Depanare WordPress: Cum se activează WP_DEBUG?
Publicat: 2022-04-22Nu există nimic în lume care să fie numit Ideal sau absolut perfect. Tot ceea ce există, fie că este un smartphone sau eficiența muncii tale și nici măcar oamenii, nu poate fi perfect. În mod similar, nu există nici un CMS disponibil până acum, care este 100% perfect și nu are probleme sau erori prezente în ele, indiferent de cât de mare este cota de piață și popularitatea sa.
Putem reduce sau elimina bug-urile doar din când în când. În mod similar în WordPress, pentru a elimina erorile sau erorile, trebuie să activați modul WordPress Debug în WordPress pentru a obține erori de raportat dacă există. În plus, există și instrumente terțe care vă pot ajuta în depanarea WordPress.
În această postare, vom încerca să intrăm în profunzime despre Ce este WordPress Debug? Cum îl puteți activa pe WordPress și moduri alternative în care puteți porni WordPress Debug.
Ce vrei să spui prin WordPress Debug sau Debugging?
Cuvântul Debug sau Debugging înseamnă detectarea sau identificarea posibilelor erori sau erori (din punct de vedere IT) în programul sau codurile dvs. În timpul procesului de depanare, după identificarea erorilor, pasul final este să vă asigurați că eroarea a fost eliminată, că problema a fost rezolvată și să vă asigurați că nu se va mai întâmpla în viitor.
Acest proces de depanare este realizat sau realizat în principal de către programatori sau dezvoltatori folosind diverse instrumente disponibile online și este una dintre etapele cruciale ale oricărui proces de dezvoltare de software.
Acest proces se desfășoară de obicei în diferite sub-etape cu strategii adecvate, prin urmare, înainte de a publica orice software sau cod, trebuie să treacă prin mai multe etape de testare în care dezvoltatorii sau programatorii încearcă să identifice orice erori sau probleme. Dacă se găsesc, dezvoltatorii le izolează și încearcă să le repare cât mai curând posibil.
Procesul poate fi chinuitor și agitat, prin urmare ar putea dura mai mult decât codarea software-ului în sine.
Care este funcția WordPress Debug?
După cum probabil știți, software-ul de bază WordPress este dezvoltat pe PHP, la fel și pluginurile și temele WordPress. Așadar, dacă apare vreo eroare, activarea modului WordPress Debug vă poate informa ce nu merge cu WordPress prin simpla afișare a unui mesaj de eroare, notificări sau avertismente sub formă de PHP.
Ori de câte ori activați WordPress pentru modul de depanare pe WordPress, veți începe să vedeți mesaje de eroare pe tabloul de bord WordPress, ori de câte ori apare o problemă.
După aceea, puteți fie să remediați singur problema, fie să cereți dezvoltatorului să rezolve problema.
Cum să obțineți toate notificările WordPress Debug sau jurnalele WordPress Debug?
După activarea modului WordPress Debug, veți începe să primiți avertismente, mesaje de eroare sau notificări privind erorile pe WordPress, dar toate aceste mesaje nu vor fi salvate pe WordPress.
Cu toate acestea, puteți salva toate mesajele de eroare și puteți crea jurnale de eroare. Tot ce trebuie să faceți este să activați o altă opțiune, adică jurnalul de depanare WordPress. Activarea acestei funcții va salva toate mesajele de eroare, notificările sau avertismentele într-un fișier de pe serverul dvs.
Ori de câte ori activați WordPress să depaneze modul jurnal, făcând constanta WP_DEBUG_LOG adevărată. WordPress va începe să salveze toate mesajele de eroare în fișierul WP-content/debig.log. Cu toate acestea, puteți personaliza sau modifica calea acestui fișier în locația dorită de pe serverul dvs.
În plus, puteți modifica și aspectul mesajelor de eroare dacă vă plac, indiferent dacă sunt afișate sau nu. Și modul dvs. de depanare WordPress va fi încă activat.
Cum se activează modul de depanare în WordPress?
Unele companii de găzduire web vă oferă un link dedicat pentru a activa WordPress în modul de depanare, cu toate acestea, dacă nu aveți această opțiune, puteți utiliza oricare dintre cele două moduri:
- Activați modul WordPress Debug folosind pluginul WordPress de depanare.
