Cum să adăugați butoane în WordPress: Îmbunătățiți-vă butoanele WordPress cu PostX
Publicat: 2023-05-17Blocul de butoane WordPress este un bloc puternic pentru WordPress, care duce personalizarea butoanelor la un nivel cu totul nou. Cu o gamă largă de opțiuni și funcții, vă permite să creați butoane atrăgătoare și interactive care să atragă vizitatorii site-ului dvs. Deci, cum să adăugați butoane în WordPress?
Utilizați următorii pași pentru a utiliza butoanele în WordPress
- Instalați PostX
- Adăugați blocul de butoane PostX
- Adăugați linkuri în butonul WordPress
- Personalizați blocul de butoane
Astăzi vom explora punctele importante ale blocului de butoane PostX, cum să adăugați butoane în WordPress folosind PostX. Fără alte prelungiri, să începem.
Cum să adăugați butoane în WordPress
Acum, vom explica cum să adăugați butoane pe site-urile WordPress. Urmați acest ghid pas cu pas și puteți adăuga butonul WordPress perfect pe site-ul dvs.
Tutorial video
Iată un tutorial video pentru a adăuga butonul WordPress pe site-ul dvs. web.
Pasul 1: Instalați PostX
Pentru a debloca funcțiile puternice ale PostX și pentru a profita de funcțiile sale, trebuie să instalați pluginul.
Pentru a instala și activa pluginul PostX Gutenberg Blocks:

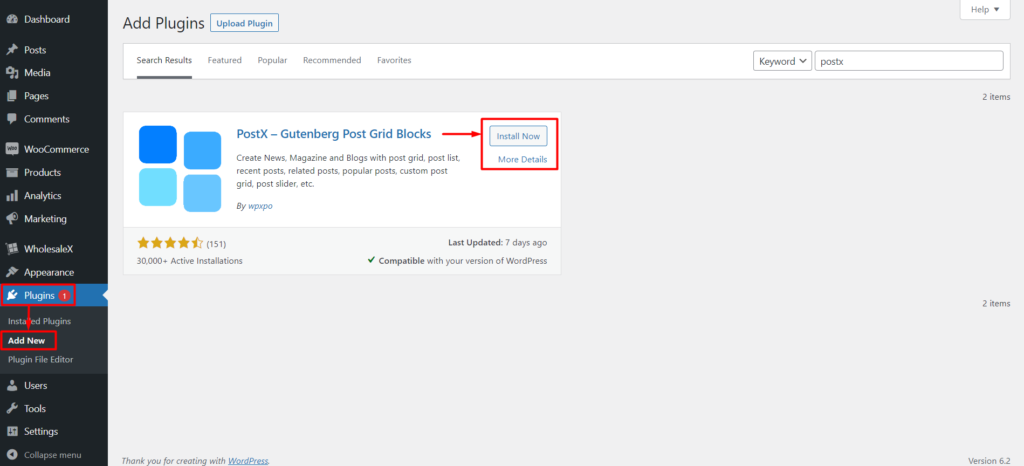
- Accesați Pluginuri → Adăugați nou.
- Căutați „PostX”.
- Faceți clic pe Instalare și apoi pe Activare.
Obțineți PostX Pro pentru a debloca toate funcțiile interesante și pentru a crea site-uri web uimitoare !
Acum sunteți gata să vă îmbunătățiți site-ul web cu butoanele WordPress.
Pasul 2: Adăugați blocul de butoane PostX
Am finalizat instalarea PostX. Iar butoanele sunt acum disponibile pentru utilizare împreună cu personalizarea extinsă. Deci, fără alte prelungiri, să vă arătăm cum să adăugați butoane în WordPress.

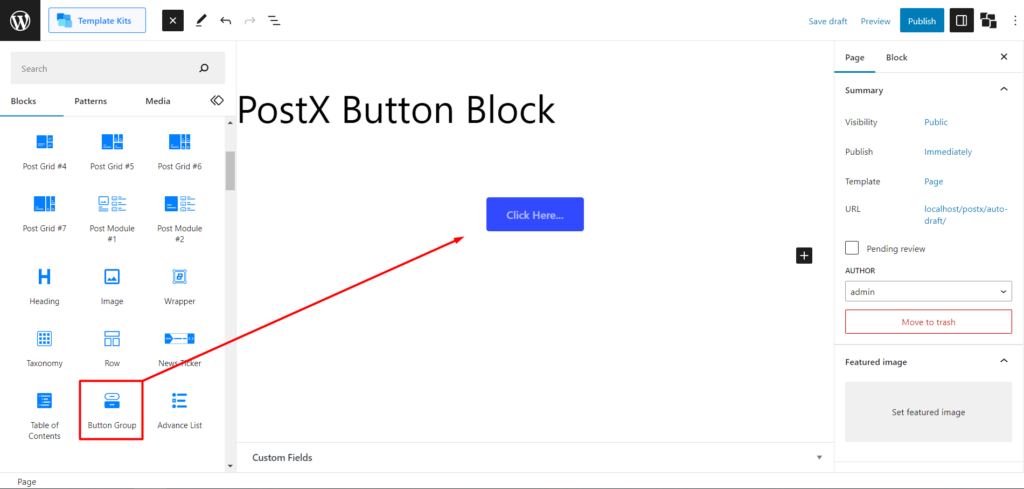
În primul rând, trebuie să accesați o pagină. Puteți accesa opțiunea de pagină WordPress și faceți clic pe Adăugare nou pentru a crea o pagină nouă. Apoi, căutați „Grup de butoane” pentru a selecta acest bloc. Și aceasta va adăuga butonul WordPress la pagină.
Pasul 3: Adăugați linkuri în butoanele WordPress
Hyperlinkarea unui buton sau, în termeni simpli, adăugarea de linkuri în butoanele WordPress este ușoară.

