Cum să creați și să adăugați un formular de contact la o pagină WordPress
Publicat: 2022-10-18Includerea unui formular de contact pe site-ul dvs. WordPress oferă vizitatorilor o modalitate ușoară de a intra în contact cu dvs. Nu trebuie să părăsească site-ul dvs., să formeze un număr de telefon, să copieze o adresă de e-mail sau să facă orice altceva. În plus, vă oferă posibilitatea de a comunica cu clienții potențiali, păstrând în același timp informațiile personale private.
Există câteva moduri diferite de a adăuga un formular de contact pe site-ul dvs. WordPress. În acest articol, vă vom arăta tot ce trebuie să știți despre formularele de contact, inclusiv cum să le creați, să le încorporați și să le asigurați.
De ce este o idee bună să ai un formular de contact
Există câteva motive pentru care ați putea dori să adăugați un formular de contact pe site-ul dvs. WordPress. Iată câteva dintre cele mai comune:
- Vă ajută să vă păstrați adresa de e-mail privată. Având un formular de contact, vizitatorii pot intra în contact cu dvs., dar nu trebuie să vă distribuiți public adresa de e-mail. Acest lucru poate ajuta la reducerea numărului de e-mailuri spam.
- Este mai ușor de utilizat decât un link prin e-mail. Mulți oameni ezită să facă clic pe linkurile de e-mail, deoarece nu vor să treacă prin problemele de a deschide și utiliza un client de e-mail. În plus, dacă nu sunt foarte familiarizați cu site-ul dvs., s-ar putea să nu dorească să facă clic pe linkuri necunoscute de teamă să nu fie direcționați către site-uri mai puțin prietenoase. Cu un formular de contact, ei pot trimite un mesaj rapid și în siguranță.
- Pare mai profesionist decât un link de e-mail. Dacă conduceți un site web de afaceri, atunci veți dori să găsiți cât mai profesionist posibil. A avea un formular de contact poate ajuta cu asta.
- Oferă protecție împotriva spamului. Puteți adăuga protecție împotriva spamului formularului de contact pentru a reduce cantitatea de trimiteri nedorite pe care le primiți.
- Ajută la generarea de lead-uri . Dacă doriți să generați clienți potențiali, veți dori să oferiți mai multe modalități simple pentru ca oamenii să contacteze. Un formular de contact este o alegere de top pentru mulți utilizatori și nu doriți să-i lăsați în afara procesului dvs. de generare de clienți potențiali. Puteți adăuga un formular pe site-ul dvs. web și puteți oferi ceva în schimbul informațiilor de contact ale vizitatorilor, cum ar fi o carte electronică sau o hârtie albă.
Acum că am analizat câteva dintre motivele pentru care a avea un formular de contact este o idee bună, să aruncăm o privire la cum să creăm unul.
Cum se creează un formular de contact cu un plugin
Există câteva plugin-uri pe care le puteți folosi pentru a crea un formular de contact, fiecare aducând ceva puțin diferit la masă. Iată câteva dintre cele mai populare opțiuni:
- Formular de contact 7: Acesta este unul dintre cele mai populare pluginuri de formulare de contact pentru WordPress. Este gratuit și ușor de utilizat, cu o interfață simplă care vă permite să creați formulare complexe cu doar câteva clicuri.
- Gravity Forms: Gravity Forms este un plugin premium care oferă o mare flexibilitate atunci când vine vorba de crearea de formulare. Este perfect pentru a crea formulare cu mai mulți pași, cum ar fi formulare de comandă sau sondaje.
- WPForms: WPForms este un alt plugin popular pentru formulare de contact, care se mândrește cu o interfață ușor de utilizat cu drag-and-drop. Cu acest instrument, puteți crea formulare complicate fără a fi nevoie să scrieți niciun cod.
Și, deși toate acestea sunt opțiuni solide, cea mai bună opțiune pentru adăugarea de formulare de contact la WordPress este Jetpack.
Crearea unui formular de contact cu Jetpack
1. Instalați și activați Jetpack
Pentru a începe, va trebui să instalați și să activați pluginul Jetpack. Pentru a face acest lucru, mergeți la tabloul de bord WordPress și navigați la Plugins → Adăugați nou .
În bara de căutare, tastați „Jetpack” și apăsați Enter. Faceți clic pe Instalați acum. După ce pluginul este instalat, faceți clic pe Activare.
În cele din urmă, odată ce ați activat pluginul, vi se va solicita să îl conectați la contul dvs. WordPress.com. Dacă nu aveți încă un cont WordPress.com, nu vă faceți griji - puteți crea unul gratuit.
2. Creați un formular de contact
Odată ce ați instalat și activat Jetpack, crearea unui formular de contact este ușoară. Pur și simplu navigați la Pagini → Adăugați nou în tabloul de bord WordPress pentru a începe.
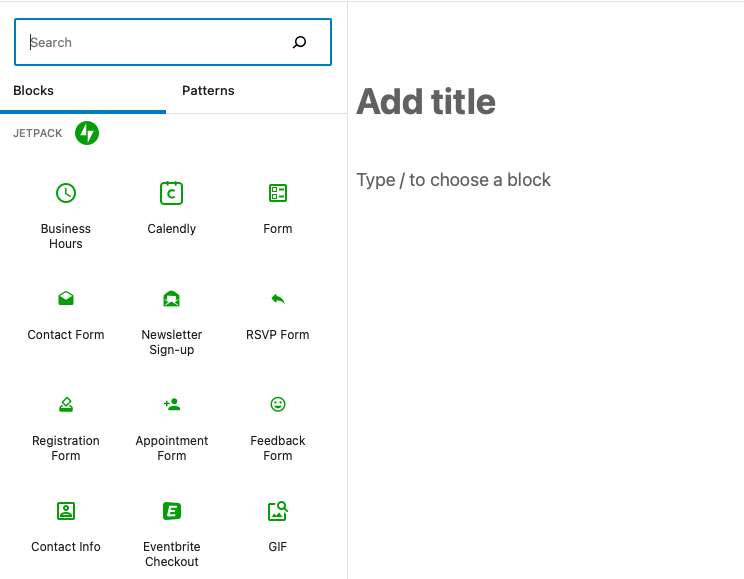
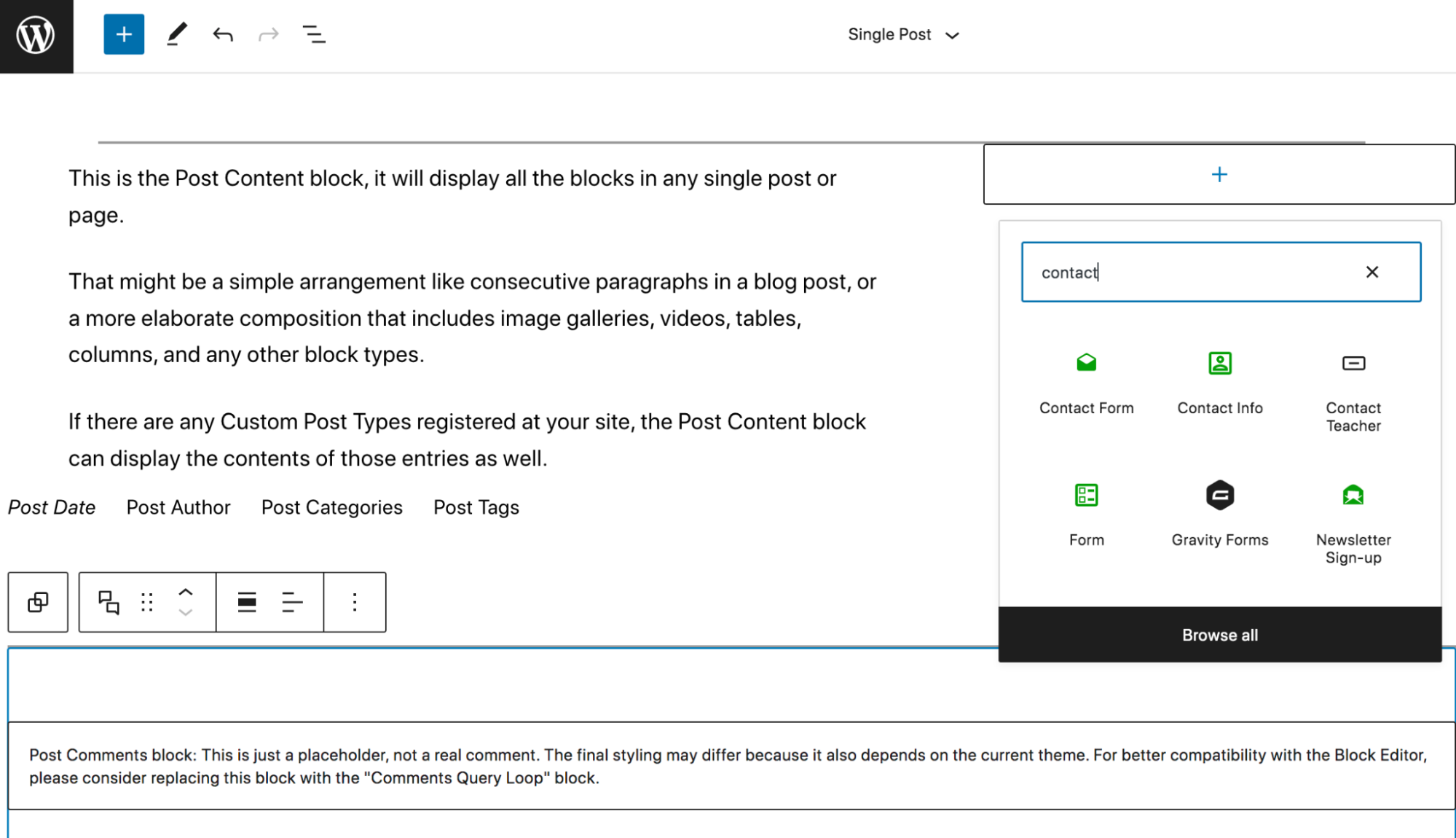
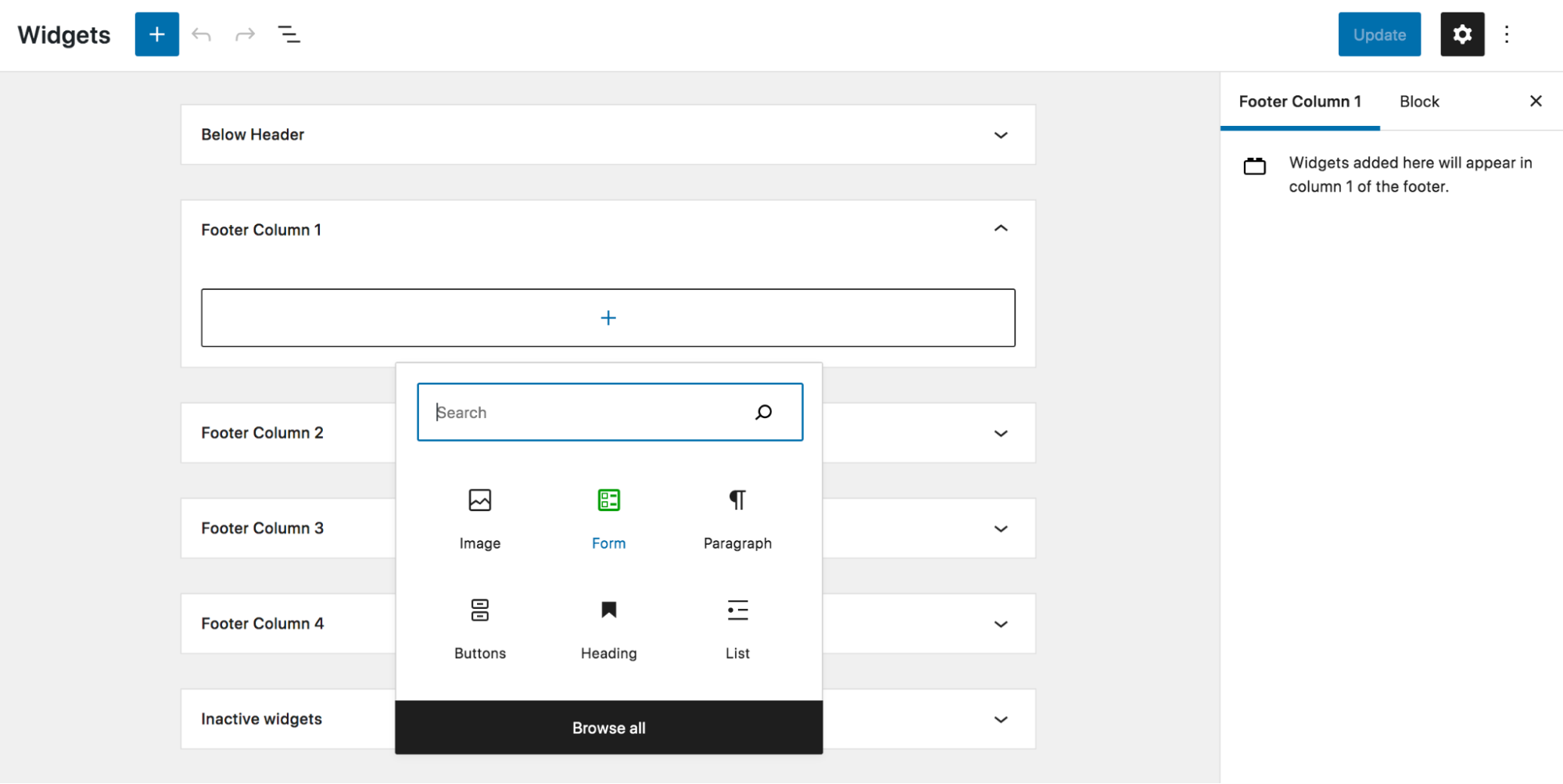
Dacă utilizați Editorul de blocuri, puteți adăuga un bloc de formular de contact făcând clic pe simbolul ( + ) și selectându-l din lista de blocuri disponibile. Derularea în jos ar trebui să vă ducă la secțiunea cu blocuri Jetpack. Sau îl puteți căuta după nume. Faceți clic pe Formular când îl găsiți.

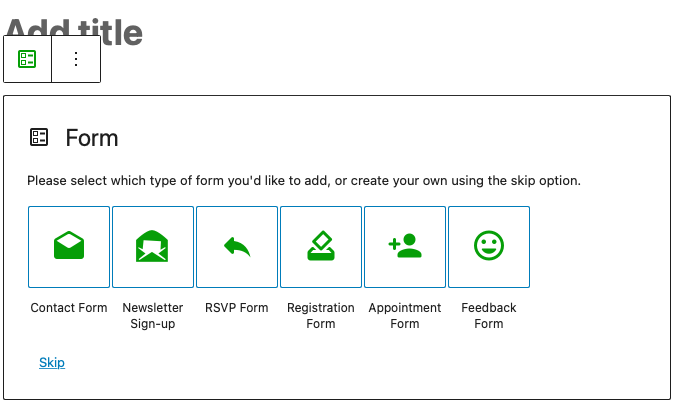
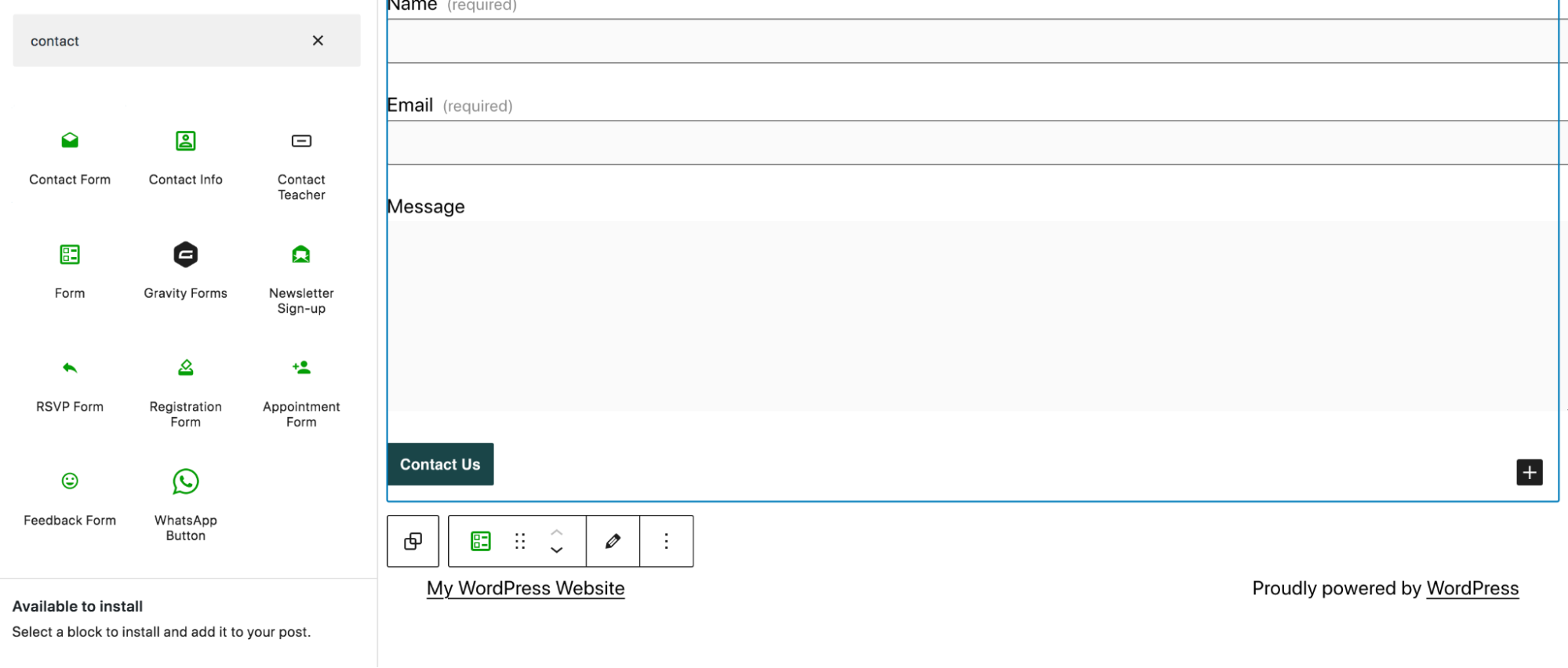
De acolo, puteți selecta tipul de formular pe care doriți să îl creați, inclusiv:
- Formular de contact
- Abonează-te la știri
- Formular RSVP
- Formular de înregistrare
- Formular de numire
- Formular de feedback

3. Configurați setările formularului de contact
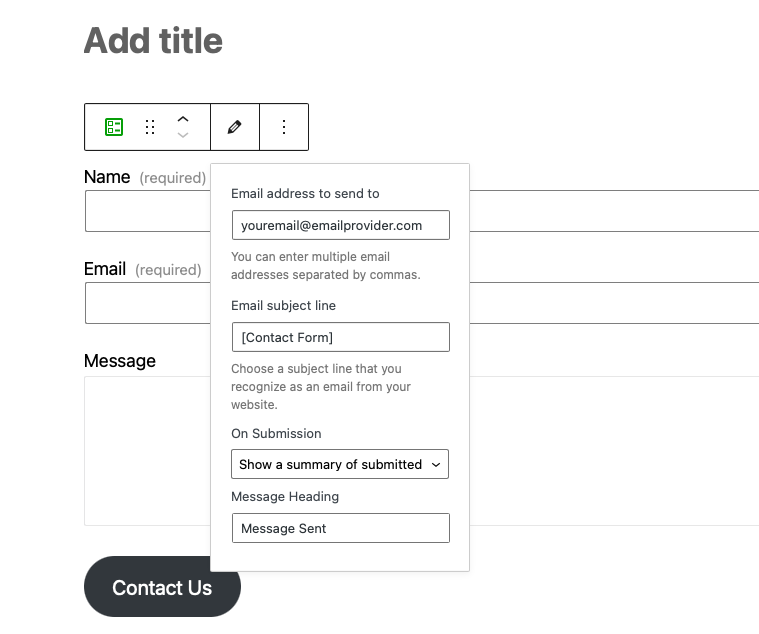
Acum este timpul să configurați setările formularului de contact. Aici, veți putea specifica la ce adresă de e-mail doriți să fie trimise formularele, precum și care doriți să fie linia de subiect a e-mailului.
Pentru a accesa aceste opțiuni, faceți clic pe pictograma creion din partea dreaptă sus a blocului:

Aici puteți ajusta adresa de e-mail la care sunt trimise formularele de contact, ce spune subiectul e-mailului și ce mesaj vede cineva la trimitere. De asemenea, puteți alege să trimiteți utilizatorii la o anumită adresă URL după ce au finalizat trimiterea.
4. Alegeți ce câmpuri doriți să includeți în formularul de contact
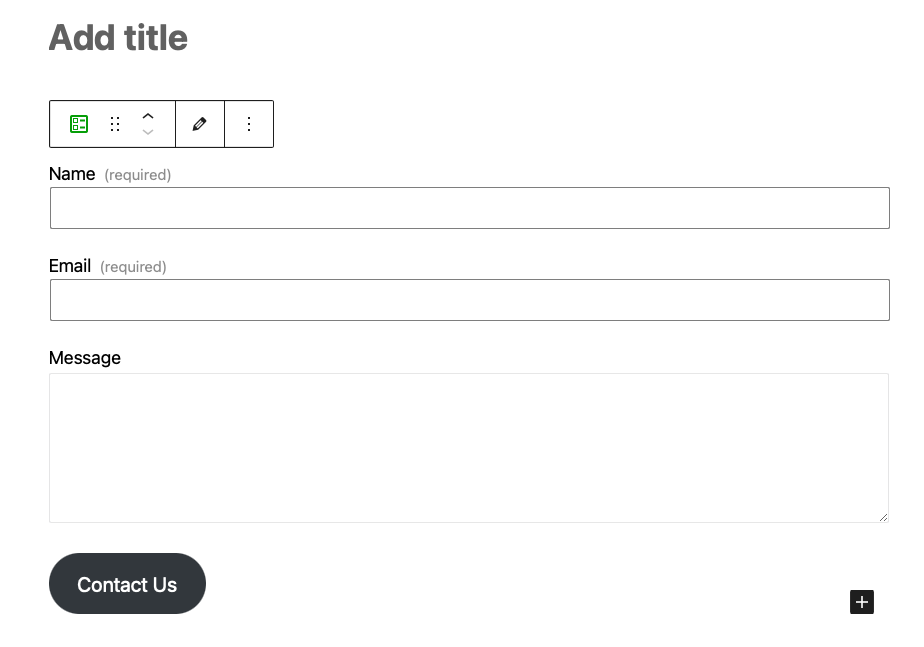
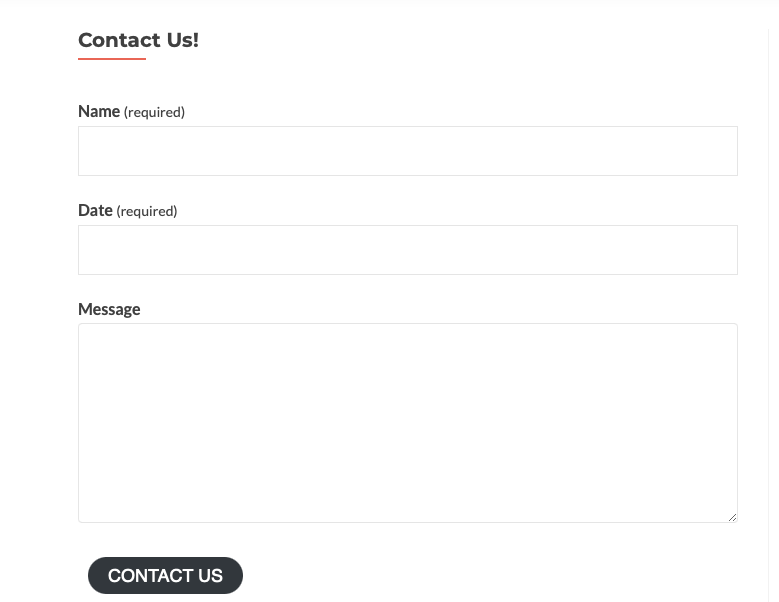
Formularul de contact implicit apare după cum urmează:

Cu toate acestea, puteți face ajustări la acest lucru. Jetpack include o varietate de câmpuri implicite, cum ar fi numele, e-mailul, site-ul web și mesajul.
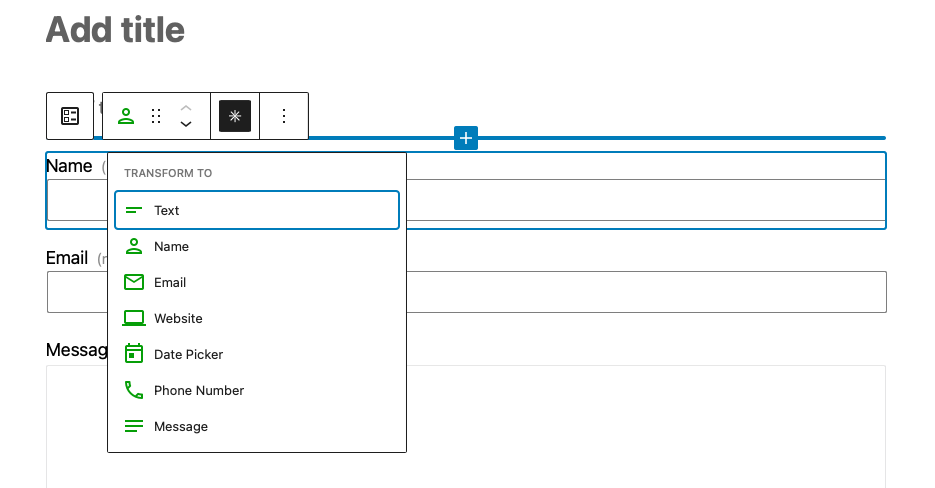
Puteți face acest lucru selectând mai întâi câmpul de formular pe care doriți să îl modificați și apoi făcând clic pe pictograma verde din stânga.

În exemplul de mai sus, am selectat câmpul de nume implicit. Puteți modifica acest câmp (sau oricare) în ceea ce doriți, inclusiv:
- Text
- Nume
- Site-ul web
- Selector de date
- Număr de telefon
- Mesaj
Pentru a face un câmp obligatoriu (sau opțional), faceți clic pe el, apoi selectați asteriscul.

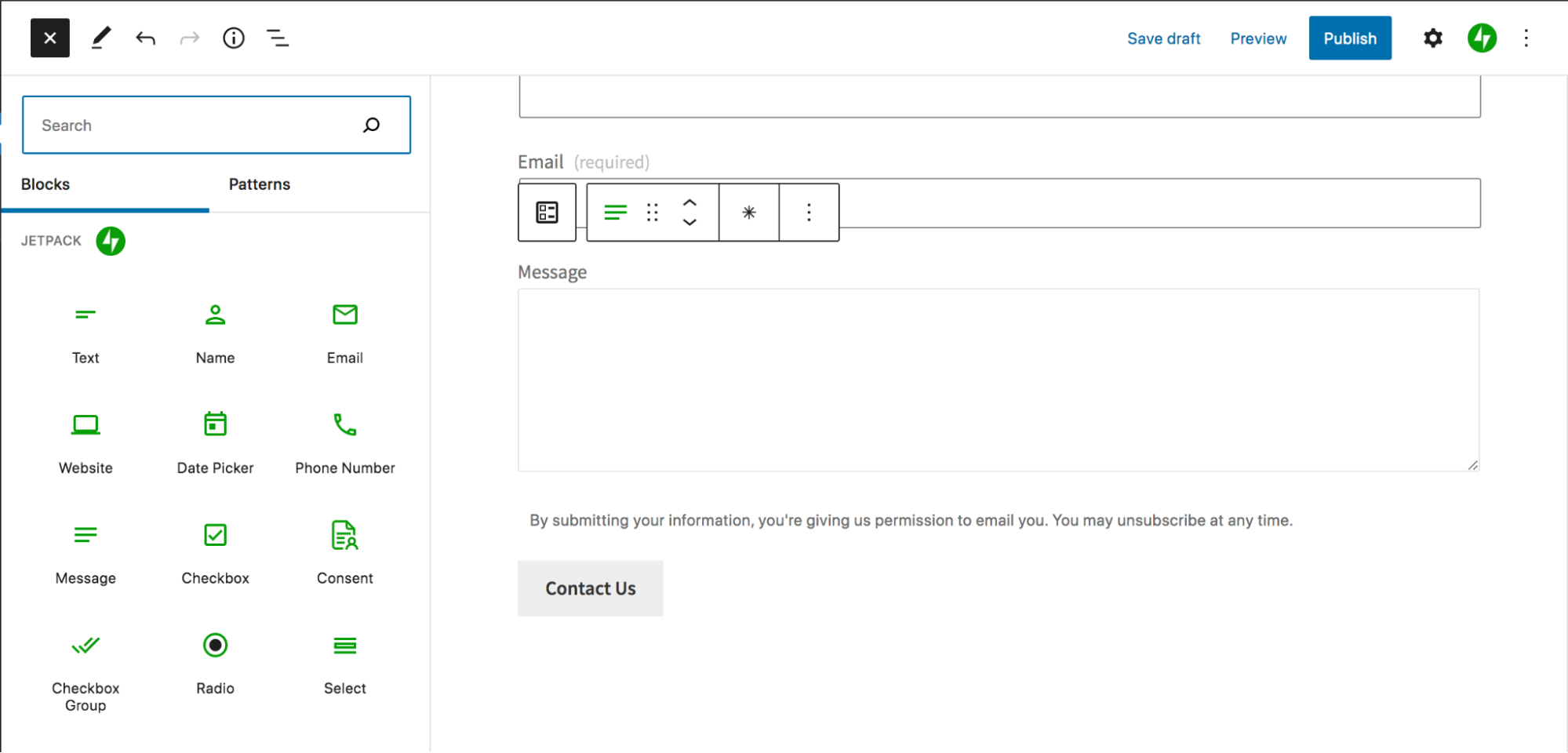
Pentru a adăuga un câmp în formularul dvs., faceți clic pe pictograma albastră + din stânga sus, derulați în jos la blocuri Jetpack și selectați tipul de câmp. Apoi, puteți modifica ordinea câmpurilor de formular trăgându-le.

5. Previzualizează formularul de contact
După ce ați configurat setările, este o idee bună să previzualizați formularul de contact pentru a vă asigura că totul pare corect. Pentru a face acest lucru, faceți clic pe butonul Vizualizare din partea de sus a paginii.

Următorul pas logic ar fi să vă publicați formularul, dar înainte de a discuta acest proces, să vorbim mai întâi despre problemele de securitate și despre unele dintre opțiunile de personalizare mai avansate disponibile.
Cum să vă asigurați și să personalizați formularul de contact
Acum că știți cum să creați un formular de contact, este important să discutați unele dintre preocupările de securitate pe care va trebui să le aveți în vedere. În mod implicit, formularele de contact nu sunt sigure, ceea ce înseamnă că sunt susceptibile la trimiteri de spam și alte atacuri rău intenționate.
Din fericire, există câțiva pași pe care îi puteți lua pentru a atenua aceste riscuri:
1. Utilizați un CAPTCHA
Un CAPTCHA este un tip de test de răspuns la provocare care vă ajută să vă asigurați că numai oamenii vă pot trimite formularul de contact. Vizitatorii vor trebui să răspundă la o întrebare sau să rezolve o problemă de matematică pentru a demonstra că sunt o persoană reală.
Există și opțiuni mai avansate, numite reCAPTCHA, care implică bifarea unei casete sau care chiar funcționează invizibil pentru a identifica roboții pe baza caracteristicilor comune ale utilizatorului.
Aflați mai multe despre oprirea spamului din formularele de contact pe WordPress.
2. Blocați spam-ul cu Akismet

O altă modalitate excelentă de a combate trimiterile de spam este utilizarea Akismet. Akismet este un plugin care vine adesea preinstalat cu WordPress și face o treabă impresionantă de a filtra automat comentariile spam și trimiterile de formulare de contact.
Funcționează în culise, așa că nu adaugă nicio muncă suplimentară pentru utilizatorii dvs. Utilizează învățarea globală de la milioane de site-uri web pentru a identifica spam-ul pe baza expresiilor utilizate, adreselor IP și altor caracteristici ale spammerilor cunoscuți. Filtrează automat trimiterile de spam, astfel încât să nu le vedeți niciodată, dar le puteți examina manual oricând, dacă doriți.
Pentru a configura Akismet pentru formularul de contact, accesați Pluginuri → Adăugați nou. Căutați „Akismet”, apoi faceți clic pe Instalare acum → Activare.
Va trebui să configurați încă câteva lucruri. Urmați acest ghid pentru a activa Akismet pentru a fi funcțional în doar câteva minute!
3. Adăugați un câmp honeypot
Un honeypot este un câmp de formular ascuns care ajută la capturarea trimiterilor de spam. În mod implicit, Jetpack include un câmp honeypot în toate formularele sale de contact. Unele alte plugin-uri de formular au opțiuni pentru a adăuga și un câmp honeypot. Dacă cel pe care îl utilizați nu, va trebui să adăugați unul manual.
Utilizați stilul CSS „display: none !important;” pentru a face câmpul ascuns și tabindex=”-1″ autocomplete=”false;” pentru a vă asigura că câmpul este gol în mod implicit.
După ce ați făcut acest lucru, asigurați-vă că ați marcat câmpul ca fiind necesar, astfel încât să fie întotdeauna completat la trimiterea formularului.
4. Personalizați aspectul formularului dvs. de contact
Pe lângă securizarea formularului dvs. de contact, este posibil să doriți să personalizați aspectul acestuia pentru a se potrivi cu aspectul general al site-ului dvs. Utilizatorii avansați pot face acest lucru adăugând CSS personalizat.
Dar vestea bună este că puteți face multe modificări de aspect din editorul de blocuri.
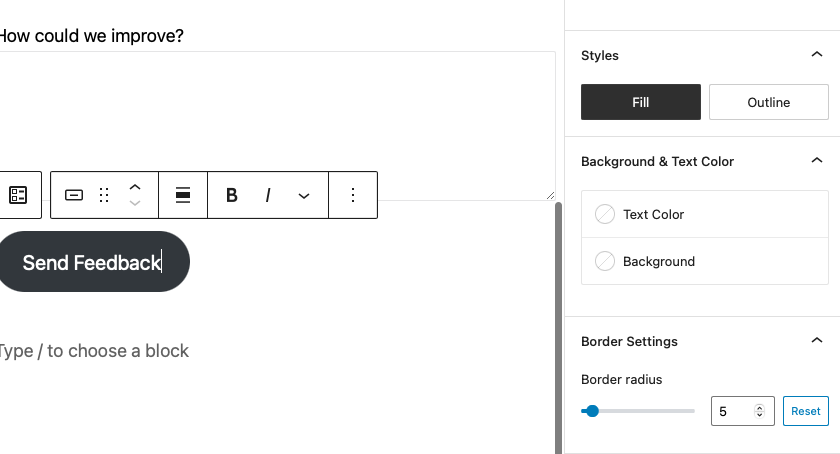
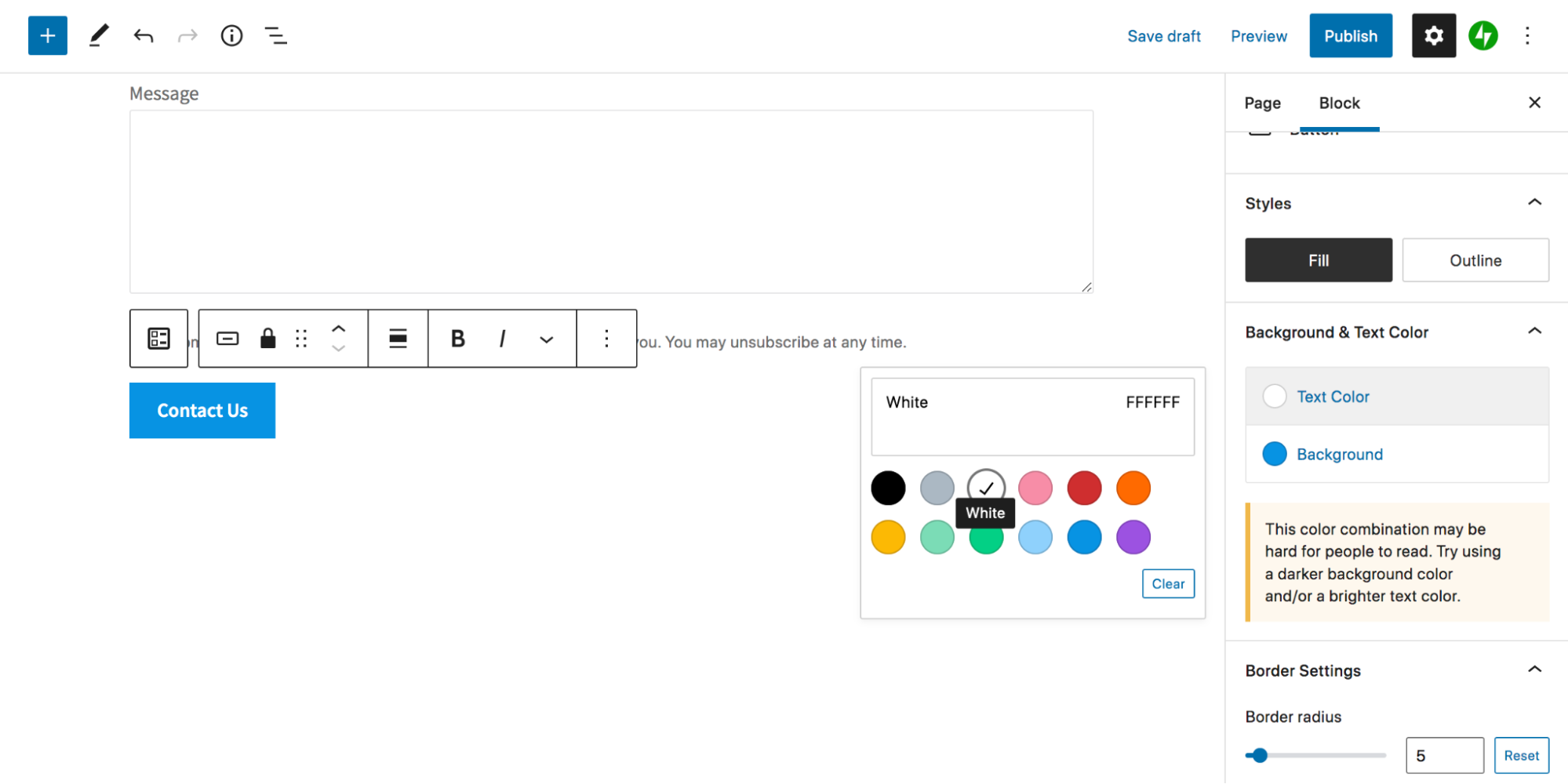
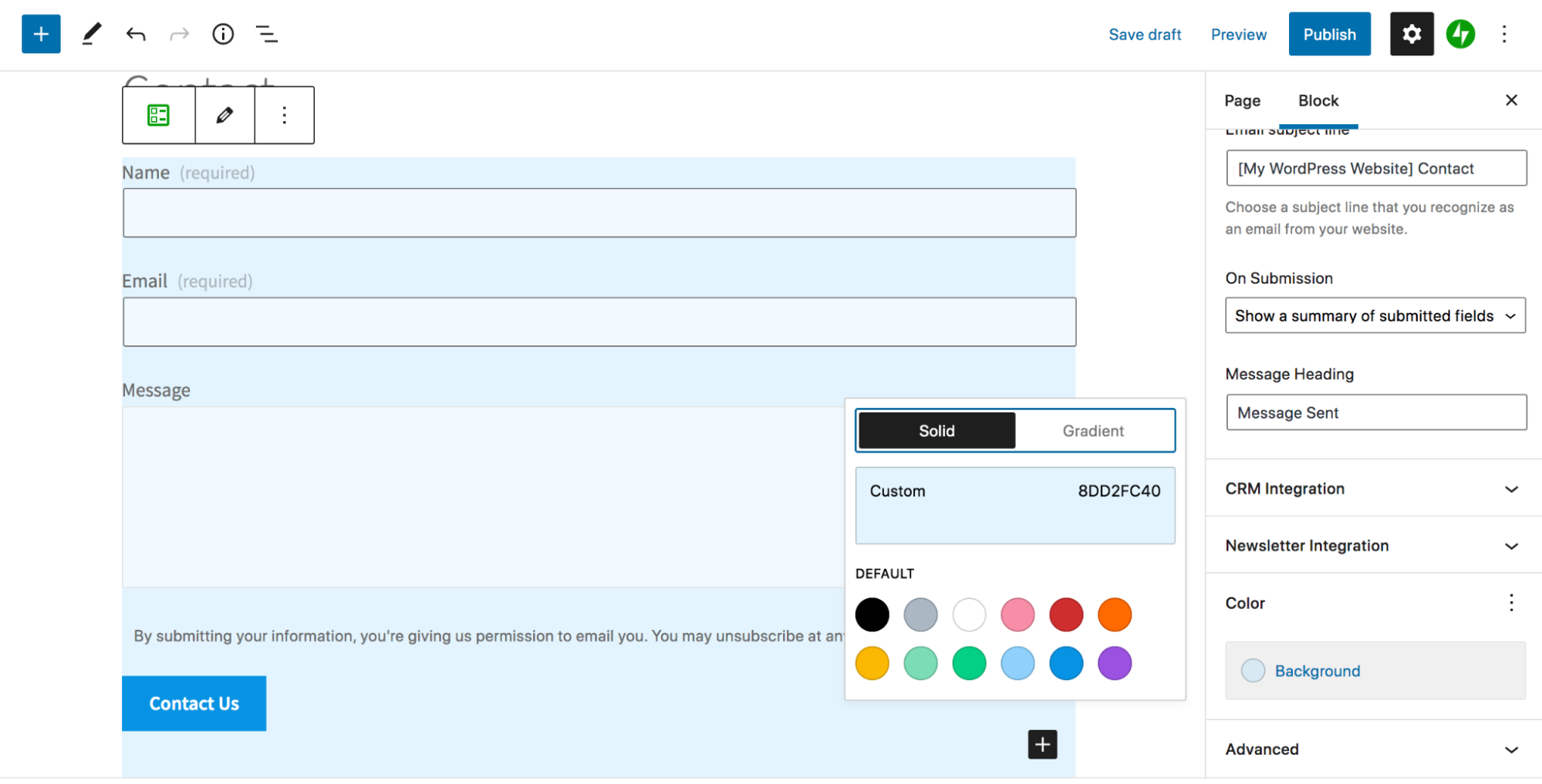
De exemplu, dacă selectați butonul din formularul dvs., îl puteți modifica prin intermediul panoului de setări care apare în partea dreaptă a ecranului.

Puteți modifica butonul pentru a fi umplut sau subliniat, puteți modifica textul și culorile de fundal și puteți ajusta raza marginii. Iată un exemplu după ce te-ai jucat cu setările:

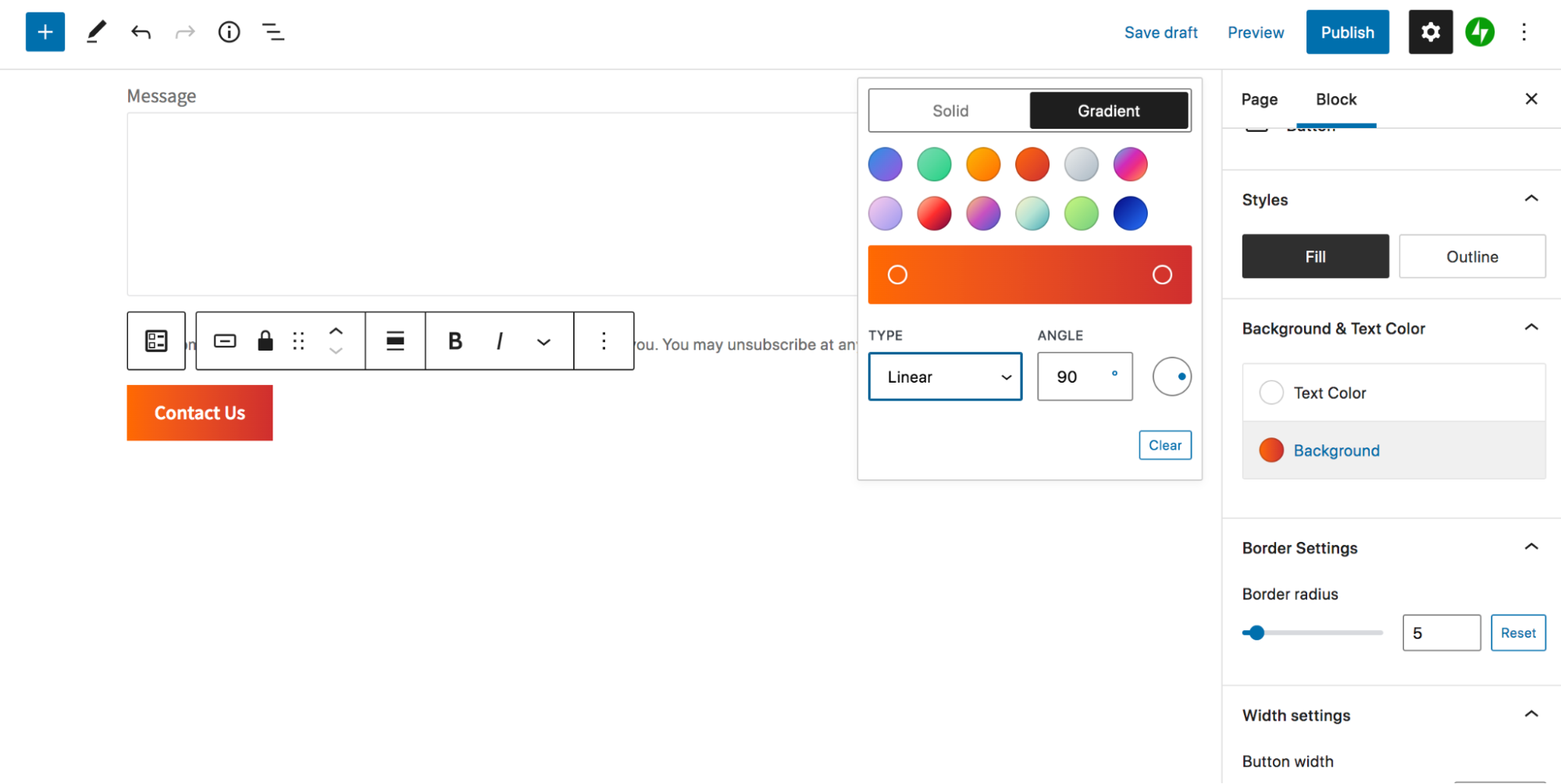
Sau puteți seta culoarea de fundal la un gradient, mergând chiar și până la schimbarea unghiului gradientului, cât de mult din fiecare culoare este afișată și dacă doriți ca gradientul să fie liniar sau radial.

De asemenea, puteți schimba culoarea de fundal a întregului formular selectând mai întâi blocul de formular, apoi derulând în jos la Culoare în setările blocului. Din nou, alegeți între o culoare solidă și un gradient.

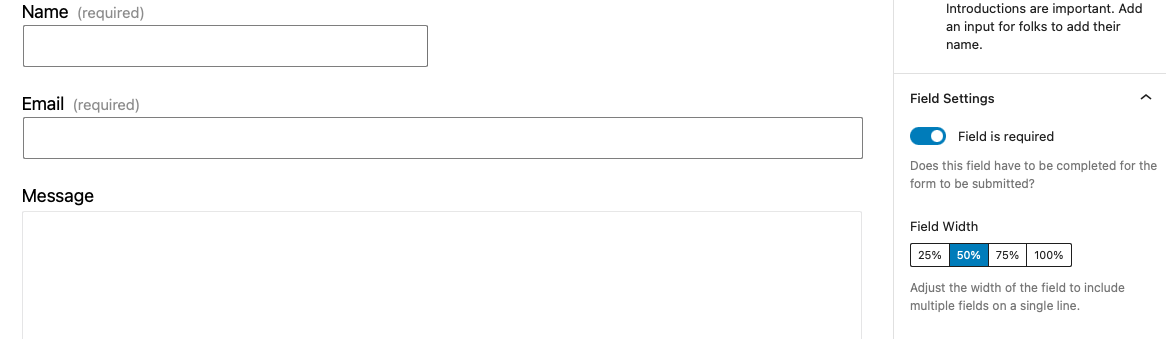
Doriți să modificați lățimea câmpurilor individuale? E și asta o opțiune. Pur și simplu selectați câmpul pe care doriți să îl editați, apoi alegeți Lățimea câmpului în panoul de setări. În exemplul de mai jos, am modificat câmpul Nume pentru a ocupa doar 50% din lățimea formularului.

5. Adăugați butoane radio și casete de selectare
Pe lângă câmpurile standard bazate pe text, puteți adăuga opțiuni precum casete de selectare și butoane radio în formular. Veți face acest lucru urmând un proces similar cu adăugarea altor câmpuri.
Navigați la formularul pe care doriți să îl editați. Apăsați pictograma albastră + din partea stângă sus a ecranului.
Găsiți secțiunea intitulată Jetpack și alegeți din lista de câmpuri. De exemplu, dacă doriți o listă de butoane radio, alegeți câmpul Radio . Apoi, trageți-l în formularul dvs.
Puteți face clic pe pictograma + din bloc pentru a adăuga opțiunile din care vor alege vizitatorii.
6. Adăugați o logică condiționată la formularul dvs. de contact
O altă personalizare utilă este logica condiționată. Acest lucru vă permite să afișați sau să ascundeți câmpuri în funcție de modul în care un utilizator vă completează formularul. Deși Jetpack nu include această funcționalitate, puteți face acest lucru cu un plugin precum Gravity Forms.

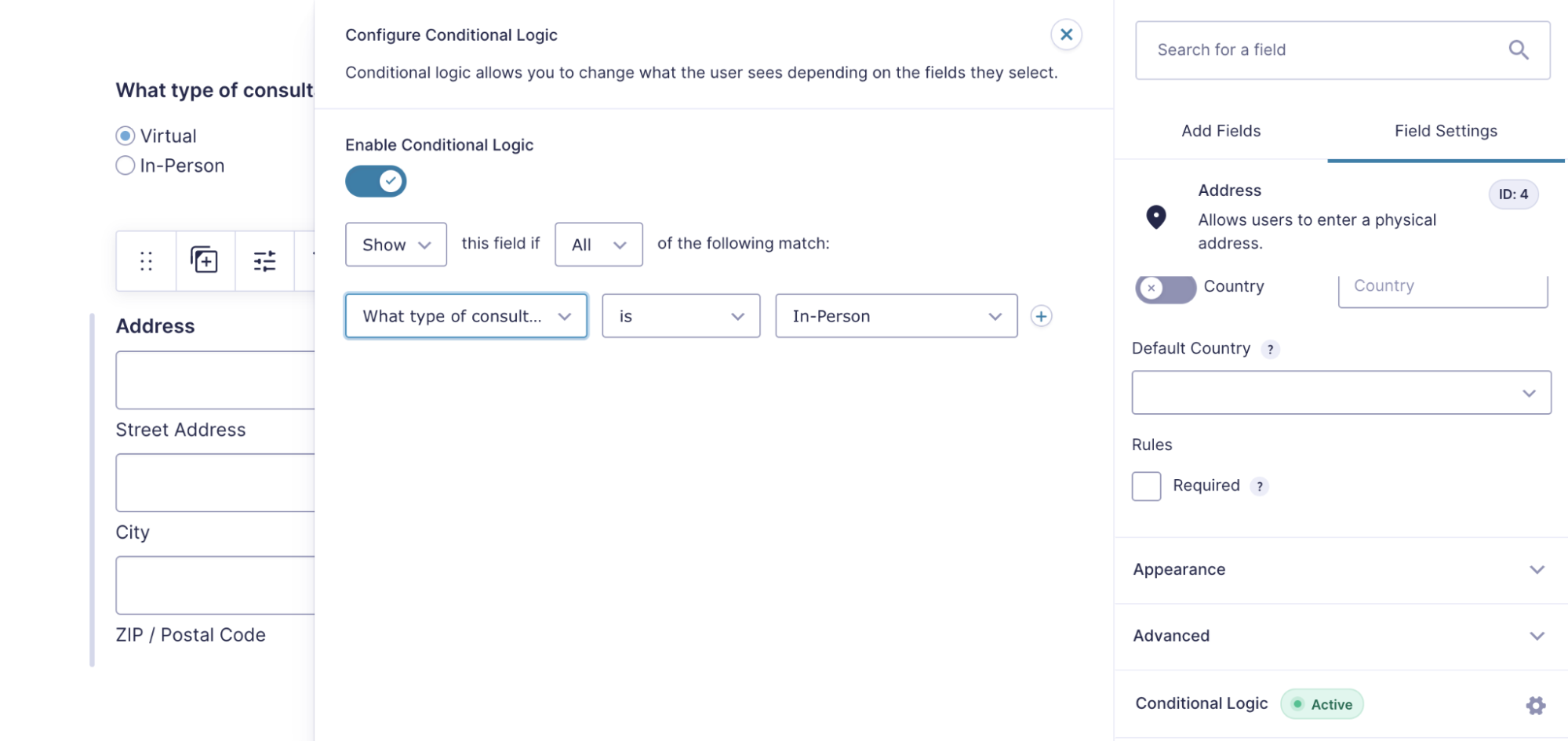
Să presupunem că oferiți servicii de amenajare interioară. Este posibil să aveți un câmp de formular care îi întreabă pe vizitatori dacă sunt interesați de o consultare virtuală sau în persoană. Dacă selectează „în persoană”, doriți să aflați unde se află casa lor.
Presupunem că ați instalat deja Gravity Forms și ați creat formularul inițial. Acum, ar trebui să începeți prin adăugarea unui câmp Adresă. Faceți clic pe câmp și derulați în jos în panoul Setări . Extindeți secțiunea Logica condiționată și comutați caseta pentru ao activa. Alegeți „Afișați” și „Toate” pentru primele două meniuri derulante. Apoi, selectați „Ce tip de consultație vă interesează?” întrebare pentru următorul meniu derulant, urmată de „este” și „În persoană”.

Acum, câmpul de adresă va apărea doar atunci când cineva este interesat de o consultație în persoană. Și nu ezitați să vă jucați aici - există o varietate de opțiuni din care puteți alege.
7. Activați încărcarea fișierelor
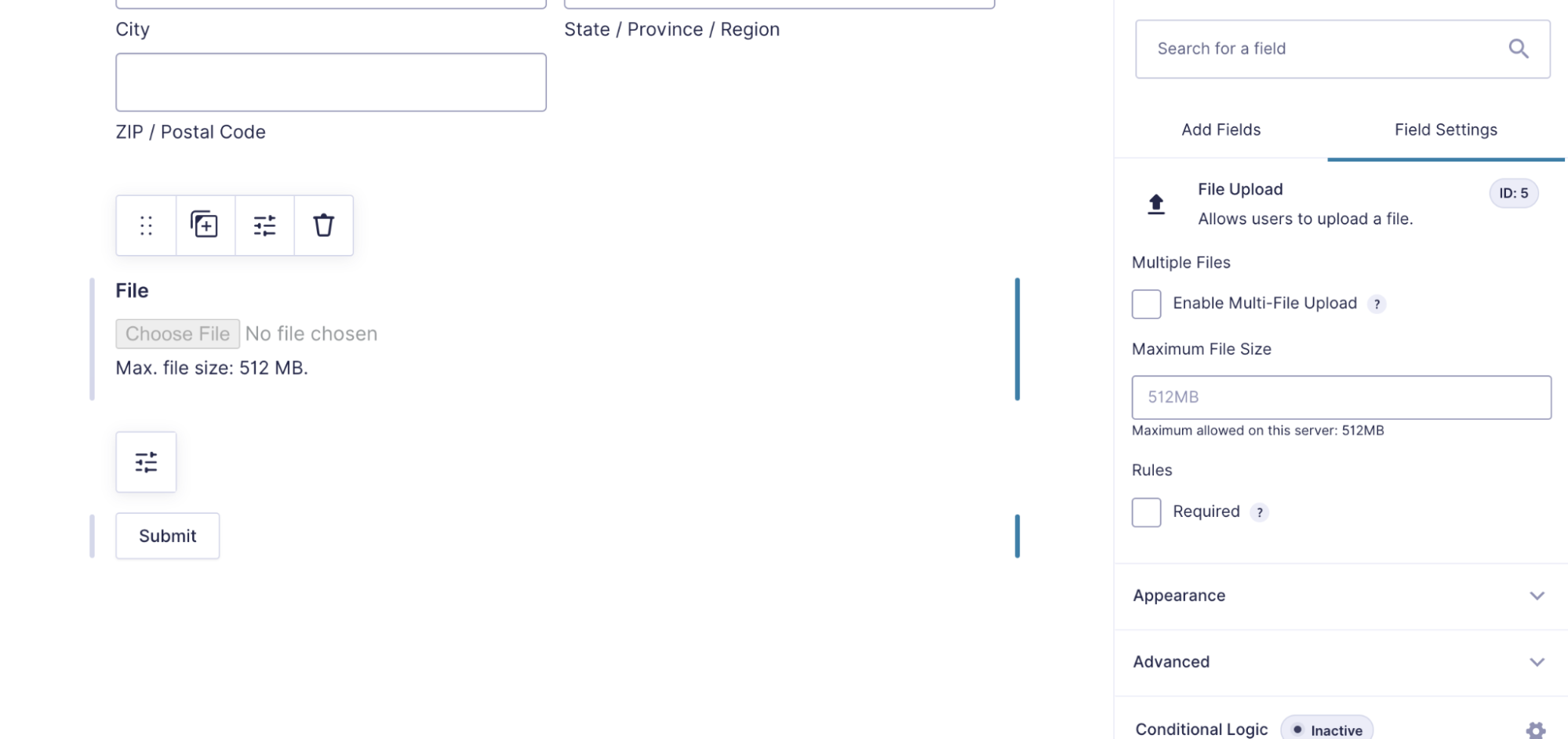
De asemenea, este posibil să doriți ca vizitatorii site-ului să poată încărca fișiere. Poate ați dori ca ei să trimită o fotografie a proiectului cu care doresc ajutor sau o versiune PDF a CV-ului lor. Puteți face acest lucru și cu pluginul Gravity Forms.
Când editați formularul, accesați Adăugați câmpuri și extindeți secțiunea Câmpuri avansate . Apoi, trageți și plasați câmpul Încărcare fișier în formular. Faceți clic pe el pentru a configura setări precum dimensiunea fișierului și dacă veți accepta sau nu mai multe fișiere simultan.

Unde și cum să încorporați formularul de contact
Există o varietate de locuri în care puteți încorpora formulare de contact, altele decât pagini și postări. Să aruncăm o privire la câteva opțiuni.
1. În bara laterală
Bara laterală poate fi un loc minunat pentru a adăuga un formular de contact, deoarece apare pe mai multe pagini sau postări de pe site-ul dvs. Dacă utilizați o temă de blocare cu capabilități complete de editare a site-ului, va trebui să utilizați Editorul pentru a face modificări în bara laterală.
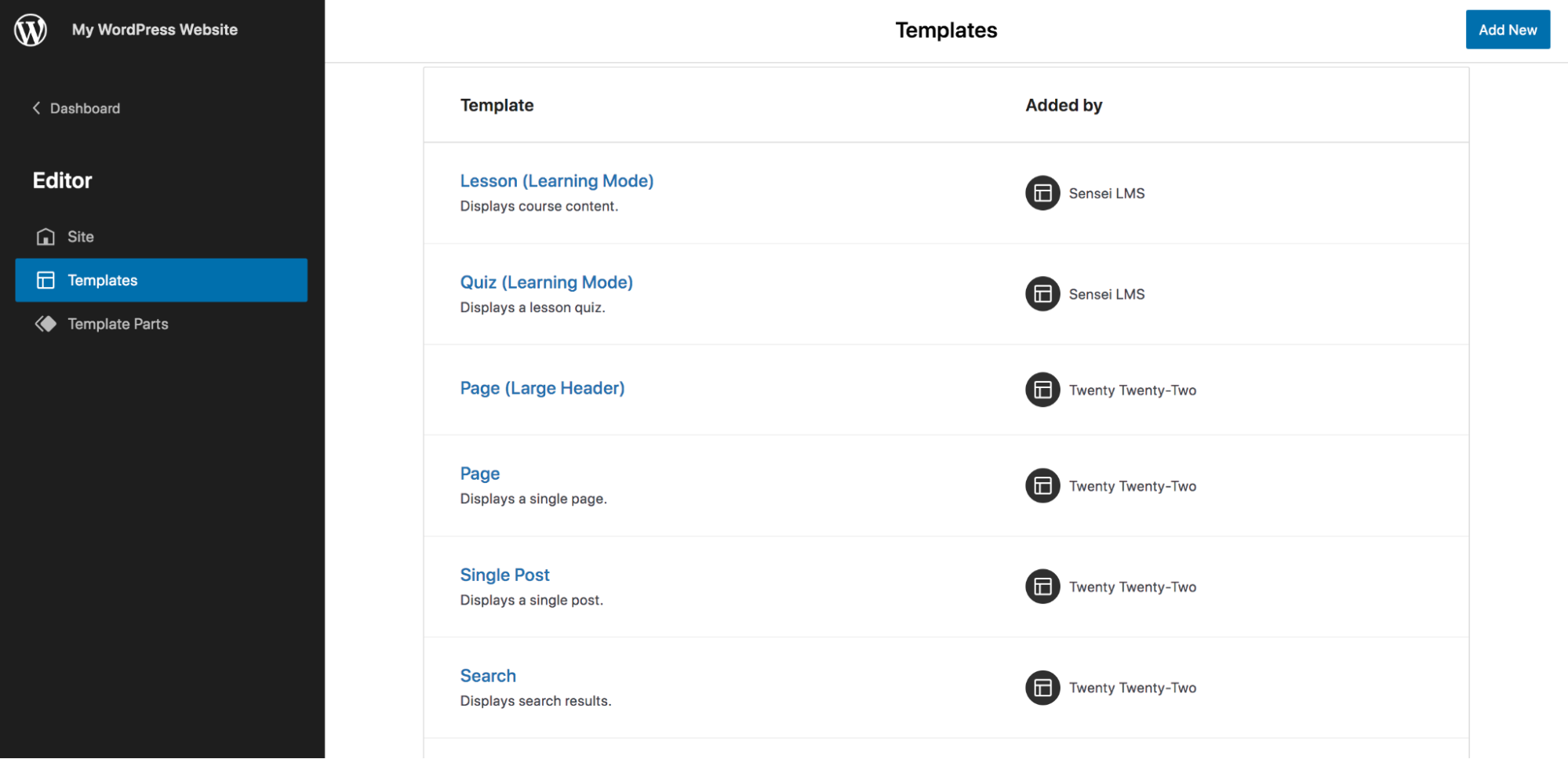
În tabloul de bord WordPress, accesați Aspect → Editor , apoi selectați șablonul pe care doriți să îl editați din meniul derulant de sus. Veți dori să faceți clic pe Răsfoiți toate șabloanele pentru a vedea lista completă de șabloane. De exemplu, dacă doriți să editați bara laterală pentru toate postările de blog, alegeți șablonul Postare unică.
Acum, faceți clic pe pictograma + din partea stângă sus a Editorului, căutați blocul de formular și trageți-l în coloana din bara laterală. Faceți modificările necesare și faceți clic pe Salvare.

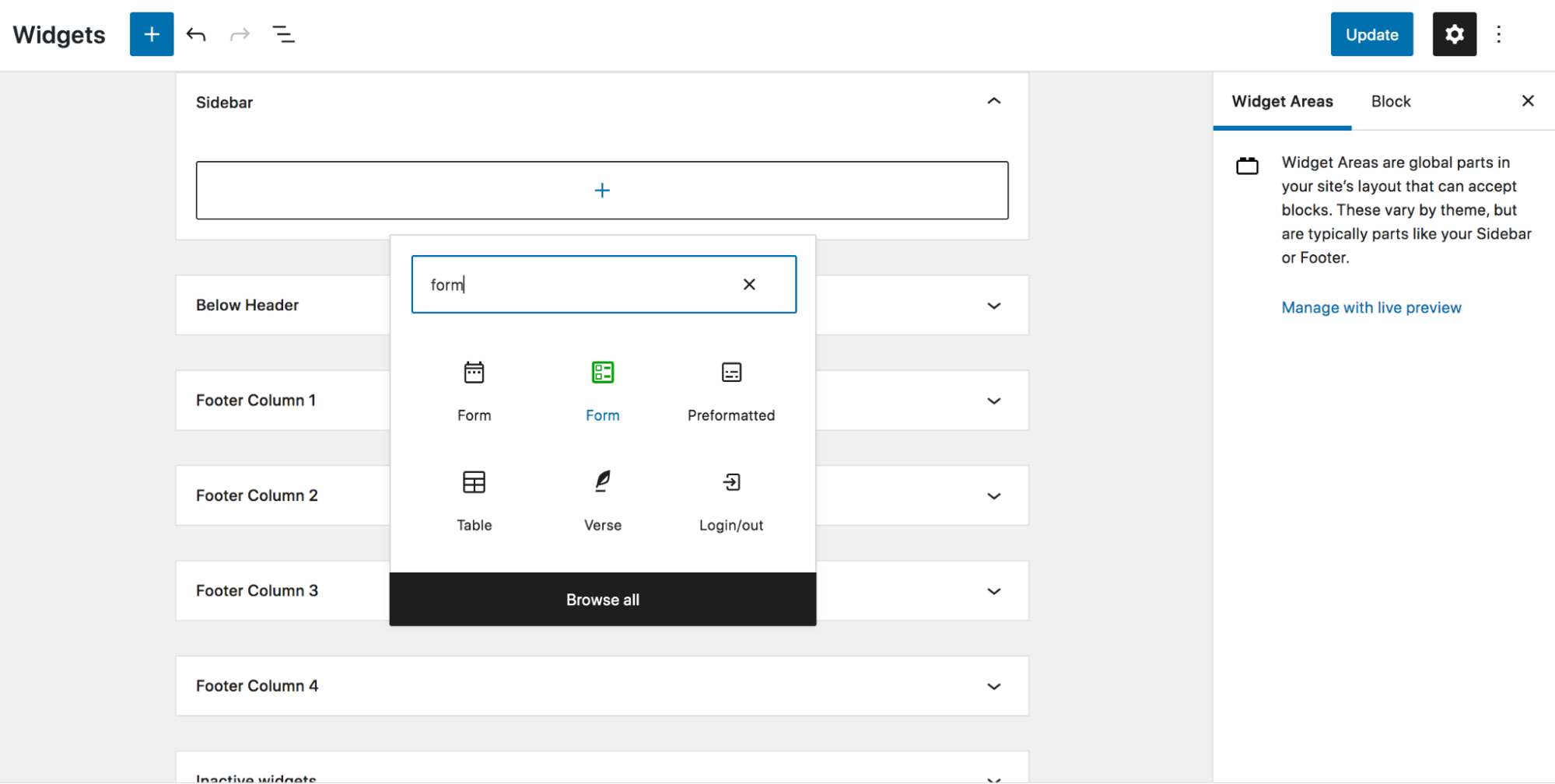
Dacă nu utilizați editarea completă a site-ului, accesați Aspect → Widgeturi și apoi extindeți zona Barei laterale. Faceți clic pe semnul + pentru a adăuga un nou bloc și selectați blocul Formular corespunzător asociat cu pluginul dvs.

2. Într-un fișier șablon
Dacă utilizați o temă bazată pe blocuri care permite editarea completă a site-ului, puteți adăuga, de asemenea, formularul de contact în orice șabloane pe care le creați.
Să presupunem că doriți să adăugați un formular la șablonul de postare pe blog. În tabloul de bord WordPress, navigați la Aspect → Editor și selectați șablonul pe care doriți să îl editați din meniul derulant din partea de sus. Poate fi necesar să faceți clic pe Răsfoiți toate șabloanele pentru a vedea lista completă.

Acum, pur și simplu faceți clic pe pictograma albastră + din stânga sus, găsiți blocul formularului de contact și trageți-l în șablon. Acolo, puteți edita setările și puteți face orice modificări doriți.

3. În subsol
Poate doriți să adăugați formularul de contact la subsol, astfel încât vizitatorii să-l poată accesa indiferent de locul în care se află pe site-ul dvs. Dacă utilizați o temă bazată pe blocuri cu editarea completă a site-ului, pașii sunt similari cu adăugarea unui formular la un șablon. În tabloul de bord WordPress, accesați Aspect → Editor și selectați Subsol din meniul derulant din partea de sus.
Faceți clic pe pictograma albastră + din stânga sus, găsiți blocul formularului de contact și trageți-l în subsol oriunde doriți. Faceți modificările necesare și salvați-le.
Dacă nu utilizați editorul complet al site-ului, puteți adăuga în continuare un formular de contact la subsol. Navigați la Aspect → Widgeturi în tabloul de bord WordPress. Derulați la secțiunea Subsol - este posibil să aveți mai multe coloane de subsol - faceți clic pe semnul + și adăugați blocul formularului de contact oriunde doriți. Acum, doar editați setările și salvați!

4. Ca o fereastră pop-up la clic
Dacă doriți să afișați formularul de contact ca un pop-up la clic, există câteva plugin-uri WordPress care vă pot ajuta. Să vedem cum puteți face acest lucru folosind WPForms și pluginul Popup Maker.
După ce ați instalat și activat pluginurile, mergeți la WPForms → Adăugați nou în tabloul de bord WordPress. Apoi, selectați Utilizați șablon . Creați formularul și faceți clic pe Salvați .
În continuare, va trebui să creați o fereastră pop-up. Accesați Popup Maker → Creați popup în tabloul de bord WordPress. Dă-i un nume. Apoi faceți clic pe butonul Adăugați formular . Selectați formularul pe care tocmai l-ați creat acum câteva momente din lista derulantă și apoi faceți clic pe Adăugare formular . Aceasta va insera un shortcode pentru formular.
Apoi, accesați Setări pop -up și faceți clic pe fila Declanșatoare pentru a configura setările legate de cum și când va apărea pop-up-ul dvs. Asigurați-vă că faceți clic pe Adăugați când ați terminat de făcut selecțiile și personalizările.
De acolo, accesați fila Direcționare și selectați condițiile în care va apărea fereastra pop-up. Aici veți alege pe ce pagini, dispozitive etc. se va afișa.
Continuați să faceți clic pe filele din Popup Maker pentru a seta aspectul popup-ului. După ce ați terminat de făcut modificări, faceți clic pe Publicați . Asigurați-vă că navigați la paginile în care ați setat să apară formularul pop-up pentru a verifica că funcționează corect.
Cum să creezi un formular de contact WordPress fără un plugin
Dacă nu doriți să utilizați un plugin pentru a vă crea formularul de contact, puteți oricând să o faceți singur folosind funcționalitatea de bază WordPress. Cu toate acestea, această metodă este mai complexă și necesită cunoștințe de bază despre HTML, CSS și PHP.
De asemenea, va trebui să codificați toate gestionarea erorilor și validarea câmpurilor de formulare care vine în mod implicit atunci când utilizați un plugin dedicat, ceea ce ar trebui să fie o sarcină simplă complexă și consumatoare de timp.
Dacă asta nu te descurajează, hai să ne scufundăm.
Notă: Orice modificare făcută aici ar trebui făcută a) după o copie de rezervă completă a site-ului WordPress și b) folosind o temă copil .
Vă vom prezenta acum cum să creați un formular de contact foarte simplu, cu câmpuri pentru nume, adresă de e-mail și mesaj. Desigur, puteți adăuga mai multe câmpuri dacă doriți. Veți începe prin a adăuga codul HTML pentru formular - acest cod specific a fost creat de Daext:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Acum, va trebui să igienizați datele din formularul de contact, ceea ce înseamnă să le curățați sau să le filtrați. WordPress oferă funcții de igienizare a datelor pentru a ușura acest proces. În acest caz, veți folosi funcțiile sanitize_text_field() și sanitize_texarea().
În continuare, va trebui să configurați validarea formularului, care confirmă faptul că câmpurile nu sunt lăsate goale atunci când formularul este trimis. De asemenea, veți adăuga mesaje de eroare care apar dacă un câmp nu trece validarea. Puteți folosi următorul cod pentru a face acest lucru, editând mesajele dacă doriți:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }De asemenea, va trebui să adăugați un cod pentru a afișa mesajele de eroare, să trimiteți un e-mail cu trimiterea formularului către administratorul site-ului și să creați un cod scurt care vă permite să adăugați formularul la una dintre paginile dvs. Apoi puteți stila formularul pentru a se potrivi cu designul site-ului dvs.
Puteți găsi instrucțiuni și coduri mai detaliate pentru toate aceste funcții în explicația de la Daext.
Întrebări frecvente
Acum să trecem în revistă câteva dintre cele mai frecvente întrebări despre crearea formularelor de contact în WordPress.
1. Am nevoie de un plugin pentru a crea un formular de contact în WordPress?
Există pluginuri care vă pot ajuta să creați un formular de contact, dar îl puteți realiza și fără unul. Această abordare este mai dificilă și necesită cunoștințe fundamentale HTML, CSS și PHP.
2. Cum adaug un formular de contact pe site-ul meu WordPress?
Există două metode pe care le puteți folosi pentru a adăuga un formular de contact pe site-ul dvs. WordPress. Puteți fie să utilizați un plugin, fie să o faceți singur folosind cod.
Dacă doriți să utilizați un plugin, Jetpack este o alegere excelentă. Este ușor de utilizat și vine cu tot ce aveți nevoie pentru a crea un formular de contact puternic.
3. Ce ar trebui să fac dacă nu primesc e-mailuri din formularul meu de contact?
Dacă nu primiți e-mailuri din formularul de contact, există câteva lucruri pe care le puteți verifica.
Mai întâi, contactați furnizorul dvs. de găzduire pentru a vedea dacă există restricții care ar putea bloca trimiterea e-mailului.
Apoi, verificați setările formularului de contact pentru a vă asigura că e-mailul este trimis la adresa corectă.
Dacă nimic din toate acestea nu rezolvă problema, poate fi necesar să utilizați un plugin SMTP pentru a vă ajuta la validarea și trimiterea e-mailurilor.
4. Pot adăuga un formular de contact în bara mea laterală WordPress?
Da! Dacă doriți să adăugați un formular de contact în bara dvs. laterală WordPress, trebuie doar să inserați blocul de formular Jetpack în pagina dvs. sau în șablonul de postare (dacă utilizați editarea completă a site-ului) sau în zona widget din bara laterală.
5. Am nevoie de o pagină de contact separată pe site-ul meu WordPress?
Nu, nu aveți neapărat nevoie de o pagină de contact separată pe site-ul dvs. WordPress. Cu toate acestea, este posibil să doriți unul, astfel încât vizitatorii să poată găsi cu ușurință formularul dvs. de contact. În plus, vă oferă posibilitatea de a include informații suplimentare despre modul în care vizitatorii pot intra în contact cu dvs.
De exemplu, poate doriți să includeți adresa dvs. de e-mail, numărul de telefon și linkurile de rețele sociale pe pagina de contact. În acest fel, vizitatorii pot alege metoda cu care se simt cel mai confortabil.
6. Am nevoie de un formular de contact separat pentru fiecare pagină de pe site-ul meu WordPress?
Nu, nu aveți nevoie de un formular de contact separat pentru fiecare pagină de pe site-ul dvs. WordPress. Cu toate acestea, acest lucru vă poate permite să colectați date mai relevante de la vizitatorii dvs.
De exemplu, dacă aveți un formular la contactul dvs pagina, poate doriți să le cereți vizitatorilor numele și adresa lor de e-mail. Dar dacă aveți un formular de contact pe o pagină de asistență, poate doriți să le cereți numele, adresa de e-mail și să selectați un tip de problemă cu care se confruntă.
7. Care este cel mai bun mod de a opri spamul pe formularele de contact WordPress?
Există câteva lucruri pe care le puteți face pentru a opri spamul în formularele dvs. de contact WordPress.
Vă recomandăm să activați Akismet. Folosind învățarea AI de la milioane de site-uri web pentru a identifica trăsăturile comune ale spamului, funcționează în culise pentru a opri mesajele nedorite înainte ca acestea să ajungă vreodată în căsuța dvs. de e-mail.
