Creați pagini de impact cu coloane WordPress: de la novice la profesionist
Publicat: 2023-08-06Coloanele WordPress sunt blocuri uimitoare și flexibile care vă ajută să scăpați de aspectul obișnuit al site-ului. Cu ele, poți face paginile tale să arate atractiv ca o revistă, iar vizitatorii tăi își vor aminti de site-ul tău mult timp. Dar cum să adaugi coloane în WordPress?
- Dacă utilizați editorul implicit, atunci mergeți la o pagină și căutați blocul de coloane.
- Dar dacă utilizați PostX, apoi adăugați blocul Rând și apoi din machete, alegeți orice stil de coloană și personalizați-l cu o mulțime de opțiuni.
Încă ești confuz? Nu vă faceți griji; nu contează dacă sunteți nou în WordPress sau aveți experiență cu el; te invitam sa descoperi minunile folosirii coloanelor. Deci hai să citim până la sfârșit.
Ce sunt coloanele WordPress?
În WordPress, termenul „coloane” se referă la un bloc care vă permite să prezentați conținut într-un aspect alăturat, îmbunătățind atractivitatea vizuală și lizibilitatea. Cu cuvinte simple, coloanele sunt o modalitate practică și eficientă de a aranja conținutul sau de a prezenta informații complexe pe postările și paginile site-urilor web WordPress. Din fericire, există mai multe metode de a adăuga coloane pe site-ul dvs. WordPress, iar procesul este simplu.
Editorul Gutenberg implicit vine cu un bloc de coloane. Dar dacă doriți câteva opțiuni avansate de personalizare, puteți merge cu un plugin precum PostX care oferă blocuri suplimentare.
Metoda 1: Cum să adăugați coloane în WordPress folosind Editorul implicit
Să începem cu metoda simplă – blocul de coloane WordPress implicit.
Pasul 1: Conectați-vă și creați o postare/pagină
În primul pas, conectați-vă la tabloul de bord WordPress și găsiți butonul „+ Nou” din partea de sus. Acum mutați cursorul în locația dorită și, în funcție de preferințele dvs., adăugați fie o postare, fie o pagină.

Pasul 2: Adăugați blocul de coloane
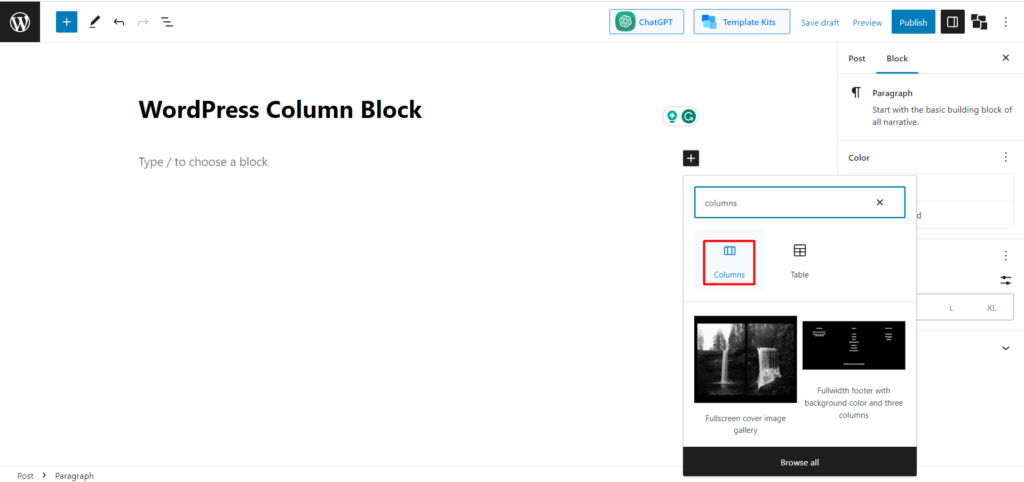
Acum faceți clic pe opțiunea Adăugați bloc sau pe butonul „+” și veți observa o casetă de căutare. Apoi, în caseta de căutare, tastați „Coloane” și veți găsi pictograma blocului de coloane.

Pasul 3: Alegeți numărul de coloane
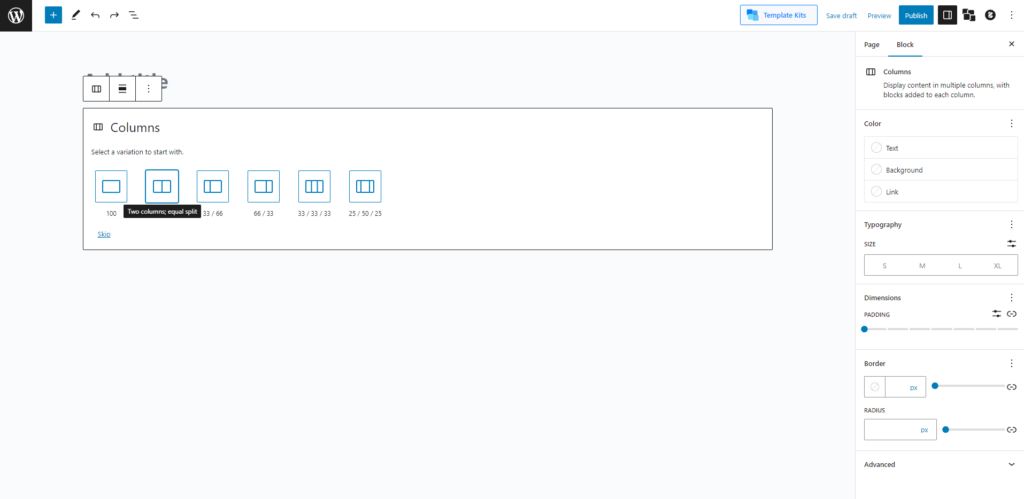
După adăugarea blocului de coloane, vi se va cere să alegeți o variantă. Există 6 variante, de exemplu, 100, 50/55/, 33/33/33 etc. Să trecem mai departe cu coloanele 50/50.

