Ghidul dvs. de dimensiuni mici pentru temele WordPress pentru copii
Publicat: 2023-12-23Te lupți cu limitele temei tale WordPress actuale? Ești curios să-ți infuzi stilul unic în site-ul tău web, dar ești curios să-i deranjezi configurația de bază? Temele copii WordPress deblochează posibilități infinite de personalizare, protejând în același timp fundația site-ului dvs.
Acest ghid explică modul în care temele pentru copii vă permit să vă adaptați site-ul web la viziunea dvs. unică, fără teama de a vă pierde flerul personal cu fiecare actualizare a temei. Pășește-te într-o lume în care site-ul tău WordPress devine mai mult decât o simplă prezență pe web - se transformă într-o pânză vibrantă, reluând stilul și viziunea ta unică.
Ce este o temă de copil?
O temă copil WordPress este o temă secundară care moștenește funcționalitatea și stilul temei sale părinte, cunoscută drept tema principală. Vă permite să modificați designul și funcționalitatea site-ului dvs. web fără a modifica fișierele de bază ale temei părinte. Aceasta înseamnă că puteți personaliza aspectul și comportamentul site-ului dvs., puteți adăuga funcții noi sau puteți face alte modificări, păstrând în același timp integritatea temei părinte. Temele pentru copii sunt esențiale pentru menținerea acestor personalizări prin actualizările temei, asigurându-vă că site-ul dvs. web rămâne securizat și actualizat.

Gândiți-vă la o temă pentru copii în WordPress, cum ar fi personalizarea bicicletei fără a schimba bicicleta în sine. Imaginați-vă că aveți o bicicletă de bază (aceasta este tema principală WordPress) și doriți să adăugați autocolante grozave sau un clopoțel nou pentru a o face unică. O temă de copil este ca acele autocolante și clopoțel. Vă permite să adăugați stilul dvs. și să vă schimbați site-ul web fără să dați peste cap bicicleta de bază.
Așadar, dacă doriți vreodată să schimbați autocolantele sau să adăugați ceva nou, bicicleta dvs. funcționează în continuare bine. Acest lucru este grozav deoarece înseamnă că vă puteți face site-ul web să arate cu adevărat cool și special, fără să vă faceți griji că îl rupeți atunci când doriți să îl actualizați sau să îl schimbați.
Cunoaște-ți HTML și CSS
Înainte de a crea o temă copil, veți avea nevoie de o înțelegere de bază a HTML și CSS.
W3Schools este foarte apreciat pentru tutorialele sale ușor de utilizat, interactive, conținutul actualizat, căile de învățare structurate și accesul gratuit, ceea ce îl face o resursă excelentă pentru învățarea CSS și HTML.

Unele cunoștințe PHP ajută, iar W3Schools este grozav și pentru a învăța elementele de bază ale PHP. Înțelegerea unora dintre PHP este utilă în special pentru copierea și lipirea fragmentelor de cod. Vă recomandăm să practicați mai întâi într-un mediu de dezvoltare locală. Alegeți o temă părinte apropiată de rezultatul dorit, reducând nevoia de schimbări ample.
Calea manuală
Crearea unei teme copil se poate face manual sau prin pluginuri. Iată o privire mai atentă asupra procesului manual:
- Creați un director cu teme secundare . Navigați la wp-content/themes în instalarea dvs. WordPress și creați un folder nou, cum ar fi twentytwentyone-child .
- Dezvoltați o foaie de stil (style.css) . Creați un fișier style.css în acest folder cu detalii esențiale ale temei.
- Creați un fișier cu funcții (functions.php) . Acest fișier ar trebui să pună în coadă foile de stil ale temei părinte.
- Activați tema copilului . În tabloul de bord WordPress, accesați Aspect > Teme pentru a vă activa noua temă copil.
- Personalizați după cum este necesar . Începeți să adăugați modificările CSS și PHP personalizate.
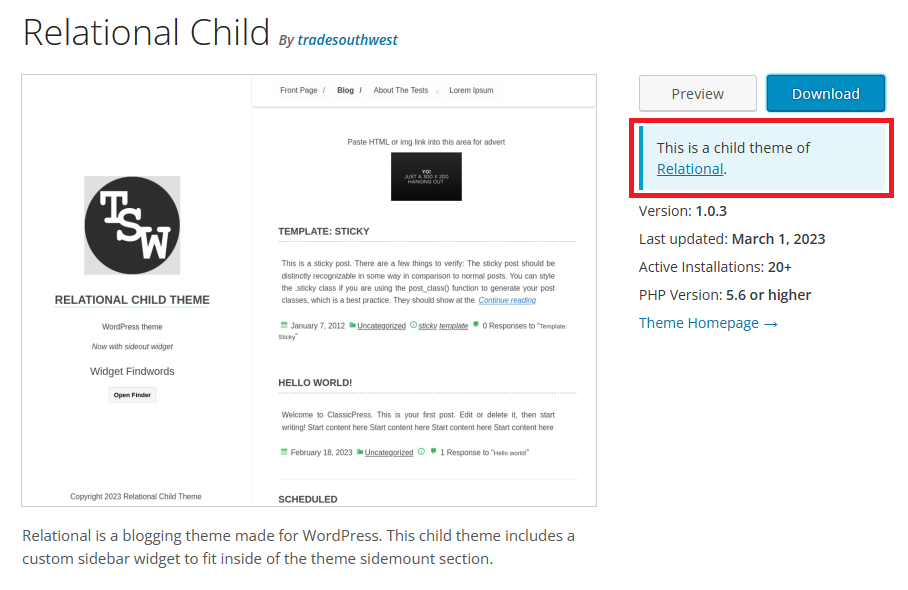
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */Foaia de stil ar trebui să includă următorul comentariu obligatoriu de antet plasat chiar în partea de sus a fișierului. Acest comentariu oferă informații esențiale pentru WordPress, cum ar fi specificarea că este o temă secundară și identificarea temei sale părinte. Mai sus este un exemplu al acestui comentariu de foaie de stil creat de WordPress.org.

