Cum să creezi un site WordPress folosind Elementor: Ghidul final
Publicat: 2022-04-12Un site web frumos proiectat poate crea o primă impresie grozavă. Cu toate acestea, construirea unui site de top nu este întotdeauna ușoară – mai ales dacă nu aveți experiență anterioară în proiectare sau dezvoltare.
Aici intervine constructorul de site-uri web WordPress Elementor. Optând pentru acest plugin modern, ușor de utilizat, puteți crea un site web uimitor fără a scrie o singură linie de cod.
Această postare va acoperi tot ce trebuie să știți despre acest constructor de pagini WordPress extrem de popular. Vă vom arăta apoi cum să navigați în unele dintre cele mai esențiale sarcini ale Elementor, cum ar fi crearea de machete, pagini și chiar șabloane personalizate Elementor. Să începem!
O introducere în WordPress Elementor
În primele zile ale internetului, crearea unui site web necesita abilități avansate de dezvoltare web și design sau acces la o echipă de specialiști. Aceasta a însemnat că construirea unui site web a consumat timp, adesea frustrant și potențial costisitor.
Datorită creatorilor moderni de pagini, acum puteți crea un site web de înaltă performanță, proiectat profesional, fără abilități de specialitate. Odată ce site-ul dvs. este pornit și rulează, puteți adăuga rapid și ușor conținut sau modifica aspectul în orice moment, chiar dacă nu sunteți un codificator.
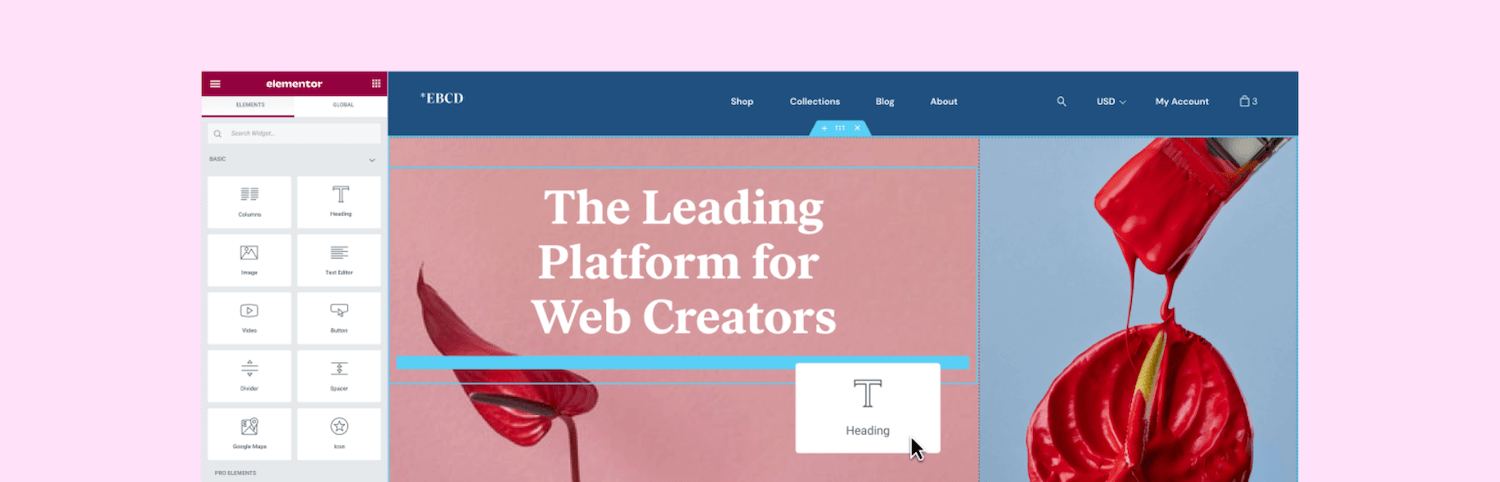
Există diverși creatori de pagini WordPress, dar cu peste cinci milioane de instalări active, pluginul Elementor este unul dintre cele mai populare. Elementor vă permite să creați totul, de la site-uri web întregi până la pagini de destinație individuale, printr-un editor intuitiv drag-and-drop.

Cu Elementor, puteți controla toate aspectele designului site-ului dvs. folosind o singură platformă. În acest fel, site-ul tău web poate reflecta perfect branding-ul tău.
Editorul intuitiv, fără cod al lui Elementor, este deosebit de popular printre proprietarii de site-uri web care nu au experiență în design și dezvoltare. Este, de asemenea, o potrivire excelentă pentru antreprenori și întreprinderile mici cu o idee pentru o afacere online, dar nu au neapărat fonduri pentru a angaja o echipă de proiectare sau dezvoltare dedicată.
Chiar dacă ești un profesionist cu experiență, există o mulțime de motive pentru a folosi Elementor. Doar pentru că aveți abilități de codare nu înseamnă că este înțelept să creați întotdeauna totul de la zero.
Elementor are o mulțime de funcții pentru a vă ajuta să construiți site-uri web premiate în mai puțin timp. Aceasta include peste 90 de widget-uri gata făcute și șabloane web proiectate profesional.

În acest fel, Elementor vă poate crește productivitatea și profiturile. Aceste funcții care economisesc timp se pot dovedi deosebit de profitabile dacă construiți în mod regulat site-uri web WordPress (adică, pentru dezvoltatori independenți și agenții WordPress).
Elementor Free vs Elementor Pro
Elementor este un software „freemium”. Puteți descărca gratuit pluginul Elementor de bază sau puteți cumpăra o licență Elementor Pro.

Pluginul gratuit WordPress vine cu tot ce aveți nevoie pentru a crea pagini de vânzări atractive din punct de vedere vizual, liste de produse, site-uri web de afaceri și multe altele. Include peste 40 de widget-uri, 100 de șabloane și peste 300 de blocuri. Blocurile sunt șabloane de secțiuni pre-proiectate pe care le puteți amesteca și potrivi pentru a crea modele unice.

Dacă doriți o funcționalitate mai avansată, puteți achiziționa Elementor Pro. Acest lucru deblochează câteva widget-uri suplimentare, împreună cu Creatorul de teme al lui Elementor.

Folosind Theme Builder, puteți edita aproape fiecare element al site-ului, inclusiv antetul și subsolul. De asemenea, puteți crea postări personalizate și design de pagini de arhivă.
Dacă dezvoltați un magazin online, Elementor Pro include și un WooCommerce Builder. Puteți utiliza acest lucru pentru a personaliza conținutul WooCommerce al site-ului dvs., inclusiv pagina produsului, arhiva produselor și pagina de finalizare a achiziției. Veți avea, de asemenea, acces la widget-uri concepute în mod explicit pentru a stimula conversiile, cum ar fi Adăugare personalizată în coș, Vânzări suplimentare și Relativ cu produse.

Elementor Pro vine și cu un Popup Builder și un Form Builder. Deși există pluginuri separate care vă pot ajuta să creați formulare și ferestre pop-up, optând pentru Elementor, puteți minimiza numărul de pluginuri pe care va trebui să le instalați și să le întrețineți.
Folosirea prea multor pluginuri poate face site-ul dvs. mai vulnerabil la hackeri. Poate afecta chiar și performanța site-ului dvs. Prin urmare, este cea mai bună practică să minimizați numărul pe care l-ați instalat. În plus, deoarece proiectați toate elementele site-ului dvs. folosind aceeași platformă, ar trebui să vi se pară mai ușor să obțineți un aspect și un aspect consistent.
Licențele Elementor Pro includ acces la peste 60 de kituri pentru site-uri web profesionale. Acestea sunt pachete de șabloane, pagini, ferestre pop-up și alte componente care vă pot ajuta să creați un site web complet. Dacă achiziționați o licență Expert sau mai mare, veți avea, de asemenea, acces la 20 de kituri de site-uri pentru experți.
În plus, fiecare licență Pro include asistență premium. De obicei, veți primi răspunsuri de la echipa de asistență specializată a Elementor în decurs de o zi. Cu toate acestea, dacă optați pentru Elementor Pro Studio sau o versiune superioară, veți fi actualizat la suport VIP. Acest lucru vă permite să participați la chat-urile live cu echipa de asistență VIP Elementor. De asemenea, veți primi răspunsuri prioritare pentru biletele dvs., care de obicei ajung în mai puțin de 30 de minute.
Dacă sunteți o agenție, un dezvoltator sau un designer, este posibil să fiți interesat de un profil al rețelei de experți. Acolo, vă puteți prezenta munca și atrage atenția potențialilor clienți.

