Depanare WordPress: Ghidul tot ce trebuie să știți
Publicat: 2023-06-27Cea mai slabă verigă din orice proiect de codare ești tu . Adică, eroarea umană este aproape întotdeauna o garanție, care va apărea sub formă de bug-uri și alte probleme. Nu veți dori ca niciuna dintre acestea să ajungă pe site-ul dvs. live, motiv pentru care depanarea WordPress este un pas necesar în timpul proiectului dumneavoastră.
De fapt, WordPress include un mod de depanare propriu, care vă poate ajuta atunci când lucrați cu platforma. Dacă combinați acest lucru cu depanatorul dvs. în afara platformei, veți avea un sistem robust pentru a prinde orice se ascunde în întuneric.
Pentru această postare, ne vom uita la 🔎 Depanarea WordPress și vă vom arăta cum să o configurați. În primul rând, vom analiza cum diferă depanarea WordPress și alte tipuri de captare a erorilor. De acolo, vă vom explica de ce WordPress are nevoie de propriul sistem de depanare înainte de a vă arăta cum să îl utilizați.
Diferența dintre depanarea WordPress și depanarea codului general
Desigur, WordPress folosește PHP pentru a rula aproape totul sub capotă, la fel ca multe alte aplicații web. Cu toate acestea, depanarea WordPress poate fi diferită de depanarea generală a codului datorită structurii și ecosistemului său specific.
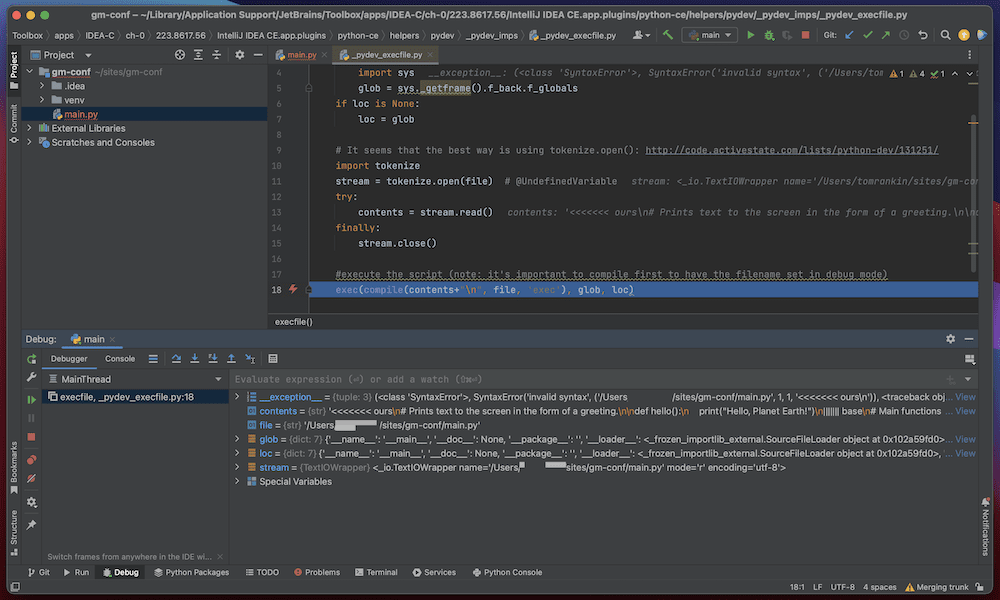
Diferența principală dintre depanarea WordPress și depanarea codului general este modul în care veți vedea erorile. WordPress va afișa mesaje de eroare referitoare la platformă pe front-end. În schimb, depanarea generală a codului are loc adesea în Terminal sau editorul de cod dedicat:

O altă diferență este utilizarea funcțiilor specifice WordPress pentru a ajuta procesul de depanare. WordPress oferă propriul set de funcții pe care le veți utiliza pentru a interacționa cu sistemul de management al conținutului (CMS). Acestea diferă de funcțiile PHP tipice și vă vor cere să adoptați o abordare specifică pentru a le folosi pentru depanare.
În general, diferența dintre depanarea WordPress și depanarea codului general constă în structura și ecosistemul specific WordPress. Ca atare, va trebui să înțelegeți arhitectura WordPress, împreună cu ceea ce oferă platforma pentru a depana eficient problemele.
