Cum să amânați analizarea JavaScript în WordPress
Publicat: 2022-12-02JavaScript este unul dintre cele mai populare limbaje de programare din lume. Majoritatea site-urilor web îl folosesc pentru a crea experiențe mai dinamice pentru vizitatori. Funcțiile esențiale precum formularele de contact și analiza site-ului sunt doar câteva moduri prin care JavaScript este pus în practică zilnic. Din păcate, deși este foarte util, tot acest cod are potențialul de a vă încetini site-ul.
Amânarea analizării JavaScript (numită și „amânarea JavaScript”) înseamnă a spune site-ului dvs. să încarce ultimul cod JavaScript neesențial. Această simplă modificare vă poate îmbunătăți timpul de încărcare a paginii și performanța generală, în funcție de numărul de scripturi pe care site-ul dvs. îl folosește.
În acest articol, vom detalia exact ce este analizarea și ce implică amânarea. De asemenea, vom discuta despre modul în care amânarea JavaScript poate beneficia site-ul dvs. și vă vom arăta cum să o faceți. În cele din urmă, vom încheia cu câteva întrebări frecvente (Întrebări frecvente) pentru a răspunde oricăror îndoieli rămase.
Ce înseamnă „amână analizarea JavaScript”?
Când vizitați un site web, browserul dvs. solicită fișiere de la un server. Aceste fișiere conțin HTML, CSS și JavaScript pe care browserul le poate analiza (interpreta) pentru a crea o pagină web vizuală și interactivă.
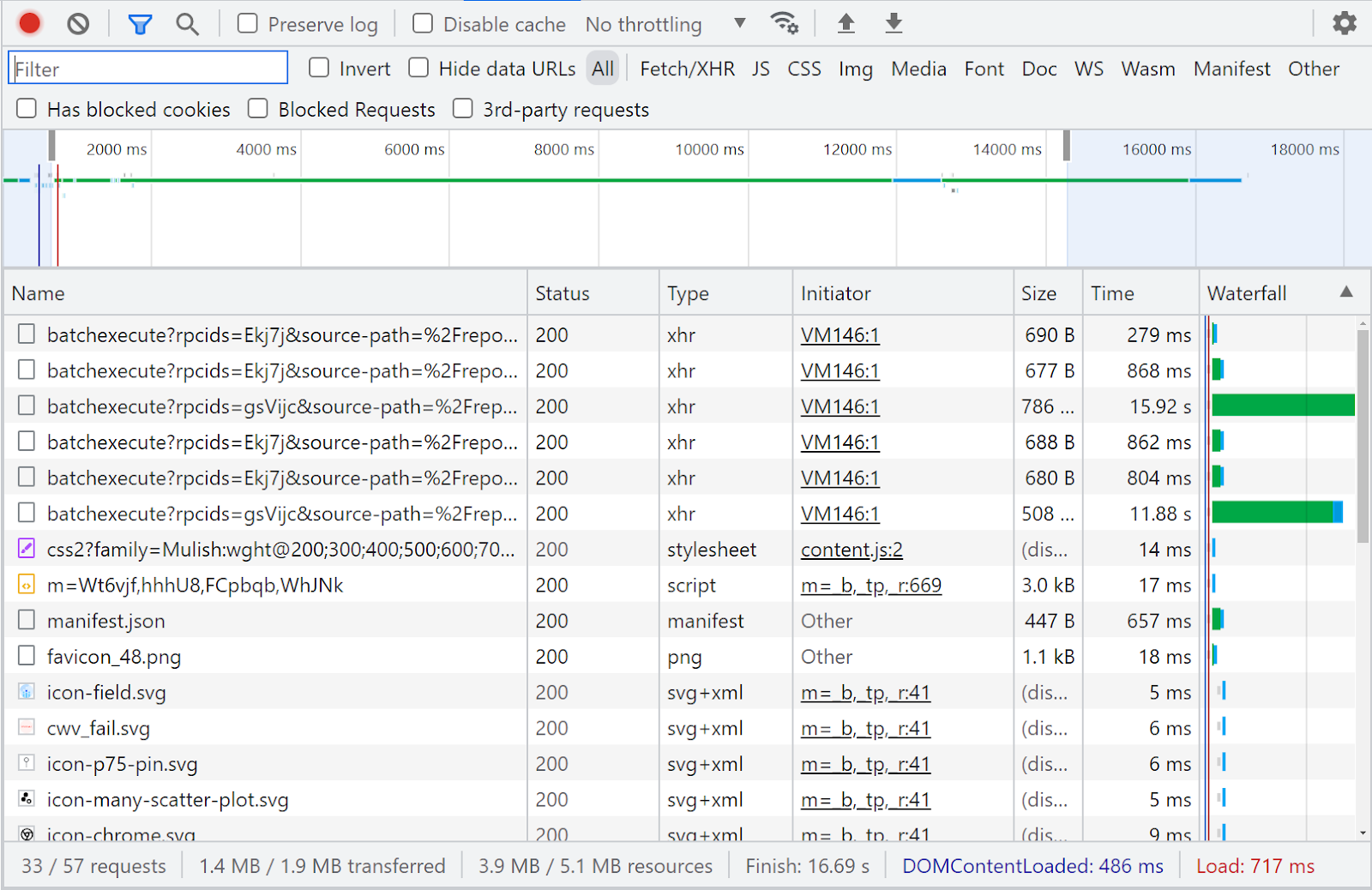
Site-urile web necesită adesea ca browserul dvs. să încarce zeci (sau chiar sute) de elemente și fișiere pentru o singură pagină. Iată un exemplu rapid dintr-una dintre paginile Google, astfel încât să puteți vedea câte fișiere folosește:

Când browserul dvs. analizează fișiere HTML, se oprește pentru a reda orice CSS pe care îl găsește și pentru a executa cod JavaScript. Până când browserul nu va termina de executat acel cod, nu va continua să încarce restul paginii.
În practică, este posibil să nu observați această întârziere dacă site-ul dvs. este foarte bine optimizat (dacă se încarcă foarte repede). Dar întârzierea există și cu cât site-ul dvs. folosește mai mult JavaScript, cu atât poate dura mai mult. Dacă site-ul dvs. web nu este optimizat pentru performanță, analizarea JavaScript poate încetini semnificativ timpii de încărcare.
