Modele de blocuri WordPress: ce sunt și cum să le folosești
Publicat: 2022-06-27Proiectarea postărilor și paginilor WordPress poate necesita timp și investiții substanțiale. Prin urmare, este posibil să căutați o modalitate de a accelera procesul. Modelele de blocuri WordPress pot fi instrumente utile, dar este posibil să nu știți cum să le folosiți.
Cu modele de blocuri WordPress, puteți alege dintre aspectele de pagină prestabilite pentru postări și pagini de blog. Aceste șabloane sunt ușor accesibile din Editorul de blocuri. În plus, vă puteți crea propriile modele atunci când dezvoltați o temă WordPress.

Acest ghid va explora tot ce trebuie să știți despre modelele de blocuri, inclusiv cum să le creați, să le înregistrați și să le utilizați. Să începem!
Cuprins:
- Ce sunt modelele de bloc
- Cum să utilizați modelele de bloc
- Cum să creați noi modele de bloc
- Cum să eliminați și să ascundeți modelele de bloc
- Cum să creați modele de bloc fără cod
O prezentare generală a modelelor de blocuri WordPress (și de ce ați putea lua în considerare utilizarea lor)
Un model de bloc WordPress este o secvență de blocuri grupate într-un singur șablon. Modelele de bloc au fost introduse pentru prima dată în WordPress 5.5 (Eckstine) și se întinde pe diferite categorii, inclusiv butoane, coloane și text.
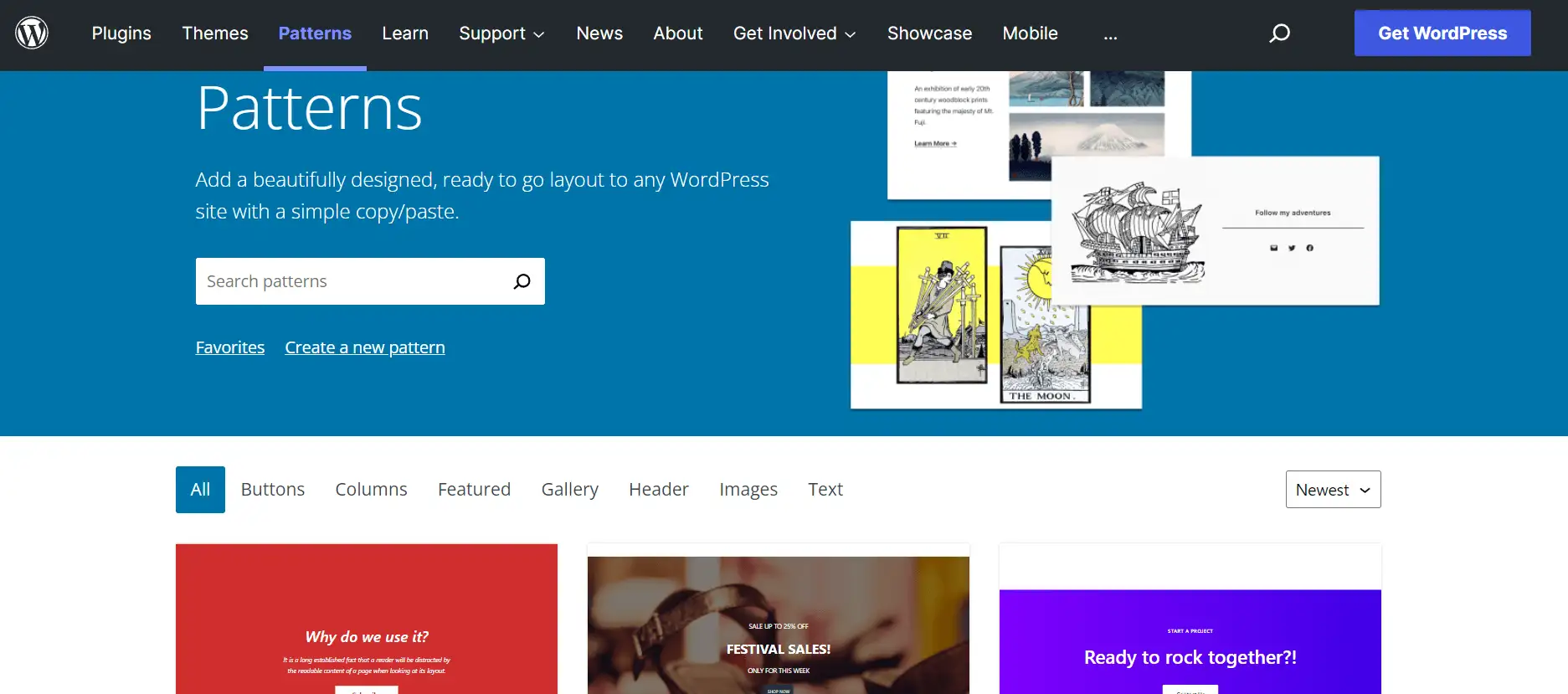
Puteți găsi aceste elemente în directorul WordPress Block Pattern:

Modelele de blocuri WordPress pot suna similar cu blocurile reutilizabile. Cu toate acestea, ele servesc unor scopuri foarte diferite:
- Modelele de bloc sunt un fel ca un punct de plecare pentru designul dvs. Importați modelul de bloc ca bază, apoi personalizați tot conținutul pentru fiecare design. Ați putea folosi același model de bloc în două postări diferite, dar nu există nimic care să le lege între ele.
