Cum să îmbunătățiți Google Core Web Vitals pe WordPress
Publicat: 2022-09-20Dacă aveți un site WordPress, înțelegeți valoarea unei experiențe de utilizator de top. Acesta afectează rata de conversie, numărul de abonați, vizionările anunțurilor, clasamentul în motoarele de căutare și multe altele.
Și elementele vitale web de bază slabe pot avea un impact negativ asupra experienței utilizatorului.
Dar ce sunt exact elementele vitale web de bază? De ce sunt atât de importante? Și cum puteți îmbunătăți elementele vitale web de bază ale WordPress? Hai să aruncăm o privire.
Care sunt elementele vitale web de bază?
Elementele vitale web de bază sunt un set de valori utilizate de Google pentru a determina performanța site-urilor web. Spre deosebire de alte măsurători de performanță, acestea folosesc date din lumea reală pentru a examina modul în care aspectele specifice ale timpului de încărcare afectează experiența dvs. de utilizator. În prezent, există trei valori vitale web de bază:
- Cea mai mare vopsea de conținut (LCP), care se referă la performanța de încărcare
- First Input Delay (FID), care se referă la interactivitate
- Cumulative Layout Shift (CLS), care se referă la stabilitatea vizuală
De ce sunt importante elementele vitale de bază pentru un site WordPress?
De ce contează? Ei bine, în primul rând, pentru că măsoară modul în care vizitatorii tăi interacționează cu site-ul tău web, sunt legați de experiența ta de utilizator. Cu cât vizitatorii dvs. sunt mai fericiți, cu atât este mai probabil ca aceștia să se aboneze la newsletter-ul dvs., să vă achiziționeze produsele sau să întrebe despre serviciile dvs. Și dacă trebuie să aștepte și să aștepte ca site-ul dvs. să se încarce, s-ar putea să plece și să viziteze un concurent.
Dar Google folosește și elementele vitale web de bază ca factor de clasare. Aceasta înseamnă că le iau în considerare atunci când determină locul în care site-ul tău apare pe motoarele de căutare pentru cuvintele cheie țintă. La urma urmei, Google dorește să ofere rezultate de cea mai bună calitate pentru cei care caută, așa că nu este surprinzător faptul că aceștia apreciază aceste valori ale experienței utilizatorului.
Ce valori alcătuiesc elementele vitale web de bază?
Fără explicații suplimentare, lista elementelor vitale web de bază ar putea părea confuză sau copleșitoare. Deci, să aruncăm o privire mai atentă la fiecare.
Cea mai mare vopsea plină de conținut (LCP)
LCP se referă la viteza de încărcare percepută a site-ului dvs. web, raportând timpul necesar pentru ca cel mai mare element să se încarce complet pe pagină. În multe cazuri, aceasta este o imagine sau un videoclip mare erou în partea de sus a paginii, deși aceasta poate varia de la un site la altul. În unele cazuri, ar putea fi chiar doar un bloc de text. Acest lucru poate fi diferit și pe desktop și pe dispozitivele mobile.
Cea mai mare vopsea plină de conținut se aplică numai elementelor care redă și sunt vizibile pentru un vizitator. Deci, scripturile care se încarcă în fundal nu ar avea impact asupra acestei valori.
În mod ideal, ați dori ca LCP să fie cât mai scăzut posibil. Google consideră că mai puțin de 2,5 secunde este un scor „bun”, mai mic sau egal cu 4,0 secunde pentru „necesită îmbunătățire” și mai mult de 4,0 secunde un scor „scăzut”.
Aflați mai multe despre cea mai mare vopsea de conținut pe WordPress.
Întârziere la prima intrare (FID)
FID se referă la cât de interactiv este site-ul dvs. web, măsurând timpul dintre momentul în care un vizitator face o acțiune pe o pagină și momentul în care browserul său reacționează efectiv la acea acțiune. Haideți să dezvăluim asta puțin mai mult.
Când cineva face clic pe un buton de pe site-ul dvs. care deschide o fereastră pop-up, browserul său trebuie să proceseze solicitarea. Dacă se blochează încercând să proceseze un fișier JavaScript mare, va dura mai mult până se deschide fereastra pop-up. Nu e bine.
Cu cât site-ul tău reacționează mai repede la o acțiune, cu atât scorul tău FID este mai scăzut și cu atât vizitatorii (și motoarele de căutare!) sunt mai fericiți.
Apropo, acele acțiuni sunt lucruri precum atingeri, clicuri și apăsări de taste. Derularea și mărirea sunt considerate separat de întârzierea primei introduceri, deoarece sunt acțiuni continue.
Considerentul interesant aici, totuși, este că unii oameni vă vor vizita site-ul web și nu vor întreprinde niciodată o anumită acțiune. S-ar putea să citească conținutul dvs., apoi să meargă în altă parte fără să facă clic sau să deschidă nimic. Din acest motiv, unii vizitatori nu vor avea absolut nicio valoare FID, ceea ce poate face ca măsurarea întârzierii primei introduceri să fie puțin inexactă.
Indiferent, este încă o măsură valoroasă pentru a înțelege și a lucra la îmbunătățirea, dacă este necesar. Google consideră că un scor FID bun este mai mic de 100 ms. Un scor care trebuie îmbunătățit este între 100 ms și 300 ms. Orice peste 300 ms este slab.
Aflați mai multe despre întârzierea primei introduceri în WordPress.
Schimbare cumulativă a aspectului (CLS)
CLS măsoară cât de des se confruntă vizitatorii site-ului schimbări neașteptate în aspectul unei pagini. Ce înseamnă asta exact?
Să presupunem că un urmăritor citește o rețetă pe blogul tău alimentar. Ei sunt pe cale să facă clic pe un link către un ingredient când, brusc, întreaga pagină se schimbă și ajung să facă clic accidental pe un anunț pentru asigurare. Aceștia sunt duși în afara site-ului pe pagina de destinație a agentului de publicitate și, frustrați, decid să nu mai revină deloc pe blogul tău.
Acesta este un exemplu perfect de ce CLS este atât de important. Dacă pagina dvs. se mișcă brusc, aceasta poate cauza vizitatorilor probleme la citirea conținutului dvs. sau face clic pe ceva din greșeală. În cel mai rău caz, ei pot ajunge chiar să cumpere ceva ce nu au intenționat să facă. Este o modalitate sigură de a pierde fani, cititori și clienți.
Google definește o schimbare de aspect ca „oricand un element care este vizibil în fereastra de vizualizare își schimbă poziția de pornire... între două cadre”. Dar ce anume face ca acest lucru să se întâmple? Un scor CLS slab este cauzat de obicei de elementele de pe pagină care se încarcă în momente diferite - o imagine fără o dimensiune definită, un anunț fără dimensiuni stabilite, fonturi personalizate sau alte încorporare terță parte.
Scorul CLS este măsurat ca diferența dintre locul inițial de încărcare și locul final în care ajunge un element. Un scor bun este orice mai mic de 0,1. Scorurile între 0,1 și 0,25 trebuie îmbunătățite, în timp ce orice peste 0,25 este considerat slab.
Aflați mai multe despre schimbarea cumulată a aspectului în WordPress.