- Activați manual modul de depanare WordPress
1. Activați modul de depanare WordPress folosind pluginul de depanare WordPress
Dacă furnizorul dvs. de servicii de găzduire web nu vă oferă un link dedicat pentru a activa modul WordPress pentru a depana, puteți utiliza oricând pluginuri WordPress care vă ajută să activați modul de depanare. Cu toate acestea, când vine vorba de pluginuri WordPress, există mii de pluginuri disponibile și devine dificil pentru utilizatori să aleagă pe cel mai bun.
Prin urmare, pentru confortul dvs., vă recomandăm să utilizați instrumentul de depanare WP disponibil gratuit pentru descărcare și utilizare în directorul WordPress.
Depanare WP

WP Debugging este un software open source dezvoltat de Andy Fragen. Când instalați și activați cu succes pluginul, în acel moment începe să funcționeze.
Pluginul va seta următoarele constante de depanare în wp-config.php în mod implicit, iar constantele implicite vor fi eliminate automat după eliminarea sau dezinstalarea pluginului.
Setările implicite sunt:
|
1 2 3 |
define ( 'WP_DEBUG_LOG' , true ) ; //saves all the notifications and warnings in a log file define ( 'SCRIPT_DEBUG' , true ) ; define ( 'SAVEQUERIES' , true ) ; |
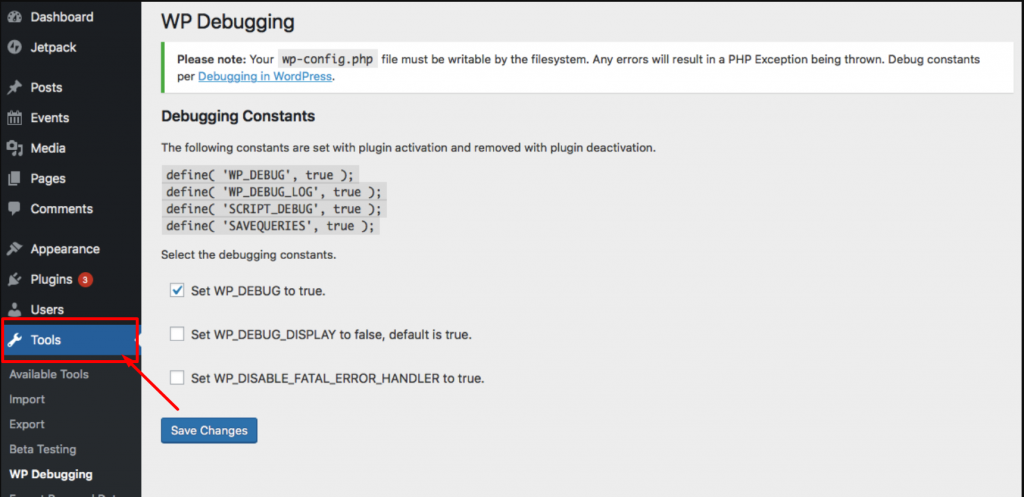
De asemenea, puteți configura opțiunile de mai sus și în tabloul de bord WordPress. Accesați tabloul de bord WordPress > Instrumente > Depanare WP .

După configurarea tuturor setărilor WP Debbuging, un lucru de reținut este să dezactivați pluginul, astfel încât să poată dezactiva modul de depanare.
2. Activați manual modul de depanare WordPress
Dacă nu vă place să utilizați WordPress Debug Plugin din niciun motiv, aveți o opțiune manuală pentru a face asta. Pentru a permite WordPress să depaneze manual, trebuie să adăugați câteva constante în fișierul dvs. Wp-config.php.