Pasul 4: Adăugați elemente în Coloane
Sarcina noastră reală de a adăuga coloane WordPress este gata. Acum este timpul să-l personalizați în funcție de nevoile dvs.
Să considerăm că trebuie să adăugăm 2 coloane pentru meniurile de prânz și cină. Deci haideți să le adăugăm.
- Adăugați titluri și paragrafe la prima coloană
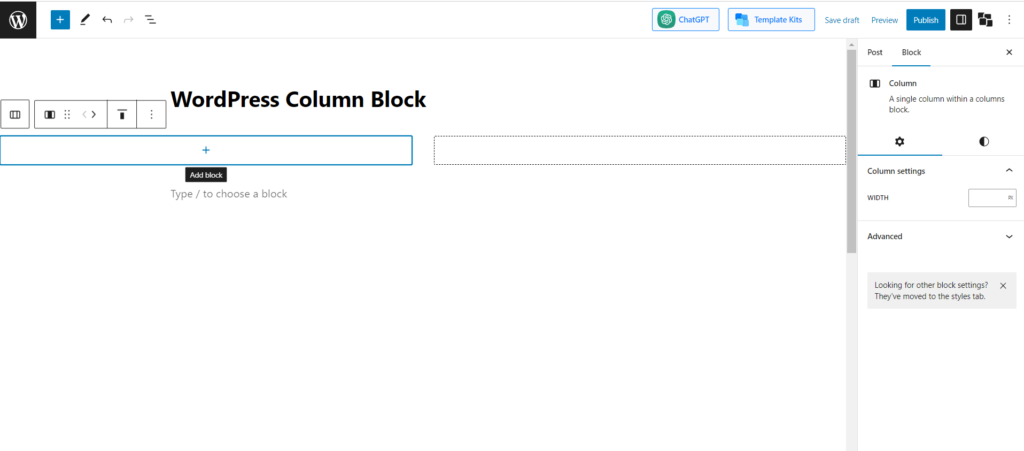
Mai întâi, mergeți la prima coloană și veți observa un buton „+”. Treceți cursorul acolo și veți vedea textul „Adăugați bloc”.

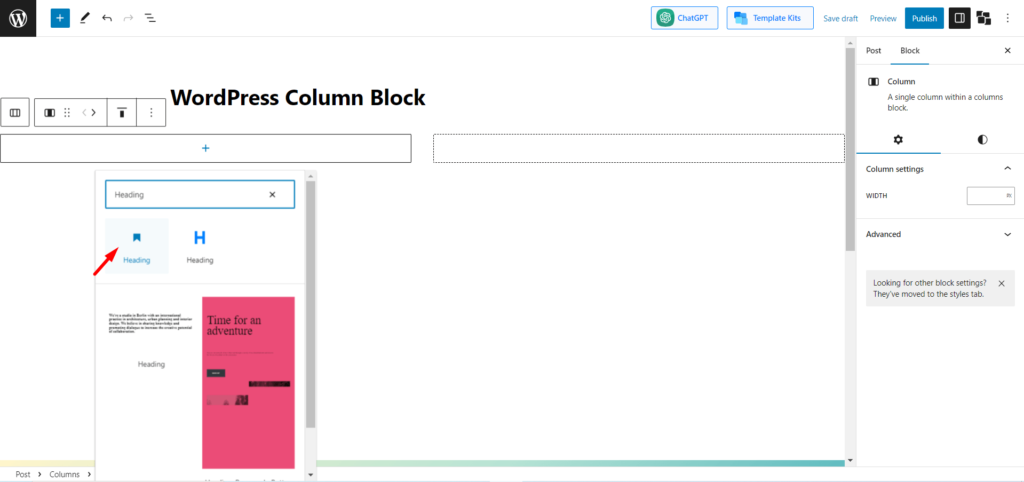
Faceți clic aici și căutați blocul „Tit”.

Acum, tastați orice aveți nevoie pentru a tasta pentru titluri. După aceea, trebuie doar să apăsați „Enter” și va fi creat un nou bloc. Adăugați ceea ce doriți să scrieți sub titlu.

