Modul de depanare WordPress explicat
Publicat: 2022-10-13 La un moment dat, site-ul dvs. web va întâmpina probabil o problemă. Când apar probleme, ar trebui să depanați site-ul dvs. WordPress. Una dintre cele mai eficiente moduri de a descoperi cauzele erorilor este utilizarea modului de depanare în WordPress.
La un moment dat, site-ul dvs. web va întâmpina probabil o problemă. Când apar probleme, ar trebui să depanați site-ul dvs. WordPress. Una dintre cele mai eficiente moduri de a descoperi cauzele erorilor este utilizarea modului de depanare în WordPress.
Deși modul de depanare ajută la depanare, poate expune utilizatorilor informații sensibile de server dacă nu este utilizat corespunzător.
În acest ghid, vom explica ce înseamnă modul de depanare WordPress . Apoi, vă vom arăta modul corect de a-l activa în WordPress.
Conţinut:
- Ce este modul de depanare WP?
- Cum să activați modul de depanare în WordPress
- Folosind un plugin WordPress
- Activați manual modul de depanare
- Dezactivați modul de depanare după depanarea site-ului dvs
- Constantele de depanare WP explicate
- Concluzie
Ce este modul de depanare WordPress?
WordPress este un sistem de management al conținutului construit și întreținut folosind PHP. Aceasta înseamnă că fișierele de bază, precum și fișierele de temă și plugin sunt bazate pe PHP.
Ca toate programele, este posibil să întâmpinați probleme atunci când utilizați WordPress. Din fericire, WordPress are un instrument de depanare care înregistrează erorile și avertismentele PHP care apar pe site-ul tău.
Modul de depanare este folosit pentru a depana erorile și avertismentele care apar pe site-urile WordPress. Când este activat, poate identifica cauza principală a problemei pe care o întâmpinați pe site-ul dvs. web.
Odată ce descoperiți cauza erorii, puteți continua să o rezolvați sau să angajați un profesionist care să vă ajute să remediați problema.
Rețineți că modul de depanare poate expune utilizatorilor date sensibile dacă este activat pe un site live. Cu toate acestea, puteți ocoli această problemă înregistrând mesajele de eroare într-un fișier de pe serverul dvs. de găzduire.
Cum să activați modul de depanare în WordPress
Aici vă vom arăta două moduri prin care puteți activa modul de depanare în WordPress – manual sau folosind un plugin WordPress.
După cum am menționat mai devreme, modul de depanare va afișa erori PHP pe front-end-ul site-ului dvs. și pe tabloul de bord WP admin. Din acest motiv, vă recomandăm să faceți acest lucru într-un mediu provizoriu, deoarece jurnalele de erori pot duce la o experiență proastă a utilizatorului și vă pot afecta performanța site-ului.
Folosind un plugin WordPress
Cel mai simplu mod de a activa depanarea este să utilizați un plugin WordPress. Un plugin care face treaba corect este pluginul WP Debugging.
Acest plugin este ușor de utilizat. Trebuie doar să îl instalați și să îl activați, iar modul de depanare al site-ului dvs. se va activa automat.
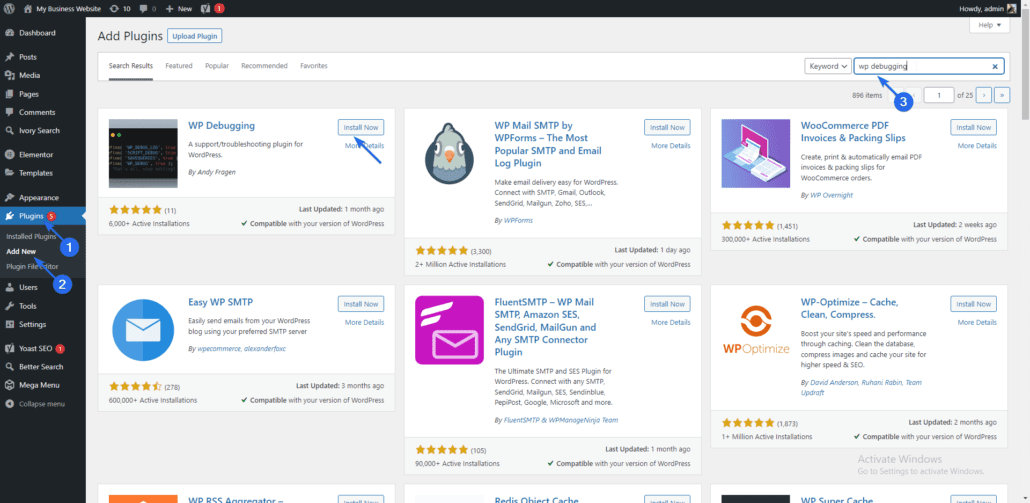
Pentru a instala acest plugin, conectați-vă la tabloul de bord WordPress și apoi accesați Plugin-uri >> Adăugați nou . În caseta de căutare, tastați „wp debugging”.

