Modele de blocuri WordPress: Cum să le utilizați și să vă creați propriile modele
Publicat: 2024-01-19Dacă aveți un site WordPress, cel mai probabil utilizați editorul de blocuri pentru a crea și edita pagini, postări și multe altele. Dar sunteți familiarizat cu modelele de bloc?
Aceste instrumente utile vă accelerează fluxul de lucru, oferă inspirație pentru design și chiar ajută la coerența site-ului dvs. Deci, haideți să explorăm ce sunt modelele de blocare, de ce sunt importante și cum le puteți folosi pentru a vă îmbunătăți site-ul.
Ce sunt modelele de bloc în WordPress?
Să facem un pas înapoi pentru o clipă. Editorul de blocuri este un instrument puternic încorporat în WordPress, care permite utilizatorilor să creeze pagini, postări și multe altele prin tragerea și plasarea elementelor (numite blocuri) la locul lor.
Dacă ai instalată o temă de blocuri, poți chiar să folosești blocuri pentru a-ți construi întregul site web, de la anteturi și subsoluri până la șabloane și pagini de checkout. Dacă nu sunteți familiarizat cu aceste concepte, vă recomandăm să citiți ghidul nostru complet pentru editorul de blocuri WordPress înainte de a continua cu această postare. Acest lucru vă va oferi un punct de plecare excelent pentru înțelegerea și lucrul cu modele de bloc!
Modelele de blocuri sunt seturi pre-proiectate de blocuri pe care le puteți folosi pentru a vă construi rapid site-ul web. Ele sunt în esență machete pentru pagini, postări și multe altele. Tot ce trebuie să faceți este să le trageți la locul lor, apoi să actualizați conținutul, cum ar fi textul și imaginile, pentru a se potrivi cu marca și site-ul dvs.
Iată câteva exemple:
- Anteturi și subsoluri prefabricate
- Un îndemn la acțiune cu text și butoane
- Frumoase galerii de imagini
- O grilă de postări pe blog
- Coloane de text și imagini care sunt deja stilizate
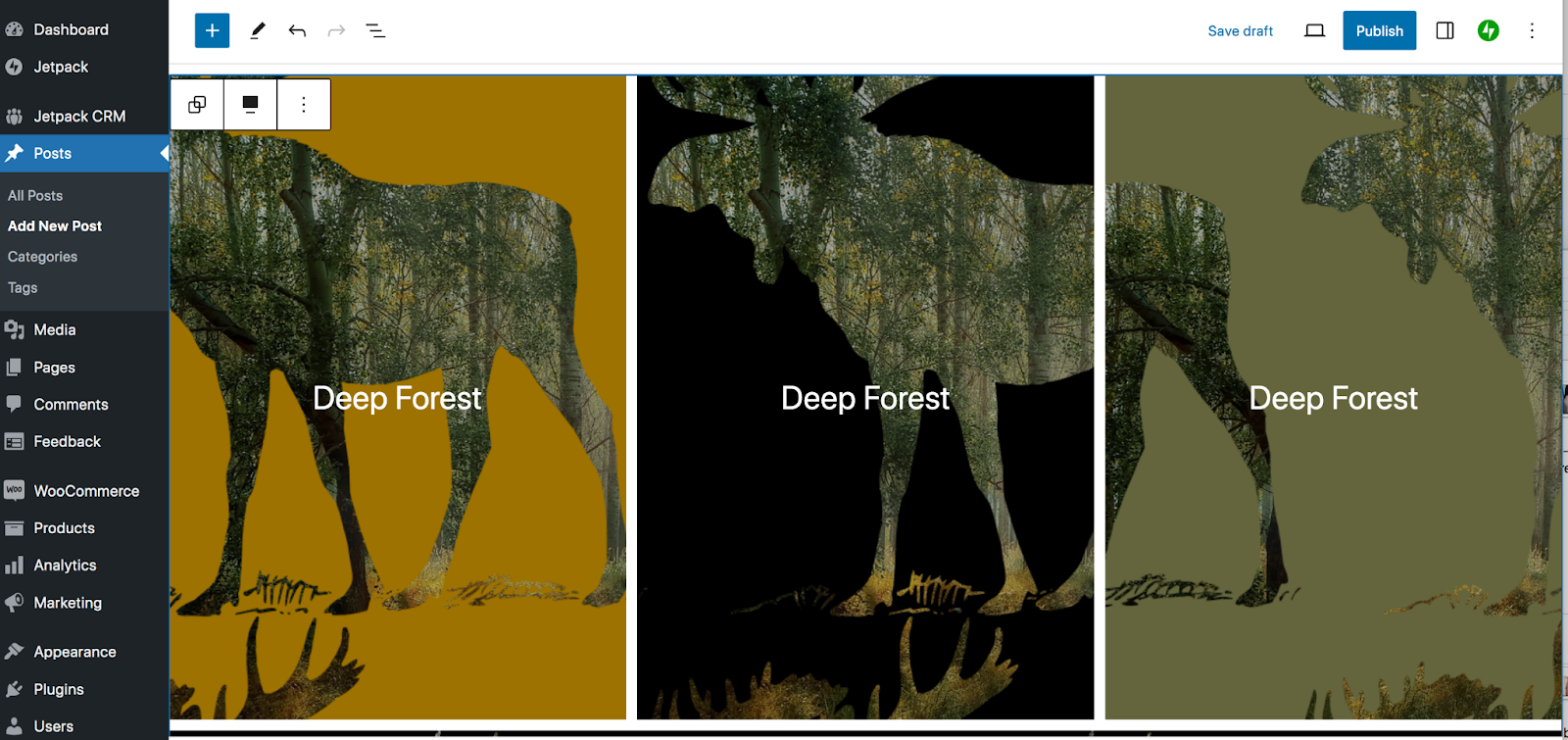
- O secțiune de copertă pe ecran complet cu fundal de imagine
Puteți vedea și mai multe exemple în biblioteca de modele de bloc WordPress.
Cum diferă modelele de bloc de blocurile individuale?
Blocurile sunt elemente individuale pe care le puteți adăuga pe site-ul dvs. Exemplele includ paragrafe, anteturi, videoclipuri, imagini și coloane.
Modelele de blocuri sunt combinații de blocuri care fac parte dintr-un aspect de pagină. Deci, de exemplu, un model de bloc poate include un bloc Antet, bloc Paragraf și mai multe blocuri Imagine. Aceste elemente pot fi, de asemenea, stilate, cu setări specifice pentru fundaluri, culori, fonturi și multe altele.
De ce sunt importante modelele de bloc pentru dezvoltarea site-ului?
Modelele de blocuri sunt un aspect important al dezvoltării site-ului web, deoarece pot îmbunătăți drastic eficiența și viteza, fără a afecta calitatea muncii. În loc să adăugați blocuri pe rând, puteți adăuga secțiuni întregi, pre-proiectate, pe site-ul dvs. Apoi, tot ce mai rămâne de făcut este să comutați conținutul, cum ar fi textul și imaginile, pentru a se potrivi cu marca dvs.
Și pentru că procesul este atât de simplu, modelele bloc sunt o opțiune excelentă pentru începători. În timp ce editorul de blocuri este deja simplu în comparație cu codarea unui site web de la zero, modelele de bloc simplifică lucrurile și mai mult prin generarea de segmente întregi de aspect. Proprietarii de site-uri pot folosi chiar și modele pentru a se familiariza cu editorul de blocuri - sunt exemple excelente ale modului în care blocurile se pot reuni pentru a crea un site web frumos și funcțional.
De asemenea, puteți salva secțiuni de conținut pe care le creați ca modele de bloc personalizate. Acest lucru vă permite să le reutilizați în mai multe locuri de pe site-ul dvs., pur și simplu schimbând elemente precum textul și imaginile de fiecare dată.
În cele din urmă, modelele de bloc sunt excelente pentru ideea de conținut și inspirație. Dacă sunteți blocat într-o rutină de design în timp ce vă construiți site-ul web sau pur și simplu nu cunoașteți cel mai bun mod de a așeza elemente pe o pagină, puteți apela la blocarea modelelor pentru ajutor.
Care sunt beneficiile creării de modele de bloc personalizate?
Am atins deja puțin la acest lucru, dar crearea de modele de blocuri personalizate ajută la ușurința de utilizare și la coerența pe site-ul dvs.
Puteți transforma orice secțiune de pagină sau grup de blocuri într-un model de bloc. Apoi, puteți adăuga acel model la orice pagină, postare sau șablon pe care îl creați. Spre deosebire de un bloc reutilizabil, puteți face modificări fiecărui model în mod individual. Acest lucru vă permite să obțineți un aspect și o senzație consistente, făcând în același timp fiecare secțiune unică.
De exemplu, să presupunem că aveți o listă de servicii de contabilitate pe care le oferiți. Fiecare are propria pagină și, deoarece diferă destul de mult unul de celălalt, aspect. Cu toate acestea, doriți ca fiecare pagină de serviciu să aibă o casetă cu informații rapide care conține informații rapide, cum ar fi un rezumat, preț și membrul echipei responsabil.
Puteți crea un grup de blocuri care prezintă titluri, text și pictograme, apoi puteți să-l stilați pentru a se potrivi cu designul paginii dvs. Odată ce este salvat ca model de bloc, îl puteți folosi în fiecare pagină de Servicii, astfel încât acele secțiuni să arate la fel. Apoi, puteți pur și simplu să actualizați textul pentru fiecare.
Dacă aveți mai mulți membri ai echipei care lucrează pe site-ul dvs. web, acest lucru vă ajută, de asemenea, să asigurați uniformitatea mărcii și a designului. Puteți folosi modele de blocuri pentru a le echipa cu segmente de site pre-stilizate și preconfigurate pe care le pot folosi pentru a crea rapid conținut nou, indiferent de nivelul lor de experiență.
Cum să accesați și să utilizați modelele de bloc în editorul WordPress
Sunteți gata să începeți să utilizați modele de bloc pe site-ul dvs. WordPress? Să aruncăm o privire la pașii simpli pentru a face acest lucru.
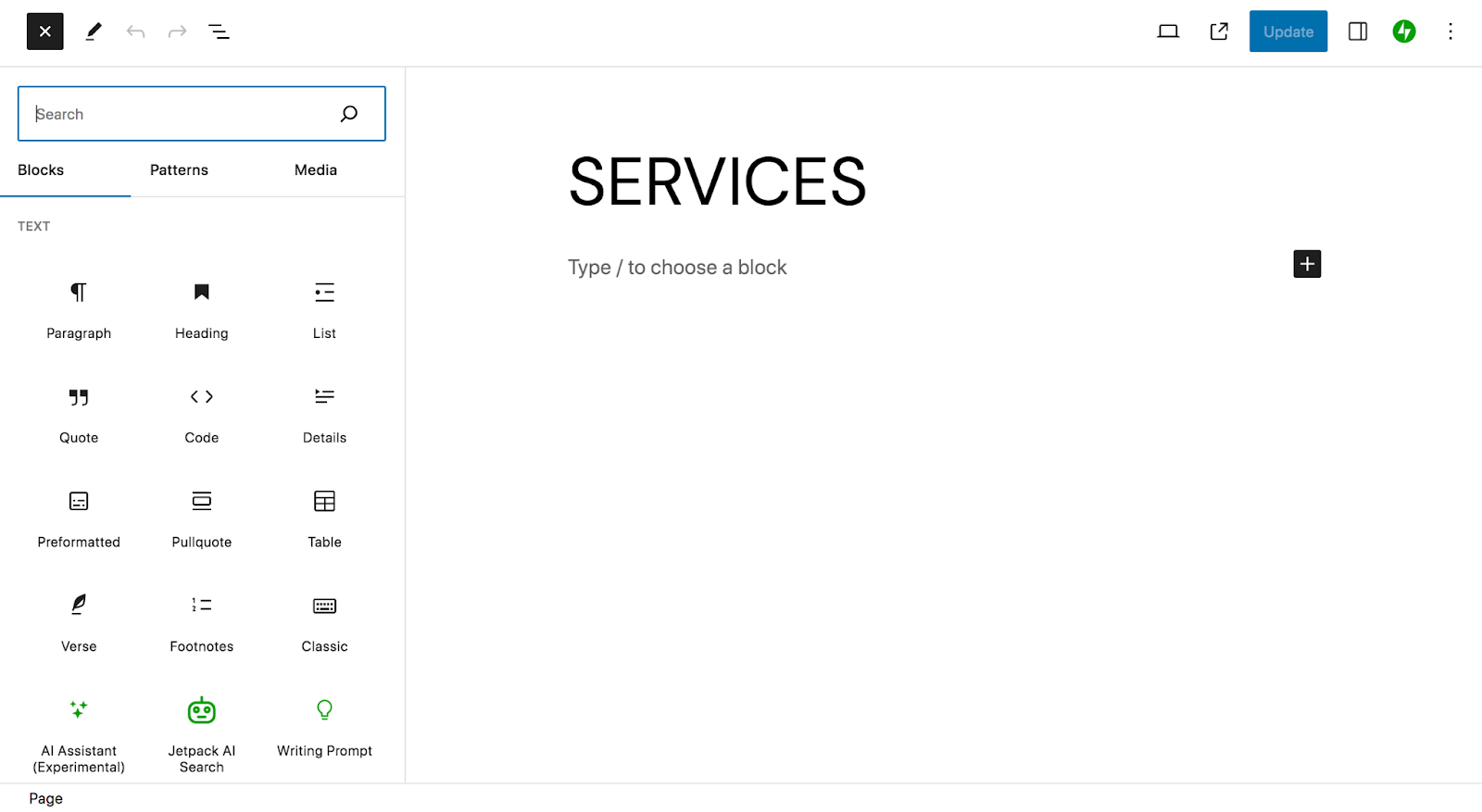
Mai întâi, deschideți partea din site-ul dvs. la care doriți să lucrați — pagină, postare, șablon etc. În acest exemplu, vom lucra la o pagină. În partea stângă sus a editorului de blocuri, faceți clic pe pictograma albastră + pentru a deschide Blocul de inserare.

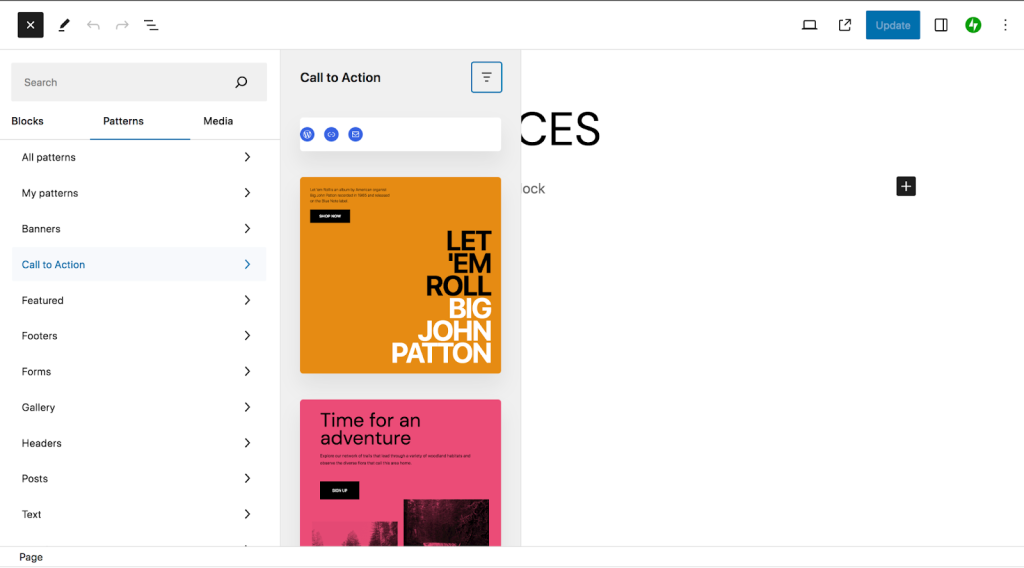
Faceți clic pe Patterns din partea de sus a Block Inserter. Acolo, veți vedea o listă de categorii de modele de bloc. Puteți face clic pe una dintre acestea pentru a vedea opțiunile disponibile pentru dvs.

