Modele de blocuri WordPress
Publicat: 2022-06-21De la introducerea modelelor de bloc, a existat o creștere a intereselor în jurul modelelor de bloc în cadrul ecosistemului WordPress.
Adăugarea de modele de bloc la Gutenberg a fost destul de avantajoasă pentru utilizatorii WordPress. Acest lucru se datorează faptului că acum puteți utiliza modele prefabricate în timp ce vă proiectați site-ul web și le puteți modifica după preferințele dvs. Acest lucru ajută cu adevărat la economisirea de timp, în comparație cu proiectarea paginilor site-ului dvs. de la zero.
În acest articol, vom analiza care sunt aceste modele de blocuri, unde să le găsim, cum să le folosim, precum și cum se compară cu blocurile reutilizabile.
Cuprins
Ce sunt modelele de bloc
Utilizarea modelelor de bloc existente
Modele de bloc vs blocuri reutilizabile
Cum să vă creați propriile modele de bloc
- Abordarea manuală
- Prin directorul de modele
Cum se creează un plugin pentru modele de bloc personalizate
Anularea înregistrării modelelor de bloc
Anularea înregistrării categoriilor de modele de bloc
Concluzie
Ce sunt modelele de bloc
Modelele de blocuri sunt o colecție de blocuri combinate pentru a crea machete prestabilite.
Un utilizator WordPress care, de exemplu, dorește să configureze un apel la acțiune poate face acest lucru adăugând un număr de blocuri la pagina sa, cum ar fi blocurile Titlu, Paragraf și Buton. Cu toate acestea, aranjarea blocurilor pentru a se potrivi cu aspectul de design preferat poate să nu fie atât de ușoară, mai ales pentru utilizatorii începători de WordPress. Modelele de blocare sunt utile într-un astfel de caz, deoarece utilizatorii WordPress pot adăuga doar modelul de blocare Call To Action. Ei pot apoi edita modelele de bloc la vizualizarea dorită.
Utilizarea modelelor de bloc existente
WordPress integrează un editor de blocuri (Gutenberg) care este un înlocuitor al editorului clasic. În cadrul editorului, puteți adăuga cu ușurință modele paginilor sau postărilor dvs. Pentru început, va trebui să faceți mai întâi clic pe dispozitivul de inserare a blocurilor.

După ce faceți clic pe el, navigați la fila Modele ilustrată mai jos:

Apoi, faceți clic pe butonul „Explorare”.

În fereastra pop-up redată, veți avea apoi un număr de modele grupate pe diferite categorii.

Pentru a insera un model în pagină sau postare, va trebui doar să faceți clic pe el și apoi ar trebui să fie redat în pagina sau postarea dvs.
După ce ați făcut acest lucru, puteți personaliza în continuare blocurile din model după preferințele dvs.
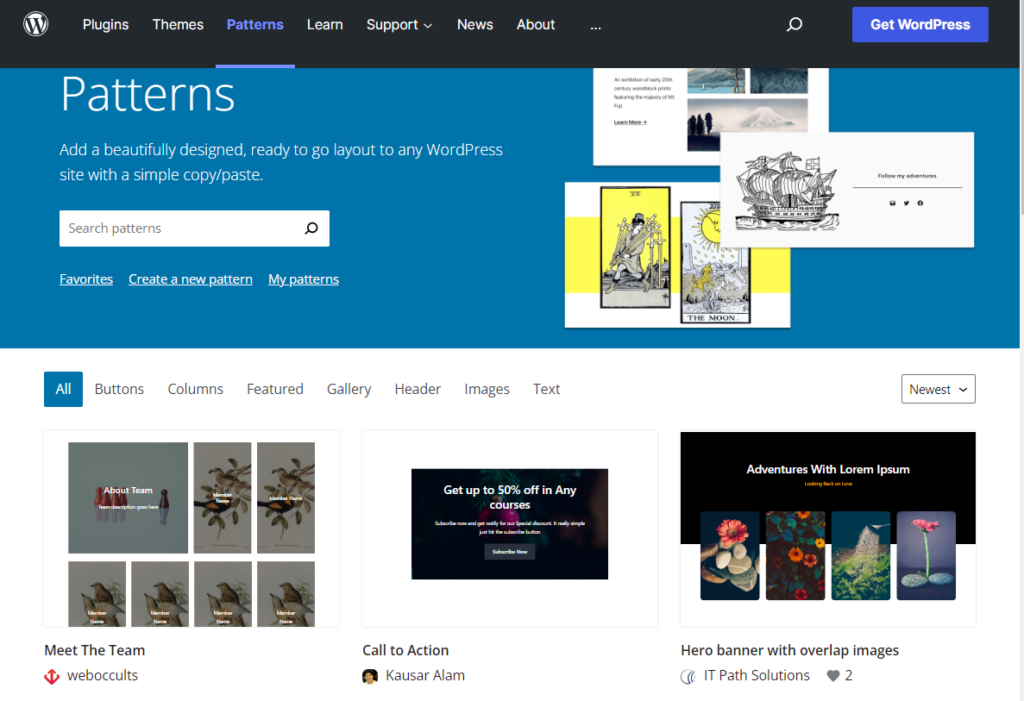
De asemenea, puteți găsi mai multe modele din directorul de modele bloc wordpress.org.