Dacă sunteți interesat să faceți publicitate prin intermediul rețelei de experți, este posibil să fiți interesat și de licențele de expert, studio sau agenție Elementor Pro. Aceste licențe vă dau dreptul să creați un profil pe această piață populară.
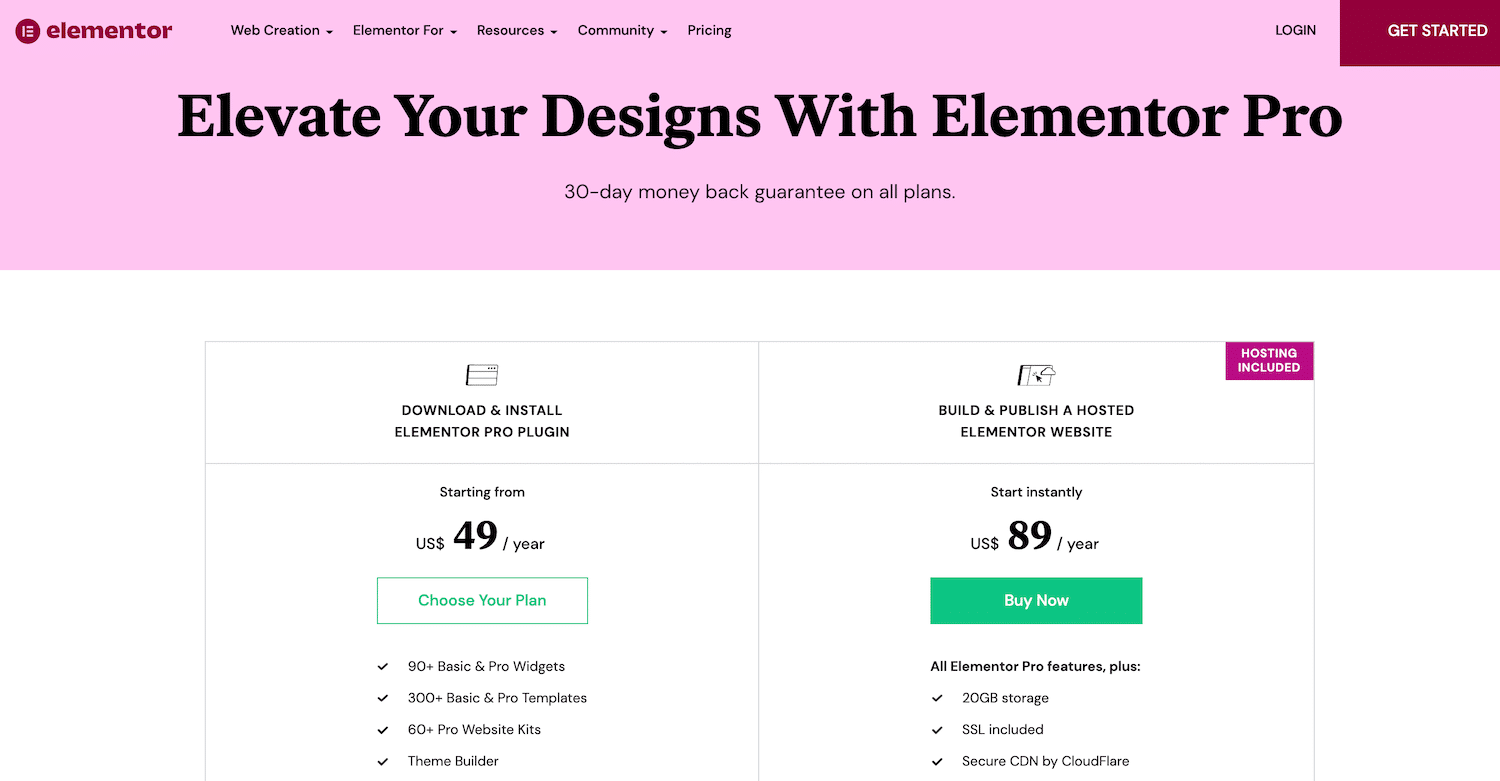
Planurile Elementor Pro variază de la 49 USD la 999 USD pe an. Compania oferă, de asemenea, o garanție de rambursare a banilor de 30 de zile, astfel încât să o puteți încerca înainte de a cumpăra.
Cum se instalează Elementor
Deoarece este un plugin WordPress, instalarea Elementor este rapidă și ușoară. Puteți descărca pluginul gratuit direct din tabloul de bord WordPress.
Pentru a descărca versiunea gratuită, navigați la Plugin-uri > Adăugați nou . În câmpul de căutare, tastați Elementor . Când apare pluginul, faceți clic pe Instalați acum .
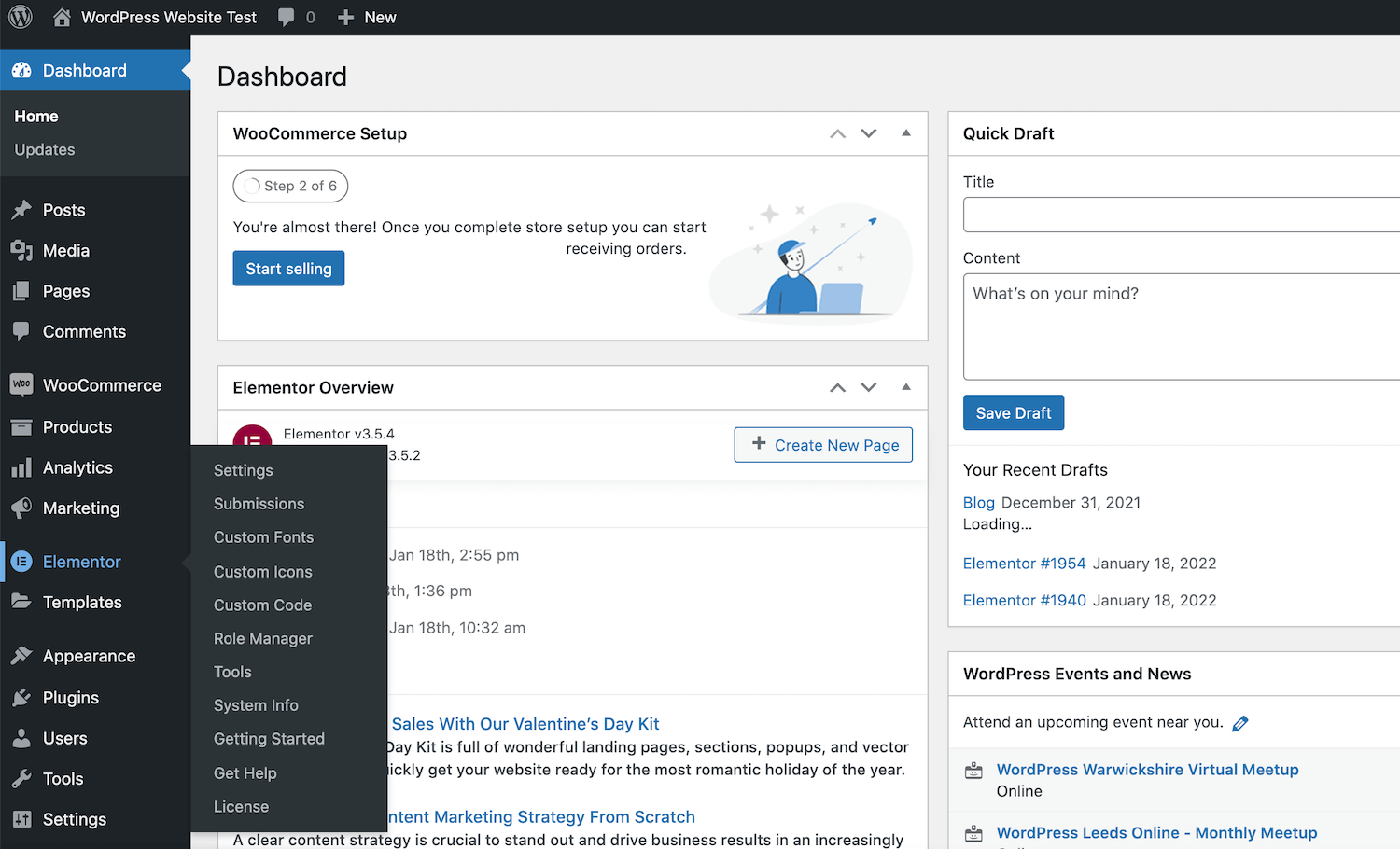
Când vi se solicită, faceți clic pe Activare . Pluginul va adăuga o opțiune Elemento r în bara dvs. laterală WordPress.