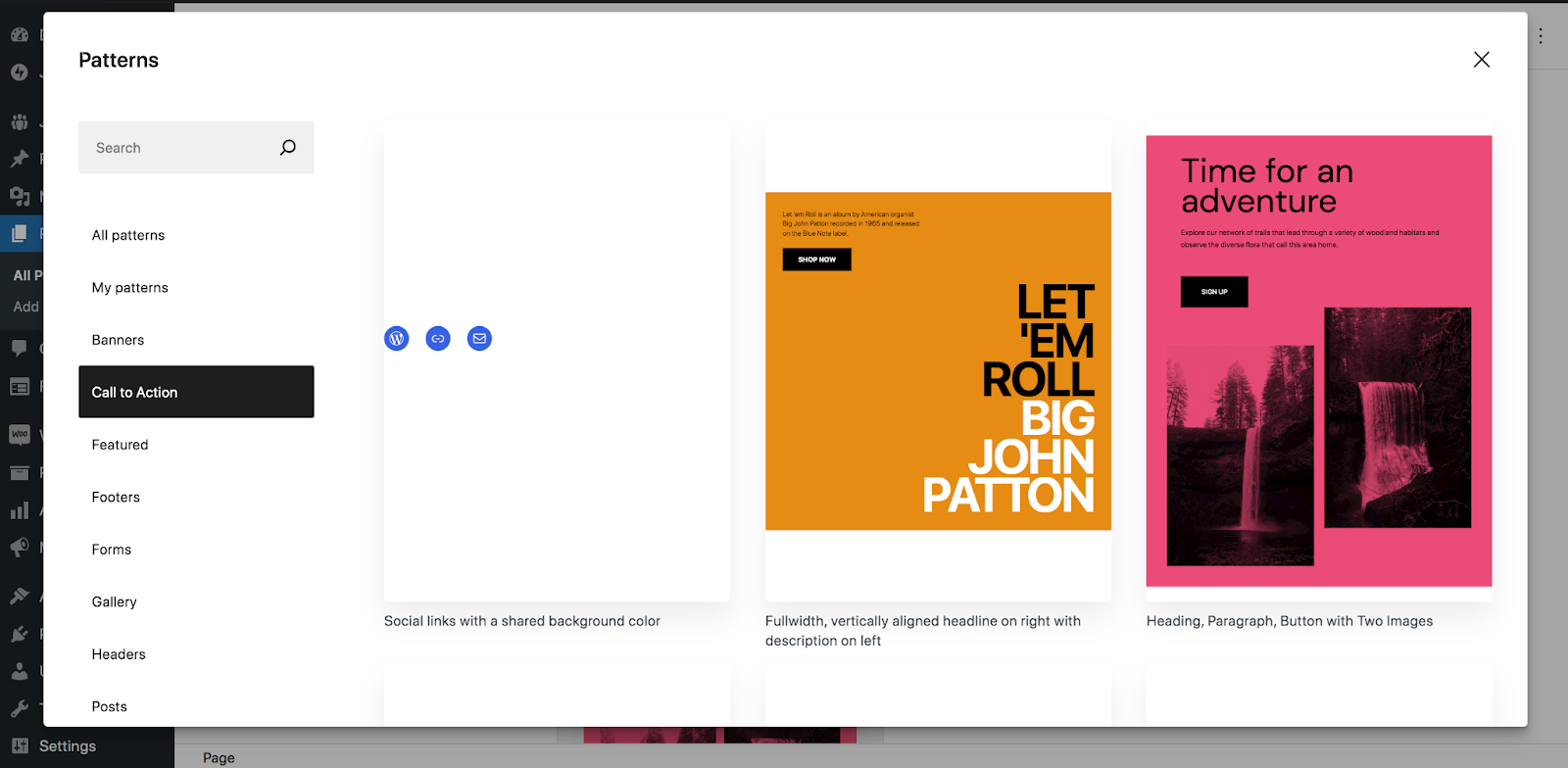
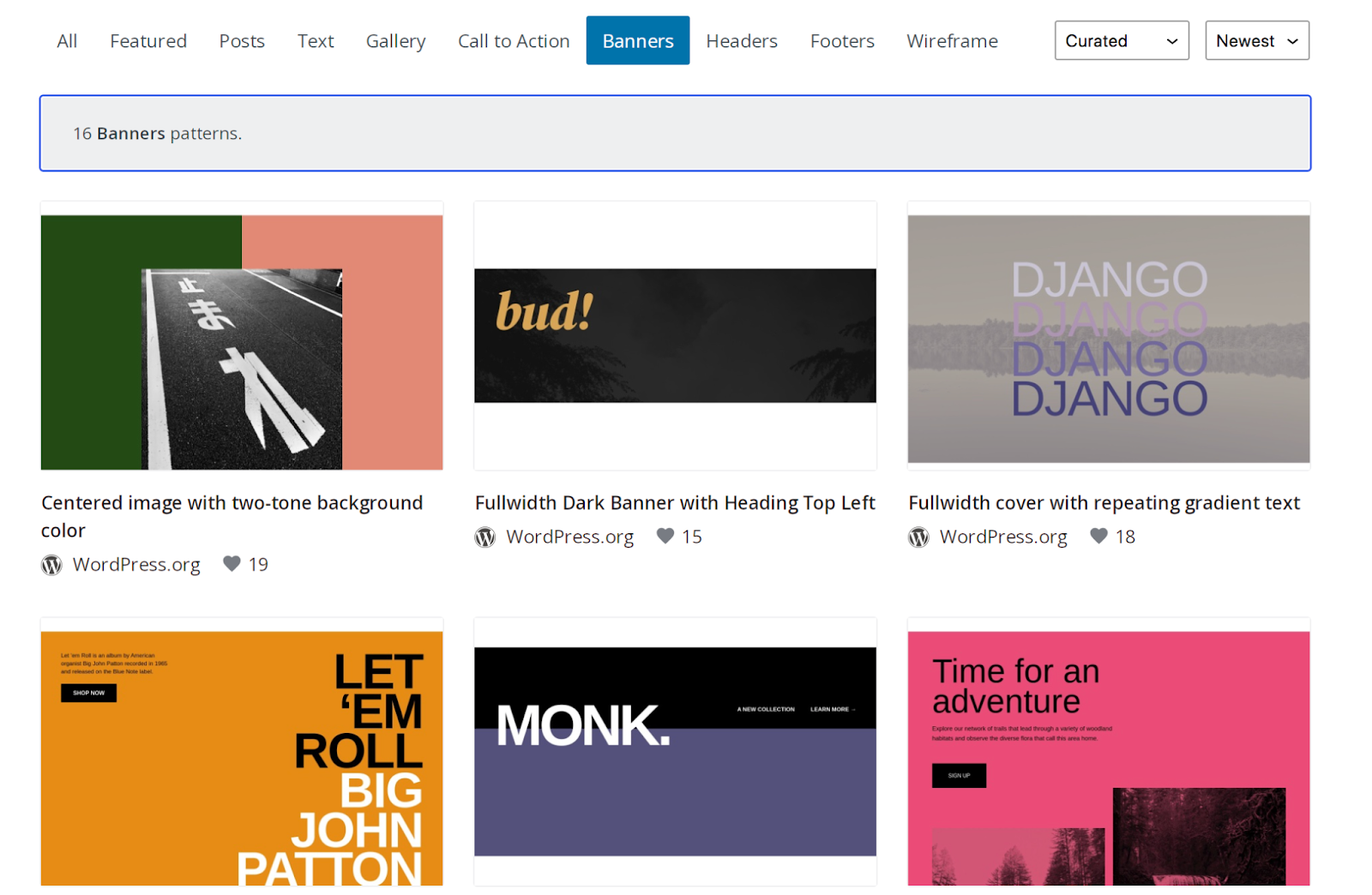
Alternativ, puteți derula până în partea de jos a listei și faceți clic pe Explorați toate modelele. Aceasta va deschide o nouă fereastră cu o listă completă de modele de bloc disponibile. Din nou, acestea sunt clasificate după tip - bannere, îndemnuri, galerii, antete etc. Sau puteți folosi bara de căutare pentru a căuta ceva anume.

Modelele de bloc care sunt disponibile vor varia puțin. Unele sunt incluse în nucleul WordPress, în timp ce altele provin din teme sau pluginuri pe care le utilizați.
Fiecare model de bloc are o descriere sub previzualizare. Când alegeți una, faceți clic pe ea pentru a o insera în pagină.

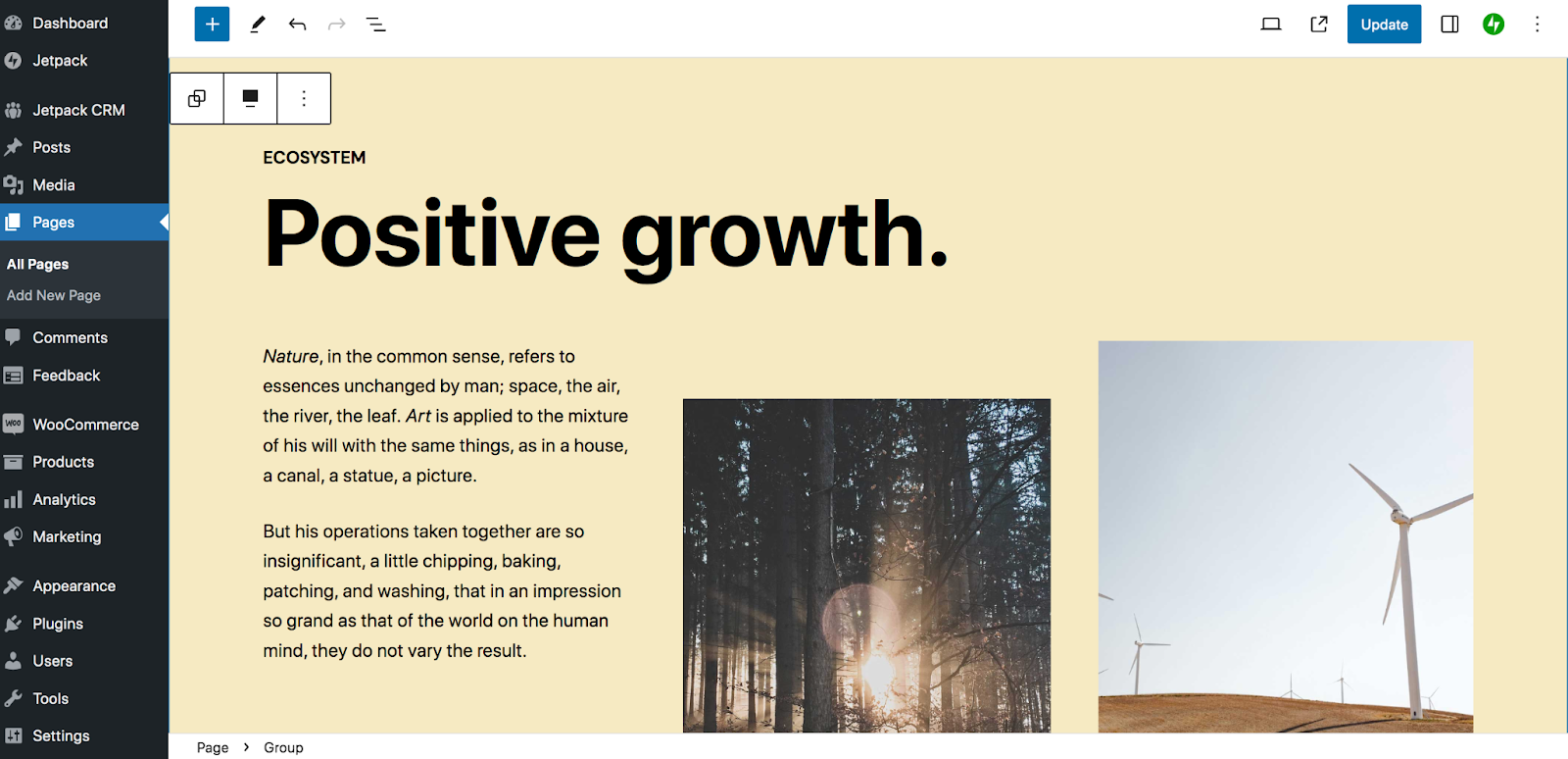
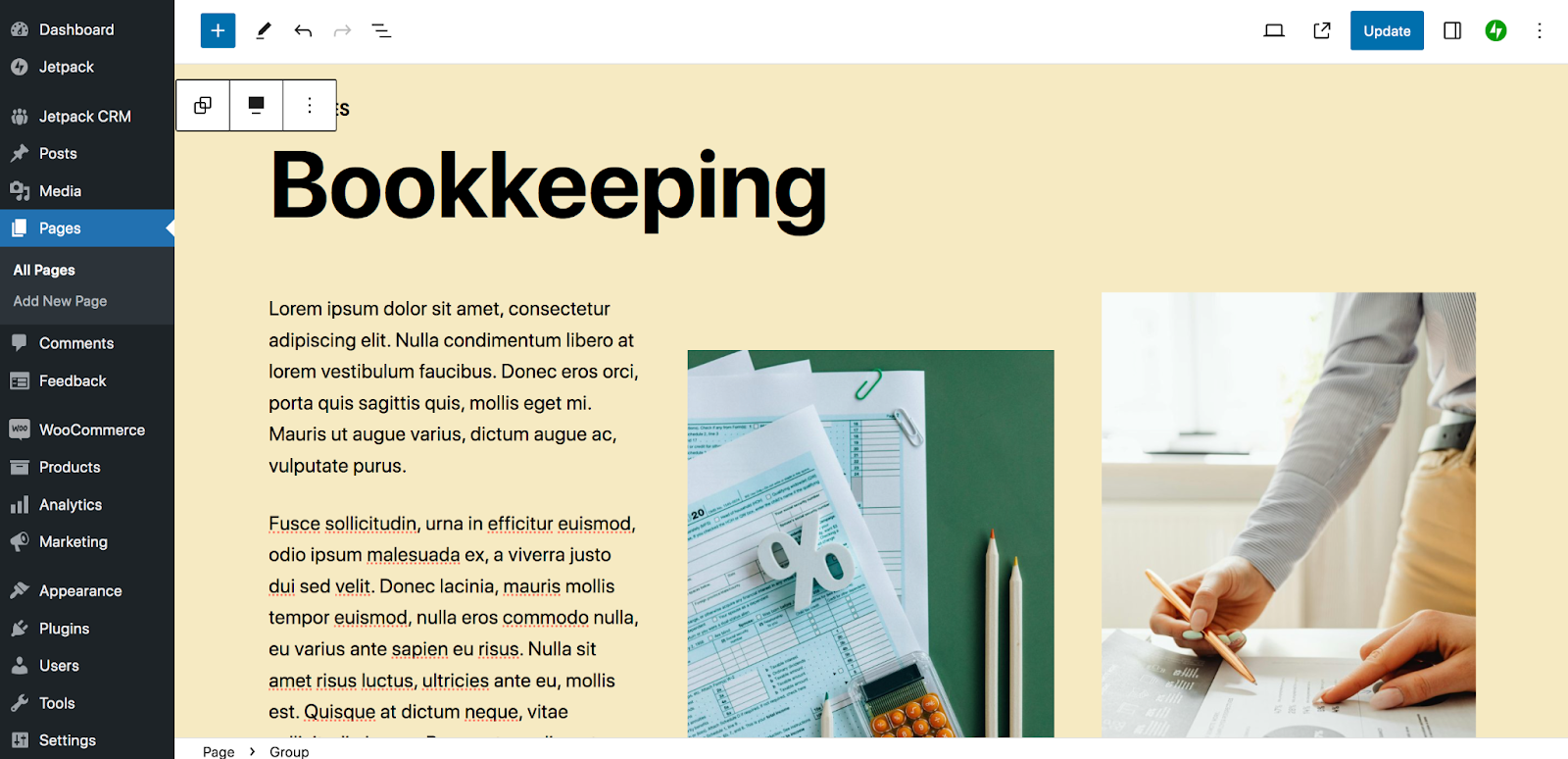
Veți vedea că modelul de blocuri este alcătuit dintr-o serie de blocuri. În exemplul de mai sus, există blocuri Antet, blocuri Paragraf și blocuri Imagine.
Acum, veți dori să înlocuiți conținutul cu al dvs. și să eliminați toate blocurile pe care nu doriți să le utilizați. Puteți face acest lucru la fel ca atunci când lucrați cu editorul de blocuri în alte circumstanțe. Dacă aveți nevoie de un memento rapid, consultați ghidul nostru pentru editorul de blocuri WordPress.
În exemplul cu care lucrăm, am eliminat câteva blocuri de care nu aveam nevoie, apoi am înlocuit textul și imaginile cu ale noastre.