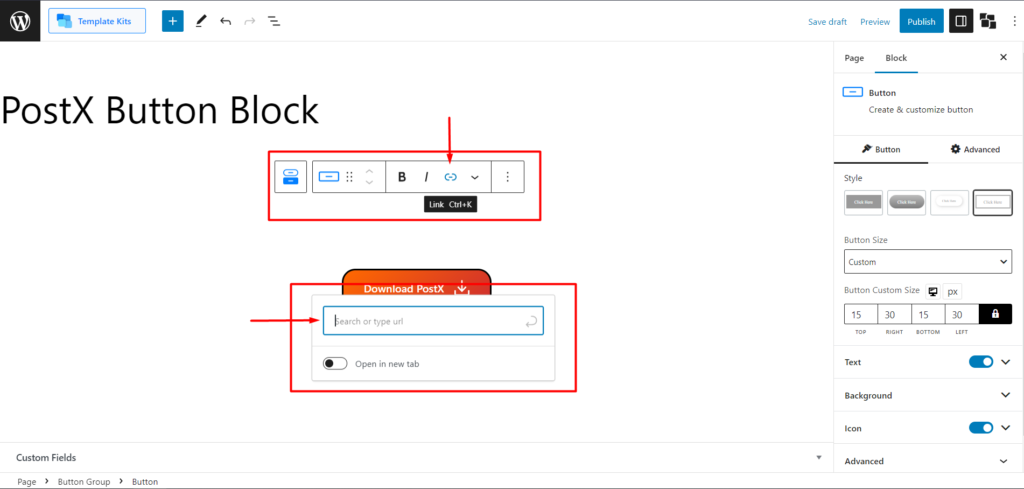
Trebuie să selectați mai întâi butonul și să selectați textele pe care doriți să le hyperlinkați. Acum, veți vedea indicația implicită pentru WordPress. Din sfatul explicativ, veți vedea opțiunea „Legătură” cu pictograma hyperlink. Pur și simplu faceți clic pe el pentru a deschide caseta URL și acolo adăugați linkul dorit pentru a adăuga link-uri în buton.
Pasul 4: Personalizați blocul de butoane
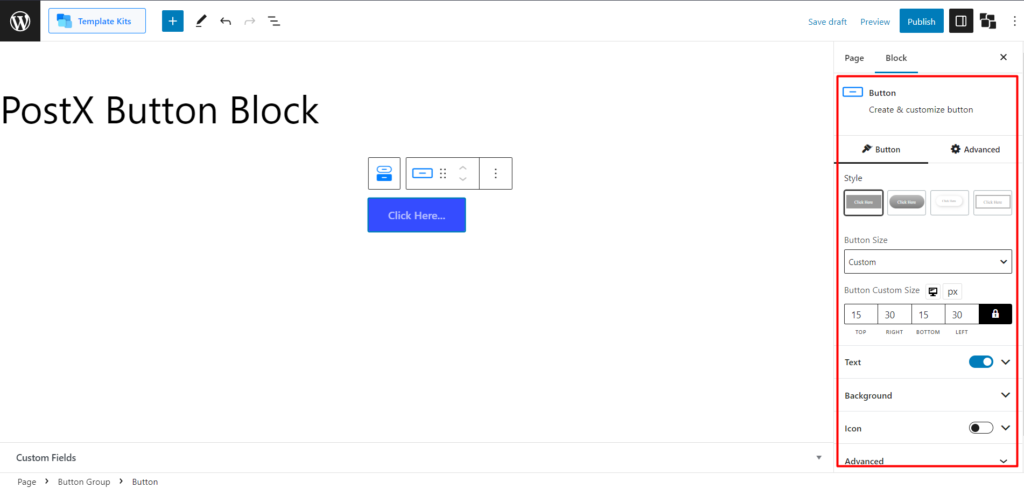
Odată ce selectați blocul, veți vedea toate opțiunile de personalizare în bara laterală din dreapta.

Există două tipuri de setări pentru acest bloc. Deoarece puteți adăuga mai multe butoane, acest bloc are setări separate pentru „Button” și „Button Group”.
Vă vom arăta toate opțiunile de personalizare și cum să le utilizați.
Setări de personalizare pentru un singur buton
Pentru a selecta și deschide setările pentru buton, trebuie să faceți clic pe butonul.
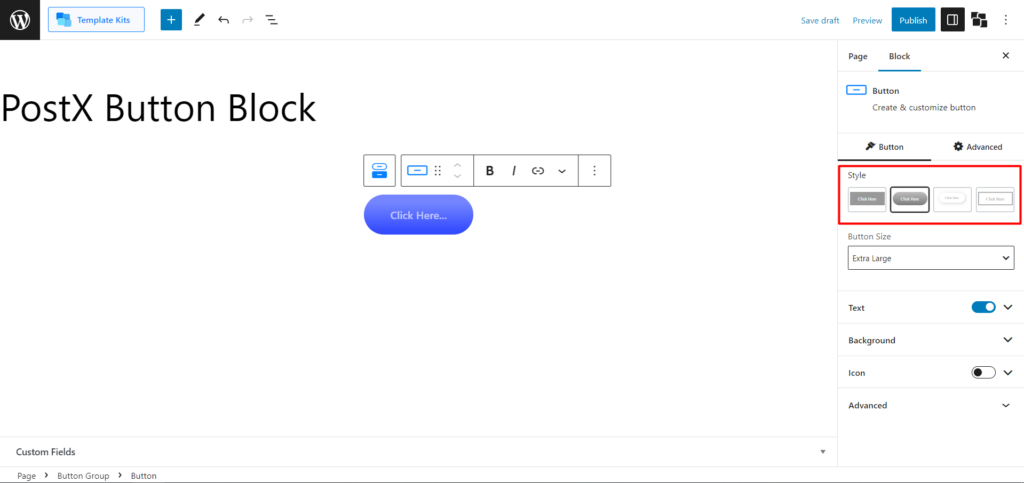
Stil
Mai întâi, faceți clic pe butonul pentru a obține opțiunea de personalizare. Prima setare pe care o veți vedea este opțiunile de stil. În prezent, are 4 opțiuni de stil. Îl poți alege pe cel care se potrivește cel mai bine designului site-ului tău.