Acum sunteți gata să începeți să utilizați Elementor! Pentru a începe, faceți clic pe opțiunea Elementor din bara laterală.
Alternativ, puteți descărca pluginul Elementor direct din depozitul WordPress. Apoi, conectați-vă la tabloul de bord WordPress și navigați la Plugins > Adăugați nou > Încărcați plugin . Puteți apoi să faceți clic pe Alegeți fișierul și să selectați fișierul Elementor .zip pe care tocmai l-ați descărcat.
Cum se conectează Elementor Pro la WordPress
Există două moduri de a conecta Elementor Pro la WordPress. Dacă nu ați achiziționat deja o licență Elementor Pro, va trebui să accesați site-ul web oficial și să selectați Începeți .
Apoi puteți urma instrucțiunile de pe ecran pentru a crea un cont Elementor. Când vi se solicită, introduceți câteva informații despre tipul de site web pe care doriți să îl creați.

Apoi, alegeți planul pe care doriți să îl achiziționați. Deoarece Elementor necesită un site WordPress activ, va trebui să introduceți domeniul site-ului dvs. Elementor va efectua apoi o verificare pentru a verifica dacă site-ul dvs. utilizează platforma WordPress.
Presupunând că aveți un site WordPress activ, următorul pas este să faceți clic pe Instalați Elementor . Veți fi redirecționat automat către pagina de plugin Elementor dacă sunteți conectat în prezent la site-ul dvs.
Când vi se solicită, faceți clic pe Instalare acum > Activare . Elementor va adăuga apoi pluginul pentru generatorul de pagini pe site-ul dvs.
Alternativ, dacă ați achiziționat deja o licență Elementor Pro, accesați site-ul oficial și conectați-vă folosind detaliile primite în e-mailul de confirmare.
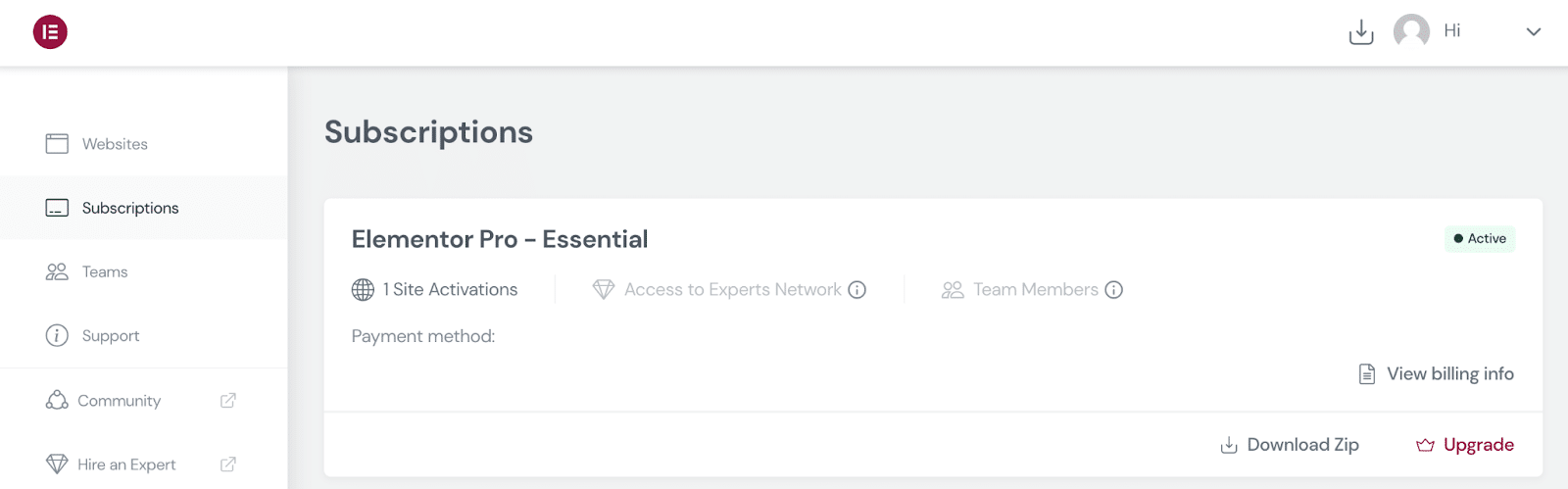
În contul dvs. Elementor, selectați Abonamente din meniul din stânga. Apoi puteți face clic pe Descărcați Zip.

Apoi, conectați-vă la tabloul de bord WordPress și navigați la Plugin-uri > Adăugați nou . Puteți încărca apoi fișierul Elementor Pro .zip pe care tocmai l-ați descărcat.
După instalarea și activarea Elementor Pro, WordPress ar trebui să vă solicite să introduceți cheia de licență. Alternativ, puteți naviga la Elementor > Licență > Conectare și activare .
WordPress ar trebui să vă verifice automat licența dacă sunteți conectat în prezent la contul dvs. Elementor. Dacă nu, introduceți numele de utilizator și parola Elementor atunci când vi se solicită să vă activați licența.
Folosind Elementor: 4 sarcini esențiale de stăpânit
Cu Elementor, puteți proiecta site-uri web unice fără abilități speciale de design sau dezvoltare. Cu toate acestea, vă ajută să vă familiarizați cu elementele fundamentale înainte de a construi un site web complet. Iată o introducere rapidă în fluxul de lucru Elementor, având în vedere acest lucru.
1. Lansați Elementor Page Builder
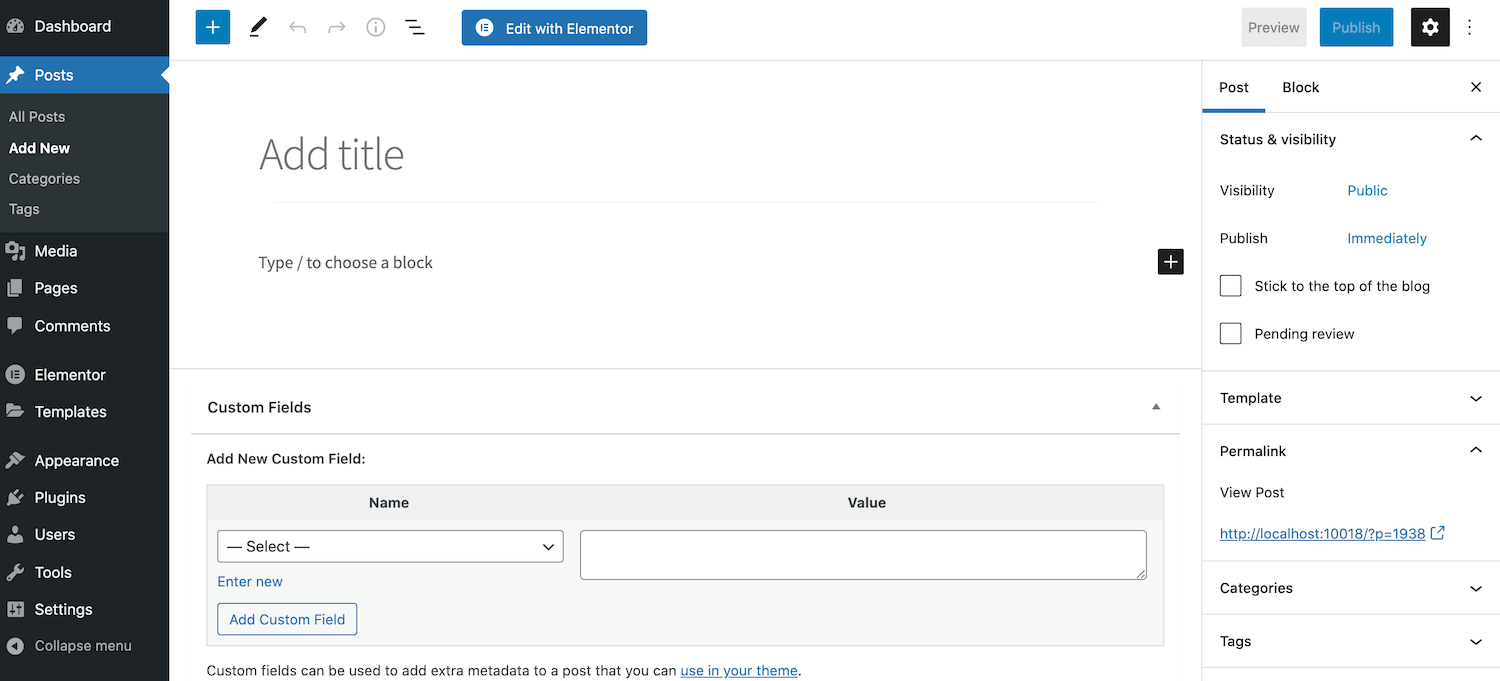
Pentru a crea o pagină nouă sau o postare în generatorul de pagini Elementor, navigați la Pagini/Postări > Adăugați nou . Puteți lansa editorul Elementor făcând clic pe Editare cu Elementor.