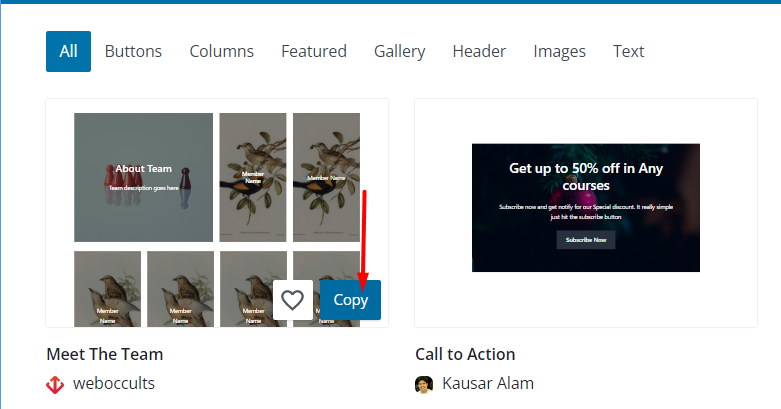
Odată ce găsiți un model preferat, va trebui doar să îl copiați făcând clic pe butonul de copiere afișat odată ce apare un eveniment de trecere cu mouse-ul pe modelul dorit.

După ce ați realizat acest lucru, va trebui să lipiți modelul în pagina sau postarea dvs.
Modele de bloc vs blocuri reutilizabile
Un bloc reutilizabil este o colecție de unul sau mai multe blocuri pe care le puteți utiliza ulterior în postarea sau pagina dvs.
Urmând definiția de mai sus, blocurile reutilizabile par destul de asemănătoare cu modelele de blocuri, în sensul că ambele implică adăugarea de blocuri prefabricate într-o postare sau pagină. Există totuși o diferență între aceste două elemente.
Când vine vorba de blocuri reutilizabile, aceste blocuri nu sunt destul de flexibile în comparație cu modelele de blocuri. Blocurile reutilizabile păstrează o singură instanță, indiferent în ce pagină sau postare sunt aplicate. Aceasta înseamnă că dacă adăugați un bloc reutilizabil la mai multe pagini și decideți să personalizați blocul reutilizabil într-una dintre pagini, modificările se aplică tuturor instanțelor blocului reutilizabil, pe toate paginile.
În ceea ce privește modelele de bloc, pe de altă parte, odată ce adăugați un model de bloc la mai multe pagini și efectuați unele personalizări pe modelul de bloc într-o anumită pagină, personalizările nu sunt aplicate modelelor de bloc de pe restul paginilor. Instanțele de tip bloc sunt, prin urmare, diferite.
Spre deosebire de blocurile reutilizabile, modelele de blocuri pot fi înregistrate și în cadrul temei sau al codului de plugin.
