Cum să creezi o pagină de conectare personalizată în WordPress (3 metode)
Publicat: 2022-07-26În mod implicit, pagina de autentificare văzută de vizitatori pe site-ul dvs. este aceeași cu cea folosită de administratori. Deși această pagină este funcțională, designul ei este foarte simplu, cu mult spațiu alb și logo-ul WordPress în față și în centru. Nu face mare lucru pentru a vă susține brandingul sau pentru a oferi vizitatorilor o experiență ușor de utilizat.
Crearea unei pagini de autentificare personalizată este o îmbunătățire relativ ușoară pe care o puteți aduce site-ului dvs. WordPress. În funcție de tipul de site pe care îl conduceți, mulți dintre vizitatorii dvs. pot interacționa cu această pagină la un moment dat, așa că o pagină personalizată de autentificare WordPress prezintă o oportunitate de a-și îmbunătăți experiența.
În acest articol, vom vorbi despre avantajele unei pagini de autentificare personalizată WordPress, vom acoperi mai multe metode pentru a crea una și vom explora câteva bune practici pentru experiența utilizatorului și securitate.
De ce s-ar putea să aveți nevoie de o pagină personalizată de autentificare WordPress
Personalizarea paginii de autentificare WordPress nu trebuie să fie un proiect complicat. Ajustări la fel de simple precum schimbarea logo-ului WordPress cu propria dvs. și schimbarea fundalului pot merge foarte mult.
Paginile de conectare personalizate pot fi mai multe:
- Ușor de utilizat
- Profesional
- Atrăgător din punct de vedere vizual
- Informativ
- Sigur
În plus, realizarea acestor îmbunătățiri este rapidă și simplă. Petrecând puțin timp pe acest lucru acum, vă puteți îmbunătăți pagina de conectare pentru fiecare vizitator care o folosește în viitor.
Beneficiile personalizării paginii de autentificare WordPress
Acum, să ne uităm puțin mai îndeaproape la unele dintre avantajele pe care le-am subliniat mai sus, astfel încât să puteți vedea de ce merită acest lucru. Pagina implicită de autentificare WordPress este destul de simplă:

Dacă ești singurul care îl vede vreodată, atunci pagina de autentificare implicită face trucul. Dar dacă publicul dvs. îl folosește în mod regulat pentru a se conecta, cu siguranță există câteva upgrade-uri rapide pe care le puteți face.
Adăugarea de branding la pagina de conectare va face să se simtă că aparține site-ului dvs. și va oferi un aspect mai profesionist. Vizitatorii ar trebui să-l recunoască ca pe o parte naturală și creată în mod intenționat a site-ului dvs. - nu o gândire ulterioară.
Această pagină poate fi, de asemenea, o oportunitate excelentă de a împărtăși știri și alte informații cu publicul dvs. De exemplu, puteți include o secțiune în care publicați actualizări pentru ca vizitatorii să le parcurgă în timp ce se conectează - știri despre organizația dvs., produse noi, mărturii sau orice altceva doriți să împărtășiți despre compania dvs.
Caracteristicile importante ale unei pagini bune de conectare
În timp ce o pagină de conectare pentru un site web poate arăta foarte diferit de altul, toate au tendința de a împărtăși unele caracteristici comune. Evident, toate paginile de autentificare necesită o modalitate prin care vizitatorii să se conecteze, fie că este printr-o combinație tradițională de nume de utilizator și parolă sau de autentificare terță parte.
A avea un link pentru a reseta o parolă sau a căuta un nume de utilizator este, de asemenea, o practică standard. Acest link duce, de obicei, pe oameni la o altă pagină, unde își pot introduce adresa de e-mail pentru a primi instrucțiuni pentru preluarea sau resetarea informațiilor lor. Parola uitată? linkul este de obicei situat lângă câmpurile de introducere a datelor și butonul Conectare .
Pentru a vă proteja pe dvs. și pe vizitatorii dvs., este, de asemenea, inteligent să puneți câteva funcții de securitate de bază. De exemplu, poate doriți să modificați modul în care administratorii se conectează la site-ul dvs. pentru a preveni încercările neautorizate.
Dacă site-ul dvs. colectează informații personale de la utilizatorii săi, veți dori să acordați o atenție sporită protejării acestor conturi de roboți și hackeri. Tehnologia CAPTCHA, autentificarea în doi factori (2FA) și notificările anti-phishing sunt câteva lucruri pe care le puteți face pentru a vă proteja utilizatorii. Vom discuta aceste opțiuni mai detaliat mai târziu.
Cum să creați o pagină de autentificare WordPress personalizată (3 metode)
Din fericire, crearea unei pagini de conectare personalizată WordPress este mult mai ușoară decât vă imaginați probabil. În câteva minute, puteți adăuga logo-ul și face alte modificări simple. În câteva ore, puteți avea o pagină de conectare complet personalizată, care va îmbunătăți experiența vizitatorilor dvs.
