Teme bloc: cheia pentru editarea completă a site-ului în WordPress
Publicat: 2023-11-16Indiferent dacă lucrați de ceva vreme în comunitatea WordPress sau sunteți nou pe platformă, probabil că ați auzit termenul „teme blocate”. Poate că în prezent utilizați o temă clasică pe site-ul dvs. și sunteți curios să treceți la o temă blocată. Sau poate nu ești sigur de unde să începi când vine vorba de alegerea unei teme pentru început.
Deci, haideți să ne aprofundăm în subiectul temelor de bloc. În această postare, vom vorbi despre ce sunt acestea și vom explora beneficiile lor. Apoi, vom atinge pe scurt cum să comutați la o temă de blocare, vom vedea câteva exemple și vom afla cum să configurați și să utilizați o temă de blocare.
Ce sunt temele blocate în WordPress?
Temele bloc sunt un tip incredibil de puternic de temă care le permite proprietarilor de site-uri să editeze toate aspectele site-ului lor WordPress fără cod, inclusiv antete, subsoluri și șabloane de pagină. Ei fac acest lucru cu blocuri - elemente individuale cum ar fi paragrafe, imagini și coloane - pe care utilizatorii le pot trage și plasa pentru a-și construi site-ul web.
Cu teme de bloc, chiar și cel mai neexperimentat proprietar de site web poate proiecta și construi un site frumos. Dar, în același timp, dezvoltatorii pot valorifica puterea temelor bloc pentru a-și accelera fluxul de lucru și pentru a crea site-uri și mai complexe și mai eficiente.
Ce este editarea completă a site-ului (FSE) în WordPress?
Editarea completă a site-ului (FSE) cuprinde caracteristicile utilizate pentru a extinde blocurile dincolo de conținut pentru a ajunge la toate aspectele unui site web. Acest lucru permite tuturor să creeze și să proiecteze totul, de la pagini și postări la procese de finalizare a achiziției și bare laterale, fără a fi nevoie să lucreze cu codul.
Elementele cheie ale editării complete a site-ului includ:
- Editorul de site, care este interfața folosită pentru crearea de pagini, șabloane, părți de șabloane și multe altele cu blocuri
- Un instrument de stiluri, care vă permite să configurați aspectul blocurilor și site-ul dvs. în ansamblu
- Șabloane, care sunt aspecte pentru lucruri precum postările de blog și paginile Checkout
- Părți de șablon, care includ elemente individuale, cum ar fi anteturile și subsolurile
- Șabloane bloc, care sunt grupări unice de design pe care le puteți utiliza pe site-ul dvs., cum ar fi un tabel de prețuri
- Fișierul theme.json , care este un instrument pentru cei familiarizați cu codul pentru a configura stilurile și setările implicite de bloc în mai multe detalii
Blocarea teme deblochează funcțiile de editare completă a site-ului. Fără o temă de blocare activată, un site web nu poate utiliza aceste instrumente.
Care sunt beneficiile utilizării unei teme bloc?
Există o serie de beneficii pentru a bloca teme. Să aruncăm o privire mai atentă la doar câteva.
1. Posibilitatea de a edita întregul site WordPress fără cod
Datorită editării complete a site-ului, puteți folosi blocuri pentru a crea totul, de la pagini și postări până la pagini Checkout, șabloane de postări de blog și anteturi. Pur și simplu trageți și plasați elemente în pagină, apoi utilizați un panou de setări simplu pentru a personaliza aspectul și funcționalitatea fiecăruia.
De asemenea, puteți profita de funcții precum panoul Stiluri, unde puteți seta culori, fonturi, spațiere și alte opțiuni de design pe întregul site web.
Aceasta înseamnă că toată lumea are capacitatea de a construi un site web frumos și funcțional, chiar dacă nu este dezvoltator.
2. Un flux de lucru îmbunătățit
Atât dezvoltatorii WordPress experimentați, cât și începătorii pot lucra mult mai rapid folosind teme de bloc. În loc să fie nevoie să editeze fișiere de temă sau să scrie cod pentru a face modificări șabloane și alte elemente ale site-ului, utilizatorii pot pur și simplu să gliseze, să plaseze și să editeze setările.
Cu blocurile reutilizabile, puteți crea și configura un bloc exact așa cum doriți, îl puteți salva, apoi îl puteți utiliza de câte ori doriți pe site-ul dvs. web. Și când modificați unul, acesta se va actualiza pentru fiecare instanță.
Și cu modele de bloc, puteți adăuga rapid secțiuni întregi la pagini și șabloane, reducând nevoia de a crea elemente individuale.
3. Performanță mai bună a site-ului
Folosirea unei teme de bloc vă permite să construiți un site web cu funcții complete fără a fi nevoie să instalați un plugin de generare de pagini. Acest lucru poate elimina balonarea implicată de aceste tipuri de instrumente, permițându-vă totodată să beneficiați de funcții avansate.
În plus, codul de ieșire din editorul de blocuri este atât mai ușor, cât și mai curat decât cel al pluginurilor pentru generatorul de pagini. Deci, dacă același șablon este construit cu editorul de blocuri, mai degrabă decât cu un generator de pagini, ar trebui să se încarce mai repede.
4. Capacitatea de a se adapta la viitorul WordPress
Temele bloc și editarea completă a site-ului sunt viitorul WordPress. Sunt lansate în mod constant teme și funcții noi care vă pot face site-ul și mai bun. Și dezvoltatorii de pluginuri lucrează mereu pentru a lansa noi instrumente care fac integrarea caracteristicilor lor în Editorul de site și mai simplă.
Dacă doriți să vă protejați site-ul WordPress pentru viitor, atunci o temă de blocare este calea de urmat.
Cum diferă temele de blocare de temele clasice WordPress?
În termeni simpli, temele de bloc sunt făcute în întregime din blocuri, în timp ce temele clasice WordPress folosesc blocuri doar pentru conținut precum pagini și postări. În loc de zonele WordPress Customizer, Navigare și Widget, abilitatea de a edita designul și funcționalitatea site-ului dvs. este găzduită în Editorul site-ului.
La nivel de cod, temele de bloc sunt compuse din șabloane HTML bazate pe bloc. Temele clasice, totuși, se bazează pe fișiere PHP. De asemenea, stocarea fișierelor pentru temele clasice și de bloc este configurată diferit.
O temă clasică poate fi convertită într-o temă bloc?
Da, absolut! În timp ce pașii implicați în conversia unei teme clasice într-o temă bloc variază în funcție de temele cu care lucrați, procesul constă de obicei din acești pași:
- Faceți copii de rezervă ale site-ului dvs. și utilizați un site de pregătire, dacă este posibil.
- Copiați tot conținutul widgetului existent și codul personalizat. Apoi, asigurați-vă că pluginurile existente sunt compatibile cu noua temă de blocare.
- Alegeți și activați noua temă de blocare.
- Configurați stilurile la nivel de site.
- Construiește cadrul site-ului tău.
- Modificați (sau reconstruiți) orice pagini sau postări, după cum este necesar.
- Testați site-ul în întregime, apoi împingeți noul design live.
Citiți toate detaliile din ghidul nostru pentru a trece de la o temă clasică la o temă bloc.
Cinci exemple de teme de blocare WordPress
Doriți să vedeți câteva exemple de teme de bloc în acțiune? Există o mulțime de opțiuni grozave din care să alegeți, dar să ne uităm la cinci dintre ele mai detaliat.

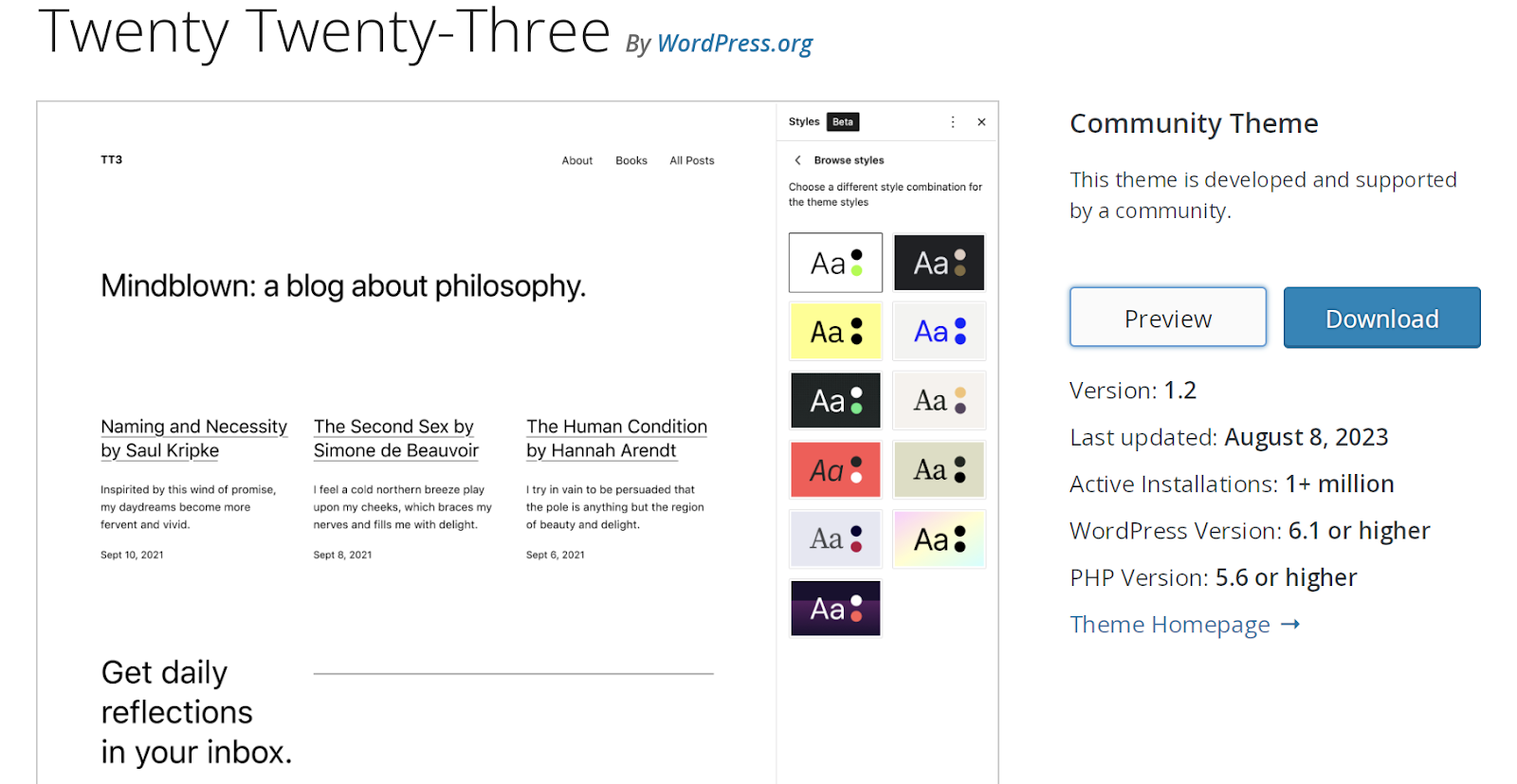
1. Douăzeci și douăzeci și trei
Tema Twenty Twenty-Three este o temă comunitară, ceea ce înseamnă că nu numai că este gratuită, ci este și construită și susținută de comunitatea WordPress.
Are un fond de ten curat, ceea ce îl face opțiunea perfectă pentru a vă uda picioarele cu teme bloc. Este, de asemenea, o alegere excelentă pentru site-urile web simple și vă oferă multe oportunități de a adăuga notă personală.
Include zece variante de stil unice, împreună cu diverse șabloane simple, inclusiv 404, Căutare și Arhivă.

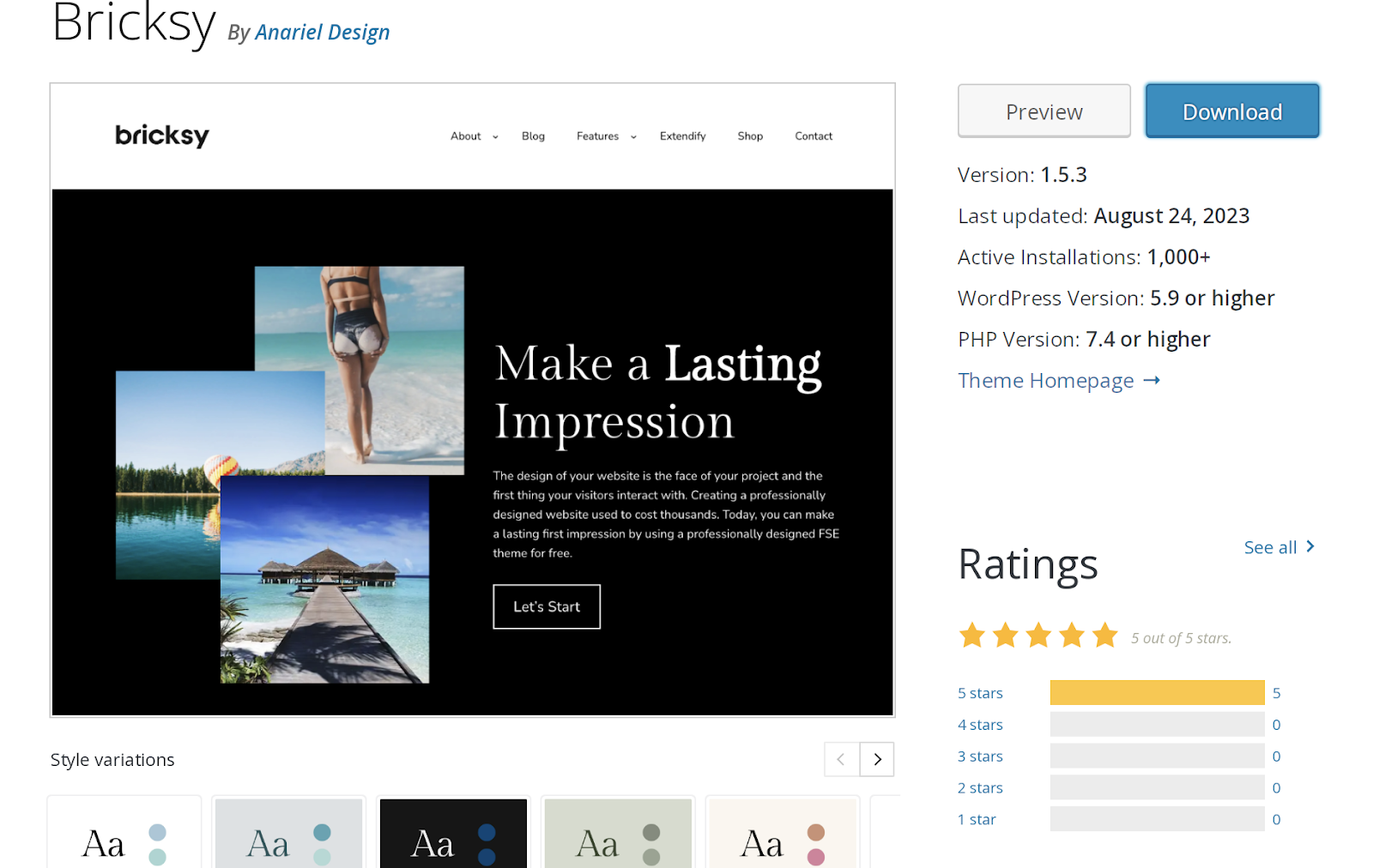
2. Cărămidă
Bricksy este o altă opțiune gratuită disponibilă din depozitul de teme WordPress.org. Este plin de modele de blocuri care pot face proiectarea unui site web modern foarte rapidă și ușoară. De exemplu, puteți trage și plasa grile de imagini, modele frumoase de coloane sau chiar modele de pagini întregi. Apoi, doar personalizați-le după bunul plac și gata!
Tema Bricksy oferă o versiune premium care include funcții suplimentare, împreună cu suport din partea echipei de dezvoltare.