Modelele de bloc sunt ideale dacă doriți să utilizați un anumit aspect care va fi aplicat unui număr de pagini sau postări, de unde apoi le pot personaliza pe paginile sau postările individuale, pentru a se potrivi cu contextul paginilor sau postărilor respective.
Pe de altă parte, blocurile reutilizabile sunt ideale pentru scenariile în care doriți să duplicați și să utilizați conținutul exact în paginile dvs. Acest lucru ar putea fi, de exemplu, în reclamele banner.
Cum să vă creați propriile modele de bloc
Există diferite moduri în care vă puteți crea propriile modele de bloc. În acest articol vom aborda două dintre aceste metode, care sunt:
- Abordarea manuală
- Prin directorul de modele
Abordarea manuală
În această abordare, va trebui să creăm mai întâi colecția de blocuri într-o pagină sau postare și mai târziu să o înregistrăm ca model.
Crearea unei colecții de blocuri
Pentru a configura colecția de blocuri, va trebui să efectuați următoarele:
i) Creați mai întâi o pagină sau o postare nouă
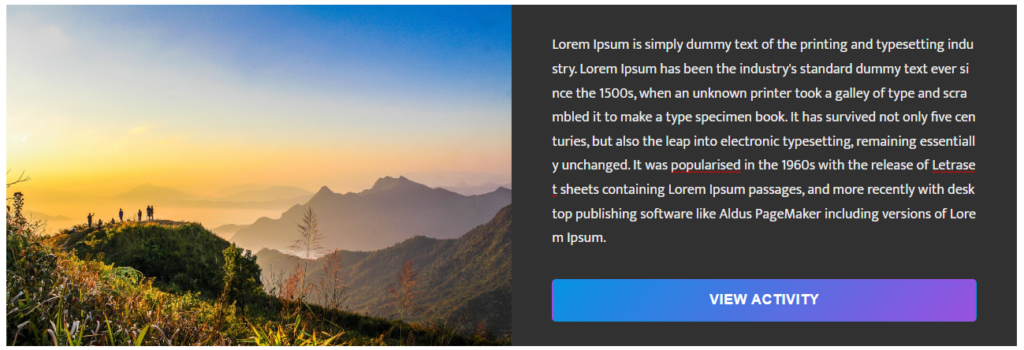
ii) Adăugați blocurile dorite care urmează să formeze modelul sau aspectul în postare sau pagină. În cazul nostru aici, le vom adăuga un bloc media și text, precum și un bloc de butoane și unele stiluri.
Mai jos este un exemplu de afișare a blocurilor:

Înregistrarea unui model de bloc
Pentru a înregistra colecția de blocuri ca model de bloc, va trebui să efectuați următoarele:
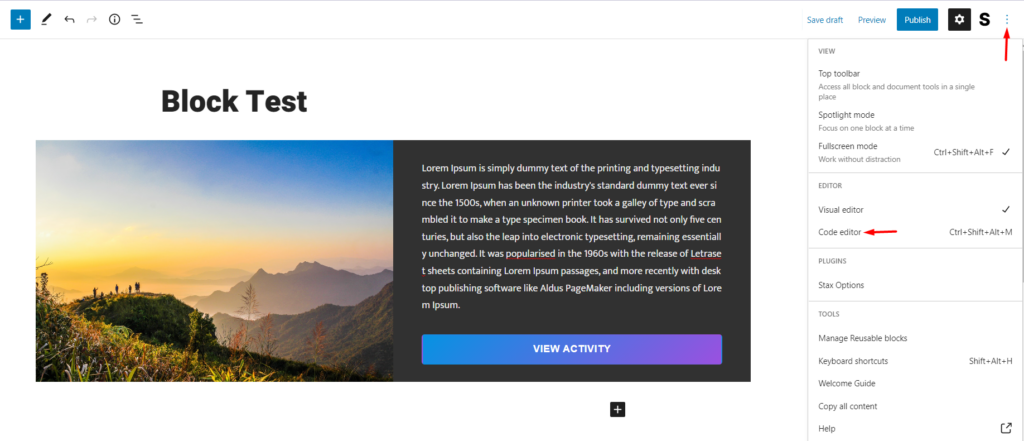
i) În pagina sau postarea în care aveți colecția de blocuri, treceți la editorul de coduri:

