Cum să adăugați fonturi personalizate WordPress: Preluați controlul total asupra tipografiei
Publicat: 2023-05-10Doriți să îmbunătățiți atractivitatea vizuală și experiența utilizatorului site-ului dvs. WordPress? Adăugarea de fonturi personalizate WordPress poate schimba jocul.
Prin urmare, prezentăm fonturi personalizate PostX. Cu posibilitatea de a utiliza o combinație unică de fonturi frumoase, puteți transforma tipografia site-ului și estetica generală cu PostX.
Acest lucru face conținutul dvs. mai atrăgător din punct de vedere vizual, îmbunătățește lizibilitatea, ajută la stabilirea unei imagini puternice de marcă și menține vizitatorii implicați mai mult timp.
Deci, cum să adăugați font personalizat la WordPress?
- Instalați PostX.
- Activați Addon-ul de font personalizat.
- Încărcați fonturile dvs. personalizate.
- Utilizați fonturi personalizate pe fiecare bloc PostX din setările de tipografie.
În acest articol, vom explica cum să adăugați fonturi personalizate pe site-urile WordPress și vom discuta despre beneficiile pe care acestea le pot aduce.
Cum să găsiți fonturi personalizate pentru WordPress?
Există mai multe piețe online de fonturi unde puteți explora o colecție vastă de fonturi gratuite și premium. Iată câteva locuri în care puteți găsi fonturi personalizate pentru WordPress:
- Fonturi Google
- Adobe Typekit
- Font Veveriță
- MyFonts
Și alte câteva site-uri web care oferă fonturi gratuite și premium.
Cum să adăugați fonturi personalizate WordPress (Ghid pas cu pas)
Trebuie să utilizați un plugin pentru a încărca fonturi personalizate în WordPress. Și PostX, cel mai ușor de utilizat și cel mai personalizabil plugin este aici cu cel mai nou supliment al său, suplimentul Fonturi personalizate. Puteți încărca cu ușurință fonturi personalizate pe WordPress, fără nicio bătaie de cap.
Așa că, fără alte prelungiri, să trecem mai departe cu procedurile.
Tutorial video
Iată un tutorial video, astfel încât să puteți înțelege fonturile personalizate PostX în cel mai bun mod posibil.
Instalați PostX
Pentru a debloca funcțiile puternice ale PostX și pentru a profita de funcțiile sale, trebuie să instalați pluginul.
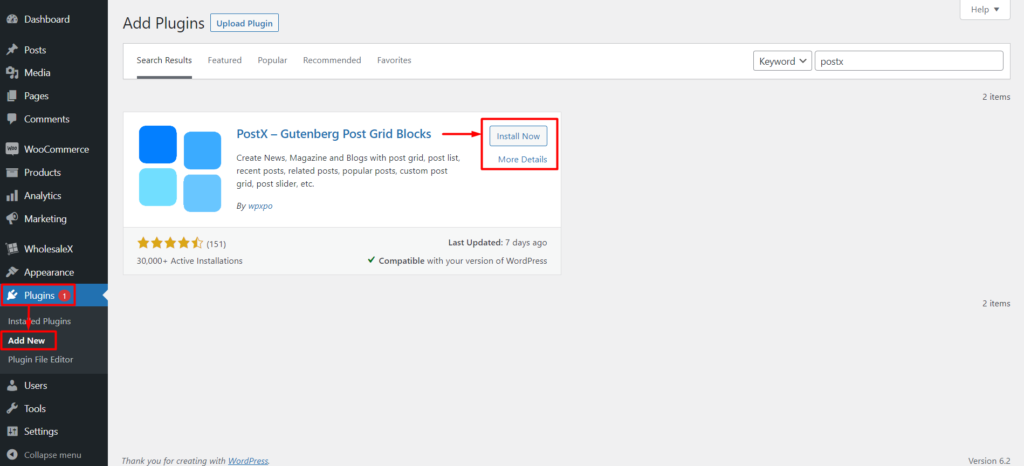
Pentru a instala și activa pluginul PostX Gutenberg Blocks:

- Accesați Pluginuri → Adăugați nou.
- Căutați „PostX”.
- Faceți clic pe Instalare și apoi pe Activare.
Acum sunteți gata să vă îmbunătățiți site-ul web cu fonturi personalizate WordPress.
Activați suplimentul pentru fonturi personalizate
Acum, trebuie să activați suplimentul Font personalizat. Activarea suplimentului este o necesitate înainte de a utiliza fonturi personalizate pe site-ul dvs.
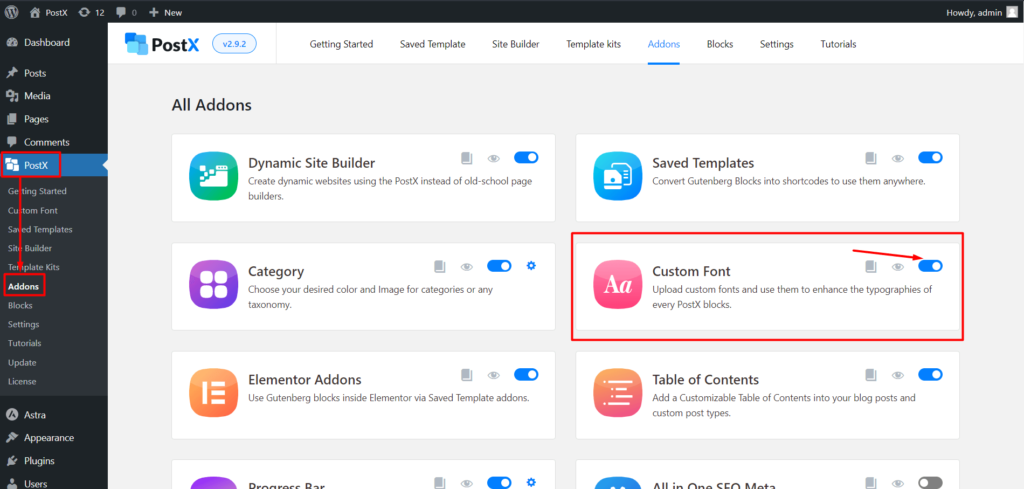
Pentru a activa suplimentul Font personalizat în PostX:

- Accesați PostX → Addons.
- Găsiți addonul „Font personalizat” și activați-l.
- Suplimentul este acum activat și gata de utilizare.
Ați activat cu succes suplimentul Font personalizat pentru PostX.
Ghid pentru greutatea fontului [*IMPORTANT]
Iată un ghid pentru alegerea greutății perfecte a fonturilor pentru fonturile dvs. personalizate.
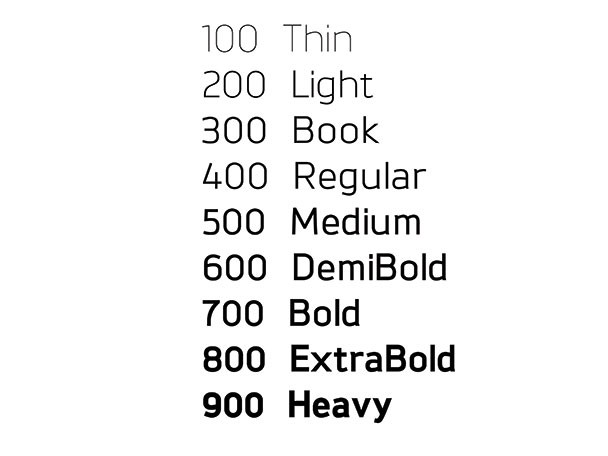
Greutatea fontului se referă la grosimea liniilor care alcătuiesc literele dintr-un font. Se măsoară în numere cuprinse între 100 și 900, fiecare număr corespunzând unei greutăți specifice. De exemplu, 100 este cea mai ușoară greutate a fontului, în timp ce 900 este cea mai îndrăzneață. Greutatea fontului joacă un rol semnificativ în determinarea impactului vizual al textului.