Cum se măsoară valorile vitale web de bază pe WordPress
Acum că știți ce sunt elementele vitale web de bază ale WordPress și de ce contează, haideți să aflăm cum vă puteți testa site-ul. Există mai multe instrumente pe care le puteți folosi pentru a face acest lucru:
1. PageSpeed Insights
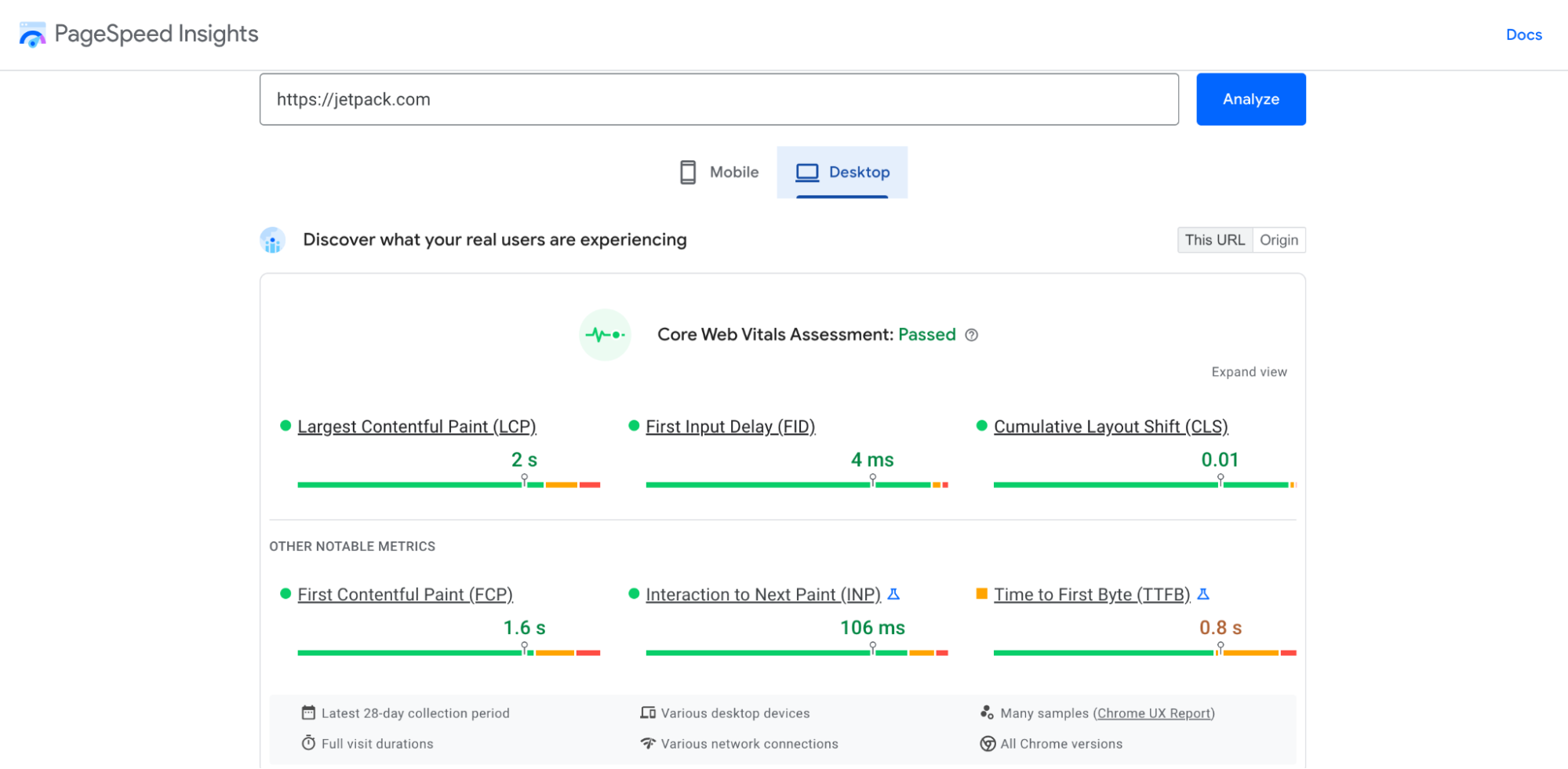
PageSpeed Insights este un instrument direct de la Google care oferă o mulțime de informații despre performanța site-ului dvs. web, inclusiv elementele vitale de bază ale dvs. web. Tot ce trebuie să faceți este să introduceți adresa URL și, în câteva secunde, veți vedea un raport de viteză atât pentru desktop, cât și pentru mobil.

În partea de sus, veți vedea valorile vitale web de bază, cu scoruri pentru LCP, FID și CLS. Sunt prezentate foarte vizual, așa că veți ști imediat dacă site-ul dvs. este bun pentru a merge sau dacă are nevoie de îmbunătățiri. Veți primi, de asemenea, valori legate de viteză care nu fac parte din Core Web Vitals, cum ar fi Time to First Byte (TTFB) și Time to Interactive. Puteți face clic pe Extindeți vizualizarea pentru a vedea mai multe informații despre fiecare.
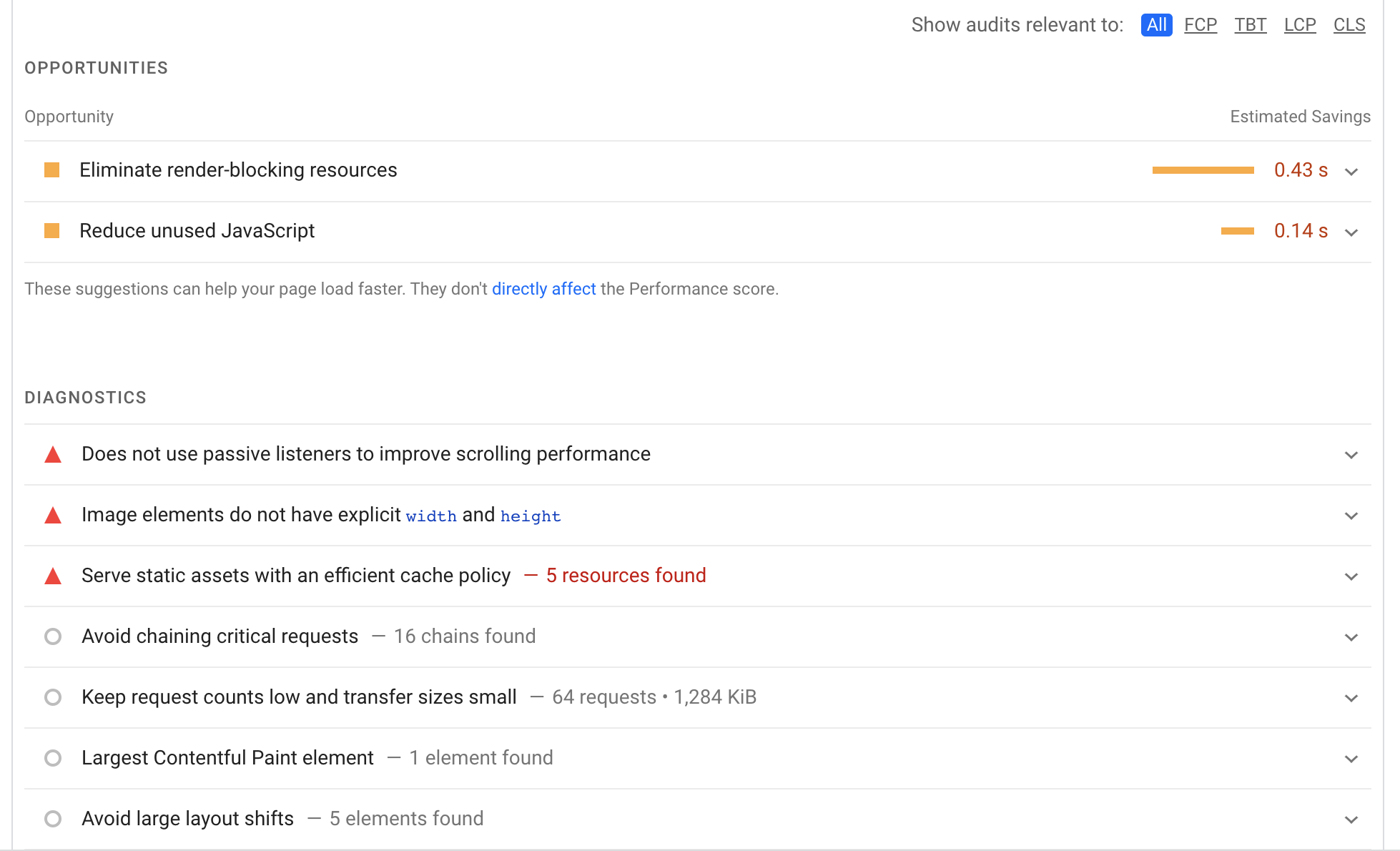
Dacă continuați să defilați, veți vedea o listă de oportunități de îmbunătățire, pe care le puteți filtra în funcție de web-ul de bază, căruia i se aplică fiecare sugestie.

Faceți clic pe săgeata din dreapta fiecăruia pentru a vedea mai multe detalii. În cele din urmă, în partea de jos, există o listă de Audituri trecute, care sunt toate lucrurile pe care site-ul tău le face bine.