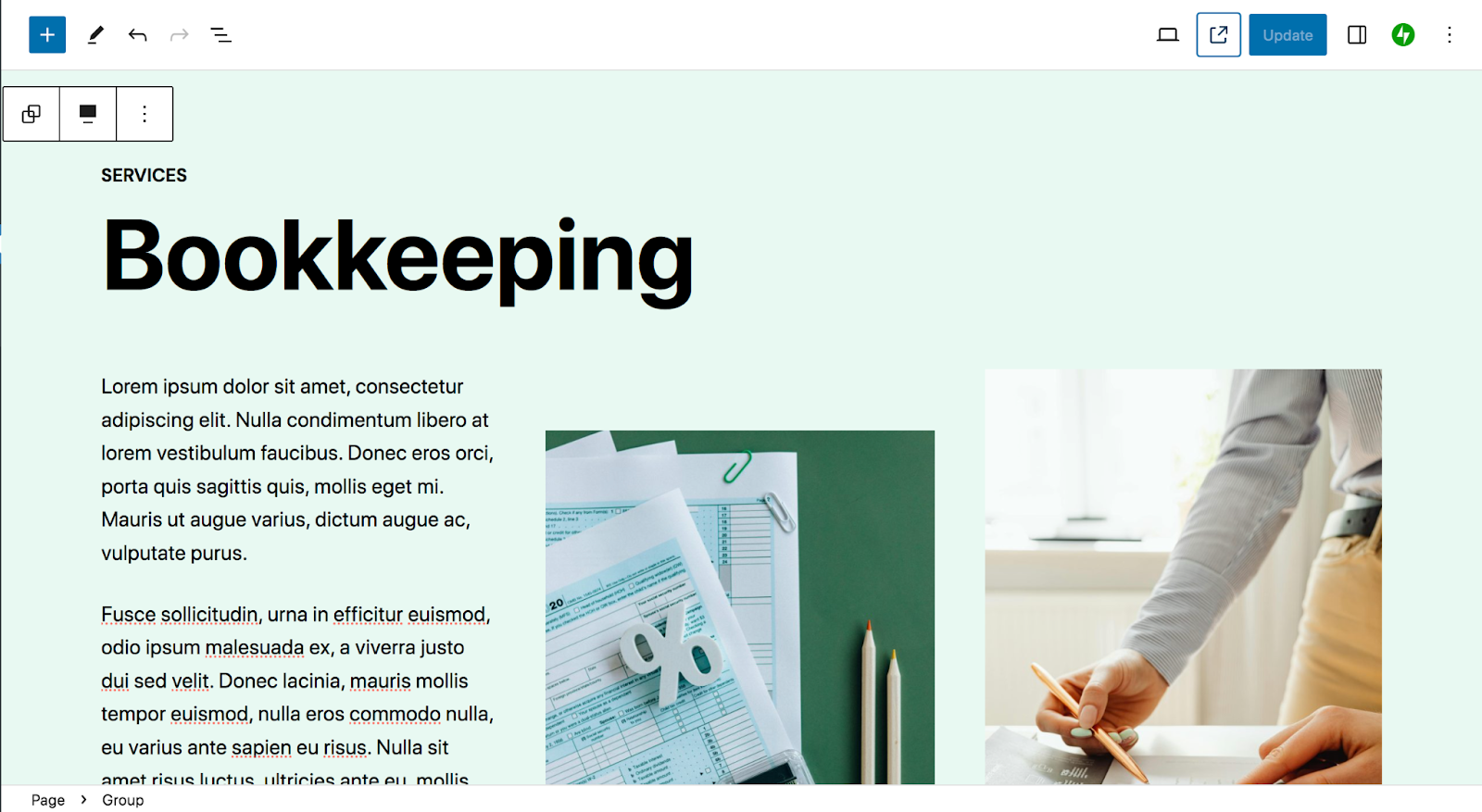
Următorul pas este de a personaliza aspectul și designul modelului bloc. Poate doriți să editați suprapunerile și filtrele de imagini, să actualizați culorile și să schimbați fonturile, de exemplu. Aici, pur și simplu vom edita culoarea de fundal, astfel încât să fie în concordanță cu restul site-ului nostru.
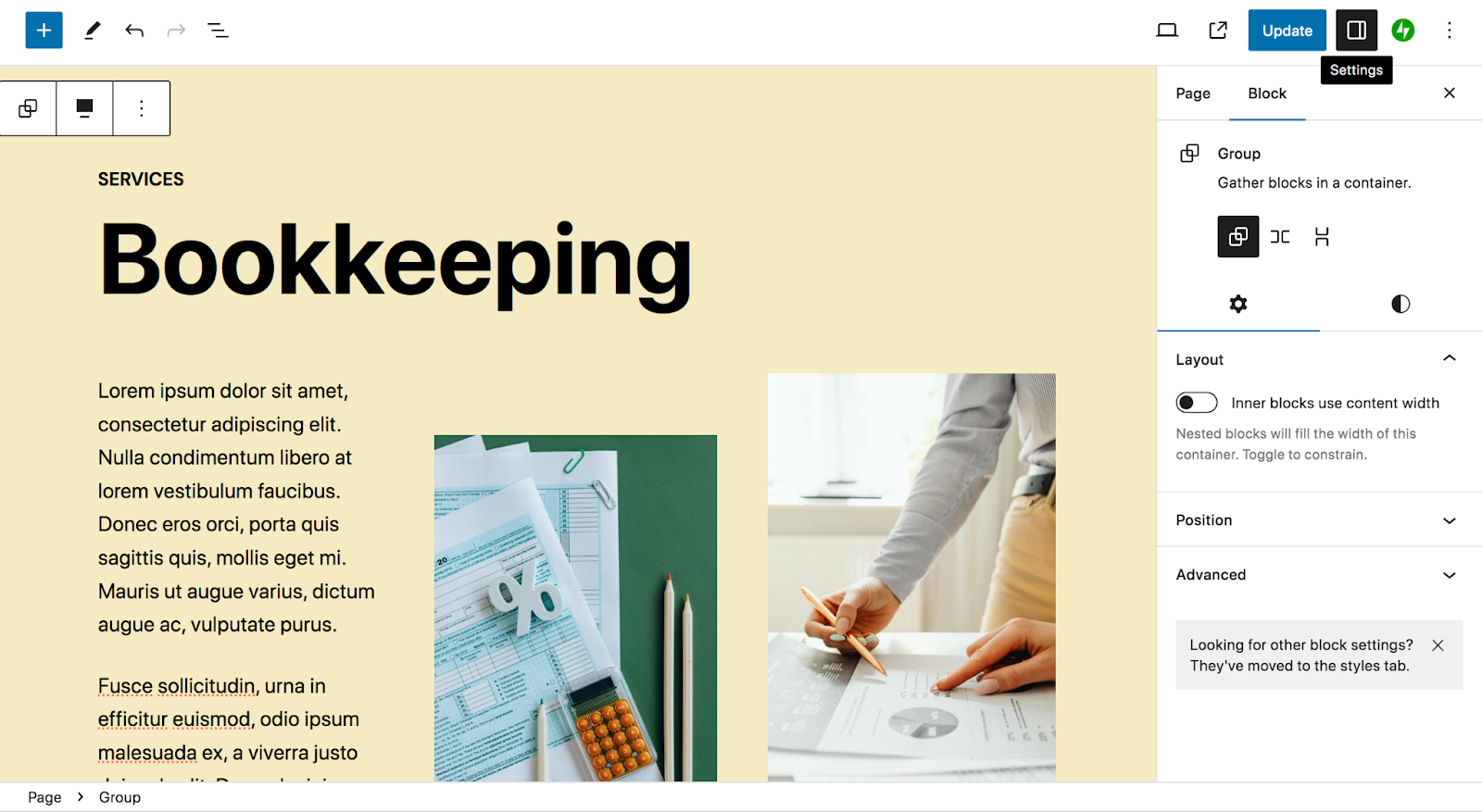
Pentru a face acest lucru, selectați grupul de blocuri și faceți clic pe pictograma Setări din colțul din dreapta sus.

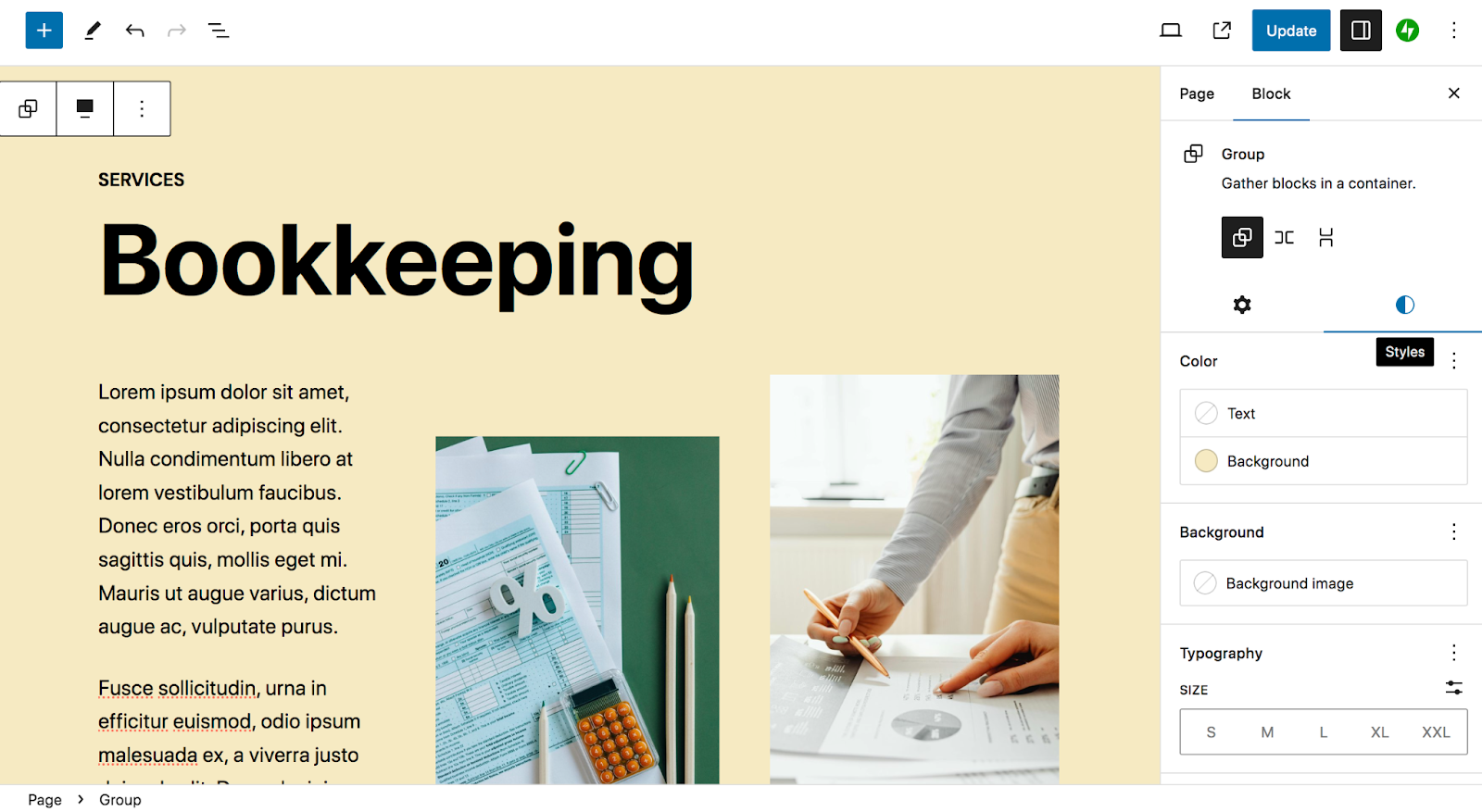
Apoi, selectați panoul Stiluri.

Apoi, faceți clic pe Fundal pentru a schimba culoarea de fundal a modelului de bloc.

Si asta e! Acesta este tot ce trebuie să faceți pentru a utiliza modele de bloc pe site-ul dvs.
Amintiți-vă, puteți utiliza modele de blocare în zone ale site-ului dvs., altele decât postări și pagini. Dacă utilizați o temă de blocare, puteți profita de ele și prin Editorul site-ului.
Veți urma un proces similar cu cel pe care l-am parcurs mai sus. Dar veți începe prin a accesa Aspect → Editor în tabloul de bord WordPress.

Acolo, veți vedea o varietate de opțiuni pe care le puteți edita. Să facem clic pe Șabloane .

