Modele de blocuri WordPress și stiluri globale în tema Twenty Twenty Two
Publicat: 2022-02-09Modelele de blocuri WordPress și stilurile globale ale temei Twenty Twenty Two sunt cea mai uimitoare adăugare la editarea completă a site-ului WordPress.
Unii utilizatori WordPress spun că noua temă WordPress este despre o colecție de Gutenberg Block of Patterns . Cu toate acestea, Twenty Twenty Two nu se limitează la asta. Are capabilități complete de editare a site-ului și multe altele. De aceea, publicăm continuu postări pe blog despre diverse subiecte ale noii teme.
Până acum am publicat despre pictogramele site-ului, personalizarea meniului, bara laterală și pagina de pornire personalizată sau prima pagină a temei Twenty Twenty Two.
Urmează mai multe postări de blog recomandate pentru a vă oferi o imagine de ansamblu completă a noii teme promițătoare WordPress.
WordPress Block Patterns of Twenty Twenty Two Theme
Acum, înainte de a intra într-o explicație profundă a modelelor de blocuri WordPress , aș dori să răspund la prima întrebare care vine în minte tuturor. Întrebarea este Ce sunt modelele de blocuri WordPress ?
WordPress Block Patterns sau Gutenberg Block Patterns sunt secțiuni gata făcute realizate cu combinația de mai multe blocuri Gutenberg. Deci, utilizatorii WordPress își pot economisi timpul folosind modelele prefabricate în loc să adauge mai multe blocuri pentru a construi o secțiune.
Modelele WordPress are modele prefabricate limitate, dar această limitare poate fi eliminată folosind directorul de modele.
Cum să utilizați modelele de blocuri WordPress
Există două moduri de a utiliza modelele bloc Gutenberg. Puteți fie să utilizați biblioteca de modele a temei Twenty Twenty Two, fie să copiați direct orice model din Directorul de modele WordPress.
Biblioteca de modele

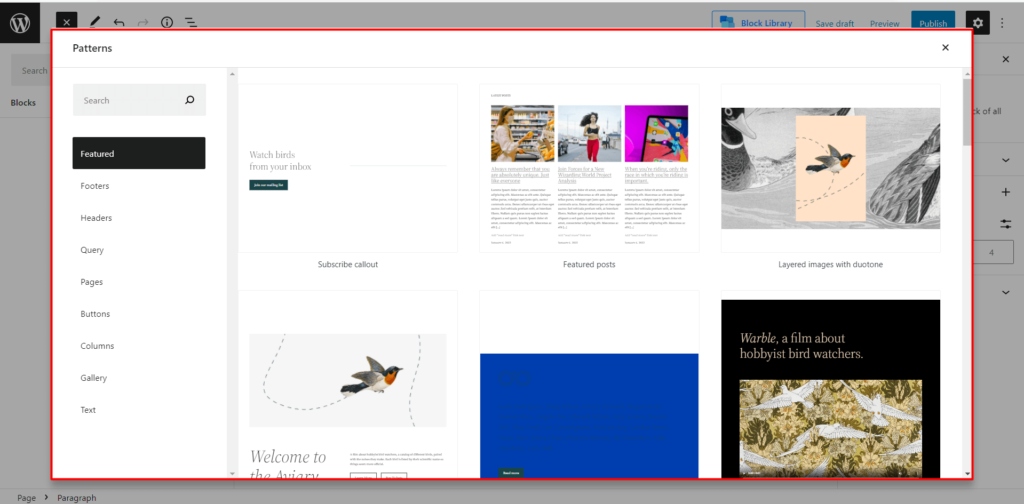
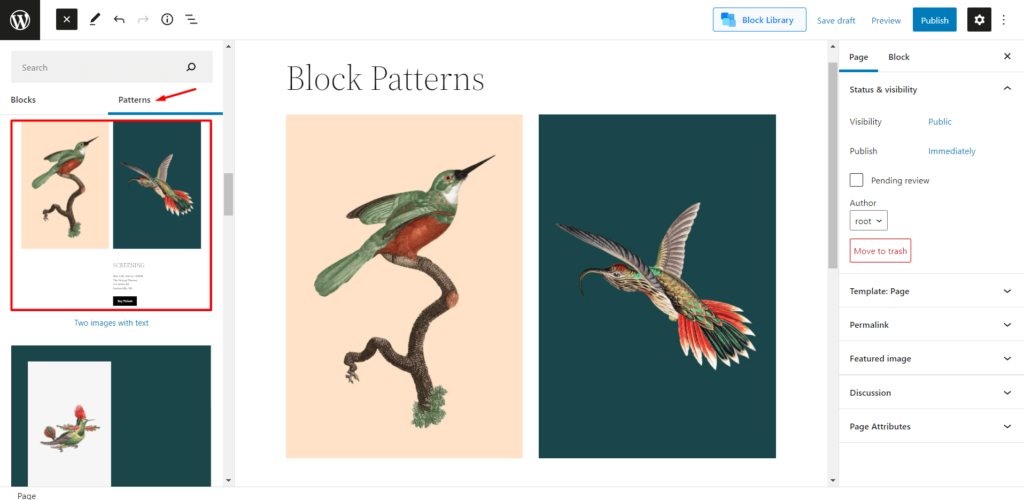
Prima sursă a modelului bloc Gutenberg este Biblioteca de modele. Permiteți-mi să vă arăt cum puteți adăuga orice model prefabricat din biblioteca de modele WordPress.
În primul rând, adăugați o pagină nouă sau începeți să editați o pagină în care doriți să utilizați modele.
- Faceți clic pe pictograma Plus.
- Faceți clic pe fila Modele.
- Faceți clic pe modelul dvs.