Apoi, faceți clic pe butonul Instalați acum de lângă numele pluginului. După finalizarea instalării, butonul se schimbă în „Activare”. Faceți clic pe el pentru a activa pluginul.
Pluginul nu are nevoie de configurare suplimentară pentru a funcționa. Acesta va activa automat modul de depanare atâta timp cât fișierul wp-config poate fi scris (adică poate fi editat extern).
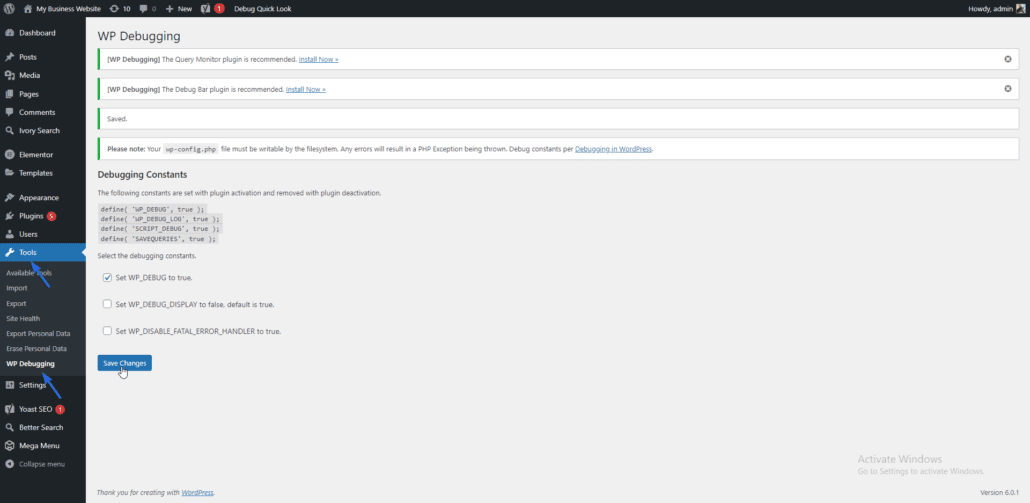
Pentru a accesa pagina de pluginuri, accesați Instrumente >> Depanare WP .

Pluginul adaugă automat următoarele linii de cod în fișierul de configurare.
define( 'WP_DEBUG_DISPLAY', false );define( 'WP_DEBUG_LOG', true );define( 'SCRIPT_DEBUG', true );define( 'SAVEQUERIES', true ); |
Vom explica ce fac unele dintre aceste constante mai târziu în acest ghid. Deocamdată, vă puteți vizita site-ul web și puteți replica problema reîmprospătând pagina de eroare.
După aceea, trebuie să vă conectați la tabloul de bord de găzduire sau să vă accesați fișierele folosind ftp și să găsiți fișierul debug.log. Fișierul va fi stocat în folderul wp-content de pe serverul dvs. web.
Dacă există erori sau avertismente, acestea vor apărea în fișier. Informațiile din acest fișier jurnal pot fi utile atunci când depanați site-ul dvs.
După depanarea site-ului dvs. și rezolvarea tuturor problemelor, vă recomandăm să dezinstalați pluginul pentru a dezactiva modul de depanare pe site-ul dvs.
Activați manual modul de depanare în WordPress
Metoda pluginului pe care am explicat-o mai sus funcționează destul de bine dacă aveți acces de administrator la site-ul dvs. WordPress. Dar ce se întâmplă atunci când eroarea pe care o depanați vă interzice accesul la panoul de administrare WordPress?
Un exemplu este ecranul alb al morții sau erorile din panoul de administrare necompletat. Trebuie să activați manual depanarea pentru a afla cauza problemei.
Există două moduri de a activa manual modul de depanare în WordPress, folosind cPanel sau printr-un client FTP. Vom explica ambele metode în acest ghid.