Deci, această regulă este aceeași atunci când încărcați variații de font personalizate cu PostX. Să presupunem că aveți variații subțiri, normale, medii și îndrăznețe ale unui anumit font. Și, de exemplu, să dăm fontului un nume precum „Exemplu de font”.
Deci, acum aveți un font numit „Exemplu de font” cu variații subțiri, normale, medii și îndrăznețe.
Când încărcați fontul, utilizați „Exemplu de font” ca nume pentru toate variantele. Dar de fiecare dată trebuie să schimbi greutatea.
De exemplu:
Când încărcați varianta „subțire”, selectați greutatea ca 100.
Pentru „normal / obișnuit”, selectați greutatea ca 400.
Pentru „mediu”, selectați greutatea ca 500.
Pentru „bold”, selectați greutatea ca 700.
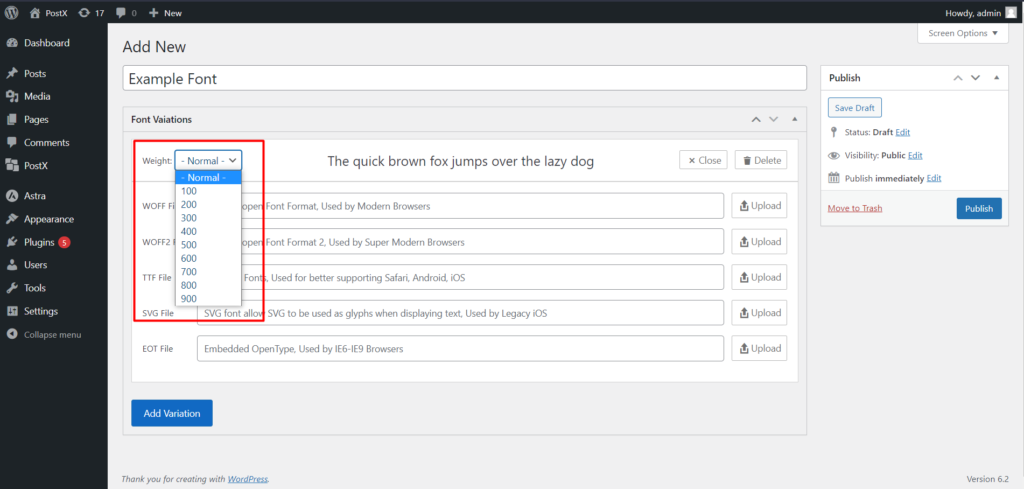
Uneori vor exista și alte variante, așa că utilizați următoarea imagine ca ghid pentru greutatea fontului pentru variația pe care o încărcați.
Cum să încărcați font personalizat WordPress?
Înainte de a utiliza oricare dintre fonturile personalizate, trebuie să le obțineți, despre care am menționat mai devreme. Dar odată ce ați trecut prin procesul de descărcare, instalare PostX și tot, acum trebuie doar să îl încărcați.
Deci, acum să vă arătăm cum să încărcați fonturile personalizate WordPress.
Urmați pașii de mai jos pentru a finaliza cu ușurință procesul de încărcare a fonturilor personalizate WordPress.
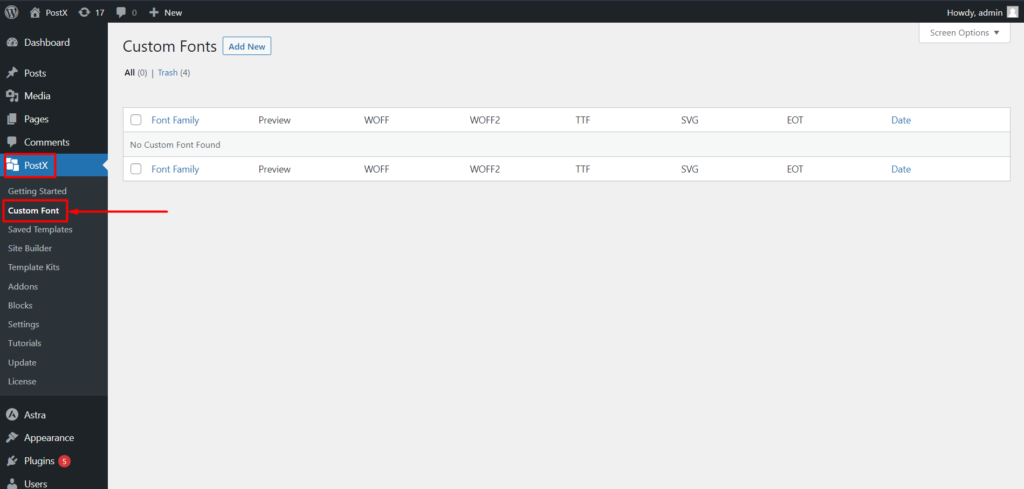
Pasul 1: Accesați Fonturi personalizate
Pentru a încărca un font personalizat, trebuie să mergem la secțiunea Fonturi personalizate PostX.
Din tabloul de bord WordPress, localizați și selectați opțiunea de meniu „PostX”. Aceasta vă va arăta toate funcțiile PostX. Acum selectați opțiunea font personalizat.

Faceți clic pe butonul „Adăugați nou” din secțiunea Fonturi personalizate. Această acțiune vă va direcționa către pagina de încărcare a fonturilor, unde puteți adăuga un nou font personalizat pe site-ul dvs. WordPress.

De aici, puteți adăuga fonturi personalizate noi sau le puteți personaliza pe cele adăugate anterior.
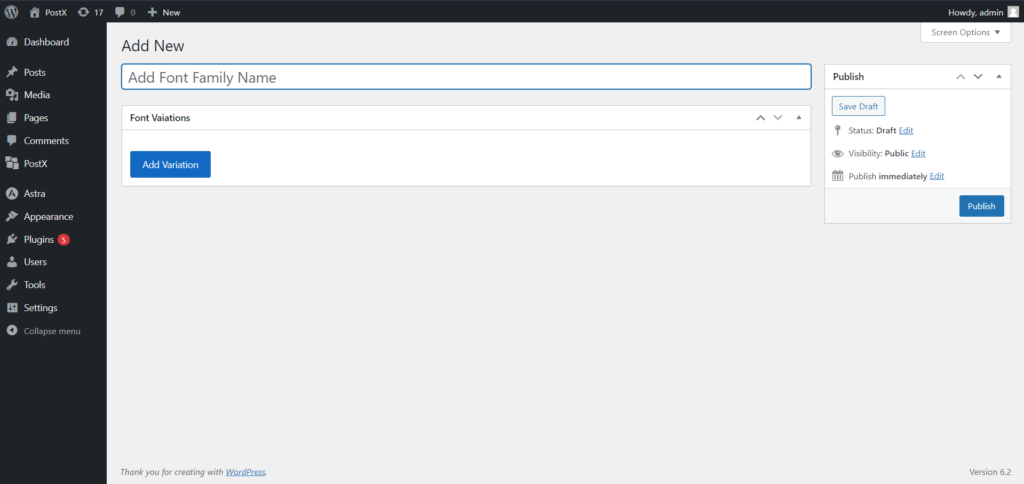
Pasul 2: Accesați pagina de încărcare a fonturilor
Acum putem încărca fonturile personalizate dorite.
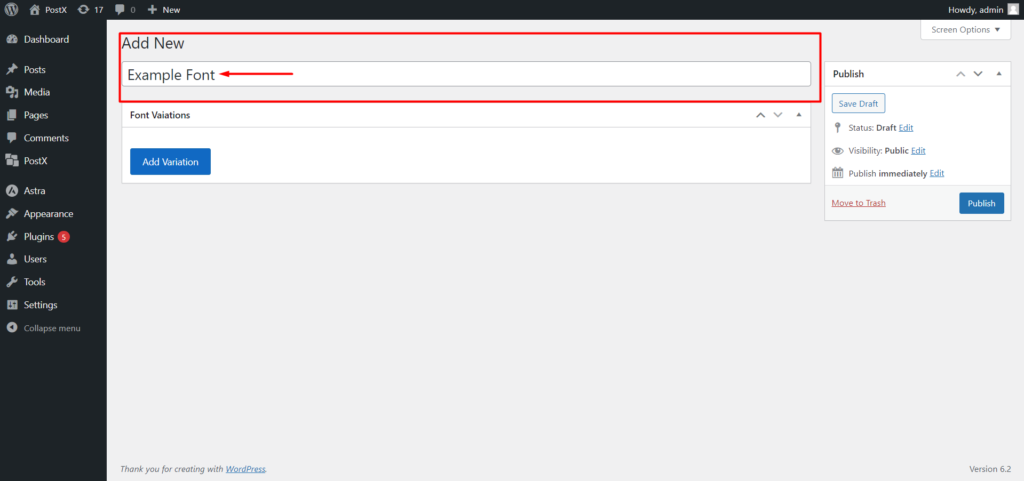
Când încărcați un font personalizat nou, furnizați un nume pentru font. Acesta este un pas crucial pentru a vă asigura că fontul este ușor de identificat și de distins între alte fonturi de pe lista dvs.