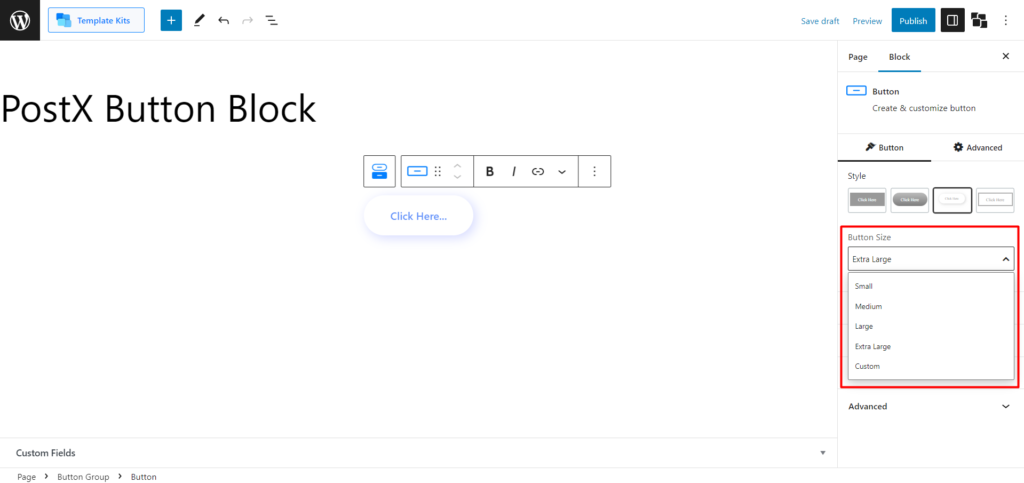
Dimensiune buton
Următoarea opțiune pe care o veți obține este schimbarea dimensiunii butonului. Veți obține în mod prestabilit Mic, Mediu, Mare, Extra Large și Personalizat. Veți obține dimensiunea presetată a butonului dacă selectați opțiunea de dimensiune Mic, Mediu, Mare sau Extra Large.

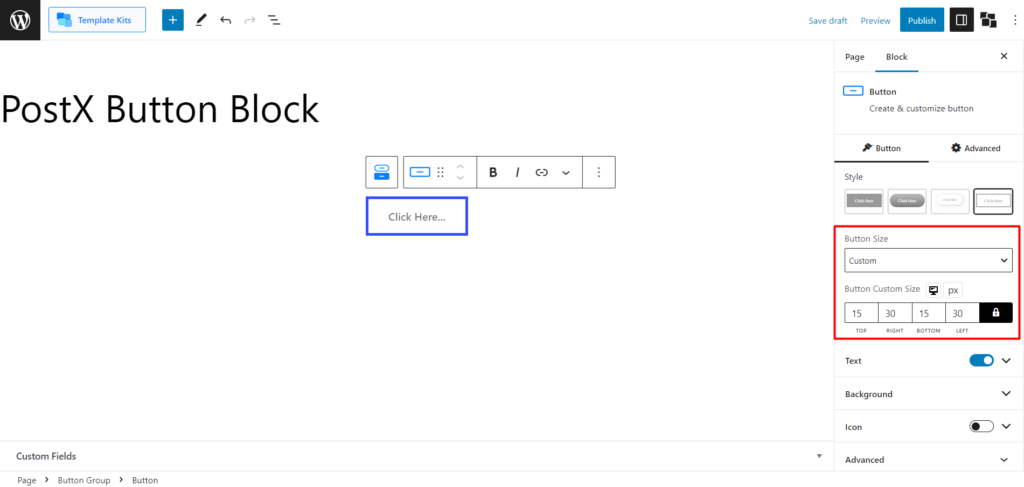
Dar dacă doriți să personalizați complet dimensiunea butonului, puteți face acest lucru selectând „Personalizat” și ajustându-i partea de sus, dreapta, jos și stânga pentru a seta măsurători orizontale și verticale.

