Cum să creezi o temă pentru copii WordPress (tutorial pas cu pas)
Publicat: 2022-07-12Una dintre cele mai bune părți ale utilizării WordPress este că sunteți liber să alegeți dintre mii de teme. Și mai bine, puteți personaliza complet opțiunea aleasă, până la modificarea codului acesteia. Dar dacă veți face modificări semnificative unei teme, va trebui să știți cum funcționează temele copii WordPress.
O temă copil este o „copie” pe care o puteți folosi pentru a adăuga orice personalizări la o temă WordPress. Utilizarea unei teme secundare vă împiedică să pierdeți setările personalizate dacă actualizați tema părinte (ceea ce ar trebui să se întâmple des!).
În acest articol, vom explica ce este o temă copil WordPress și când să o folosim. Vă vom arăta apoi cum să creați o temă copil în WordPress pas cu pas, cum să o personalizați și multe altele.
Ce este o temă copil în WordPress?
Când vine vorba de teme WordPress, există atât teme pentru părinți, cât și pentru copii. O temă părinte este orice temă obișnuită, autonomă. Vine cu un set unic de fișiere de configurare, foi de stil și șabloane de pagină.
O temă copil moștenește toate caracteristicile părintelui său. WordPress o va recunoaște ca o temă diferită, chiar dacă este identică din punct de vedere funcțional și stilistic. Această diferențiere între teme înseamnă că poți personaliza copilul fără a-l afecta pe părinte.
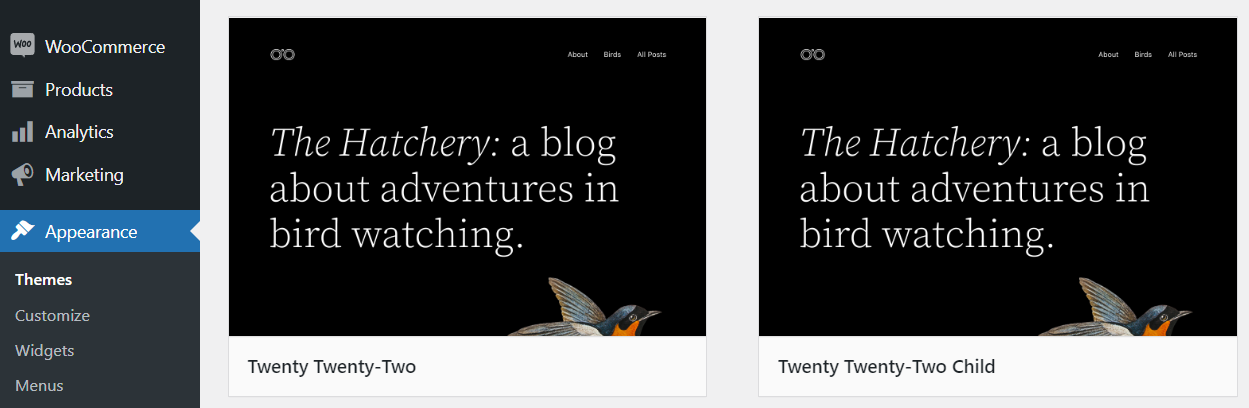
Aici, avem un exemplu de site web WordPress care folosește tema Twenty Twenty-Two . După cum puteți vedea, există și o temă pentru copii Douăzeci și douăzeci și doi :

Când ar trebui să utilizați o temă pentru copii?
La prima vedere, o temă de copil ar putea părea puțin redundantă. La urma urmei, dacă o temă moștenește configurația și stilul părintelui ei, va arăta și va funcționa identic. Dar temele pentru copii îndeplinesc un rol vital în dezvoltarea WordPress.
Când actualizați o temă, pierdeți toate completările personalizate pe care le-ați făcut la codul acesteia. Asta pentru că WordPress înlocuiește acele fișiere cu versiuni noi în timpul procesului de actualizare. Aceasta este o mare problemă dacă ești genul de persoană căruia îi place să personalizeze temele pentru a se potrivi nevoilor tale.
Temele copil rezolvă această problemă, separând șabloanele de bază și permițându-vă să utilizați o temă care pur și simplu „trage” codul și stilurile de la părinte. În loc să personalizați tema părinte, utilizați copilul pentru a face orice modificări ale codului.
