Cum să creezi un șablon de pagină personalizată WordPress (2 metode)
Publicat: 2023-11-09Dacă doriți să setați un aspect diferit pentru una (sau mai multe) dintre paginile dvs., este o idee bună să creați un șablon de pagină personalizată WordPress. Acest lucru vă permite, de asemenea, să aplicați șablonul în alte pagini rapid și ușor. Cu toate acestea, este posibil să nu știți cum să faceți acest lucru în WordPress.
Din fericire, există două metode relativ simple de a crea un șablon personalizat. Pentru începători, cel mai bine este să utilizați un plugin de generare de pagini precum Elementor. Sau, pentru utilizatorii mai experimentați, puteți crea un șablon personalizat manual prin editarea fișierului page.php .
În această postare, vom arunca o privire mai atentă asupra beneficiilor creării unui șablon personalizat pentru site-ul dvs. Apoi, vă vom arăta două metode de a crea un șablon personalizat WordPress. ️
Să începem!
De ce să creați un șablon de pagină personalizată WordPress
Când adăugați o pagină nouă pe site-ul dvs. web, pagina moștenește aspectul și designul din tema dvs. actuală WordPress. În acest caz, șablonul este aplicat folosind fișierul page.php , care afectează toate paginile dvs. individuale.
Cu toate acestea, există momente în care este logic să folosiți un șablon diferit pentru anumite pagini web. Dacă aveți un site web de portofoliu, este posibil să doriți să faceți aspectul puțin mai larg decât celelalte pagini.
Între timp, șablonul dvs. obișnuit de pagină ar putea să nu funcționeze pentru paginile de vânzări și de destinație dacă doriți să includeți o secțiune captivantă de îndemn sau să afișați o imagine mare de erou. Deși vă puteți modifica șablonul actual de pagină, acest lucru poate consuma mult timp. În plus, veți fi limitat de fișierul temă page.php .