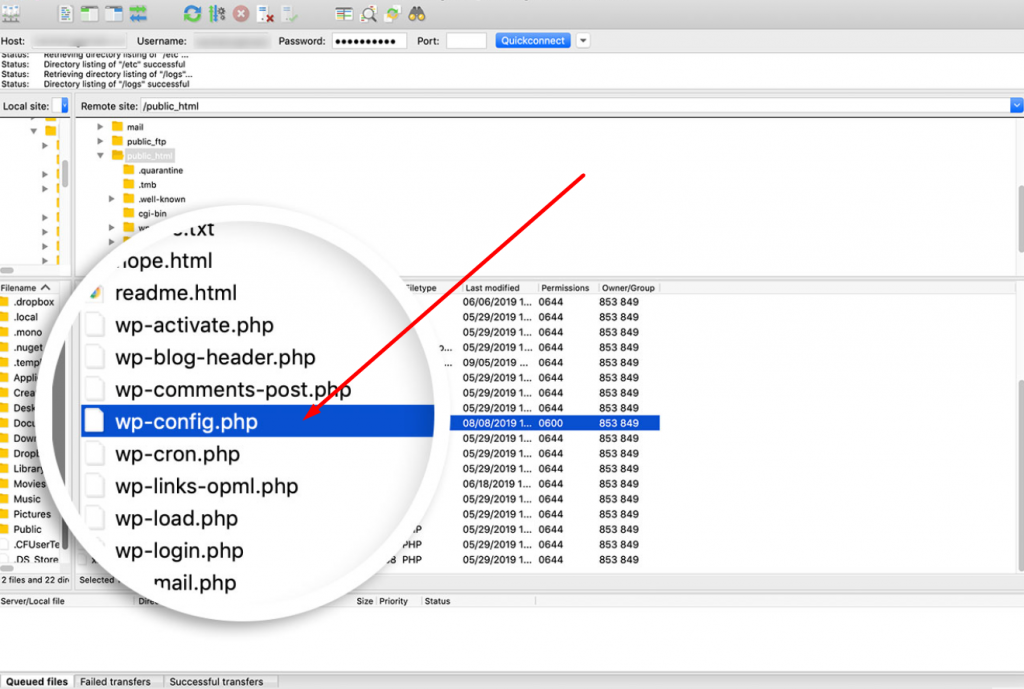
Și pentru a configura fișierul wp-config.php, trebuie să vă conectați la server folosind clientul FTP (File Transfer Protocol). Cel mai probabil veți găsi fișierul wp-config.php în folderul dvs. rădăcină sau site-ul dvs. și când puteți localiza fișierul, deschideți-l și faceți câteva modificări.

Fișierul wp-config.php conține în mare parte toate setările de configurare ale site-ului dvs. web, cum ar fi setările furnizorului de găzduire web, informațiile bazei de date și alte informații vitale. Acum, pentru a activa depanarea WP, trebuie să vă uitați la această linie de cod:
( 'WP_DEBUG' ,false); |
Acum, când puteți găsi linia de cod de mai sus, următorul lucru pe care trebuie să-l faceți este să copiați codul de mai jos peste
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
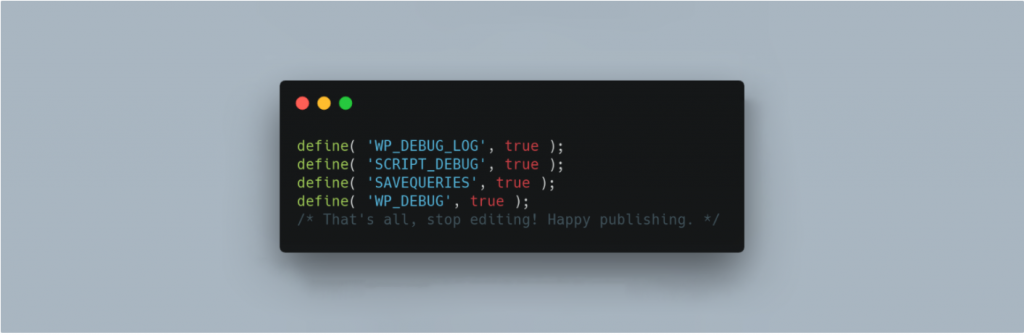
// Enable WP_DEBUG mode define ( 'WP_DEBUG' , true ) ; // Enable Debug logging to the /wp-content/debug.log file define ( 'WP_DEBUG_LOG' , true ) ; // Disable display of errors and warnings define ( 'WP_DEBUG_DISPLAY' , false ) ; @ ini_set ( 'display_errors' , 0 ) ; // Use dev versions of core JS and CSS files (only needed if you are modifying these core files) define ( 'SCRIPT_DEBUG' , true ) ; /* Now you are done , save and Exit |
Notă: nu este foarte recomandat să schimbați WP_DEBUG_DISPLAY la adevărat, altfel erorile vor începe să se afișeze pe site-ul dvs. live.
După ce lipiți codul de mai sus în fișierul wp-config.php, trebuie să salvați modificările și să părăsiți editorul de text. Acum ați activat cu succes modul Depanare.
Cu toate acestea, dacă doriți să activați doar modul de depanare WordPress de bază, puteți adăuga codul de mai jos:
define( 'WP_DEBUG', true );
Acum, odată ce vă puteți depana site-ul, puteți dezactiva modul de depanare fie setând constantele la false, fie pur și simplu eliminând fragmentul din fișierul wp-config.php.
Ce se întâmplă dacă fișierul jurnal de depanare WordPress nu este creat?