Amânarea analizării JavaScript înseamnă să spuneți browserului dvs. „Hei, dacă întâlniți acest cod JavaScript, nu îl analizați până nu terminați cu restul paginii.” Din perspectiva vizitatorului, aceasta înseamnă că elementele vizibile ale paginii se vor încărca mai repede. Apoi, JavaScript se va termina de executat în fundal și nimeni nu va fi mai înțelept (cu excepția dvs. și a browserului).
Care sunt avantajele amânării JavaScript?
Avantajul principal al amânării JavaScript este că paginile se vor încărca mai repede pentru vizitatori. Scripturile vor trebui încă să se încarce în fundal, dar amânarea lor ar trebui să vă îmbunătățească scorul Cel mai mare conținut de vopsea (LCP), care este una dintre cele trei valori de bază vitale pentru web.
Este important să rețineți că timpul de încărcare a paginii este unul dintre cele mai importante aspecte ale unei experiențe excelente pentru utilizator. Dacă un site web durează prea mult să se încarce, veți pierde de obicei un procent de vizitatori. În plus, timpii lenți de încărcare pot da impresia că este ceva în neregulă cu site-ul dvs.
Cum să amâni analizarea JavaScript în WordPress
WordPress oferă mai mult de o modalitate de a vă optimiza site-ul. Când vine vorba de amânarea JavaScript, există două metode pe care le puteți folosi.
Prima metodă este cea mai ușoară deoarece implică utilizarea unui plugin.
1. Amânați analiza JavaScript cu un plugin gratuit
Dacă nu vă simțiți confortabil să editați fișierele site-ului dvs. și să adăugați cod la ele, cel mai bun pariu este să utilizați un plugin. Unul dintre cele mai bune instrumente pe care le puteți folosi pentru a amâna JavaScript neesențial în WordPress este Jetpack Boost.

Jetpack Boost este un plugin gratuit pe care îl poți folosi pentru a optimiza performanța site-ului tău WordPress. Este incredibil de simplu de configurat, ceea ce îl face o alegere excelentă pentru începători.