Înainte de a face modificări la fișierele de bază WordPress, vă recomandăm să faceți backup site-ului dvs. Backup-ul vă va permite să vă restaurați site-ul dacă ceva nu merge bine.
Folosind cPanel
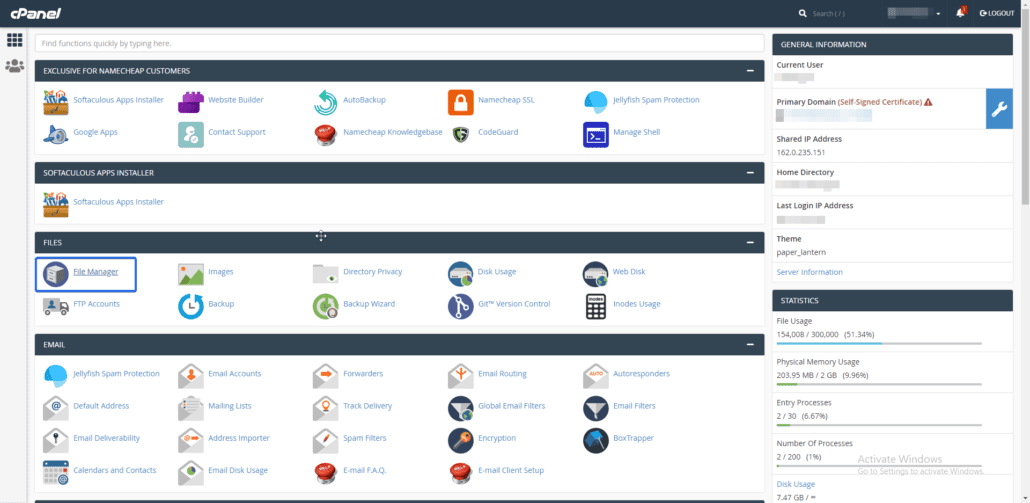
Pentru a începe, conectați-vă la panoul de control al contului dvs. de găzduire WordPress, apoi localizați și selectați pictograma File Manager .

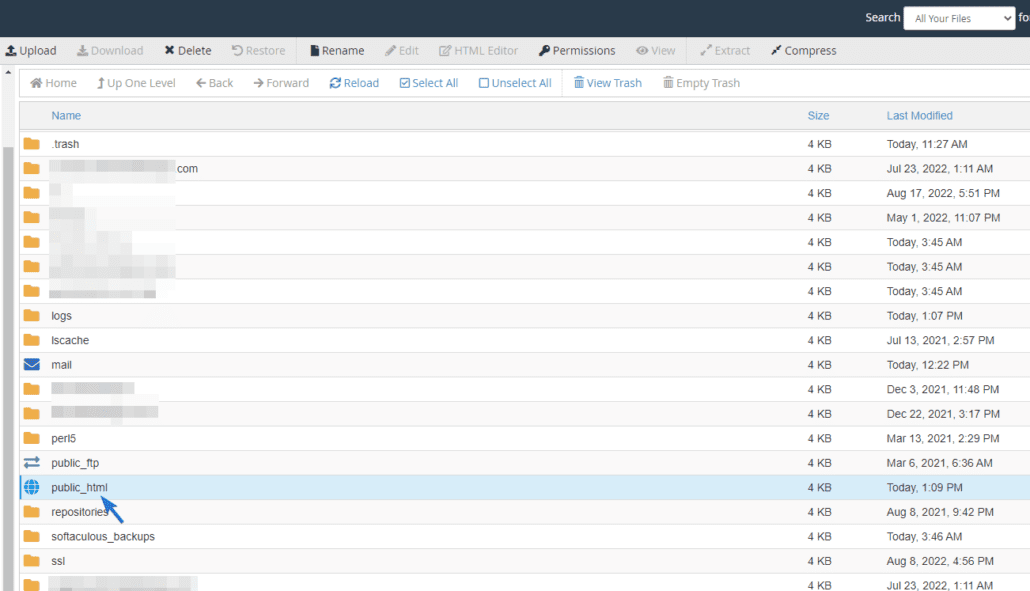
În meniul „Manager de fișiere”, faceți dublu clic pe directorul care conține fișierele site-ului dvs. WordPress. Acesta este de obicei folderul public_html. Deși, dacă fișierele dvs. WordPress sunt într-un folder diferit, trebuie să selectați acel folder.