Uneori, locația jurnalului de depanare WordPress poate fi diferită de locația implicită. Se datorează faptului că unii dintre furnizorii de găzduire web colectează toate erorile și avertismentele generate de wordpress și le stochează într-un fișier jurnal personalizat.
Deci, dacă fișierul jurnal de depanare WordPress ( debug.log) nu este creat, trebuie să verificați alte fișiere sau foldere cu nume similare în directorul rădăcină. Dacă tot nu puteți găsi niciunul, contactați furnizorul dvs. de găzduire web și întrebați-i despre locația jurnalului de depanare WordPress.
De ce este necesar să dezactivați modul WP Debug odată ce ați terminat?
Fără îndoială, modul de depanare WordPress este foarte util dacă încercați să remediați erori sau orice alte probleme cu WordPress, dar un lucru pe care trebuie să-l rețineți este că modul de depanare nu ar trebui să fie activat după depanarea erorilor. Se datorează faptului că va continua să afișeze texte de eroare sau mesaje din codul dvs. PHP vizitatorilor site-ului dvs.
Deoarece am menționat deja acest punct în secțiunile de mai sus de câteva ori, doar pentru a vă reaminti să dezactivați întotdeauna modul de depanare WordPress când ați terminat depanarea.
Câteva sfaturi pentru a depana problemele în WordPress
Pe lângă doar activarea modului WP_DEBUG pentru a identifica erorile de pe WordPress, există și câteva sfaturi și trucuri utile pe care le puteți urma și care vă ajută să depanați problemele în Word Press.
De exemplu, când site-ul tău wordpress se blochează brusc sau afișează un ecran alb al morții. Cea mai comună metodă de depanare pentru această problemă este să vă dezactivați pluginurile și temele și să verificați actualizările acestora. Această metodă vă va ajuta să identificați motivul exact din spatele acestui motiv, dar această metodă poate consuma destul de mult timp. Și există, de asemenea, șanse mari să nu poți observa adevărata problemă.
Prin urmare, devine necesar să utilizați instrumentul potrivit pentru a identifica cauza principală a erorii și a o remedia cât mai curând posibil.
1. Activați raportarea erorilor bazei de date WordPress (WPDP).
De asemenea, puteți detecta și identifica orice probleme legate de baza de date WordPress activând WPDP în WordPress. Obiectul $wpdb are o variabilă care vă permite să vedeți toate erorile bazei de date și se numește $show_errors. Dacă setați această variabilă la adevărat, toate erorile SQL vor începe să fie afișate pentru orice interogare.
|
1 2 |
var $ show_errors = true ; /** to show SQL/DB errors */ var $ suppress_errors = false ; /** to suppress errors during the DB bootstrapping. */ |
Acum, pentru a activa raportarea erorilor WPDP, trebuie să accesați fișierul public_html și să căutați fișierul wp-dp.php în folderul wp-includes . Deschideți fișierul bazei de date și căutați clasa wpdb pentru a schimba variabila $show_errors la true.
2. Consultați jurnalele complete de eroare ale site-ului dvs. web
În unele ocazii, este posibil să vă confruntați cu o pagină de eroare internă a serverului în timp ce navigați pe site. Cel mai bun lucru pe care îl puteți face pentru a remedia această eroare este să verificați jurnalele complete de eroare ale site-ului dvs.
Doar examinarea jurnalelor complete de erori ale site-ului dvs. poate fi de mare ajutor pentru oricine pentru a identifica posibilul vinovat. După identificarea posibilului vinovat, dacă nu știți cum să o remediați, o căutare pe Google vă va ajuta să vă oferiți toate soluțiile posibile disponibile.
3. Utilizați întotdeauna o platformă de organizare WordPress în timp ce vă jucați cu coduri
Se spune întotdeauna că este mai bine să previi decât să vindeci, deci, dacă vrei să reduci riscurile sau să minimizezi erorile de pe site-ul tău WordPress. Cel mai bun lucru pe care îl puteți face este să faceți mai întâi orice ajustări sau modificări pe o platformă Staging.
O platformă sau un site web este o copie exactă a site-ului dvs. live și este găzduit în subdomeniul site-ului dvs. Acest site web clonat va funcționa ca un teren de testare și dezvoltare, unde puteți adăuga coduri și rula teste înainte de a-l pune live.
În plus, acest site de organizare nu va fi vizibil pentru niciunul dintre vizitatorii site-ului dvs. sau chiar motoarele de căutare nu îl vor putea găsi. Prin urmare, vă oferă un mediu complet pentru a face experimente fără limitări și fără a vă afecta site-ul live.