În plus, un șablon de pagină personalizată WordPress este util dacă doriți să aplicați șablonul pe mai multe pagini. De exemplu, după ce ați proiectat un șablon personalizat pentru o pagină de destinație, puteți utiliza aspectul pe toate paginile dvs. de destinație fără a modifica manual fiecare pagină.
Cum să creați un șablon de pagină personalizată WordPress (2 metode)
Acum că știți de ce este o idee bună să creați un șablon de pagină personalizată WordPress, să aruncăm o privire la câteva metode pentru a realiza acest lucru.
- Creați un șablon de pagină cu un generator de pagini
- Creați manual un șablon de pagină
1. Creați un șablon de pagină cu un generator de pagini (Elementor) ️
 Elementor Website Builder – Mai mult decât un simplu creator de pagini
Elementor Website Builder – Mai mult decât un simplu creator de paginiVersiunea curentă: 3.17.3
Ultima actualizare: 8 noiembrie 2023
elementor.3.17.3.zip
Cel mai simplu mod de a configura un șablon de pagină personalizată WordPress este să utilizați un plugin de generare de pagini precum Elementor. Puteți folosi orice generator de pagini, dar veți avea nevoie de unul care vă permite să creați modele personalizate.
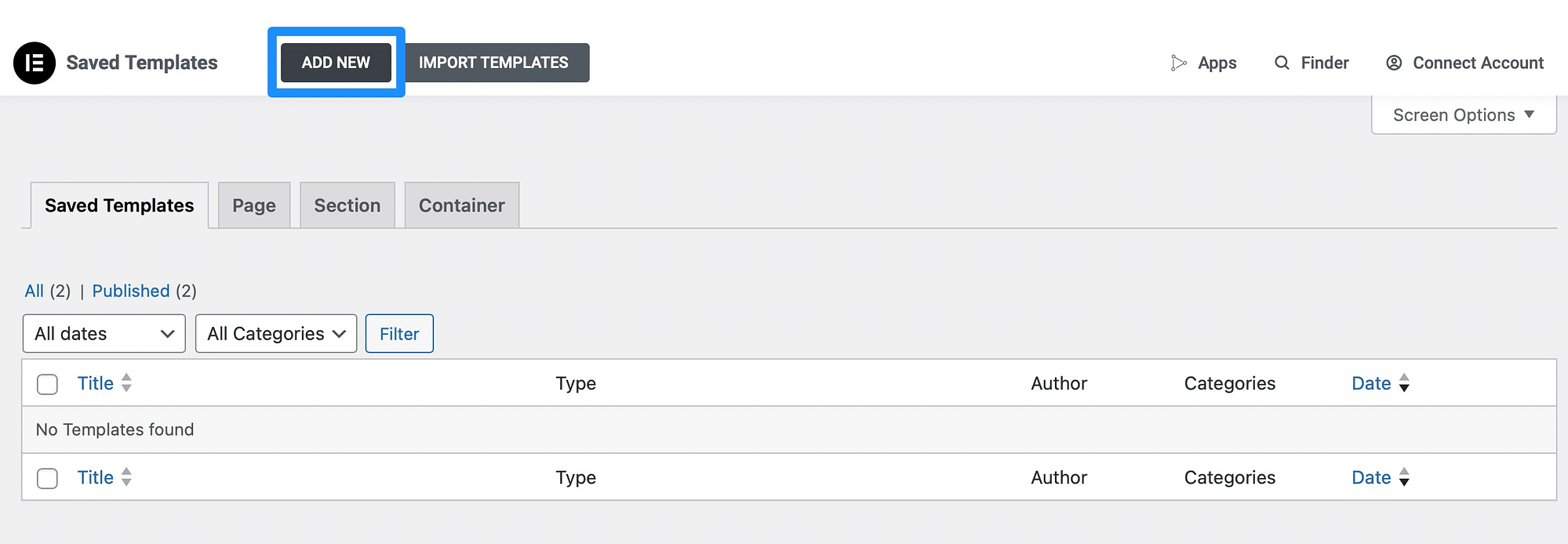
Dacă utilizați versiunea gratuită a Elementor, instalați pluginul direct din tabloul de bord WordPress. Apoi, mergeți la Șabloane și faceți clic pe Adăugare nou :

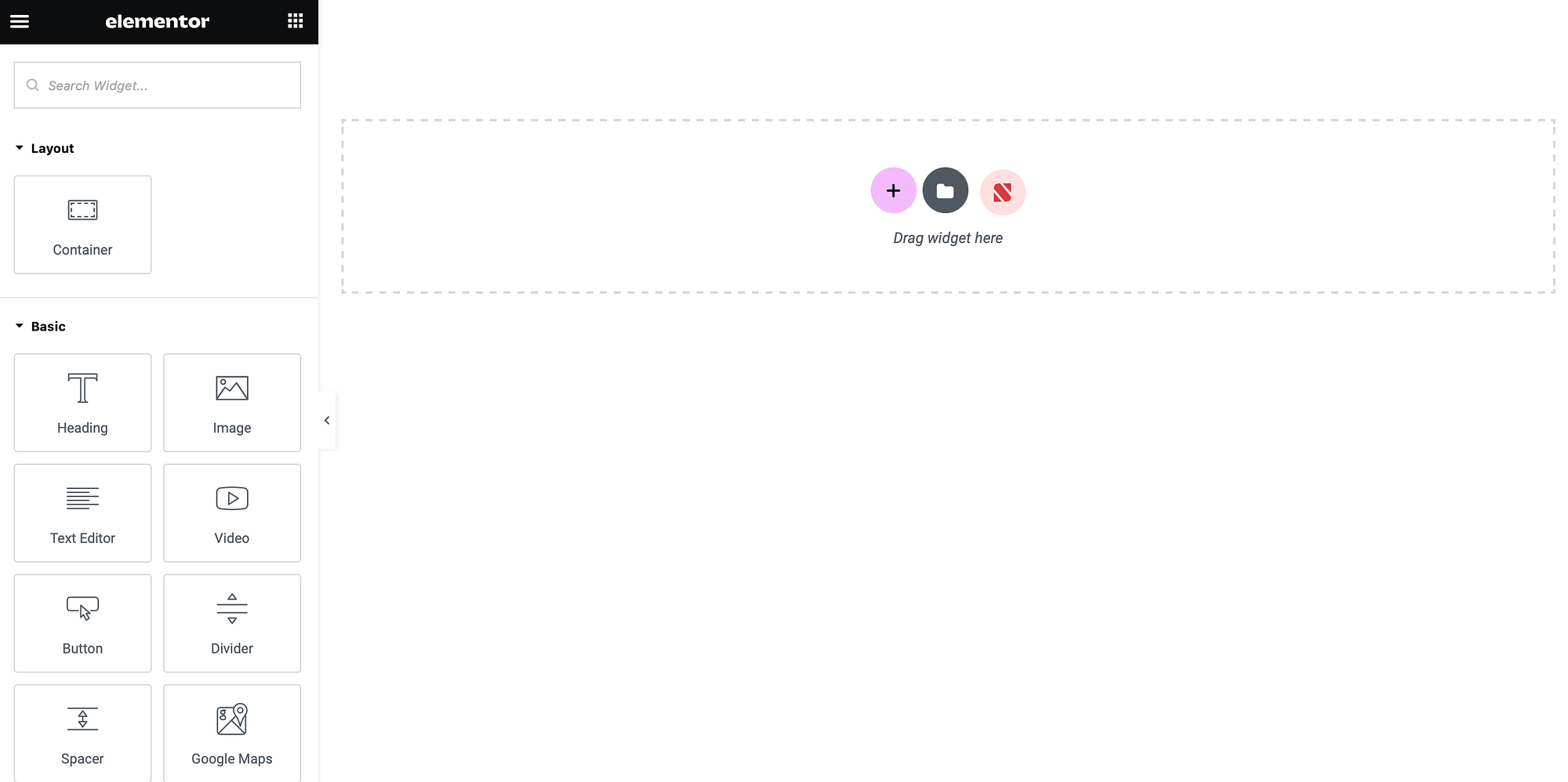
Apoi, alegeți tipul de șablon pe care doriți să îl creați, cum ar fi o pagină de destinație sau un container. Dați un nume șablonului și selectați Creare șablon pentru a deschide editorul Elementor:

Aici veți găsi o selecție de elemente stivuite în stânga paginii. În dreapta, puteți vedea o previzualizare live a aspectului dvs.
