Cum să creezi un site web de comerț electronic WordPress în 2022
Publicat: 2022-05-20Comerțul electronic este foarte fierbinte, deoarece face incredibil de ușor să câștigi 6 cifre pe lună fără a construi o afacere concretă cu costuri generale nebun de mari.
Dar problema pentru mulți sunt taxele lunare scumpe ale majorității platformelor de comerț electronic precum Shopify. Dacă abia sunteți la început, doriți o soluție mai accesibilă, astfel încât să puteți cheltui mai mult pe lucruri precum marketing și publicitate.
Vestea bună este că nu trebuie să plătiți taxe lunare mari cu Shopify pentru a putea vinde produse online. Dacă sunteți în căutarea unei alternative Shopify sau a unei alternative eBay, acest tutorial pas cu pas vă va lăsa cu un magazin online minunat gratuit.
Tot ce aveți nevoie este un cont de găzduire web și puțin efort și veți putea face un site de comerț electronic în cel mai scurt timp.
Să începem!
- Lucruri de care aveți nevoie pentru a crea un site de comerț electronic
- Pasul 1. Cumpărați o găzduire web și un nume de domeniu.
- Pasul 2. Instalați WordPress.
- Pasul 3. Instalați tema Astra și site-urile Astra.
- Pasul 4. Personalizați-vă site-ul web.
- Pasul 5. Personalizarea site-ului dvs. web cu Elementor
- Pasul 5. Configurați WooCommerce.
- Pasul 6. Adăugați produse.
- Pasul 7. Personalizați-vă plățile.
- Pasul 8. Rămâneți pe partea de sus a abandonului căruciorului.
- Încheierea
Lucruri de care aveți nevoie pentru a crea un site de comerț electronic
- Gazduire. Recomand SiteGround.
- Un nume de domeniu.
- Tema WordPress. Pentru acest tutorial, folosim tema gratuită Astra.
- Creator de pagini WordPress. Pentru aceasta, folosim generatorul gratuit de pagini Elementor.
- WooCommerce , cel mai bun plugin WordPress de comerț electronic. Acesta adaugă funcții de comerț electronic la WordPress
Pasul 1. Cumpărați o găzduire web și un nume de domeniu.
Dacă sunteți nou în toată această afacere de creare de site-uri web, permiteți-mi mai întâi să clarific ce sunt găzduirea web și numele de domeniu și de ce aveți nevoie de ele.
Ce este un nume de găzduire și domeniu?
O găzduire web este un loc de pe internet unde va locui site-ul tău. Este ca o casă fizică unde pot fi găsite lucrurile tale. Numele de domeniu, pe de altă parte, este adresa site-ului dvs. web. Este ca adresa ta pe care o dai oamenilor pentru ca ei să vină să te viziteze acasă. „Facebook.com”, „Google.com” și „WordPress.com” sunt toate exemple de nume de domenii.
Puteți cumpăra un nume de domeniu în aproape orice site-uri web care vând nume de domeniu. Trebuie doar să cauți cel mai bun preț. Dar în ceea ce privește găzduirea site-ului web, este absolut important să obțineți găzduire doar de la o companie de încredere. Pentru că dacă găzduirea dvs. este lentă sau nesigură, viteza site-ului dvs. și timpul de funcționare vor avea de suferit și, în cele din urmă, vă vor afecta afacerea de comerț electronic.
SiteGround, serviciul meu de găzduire web preferat
Puteți utiliza orice serviciu de găzduire web de înaltă calitate pentru a crea un site web de comerț electronic, dar în acest tutorial vom folosi SiteGround.
SiteGround este o gazdă web foarte recomandată online, deoarece s-a adresat utilizatorilor WordPress și totuși au prețuri accesibile. Ele sunt cele mai cunoscute pentru performanța lor rapidă și suport la fel de rapid.
Iată caracteristicile cheie ale SiteGround:
- Certificat SSL gratuit
- Asistență RAPIDĂ cu cunoștințe
- Mediu de organizare WordPress
- Migrații gratuite de site-uri web
- 30 de zile de copii de rezervă
SiteGround este o alegere solidă pentru nevoile dvs. de găzduire web. Aceștia se adresează site-urilor WordPress și oferă mai puține resurse decât concurenții lor, dar o fiabilitate mai mare.
După ce ajungeți pe pagina lor de pornire, veți vedea patru tipuri diferite de găzduire:

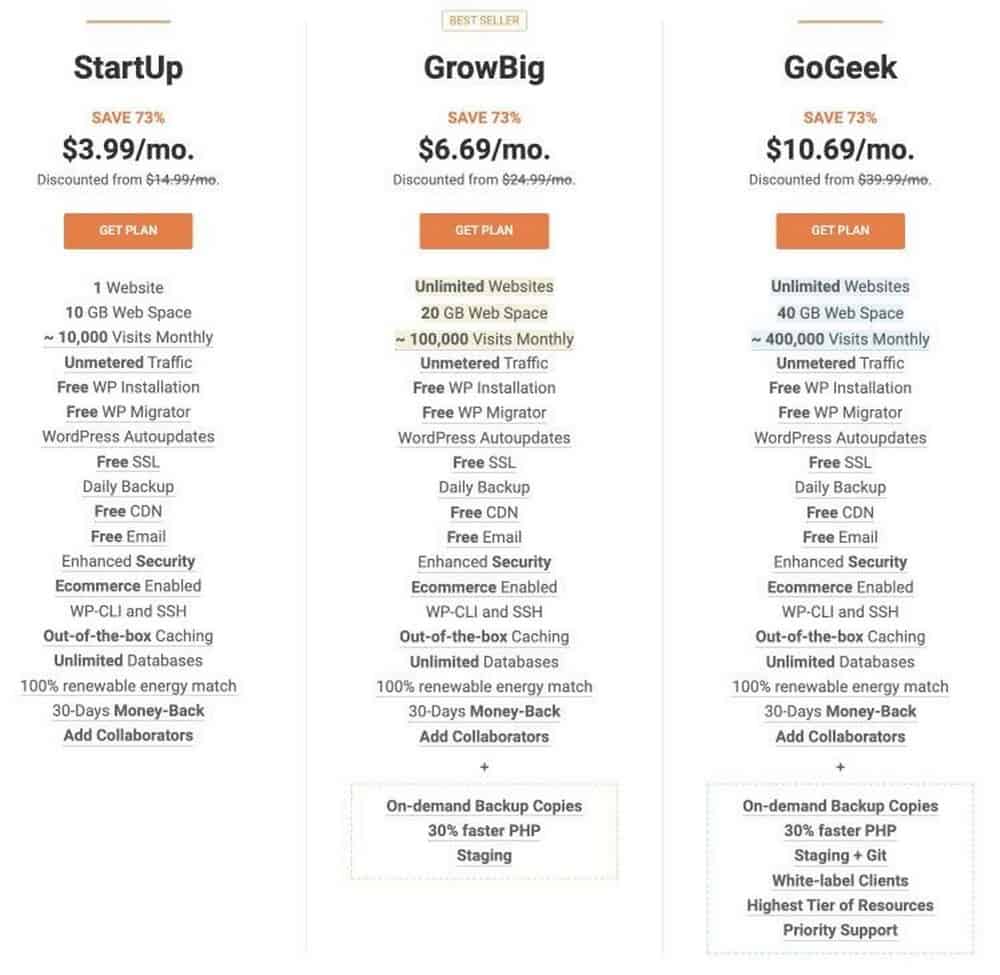
Alegeți găzduirea WordPress și faceți clic pe Începeți. Veți vedea apoi trei planuri de prețuri:

Alege unul în funcție de nevoile și bugetul tău. De asemenea, puteți verifica comparația fiecărui plan de găzduire pentru a vă face o idee mai bună despre planul care se potrivește cel mai mult nevoilor dvs.
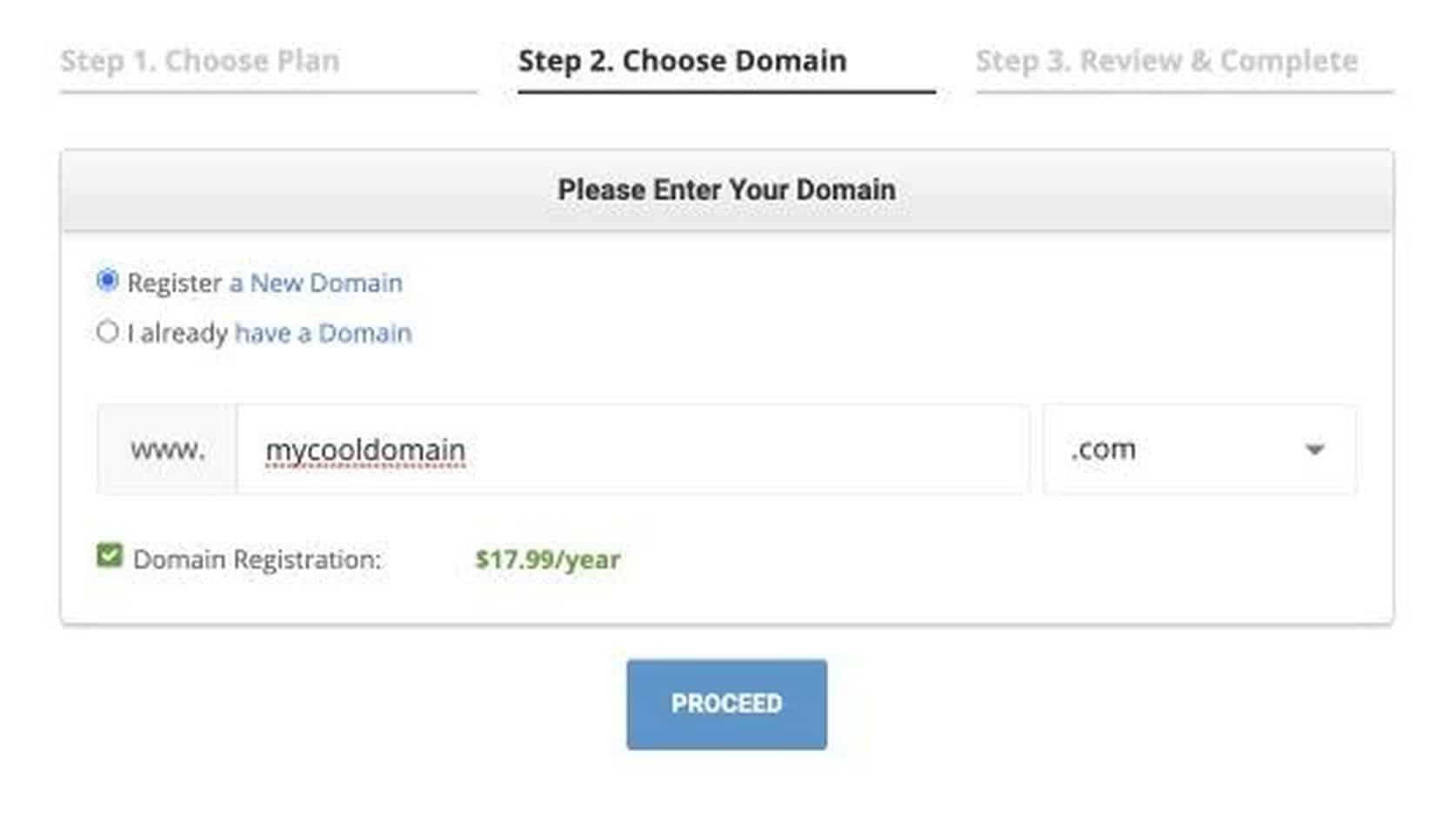
După ce v-ați decis asupra unui plan, faceți clic pe Obține plan. Veți fi apoi direcționat către o pagină în care va trebui să alegeți un domeniu. Dacă ați cumpărat deja un nume de domeniu, selectați „Am deja un domeniu”. Dar dacă nu aveți unul, selectați „Înregistrați un domeniu nou” pentru a cumpăra un domeniu chiar în SiteGround.

După ce aveți un nume de domeniu care vă place și este disponibil, faceți clic pe Continuați. Următorul pas este furnizarea detaliilor dvs. personale și de facturare pentru a finaliza achiziția. Furnizați detaliile cu acuratețe și faceți clic pe Plătiți acum. Acum aveți o găzduire web și un nume de domeniu de încredere.
Pasul 2. Instalați WordPress.
În această secțiune, vă vom arăta cum să creați un site de comerț electronic în WordPress.
Dar de ce WordPress?
WordPress este un instrument gratuit, cu sursă deschisă, care vă permite să creați site-uri web chiar dacă nu aveți nicio idee despre codificare. Este cel mai simplu și mai puternic sistem de gestionare a conținutului site-ului de până acum. Există o mulțime de lucruri pe care le iubesc la WordPress și, dacă citiți mai multe dintre tutorialele mele sau vizionați videoclipurile mele, veți afla mai multe despre motivul pentru care cred că WordPress este cel mai bun instrument pentru crearea de site-uri web pentru non-tehnologi.
SiteGround vine de fapt cu o instalare WordPress cu un singur clic care face toată munca grea de a instala și configura WordPress pentru tine.
Odată ce ați achiziționat găzduirea, veți avea opțiunea de a instala WordPress, chiar acolo.
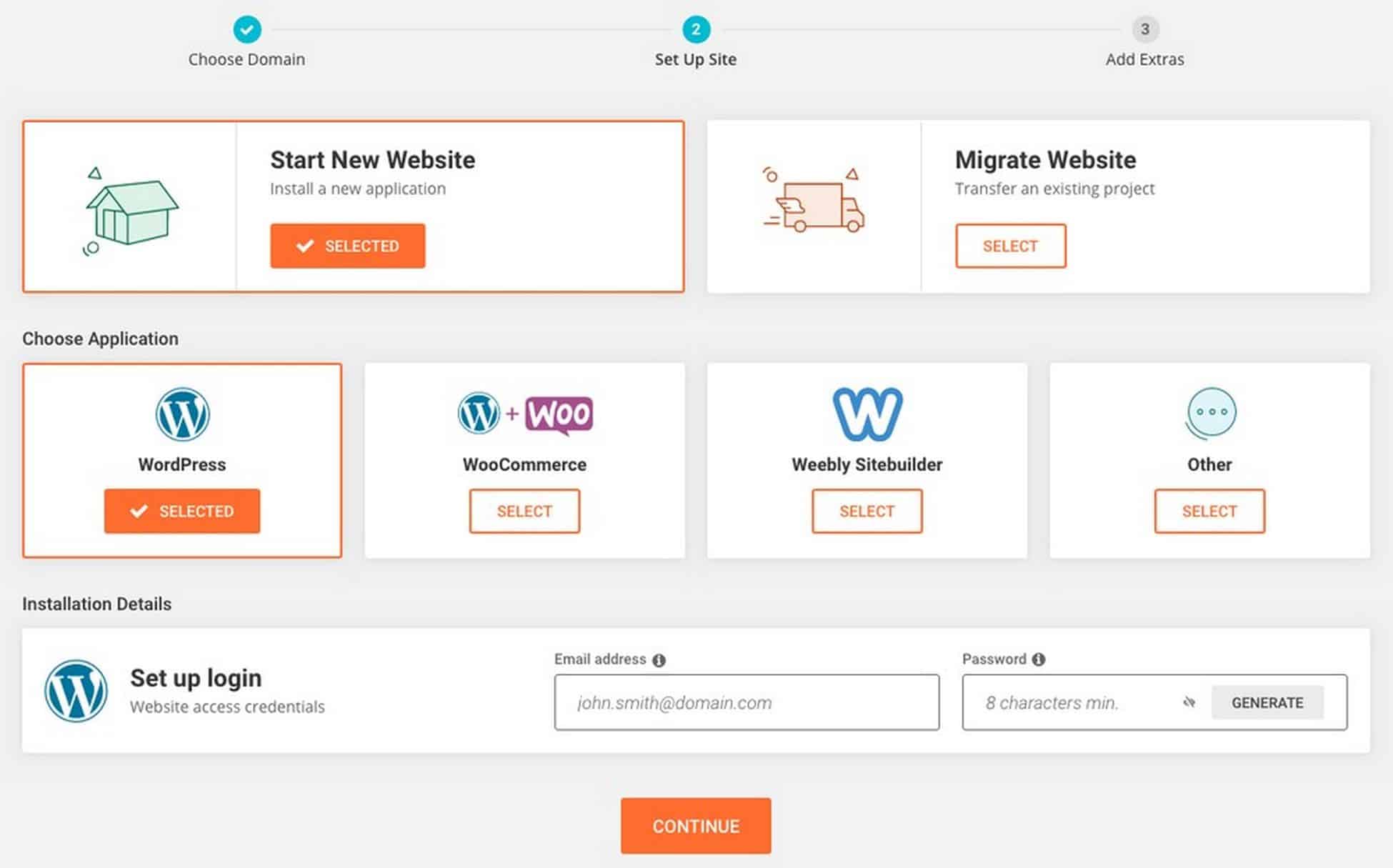
Pentru a face acest lucru, continuați cu următorii pași:
1. Selectați Start New Website

2. Apoi selectați CMS-ul pe care doriți să îl utilizați. Veți avea mai multe opțiuni, dar deocamdată mergeți numai cu WordPress.
3. Introduceți adresa de e-mail și parola pe care doriți să le utilizați pentru a vă conecta la WordPress
4. Odată ce procesul de configurare este finalizat, veți vedea următorul ecran

4. Faceți clic pe opțiunea Log in Admin pentru a vă conecta la tabloul de bord WordPress
De asemenea, vă puteți autentifica tastând „domeniul dumneavoastră.com/wp-admin” în bara de adrese URL.
Amintiți-vă adresa URL a paginii dvs. de conectare. Veți putea accesa site-ul dvs. direct introducând adresa URL în bara de adrese fără a fi nevoie să vă conectați la SiteGround.
De exemplu, dacă domeniul dvs. este onlinestore.com, atunci pagina dvs. de autentificare WordPress va fi onlinestore.com/wp-admin.
Ecranul de conectare arată astfel:

Introduceți numele de utilizator și parola pe care le-ați configurat pentru a vă conecta la panoul de administrare WordPress.