De ce depanarea WordPress necesită un proces specific
WordPress nu folosește doar PHP-ul său de bază. De asemenea, rulează PHP extern sub formă de teme și pluginuri. Dacă combinați dezvoltarea terță parte cu modul în care toate acestea se conectează, ar putea introduce erori atunci când conectați întregul cod. Ca atare, WordPress oferă propriile instrumente de depanare pentru a ajuta la eliminarea acestor probleme în timpul dezvoltării.
Un alt domeniu pe care va trebui să îl înțelegeți (și care afectează de ce aveți nevoie de depanare dedicată WordPress) este structura principală a fișierelor și folderelor. Crearea unei teme, de exemplu, se bazează pe o ierarhie a șablonului care ar putea conta atunci când efectuați o scanare de linie pentru a găsi sursa unei erori.

De asemenea, designul WordPress se bazează pe o experiență bună a utilizatorului (UX). Procesul dedicat de depanare WordPress ia în considerare nevoia de raportare a erorilor ușor de utilizat. În loc să folosească urme complicate de stivă în editorul de cod, WordPress afișează în schimb un mesaj de eroare clar pe front-end:

Vorbind despre UX, WordPress oferă un set de funcții personalizate pentru a vă ajuta să vă faceți fluxul de lucru mai eficient și mai sigur. Ca rezultat, procesul de depanare specific WordPress înseamnă că va trebui să înțelegeți aceste funcții și modul în care interacționează cu platforma.
În general, WordPress are un ecosistem complex, un accent pe UX și funcții personalizate. Toate acestea necesită propriul mod de depanare. În secțiunea următoare, vom vedea cum să activați această opțiune.
Cum să activați modul de depanare al WordPress (și ce face acesta)
Puteți activa modul de depanare al WordPress prin fișierul wp-config.php . Avem un ghid rapid despre cum să faceți acest lucru și nu ar trebui să vă ia mai mult de un minut și ceva. Cu toate acestea, există câteva moduri diferite despre care veți dori să știți și pe care le puteți utiliza:
-
WP_DEBUG. Acesta este modul de bază de depanare în WordPress. Permite depanarea generală în cadrul platformei. -
WP_DEBUG_LOG. Acest mod salvează toate erorile, avertismentele și notificările PHP într-un fișierdebug.logdin directorul wp-content . Este util pentru identificarea problemelor greu de găsit care nu apar pe front-end. -
WP_DEBUG_DISPLAY. Acest mod afișează toate erorile, avertismentele și notificările PHP pe front-end. Este util pentru identificarea problemelor legate de teme și pluginuri, dar ar putea afișa și mesaje pentru elemente care nu par sparte. De exemplu, veți vedea adesea notificări pentru convențiile incorecte de validare a datelor.
Aceste trei funcții se pot întrepătrunde, așa că va trebui să aveți grijă pentru a le utiliza într-un mod optim și sigur. De exemplu, veți dori adesea să activați WP_DEBUG și WP_DEBUG_LOG pentru a stoca orice erori în fișierul debug.log . Cu toate acestea, dacă nu dezactivați WP_DEBUG_DISPLAY , afișarea acelor erori pe front-end ar fi dăunătoare pentru UX.
De asemenea, puteți trece dincolo de comenzile de pâine și unt și puteți activa alte constante pe care le acoperim într-un alt articol:
-
SCRIPT_DEBUG. Din motive de performanță, WordPress folosește fișiere CSS și JavaScript reduse, dar acestea ar putea fi un coșmar de depanat. După ce activațiSCRIPT_DEBUG, WordPress va folosi în schimb versiunile de dezvoltare neoptimizate ale fișierelor. -
SAVEQUERIES. Acest lucru salvează toate interogările bazei de date într-o matrice, ceea ce vă poate ajuta să identificați interogările lente sau ineficiente care afectează performanța site-ului dvs.
WordPress nu ar fi platforma care este fără pluginurile sale. Ca atare, există o mulțime de plugin-uri utile pentru a ajuta la depanarea WordPress. În continuare, ne vom uita la câteva.
Utilizarea pluginurilor de depanare WordPress în timpul dezvoltării
Pluginurile ar trebui să facă parte din arsenalul dvs. pentru a ajuta la investigarea erorilor. De fapt, documentația oficială a WordPress despre depanare include câteva opțiuni recomandate.