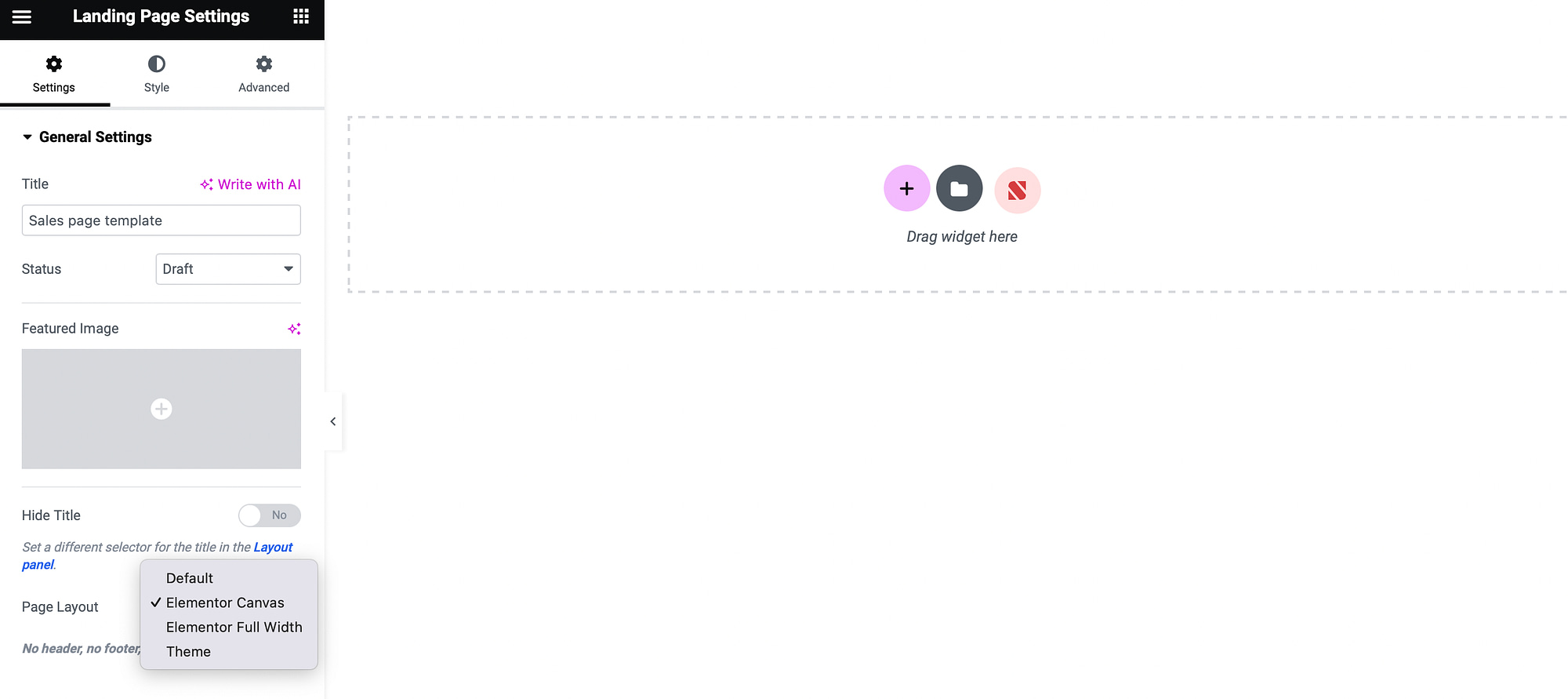
Mai întâi, faceți clic pe pictograma Setări din colțul din stânga jos și găsiți meniul derulant Aspect pagină :

În mod implicit, această opțiune va fi setată la Elementor Canvas , care este o pagină complet goală. În schimb, puteți selecta un aspect cu lățime completă sau puteți moșteni aspectul paginii din tema dvs.