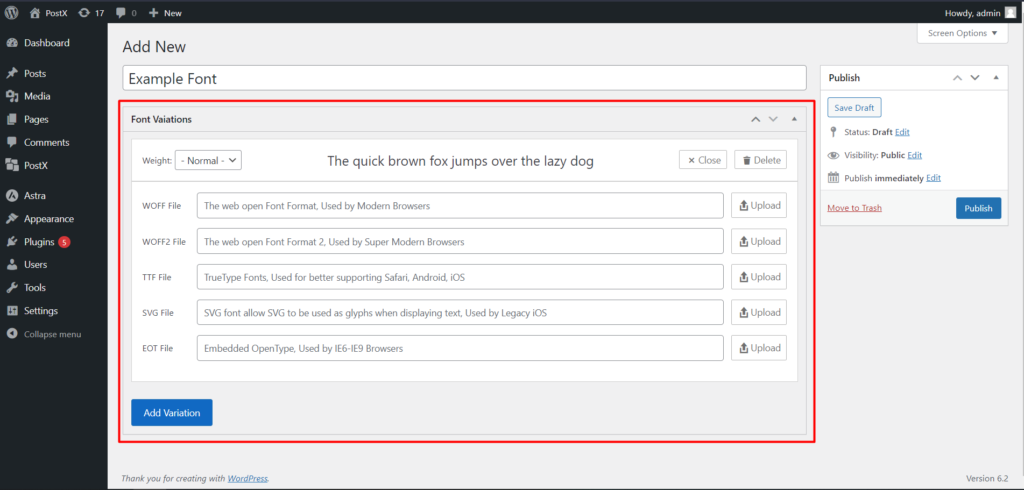
Pentru a încărca fontul personalizat, faceți clic pe butonul „Adăugați o variantă”. Această acțiune va dezvălui opțiunile de încărcare a fonturilor.
Pasul 3: Selectați tipul fișierului font
PostX acceptă mai multe formate de font personalizate, cum ar fi WOFF, WOFF2, TTF, SVG și EOT. Alegeți formatul de font potrivit pentru dvs.

După ce ați selectat formatul fontului, faceți clic pe „încărcare” pentru a căuta și selecta fișierul fontului de pe computer. Vom încărca fontul cu biblioteca media a WordPress. Deci nu veți avea probleme cu procesul de încărcare. Acest fișier va fi apoi încărcat pe site-ul dvs. WordPress.
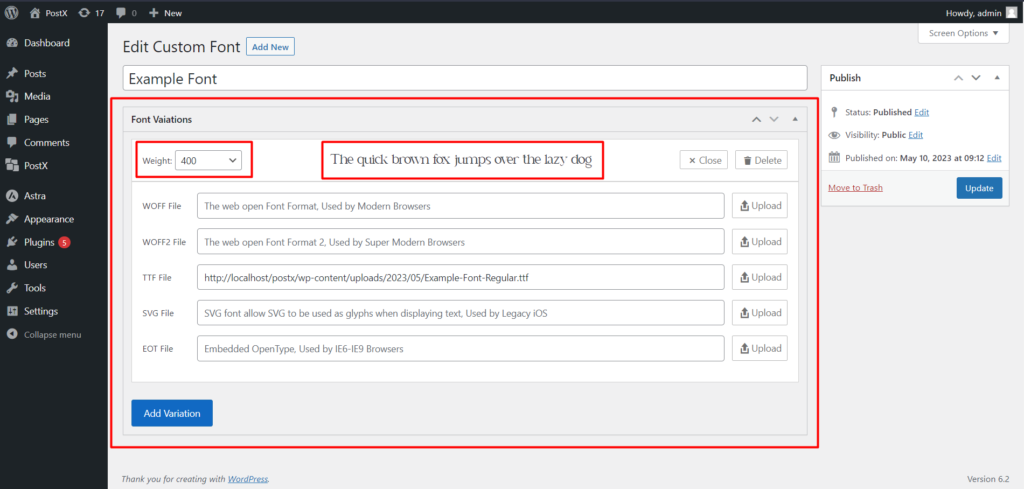
Pasul 4: Alegeți Greutatea fontului
Dacă aveți mai multe versiuni sau variații ale aceluiași font, este important să specificați greutatea fontului. Greutatea fontului determină grosimea sau îndrăzneala caracterelor și este crucială pentru stilul corect al fontului.
Selectați greutatea fontului dorită din opțiunile disponibile în pluginul PostX.

Odată încărcat, va afișa previzualizarea fontului pe care l-ați încărcat, astfel încât vă va fi mai ușor să verificați înainte de a finaliza procesul.
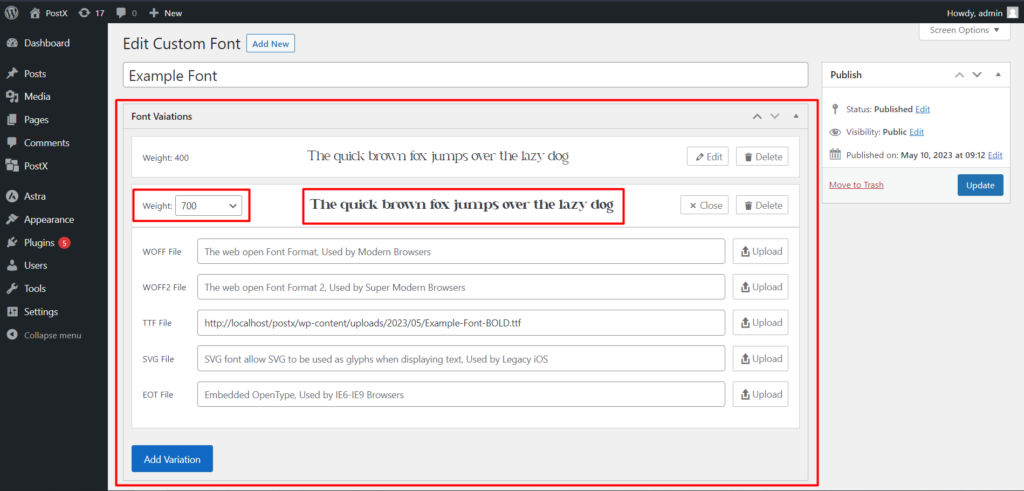
Pasul 5: Adăugați o variantă de font
Dacă aveți variante suplimentare de font, cum ar fi subțire sau aldine, le puteți încărca și pe acestea. Faceți clic din nou pe butonul „Adăugați variație” pentru a adăuga o altă variație a fontului personalizat.
Denumiți variația la fel ca versiunea inițială a fontului. Încărcați fișierul de font pentru această variație și, din nou, selectați greutatea fontului corespunzătoare pentru variația specifică.
De exemplu, vom adăuga o variație obișnuită și îndrăzneață a unui font. Deci, atunci când încărcăm variația „obișnuită”, vom selecta greutatea: 400.

Apoi, faceți clic pe Adăugați o variantă la o altă variantă. Și pentru variația „îndrăzneață”, vom selecta greutatea: 700.

Rețineți că puteți încărca variații nelimitate pentru un font, acesta nu este limitat la doar două. Am arătat două variante de opțiuni pentru a simplifica procesul.
Pasul 6: Finalizați procesul de încărcare
După ce ați încărcat toate variantele de font dorite și ați specificat greutatea fontului, faceți clic pe butonul „Publica”. Această acțiune va salva și publica fontul personalizat, făcându-l disponibil pentru utilizare pe site-ul dvs. WordPress.
Cum să utilizați fonturile personalizate WordPress?
Am finalizat încărcarea fontului personalizat. Și fonturile personalizate vor fi acum disponibile în toate blocurile PostX pentru utilizare care au setări de tipografie. Acum haideți să vă arătăm cum să-l folosiți.
Pasul 1: Creați o pagină nouă
Mai întâi trebuie să creați o pagină nouă pe site-ul dvs. WordPress. Puteți face acest lucru navigând la secțiunea Pagini a tabloului de bord WordPress și făcând clic pe „Adăugați nou”.
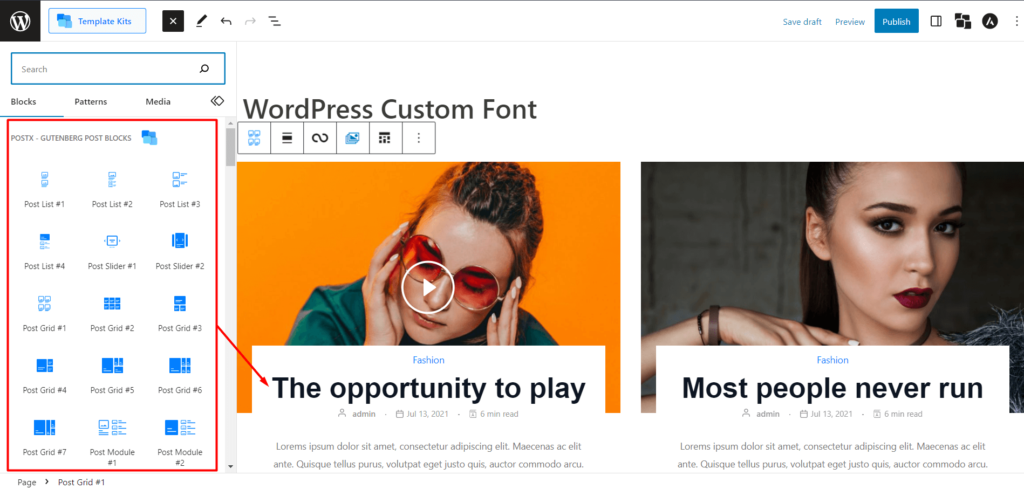
Pasul 2: Adăugați blocuri PostX
În noul editor de pagini, adăugați blocuri PostX la pagină. Aceste blocuri oferă funcții îmbunătățite și opțiuni de personalizare, inclusiv setări legate de tipografie pentru fonturi personalizate.