Pasul 3. Instalați tema Astra și site-urile Astra.
Astra este tema pe care o vom folosi pentru ca site-ul nostru de comerț electronic WordPress să arate grozav și profesionist cât mai repede posibil. Puteți folosi alte teme dacă preferați, dar pentru acest tutorial, vom merge cu Astra.
Astra este o temă WordPress gratuită, care are viteză și simplitate excelente. Există și o versiune Pro disponibilă care face din Astra alegerea perfectă.
Asociați-l cu pluginul Starter Templates și puteți avea un site web frumos și cu conversii ridicate.
Cea mai bună parte este că puteți instala un șablon de site web gata de utilizare în doar câteva clicuri!
Vom folosi unul dintre șabloanele Astra Starter concepute pentru comerțul electronic pentru a reduce timpul de creare a site-ului nostru la jumătate.
Instalarea pluginului Importer
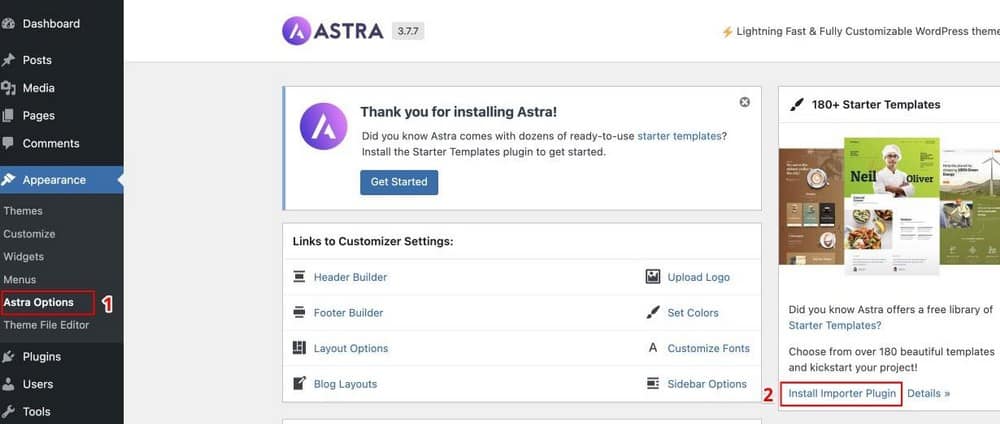
Pentru a utiliza șabloane de pornire, accesați Opțiuni Astra din fila Aspect .

De aici, selectați Install Importer Plugin.
Veți vedea o pagină ca cea de mai jos.

Faceți clic pe Construiți-vă site-ul acum .
Alegerea Generatorului de pagini
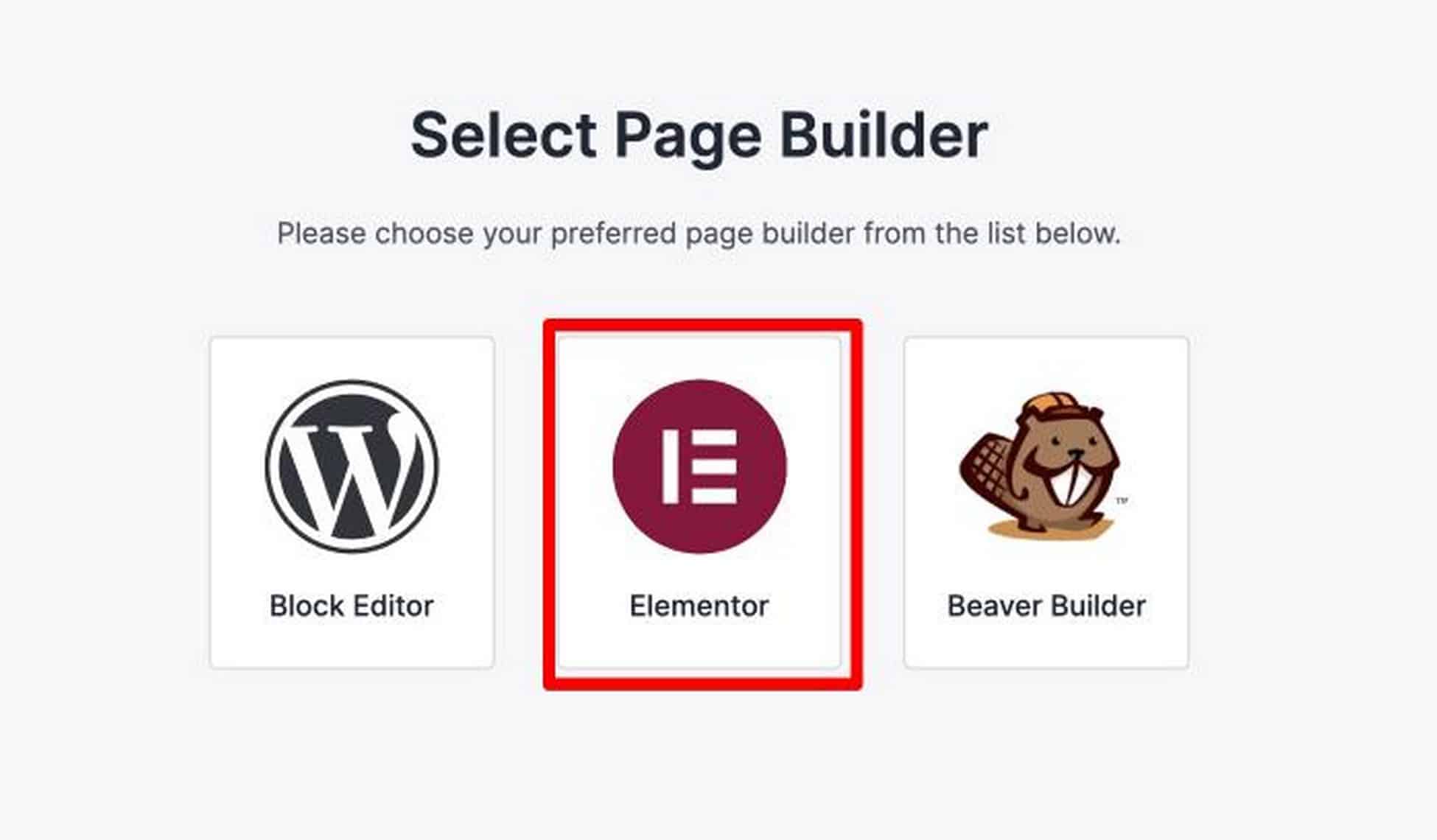
Apoi, selectați generatorul de pagini cu care doriți să o creați. În acest caz, să mergem cu Elementor.

Apoi veți fi întrebat ce generator de pagini preferați, iar în acest tutorial, voi folosi Elementor. Elementor este un creator de pagini WordPress care a luat cu asalt designul web WordPress. Avea cel mai profund set de caracteristici, dar este foarte ușor de utilizat și de stăpânit. Elementor este cel mai complet generator de pagini gratuite. Există, de asemenea, un add-on Pro pentru a adăuga funcții suplimentare pentru dezvoltatori.
Caracteristici cheie ale Elementor:
- Editor de pagini frontale live
- Caracteristici de personalizare a site-ului web
- Biblioteca de șabloane și blocuri
- Opțiuni extinse de răspuns la mobil
- Cel mai puternic generator de pop-up
- PRO: Creați anteturi / subsoluri personalizate
- PRO: Creați layout-uri tip post
Elementor este cel mai puternic generator de pagini disponibil în prezent. Ei lansează în mod constant noi funcții care sunt în conformitate cu tendințele actuale de design. Aceasta înseamnă că veți putea menține site-ul dvs. relevant. Dacă pe parcurs, doriți acces la funcții avansate, puteți face upgrade la Elementor Pro, ceea ce cred că este o valoare incredibilă având în vedere toate modulele suplimentare și funcțiile de putere pe care le include.
Alegeți site-ul dvs. șablon de pornire
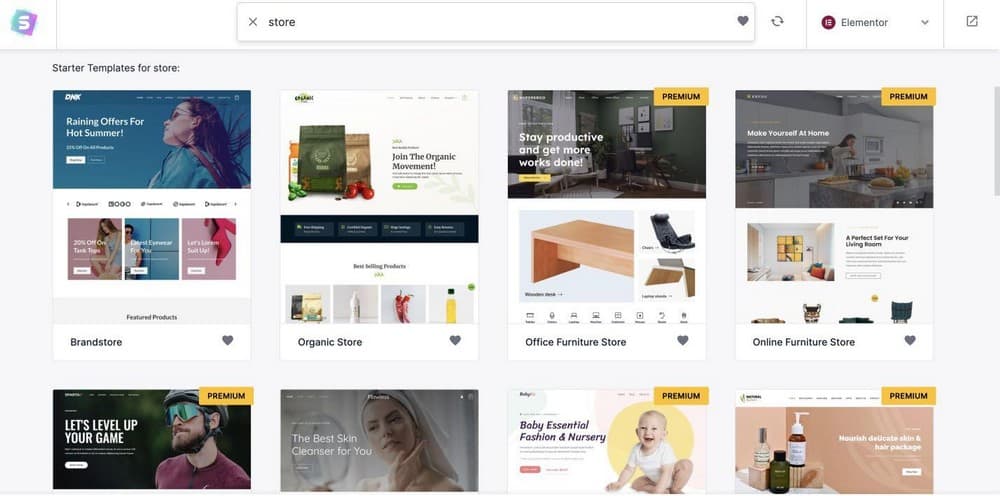
După ce ați selectat Elementor, veți ajunge la pagina Șablon de pornire astfel:

Există o serie de șabloane frumoase pe care le puteți folosi. Acordați-vă timp pentru a alege șablonul dorit.
Rețineți că aceste șabloane sunt complet editabile cu generatorul de pagini pe care l-ați selectat. Aceasta înseamnă că veți putea personaliza fiecare parte și element al site-ului web, cum ar fi titlul, imaginile, culorile, logo-ul etc.
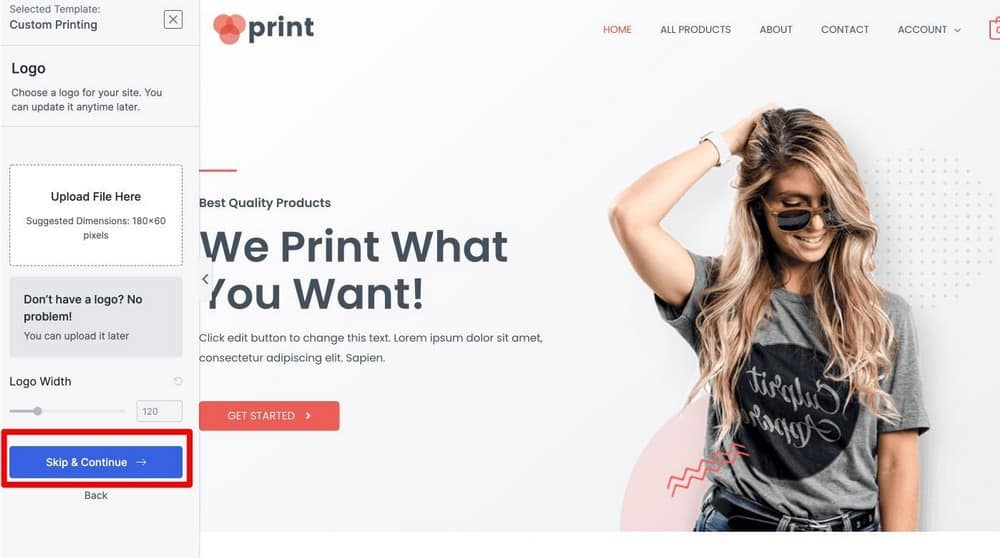
Pentru acest tutorial, voi folosi șablonul de imprimare personalizată , deoarece arată uimitor și este orientat spre comerțul electronic.
Pentru a instala șablonul, trebuie doar să faceți clic pe el. Aici puteți alege să personalizați acum culorile și logo-ul.
Dar pentru acest tutorial, faceți clic pe Skip & Continue .

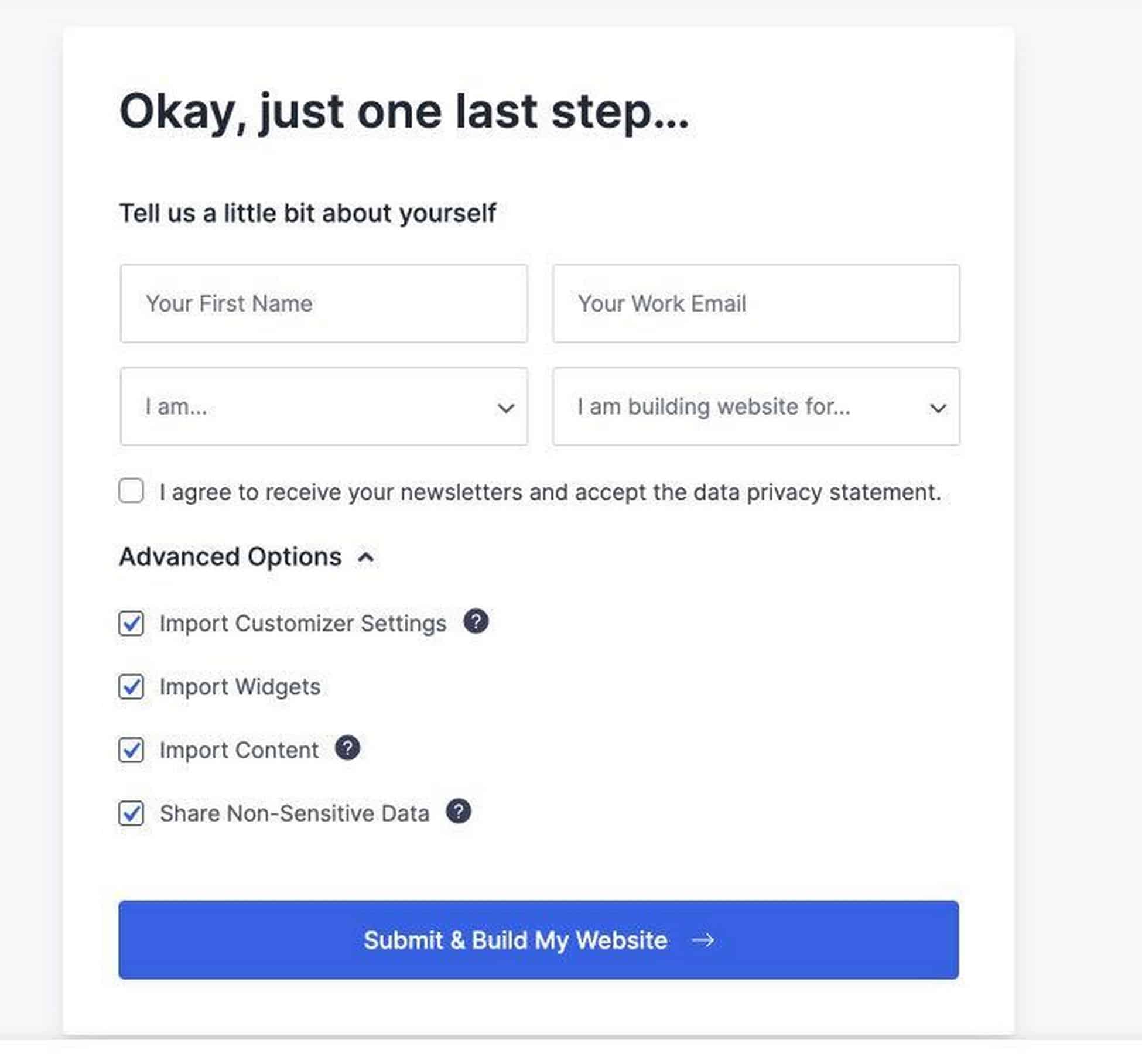
Veți întâlni o casetă care vă cere să completați detaliile (pe care puteți alege să le lăsați necompletate) și să instalați datele personalizate care sunt adăugate pe site.
Deci, în acest pas, faceți clic pe Trimiteți și construiți site-ul meu .