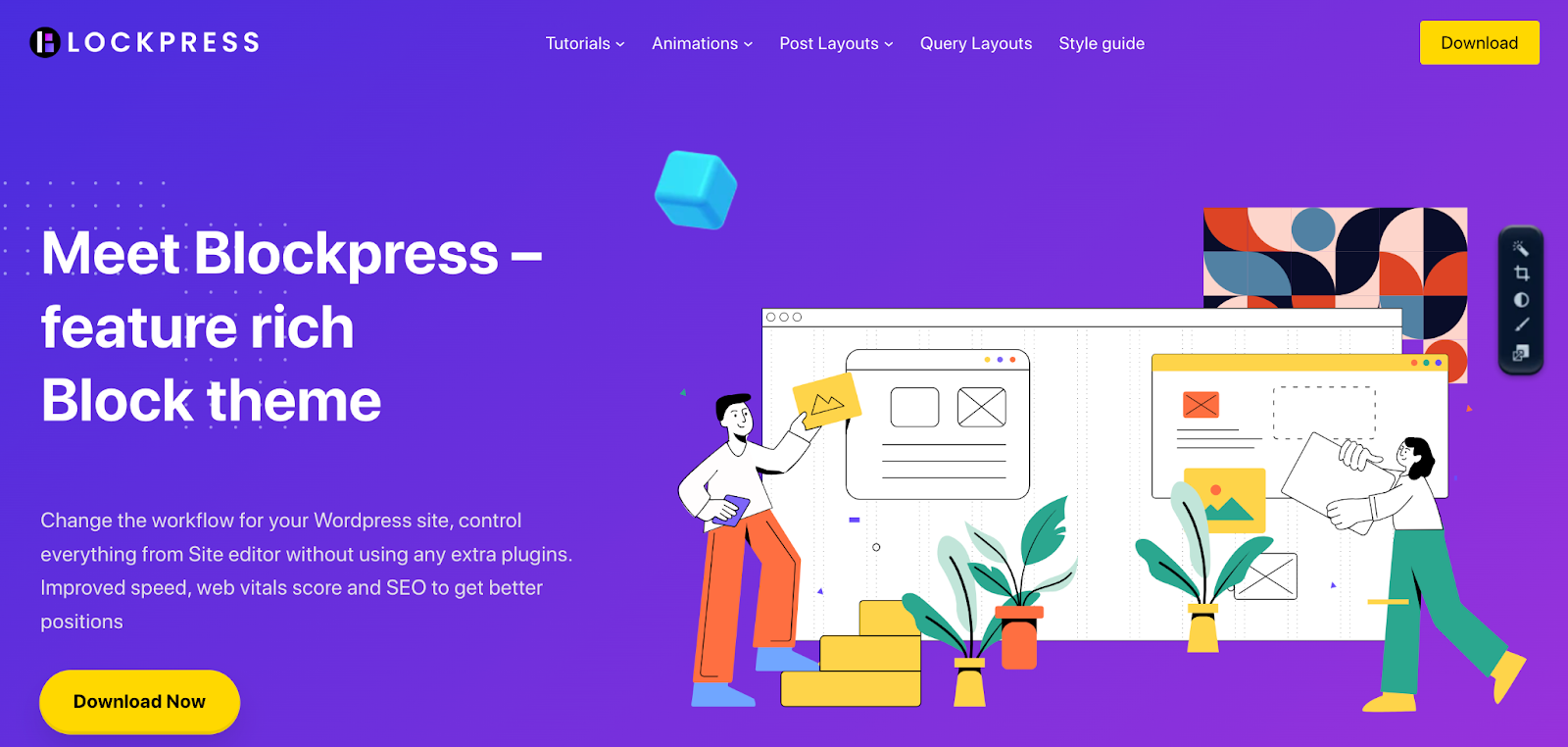
3. Blockpress
Tema Blockpress se comercializează ca o „temă bloc bogată în funcții” și aceasta este o descriere grozavă. Se scufundă cu adevărat în performanță, cu funcții precum încărcarea condiționată a activelor și șabloane WooCommerce optimizate.
Nu numai că îmbrățișează editarea completă a site-ului, dar include și o mulțime de modele de bloc și șabloane de pagină completă care fac proiectarea site-ului dvs. simplă și rapidă.

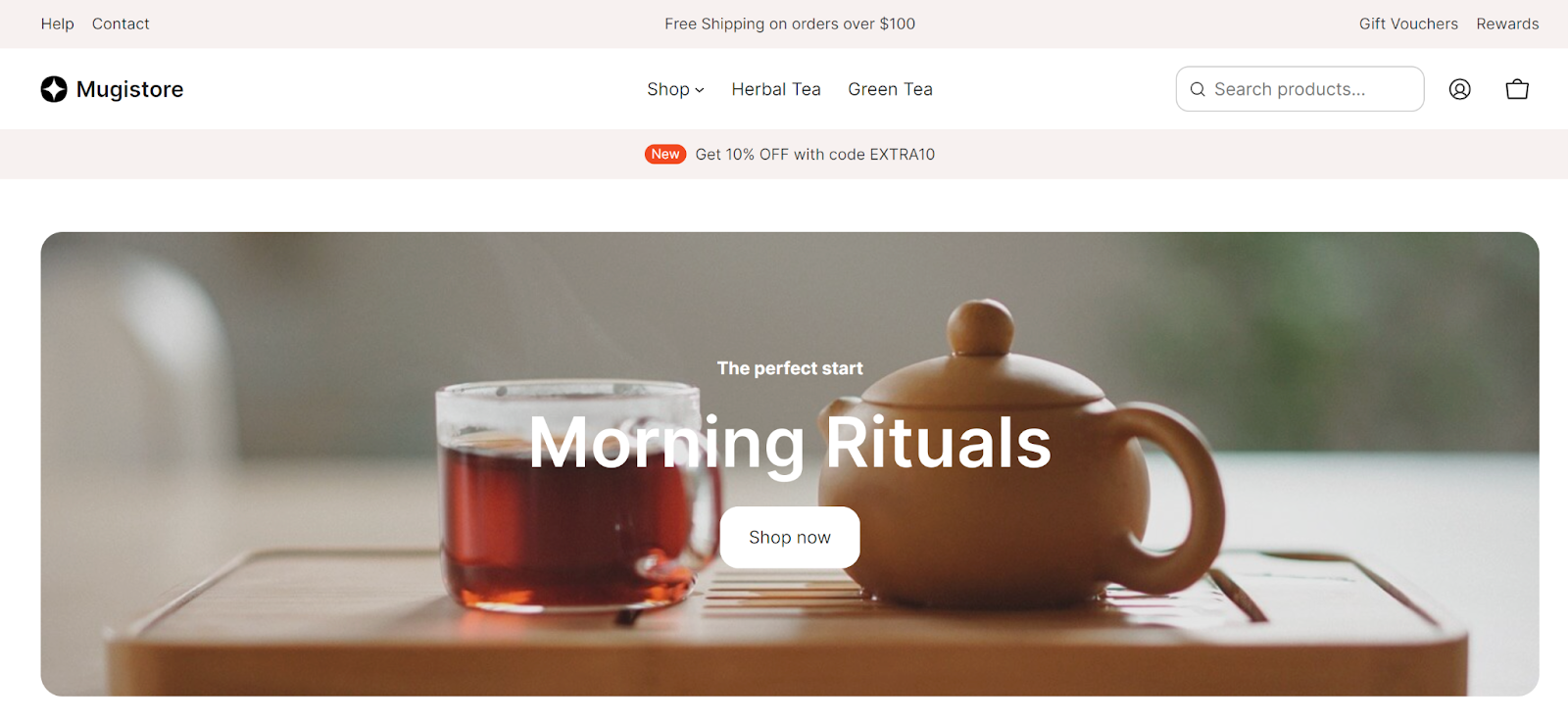
4. Mugistore
Această temă de blocuri premium (59 USD) se adresează în mod special magazinelor de comerț electronic, inclusiv blocuri pentru mini cărucioare, categorii de produse, îndemnuri, pagini de prețuri și multe altele. De asemenea, oferă variații de stil predefinite și design de pagini pentru un site cu adevărat personalizat.
Dacă nu sunteți comerciant, puteți consulta și celelalte teme de la AinoBlocks, cu modele pentru afaceri mici, site-uri de știri online și CV-uri.

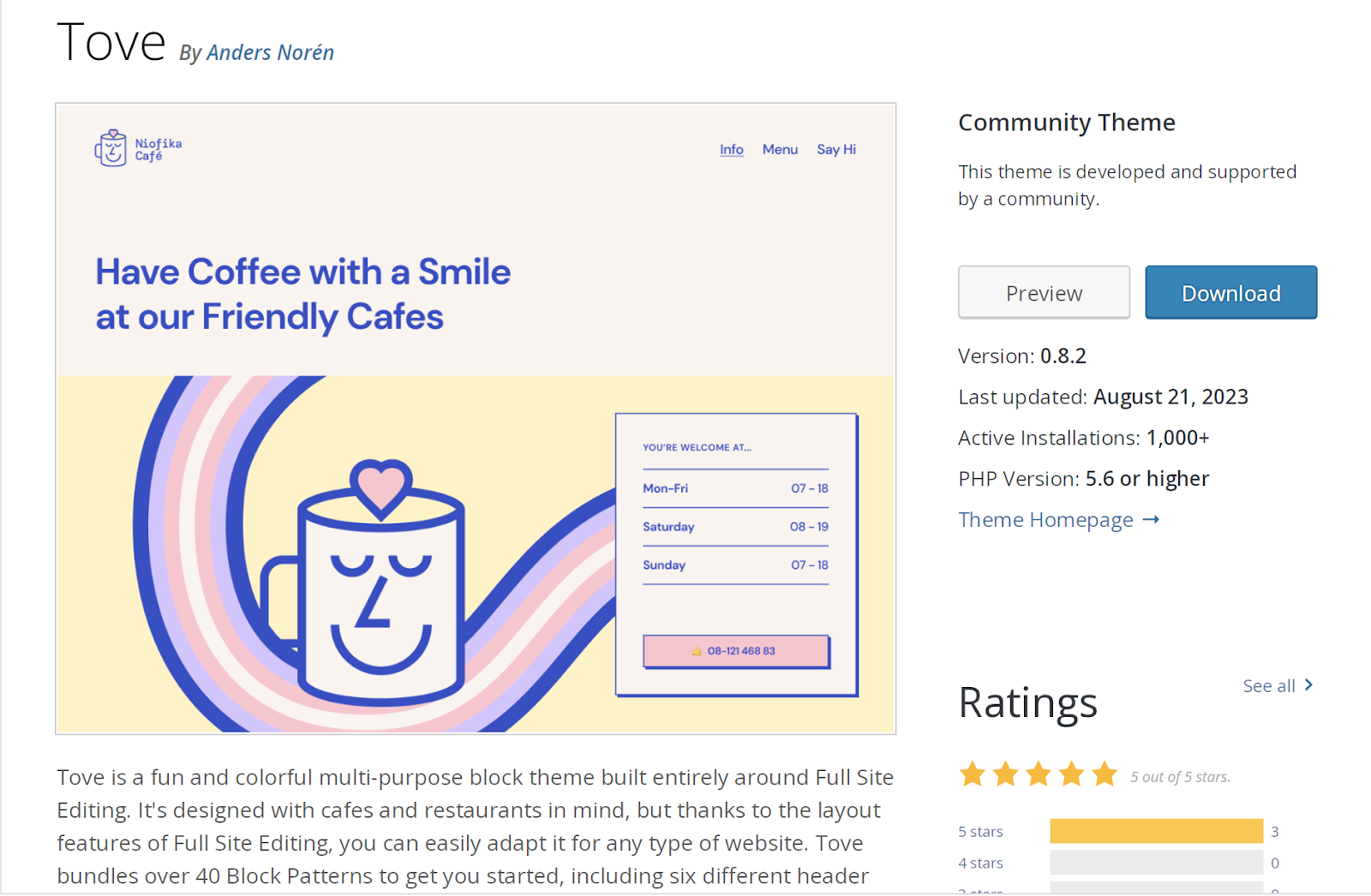
5. Tove
Tema Tove este o altă opțiune gratuită a temei bloc disponibilă din depozitul WordPress.org. Deși a fost construit având în vedere cafenelele și restaurantele, puteți folosi puterea editării complete a site-ului pentru a-l face să arate grozav pentru orice industrie.
Include mai mult de 40 de modele de bloc - tabele de prețuri, îndemnuri, imagini eroi, întrebări frecvente și multe altele - inclusiv mai multe modele de antet și subsol.
Cum să configurați și să utilizați o temă bloc WordPress
După ce ați ales o temă de blocare, este timpul să o instalați și să o activați pe site-ul dvs. web. Dacă lucrați cu un site web existent, asigurați-vă că faceți o copie de rezervă completă înainte de a urma instrucțiunile de mai jos. Cea mai bună opțiune pentru aceasta este un instrument precum Jetpack VaultPress Backup, care include copii de rezervă în timp real și restaurări rapide și ușoare.
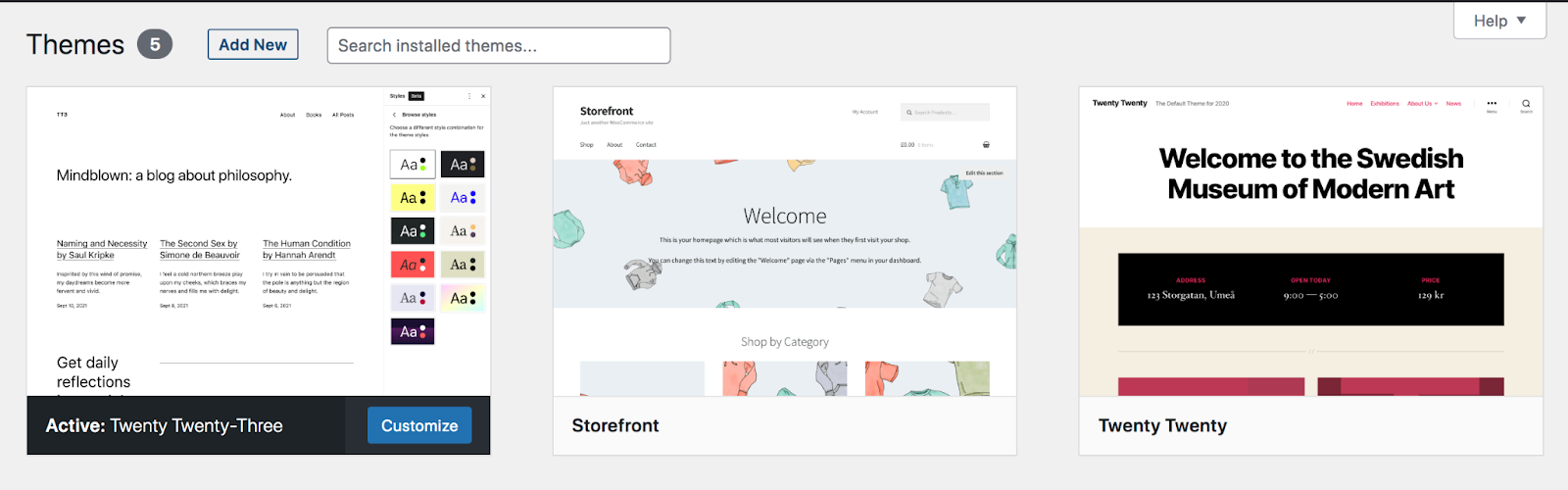
Acum, conectați-vă la tabloul de bord WordPress și navigați la Aspect → Teme. Apoi, faceți clic pe Adăugați nou în partea de sus.

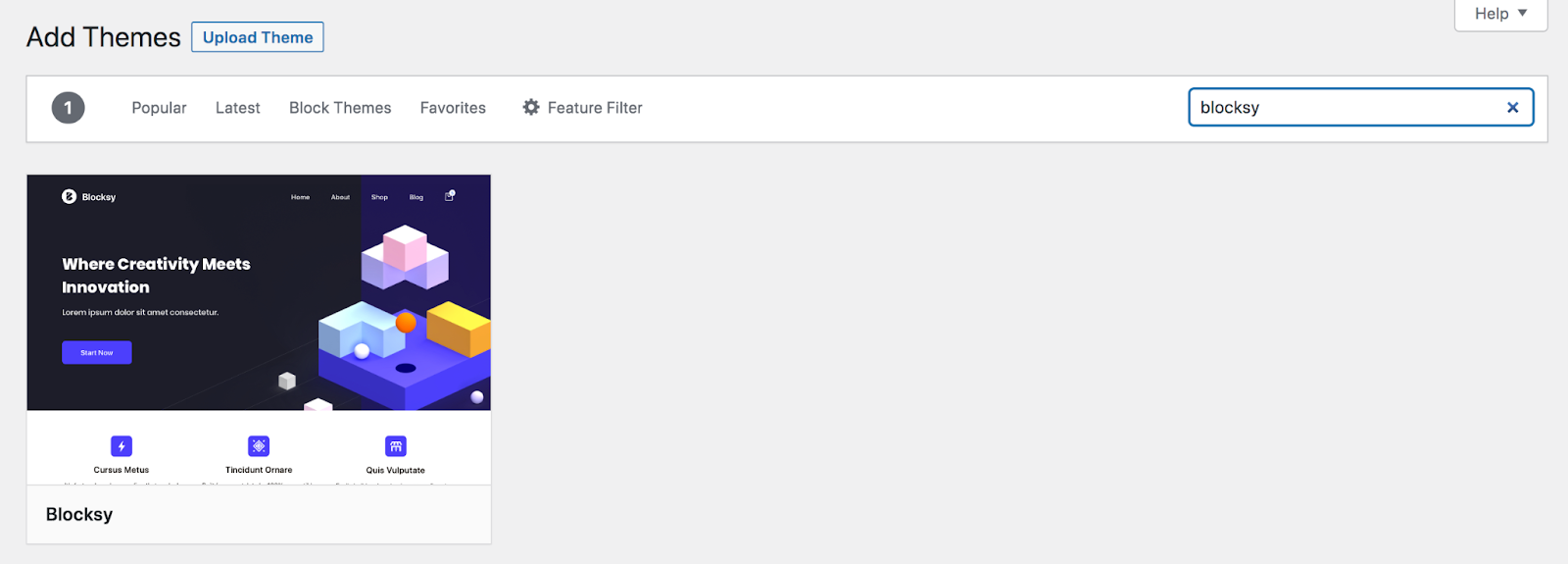
Dacă tema de blocare pe care doriți să o utilizați este disponibilă în depozitul de teme WordPress.org, căutați-o folosind bara de căutare din dreapta sus.