Cu toate acestea, pentru acest exemplu, vom folosi blocul Post Grid. Dar puteți folosi orice bloc PostX pentru a utiliza fonturi personalizate și setări de tipografie.
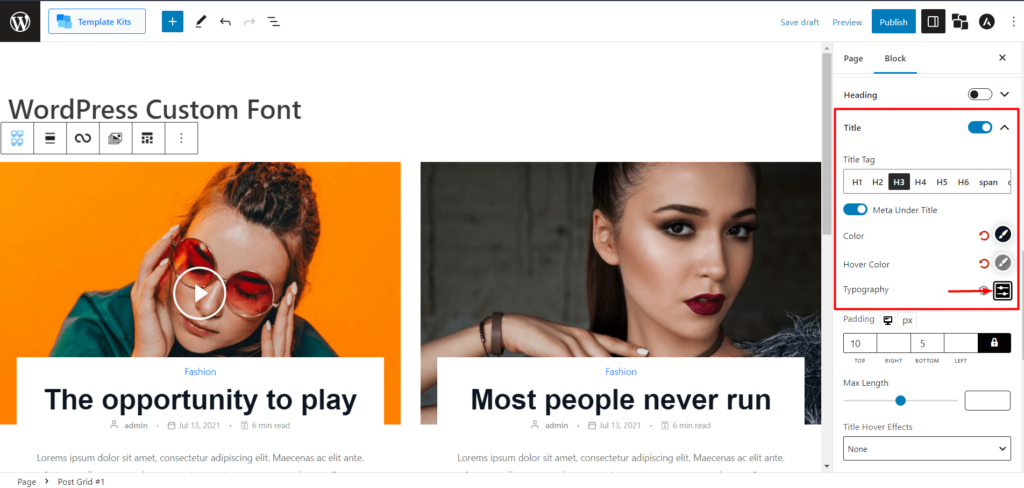
Pasul 3: Accesați Setarea tipografiei
Selectați blocul Post Grid sau orice alt bloc PostX pe care l-ați adăugat în pagină. Găsiți mai întâi setările de titlu și apoi setările sale de tipografie pentru blocul selectat. Acest lucru vă va permite să selectați fonturile personalizate preferate. De asemenea, aceste setări vă permit să personalizați stilul și aspectul fontului.

Pasul 4: Selectarea fontului personalizat
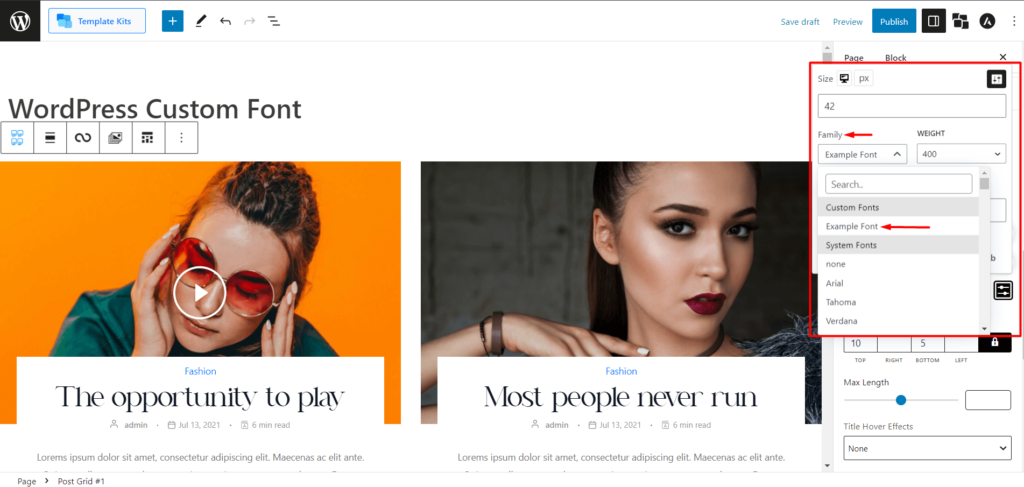
În setările de tipografie, căutați opțiunea de a personaliza familia de fonturi. Faceți clic pe butonul „Personalizați” pentru a accesa opțiunile de personalizare a fontului. Va apărea un meniu drop-down etichetat „Familie”.

Veți vedea două părți din meniul derulant Familie: fonturi personalizate și fonturi de sistem. Toate fonturile personalizate încărcate vor fi afișate în secțiunea de fonturi personalizate. Dar asigurați-vă că nu adăugați un nume pentru fontul dvs. atunci când încărcați.
Acum, selectați fontul personalizat dorit.
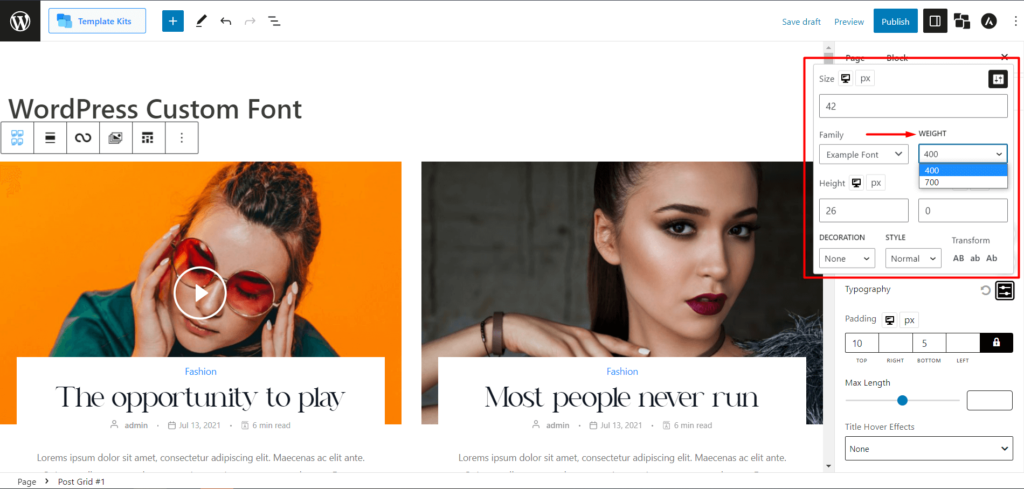
Pasul 5: Selectați Greutatea fontului
După selectarea fontului personalizat din meniul derulant, trebuie să alegeți greutatea fontului. Opțiunile de greutate se vor baza pe variațiile pe care le-ați încărcat mai devreme.