Iată o perspectivă vizuală a diferitelor stiluri de butoane.
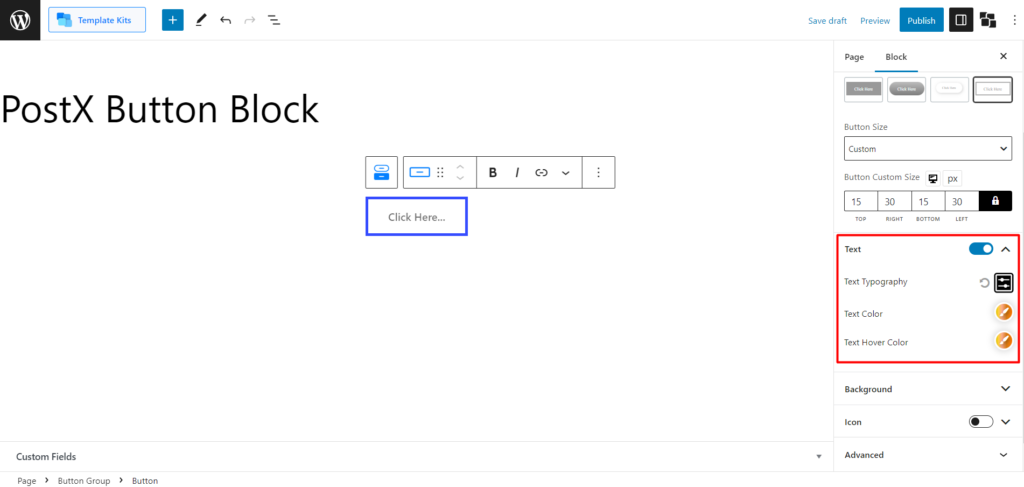
Text
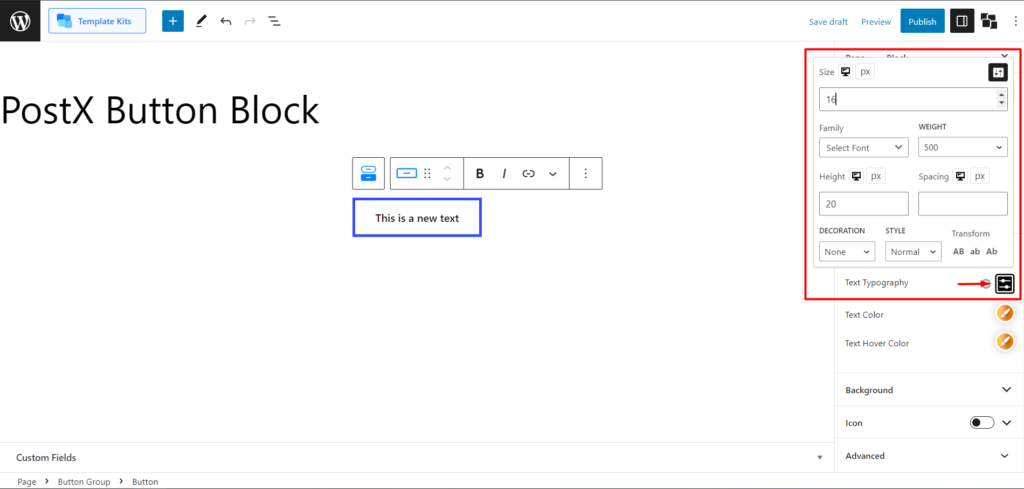
Apoi, veți obține setările de text. Acest lucru vă va permite să personalizați textul butonului în funcție de nevoile dvs. Veți vedea setările pentru „Tipografia textului”, „Culoarea textului” și „Culoare de trecere a textului”.

Dacă extindeți setarea Tipografie text, puteți modifica dimensiunea fontului (complet personalizabil), puteți selecta fonturi (inclusiv fonturi personalizate) , greutatea fontului, înălțimea, spațierea, decorarea textului și stilurile de text și le puteți transforma în majuscule, litere mici și caz de titlu.

Iată o perspectivă vizuală a efectului de hover.
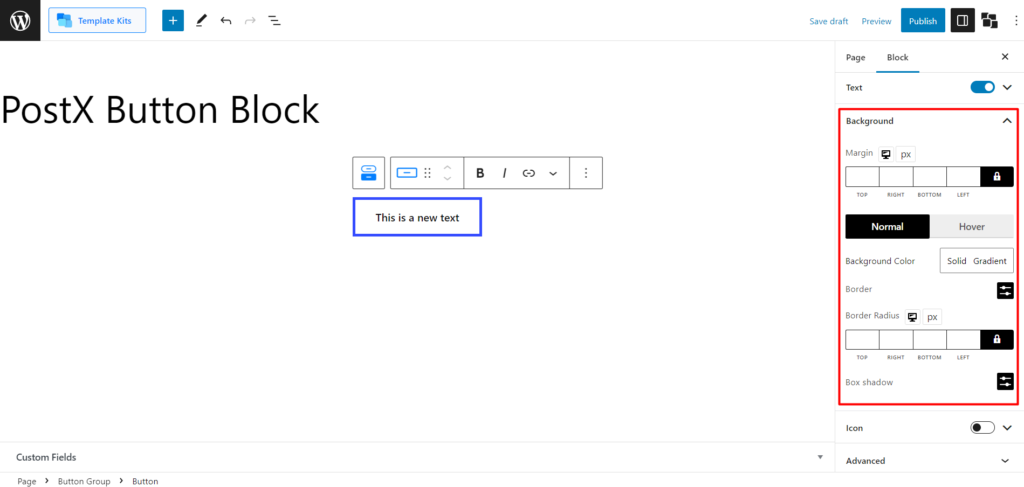
fundal
Această setare vă va permite să personalizați toate fundalurile acestui bloc de butoane.

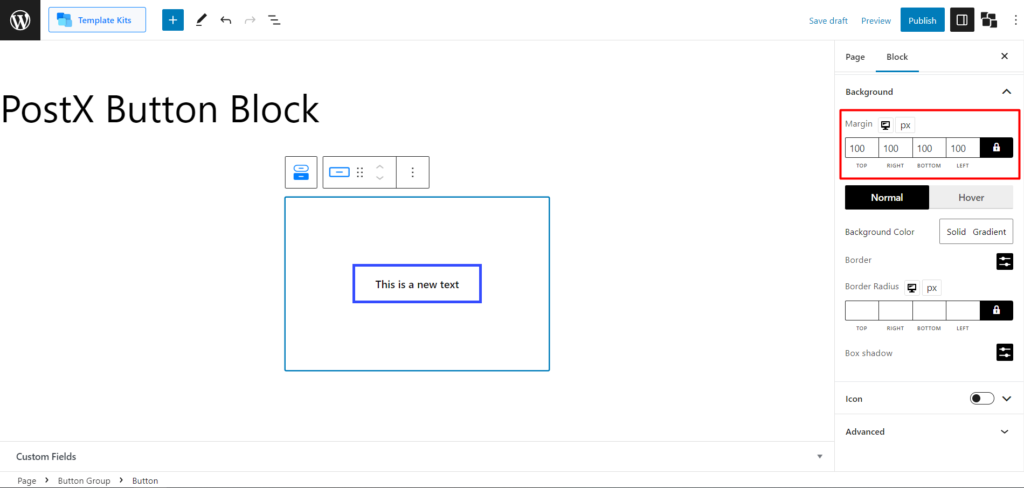
În primul rând, puteți seta butonul Marjă, care este complet personalizabil, pentru a obține plasarea perfectă pe orizontală și verticală.