Această abordare vă permite să actualizați teme fără să vă faceți griji că vă pierdeți personalizările. Acest lucru este esențial, deoarece eșecul actualizării temelor poate duce la vulnerabilități de securitate și probleme de compatibilitate cu site-ul dvs. web.
Cum se creează o temă copil în WordPress
Acest tutorial WordPress cu tema copil va include instrucțiuni pas cu pas pentru întregul proces. Să începem prin a juca în siguranță și să creăm o copie de rezervă completă a site-ului dvs.
Pasul 1: Faceți o copie de rezervă a site-ului dvs. WordPress
Ori de câte ori sunteți pe cale să faceți modificări majore site-ului dvs., vă recomandăm să faceți mai întâi copii de rezervă pentru toate fișierele acestuia. O copie de rezervă completă a site-ului web poate fi utilă dacă întâmpinați erori. În loc să petreceți ore întregi pentru depanarea, puteți pur și simplu să vă reveniți site-ul la starea sa înainte de modificări.
Există mai multe moduri de a crea copii de rezervă WordPress, inclusiv folosind Jetpack. În mod ideal, ar trebui să faceți copii de rezervă ale site-ului dvs. în mod regulat, chiar dacă nu intenționați să faceți actualizări masive.
Pasul 2: Creați un folder pentru tema copilului dvs
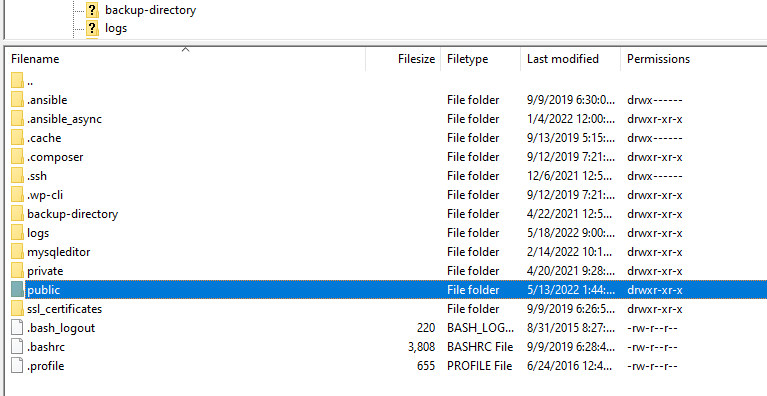
Fiecare temă WordPress are propriul folder. Pentru a-l găsi, va trebui să vă conectați la site-ul dvs. web prin File Transfer Protocol (FTP) și să deschideți directorul rădăcină WordPress. Directorul respectiv ar trebui să se numească www, public_html , public sau numele site-ului dvs.

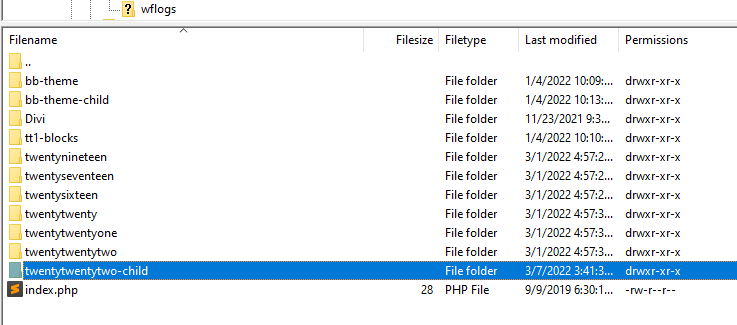
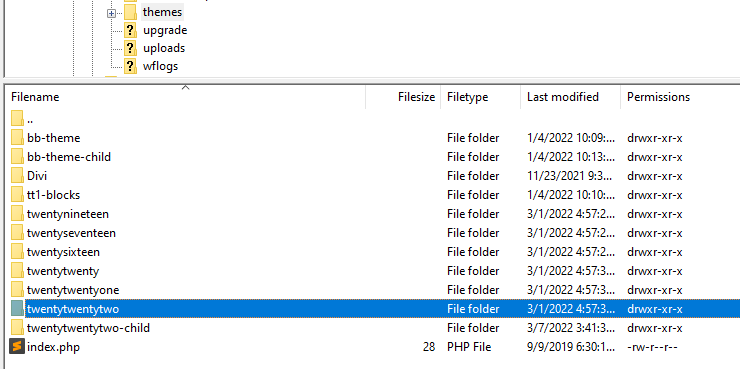
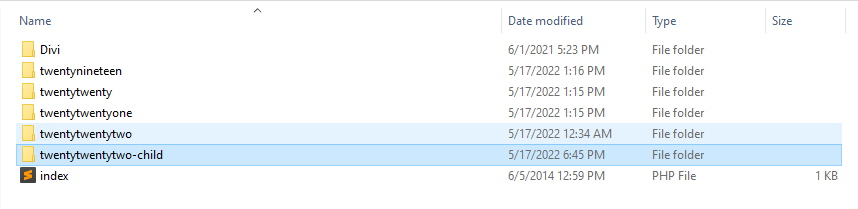
În acel director, navigați la folderul wp-content/themes . Aici veți găsi o listă de foldere corespunzătoare fiecărei teme (atât active, cât și inactive).