Acum, importatorul Astra va instala toate pluginurile necesare pentru ca tema să arate exact așa cum este.

Pentru tema de imprimare personalizată, va instala Elementor, WooCommerce și WPForms. Acest lucru mă economisește atât de mult timp pentru că nu va mai trebui să instalez aceste pluginuri unul câte unul.
Totul e făcut pentru mine.
Odată ce site-ul este gata, veți vedea acest mesaj.

Pasul 4. Personalizați-vă site-ul web.
Site-ul tău web arată acum uimitor, dar vei dori să-l faci al tău. Primul lucru pe care vrei să-l faci este să-ți alegi paleta de culori. Dacă aveți deja culoarea mărcii dvs., acest lucru va fi mai ușor.
Alegerea unei palete de culori
Un site web are, în mod normal, un set de 3 culori: culoarea principală, de accent și culoarea pop. Culoarea primară este culoarea dominantă a site-ului dvs. și, cel mai probabil, culoarea mărcii dvs. Culoarea de accent este folosită în mod normal pe titluri sau postări dacă doriți ca acestea să arate puțin diferit pentru a atrage privirea spre ele. În cele din urmă, culoarea pop ar trebui să contrasteze cu restul culorilor pentru a remarca elementele importante ale site-ului web, cum ar fi butoanele de îndemn.
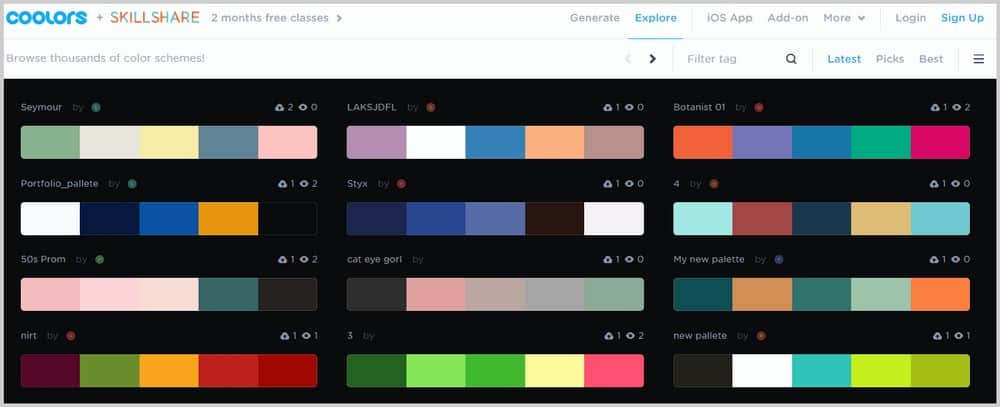
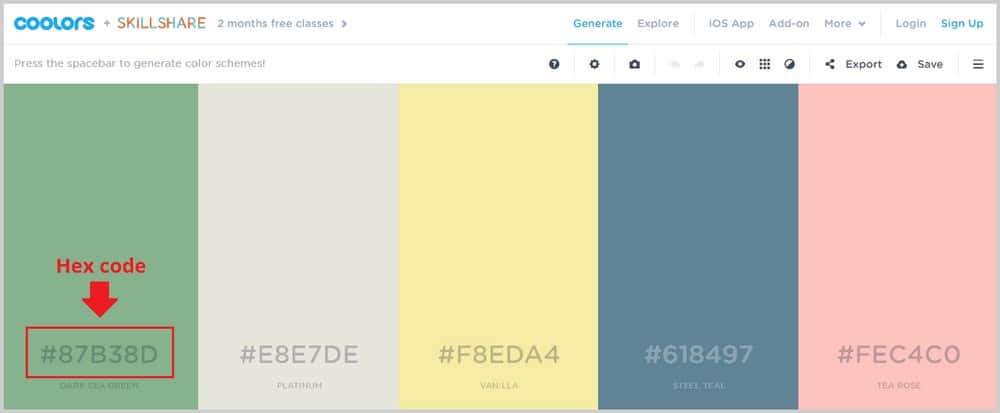
Pentru a alege o paletă de culori pentru site-ul web, folosesc două instrumente. Primul este Coolors.co, unde poți să răsfoiești diferite palete de culori și să alegi ce vrei să folosești pe site-ul tău.

Dacă vedeți o paletă care vă place, treceți mouse-ul peste ea, faceți clic pe Vizualizare și veți fi dus la o fereastră nouă în care veți vedea codurile hexadecimale ale fiecărei culori.

Aceste coduri hexadecimale sunt ceea ce aveți nevoie pentru a utiliza aceste culori pe site-ul dvs. web. Mai târziu, vă voi arăta cum să utilizați aceste coduri hexadecimale pe backend-ul WordPress.
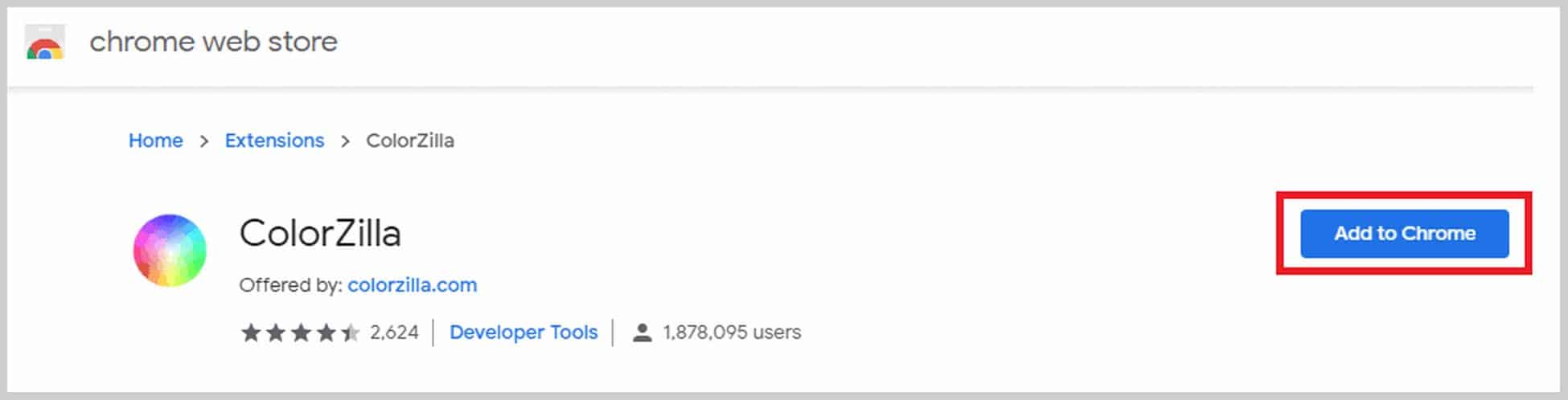
Un alt instrument interesant este Colorzilla, o extensie Google Chrome care vă permite să obțineți codul hexadecimal al oricărei culori pe care o vedeți pe orice site web, astfel încât să îl puteți utiliza singur. Dacă doriți să obțineți extensia Colorzilla, faceți clic aici. Apoi faceți clic pe Adăugați în Chrome.

Poate dura ceva timp, dar odată ce ați terminat, veți vedea această pictogramă în bara de instrumente:

Deci, acum, dacă vedeți o culoare pe orice site web pe care doriți să o încercați și să o utilizați pe propriul site, trebuie doar să faceți clic pe această pictogramă și să faceți clic pe culoarea pe care doriți să o copiați. Codul hexadecimal va fi apoi copiat automat, pe care îl puteți lipi în backend-ul site-ului dvs. web. Este atât de ușor. Acesta este un instrument la îndemână care vă va permite să utilizați culori grozave cu un singur clic.
Personalizarea tipografiei
De asemenea, doriți să folosiți propria tipografie pentru a vă face site-ul în evidență. Site-urile web au în mod normal 2-3 fonturi. Veți avea un font pentru titluri sau meniu, un font pentru corp și un „font pop” suplimentar. Ca și culorile, nu puteți folosi orice font. Trebuie să vă asigurați că arată bine împreună și că transmit mesajul potrivit despre marca dvs.
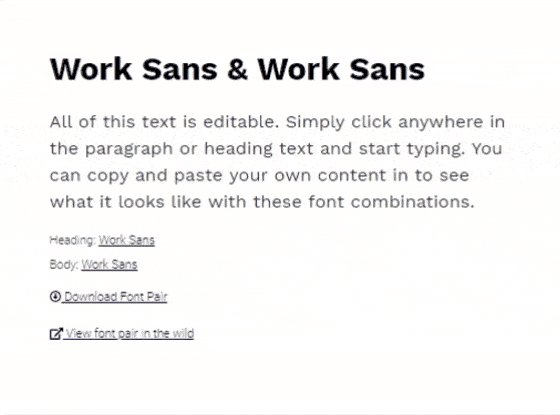
Îmi place să folosesc Fontpair.co, care este un site web care vă arată cum arată două fonturi diferite împreună.

Dacă vedeți ceva care vă place, doar notați cum se numește, astfel încât să puteți accesa WordPress și să îl adăugați direct acolo.
De asemenea, îmi place să folosesc WhatFont, o extensie Google Chrome care vă spune ce font este folosit pe orice site web. Pentru a instala WhatFont, faceți clic aici, apoi faceți clic pe Adăugați în Chrome. Apoi veți vedea această pictogramă pe bara de instrumente:

Dacă doriți să aflați numele unui font, faceți clic pe această pictogramă și treceți mouse-ul peste text. WhatFont vă va spune numele acestui font și, dacă faceți clic pe el, veți vedea și dimensiunea fontului, culoarea, familia, stilul, greutatea și multe altele.
Obținerea unui logo
De asemenea, veți avea nevoie de un logo al mărcii pentru a vă deosebi site-ul și pentru a vă stabili identitatea mărcii. Există mai multe moduri de a obține un logo. Puteți încerca să o faceți singur folosind un instrument de proiectare uimitor numit Canva. Este destul de popular, deoarece face proiectarea cu adevărat ușoară chiar și pentru începători.
Canva vine cu o mulțime de șabloane de logo pe care le puteți modifica pentru a le crea propriile dvs. Rețineți, totuși, că, dacă doriți să exportați sigla cu un fundal transparent, va trebui să faceți upgrade la Pro (care are o perioadă de încercare gratuită de o lună). Puteți merge oricând în Photoshop sau Photopea pentru a elimina fundalul, dar asta adaugă doar un pas suplimentar procesului.

Dacă doriți să economisiți timp, puteți doar să angajați un designer de logo independent care să o facă pentru dvs. Puteți încerca site-uri web precum Fiverr.com sau 99design, dar trebuie să aveți grijă când alegeți un artist în funcție de stilul, palmaresul, recenziile, evaluările și multe altele.
Personalizarea site-ului dvs. web
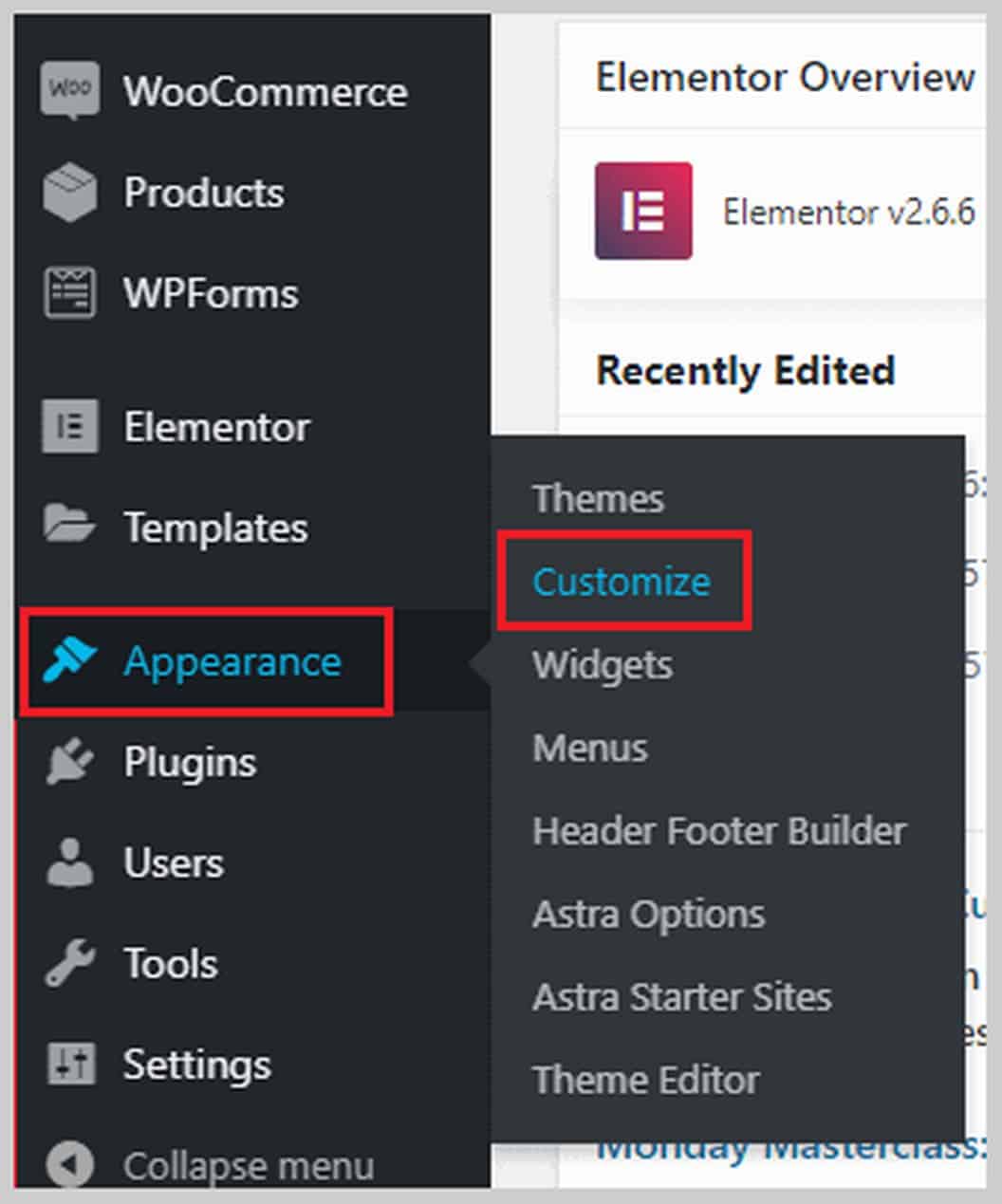
Acum este timpul să folosiți acele culori, fonturi și logo-uri pe site-ul dvs. web. Dacă vă aflați în tabloul de bord backend WordPress, accesați Aspect > Personalizare pentru a deschide elementul de personalizare a temei.

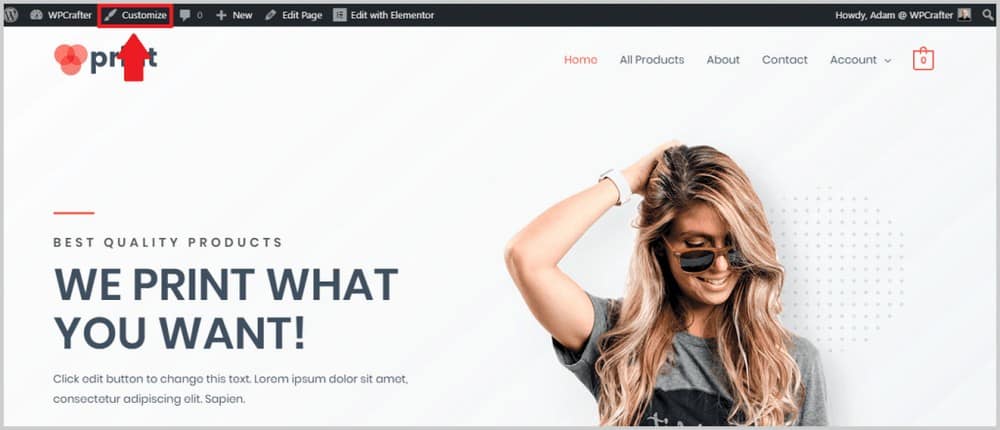
Dacă vă aflați pe front-end-ul site-ului dvs. și există o bară neagră în partea de sus, puteți face clic pe Personalizare pentru a deschide elementul de personalizare.