Iată trei metode populare pentru a crea o pagină personalizată de autentificare WordPress:
1. Creați o pagină de conectare personalizată WordPress cu SeedProd
Pluginul SeedProd este o modalitate intuitivă de a vă personaliza pagina de autentificare. De asemenea, puteți crea o pagină personalizată 404, o pagină cu modul de întreținere, o pagină „În curând” și alte pagini de destinație.
Rețineți că modulele de pagină 404 și pagini de conectare necesită un plan SeedProd Pro. Pentru a vă crea pagina de autentificare, urmați acești pași:
Pasul 1: Instalați și activați SeedProd Pro
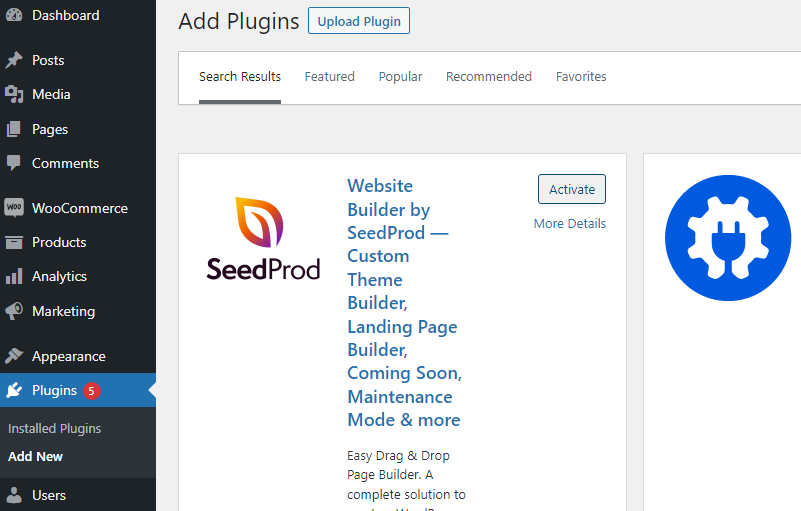
Mai întâi, accesați pagina Pluginuri din tabloul de bord și selectați Adăugați nou . Căutați SeedProd și instalați-l gratuit. Odată ce instalarea este finalizată, faceți clic pe butonul Activare .

În continuare, va trebui să faceți upgrade la un plan premium. Pentru a face acest lucru, faceți clic pe Get Pro în fila SeedProd . Acest lucru vă va redirecționa către site-ul lor, de unde puteți achiziționa o cheie de activare pentru versiunea premium.
Pasul 2: Creați o pagină de destinație folosind șablonul de pagină de conectare
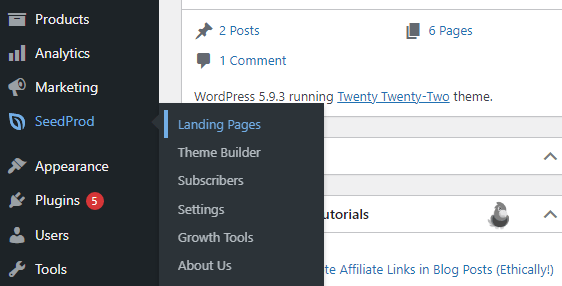
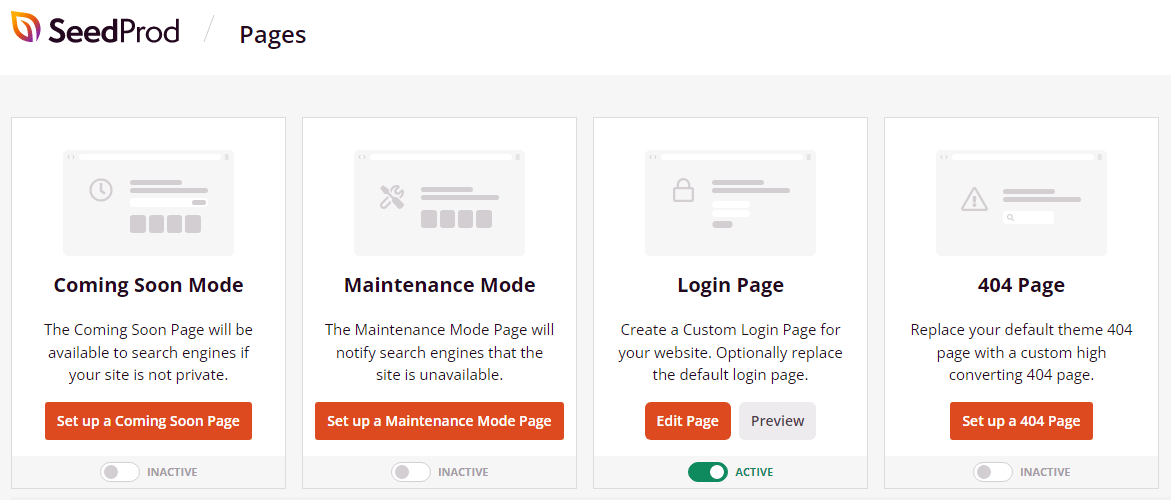
După ce ați activat SeedProd Pro, plasați cursorul peste fila SeedProd și selectați Pagini de destinație . Pe următorul ecran vi se vor prezenta patru șabloane.