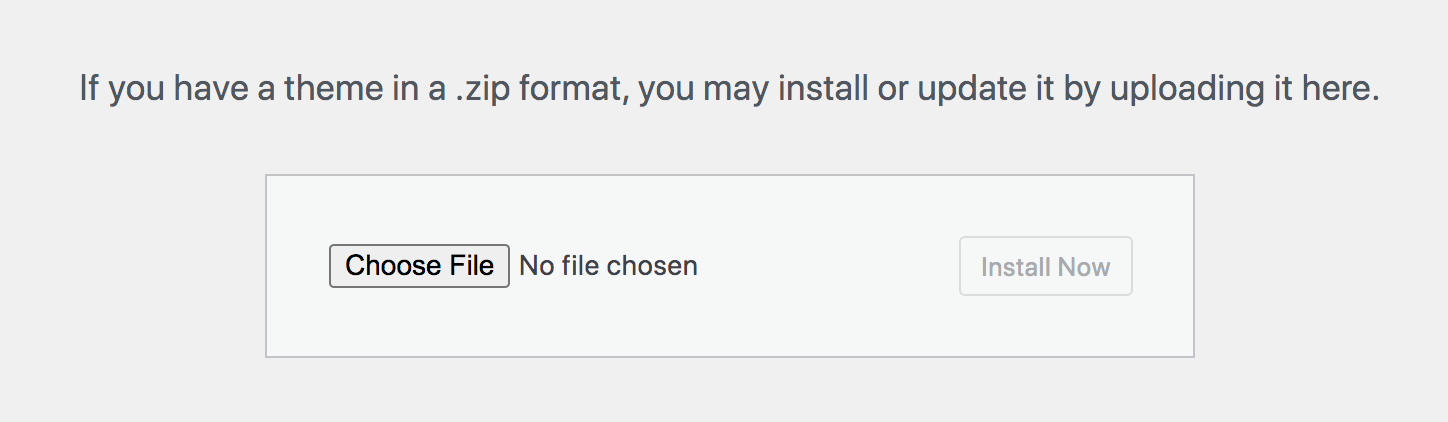
Sau, dacă ați descărcat o temă dintr-o altă sursă, cum ar fi un dezvoltator de teme premium, puteți face clic pe butonul Încărcați tema din stânga sus. Acolo, puteți alege fișierul tema și îl puteți încărca pe site-ul dvs.

Plasați cursorul peste tema pe care doriți să o utilizați și faceți clic pe Instalare → Activare. Acum puteți începe să utilizați și să vă personalizați tema!
Cum să personalizați designul unei teme de bloc
După ce ați instalat tema, veți dori să o personalizați pentru a se potrivi nevoilor și mărcii dvs. Să aruncăm o privire la câteva moduri de a face acest lucru.
Rețineți că, în scopul acestui tutorial, folosim tema Twenty Twenty-Three .
Editați navigarea temei de blocare
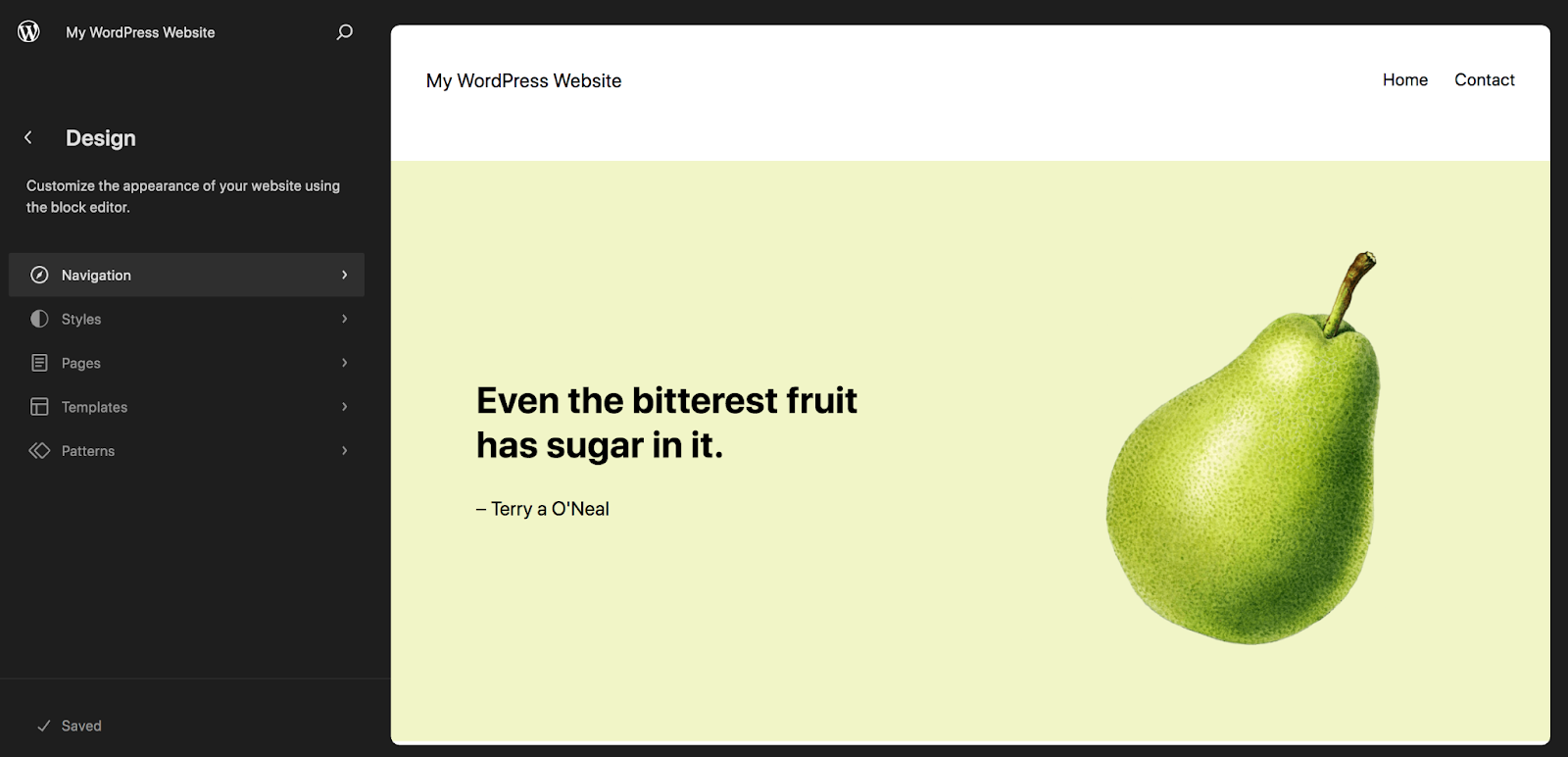
Începeți prin a accesa Aspect → Editor în tabloul de bord al site-ului dvs. Apoi, selectați Navigare.

Deși este posibil să aveți navigare în alte locuri, cum ar fi subsolul sau bara laterală, să ne concentrăm asupra meniului principal, care se află de obicei în antet.
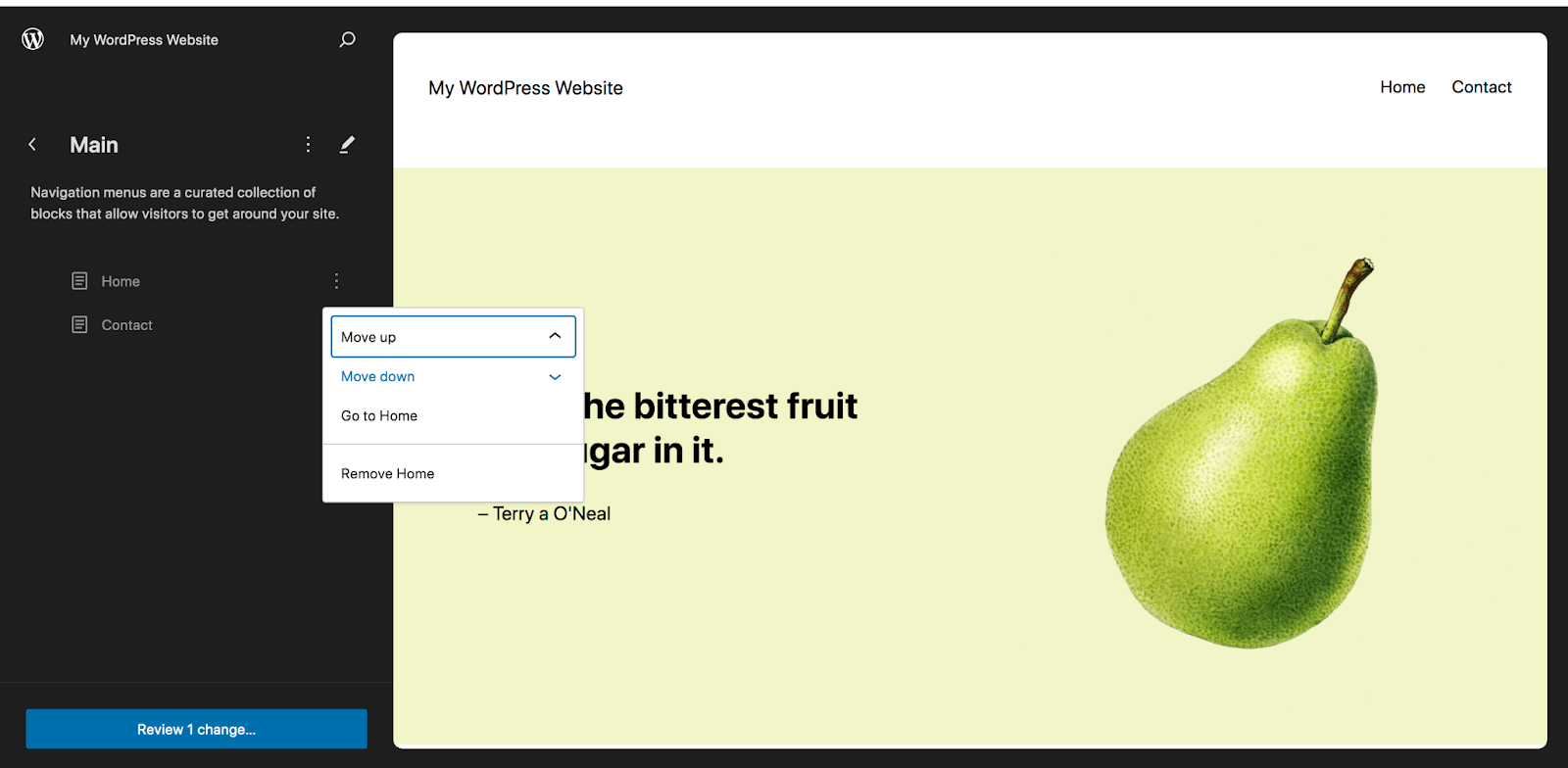
În panoul de navigare, veți vedea o listă a paginilor din meniul principal. Dacă doriți să le mutați, pur și simplu faceți clic pe unul și trageți și plasați-l în loc. De asemenea, puteți face clic pe elipsele verticale care apar atunci când treceți cu mouse-ul peste o pagină și puteți alege să o mutați în sus sau în jos, să vizitați pagina sau să eliminați pagina din meniu complet.

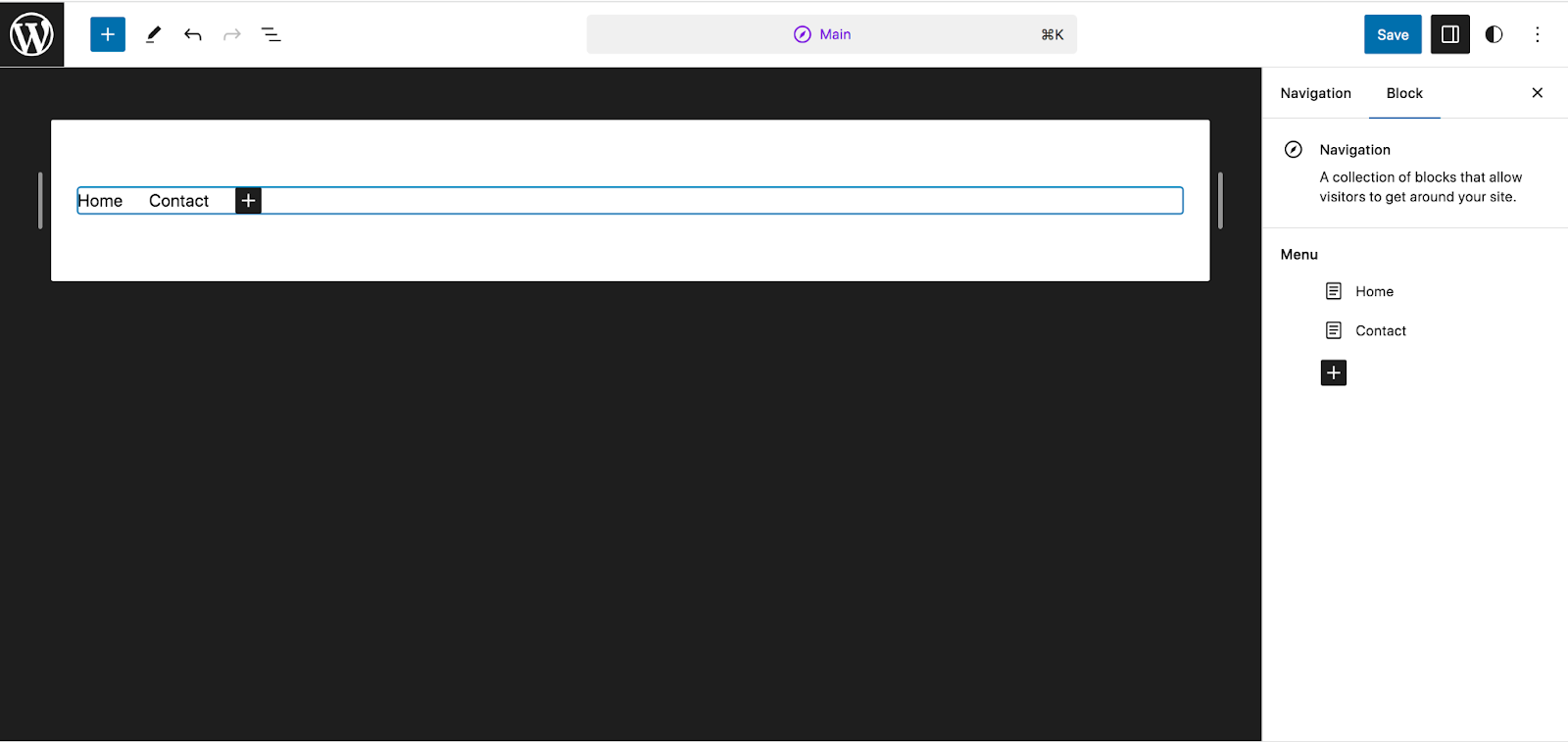
Dacă faceți clic pe pictograma creion de lângă numele meniului, acesta vă va duce la o pagină nouă, unde puteți adăuga și elimina elemente din meniu folosind blocul de navigare.

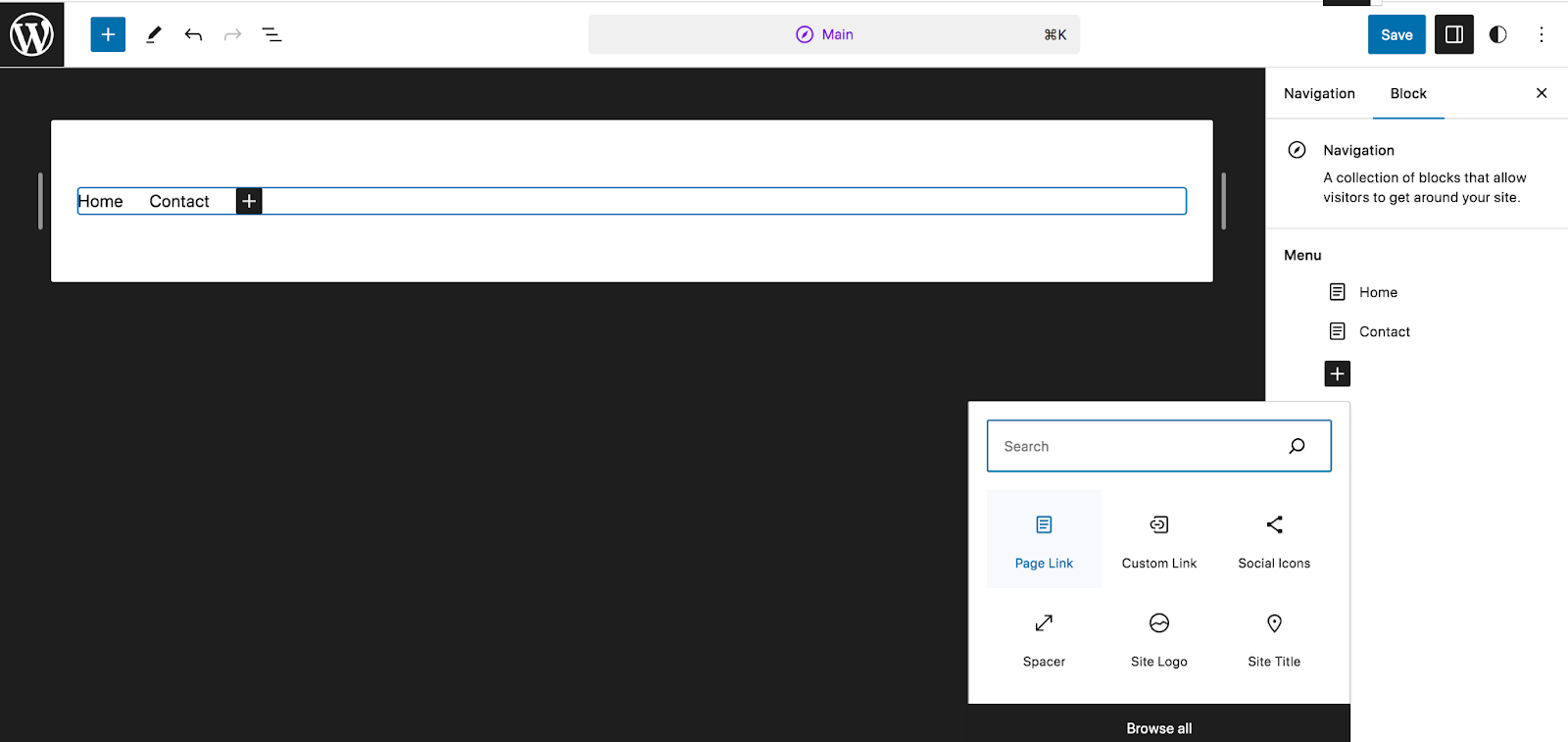
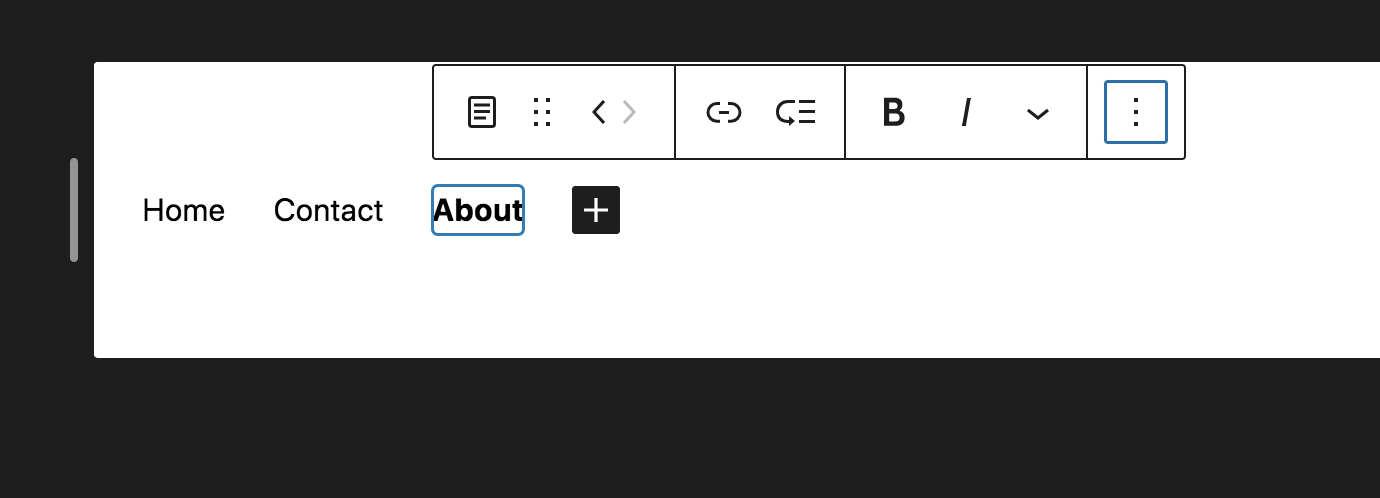
În partea dreaptă, veți vedea din nou lista de pagini. Dacă faceți clic pe pictograma neagră + , puteți alege dintre diverse elemente pe care le puteți adăuga, inclusiv linkuri de pagini, linkuri personalizate, pictograme sociale și bare de căutare. Faceți clic pe Răsfoiți toate dacă doriți să vedeți toate opțiunile dvs.
Pentru a adăuga pur și simplu un link către o pagină de pe site-ul dvs., faceți clic pe Link către pagină.