2. Google Search Console
Google Search Console este un alt instrument deținut de Google care este plin de informații despre SEO. Puteți face multe aici, de la trimiterea sitemapului dvs. până la vizualizarea și remedierea problemelor de indexare. Și, bineînțeles, din moment ce elementele vitale web de bază sunt legate de SEO, există o întreagă secțiune dedicată acestora.
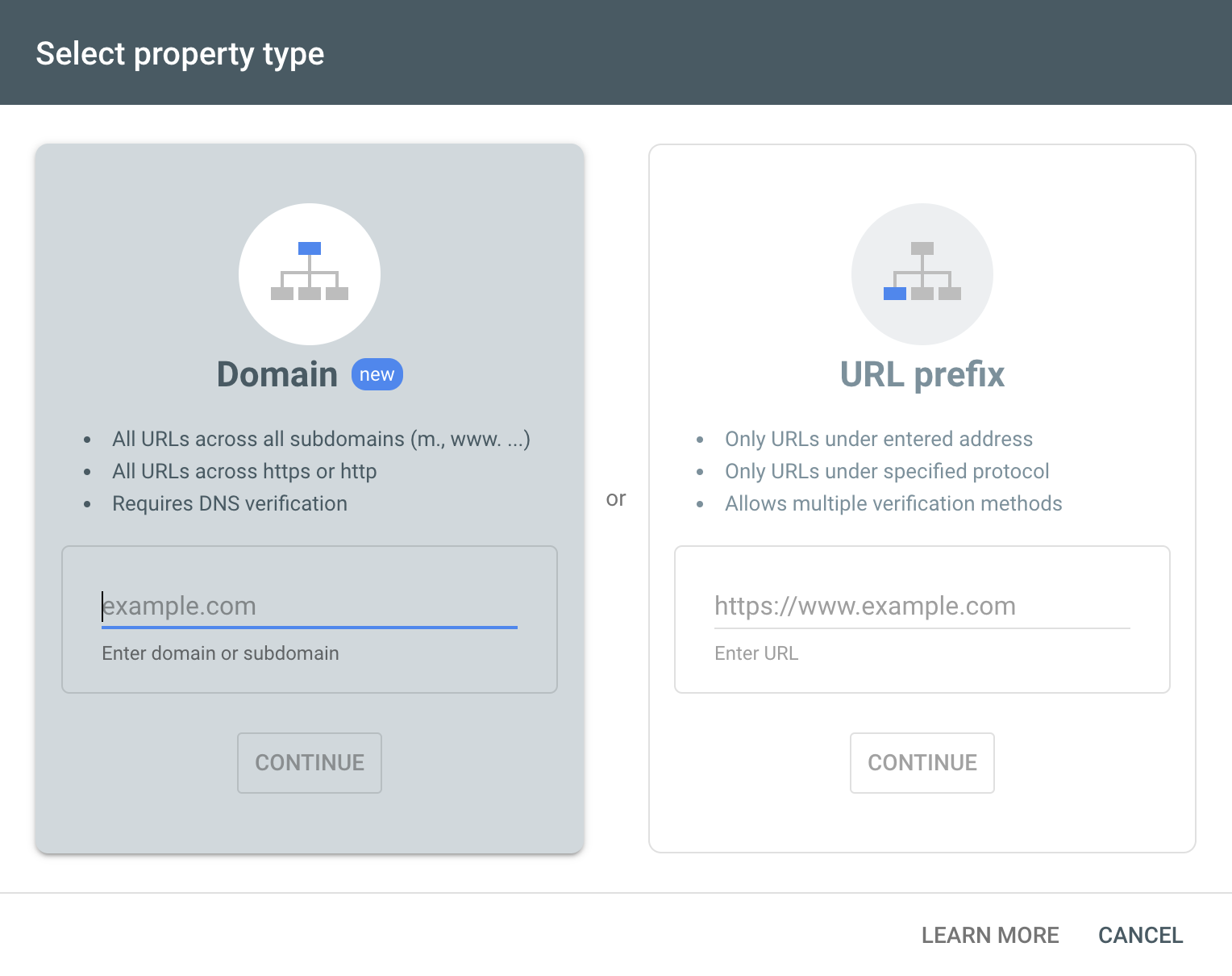
Dacă nu aveți deja un cont Google Search Console, va trebui să vă înregistrați site-ul web. Mai întâi, găsiți meniul derulant Selectați proprietate și faceți clic pe Adăugați o proprietate . Apoi vi se vor prezenta două opțiuni:
- Domeniu: acoperă toate adresele URL, inclusiv https și http, precum și toate subdomeniile. Aceasta este opțiunea cea mai exhaustivă, dar și cea mai complicată de configurat, deoarece implică editarea înregistrărilor DNS.
- Prefix URL: acoperă doar adresele URL care se încadrează sub numele de domeniu pe care îl introduceți. Deci, dacă introduceți example.com, ar include example.com/contact-us, dar nu blog.example.com. Această rută permite, de asemenea, o varietate de metode de verificare.

În scopul acestui exemplu, mergem mai departe cu metoda prefixului URL. Introduceți adresa URL în caseta furnizată și faceți clic pe Continuare.
Acum, veți vedea mai multe opțiuni de verificare diferite:
- Fișier HTML: descărcați un fișier HTML și încărcați-l pe site-ul dvs. prin FTP sau cpanel.
- Etichetă HTML: copiați metaeticheta furnizată, apoi adăugați-o în secțiunea <head> a paginii de pornire a site-ului dvs.
- Google Analytics: utilizați contul dvs. Google Analytics existent pentru a vă verifica site-ul.
- Manager de etichete Google: utilizați contul dvs. de Manager de etichete Google existent pentru a vă verifica site-ul.
- Furnizor de nume de domeniu: editați înregistrările DNS pentru a vă asocia site-ul cu Google.
Alegeți metoda care este cea mai ușoară pentru dvs. — Google oferă instrucțiuni suplimentare pentru fiecare dintre ele — și continuați. Odată ce site-ul dvs. este verificat, puteți face clic pe Core Web Vitals din meniul din stânga al Google Search Console.
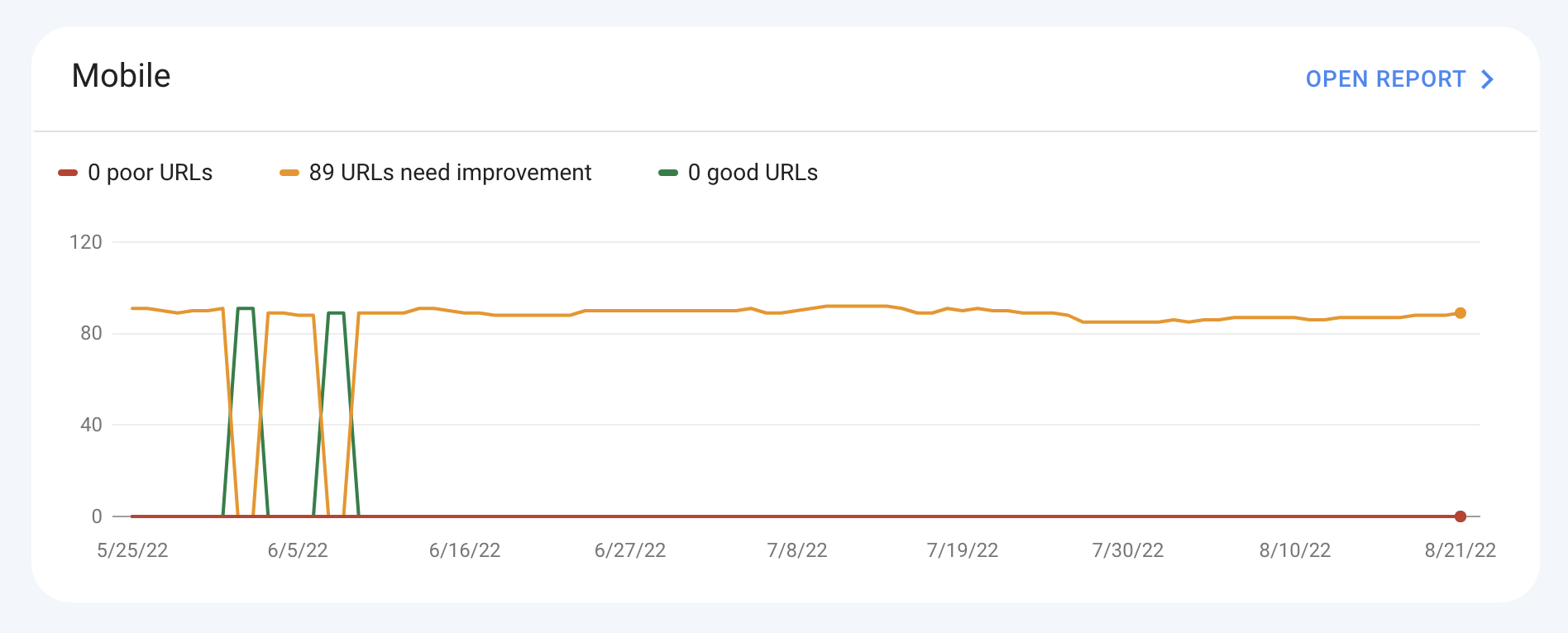
Acolo, veți vedea diagrame atât pentru versiunea mobilă, cât și pentru cea desktop a site-ului dvs., care vă oferă o imagine de ansamblu asupra performanței acestuia.

