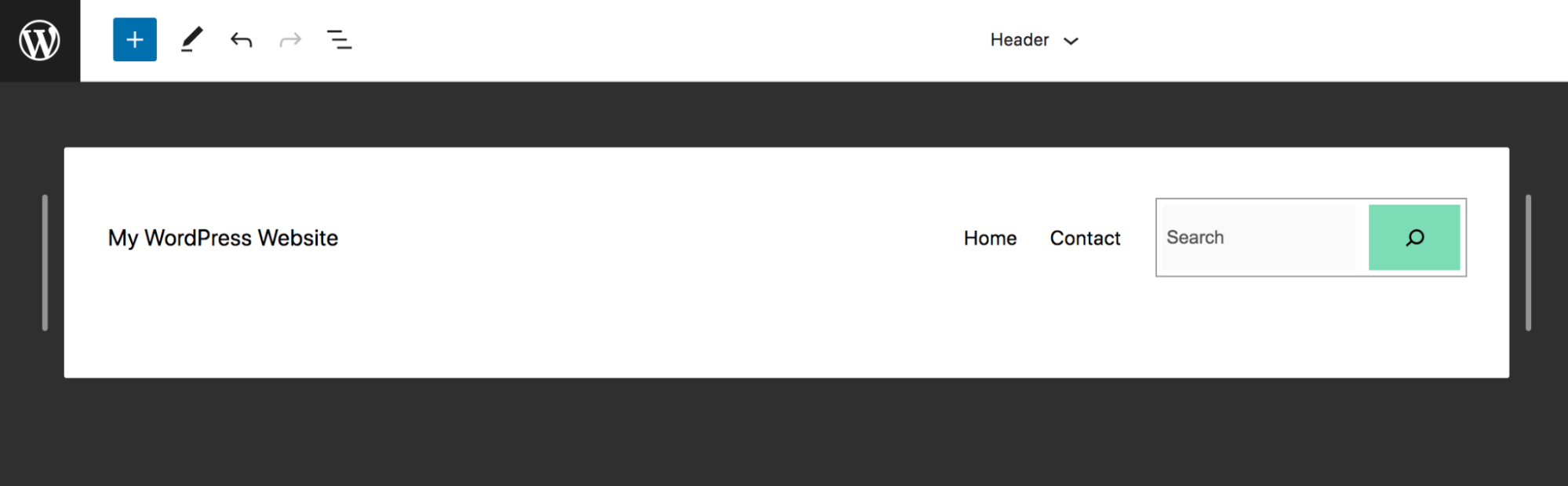
Aici veți vedea o listă de părți de șablon pe care le puteți edita. Rețineți că acestea sunt elemente globale și orice modificări pe care le faceți se vor reflecta pe întregul site. Să facem clic pe Antet pentru a edita acea parte a șablonului.
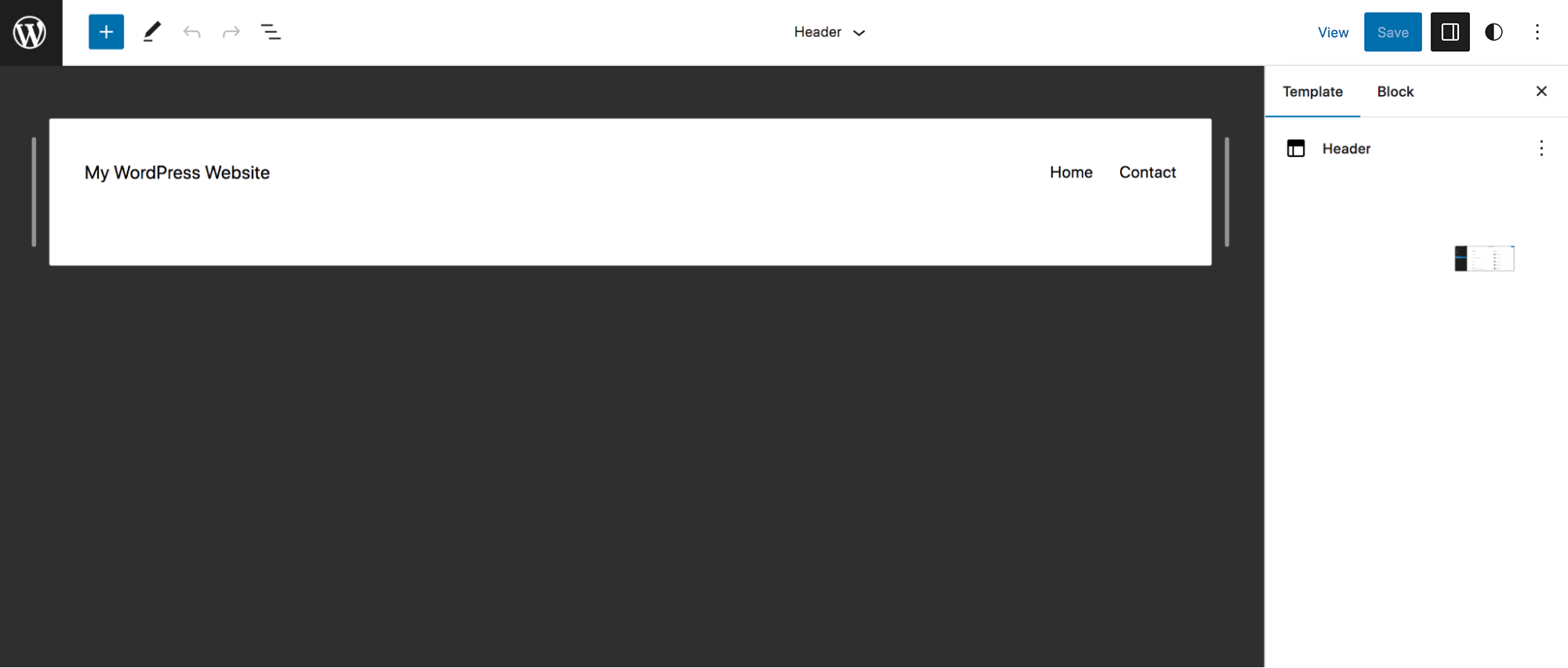
Veți vedea antetul și blocurile curente care locuiesc acolo. În acest caz, există blocul Titlu site și blocul Navigare.

Puteți face modificări la blocurile existente așa cum ați făcut cu editorul de blocuri mai devreme în acest articol. Pur și simplu faceți clic pe unul pentru al edita, folosind fie meniul care apare deasupra blocului, fie panoul Setări din partea dreaptă.
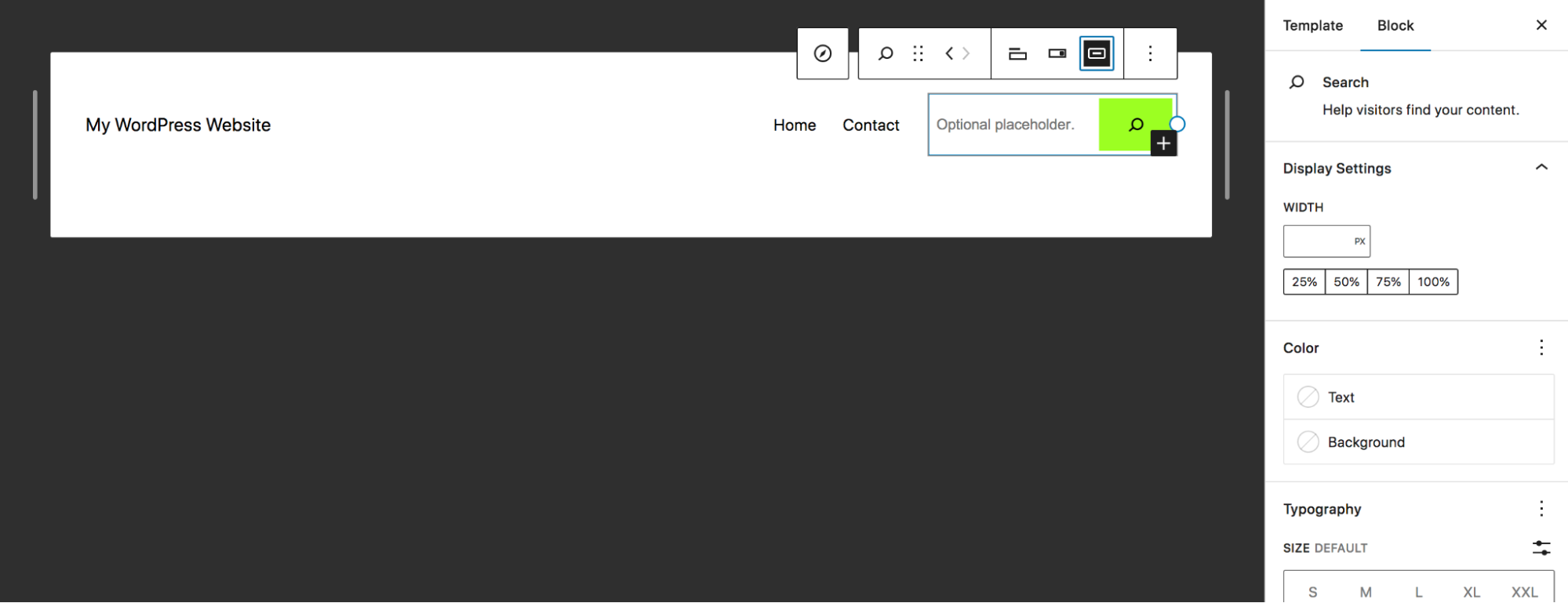
Să adăugăm o bară de căutare în meniul principal. Dacă faceți clic pe blocul Navigare, va apărea aceeași bară de instrumente pe care ați văzut-o în acest articol. Dar veți vedea și o pictogramă neagră + în dreapta ultimului element de meniu. Faceți clic pe acesta pentru a adăuga un nou link sau bloc în meniul dvs. Am adăugat blocul Căutare, dar puteți include, de asemenea, un buton personalizat, un link nou, pictograme pentru rețelele de socializare - orice se potrivește nevoilor dvs.

