Cum să reduceți deplasarea cumulativă a aspectului (CLS) pe WordPress
Publicat: 2022-07-07Optimizarea pentru motoarele de căutare (SEO) este un joc în continuă schimbare, fără un manual de instrucțiuni. Optimizare înseamnă mult mai mult decât adăugarea de cuvinte cheie în conținutul tău. Motoarele de căutare precum Google iau în considerare, de asemenea, indicatorii unei experiențe web de calitate și sigure, cum ar fi cât de repede se încarcă site-ul dvs., cât de ușor este pentru vizitatori să interacționeze cu acesta și multe altele.
Cumulative Layout Shift (CLS) este o valoare folosită de Google pentru a măsura cât de mult se rearanjează o pagină web pe măsură ce se încarcă. Un site care se mișcă în mod semnificativ – determinând utilizatorii să facă clic pe linkul greșit sau să întâmpine probleme în citirea conținutului – oferă o experiență proastă pentru utilizator și este descurajat de Google.
Examinarea scorului CLS al site-ului dvs. și a altor elemente vitale de bază ale site-ului vă poate ajuta să identificați modalități de a-i îmbunătăți starea generală și, la rândul său, de a vă crește clasamentul!
Acest articol va explica cauzele CLS, de ce ar trebui să-l minimizați și câteva metode pentru a-l reduce.
Ce este schimbarea cumulată a aspectului?
Cumulative Layout Shift (CLS) măsoară severitatea mișcării pe o pagină web pe măsură ce se încarcă elementele. Probabil ați observat că, uneori, atunci când deschideți un site web, imaginile și videoclipurile pot apărea în momente diferite și pot împinge alte conținuturi pe măsură ce se încarcă.
Aici puteți vedea CLS în acțiune:

Scorurile CLS proaste, în special asociate cu timpi lungi de încărcare, pot fi frustrante pentru vizitatori. Puține lucruri sunt mai agravante decât să dai clic accidental pe un anunț, deoarece pagina s-a mutat brusc sub cursorul tău.
Cum influențează CLS experiența utilizatorului pe un site WordPress?
Schimbarea poate fi enervantă atunci când navigați pe o pagină web. Poate cauza textul să sară în timp ce încercați să citiți, butoanele să se miște pe măsură ce faceți clic pe ele și clicuri accidentale pe anunțuri sau linkuri atunci când doriți să interacționați cu altceva.