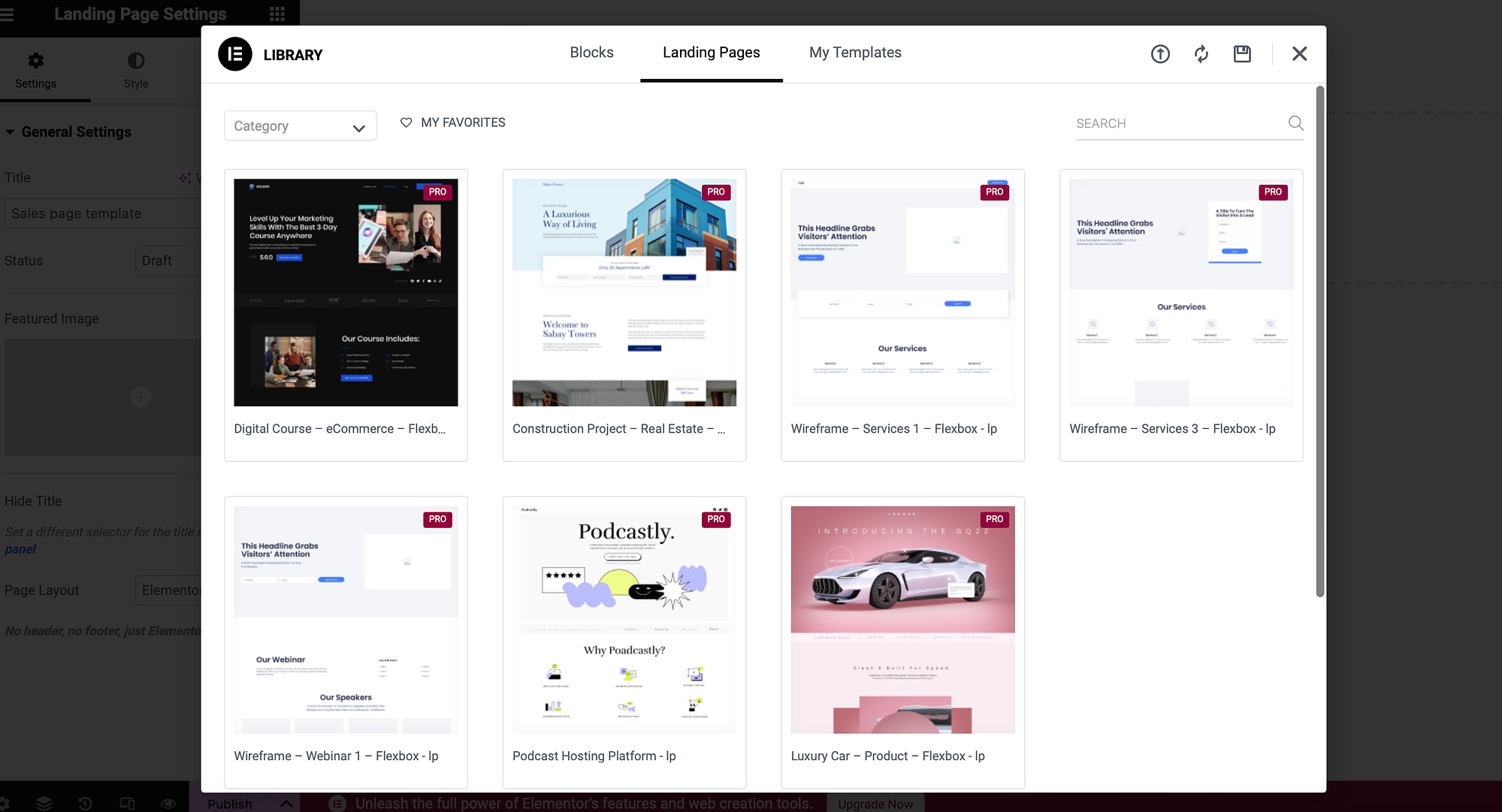
Sau, dacă utilizați Elementor Pro, puteți să faceți clic pe pictograma folderului din editor pentru a accesa o secțiune sau o pagină prestabilită:

Acesta este, de asemenea, modul în care veți accesa orice șabloane pe care le creați cu Elementor.