Faceți clic pe Deschidere raport pentru mai multe informații. Acolo, puteți vedea cum se adună fiecare dintre adresele URL atunci când vine vorba de elementele vitale web de bază. Puteți chiar să reveniți aici după ce ați adus îmbunătățiri pentru a retrimite pagina la Google și pentru a valida remedierea.

3. Farul Google
Google Lighthouse este un instrument conceput pentru dezvoltatori și proprietari de site-uri pentru îmbunătățirea calității site-urilor lor. Rulează teste bazate pe accesibilitate, performanță, SEO și multe altele. Există mai multe moduri diferite în care puteți rula Google Lighthouse:
- Cu Chrome DevTools
- Folosind o extensie Chrome
- Cu un modul Node
- Cu o interfață de utilizator web (UI)
În scopul acestei postări, vă vom prezenta cum să utilizați Chrome DevTools pentru a găsi elementele vitale web de bază în Google Lighthouse.
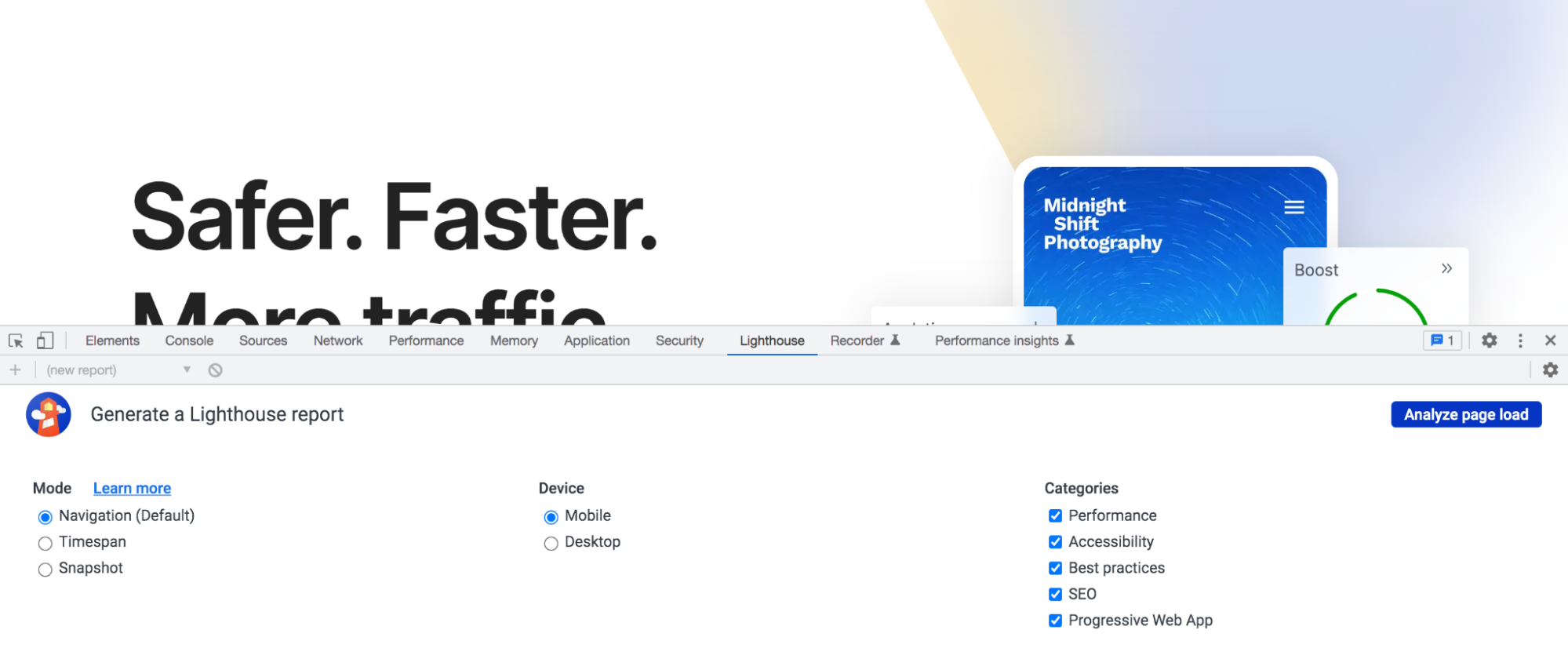
În browserul Google Chrome, navigați la site-ul dvs. web. Faceți clic dreapta oriunde pe pagină și selectați Inspectați din opțiunile care apar. Aceasta va deschide o varietate de instrumente pe care le puteți explora, dar veți dori să faceți clic pe fila Lighthouse .

Acum, selectați modul, dispozitivul și categoriile pe care doriți să le testați. Puteți selecta câte categorii doriți dacă doriți informații suplimentare, dar pentru a găsi elementele vitale web de bază, asigurați-vă că bifați caseta de lângă Performanță. Faceți clic pe Analizați încărcarea paginii.
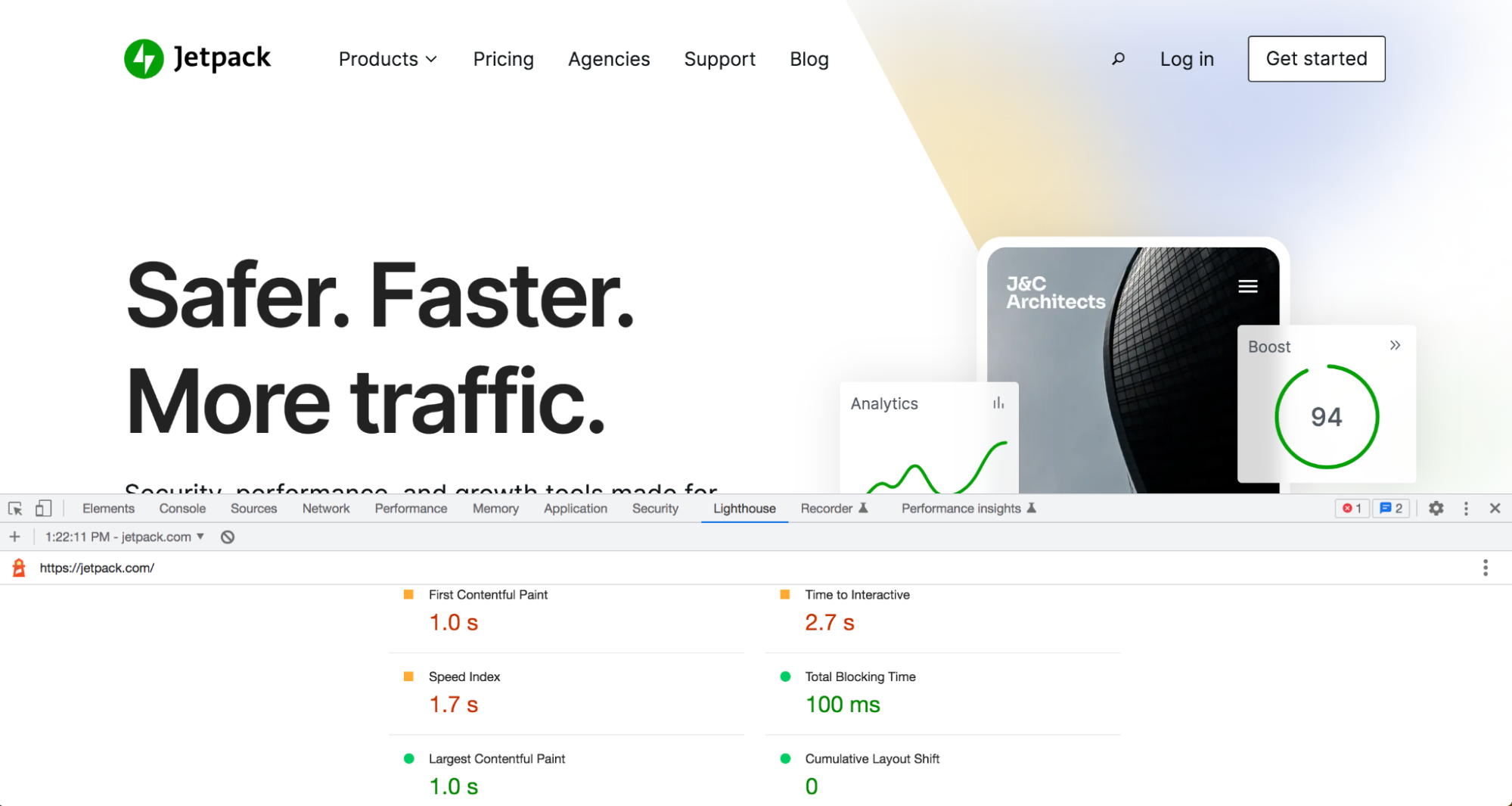
Odată ce auditul este finalizat, acesta vă va arăta elementele vitale web de bază, împreună cu alte date și valori despre performanța site-ului dvs.