Odată ce activați pluginul, va trebui să vă conectați la un cont WordPress.com (puteți folosi un cont gratuit pentru aceasta).
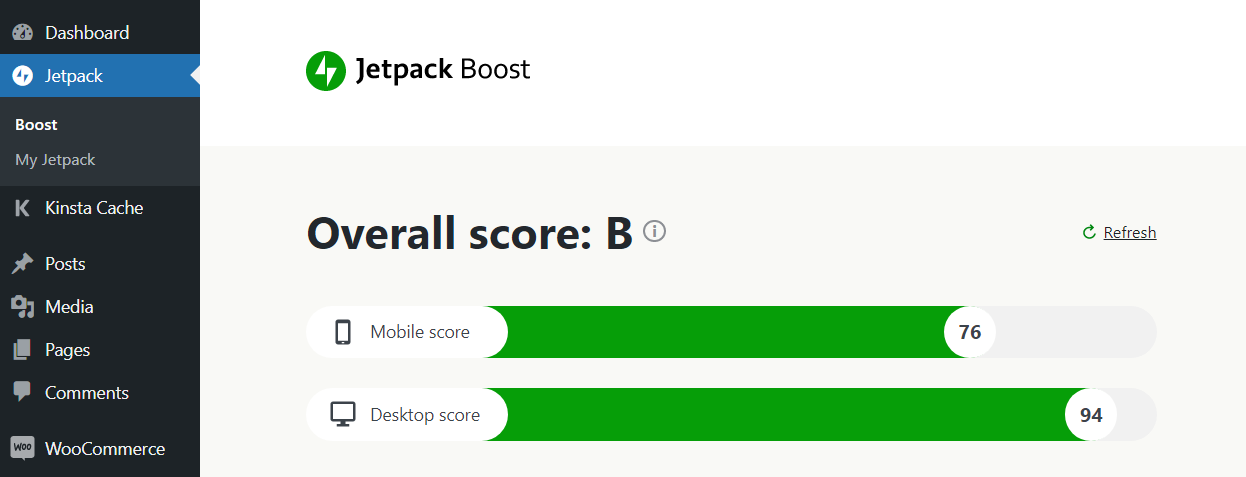
Când sunteți gata, accesați Jetpack → Boost în tabloul de bord WordPress și veți obține o imagine de ansamblu rapidă a modului în care se descurcă site-ul dvs. în termeni de performanță.

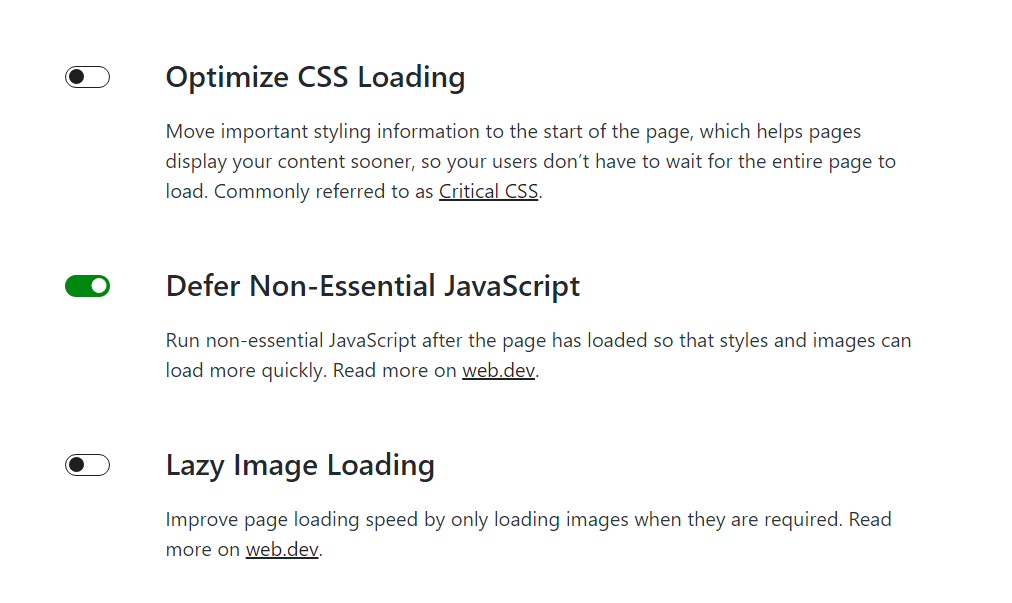
Dacă te uiți la opțiunile de mai jos, vei vedea o setare care spune Amână JavaScript non-esențial . Puteți comuta această setare și va amâna automat analizarea JavaScript pe întregul site.