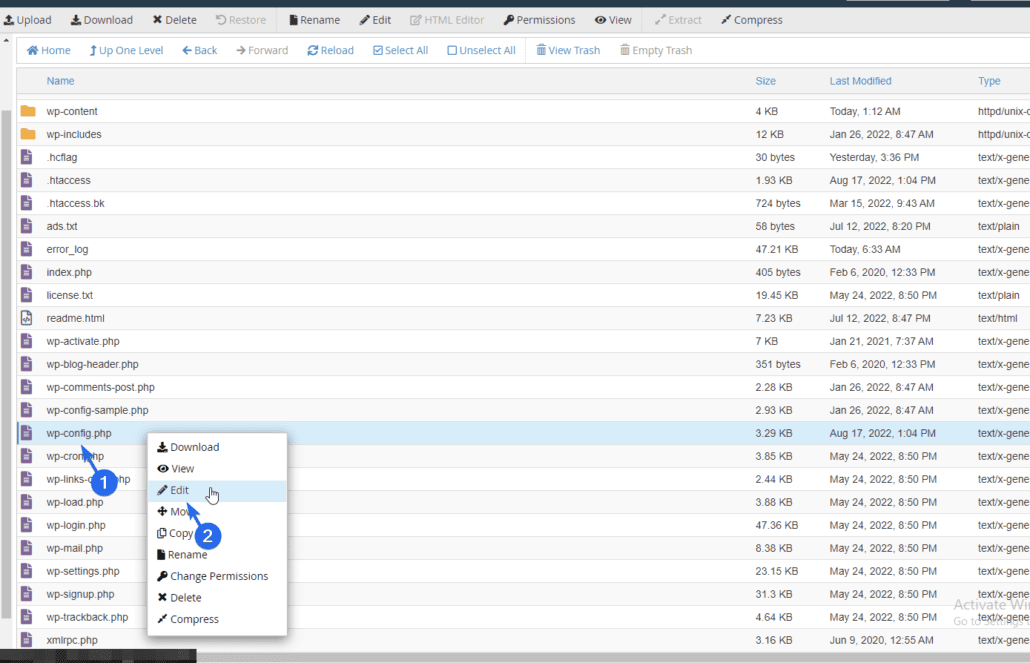
În acest director, veți vedea toate fișierele site-ului dvs. Selectați fișierul wp-config.php și apoi faceți clic pe Editare . Se va deschide un editor online pentru a edita fișierul.

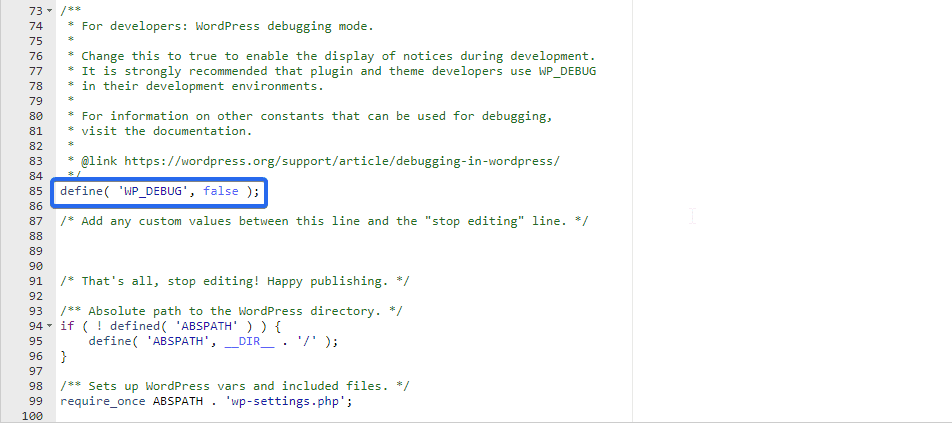
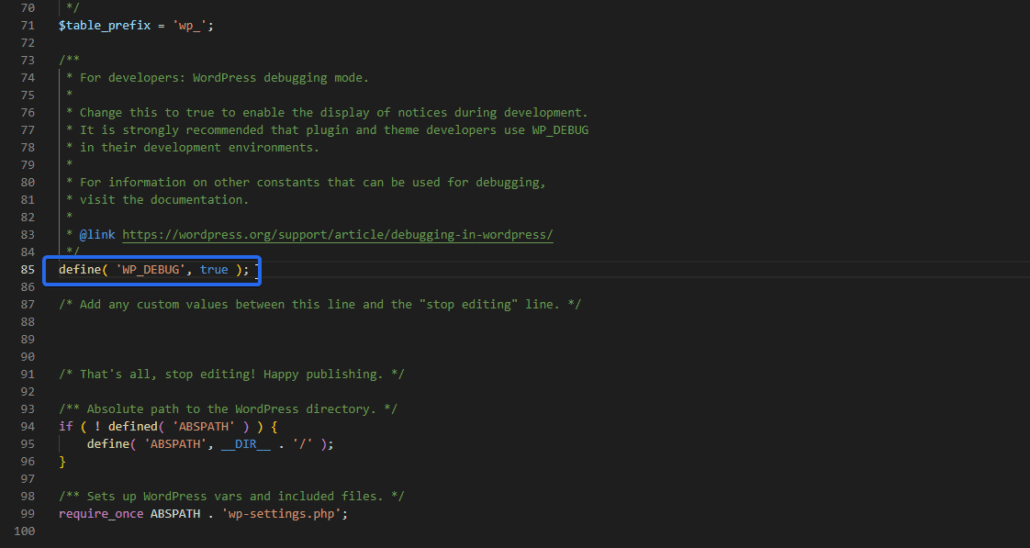
Acest fișier conține setările de configurare ale site-ului dvs. WordPress. Veți găsi setările modului de depanare setate la „false” în mod implicit.

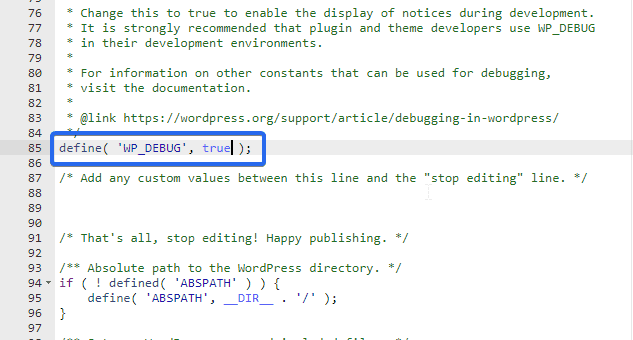
Pentru a activa modul de depanare, pur și simplu schimbați valoarea de la „fals” la „adevărat” (fără ghilimele).