Cum să îmbunătățiți elementele vitale web de bază pe WordPress
În acest moment, ar trebui să aveți o idee bună despre cum funcționează site-ul dvs. În continuare, să aruncăm o privire la modul în care vă puteți îmbunătăți elementele vitale web de bază ale WordPress.
1. Instalați un plugin conceput pentru elementele vitale web de bază
Cel mai simplu pas pe care îl puteți face este să utilizați un plugin WordPress de bază pentru web vitals, cum ar fi Jetpack Boost. A fost creat de Automattic, compania din spatele WordPress.com, astfel încât să aveți încredere că funcționează perfect cu site-ul, temele și pluginurile dvs. Cea mai bună parte? Este complet gratuit de utilizat!
Acest instrument vă permite să efectuați unele sarcini de optimizare destul de complicate prin simpla comutare a câteva butoane. Iată cum să începeți:
În tabloul de bord WordPress, accesați Pluginuri → Adăugați nou. Căutați „Jetpack Boost” și faceți clic pe Instalare acum → Activare. Apoi, navigați la Jetpack → Boost. Faceți clic pe butonul verde Începeți .
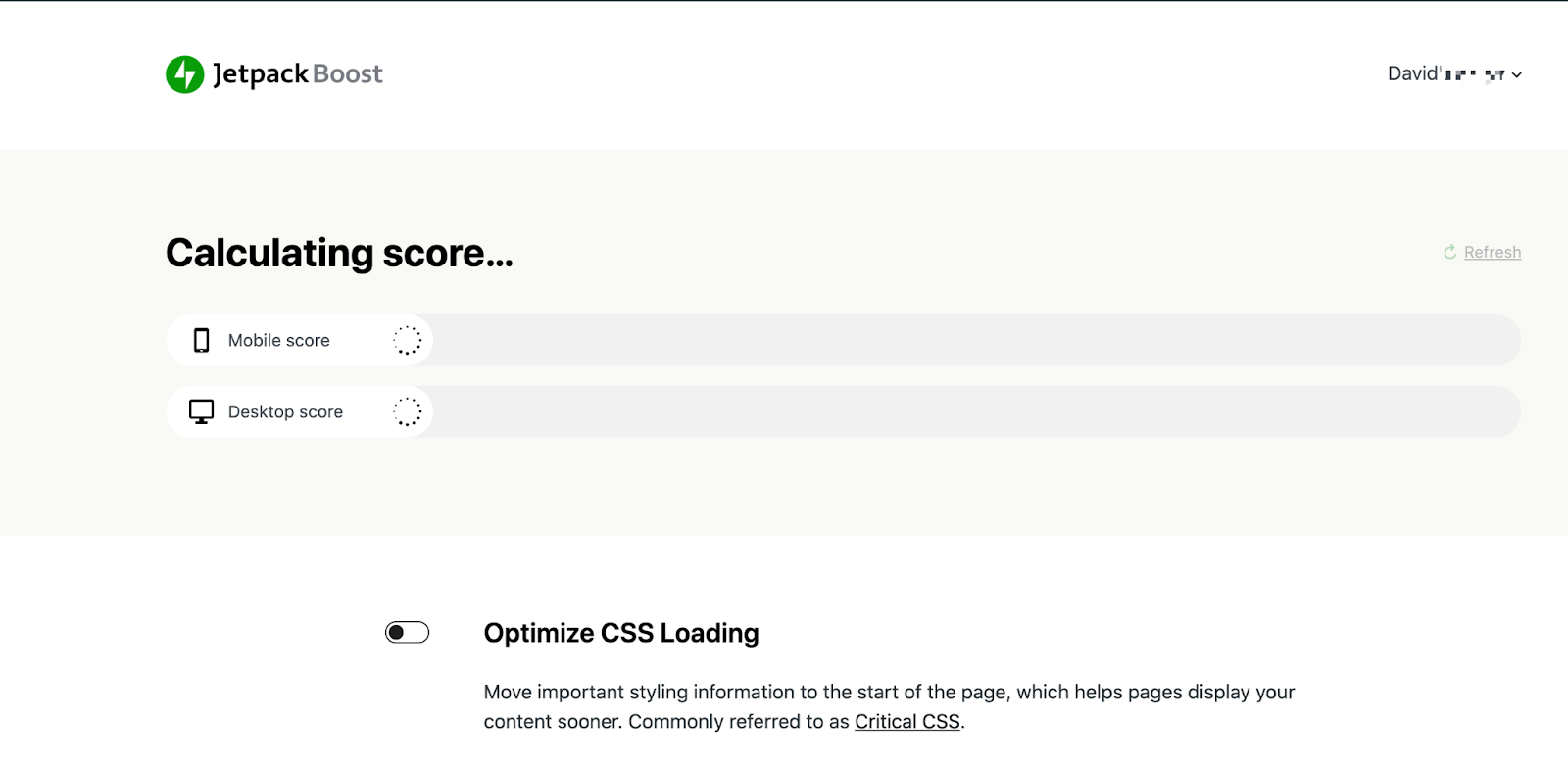
Jetpack va calcula apoi un scor de performanță pentru site-ul dvs. așa cum este în prezent.

Apoi veți putea activa trei instrumente cheie:

- Optimizați încărcarea CSS : activarea acestei funcții generează CSS critic pentru site-ul dvs. Ce face asta mai exact? Înainte ca un browser să poată afișa pagina ta vizitatorilor, trebuie să descarce și să analizeze tot CSS-ul pentru pagina respectivă. Dacă fișierele dvs. CSS sunt mari, acest lucru poate dura o perioadă semnificativă de timp, încetinind site-ul dvs. Cu toate acestea, generarea de CSS critic extrage codul care este strict necesar pentru redarea conținutului care este vizibil deasupra pliului. Prioritizează acel CSS, astfel încât restul să poată fi încărcat în fundal. Acest lucru accelerează enorm timpul de încărcare și vă ajută să vă îmbunătățiți scorul LCP.
- Amână JavaScript neesențial. Acest lucru determină redarea codului JavaScript care nu este imediat esențial după ce restul paginii se încarcă. Acest lucru nu numai că ajută la încărcarea mai rapidă a conținutului vizual al paginii dvs., dar vă poate îmbunătăți și scorurile FID și LCP.