De exemplu, Query Monitor vă va oferi informații detaliate despre interogările pe care le executați. Acesta este o modalitate fantastică de a ajuta la identificarea interogărilor care cauzează probleme de performanță.
Bara de depanare adaugă un meniu de depanare la bara de administrare WordPress. Acest lucru vă permite să accesați informațiile de depanare în orice moment și include informații detaliate despre erorile PHP, interogările bazei de date, precum și solicitările HTTP.
Deoarece WordPress folosește o mulțime de funcții și constante personalizate, probabil că veți dori să urmăriți dacă acestea sunt depreciate. Pluginul Log Deprecated Notices identifică (și înregistrează) orice utilizare a funcțiilor, cârligelor sau argumentelor depreciate în WordPress. Veți folosi pluginul pentru a vă ajuta să vă mențineți codul la zi cu cele mai recente standarde WordPress.
Cu toate acestea, există mult mai multe plugin-uri pe care le puteți instala pentru a ajuta la depanarea WordPress. O opțiune fantastică este Simply Show Hooks:
Acest plugin vă permite să vizualizați fiecare cârlig pe care îl execută o pagină. Va fi adesea un plugin de bază, pentru că puteți vedea dintr-o privire ce cârlige WordPress folosește o pagină, ceea ce va reduce căutarea inițială a unui bug.
Dacă doriți să găsiți un plugin care este mai mult o soluție all-in-one, DebugPress ar putea fi o alegere bună:
Acest plugin vă oferă informații de depanare în timp real, care includ erori PHP, interogări de baze de date și solicitări HTTP. De asemenea, include o consolă în timp real pentru monitorizarea erorilor de pe partea serverului.
Poate doriți să semi-automatizați instanțiarea inițială a modului de depanare al WordPress. Pentru asta este excelentul plugin WP Debugging.
Vă permite să setați stările implicite pentru toate constantele de depanare disponibile fără a fi nevoie să deschideți fișierul wp-config.php . Le veți comuta printr-o activare și dezactivare rapidă în meniul Plugin-uri WordPress.
Alegerea pluginurilor de depanare WordPress
Când vine vorba de alegerea pluginurilor de depanare WordPress, valorile calității pluginului, cum ar fi ora Ultima actualizare, sunt mai puțin îngrijorătoare. Acest lucru se datorează faptului că deseori efectuează sarcini care nu necesită o bază de cod curent constant.
De exemplu, Log Deprecated Notices are ultima actualizare în 2021. Cu toate acestea, în ciuda acestui fapt, este încă un plugin recomandat pentru dezvoltatorii WordPress. Ca atare, am susține că dacă pluginul funcționează conform intenției și nu introduce alte probleme, veți fi bine să îl utilizați în scopuri de depanare.
Beneficiile monitorizării performanței aplicațiilor (APM)
Instrumentele APM vă permit să monitorizați performanța aplicațiilor, inclusiv pe cea a site-urilor web WordPress. Informațiile detaliate despre performanță includ timpii de răspuns, ratele de eroare și multe altele.
S-ar putea să nu pară că instrumentele APM și depanarea au multe în comun. Cu toate acestea, acest lucru vă poate ajuta să atenuați unele lucrări de depanare, în funcție de scenariu. În plus, puteți depana mai întâi, apoi puteți menține acea performanță folosind APM.
Când vine vorba de depanarea WordPress, instrumentele APM au o serie de beneficii:
- Puteți identifica blocajele de performanță pe site-ul dvs. WordPress. Analiza în timp real înseamnă că puteți identifica orice probleme care ar putea încetini site-ul dvs.
- Instrumentele APM vă pot ajuta să optimizați performanța site-ului dvs. Acest lucru vă permite să faceți îmbunătățiri specifice și să îmbunătățiți performanța generală.
- Prin monitorizarea valorilor cheie de performanță, puteți identifica orice probleme care ar putea afecta sănătatea site-ului dvs.
- Instrumentele APM pot ajuta, de asemenea, la identificarea problemelor de securitate pe site-ul dvs. WordPress. Prin monitorizarea traficului și a activității site-ului, puteți identifica orice comportament neobișnuit sau suspect care poate indica o problemă de securitate.
Există câteva instrumente APM disponibile care se potrivesc bine cu WordPress. De exemplu, Kinsta are propriul instrument APM, în timp ce WP Engine integrează APM-ul New Relic în serviciile sale.