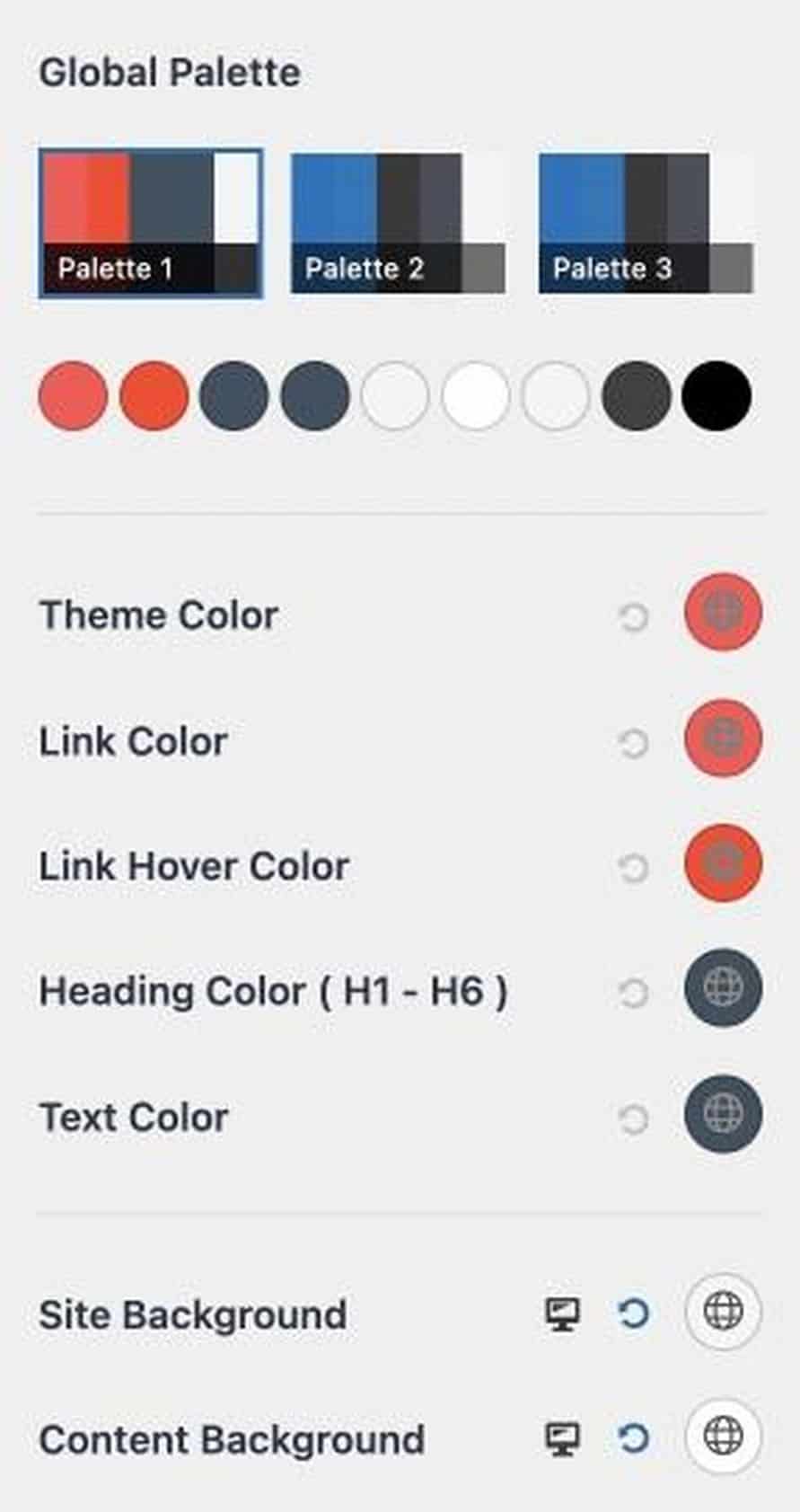
Iată cum arată personalizarea temei:

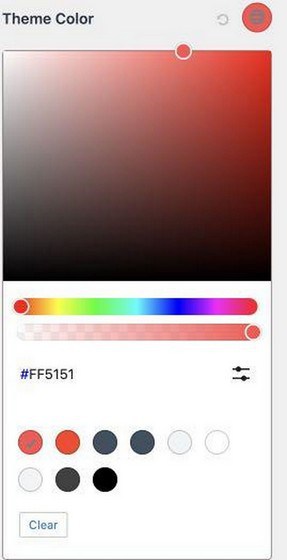
Culorile de bază sunt tema, linkul, textul și culoarea cursorului link-ului site-ului dvs.
Dacă doriți să schimbați culoarea temei, selectați culoarea din dreapta ei.
Veți vedea două moduri de a selecta o culoare.
În primul rând, puteți lipi un cod hexadecimal într-o casetă. Deci, dacă ați găsit o culoare în Coolors.co sau în alte locuri, puteți lipi codul hexadecimal aici.
De asemenea, puteți selecta o culoare într-un instrument de selecție încorporat.

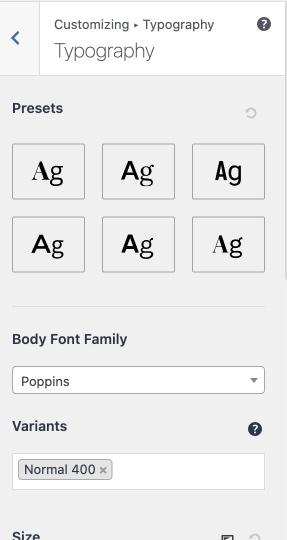
Pentru a schimba tipografia site-ului, accesați Global >Tipografie . Veți putea schimba culoarea de bază, pesmetul, conținutul și tipografia blogului.

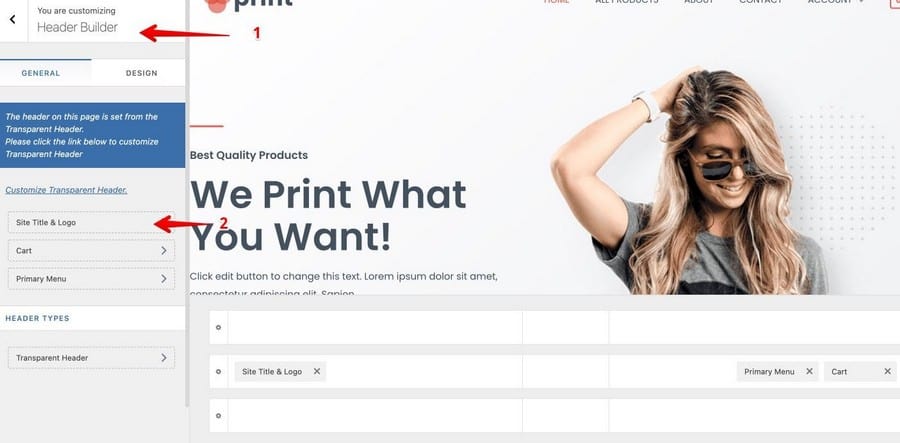
Urmează adăugarea logo-ului dvs. Pentru a vă încărca sigla, accesați Creatorul antet > Titlul și sigla site-ului .

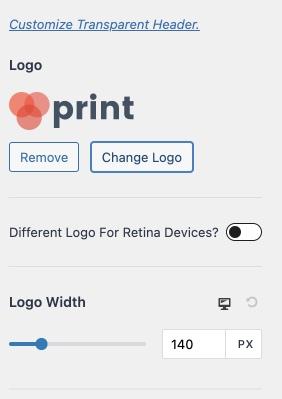
Apoi, sub secțiunea Logo, faceți clic pe butonul Schimbați sigla și încărcați sigla.

Astra vă permite, de asemenea, să ajustați lățimea logo-ului, astfel încât să puteți schimba cât de mare sau mic doriți să apară.
Dacă derulați în jos, veți putea, de asemenea, să vă schimbați titlul site-ului, să adăugați o slogan pentru site și o pictogramă sau o favicon pentru site.
Puteți face mult mai multe în zona de personalizare a Astra, cum ar fi modificarea lățimii conținutului site-ului, modificarea structurii postării blogului, personalizarea subsolului și antetului și multe altele.
Explorați opțiunile dvs. aici pentru a vedea ce vă place cel mai mult pentru site-ul dvs. web.
După ce ați terminat de personalizat, nu uitați să faceți clic pe Publicați pentru a realiza modificările.
Pasul 5. Personalizarea site-ului dvs. web cu Elementor
În acest moment, aveți elementele de bază ale personalizării, cum ar fi schimbarea culorii site-ului, tipografia, adăugarea unui logo și toate chestiile astea. Acum este timpul să treceți la detaliile esențiale și să începeți să utilizați Elementor (sau orice generator de pagini pe care îl preferați) pentru a schimba complet modul în care arată site-ul dvs.
După cum am menționat mai devreme, voi folosi Elementor în acest tutorial pentru că pur și simplu cred că este cel mai bun, dar puteți folosi orice generator de pagini cu care vă simțiți confortabil.
În Elementor, puteți face aproape orice cu site-ul dvs. web fără a codifica sau a angaja un dezvoltator web. Adăugarea de elemente este un proces simplu de glisare și plasare.
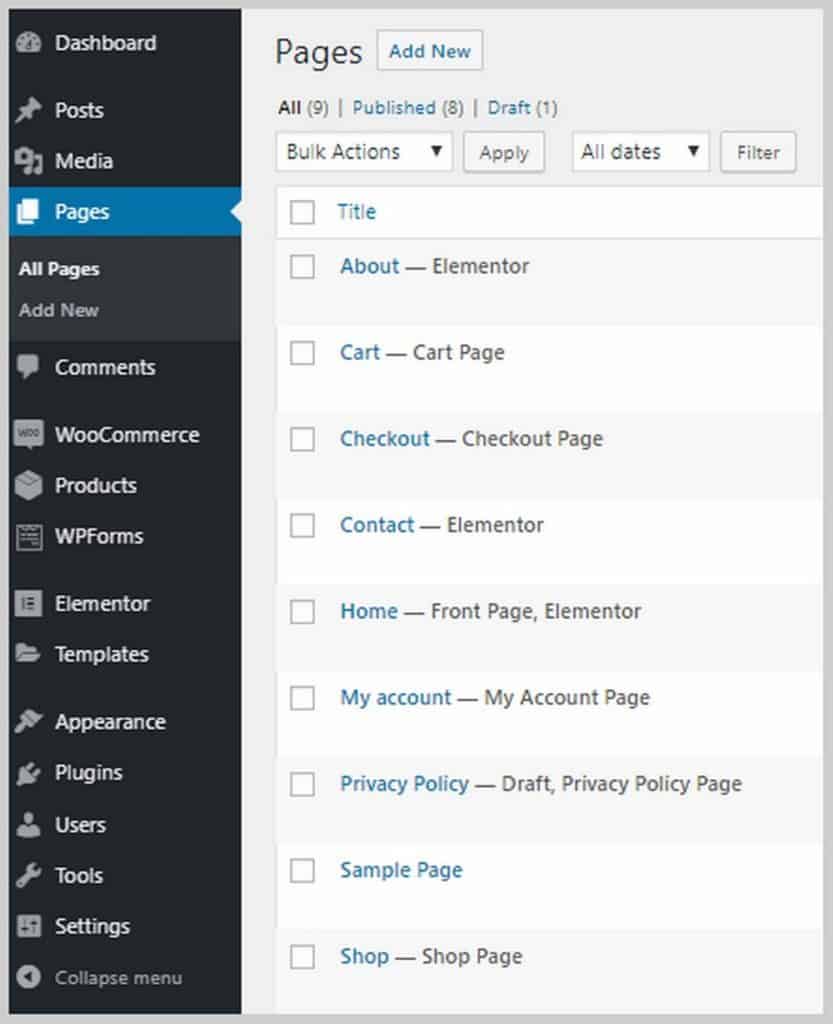
Există două moduri de a edita o pagină cu Elementor. În primul rând, dacă vă aflați în backend-ul WordPress, faceți clic pe Pagini și ar trebui să vedeți o listă cu toate paginile site-ului dvs., inclusiv pe cele care au fost create automat cu șablonul Astra Site. Paginile care au fost create cu un anumit generator de pagini (de exemplu, Elementor) vor fi etichetate astfel:

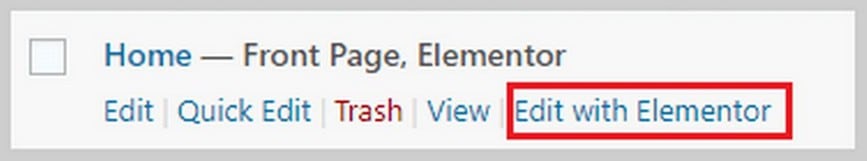
Pentru a edita o pagină cu generatorul de pagini, treceți mouse-ul peste ea și faceți clic pe Editați cu (generatorul de pagini). În cazul meu, va fi Edit cu Elementor.

Odată ce faceți clic pe acesta, veți fi dus în Elementor.

O altă modalitate este, dacă vă aflați pe front-end-ul site-ului dvs. web, mergeți la pagina pe care doriți să o editați și faceți clic pe Editați cu elementor pe bara neagră din partea de sus:

Oricare dintre acestea vă va duce în Elementor. Odată ajuns în Elementor, veți putea să utilizați diferite imagini pentru titlul dvs., să schimbați textele, să schimbați pictogramele și multe altele. Puteți începe prin a modifica textele și imaginea din titlu pentru a se potrivi afacerii dvs. Iată câteva lucruri pe care le puteți face cu textele din Elementor:
După cum puteți vedea, puteți modifica textul chiar în zona de editare a conținutului, puteți modifica dimensiunea, greutatea, culoarea și familia de tipografii. De asemenea, puteți adăuga animații, cum ar fi fade simple, zoom și multe altele. Există o mulțime de lucruri pe care le puteți face aici pentru a adăuga condiment site-ului dvs.
De asemenea, ați dori să schimbați imaginile site-ului dvs. pentru a se potrivi cu natura afacerii dvs. Schimbarea imaginilor pe Elementor este foarte ușor de făcut. Trebuie doar să faceți clic pe imagine și opțiunile vor apărea în bara laterală din stânga. Puteți încărca o nouă imagine, îi puteți modifica dimensiunea, puteți adăuga un chenar sau o umbră, puteți adăuga o animație și multe altele.
În interiorul Elementor, puteți, de asemenea, să schimbați textele butoanelor, să personalizați zona de mărturii, să adăugați mai multe elemente/blocuri precum texte, imagini, butoane, videoclipuri și multe altele.
Elementor Pro vine cu mult mai multe funcții, cum ar fi capacitatea de a adăuga formulare (care necesită de obicei un plugin terță parte), capacitatea de a vă încărca propriile fonturi, adăuga glisoare, adăuga tabele de prețuri și liste de prețuri, personaliza anteturile și subsolurile ( care este interzis pentru majoritatea creatorilor de pagini) și multe altele.
Dacă doriți să achiziționați Elementor Pro și, în același timp, să obțineți acces gratuit la cursurile mele Elementor Pro, faceți clic pe acest link aici.
Pasul 5. Configurați WooCommerce.
Acum este timpul să configurați WooCommerce. WooCommerce ajută la adăugarea funcționalității de comerț electronic în mediul WordPress. Practic, transformă orice site într-un magazin online.
Vă permite să adăugați produse, să acceptați plăți online, să creați cupoane, să setați expedierea și impozitarea și multe altele.
WooCommerce a fost deja instalat pentru mine de tema Custom Print Astra Site, așa că acum trebuie să intru și să o configurez. Dacă nu aveți încă instalat WooCommerce, mergeți la Plugin -uri > Adăugați nou și căutați WooCommerce.
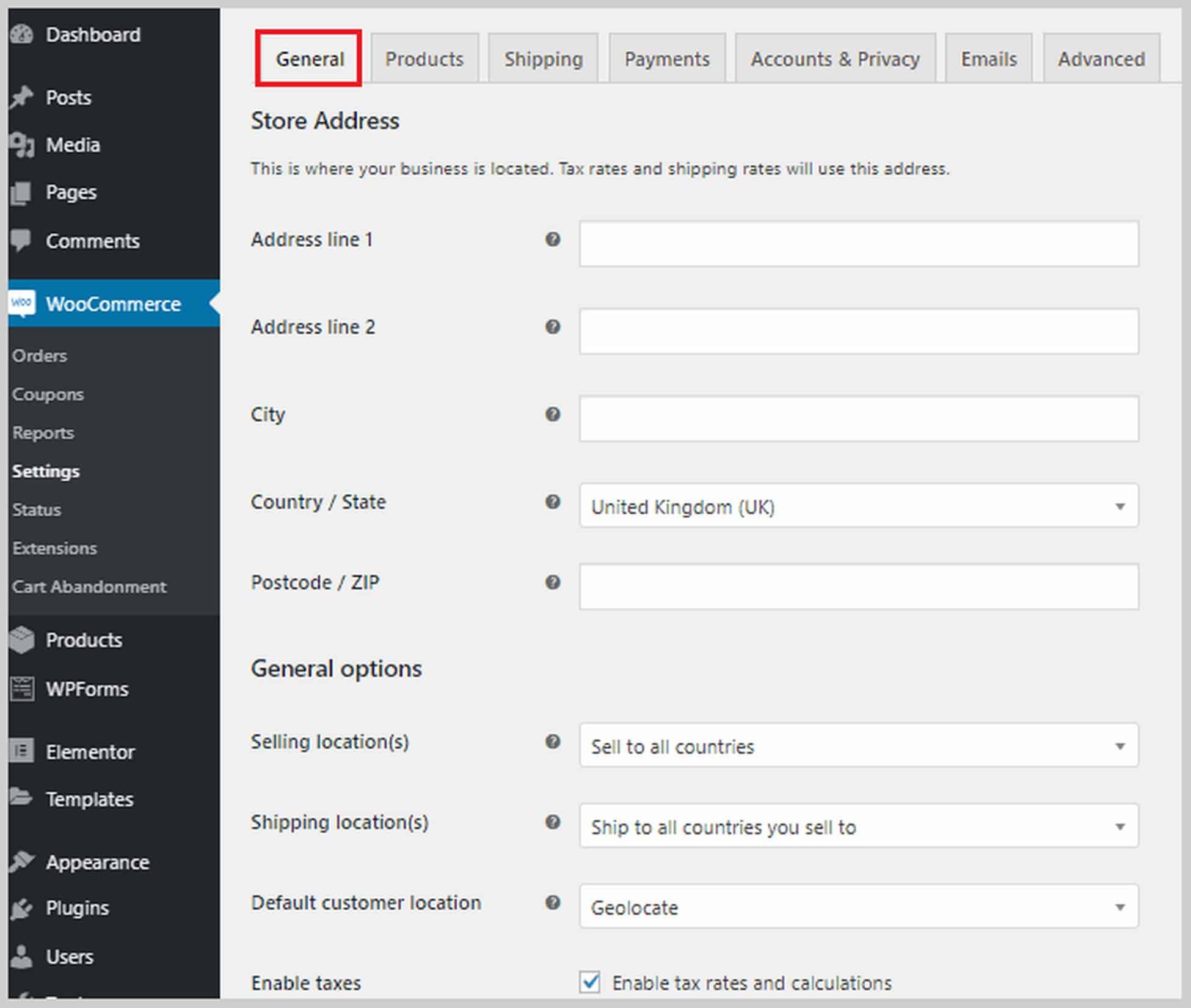
Primul lucru pe care trebuie să-l facem este să mergem la WooCommerce > Setări. Veți vedea 7 file: General, Produse, Livrare, Plăți, Conturi și confidențialitate, E-mailuri și Avansat.
Să aruncăm mai întâi o privire la fila General . În această filă, veți putea seta adresa magazinului dvs., în ce țări veți vinde și veți expedia și veți putea activa cotele de impozitare.