Acum, căutați pagina pe care doriți să o adăugați, selectați-o și va apărea în meniul dvs. În previzualizarea meniului din stânga sus, faceți clic pe un element individual pentru a edita opțiunile pentru acesta folosind panoul din partea dreaptă a paginii. De exemplu, puteți redenumi pagina sau puteți schimba adresa URL.
În meniul care apare direct deasupra articolului pe care doriți să-l editați, puteți pune textul cu caractere aldine sau italice, puteți adăuga un meniu drop-down și multe altele.

Puteți experimenta cu toate aceste instrumente și puteți adăuga pagini până când obțineți aspectul și funcționalitatea exacte pe care le doriți. Când ați făcut toate modificările, faceți clic pe butonul albastru Salvare din dreapta sus.
Schimbați stilurile temei de blocare
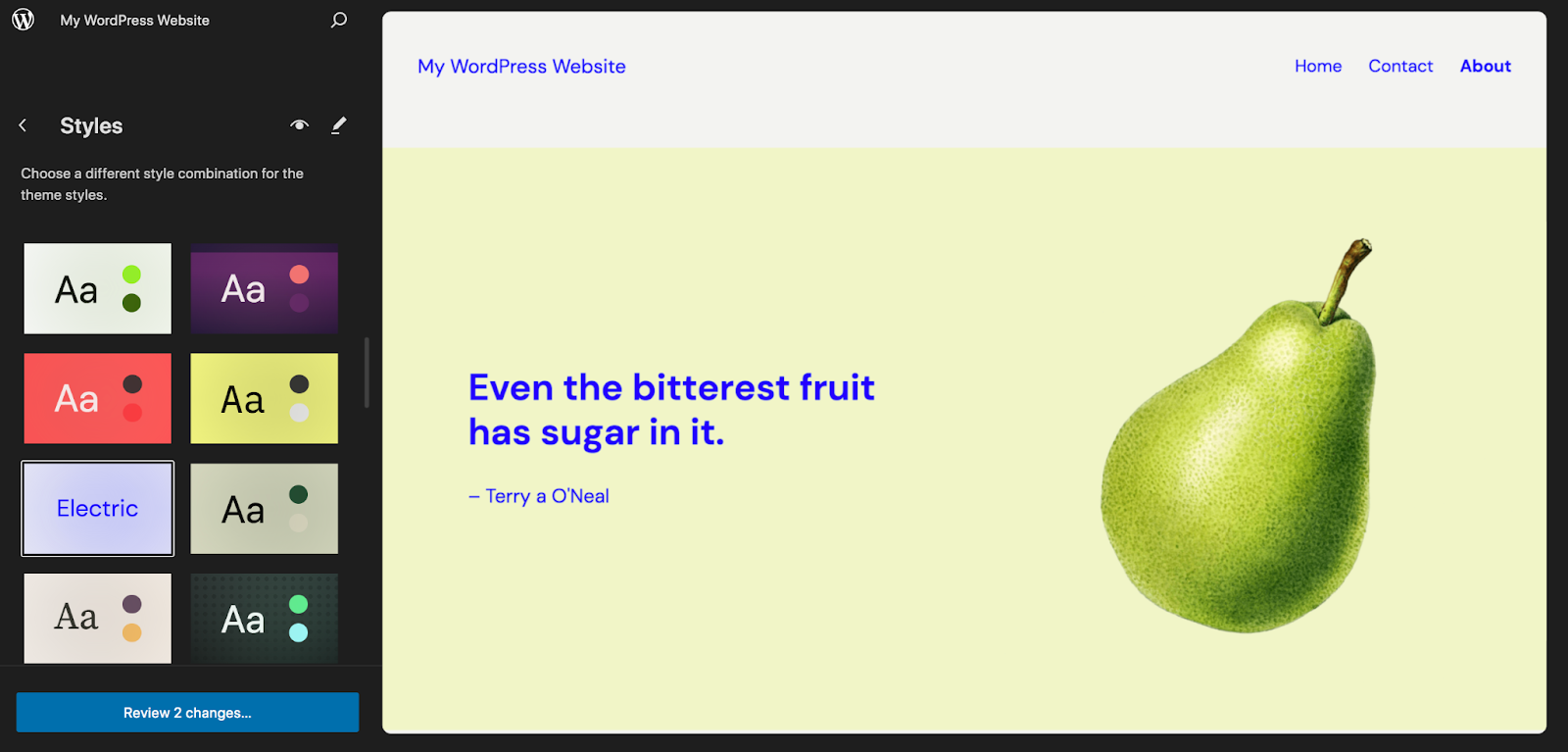
Înapoi în Editor, alegeți de data aceasta Stiluri pentru a naviga la toate opțiunile de stil pentru tema pe care o utilizați. Imediat din cutie, veți vedea o grilă de stiluri de teme predefinite din care puteți alege. Selectați una pentru a o previzualiza în partea dreaptă a paginii.

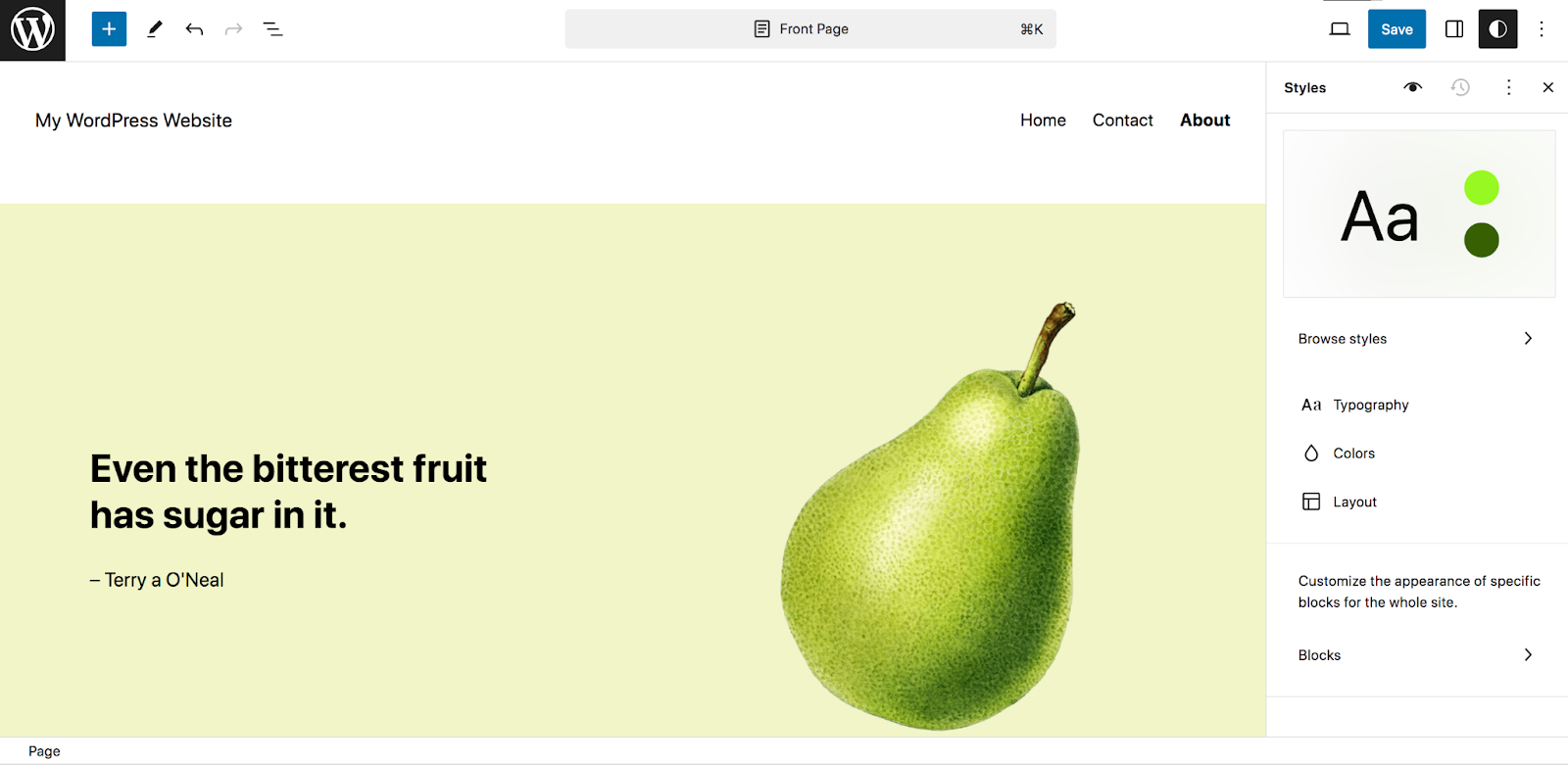
Puteți alege una dintre acestea, apoi faceți modificări după cum credeți de cuviință sau pur și simplu treceți la pașii următori. Faceți clic pe pictograma creion pentru a deschide panoul Stiluri din partea dreaptă a Editorului.

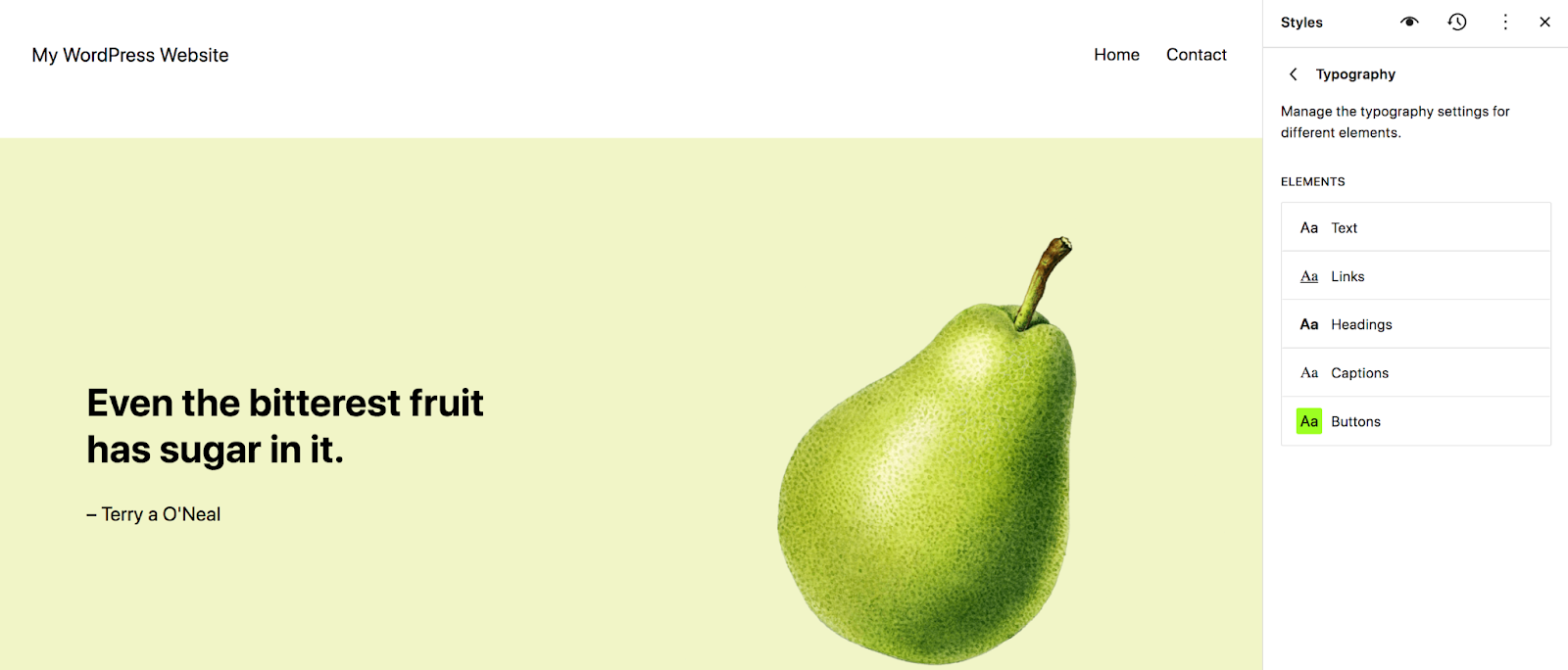
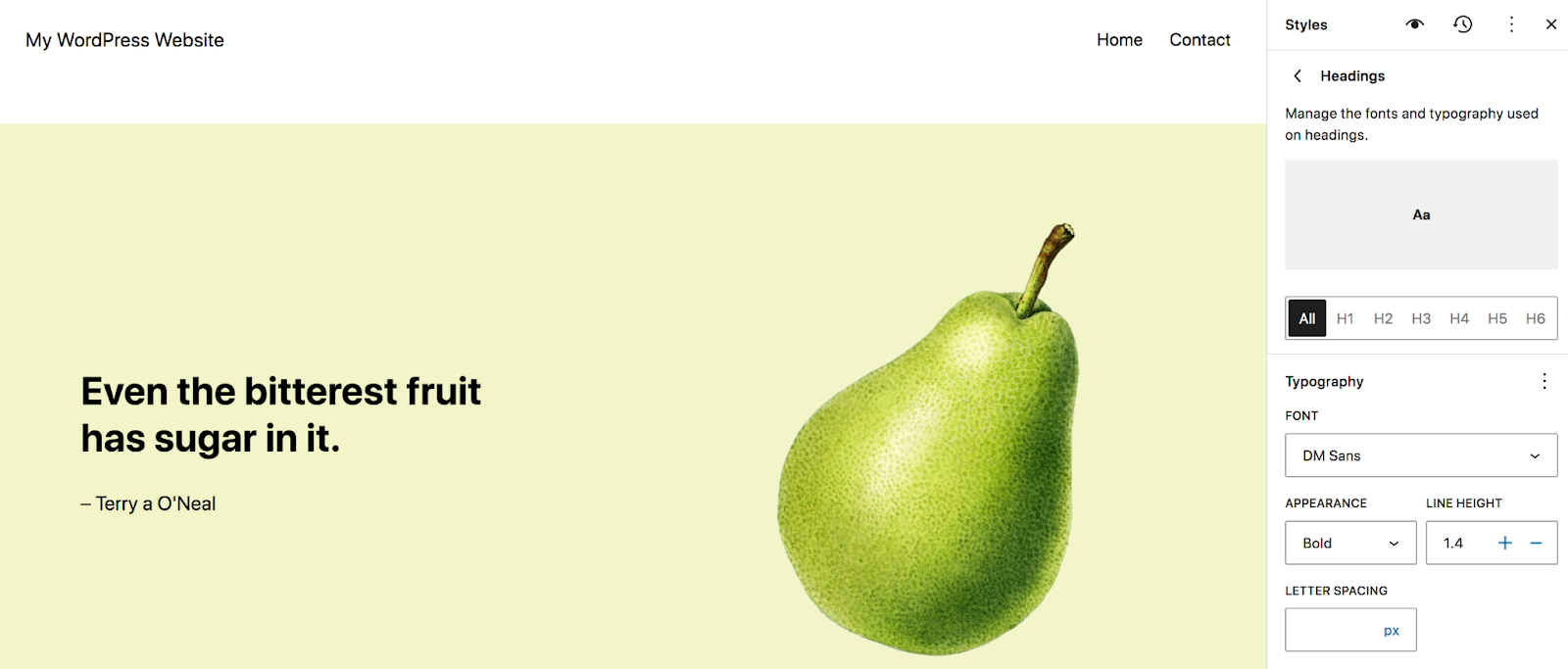
Prima opțiune pe care o veți vedea este Tipografia. Făcând clic pe aceasta, veți prezenta o listă de elemente precum text, linkuri și titluri.