ii) Copiați toate codurile redate și lipiți-le în editorul de text dorit, cum ar fi Notepad sau Sublime Text:

iii) Apoi, adăugați codul de mai jos în fișierul functions.php din tema copilului dvs.:
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => 'Fill in your copied code here' ) ); } add_action( 'init', 'reg_block_patterns' );Va trebui să înlocuiți conținutul „Completați codul copiat aici” cu codul copiat în (ii) de mai sus.
Mai jos este o mostră despre codul final de la capătul nostru:
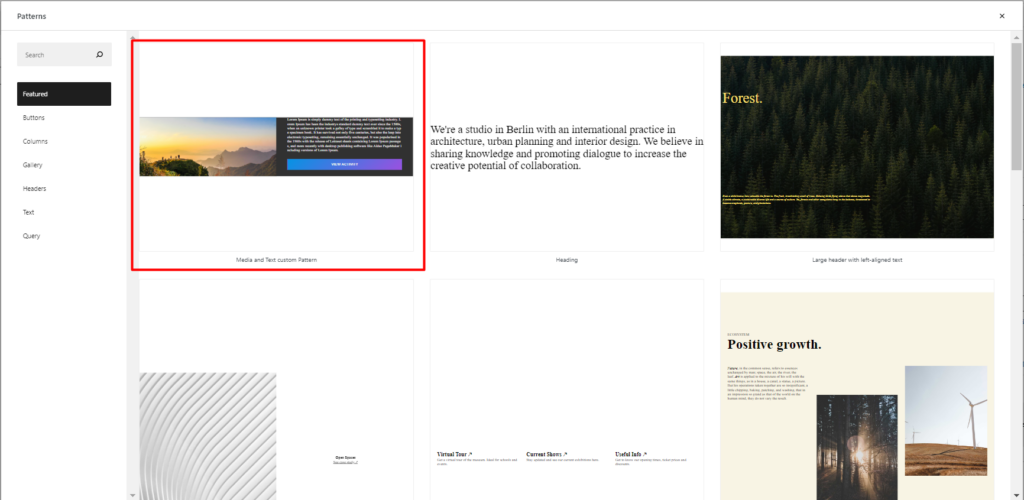
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' );Odată ce ați făcut acest lucru, puteți vizita pagina sau postarea dvs. și, când navigați la secțiunea de modele, veți avea o vizualizare a noului model în secțiunea „Featured”, așa cum este ilustrat mai jos:


Înregistrarea unei categorii de model
WordPress oferă câteva categorii de modele implicite pe care le puteți utiliza în timp ce înregistrați modele. Acestea includ: butoane, coloane, galerie, anteturi, text, interogare și recomandate.
În timp ce înregistrați modele de bloc, o abordare mai bună ar fi să înregistrați modele în categorii personalizate. Pentru a realiza acest lucru, va trebui mai întâi să înregistrați o categorie de modele.
Pentru a înregistra o categorie de model, va trebui să adăugați următorul cod în fișierul functions.php al temei copilului dumneavoastră.
function register_category_pattern() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_category_pattern' );Puteți modifica eticheta categoriei după cea dorită. În exemplul de cod de mai sus, folosim eticheta de categorie „Personalizată”.
Pentru ca categoria de model personalizat să fie afișată pe pagina sau postarea dvs., trebuie să o asociați cu un model. În cazul nostru de aici, vom modifica codul original de înregistrare a modelului pentru a se adapta acestei categorii de modele. Pentru a face acest lucru, căutați această linie de cod:
'categories' => array( 'featured' ),Va trebui apoi să modificați categoria în loc, care este „prezentată” în „personalizat”, astfel încât codul să citească acum:

'categories' => array( 'custom' ),Codul final pentru înregistrarea modelului și a categoriei de model în cazul nostru ar fi:
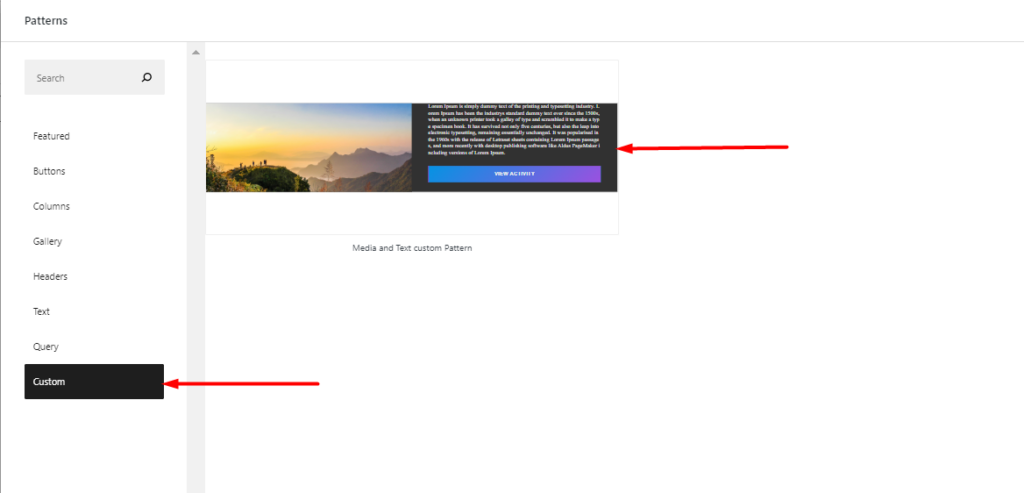
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );Odată ce acum accesați pagina sau postarea dvs. și încercați să adăugați un model la aceasta, modelul va fi redat în categoria noastră „Personalizată” recent înregistrată, după cum se vede mai jos:

Prin directorul de modele
În cazul în care doriți să creați un model care este accesibil pentru toată lumea din ecosistemul WordPress, acum puteți realiza acest lucru din Directorul de modele.
La accesarea directorului de modele, va trebui să efectuați următoarele:
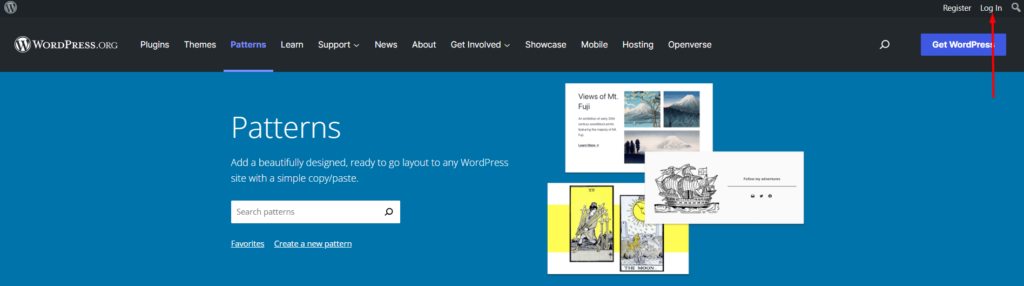
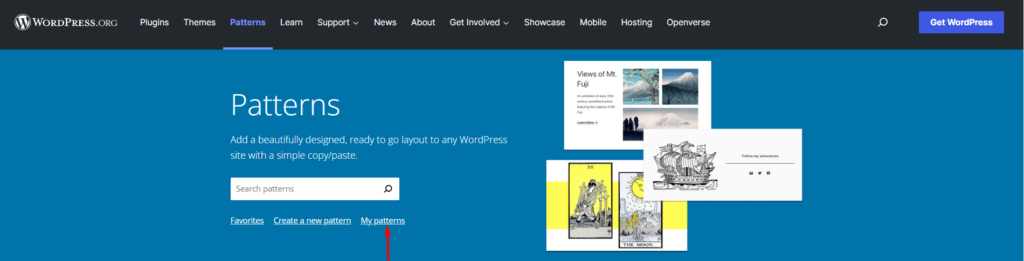
i) Conectați-vă la directorul de modele.

