WordPress Dashicons: Cum să le folosiți pe site-ul WordPress
Publicat: 2022-10-14Ești începător și dorești să învețe cum să folosești Dashicons în WordPress?
Dashicons este un font pictogramă (similar cu FontAwesome) care vine cu fiecare instalare WordPress. Este ușor și conține doar suficiente pictograme pentru ca majoritatea utilizatorilor să evite instalarea unui set de pictograme terță parte.
În mod implicit, Dashicon-urile sunt încărcate numai pe backend. Cu toate acestea, puteți adăuga cu ușurință Dashicon-uri la front-end folosind un cod simplu.
În prezent, fiecare dezvoltator de teme preferă să folosească WP Dashicons în detrimentul imaginilor, deoarece pictogramele se încarcă mai repede.
În acest ghid, vă vom arăta cum să utilizați Dashicons în WordPress.
Ce sunt WordPress Dashicons?
Dashicon-urile sunt fonturi de pictograme oficiale ale WordPress, introduse pentru prima dată în versiunea 3.8. Dacă utilizați aceste fonturi pe site-ul dvs. web, ele vor arăta grozav. Sunt fișiere SVG de înaltă calitate care pot fi scalate la orice dimensiune fără pixelizare.

Deoarece echipa WordPress le-a dezvoltat, au suport nativ pentru WordPress și pot fi utilizate fără scripturi suplimentare. Există aproximativ 350 de fonturi de pictograme disponibile, pe care le puteți găsi în resursele oficiale ale dezvoltatorului WordPress.
Puteți folosi aceste pictograme pe:
- Tabloul de bord administrativ WordPress
- Meniuri de navigare
- Pagini și postări
- Metadate
- Pluginuri și teme personalizate
- Design front-end
Poate ați observat că ne-am referit la Dashicons ca „pictograme cu font” mai degrabă decât „pictograme”. Acest lucru se datorează faptului că există o diferență între pictogramele de font și pictogramele obișnuite.