De exemplu, selectați Titluri pentru a alege tipografia pentru titlurile de pe site-ul dvs. Alegeți fontul, aspectul (aldine, cursive etc.), înălțimea liniei, spațierea literelor și majusculele.

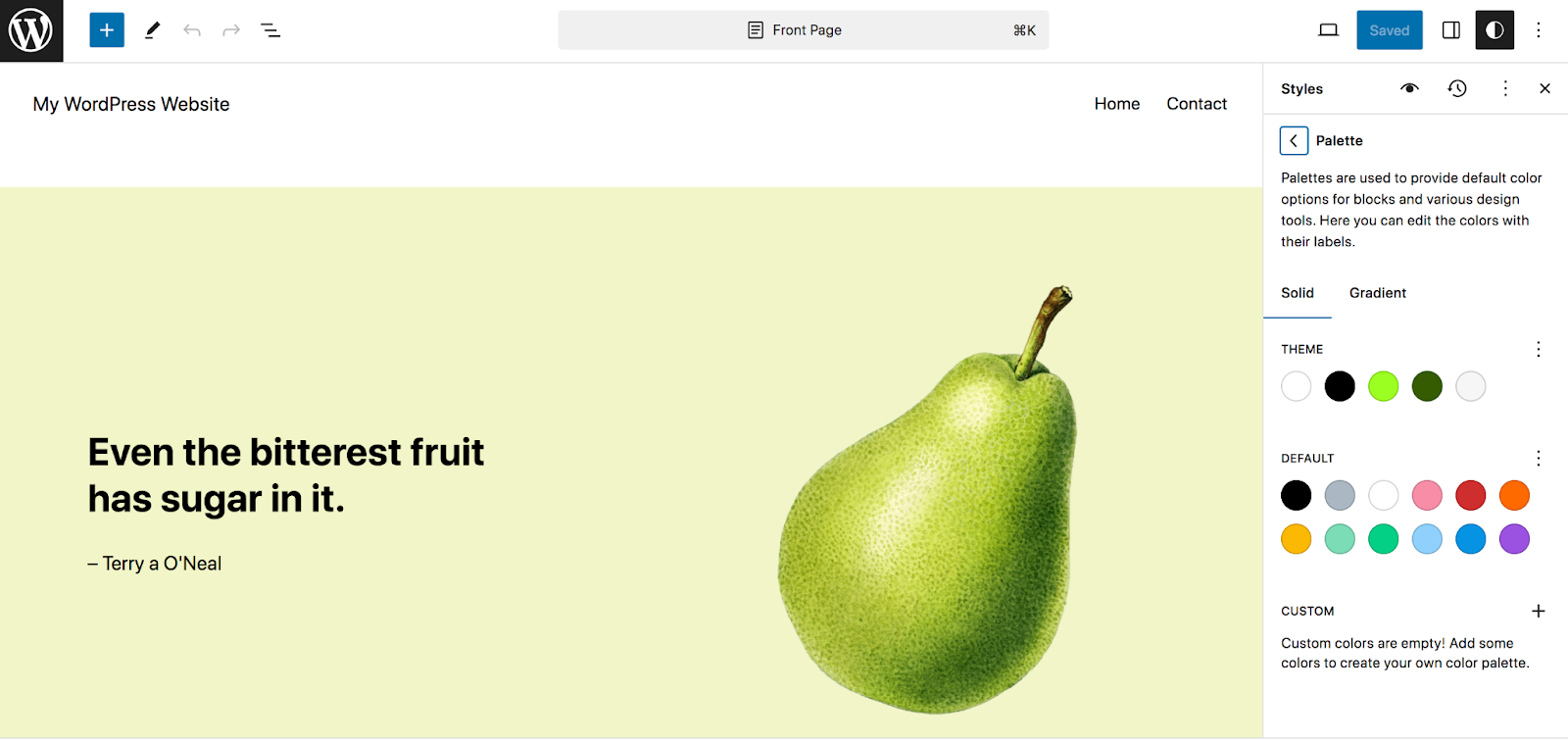
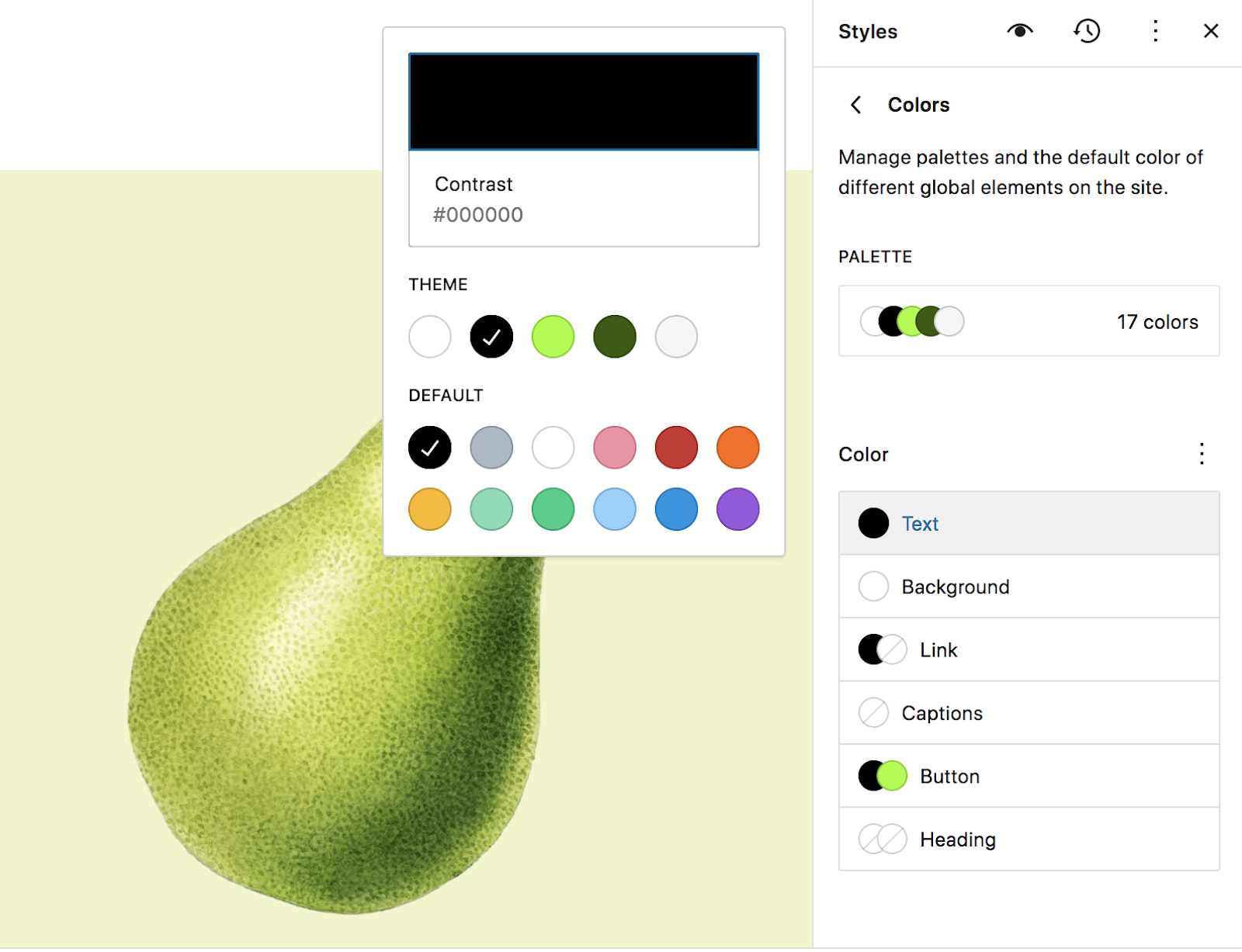
Înapoi în panoul Stiluri , selectați Culori. Acolo, vă puteți seta Paleta , care controlează opțiunile dintre care puteți alege atunci când creați pagini, postări și șabloane pe site-ul dvs. Acest lucru este extrem de benefic atunci când vine vorba de accelerarea procesului de proiectare și de echiparea tuturor celor care lucrează pe site-ul dvs. cu informațiile de care au nevoie pentru a fi consecvenți.

De asemenea, puteți seta culorile implicite pentru elemente precum text, fundal, linkuri și multe altele.

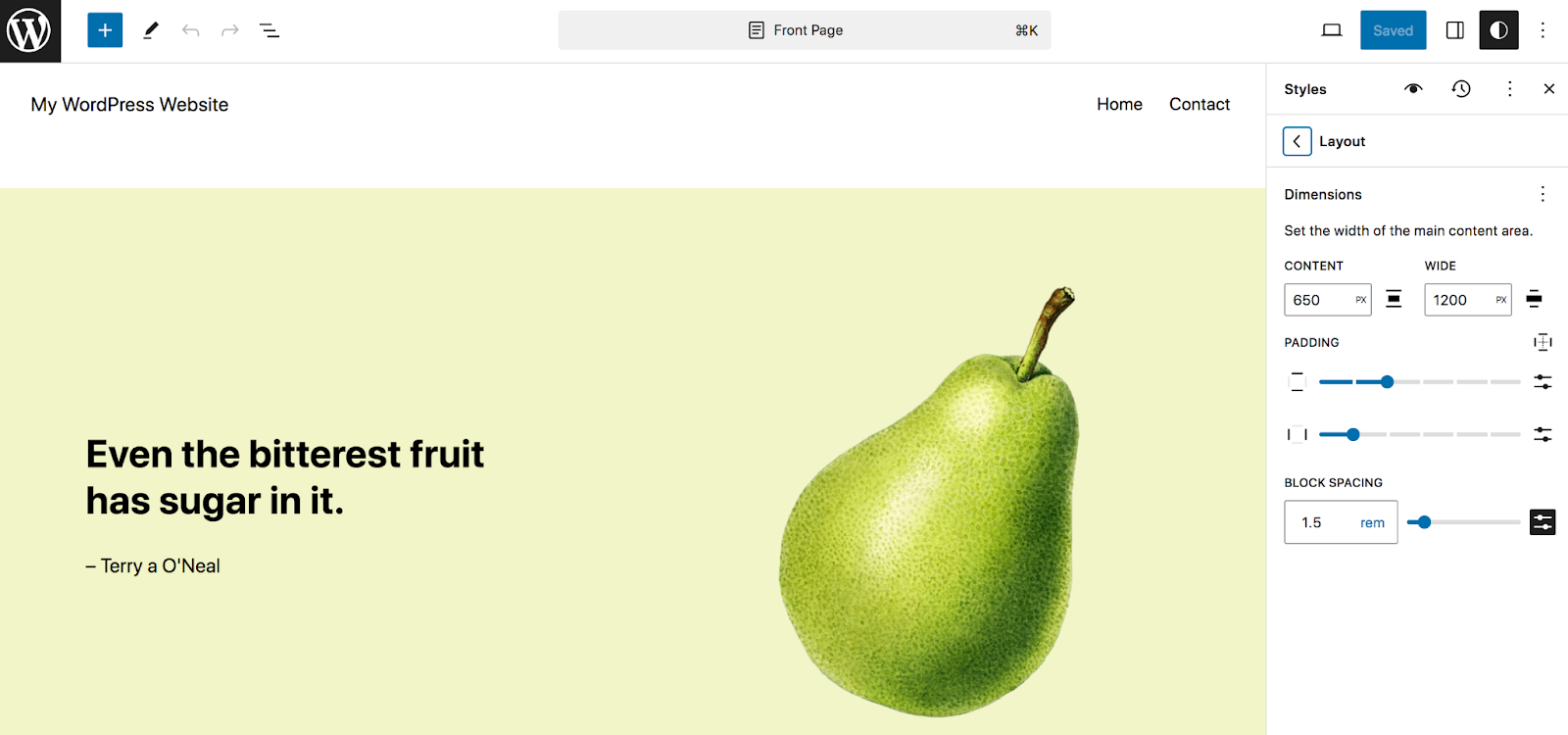
Din nou, în panoul Stiluri , alegeți opțiunea Aspect . Acest lucru vă permite să setați lățimea zonei de conținut principal de pe site-ul dvs., împreună cu umplutura și spațierea dintre blocuri.

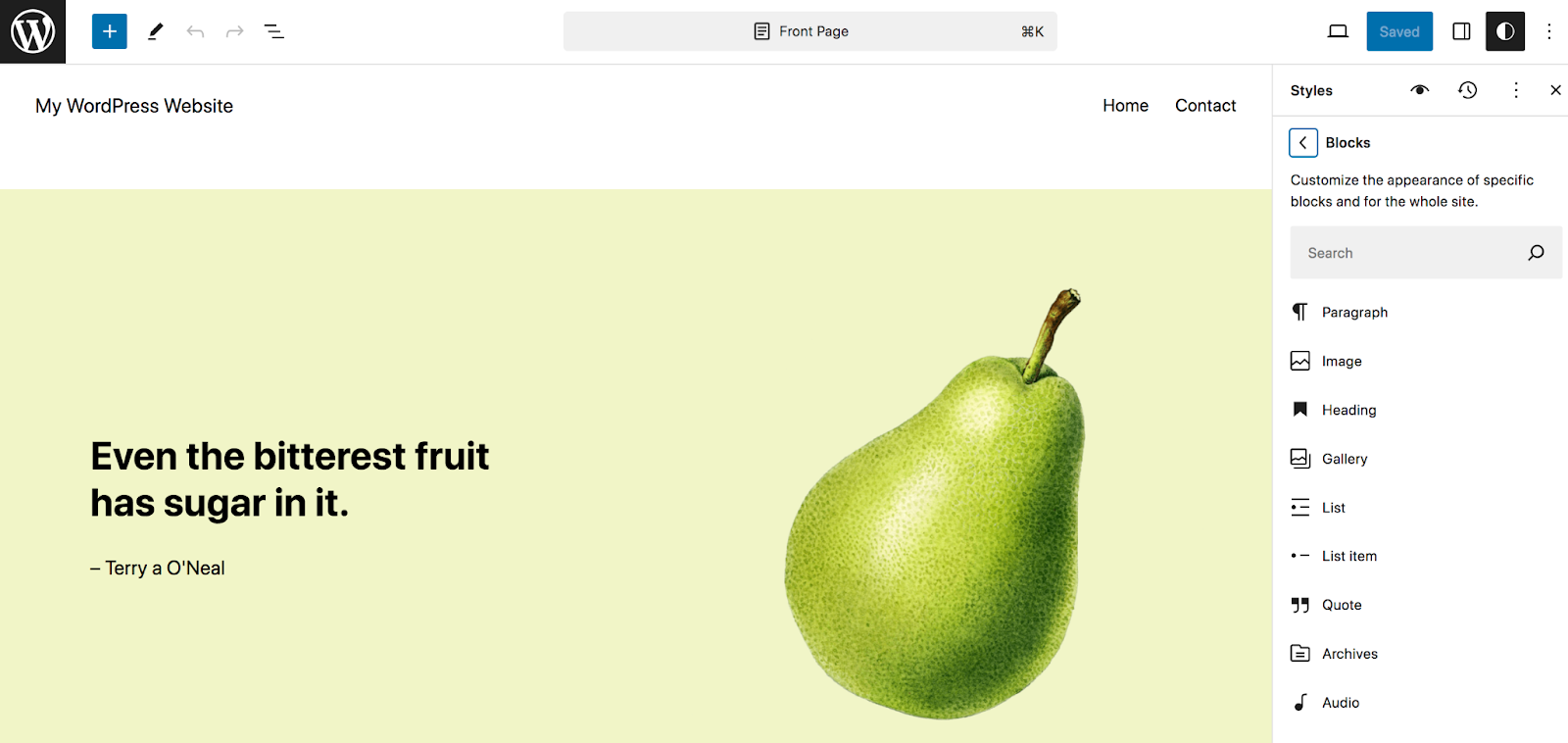
Ultimul element din panoul Stiluri este Blocuri. Această secțiune vă permite să configurați setări globale pentru anumite blocuri. Când îl deschideți pentru prima dată, veți vedea o listă cu toate blocurile din biblioteca dvs. Puteți derula printre acestea sau puteți utiliza caseta de căutare pentru a căuta unul anume.