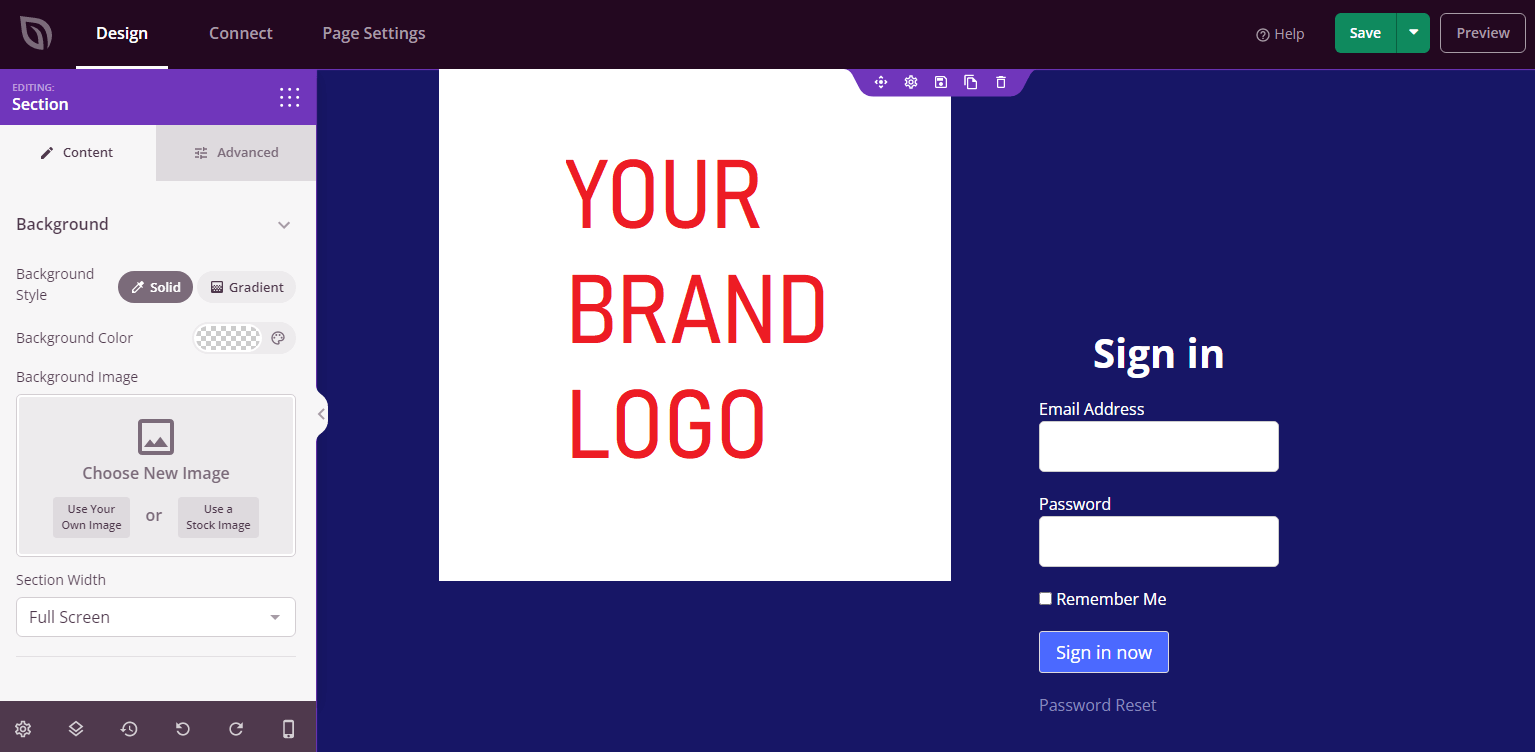
Alegeți Configurați o pagină de conectare pentru a vă personaliza noua pagină de conectare utilizând un șablon pre-construit. Veți fi apoi dus la editor unde vă puteți crea noua pagină de conectare.
Editorul SeedProd se comportă la fel ca Editorul de blocuri WordPress, permițându-vă să adăugați și să modificați cu ușurință aspecte ale paginii. Deoarece ați selectat modulul paginii de conectare, veți avea deja încorporate toate caracteristicile necesare unei pagini de conectare.