- Încărcare leneșă a imaginii. Aceasta încarcă imaginile pe măsură ce un vizitator derulează în jos pe pagină, în loc să-și ia timp pentru a le încărca pe toate în avans. Acest lucru, la rândul său, vă accelerează site-ul și vă îmbunătățește scorul LCP.
După ce ați activat una sau toate aceste setări, puteți face clic pe Reîmprospătare pentru a vă recalcula performanța și a vedea îmbunătățirile aduse.
Cât de simplu este? Fără cod de editare. Nu trebuie să găsești setări complicate. Doar faceți clic pe câteva butoane și sunteți gata!
2. Minimizează-ți CSS
Minimizarea CSS înseamnă eliminarea caracterelor și spațiilor inutile pentru a reduce dimensiunea fișierelor CSS. Să aruncăm o privire la ce ar putea însemna acest lucru în practică.
De obicei, dezvoltatorii își formatează codul pentru a-l face cât mai ușor de înțeles pentru alții (și pentru ei!). Aceasta înseamnă distanțarea liniilor de cod, astfel încât să fie mai ușor de citit. Iată un exemplu:
h1{ font-size: 32px; } #top-section{ background-color: green; }Problema cu aceasta este că, deși este convenabil și util, ocupă spațiu inutil în fișierele dvs. CSS. Și când caracterele și spațiile suplimentare sunt înmulțite pe sute sau mii de linii de cod, asta poate încetini cu adevărat lucrurile! Iată cum ați rescrie același cod, dar redus:
h1{font-size:32px}#top-section{background-color:green}Acest lucru este oarecum simplu, mai ales pentru un dezvoltator experimentat. Dar a face acest lucru manual, desigur, poate fi foarte consumator de timp și predispus la erori. Din fericire, există o varietate de instrumente disponibile care vă pot reduce automat CSS-ul, inclusiv CSS Minifier de la Toptal și o varietate de pluginuri WordPress gratuite. Odată ce faceți acest lucru, ar trebui să observați o îmbunătățire atât a vitezei paginii, cât și a scorului LCP.
Înainte de a face acest lucru, asigurați-vă că faceți o copie de rezervă a site-ului dvs. WordPress în cazul în care minimizarea fișierelor dvs. CSS cauzează probleme.
3. Amânați resursele de blocare a redării
Resursele care blochează randarea sunt exact așa cum sună: fișiere care blochează redarea unei pagini de pe site-ul tău. Aceasta înseamnă că atunci când un browser încarcă pagina, trebuie să oprească și să încarce complet aceste resurse - de obicei fișiere CSS sau JavaScript - înainte de a afișa alte elemente. Acest lucru vă poate încetini cu adevărat site-ul și, desigur, vă poate crește scorul LCP.
Soluția aici este amânarea resurselor de blocare a randării, instruind browser-ul să încarce mai întâi conținut important și critic. Dar cum faci asta?
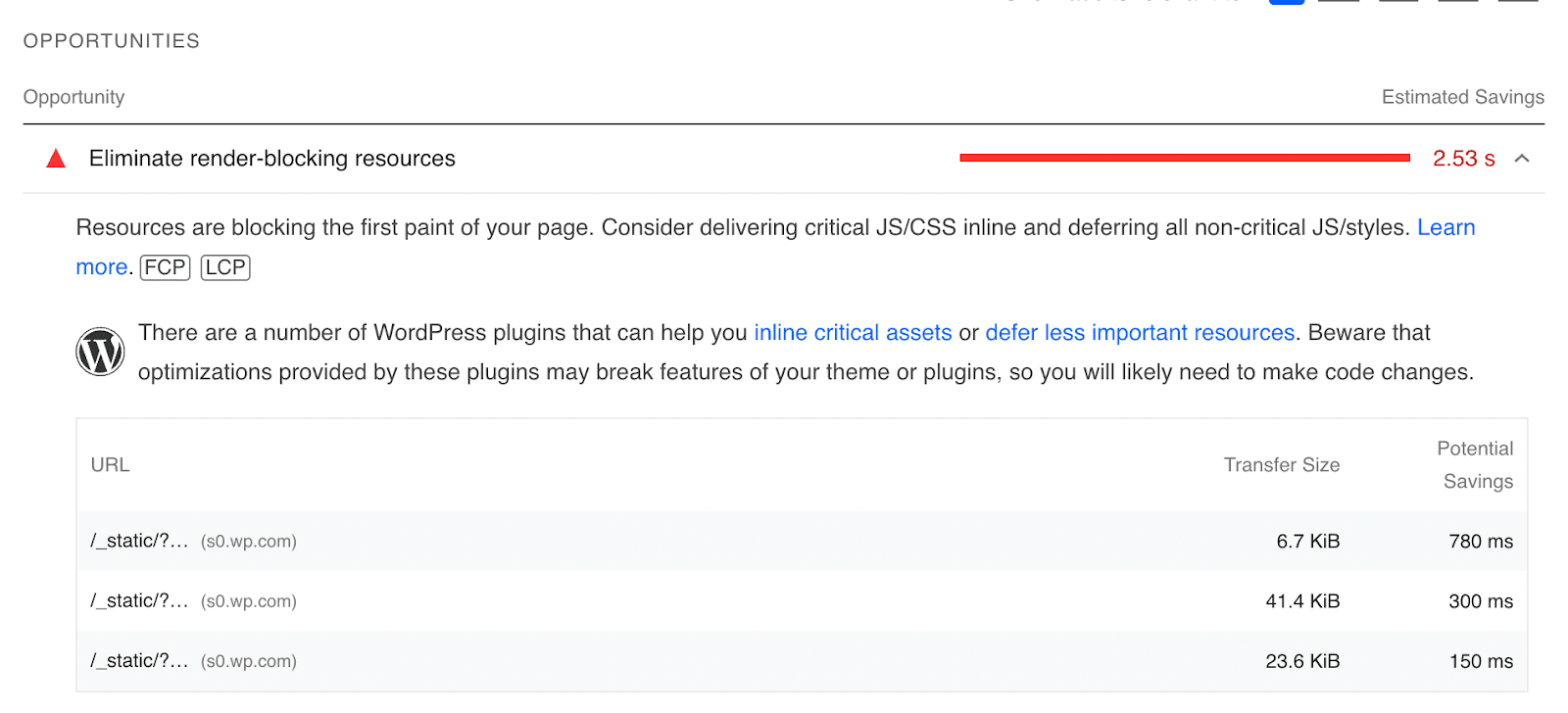
Prima ta sarcină este să identifici resursele de blocare a redării, pe care le poți face folosind Google PageSpeed Insights. Odată ce rulați adresa URL prin instrument (consultați mai sus pentru mai multe instrucțiuni), derulați în jos la zona Oportunități și extindeți secțiunea intitulată Eliminați resursele care blochează redarea. Aceasta va oferi o listă a resurselor dvs. de blocare a redării.

Această listă arată, de asemenea, potențialele economii de timp pe care le puteți câștiga dacă eliminați fiecare resursă care blochează randarea.
Următorul pas este să eliminați sau să amânați aceste resurse. Dacă sunteți familiarizat și experimentat cu codul, puteți utiliza acest ghid de pe web.dev pentru a face acest lucru manual. Pentru a elimina resursa, va trebui să mutați fiecare linie individuală de cod într-o etichetă <script> inline în HTML-ul paginii la care lucrați. Alternativ, puteți utiliza atributul <defer> pentru a le spune browserelor să nu aștepte încărcarea resursei înainte de a afișa restul paginii.
Aflați mai multe despre eliminarea resurselor care blochează randarea în WordPress.
Dacă totul sună puțin complicat, nu vă faceți griji! Activarea Jetpack Boost amână acest cod în mod automat, fără a necesita nicio muncă din partea dvs.
4. Implementați un CDN
O rețea de livrare de conținut (CDN) este o rețea de servere care este distribuită în întreaga lume. Îndepărtează sarcina gazdei dvs. prin împărțirea sarcinii de lucru între serverele sale, ceea ce reduce resursele pe care site-ul dvs. le consumă. De asemenea, vă afișează site-ul din locația cea mai apropiată de fiecare vizitator individual, astfel încât acesta să îl vadă cât mai repede posibil. Acest lucru vă poate ajuta să vă îmbunătățiți scorurile FID și LCP, plus oferind o varietate de alte beneficii.