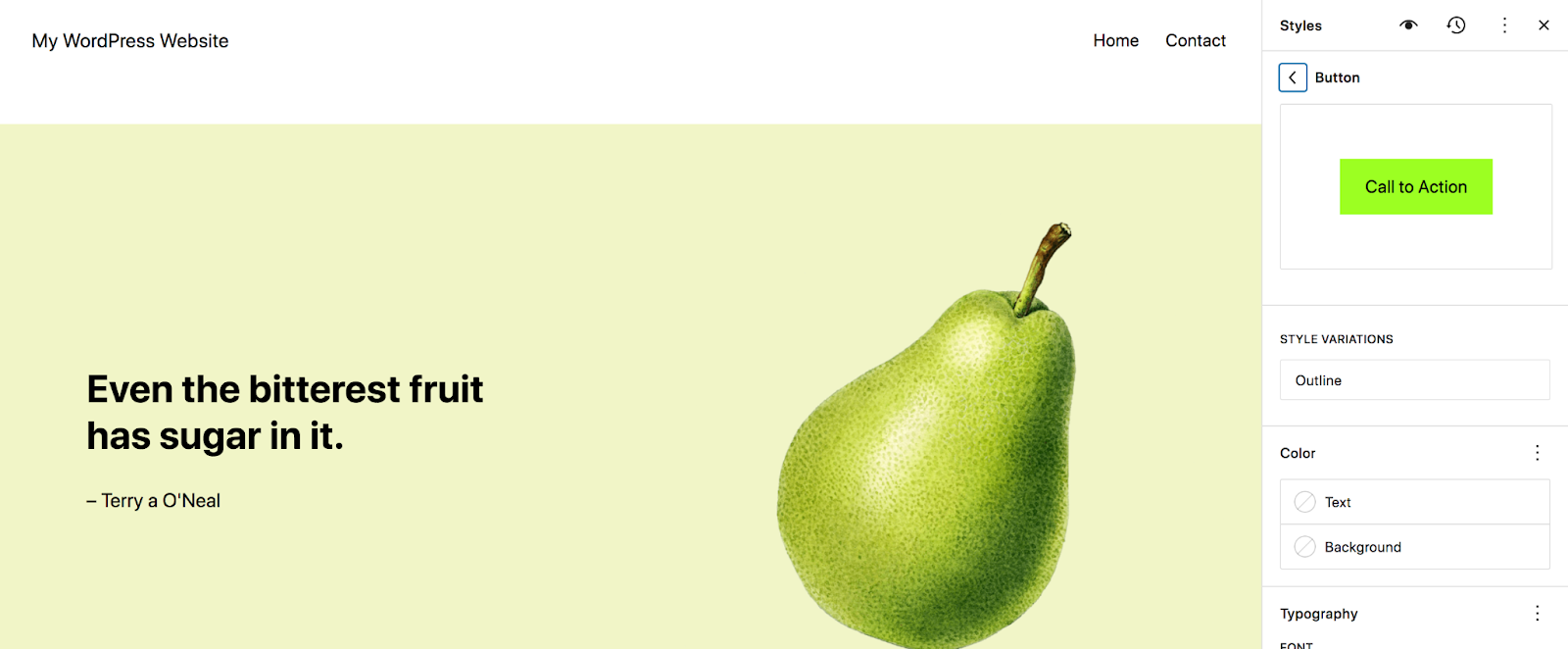
Opțiunile pentru fiecare va varia, dar să aruncăm o privire la blocul Button. După ce este deschis, veți vedea o listă de setări specifice blocului respectiv. De exemplu, aici veți vedea opțiuni precum textul și culoarea de fundal, tipografie, umplutură, chenar și efecte.
Orice modificări pe care le faceți se vor aplica tuturor instanțelor blocului respectiv de pe site-ul dvs. După cum puteți vedea, acest lucru vă poate economisi o cantitate enormă de timp.

Creați și editați paginile site-ului dvs
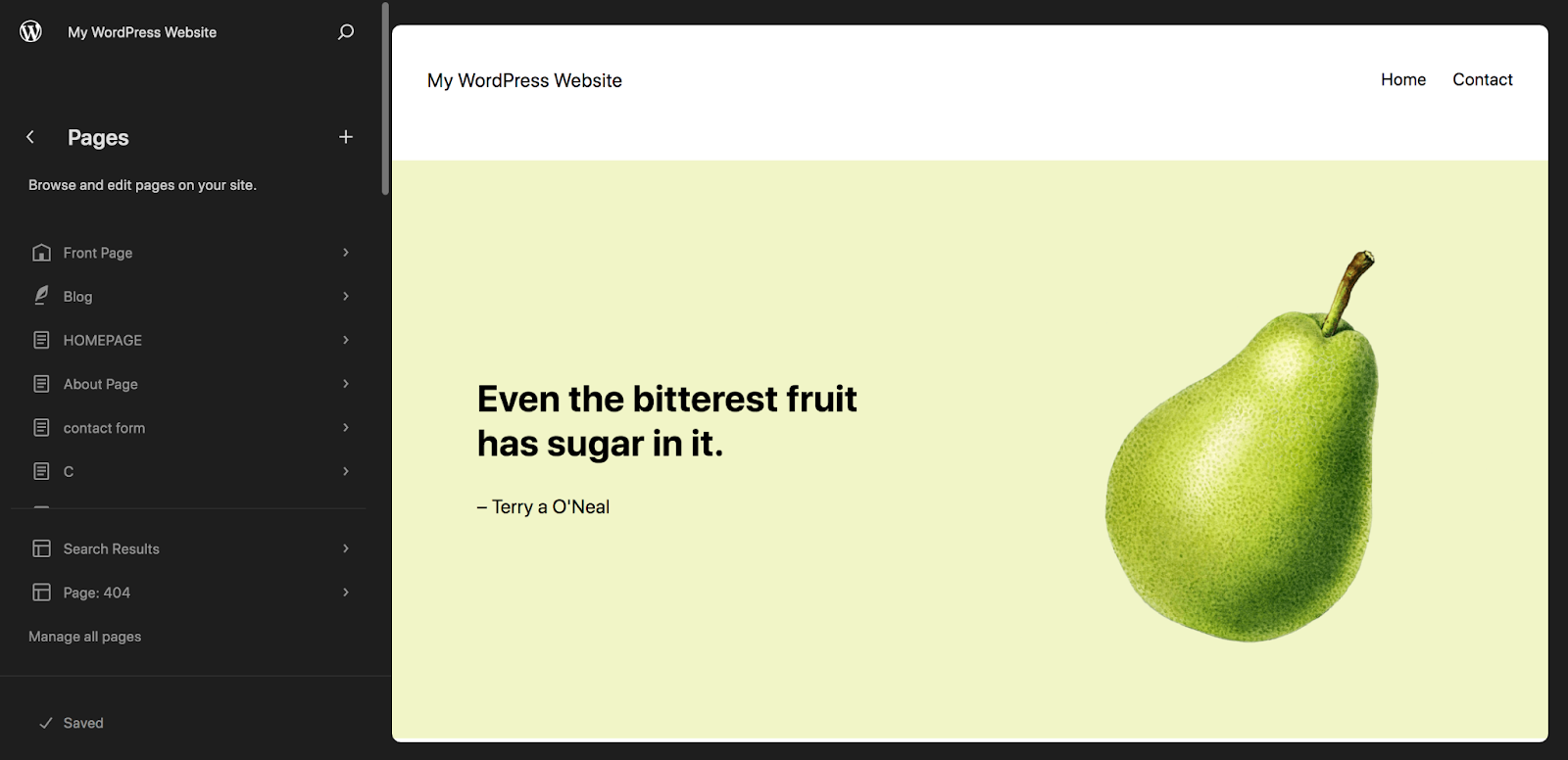
Înapoi în Editorul site-ului, veți vedea și o opțiune pentru Pagini. Aici veți vedea o listă a paginilor de pe site-ul dvs. web. Puteți să faceți clic pe unul pentru a vedea informațiile, a le edita sau a o muta în coșul de gunoi. Sau alegeți Gestionați toate paginile pentru a naviga la secțiunea Pagini din tabloul de bord WordPress.

Nu vom intra în crearea și editarea paginilor în acest articol special, deoarece puteți face acest lucru cu editorul de blocuri chiar dacă nu utilizați o temă de blocare. Pentru un tutorial complet, citiți ghidul nostru complet pentru editorul de blocuri WordPress.
Editați șabloanele incluse cu tema blocului
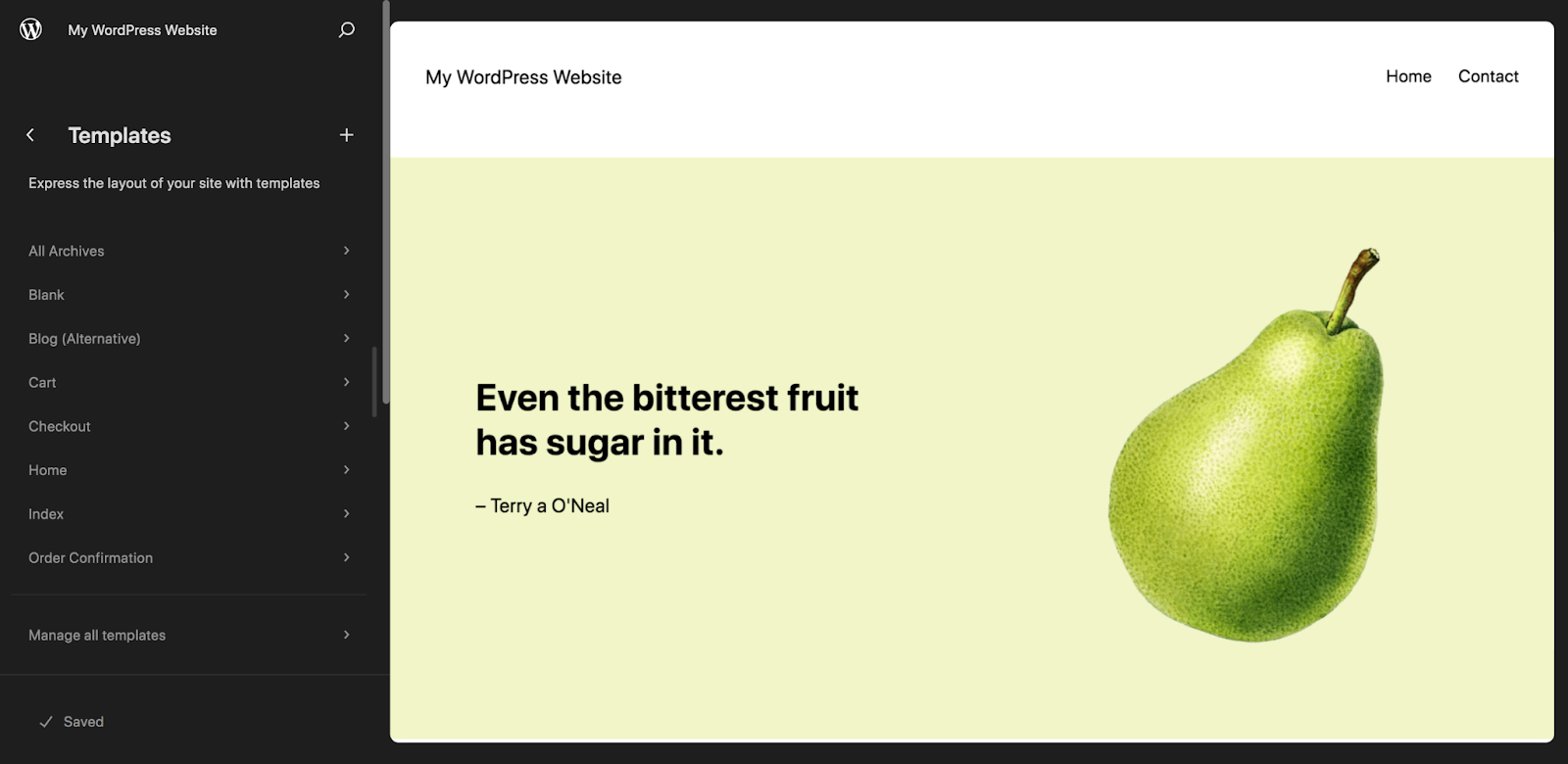
Acum, faceți clic pe Șabloane în Editorul site-ului. Aceasta vă va duce la o listă cu șabloanele incluse cu tema dvs.

Acestea vor varia în funcție de tema dvs., dar să aruncăm o privire la una standard: șablonul unic, care este folosit pentru postările de blog. După ce faceți clic pe Unic , veți vedea toate blocurile care există în mod implicit, inclusiv lucruri precum Blocul de titlu, blocul de conținut post și blocul de imagine recomandată.
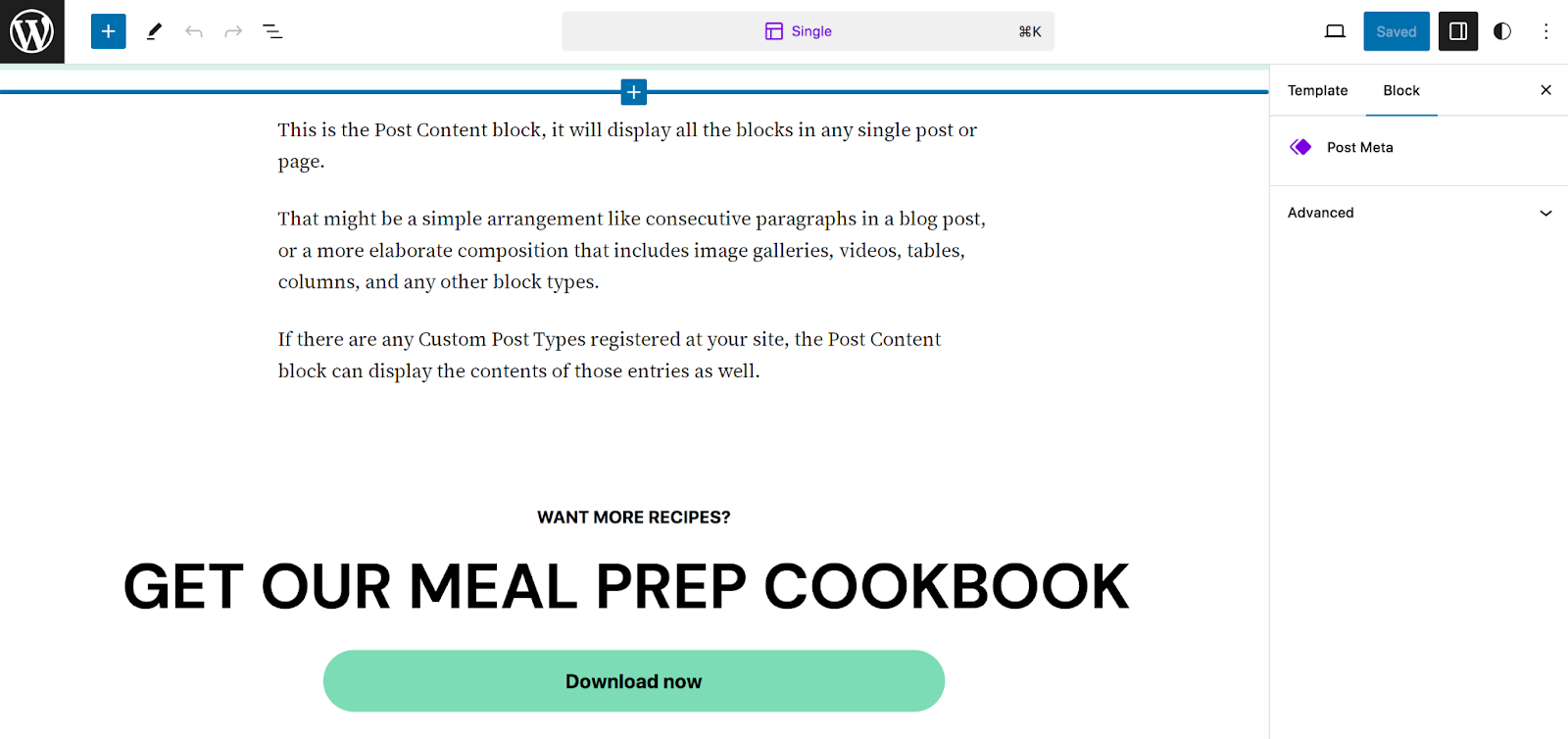
Puteți face modificări la acestea după cum credeți de cuviință. De exemplu, puteți muta imaginea prezentată sub titlu sau puteți schimba fontul textului postării de pe blog.
De asemenea, puteți adăuga blocuri noi la acest șablon. În exemplul nostru, de mai jos, am adăugat deja un îndemn care se va afișa în partea de jos a fiecărei postări de blog, înainte de comentarii.

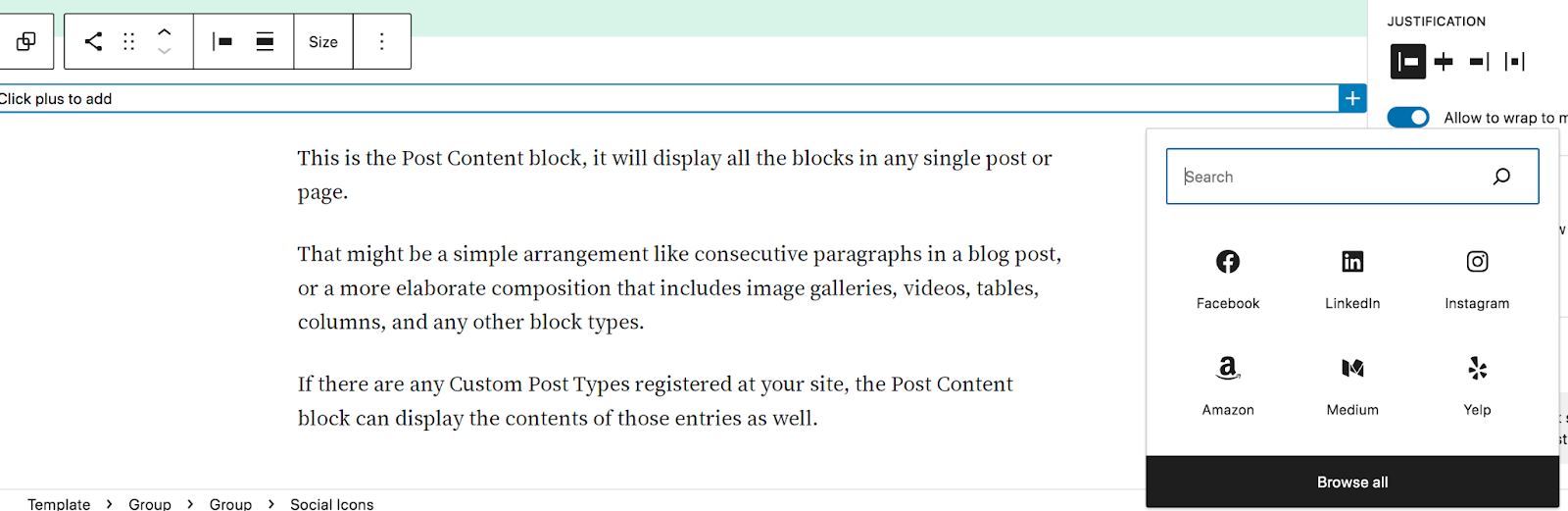
Acum, să adăugăm câteva pictograme de rețele sociale sub titlul postării de pe blog, astfel încât cititorii să poată naviga cu ușurință la conturile dvs. sociale pentru mai mult conținut. Pentru a face acest lucru, găsiți blocul Pictograme sociale și trageți-l direct sub blocul de titlu.
Faceți clic pe pictograma + din extrema dreaptă pentru a adăuga un cont social.