Care este diferența dintre pictogramele de imagine și pictogramele de font?
Pictogramele de font și pictogramele de imagine au același scop. Singura diferență este modul în care sunt salvate pe server.
Pictogramele de imagine sunt imagini minuscule pe care le plasați pe diferite elemente ale site-ului dvs. Pictogramele fonturilor sunt bucăți de cod pe care browserul dvs. le transformă într-o imagine vectorială.
De ce să folosiți Dashicons?
Ar trebui să utilizați pictograme de font (Dashicons) în loc de pictograme imagine din mai multe motive.
- Ele sunt scalabile în mod implicit, exact ca textul de pe site-ul dvs. WordPress. Asta înseamnă că vor arăta bine, indiferent cât de mare este ecranul utilizatorului.
- Dashicon-urile sunt, de asemenea, ușoare. Aceasta înseamnă că performanța site-ului dvs. WordPress va fi mai rapidă decât utilizarea pictogramelor imagine.
- Dashicon-urile, deoarece sunt text, pot fi personalizate în continuare folosind CSS. Puteți adăuga efecte precum umbre, culori gradiente, animații și multe altele.
- Dashicon-urile sunt utile și pentru a menține cererile HTTP cât mai scăzute posibil, deoarece se încarcă în același timp cu alte fonturi. Dacă utilizați multe imagini pe site-ul dvs., va trebui să faceți o mulțime de solicitări pentru a le obține, ceea ce crește timpul de încărcare a paginii.
Cum să utilizați Dashicons în WordPress?
Nu vă faceți griji. Utilizarea pictogramelor Dash nu necesită abilități avansate de codare. Urmați pașii de mai jos și veți avea Dashicons pe site-ul dvs. WordPress în cel mai scurt timp.