Dacă vizitatorii trebuie să aștepte câteva secunde pentru ca o pagină să se încarce complet și să lupte cu elementele care se schimbă, ar putea pur și simplu să părăsească site-ul dvs. Acest lucru este valabil mai ales dacă toate paginile tale se schimbă grav. Este posibil ca vizitatorii să sară după câteva clicuri greșite sau timpi de așteptare excesivi.
Ce vă afectează scorul CLS?
Un scor CLS slab este cauzat de elementele majore ale site-ului care se încarcă pe pagină în momente diferite. Cei mai mari vinovați tind să fie fotografiile, videoclipurile și reclamele, deoarece aceste lucruri se încarcă adesea mai lent decât textul și poate fi nevoit să se ajusteze în funcție de dimensiunile ecranului.
Și deși scăderea timpilor de încărcare vă poate îmbunătăți UX-ul general, acest lucru nu va reduce de fapt cantitatea de schimbare, ci doar va atenua efectele.
Iată cinci factori care vă pot afecta scorul CLS:
1. Imagini și videoclipuri fără atribute de dimensiune
Fără atribute de dimensiune prestabilite, conținutul vizual precum imaginile și videoclipurile se va încărca adesea în substituenți mai mici. Această configurare poate determina încărcarea conținutului din jurul substituentului. Apoi, când sosește imaginea, ocupă mai mult spațiu și se deplasează în jurul elementelor învecinate.
Prin setarea atributelor de dimensiune, substituentul ocupă același spațiu ca și elementul. Deci, se încarcă în aceeași zonă și nu afectează plasarea conținutului din apropiere.
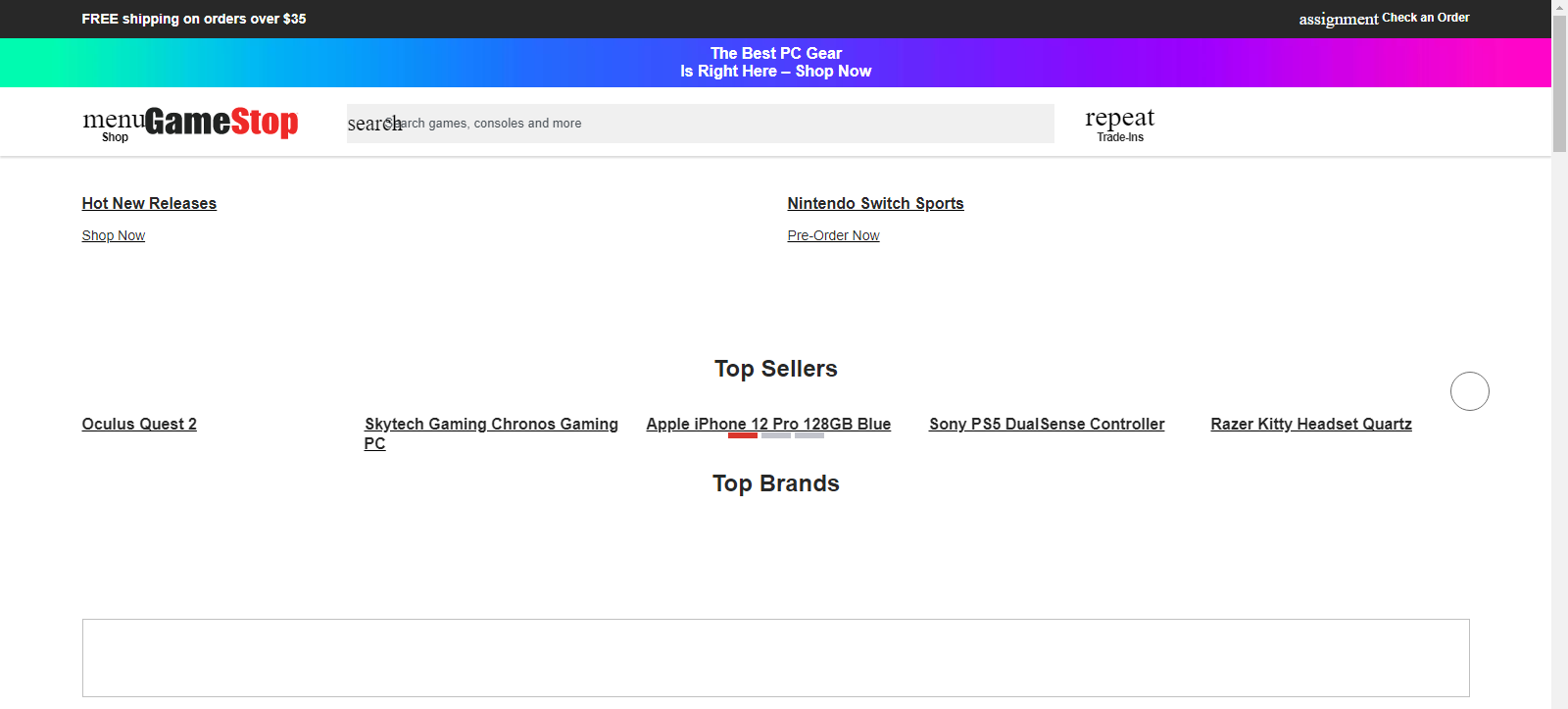
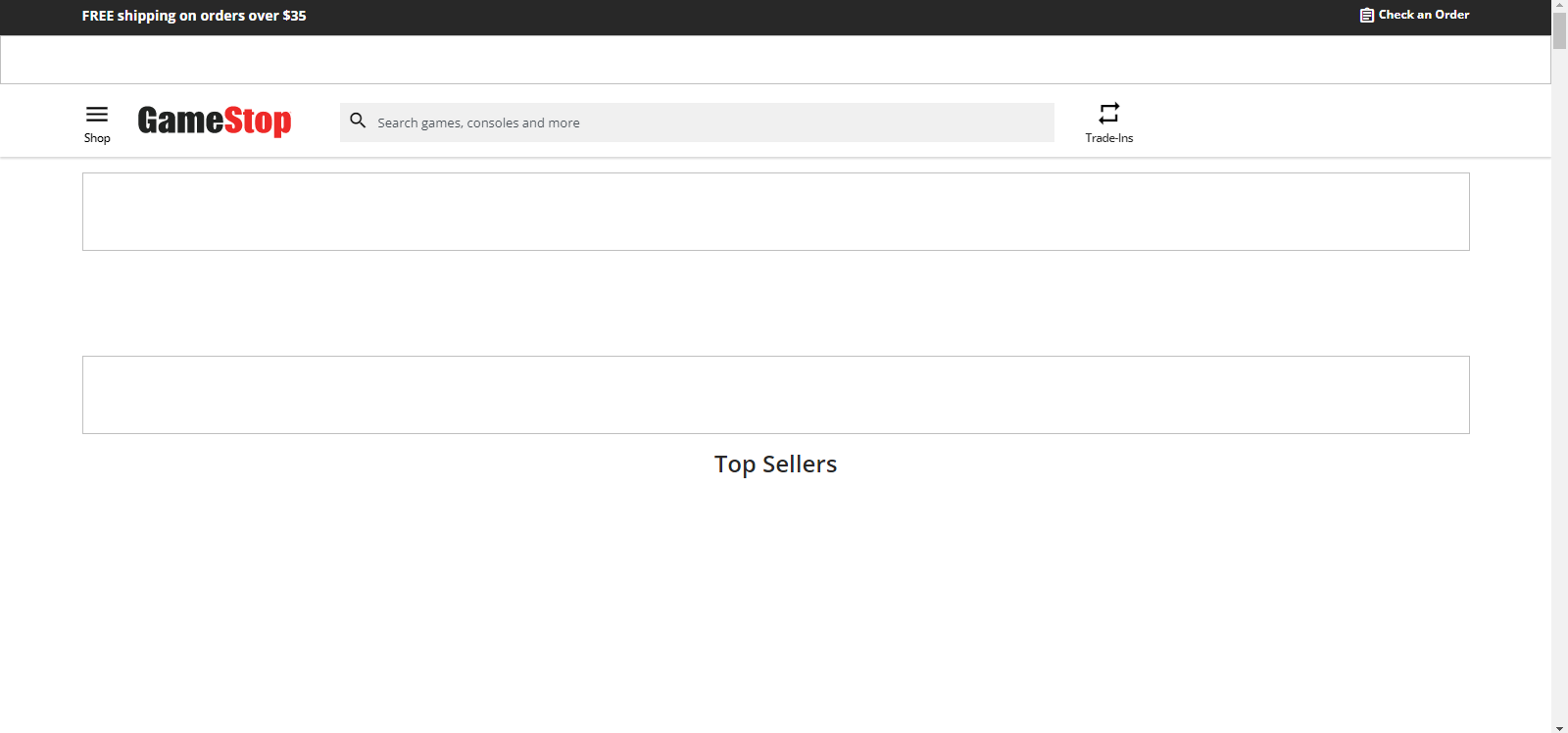
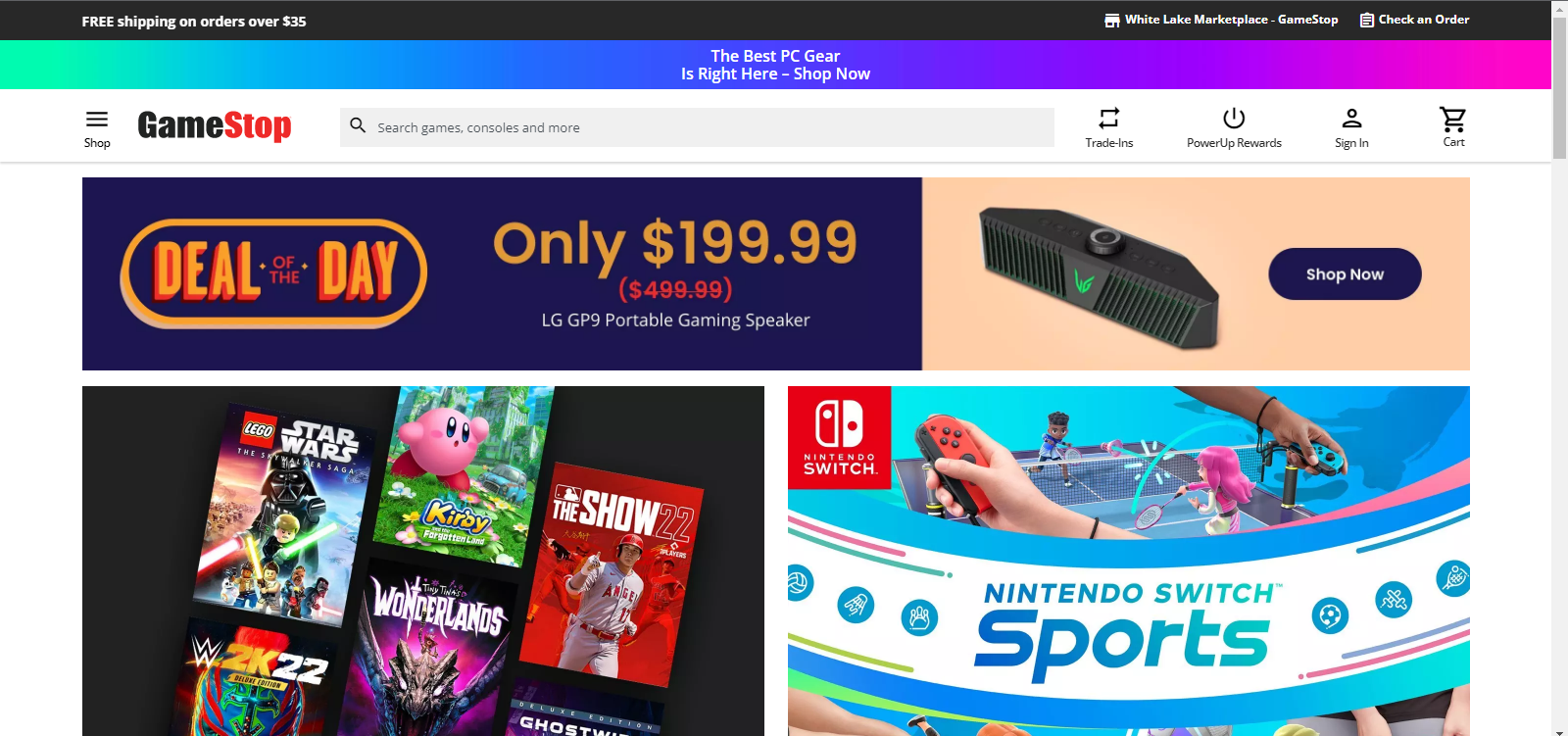
În imaginea următoare, puteți vedea câteva elemente timpurii care se încarcă pe pagina de pornire GameStop:

Imaginile se încarcă câteva secunde mai târziu, împingându-i pe cei mai vânzători în jos și să nu fie din vedere. Acesta este un exemplu excelent, textul cu încărcare rapidă fiind mutat atunci când imaginile cu încărcare lentă se populează fără limite prestabilite.

Acest scenariu este exact ceea ce veți dori să evitați sau să minimizați pe site-ul dvs.