După ce faceți clic pe modelul dorit, acesta va fi adăugat în pagină.
Director de modele

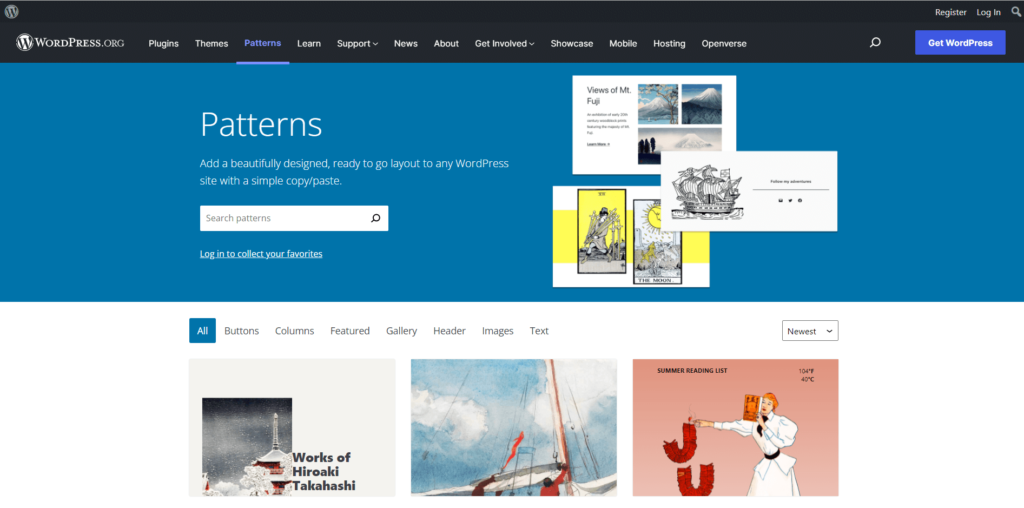
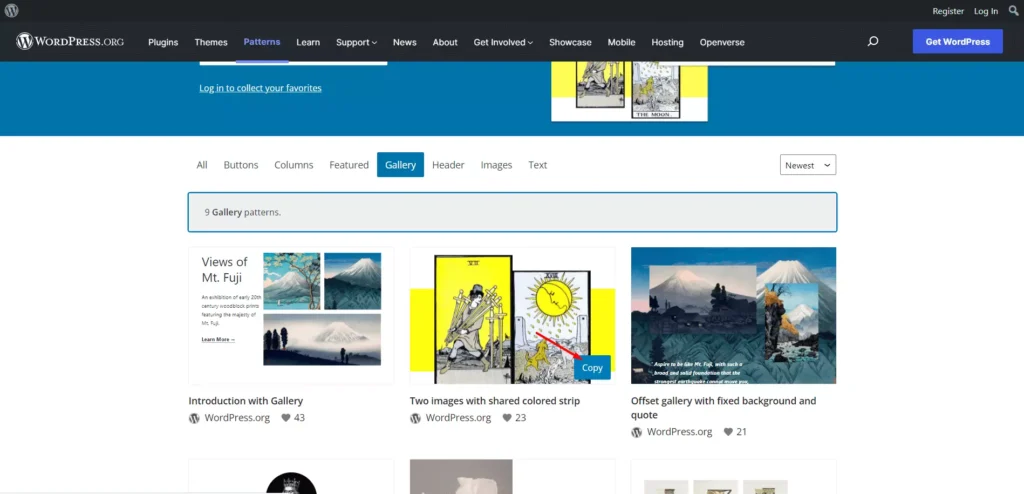
În calitate de utilizator WordPress, este posibil să știți că nu vă limitați la utilizarea bibliotecii de modele WordPress implicite. Există o altă sursă din care puteți adăuga modele Gutenberg. Există un director de modele WordPress situat pe site-ul WordPress.org. Și adăugarea oricărui model pe site-ul tău este ca și cum ai mușca o bucată de tort.
- Accesați directorul Pattern.
- Alegeți modelul dorinței.
- Faceți clic pe Copiere.
- Lipiți-l în pagina pe care o editați.