- Blocurile reutilizabile arată exact același conținut în fiecare instanță a blocului respectiv. De exemplu, poate doriți să adăugați un CTA consistent la sfârșitul postărilor de pe blog. Ai face asta cu un bloc reutilizabil. Dacă ați actualizat vreodată acel bloc reutilizabil în viitor, actualizarea s-ar aplica tuturor instanțelor acelui bloc reutilizabil.
Când utilizați modele de blocuri WordPress, puteți accelera procesul de proiectare a paginii. În loc să trageți și să plasați diferite blocuri pe pagină, puteți alege dintre aspectele prestabilite.
Modelele de bloc pot fi, de asemenea, utile din punct de vedere al dezvoltării. Dacă creați diferite teme WordPress, aceste șabloane pot accelera lucrurile. În plus, puteți chiar să creați și să înregistrați propriile modele de bloc pentru a se potrivi nevoilor dvs. specifice.
Cum să utilizați modelele de blocuri WordPress (trei metode)
Este ușor să găsiți, să inserați și să editați modele de bloc. Să ne uităm la trei metode diferite!
- Copiați și inserați modele din Directorul de modele bloc
- Inserați modele direct din Editorul de blocuri
- Trimiteți modele de bloc
1. Copiați și lipiți modele din Directorul de modele bloc
În primul rând, puteți copia și lipi modele de blocuri direct din directorul WordPress. Această metodă vă permite să răsfoiți mai multe machete și să vedeți previzualizările acestora pentru inspirație.
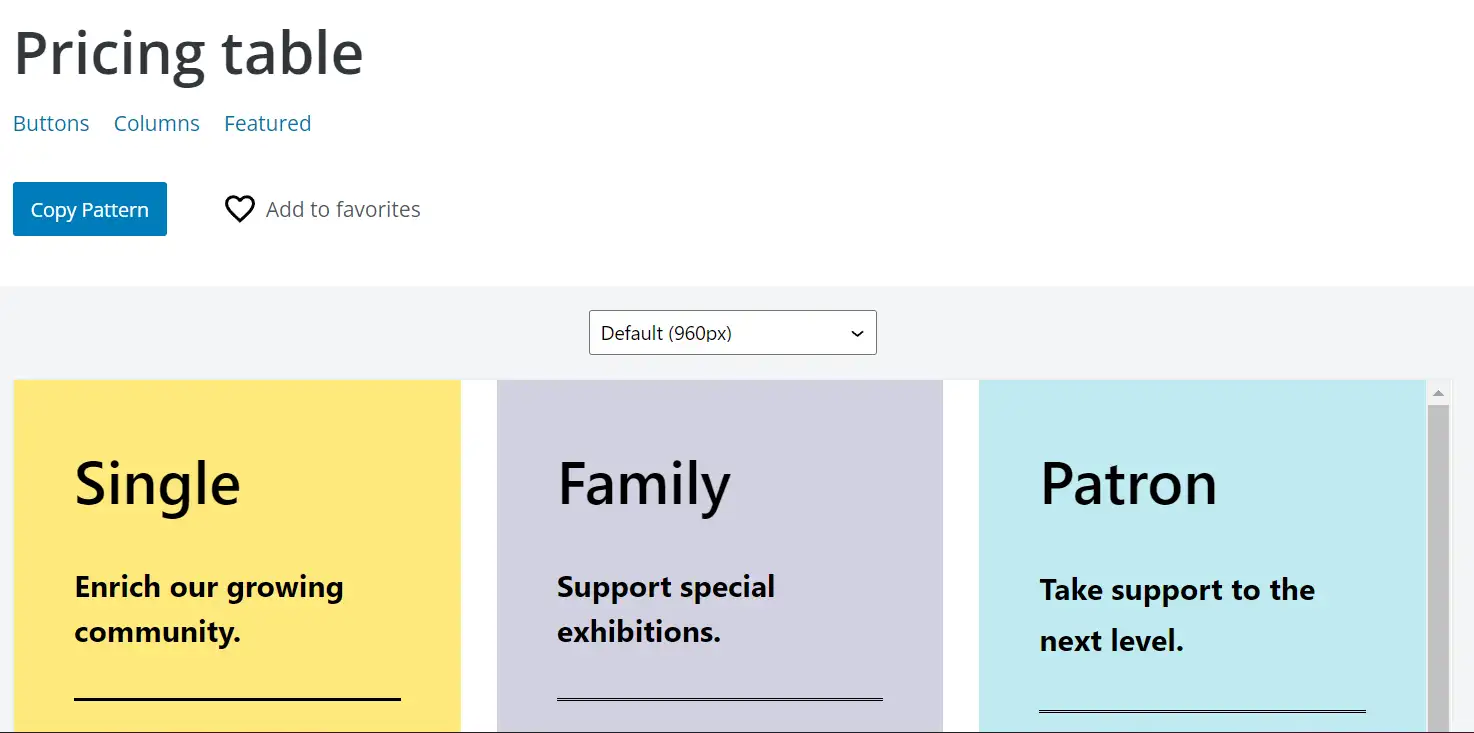
Începeți prin a merge la Directorul de modele de blocuri. Apoi, faceți clic pe un model și selectați Copiere model sub numele acestuia:

Alternativ, puteți face clic pe Adăugați la favorite pentru a salva modelul în colecția dvs. Cu toate acestea, va trebui să fiți conectat la contul dvs. WordPress.org.