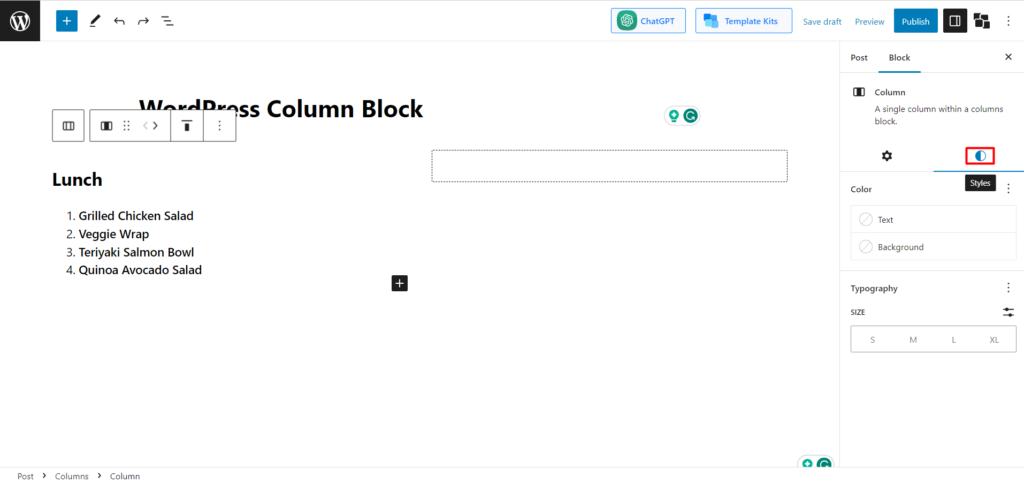
- Adăugați stil la titlu
Acum îl poți personaliza pentru a-l face să pară captivant. De exemplu, există diferite opțiuni, cum ar fi puteți modifica lățimea coloanei WordPress, culoarea textului și culoarea de fundal. Deocamdată, vom adăuga o culoare de fundal. Pentru asta, să facem clic pe pictograma Stil.
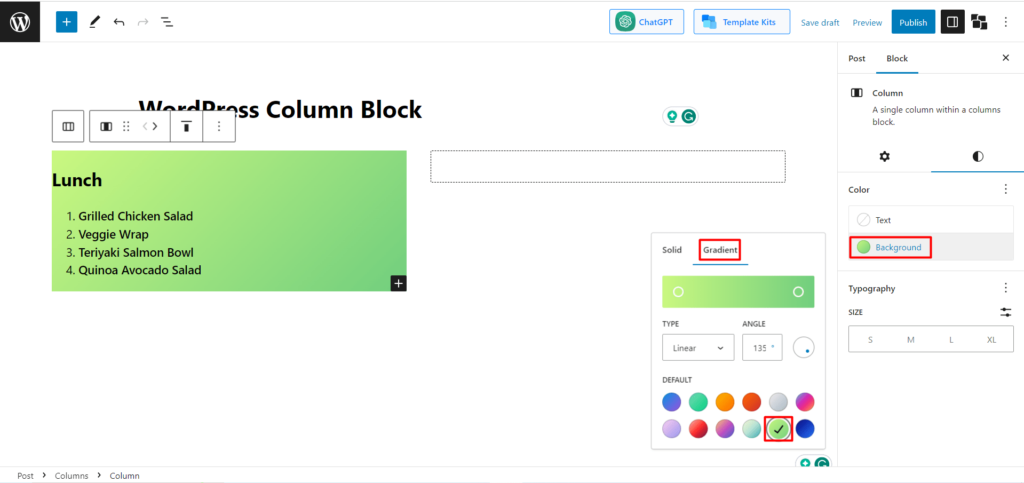
Acum, din setarea blocului, faceți clic pe „background” și apoi veți vedea opțiunile de culoare. Există atât culori solide, cât și degrade. Alegem gradientul și alegem culoarea iarbă electrică.

Acum să facem același lucru pentru a doua coloană pentru a adăuga articole pentru cină.
- Adăugați culoarea generală de fundal
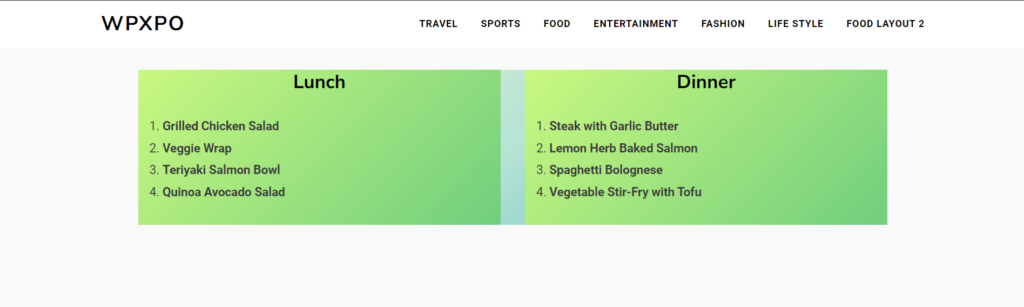
Sarcina noastră este aproape gata. Pentru o atingere finală, vom adăuga o altă culoare de fundal pentru întreaga coloană. Pentru aceasta, trebuie să selectăm ambele coloane. Acum mergeți la stil, apoi la fundal și selectați culoarea.
Am ales culoarea palidă a oceanului. Acum să vedem rezultatul final.