Dacă nu găsiți codul modului de depanare, atunci copiați și inserați codul de mai jos în fișierul de configurare. Asta chiar înainte de rândul care spune „Asta e tot, nu mai editați…”.
define('WP_DEBUG', true ); |
După ce ați terminat, faceți clic pe butonul Salvare modificări pentru a vă înregistra modificările.


Când vizitați site-ul dvs. web, acesta va afișa orice eroare care apare înainte ca pagina să fie redată. Dacă eroarea vă împiedică să accesați site-ul dvs., veți vedea feedback vizual cu privire la ceea ce cauzează eroarea.
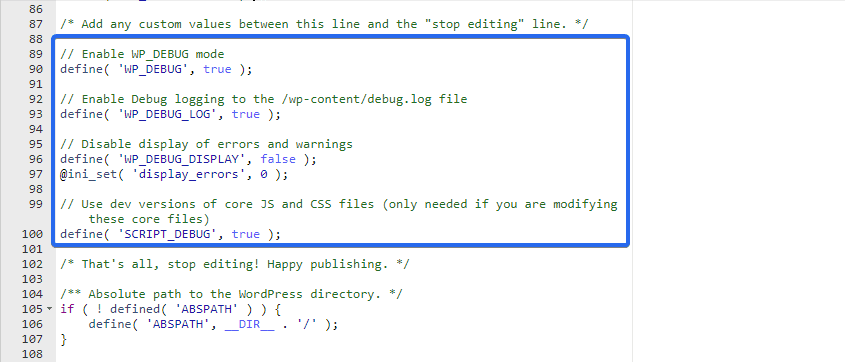
Dacă doriți să înregistrați mesajele de depanare într-un fișier, înlocuiți linia de cod de depanare cu următorul fragment de cod.