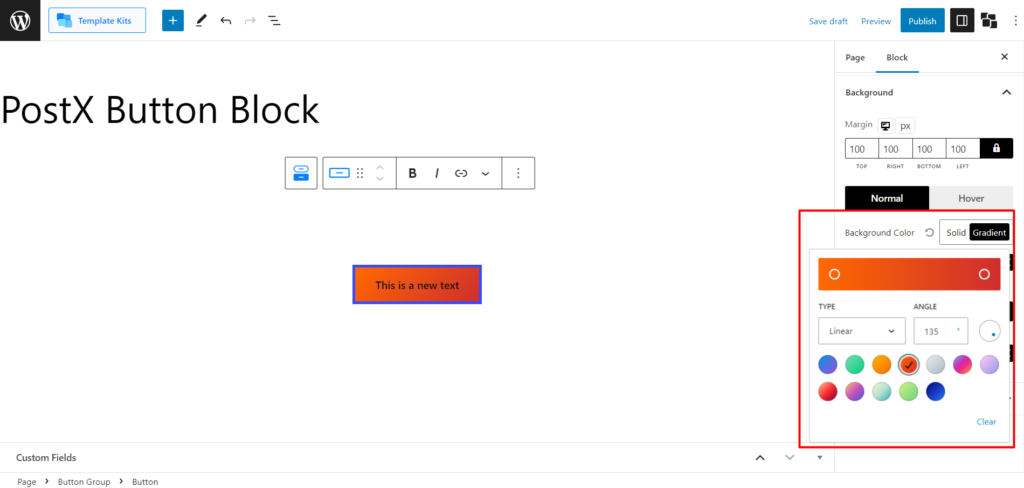
Apoi puteți schimba culorile butoanelor, atât solide, cât și gradiente. Faceți clic pe fiecare pentru a deschide paleta de culori.

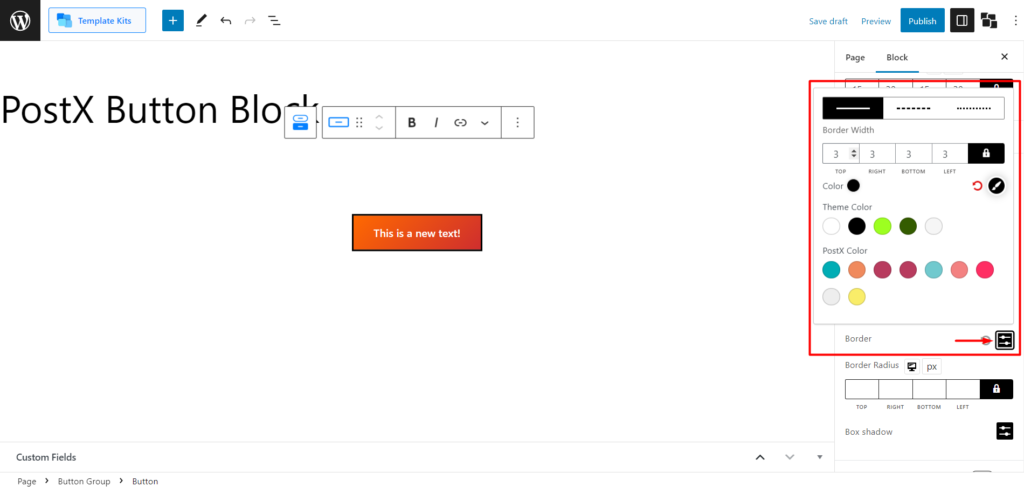
După aceea, puteți ajusta marginea acestui buton. Această setare include stiluri de chenar (3 stiluri prefabricate), lățimea chenarului și culoarea.

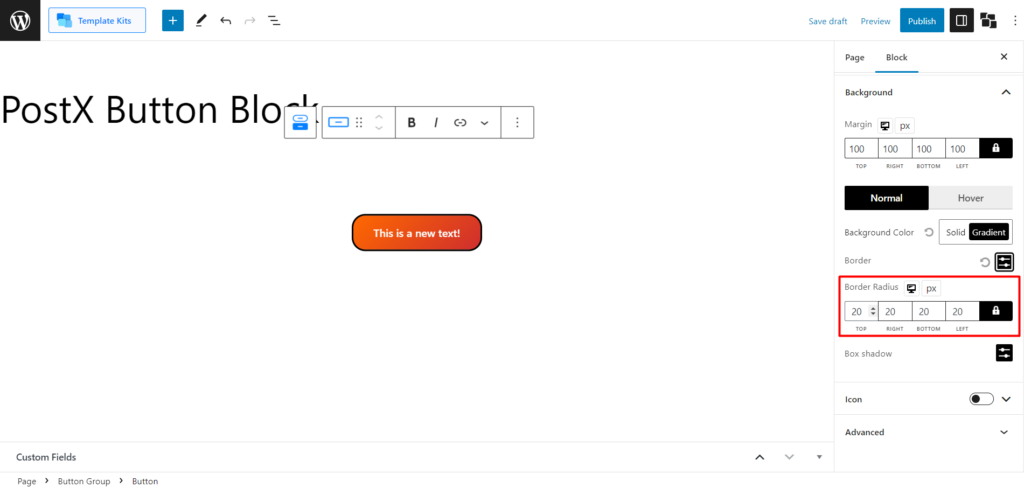
Și, de asemenea, ajustați raza marginii butonului selectat.