Acum, puteți personaliza aspectul folosind elemente de bază precum butoane, imagini și titluri. Sau, dacă utilizați Elementor Pro, puteți accesa opțiuni mai avansate, cum ar fi portofolii, carusele și meniuri.
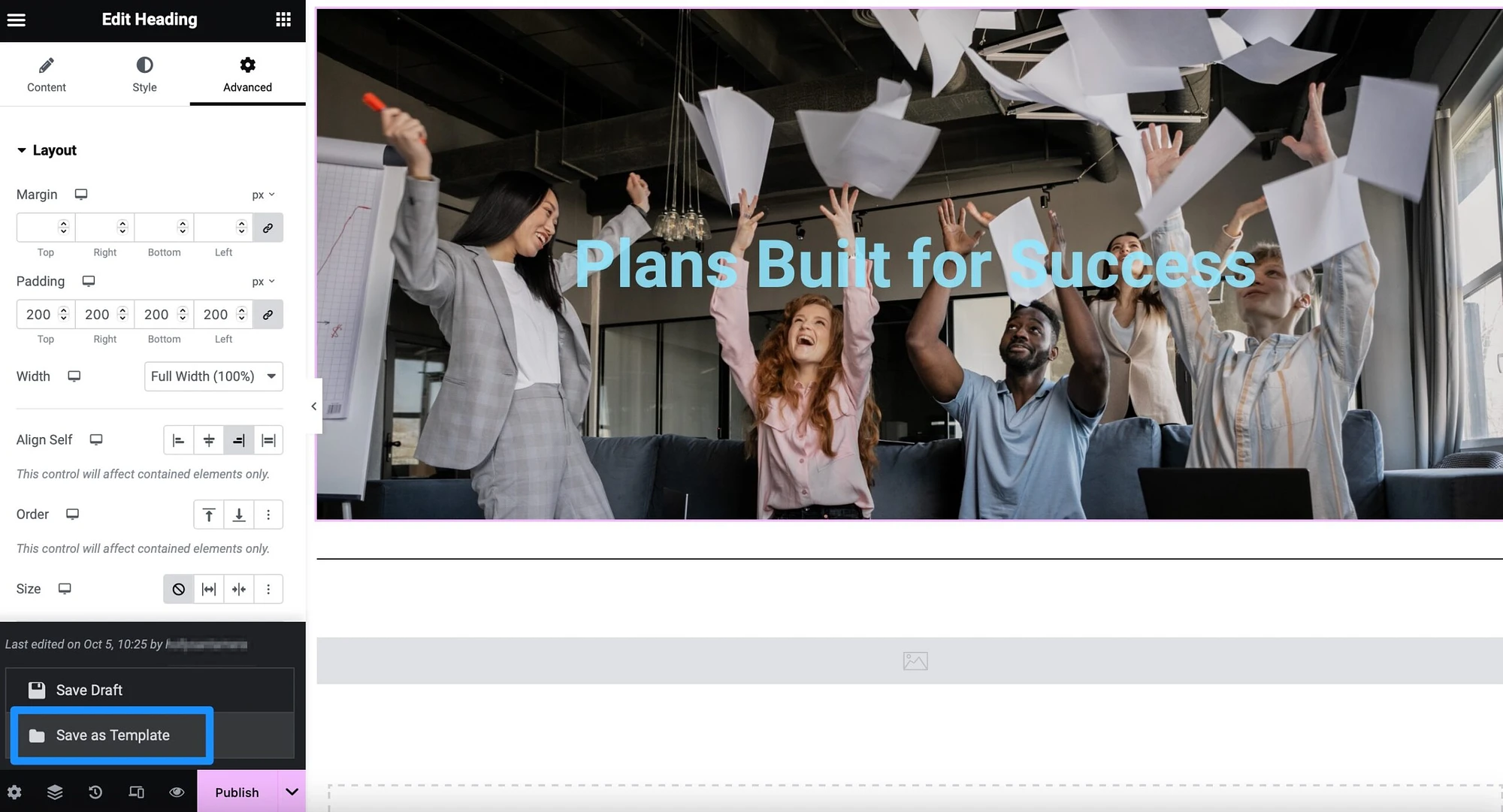
Odată ce sunteți mulțumit de design, faceți clic pe săgeata de lângă butonul Publicare și selectați Salvare ca șablon :

Dați un nume șablonului și faceți clic pe Salvare .