Apoi, folosind panourile Setări cu care sunteți deja familiarizat, stilați-l așa cum doriți. Am adăugat text substituent și am schimbat culoarea butonului.

De asemenea, puteți selecta întregul antet și îl puteți stila, folosind panoul Setări din dreapta pentru a schimba culoarea de fundal, tipografia, umplutura și multe altele. Imaginează-ți toate modurile în care poți aplica aceste tehnici pe site-ul tău!
10 sfaturi avansate pentru a profita la maximum de editorul de blocuri
Acum că știți elementele de bază, să aruncăm o privire la câteva sfaturi pentru a profita la maximum de editorul de blocuri.
1. Profitați de comenzile rapide de la tastatură
Comenzile rapide de la tastatură sunt o modalitate foarte utilă de a accelera procesul de editare și creare a paginii, deoarece nu trebuie să ridicați degetele de pe taste. Cu puțină practică, poți deveni destul de rapid!
Există o mulțime de comenzi rapide grozave pe care le puteți explora, dar am enumerat doar câteva mai jos. Rețineți că acestea vor varia în funcție de dispozitivul pe care îl utilizați. Pentru aceste exemple, listăm comenzile rapide pentru computerele Windows:
- Afișează sau ascunde panoul Setări: Ctrl + Shift + ,
- Navigați la următoarea parte a Editorului: Ctrl + `
- Salvați modificările: Ctrl + S
- Anulați o modificare: Ctrl + Z
- Duplicați un bloc selectat: Ctrl + Shift + D
- Inserați un bloc nou înaintea unui bloc selectat: Ctrl + Alt + T
- Mutați un bloc selectat în sus: Ctrl + Shift + Alt + T
Consultați lista completă a comenzilor rapide de la tastatură, inclusiv cele pentru diferite sisteme de operare, în documentația WordPress.
2. Setați stiluri pentru site-ul dvs. și blocuri
Dacă aveți un site web cu mai mulți utilizatori sau sunteți un dezvoltator care predă site-ul unui client, stilurile globale pot fi incredibil de puternice. Puteți să le utilizați pentru a seta palete de culori predefinite și stiluri de bloc care sunt disponibile pentru utilizatori. Acest lucru ajută site-ul dvs. să rămână pe brand, indiferent cine lucrează la el.
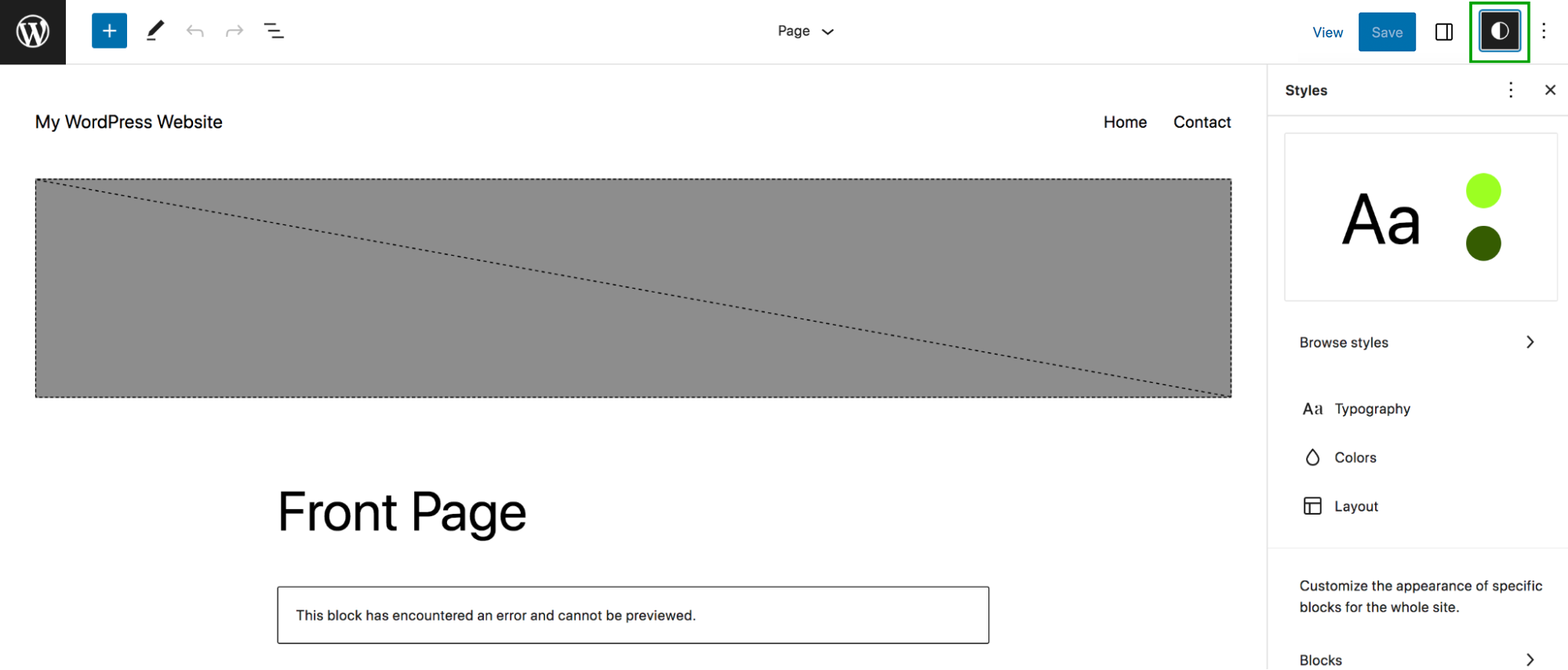
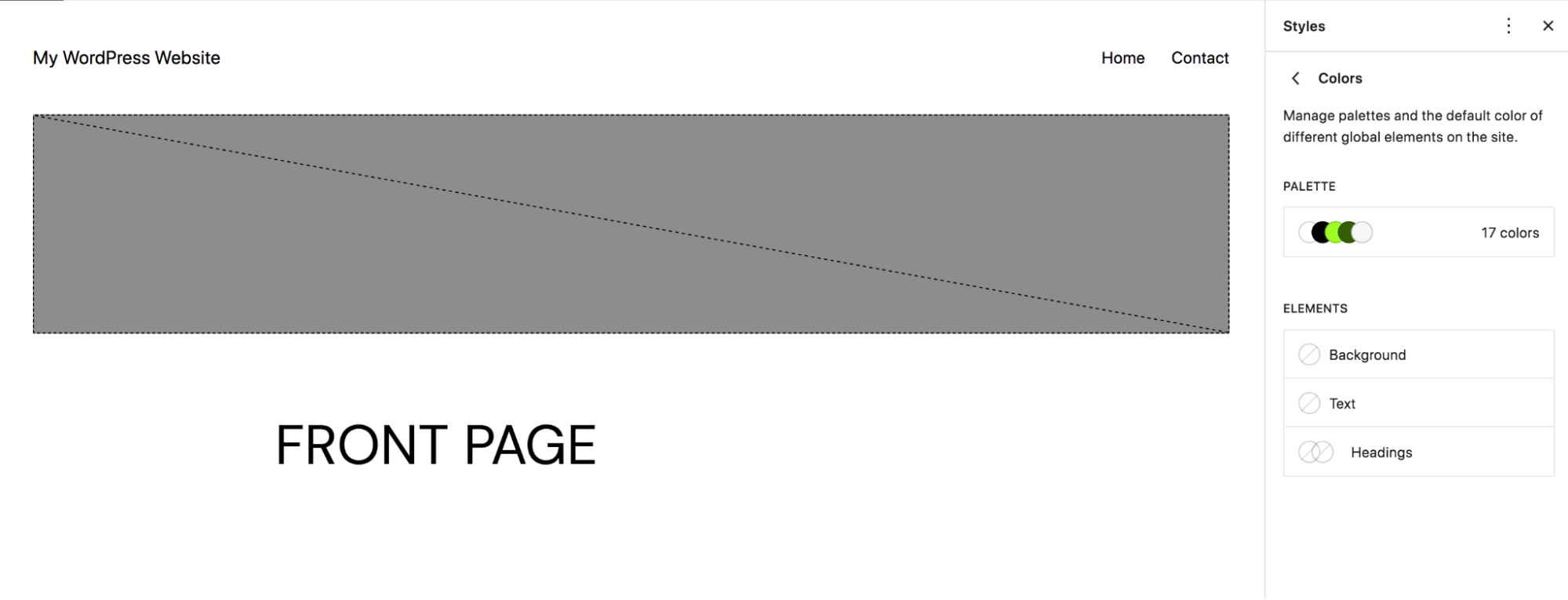
Pentru a accesa și a seta variații de stil, accesați Aspect → Editor și faceți clic pe pictograma Stiluri din dreapta sus.