Alternativ, este posibil să aveți o pagină existentă care ar putea beneficia de o schimbare. Pur și simplu navigați la pagina în cauză și deschideți-o pentru editare în acest scenariu. Apoi puteți face clic pe butonul Editare cu Elementor .

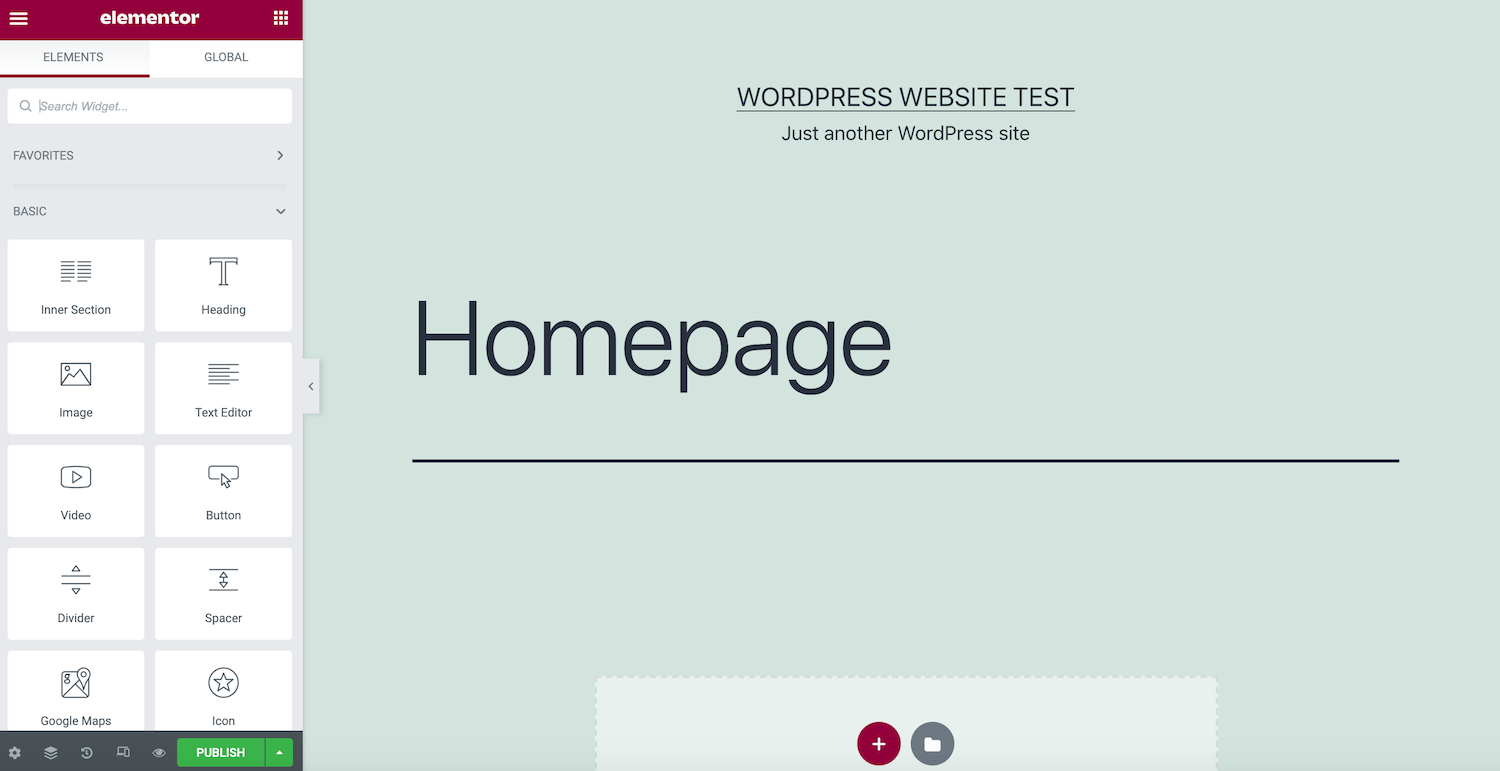
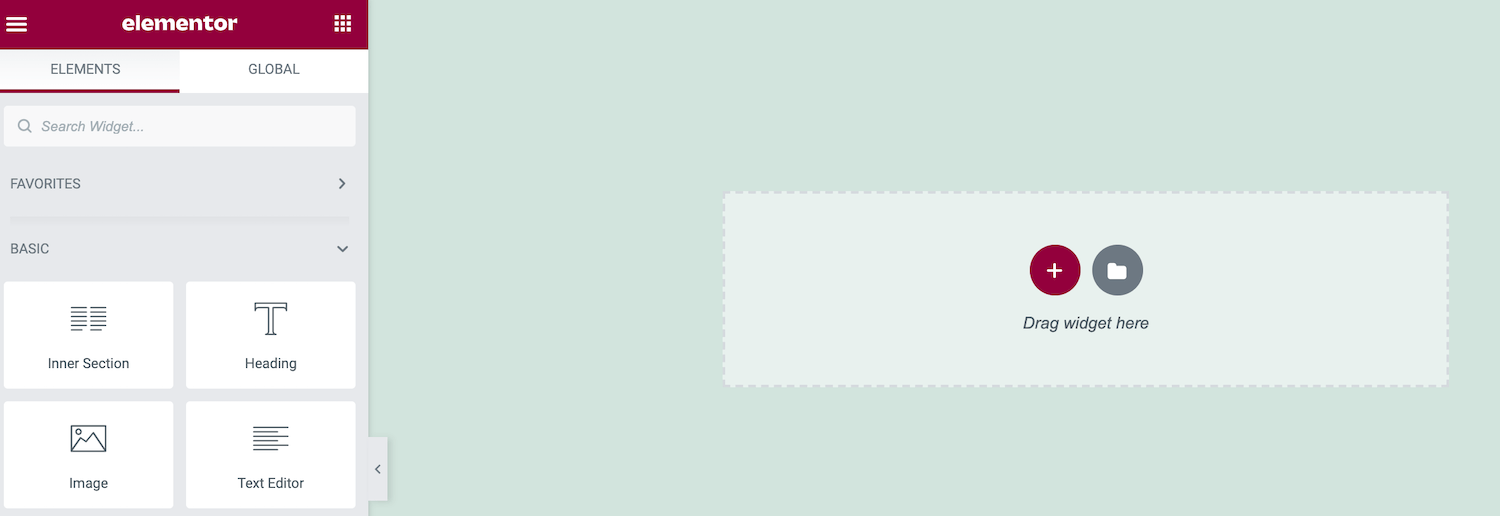
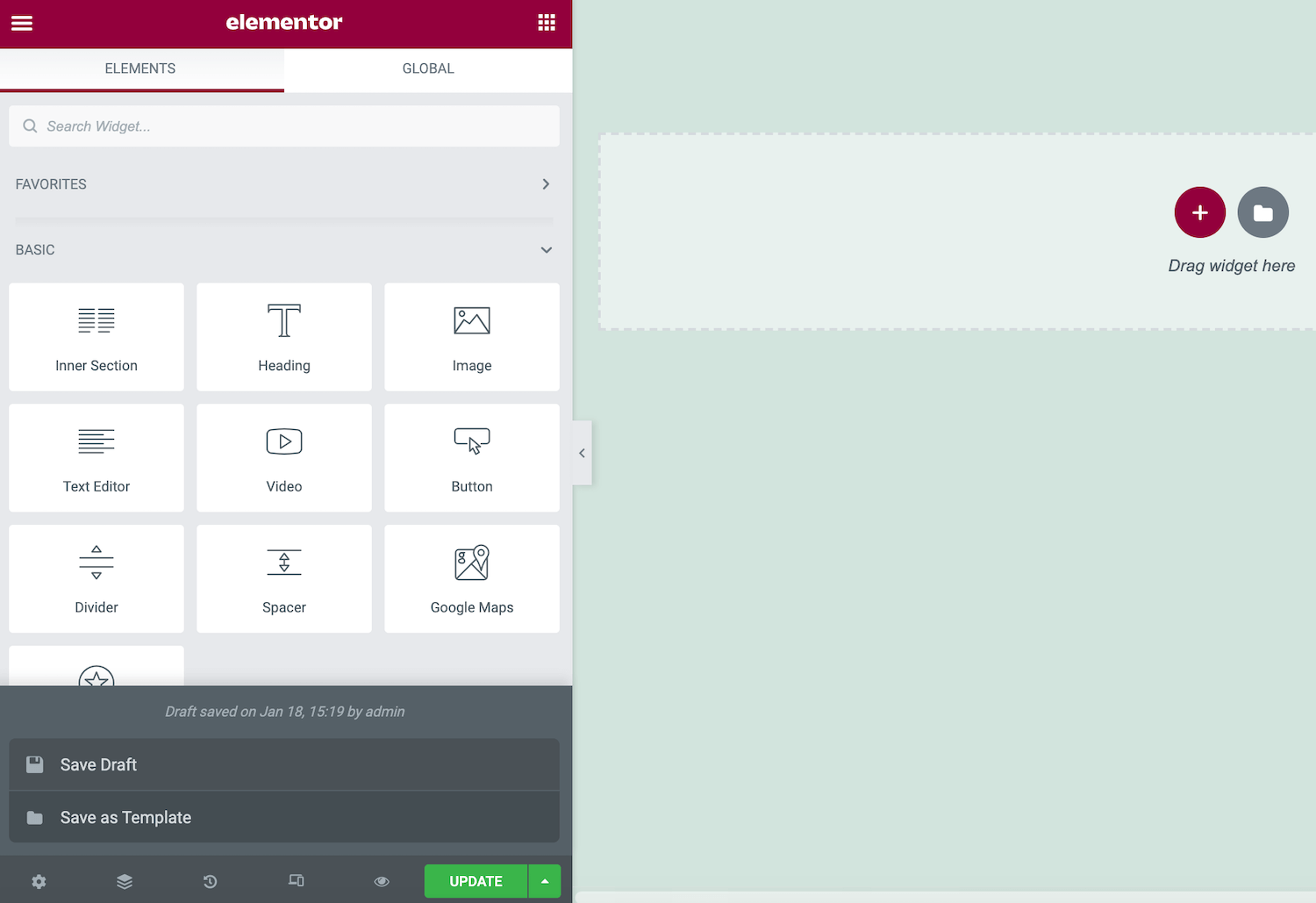
În partea stângă a ecranului, veți vedea bara laterală Elementor. Aici veți găsi toate elementele pe care le puteți adăuga modelelor dvs., cum ar fi butoanele și titlurile.
Bara laterală Elementor conține și o secțiune Widgeturi globale . Dacă intenționați să reutilizați același widget în mai multe modele, vă recomandăm să îl salvați ca Widget global. Acest lucru face elementul personalizat ușor accesibil în orice moment. De asemenea, oferă o locație centrală