Pluginul specifică JavaScript neesențial, deoarece afectează doar scripturile care nu sunt esențiale pentru site-ul web.
Odată ce această setare este activată, asigurați-vă că vă uitați prin site-ul dvs. web pentru a vă asigura că totul funcționează bine. Dacă observați ceva neașteptat, pur și simplu dezactivați funcția.
Rețineți că Jetpack Boost poate activa și încărcarea leneșă și poate optimiza CSS-ul site-ului dvs. Aceasta înseamnă că pluginul va muta CSS critic la începutul fiecărui document HTML, astfel încât browserul să îl analizeze mai întâi. Această setare este deosebit de importantă pentru îmbunătățirea scorului de întârziere la prima intrare (FID).
2. Amânați analizarea JavaScript folosind funcțiile.php fişier
A doua metodă implică editarea fișierului functions.php al temei tale. Procesul nu este prea complicat, dar adăugarea de cod la WordPress poate duce uneori la efecte secundare neașteptate.
Această metodă este pentru utilizatorii experimentați, deoarece se pot întâmpla multe prin ștergerea unui singur fișier sau chiar adăugarea accidentală a unui spațiu în locul greșit. Rețineți că veți dori să amânați numai JavaScript neesențial pentru a evita afectarea experienței utilizatorului.
Pentru a fi în siguranță, vă recomandăm să faceți o copie de rezervă completă a site-ului dvs. înainte de a edita orice fișier WordPress. Chiar dacă aveți o copie de rezervă recentă, creați altul, astfel încât să aveți un punct de restaurare înainte de a face orice modificări. Dacă aveți Jetpack VaultPress Backup, cea mai recentă versiune a site-ului dvs. va fi deja salvată pentru dvs.
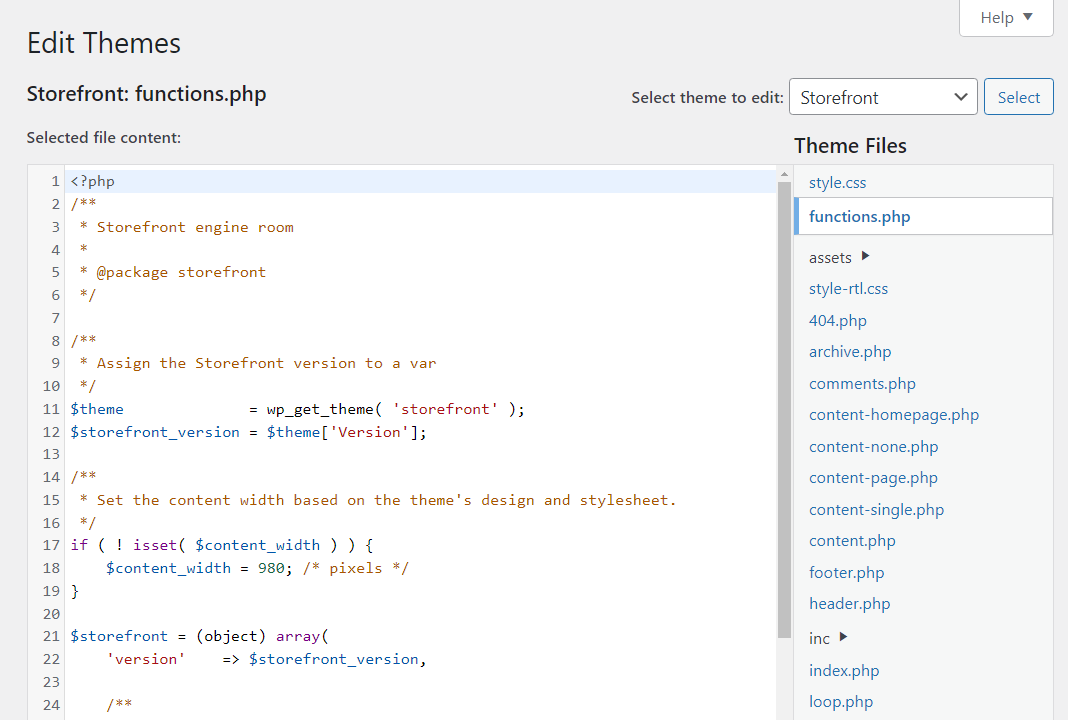
Există două moduri de a edita fișierul functions.php . Puteți utiliza Editorul de fișiere de teme WordPress, pe care îl puteți accesa din meniul Aspect . Rețineți că această opțiune este disponibilă numai dacă nu utilizați o temă de blocare care acceptă Editarea completă a site-ului (FSE).