Există opțiuni de șablon care variază de la Acasă și Pagina la Unică (postări de blog), Checkout și Coș, în funcție de extensiile și pluginurile pe care le-ați activat. Dacă selectați unul dintre aceste șabloane, puteți adăuga modele de bloc în același mod ca în cazul postărilor și paginilor, personalizându-le pentru a satisface nevoile dvs. specifice. Dar de data aceasta, modificările pe care le faceți vor apărea la nivel global, de exemplu, pe toate postările de pe blog de pe site-ul dvs.
Deci, de exemplu, puteți utiliza un model de bloc de antet pentru a crea rapid un antet frumos, specific paginilor dvs. de produse. Sau ați putea folosi un model de blocare a îndemnului pentru a crea un CTA eficient, care se află în partea de jos a tuturor postărilor de pe blog.
Cele mai bune practici și sfaturi pentru utilizarea eficientă a modelelor de bloc
Acum că înțelegi cum să folosești modelele de bloc, hai să discutăm câteva sfaturi rapide.
1. Personalizați-le pentru a se potrivi cu site-ul și marca dvs
În timp ce modelele de blocuri sunt concepute pentru a vă oferi un avantaj, este important să vă faceți în continuare timp pentru a le personaliza. Schimbați orice text, imagini și videoclipuri pentru a se potrivi cu scopul paginii sau al postării pe care o creați. În plus, poate fi necesar să schimbați culorile și fonturile, să schimbați suprapunerile de imagini și să faceți alte modificări de design pentru a personaliza aspectul modelului.
Rețineți: și alți proprietari de site-uri au acces la aceste modele de blocare. Vrei ca site-ul tău să iasă în evidență!
2. Utilizați Vizualizare listă pentru a vedea toate părțile unui model de bloc
Deoarece un model de bloc este compus din mai multe blocuri individuale, ocazional poate fi dificil să le diferențiezi. Acolo vă poate ajuta cu adevărat Vizualizarea listă.
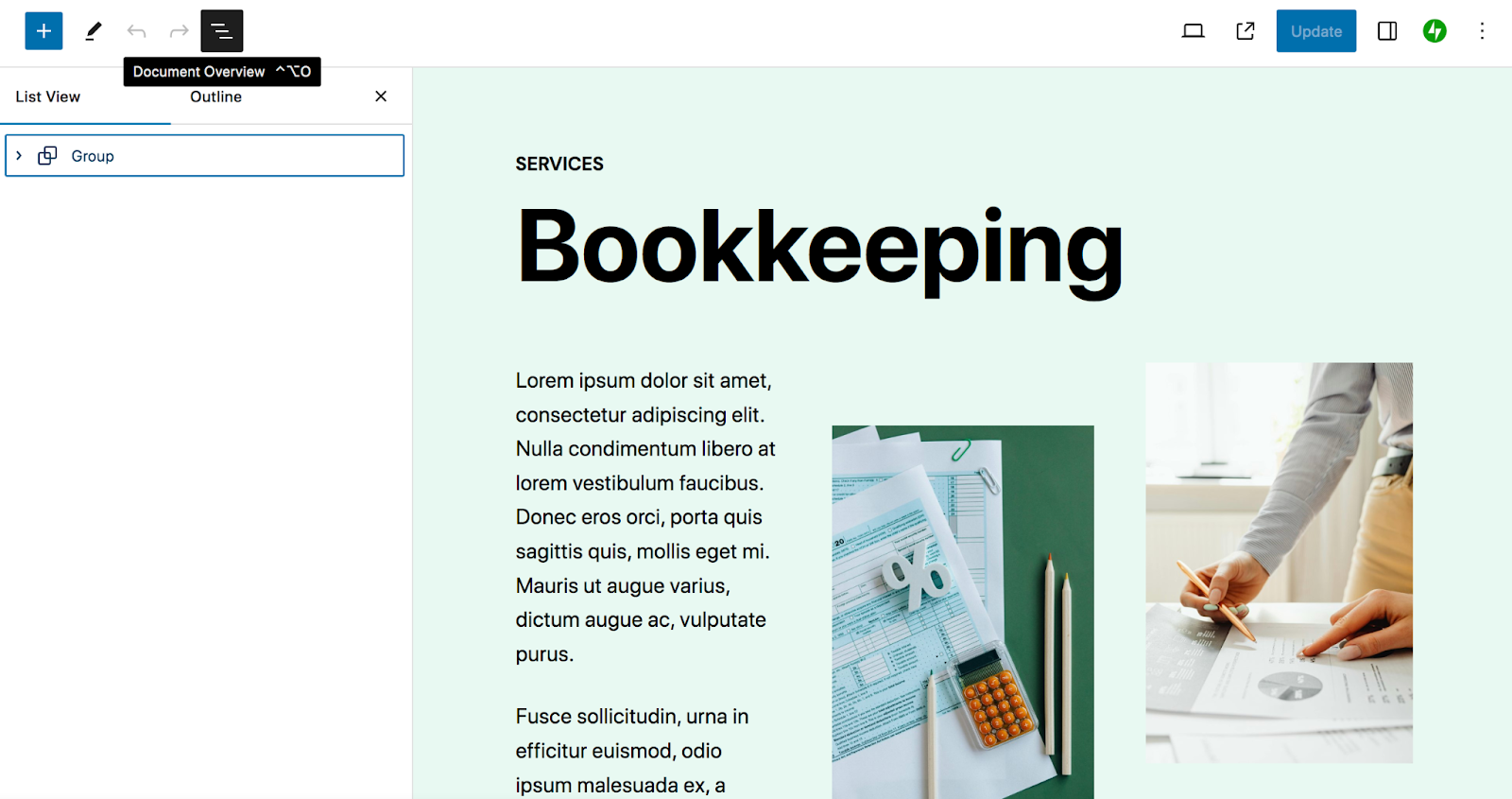
Pentru a accesa Vizualizare listă, faceți clic pe pictograma a trei linii stivuite din partea stângă sus a editorului de blocuri.

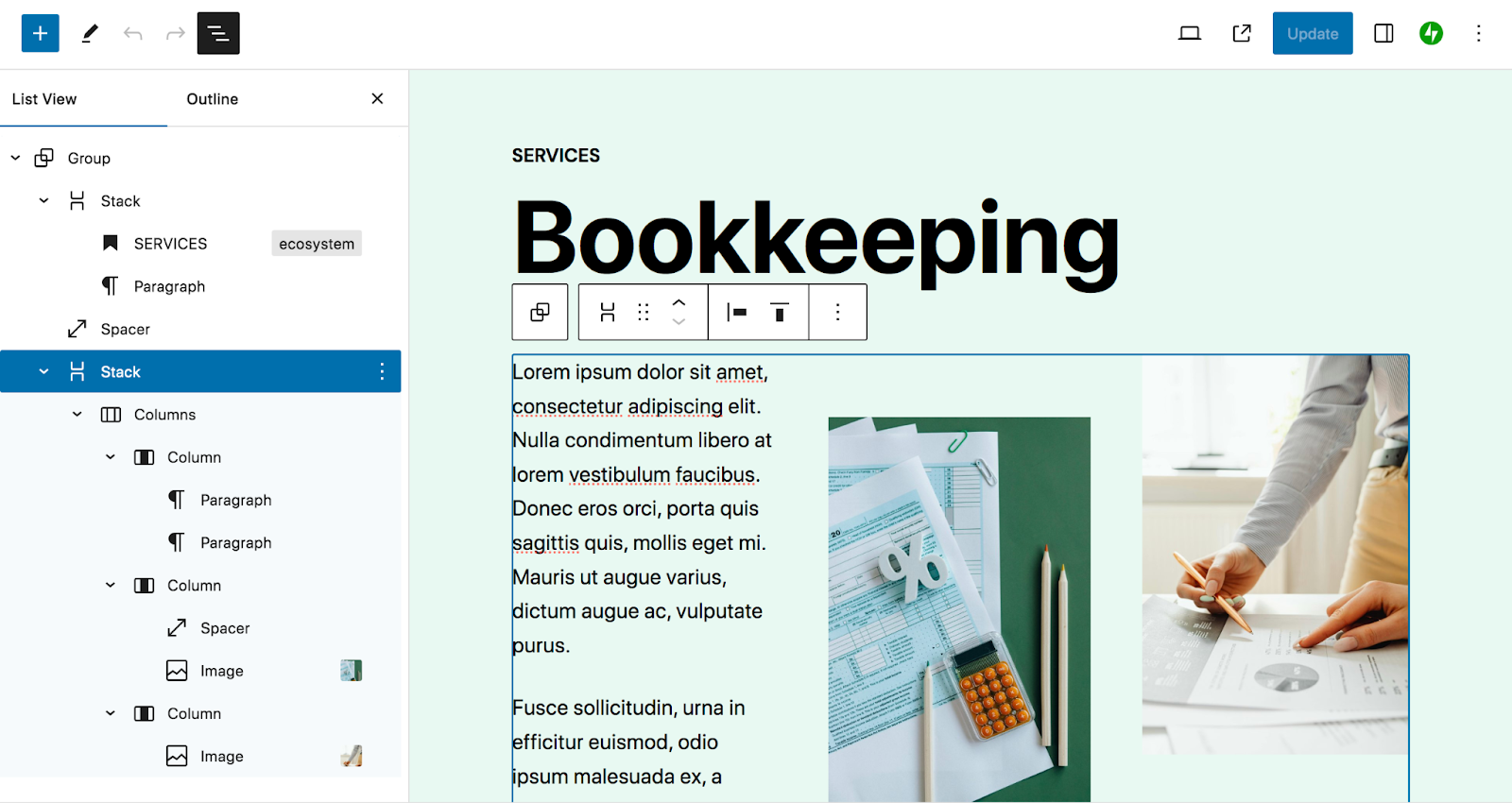
Aceasta va lista toate blocurile de pe pagina ta. Un model de bloc va apărea ca un grup, pe care puteți face clic pentru a extinde.

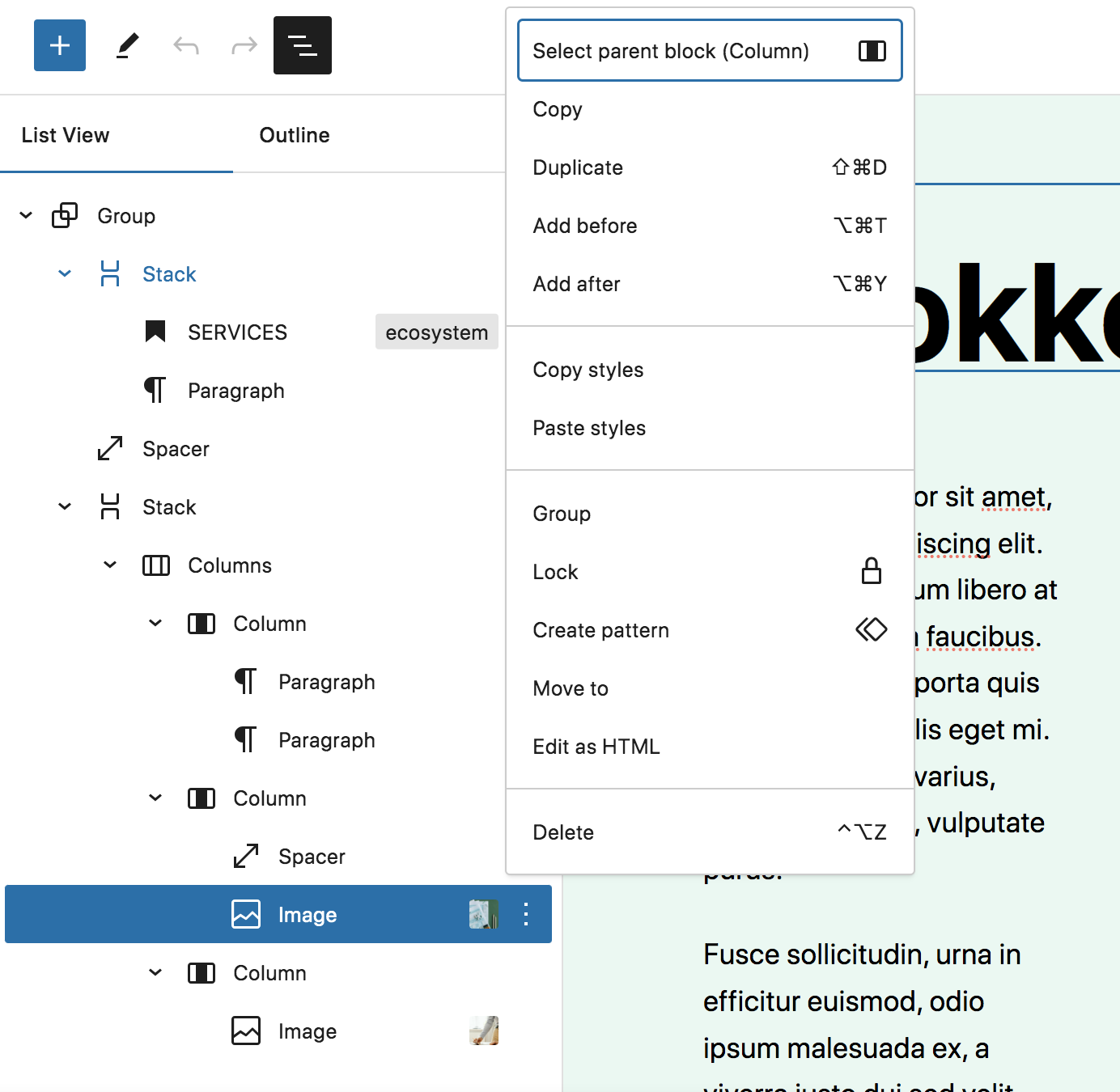
Fiecare este imbricat sub blocul său părinte. Dacă selectați unul, veți fi direcționat direct către acesta în partea dreaptă a paginii, astfel încât să puteți face orice modificări necesare.
În vizualizarea listă, puteți, de asemenea, să glisați și să plasați blocuri pentru a le reordona. Și dacă faceți clic pe elipsele verticale din dreapta fiecărui bloc, puteți face o serie de alte editări. De exemplu, puteți duplica un bloc sau edita codul HTML.

După cum puteți vedea, vizualizarea listă facilitează navigarea rapidă în interiorul tiparelor de bloc și înțelegerea aspectului paginii, postării sau șablonului dvs.
3. Găsiți modele de bloc suplimentare
Există mai multe moduri prin care puteți accesa modele de bloc pe site-ul dvs. WordPress. Nucleul WordPress include o varietate de opțiuni, împreună cu tema pe care alegeți să o utilizați.
Tema Twenty Twenty-Four , de exemplu, include modele pentru mărturii, prețuri, informații despre echipă și multe altele.

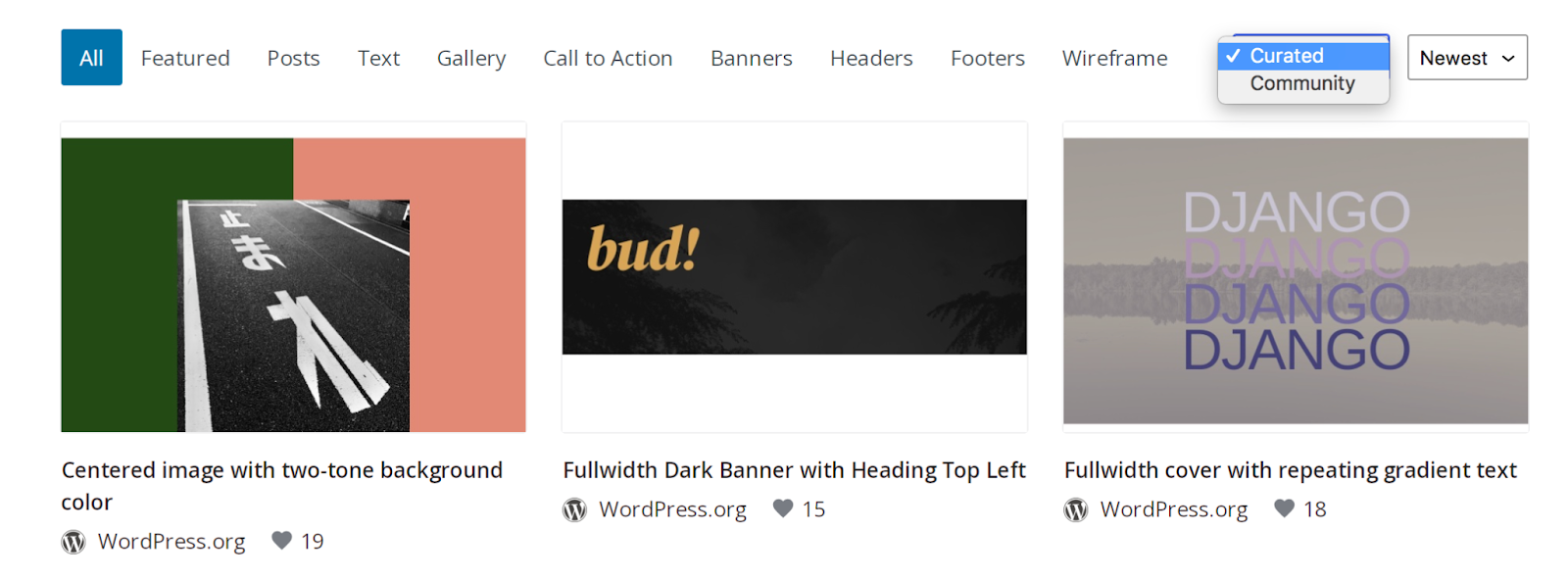
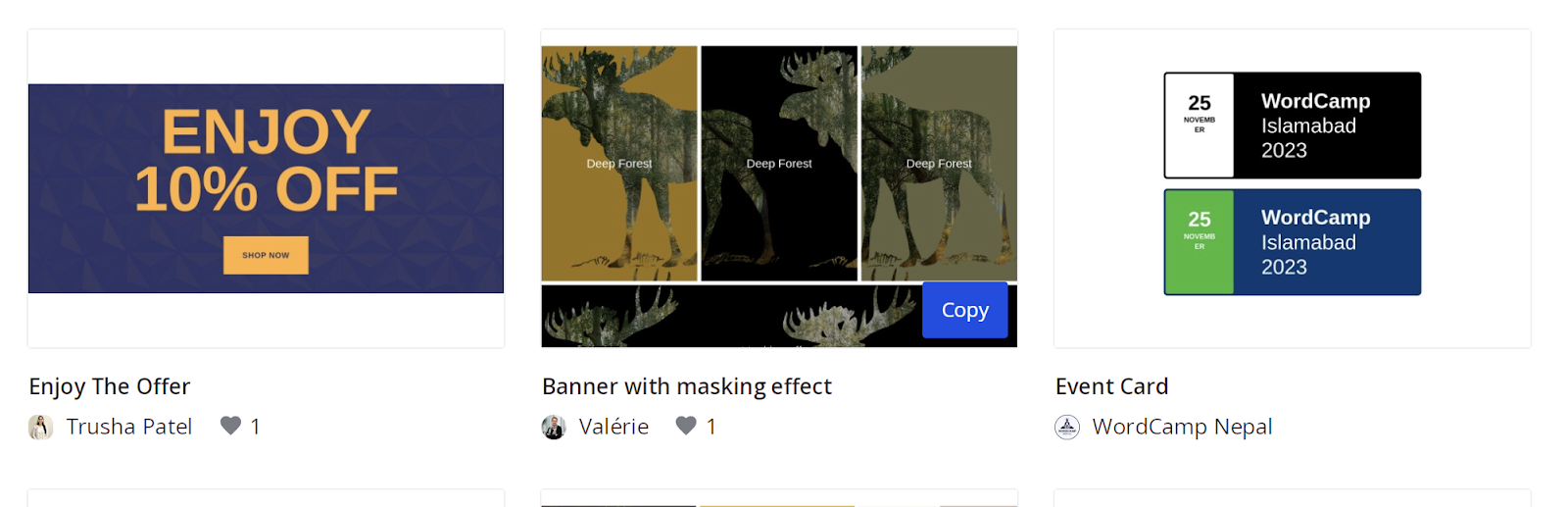
Dacă doriți să adăugați modele de bloc, puteți face acest lucru folosind biblioteca de modele de bloc WordPress. În timp ce această bibliotecă conține unele dintre aceleași modele care sunt disponibile în tabloul de bord, conține, de asemenea, multe mai multe opțiuni care au fost create și trimise de comunitatea WordPress.
De fapt, folosind bara de filtre din partea de sus a bibliotecii, puteți alege între Curated și Community în meniul drop-down din extrema dreaptă.