Există destul de multe moduri de a adăuga un CDN la WordPress și acestea variază în funcție de preț, caracteristici și ușurință de utilizare. Unele pot fi destul de dificil de implementat dacă nu sunteți dezvoltator. Acolo este locul în care CDN-ul WordPress al Jetpack umple golul.
Acest instrument complet gratuit a fost creat special pentru site-urile WordPress, așa că nu trebuie să vă faceți griji cu privire la conflictele cu pluginurile și temele majore. În plus, veți ști că este optimizat special pentru site-ul și software-ul dvs. Cea mai bună parte este că puteți începe cu un singur clic - fără a vă edita DNS-ul sau a configura setări complicate!
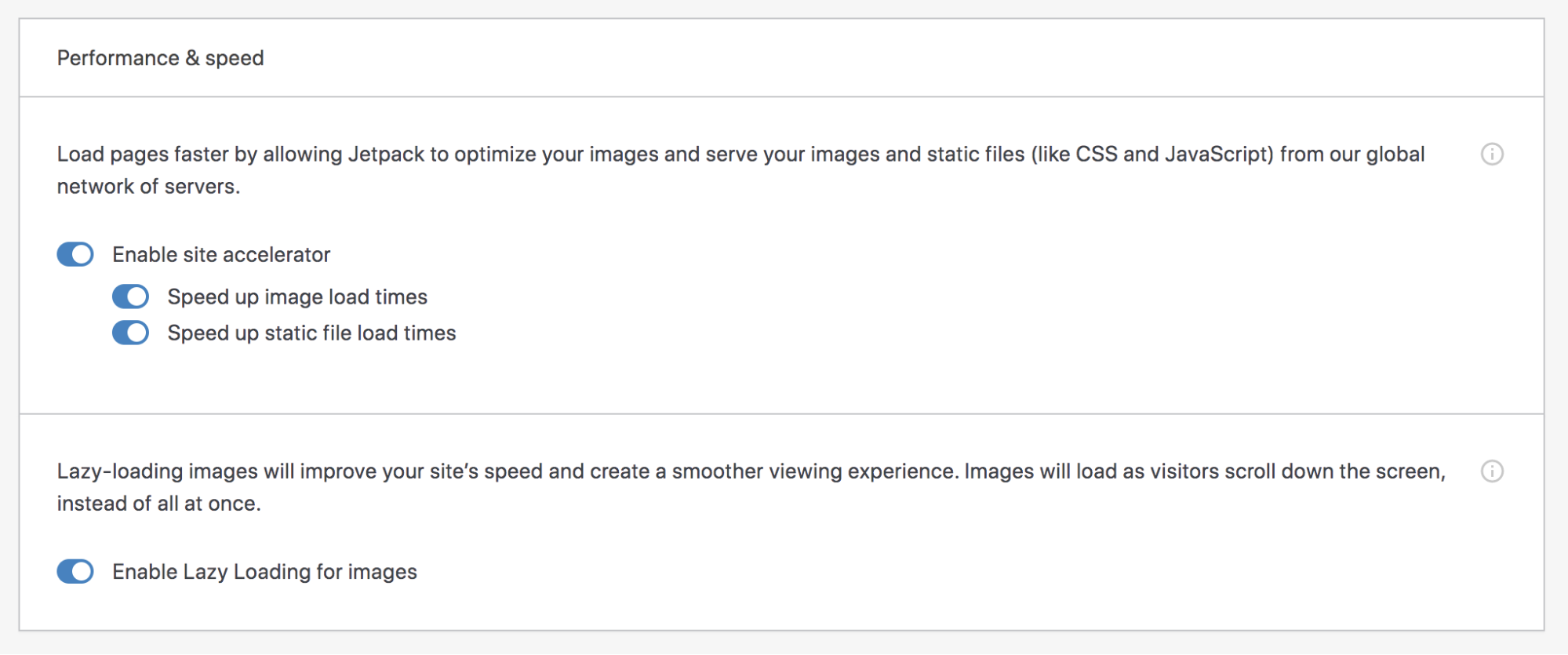
Pentru a activa acest instrument, accesați Pluginuri → Adăugați nou în tabloul de bord WordPress. Căutați „Jetpack” și instalați și activați pluginul. Urmați instrucțiunile pentru a vă conecta la contul dvs. WordPress.com. Apoi, navigați la Jetpack → Setări în tabloul de bord.

Faceți clic pe fila Performanță din partea de sus, apoi comutați la setarea „Activați acceleratorul site-ului”. Asta e! Ar trebui să începeți să vedeți instantaneu o îmbunătățire a vitezei.
5. Optimizați-vă imaginile
Imaginile sunt de obicei unele dintre cele mai mari fișiere pe care le aveți pe site-ul dvs. Și cu cât aveți mai multe, cu atât mai mult pot încetini lucrurile și vă pot afecta negativ scorul LCP. Dar este în regulă! Îți poți afișa portofoliul în continuare sau poți folosi acele fundaluri foto superbe. Tot ce trebuie să faceți este să vă faceți timp pentru a vă optimiza corect imaginile.
O modalitate de a face acest lucru este să le comprimați înainte de a le încărca în biblioteca dvs. media. Există mai multe instrumente gratuite pe care le puteți utiliza pentru a face acest lucru, inclusiv ImageOptim. Tot ce trebuie să faceți este să setați nivelul de compresie (țintiți un echilibru între optimizare și calitatea imaginii) și să trageți și să plasați imaginile în instrument.
Sau, dacă preferați, puteți să vă comprimați imaginile pe măsură ce le încărcați pe site-ul dvs. web. Jetpack CDN face acest lucru în mod automat, chiar optimizându-le special pentru dispozitivele mobile.
6. Setați dimensiuni pentru imagini, anunțuri și conținut încorporat
Când vine vorba de CLS, imaginile, reclamele și alt conținut încorporat sunt unii dintre cei mai mari vinovați. Specificând dimensiunile acestora, le puteți rezerva spațiul alocat în timp ce pagina se încarcă și puteți preveni schimbări majore în aspectul dvs.
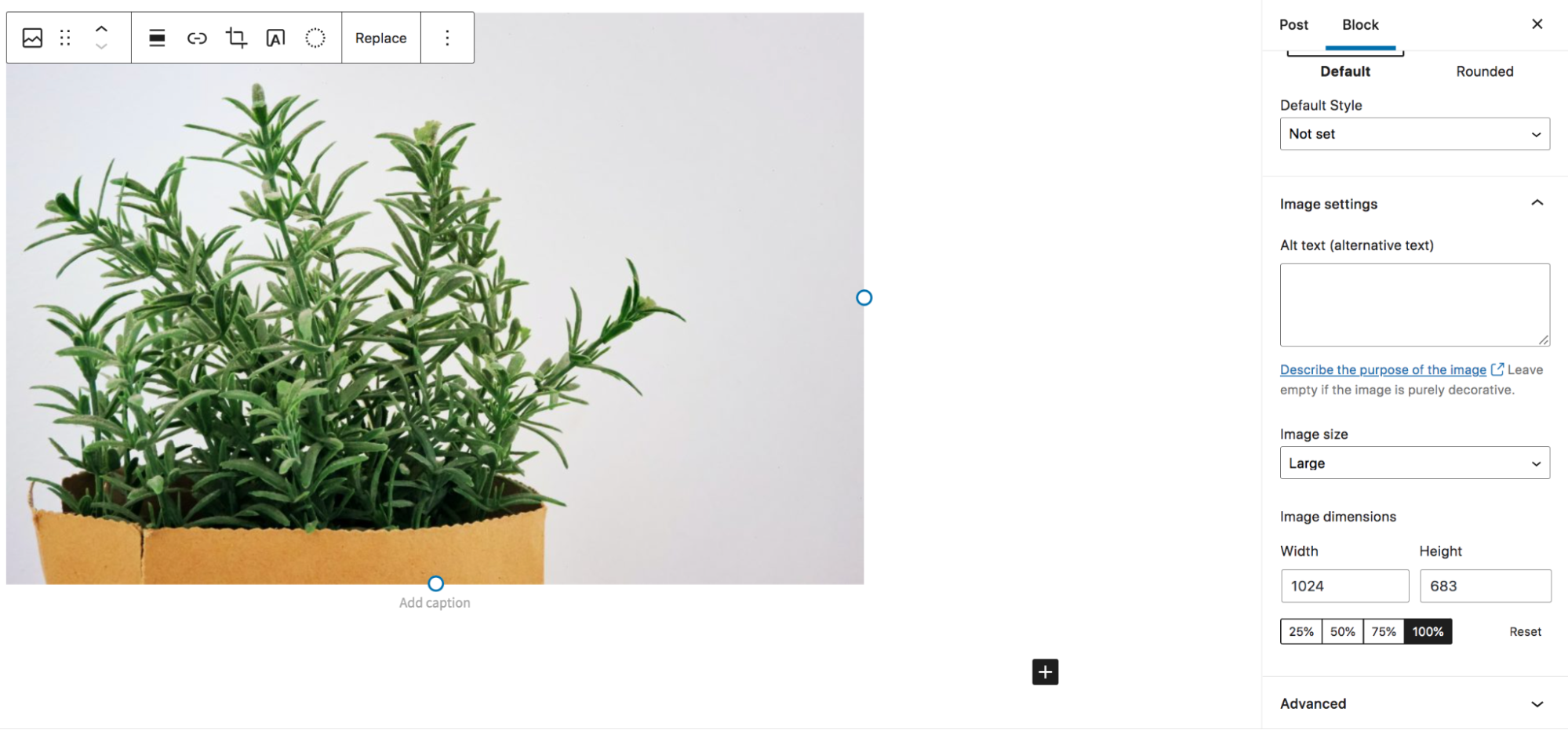
Pentru imagini, tot ce trebuie să faceți este să deschideți fila de setări a blocului dvs. de imagini în WordPress și să adăugați măsurători pentru lățime și înălțime.