Cum să personalizați modelele de blocuri WordPress
Adăugarea de modele de bloc nu este sfârșitul poveștii. De asemenea, trebuie să-l personalizăm în funcție de nevoile noastre. Toate modelele de bloc oferă un fel de opțiuni de personalizare, indiferent că blocul este din biblioteca de teme sau din director. Acum să vedem ce tipuri de personalizare sunt disponibile cu modelele.

Înlocuiți imaginea: majoritatea modelelor de bloc vor veni cu o imagine implicită. Deci, dacă adăugați orice model cu imaginea, îl puteți schimba cu ușurință în orice altă imagine a bibliotecii site-ului dvs. De asemenea, puteți încărca orice imagine pentru a o înlocui cu imaginea implicită.

Adăugați text personalizat: textul care vine cu modele este text fals. Deci, trebuie să adăugăm text personalizat în locul textului fals.

Personalizați butonul: dacă adăugați un bloc cu text pentru buton, atunci trebuie să adăugați un link către buton. În caz contrar, butonul nu va declanșa nicio acțiune. De asemenea, puteți schimba stilul, dimensiunea și culorile butonului.

Beneficiile tiparelor bloc în tema Twenty Twenty Two
Acum că știți de ce și cum să utilizați modelele de bloc, este timpul să precizați beneficiile.