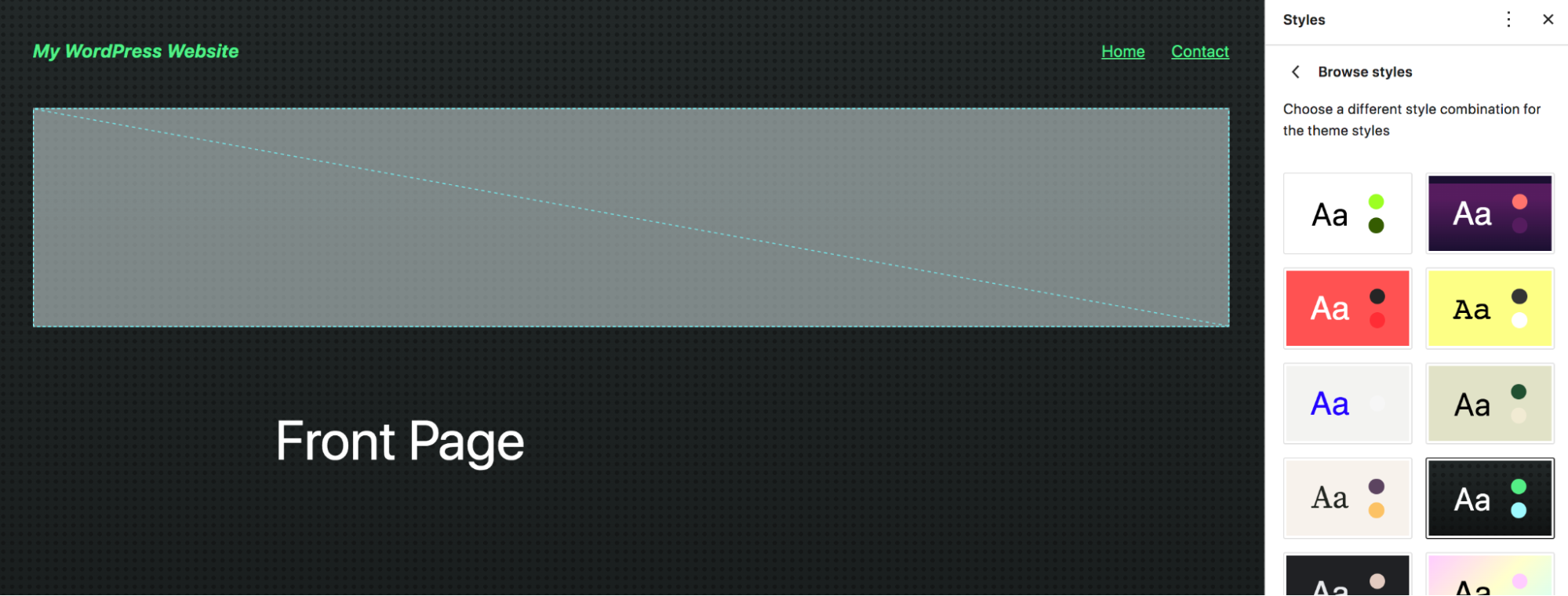
Rețineți că orice modificări făcute aici se vor aplica întregului site, așa că editați cu atenție! Faceți clic pe Răsfoiți stiluri pentru a vedea o listă de opțiuni predefinite. Puteți să comutați printre acestea și să previzualizați instantaneu cum va arăta site-ul dvs. în partea stângă.

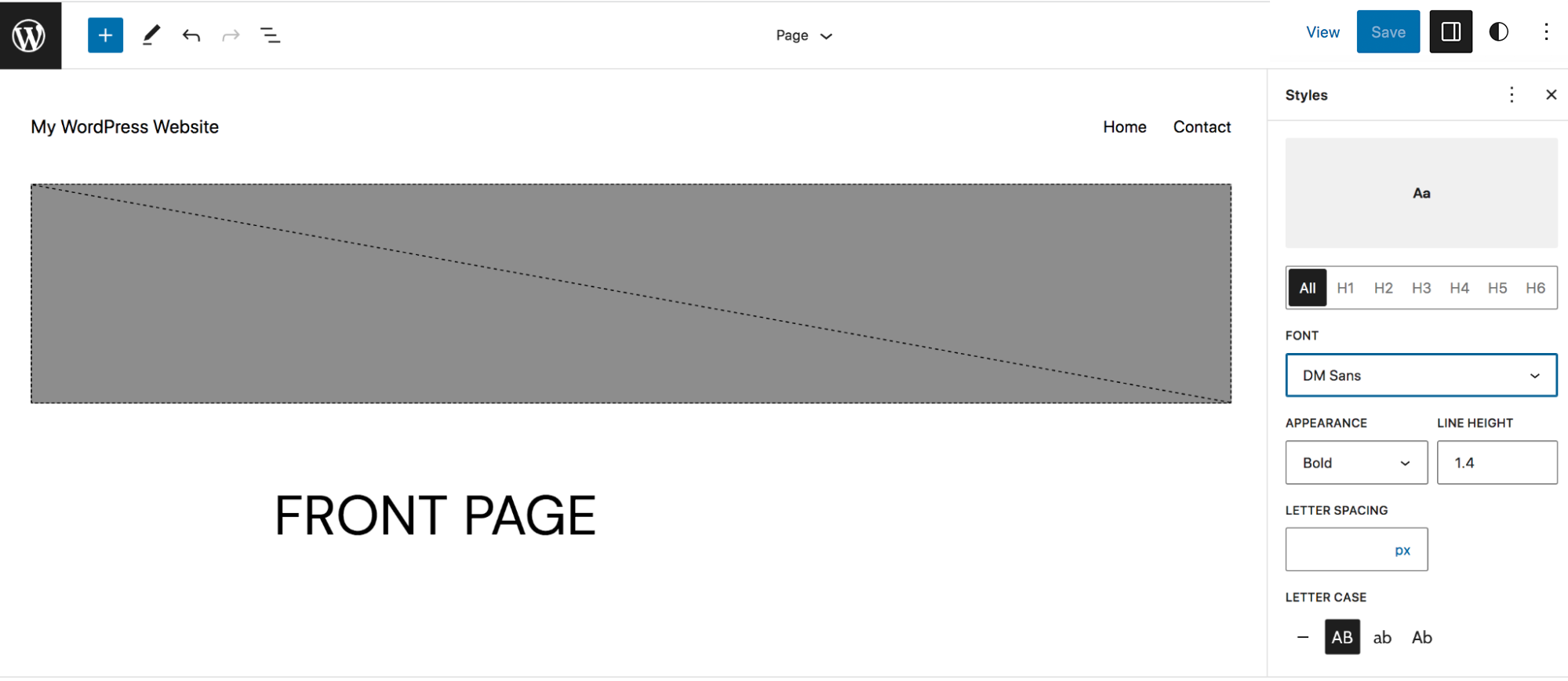
Sau, dacă navigați înapoi la panoul Stiluri, puteți seta opțiuni de tipografie, culori și aspect. De exemplu, faceți clic pe Tipografie și veți vedea opțiuni pentru text, linkuri, titluri și butoane. Am selectat Titluri și am schimbat fontul, greutatea fontului și majusculele.

Înapoi în panoul Stiluri, veți găsi și o opțiune Blocuri . Deschideți aceasta și va apărea o listă cu blocurile de pe site-ul dvs. În acest exemplu, vom deschide blocul Button. Opțiunile disponibile vor varia puțin în funcție de blocul pe care l-ați selectat, dar pentru acesta, puteți edita tipografia, culorile și aspectul. Faceți clic pe Culori și puteți seta culorile implicite pentru butoanele de pe site-ul dvs.

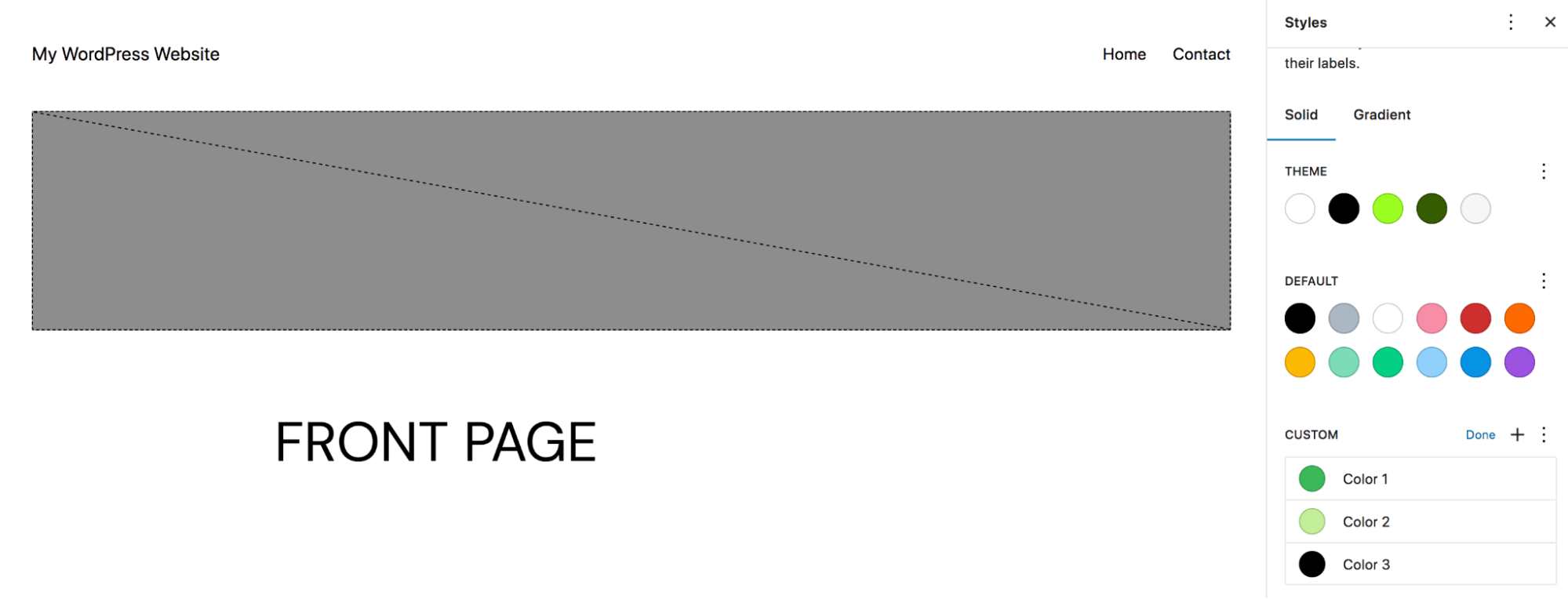
Sau puteți face clic pe Paletă pentru a defini opțiunile de culoare pe care utilizatorii le vor vedea când adaugă butoane în pagini și postări. Am ales să adăugăm culori personalizate blocului Button.

Acum, când cineva adaugă un buton pe site-ul dvs., poate alege dintre culorile personalizate pe care le setați.