în care vă puteți edita widget-ul o dată pentru a face modificări universale. Elementor va replica apoi aceste modificări pe întregul site web.
În dreapta este pânza de previzualizare live, unde vă puteți crea designul. Elementor se va actualiza automat pentru a vă afișa modificările în timp real pe măsură ce faceți modificările.
2. Adăugați secțiuni, coloane și widget-uri
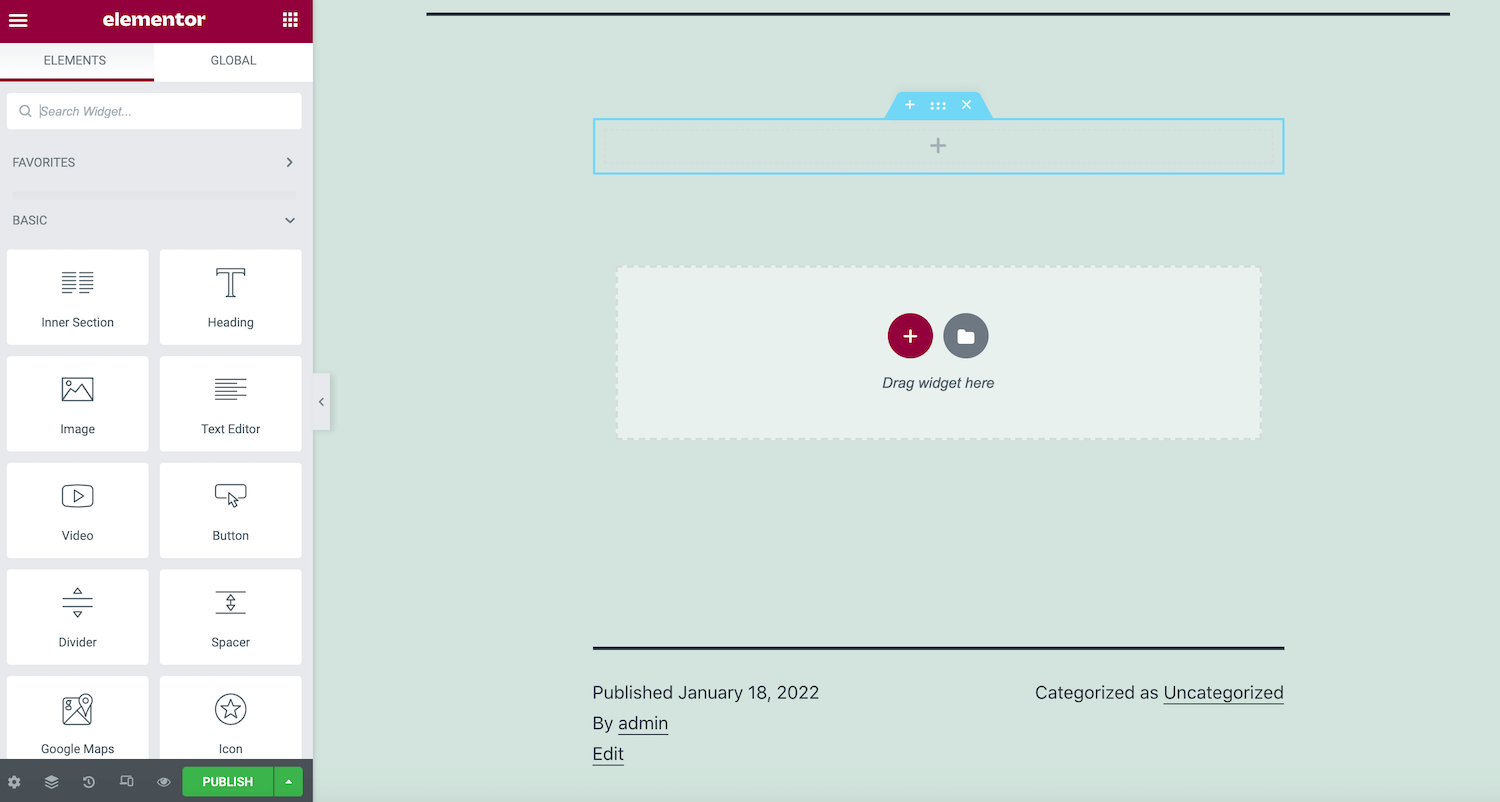
Editorul Elementor oferă acces la trei blocuri principale: secțiuni, coloane și widget-uri. Am atins deja widget-urile gata făcute ale Elementor, așa că haideți să vedem cum le puteți adăuga la design-urile dvs.
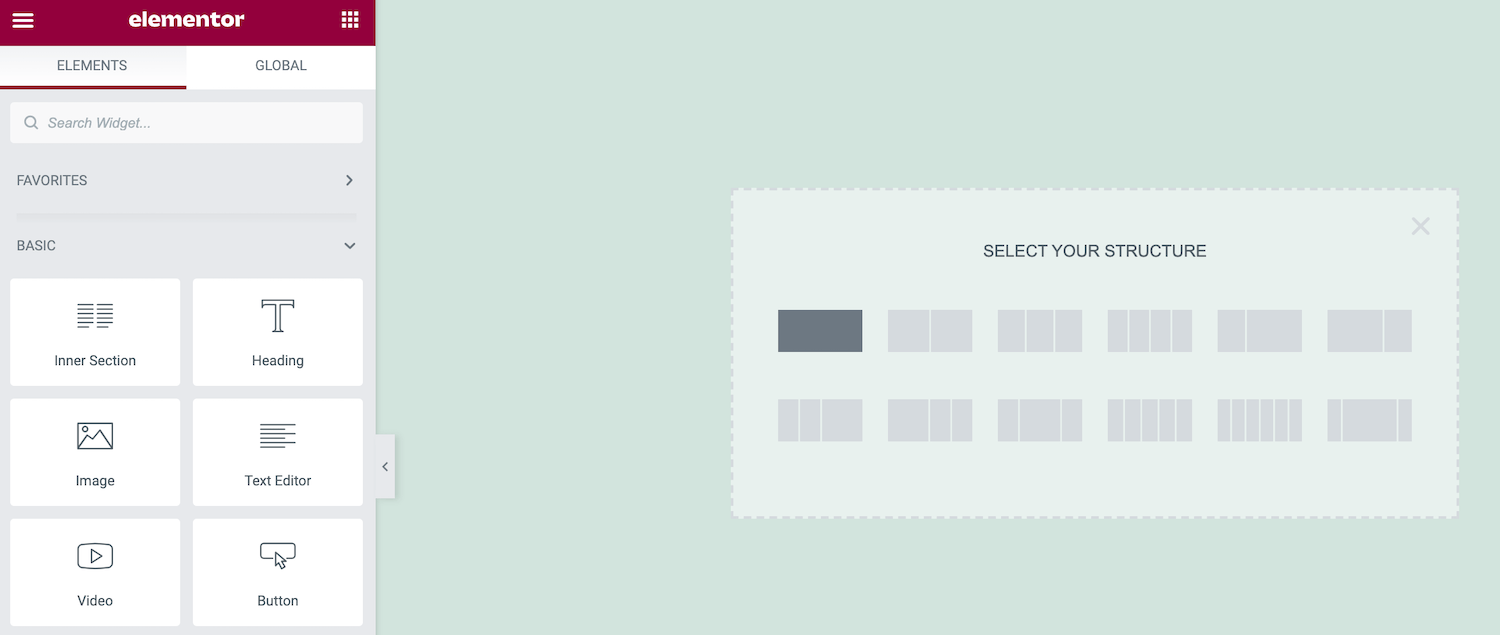
De obicei, veți începe prin a crea o Secțiune, făcând clic pe pictograma + din pânza principală. Elementor vă va cere apoi să vă selectați structura.