De exemplu, avem variații „regulate” și „aldine” cu greutăți de 400 și, respectiv, 700, selectați greutatea potrivită pentru a obține stilul de font dorit.
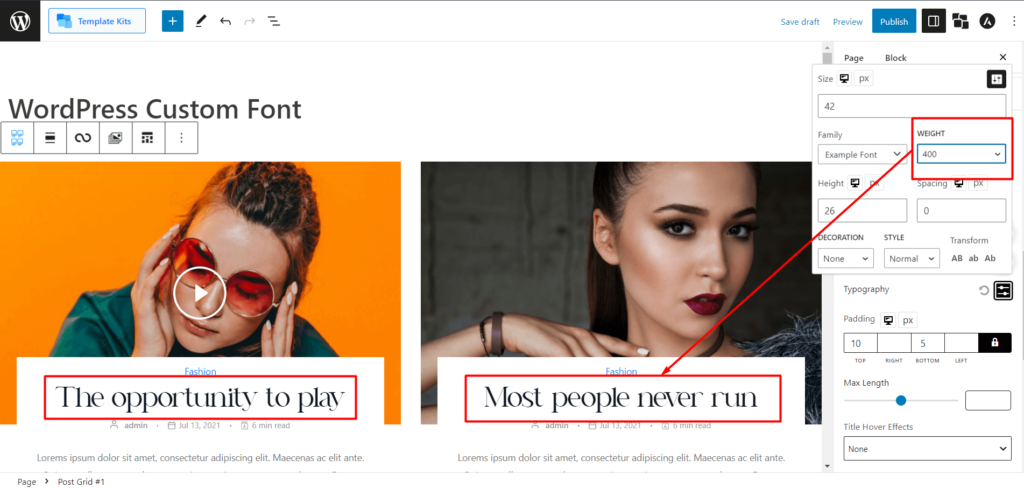
Mai întâi, să alegem greutatea de 400 pentru un stil de font obișnuit și iată previzualizarea:

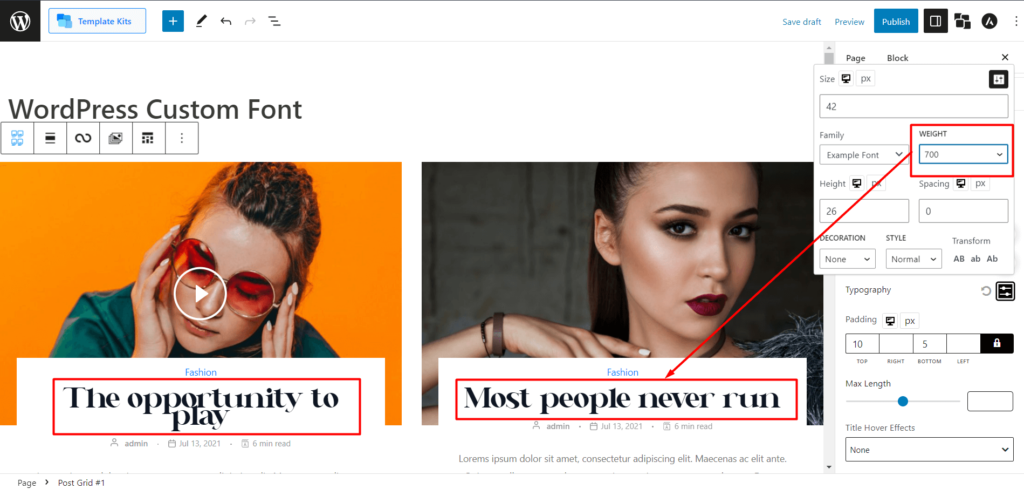
Acum, să selectăm greutatea 700 pentru un stil de font aldine și să verificăm previzualizarea:

După cum vedeți, aveți același nume de font cu o greutate diferită, prezentând diferite variații de font.
Pasul 6: Ajustați setările fontului
După ce ați selectat fontul personalizat și greutatea acestuia, puteți ajusta în continuare setările fontului în funcție de preferințele dvs.

Setările tipografiei pot include dimensiunea fontului, înălțimea liniei, spațierea dintre litere și mai multe opțiuni.

Modificați aceste setări pentru a obține stilul de tipografie dorit pentru blocul dvs. PostX.
Pasul 7: Publicați pagina
După personalizarea setărilor fontului, examinați modificările pe care le-ați făcut. Odată ce sunteți mulțumit de stilul fontului și de conținutul general al paginii, faceți clic pe butonul „Publicați” pentru a vă afișa pagina pe site-ul dvs. WordPress.
Dar există mai multe opțiuni de personalizare cu PostX. Deci, dacă nu sunteți mulțumit de personalizări, să trecem la personalizări suplimentare.
Cum să personalizați în continuare fonturile personalizate WordPress?
Deci, după cum am spus, PostX oferă mai multe personalizări. Să nu pierdem timpul și să le verificăm.
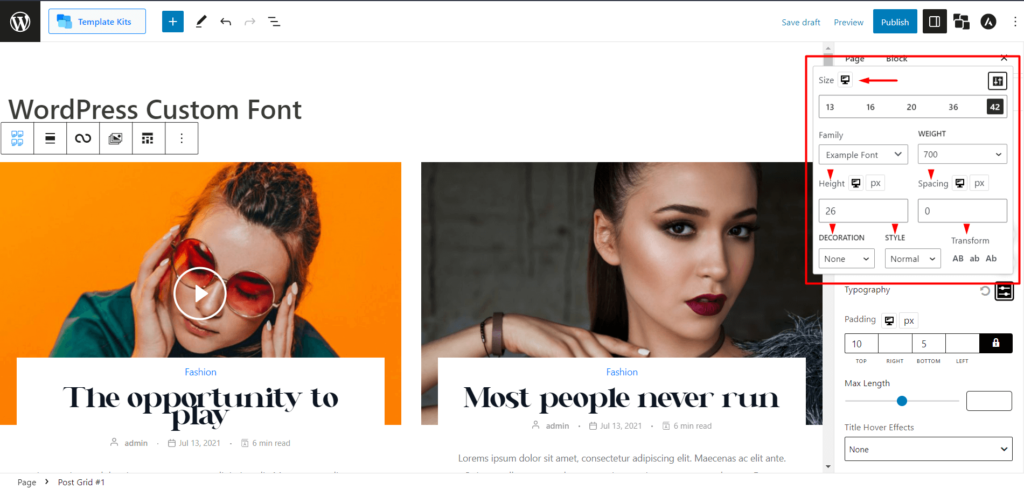
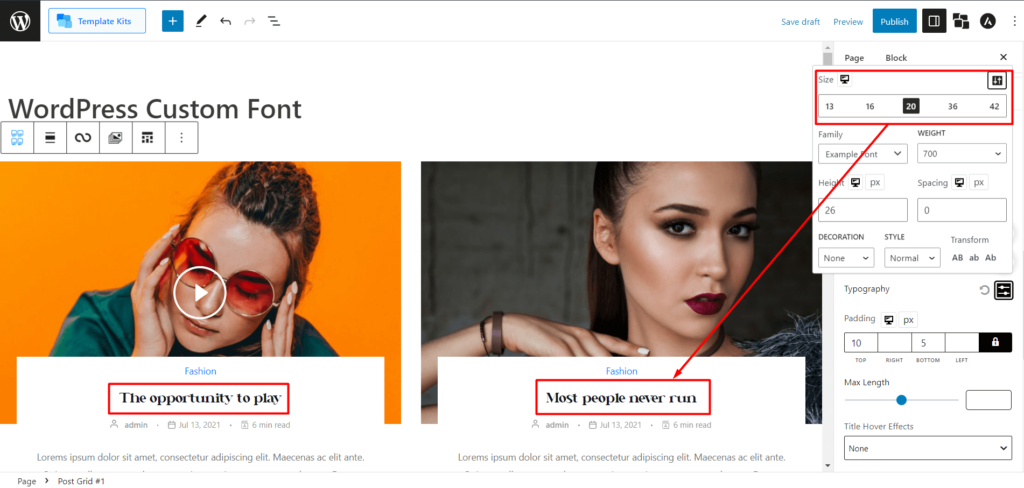
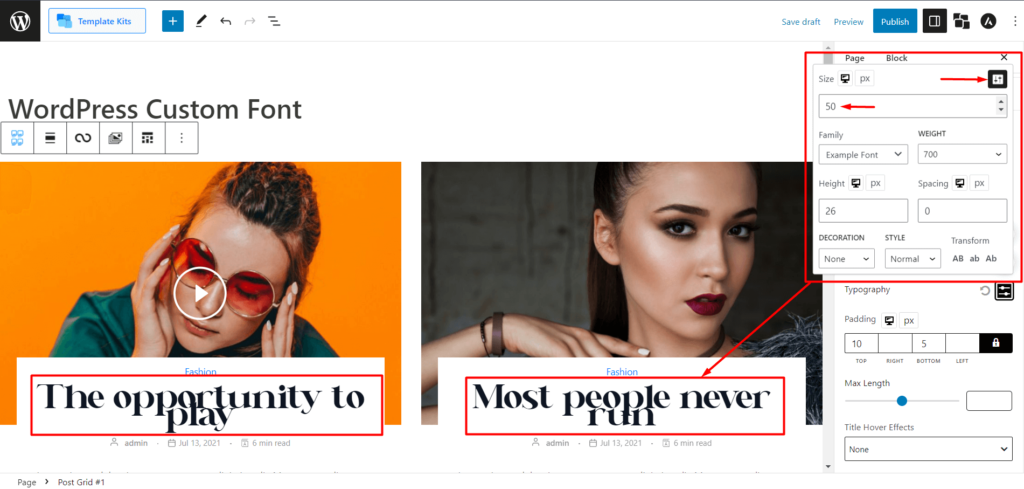
Pasul 1: Personalizarea dimensiunii fontului
În setările de tipografie ale blocului PostX ales, găsiți opțiunea pentru personalizarea dimensiunii fontului.