Acestea includ casetele de introducere a numelui de utilizator și a parolei, caseta de selectare Remember Me , linkul de resetare a parolei , o imagine și un fundal.

Puteți folosi Editorul de blocuri pentru a adăuga text suplimentar, imagini, formulare și multe altele, la fel cum ați face cu o postare normală. Pur și simplu personalizați această pagină după cum doriți, apoi faceți clic pe butonul Salvați din colțul din dreapta sus al ecranului.
Pasul 3: Activați noua pagină de conectare
Odată ce designul dvs. este salvat, ieșiți înapoi din ecranul de editare și reveniți la ecranul Pagini de destinație SeedProd din tabloul de bord. Rotiți comutatorul din modulul Pagina de conectare la Activ pentru a înlocui pagina de autentificare implicită cu una nou proiectată.

Acum, deconectați-vă și reveniți pentru a-l vedea în acțiune! Testați linkul de resetare a parolei și alte funcții înainte de a vă conecta din nou. Imaginează-ți că ești un vizitator nou și gândește-te dacă poți face ceva pentru a îmbunătăți experiența în continuare.
Alte considerații
SeedProd face foarte ușor să adăugați imagini și alte elemente, la fel ca cu Editorul de blocuri. Este important să luați în considerare toate opțiunile disponibile, pentru a vedea dacă există elemente care ar fi eficiente pe pagina dvs. de conectare.
De asemenea, ecranul dvs. de conectare nu trebuie să rămână același în timp. Vă recomandăm să postați în mod regulat imagini de vânzări actualizate sau sugestii de conținut prezentate. Pe măsură ce oamenii revin pentru a se autentifica, puteți folosi oportunitatea pentru a sugera conținut nou sau popular.
Desigur, veți dori, de asemenea, să utilizați paleta de culori și fonturile companiei dvs. pentru a menține totul în concordanță cu restul site-ului dvs. Cu SeedProd, puteți schimba cu ușurință fundalul paginii, așa că nu ezitați să creați câteva modele și să le rotiți în funcție de sezon sau după cum credeți de cuviință pentru a păstra experiența proaspătă.
2. Modificați pagina de conectare utilizând LoginPress
Dacă sunteți în căutarea ceva mai accesibil și mai simplu, LoginPress este un plugin gratuit la îndemână pe care îl puteți utiliza pentru a vă personaliza pagina de autentificare. Îi lipsesc unele dintre caracteristicile și lustruirea SeedPod Pro, dar adaugă funcționalitate Editorului complet de site WordPress care permite personalizarea ușoară a paginii de autentificare. Pur și simplu urmați acești pași pentru a-l utiliza:
Pasul 1: Instalați și activați pluginul LoginPress
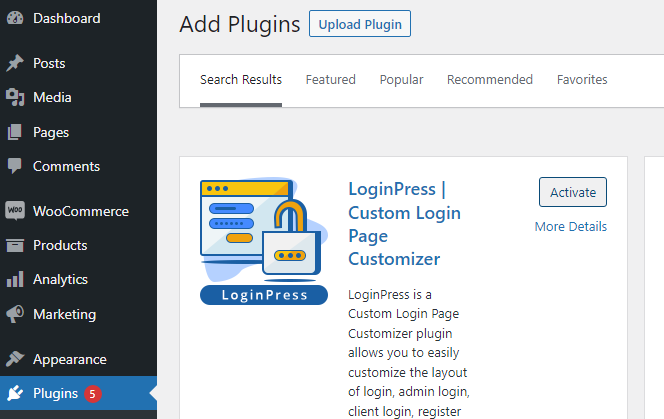
Din pagina Plugin -uri din tabloul de bord, selectați Adăugare nou și căutați „LoginPress”. Instalați și activați pluginul pentru a începe.

Nu este nevoie să faceți upgrade LoginPress în această etapă, deși există câteva funcții premium la care puteți opta mai târziu. Pentru majoritatea paginilor de conectare, versiunea gratuită va fi suficientă.
Pasul 2: Modificați pagina de autentificare folosind Personalizatorul
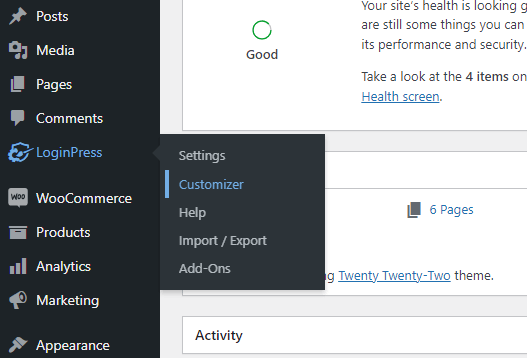
După ce ați instalat și activat LoginPress, veți vedea o filă nouă în partea stângă a tabloului de bord WordPress. Treceți cu mouse-ul peste fila LoginPress și selectați Personalizator pentru a vă modifica pagina de conectare.