2. Anunțuri și încorporări fără atribute de dimensiune
Dacă vindeți sau afișați anunțuri pe site-ul dvs. web, acestea sunt probabil în format imagine sau video. La fel ca în exemplul de mai sus, dacă aceste anunțuri se încarcă fără atribute de dimensiune, probabil că vor ajunge pe pagină mai târziu decât alt conținut și vor schimba lucrurile.
Acest lucru este valabil mai ales pentru unele servicii terțe care aleg reclame pentru dvs. Este posibil ca aceste anunțuri să nu aibă întotdeauna aceeași dimensiune sau să nu se potrivească în același spațiu.
Un grafic mic ar putea să nu fie o problemă. Dar dacă un anunț video mare se încarcă lent și ocupă mult spațiu, ar putea forța alte elemente de pe pagina ta să se miște dramatic.
Optimizarea reclamelor și a conținutului încorporat pentru a se încărca rapid poate reduce supărarea, deși scorul dvs. CLS poate avea de suferit. Schimbările de aspect care îi determină pe vizitatori să facă clic din neatenție pe anunțurile site-ului dvs. îi pot face să se simtă păcăliți și le pot afecta șansele de a reveni.
3. Fonturi personalizate
Fonturile personalizate sunt de obicei stocate pe serverul dvs. web. Deși pot oferi mai multe opțiuni de personalizare pentru blogul sau site-ul dvs. web, acestea trebuie adesea încărcate peste textul existent.
De exemplu, este puțin probabil să vedeți fontul Didot offline (cu excepția cazului în care găsiți o carte veche franceză). Acest font oferă o senzație formală, elegantă și este o opțiune excelentă pentru restaurantele de lux sau site-urile web legate de antichități.

Dar dacă acest font este găzduit pe server, trebuie să fie descărcat în browserul fiecărui vizitator atunci când accesează site-ul. Această configurare poate împiedica apariția textului până când fontul este descărcat. Apoi, toate fonturile vor apărea brusc, probabil amestecând toate elementele deja încărcate pe pagină.
O altă opțiune este să încărcați tot textul într-un font mai simplu, cum ar fi Serif. Apoi va fi înlocuit cu Didot odată ce se încarcă în browser. Deoarece literele diferitelor fonturi nu ocupă de obicei aceeași cantitate de spațiu, schimbarea fontului va muta textul, împingând sau trăgând elementele învecinate în acest proces.
Aceste schimbări vor crește scorul CLS, așa că este în interesul tău să le eviți. Din fericire, unele soluții vă permit să utilizați în continuare fonturi personalizate în timp ce rezolvați întârzierile de încărcare. Vom arunca o privire mai atentă asupra acestor metode mai târziu în postare.
4. Animații necompozite
O animație necompusă necesită o mulțime de resurse și necesită ca browserul să redea o dată sau de mai multe ori. Puteți atenua această problemă cu animații mai puțin solicitante sau prin aranjarea strategică a animației pentru a se încărca la un moment convenabil.
Când browserul dvs. încarcă un site web la un nivel rudimentar, acesta trebuie să redeze imaginile și să le „picteze” pe pagină. Acest proces „spune” fiecărui pixel ce culoare să fie afișată. Din păcate, animațiile necompozite pot determina repornirea procesului de randare.
Rezultatul este o pagină parțial încărcată. Browserul a lucrat deja, apoi animația se declanșează și o forțează să pornească de la capăt și să redea totul din nou. Acest proces prelungește timpii de încărcare, deoarece anumite elemente trebuie redate de mai multe ori și poate provoca, de asemenea, schimbări de aspect.
5. Conținut injectat dinamic
Conținutul injectat dinamic este un element de pagină web care se modifică în funcție de anumiți factori. Adesea, acești factori depind de utilizator, permițând o experiență mai personalizată.
De exemplu, un magazin online poate sugera produse pe baza istoricului unui vizitator. Un site web meteo poate folosi datele de locație ale dispozitivului unui utilizator pentru a afișa rezultate pentru acea zonă.
Conținutul dinamic poate crește conversiile cu o experiență și oferte de produse mai relevante. Cu toate acestea, natura sa reacționară poate fi impozitarea resurselor și poate duce la schimbări de layout.
Ca și în exemplul meteo de mai sus, diferite informații despre vreme, numele orașului sau chiar limba folosită vor ocupa cantități diferite de spațiu pe pagină. Un oraș cu cer însorit și vreme blândă ar putea fi o intrare mult mai simplă decât un oraș aflat în miza unui uragan care se apropie.
Rezultatul este că se va încărca mai puțin conținut în primul exemplu și mai mult se va încărca în cel din urmă, afectând modul în care elementele învecinate sunt mutate pe ecran. Ca și în cazul oricărui conținut injectat dinamic, care poate varia în dimensiune sau cantitate, acest lucru va afecta CLS-ul paginii.
Cum să reduceți schimbarea cumulativă a aspectului pe WordPress
Acum că cunoașteți principalii contribuitori la schimbările de aspect pe WordPress, puteți lucra pentru a le reduce impactul.
Ca de fiecare dată când faceți modificări fundamentale site-ului dvs. web, este înțelept să creați o copie de rezervă și să utilizați un site de staging pentru a detecta problemele înainte ca acestea să fie disponibile.
Mai jos, veți găsi soluții pentru a reduce CLS și pentru a îmbunătăți experiența utilizatorului site-ului dvs.
1. Instalați un plugin conceput pentru Core Web Vitals
Core Web Vitals analizează trei valori:
- Schimbare cumulativă a aspectului (CLS)
- Întârziere la prima intrare (FID)
- Cea mai mare vopsea plină de conținut (LCP)
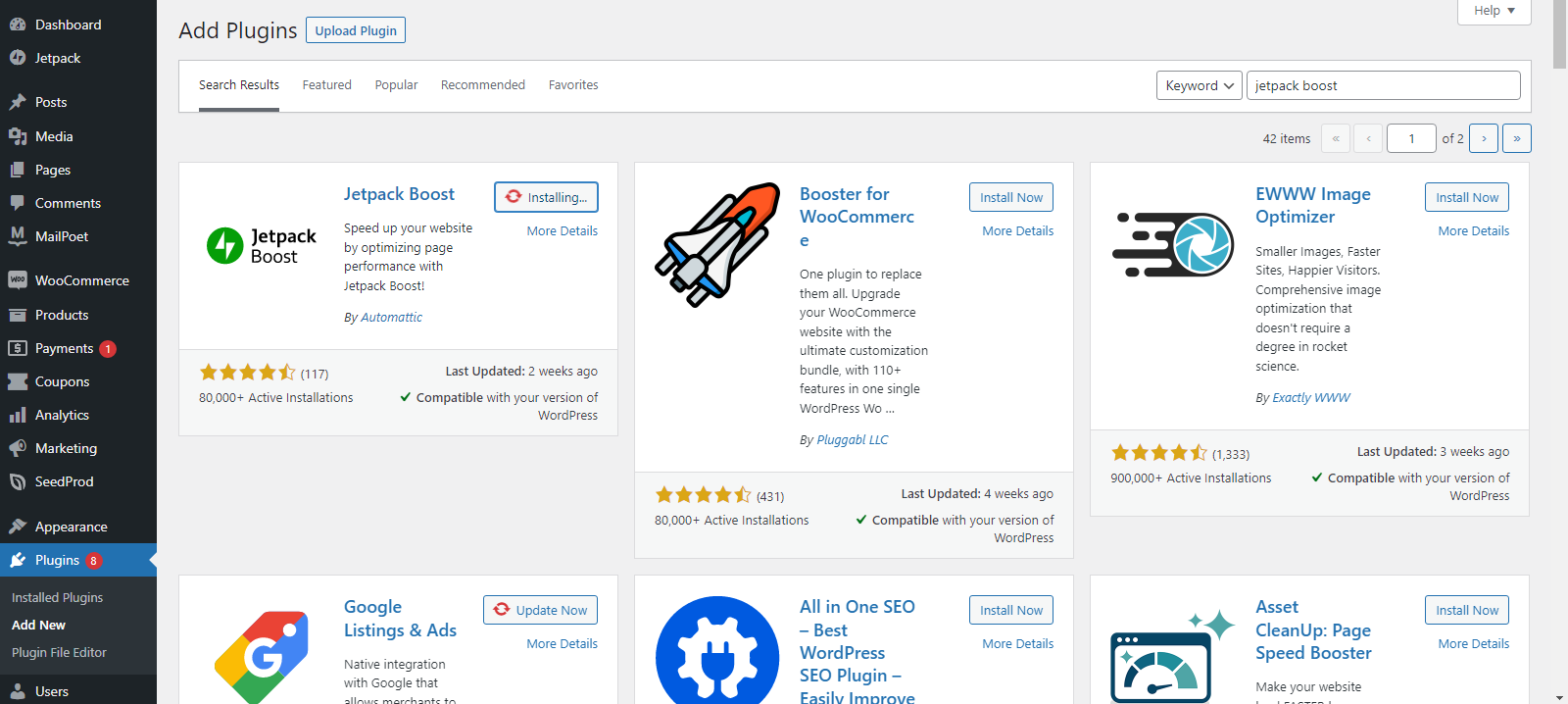
Cu Jetpack Boost, puteți să monitorizați și să vă îmbunătățiți Core Web Vitals și alte valori de performanță direct din tabloul de bord WordPress.