// Code to enable debug mode// Log errors to a log file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JS and CSS files. |

Codul de mai sus va dezactiva înregistrarea erorilor pe site-ul dvs. web și va trimite erorile într-un fișier error.log. Asigurați-vă că inserați codul chiar înainte de linia care spune „Asta e tot, nu mai editați...”
Activați modul de depanare din FTP
Dacă nu doriți să utilizați cPanel, puteți utiliza și FTP. Pentru aceasta, trebuie să accesați fișierele site-ului dvs. prin intermediul unui client FTP, cum ar fi FileZilla. Avem un ghid detaliat despre cum să utilizați FTP pentru începători.
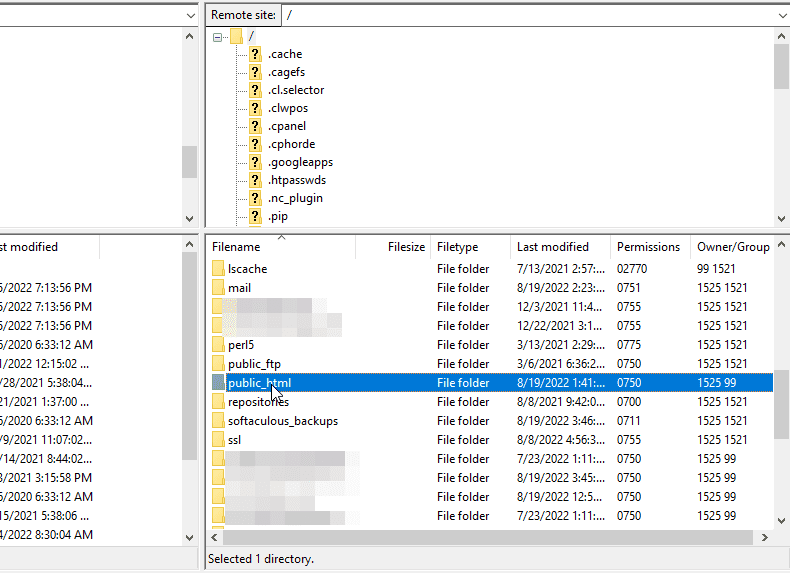
După ce vă conectați site-ul web la un client FTP, veți vedea fișierele site-ului dvs. în partea dreaptă a FileZilla. Trebuie să navigați în directorul rădăcină care conține fișierele site-ului dvs. Acesta este de obicei folderul public_html.

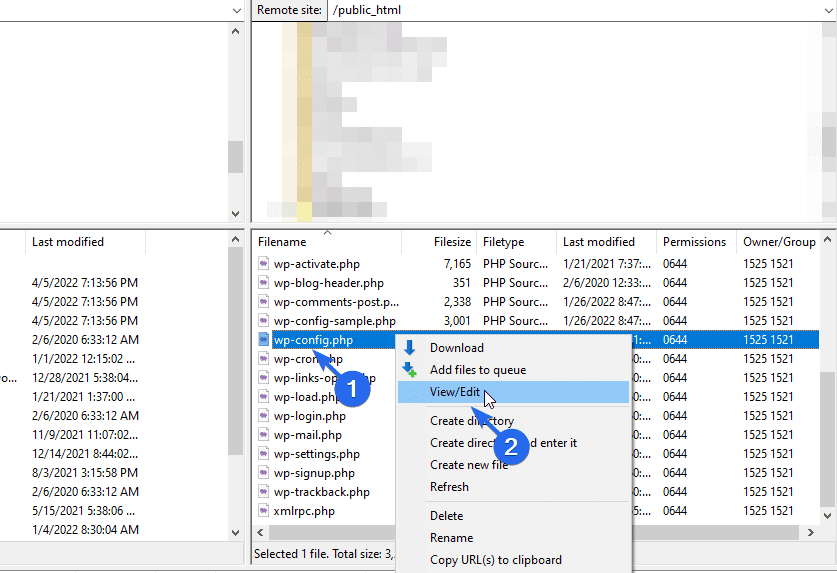
În acest director, veți vedea fișierul wp-config.php. Faceți clic dreapta pe fișier și selectați Vizualizare/Editare . După aceea, alegeți editorul de text preferat.

În editor, veți vedea linia de cod WP_DEBUG . Pentru a o activa, schimbați valoarea la „adevărat”, așa cum se vede mai jos.

În mod similar, dacă doriți să creați un fișier jurnal pentru a stoca mesajele de eroare, copiați și inserați codul php de mai jos în fișierul de configurare.