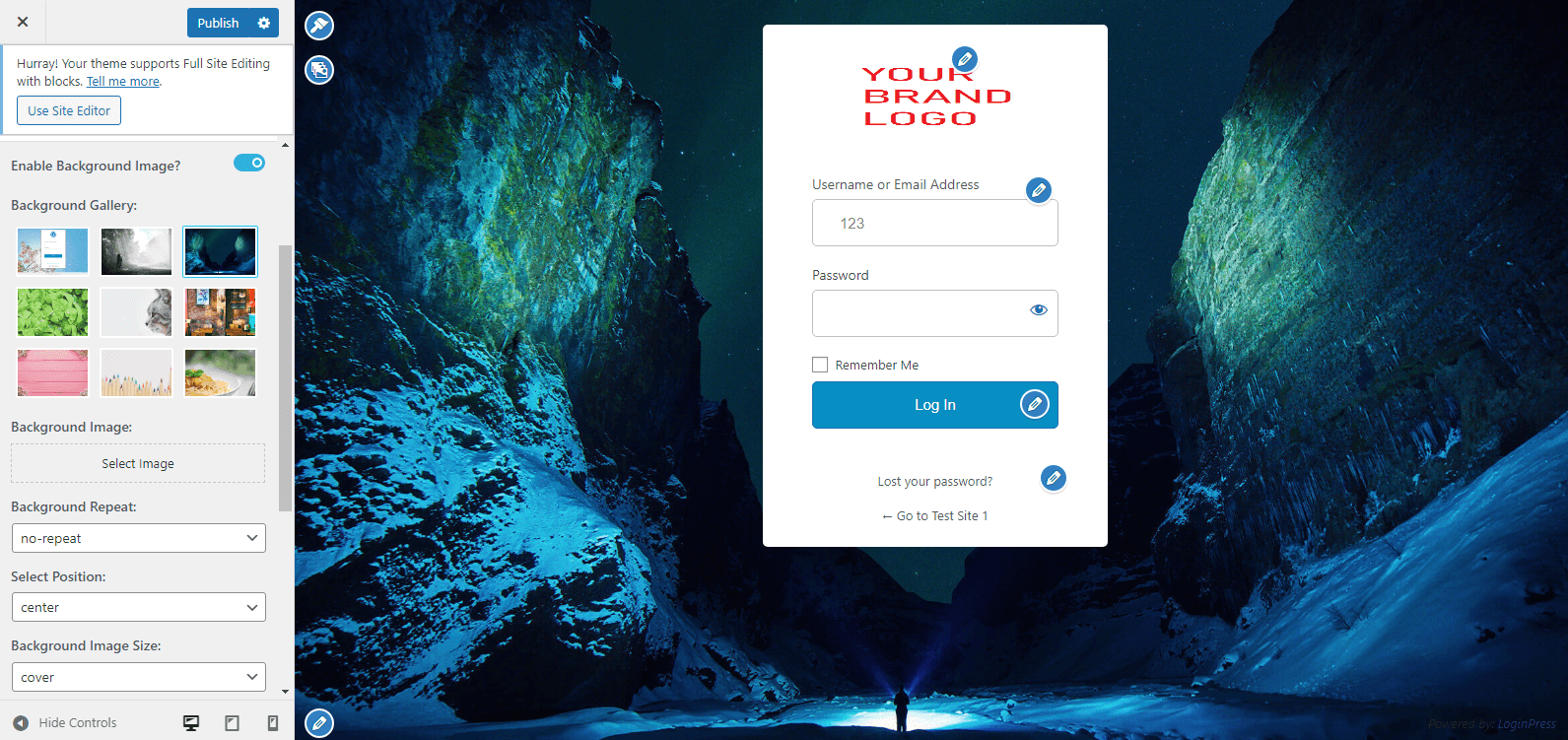
Veți fi direcționat direct la pagina de conectare din Editorul site-ului complet. Veți vedea pictograme pentru următoarele capabilități:
- Schimbați sigla
- Personalizați formularul (nume de utilizator și parolă)
- Buton Personalizare (Autentificare)
- Personalizați navigarea (V-ați pierdut parola?)
- Schimbați subsolul
- Schimbați șablonul
- Schimba fundalul
Pur și simplu selectați pictograma creion sau pensulă corespunzătoare pentru a modifica acel element. Puteți schimba cu ușurință logo-ul, vă puteți încărca propriul fundal sau puteți schimba formularul și butonul de conectare cu doar câteva clicuri.