Acesta vă scanează site-ul web și returnează un raport de performanță cu domenii de îmbunătățire. Dar depășește recomandările cu soluții cu un singur clic pentru probleme comune care vă pot încetini site-ul și vă pot afecta experiența utilizatorului.
2. Setați dimensiunile pentru imagini și videoclipuri
Când utilizați imagini și videoclipuri alături de alte elemente dintr-o pagină, luați în considerare atribuirea atributelor de lățime și înălțime. Aceste setări vor rezerva spațiul necesar pentru grafica și vor evita deplasarea.
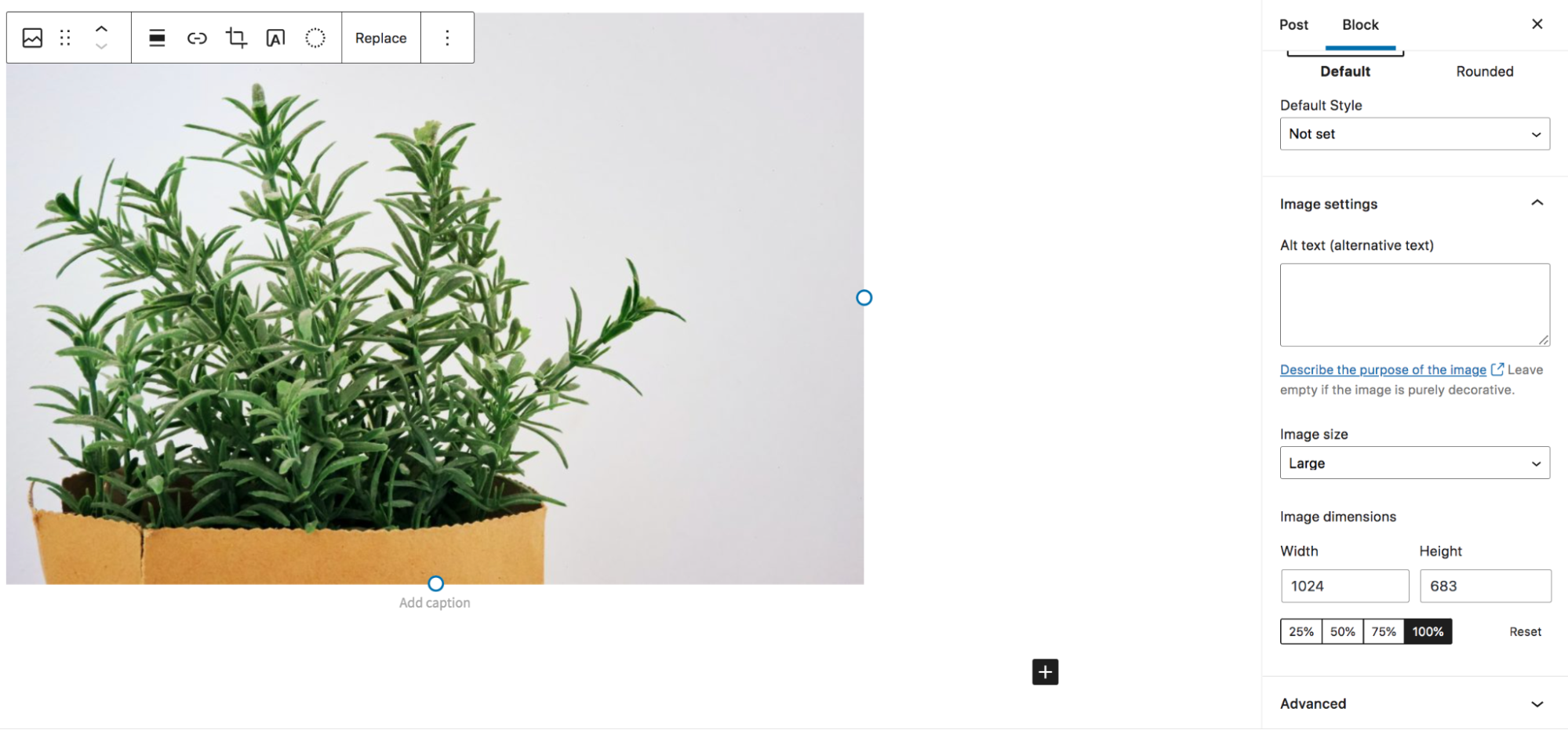
Din fericire, setarea dimensiunilor este foarte ușoară în WordPress. Pur și simplu faceți clic pe imaginea încorporată și ajustați dimensiunile imaginii la valorile corespunzătoare:

De asemenea, puteți utiliza casete de raport de aspect pentru a aloca spațiu pentru elementele vizuale cu CSS înainte ca acestea să se încarce. Aceste casete vor avea același efect ca și dimensiunile setate, reducând schimbările de aspect prin preatribuirea spațiului pentru imagini și videoclipuri.
3. Setați dimensiuni pentru anunțuri și conținut încorporat
La fel ca în pasul de mai sus, ar trebui să luați în considerare crearea de spațiu pentru reclame și alt conținut încorporat care poate provoca deplasări de pagină. Puteți face acest lucru setând dimensiuni pentru aceste elemente sau folosind CSS pentru a aloca spațiu.

Când anunțurile sunt populate de terțe părți, dimensiunile acestora pot fi dificil de estimat. Așadar, puteți încerca să estimați o cantitate de spațiu pe care să o rezervați și să-l încadrați astfel încât alt conținut să nu se suprapună pe măsură ce se încarcă anunțul.
Această configurare poate duce la un spațiu alb suplimentar în jurul anunțurilor mai mici. Totuși, este de obicei mai bun decât anunțurile mari (care de multe ori durează mai mult pentru a se încărca) mută dramatic alte elemente de pe pagina ta.
4. Găzduiți local fonturi personalizate și preîncărcați-le
Mai devreme, am discutat despre fonturile personalizate și despre modul în care acestea pot provoca schimbarea. Din fericire, puteți găzdui aceste fonturi local pe serverul dvs. pentru a evita problemele.