Continuați și creați un folder nou în directorul de teme . Vă recomandăm să-l denumiți după tema părinte și să adăugați la ea sufixul – copil .

Acum introduceți folderul, care ar trebui să fie gol în această etapă. Vom adăuga două fișiere înăuntru.
Pasul 3: Creați un style.css fișier pentru tema copil
Fiecare temă are o foaie de stil sau un fișier style.css . Aici adăugați toate CSS-urile pe care doriți să le utilizați pentru a personaliza tema. Pentru o temă copil, fișierul style.css este și locul în care declarați tema părinte folosind un antet.
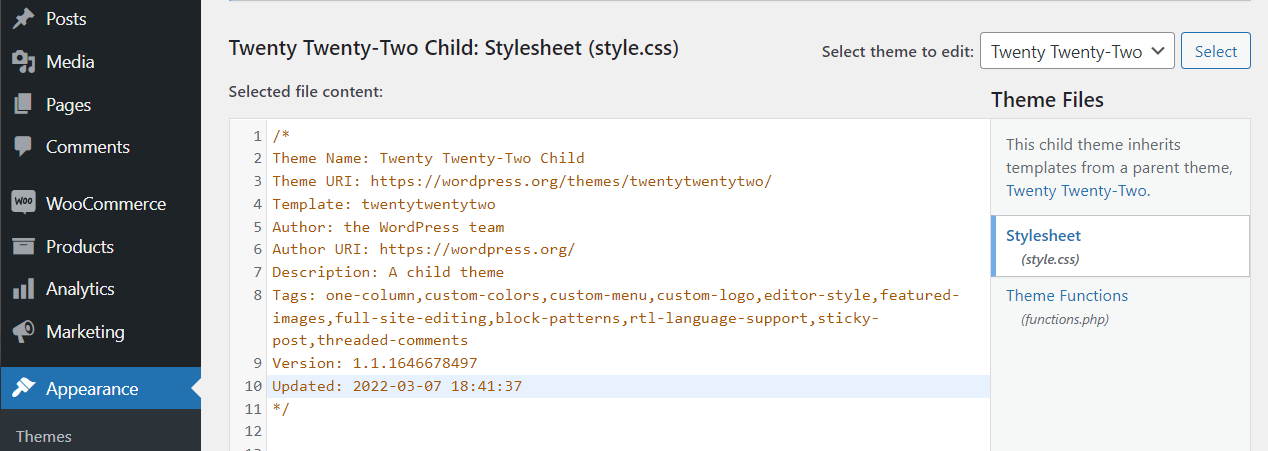
Creați un fișier nou numit style.css în directorul temei copil și deschideți-l. Acum copiați și inserați următorul cod în interior:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Părțile esențiale ale acelui antet sunt numele temei și șablonul. Numele temei îi spune WordPress cum să recunoască tema copil. Linia șablonului indică tema părinte a copilului.
În exemplul nostru, folosim tema Twenty Twenty-Two ca părinte. Dar s-ar putea să observați că numele șablonului nu include spații și este totul cu litere mici. Asta pentru că ne referim la șablon folosind numele folderului temei părinte.

Dincolo de aceste două rânduri, puteți folosi restul antetului pentru a adăuga mai multe detalii despre tema copilului. Când sunteți gata, salvați fișierul style.css , acum cu antetul temei și închideți-l.