Nu veți avea libertatea deplină de a edita această pagină, așa cum o faceți cu Editorul de blocuri din SeedProd Pro, dar aceasta ar trebui să fie suficientă personalizare pentru marea majoritate a paginilor de conectare. În meniul din stânga, veți observa o nouă filă LoginPress în Editorul site-ului complet care adaugă și mai multe funcții.
Pasul 3: Explorați funcții suplimentare și luați în considerare actualizarea
Unele funcții sunt disponibile numai cu planurile premium LoginPress, cum ar fi modulul reCAPTCHA. Pentru majoritatea site-urilor WordPress de dimensiuni mici și mijlocii, versiunea gratuită este suficientă pentru a crea o pagină de autentificare personalizată.
Caracteristicile oferite vă permit să schimbați cu ușurință multe dintre fațetele paginii dvs. de conectare rapid și fără nicio codificare. Veți avea întotdeauna opțiunea de a face upgrade la versiunea Pro în viitor, așa că nu ezitați să începeți cu versiunea gratuită și să vedeți dacă se potrivește nevoilor dvs.
Modificări sugerate
Dacă optați pentru această metodă de personalizare a paginii de autentificare, schimbarea siglei va fi probabil primul lucru pe care veți dori să-l faceți. Doar faceți clic pe pictograma creion albastru de lângă logo-ul implicit pentru a încărca propria dvs.
Apoi, puteți încerca câteva dintre celelalte șabloane pentru a vedea dacă vreunul dintre ele se potrivește stilului dvs. Dacă nu, puteți oricând să vă încărcați propria sau pur și simplu să creați un fundal folosind culoarea primară a mărcii dvs.
Apoi ați putea lua în considerare schimbarea fonturilor sau a textului din formularul real pentru a fi în concordanță cu restul site-ului dvs. De asemenea, veți dori să vă asigurați că toate linkurile funcționează.
3. Modificați pagina de autentificare folosind codul personalizat
În cele din urmă, dacă preferați să nu utilizați un plugin, vă puteți personaliza și pagina de autentificare folosind cod. Acest lucru necesită mai multe cunoștințe tehnice, dar oferă cea mai mare flexibilitate.
Exact modul în care procedați pentru a vă ajusta pagina de autentificare cu cod personalizat depinde de dvs. Să ne uităm la un exemplu de schimbare simplă pe care ați putea dori să o faceți.
Să presupunem că doriți să înlocuiți manual sigla WordPress de pe ecranul de conectare cu propria dvs. grafică. Acest lucru poate părea intimidant pentru începători, dar nu este dificil pentru oricine familiarizat cu accesarea fișierelor site-ului lor și manipularea codului de bază. Doar urmați acești pași:
Pasul 1: faceți o copie de rezervă a site-ului dvs
De fiecare dată când modificați manual fișiere sau foldere de pe site-ul dvs., este o idee bună să creați o copie de rezervă. O apăsare accidentală a tastei vă poate distruge site-ul.
Copierele de rezervă periodice ale întregului site sunt întotdeauna o idee bună, deși ar trebui cel puțin să faceți copii ale oricăror fișiere pe care intenționați să le modificați. În acest caz, veți face modificări fișierului functions.php .
Pasul 2: Creați și încărcați logo-ul dvs
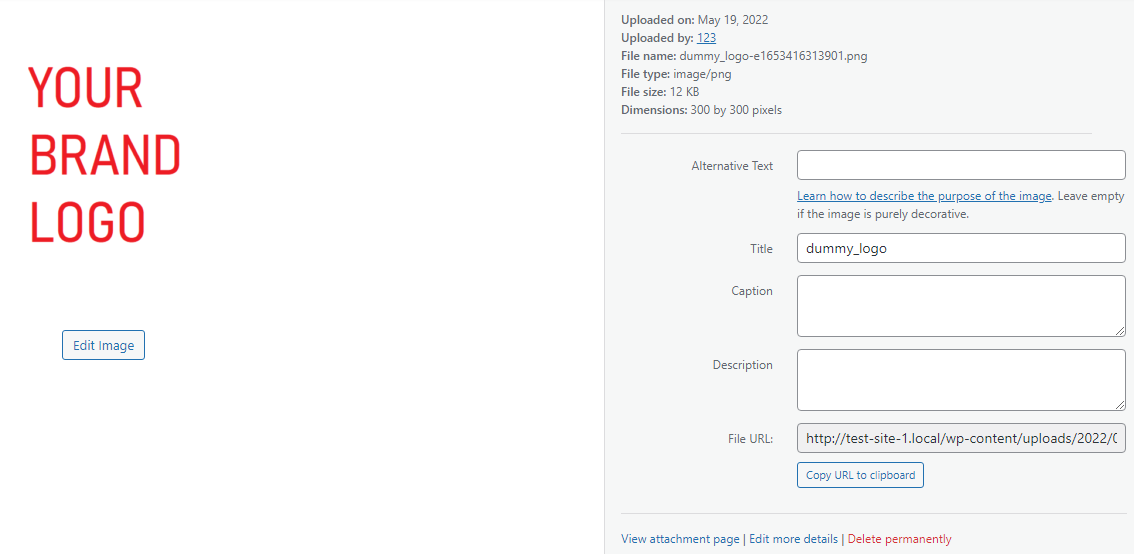
Desigur, veți avea nevoie de o imagine a logo-ului dvs. pentru a o înlocui pe cea implicită. Încărcați imaginea pe care doriți să o utilizați în Biblioteca dvs. media.