Dacă derulați în jos, veți vedea și opțiuni pentru a activa cupoanele și a personaliza modul în care sunt afișate prețurile pe site-ul dvs., inclusiv moneda, unde vor fi afișate etc.
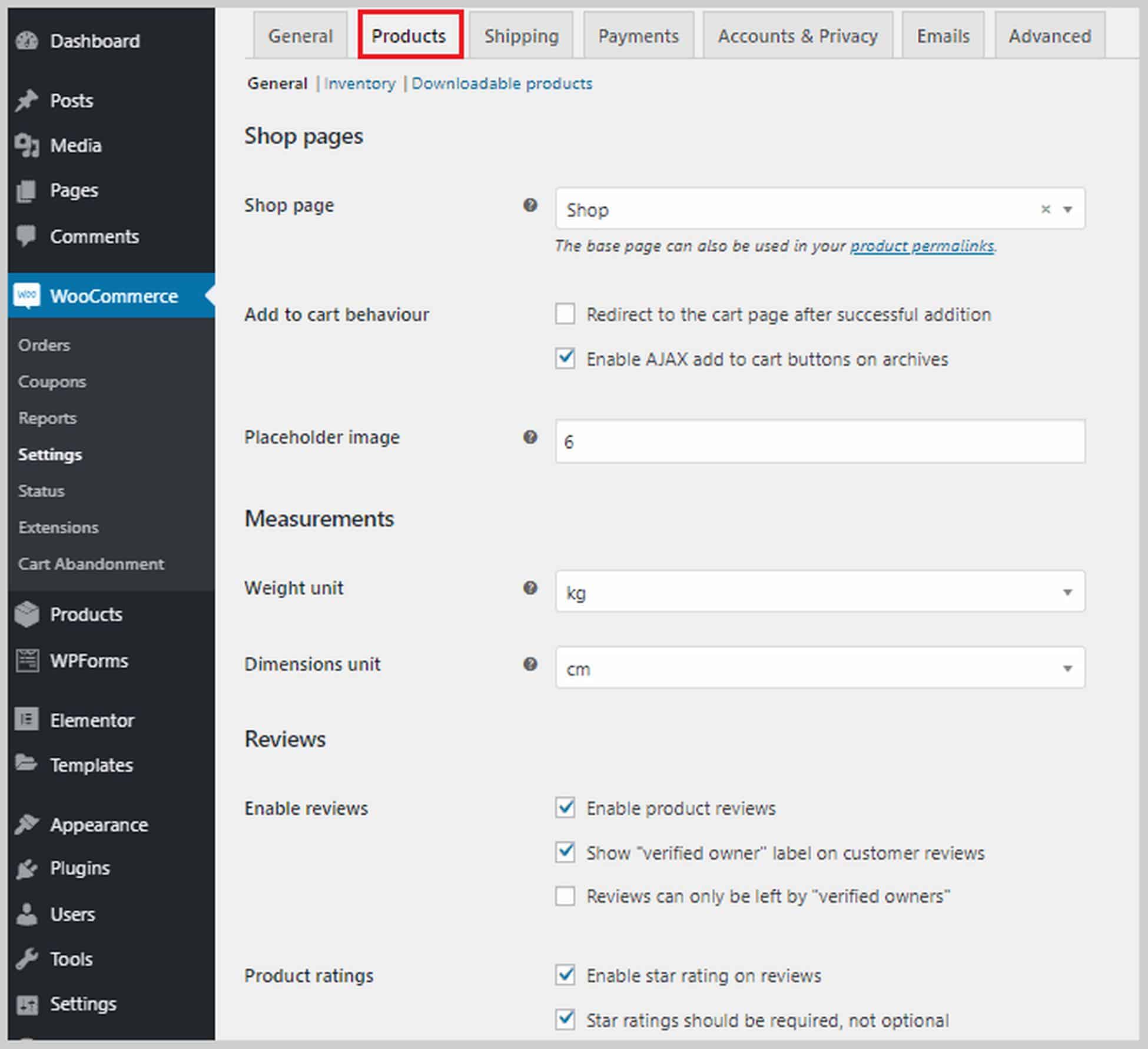
Urmează fila Produse , unde puteți seta opțiuni legate de produs. Puteți seta ce pagină va fi pagina dvs. de magazin, ce se întâmplă atunci când vizitatorii adaugă un produs în coș, setați dimensiunile produsului, activați și configurați recenziile clienților și activați evaluările cu stele.

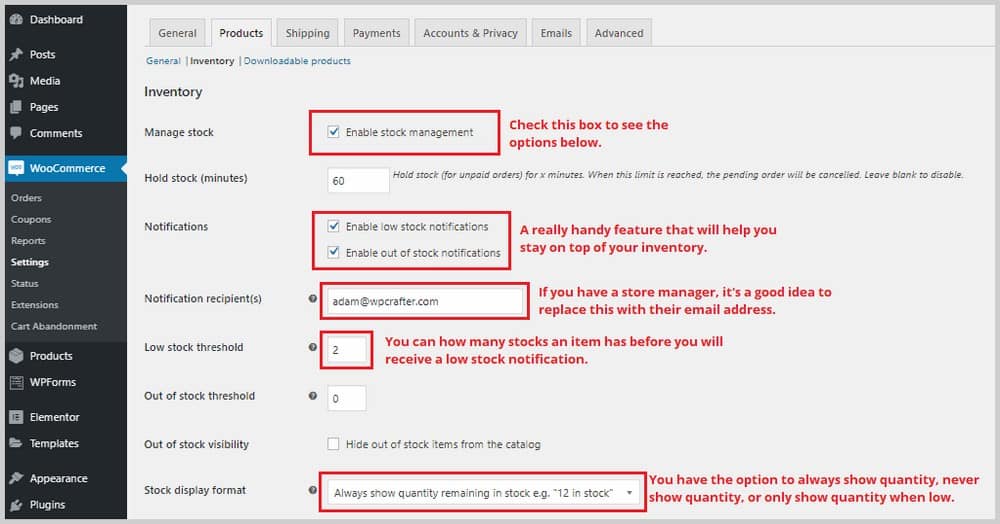
În partea de sus a acestei secțiuni, aveți și opțiuni pentru Inventar și produse descărcabile . În secțiunea Inventar, dacă bifați caseta de lângă Activați gestionarea stocurilor, veți vedea o listă de opțiuni care vă vor ajuta să vă gestionați inventarul. De exemplu, puteți seta pragul scăzut al inventarului, astfel încât, atunci când stocul dvs. atinge acel număr, vi se va trimite o notificare. De asemenea, puteți alege să ascundeți articolele din stoc de pe site-ul dvs. web.

În ceea ce privește secțiunea Produse descărcabile , aceasta este relevantă numai dacă vindeți conținut descărcabil pe site-ul dvs. web, așa că, dacă vindeți produse pur fizice, puteți sări peste aceasta. Veți avea opțiunea de a solicita cumpărătorilor să se conecteze înainte de a putea descărca produsele. De asemenea, puteți acorda acces la descărcări după plată.

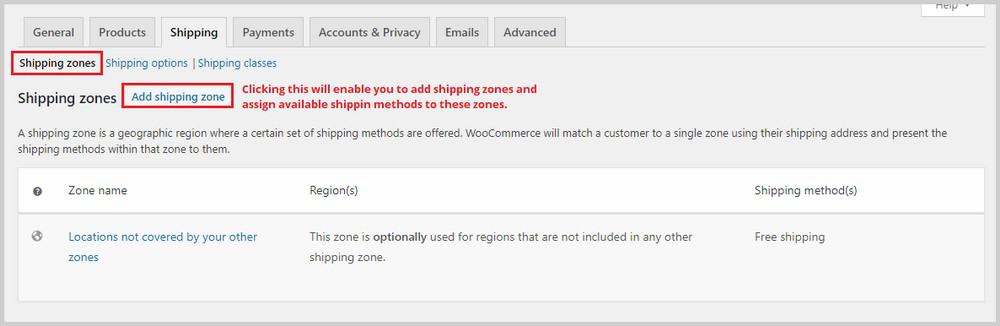
Următoarea filă este Livrare . Acest lucru este relevant doar dacă vindeți produse fizice care vor fi expediate cumpărătorilor. În această filă există trei sub-secțiuni: Zone de expediere, Opțiuni de expediere și Clase de expediere.
În Zonele de expediere, va trebui să adăugați zone de expediere și să atribuiți acestor zone metodele de expediere disponibile. Acest lucru va dura ceva timp dacă expediați în mai multe țări.

Dacă aveți nevoie de mai mult ajutor cu zonele de expediere, puteți consulta documentația WooCommerce privind zona de expediere.
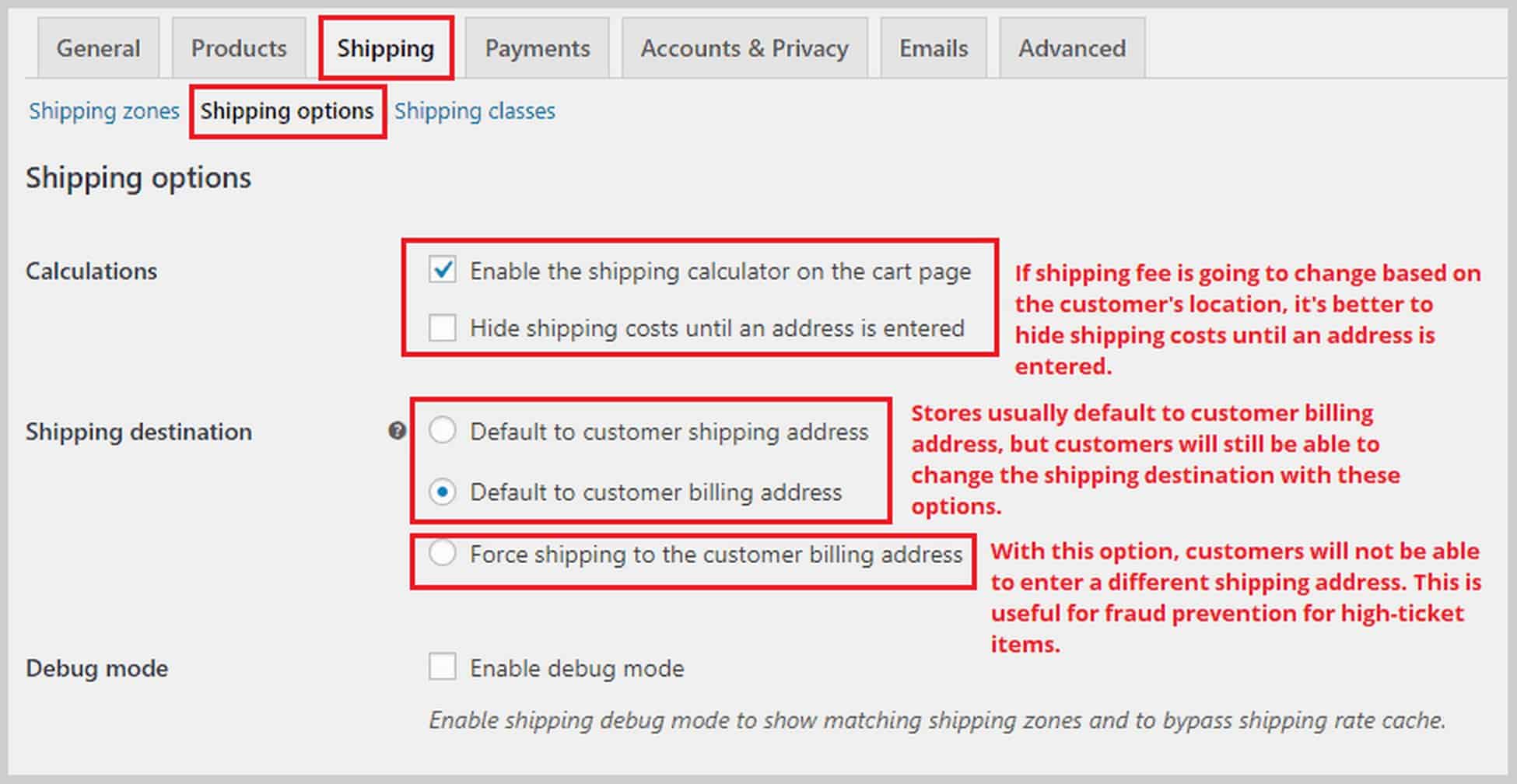
Urmează secțiunea Opțiuni de livrare . În această secțiune, puteți controla modul în care sunt afișate tarifele de expediere pe site-ul dvs. și puteți seta o destinație prestabilită sau cea necesară.

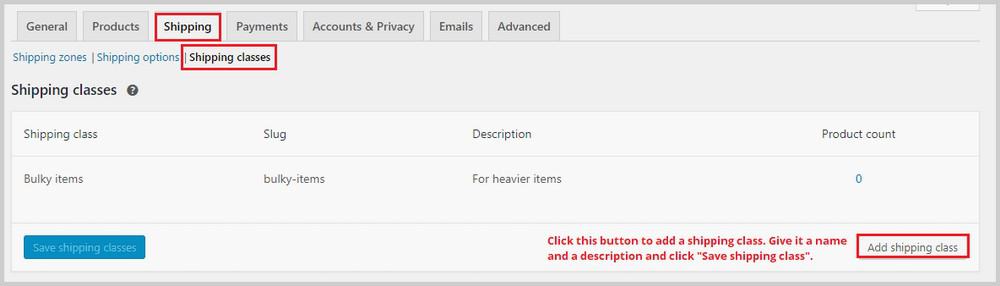
Ultima secțiune din Expediere este Clasele de expediere . Cu clasele de expediere, puteți atribui diferite tarife de expediere unui grup de produse, de exemplu, produse mai grele care necesită mai multe taxe poștale.

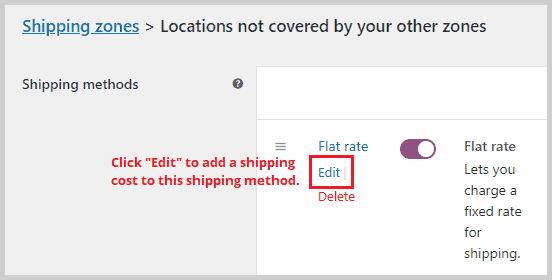
Pentru a vă seta tarifele de expediere, accesați Zonele de expediere și creați sau editați o metodă de expediere existentă, cum ar fi „Rată fixă”.