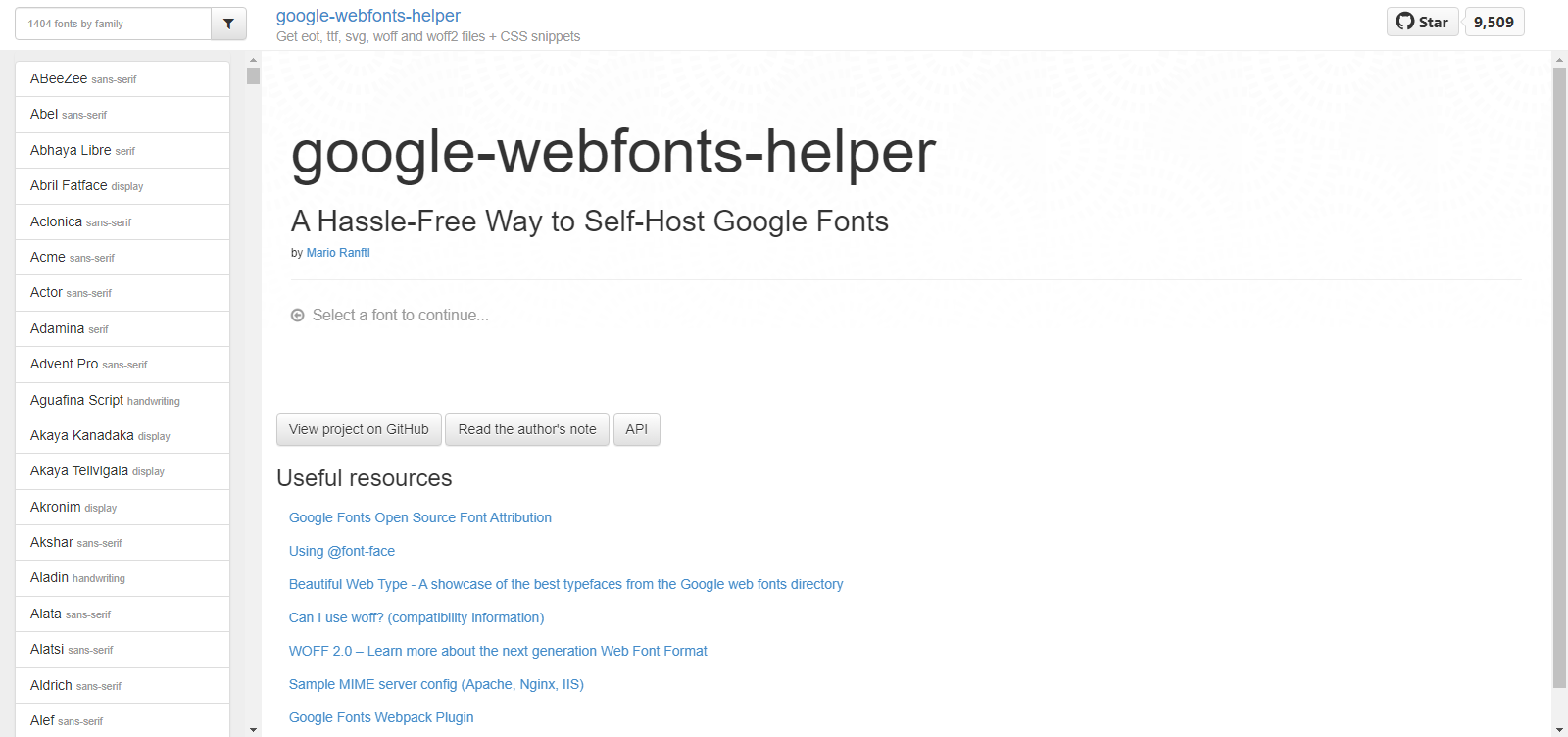
Puteți face acest lucru mergând la google-webfonts-helper și selectând fontul pe care doriți să îl utilizați din opțiunile din stânga:

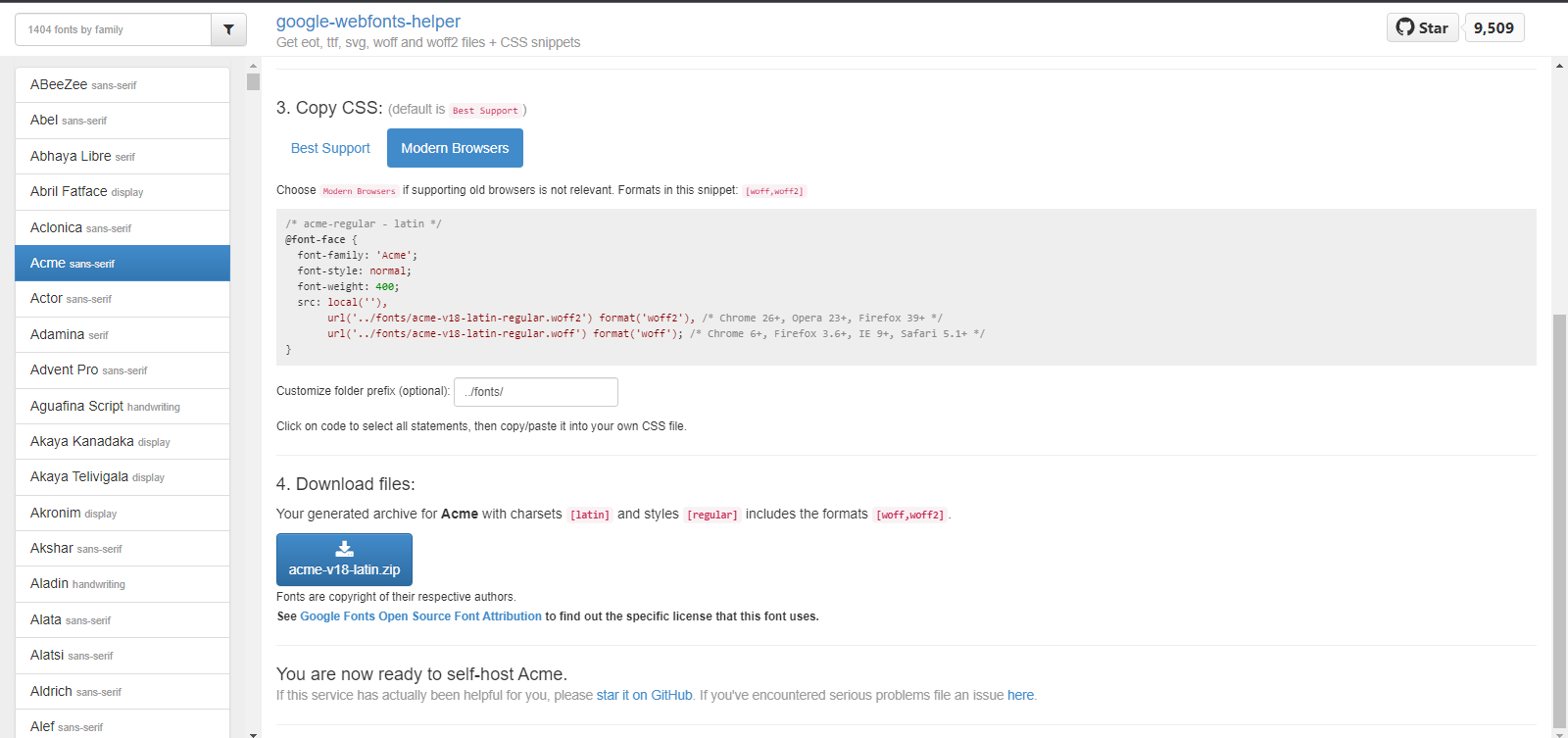
Apoi, selectați opțiunile pe care doriți să le utilizați (implicit, în majoritatea cazurilor) și copiați CSS-ul din selecția Best Support la pasul 3.

Lipiți acest cod în fișierul dvs. CSS. Site-ul dvs. va verifica acum dacă un vizitator are deja fontul. Dacă nu, site-ul dvs. îl va încărca de pe serverul dvs., ceea ce este mai rapid decât să îl preluați din altă parte de pe web.
Cea mai simplă soluție pentru preîncărcarea fonturilor în WordPress este pluginul Google Fonts Typography. Acest instrument oferă opțiuni suplimentare de font și le încarcă mai eficient pentru a minimiza întârzierile și pentru a evita CLS.