În general, instrumentele APM pot ajuta la îmbunătățirea UX a site-ului dvs. WordPress și pot avea un impact asupra activității dvs. de depanare. Deși nu este un înlocuitor, APM vă poate ajuta să stabiliți dacă remedierea erorilor este optimă și unde vă puteți îmbunătăți codul.
Sfaturi pentru a vă ajuta cu depanarea WordPress
Accentul nostru pentru această postare este pe depanarea WordPress. Având în vedere acest lucru, vă vom oferi până la șase sfaturi pentru a vă ajuta să aveți o sesiune de depanare mai bună.
- Începeți cu o analiză statică a codului
- Bazați-vă pe instrumentele dvs. de depanare
- Clasificați fiecare bug pe care îl întâlniți
- Întoarceți-vă înapoi și efectuați căutări binare pentru a căuta orice eroare posibilă
- Rulați un depanator după fiecare nouă suită de coduri
- Caută să rezolvi problemele, mai degrabă decât să trimiți bug-uri
1. Începeți cu o analiză statică a codului
O analiză statică de cod este în cazul în care analizați codul fără a-l rula. Scopul tău este să identifici potențialele erori și vulnerabilități. Puteți face acest lucru printr-o scanare linie cu linie, deși un instrument va fi mai eficient. PHP CodeSniffer sau PHP Mess Detector funcționează bine aici, primul fiind și el o parte din instrumentele de editare JetBrains.
Aceste instrumente pot ajuta la identificarea încălcărilor standardelor de codare, a codului neutilizat și a altor probleme potențiale care pot afecta performanța și securitatea site-ului dvs. WordPress. În general, le veți instala în mediul dvs. de dezvoltare și le veți rula pe baza de cod. Raportul generat va evidenția eventualele probleme. Acest lucru vă oferă o modalitate de a le identifica și remedia.
Începând cu o analiză statică a codului, vă permite să eliminați potențialele probleme de la începutul procesului de dezvoltare. Acest lucru vă poate ajuta să vă asigurați că site-ul dvs. WordPress funcționează bine, înainte ca orice problemă să devină mai dificilă și consumatoare de timp de rezolvat.
2. Bazați-vă pe instrumentele dvs. de depanare
Vorbind despre instrumentele de depanare, acestea sunt aproape esențiale, indiferent de limba sau platforma CMS. Acest lucru este valabil mai ales pentru WordPress, deoarece există o gamă de plugin-uri superbe care vă pot ajuta. Cu toate acestea, instrumentele terțe, în afara platformei, vor oferi, de asemenea, valoare.
În cele mai multe cazuri, instrumentele de depanare vă vor oferi o înțelegere mai profundă a site-ului dvs. Acest lucru vă va permite să luați decizii mai informate atunci când vine vorba de optimizarea performanței, îmbunătățirea UX și îmbunătățirea securității.
3. Clasifică fiecare bug pe care îl întâlnești
O sarcină de administrare de rutină cu depanare este de a clasifica fiecare eroare pe care o întâlniți. Acest lucru poate fi util în ceea ce privește identificarea cauzei principale a unei probleme și determinarea celei mai bune soluții.
Veți dori să luați în considerare mai mulți factori aici, cum ar fi gravitatea problemei, impactul asupra UX și complexitatea remedierii. De exemplu, puteți utiliza un sistem de niveluri de severitate, cum ar fi critic, major, minor sau cosmetic. Acest lucru poate ajuta la prioritizarea erorilor care trebuie abordate mai întâi, pe baza impactului lor asupra funcționalității site-ului și UX.
O altă modalitate de a clasifica erorile este să folosești categorii precum uzabilitate, funcționalitate sau securitate. Acest lucru poate ajuta la identificarea modului în care eroarea afectează anumite zone ale site-ului dvs. web. La rândul său, acest lucru facilitează determinarea cauzei principale a problemei și cea mai bună abordare pentru remedierea acesteia.
În plus, nu aveți nevoie de un sistem special pentru a le stoca – o foaie de calcul funcționează foarte bine. S-ar putea chiar să aveți un sistem în editorul de cod sau Integrated Development Environment (IDE), cum ar fi codificarea culorilor.