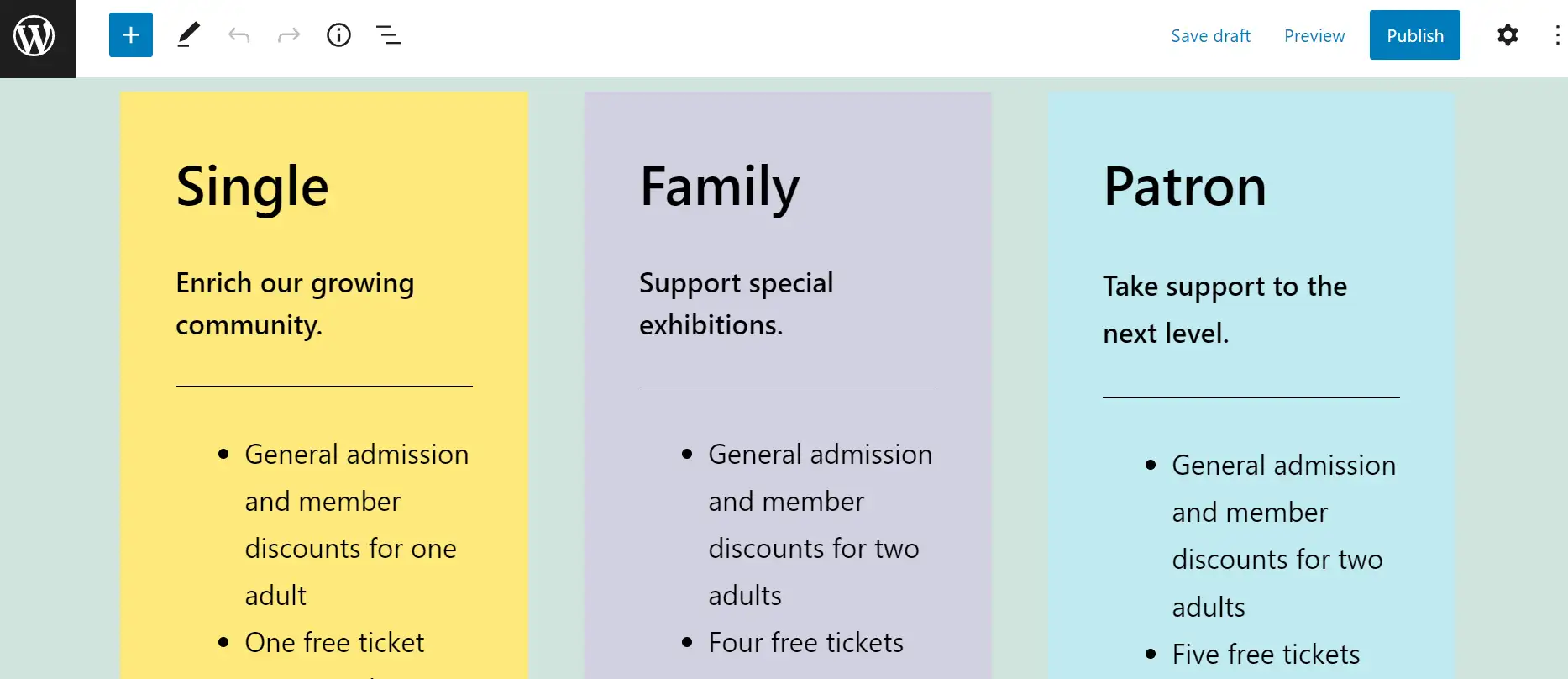
Apoi, navigați la postarea sau pagina dvs. WordPress și inserați modelul de bloc:

Acum puteți edita blocurile individuale sau întregul model pentru a se potrivi nevoilor dvs.