Cealaltă soluție este mai tehnică și necesită să rearanjați ordinea în care sunt încărcate activele pe site-ul dvs. Această metodă pur și simplu inserează fișierele dvs. de font web mai devreme în secvența de încărcare pentru a vă asigura că sunt gata atunci când este necesar. Cu toate acestea, acest proces necesită codare personalizată care poate fi puțin avansată pentru utilizatorul obișnuit de WordPress.
5. Setați substituenți pentru conținutul injectat dinamic
Conținutul injectat dinamic poate fi o caracteristică utilă, dar trebuie să îl implementați strategic pentru a evita modificarea aspectului. Cheia este să alocați suficient spațiu pentru a se potrivi cu cea mai mare versiune a conținutului injectat, fără a se vărsa și a muta elementele învecinate.
Puteți simplifica acest proces făcând tot conținutul injectat de aceeași dimensiune sau cât mai asemănător posibil. Această configurare poate împiedica rezultate diferite care necesită cantități diferite de spațiu pe pagină.
Metoda reală de alocare a spațiului va depinde de conținut și de abordarea injectării acestuia. Dar, de obicei, necesită adăugarea unei poziții fixe și a limitelor prestabilite pentru activele care sunt încărcate.
6. Folosiți pluginul Happy Addons pentru Elementor pentru animații
Deși animațiile pot cauza timpi de încărcare lungi și pot dăuna scorurilor CLS, uneori sunt elemente esențiale pe o pagină web.
Dacă doriți să rămâneți cu animațiile, ați putea lua în considerare utilizarea pluginului Happy Addons pentru Elementor pentru a le insera în siguranță și pentru a preveni problemele de încărcare.
Acest plugin gestionează CSS pentru a transforma și traduce proprietățile animației ori de câte ori este posibil. Happy Addons optimizează acest proces pentru a minimiza timpii de încărcare și pentru a reduce efectele schimbării pe site-ul dvs. În plus, este gratuit de utilizat!
Cum pot măsura scorul CLS al site-ului meu WordPress?
Deoarece CLS este o parte semnificativă din Core Web Vitals al site-ului dvs., majoritatea rapoartelor de sănătate a site-ului sau a instrumentelor de monitorizare îl vor evidenția. Mai jos sunt câteva dintre cele mai bune opțiuni pentru a verifica scorul CLS al site-ului dvs.:
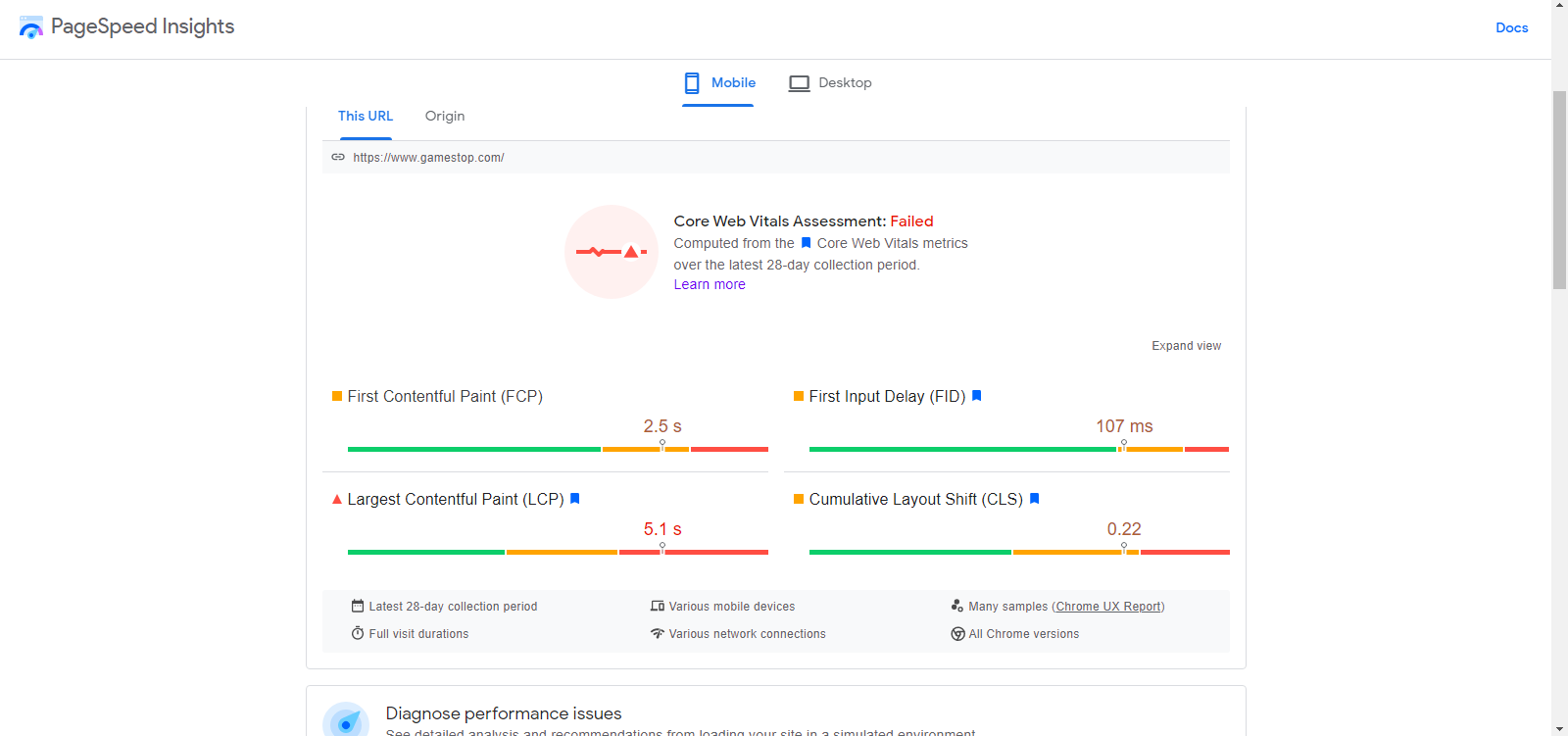
1. PageSpeed Insights
PageSpeed Insights este o resursă simplă care oferă un raport despre Core Web Vitals. Pur și simplu introduceți o adresă URL și va analiza mai multe componente, le va nota și va oferi sfaturi pentru îmbunătățiri.

PageSpeed Insights poate rula raportul pentru dispozitive mobile și desktop, astfel încât să puteți identifica punctele slabe de pe site-ul dvs. pentru toate tipurile de vizitatori. De asemenea, puteți vizualiza o hartă arborescentă pentru o defalcare vizuală detaliată a problemelor de performanță de pe site-ul dvs.
2. Google Search Console
Google Search Console este un generator de rapoarte de la Google axat pe sănătatea site-ului dvs. în ceea ce privește rezultatele căutării. Ca și în cazul PageSpeed Insights, puteți vizualiza rapoarte pentru versiunile pentru dispozitive mobile și desktop ale site-ului dvs. cu valori precum FID, LCP și CLS.
Pentru a utiliza Google Search Console, mai întâi va trebui să verificați calitatea de proprietar al domeniului dvs. Apoi, raportul va semnala aspectele cu performanțe slabe ale site-ului dvs., permițându-vă să le identificați și să le rezolvați.