4. Întoarceți-vă înapoi și efectuați căutări binare pentru a căuta toate erorile posibile
„Backtracking” este locul în care vă întoarceți pașii pentru a identifica unde a apărut prima o eroare. S-ar putea să vă uitați la modificările recente ale codului, să testați bazele anterioare de coduri sau să vă examinați jurnalele. Aceasta este o modalitate bună de a simplifica procesul de depanare pentru a vă asigura că abordați toate problemele potențiale.
În același mod, căutările binare pot fi o tehnică utilă pentru depanarea WordPress, mai ales atunci când se confruntă cu probleme complexe. Aceasta implică testarea diferitelor părți ale bazei de cod într-un mod sistematic pentru a identifica locația erorii. Este posibil să izolați anumite secțiuni ale codului, să rulați teste, apoi să treceți la secțiunea următoare pentru a restrânge și mai mult problema.
Aceasta este o modalitate eficientă de a identifica erorile și de a descoperi cum să le remediați. Probabil veți economisi timp și efort în comparație cu abordările de depanare mai întâmplătoare. Și mai bine, aceasta ar putea fi o abordare mai bună pentru baze de cod mai mari sau probleme mai complexe.
Cu toate acestea, o căutare binară necesită o abordare metodică și organizată pentru a testa și evalua toate problemele potențiale. Ca atare, documentația este importantă, deoarece vă permite să reproduceți și să remediați cu ușurință orice probleme pe care le identificați.
5. Rulați un depanator după fiecare nouă suită de coduri
La fel ca salvarea modificărilor la intervale regulate, ar trebui să vă obișnuiți să rulați un depanator după fiecare suită completă de coduri. Desigur, veți dori să vă asigurați că codul funcționează așa cum doriți înainte de a continua.
Unul dintre marile beneficii aici este faptul că nu veți avea gândaci persistente. Acest lucru poate ajuta la prevenirea problemelor să devină bulgăre de zăpadă și să devină mai dificil de rezolvat pe măsură ce dezvoltarea progresează.
Cu toate acestea, această abordare poate consuma timp, în special pentru baze de cod mari sau probleme necritice. Din acest motiv, este posibil să limitați rularea unui depanator doar la modificări critice ale codului sau pentru zone mai problematice ale bazei de cod.
6. Caută să rezolvi problemele, mai degrabă decât să trimiți bug-uri
Când vine vorba de depanarea WordPress, poate fi util să vă mutați atenția de la pur și simplu „comprimarea erorilor” la rezolvarea problemelor. Aceasta înseamnă să adoptați o abordare mai proactivă pentru identificarea și abordarea problemelor, mai degrabă decât simpla reacție la erori pe măsură ce apar.
Pentru a începe, căutați cauza principală a problemei, apoi lucrați pentru a rezolva această cauză, în loc să remediați pur și simplu simptomele imediate ale problemei. Acest lucru poate implica reelaborarea anumitor secțiuni ale bazei de cod sau adoptarea de noi practici de dezvoltare pentru a preveni apariția unor probleme similare în viitor.
Această abordare poate îmbunătăți calitatea generală și fiabilitatea proiectelor dvs., poate reduce probabilitatea unor probleme viitoare și poate îmbunătăți UX. În plus, această abordare vă poate ajuta să identificați zonele de îmbunătățire în procesul dumneavoastră de dezvoltare, ceea ce va duce la practici de dezvoltare mai eficiente și mai eficiente.
Concluzie 🧐
Pe scurt, depanarea WordPress va folosi platforma pentru a raporta erorile de cod care îi afectează funcționarea. În plus, veți folosi unele plugin-uri dedicate în majoritatea cazurilor pentru a vă alerta cu privire la probleme. De fapt, opțiunile pe care le obțineți pentru a depana WordPress pot funcționa cot la cot cu instrumentele dvs. tipice de depanare, cum ar fi Xdebug.
Vestea bună este că nu aveți un proces de integrare neîndemânatic când vine vorba de WordPress. Puteți lucra cu fișierul wp-config.php și puteți activa depanatorul (și conectați-vă) folosind valori booleene. Aceasta va afișa orice eroare asociată împreună cu mai multe detalii decât ați obține adesea. De acolo, puteți lucra pentru a remedia erorile și a vă aduce site-ul mai aproape de finalizat.
Aveți întrebări despre depanarea WordPress sau despre orice scenarii pe care le-ați întâlnit? Spune-ne în secțiunea de comentarii de mai jos!