Activarea WordPress Dashicons pe Frontend
Înainte de a utiliza WP Dashicons, trebuie mai întâi să le activați pentru tema pe care o utilizați. Acest lucru se face prin adăugarea unui mic fragment de cod în fișierul functions.php .
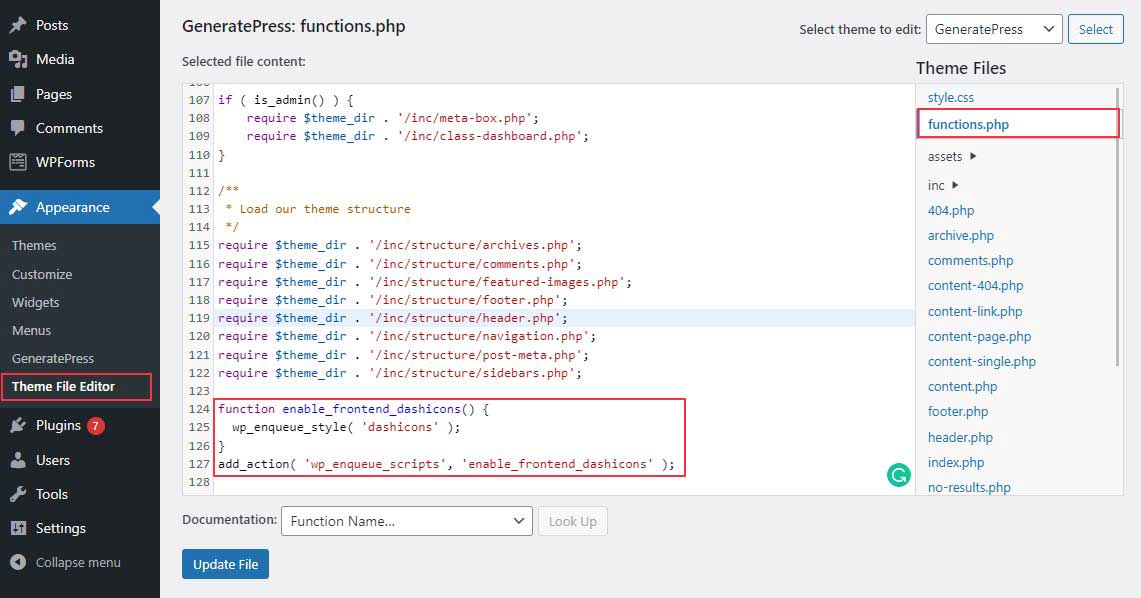
În primul rând, trebuie să accesați Aspect » Editor de teme din tabloul de bord WordPress.
Acum, căutați fișierul functions.php din lista de fișiere din dreapta.
Apoi, derulați în jos până în partea de jos a funcțiilor.php și adăugați acest cod:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Înainte de a edita functions.php, vă recomandăm să creați o temă copil. Dacă editați fișierul cu tema direct și apoi actualizați tema, actualizarea va suprascrie orice modificări pe care le faceți în functions.php. Ca rezultat, a avea o temă de copil este întotdeauna mai bine.
Asta e! Acum sunteți gata să începeți să utilizați WP Dashicons. În continuare, vă vom arăta cum să obțineți codul HTML și CSS Dashicons.
Cum să obțineți codul HTML și CSS Dashicons
WordPress.org are o bibliotecă Dashicon de unde puteți obține coduri CSS și HTML pentru fiecare pictogramă.
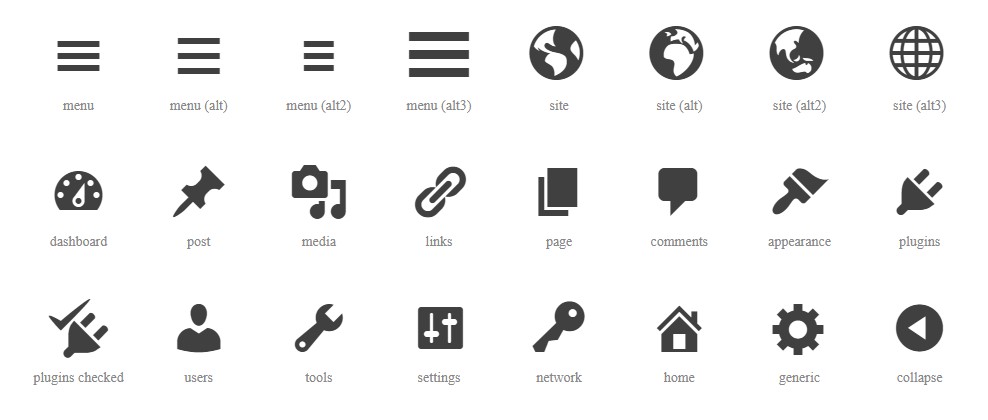
Pur și simplu accesați Pagina de resurse pentru dezvoltatori WordPress. Aici veți vedea o listă de Dashicon-uri disponibile.
Apoi, faceți clic pe pictograma pe care poate doriți să o utilizați pentru site-ul dvs.
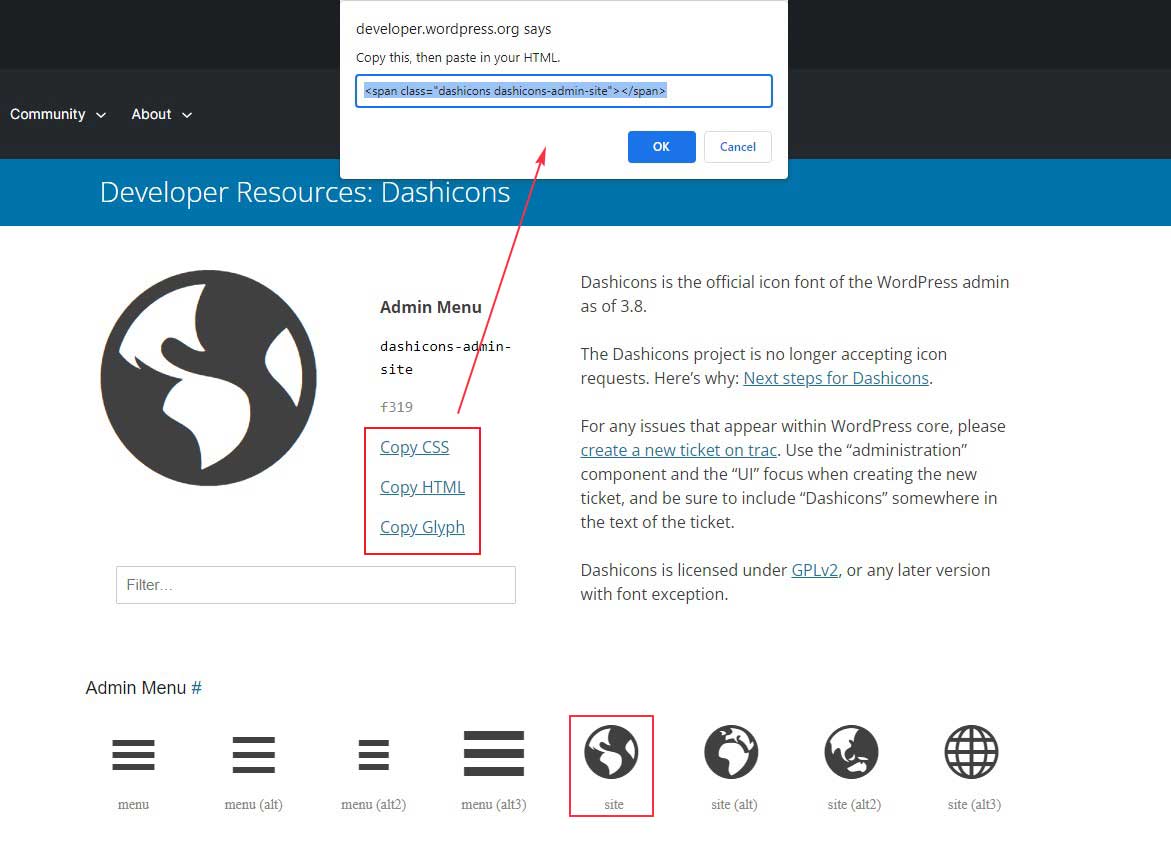
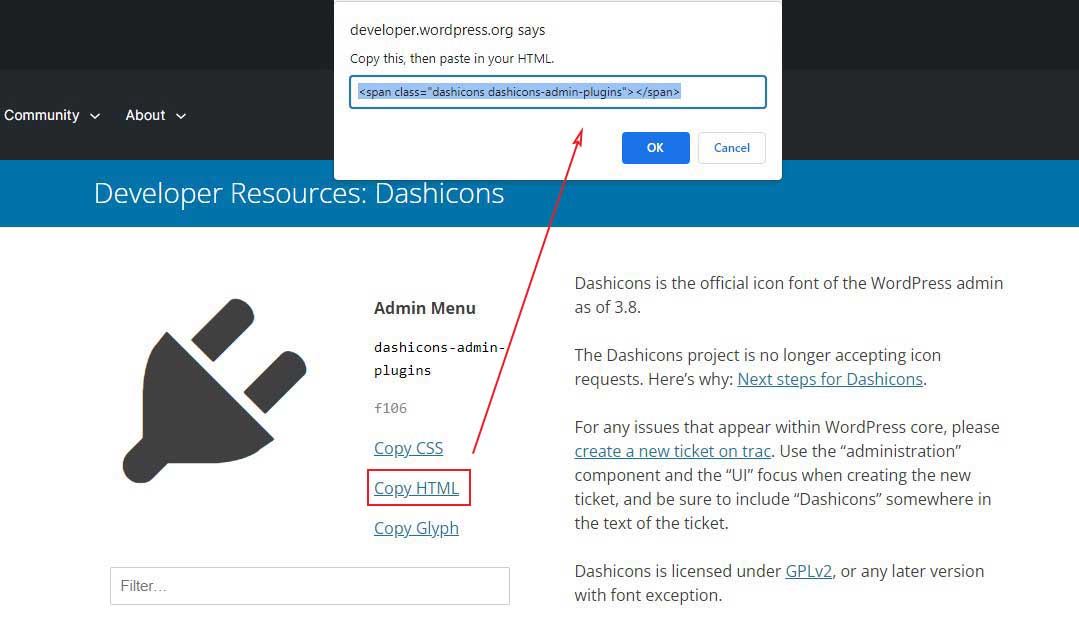
Apoi, în funcție de nevoile dvs., selectați Copiere HTML sau Copiere CSS .
Odată făcut clic, va apărea o fereastră pop-up cu cod. Doar copiați codul în clipboard.