De asemenea, puteți utiliza bara de căutare din partea de sus pentru a căuta ceva specific. Plasați cursorul peste cel pe care doriți să îl utilizați și faceți clic pe butonul albastru Copiere din dreapta jos.

Apoi, navigați la postarea sau pagina la care lucrați în tabloul de bord WordPress. Faceți clic dreapta în interiorul editorului de blocuri și selectați Lipire.

Si asta e! Acest lucru deschide cu adevărat posibilitățile de design pentru site-ul dvs.
4. Asigurați-vă că selectați grupuri de blocuri atunci când este cazul
Dacă modelul de blocuri cu care lucrați are un număr de blocuri incluse, asigurați-vă că selectați exact segmentul pe care doriți să îl editați.
De exemplu, este posibil să aveți două blocuri într-o coloană și două coloane individuale într-un bloc Coloane. Și acel bloc Coloane ar putea face parte dintr-un Grup, împreună cu un bloc Antet și Paragraf. Fiecare dintre acestea va avea setări individuale pentru fundal, culori și multe altele.
Puteți detalia toate acestea folosind trucul Vizualizare listă pe care v-am explicat mai sus. Sau, puteți începe prin a selecta un bloc individual. În meniul care apare, veți vedea o opțiune în extrema stângă pentru următorul container din care face parte.
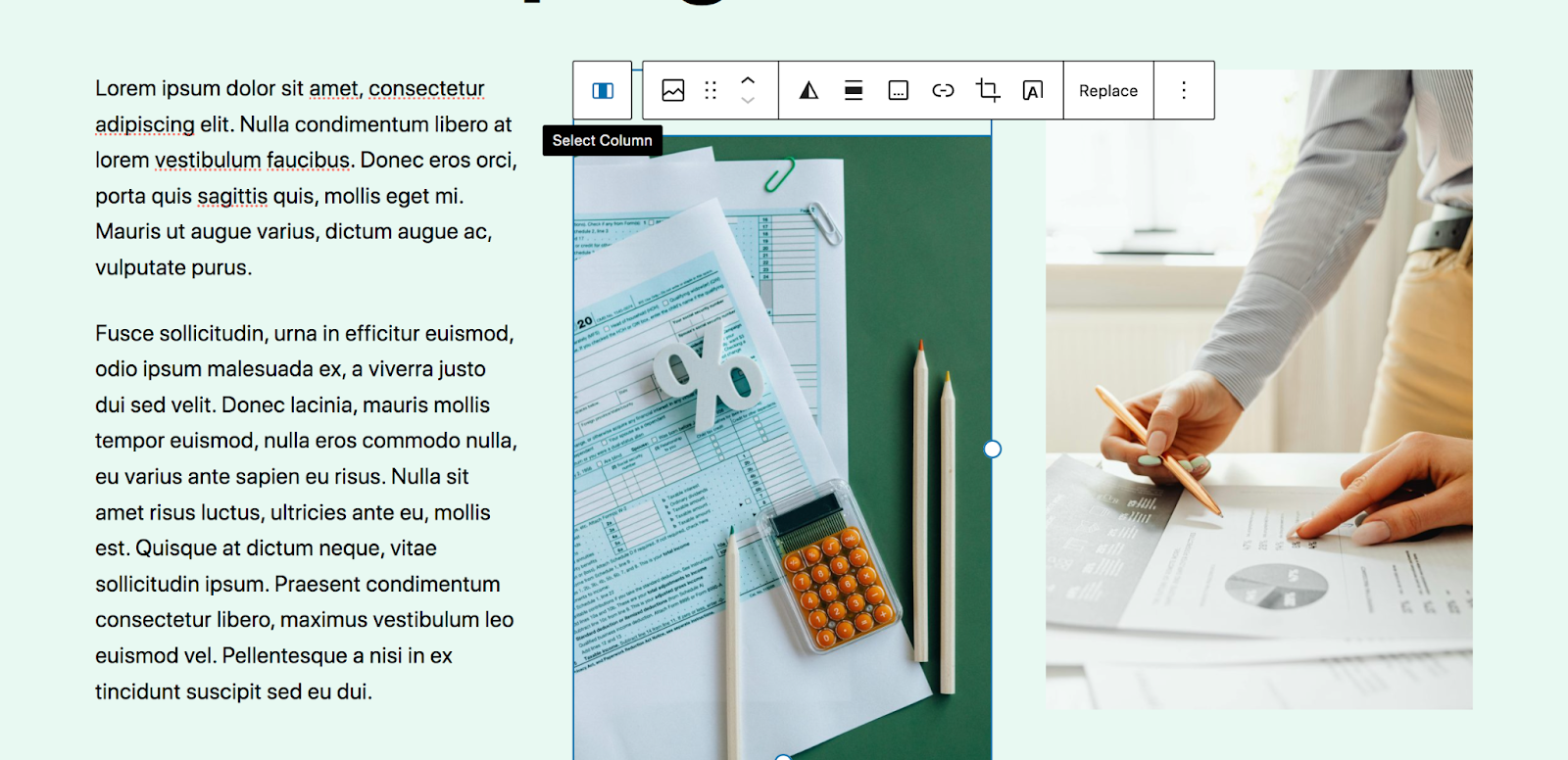
În exemplul de mai jos, am selectat un bloc Image. În meniu, veți vedea o opțiune pentru coloana căreia îi aparține.

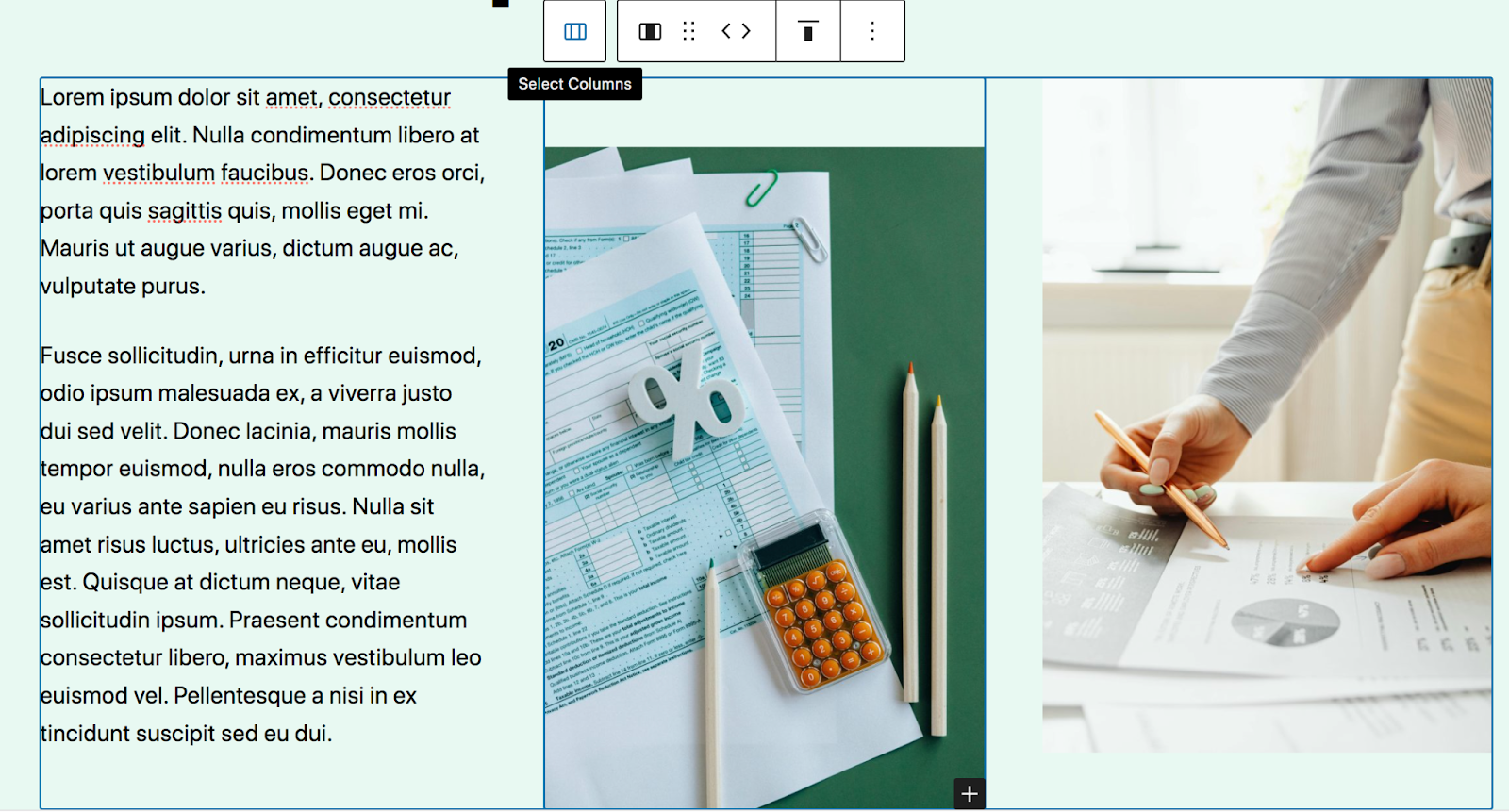
Dacă faceți clic pe butonul Selectați coloana , veți primi apoi o opțiune de a selecta întregul bloc de coloane.

Și așa mai departe și așa mai departe. Dacă doriți să schimbați fundalul întregului model de blocuri, ar trebui să selectați grupul de blocuri.
Explorarea tiparelor de bloc disponibile în WordPress
După cum am discutat anterior, există o varietate de modele de bloc incluse în nucleul WordPress, împreună cu unele unice pentru tema pe care o alegeți. Prin urmare, modelele exacte pe care le vedeți în tabloul de bord pot varia de la un site la altul.

Dar să aruncăm o privire la categoriile de modele de bloc care sunt disponibile:

- Postări . Modele pentru a afișa postări de blog pe site-ul dvs
- Text . Opțiuni pentru afișarea textului, cum ar fi paragrafele
- Galerie . Frumoase galerii de imagini
- Apel la acțiune . Modele atractive pentru a motiva acțiunea
- Bannere . Design convingător din partea de sus a paginii pentru implicarea instantanee a vizitatorilor
- Anteturi . Șabloane pentru antetul unui site web
- Subsolurile . Modele pentru subsolul unui site web
- Cadru de sarma . Modele simple cu substituenți de conținut, de obicei lipsit de design
Cum să creați modele de bloc personalizate
Crearea propriilor modele de bloc vă poate simplifica fluxul de lucru și vă poate menține designul site-ului coerent, chiar și atunci când aveți mai mulți membri ai echipei care lucrează împreună. Iată cum puteți face acest lucru:
Primul pas este să creați conținutul pe care doriți să îl utilizați în modelul de blocare. Acest lucru poate exista deja pe site-ul dvs. web sau poate fi necesar să îl proiectați într-o pagină sau postare existentă sau nouă. În acest exemplu, am adunat un set simplu de coloane cu o imagine, un titlu, un paragraf și un buton.
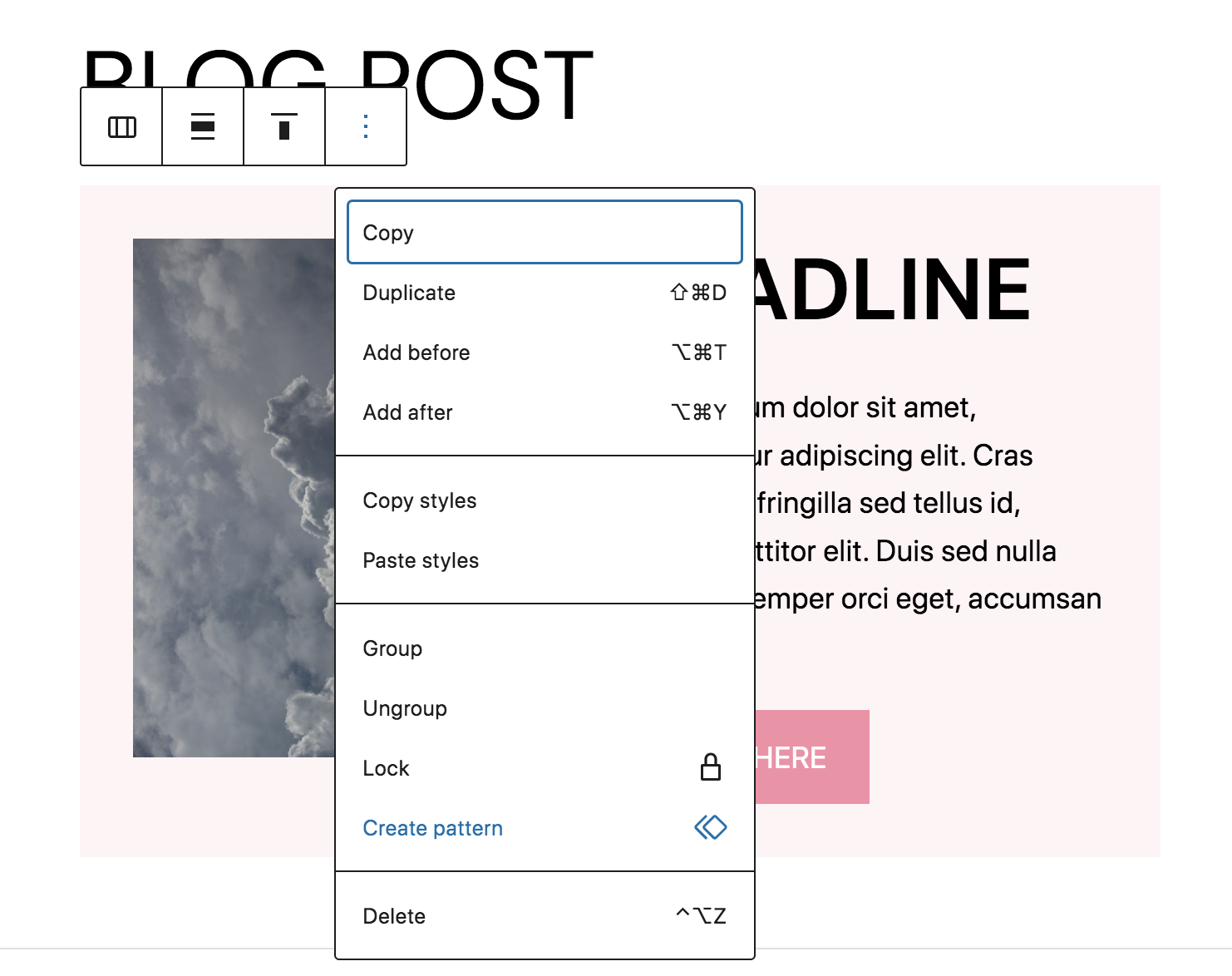
Selectați întregul set de conținut și faceți clic pe cele trei puncte verticale din meniul care apare. Apoi alegeți Creare model.