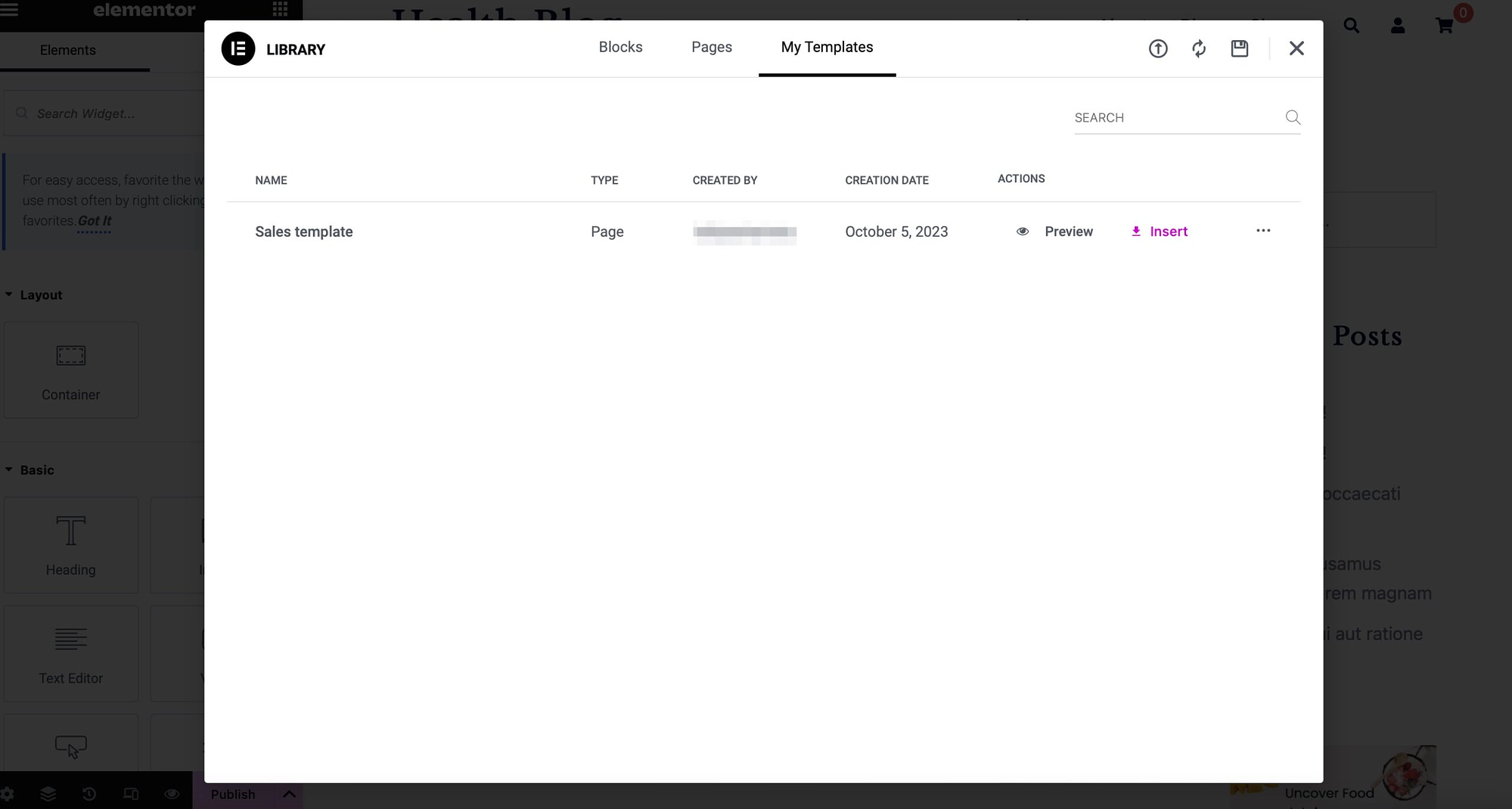
Puteți aplica acest aspect celorlalte pagini prin intermediul editorului Elementor. În acest caz, selectați pictograma folderului din editor și accesați Șabloanele mele :

Puteți previzualiza mai întâi aspectul sau faceți clic pe Inserare .