4. De asemenea, puteți activa modul SCRIPT_DEBUG
Pentru a vă îmbunătăți performanța site-ului și pentru a crește timpul de încărcare, wordpress folosește fișiere CSS și javascript. Dar, uneori, aceste scripturi java pot avea niște coduri de eroare ascunse care pot crea probleme pentru site-ul dvs.
Deci, pentru a elimina o astfel de problemă cu execuția scriptului, wordpress vă oferă o constantă care poate fi adăugată la fișierul dvs. wp-config.php .
Tot ce aveți nevoie pentru a adăuga fragmentul („SCRIPT_DEBUG”, adevărat);
|
1 |
define ( 'SCRIPT_DEBUG' , true ) ; |
Când modul de depanare a scriptului devine adevărat, WordPress va transforma toate pluginurile pentru a folosi versiunea lor completă și va folosi versiunea de dezvoltare a fișierelor CSS și javascript, mai degrabă decât versiunile comprimate.
6. Detectați sau identificați erorile PHP
PHP Info este unul dintre fișierele foarte utile care vă poate ajuta să detectați erorile PHP din timp. Fișierul include toate informațiile referitoare la starea actuală a PHP, cum ar fi versiunea, versiunea sistemului de operare, opțiunile de compilare, licența și multe altele.
Pentru a activa această metodă de raportare a erorilor, trebuie să configurați fișierul php.ini . Se datorează faptului că nu vi s-a oferit o opțiune de a avea acces root pentru a activa această funcție de raportare a erorilor.
Cu toate acestea, puteți utiliza întotdeauna o soluție alternativă, adică instrumentul online de verificare a codului PHP, care vă ajută să oferiți îndrumări complete pentru a identifica erorile.
Pluginul Query Monitor
1. Monitor de interogare

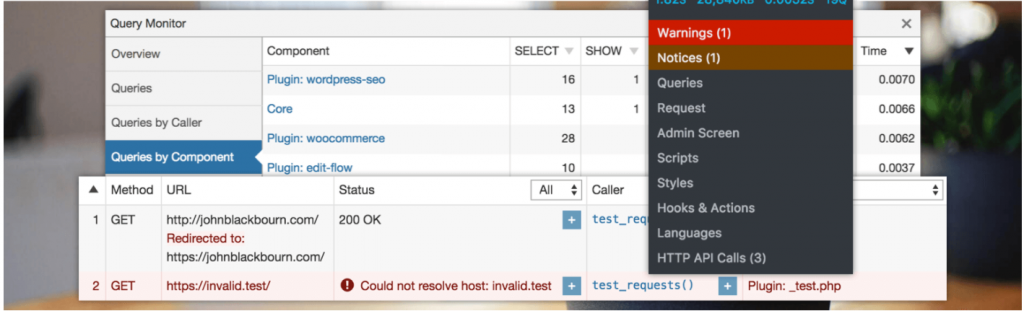
Pluginul Query Monitor este unul dintre cele mai bune instrumente disponibile care oferă un panou complet de instrumente pentru dezvoltatori pentru WordPress. Acest plugin vă va permite să activați depanarea interogărilor bazei de date, apeluri HTTP API, erori PHP, foi de stil și multe altele.
Cu toate acestea, există și o mulțime de alte opțiuni disponibile, dar acestea ar putea prezenta probleme de compatibilitate cu cea mai recentă versiune de WordPress. Acest plugin este disponibil gratuit pentru a fi folosit și descărcat din directorul WordPress și este capabil să facă cea mai mare parte a muncii.
Unele dintre funcțiile cheie de care este capabil acest plugin:
- Toate interogările la baza de date.
- erori PHP.
- Nume fișier șablon.
- Cârlige și acțiuni.
- Blocuri de editor de blocuri.
- Scripturi și foi de stil puse în coadă.
- Solicitări HTTP API
- Verificarea capacităților utilizatorului și multe altele.
Revizuirea WPOven pe Monitorul de interogări
Monitorul de interogări - WPoven Review
rezumat

Fiind un software gratuit și open-source Query Monitor oferă câteva caracteristici extraordinare pe care alte plugin-uri le pot încărca. Fie că este vorba de experiența utilizatorului, de instalare sau de un proces complet de configurare, pluginul funcționează impecabil și poate activa toate opțiunile necesare.