3. Creați blocuri reutilizabile
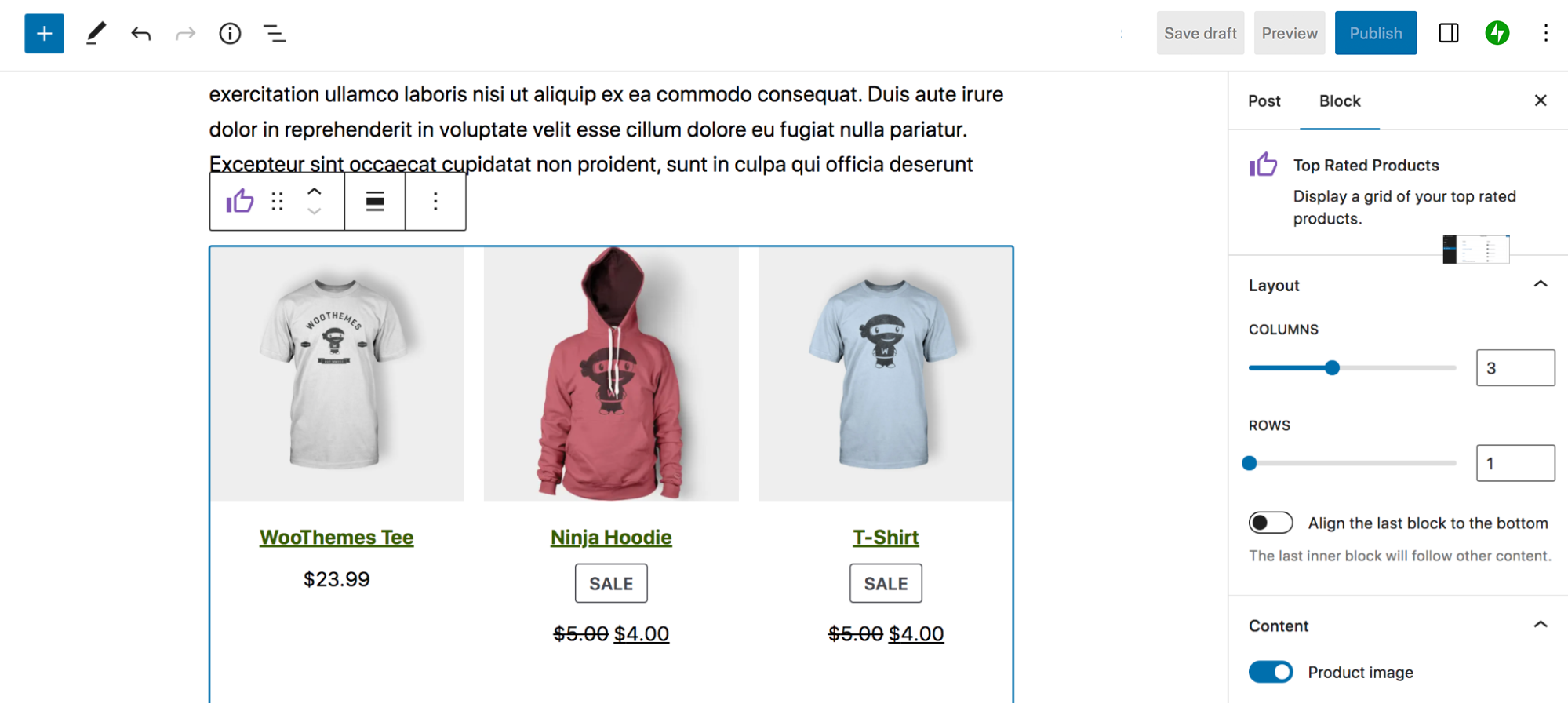
Blocurile reutilizabile sunt grozave, deoarece le puteți salva, apoi le puteți utiliza oriunde doriți pe site-ul dvs. Și când modificați designul unuia, acesta se va actualiza peste tot. Acesta este perfect pentru îndemnurile la acțiune pe care le puteți folosi des sau în situații similare. În acest exemplu, vom crea un bloc Produse de top pe care îl putem folosi pentru a promova produse populare oriunde dorim pe site.
Să începem prin a-l adăuga pe pagina noastră și a-l modela.

După ce ați terminat, faceți clic pe bloc, apoi selectați cele trei puncte verticale din bara de instrumente care apare deasupra blocului. Apoi, alegeți Creare bloc reutilizabil.

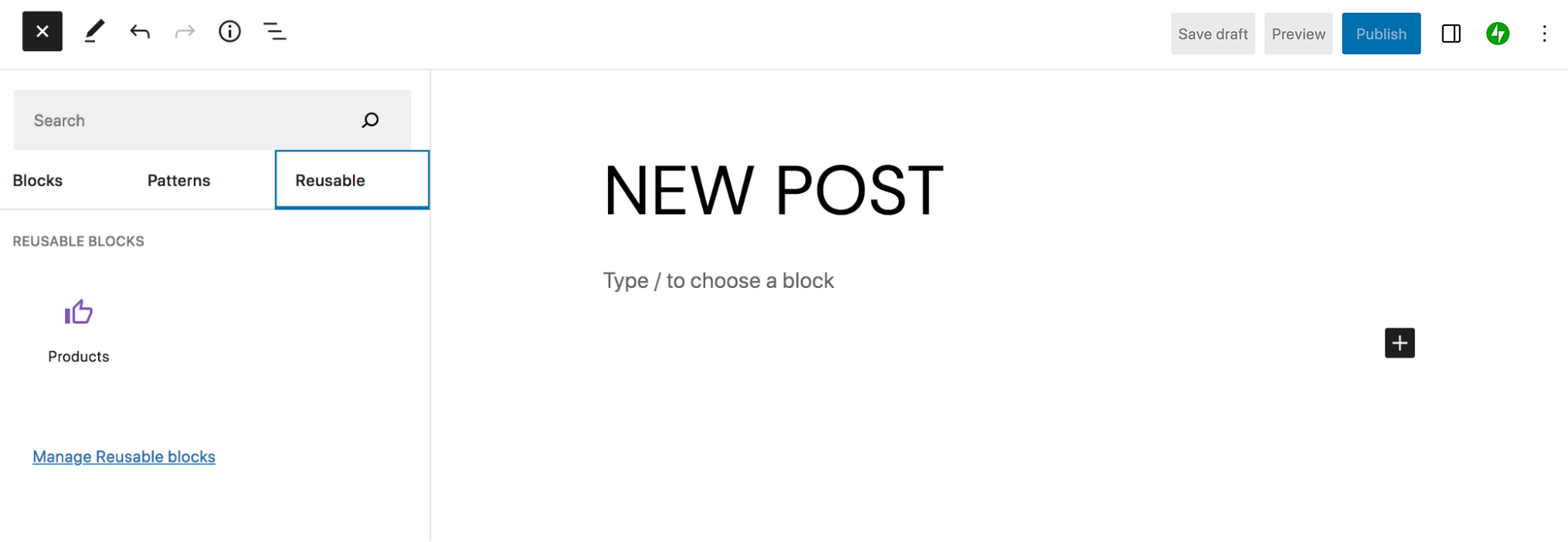
Acest lucru vă va cere să creați un nume pentru blocul dvs., apoi să îl salvați în bibliotecă. Apoi, când lucrați la o altă pagină sau postare, veți vedea o nouă filă Reutilizabil în Blocul de inserare. Acest lucru va afișa toate blocurile dvs. reutilizabile și vă va permite să le adăugați în conținutul dvs. în orice moment.

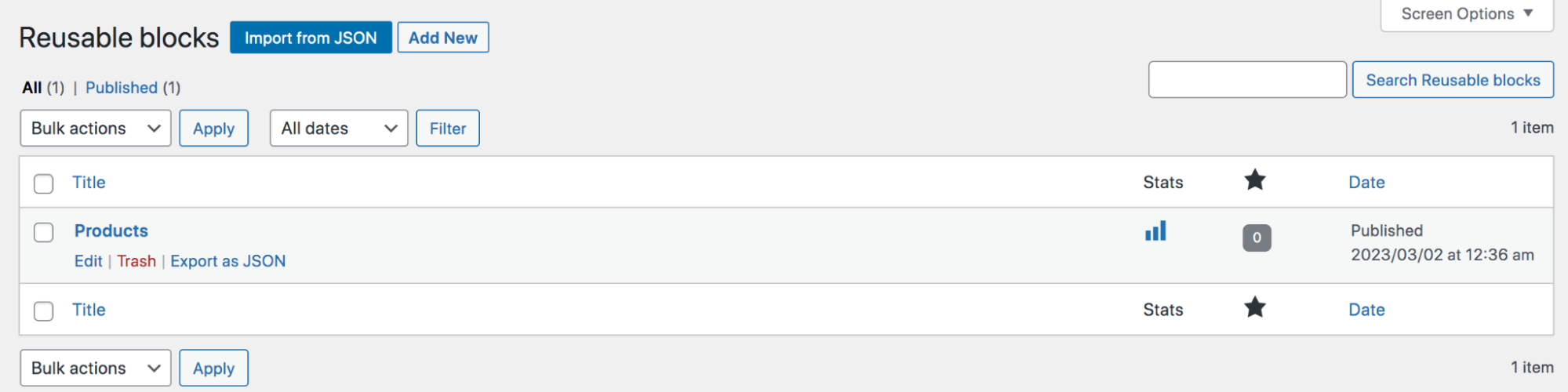
Dacă faceți clic pe linkul de acolo care spune Gestionați blocurile reutilizabile , puteți vedea o listă completă a blocurilor dvs. reutilizabile și le puteți edita, adăuga sau redenumi.