Opțiunile de structură constau din una sau mai multe coloane. În cele din urmă, îți vei plasa widget-ul în aceste coloane. Ele joacă un rol important în crearea unor machete mai organizate.

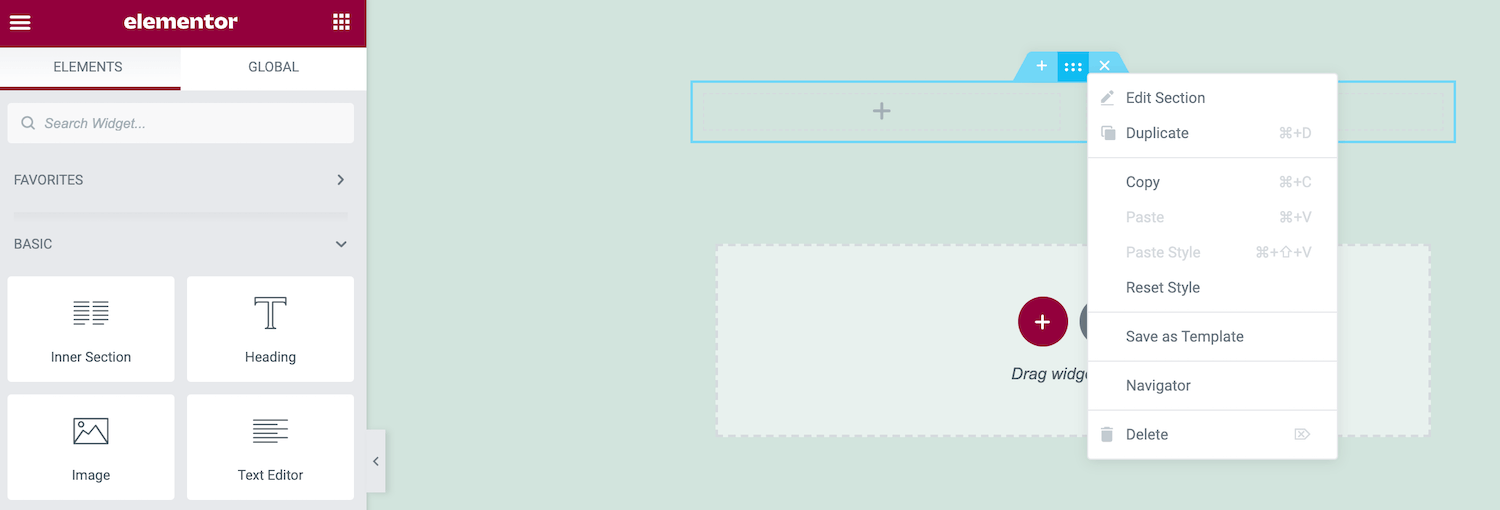
După ce ați luat decizia, Elementor va adăuga această secțiune la aspectul dvs. Pentru a muta această secțiune într-o locație nouă, dă-i un clic și apoi apucă mânerul albastru punctat care apare.
Pentru a edita o secțiune, pur și simplu faceți Control-clic pe acest mâner albastru punctat. Aceasta va lansa un meniu contextual, unde puteți face modificări simple, cum ar fi copierea sau ștergerea secțiunii selectate.

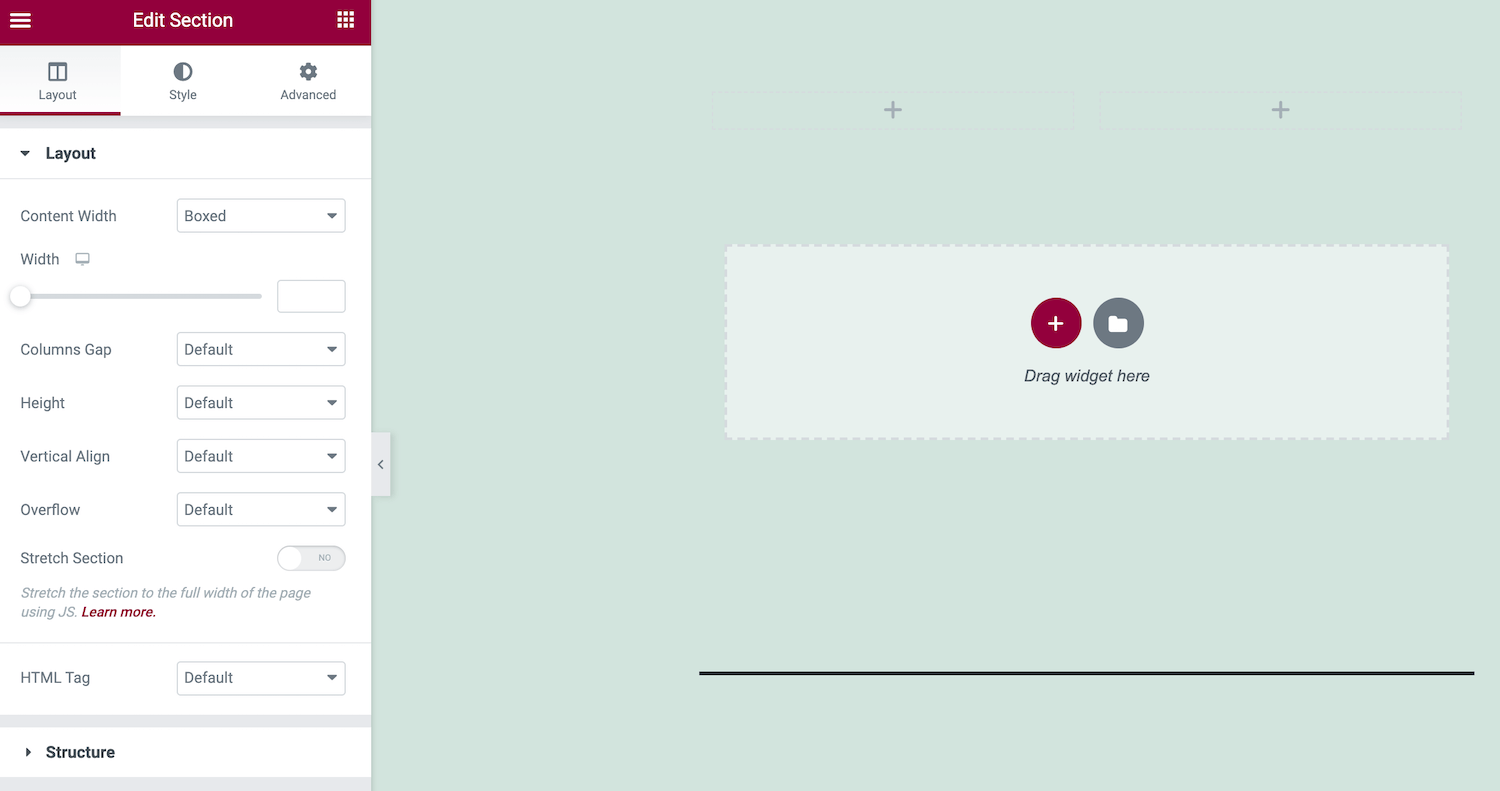
Să presupunem că doriți să faceți editări mai complexe, apăsați Control-clic pe mânerul albastru și selectați Editare secțiune . Bara laterală Elementor se va actualiza acum pentru a afișa toate modificările suplimentare pe care le puteți face în această secțiune.