Pasul 4: Creați un fișier functions.php
Foaia de stil a temei copil indică cine este părintele acesteia, dar nu încarcă stilurile din părinte. Pentru a face acest lucru, va trebui să utilizați funcția de coadă WordPress.
Funcția de coadă vă permite să configurați ce foi de stil să încărcați cu o temă și în ce ordine. Pentru o temă copil, veți folosi funcția de coadă pentru a încărca foaia de stil a copilului înaintea părintelui, chiar dacă moștenește stilul acestuia din urmă.
Dacă sună confuz, gândiți-vă pur și simplu la funcția de coadă ca fiind codul care spune WordPress că tema copil ar trebui să moștenească stilul părintelui său. Trebuie să adăugați acel cod într-un fișier functions.php în același folder cu foaia de stil a temei copil.
Creați fișierul și adăugați următorul cod în interiorul acestuia:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Salvați modificările la fișier și asta este tot. Acum sunteți gata să activați tema copil.
Pasul 5: Activați tema copilului
Dacă configurați corect foaia de stil a temei copil și fișierul functions.php , ar trebui să fie gata de funcționare.
Puteți să vă conectați la WordPress și să sari la fila Aspect → Teme . Căutați noua temă pentru copil în interior.

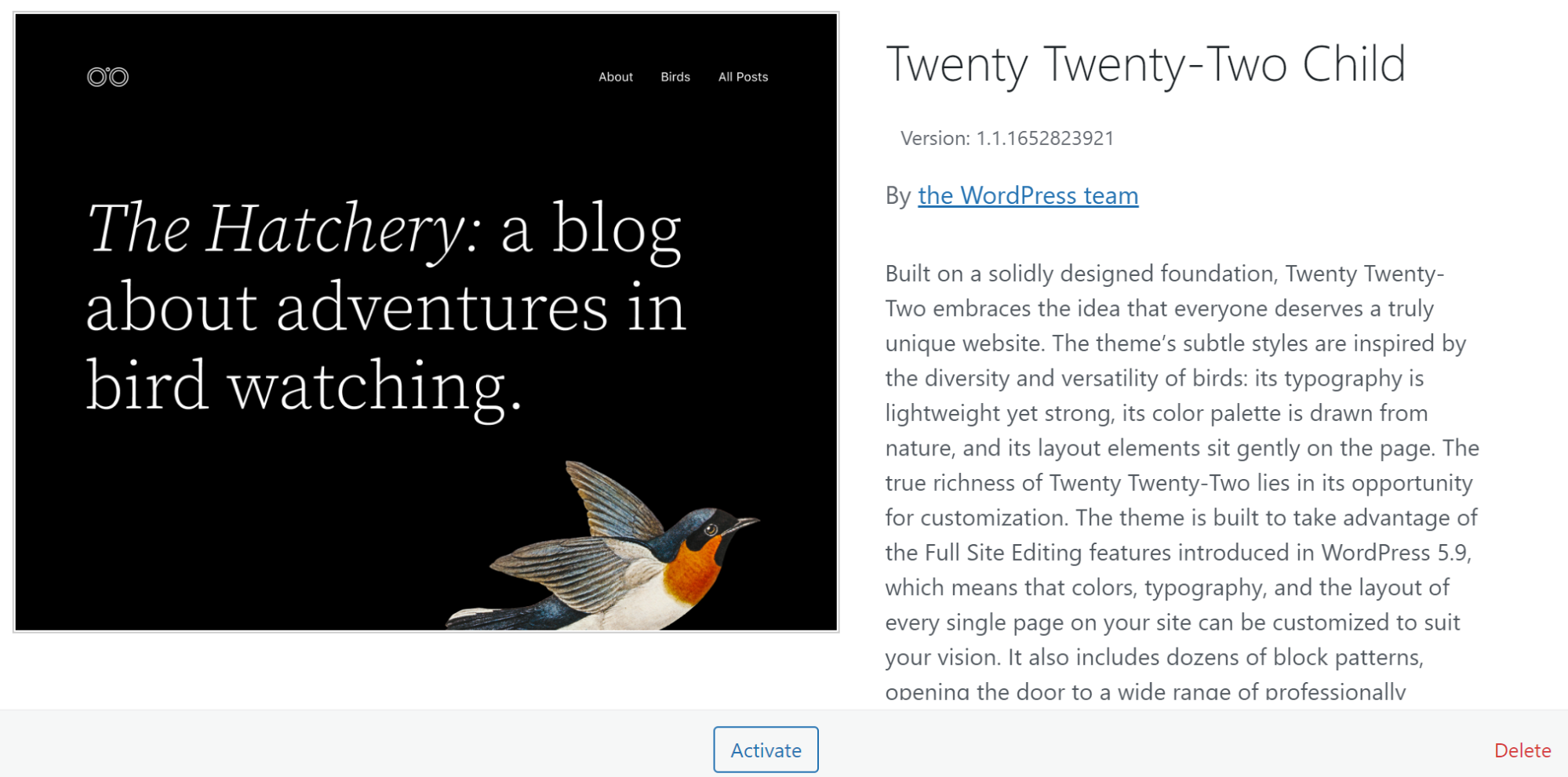
Faceți clic pe butonul Activare și asta este tot. Acum sunteți gata să începeți să personalizați tema copilului.