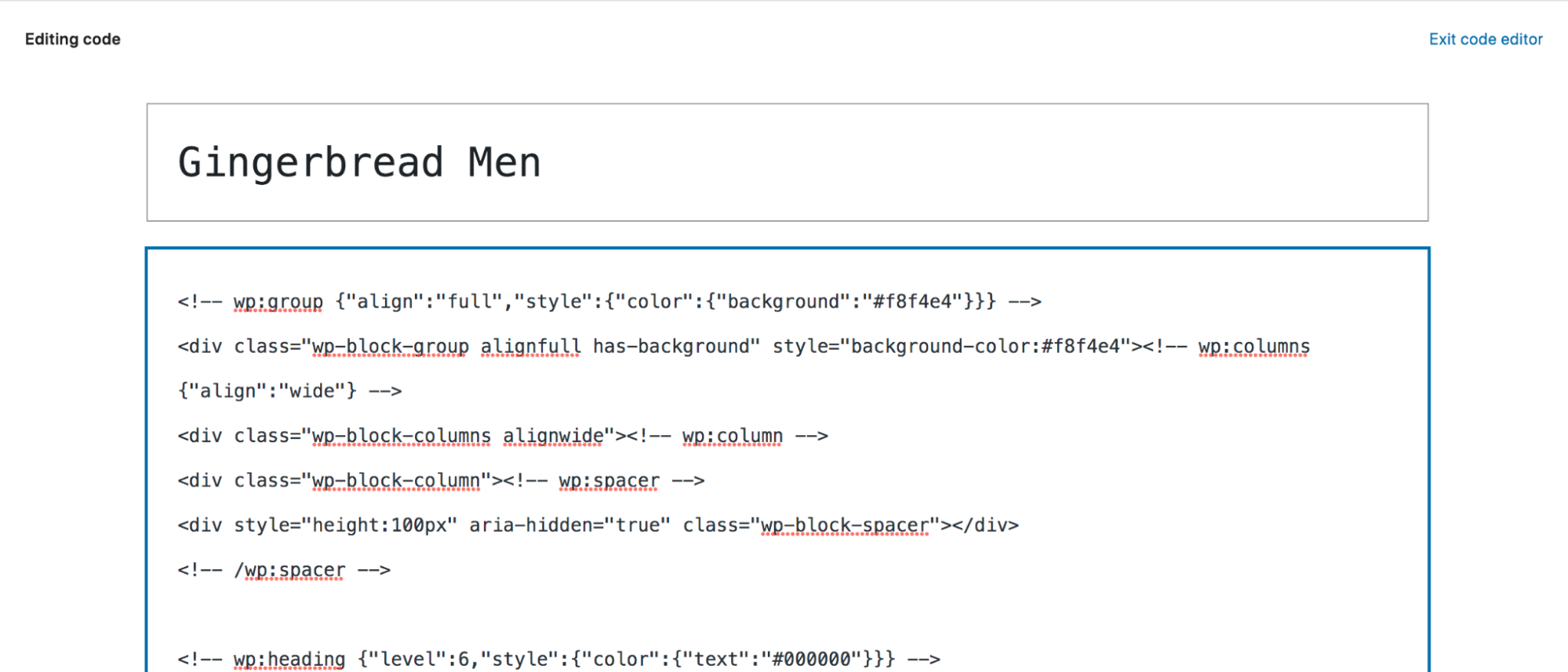
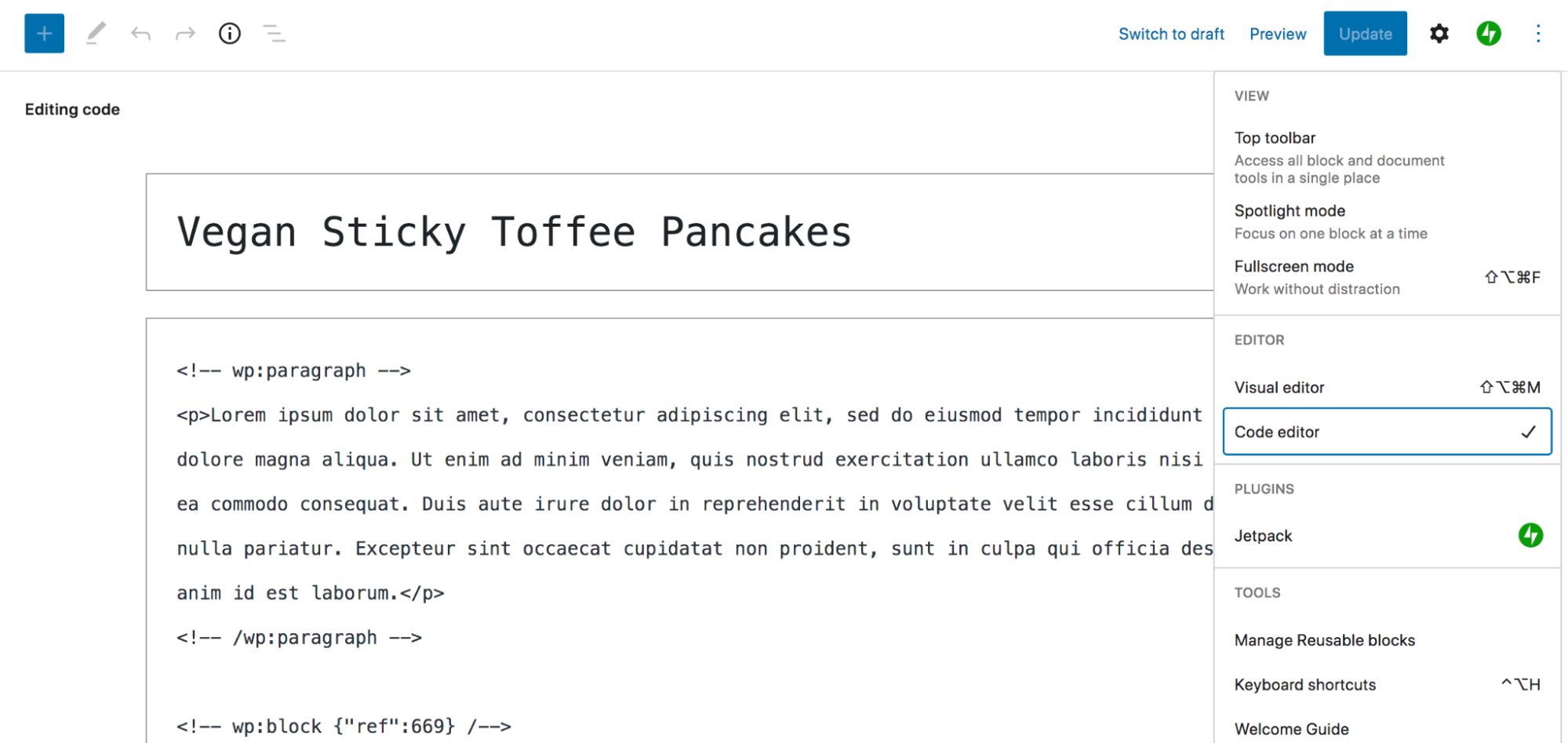
4. Utilizați editorul de cod
Dacă sunteți dezvoltator sau aveți o anumită experiență în codificare, este posibil să doriți să puteți aplica rapid modificări precise unei pagini sau postări individuale. Tot ce trebuie să faceți pentru a accesa editorul de coduri este să deschideți pagina sau postarea la care lucrați și să faceți clic pe cele trei puncte verticale din dreapta sus. Apoi, alegeți Editor de cod.

Acum, veți vedea tot conținutul paginii în formă HTML. Puteți să editați acest cod și să faceți modificări după cum doriți și să comutați înainte și înapoi între cele două editore.

Amintiți-vă, totuși, că editarea codului poate fi periculoasă și ar putea chiar să vă distrugă site-ul. Asigurați-vă că faceți o copie de rezervă a site-ului dvs. WordPress înainte de a face modificări majore de cod.
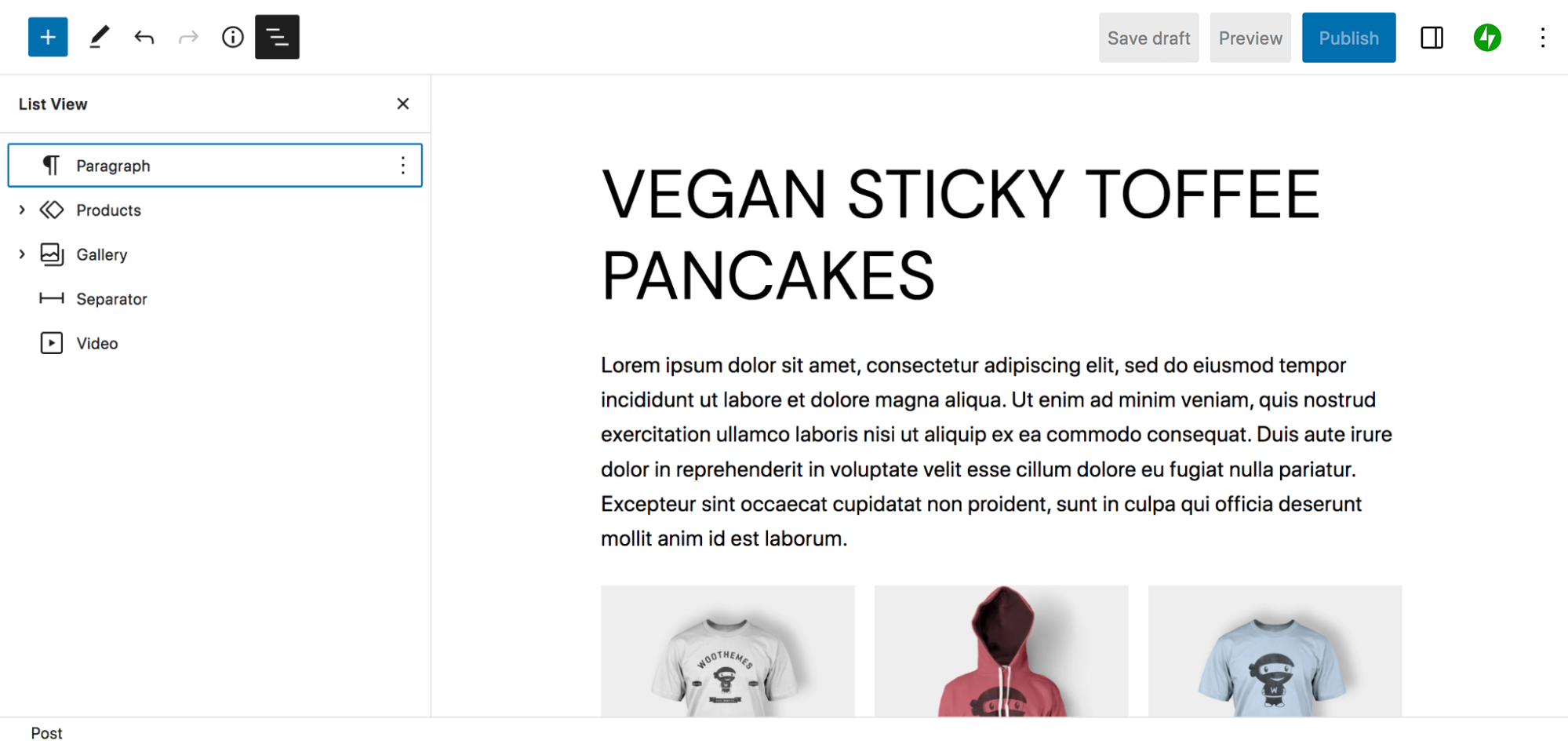
5. Profitați la maximum de vizualizarea Listă
Vizualizare listă este o caracteristică elegantă care vă ajută să navigați rapid și ușor între blocuri în timp ce lucrați. Pentru a accesa acest instrument, faceți clic pe cele trei linii verticale din dreapta sus a editorului de blocuri. Acolo, vei vedea o listă cu toate blocurile care alcătuiesc pagina sau postarea ta.