Cu toate acestea, a încetinit puțin viteza site-ului, dar a meritat să fie folosit. Dar, puteți dezactiva pluginul după depanarea cu succes a WordPress-ului. Aș recomanda cu căldură oricui să folosească acest plugin dacă sunt de acord cu viteza site-ului ușor scăzută. În afară de asta, funcționează ca un farmec.
2. Noua relicvă

Dacă sunteți în căutarea unei soluții mai robuste și mai eficiente, atunci trebuie să alegeți o opțiune premium, cum ar fi instrumentul New Relic. Acest instrument al aplicației vă va permite să monitorizați experiența utilizatorului, să descoperiți blocajele și să analizați problemele care vă afectează performanța site-ului.
Toate aceste caracteristici vă vor oferi date complete despre problemele site-ului dvs. la care să lucrați și vă vor ajuta să oferiți cea mai bună experiență posibilă de utilizator.
De asemenea, puteți experimenta acest instrument pentru o perioadă de probă gratuită de 14 zile și apoi puteți decide dacă cumpărați sau nu.
Câteva caracteristici cheie pe care le veți obține în New Relic:
- Gestionarea jurnalelor
- Urmărirea erorilor
- Monitorizare browser
- Monitorizarea aplicației
- Monitorizare mobilă și multe altele.
Opinie WPOven despre noua relicvă
New Relic- Review WPOven
rezumat
Folosim acest plugin de ceva timp și am constatat că este unul dintre cele mai bune instrumente de monitorizare a performanței care au existat vreodată. Suntem destul de impresionați de caracteristicile și suportul general oferit de echipa New Relic. Cea mai bună parte a utilizării acestui instrument este că este capabil să accepte aplicații care sunt scrise în diferite limbi, cum ar fi Java, Node, Ruby sau Python. În plus, are o platformă Open SaaS care permite comunităților să dezvolte pluginuri folosind API deschise pentru a monitoriza tehnologia la alegere.
Singurul dezavantaj al acestui plugin pe care l-am găsit este că acest plugin poate fi construit mai ușor, deoarece interfața sa de utilizare durează ceva timp pentru a se încărca. În plus, acest plugin este destul de scump pentru orice începător în comparație cu alte instrumente care oferă aceleași caracteristici.
rezumat
Dacă doriți să eliminați toate erorile sau erorile de pe site-ul dvs. WordPress, cel mai bun lucru pe care îl puteți face este să activați funcția sa încorporată numită modul de depanare WordPress. Este una dintre modalitățile foarte utile prin care puteți vizualiza cu ușurință toate erorile și avertismentele PHP cu care se confruntă wordpress-ul dvs.
Dacă furnizorul dvs. de servicii de găzduire web v-a oferit o opțiune dedicată pentru a activa modul de depanare WordPress sau, altfel, ați folosit întotdeauna căi alternative, cum ar fi utilizarea unui plugin de depanare WordPress sau adăugarea fragmentelor de cod direct în fișierul wp-config.php.
Dacă doriți să obțineți mai mult ajutor sau să vă aprofundați mult mai mult, puteți utiliza și alte instrumente premium sau terțe, care vă fac mult mai ușor.
Dacă aveți întrebări referitoare la depanarea WordPress sau orice doriți să adăugați mai multe, pe care nu am putut să le menționăm în această postare. Vă rugăm să ne anunțați în secțiunea de comentarii de mai jos.
întrebări frecvente
Cum depanez WordPress?
Există o mulțime de modalități de a vă depana site-ul WordPress sunt:
1. Activați modul WordPress Debug.
2. Activați raportarea erorilor bazei de date WordPress (WPDP)
3. Activează-ți jurnalele de erori și verifică-le.
4. Activați Script_debug
5. Folosiți verificatorul de cod PHP
6. De asemenea, puteți utiliza unele instrumente precum New Relic sau Query Monitor
Ce înseamnă depanarea în WordPress?
Cuvântul Debug sau Debugging înseamnă pur și simplu să detectezi sau să identifici posibilele erori sau erori (din punct de vedere IT) în programul sau codurile tale. În Depanare, după identificarea erorilor, pasul final este să vă asigurați că eroarea a fost eliminată, problema a fost rezolvată și să vă asigurați că nu se va mai întâmpla în viitor.
Unde găsesc WP debug?
După ce ați activat cu succes WordPress_debug, precum și WordPress_debug_log sau le-ați setat la true. Jurnalele de erori vor începe să salveze fișierul debug.log în directorul de conținut (wp-content/debug.log). Cu toate acestea, puteți modifica și calea fișierului.