Cum să personalizați și să editați tema copilului dvs. WordPress
Vă puteți personaliza tema copilului la fel ca orice altă temă WordPress. Asta înseamnă că sunteți liber să-i editați șabloanele și codul în orice mod pe care îl considerați potrivit.
Modul principal în care veți personaliza o temă copil este editarea foii de stil. Pentru a localiza foaia de stil a temei copil, conectați-vă la site-ul dvs. web prin FTP și accesați folderul wp-content/themes . Deschideți fișierul styles.css al temei secundare și adăugați orice CSS personalizat.
Alternativ, puteți accesa foaia de stil a temei copil fără a părăsi tabloul de bord WordPress accesând Aspect → Editor de fișiere temă . De aici, puteți utiliza editorul de cod încorporat pentru a adăuga cod personalizat la orice fișiere temă.

Dacă utilizați Jetpack, veți avea acces și la un editor CSS pentru a vă personaliza oricare dintre teme. Editorul Jetpack CSS vă permite să previzualizați modificările înainte de a le salva, făcându-l o opțiune mai ușor de utilizat.
Cum să vă actualizați tema copilului WordPress
Unul dintre avantajele utilizării unei teme copil este că nu trebuie să o actualizați separat de părintele ei. Dacă există o actualizare disponibilă pentru tema părinte, o puteți descărca și instala pur și simplu.
Odată ce actualizați tema părinte, tema secundară va moșteni și modificările. Totuși, în rare ocazii, actualizarea unei teme părinte poate provoca conflicte cu unele dintre codurile personalizate ale acestuia.
Dacă întâmpinați erori în timp ce utilizați o temă copil după actualizarea ei părinte, poate fi necesar să o depanați. Iată ce vă recomandăm să faceți, pas cu pas:
- Treceți la utilizarea temei părinte pentru a vedea dacă eroarea persistă.
- Dacă eroarea dispare, verificați codul temei copil pentru a vedea ce ar putea cauza eroarea.
- Dacă eroarea persistă, încercați să dezactivați pluginurile active pentru a vedea dacă unul dintre ele cauzează conflictul.
În cele mai multe cazuri, actualizarea temelor părinte și copilului este fără probleme. După actualizarea temei pentru părinte, puteți reveni imediat la lucrul la personalizarea copilului.
Cum să exportați și să importați o temă copil
Dacă petreci mult timp lucrând la o temă pentru copii, ai putea dori să o reutilizați în alte proiecte. Puteți instala cu ușurință tema părinte pe un alt site web și puteți exporta fișierele cu tema secundară alături de aceasta.
Exportarea fișierelor cu tema copil este simplă. Pentru a începe, va trebui să vă accesați site-ul web prin FTP sau folosind exploratorul de fișiere al gazdei dvs. web.
Navigați la directorul rădăcină WordPress și accesați wp-content/themes . În interior, veți găsi dosare individuale pentru toate temele de pe site-ul dvs. web, inclusiv unul pentru tema secundară pe care o utilizați.

Pentru a exporta tema copil, descărcați folderul acesteia și salvați-l pe computer. Acum, conectați-vă la site-ul web unde doriți să importați tema prin FTP. Navigați în directorul wp-content/themes încă o dată și încărcați folderul cu tema copil din interior.