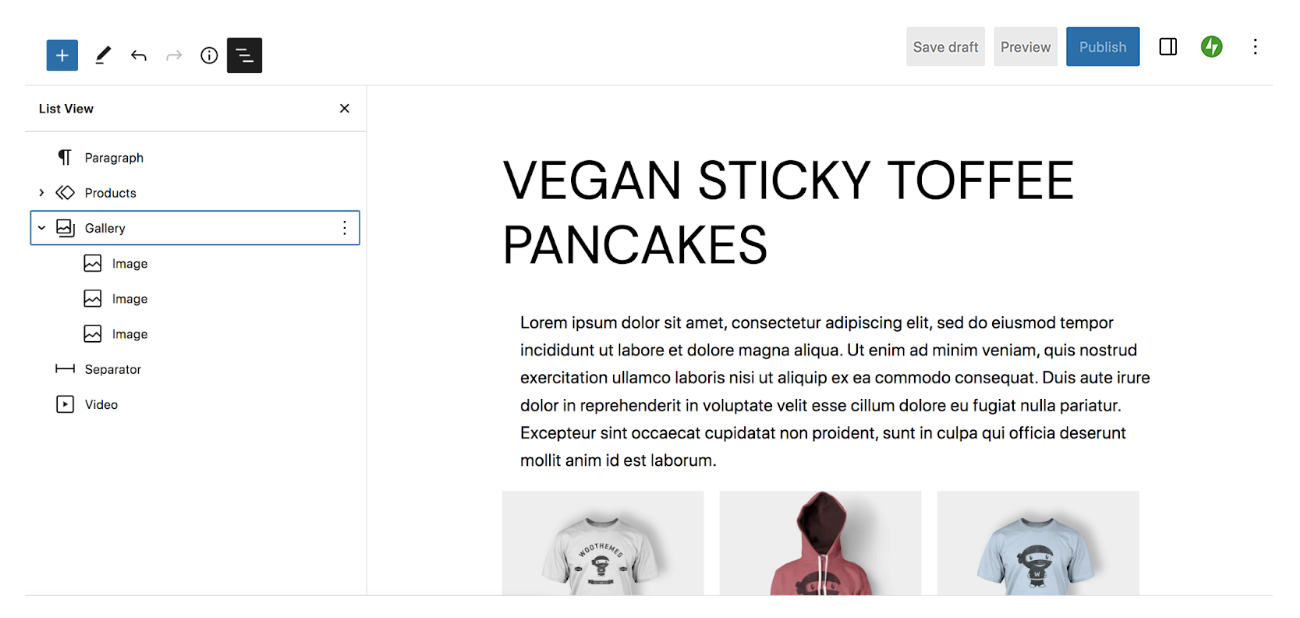
Dacă vedeți o săgeată în stânga unui bloc, puteți face clic și extinde acel element pentru a vedea toate blocurile imbricate dedesubt. De exemplu, blocul Galerie are trei blocuri Imagine în interior.

Aceasta este o modalitate excelentă de a obține o imagine de ansamblu asupra tuturor elementelor care compun pagina sau postarea dvs. De asemenea, puteți trage un bloc în interiorul Vizualizării Listă pentru a-l muta rapid fără a fi nevoie să derulați în sus și în jos pe pagină. Și dacă dați clic pe un bloc, veți fi direcționat automat către el în Editor, ceea ce este deosebit de util dacă aveți mult conținut.
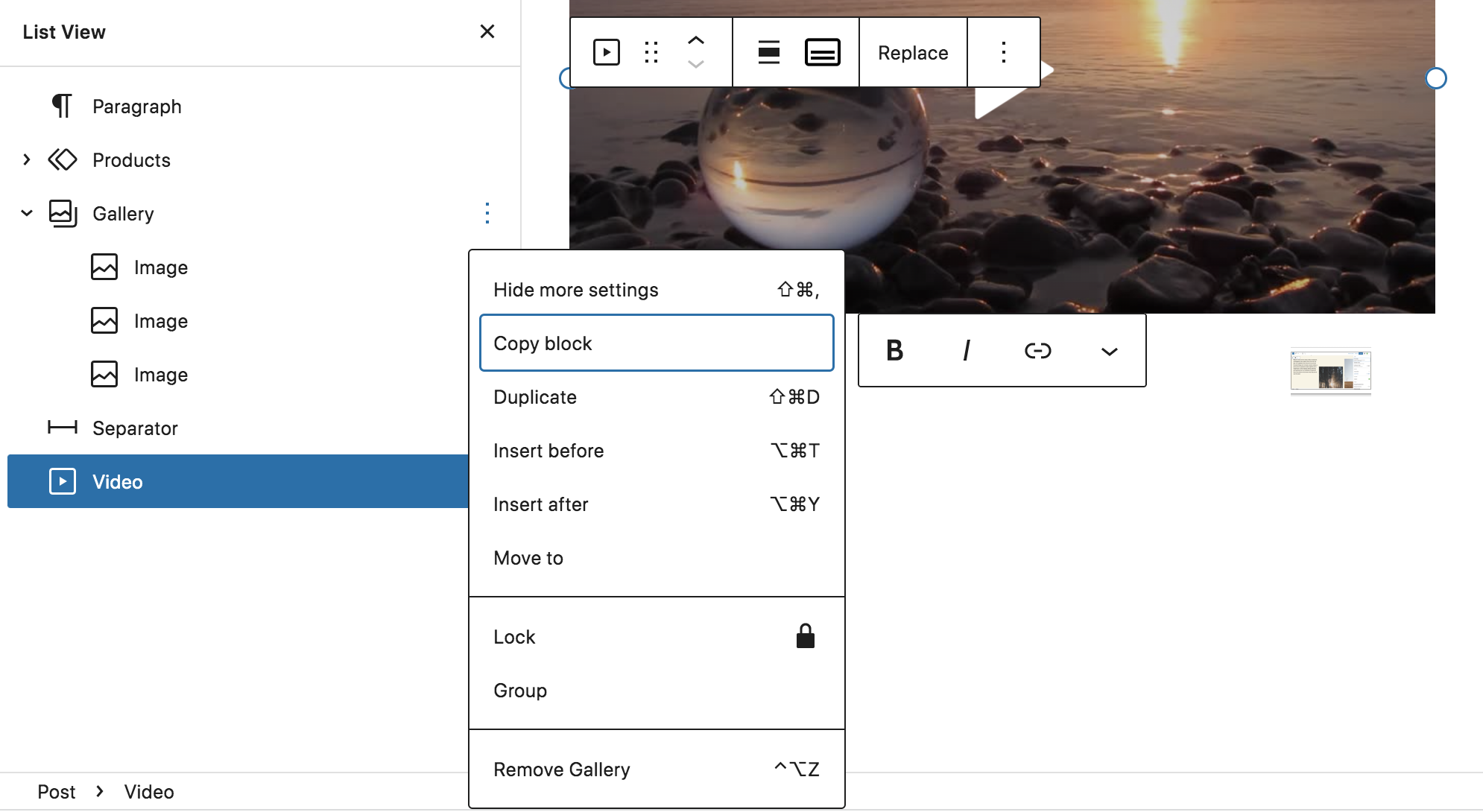
Dacă faceți clic pe cele trei puncte verticale care apar în dreapta când treceți cu mouse-ul peste un bloc, veți avea și mai multe opțiuni. Puteți copia sau duplica blocul, puteți introduce un bloc înainte sau după cel pe care l-ați selectat, puteți muta, elimina sau bloca blocul sau puteți grupa mai multe blocuri.