2. Creați manual un șablon de pagină
Dacă sunteți un utilizator mai experimentat, puteți crea manual un șablon de pagină personalizată WordPress. Pentru a face acest lucru, puteți utiliza șablonul de temă implicit ca bază pentru aspectul personalizat.
Cu toate acestea, este important să rețineți că unele teme sunt mai compatibile cu structura directorului WordPress. Între timp, alte teme gestionează totul printr-un singur fișier.
Prin urmare, dacă tema dvs. nu are un fișier page.php separat, va fi foarte dificil să creați manual un șablon personalizat. Dacă acesta este cazul, ar fi mai bine să utilizați prima metodă din acest articol.
Pentru a începe, va trebui să utilizați un client FTP precum FileZilla pentru a vă conecta la fișierele site-ului dvs. de la distanță. Dacă nu ați făcut acest lucru înainte, vă puteți accesa acreditările FTP prin contul dvs. de găzduire.

Apoi, localizați folderul rădăcină al site-ului dvs. (de obicei etichetat public ). Deschideți folderul wp-content și accesați teme → șabloane .
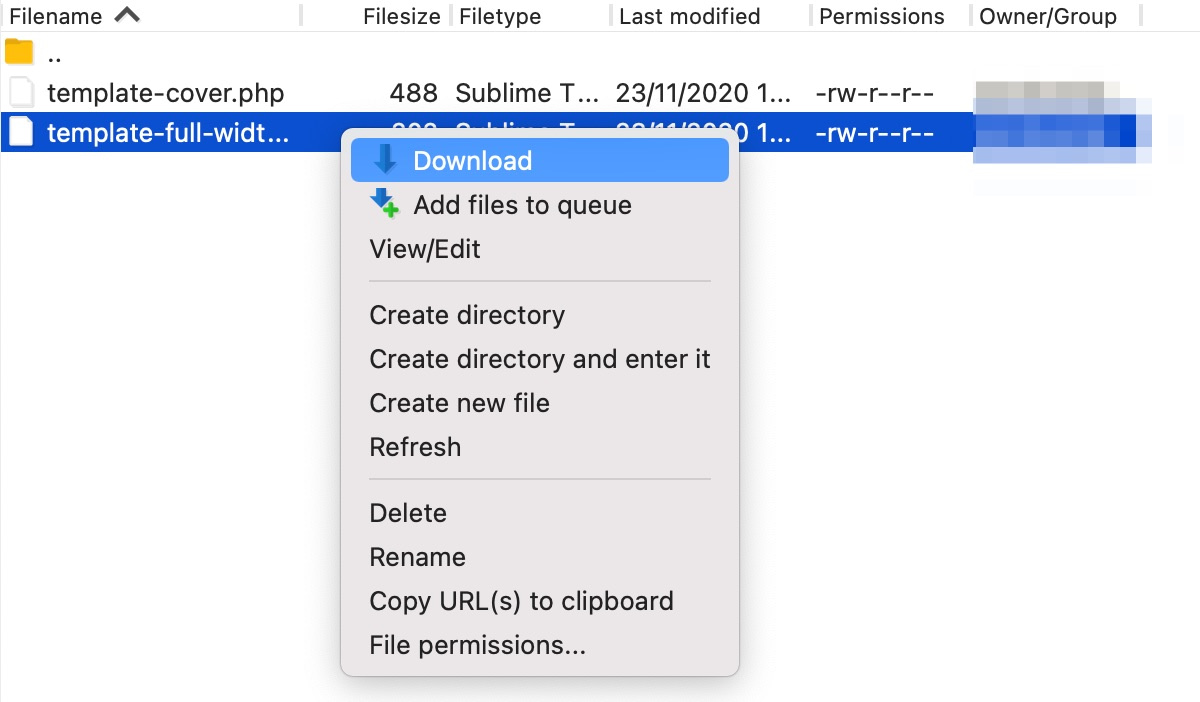
Acum, găsiți șablonul de temă pe care doriți să îl schimbați, faceți clic dreapta pe fișier și selectați Descărcare :

După ce ați descărcat șablonul pe computer, este o idee bună să redenumiți fișierul cu ceva de genul „custom-page-template.php”. Acum, sunteți gata să personalizați șablonul.
Cum să personalizați șablonul de temă
Pentru a personaliza șablonul de temă implicit pe care tocmai l-ați descărcat, deschideți fișierul. Acum, primul lucru de făcut este să schimbați Template Name în ceva descriptiv. Un exemplu:
<?php /* Template Name: My Awesome Custom Template */ ?>Acesta este ceea ce se va afișa în meniul derulant atunci când atribuiți o pagină WordPress șablonului din editor.