Odată ce accesați editorul, selectați tema activă din meniul drop-down din dreapta și căutați fișierul functions.php în listă.

Puteți folosi editorul pentru a adăuga sau elimina cod din orice fișiere temă. Cu toate acestea, vă recomandăm să nu modificați orice cod existent dacă nu înțelegeți scopul acestuia.
Adăugarea de cod la functions.php ar trebui să fie sigură atâta timp cât provine dintr-o sursă de încredere. Următorul fragment de cod va configura site-ul dvs. web pentru a amâna analizarea JavaScript:

function defer_js( $url ) { if ( is_user_logged_in() ) return $url; if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return str_replace( ' src', ' defer src', $url ); } add_filter( 'script_loader_tag', 'defer_js', 11 );Acest cod va amâna automat tot JavaScript de pe site-ul dvs., dar nu va atinge scripturile jQuery. Cu toate acestea, nu va funcționa dacă sunteți conectat pentru a evita problemele cu tabloul de bord care nu se încarcă corect.
Adăugați acel script la sfârșitul fișierului functions.php , astfel încât să nu interfereze cu niciunul dintre celelalte coduri din interior. Faceți clic pe Actualizare fișier în partea de jos a paginii și gata!
Dacă nu aveți acces la editorul de fișiere cu teme WordPress, dar vă simțiți confortabil să lucrați cu codul pe un server, puteți edita functions.php conectându-vă la site-ul dvs. prin Protocolul de transfer de fișiere (FTP). Pentru a face acest lucru, va trebui să utilizați un client FTP precum FileZilla. Amintiți-vă, asigurați-vă că faceți o copie de rezervă completă a site-ului înainte de a face ceva.
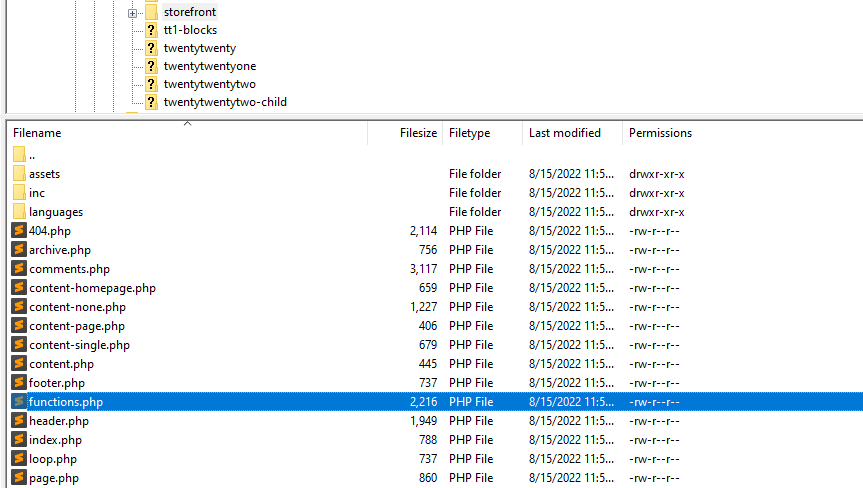
Odată ce vă conectați la serverul site-ului dvs., va trebui să găsiți folderul rădăcină WordPress. Acesta este folderul care conține toate fișierele site-ului dvs. De obicei, se numește www, public_html sau numele site-ului dvs.