// Code to turn on debug mode// Log errors to a file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JavaScript and CSS files. |
Când salvați fișierul, Filezilla va detecta modificările fișierului și vă va solicita să reîncărcați fișierul wp-config cu cele mai recente modificări. Bifați opțiunea pentru a suprascrie fișierul vechi.
După efectuarea modificărilor, vizitați site-ul dvs. web pentru a reproduce eroarea, apoi verificați folderul wp-content pentru fișierul debug.log. Fișierul va fi populat cu erori și avertismente care apar pe site-ul dvs.
Dezactivați modul de depanare după depanare
Modul de depanare poate fi util atunci când depanați site-ul dvs. Cu toate acestea, ar trebui să-l dezactivați imediat ce rezolvați eroarea.
Motivul este că afișează erori PHP, notificări și avertismente pe paginile site-ului dvs. Aceste avertismente pot oferi atacatorilor acces la informații sensibile despre instalarea dvs. WordPress.
Dacă ați folosit metoda pluginului, pur și simplu dezinstalați pluginul de pe site-ul dvs. web și setările de depanare vor reveni la valorile implicite.
Cu toate acestea, dacă ați activat manual depanarea pe site-ul dvs. web, trebuie să eliminați codul din fișierul de configurare. De asemenea, puteți seta pur și simplu valoarea de depanare la false .
Înțelegerea constantelor de depanare
După cum am menționat mai sus, constanta WP_DEBUG este folosită pentru a activa modul de depanare în WordPress. Cu toate acestea, această constantă va afișa mesajele de eroare pe paginile site-ului dvs.
Pentru a preveni acest lucru, puteți adăuga câțiva parametri pentru a controla modul în care funcționează opțiunea de depanare. Iată o listă de constante pe care le puteți utiliza.
WP_DEBUG_LOG: Când este setat la true, creează un nou fișier jurnal în care este stocat fiecare mesaj de jurnal. În mod implicit, fișierul este stocat la „wp-content/debug.log” pe serverul dvs. de găzduire. Dar puteți seta locația de stocare preferată. Pentru aceasta, înlocuiți valoarea „adevărată” cu calea fișierului. Deci codul va arăta așa.
define( 'WP_DEBUG_LOG', 'logs/wp-error.log' ); |
WP_DEBUG_DISPLAY: Această constantă controlează dacă erorile PHP sunt înregistrate pe ecran sau nu. Dacă utilizați opțiunea fișier jurnal de depanare, atunci este logic să setați această valoare la false.
SCRIPTS_DEBUG: În mod implicit, WordPress oferă versiuni reduse pentru fișierele de bază CSS și JS. Acest lucru ajută la îmbunătățirea vitezei platformei. Dacă activați „depanarea scripturilor”, WordPress va folosi scripturile originale. Acest lucru poate fi util dacă ați făcut modificări la fișierele de bază CSS și JS de pe serverul dvs.
SAVEQUERIES: Această constantă este utilizată atunci când doriți să depanați baza de date WordPress. Când este activat, va urmări interogarea bazei de date apelată, funcția care a declanșat-o și cât timp a durat.
Dacă utilizați metoda pluginului pe care am explicat-o mai sus, această opțiune va fi activată automat. Cu toate acestea, puteți introduce manual codul de mai jos în fișierul de configurare pentru a activa opțiunea de monitorizare a interogărilor.
define( 'SAVEQUERIES' , true ); |
Concluzie
Activarea modului de depanare vă poate ajuta să depanați cu ușurință erorile comune WordPress. Cu toate acestea, ar trebui să fie o setare temporară. Ar trebui să-l dezactivați după ce ați remediat problema pe site-ul dvs. web.
În acest ghid, am explicat tot ce trebuie să știți despre modul de depanare în WordPress. Apoi v-am arătat cum să activați depanarea în WordPress folosind pluginuri și editarea manuală a fișierului wp-config.
Dacă încă întâmpinați provocări cu site-ul dvs. web, puteți decide să solicitați ajutor profesional WP în acest moment. Unul dintre experții noștri WP va interveni pentru a vă rezolva problema în cel mai scurt timp.
În cele din urmă, am explicat câteva constante suplimentare de depanare care pot fi utile atunci când depanați site-ul și baza de date WordPress. Pentru mai multe tutoriale WordPress, consultați Colegiul nostru WP.