Acum, pe măsură ce activați Dashicons și copiați codul, tot ce trebuie să decideți este unde să utilizați pictogramele Dashicons pe tabloul de bord WordPress. De exemplu, puteți folosi pictograma pe teme, Metadate, meniul de navigare etc.
Cum să utilizați WordPress Dashicons în scopuri specifice
Ați văzut cum să utilizați Dashicons pe site-ul dvs. și acum vă vom arăta cum le puteți utiliza în anumite scopuri.
Adăugarea Dashicon-urilor la paginile și postările WordPress
Pentru a adăuga o pictogramă Dashicons la o pagină sau o postare WordPress, mai întâi, copiați codul HTML al pictogramei pe care doriți să o utilizați.


După aceea, trebuie să puneți codul HTML într-un cod scurt de redare HTML. Majoritatea creatorilor de pagini folosesc codul scurt HTML personalizat sau blocul HTML personalizat dacă utilizați editorul Gutenberg. Rețineți că, pentru utilizatorii Editorului clasic, aceasta înseamnă lipirea codului HTML în fila Text a editorului.
În plus, puteți utiliza același cod HTML în interiorul unui widget HTML personalizat pentru a adăuga o pictogramă Dashicons într-o zonă de widget.
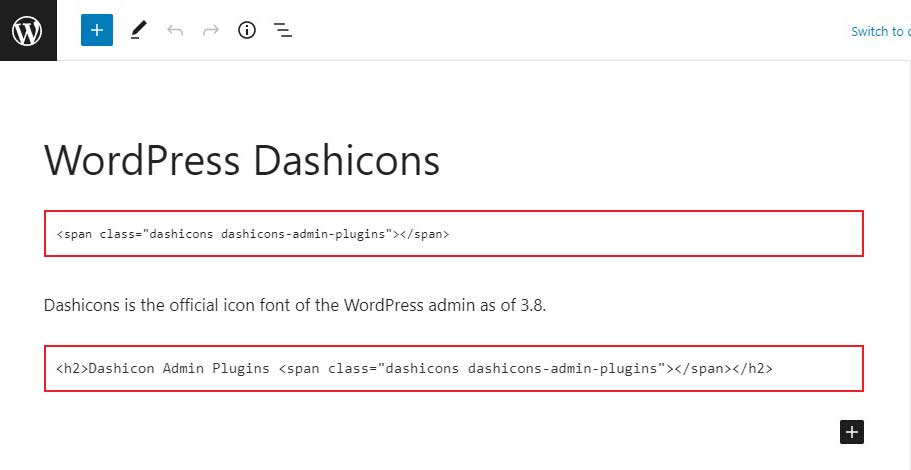
Pentru a adăuga pictograma, deschideți o pagină sau postare și inserați un bloc HTML personalizat în ea. Puteți fie să lipiți codul copiat direct în bloc, fie să îl înconjurați cu cod HTML.