Rețineți că WordPress va recunoaște tema doar dacă instalați și părintele acesteia pe al doilea site. Dacă tema secundară nu apare atunci când navigați la fila Aspect → Teme , asigurați-vă că părintele ei este instalat.
Cum să eliminați o temă copil din WordPress
Cel mai simplu mod de a elimina o temă copil din WordPress este să navigați la fila Aspect → Teme și să o selectați. Când faceți clic pe o temă, va apărea o fereastră de detalii, inclusiv o descriere completă, numărul versiunii acesteia și opțiunile de activare, dezactivare sau ștergere a temei.

Alternativ, vă puteți conecta la site-ul dvs. web prin FTP și puteți naviga la directorul wp-content/themes . În interior, veți găsi foldere pentru fiecare temă instalată pe site-ul dvs. web. Ștergerea oricăruia dintre aceste foldere va dezinstala temele corespunzătoare din WordPress.
Dacă alegeți să ștergeți o temă copil, asigurați-vă că nu va trebui să o reutilizați mai târziu. Alternativ, nu uitați să faceți o copie de rezervă a datelor în prealabil. Dezactivarea temporară a temei poate fi o opțiune mult mai sigură, dacă nu sunteți 100% sigur că nu veți dori să o utilizați în viitor.

Depanarea erorilor și problemelor obișnuite ale temei copilului
Temele pentru copii WordPress sunt relativ ușor de configurat și personalizat. Dar este posibil să întâmpinați probleme tehnice minore în timp ce utilizați o temă copil, în funcție de configurația acesteia. Să vorbim despre cum să depanăm erorile comune.
1. Tema copil nu suprascrie temei părinte
Orice modificare pe care o faceți unei teme secundare ar trebui să „înlocuiască” stilul și funcționalitatea părintelui acesteia. Spunem suprascrie între ghilimele deoarece funcția de coadă face ca foaia de stil a temei copil să se încarce înaintea celei părinte. Dacă utilizați o temă secundară, dar nu vedeți modificările pe care le faceți reflectate pe site-ul dvs., foaia de stil a acesteia nu se încarcă în ordinea corectă.
În cele mai multe cazuri, acest lucru se datorează unei probleme cu modul în care tema copilului tău moștenește stilul părintelui. Conectați-vă la site-ul dvs. prin FTP și deschideți folderul temei secundare în directorul wp-content/themes pentru a depana problema.
Căutați fișierul functions.php în interior și deschideți-l. Ar trebui să vedeți următoarea funcție de introducere în coadă în partea de sus a fișierului:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Veți dori să verificați dacă nu există greșeli de scriere în funcție. Acest cod îi spune WordPress să importe stilul pentru tema specificată în fișierul style.css al temei copil. Dacă codul arată OK, reveniți la folderul temei copil și deschideți fișierul style.css .
Foaia de stil a temei copil ar trebui să includă o secțiune de cod care arată astfel:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Partea acelui cod care ne interesează este linia Template . Ar trebui să indice numele folderului pentru tema părinte a copilului.
Dacă există o eroare fie în fișierul style.css , fie în fișierul functions.php , tema copil nu va funcționa conform intenției. Veți putea în continuare să adăugați cod personalizat la oricare fișier, dar acesta nu se va încărca pe site-ul dvs. web.
2. Tema copilului nu apare în Teme zonă
Când creați o temă copil, aceasta ar trebui să apară ca o intrare separată în fila Aspect → Teme . Dacă nu, înseamnă de obicei că există o problemă cu foaia de stil a temei copil.
Pentru a verifica foaia de stil a temei copil, conectați-vă la site-ul dvs. web prin FTP și navigați la folderul wp-content/themes . Căutați folderul temei copil în interior, deschideți-l și selectați fișierul style.css .
Când deschideți fișierul, acesta ar trebui să conțină o secțiune care arată astfel:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Liniile cheie din acel cod sunt următoarele:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Pentru ca tema copil să funcționeze, trebuie să includeți fiecare dintre acești parametri și să specificați valorile acestora. Valorile pot fi orice doriți, cu excepția liniei Template . Linia respectivă trebuie să includă numele folderului cu tema părintelui (numele folderului din directorul wp-content/themes ).