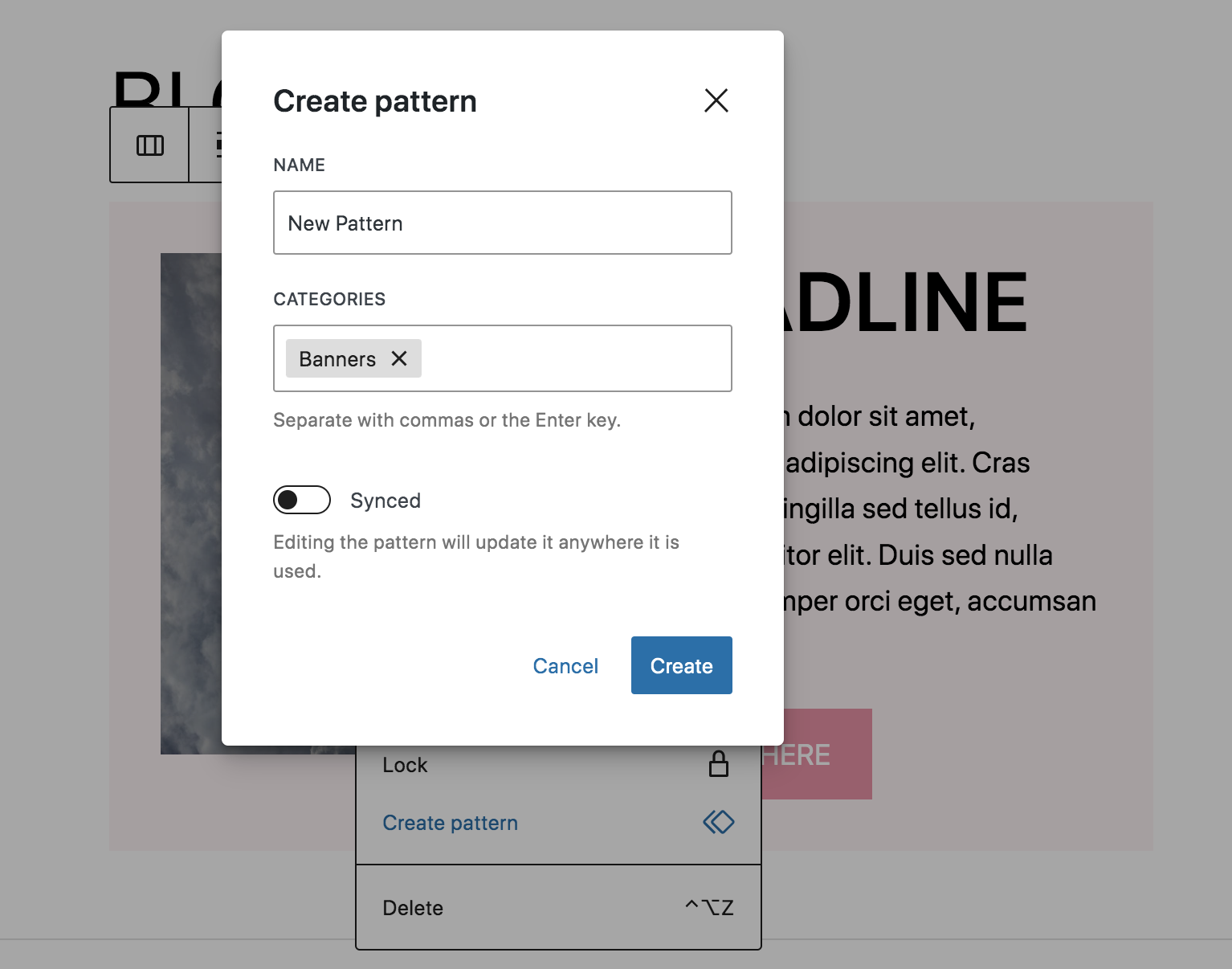
Va apărea o casetă cu opțiuni pentru model. Completați numele și categoria, apoi alegeți dacă doriți să fie sincronizate pe site-ul dvs. sau nu. Dacă este sincronizat, atunci când faceți modificări într-un singur loc, acestea se vor actualiza oriunde este folosit. Faceți clic pe butonul albastru Creare .

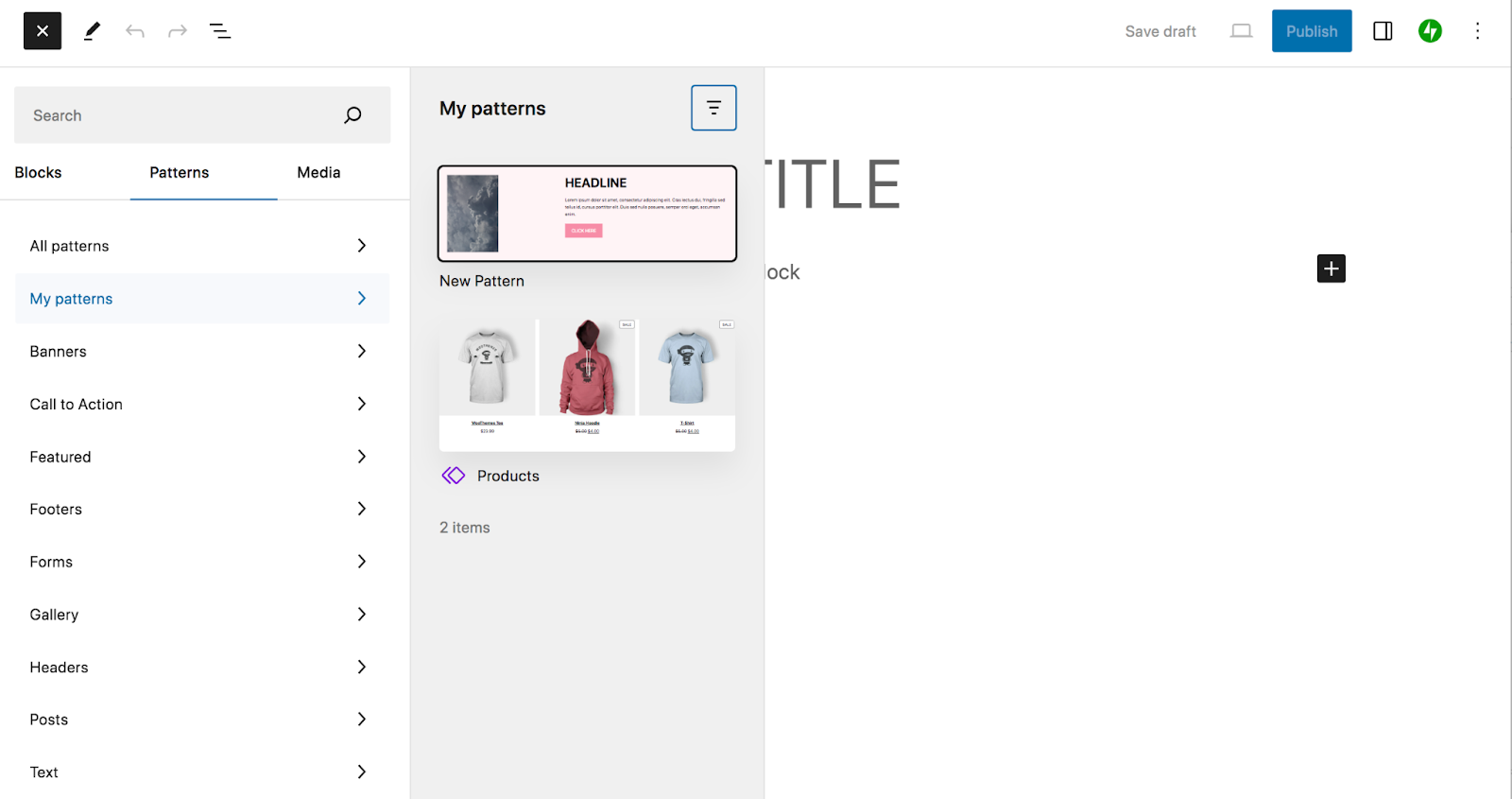
Acum, veți vedea o nouă categorie pentru Modele în Blocul de inserare numită Modelele mele. Puteți introduce modelul dvs. de aici, la fel ca oricare altul.

Doriți să adăugați modelul dvs. la biblioteca de modele bloc WordPress, astfel încât oricine să îl poată folosi pe site-ul său?
Navigați la directorul cu modele de bloc și faceți clic pe Creare un model nou.

Conectați-vă la sau creați-vă contul WordPress.org. Acest lucru va deschide un nou editor de blocuri, unde vă puteți crea modelul de blocuri. Puteți chiar să utilizați imagini fără drepturi de autor ca substituenți în creația dvs.
Odată ce este gata de partajat lumii, faceți clic pe butonul albastru Trimiteți din dreapta sus.

Înainte de a face acest lucru, totuși, asigurați-vă că citiți instrucțiunile pentru modelul de blocuri. Pentru a revizui sau edita modelele de blocare, navigați înapoi la directorul modelelor de bloc și faceți clic pe Modelele mele.
Cum să personalizați modelele de blocuri pentru a se potrivi cu designul site-ului dvs
Mai devreme în această postare, am analizat cum să editați modelele de blocuri pentru a se potrivi cu designul general al site-ului dvs. și cu liniile directoare ale mărcii dvs. Iată câteva exemple de modificări pe care ar putea fi necesar să le faceți:
- Selectați fonturi noi . Actualizați tipografia paragrafelor și antetelor pentru a se potrivi cu fonturile utilizate pe site-ul dvs. Aceasta poate include editarea familiei de fonturi, împreună cu greutăți.
- Actualizați culorile . Schimbați culorile fonturilor, butoanelor etc., astfel încât să se potrivească cu paleta pe care o utilizați în altă parte.
- Luați în considerare medii noi . S-ar putea să fie nevoie să actualizați culorile, imaginile sau degradeurile utilizate în fundalurile secțiunilor pentru a le face proprii.
- Schimbați imaginile . În loc de imaginile implicite, substituent, adăugați-le pe ale dvs. Puteți folosi fie fotografiile pe care le-ați făcut, fie fotografii de stoc de înaltă calitate, care se potrivesc cu estetica mărcii dvs.
- Scrie un text nou . Actualizați textul de completare pentru a se potrivi cu orice doriți să comunicați cu conținutul paginii dvs.
- Alegeți un meniu nou . Dacă utilizați un model de bloc pentru antet, poate fi necesar să schimbați paginile incluse în meniu în mod implicit. Puteți face acest lucru prin editarea blocului de navigare.
Rețineți că aceste modificări sunt importante pentru a asigura coerența pe întregul site. De asemenea, vă ajută site-ul să iasă în evidență față de alții care folosesc aceleași modele de blocare.
Cele mai bune practici pentru proiectarea modelelor de bloc personalizate
Dacă doriți să vă proiectați propriile modele de bloc, țineți cont de aceste bune practici:
Creează, crește și monetizează-ți publicul
Jetpack Creator vă ajută să creați conținut uimitor, să vă creșteți baza de abonați și să vă monetizați prezența online.
Incepe1. Luați în considerare accesibilitatea
Accesibilitatea asigură că toată lumea poate interacționa cu conținutul tău, chiar dacă are deficiențe fizice sau mentale. Acesta este un aspect important pentru fiecare aspect al designului site-ului web, inclusiv modelele de blocuri. Iată câteva lucruri de reținut:
- Lizibilitatea fontului . Alegeți fonturi care sunt simple și ușor de citit și asigurați-vă că sunt suficient de mari (16px este de obicei minim).
- Contrastul de culoare . Asigurați-vă că există suficient contrast între elementele de fundal și din prim-plan, astfel încât acestea să fie ușor de înțeles.
- Alt text . Includeți text alternativ pentru toate imaginile dvs. și asigurați-vă că este descriptiv. Acest lucru îi ajută pe cititorii de ecran să „citească” grafice celor care au deficiențe de vedere.
- Legături clare. Faceți textul butonului și al linkului descriptiv despre ceea ce vor vedea vizitatorii când fac clic – de exemplu, „Descărcați PDF-ul gratuit” și nu doar „Faceți clic aici”.
- Design link. În loc să desemnați doar linkuri de text cu o culoare diferită, luați în considerare să le puneți îngroșat, să le subliniați sau să le delimitați într-un alt mod.
Aflați mai multe despre aspectele legate de accesibilitate și obțineți câteva resurse excelente pentru evaluarea accesibilității site-ului dvs.
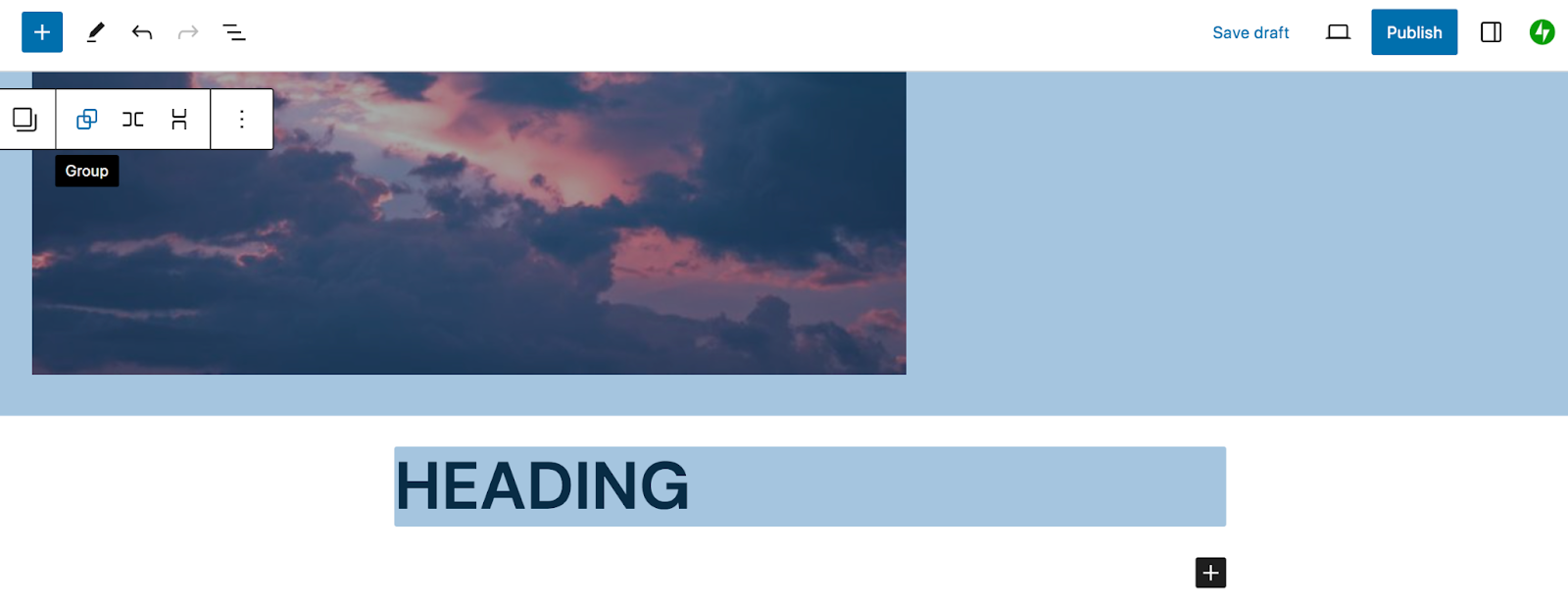
2. Grupați elementele împreună
Dacă modelul dvs. de blocuri conține mai multe blocuri, poate fi util să le grupați. Acest lucru face mult mai ușor să mutați modelele și să le stilați simultan.
Pentru a face acest lucru, selectați ambele blocuri în timp ce țineți apăsată tasta Shift de pe computer. În meniul care apare, selectați Grup.