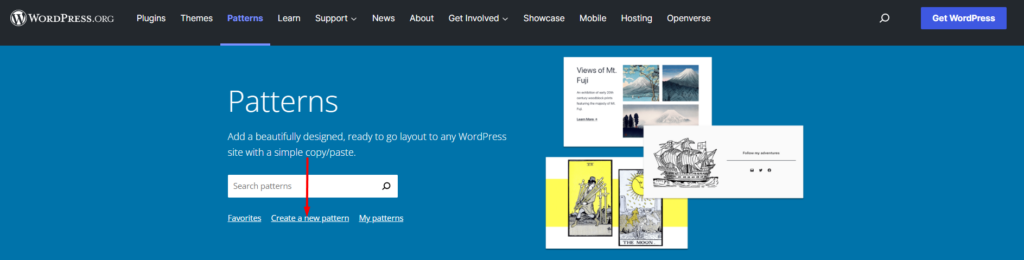
ii) Faceți clic pe linkul „creați un model nou”.

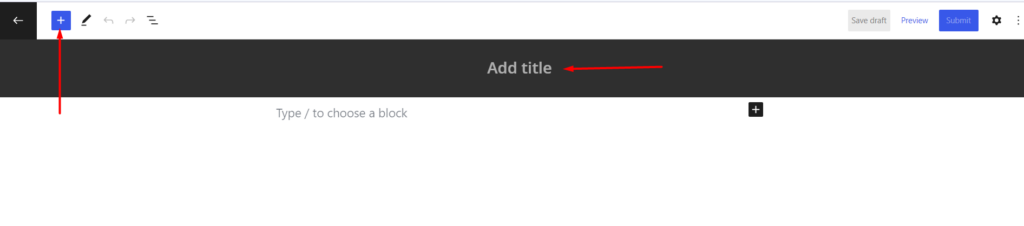
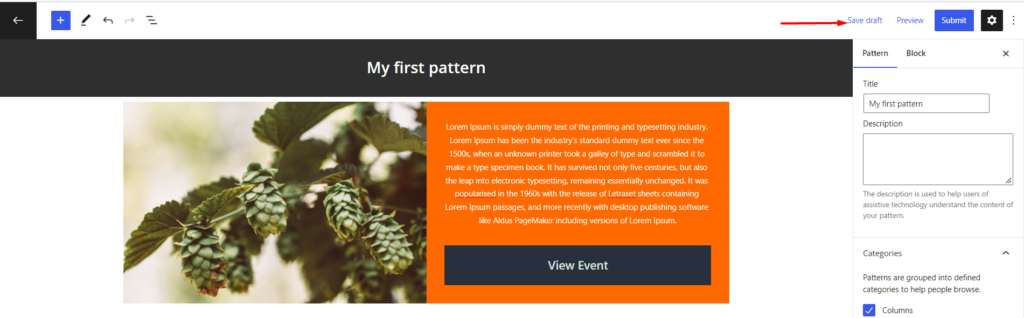
iii) Pe următorul ecran, adăugați titlul modelului și începeți să adăugați blocurile dorite. Trebuie să adăugați cel puțin trei blocuri.

iv) După ce ați terminat cu adăugarea blocului, puteți salva modelul ca schiță.