Asigurați-vă că nu pierdeți niciun rând din codul din fișierul style.css și salvați orice modificări.
Odată ce adăugați liniile și atributele lipsă, tema secundară ar trebui să apară în fila Aspect → Teme . Amintiți-vă că va fi o intrare separată de tema părinte. Acesta va afișa numele, descrierea și autorul specificat în fișierul styles.css .
3. Coada tematică pentru copil funcția nu funcționează
Dacă tema copilului dvs. nu moștenește stilul părintelui, este posibil să existe o problemă cu funcția „adăpostire” pe care o utilizați. Funcția de coadă importă stilurile pentru tema părinte pe care o selectați atunci când creați un fișier style.css pentru copil.
Pentru a verifica funcția de coadă, conectați-vă la site-ul dvs. web prin FTP și navigați la directorul wp-content/themes . Găsiți folderul care corespunde temei copil și deschideți-l.
Căutați fișierul functions.php în interior și deschideți-l. Funcția pe care o căutați ar trebui să arate astfel:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Asigurați-vă că parametrul get_template_directory_uri indică fișierul style.css pentru tema copil. Fișierul ar trebui să fie în același director ca functions.php , așa că adăugați o bară oblică înainte de style.css dacă îi lipsește unul.
Ca alternativă, verificați dacă restul codului nu are greșeli de scriere. Dacă doriți să fiți în siguranță, copiați și inserați acel fragment de cod în fișierul functions.php și ștergeți predecesorul său. Salvați modificările la fișier, iar tema copilului dvs. ar trebui să funcționeze.
De asemenea, ar putea fi posibil ca fișierul style.css pentru tema copil să nu se refere corect la părinte. Pentru instrucțiuni despre remedierea acesteia, puteți citi secțiunea anterioară din ghidul nostru de depanare.
4. Tema copil nu încarcă cele mai recente actualizări style.css
Dacă faceți modificări la fișierul style.css al unei teme secundare și acestea nu apar pe site-ul dvs. web, este posibil să se datoreze unei probleme de memorare în cache. Înainte de a face orice altceva, ștergeți memoria cache a browserului. Dacă eroarea persistă, ar putea fi necesar să goliți manual memoria cache a site-ului dvs. sau să utilizați un plugin.
Dacă nu aveți de-a face cu o problemă de stocare în cache, fișierul style.css al temei părinte îl poate suprascrie pe cel al copilului. O modalitate de a ocoli această problemă este să adăugați valoarea proprietății !important la stilurile CSS care nu se încarcă.
Iată cum arată o linie CSS care utilizează !important :
p { background-color: red !important; }Valoarea proprietății !important îi spune browserului că stilul are prioritate. Dacă există conflicte CSS între părinte și copil, valoarea !important se va asigura că copilul îl înlocuiește.
Cum să profitați la maximum de tema copilului dvs. WordPress
Dacă ați urmat tutorialul nostru WordPress cu tema pentru copii, probabil că veți dori să obțineți cât mai multă valoare posibil din noua dvs. temă. Iată cum să profitați la maximum de tema copilului dvs. WordPress:
1. Experimentați cu personalizări
Întregul scop al utilizării unei teme copil este de a putea personaliza o temă fără a pierde acele modificări atunci când o actualizați. Dacă nu experimentați cu noi stiluri și funcționalități folosind tema copilului, nu obțineți cea mai mare valoare.
Nu trebuie să schimbați în întregime stilul temei părinte. Dar vă recomandăm să-l schimbați adăugând CSS și funcții personalizate puțin câte puțin și vedeți ce funcționează și ce nu. Dacă nu sunteți mulțumit de modul în care se dezvoltă tema copilului dvs., puteți oricând să ștergeți codul personalizat și să începeți de la zero.
2. Nu uitați să actualizați tema părinte
Odată ce ați configurat o temă copil, îi puteți actualiza în siguranță părintele fără a pierde niciun cod personalizat. Asta înseamnă că nu există niciun motiv pentru a nu actualiza părintele cât mai des posibil.
De fapt, neefectuarea actualizărilor regulate poate deschide site-ul dvs. la vulnerabilități. De asemenea, s-ar putea să vă facă să pierdeți funcții noi.