Economisiți timp : principalul beneficiu al tiparelor este că ne pot economisi timp. După cum am afirmat mai devreme, modelele sunt o combinație de mai multe blocuri Gutenberg. Deci, în timp ce adăugăm un model la o pagină, adăugăm de fapt mai multe blocuri simultan. Așa economisim timp utilizând modelele în loc să adăugăm mai multe blocuri.
Ușor de personalizat : Un alt avantaj este că toate modelele de bloc Gutenberg sunt flexibile și personalizabile. Setările sunt similare cu blocurile implicite ale editorului Gutenberg. Astfel, ne simțim confortabil în timp ce le personalizăm.
Stiluri globale în tema Twenty Twenty Two
Setările Stilurilor globale ale temei Twenty Twenty Two ne permit să personalizăm tema cu trei setări majore. Putem personaliza tipografia, culorile și aspectul site-ului nostru. Să aruncăm o privire la setările globale:
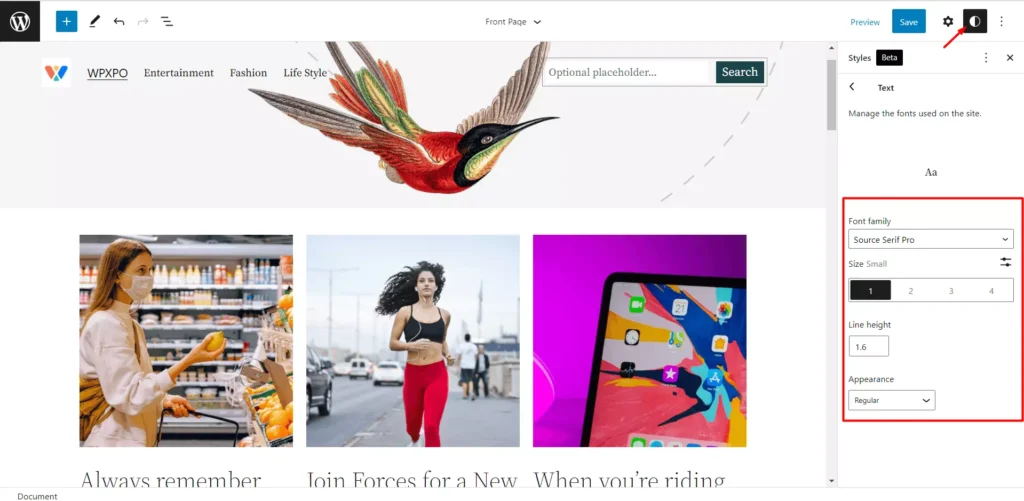
Tipografie
Setările de tipografie ne permit să personalizăm fonturile textelor și linkurilor site-ului nostru. Cu toate acestea, nu există multe controale în aceste opțiuni de setări. Puteți juca cu patru opțiuni, care sunt familia de fonturi, dimensiunea, înălțimea liniei și Aspectul.

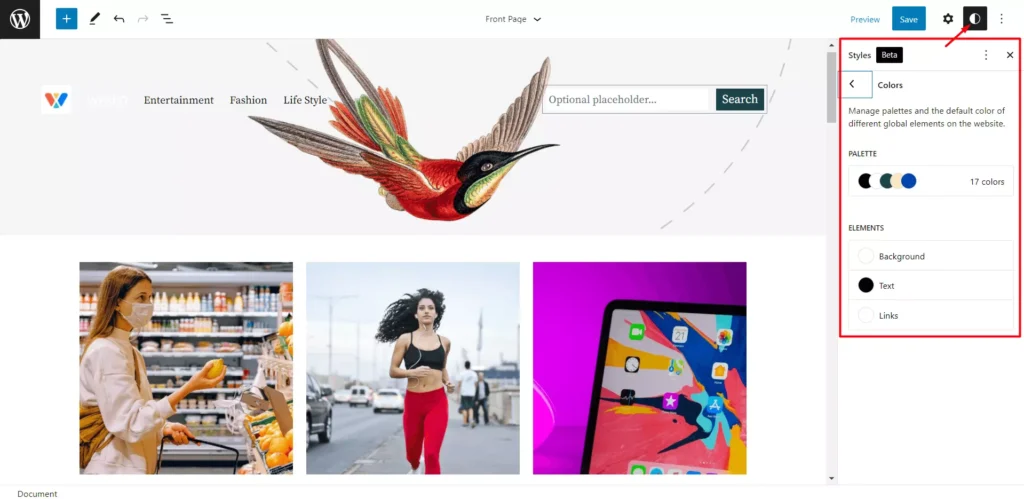
Culori
Secțiunea de culoare a setării de stil globală ne permite să schimbăm culorile fundalului, textului și linkurilor. Puteți alege dintre pelete de culoare implicite sau alegeți orice culoare personalizată. Cu toate acestea, puteți modifica și paleta de culori implicită.