Aflați mai multe despre puternica vizualizare Listă.
6. Adăugați mai multe blocuri și modele în biblioteca dvs
În timp ce WordPress vine cu o mulțime de blocuri și modele grozave în mod implicit, pot exista situații în care aveți nevoie de câteva opțiuni suplimentare. Există câteva moduri prin care puteți face acest lucru:
Prima cale este prin tema ta. Multe teme de bloc includ propriile șabloane, modele de bloc și blocuri care vă sunt disponibile la instalare. De exemplu, tema Wabi include modele pentru formulare de abonare, proiecte și titluri. Și Bricksy are zeci de modele gata de utilizare care fac construirea machetelor rapidă și ușoară.
Anumite plugin-uri pot adăuga, de asemenea, blocuri și modele bibliotecii dvs. De exemplu, WooCommerce introduce blocuri pentru afișarea produselor și filtrelor, afișarea coșului, adăugarea de recenzii și multe altele. Jetpack introduce un volum uriaș de blocuri care acoperă totul, de la calendare și formulare la feeduri de rețele sociale și opțiuni de plată. Și Sensei LMS adaugă blocuri pentru lucruri precum întrebările de chestionare și punctele fierbinți de imagine.
Există, de asemenea, pluginuri disponibile care au fost special concepute pentru a adăuga blocuri în biblioteca dvs. Aici sunt cateva exemple:
- Ultimate Blocks: filtre de conținut, recenzii, numărătoare inversă, glisoare și multe altele
- Blocuri Otter: acordeoane, file, hărți, secțiuni de prețuri și multe altele
- CoBlocks: Întrebări frecvente, evenimente, carduri media, opțiuni de partajare socială și multe altele
- Blocuri Kadence: pictograme, casete de informații, cuprins, opțiuni avansate de rând și multe altele
7. Adăugați cu ușurință conținut din Google Docs sau computer
Dacă scrieți adesea conținut în Google Docs sau lucrați cu cineva care o face, editorul de blocuri vă va economisi mult timp. În loc să fie nevoie să copiați și să lipiți individual fiecare paragraf, imagine, link etc., puteți doar să lipiți întregul document Google în editorul de blocuri. WordPress va converti automat documentul în blocurile corecte.
Dacă nu utilizați Google Docs, puteți adăuga cu ușurință conținut precum media la editorul de blocuri. Doar trageți și plasați o imagine direct de pe computer în editor și WordPress o va converti într-un bloc de imagine.
8. Configurați bucle de interogare
Blocul Query Loop este un instrument special care vă permite să afișați liste de postări bazate pe un set specific de atribute pe care le definiți. De exemplu, puteți afișa o grilă de produse grupate după preț. Sau puteți enumera companiile după locație într-un director de afaceri. Posibilitățile sunt destul de nesfârșite.
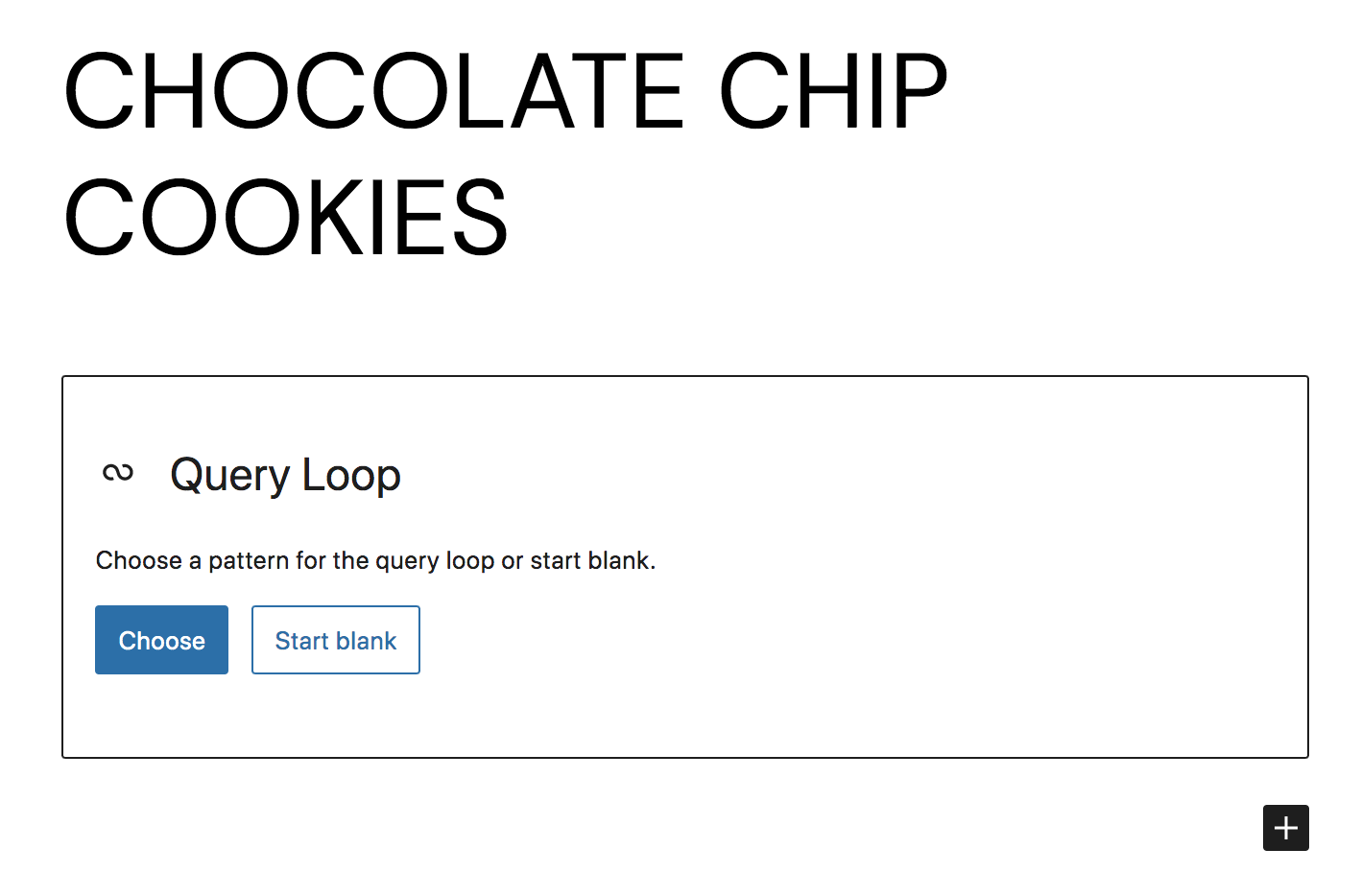
Tot ce trebuie să faceți este să căutați blocul Query Loop în Block Inserter, apoi să îl adăugați în pagina sau postarea dvs. Veți vedea apoi două opțiuni: Alegeți și Începeți necompletat .

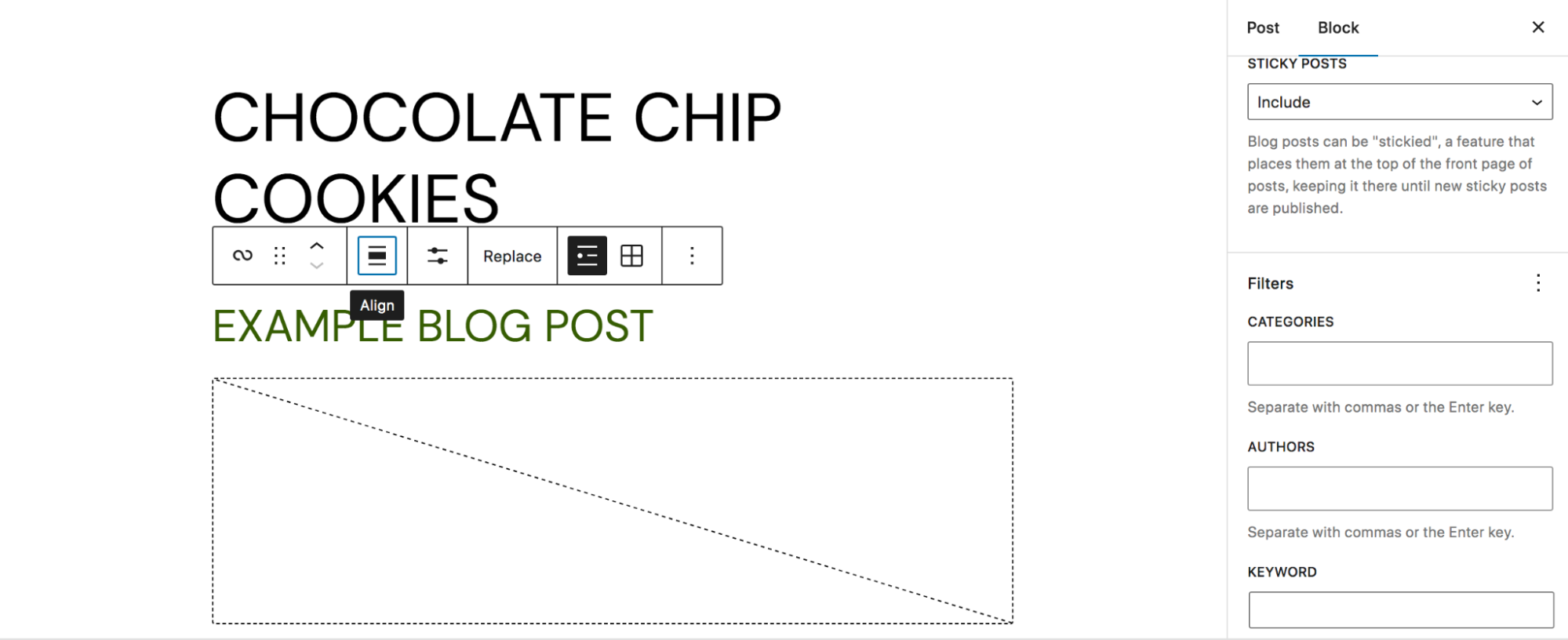
While you can certainly create your own query loop from scratch, for this example, we'll select Choose. We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
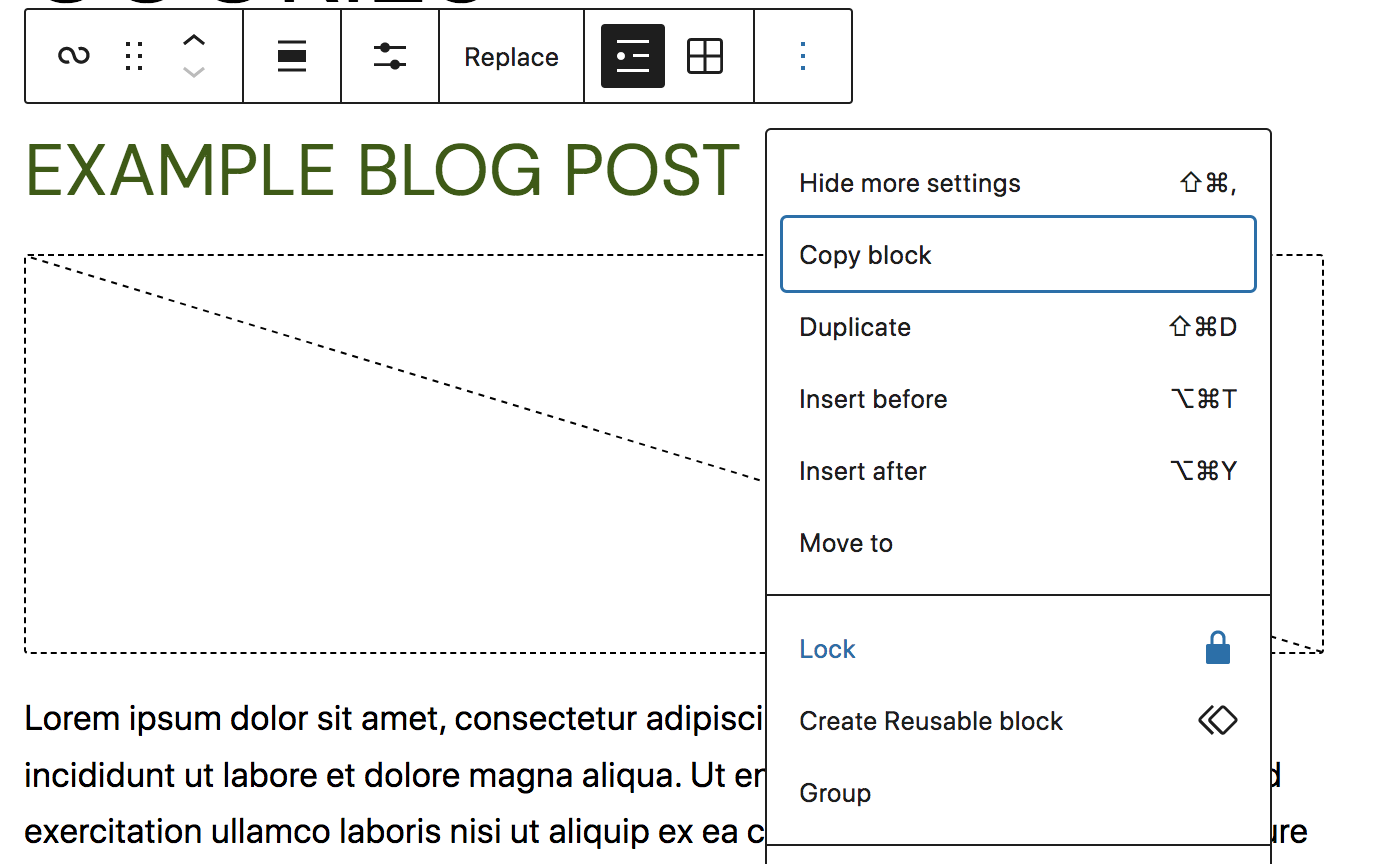
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