Citește și: Video de fundal WordPress: Adăugați-l în 2 metode diferite
Metode 2: Cum să adăugați coloane în WordPress folosind PostX
Procesul de mai sus de includere a coloanelor în WordPress este destul de ușor, dar rezultatul final ar putea să nu fie atât de satisfăcător. Se datorează faptului că există opțiuni foarte limitate în editorul implicit pentru a personaliza coloanele.
Nu vă faceți griji; în acest caz, PostX poate fi salvatorul tău. PostX oferă, de asemenea, coloane extrem de personalizabile pentru WordPress. În segmentul de mai jos, vom învăța cum să o facem, precum și un ghid de personalizare.
Dar înainte de a începe, dacă nu utilizați PostX, verificați ghidul legat și instalați și activați pluginul PostX.
Obțineți PostX Pro pentru a debloca toate funcțiile interesante și pentru a crea site-uri web uimitoare
Pasul 1: Conectați-vă și creați o pagină/postare
La fel ca în pasul anterior, conectați-vă la WordPress și apoi căutați butonul „+ Nou” în partea de sus. Pune mouse-ul acolo și creează o pagină/postare nouă. Sau, dacă doriți, puteți edita orice postare anterioară. Depinde de preferința ta.

Pasul 2: Adăugați blocul de rând
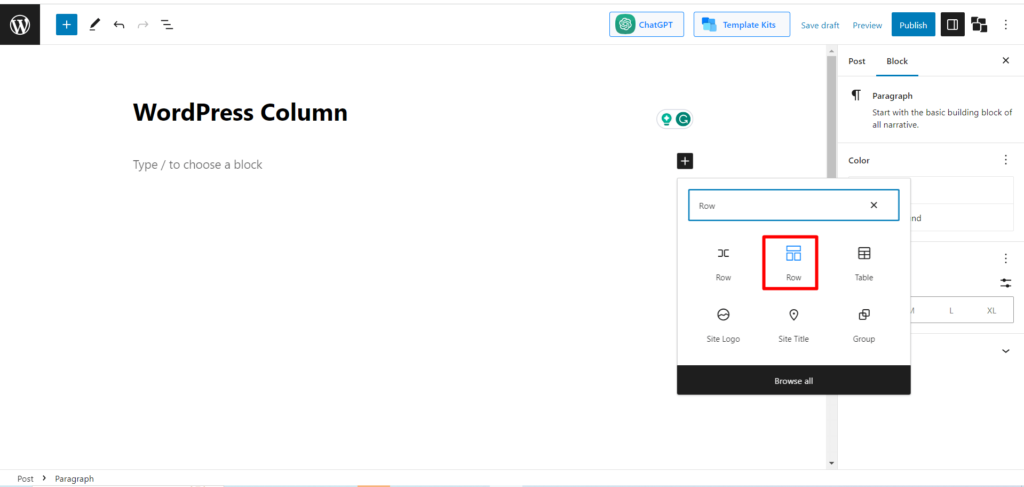
La acest pas, faceți clic pe butonul „+” și veți vedea o casetă de căutare. Acum, în caseta de căutare, tastați „Rând” și veți vedea pictograma bloc de rând. Numele blocului este Row, dar este o combinație de blocuri Row și Column.

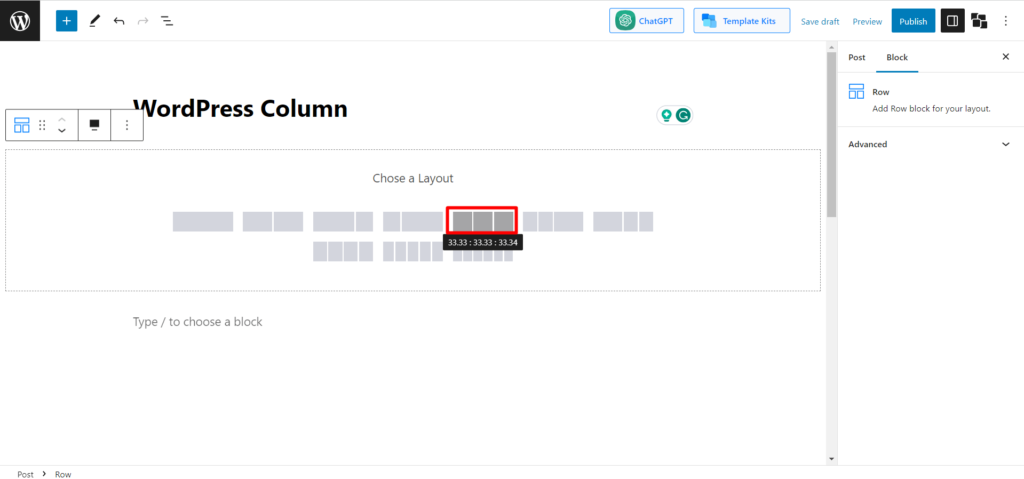
Pasul 3: Alegeți un aspect
Acolo veți găsi 10 machete prestabilite. Aici, vi se va cere să alegeți numărul de coloane. Alegeți oricare dintre ele ca preferință.

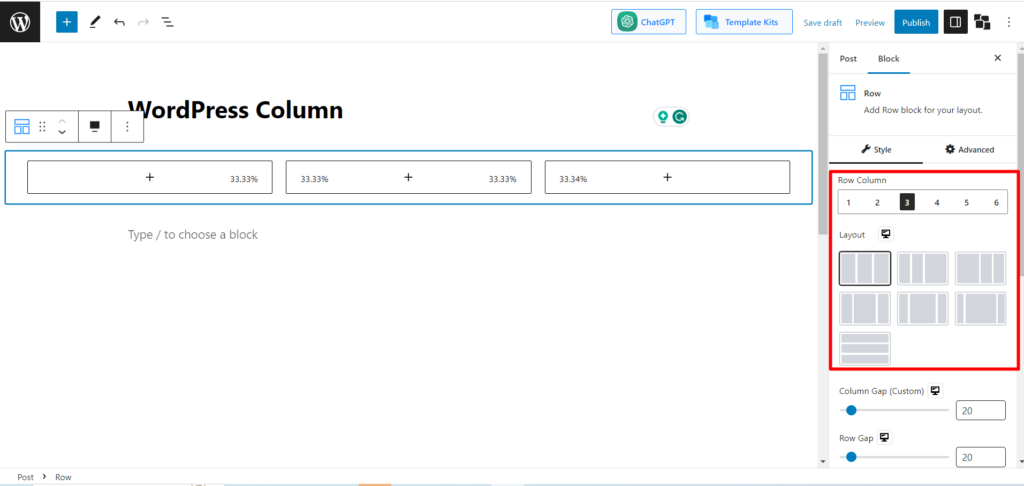
Acum, dacă doriți, puteți modifica numărul coloanei și puteți personaliza aspectul. Există 7 layout-uri diferite. Puteți alege oricare dintre ele în funcție de cerințele dvs.

Deocamdată, rămânem cu aspectul implicit. Să trecem la pasul următor.
Pasul 4: Personalizați coloana
Coloanele noastre sunt deja adăugate. Acum va trebui să-l personalizăm. Să presupunem că vom arăta 3 mouse-uri pentru jocuri în 3 coloane. Să vedem cum o facem.
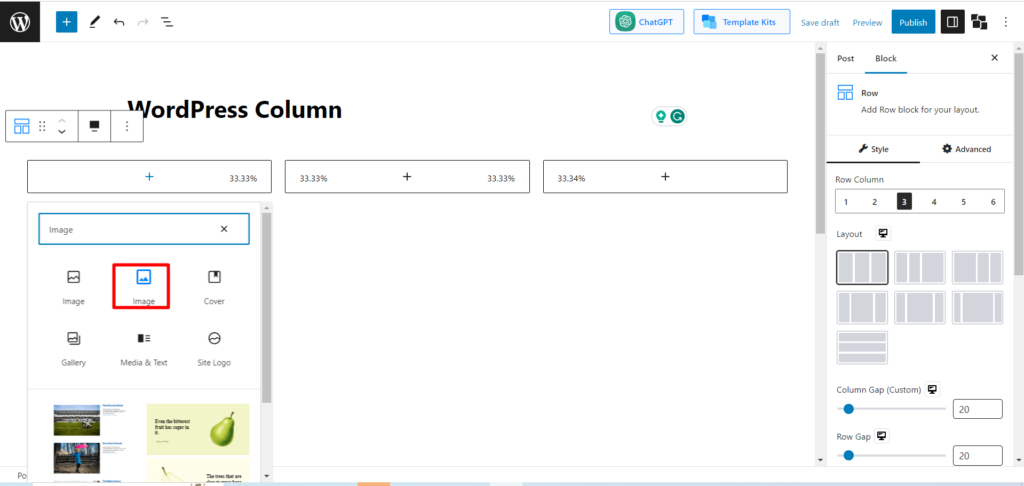
- Adăugați imaginea
Mai întâi, faceți clic pe pictograma „+” din prima coloană, iar în caseta de căutare căutați „Imagine”

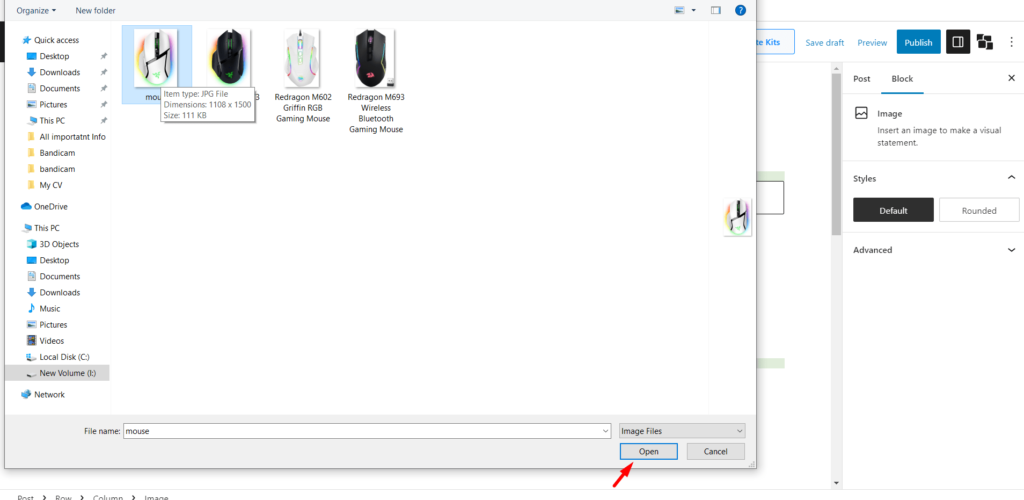
Acum faceți clic pe Imagine și apoi pe butonul Încărcare. (Dacă imaginea este deja adăugată în biblioteca media, puteți face clic pe biblioteca media pentru a o adăuga în coloană.). Acum alegeți imaginea și faceți clic pe „Deschide”.


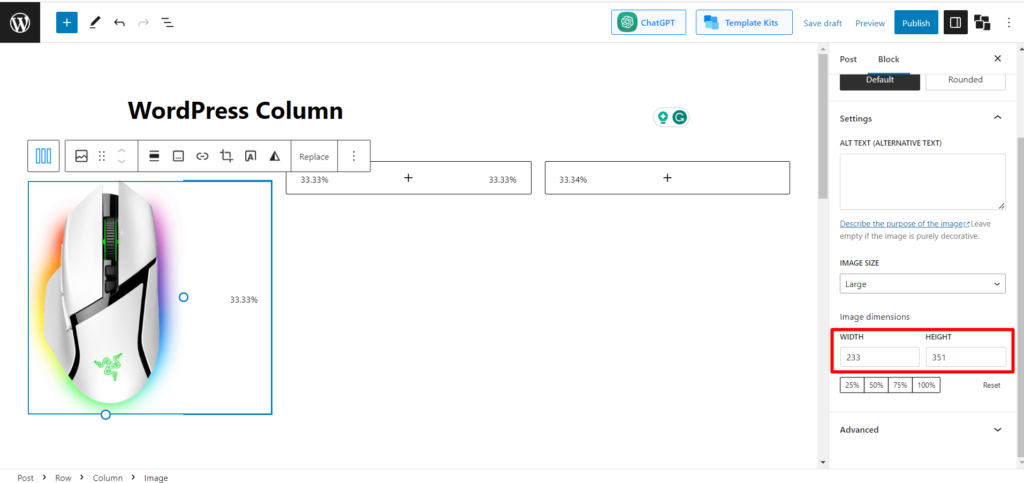
- Setați dimensiunea imaginii
Este posibil ca imaginea încărcată să nu aibă dimensiunea adecvată pentru WordPress. În acest caz, găsiți opțiunea „dimensiunea imaginii” și completați caseta Lățime și înălțime cu dimensiunea corectă a imaginii.

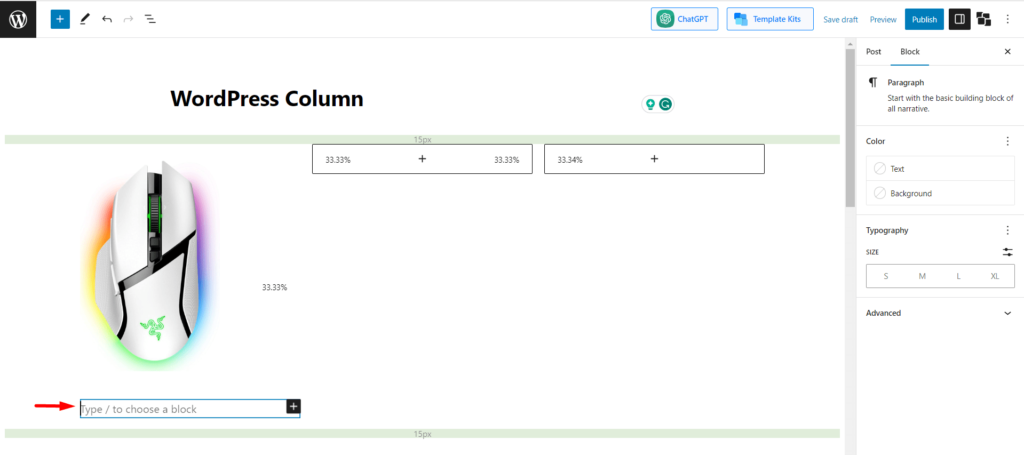
- Adăugați titlul imaginii
Acum va trebui să denumești imaginea. Pentru a face acest lucru, va trebui să creați un alt bloc. Faceți clic pe blocul de imagini și apoi faceți clic pe Enter. Un nou bloc va apărea atunci.

Acum introduceți numele imaginii. Prima noastră imagine este un mouse Razor V3.
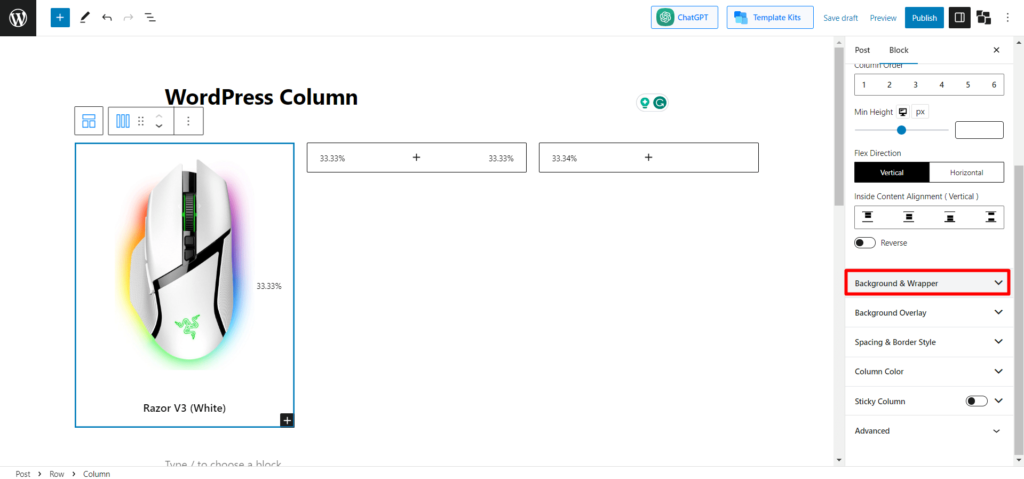
- Adăugați culoarea de fundal pentru prima coloană
Pentru a o face mai atractivă, faceți clic pe prima coloană și căutați opțiunea „Background and Wrapper”.

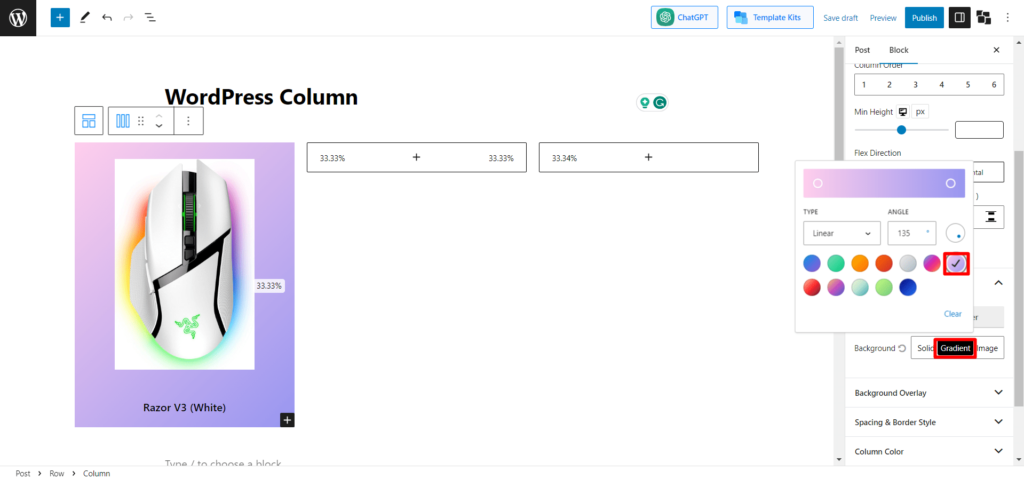
Acum adăugați culoare solidă/gradient în funcție de preferințele dvs.

- Personalizați al 2-lea și al 3-lea rând
Urmați exact același proces și personalizați al 2-lea și al 3-lea rând cu anumite imagini și titluri.
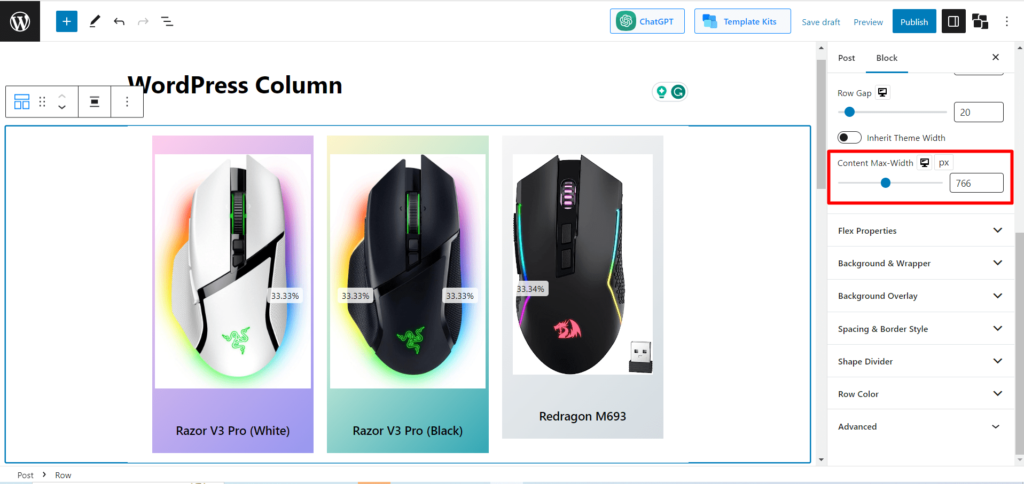
- Setați lățimea maximă de conținut
Acum, poziția imaginilor ar putea să nu fie aliniată corespunzător în raport cu fundalul. În acest caz, veți găsi o opțiune „Lățime maximă de conținut” și o modificați în consecință. Îl păstrăm 766 pentru a obține o aliniere bună.

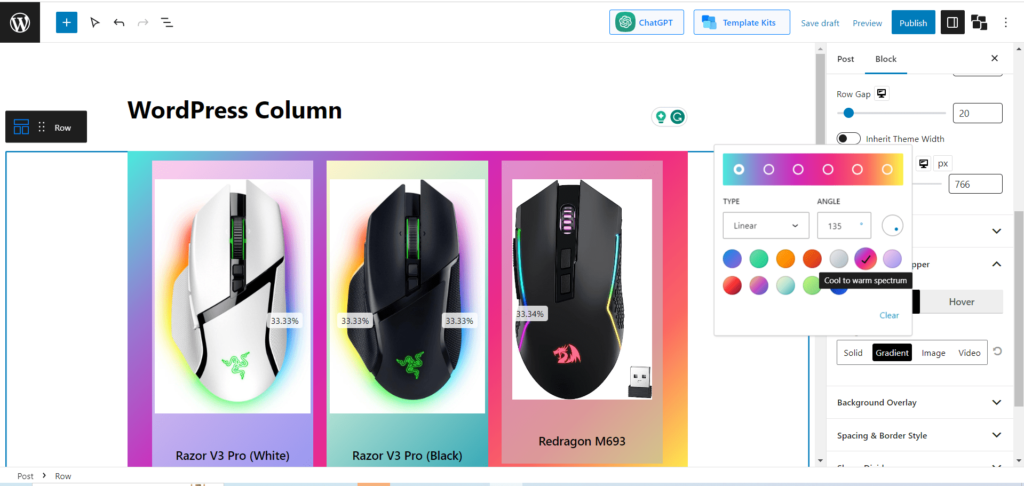
- Adăugați fundal pentru blocul de rând principal
Iată pasul final. Pentru a-i da un aspect final, vom adăuga un fundal pentru coloana de rând; pentru asta, selectați coloana Rând și căutați „Background and Wrapper”. Faceți clic pe el și alegeți orice culoare solidă/gradient.

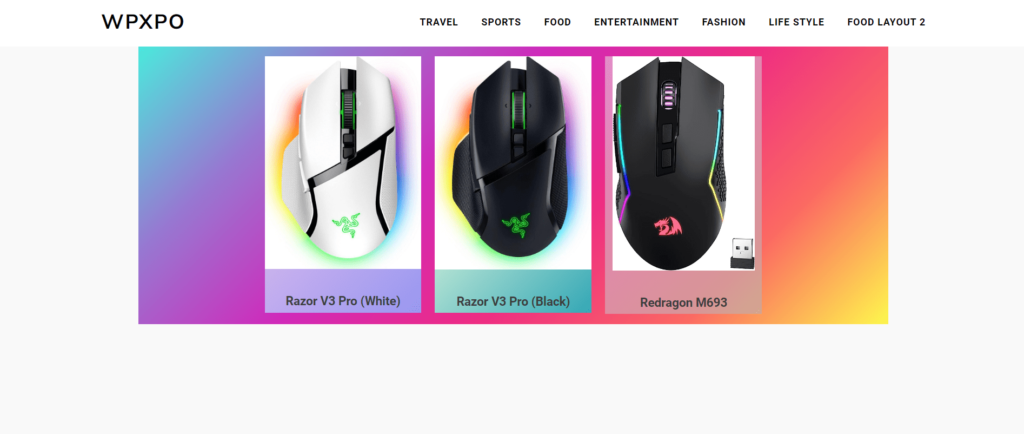
În sfârșit, s-a făcut. Acum să verificăm rezultatul final.

Citește și: WordPress Shape Divider: Stăpânește arta separării secțiunilor
Cuvinte finale
Sper că acum nu mai aveți confuzii cu privire la coloanele WordPress. V-am ghidat deja despre cum să adăugați blocuri de coloane și să le personalizați atât în blocul de coloane WordPress implicit, cât și în blocul de rânduri PostX. Este timpul să exersați.
Așa că acum, nu ezitați să experimentați cu coloanele și să vă dezlănțuiți creativitatea. Transformă-ți site-ul într-o capodoperă care nu numai că captivează, ci și inspiră publicul.
Obțineți PostX Pro pentru a debloca toate funcțiile interesante și pentru a crea site-uri web uimitoare

Aspect exclusivist de știri de film – PostX: Starter Pack joi

Cum să personalizați pagina de mulțumire WooCommerce

Timetics: Pluginul perfect de rezervare a programelor pentru WordPress

Cum să creezi un șablon de pagină WordPress în tema Twenty Twenty-Two