v) Apoi, verificați dacă modelul dvs. nu încalcă regulile prezentate aici: Pattern Guidelines. Dacă totul este în regulă, atunci puteți trimite modelul.
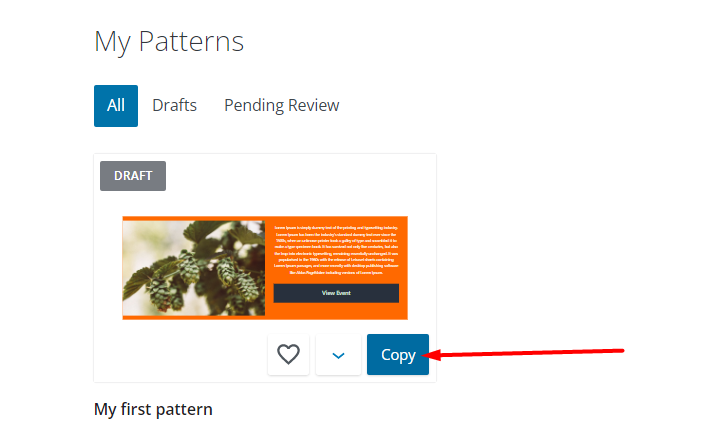
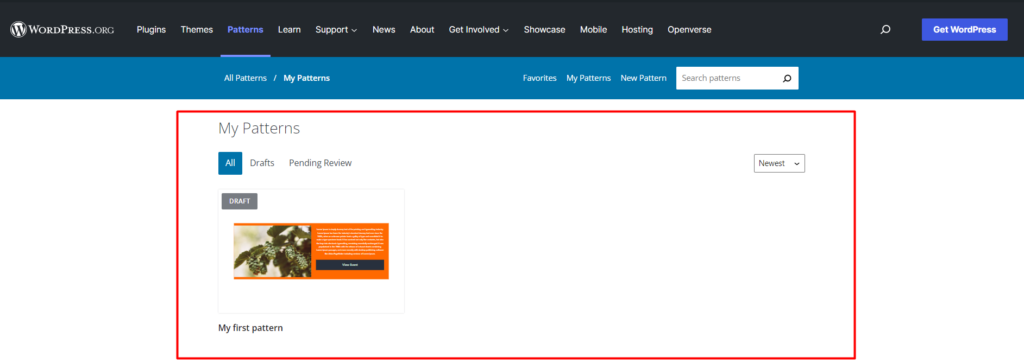
Puteți vizualiza modelele pe care le aveți la locul lor făcând clic pe linkul „modelele mele” ilustrat aici:

Modelele redate în secțiunea „Șabloane mele” sunt cele care sunt schițe, modele pe care le-ați trimis și modele care așteaptă revizuire.

vi) Apoi puteți copia noul bloc și îl puteți lipi pe pagina sau postarea dvs.
Cum se creează un plugin pentru modele de bloc personalizate
În loc să aveți codul pentru a vă înregistra modelul și categoria în fișierul functions.php, puteți opta pentru un plugin personalizat care poate fi folosit pentru a adăuga modele și categorii de modele. Pentru a face acest lucru, va trebui să efectuați următoarele:
i) Accesați fișierele site-ului dvs. prin intermediul panoului de găzduire sau, alternativ, prin FTP utilizând un software FTP, cum ar fi Filezilla
ii) Navigați la calea directorului wp-content > plugins
iii) În directorul de pluginuri, creați un folder cu numele „custom-patterns”
iv) În folder, creați un fișier numit custom-patterns.php
v) Adăugați următorul comentariu de antet în fișier:
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */Puteți personaliza comentariul antetului de mai sus pentru a se potrivi cu denumirea pluginului dorit.
vi) Sub comentariul antetului, adăugați codul pentru a înregistra modelul și categoria. În cazul nostru aici, vom folosi codul pe care l-am creat anterior pentru a ne înregistra modelul și categoria personalizată. Codul final va fi astfel:
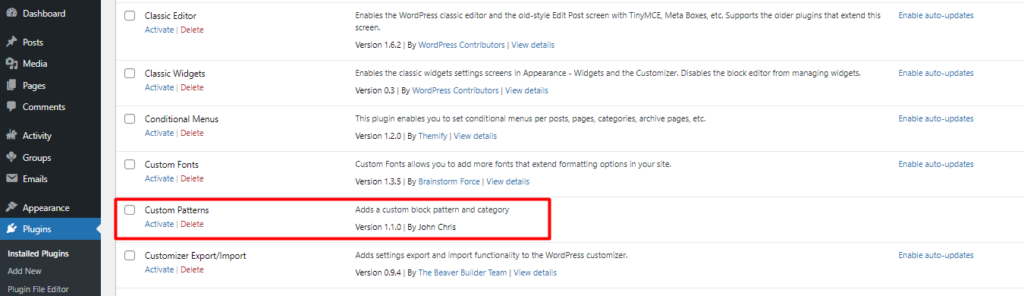
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */ function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );vii) În lista de pluginuri din tabloul de bord, ar trebui să aveți acum o vedere a pluginului din lista de pluginuri. Faceți clic pe linkul de activare de lângă numele pluginului pentru a activa pluginul