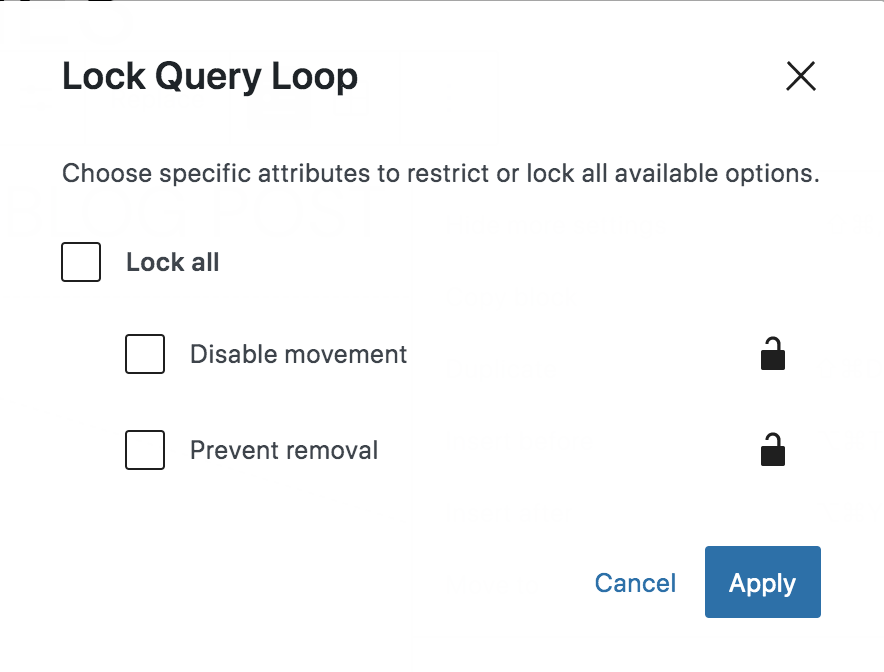
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? Let's take a look.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- Arhive: afișați o arhivă bazată pe dată a postărilor dvs
- Calendar: Afișați postările în format calendar
- Categorii: listează postările după categorie
- HTML personalizat: inserați codul HTML în pagina sau postarea dvs
- Ultimele comentarii: Afișați cele mai recente comentarii de la cititori
- Ultimele postări: afișați cele mai recente postări de blog
- Lista pagini: enumerați toate paginile dvs. publicate
- RSS: Afișați conținutul din fluxul RSS al oricărui site pe cont propriu
- Căutare: adăugați o funcție de căutare oriunde pe site-ul dvs
- Shortcode: adăugați coduri scurte WordPress în conținutul dvs
- Pictograme sociale: Link către profilurile dvs. de rețele sociale
- Tag Cloud: Adăugați un nor de etichete pe site-ul dvs
Blocuri tematice:
- Navigare: editați meniul de navigare al site-ului dvs
- Sigla site-ului: adăugați sigla dvs. pe site-ul dvs
- Titlul site-ului: afișați numele site-ului dvs
- Sloganul site-ului: afișați sloganul site-ului dvs
- Buclă de interogare: Afișează postările pe baza unor parametri specifici
- Lista de postări: afișați postările folosind modele integrate
- Avatar: Includeți avatarul unui utilizator
- Link de navigare post: Afișează linkuri către postările următoare și anterioare
- Comentarii: Afișează comentariile postării
- Formular pentru comentarii: afișați formularul de comentarii
- Conectare/Ieșire: Permiteți utilizatorilor să facă clic și fie să se conecteze, fie să se deconecteze
- Descrierea termenului: afișați descrierea unei taxonomii pe pagina sa de arhivă
- Titlul arhivei: afișați numele taxonomiei pe pagina sa de arhivă
- Titlul rezultatelor căutării: afișați un titlu deasupra rezultatelor căutării
- Parte de șablon: adăugați părți de șablon în paginile și postările dvs
Editorul de blocuri WordPress include, de asemenea, zeci de blocuri de încorporare care vă permit să încorporați cu ușurință fluxuri de rețele sociale, videoclipuri, podcasturi, muzică și multe altele de pe platforme terțe. Vedeți lista completă, împreună cu mai multe detalii despre toate blocurile implicite, din documentația WordPress.
Întrebări frecvente
Mai ai întrebări? Să răspundem mai jos la câteva dintre cele comune.
Editorul de blocuri este gratuit pe WordPress?
Da! Deoarece editorul de blocuri este inclus implicit cu instalările WordPress și WordPress în sine este gratuit, atunci editorul de blocuri este, de asemenea, complet gratuit.
WordPress vine implicit cu editorul de blocuri?
Da, toate instalările WordPress includ editorul de blocuri automat.
Editorul de produse WooCommerce folosește editorul de blocuri?
În acest moment, editorul de produse WooCommerce nu folosește editorul de blocuri. Cu toate acestea, WooCommerce include un set de blocuri pe care le puteți utiliza în postările, paginile și alt conținut. De asemenea, puteți utiliza Editorul de site pentru a personaliza șablonul de produs WooCommerce, paginile de arhivă, rezultatele căutării și multe altele.
Editorul bock are un editor HTML?
Da, editorul de blocuri are un editor HTML. Pentru a-l accesa, pur și simplu deschideți pagina sau postarea pe care o editați și faceți clic pe cele trei puncte verticale din dreapta sus. Apoi, selectați Editor de coduri . Acum veți vedea conținutul paginii ca cod HTML și puteți face modificări în consecință.

Cum se compară editorul de blocuri cu editorul clasic TinyMCE?
Înainte de lansarea editorului de blocuri, WordPress a folosit un editor TinyMCE, cunoscut și sub numele de Editor clasic. Dar editorul de bloc a fost construit și proiectat pentru a fi mai puternic și mai ușor de utilizat decât soluția anterioară.
Este un editor mult mai vizual decât TinyMCE, permițând atât începătorilor, cât și dezvoltatorilor să creeze pagini și postări frumoase și complexe. De asemenea, deschide posibilitatea de a proiecta și personaliza elemente precum anteturi, subsoluri și șabloane, fără niciun cod.
Cum se compară editorul de blocuri WordPress cu generatorii de pagini?
Există multe avantaje ale utilizării editorului de blocuri, mai degrabă decât a unui generator de pagini WordPress. Pentru început, editorul de blocuri este complet gratuit și inclus implicit cu WordPress. Acest lucru înseamnă că nu va trebui să instalați niciun plugin suplimentar pentru a-l utiliza și nici nu va trebui să vă faceți griji cu privire la problemele de compatibilitate cu nucleul WordPress sau cu pluginurile majore.
Unii creatori de pagini sunt legați de teme specifice, așa că dacă decideți să treceți, va trebui să reconstruiți o mare parte, dacă nu tot, din conținutul dvs. Acesta nu este cazul editorului de blocuri. Atâta timp cât folosești o temă care acceptă editorul de blocuri, conținutul tău va rămâne în mare parte același dacă schimbi.
Există o mulțime de extensii și plugin-uri care extind capacitățile editorului de blocuri, deoarece este o funcție de bază WordPress. Având acestea în vârful degetelor, vă permite să creați cu adevărat ceva unic.
În cele din urmă, o pagină construită cu editorul de blocuri ar trebui să se încarce mai repede decât una creată cu un generator de pagini. Ieșirea codului său este mai ușoară și mai curată și nu necesită niciun plugin care ocupă spațiu pe server și în baza de date. Puteți vedea mai multe informații în secțiunea Pro și Contra a acestui articol.