Deschideți acel folder și accesați wp-content/themes . Ar trebui să existe mai multe foldere, câte unul pentru fiecare temă instalată pe site-ul dvs. Identificați folderul temei active și deschideți-l. Fișierul functions.php ar trebui să fie chiar în interior.

Faceți clic dreapta pe acel fișier și căutați o opțiune care spune ceva de genul Editare (aceasta va varia în funcție de clientul FTP pe care îl utilizați). Această opțiune va deschide fișierul folosind editorul de text implicit. De aici, puteți adăuga fragmentul de cod pe care l-am partajat mai devreme și apoi puteți salva modificările în fișier.
Aceleași reguli se aplică la editarea fișierelor WordPress prin FTP. Nu editați niciun cod dacă nu sunteți sigur ce face și aveți grijă să adăugați fragmente de cod dacă nu aveți încredere în sursa lor.
Puteți oricând să vă restaurați site-ul WordPress folosind backup-ul recent dacă întâmpinați erori după editarea fișierului functions.php . Jetpack VaultPress Backup este o opțiune fantastică în aceste cazuri, deoarece oferă funcționalitate de restaurare cu un singur clic, chiar dacă site-ul dvs. este complet oprit.
Întrebări frecvente despre amânarea JavaScript
Dacă mai aveți întrebări despre cum funcționează amânarea JavaScript, această secțiune vă va răspunde. Să începem prin a vorbi despre potențialele efecte secundare ale amânării scripturilor.
Amânarea JavaScript vă poate distruge site-ul?
Da, în funcție de pluginurile și tema pe care le utilizați, este posibil ca amânarea JavaScript să distrugă anumite elemente ale site-ului dvs. Și, dacă utilizați metoda manuală, o eroare în codul dvs. ar putea să vă distrugă site-ul complet.
De aceea, este cel mai sigur să folosiți un instrument precum Jetpack Boost pentru a vă ocupa de această sarcină. Deși este încă posibil ca amânarea JavaScript să poată cauza o problemă, puteți dezactiva cu ușurință funcția sau pluginul complet.
Amânarea analizării JavaScript este la fel cu „eliminarea JavaScript care blochează redarea”?
Dacă utilizați servicii de măsurare a performanței site-ului web, cum ar fi PageSpeed Insights sau GTMetrix, este posibil să observați că acestea recomandă și eliminarea JavaScript care blochează redarea de pe site-ul dvs. Datorită limbajului, poate fi ușor să confundați această sugestie de optimizare cu amânarea analizării JavaScript.
JavaScript de blocare a redării se referă la orice cod care împiedică redarea site-ului dvs. În multe cazuri, cea mai bună soluție este eliminarea acestui cod dacă nu îndeplinește un anumit scop. Dacă are o funcție, o puteți amâna în schimb.
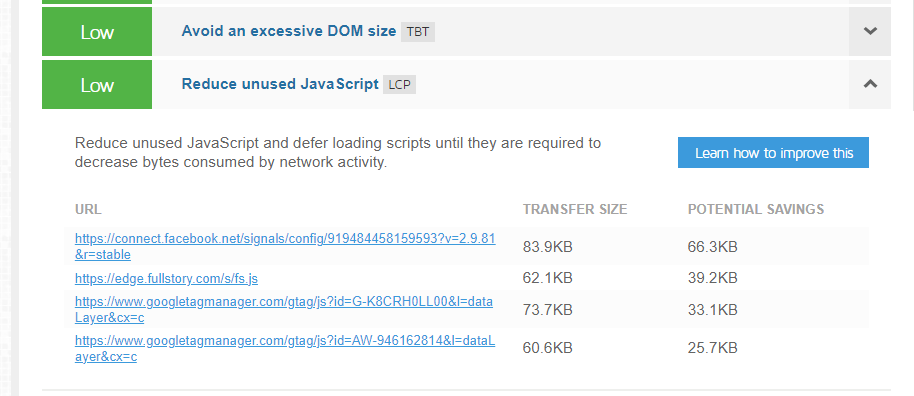
Determinarea ce scripturi sunt necesare și care nu va depinde de raționamentul dvs. Dar servicii precum GTMetrix vă pot ajuta să identificați JavaScript neutilizat pe site-ul dvs.