Si asta e!
3. Includeți o cantitate adecvată de spațiu alb
Spațiul alb este spațiul dintre elementele de design, cum ar fi textul și imaginile. Este important pentru că oferă elementelor spațiu de respirație și ajută vizitatorii să digere informațiile.
În loc să aveți blocuri direct unul împotriva celuilalt, ajustați marginile și umplutura astfel încât să existe o cantitate adecvată de spațiu între ele. De asemenea, veți dori să luați în considerare spațiul alb atunci când vine vorba de marginile paginii dvs. în ansamblu. Aflați mai multe despre utilizarea eficientă a spațiului alb.
4. Deoparte elementele de text importante
Nu doriți ca tot textul dvs. să se amestece. Căutați modalități de a distinge ceva deosebit de important. Acest lucru se poate manifesta prin schimbarea culorii, a fontului sau a greutății fontului unui titlu, de exemplu.
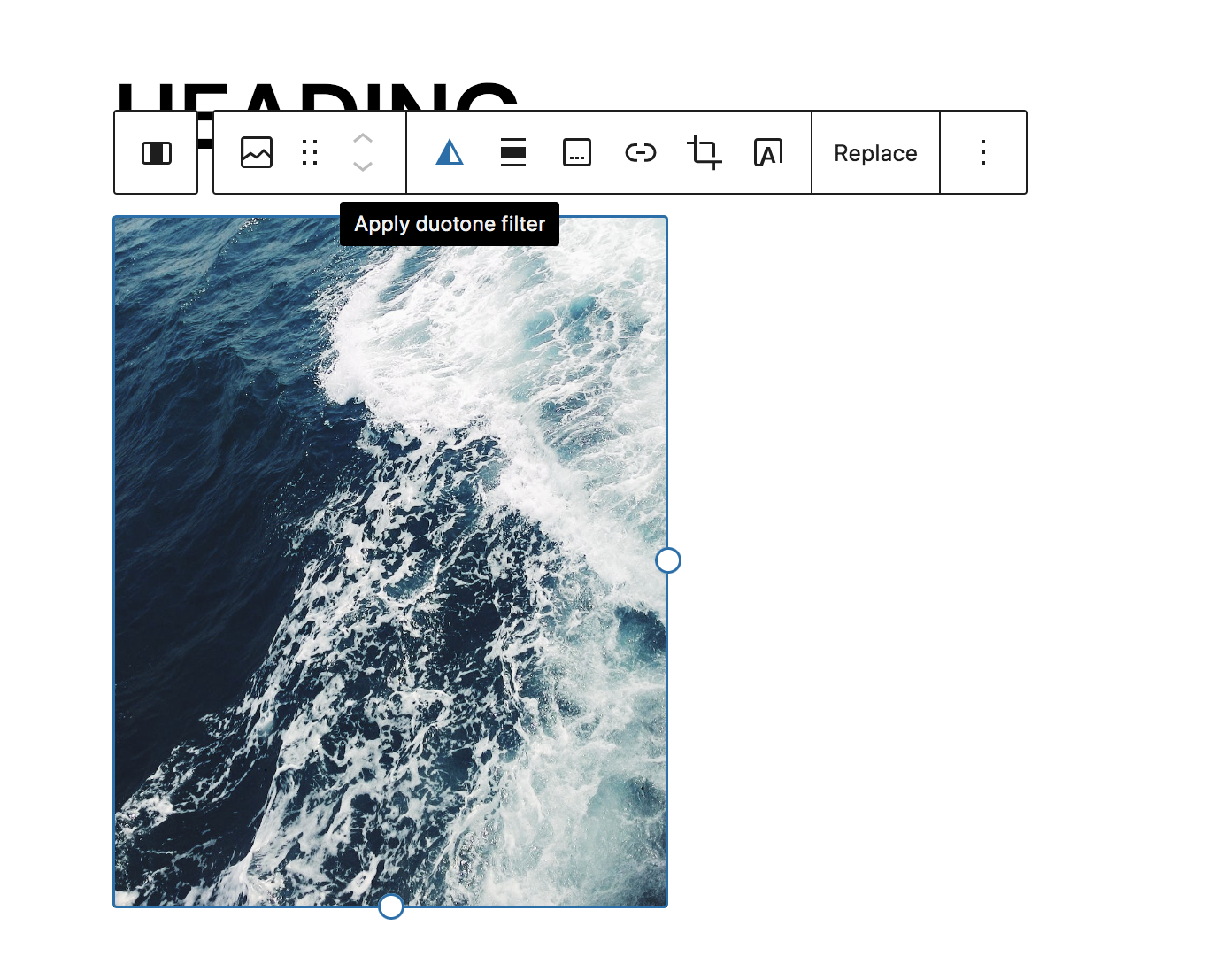
5. Joacă-te cu filtrele
Filtrele de imagine pot contribui mult la crearea unui model de bloc convingător. Deși nu doriți să folosiți în exces filtrele sau să le includeți fără un scop, acestea pot fi o componentă excelentă de design.
Pentru a experimenta, selectați un bloc Imagine și faceți clic pe Aplicare filtru biton în meniul care apare.

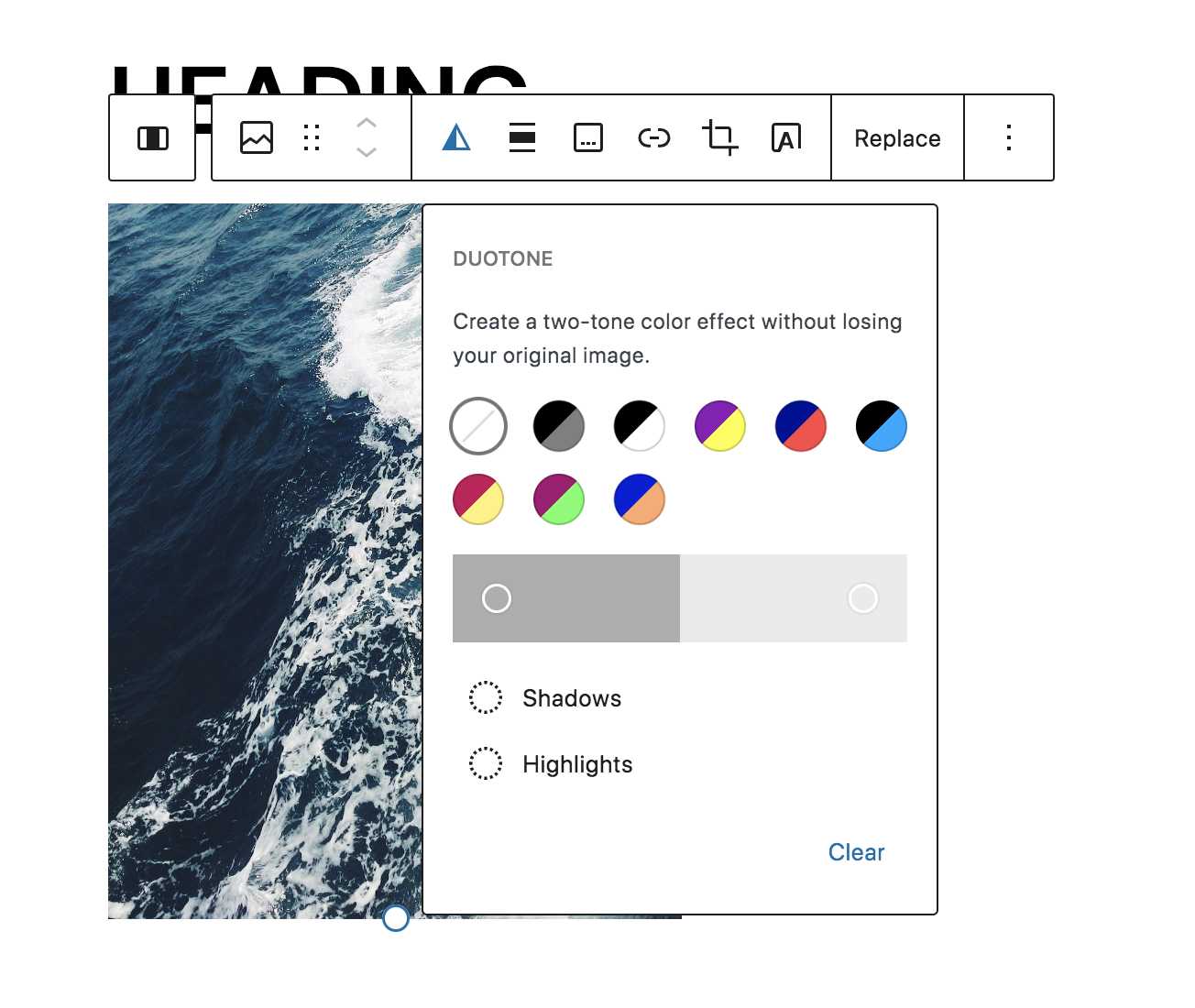
Vor apărea mai multe opțiuni încorporate, împreună cu setări pentru a vă crea propriile filtre.

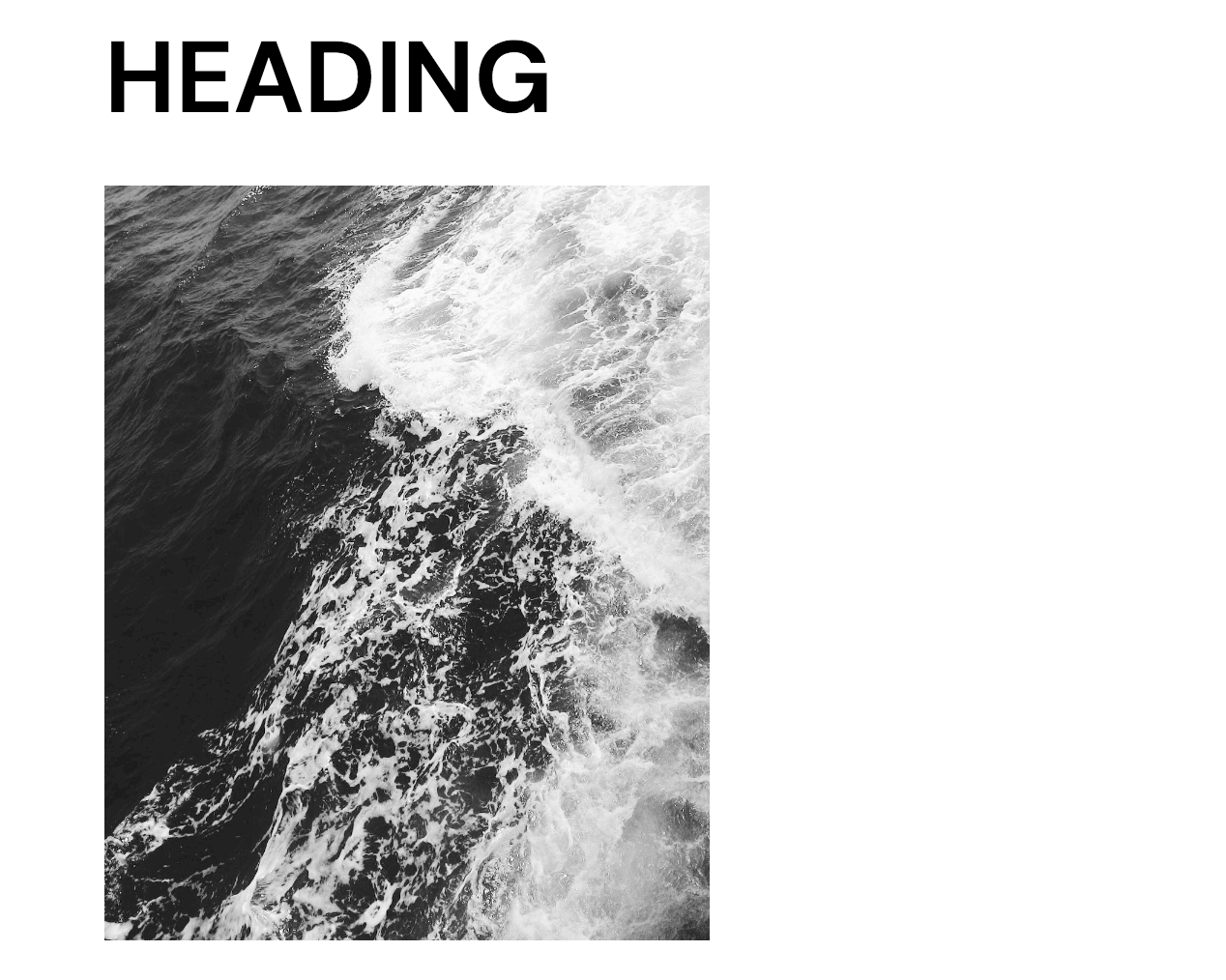
Pentru un design dramatic, dar sofisticat, ați putea folosi filtrul în tonuri de gri.