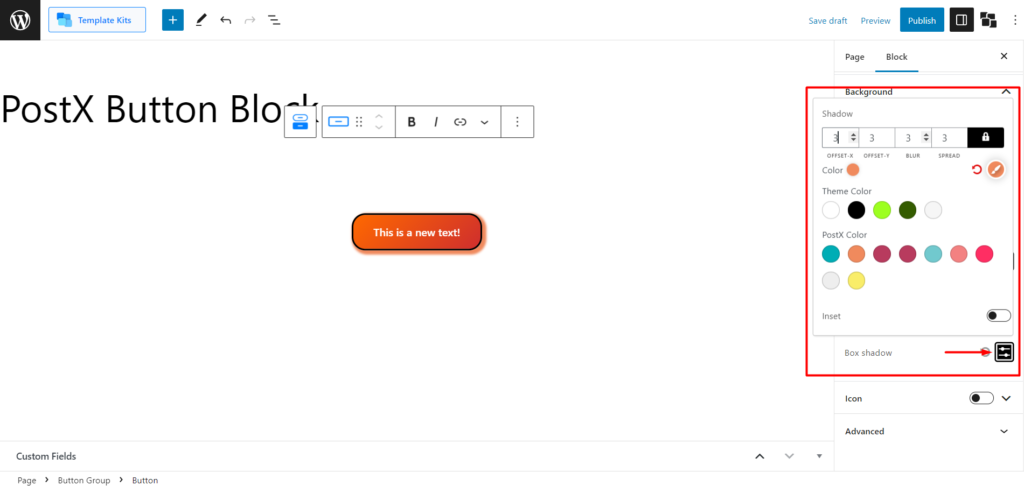
De asemenea, veți obține setarea Box Shadow. Extinderea acestuia vă va permite să ajustați „Offset-X”, „Offset-Y”, „Blur” și „Spread”.


De asemenea, puteți seta culoarea umbrei. Și veți obține comutatorul „Inset” dacă doriți ca butonul să umbrească spre interior și nu spre exterior.
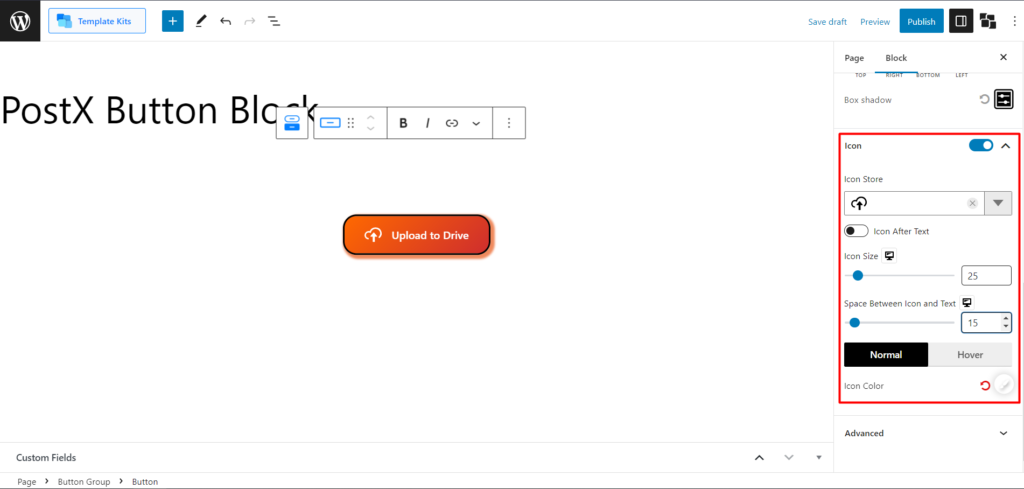
Pictogramă
Ultima setare pe care o veți obține în setările butoanelor este setarea pictogramei. Trebuie să activați bara de comutare pentru ao utiliza. Și odată ce extindeți setarea, veți vedea meniul „Magazin de pictograme”, unde puteți selecta pictograme dintr-o bibliotecă vastă.

Există un buton pentru a schimba pictograma de înainte cu după text.
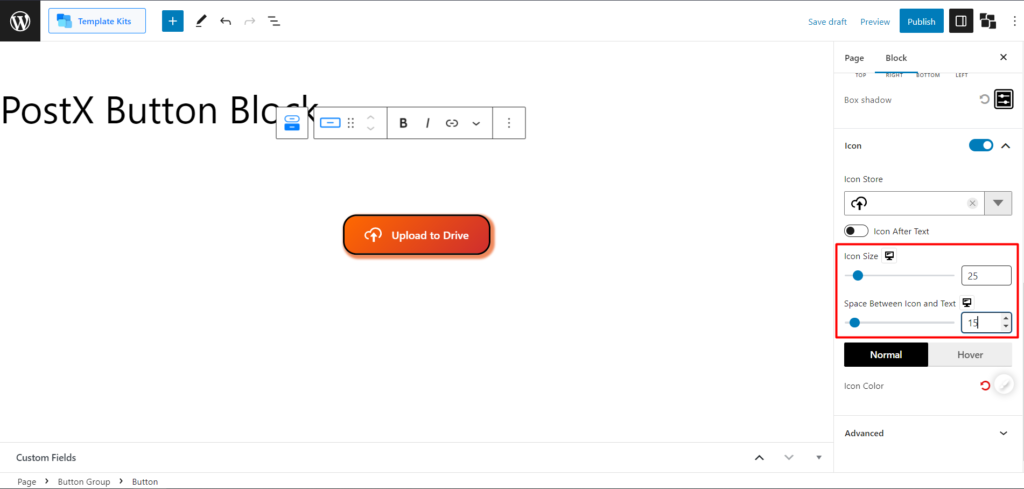
Puteți modifica dimensiunea pictogramei și puteți ajusta spațiul dintre pictogramă și text.