2. Inserați modele direct din Editorul de blocuri
De asemenea, puteți adăuga modele de bloc direct din Editorul de blocuri. Această metodă este mai rapidă, deoarece nu va trebui să navigați înainte și înapoi din Directorul de modele bloc. Cu toate acestea, previzualizările vor fi mai mici și mai dificil de vizualizat.
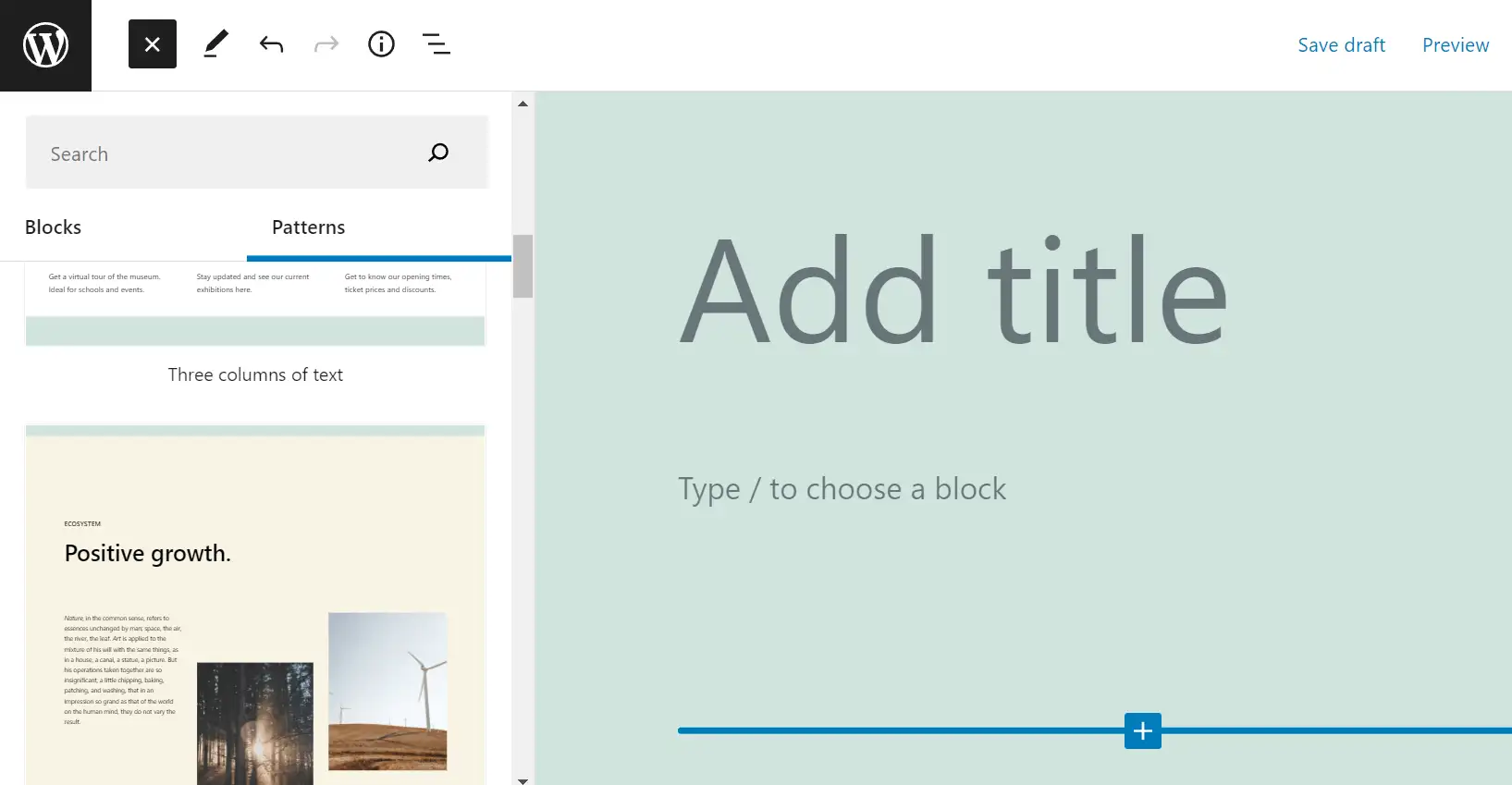
Deschideți o postare sau o pagină și faceți clic pe pictograma + din colțul din stânga sus. Selectați Modele și veți vedea o listă cu șabloanele disponibile:

Faceți clic pe aspectul ales de dvs. și acesta va fi adăugat imediat la postarea sau pagina dvs. De asemenea, puteți utiliza meniul derulant pentru a căuta modele de bloc după categorie.