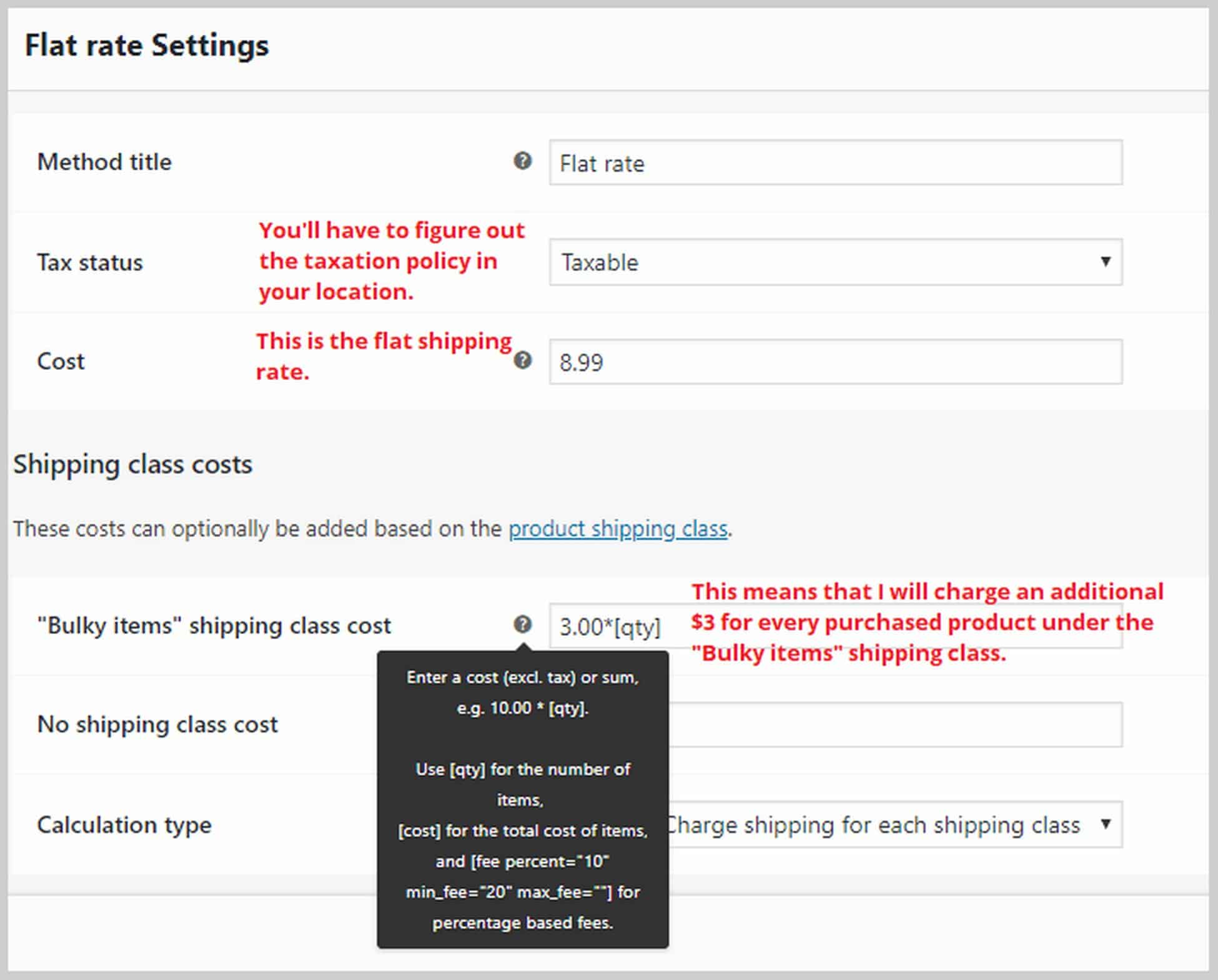
După ce faceți clic pe Editare , va apărea o fereastră pop-up. Aici, veți putea adăuga tariful de livrare fix și costul suplimentar pentru clasa de expediere pe care tocmai ați creat-o.

Dacă aveți nevoie de mai mult ajutor pentru configurarea setărilor de expediere, puteți consulta documentația WooCommerce pentru livrare.
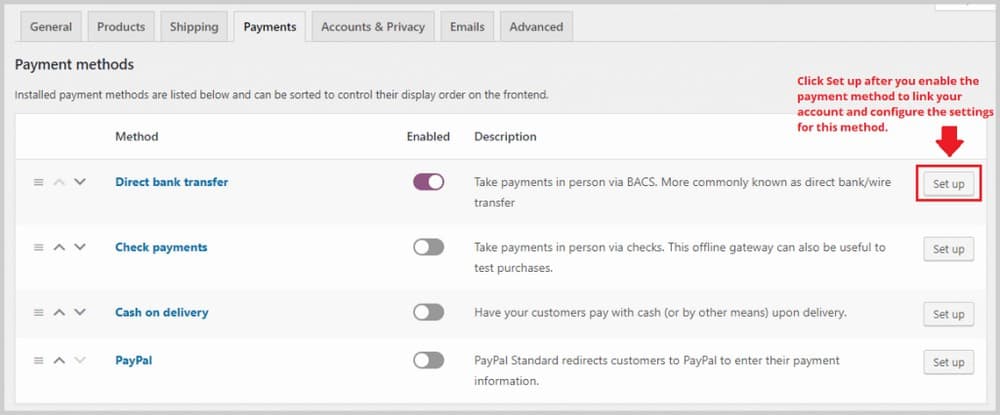
Acum să trecem la Plăți. În această filă, veți putea activa sau dezactiva gateway-uri de plată precum PayPal, transfer bancar direct, ramburs la livrare și multe altele. După ce activați o metodă, faceți clic pe Configurare pentru a vă conecta conturile și pentru a începe să acceptați plăți.

Dacă doriți să puteți accepta plăți Stripe, puteți instala un plugin numit Checkout Plugins – Stripe pentru WooCommerce. Doar accesați Plugin -uri > Adăugați nou și căutați pluginul. Instalarea și activarea acestui plugin va activa metoda de plată Stripe în WooCommerce, dar trebuie să accesați WooCommerce > Setări > Plăți pentru a o configura.
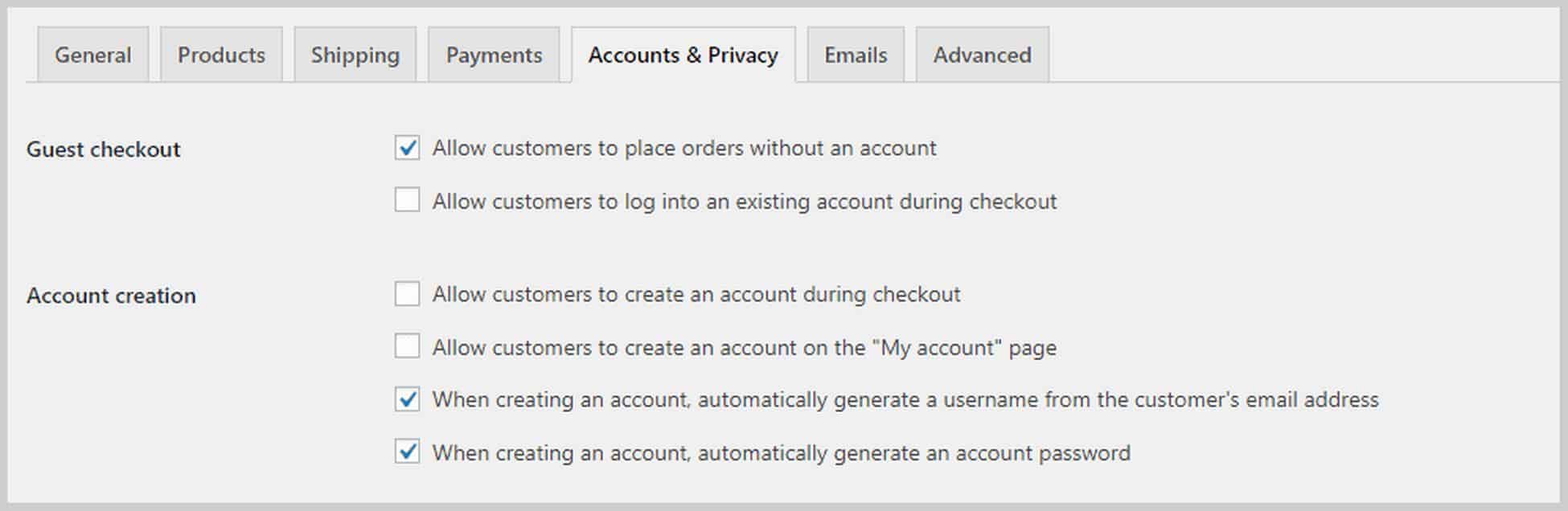
În fila Conturi și confidențialitate , veți putea configura setările legate de crearea contului și confidențialitatea utilizatorilor. Puteți alege să permiteți oaspeților să cumpere fără a crea un cont, să vă setați pagina de confidențialitate și paginile de politică și să alegeți cât timp vor fi păstrate datele utilizatorului.

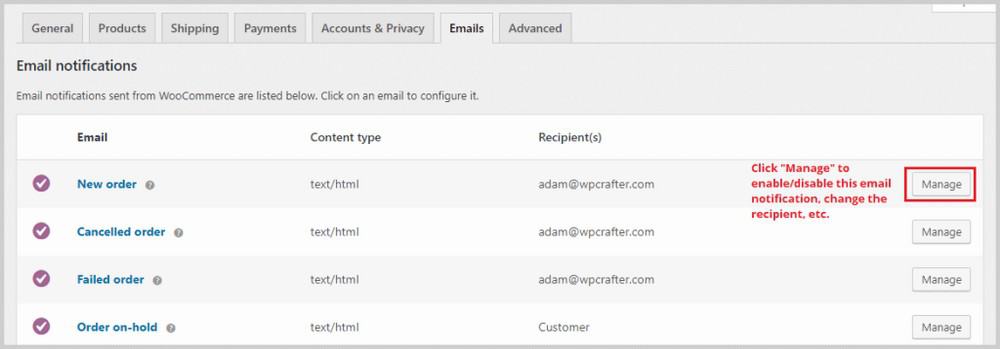
Urmează fila E- mailuri , unde veți vedea o listă de e-mailuri pe care WooCommerce le trimite automat în funcție de anumite condiții. De exemplu, un e-mail poate fi trimis la o adresă de e-mail la alegerea dvs. ori de câte ori se face o nouă comandă. De asemenea, puteți vedea e-mailuri cu actualizări despre comenzile clienților, cum ar fi comenzile rambursate sau finalizate.

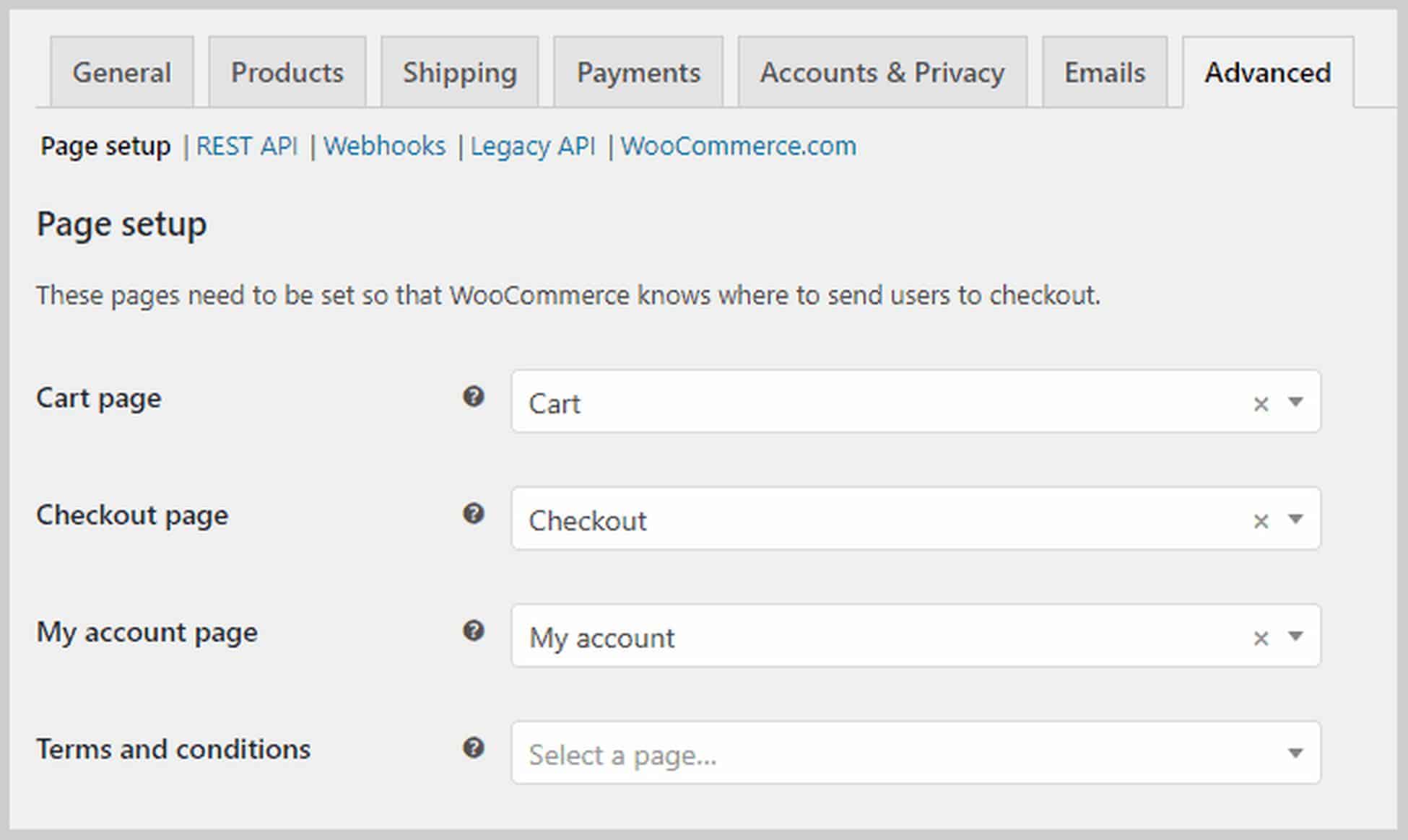
În cele din urmă, fila Avansat , care a înlocuit fila API, vă permite să configurați mai multe detalii tehnice, cum ar fi setările de pagină, unde puteți spune WooCommerce care pagină va acționa ca pagină de coș sau pagină de plată.

Dacă derulați în jos, veți putea modifica ceea ce WooCommerce numește puncte finale care sunt anexe la adresa URL care le permite să afișeze conținut diferit fără a fi nevoie de o nouă pagină.
Pasul 6. Adăugați produse.
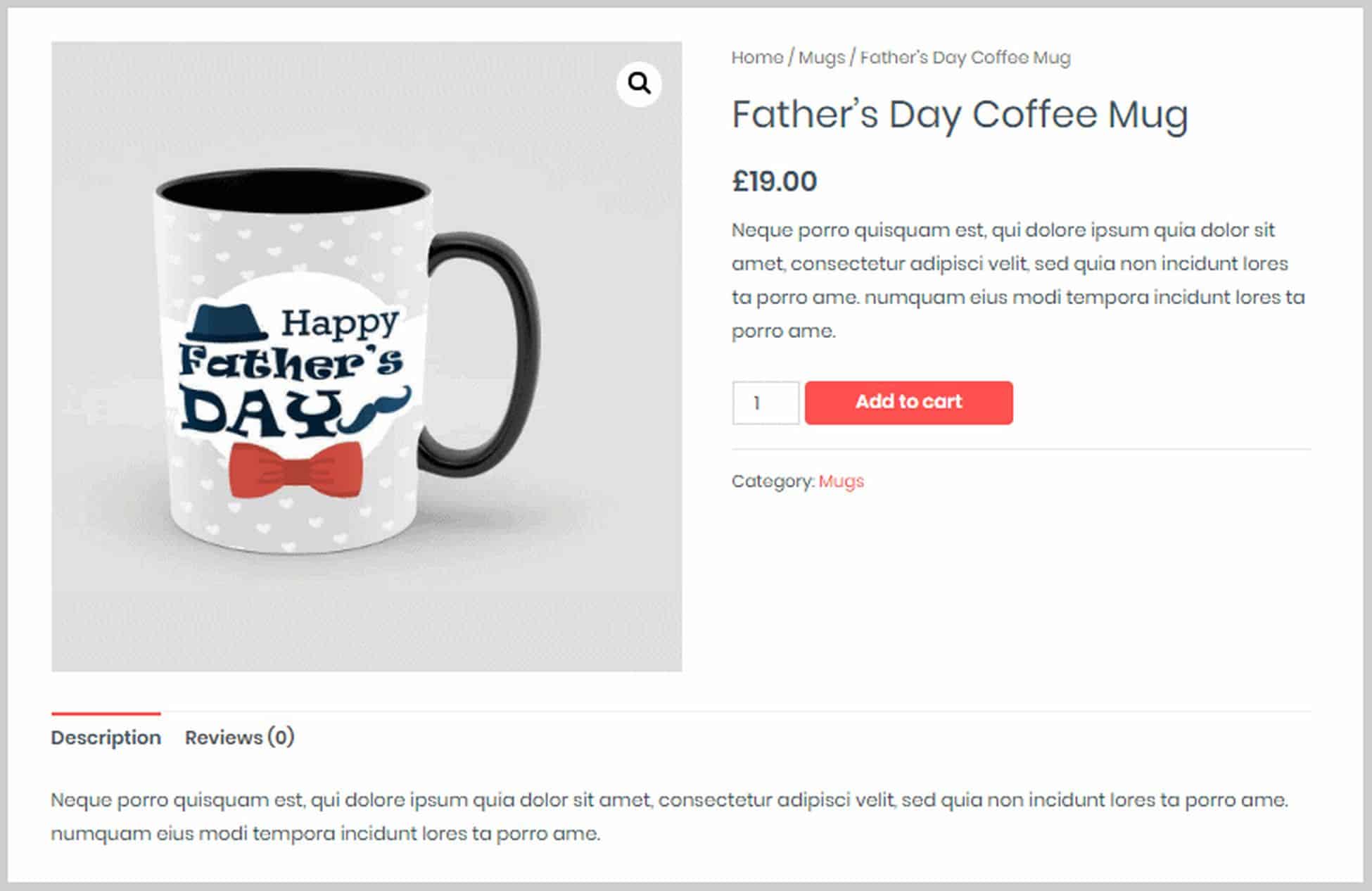
Odată ce ați terminat cu setările de bază WooCommerce, acum este timpul să adăugați produse. Tema Site-ului Astra pe care am folosit-o în acest tutorial vine deja cu produse exemple și așa arată o pagină de produs pe front-end:

Să aruncăm o privire acum la cum putem schimba acest lucru și să adăugăm propriile noastre produse pe backend.
Pentru a adăuga un produs nou sau a edita un produs existent, faceți clic pe opțiunea de meniu Produse din bara laterală din stânga din tabloul de bord WordPress. Veți vedea apoi o listă cu toate produsele pe care le aveți. Ca alternativă, dacă vă aflați pe interfața unei pagini de produs, puteți da clic pe Editați produsul din bara neagră din partea de sus a paginii. Acest lucru vă va duce direct în editorul de produse.