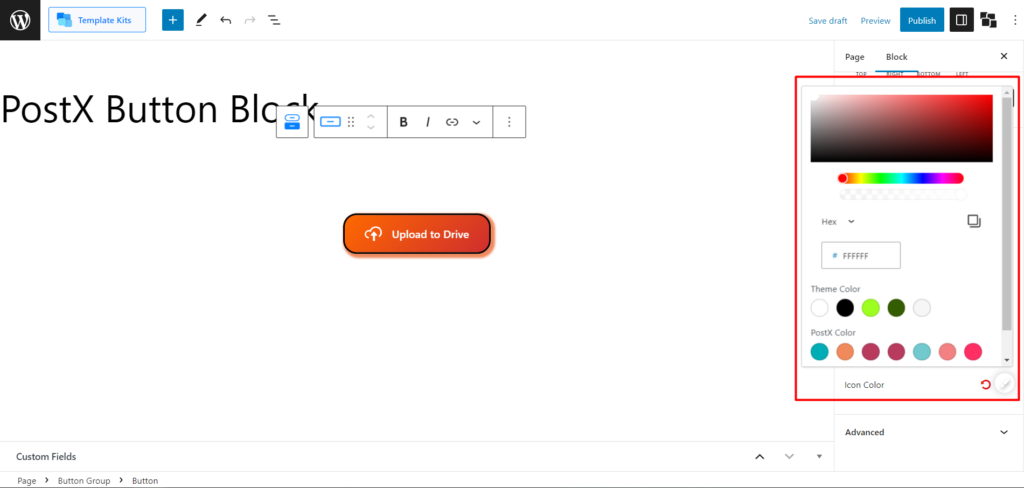
Și, de asemenea, puteți schimba culoarea pictogramei atât în normal, cât și în hover. Trebuie să faceți clic pe pictograma personalizare culori pentru a deschide paleta de culori.

Setări de personalizare pentru grupul de butoane (mai multe butoane)
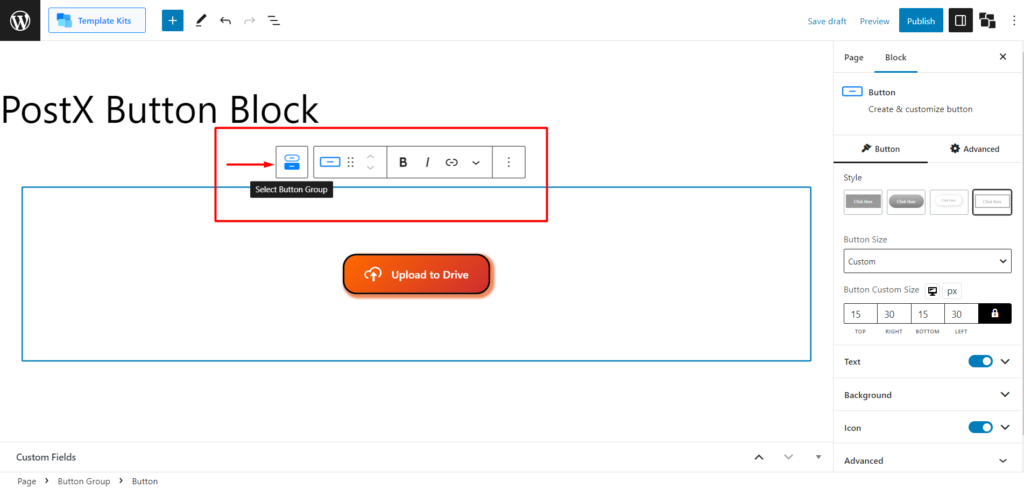
Pentru a selecta grupul de butoane, veți vedea o pictogramă „Selectați grupul de butoane” în balonul WordPress implicit.

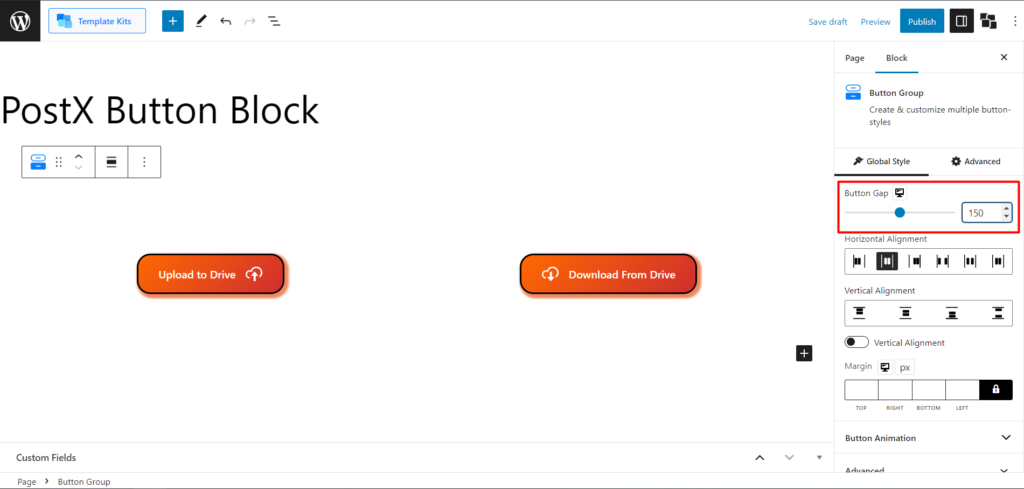
Buton Gap
După selectarea grupului de butoane, veți găsi setarea Button Gap. Această setare ajută la setarea decalajului dintre 2 și mai multe butoane.

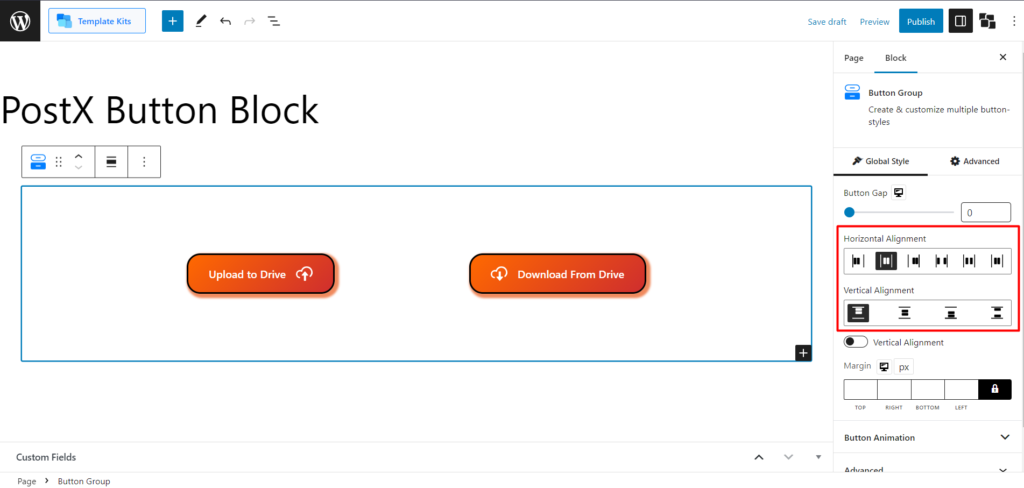
Alinierea orizontală și verticală
Aici, puteți ajusta alinierea orizontală și verticală a mai multor butoane.