3. Trimiteți modele de bloc
Poate că ați observat deja că multe dintre modelele de bloc din directorul oficial sunt trimise de utilizator. Puteți contribui creând propriul model și trimițându-l.
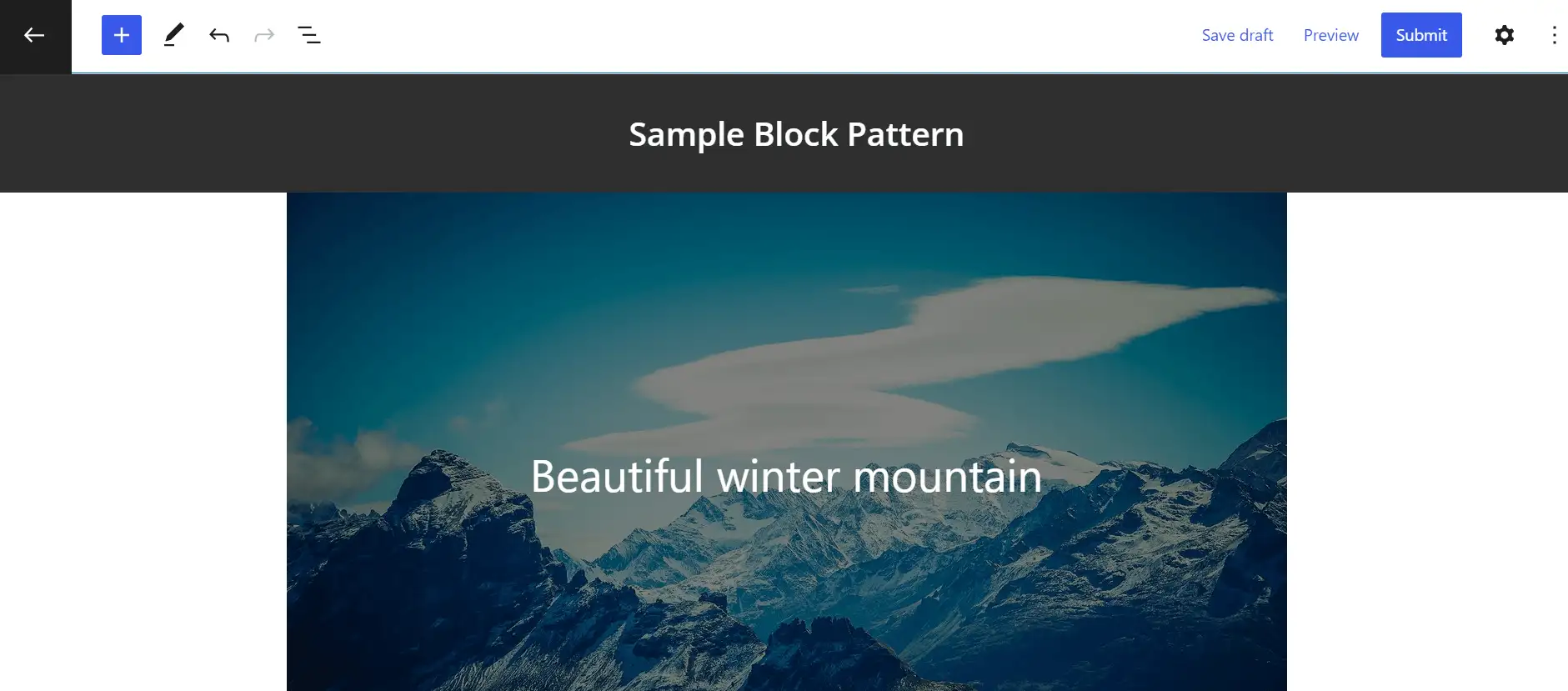
Mai întâi va trebui să fiți conectat la contul dvs. WordPress.org. Apoi, mergeți la pagina Model nou și aranjați blocurile într-un aspect unic:

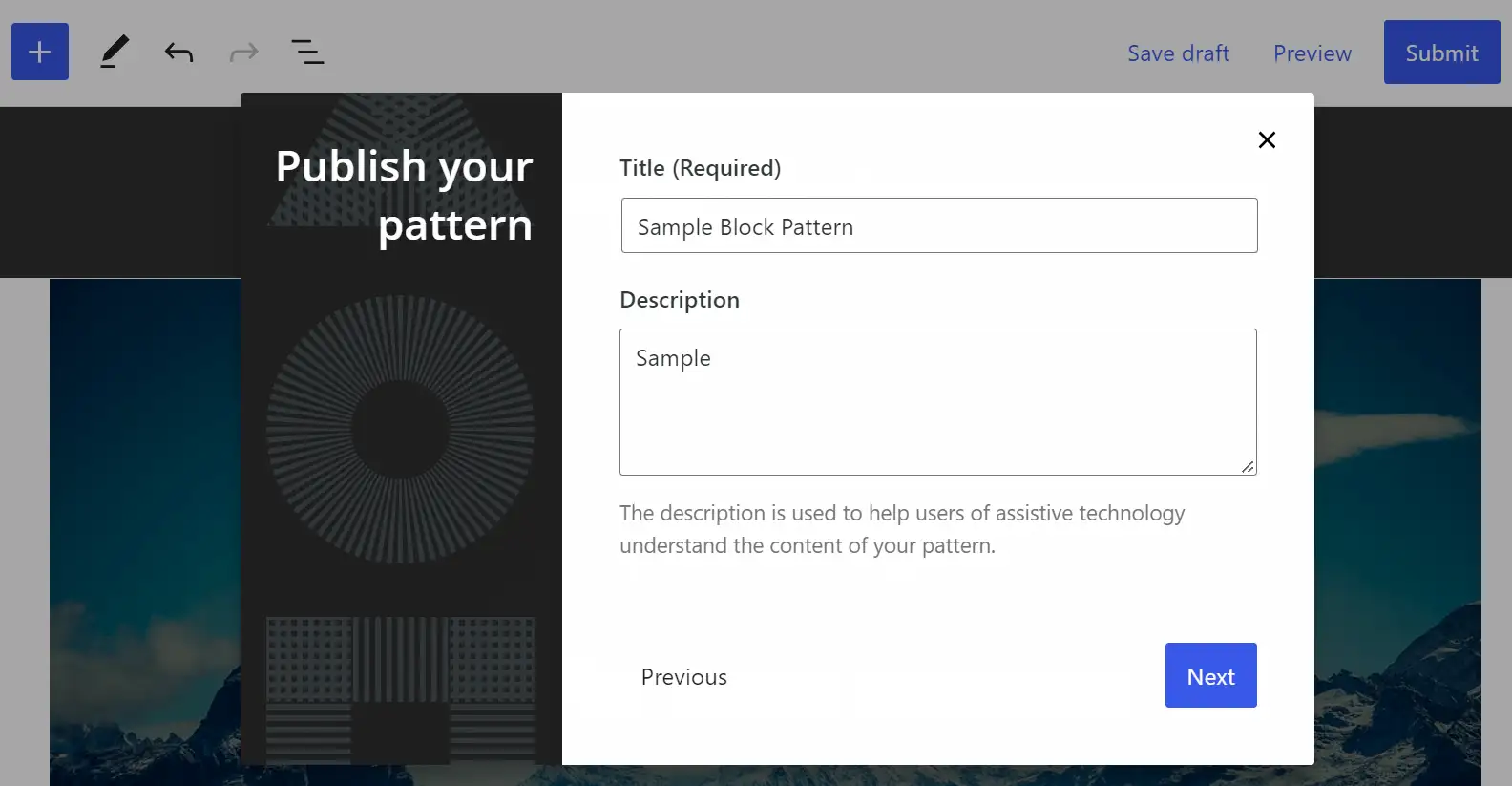
Asigurați-vă că modelul dvs. respectă cerințele WordPress. Apoi, faceți clic pe Trimiteți . Acum vi se va solicita să introduceți un titlu și o descriere pentru modelul dvs.:

În cele din urmă, selectați categoriile relevante pentru modelul dvs. de bloc și faceți clic pe Terminare . Aspectul dvs. va fi acum trimis spre examinare.
Cum să creați și să înregistrați noi modele de bloc (pentru dezvoltarea temei și a pluginurilor)
Această secțiune va explica cum puteți crea și înregistra propriile modele de bloc în scopuri de proiectare și dezvoltare. Hai să aruncăm o privire!
- Pasul 1 : Înregistrați modelul de blocare
- Pasul 2 : Adăugați marcaj de bloc și marcaj CSS
- Pasul 3 : Alegeți sau creați o nouă categorie de model de bloc
Pasul 1: Înregistrați modelul de blocare
În primul rând, va trebui să vă creați modelul de blocuri organizând diferite blocuri pe o pagină. Odată ce ești mulțumit de design, este timpul să folosești funcția PHP register_block_pattern cu un cârlig init.
Va arăta astfel în forma sa de bază:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Limbajul codului: JavaScript ( javascript )Acum, creați un folder nou în tema dvs. și numiți-l „ patterns.php”. De asemenea, vă recomandăm să faceți un fișier PHP suplimentar pentru a vă înregistra noul model. Va avea nevoie de PHP din fișierul dumneavoastră functions.php pentru a funcționa corect.