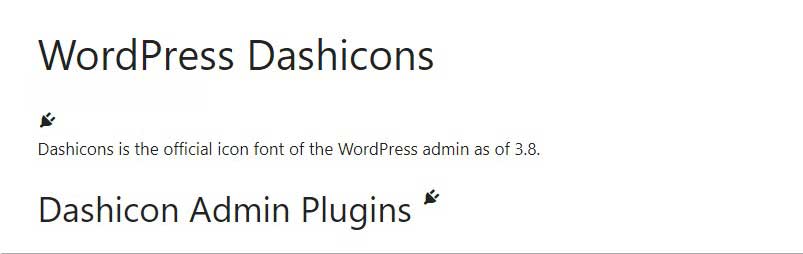
După ce ați introdus codul HTML, publicați pagina/postarea și previzualizați-o din frontend pentru a vedea rezultatul.

Utilizați WP Dashicons pentru meniul de navigare
Pentru a adăuga un WP Dashicons la un meniu de navigare WordPress, mai întâi, copiați codul HTML al pictogramei pe care doriți să o utilizați.
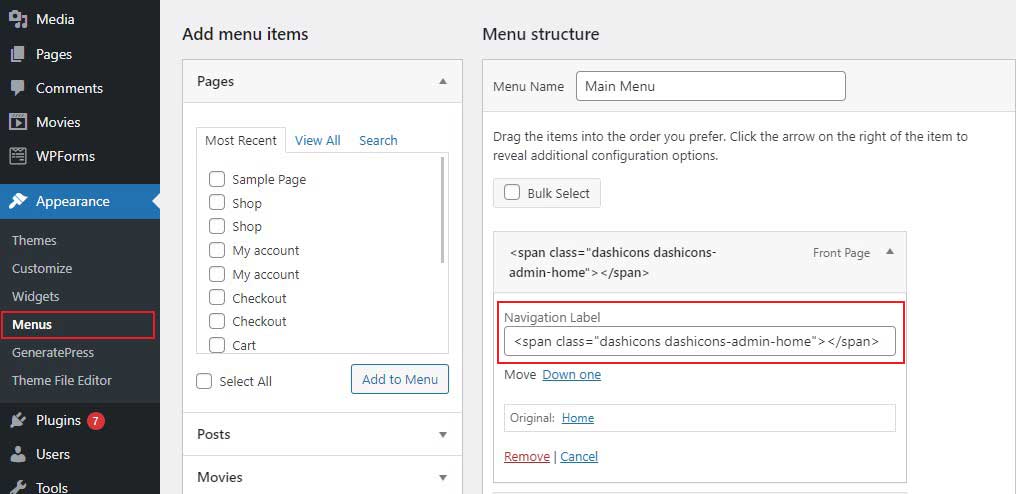
După aceea, reveniți la tabloul de bord WordPress și faceți clic pe Aspect » Meniuri .
Apoi, alegeți meniul pe care doriți să îl editați și faceți clic pe un element de meniu la care doriți să adăugați pictograma.
Apoi, căutați opțiunea Etichetă de navigare în secțiunea cu elemente de meniu extins. Va trebui să lipiți codul HTML direct în acea zonă. Puteți introduce codul înainte sau după eticheta unui element de meniu existent. După ce ați adăugat codul HTML, faceți clic pe butonul Salvare meniu pentru a salva modificările.

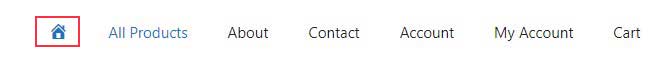
Apoi, accesați interfața site-ului dvs. pentru a vedea cum se afișează pictograma aleasă.