Acum, puteți face orice alte personalizări pe care le doriți. De exemplu, este posibil să doriți să eliminați componente precum antetul sau subsolul. În acest caz, eliminați pur și simplu rândul(ele): get_header(); sau get_footer(); .
Alternativ, puteți utiliza un antet sau un subsol personalizat pentru șablonul de pagină, modificând apelurile acestora în interiorul fișierului pentru a utiliza fișiere modificate. În acest caz, puteți utiliza următorul cod:
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> În plus, puteți include și un apel către o zonă de widget pentru a afișa un mesaj personalizat în partea de sus a paginii dvs. Ar trebui să creați apelul în fișierul functions.php al temei. Totuși, atunci puteți adăuga următoarea linie la fișierul șablon de pagină: <?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
În plus, dacă doriți să modificați lățimea paginii, pur și simplu ajustați codul content-area la site-content-fullwidth . Odată ce sunteți mulțumit de modificări, sunteți gata să reîncărcați fișierul prin FTP.
Puteți plasa fișierul direct în folderul rădăcină. Sau, dacă intenționați să creați mai multe șabloane personalizate, este posibil să doriți să creați un subdosar separat.
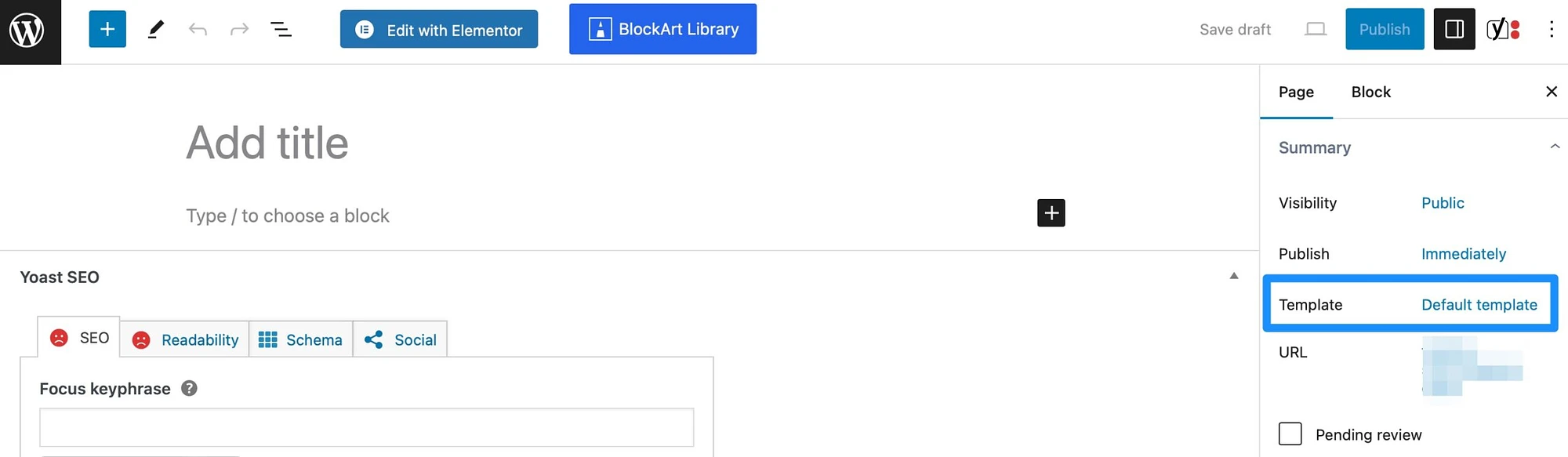
Acum, în editorul WordPress, ar trebui să puteți găsi șablonul personalizat pe bara laterală atunci când lucrați la o pagină nouă:

Accesați secțiunea Șablon și utilizați meniul drop-down pentru a găsi șablonul personalizat.
Concluzie
Toate paginile noi moștenesc aspectul din tema dvs. activă. Cu toate acestea, există momente în care ați putea dori să creați un șablon personalizat pentru pagini de destinație, bloguri sau portofolii. Apoi, puteți aplica cu ușurință acest șablon altor pagini de pe site-ul dvs. care necesită aceeași formatare.
Pentru a recapitula, iată metodele de a crea un șablon de pagină personalizată WordPress:
- ️ Creați un șablon de pagină folosind un generator de pagini precum Elementor (obțineți versiunea gratuită).
- Creați manual un șablon de pagină.
Aveți întrebări despre cum să creați un șablon de pagină personalizată WordPress? Spune-ne în comentariile de mai jos!