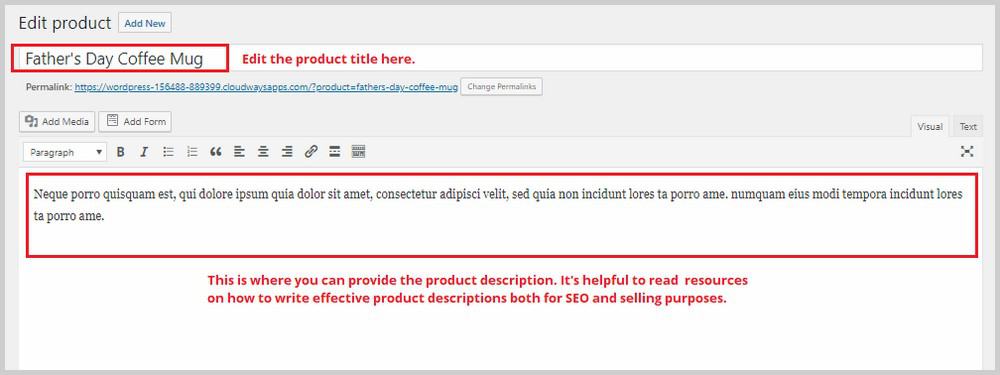
Aici puteți schimba titlul și descrierea produsului. Dacă derulați în jos, veți vedea o secțiune numită Date despre produs. Aici îți vei petrece cea mai mare parte a timpului. Aici, puteți selecta tipul de produs, iar de acolo puteți configura alte setări ale produsului.
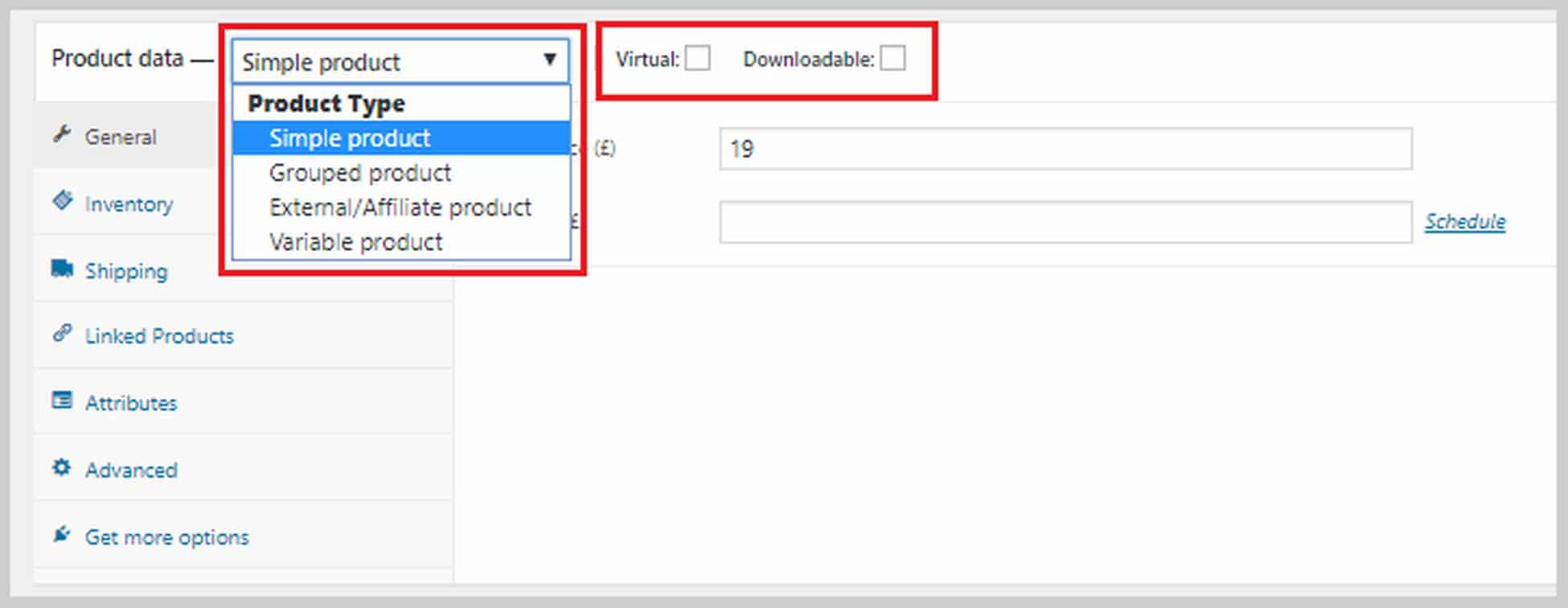
WooCommerce vă permite să adăugați aceste tipuri de produse:
- Fizic, descărcabil, virtual. Un produs virtual nu trebuie neapărat descărcat. Un exemplu este o întâlnire sau o sesiune de coaching unu-la-unu.
- Produs simplu. Acesta este un produs cu un singur articol.
- Produs grupat. Acesta este un pachet de produse diferite.
- Produs extern. Produsele care sunt achiziționate în afara site-ului dvs. web, cum ar fi un link de afiliat.
- Produs variabil. Un produs variabil are variații precum culori și dimensiuni.

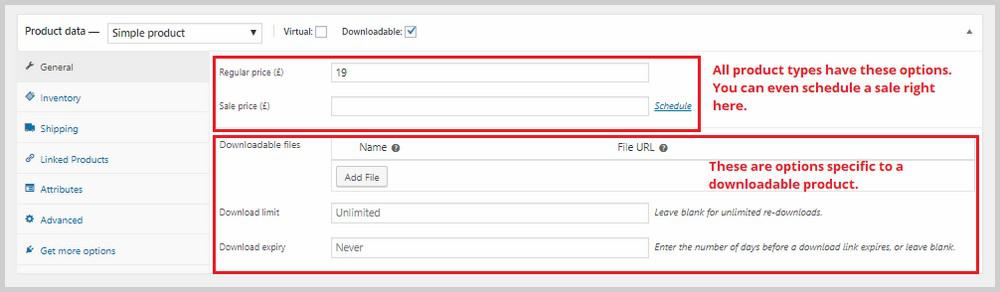
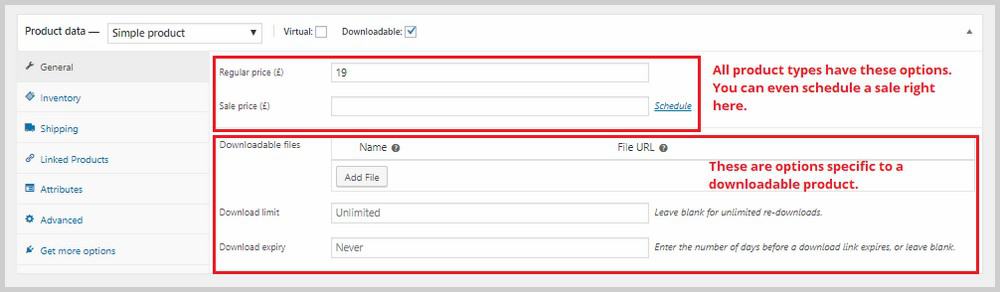
Ori de câte ori creați un produs nou, primul pas este să alegeți tipul acestuia. Fiecare tip vine cu un set diferit de opțiuni. De exemplu, un produs descărcabil va avea următoarele opțiuni:

În partea stângă a acestei secțiuni, veți vedea mai multe opțiuni pentru inventar, expediere, produse asociate și multe altele.
În Inventar, veți putea să adăugați codul SKU, să furnizați un anumit număr de stocuri pentru acest anumit produs, să setați starea stocului și multe altele.
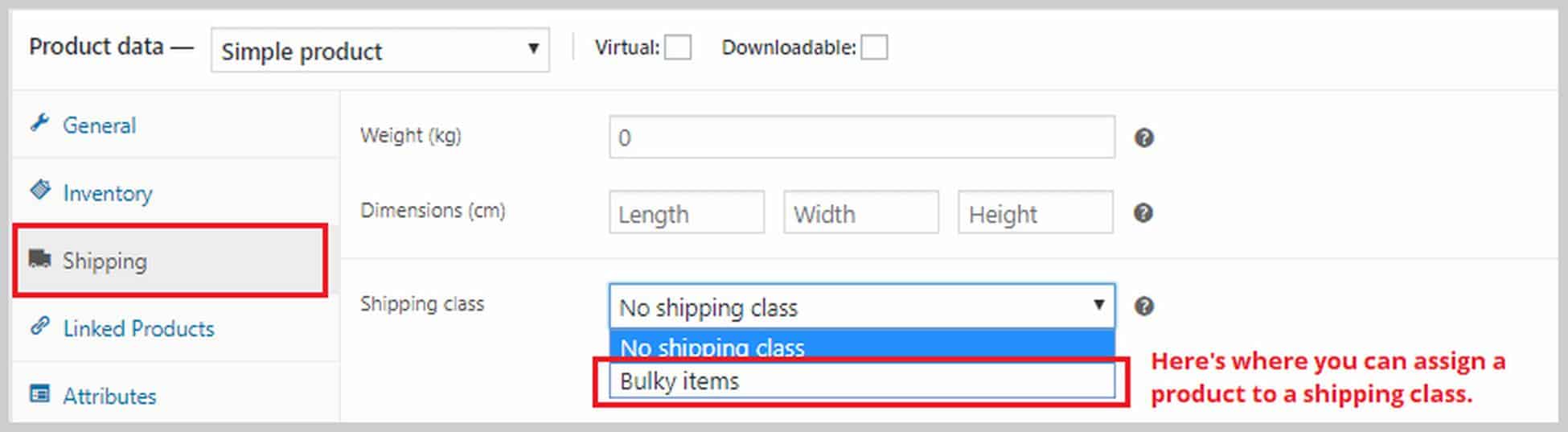
În Expediere, puteți specifica greutatea și dimensiunile produsului, precum și alocați o clasă de expediere pe care am creat-o în pasul anterior.

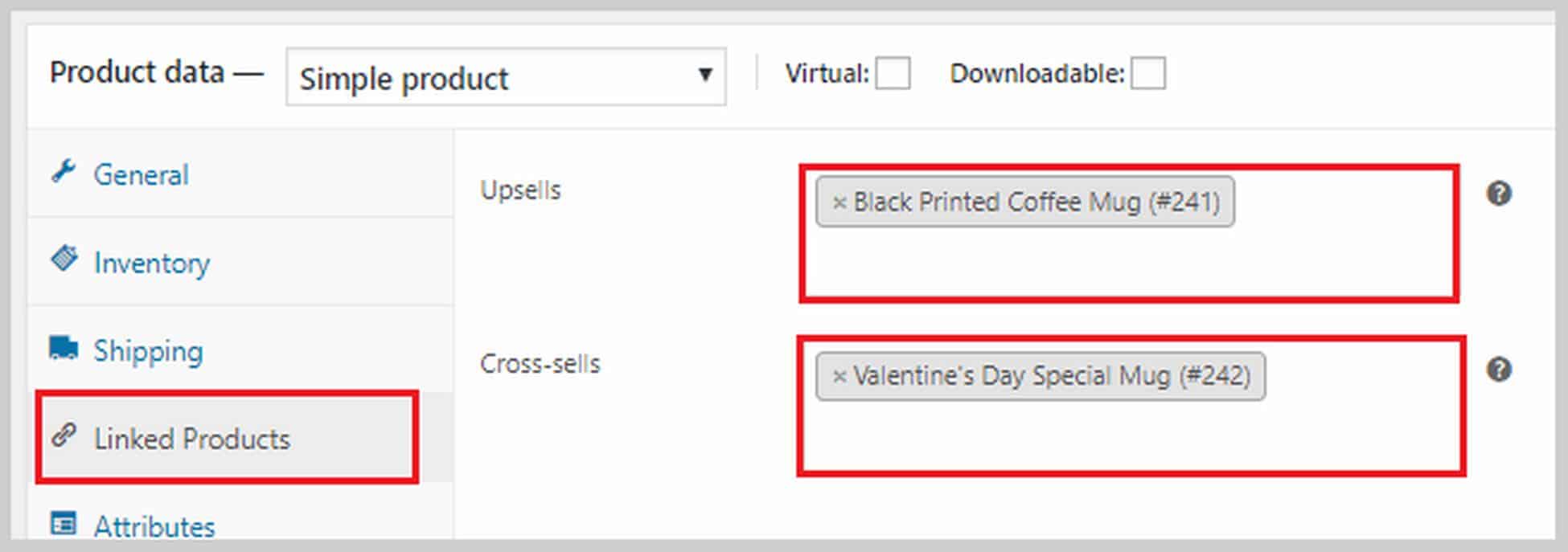
În Produse conectate, puteți atribui un articol de vânzare în plus și de vânzare încrucișată unui produs. Un upsell este un produs pe care îl recomandați în locul produsului actual deoarece are un preț mai mare. Vânzările încrucișate sunt produse pe care le veți recomanda în coș în funcție de produsul curent. Dacă doriți să adăugați un upsell sau cross-sell, introduceți numele produsului în casetele corespunzătoare.

De asemenea, puteți adăuga atribute produselor dvs. în secțiunea Atribute . Poate fi dimensiunea, culoarea, greutatea etc. De asemenea, dacă creați un produs variabil, va trebui să adăugați mai întâi un atribut aici. Dacă doriți să aflați mai multe despre cum să creați un produs variabil, consultați ghidul WooCommerce aici.
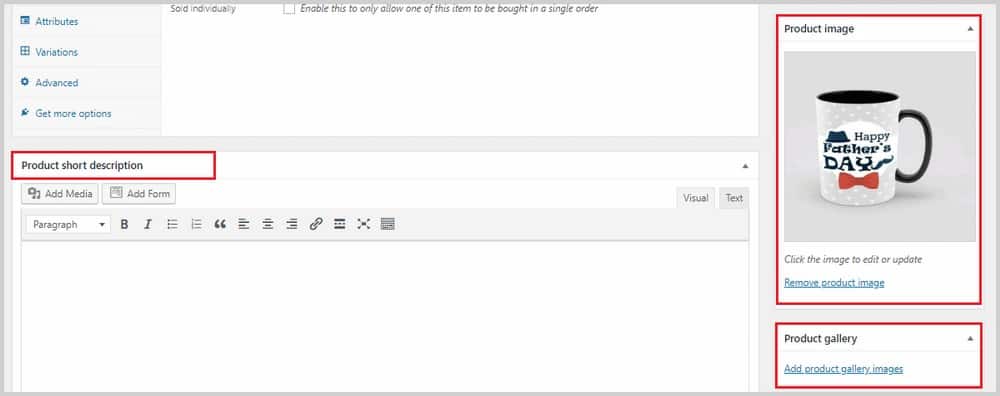
Dacă derulați în jos caseta Date produs , veți vedea o zonă în care puteți adăuga o scurtă descriere a produsului. Această descriere va apărea lângă produsul dvs. și lângă preț. Păstrați-l scurt și dulce. Puteți adăuga o imagine a produsului în partea dreaptă. Dacă aveți mai multe imagini de produse, le puteți adăuga în secțiunea Galerie de produse .