În timp ce teoretic puteți face imaginea de orice dimensiune, dimensiunile de aproximativ 300 de pixeli lățime se potrivesc bine peste formularul de conectare implicit. Vom folosi un exemplu de 300×300 pixeli pentru o imagine de substituent pătrat.
Vă puteți redimensiona imaginea în afara WordPress sau faceți acest lucru în Biblioteca dvs. media. Pentru a face aceasta din urmă, pur și simplu faceți clic pe imagine odată ce aceasta este încărcată și selectați Editați imaginea din dreapta, lângă miniatură. Puteți selecta dimensiunile și faceți clic pe Scala pentru a o redimensiona. Apoi salvați imaginea și continuați.

Veți avea nevoie de adresa URL a imaginii pentru următorul pas, așa că faceți clic pe butonul Copiere URL în clipboard sau lăsați această fereastră deschisă.
Pasul 3: Modificați fișierul functions.php
Apoi, va trebui să găsiți fișierul functions.php . Pentru a face acest lucru, accesați folderul temei prin Protocolul de transfer de fișiere (FTP). Acest folder ar trebui să aibă același nume ca și tema și să fie găzduit în folderul wp-content pentru site-ul dvs.
Pentru a schimba sigla WordPress pe ecranul de conectare, adăugați acest cod în fișierul functions.php din interior. Pentru a evita să-l plasați în mijlocul unui alt script, puteți pur și simplu să introduceți acest fragment la sfârșitul fișierului, sub restul codului:
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );Lipiți adresa URL pe care ați copiat-o de la ultimul pas în locul substituentului „Adresa URL a imaginii DVS. AICI”. Aceasta va înlocui sigla WordPress cu imaginea dvs. Asigurați-vă că salvați fișierul functions.php după ce faceți aceste modificări.
Pasul 4: Vizitați pagina dvs. de conectare
Deconectați-vă pentru a reveni la pagina dvs. de autentificare. Dacă vă aflați deja pe ecranul de conectare, va trebui să reîncărcați pagina pentru a vedea modificările.
Ar trebui să vedeți logo-ul dvs. în locul celui vechi. Dacă dimensionarea pare neplăcută, puteți modifica cu ușurință dimensiunile prin modificarea înălțimii, lățimii și valorilor px de fundal din fragmentul de cod.
Dacă ceva pare în neregulă, pur și simplu restabiliți backupul pentru a anula modificările. De asemenea, puteți suprascrie fișierul functions.php cu copia de rezervă creată mai devreme.
Cum să vă securizați pagina de autentificare WordPress
Când implementați o pagină de conectare personalizată, există câteva lucruri de care trebuie să fiți conștienți pentru securitatea și sănătatea site-ului dvs. Pagina de conectare este o țintă principală pentru hackeri și roboți, așa că este vital să o blocați bine. Iată câteva modalități de a face asta:
Autentificare cu doi factori (2FA)
Autentificarea cu doi factori (cunoscută și sub denumirea de 2FA) reduce foarte mult șansa de hacking a contului. Cu 2FA, pe lângă necesitatea unui nume de utilizator și a unei parole, este necesară o a doua formă de autentificare atunci când vizitatorii încearcă să se autentifice de pe un dispozitiv nou sau neînregistrat.
De exemplu, dacă un hacker poate obține acreditările de conectare pentru unul dintre utilizatorii dvs., ar putea pur și simplu să se conecteze la cont și să provoace ravagii. Uneori, hackerii pot doar să ghicească o parolă pe baza unui nume de utilizator. Odată cu implementarea 2FA, ar fi necesară și o a doua formă de verificare.
De obicei, acesta este sub forma unui e-mail sau text care este trimis deținătorului contului pentru a confirma că încearcă să se conecteze. Deoarece este puțin probabil ca hackerul să aibă și acces la e-mailul sau dispozitivul utilizatorului, toate acestea, cu excepția se asigură că utilizatorul este autentic.