Pentru a modifica dimensiunea fontului, puteți fie să selectați o dimensiune fixă a fontului (cum ar fi 13, 16, 20, 36, 42) sau să introduceți o dimensiune personalizată a fontului utilizând câmpul de introducere furnizat. Acest lucru vă permite să faceți fontul mai mic sau mai mare după cum doriți.

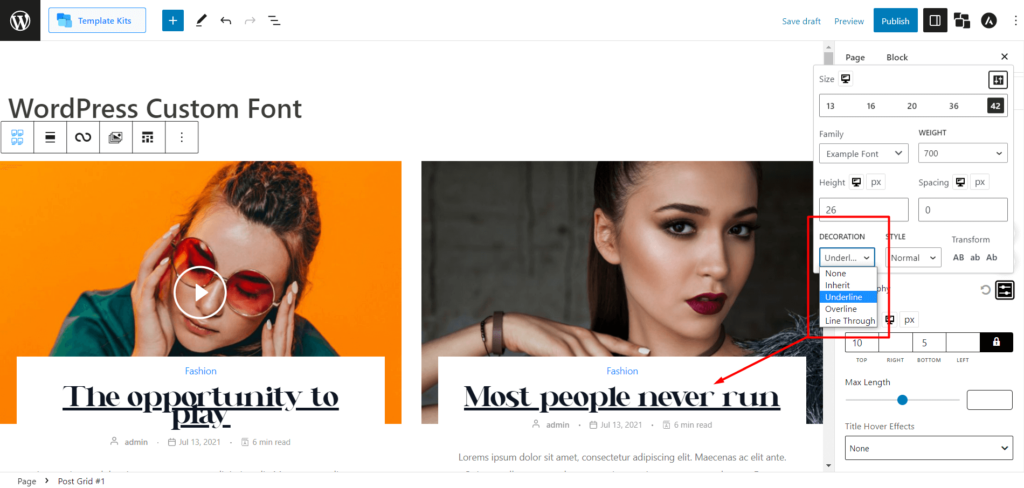
Pasul 2: Personalizarea decorațiunii fontului
În setările tipografiei, găsiți opțiunile pentru personalizarea decorațiunii fonturilor.
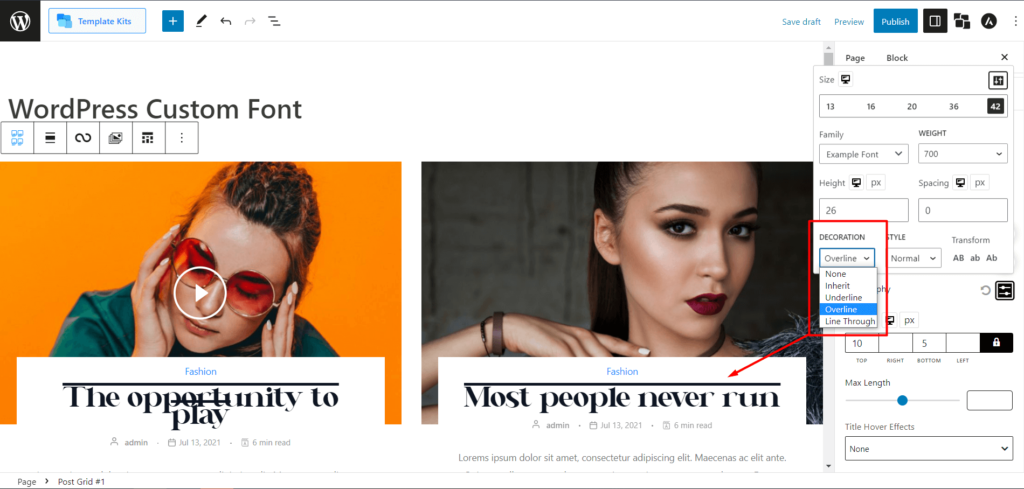
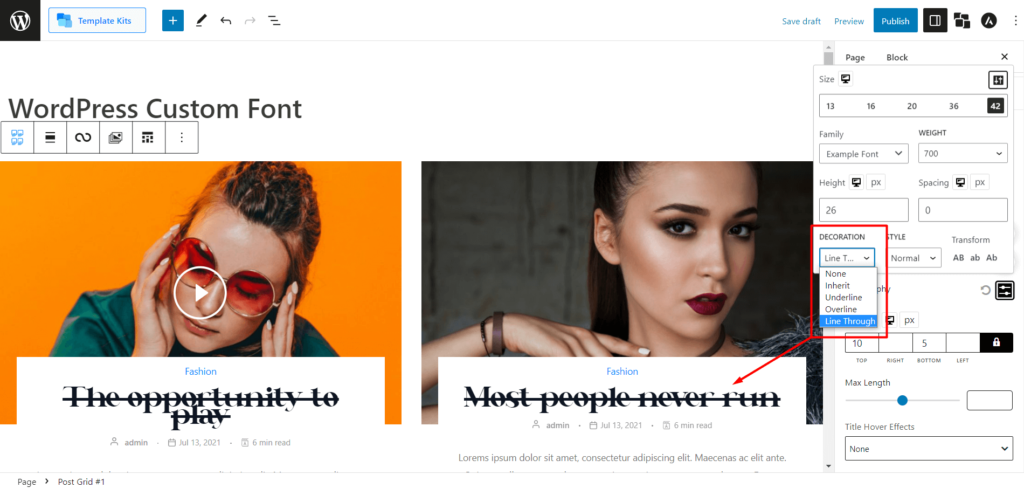
PostX oferă posibilitatea de a schimba decorațiunile fontului, cum ar fi sublinierea (adăugarea unei linii sub textul dvs.), supralinierea (adăugarea unei linii peste textul dvs.) și line through (adăugarea unei linii prin text).
Să vedem o previzualizare a fiecăruia.
Previzualizare subliniere:

Previzualizare overline:

Previzualizare prin linie:

Alegeți opțiunea (opțiunile) de decorare dorite pentru fontul dvs. personalizat.
Pasul 3: Personalizarea stilului fontului
Găsiți opțiunile de personalizare a stilului fontului în setările de tipografie ale PostX.
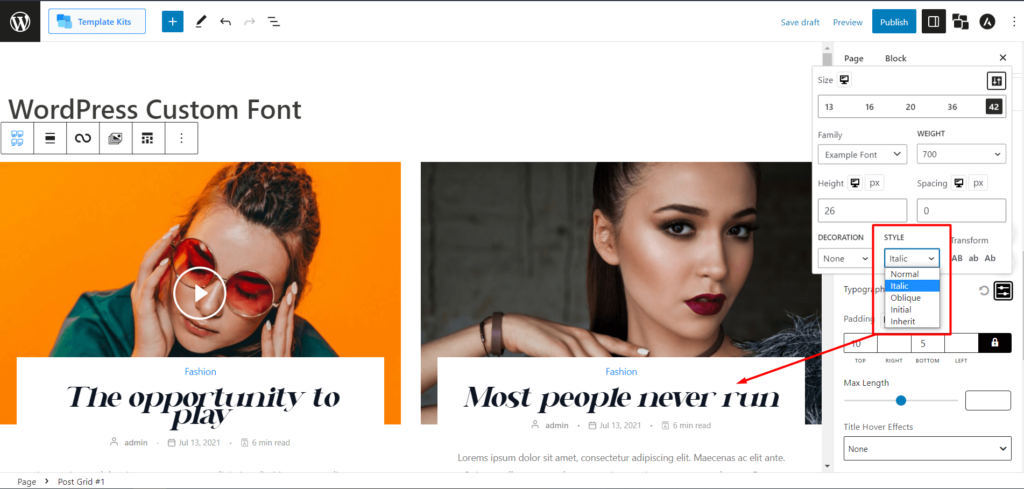
PostX vă permite să schimbați stilurile de font. În prezent, puteți selecta dintre opțiuni precum italic (stil semi-cursiv) și oblic (stil înclinat artificial similar cu italic. Notă: Este posibil ca unele fonturi să nu accepte acest lucru).
De exemplu, găsiți un font perfect pentru site-ul dvs. web, care nu are o variantă cursiv. PostX vă poate ajuta să obțineți stilul italic oferind opțiuni de stil de font.
Să vedem previzualizarea în cursiv:

Alegeți întotdeauna stilul de font care se potrivește preferințelor dvs.
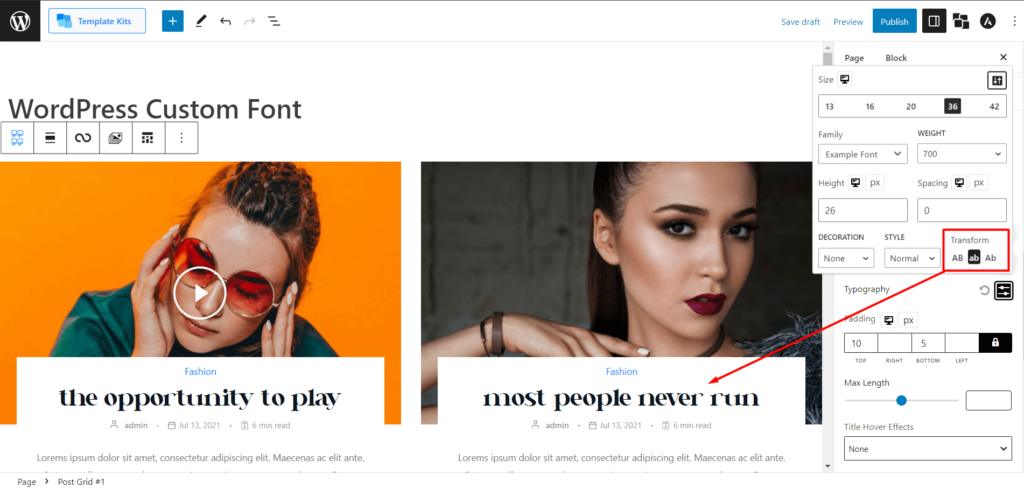
Pasul 4: Personalizarea transformării fontului
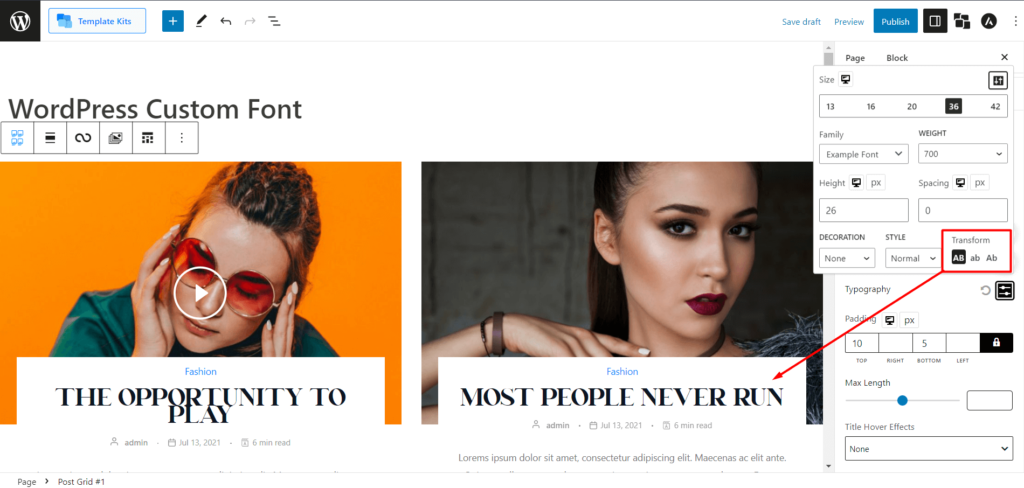
PostX vă permite să transformați textul fontului în diferite cazuri: AB (toate majuscule), ab (toate litere mici) și Ab (minuscule).
Să vedem previzualizarea fiecăruia.
AB (toate cazurile capitale):

ab (toate litere mici):

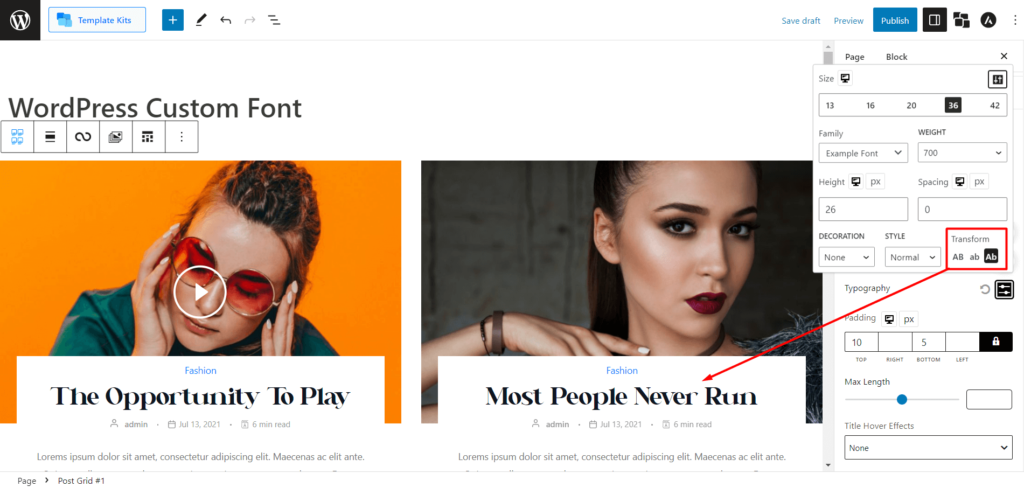
Ab (cazul titlu):

Selectați opțiunea de transformare a fontului dorită pentru a modifica majusculele textului în consecință.
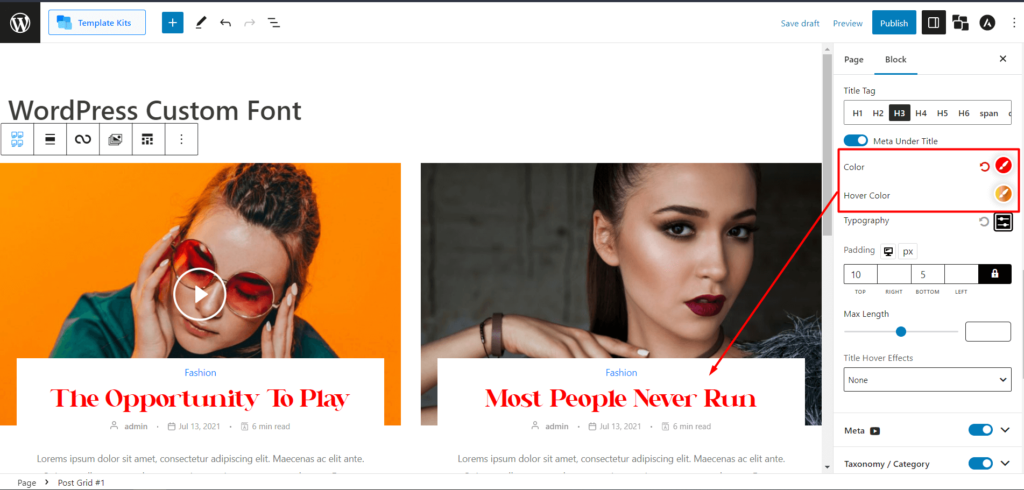
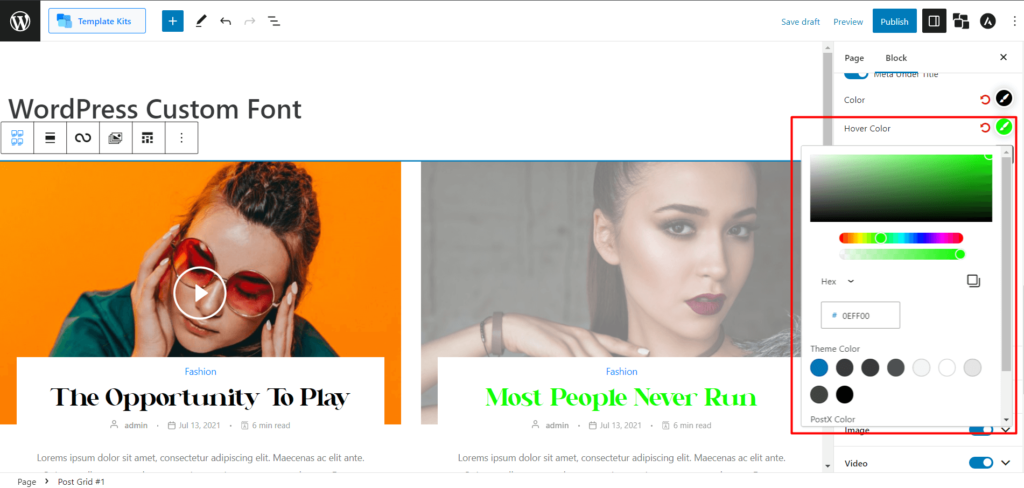
Pasul 5: Personalizarea culorii fontului și Hover Color
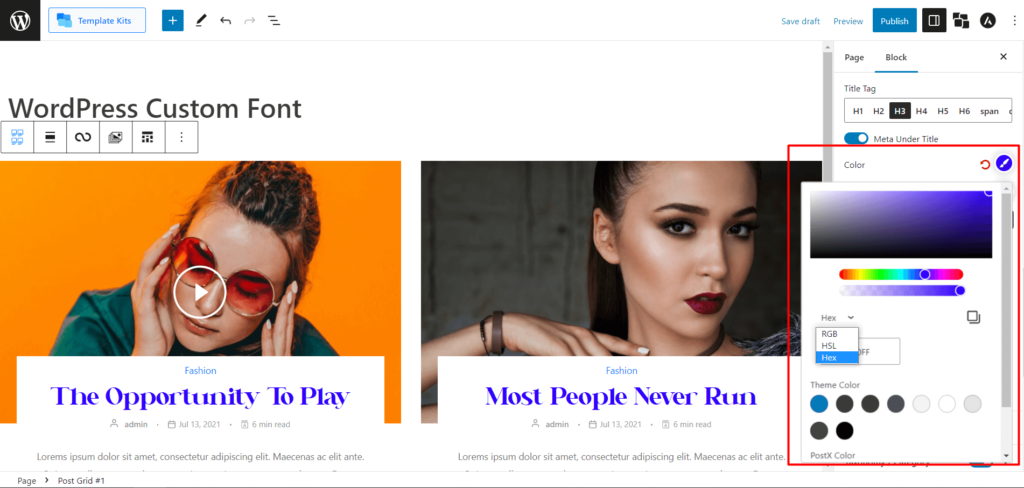
PostX oferă o paletă de culori pentru schimbarea culorii textului. Puteți selecta o culoare din paletă care se potrivește designului dvs.