Puteți fie să selectați una din listă, să faceți clic pe Răsfoiți toate pentru a vedea toate opțiunile, fie să utilizați bara de căutare pentru a găsi pe cea pe care o căutați. Repetați acest lucru pentru toate conturile pe care doriți să le includeți.
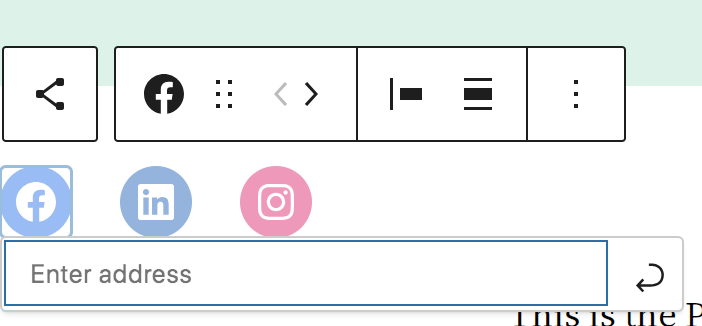
Apoi, faceți clic pe o pictogramă individuală pentru a adăuga un link la contul dvs.

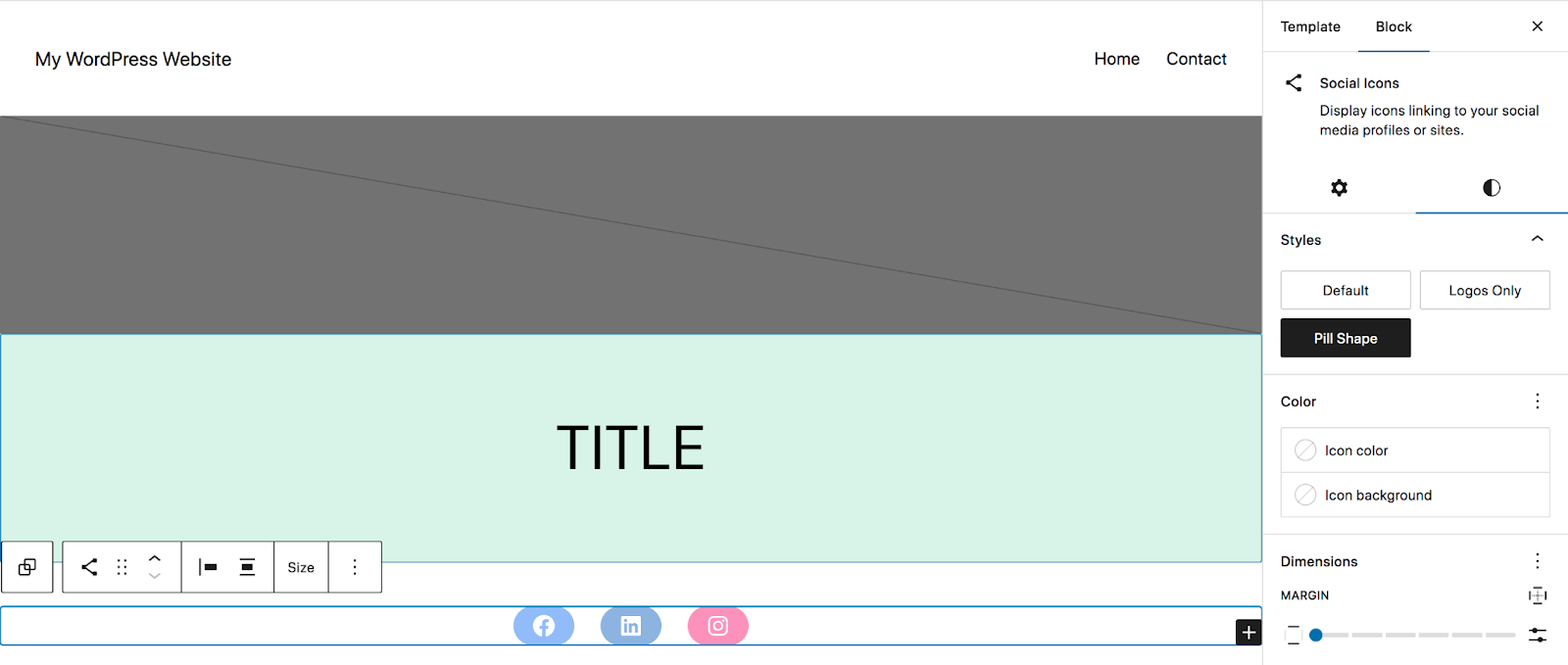
Puteți folosi bara de instrumente care apare deasupra blocului Pictograme sociale pentru a modifica alinierea, a muta pictogramele și multe altele. Sau, utilizați panoul Setări din dreapta pentru a face modificări suplimentare, cum ar fi forma și culoarea pictogramelor.

După ce ați făcut toate modificările, faceți clic pe butonul albastru Salvare din dreapta sus. Toate actualizările se vor reflecta în orice tip de postare care utilizează acel șablon.
Vă puteți imagina posibilitățile de a personaliza șabloanele atât de ușor. Creați rapid o pagină frumoasă, cu marca 404. Simplificați-vă procesul de checkout. Adăugați un îndemn la pagina dvs. de căutare. Includeți diagrame de mărimi pe toate paginile dvs. de produse. Opțiunile sunt cu adevărat nelimitate.
Editați modele și părți de șablon
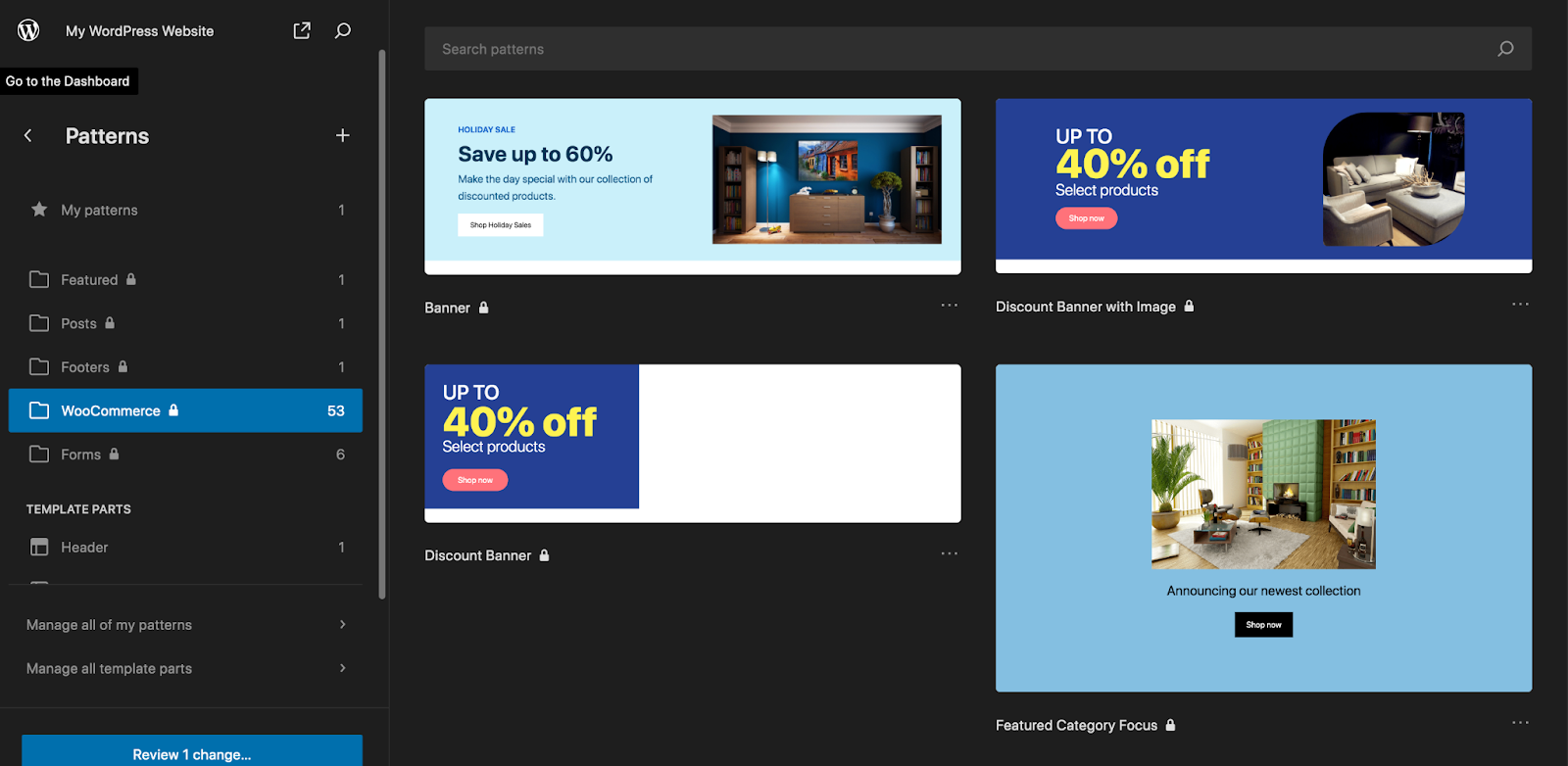
Înapoi în Editorul site-ului, deschideți secțiunea Modele . Aici, veți vedea o listă a modelelor dvs., care sunt în esență machete bazate pe blocuri pentru segmente ale paginilor dvs. - de exemplu, formulare, bannere și îndemnuri.

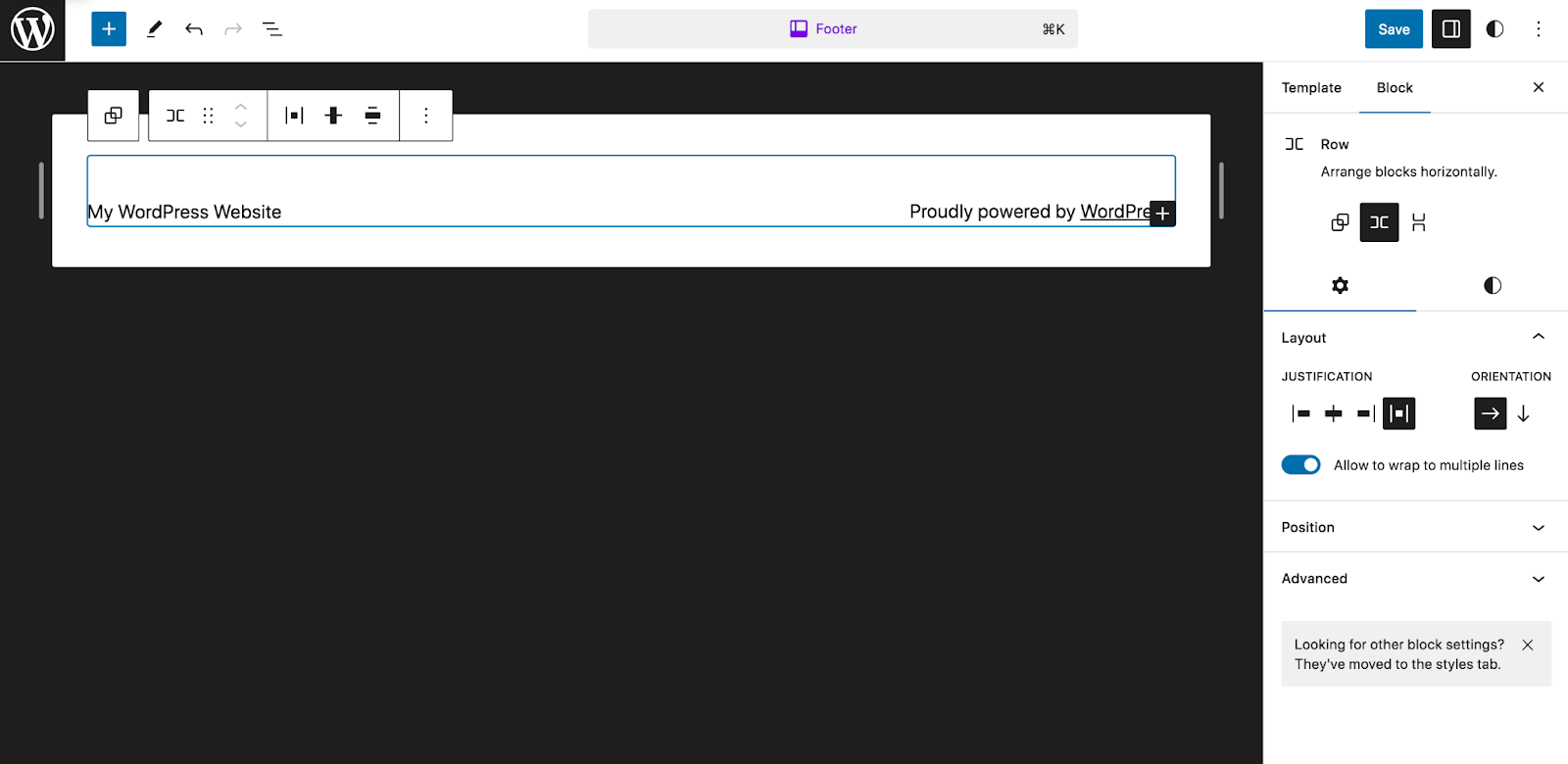
Părțile șablonului sunt compuse în mod similar din blocuri, dar fac de obicei parte din structura generală a site-ului, mai degrabă decât pagini și postări individuale - de exemplu antetul și subsolul. În scopul acestui tutorial, să deschidem partea șablon Subsol .

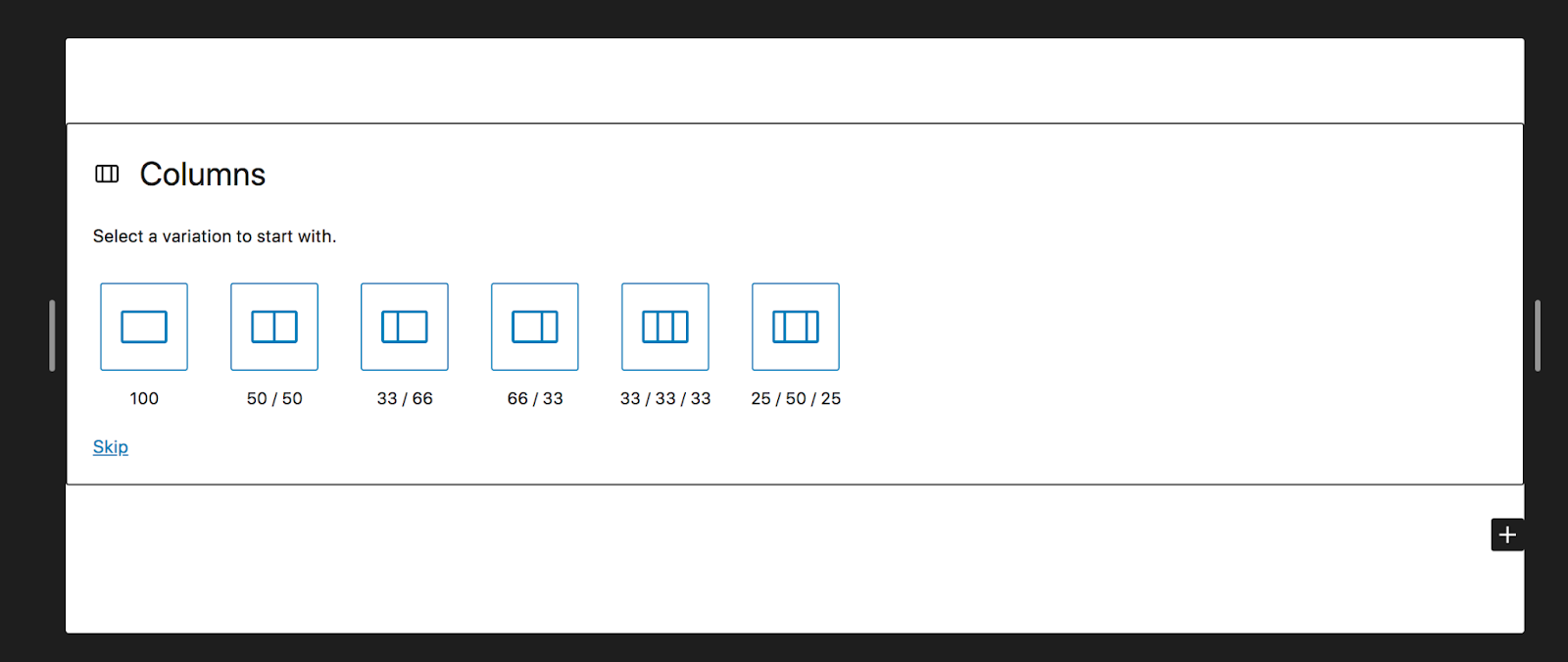
Veți vedea că este setat, în acest caz, să afișeze un bloc Titlu site și un bloc Paragraf. În schimb, să creăm ceva cu puțin mai mult conținut. În primul rând, vom elimina ceea ce există în prezent. Apoi, vom adăuga un bloc Coloane și vom selecta 33 / 33 / 33. Acest lucru va crea trei coloane de dimensiuni egale.