Modul plugin
Pluginul Child Theme Configurator se remarcă prin interfața prietenoasă cu utilizatorul, care este un avantaj pentru utilizatorii cu cunoștințe limitate de codare. Această abordare nu este doar mai accesibilă, ci și mult mai eficientă în timp în comparație cu codarea manuală. Minimizează șansele erorilor de codare, o preocupare comună pentru începători. Pluginul depășește funcționalitățile de bază, oferind opțiuni avansate de personalizare, permițând o gamă mai largă de modificări fără expertiză profundă de codare.
Una dintre caracteristicile remarcabile ale Child Theme Configurator este capacitatea sa de a oferi previzualizări live ale modificărilor. Această caracteristică este neprețuită pentru luarea de decizii și ajustări în timp real, adăugând caracterului său ușor de utilizat. În plus, se asigură că personalizările dvs. sunt păstrate în siguranță atunci când tema părinte este actualizată. Acest aspect reduce semnificativ eforturile de întreținere în curs și potențialul de probleme legate de actualizare.
Încorporarea Configuratorului de teme pentru copii în fluxul de lucru WordPress simplifică procesul de creare și gestionare a temelor pentru copii. Este un instrument eficient care atrage o gamă largă de utilizatori WordPress, de la începători la dezvoltatori experimentați care caută un proces mai eficient.
Descoperiți procesul complet despre cum să creați o temă copil WordPress utilizând fie metoda codului, fie pluginul Child Theme Configurator.

Cum să depanați problemele comune cu temele pentru copii
Când lucrați cu teme copii WordPress, puteți întâmpina diverse probleme.
Iată cum să abordăm unele dintre cele mai comune:
- Eșecuri de suprascriere a stilului. Dacă stilurile temei copilului dvs. nu suprascriu corect stilurile temei părinte, asigurați-vă că foaia de stil este pusă în coadă corect și că selectoarele CSS sunt vizate corect.
- Conflicte de funcții. Pot apărea conflicte între funcțiile temei părinte și copil. Pentru a rezolva acest lucru, asigurați-vă că funcțiile temei copilului dumneavoastră sunt prioritizate corect și că cârligele sunt utilizate în mod corespunzător.
- Probleme de compatibilitate cu pluginuri. Uneori, este posibil ca pluginurile să nu funcționeze perfect cu tema copilului. În astfel de cazuri, poate fi utilă verificarea actualizărilor pluginului sau contactarea dezvoltatorului pluginului pentru sfaturi de compatibilitate.
- Suprascrierea fișierului șablon nu funcționează. Dacă modificările aduse fișierelor șablon din tema copilului dvs. nu au efect, verificați din nou ierarhia fișierelor și convențiile de denumire pentru a vă asigura că sunt aliniate cu standardele WordPress.
- Probleme de design receptiv. Temele copil uneori pot moșteni sau intra în conflict cu stilurile de răspuns ale temei părinte. Testarea site-ului dvs. pe diferite dispozitive și ajustarea interogărilor media CSS din tema copilului dvs. poate ajuta la rezolvarea acestor probleme.
- Preocupări de performanță. Temele secundare pot afecta performanța site-ului. Pentru a atenua acest lucru, optimizați imaginile, minimizați CSS și JavaScript și utilizați soluții de stocare în cache.
Abordând metodic aceste probleme, vă puteți asigura că tema copilului dvs. îmbunătățește funcționalitatea și designul site-ului dvs. fără a introduce noi probleme.
Valorificarea temelor copiilor pentru libertate creativă
În domeniul designului site-urilor web, temele pentru copii sunt o poartă către eliberarea creativă. Ele vă permit să depășiți limitele aspectului și funcționalității site-ului dvs. WordPress fără a fi constrâns de limitările unei teme părinte.
Cu o temă pentru copii, puteți experimenta cu îndrăzneală machete, scheme de culori și tipografie, în siguranță știind că structura temei de bază rămâne intactă și de încredere. Această libertate vă permite să creați un site care nu numai că iese în evidență, ci și rezonează profund cu personalitatea și etosul mărcii dvs., oferind o experiență unică de utilizator care vă distinge în peisajul digital.
Configuratorul de teme pentru copii este doar unul dintre zecile de mii de pluginuri WordPress care vă pot ajuta să vă îmbunătățiți site-ul. Apoi, consultați cele 11 plugin-uri WordPress esențiale despre care trebuie să știți.