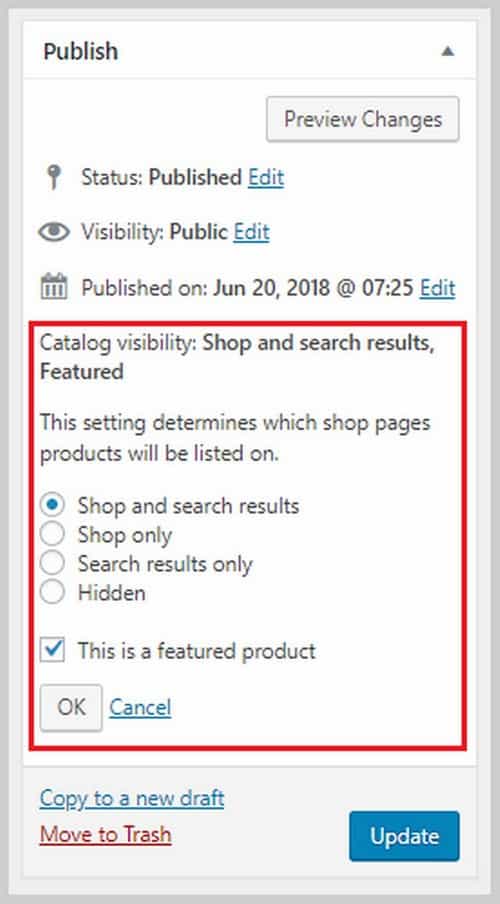
De asemenea, este important să setați vizibilitatea Catalogului, care poate fi găsită în partea de sus a paginii, sub Publicare. În unele cazuri, este posibil să doriți să ascundeți anumite produse, deoarece poate le oferiți ca vânzare încrucișată cu un preț redus exclusiv. Aici poți face asta.

După ce ați terminat cu totul aici, faceți clic pe Actualizare pentru a salva toate modificările.
Dacă doriți să aflați mai multe despre diferitele tipuri de produse și despre cum le puteți crea corect, acest ghid WooCommerce este un loc minunat pentru a începe. Continuați să adăugați mai multe produse pe site-ul dvs., exact cu aceiași pași pe care v-am arătat aici, până când vă construiți listele de produse.
Pasul 7. Personalizați-vă plățile.
WooCommerce este un plugin grozav, așa cum ați văzut până acum, dar o plângere comună împotriva acestuia este lipsa opțiunilor de plată. Nu veți putea schimba modul în care arată paginile de finalizare a achiziției și nu puteți crea o pâlnie de vânzări cu ajutorul acestuia. O pâlnie de vânzări este o modalitate excelentă de a crește valoarea de achiziție a unui client, așa că, dacă nu o ai pe site-ul tău, chiar lași bani pe masă.
Dacă doriți să creați o pâlnie de vânzări pentru site-ul dvs. de comerț electronic WordPress, cel mai bun plugin care vă poate ajuta este CartFlows. Este un plugin WordPress pentru constructor de pâlnie, care vă permite să creați pâlnii frumoase și extrem de eficiente chiar în interiorul WordPress.

Dacă doriți să aflați mai multe despre cum să creați o pâlnie de vânzări cu CartFlows.
Pasul 8. Rămâneți pe partea de sus a abandonului căruciorului.
Înainte de a încheia acest tutorial, permiteți-mi să adaug încă un lucru despre abandonarea coșului. Este un fapt în comerțul electronic că mulți clienți își vor abandona cărucioarele fără a finaliza achiziția.
Acest lucru ar putea fi din multe motive. S-ar putea să fi fost distrași, s-au întrerupt curentul sau conexiunea, a apărut ceva urgent. Oricare ar fi, multe dintre aceste cărucioare abandonate sunt vânzări pierdute dacă nu vei face nimic în privința asta.
Din fericire, există un plugin numit WooCommerce Cart Abandonment Recovery plugin care ține evidența și trimite automat e-mailuri ulterioare clienților cu cărucioare abandonate - totul GRATUIT!
Dacă ați folosit tema Astra Site pe care am folosit-o aici, acest plugin ar fi fost deja instalat pentru dvs. Dar dacă nu, îl puteți instala accesând Plugins > Adăugare nou și căutați pluginul.
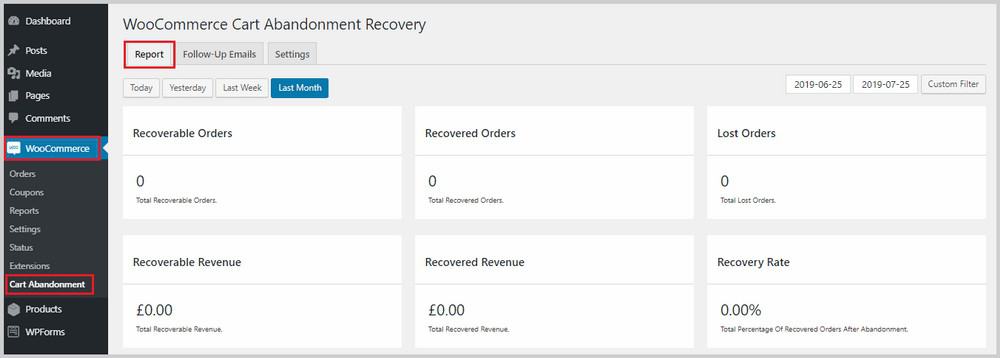
Va crea o nouă opțiune în WooCommerce numită Cart Abandonment. Dacă dați clic pe aceasta, veți putea vedea o prezentare generală a câte cărucioare abandonate aveți, câte au fost recuperate și câte sunt pierdute.

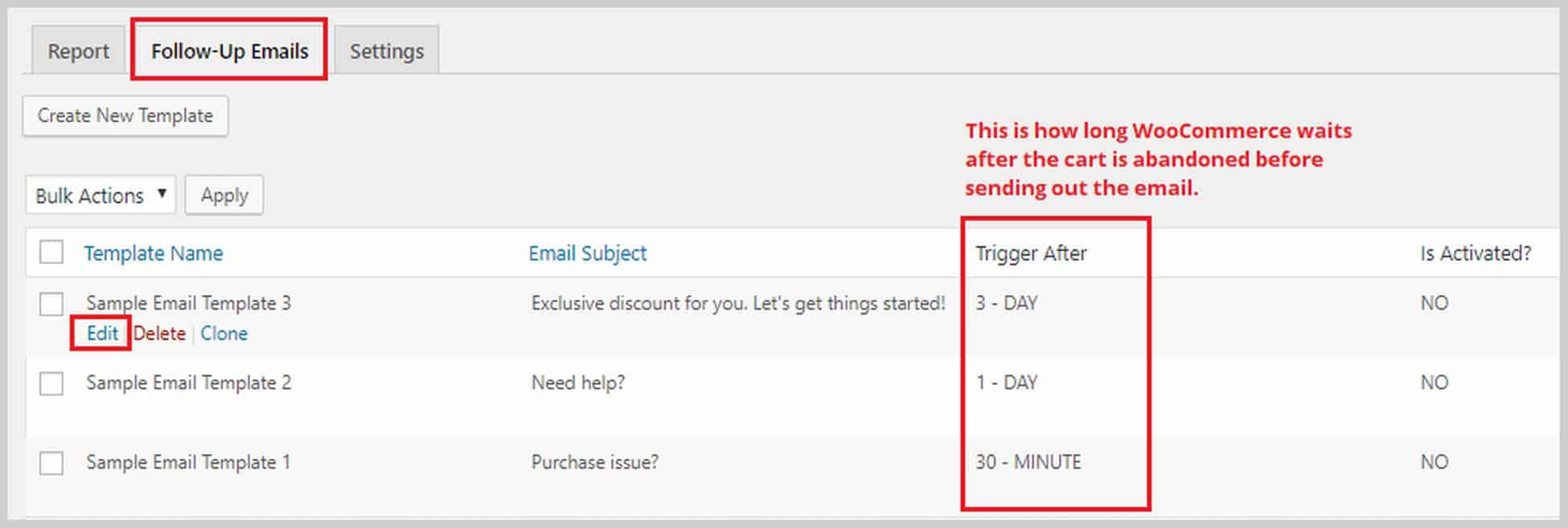
De asemenea, veți putea personaliza e-mailurile ulterioare pe care le trimite WooCommerce trecând la fila E -mailuri ulterioare, trecând mouse-ul peste e-mailul pe care doriți să-l editați și făcând clic pe Editare.

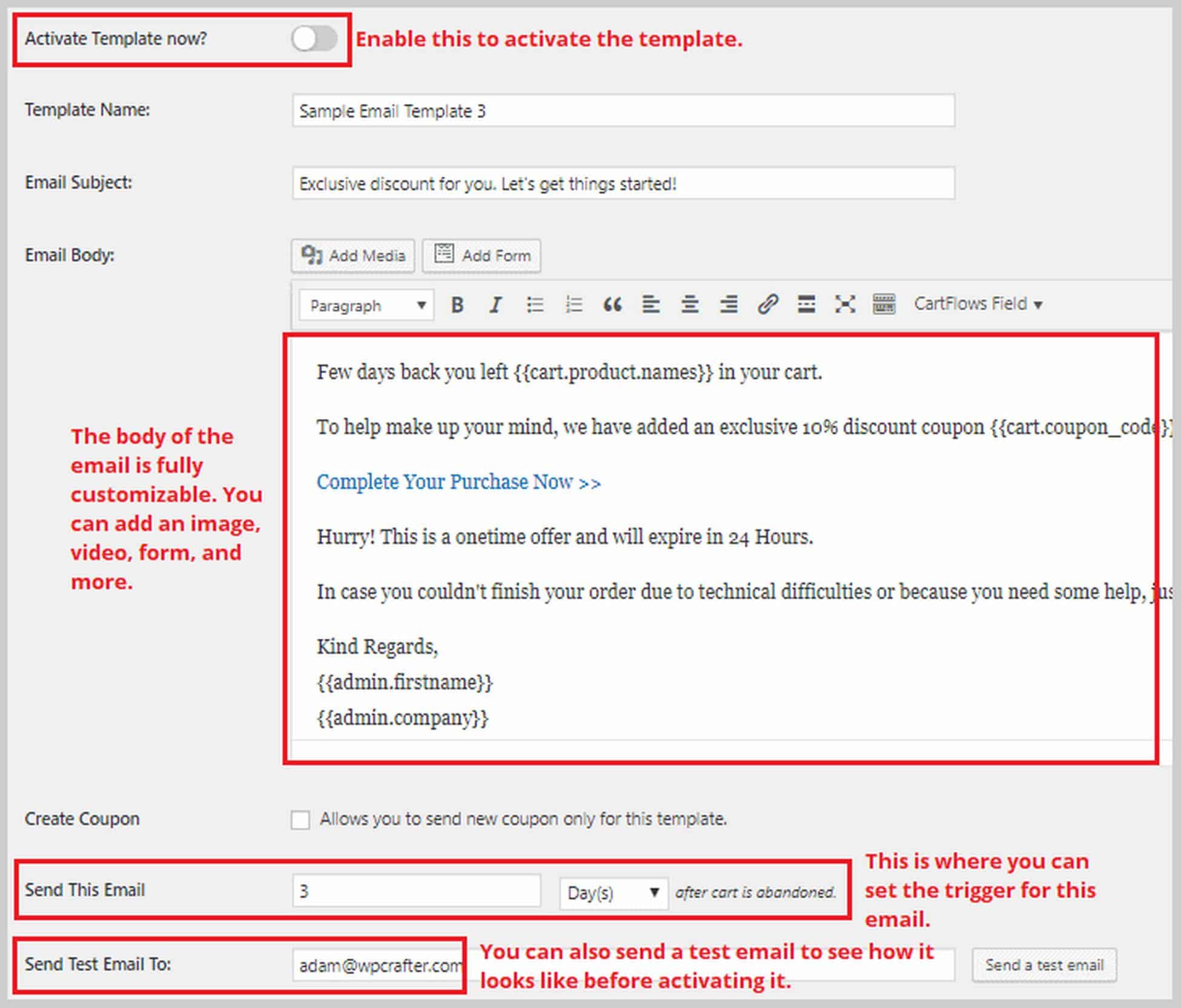
Veți fi apoi direcționat către editorul de e-mail:

Încheierea
Crearea unui site web WordPress de comerț electronic poate părea complicată și copleșitoare, dar sper că am aruncat o lumină asupra lui și am arătat cum le poți face singur cu puțin ajutor.
În acest blog, v-am arătat cum să construiți un site de comerț electronic cu WordPress, cum să instalați cea mai bună temă și cum să vă personalizați paginile pentru cea mai bună experiență de utilizator.
Sigur că mai sunt multe de învățat și de implementat. Dar așa începeți cu prima sau următoarea afacere de comerț electronic.
Sunt încântat să aud poveștile voastre de succes și, dacă aveți nevoie de ajutor, mă puteți contacta în secțiunea de comentarii de mai jos.
1. SiteGround

SiteGround este o gazdă web foarte recomandată online, deoarece s-a adresat utilizatorilor WordPress și totuși au prețuri accesibile. Ele sunt cele mai cunoscute pentru performanța lor rapidă și suport la fel de rapid.
Caracteristici cheie SiteGround:
- Certificat SSL gratuit
- Asistență RAPIDĂ cu cunoștințe
- Mediu de organizare WordPress
- Migrații gratuite de site-uri web
- Backup-uri zilnice
SiteGround este o alegere solidă pentru nevoile dvs. de găzduire web. Aceștia se adresează site-urilor WordPress și oferă mai puține resurse decât concurenții lor, dar o fiabilitate mai mare.
2. Tema Astra

Astra este o temă WordPress gratuită care se concentrează pe viteză. Opțional, puteți achiziționa versiunea Pro pentru 59 USD, care adaugă câteva setări și opțiuni suplimentare.
Caracteristici cheie ale temei Astra:
- Tema rapidă multifuncțională WordPress
- O mulțime de site-uri demonstrative gratuite și plătite
- Creator antet/subsol nou adăugat
- Funcție flexibilă de mega meniu
- Opțiuni de aspect personalizat
- Asistență WooCommerce
Tema Astra este o alegere corectă pentru orice proiect de web design WordPress. Presupun că cea mai mare întrebare este dacă chiar trebuie să cumpărați o temă în zilele noastre, deoarece creatorii de pagini fac aceleași lucruri pentru care ați avea nevoie de o temă.
Există încă câteva motive întemeiate pentru a cumpăra o temă pro, dar pentru majoritatea oamenilor, cel mai probabil, vor fi bine cu o temă gratuită.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Elementor

Elementor este un creator de pagini WordPress care a luat cu asalt designul web WordPress. Are cel mai profund set de caracteristici, dar este foarte ușor de utilizat și de stăpânit. Elementor este cel mai complet generator de pagini gratuite. Există, de asemenea, un add-on Pro pentru a adăuga funcții suplimentare pentru dezvoltatori.
Caracteristici cheie ale Elementor:
- Editor de pagini frontale live
- Caracteristici de personalizare a site-ului web
- Biblioteca de șabloane și blocuri
- Opțiuni extinse de răspuns la mobil
- Cel mai puternic generator de pop-up
- PRO Creați anteturi / subsoluri personalizate
- PRO Creați layout-uri tip post
Elementor este cel mai puternic generator de pagini disponibil în prezent. Ei lansează în mod constant noi funcții care sunt în conformitate cu tendințele actuale de design. Aceasta înseamnă că veți putea menține site-ul dvs. relevant.
Elementor Pro este o valoare incredibilă având în vedere toate modulele suplimentare și funcțiile de putere pe care le include.
Dacă aș începe astăzi un nou proiect de site, Elementor ar fi generatorul de pagini pe care l-aș alege. Consider că este un generator de pagini WordPress obligatoriu, care este o plăcere de utilizat.
4. CartFlows

CartFlows este un constructor de pâlnie de vânzări pentru WordPress. Vă permite să construiți rapid și ușor canale de vânzări folosind generatorul de pagini dorit.
Caracteristici cheie CartFlows:
- Șabloane proiectate profesional
- Testarea A/B Split
- Oferă Comandă Bumps & One Click Upsells
- Utilizați Generatorul de pagini preferat
- Extensibil, spre deosebire de Canalele de clic
- Îmbunătățiri lunare constante ale caracteristicilor
Dacă doriți un generator de pâlnie de vânzări pentru WordPress și sunteți bine să vă găzduiți sau să utilizați găzduirea WordPress gestionată, atunci CartFlows este o opțiune grozavă, deoarece este foarte ușor de utilizat, dar foarte puternic.