Adăugați Dashicons în meniul Administrator
Pentru a adăuga un tip de postare personalizat pe site-ul dvs. WordPress, mai întâi, utilizați funcția register_post_type() pentru a o înregistra. Această funcție acceptă mai mulți parametri, dintre care unul este menu_icon . Vă permite să alegeți ce pictogramă apare lângă opțiunea de meniu personalizat pentru tipul de postare a tabloului de bord administrativ.
Pentru a utiliza Dashicons, setați parametrul menu_icon la numele complet al pictogramei atunci când apelați funcția register_post_type() (de exemplu, dashicons-format-video).
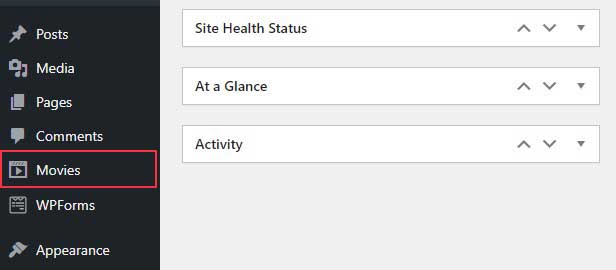
De exemplu, am înregistrat un tip de postare personalizat numit film cu o secțiune de meniu cu pictograma dashicons-format-video în dreptul ei.

Am înregistrat tipul de postare a filmului folosind funcția wp_cpt() , care este conectată la cârligul de acțiune init în acest mic fragment de cod.
Acum vizitați tabloul de bord WordPress și vedeți cum a ieșit codul pe care l-am folosit.

Utilizarea unui cod scurt Dashicons creat personalizat
Puteți adăuga rapid Dashicon-uri pe site-ul dvs. utilizând un shortcode. Aceasta este o soluție excelentă dacă creați un site web pentru altcineva și doriți să vă asigurați că proprietarul site-ului poate insera cu ușurință pictogramele dorite pe site-ul său, fără a fi nevoit să vă amestecați cu HTML.
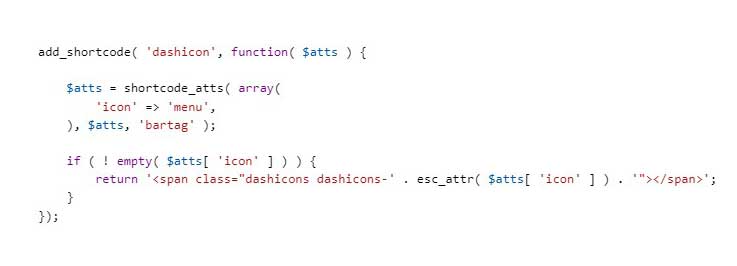
Iată codul pe care trebuie să îl adăugați în fișierul functions.php pentru a utiliza Dashicons cu codul scurt:

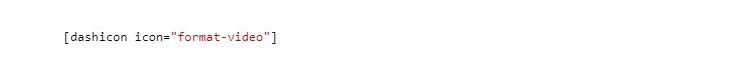
Apoi puteți utiliza un shortcode ca acesta pe postări și pagini:

Rețineți că foaia de stil Dashicons trebuie să fie încărcată pe front-end-ul site-ului dvs. pentru ca codul scurt să funcționeze.
Vă rugăm să faceți backup pentru site-ul dvs. înainte de a edita fișierul functions.php. În acest fel, dacă ceva nu merge bine, vă puteți recupera cu ușurință site-ul.
Concluzie
În acest ghid, vom explica ce sunt WordPress Dashicons și cum să le folosiți în WordPress. Am acoperit, de asemenea, numeroasele modalități de a adăuga Dashicon-uri la un site web WordPress. Indiferent dacă doriți să le adăugați la front-end-ul sau la backend-ul site-ului dvs., există mai multe opțiuni din care să alegeți.
Deși puteți căuta pluginuri sau teme WordPress care vă permit să adăugați Dashicon-uri și funcționalități personalizate, puteți utiliza aceste instrucțiuni pentru a le adăuga complet pe cont propriu. Cu informațiile pe care le-am acoperit, ar trebui să puteți face acest lucru singur urmând pașii pe care i-am descris.
Citiți mai multe articole utile
- Încărcați fișiere SVG pe WordPress
- Adăugați Favicon la WordPress
- Ascundeți bara de administrare WordPress pentru toți utilizatorii, cu excepția administratorului