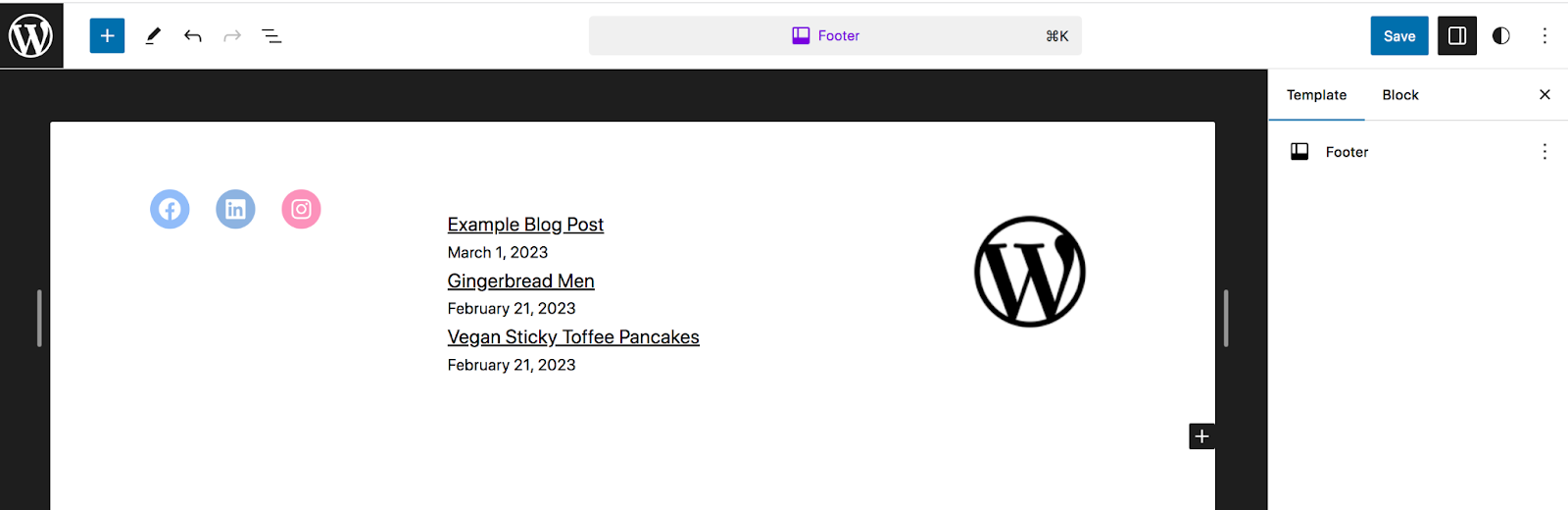
În prima coloană, vom adăuga un bloc Social Icons. În al doilea, vom adăuga un bloc Postări recente. Apoi, în al treilea, vom include sigla noastră.

Din nou, când dați clic pe Salvare, modificările se vor reflecta pe întregul site.
Avansat: Cum să creați o temă de bloc de la zero
Există mai multe situații în care este posibil să doriți să vă creați propria temă. Poate că sunteți dezvoltator și doriți să creați ceva personalizat pe care să îl puteți utiliza pentru site-urile clienților. Sau poate rulați mai multe site-uri web și doriți să utilizați aceeași temă, cu aceleași personalizări, în fiecare dintre ele. Din fericire, cu editarea completă a site-ului, acest proces nu este chiar atât de complicat pe cât ați putea crede.
Primul pas este să descărcați o temă de bloc pe care o alegeți ca punct de plecare. Apoi, faceți orice personalizări ale temei pe care le doriți, urmând pașii menționați mai sus.
Următorul pas este să instalați pluginul Create Block Theme, care este gratuit din depozitul WordPress. Odată ce pluginul este activat, accesați Aspect → Creați temă bloc în tabloul de bord WordPress.

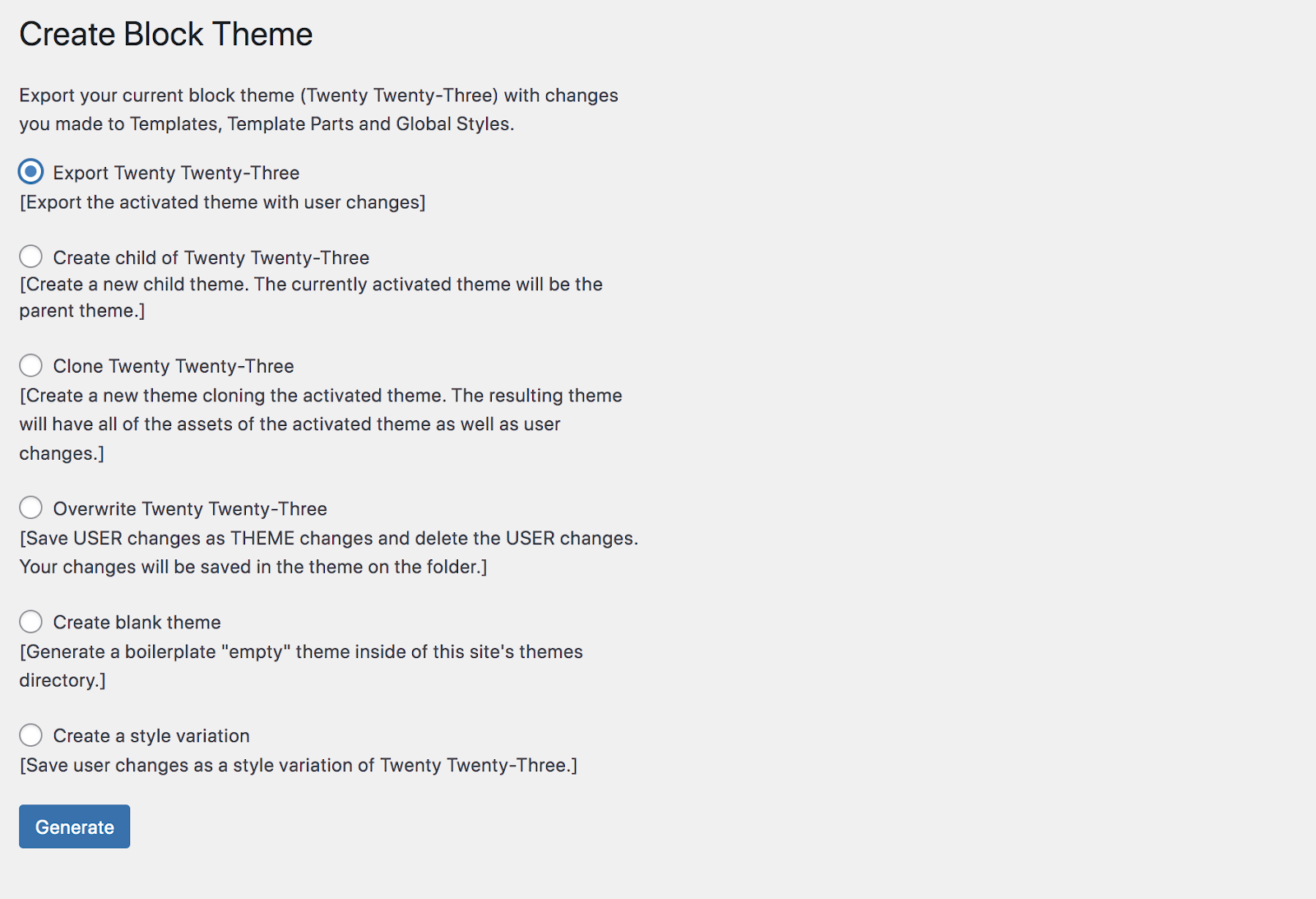
Veți vedea mai multe moduri prin care vă puteți exporta tema:
- Exportați (exportați tema activă cu modificările pe care le-ați făcut)
- Creați copil (creați o temă copil nouă cu tema activată ca părinte)
- Clonează (clonează tema activă)
- Suprascriere (salvați modificările utilizatorului pe măsură ce se schimbă tema și ștergeți modificările utilizatorului)
- Creați o temă goală (generați o temă goală în interiorul directorului de teme)
- Creați o variație de stil (salvați modificările utilizatorului ca o variație de stil a temei active)
În funcție de cel pe care îl alegeți, poate fi necesar să completați câteva câmpuri suplimentare, cum ar fi numele temei și numele autorului. Apoi puteți genera tema, o puteți descărca ca fișier .zip și o puteți utiliza pe orice site doriți.
Doriți să dezvoltați o temă bloc complet de la zero? Aflați totul despre crearea unei teme bloc din manualul de resurse pentru dezvoltatori WordPress.
Întrebări frecvente despre temele blocurilor
Mai ai întrebări? Să răspundem la unele obișnuite despre temele blocurilor.
Există limitări în utilizarea temelor bloc?
În general, temele de bloc sunt incredibil de flexibile. Acestea vă permit să creați orice fel de design doriți pentru site-ul dvs., chiar și fără a lucra cu cod.
Cu toate acestea, există unele plugin-uri care în prezent nu sunt compatibile cu temele de bloc. Exemple dintre acestea includ pluginuri care sunt concepute pentru editarea meniurilor clasice, gestionarea comentariilor care nu funcționează cu blocurile de comentarii și utilizarea WordPress Customizer.
Majoritatea pluginurilor WordPress consacrate, totuși, se adaptează pentru a funcționa perfect cu teme bloc și Editorul site-ului.
Temele de blocare sunt compatibile cu toate pluginurile WordPress?
În timp ce majoritatea pluginurilor consacrate funcționează perfect cu teme de bloc, există câteva cazuri în care ar putea fi necesar să găsiți o soluție alternativă. Exemplele includ:
- Un plugin care funcționează numai folosind widget-uri
- Un instrument care a fost conceput pentru a modifica meniurile clasice, mai degrabă decât blocul de navigare
- Un plugin de gestionare a comentariilor care nu funcționează cu blocurile de comentarii
- Un plugin care utilizează exclusiv Personalizatorul WordPress
Cu toate acestea, în majoritatea situațiilor, ar trebui să puteți utiliza instrumentele de care aveți nevoie.
Pot folosi CSS personalizat pentru a stila tema blocului?
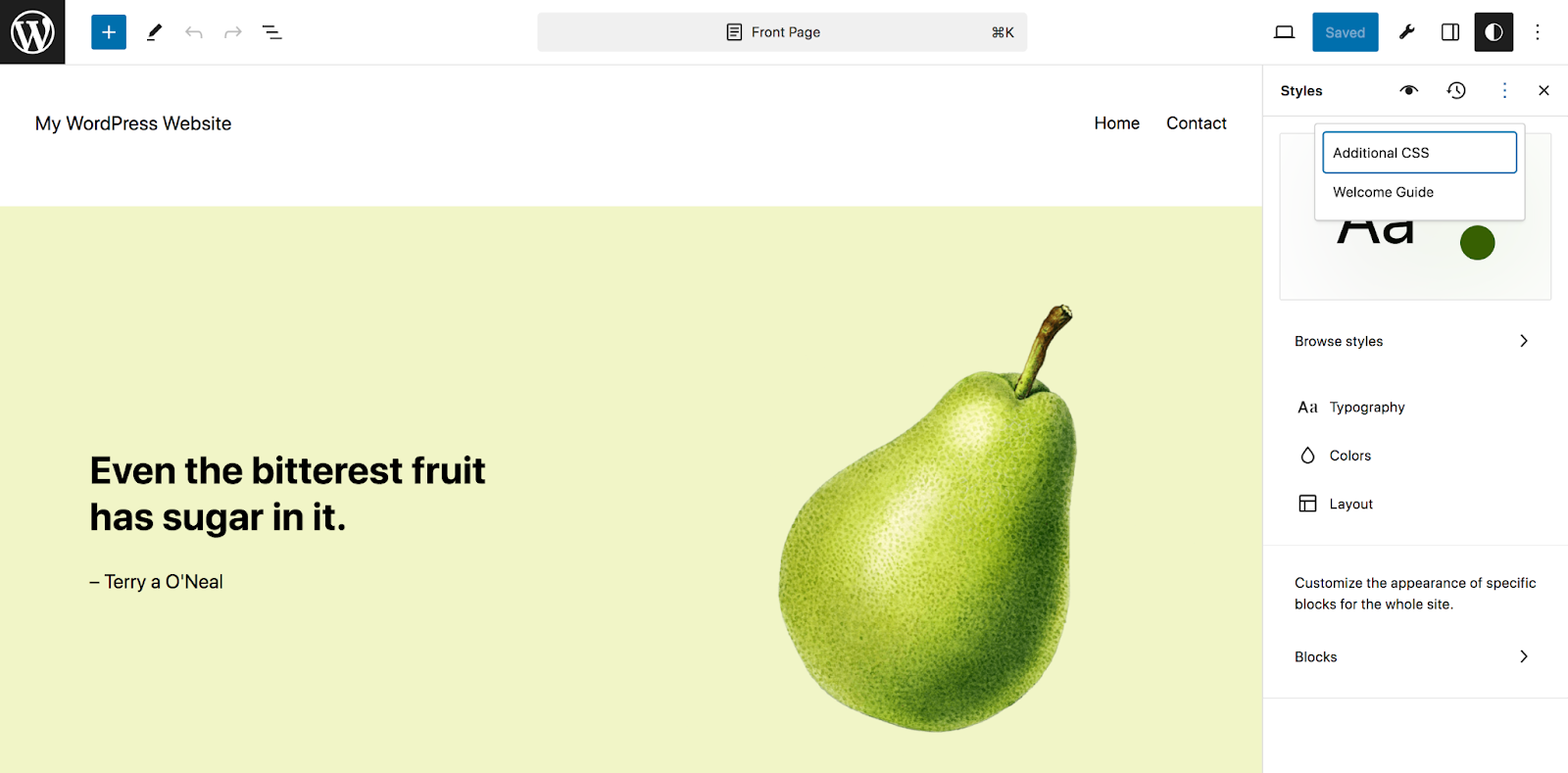
Da, absolut. Accesați Aspect → Editor și selectați Stiluri. Apoi, faceți clic pe pictograma „Editați stiluri” în formă de creion. Aceasta va deschide panoul Stiluri. Odată ajuns acolo, faceți clic pe elipsele verticale din dreapta sus, urmate de CSS suplimentar.

Acum, puteți adăuga orice CSS pe care doriți să personalizați aspectul site-ului dvs.
Pot folosi teme de bloc pentru a personaliza antetul și subsolul?
Da, tocmai aici strălucesc temele de bloc! Puteți crea antetul și subsolul pentru site-ul dvs., împreună cu meniurile de navigare, pur și simplu trăgând și plasând blocuri la locul lor.
În tabloul de bord, accesați Aspect → Editor → Modele. Sub Template Parts , veți vedea antetul și subsolul. Faceți clic pe oricare pe care doriți să îl editați, apoi utilizați blocurile așa cum ați face de obicei. Puteți citi secțiunea „Editați modele și părți de șablon” din acest articol pentru instrucțiuni mai detaliate.
Iată doar câteva exemple de moduri în care vă puteți îmbunătăți antetul și subsolul cu blocuri:
- Creați rapid meniuri de navigare
- Adăugați o bară de căutare pentru a facilita găsirea informațiilor
- Includeți pictograme de rețele sociale în antet sau subsol
- Afișează o listă cu postările recente în subsolul tău
- Adăugați o captură de e-mail la subsol
Opțiunile sunt nesfârșite!
Pot folosi teme de blocare pentru a configura meniul de navigare?
Da, poti. În tabloul de bord, accesați Aspect → Editor → Navigare. Acolo, veți putea adăuga pagini și link-uri la meniul dvs., veți stabili elemente pentru a crea submeniuri, veți elimina articole și multe altele.
Pot crea o temă de blocare pentru copii?
Da, puteți crea o temă copil cu o temă bloc ca părinte. Acest lucru vă permite să faceți modificări temei secundare fără a edita codul temei părinte. Multe teme vin deja cu o temă pentru copii. Dar puteți crea unul și folosind pluginul Creare temă bloc. Sau, dacă sunteți familiarizat cu codul, puteți face acest lucru manual.
Există probleme de performanță de care trebuie să fiți conștienți atunci când utilizați teme bloc?
În majoritatea cazurilor, utilizarea unei teme bloc va îmbunătăți performanța site-ului dvs. WordPress. Temele bloc încarcă stiluri doar pentru blocurile redate dintr-o pagină și nu sunt obligate să pună în coadă manual foile de stil - ambele îmbunătățesc timpul de încărcare.
Și, folosind o temă bloc, puteți accesa toate funcționalitățile și capabilitățile de design de care aveți nevoie fără a fi nevoie să instalați o grămadă de pluginuri diferite sau să utilizați instrumente de creare a site-urilor pline de funcții inutile.
Dacă doriți să îmbunătățiți și mai mult timpii de încărcare a site-ului dvs., puteți instala un plugin precum Jetpack Boost. Creat special pentru WordPress, încarcă leneș imaginile, îmbunătățește Core Web Vitals, include un CDN de imagine puternic și analizează viteza site-ului dvs., astfel încât să puteți aduce îmbunătățiri.