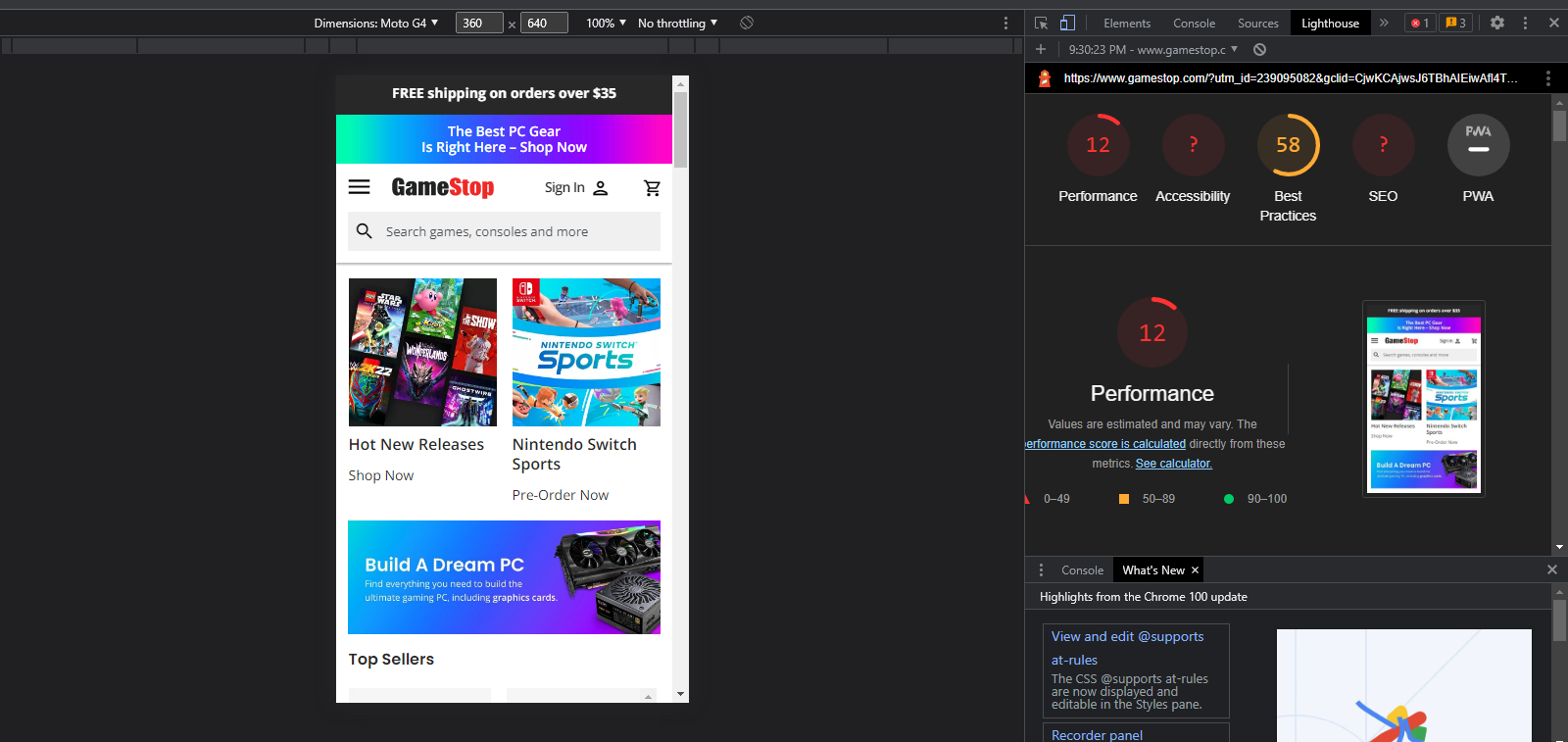
3. Farul
Un alt instrument Google pentru evaluarea calității paginii este Lighthouse – și este ușor de utilizat pentru oricine folosește browserul Google Chrome. Monitorizează site-urile web în timp real pentru accesibilitate, performanță, SEO și multe altele.
Puteți găsi Lighthouse accesând setările browserului Google Chrome, trecând cu mouse-ul peste Mai multe instrumente și selectând Instrumente pentru dezvoltatori în partea de jos.
Apoi, va trebui să extindeți meniul din partea de sus și să alegeți Lighthouse . De acolo, puteți rula raportul pentru pagina pe care o vizualizați în prezent.
Doar selectați opțiunile dorite și faceți clic pe butonul Generare raport .

Veți vedea scoruri cu coduri de culoare în partea de sus pentru fiecare dintre valorile principale. Apoi, faceți clic pe fiecare și derulați în jos pentru a vedea o analiză detaliată și oportunități de îmbunătățire.
Cum îmi pot optimiza cu ușurință scorul CLS acum?
Folosind instrumentele și sfaturile de mai sus, puteți identifica punctele slabe din Core Web Vitals, inclusiv CLS. Odată ce începeți să remediați unele dintre aceste probleme, sănătatea site-ului dvs. se va îmbunătăți și puteți afla cum să evitați probleme similare în viitor.
Instalarea pluginului Jetpack Boost pe site-ul dvs. WordPress este o modalitate excelentă de a începe. Acest instrument este ușor de utilizat și vă poate ajuta să vă îmbunătățiți imediat scorul CLS.
Utilizarea celorlalte soluții de mai sus vă va asigura că scorul dvs. CLS rămâne în stare bună, îmbunătățind SEO și UX-ul site-ului dvs. De asemenea, puteți utiliza rapoartele pentru a viza alte scoruri Web Vitals, cum ar fi LCP și FID, până când totul revine la verde!
Noțiuni introductive cu Jetpack Boost
Pentru a începe, instalați pur și simplu Jetpack Boost din pagina de pluginuri WordPress (este gratuit).

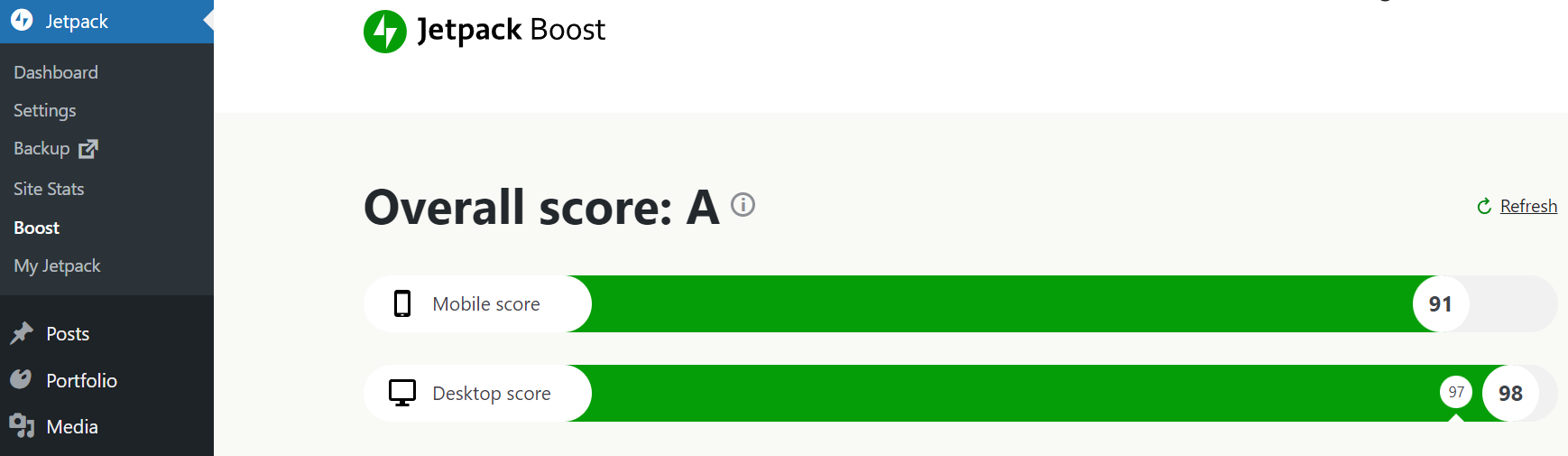
Odată ce instrumentul este activat, selectați Boost din fila Jetpack din partea stângă a tabloului de bord.