2FA poate fi accelerat, de obicei, permițând utilizatorilor să înregistreze un dispozitiv, astfel încât încercările de conectare din acea sursă să nu aibă nevoie de verificare de fiecare dată. Există o serie de plugin-uri disponibile care vă permit să configurați 2FA pe site-ul dvs. Acest lucru este deosebit de important de luat în considerare dacă site-ul dvs. gestionează orice fel de informații sensibile sau financiare.
CAPTCHA și reCAPTCHA
O metodă de a ghici acreditările de conectare este să vă atace cu forță brută site-ul cu roboți. Cu alte cuvinte, programele vor încerca automat să ghicească combinațiile comune de nume de utilizator și parolă până când reușesc. Aceasta poate părea o sarcină dificilă pentru oameni, dar roboții pot face acest lucru rapid și automat, ghicind mii de parole comune fără intervenția umană.
Scopul unui CAPTCHA este de a împiedica acești roboți să facă încercări de conectare. Probabil ați întâlnit aceste teste. Obișnuiau să vină sub formă de cuvinte distorsionate pe care trebuia să le descifrezi și să tastați într-o cutie.

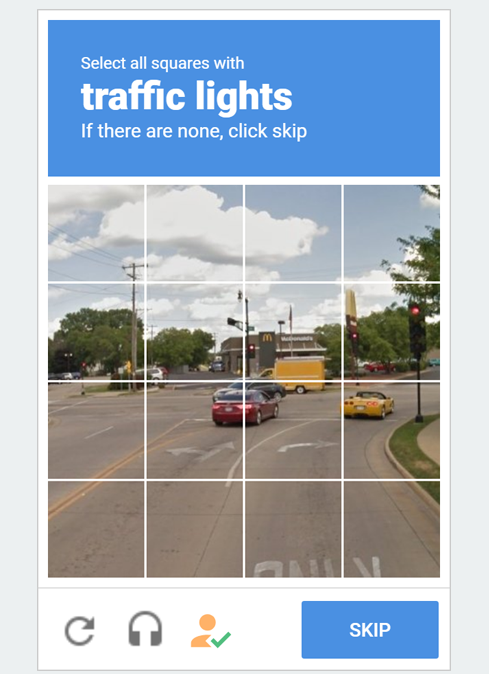
CAPTCHA-urile mai moderne implică selectarea imaginilor care includ un anumit obiect, cum ar fi mașini sau coșuri de fum. Aceste teste sunt dificil de rezolvat de către roboți și, prin urmare, sunt eficiente în descurajarea încercărilor de hacking cu forță brută.

reCAPTCHA este o formă avansată a acestei tehnologii care poate descuraja roboții cu puțină sau deloc input din partea utilizatorilor umani. LoginPress include tehnologia reCAPTCHA în versiunea sa Pro sau puteți găsi aplicații CAPTCHA incluse în plugin-uri specifice sau instrumente de securitate mai cuprinzătoare.
Notificări anti-phishing
O strategie low-tech pentru furtul acreditărilor de conectare este de a imita o sursă autorizată și de a le cere pur și simplu. Acest lucru este cunoscut sub numele de phishing.
De exemplu, cineva ar putea crea o adresă de e-mail folosind numele dvs. sau al companiei dvs. și să trimită un e-mail prin care să vă solicite acreditările de conectare pentru a remedia o problemă. Dacă e-mailul și adresa sunt convingătoare, unii oameni ar putea să ia momeala și să răspundă, oferind informațiile contului lor.
O modalitate de a preveni acest lucru este să postezi notificări anti-phishing care anunță că tu și compania ta nu veți solicita niciodată astfel de informații. Orice astfel de e-mailuri sau mesaje ar trebui să fie considerate spam și ignorate. O simplă notificare pe pagina dvs. de autentificare ar putea însemna diferența dintre încercările de phishing reușite și conturile securizate.
Puneți cel mai bun picior înainte
Deși este ușor să îl treceți cu vederea și să vă concentrați pe alte aspecte ale site-ului dvs., personalizarea paginii de autentificare este un proiect care merită. O pagină de autentificare personalizată poate îmbunătăți experiența utilizatorului, poate oferi site-ului dvs. o senzație mai profesională și poate fi folosită pentru a partaja informații vitale.
Vă puteți schimba pagina de autentificare WordPress folosind următoarele metode:
- Creați o pagină de conectare nouă cu un plugin precum SeedProd.
- Modificați-vă pagina de conectare cu un instrument gratuit precum LoginPress.
- Utilizați codul pentru a face modificări manuale, cum ar fi schimbarea siglei implicite.
Pentru a profita la maximum de ecranul de conectare, pluginurile facilitează personalizarea paginii exact așa cum doriți. În unele cazuri, aceasta este una dintre primele pagini pe care le vor vedea vizitatorii, așa că este important să arate cât mai bine!