Uneori, actualizarea unei teme părinte poate cauza probleme cu site-ul dvs. dacă noua versiune conține cod care intră în conflict cu copilul. Stilurile temei copilului ar trebui să aibă întotdeauna prioritate față de cele ale părintelui. Dacă nu, consultați secțiunea de depanare a temei pentru copii de mai sus pentru instrucțiuni despre cum să remediați problema.
Întrebări frecvente despre temele pentru copii WordPress
Dacă mai aveți întrebări despre temele WordPress pentru copii și despre cum funcționează acestea, această secțiune vă va răspunde. Să începem prin a vorbi despre diferențele dintre temele pentru copii și cele personalizate.
Care este diferența dintre temele pentru părinte, copil și personalizate?
Termenul temă „personalizată” poate avea două sensuri. Una este o temă pe care o creați de la zero, în care proiectați fiecare aspect al stilului și funcționalității sale. Puteți, de asemenea, să luați o temă existentă și să o modificați pentru a se potrivi mai bine nevoilor dvs. și ajungeți la o temă personalizată.
O temă copil este o temă pe care WordPress o recunoaște ca fiind diferită de cea părinte. Tema ar putea să arate și să funcționeze la fel, dar sunt entități diferite în ceea ce privește WordPress.
Orice modificare pe care o faceți temei copil va înlocui stilurile pe care le moștenește de la părinte. Aceste modificări se vor afla separat în fișierele temei copilului și nu în fișierele părintelui.
Trebuie să actualizez tema părinte, tema secundară sau ambele?
Deoarece temele pentru copii moștenesc stilul și funcționalitatea părinților, trebuie doar să actualizați părintele. Actualizarea părintelui nu va afecta personalizările pe care le faceți temei secundare, deoarece acestea se încarcă separat.
Cum știu dacă am o temă copil în WordPress?
Dacă lucrați la un site web WordPress și personalizați una dintre temele acestuia, este o mișcare inteligentă să vedeți dacă are deja un copil configurat.
În panoul de administrare WordPress, accesați fila Aspect → Teme pentru a verifica tema activă. Dacă este o temă copil, ar trebui să puteți vedea aceasta în numele sau descrierea ei și ar trebui să aibă aceeași imagine prezentată ca și părintele.

Dacă nu puteți găsi teme cu imagini prezentate care se potrivesc sau un nume „copil”, deschideți directorul wp-content/themes din folderul rădăcină WordPress. Ar putea exista un folder pentru o temă copil în interior și s-ar putea să nu se încarce din cauza problemelor cu fișierul style.css sau functions.php . În acest caz, puteți folosi ghidul de depanare a temei pentru copii de mai sus pentru a remedia fișierele necesare.
Pot crea o temă „nepot” în WordPress?
O temă de nepot ar fi tema de copil a unei teme de copil. Nu există niciun motiv pentru care ați dori să configurați o temă pentru nepoți din punct de vedere practic. În plus, WordPress nu vă permite să utilizați funcția de coadă pentru a importa stilul unei teme copil pentru una nouă.
Dacă doriți să testați diferite variante ale unei teme copil, puteți configura mai multe teme copil cu un singur părinte. Puteți face acest lucru duplicând folderul temei copil în directorul wp-content/themes și schimbându-i numele.
În plus, veți dori, de asemenea, să schimbați numele temei copil în fișierul style.css . În acest fel, WordPress nu va încerca să încarce două teme cu același nume.
Începeți să vă personalizați temele WordPress
Personalizarea unei teme WordPress poate părea intimidantă, dar dacă cunoașteți elementele de bază ale CSS, sunteți mai mult decât gata să începeți. Utilizarea unei teme secundare vă va permite să testați personalizări fără a modifica tema părinte. Mai important, nu vă veți pierde codul personalizat cu actualizările temei.
Crearea unei teme secundare necesită adăugarea unui cod la WordPress. Dar poți să copiați și să lipiți cea mai mare parte a acestuia și să modificați doar câteva linii cheie. De atunci, tot ce trebuie să faceți este să vă flexibilizați abilitățile CSS.
Ești gata să încerci să-ți personalizezi tema copil WordPress? Jetpack include un editor CSS pentru a personaliza orice temă dorită. Încercați Jetpack astăzi!