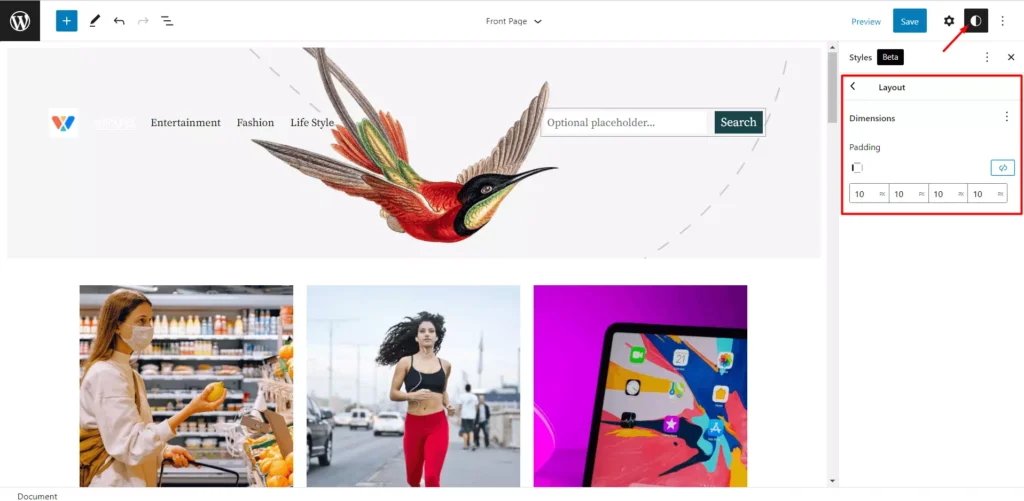
Aspect
Setarea Aspect oferă adăugarea de umplutură pe site-ul dvs. Puteți adăuga umplutură personalizată în partea de sus, dreapta, jos și stânga a site-ului dvs. WordPress.

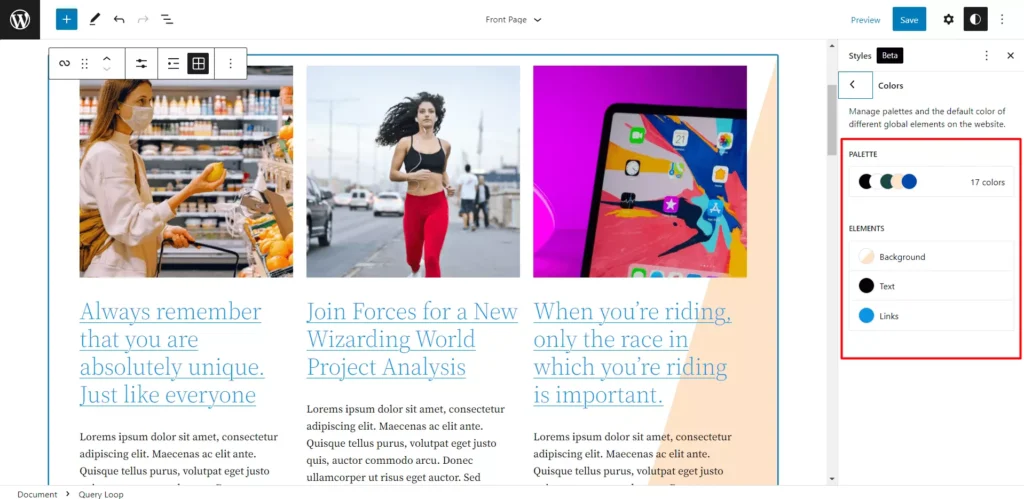
Blocuri
Un alt fapt interesant al Global Styles este că putem folosi și culori personalizate pentru blocuri individuale. Pentru asta, trebuie să navigam la secțiunea Blocuri, alegeți blocuri specifice pentru care dorim să setăm culori personalizate. După selectarea unui bloc, setăm culori personalizate pentru fundal, text și legături ale blocului selectat.

Concluzie
Acesta este totul despre modelele de blocuri WordPress și stilurile globale. Folosiți cât mai bine Gutenberg Block Parrrerns pentru a crea o pagină de destinație. Dacă întâmpinați dificultăți în timp ce utilizați modelele de bloc Gutenberg, nu ezitați să comentați mai jos.