Noul dvs. model de bloc va avea nevoie de următoarele proprietăți:
- titlu : Numele modelului de bloc.
- conținut : containerul pentru marcarea blocului.
De asemenea, puteți adăuga aceste proprietăți:
- descriere : o descriere ascunsă a modelului dvs. de blocuri vizibilă pe cititoare de ecran și dispozitive similare.
- categorii : categoria pentru modelul dvs. de bloc (vom discuta mai multe despre aceasta mai târziu).
- cuvinte cheie : expresii cheie pentru a ajuta utilizatorii să găsească modelul dvs. de blocare.
- viewportWidth : lățimea modelului dvs.
- blockTypes : O descriere a tipurilor de bloc ideale pentru acest model.
- inserator : Folosiți „false” pentru a face modelul blocului invizibil în inserator.
Înregistrarea modelului dvs. de bloc ar trebui să arate cam așa:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Limbajul codului: PHP ( php )De asemenea, va trebui să adăugați marcajul pentru modelul de blocare. Vom explica acest lucru în pasul următor.
Pasul 2: Adăugați marcaj de bloc și marcaj CSS
Întoarceți-vă la colecția de blocuri pe care le-ați adunat pe o pagină WordPress. Va trebui să copiați marcajul (codul) din Editorul de blocuri. În exemplul nostru, folosim marcajul unui model de bloc cu o imagine de fundal, titlu, coloane și text.
Exemplul nostru de model de bloc arată astfel:

Copiați marcajul și inserați-l pe linia de conținut , împachetat între ghilimele simple:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Limbajul codului: HTML, XML ( xml )Dacă modelul dvs. de bloc conține o imagine, va trebui, de asemenea, să faceți acel grafic accesibil. Mai întâi, adăugați imaginea în folderul de imagini din folderul dvs. de teme. Apoi, utilizați un get_theme_file_uri.

De asemenea, puteți adăuga clase CSS la modelul de bloc cu atributul className din elementul wrapper. În exemplul nostru, acesta este blocul de acoperire .
Prin urmare, CSS-ul tău va arăta cam așa:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Limbajul codului: JavaScript ( javascript )Nu uitați să înlocuiți „className” cu clasa dvs. CSS. Va trebui, de asemenea, să adăugați acest cod la div-ul de împachetare, cu numele clasei inclus:
<div class = "wp-block-cover prefix-amazing-block-pattern Limbajul codului: JavaScript ( javascript )Pasul 3: Alegeți sau creați o nouă categorie de model de bloc
Înainte, am discutat pe scurt despre elementul categorii . Va trebui să alegeți una dintre categoriile de modele bloc ale WordPress sau să vă creați propriul.
WordPress are în prezent următoarele categorii:
- Galerie
- Coloane
- Butoane
- Text
- Antet
- Interogare
Dacă doriți să utilizați o nouă categorie de model de bloc, va trebui să utilizați funcția helper register_block_pattern_category. Include atât numele noii categorii, cât și eticheta modelului de bloc:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Limbajul codului: PHP ( php )După ce este înregistrată, puteți adăuga această categorie la linia de categorii pentru modelul dvs. de blocare.
Cum să eliminați și să ascundeți modelele de bloc
Dacă doriți să eliminați modelul de bloc personalizat, puteți utiliza funcția unregister_block_pattern cu prefixul și slug-ul aspectului. De asemenea, va trebui să utilizați cârligul init . Ar trebui să arate cam așa:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Limbajul codului: JavaScript ( javascript )De asemenea, puteți ascunde toate modelele de bloc din Directorul de modele de bloc. Această metodă ar putea fi utilă dacă nu doriți să activați aceste șabloane în noua dvs. temă.
Va trebui doar să utilizați filtrul should_load_remote_block_patterns, care va arăta astfel:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Limbajul codului: JavaScript ( javascript )Vă recomandăm să consultați resursele pentru dezvoltatori WordPress dacă aveți nevoie de mai multe îndrumări. Acolo, veți găsi documentație detaliată pentru toate tipurile de dezvoltare a modelelor de bloc.
Cum să creați modele de bloc WordPress fără cod
Dacă nu doriți să mergeți pe calea codului pentru a crea modele de blocuri, puteți instala și un plugin precum BlockMeister.