Veți vedea acum un scor de performanță pentru site-ul dvs. pe dispozitivele mobile și desktop.

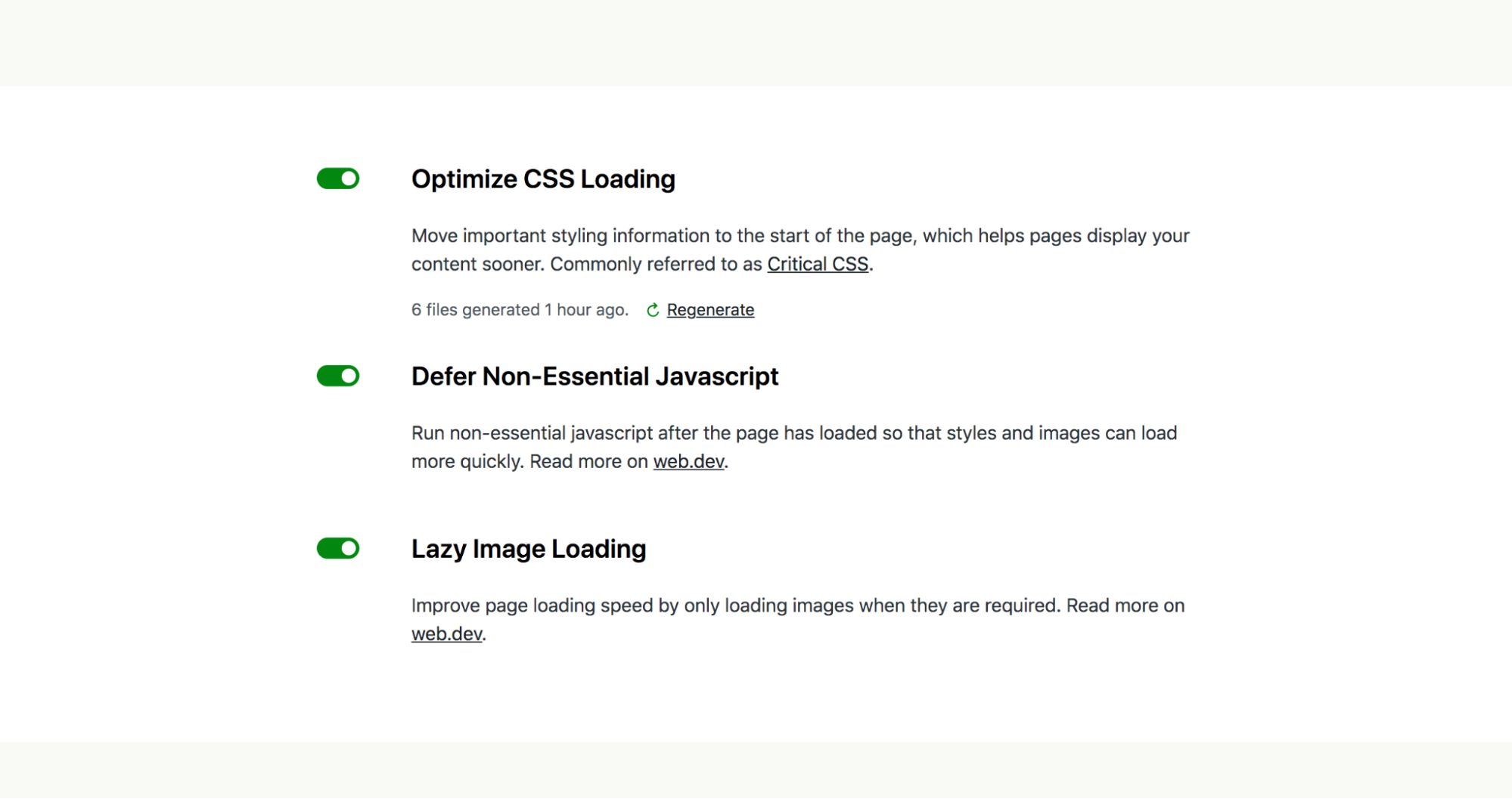
Mai jos în pagină, puteți activa setări suplimentare de optimizare a performanței, cum ar fi încărcarea CSS, amânarea JavaScript neesențial și încărcarea leneră a imaginilor. Fiecare dintre aceste configurații vă poate îmbunătăți scorurile Core Web Vitals.
Întrebări frecvente
Mai jos sunt câteva întrebări frecvente și răspunsuri despre CLS pe WordPress, care vă pot fi utile în timp ce vă scufundați.
Ce este un scor bun CLS?
Orice sub 0,1 este considerat un scor CLS bun.
Acest număr este diferența dintre locul inițial de încărcare și plasarea finală a unui element. Scorul este cumulativ, ceea ce înseamnă că utilizează mai multe instanțe din elemente diferite.
Scorurile între 0,1 și 0,25 sunt considerate ok și necesită îmbunătățiri. Orice scor peste 0,25 este slab. Ei sugerează că CLS are un impact negativ asupra utilizării site-ului dvs.
Ce se întâmplă dacă o schimbare de aspect este inevitabil?
Uneori, o schimbare a aspectului poate fi inevitabilă din cauza lipsei de cunoștințe sau pur și simplu a naturii unui element de pe pagina ta. Nu vă faceți griji!
Câteva schimbări de aspect aici și colo nu ar trebui să aibă un impact semnificativ pe site-ul dvs. La urma urmei, CLS este un rating compilat din întreaga pagină. Chiar dacă scorul dvs. nu este un zero fix, câteva cazuri minore vă pot oferi totuși o evaluare generală bună.
Schimbările pot să nu poată fi rezolvate pur și simplu pe unele pagini. Din nou, o defecțiune minoră în UX-ul general al site-ului dvs. nu ar trebui să fie un motiv major de îngrijorare.
Interacțiunile utilizatorului afectează Schimbarea aspectului cumulativ?
Nu! Se crede că activitatea utilizatorului care declanșează schimbarea aspectului afectează CLS mai puțin și nu se înregistrează dacă rezultatul se încarcă rapid după acțiune. Solicitarea unei acțiuni utilizator înainte de a încărca conținut variabil poate fi de fapt un truc util pentru a evita CLS în unele situații.
De exemplu, să presupunem că utilizați conținut injectat dinamic pentru a încărca o hartă a magazinelor din apropiere pentru vizitatori. Dacă acest lucru se întâmplă automat, timpul necesar pentru extragerea datelor despre locația utilizatorului și încărcarea hărții ar putea cauza o schimbare a aspectului. Dar dacă există un buton pe care utilizatorul trebuie să facă clic pentru a încărca harta, această interacțiune va împiedica modificarea aspectului să afecteze scorul CLS al paginii.
Îmbunătățiți schimbarea cumulativă a aspectului pe WordPress
Acum că știți cum să remediați Cumulative Layout Shift (CLS) pe WordPress și cum să o măsurați, puteți îmbunătăți SEO și UX-ul site-ului dvs. Reducerea schimburilor va face navigarea pe site-ul dvs. mai plăcută pentru vizitatori și, de asemenea, ar trebui să vă sporească clasamentul pe paginile cu rezultate ale motorului de căutare.
Pentru a minimiza scorul CLS, nu uitați să:
- Instalați un plugin de bază web vitals, cum ar fi Jetpack Boost.
- Setați dimensiuni pentru imagini, videoclipuri, reclame și alt conținut încorporat.
- Găzduiți fonturi web local și preîncărcați-le.
- Setați substituenți pentru conținutul injectat dinamic.
- Utilizați pluginul Happy Addons pentru Elementor pentru animații.
În timp ce schimbarea cumulativă a aspectului este doar un factor care afectează SEO site-ului dvs., este, de asemenea, o considerație remarcabilă UX. Un pic de muncă poate avea îmbunătățiri de durată în clasamentul căutării și experiența vizitatorului odată ce ajung.