Orice scripturi care se încadrează în această categorie ar trebui să fie eliminate în siguranță. Pentru alte scripturi, puteți utiliza fie pluginuri (cum ar fi Jetpack Boost) sau puteți modifica manual fișierul functions.php pentru a le amâna.
Pot să elimin JavaScript în siguranță în loc să-l amân?
Aceasta depinde de scripturile la care vă referiți. Nu este neobișnuit ca site-urile WordPress să acumuleze cod neutilizat pe măsură ce cresc. Acest lucru se întâmplă pe măsură ce instalați și dezactivați pluginuri, încercați servicii terțe și nu le mai utilizați.
Lăsând acel JavaScript „orfan” pe site-ul dvs. web poate crea uneori un risc de securitate. Mai mult decât atât, poate afecta performanța site-ului dvs., deoarece browserele ar putea avea nevoie totuși să-l analizeze.
Dacă verificați întrebarea anterioară, vă arătăm cum să utilizați GTMetrix pentru a identifica JavaScript pe site-ul dvs. pe care îl puteți elimina în siguranță.
Amânarea JavaScript îmbunătățește performanța paginii?
Amânarea JavaScript ar trebui să facă paginile site-ului dvs. să se încarce mai rapid. Cât de mult mai rapid va depinde de numărul de scripturi pe care le amânați și de cât de bine este optimizat site-ul dvs.
Dacă aveți deja un site web rapid și ați luat măsuri pentru a-l optimiza, cum ar fi eliminarea scripturilor neutilizate, este posibil ca amânarea JavaScript să nu aibă un impact semnificativ. Cu toate acestea, fiecare parte de optimizare contează când vine vorba de performanța paginii.
Ce altceva pot face pentru a-mi îmbunătăți viteza de încărcare a paginii?
Există o mulțime de moduri de a îmbunătăți viteza de încărcare a paginii pentru un site web. Pentru cel mai mare impact, iată optimizările pe care le sugerăm să le implementăm:
- Luați în considerare utilizarea unui furnizor de găzduire WordPress gestionat.
- Implementați o rețea de livrare de conținut (CDN).
- Îmbunătățiți Core Web Vitals în WordPress.
- Minimizează CSS.
- Activați încărcarea leneșă în WordPress.
Optimizarea site-ului dvs. pentru performanță poate dura ceva timp, dar pluginurile WordPress precum Jetpack și Jetpack Boost fac procesul mult mai ușor și mai rapid.
Amintiți-vă că orice efort pe care îl depuneți pentru a vă îmbunătăți viteza de încărcare a paginii va fi profitabil în timp. Dacă vă puteți menține site-ul să ruleze în formă maximă, vizitatorii dvs. vor avea o experiență mult mai bună.
Îmbunătățiți performanța site-ului dvs. web astăzi
Există o mulțime de modificări pe care le puteți face site-ului dvs. pentru a-și îmbunătăți performanța. Dacă utilizați mai multe scripturi și pluginuri terță parte pe site-ul dvs., probabil că există o mulțime de cod JavaScript care rulează în fundal. Acest cod este important, dar poate împiedica încărcarea restului site-ului dvs. cât mai repede posibil.
Amânarea analizei JavaScript în WordPress este mai ușoară decât ați crede și poate afecta semnificativ performanța site-ului dvs. Iată modalitățile prin care puteți amâna analiza JavaScript:
- Utilizați un plugin precum Jetpack Boost.
- Amânați JavaScript folosind fișierul functions.php .
Jetpack oferă mai multe plugin-uri pentru a îmbunătăți performanța site-ului dvs. WordPress. Jetpack Boost este doar unul dintre ele. Dacă utilizați pluginul Jetpack, aveți acces și la un CDN gratuit care poate îmbunătăți drastic viteza de încărcare a site-ului dvs. Luați în considerare să începeți cu Jetpack astăzi!