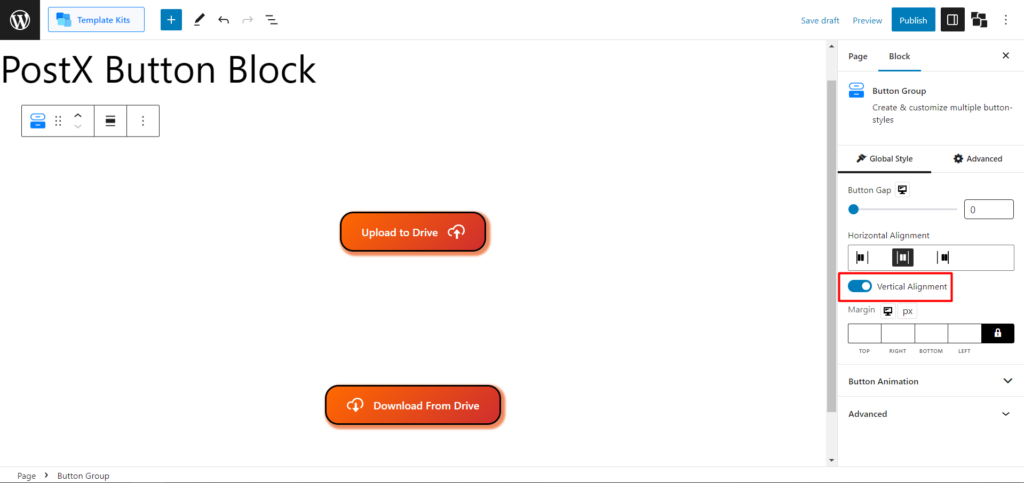
De asemenea, puteți comuta alinierea verticală pentru a seta butoanele pe verticală.

Marja
De asemenea, puteți ajusta marginea întregului grup de butoane din această setare.
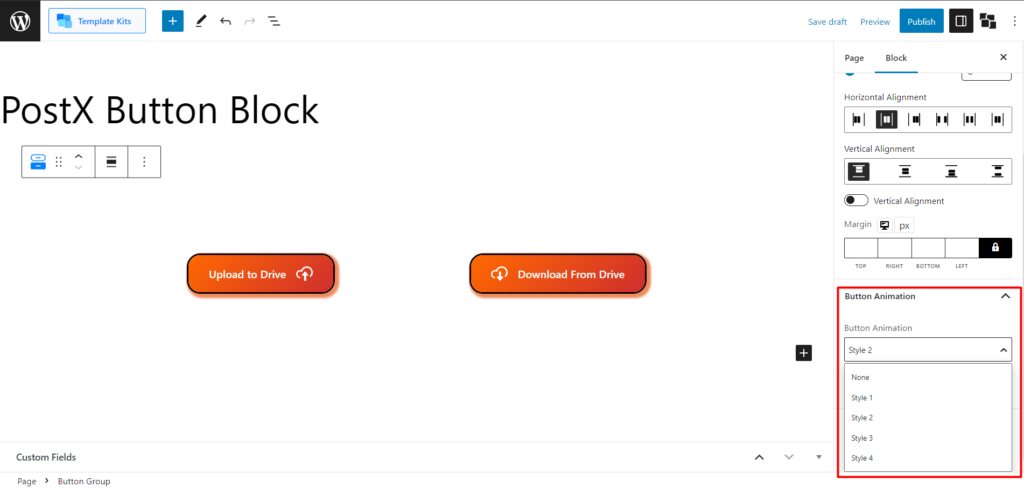
Animație cu butoane
Aceasta este una dintre cele mai interesante setări din blocul de butoane. În prezent, veți obține 4 animații setate în blocul de butoane WordPress. Și fiecare dintre ele oferă o abordare diferită atunci când treci cu mouse-ul peste butonul. De asemenea, puteți ajusta poziția animației cu glisorul Button Transformation.

Iată o imagine a animațiilor butoanelor.
Și asta este tot ce vei obține cu blocul WordPress Button. Acum știți cum să adăugați butoane WordPress cu PostX.
Obțineți PostX Pro pentru a debloca toate funcțiile interesante și pentru a crea site-uri web uimitoare !
Concluzie
Acum că știți cum să adăugați butoane în WordPress, blocul Button oferă opțiuni avansate de personalizare, inclusiv stiluri de butoane, integrare de pictograme, fundaluri gradiente, efecte de trecere cu mouse-ul, tipografie avansată, funcționalitate grup de butoane și animații. Puteți crea butoane uimitoare de distribuire socială sau chiar puteți implementa un buton de încărcare complet personalizat pe site-ul dvs.
Cu acest instrument puternic, puteți crea butoane atractive și captivante din punct de vedere vizual, care îmbunătățesc experiența utilizatorului site-ului dvs. web. Profită de blocul WordPress Button de la PostX pentru a elibera puterea butoanelor personalizabile în WordPress.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Vă prezentăm Actualizarea interfeței ușor de utilizat PostX

Gutenberg Post Blocks – #1 cel mai bun plugin pentru Post Blocks

Cum să creezi un șablon de pagină WordPress în tema Twenty Twenty-Two

Actualizare importantă de securitate pentru PostX și ProductX