Pentru alt conținut terță parte, cum ar fi reclamele, cea mai bună soluție este să utilizați CSS pentru a seta dimensiuni pentru acele elemente. Deoarece reclamele care apar pot varia ca dimensiune, este posibil să doriți să rezervați o cantitate mai mare de spațiu. Acest lucru ar putea duce la un spațiu liber în jurul anunțurilor mai mici, dar merită mai mult decât pentru a preveni deplasările de pagină.
7. Luați în considerare schimbarea furnizorilor de găzduire
Gazda dvs. formează fundația pentru viteza site-ului dvs. și, la rândul său, elementele vitale web de bază. Și dacă, în ciuda faptului că ați făcut multe dintre modificările din această listă, vă confruntați în continuare cu un site lent, este posibil să aveți nevoie să faceți upgrade la planuri sau chiar să schimbați complet furnizorul.
Dacă aveți un plan de găzduire partajată, o opțiune este să faceți upgrade la un VPS sau un plan dedicat. Planurile de găzduire partajată implică plasarea mai multor site-uri web diferite pe același server. Deoarece toți împart o anumită cantitate de resurse, acele resurse sunt limitate. Acest lucru poate încetini în cele din urmă toate site-urile web de pe server.
Un plan de găzduire VPS are încă mai multe site-uri pe fiecare server, dar există resurse specifice alocate fiecăruia și mai puține site-uri îngrămădite unele peste altele. Acesta este un pas grozav față de găzduirea partajată.
Planurile de găzduire dedicate oferă flexibilitate și viteză maxime. Fiecare site individual are propriul server cu propriile resurse alocate. Unele planuri sunt gestionate, furnizorul având grijă de întreținerea serverului, în timp ce altele sunt neadministrate, astfel încât fiecare proprietar de site va trebui să aibă grijă de propriul server.
Dacă decideți să schimbați complet furnizorul de găzduire, căutați unul care să prioritizeze viteza. Indicații bune ale acestui lucru sunt caracteristicile de viteză încorporate, cum ar fi CDN-urile și memorarea în cache, software-ul actualizat frecvent și planurile specifice WordPress.
Nu sunteți sigur de unde să începeți? Consultați o listă cu gazdele noastre WordPress recomandate.
8. Reduceți caracteristicile grele
Cu cât site-ul tău are mai multe funcții, cu atât mai mult cod trebuie să se încarce și cu atât mai mult sunt afectate elementele vitale și viteza de bază ale tale web. Deci, ar fi de la sine înțeles că păstrarea lucrurilor cât mai simple este utilă.
Asta nu înseamnă, desigur, că nu poți avea un site web frumos, profesional și foarte funcțional. Înseamnă doar că ar trebui să fii atent la deciziile pe care le iei.
Alegeți pluginuri de înaltă calitate și limitați-le doar la cele de care aveți absolut nevoie. Când este posibil, utilizați pluginuri care oferă mai multe instrumente simultan. De exemplu, Jetpack oferă performanță, securitate, design și funcționalitate de marketing într-un singur plugin WordPress.
În loc de un glisor în partea de sus a paginii de pornire, încercați să utilizați o imagine statică. Limitați numărul de anunțuri pe care le aveți pe fiecare pagină. Gândiți-vă la înlocuirea videoclipurilor simple cu GIF-uri, care sunt mult mai ușoare. Toate acestea sunt mici schimbări care se pot adăuga cu adevărat.
Întrebări frecvente despre WordPress core web vitals
Încă mai cauți informații despre elementele vitale web de bază în WordPress? Să răspundem la câteva întrebări frecvente.
Elementele vitale web de bază influențează SEO pe WordPress?
Da, elementele vitale web de bază vă pot afecta SEO WordPress. De fapt, Google a făcut din elementele vitale web de bază un factor de clasare, ceea ce înseamnă că acestea sunt luate în considerare atunci când motorul de căutare determină ordinea în care site-urile se clasează pentru anumite cuvinte cheie.
Acest lucru se datorează faptului că elementele vitale web de bază sunt un indiciu excelent al experienței utilizatorului. Dacă un site necesită mult timp pentru a încărca conținut valoros sau se mișcă mult atunci când cineva îl folosește, acest lucru poate afecta negativ experiența sa. Și deoarece Google dorește să ofere rezultate de cea mai înaltă calitate pentru cei care caută, acest lucru este important pentru ei.
Elementele vitale web de bază influențează experiența utilizatorului pe WordPress?
Deși elementele vitale web de bază nu au un impact exact asupra experienței utilizatorului, ele sunt o măsură a calității experienței dvs. de utilizator. Gândește-te la asta – să presupunem că vizitezi blogul sau magazinul online preferat și că imaginea eroului se încarcă durează mult. Poate că faceți clic pe un buton și nu pare să se întâmple nimic timp de câteva secunde. Sau poate derulezi și, dintr-o dată, pagina sare și pierzi complet noțiunea unde erai.
Dacă ți s-ar întâmpla vreunul dintre acele lucruri, ar fi frustrant, nu? S-ar putea chiar să părăsiți site-ul în întregime și să mergeți în altă parte. Cel puțin, opinia ta despre brand ar fi afectată.
Și tocmai de aceea elementele vitale web de bază sunt conectate la experiența utilizatorului site-ului dvs. Elementele vitale web de bază slabe sunt un semn al dificultății de a interacționa și de a interacționa cu conținutul dvs. pe care, desigur, nu doriți niciodată, indiferent de tipul de site pe care îl conduceți.
Cum îmi pot optimiza cu ușurință elementele vitale web de bază chiar acum?
Cel mai simplu și rapid mod de a optimiza rapid elementele vitale web de bază în WordPress este să utilizați un plugin precum Jetpack Boost. Este cel mai bun plugin de viteză WordPress, conceput special pentru a aborda elementele vitale ale web. Pur și simplu comutând câteva setări, puteți optimiza încărcarea CSS, puteți amâna JavaScript neesențial și puteți activa încărcarea leneșă a imaginilor.
Și nu poate fi mai simplu de configurat! Tot ce trebuie să faceți este să instalați și să activați pluginul, să rulați un test de viteză inițial, apoi să activați comutatoarele pentru fiecare setare pe care doriți să o activați. Asta e!
Indiferent de nivelul dvs. de experiență sau de tipul de site pe care îl dețineți, puteți utiliza Jetpack Boost pentru a vă optimiza rapid și ușor elementele vitale web de bază. Sunteți gata să faceți primul pas către o experiență de utilizator mai bună și o poziție îmbunătățită în motoarele de căutare? Începeți cu Jetpack Boost.