În plus, să presupunem că aveți anumite coduri de culoare în formate HEX, RGB sau HSL. În acest caz, puteți introduce acele coduri pentru a schimba culoarea textului în consecință.

Dacă doriți să schimbați culoarea de trecere a textului fontului, puteți face asta cu PostX.
Setările pentru culoarea hoverului fontului sunt similare cu personalizarea culorii fontului. Puteți utiliza paleta de culori sau puteți introduce coduri HEX, RGB sau HSL pentru a schimba culoarea de trecere a textului.

Aplicarea acestor setări de personalizare în PostX vă permite să vă personalizați fonturile personalizate fără probleme suplimentare.
Notă suplimentară
Opțiunile de personalizare de mai sus pot varia în funcție de fonturile dvs. specifice. Experimentați cu diferite setări și combinații pentru a obține personalizările dorite pentru fonturile dvs. personalizate.
Nu uitați să publicați sau să actualizați modificările după ce personalizați setările fonturilor pentru a vedea aspectul actualizat al fonturilor dvs. personalizate în blocurile dvs. PostX.
Beneficiile fonturilor personalizate WordPress
Utilizarea fonturilor personalizate WordPress poate oferi mai multe avantaje, îmbunătățind tipografia site-ului dvs. și experiența utilizatorului. Iată principalele beneficii ale implementării fonturilor personalizate:
Atractie vizuală îmbunătățită: fonturile personalizate vă permit să diferențiați tipografia site-ului dvs., creând un design unic și atrăgător din punct de vedere vizual, care se aliniază cu identitatea mărcii dvs.
Lizibilitate îmbunătățită: fonturile personalizate alese cu atenție pot îmbunătăți lizibilitatea, asigurându-se că vizitatorii pot consuma și înțelege cu ușurință conținutul site-ului dvs.
Consecvența mărcii: Folosirea fonturilor personalizate care se aliniază cu liniile directoare ale mărcii dvs. vă poate consolida identitatea mărcii, creând o experiență vizuală coerentă și consecventă pe site-ul dvs.
Experiență unică a utilizatorului: fonturile personalizate contribuie la o experiență distinctă a utilizatorului, deosebindu-vă site-ul web de concurenți și lăsând o impresie memorabilă vizitatorilor.
Implicare sporită: tipografia captează și reține atenția utilizatorilor. Fonturile personalizate bine selectate vă pot captiva audiența, sporind implicarea și timpul petrecut pe site-ul dvs.
Selecție largă de fonturi: WordPress oferă o bibliotecă vastă de fonturi personalizate, oferindu-vă acces la o gamă variată de stiluri de fonturi și opțiuni din care să alegeți, asigurându-vă că găsiți potrivirea perfectă pentru estetica site-ului dvs.
Implementare ușoară: Cu interfața ușor de utilizat a WordPress, integrarea fonturilor personalizate în site-ul dvs. este simplă. Puteți instala și activa pluginuri pentru fonturi sau puteți utiliza opțiunile de temă pentru a aplica fonturi personalizate, fără cunoștințe de codare extinse, fără efort.
Design receptiv: fonturile personalizate se pot adapta la diferite dispozitive și dimensiuni de ecran, asigurându-vă că tipografia dvs. rămâne atrăgătoare vizual și lizibilă pe desktop, tablete și dispozitive mobile.
Flexibilitate și control: prin utilizarea fonturilor personalizate, aveți control deplin asupra aspectului și plasării elementelor de text pe site-ul dvs. web. Puteți ajusta dimensiunea fontului, spația dintre linii și alte setări tipografice pentru a obține aspectul și senzația dorită.
Fonturile personalizate din site-ul dvs. WordPress îi îmbunătățesc estetica, lizibilitatea și experiența generală a utilizatorului. Prin valorificarea gamei diverse de fonturi disponibile, puteți crea un site web captivant din punct de vedere vizual și pe marcă, care lasă o impresie de durată asupra vizitatorilor dvs.
Întrebări frecvente
Î: Pot folosi orice font ca font personalizat în WordPress?
R: Deși WordPress oferă o selecție largă de fonturi personalizate, puteți încărca propriile fonturi în diferite formate, cum ar fi WOFF, WOFF2, TTF, SVG și EOT, folosind plugin-uri precum PostX. Cu toate acestea, este important să vă asigurați că aveți drepturi de licențiere pentru fonturile pe care le încărcați.
Î: Utilizarea fonturilor personalizate va afecta viteza de încărcare a site-ului meu?
R: Fonturile personalizate pot adăuga timp de încărcare site-ului dvs. web, mai ales dacă aveți mai multe fonturi personalizate sau fișiere de fonturi mari. Optimizarea fișierelor cu fonturi și implementarea tehnicilor de stocare în cache sunt esențiale pentru a minimiza orice impact negativ asupra vitezei de încărcare.
Î: Fonturile personalizate funcționează pe toate dispozitivele și browserele?
R: Fonturile personalizate pot fi utilizate pe diferite dispozitive și browsere. Cu toate acestea, se recomandă alegerea fonturilor cu compatibilitate bună între browsere și se recomandă să vă asigurați că acestea sunt receptive pentru a menține o experiență vizuală consistentă pe diferite dimensiuni de ecran și dispozitive.
Î: Există limitări în utilizarea fonturilor personalizate în WordPress?
R: Deși folosirea fonturilor personalizate în WordPress oferă numeroase beneficii, este important să luați în considerare câteva limitări. Este posibil ca unele fonturi personalizate să nu accepte toate limbile sau caracterele, așa că asigurați-vă că fonturile pe care le alegeți sunt compatibile cu cerințele de conținut ale site-ului dvs. În plus, utilizarea prea multor fonturi personalizate poate avea un impact negativ asupra performanței și poate să nu fie optimă pentru experiența utilizatorului.
Concluzie
Fonturile personalizate WordPress oferă proprietarilor de site-uri un instrument puternic pentru a îmbunătăți tipografia site-ului, atractivitatea vizuală și experiența utilizatorului. Selectând și implementând cu atenție fonturi personalizate, puteți crea un design unic, captivant, care se aliniază cu identitatea mărcii dvs.
Cu interfața ușor de utilizat a pluginurilor precum PostX, adăugarea fonturilor personalizate pe site-ul dvs. WordPress este simplă și eficientă. Indiferent dacă alegeți fonturi din Google Fonts, piețe de fonturi sau biblioteci de fonturi premium, aveți o gamă largă de opțiuni pentru a găsi fonturile perfecte pentru site-ul dvs.
Profitați de fonturile personalizate WordPress pentru a îmbunătăți estetica, lizibilitatea și experiența generală a utilizatorului site-ului dvs. și pentru a avea un impact de durată asupra publicului dvs.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Actualizarea PostX Gutenberg Blocks 2.4.15

Vă prezentăm PostX Row/Column Block: Afișați-vă conținutul perfect

Cel mai nou bloc de glisare al PostX aduce noi oportunități uimitoare de aspect

Cum să configurați butonul WooCommerce Call for Price