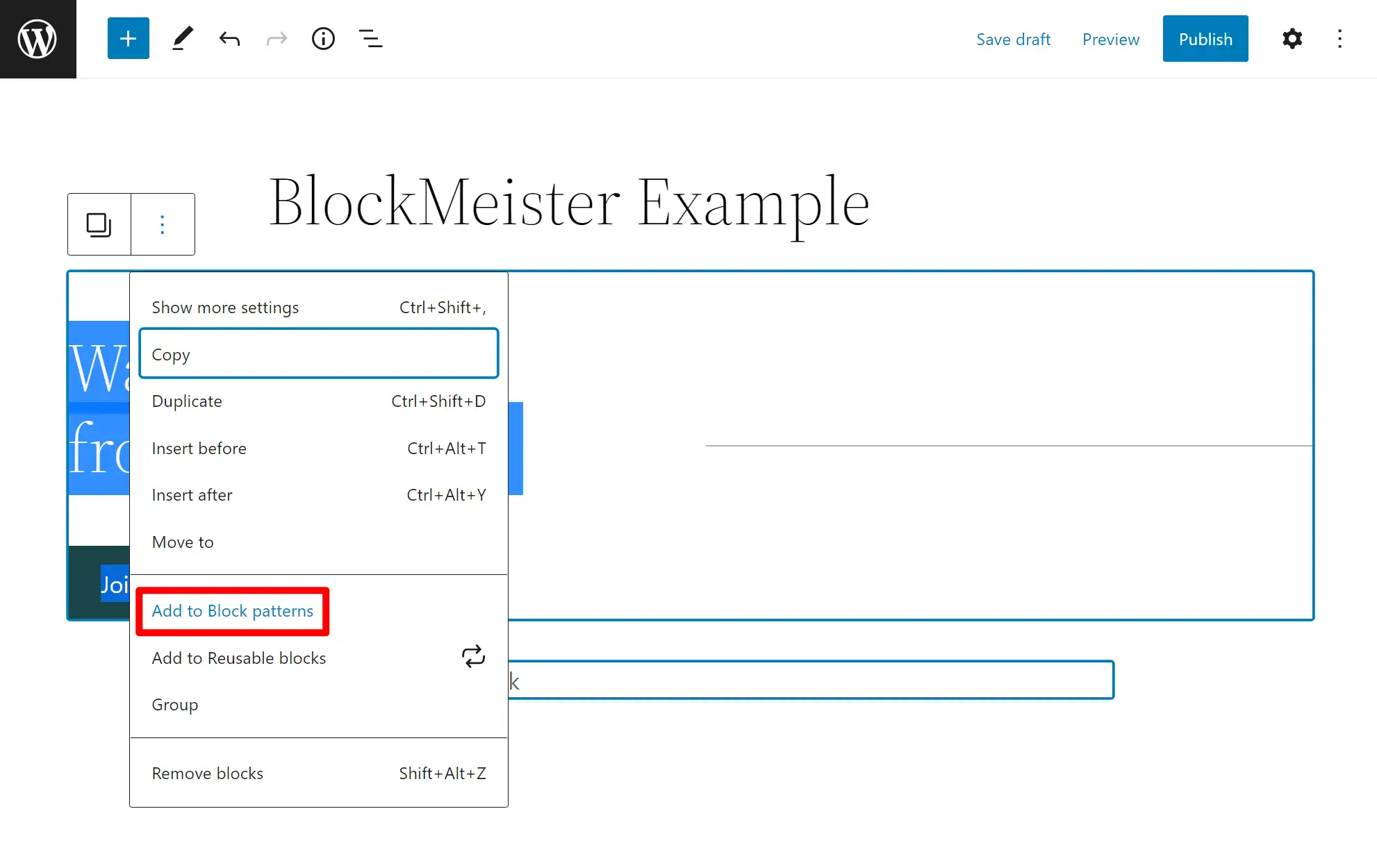
BlockMeister vă permite să construiți modele de bloc din editor. Odată ce instalați pluginul, puteți selecta unul sau mai multe blocuri și apoi le puteți salva ca un model de bloc, la fel ca și cu blocurile reutilizabile.

Veți primi, de asemenea, o interfață în tabloul de bord pentru a gestiona toate modelele de blocare și a le organiza pe categorii.
Concluzie
Modelele de blocuri WordPress sunt colecții de blocuri individuale care formează șabloane coezive. Le puteți folosi pentru a vă proiecta mai rapid postările și paginile. În plus, sunt ușor de personalizat și puteți chiar să creați și să trimiteți propriile machete.
️ Modelele de bloc sunt, de asemenea, utile pentru dezvoltarea temelor și a pluginurilor. Puteți să vă creați propriile modele, să le atribuiți categorii și să le înregistrați. În general, aceste aspecte sunt un design convenabil și elemente care economisesc timp.
Aveți întrebări despre modelele de blocuri WordPress? Anunțați-ne în secțiunea de comentarii de mai jos!
…
Nu uitați să vă alăturați cursului nostru rapid despre accelerarea site-ului dvs. WordPress. Cu câteva remedieri simple, puteți reduce timpul de încărcare chiar și cu 50-80%: