Cum să adăugați un formular de contact în WordPress (tutorial 2023)
Publicat: 2023-08-30Un formular de contact este o modalitate excelentă de a aduna informații de la vizitatorii site-ului dvs. WordPress. Indiferent dacă doriți să capturați comenzi, răspunsuri la sondaje sau cereri de angajare, adăugarea unui formular de contact WordPress este o modalitate eficientă pentru vizitatorii site-ului de a vă contacta și de a interacționa cu dvs. și marca dvs. online.
- 1 Beneficiile utilizării unui formular de contact WordPress
- 2 Cum să adăugați un formular de contact pe site-ul dvs. WordPress (pas cu pas)
- 2.1 Instalați WPForms
- 2.2 Crearea primului formular
- 2.3 Personalizarea formularului și câmpurilor formularului
- 2.4 Personalizarea setărilor formularului
- 2.5 Adăugarea formularului dvs. de contact la o pagină WordPress
- 2.6 Modelarea formularului
- 3 Cum să profitați la maximum de formularul dvs. de contact
- 4 Mai multe pluginuri și platforme de formulare de contact
- 5 Concluzie
Beneficiile utilizării unui formular de contact WordPress
Există multe platforme și instrumente online disponibile care vă permit să creați formulare. Multe platforme moderne oferă o interfață ușor de utilizat, raportare și analiză, printre alte caracteristici. Cu toate acestea, folosind un formular de contact WordPress, puteți avea toate aceste caracteristici și multe altele în interfața dvs. WordPress. Iată câteva alte beneficii pe care le puteți obține folosind un formular de contact WordPress:
- Generare de clienți potențiali – Când utilizați un formular de contact WordPress, puteți profita de acele intrări pentru a vă crește audiența prin intermediul site-ului dvs. web. Un plugin de formă bun va avea multe funcții încorporate, așa că nu veți avea nevoie de pluginuri separate pentru generarea de clienți potențiali, canale de conținut, înscrieri prin e-mail, integrare CRM și multe altele. Este greu să faci acest lucru dacă vizitatorii îți e-mail direct de pe site-ul tău web sau de pe platforma lor de e-mail.
- Securitate și validare mai bune – Cu un formular construit în mod nativ pe site-ul dvs. WordPress, puteți asigura livrarea rezultatelor formularului și puteți utiliza servicii de protecție împotriva spamului precum Recaptcha, Akismet și altele, protejându-vă adresa de e-mail și datele utilizatorului.
- Gestionați intrările și contactele într-un singur loc – Un formular de contact WordPress vă poate permite să aveți o singură locație centrală pentru intrările din formular și să le puteți utiliza pe întregul site. Multe pluginuri de formulare vă permit să sortați, să organizați și să exportați conținut din formulare pe care le puteți stoca și să creați cu ușurință baze de date exhaustive. Acest lucru nu este posibil atunci când oamenii vă trimit direct un e-mail.
- Creați diferite tipuri de formulare cu funcționalitate avansată – Sondajele, sondajele, formularele de cerere și multe altele pot fi create cu ușurință cu ajutorul unui formular de contact WordPress. Limita este imaginația ta și, cu generatorii de formulare care permit funcții precum calcule avansate, câmpuri condiționate și multe altele, un formular de contact pe site-ul tău web ajută la transformarea site-ului într-o experiență interactivă pentru vizitatorii tăi, care îi va face să rămână și să revină. – pe site-ul dvs. web.
Cum să adăugați un formular de contact pe site-ul dvs. WordPress (pas cu pas)
Vom folosi popularul și bogatul plugin WPForms Contact Form pentru a adăuga un formular de contact pe site-ul nostru WordPress. Începem prin a instala pluginul pe site-ul nostru web.
Instalați WPForms
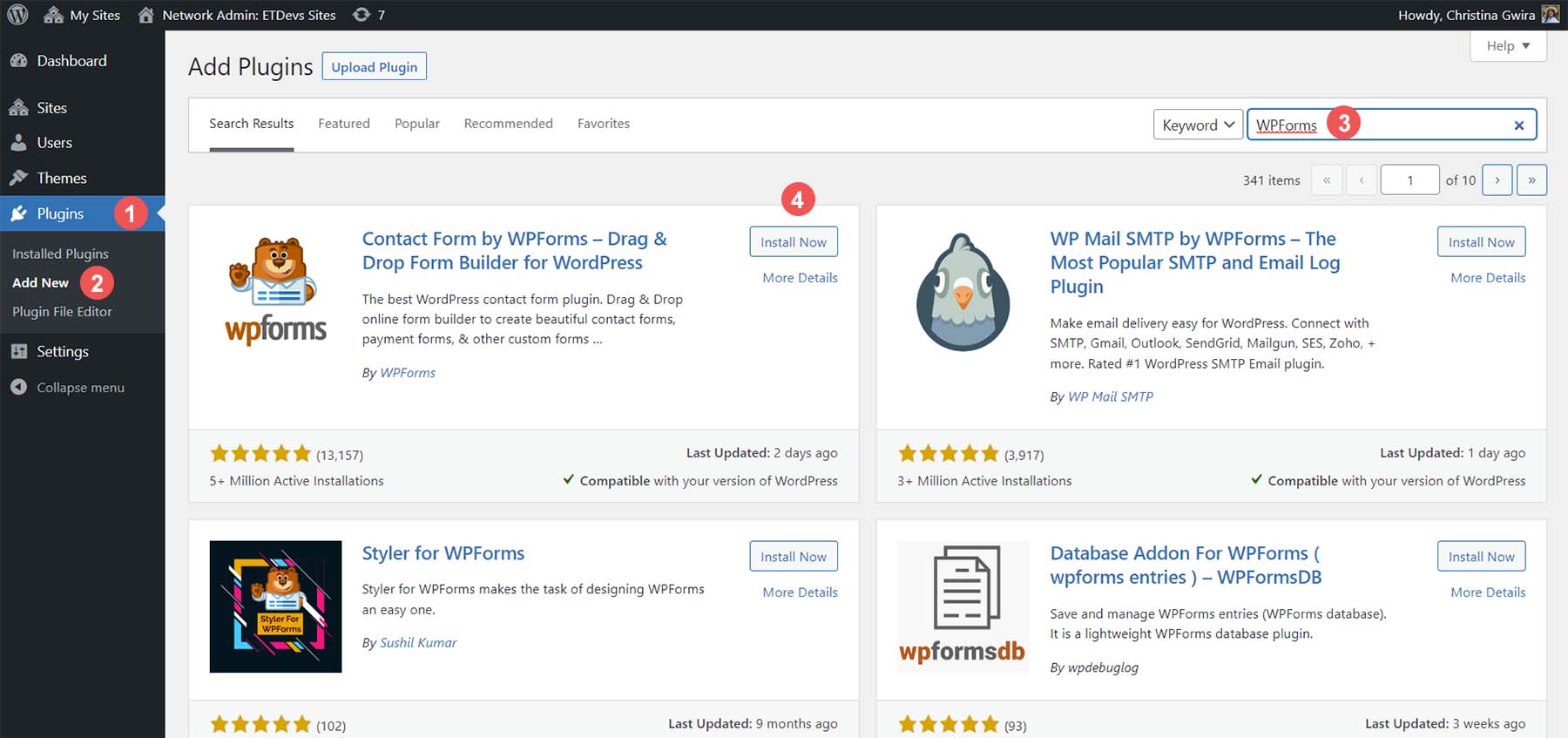
Mai întâi, conectați-vă la tabloul de bord WordPress și plasați cursorul peste Pluginuri . Apoi, faceți clic pe Adăugare nou și , în caseta de căutare, introduceți WPForms . Faceți clic pe butonul Instalare pentru a începe procesul de instalare a pluginului.

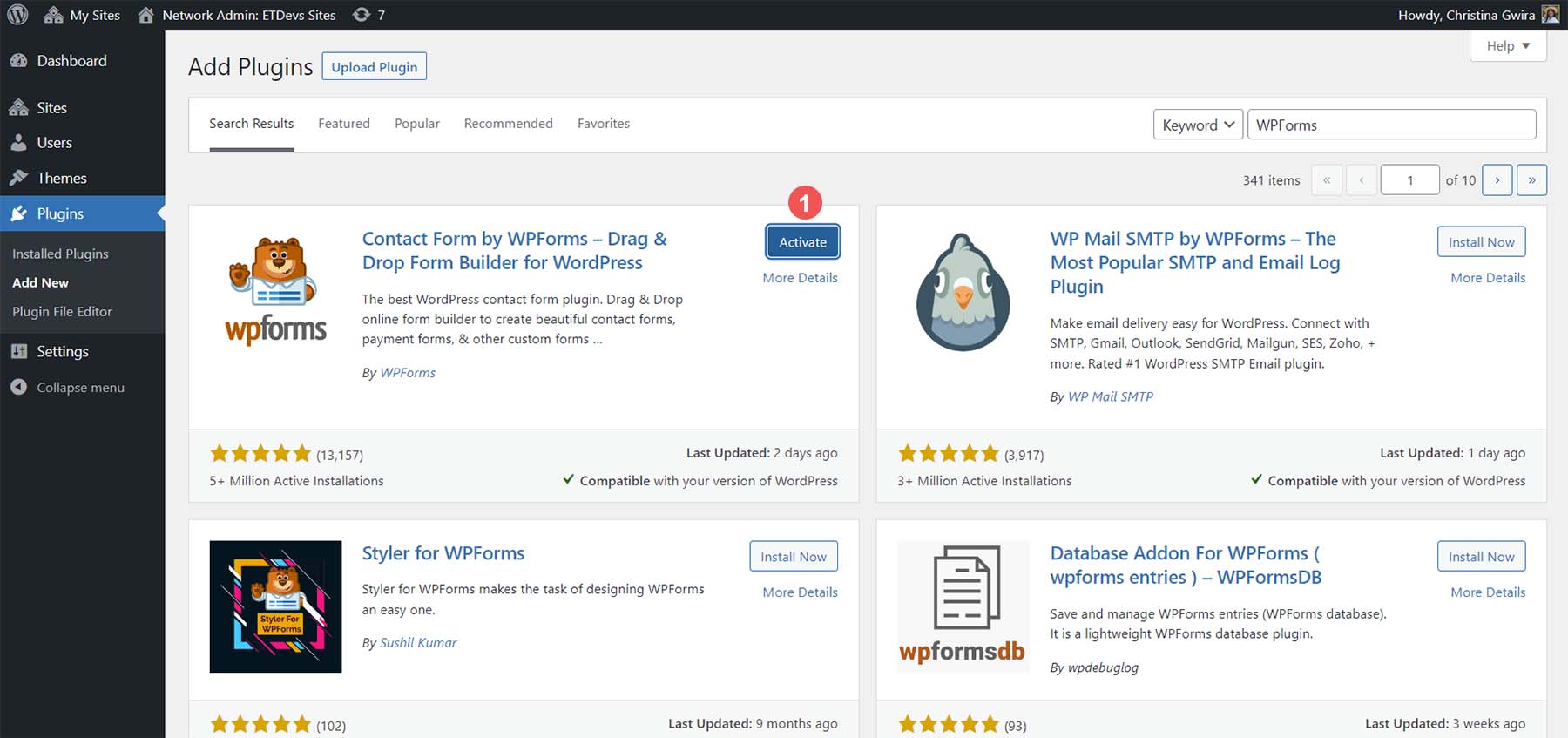
În cele din urmă, faceți clic pe butonul albastru Activare pentru a finaliza instalarea pluginului WPForms.

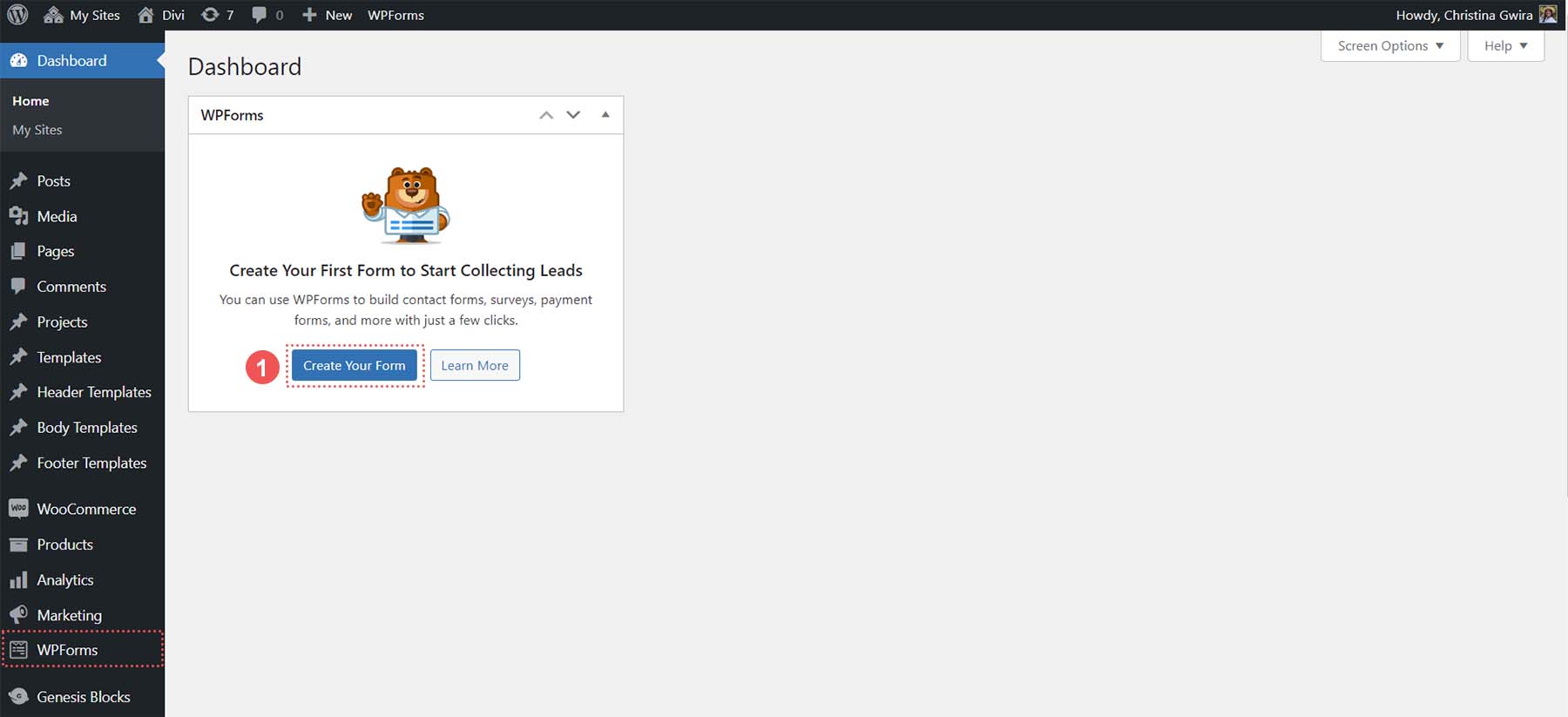
Acum că pluginul este instalat și activat, puteți vedea că un nou element de meniu a fost adăugat în meniul dvs. WordPress.

Crearea primului formular
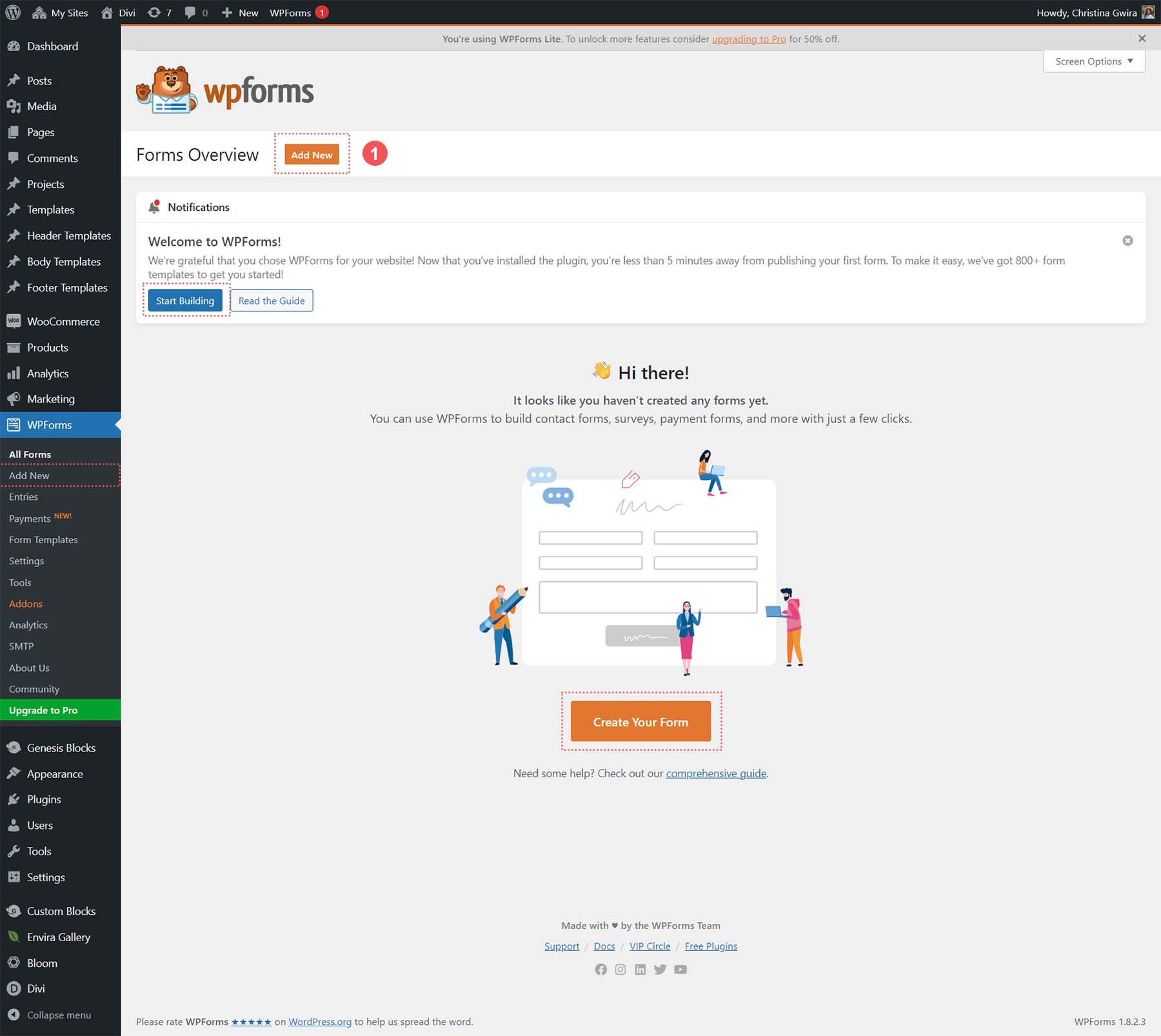
WPForms vă oferă mai multe locuri pentru a adăuga un formular nou odată ce navigați la tabloul de bord. Vom începe prin a face clic pe butonul portocaliu Adăugați nou din partea de sus a tabloului de bord.

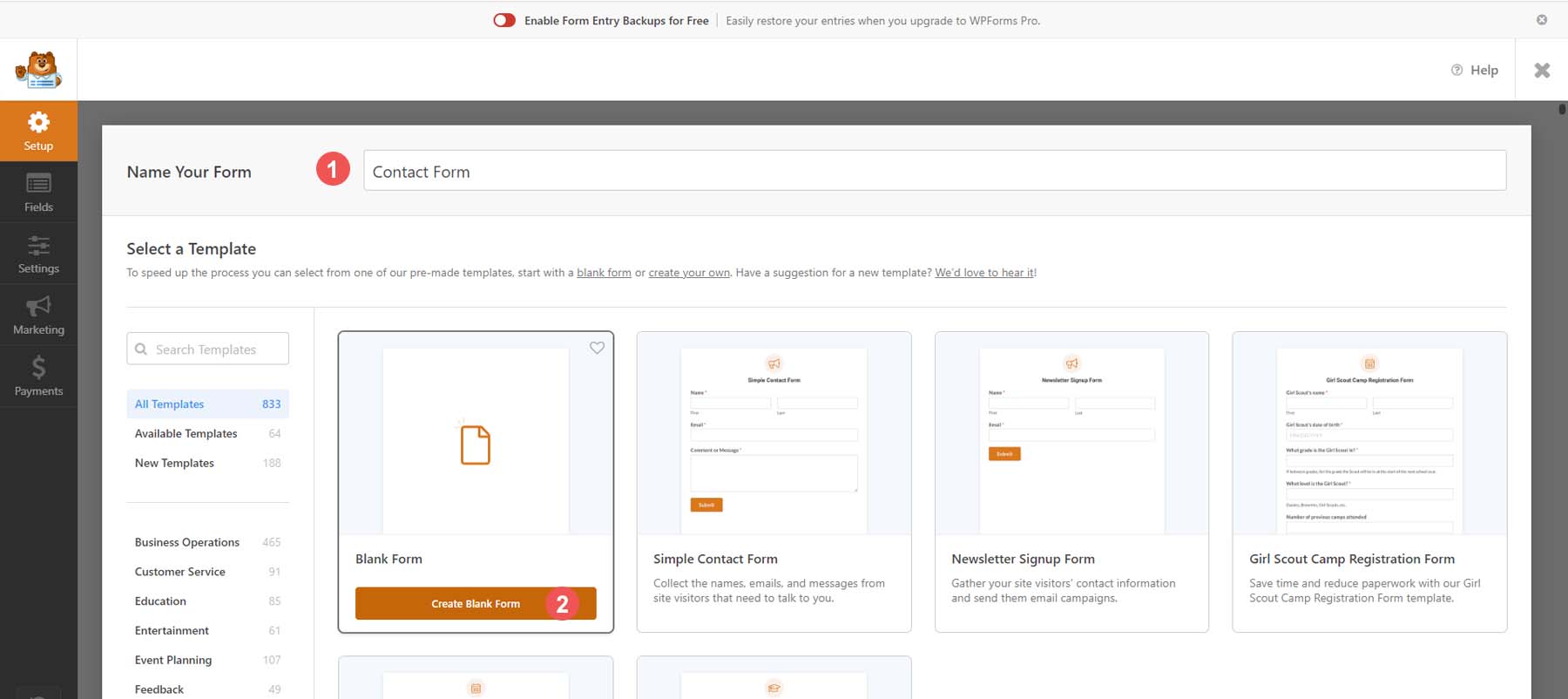
Procesul de creare a formularelor în WPForms începe prin a denumi formularul și alegerea unuia dintre numeroasele șabloane disponibile. Pentru a denumi formularul, introduceți un titlu în caseta de text Titlu . Apoi selectați șablonul de formular . Vom construi un formular personalizat pentru tutorialul nostru, așa că haideți să selectăm șablonul Formular necompletat .

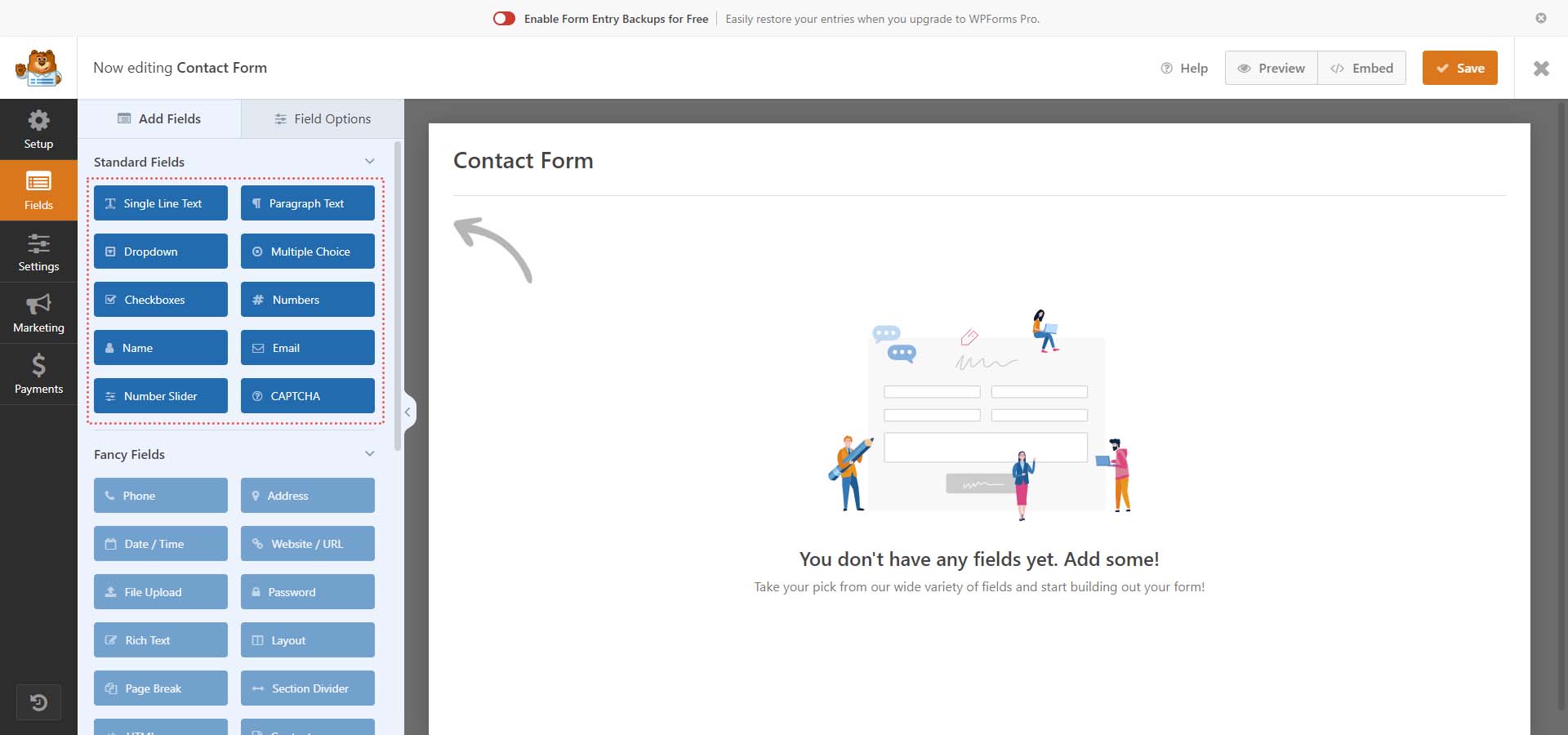
După ce ați ales șablonul de formular necompletat, vi se prezintă frumosul constructor drag-and-drop al WPForms. Din partea stângă, veți găsi tipurile de câmpuri.

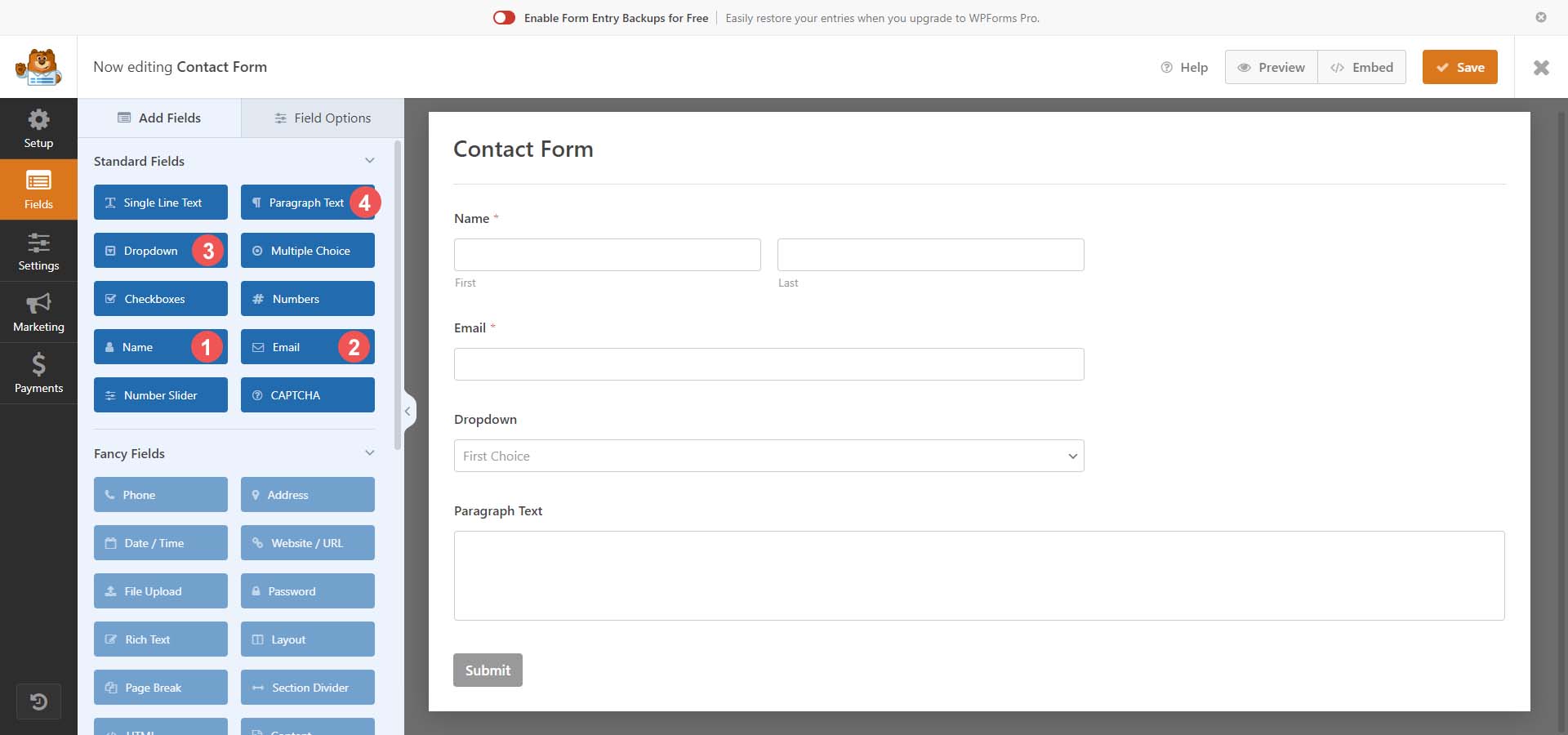
Chiar și cu versiunea gratuită, vi se oferă mai multe tipuri de câmpuri de formulare care vă pot permite să creați formulare uimitoare. Vom crea un formular de contact simplu și vom folosi câmpurile de nume, e-mail, meniul derulant și text de paragraf pentru formularul nostru.

Acum că avem câmpurile de formular selectate, să ne uităm la unele dintre personalizările pe care le putem face cu WPForms.
Personalizarea formularului și câmpurilor formularului
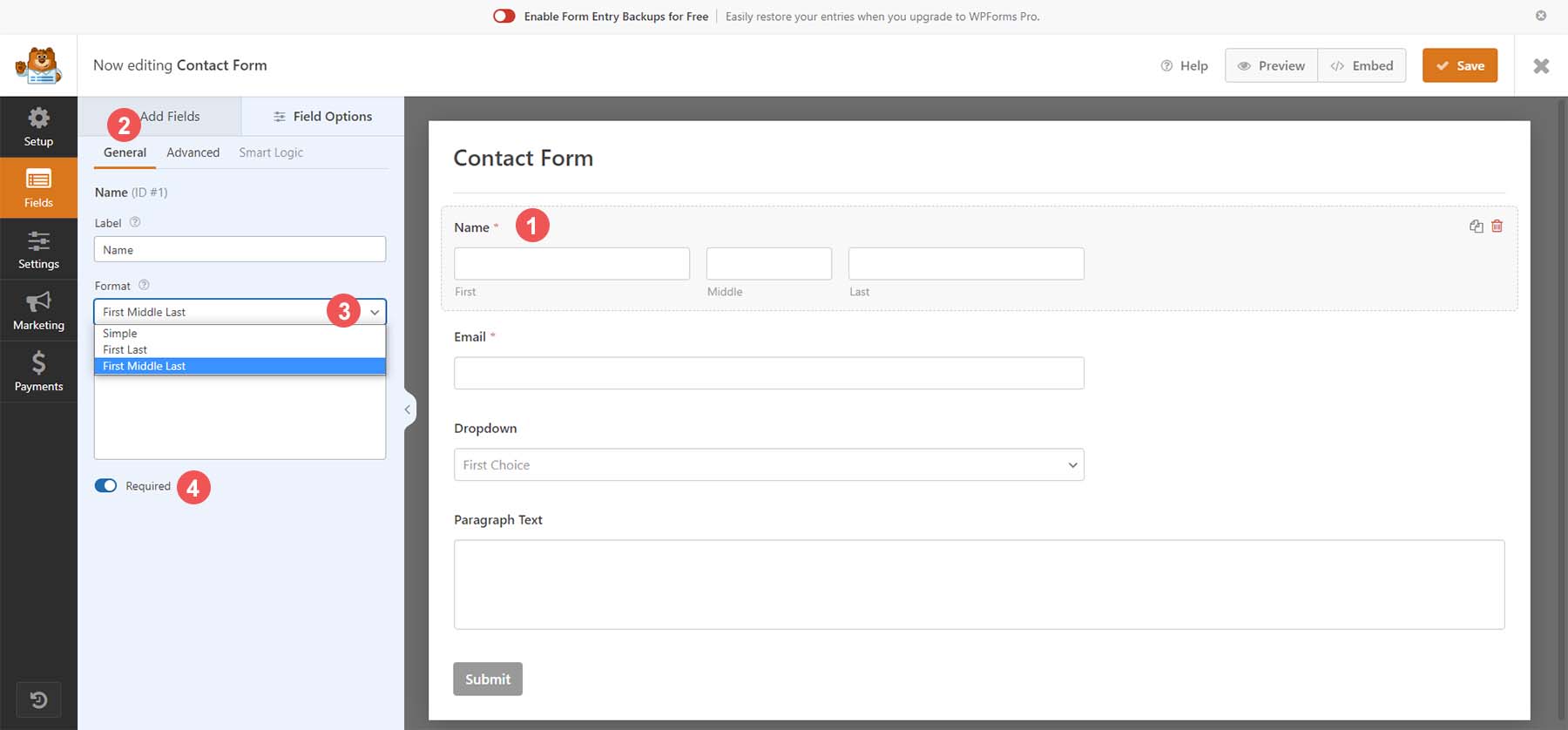
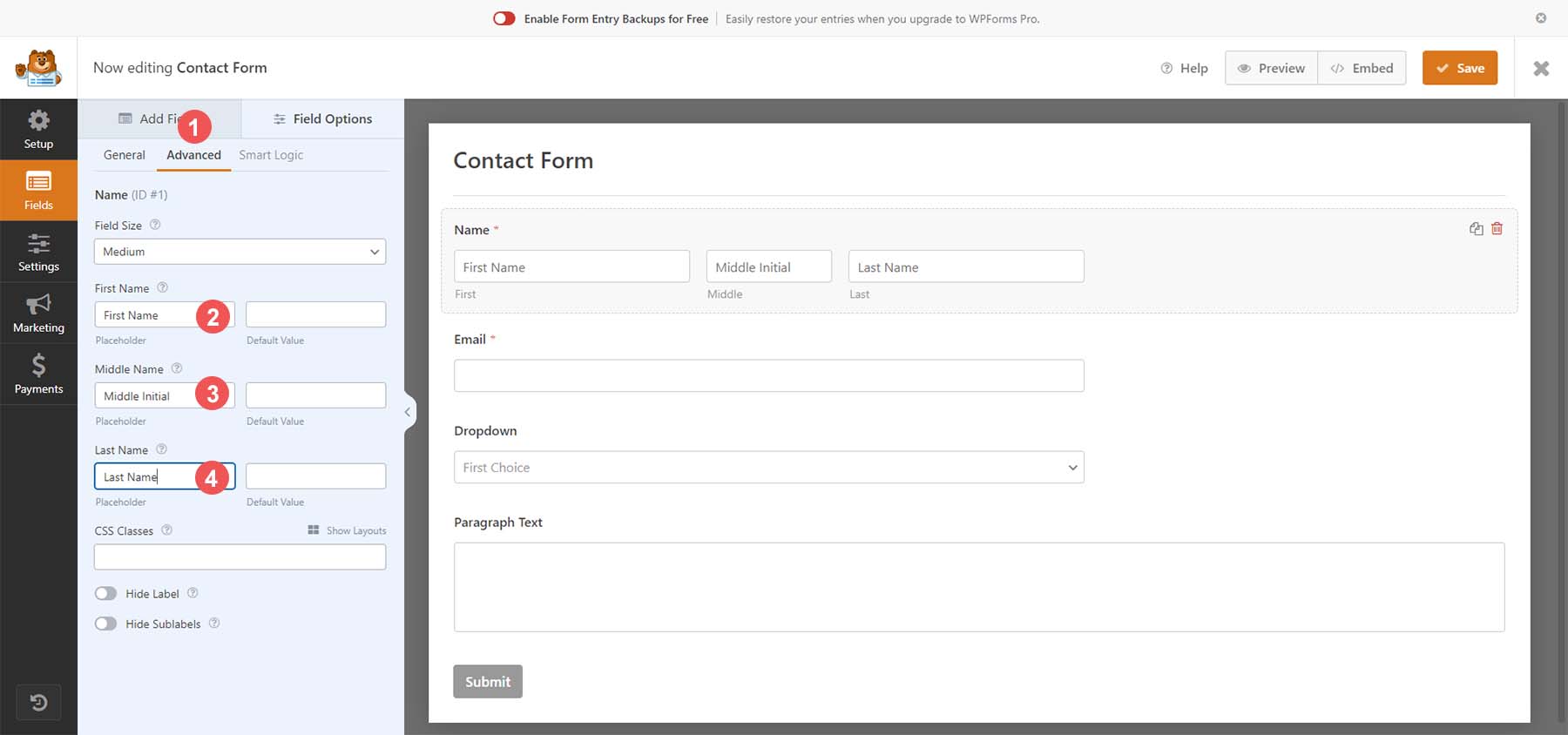
În primul rând, să facem clic pe câmpul de formular Nume . Apoi, vom selecta fila General din câmpul Opțiuni de câmp pentru acest câmp de formular. Acum, vom schimba formatul acestui câmp și vom selecta First Middle Last . În cele din urmă, vom comuta câmpul Formular obligatoriu . Aceasta înseamnă că am făcut obligatoriu completarea acestui câmp de formular.

Apoi, să facem clic pe fila Avansat . Să adăugăm substituenți în câmpurile noastre de nume, completând câmpul substituent cu textul ales.

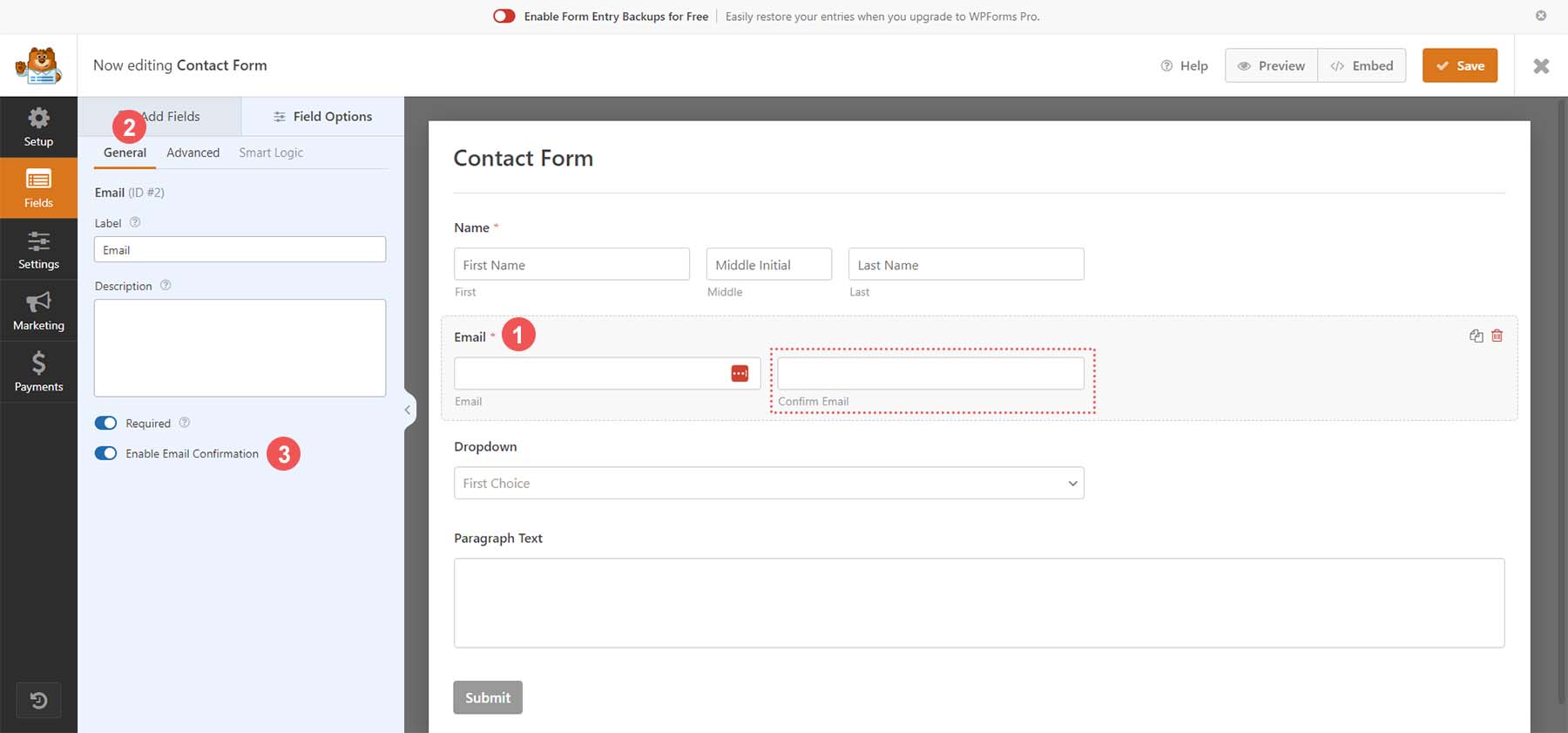
Pentru a ajusta mai întâi câmpul de e-mail, faceți clic pe câmpul de e-mail . Apoi, faceți clic pe fila General . Pentru acest câmp, să adăugăm o opțiune de confirmare a e-mailului (adică utilizatorii trebuie să-și confirme e-mailul introducându-l de două ori). Facem acest lucru activând câmpul de confirmare prin e-mail .

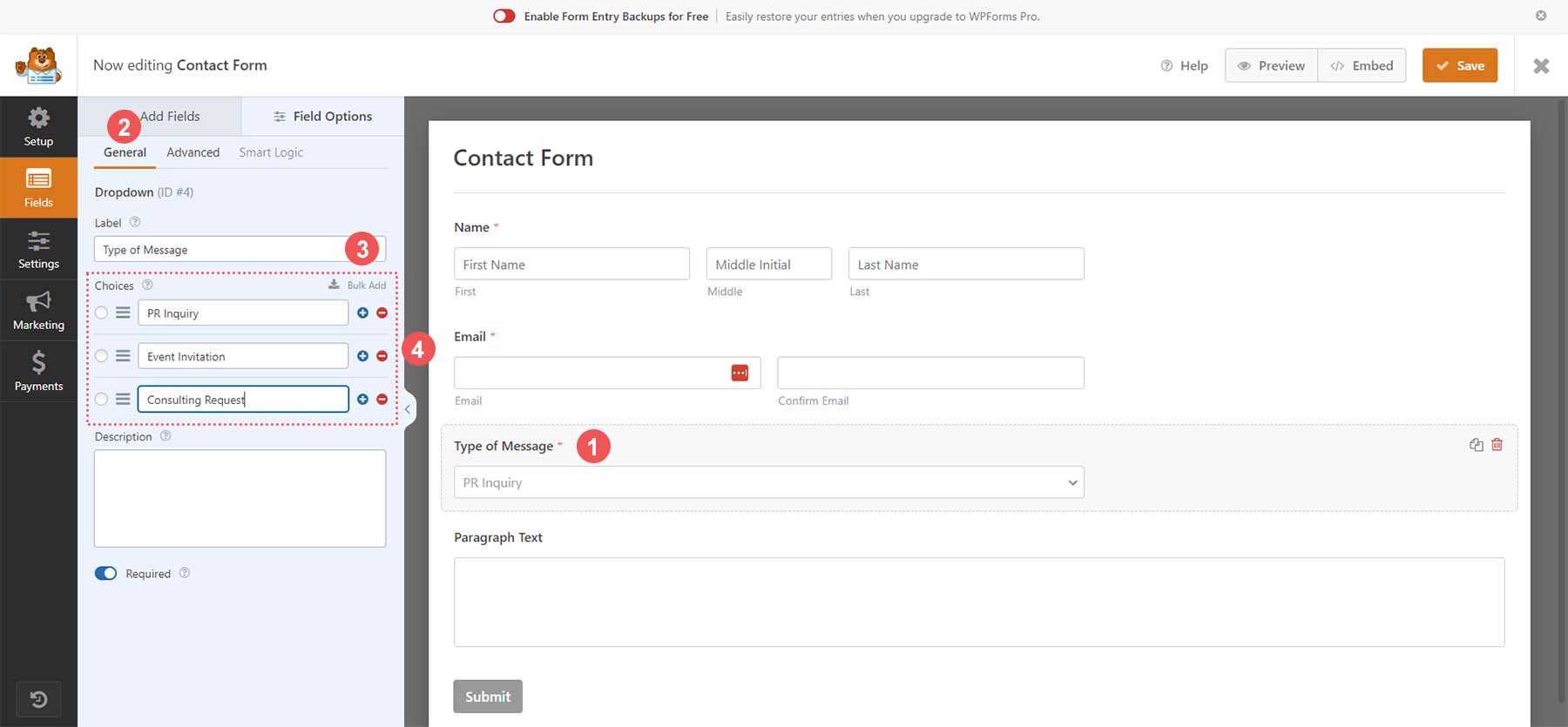
Pentru câmpul nostru drop-down, să facem clic pe câmp pentru a începe . Apoi, faceți clic pe fila General . Acum, adăugăm o etichetă în câmpul formularului, astfel încât utilizatorii noștri să cunoască scopul acestui meniu vertical. În cele din urmă, vom adăuga opțiunile noastre în acest câmp .

În cele din urmă, vom trece la câmpul nostru final al formularului, câmpul paragraf. Faceți clic pe câmpul formular , apoi faceți clic pe fila General . Atribuiți câmpului o etichetă . Acum că am făcut modificări în câmpurile formularului din formularul nostru de contact, haideți să adaptăm setările formularului pentru a se potrivi nevoilor noastre.
Personalizarea setărilor formularului
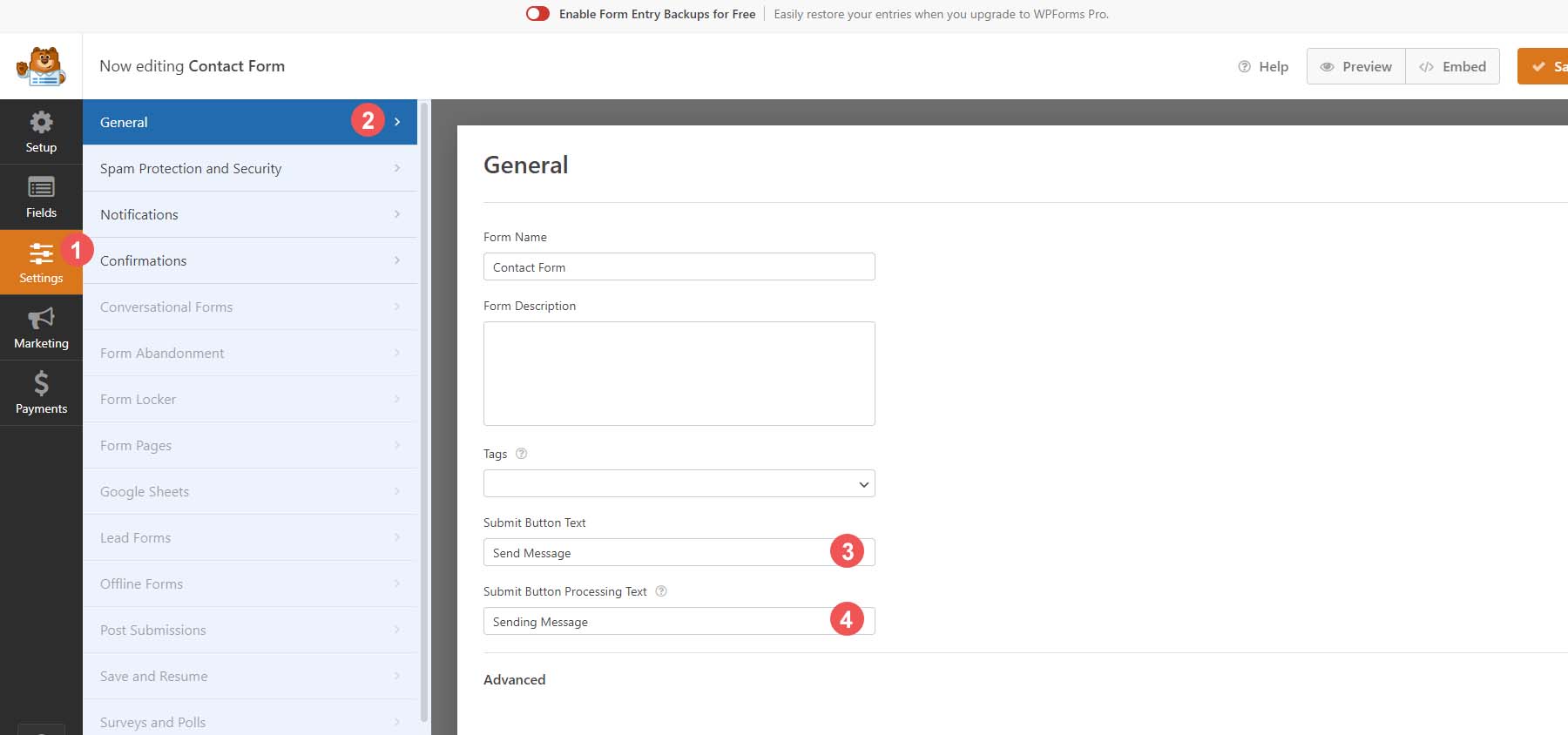
Pentru a ajusta setările formularului, faceți clic pe pictograma Setări din partea stângă a generatorului de formulare. Apoi, faceți clic pe fila General . Această filă vă permite să editați setările generale ale formularului, cum ar fi numele, descrierea, etichetele, etc. Vom merge mai departe și vom schimba textul pe butonul nostru de trimitere. Derulați în jos până la caseta de text Submit Button Text . Apoi, introduceți Trimiteți mesaj .
În plus, vom modifica textul de procesare pentru formularul nostru. Adăugați textul ales în caseta de text . În cazul nostru, l-am editat în Trimitere mesaj.

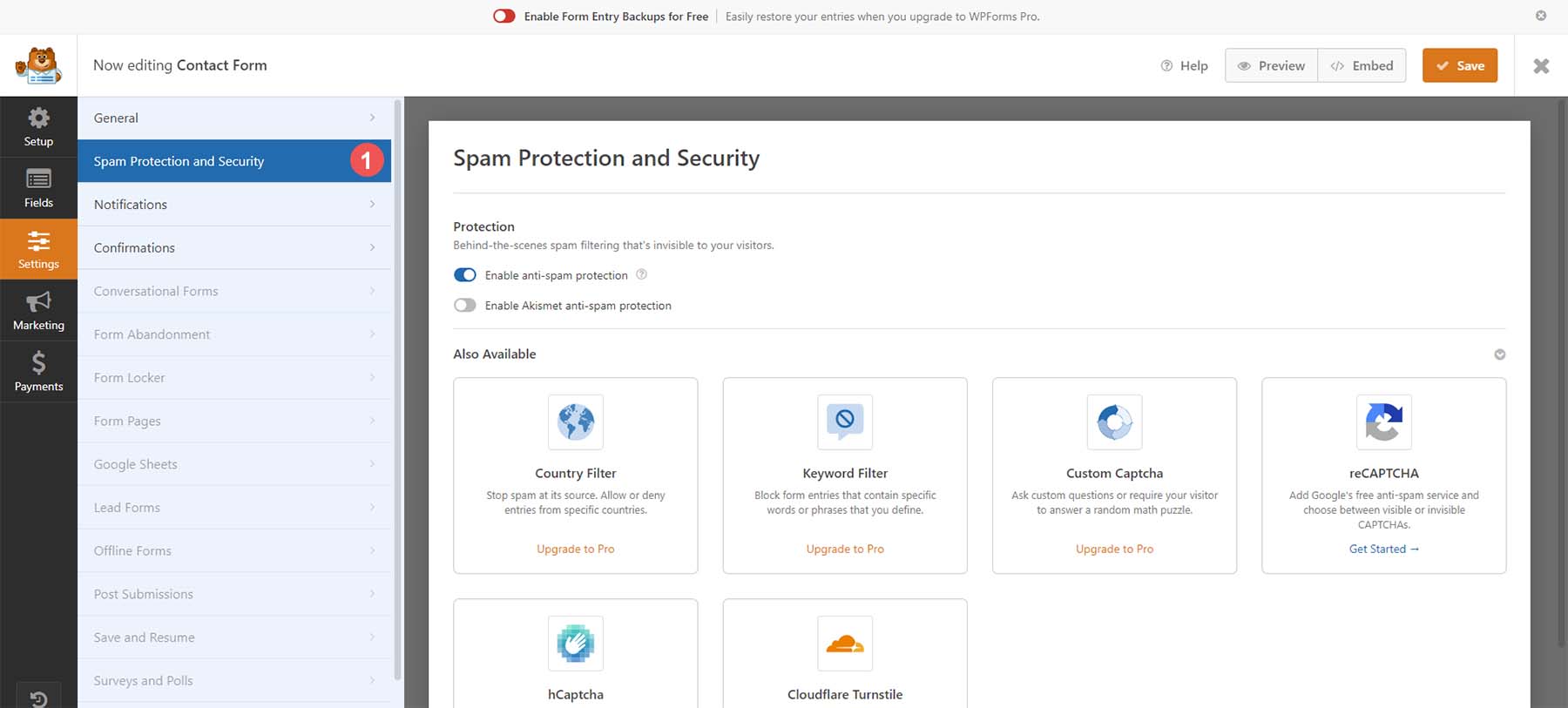
WPForms are securitate încorporată; totuși, dacă aveți alt furnizor pe care doriți să-l utilizați, veți folosi fila Protecție și securitate pentru spam pentru a integra furnizorul de spam și securitate ales cu formularul dvs. Vom folosi acum dispozițiile native pe care le are WPForm pentru formularul nostru.


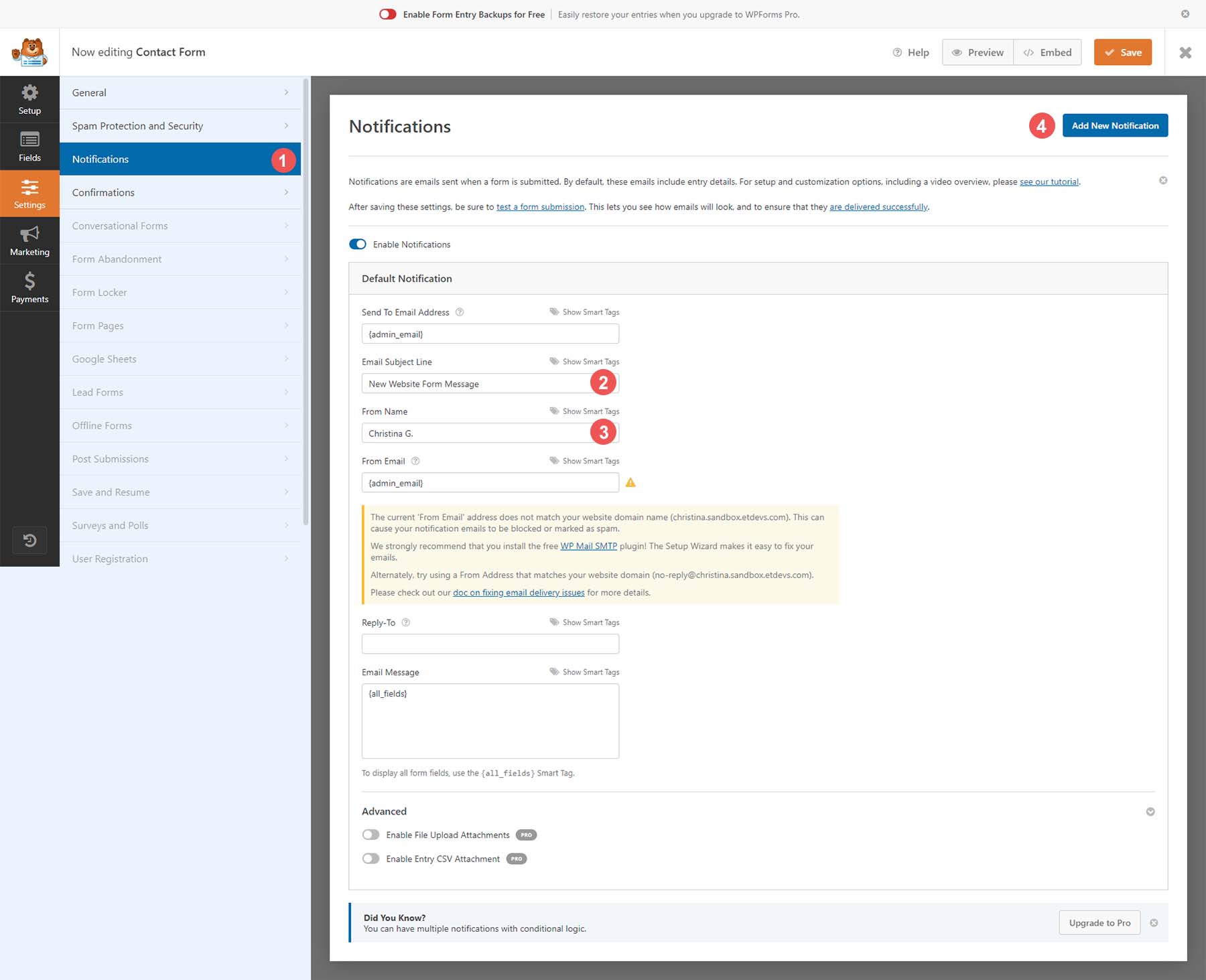
Acum, să adăugăm câteva notificări în formularul nostru. Aceasta înseamnă că vom primi un e-mail atunci când un vizitator intră pe site-ul nostru și ne trimite un mesaj prin formularul nostru. Pentru a activa acest lucru, mai întâi, faceți clic pe fila Notificări . Apoi, să schimbăm linia Subiect e-mail la Mesaj formular nou site. De asemenea, haideți să adaptăm Numele de la un nume pe care îl vom recunoaște în căsuța de e-mail. Cu versiunea pro a WPForms, mai multe notificări pot fi adăugate în viitor.

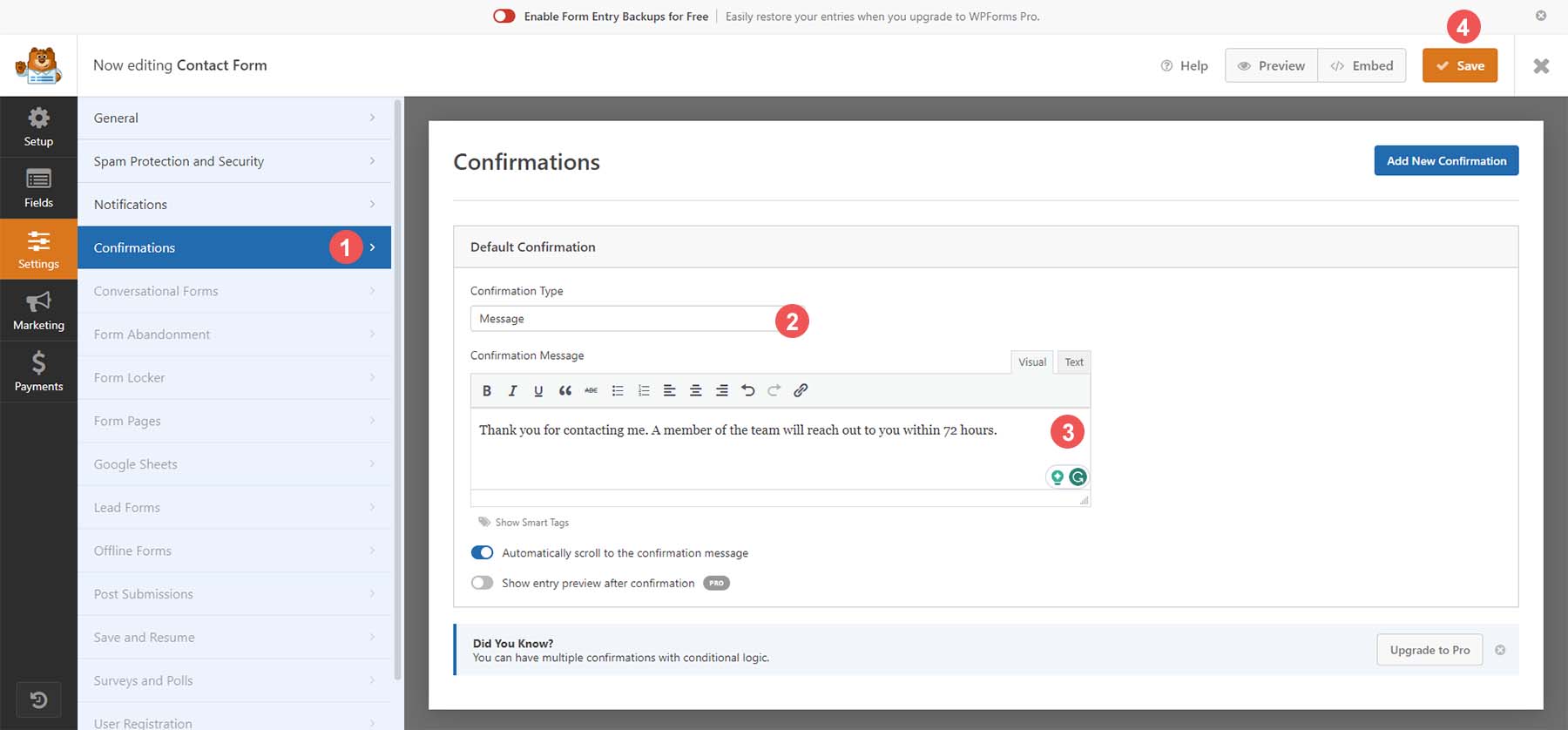
În cele din urmă, să trimitem vizitatorilor site-ului nostru o confirmare că le-am primit cu succes intrarea în formular. Pentru a face acest lucru, faceți clic pe opțiunea de meniu Confirmare . Apoi, ajustați mesajul de confirmare din caseta de text . De asemenea, puteți redirecționa utilizatorii către o altă pagină de pe site-ul dvs. web sau puteți afișa o altă pagină pe lângă afișarea unui mesaj pe ecran.

După ce ați făcut toate aceste modificări în formularul dvs., faceți clic pe butonul portocaliu Salvare din colțul din dreapta sus al ecranului. Cu formularul nostru creat, să-l adăugăm pe pagina noastră!
Adăugarea formularului dvs. de contact la o pagină WordPress
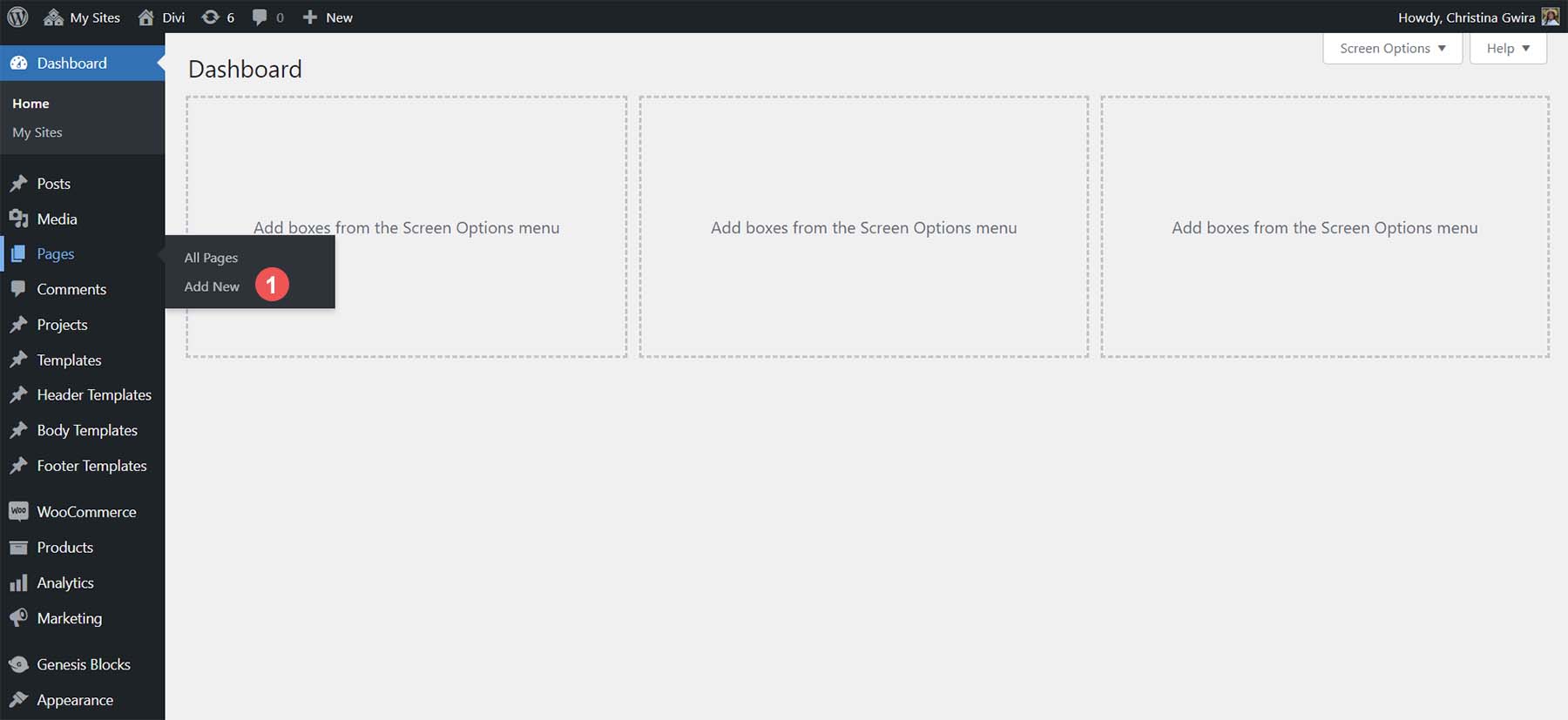
Pentru a adăuga formularul la pagina dvs., creați o pagină nouă pe site-ul dvs. web sau editați o pagină existentă. Să creăm o pagină nouă pentru formularul nostru de contact. Mai întâi, plasați cursorul peste opțiunea meniului Pagini , apoi faceți clic pe Adăugați nou .

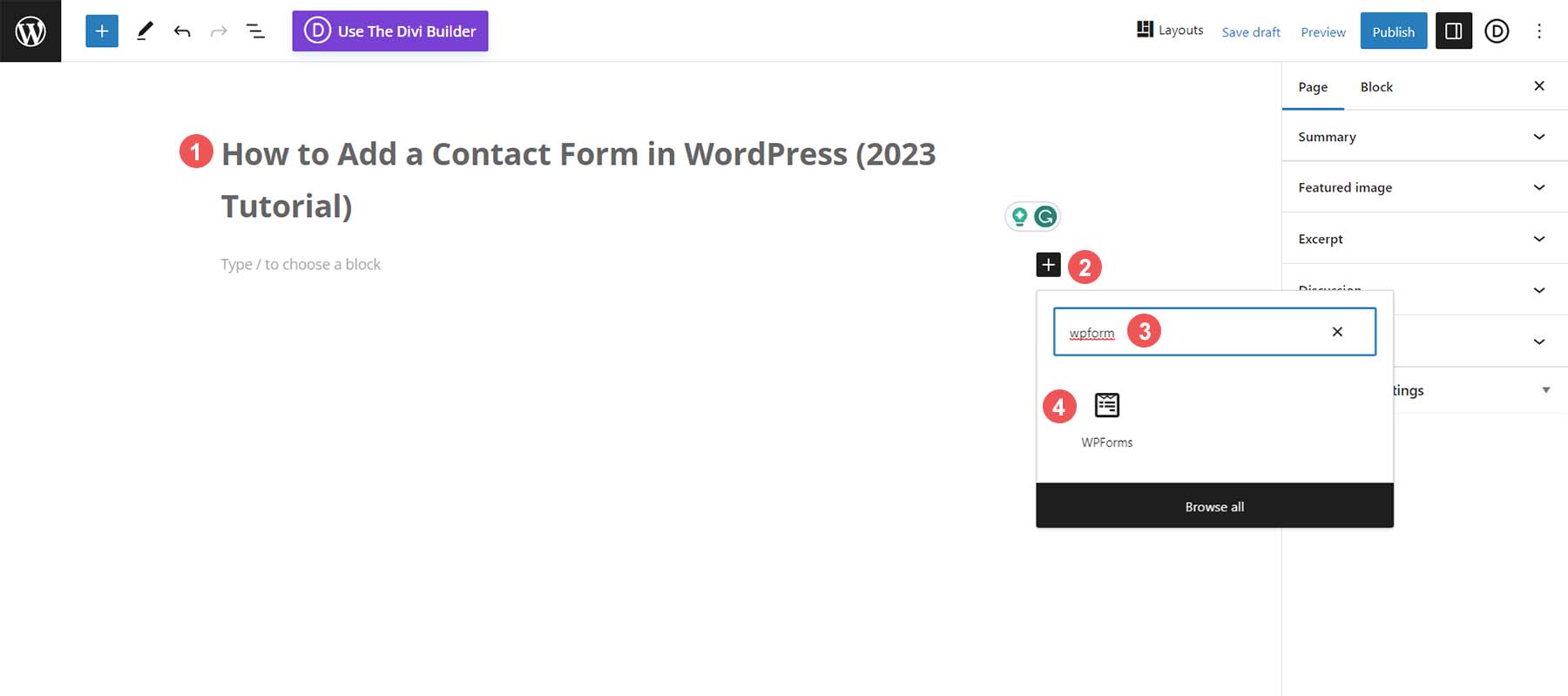
După ce suntem direcționați către editorul implicit de pagini WordPress, dați paginii dvs. un titlu . Apoi faceți clic pe pictograma plus neagră pentru a deschide biblioteca de blocuri disponibile . Căutați WPForms și selectați blocul WPForms .

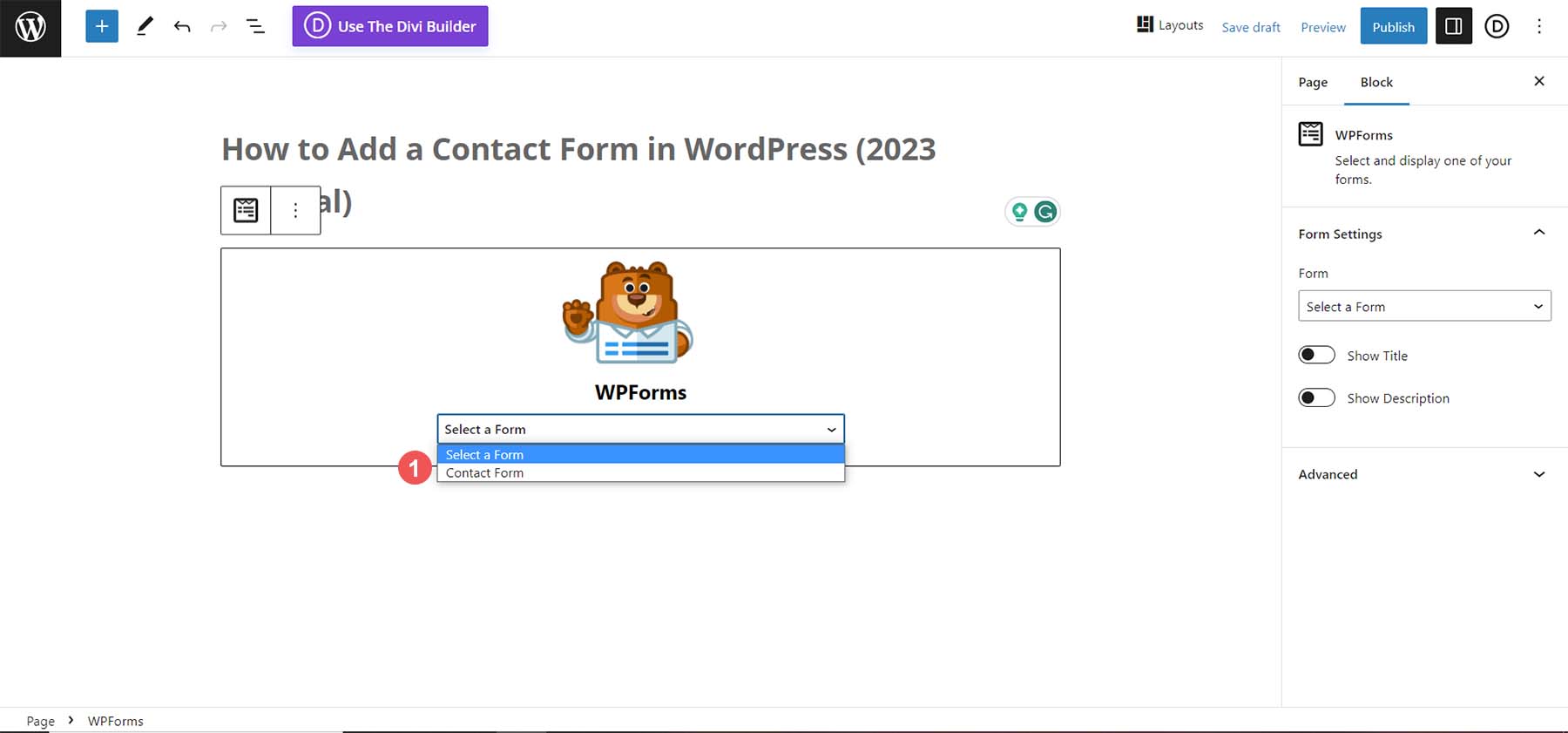
Selectați formularul dvs. din meniul derulant al formularelor disponibile.

Cu formularul selectat, putem începe să-l stilăm din Editorul de blocuri.
Stilizarea formularului
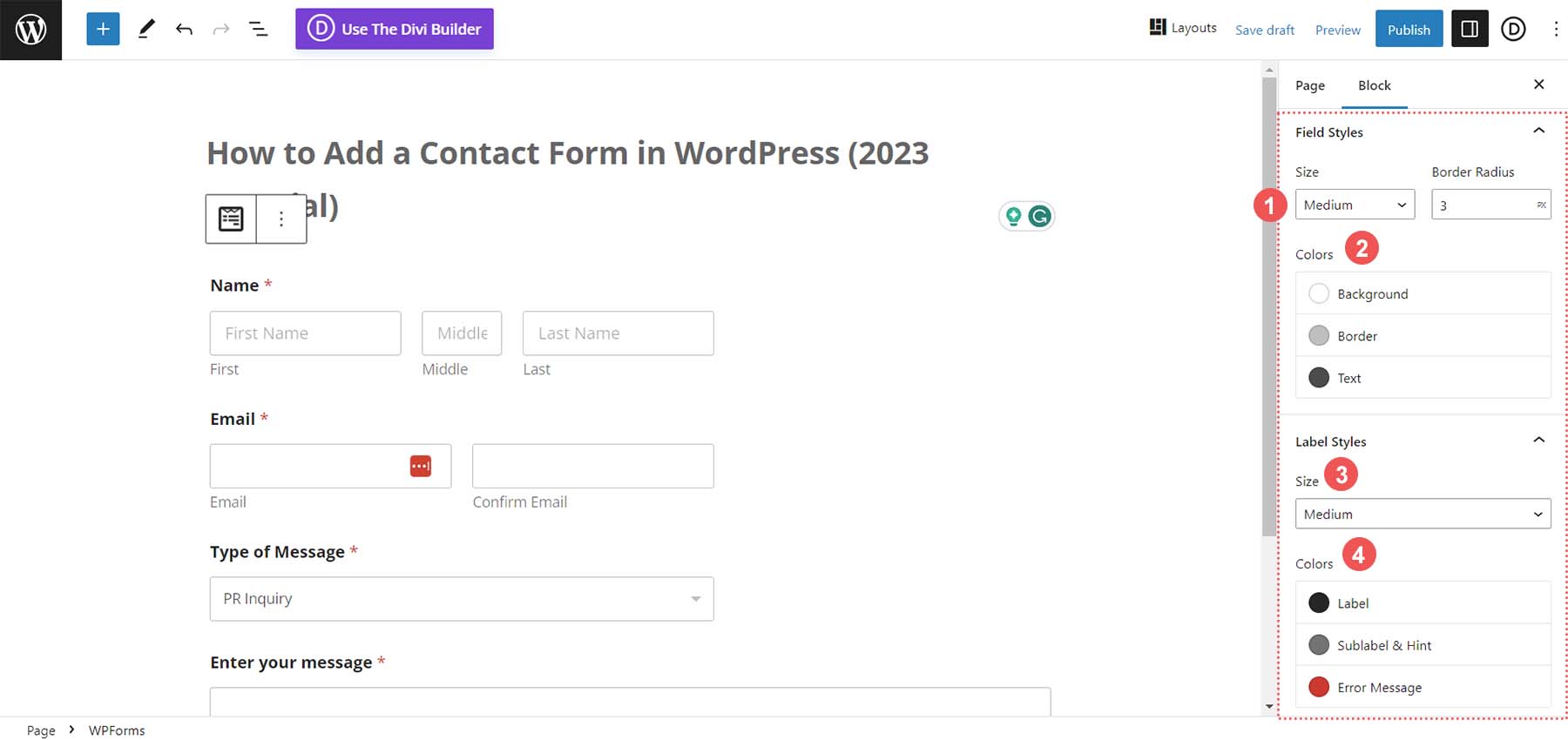
WPForms face foarte ușor să stilați formularul dvs. de contact. Deși puteți utiliza CSS, puteți utiliza și instrumentele simple din Editorul de bloc pentru a vă edita și a stila formularul.

În cadrul editorului, puteți schimba culoarea câmpurilor de formular, dimensiunea câmpului de formular și multe altele, cu doar câteva clicuri simple. Iată cum arăta formularul nostru înainte de a adăuga modificările noastre de stil:

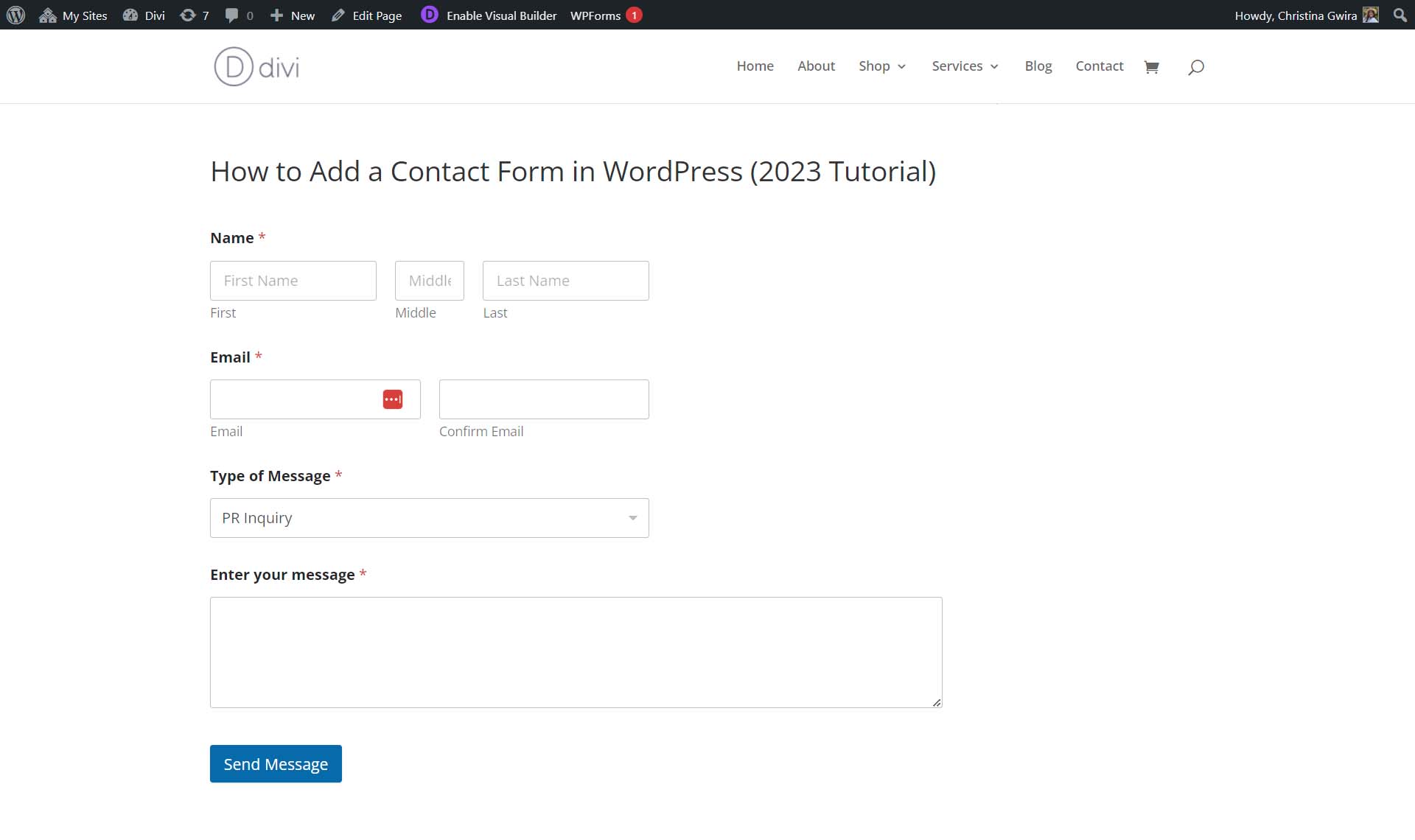
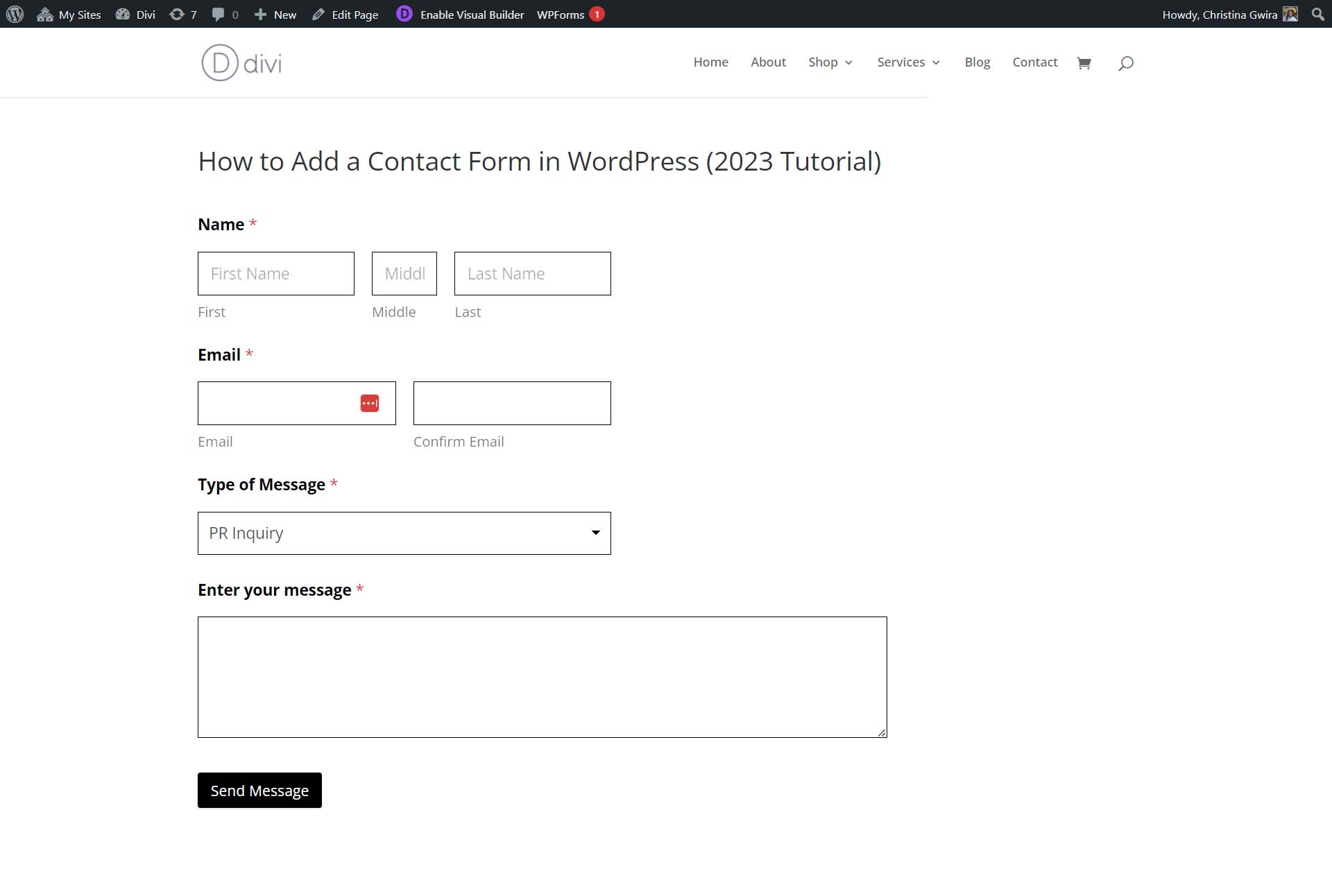
După coafare, așa arată forma noastră. Observați că butonul de trimitere și-a schimbat culoarea și s-au făcut modificări la marginea câmpurilor de formular. Nu uitați că putem, de asemenea, să atribuim clase CSS fiecărui aspect al formularului nostru și să folosim CSS pentru a personaliza în continuare formularul.

Cu formularul personalizat și câmpurile noastre la locul lor, am creat cu succes primul nostru formular WordPress! Iată câteva sfaturi și trucuri pe care ar trebui să le rețineți când vă construiți formularul de contact.
Cum să profitați la maximum de formularul dvs. de contact
Formularele de contact vă permit să adăugați o conexiune dinamică cu vizitatorii site-ului dvs. Cu toate acestea, există câteva sfaturi de care ar trebui să vă amintiți atunci când plănuiți să vă construiți site-ul.
Gandeste in afara cutiei
Deși am creat un formular simplu în acest tutorial, WPForms și alte pluginuri de formulare de contact au sute de șabloane pe care le puteți folosi pentru a crea o gamă largă de formulare. Formularele nu sunt folosite doar pentru a colecta informații de contact, ci pot fi vitale pentru succesul afacerii dvs. Puteți crea sondaje, face sondaje și puteți genera cotații pentru clienți cu mulți generatori de formulare WordPress. Folosirea unui formular de contact pentru a colecta cereri de personalizare a produselor este chiar posibilă. De asemenea, nu vă fie teamă să fiți creativ în modul în care utilizați formularele pe site-ul dvs. web.
Păstrați-vă formularul în siguranță
Spammerii vor folosi orice mijloace pentru a-și îndeplini sarcinile; o metodă este formularele de contact online. Cu toate acestea, o funcție de securitate precum Akismet sau Recaptcha poate ajuta la păstrarea în siguranță a conținutului formularului și a adresei de e-mail. Nu uitați să păstrați siguranța formularelor pe măsură ce adăugați formulare pe site-ul dvs. web.
Puterea integrărilor
Integrările sunt acolo unde folosirea unui formular de contact WordPress nativ strălucește. Puteți crea formulare personalizate de abonare prin e-mail care vă completează automat soluția de marketing prin e-mail (cum ar fi Mailchimp). Formularul dvs. poate fi conectat la CRM-ul dvs., permițându-vă să cultivați clienții potențiali în mod eficient. Formularele de contact WordPress insuflă încredere clienților tăi, deoarece arată și se simt ca site-ul tău. Formularul dvs. devine o putere care populează diferite aspecte ale afacerii dvs., menținând în același timp procesele fără întreruperi și simplificate.
Personalizați-vă notificările și e-mailurile din formular
Nu uitați să vă personalizați notificările și e-mailurile dacă vă trimiteți notificări ție sau vizitatorilor tăi. Adăugarea culorilor mărcii dvs., modificarea textului standard și multe altele face ca vizitatorul site-ului dvs. să simtă încredere în marca dvs. În plus, dacă redirecționați oamenii către diferite pagini după trimiterea formularului, asigurați-vă că aceste pagini oferă clienților toate informațiile de care au nevoie pentru a începe următorii pași cu site-ul dvs.
Gândiți-vă la experiența utilizatorului
Crearea unui formular optimizat pentru conversie asigură că vizitatorii dvs. completează și trimit cu succes formularul dvs. Crearea de formulare simple și ușor de înțeles ajută la ghidarea vizitatorilor către o trimitere cu succes a formularelor. Luați în considerare adăugarea de instrucțiuni, descrieri, indicații și substituenți care vă informează clienții despre diferitele câmpuri și secțiuni ale formularului dvs., oferindu-le un proces fără probleme și fără probleme pentru a completa formularul.
Luați în considerare accesibilitatea
Deși nu este adesea discutată, accesibilitatea se apropie de fruntea designului web. Luați în considerare modul în care alți utilizatori pot interacționa cu formularele dvs. prin mijloace alternative. Asigurarea faptului că etichetele, ARIA, secvențele de file și multe altele sunt în vigoare îi ajută pe cei care pot folosi internetul în mod diferit, de asemenea, să utilizeze site-ul dvs. și, în cele din urmă, să experimenteze elementul interactiv al site-ului dvs. într-un mod care funcționează cel mai bine pentru nevoile lor.
Mai multe pluginuri și platforme de formulare de contact
Iată câteva pluginuri și platforme alternative pentru formulare de contact pe care să le testați.
- Forme formidabile: un generator de formulare popular care are o interfață curată de tip drag-and-drop, mai mult de 15 suplimente premium, creează calculatoare avansate și multe altele
- Gravity Forms: Un alt plugin de formulare WordPress care are o bibliotecă de peste 30 de tipuri de câmpuri de formulare, integrări de procesoare de plăți și șabloane complexe de formulare, cum ar fi chestionare, sondaje și multe altele
- Ninja Forms: Integrat cu platforme precum AWeber și CampaignMonitor, acest plugin de formular se mândrește cu peste 40 de suplimente premium, ceea ce îl face un excelent generator de formulare pentru cei care apreciază integrarea.
- Formular de contact 7: Un plugin WordPress puternic și gratuit, cu o multitudine de integrări de la Mailchimp la Stripe
- Divi: Cea mai puternică temă WordPress are un modul excelent Formular de contact care face ca crearea de formulare de marcă, adaptabile la dispozitivele mobile pe site-ul dvs. web să fie un proces fără probleme
- Formulare Google: Un alt generator de formulare gratuit, Formulare Google vine cu fiecare cont Google și este un generator puternic cu analize excelente, permite formulare cu mai multe pagini și multe altele.
- Typeform: Acest generator de formulare a devenit popular de-a lungul anilor datorită designului său frumos al interfeței de utilizare, animațiilor de formulare și integrărilor. Oferă o modalitate unică pentru utilizatori de a interacționa cu formularul într-un mod conversațional.
- Jotform: unul dintre primii generatori de formulare online, Jotform a suferit multe modificări și rămâne una dintre cele mai populare platforme gratuite de generare de formulare online.
Concluzie
Un formular de contact este un instrument puternic pe care fiecare site ar trebui să-l aibă. Nu numai că este o modalitate pentru clienții tăi de a te contacta, dar este o modalitate de a adăuga un element interactiv site-ului tău. Cu un plugin precum WPForms, care vine cu un constructor drag-and-drop, crearea unor forme foarte funcționale și frumoase este simplă. Integrările, notificările și securitatea sunt caracteristici care fac din crearea unui formular de contact WordPress nativ un pilon în procesul de creare a site-ului web. Pentru a vă continua cercetările, consultați lista noastră cu cele mai bune pluginuri de formulare de contact pe care le puteți adăuga pe următorul site web. Cum adăugați formulare de contact pe site-ul dvs. web? Există un plugin care vă place și despre care doriți să aflăm mai multe? Spune-ne în secțiunea de comentarii de mai jos!
Imagine prezentată prin Viktoria Kurpas / shutterstock.com