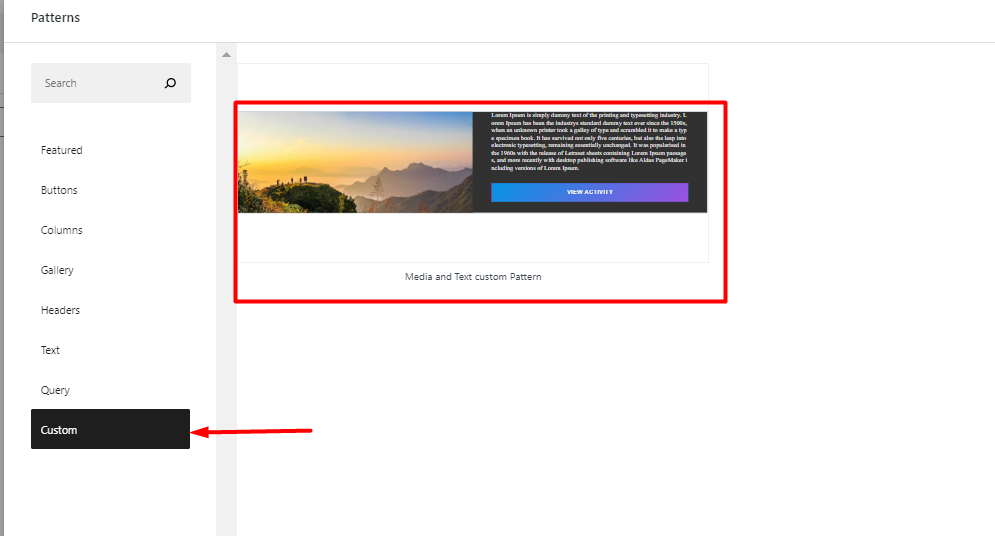
viii) Odată activat, ar trebui să aveți acum o vedere a modelului de bloc și a categoriei personalizate în editorul de blocuri, așa cum se vede mai jos:

Anularea înregistrării modelelor de bloc
Este posibil să eliminați modelele de bloc pe care le înregistrați. Dacă, de exemplu, doriți să eliminați modelul de bloc „my-plugin/media-text-pattern” pe care l-am înregistrat mai devreme, va trebui să adăugați următorul cod în fișierul functions.php al temei copil:
function deregister_my_pattern() { unregister_block_pattern( 'my-plugin/media-text-pattern' ); } add_action( 'init', 'deregister_my_pattern' );În codul de mai sus, va trebui să înlocuiți „my-plugin/media-text-pattern” cu numele modelului pe care l-ați înregistrat.
Anularea înregistrării categoriilor de modele de bloc
Dacă doriți să anulați doar o categorie de model și să păstrați modelul în sine, va trebui să adăugați următorul cod în fișierul functions.php al temei copil:
function deregister_pattern_category() { unregister_block_pattern_category( 'custom'); } add_action( 'init', 'deregister_pattern_category');Codul de mai sus anulează din înregistrare categoria „personalizată” pe care am adăugat-o anterior. Va trebui să înlocuiți „personalizat” cu categoria pe care ați înregistrat-o.
Concluzie
În acest articol, am analizat ce sunt modelele de blocuri, cum să le folosim, precum și înregistrarea și anularea înregistrării modelelor și categoriilor de blocuri. Modelele de blocuri sunt destul de importante atunci când vă proiectați site-ul web cu editorul de blocuri. Ele facilitează proiectarea paginilor dinamice și a postărilor pe site-ul dvs. web cu puțin efort.
Sperăm că acest articol oferă o perspectivă relevantă despre cum să utilizați modelele de blocare pe site-ul dvs. Dacă aveți întrebări sau comentarii, vă rugăm să nu ezitați să trimiteți o trimitere în secțiunea de comentarii de mai jos.