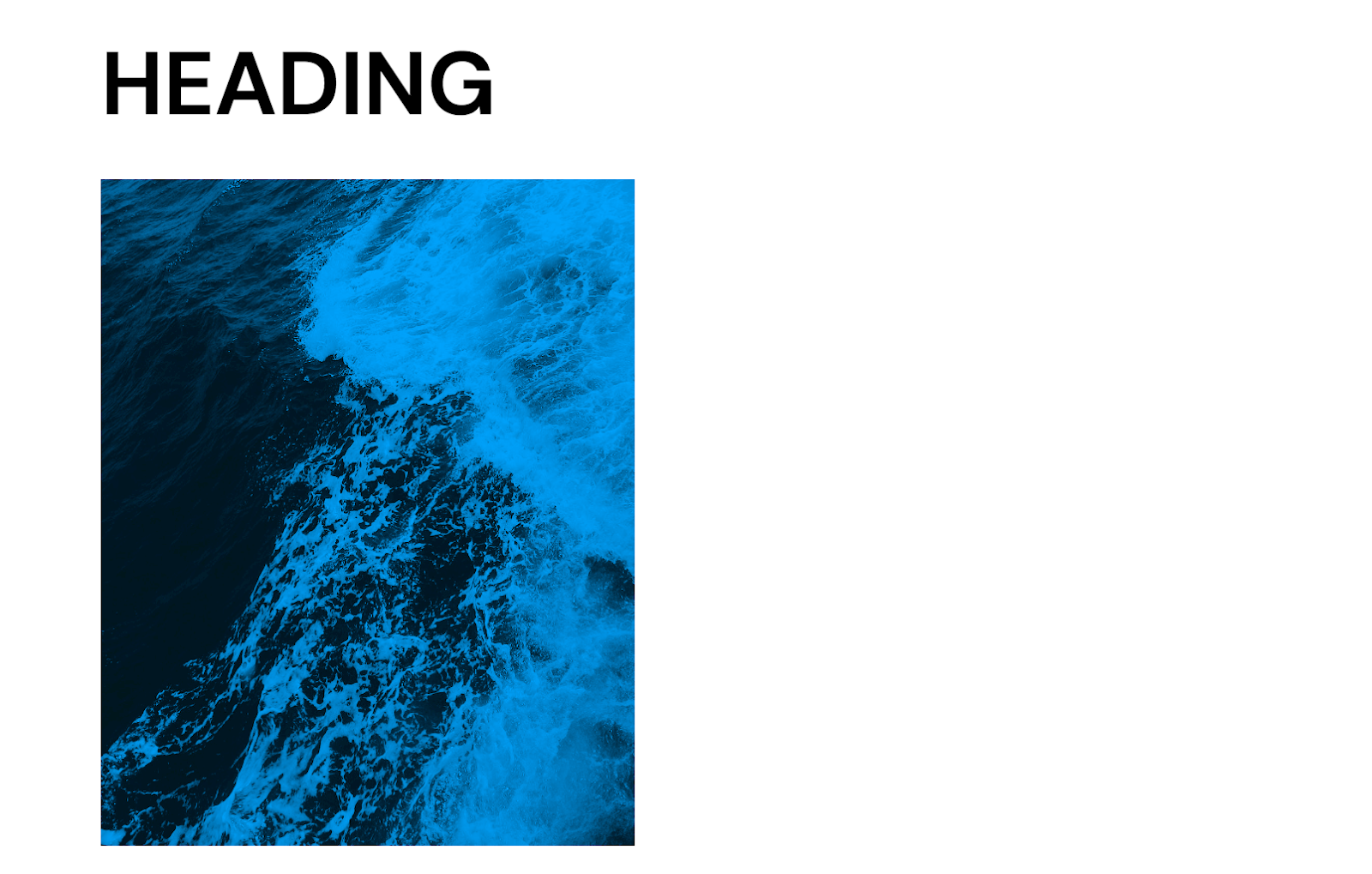
Pentru un design mai îndrăzneț, puteți încerca filtrul Midnight.

Sau, introduceți propriile culori ale mărcii și jucați-vă până când obțineți aspectul pe care îl doriți. Acestea sunt într-adevăr nelimitate!
6. Optimizați modelele de bloc pentru performanță
Viteza site-ului este incredibil de importantă, indiferent de tipul de site web pe care îl conduceți. Este un factor de clasare pentru motoarele de căutare și este, de asemenea, esențial pentru o experiență bună a utilizatorului.
Jetpack Boost este un plugin all-in-one care poate optimiza tot conținutul de pe site-ul tău. Pur și simplu comutând setările, puteți:
- Generați calea CSS critică
- Amână JavaScript
- Redimensionați automat imaginile, astfel încât să se încarce mai repede
- Convertiți imaginile în formate moderne, cum ar fi WebP
- Activați un CDN de imagine globală
- Urmăriți istoricul performanței dvs
În loc să lucreze cu cod sau să descifreze instrumente complicate, Jetpack Boost se ocupă de toate sarcinile importante pentru tine. În plus, a fost conceput special pentru WordPress și a depășit primele cinci plugin-uri de performanță într-un test head-to-head.
Întrebări frecvente despre modelele de bloc
Mai ai întrebări? Să răspundem la unele comune.
Modele de blocuri vs blocuri reutilizabile: care este diferența?
Blocurile reutilizabile sunt blocuri pe care le puteți salva pe site-ul dvs., apoi le puteți utiliza de câte ori doriți în viitor. Modelele de blocuri sunt similare prin faptul că le puteți folosi din nou și din nou. Cu toate acestea, blocurile reutilizabile sunt blocuri simple, în timp ce modelele de blocuri sunt grupuri de blocuri pre-stilizate.
Care sunt beneficiile utilizării modelelor de bloc în WordPress?
Am analizat beneficiile tiparelor bloc mai devreme în acest articol. Pe scurt, beneficiile includ:
- Eficiență și viteză îmbunătățite
- Inspirație pentru design
- Proces de proiectare simplificat pentru începători
- Consecvență în design atunci când mai mulți membri ai echipei lucrează pe site-ul dvs
Pot personaliza modelele de bloc existente pentru a se potrivi cu designul site-ului meu?
Da, absolut! După ce ați adăugat un model de blocare pe site-ul dvs., puteți actualiza fiecare aspect. Schimbați fonturile și culorile, schimbați fundalurile, eliminați blocuri, adăugați blocuri și multe altele. Puteți consulta instrucțiunile complete pentru aceste sarcini mai devreme în această postare.
Îmi pot crea propriile modele de bloc fără cunoștințe de codare?
Da, poti! Puteți crea modele de bloc în interiorul editorului de blocuri fără a utiliza o singură linie de cod. Apoi, salvați un grup de blocuri ca model și sunteți gata!
Cum mă pot asigura că modelele de blocuri sunt receptive și se afișează bine pe diferite dispozitive?
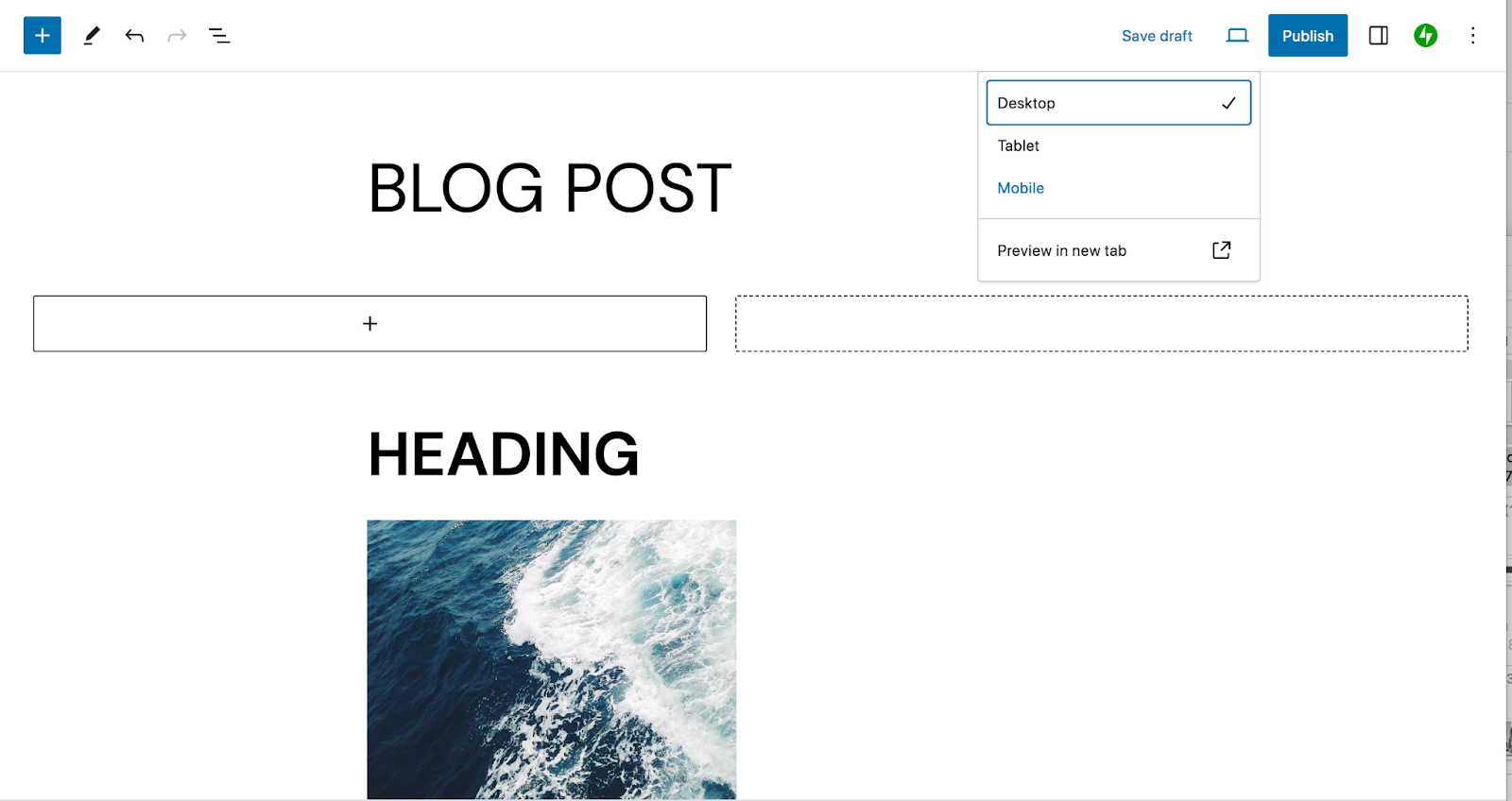
În general, dacă lucrați în editorul de blocuri, mai degrabă decât să codificați modele de bloc de la zero, modelele ar trebui să fie receptive. Pentru a previzualiza cum arată modelul sau pagina dvs. pe dispozitive de diferite dimensiuni, puteți face clic pe butonul Previzualizare din editorul de blocuri. Acest lucru vă va permite să vizualizați conținut pe desktop, tabletă și mobil.

Cum pot elimina / șterg modelele de blocare?
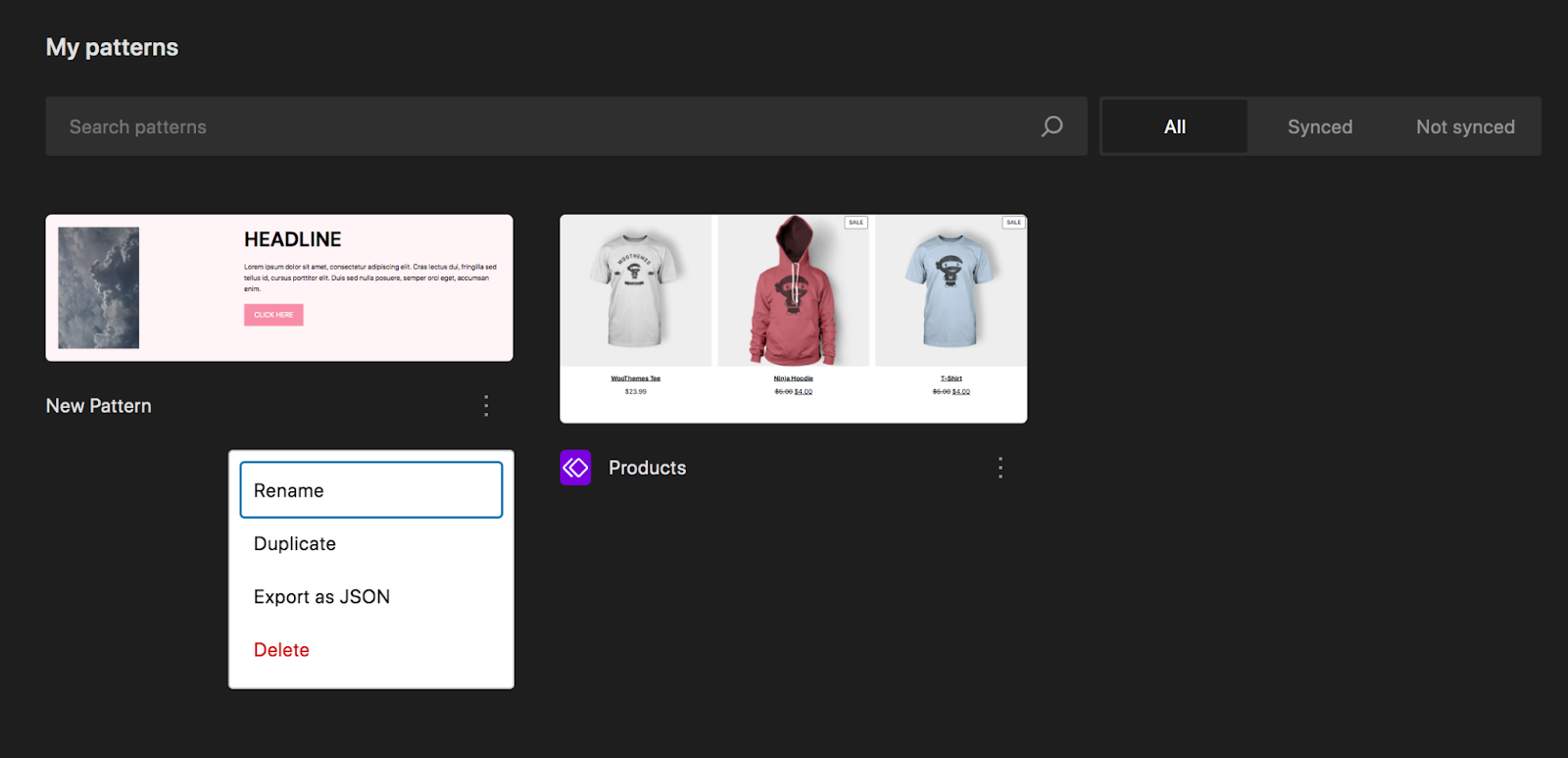
Pentru a șterge un model de blocare de pe site-ul dvs., accesați Aspect → Editor și selectați Modele. Găsiți modelul pe care doriți să îl eliminați, faceți clic pe cele trei puncte verticale din dreapta modelului respectiv și selectați Ștergere.

Este posibil să adăugați animații sau elemente interactive pentru a bloca modele?
Da, este posibil să adăugați animații pentru a bloca modele, dar nu în mod implicit. Puteți fie să utilizați un plugin precum Blocks Animations, fie să scrieți cod personalizat pentru a obține această funcționalitate. Unele teme includ și capacități de animație.
Există considerații de performanță atunci când utilizați modele de bloc?
La fel ca în cazul oricărui aspect al designului site-ului web, este important să luați în considerare performanța site-ului cu modele de blocuri. Imaginile sunt unii dintre cei mai mari vinovați ai timpilor de încărcare lenți, așa că asigurați-vă că comprimați elementele grafice incluse în modelul dvs. înainte de a le încărca sau faceți acest lucru direct pe site-ul dvs. web.
Cel mai simplu mod de a îmbunătăți performanța este cu un plugin de viteză WordPress precum Jetpack Boost.
Jetpack: viteză, securitate și automatizare de rezervă pentru WordPress
Modelele de blocuri sunt un instrument incredibil pentru a vă îmbunătăți eficiența site-ului, pentru a obține inspirație și pentru a asigura coerența în designul site-ului dvs. Dar există o mulțime de alte instrumente grozave la dispoziție!
Jetpack, de exemplu, oferă soluții pentru multe dintre nevoile dvs. WordPress - și toate instrumentele lor sunt ușor de utilizat, indiferent de nivelul dvs. de experiență. Accelerați-vă site-ul WordPress, asigurați-vă toată munca grea, faceți o copie de rezervă a site-ului dvs. în timp real, îmbunătățiți experiența utilizatorului, comercializați conținutul dvs. și multe altele!
Vedeți toate opțiunile disponibile cu Jetpack.