De asemenea, puteți adăuga widget-uri la această secțiune. În bara laterală Elementor, găsiți widgetul pe care doriți să-l utilizați și trageți-l pe pânza principală.
În timp ce trageți widgetul, Elementor va evidenția toate secțiunile și coloanele diferite în care puteți plasa acest element. Când ești gata, pur și simplu eliberează mouse-ul. Elementor va adăuga acum acest widget la secțiunea aleasă de dvs.
3. Editați setările site-ului dvs
Puteți utiliza Elementor pentru a edita setările la nivel de site. Aceasta include schimbarea fontului implicit și a culorilor HTML. De asemenea, puteți modifica marginile și umbrele pe care WordPress le adaugă elementelor precum imaginile site-ului dvs.
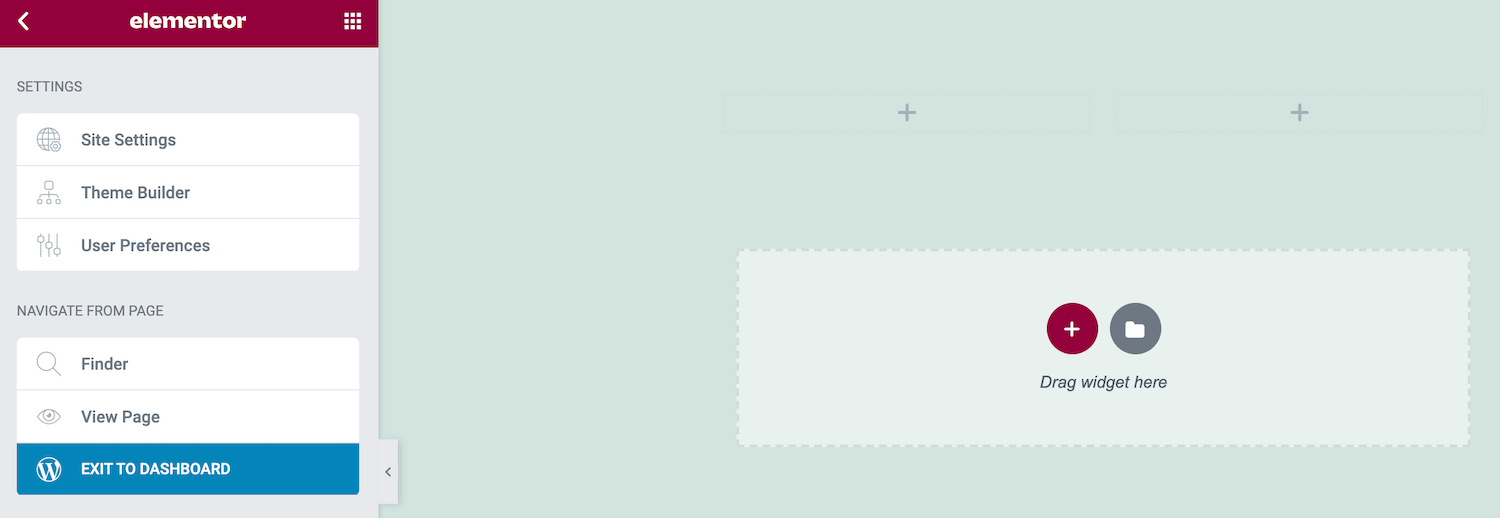
Prin ajustarea acestor setări la nivel de site, vă puteți asigura un aspect și o senzație consistentă pe întregul dvs. site WordPress. Acest proces este, de asemenea, semnificativ mai rapid și mai ușor decât aplicarea acestor modificări, pagină cu pagină. Pentru a vedea setările disponibile ale site-ului, faceți clic pe meniul hamburger din bara laterală Elementor.

Acum vă puteți explora opțiunile și puteți face modificările necesare. Când sunteți gata să publicați noile setări ale site-ului, faceți clic pe butonul Actualizare din partea de jos a barei laterale Elementor.
4. Verificați istoricul revizuirilor
În timp ce vă editați design-urile, Elementor vă înregistrează în liniște modificările. Vă puteți elimina cu ușurință editările, ceea ce vă poate salva viața dacă vă dați seama că ați făcut o greșeală.
Jurnalul istoric al lui Elementor vă oferă, de asemenea, libertatea de a experimenta. Puteți testa diverse modificări și apoi le puteți elimina rapid. Încurajându-vă să experimentați, Elementor poate îmbunătăți calitatea designurilor dvs. finite.
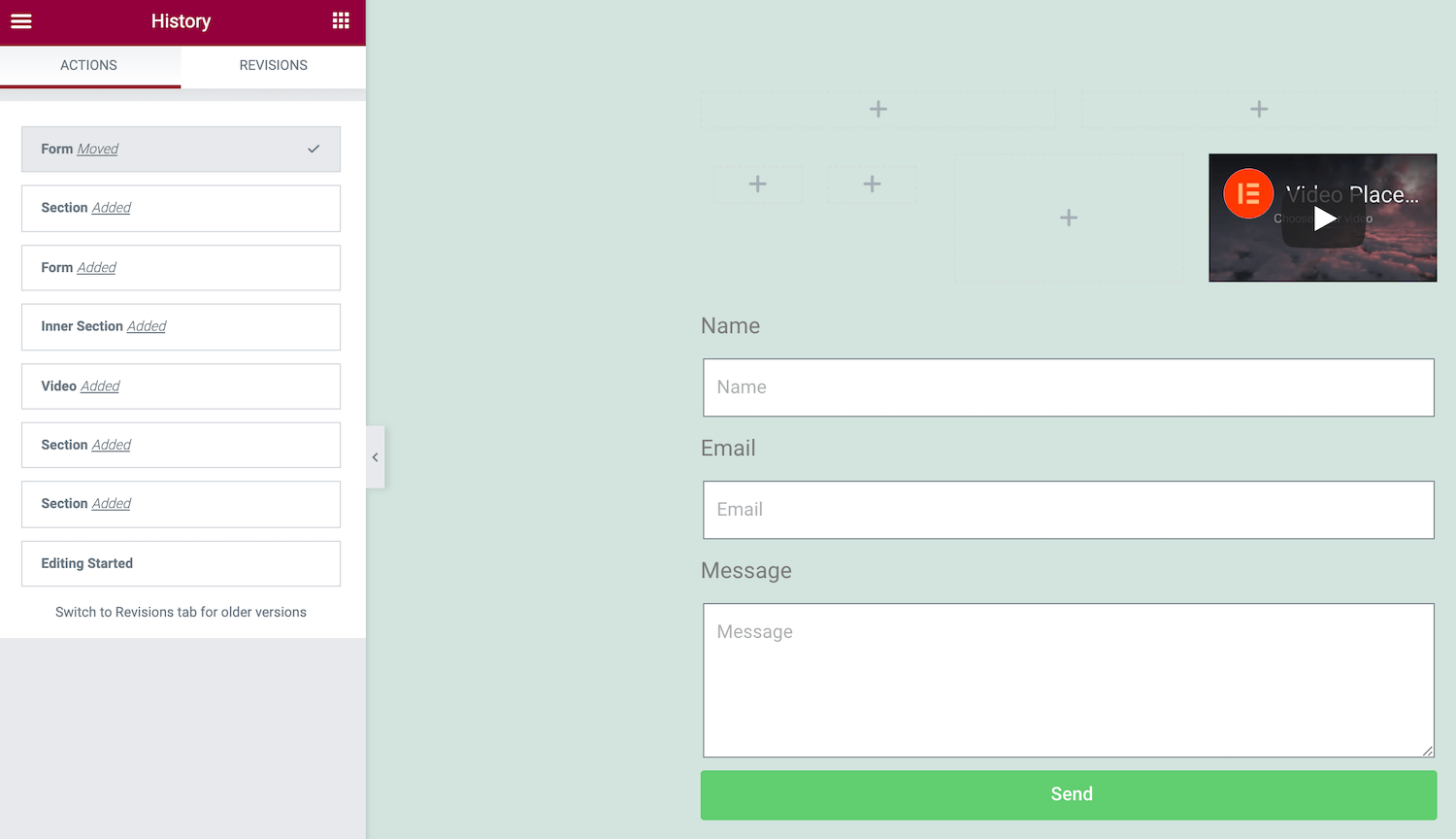
Pentru a vedea jurnalul Elementor, faceți clic pe pictograma Istoric din partea de jos a barei laterale. Fila Acțiuni înregistrează fiecare modificare pe care o faceți în Elementor. Aceasta poate fi orice, de la crearea unei noi secțiuni până la editarea textului existent:

De fiecare dată când apăsați Salvare , Elementor înregistrează versiunea curentă a paginii dvs. ca o nouă revizuire. Puteți vizualiza toate aceste instantanee în fila Revizii . Dacă doriți să reveniți la o salvare anterioară, pur și simplu găsiți-o în lista de revizuiri și faceți clic pe ea.
Cum se construiește o pagină în Elementor (2 metode)
Acum că sunteți familiarizat cu fluxul de lucru esențial Elementor, să vedem cum puteți folosi acest know-how pentru a crea pagini noi. În primul rând, vom aborda crearea unei pagini standard WordPress folosind pluginul gratuit Elementor. Apoi ne vom uita la modul în care puteți dezvolta o pagină de produs cu conversie ridicată folosind WooCommerce și Elementor Pro.
1. Cum se creează o pagină standard WordPress
Fiecare pagină web este diferită. Cu toate acestea, există câteva elemente comune pe care le veți găsi pe diferite site-uri. Acestea includ titluri, textul corpului și conținut media, cum ar fi imagini. Să vedem cum poți crea o pagină care să includă aceste componente critice.
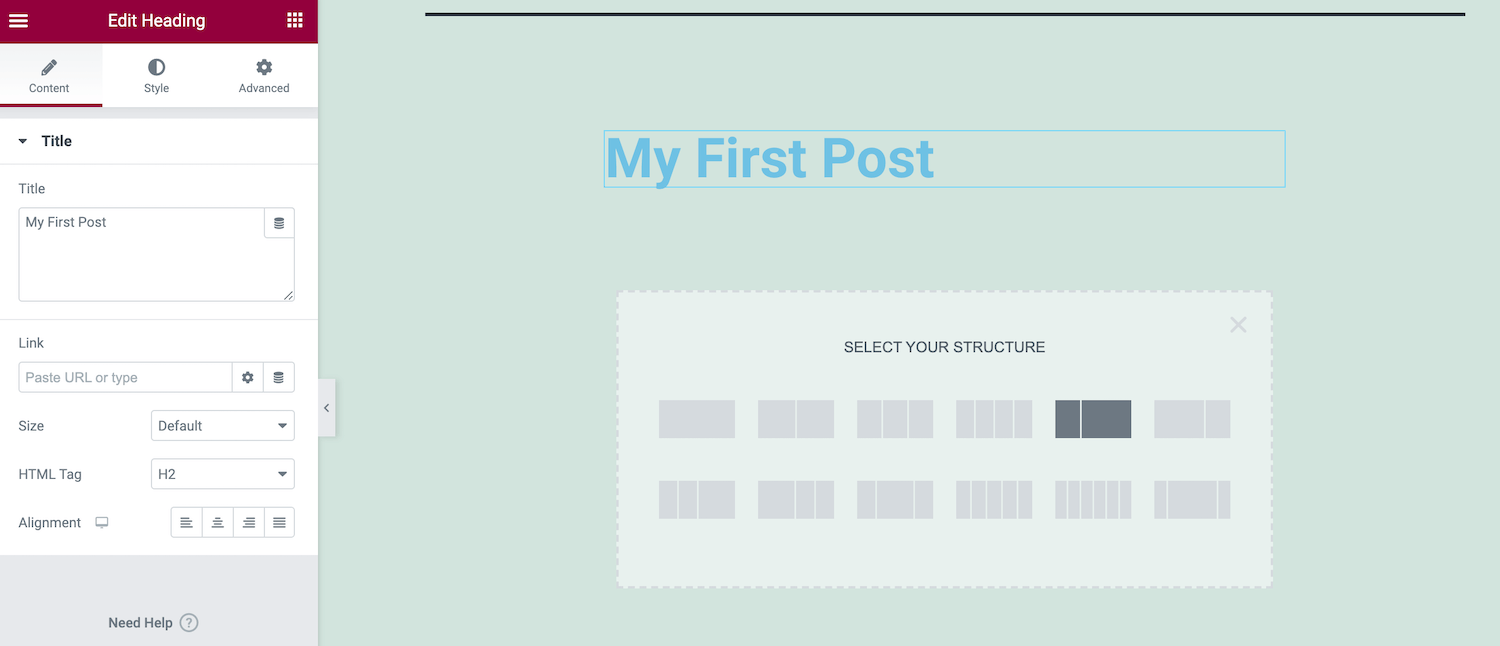
Pentru a începe, creați o pagină nouă navigând la Pagini > Adăugați nou > Editați cu Elementor . Apoi, adăugați o secțiune la designul dvs. făcând clic pe pictograma + . Vom începe cu titlul nostru, așa că vom dori să optăm pentru un aspect cu o singură coloană.

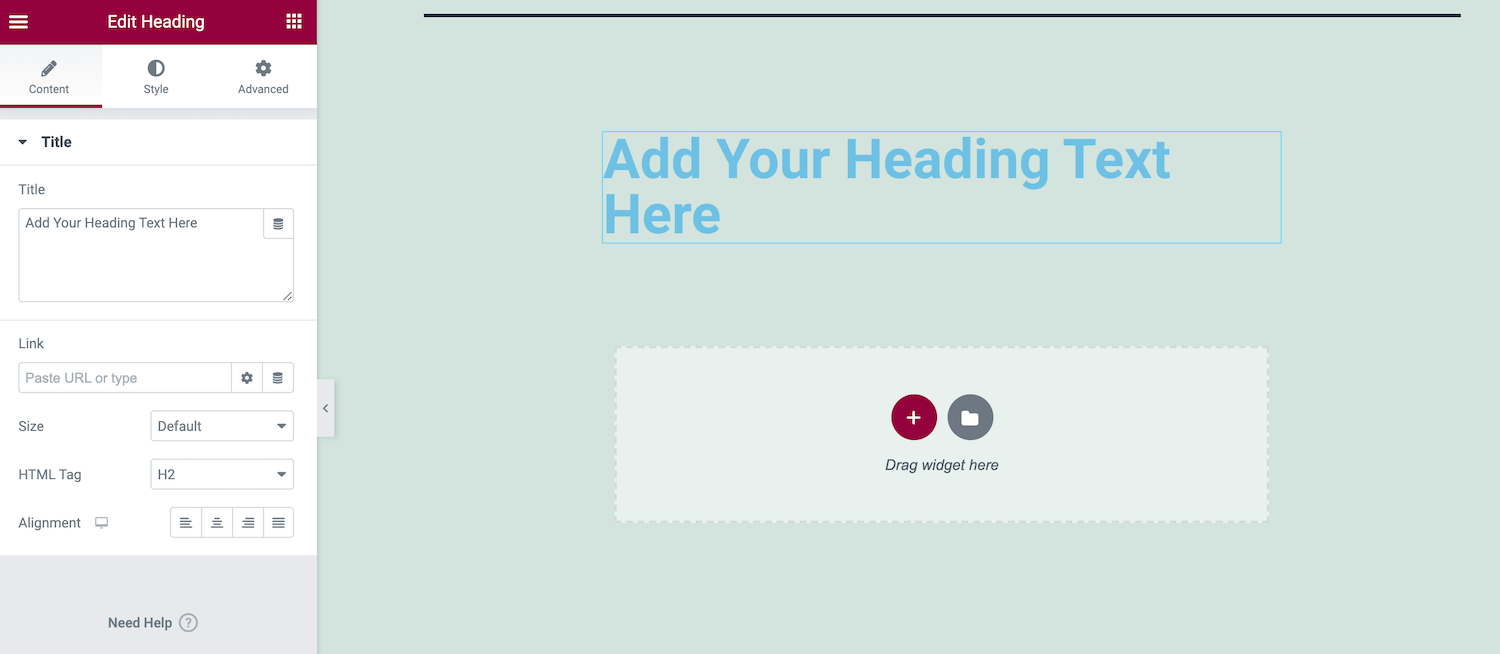
În bara laterală Elementor, găsiți widgetul Titlu. Acum, trageți și plasați acest widget în noua secțiune. Puteți apoi să tastați textul titlului în bara laterală Elementor și să utilizați diferite setări pentru a vă stila titlul.

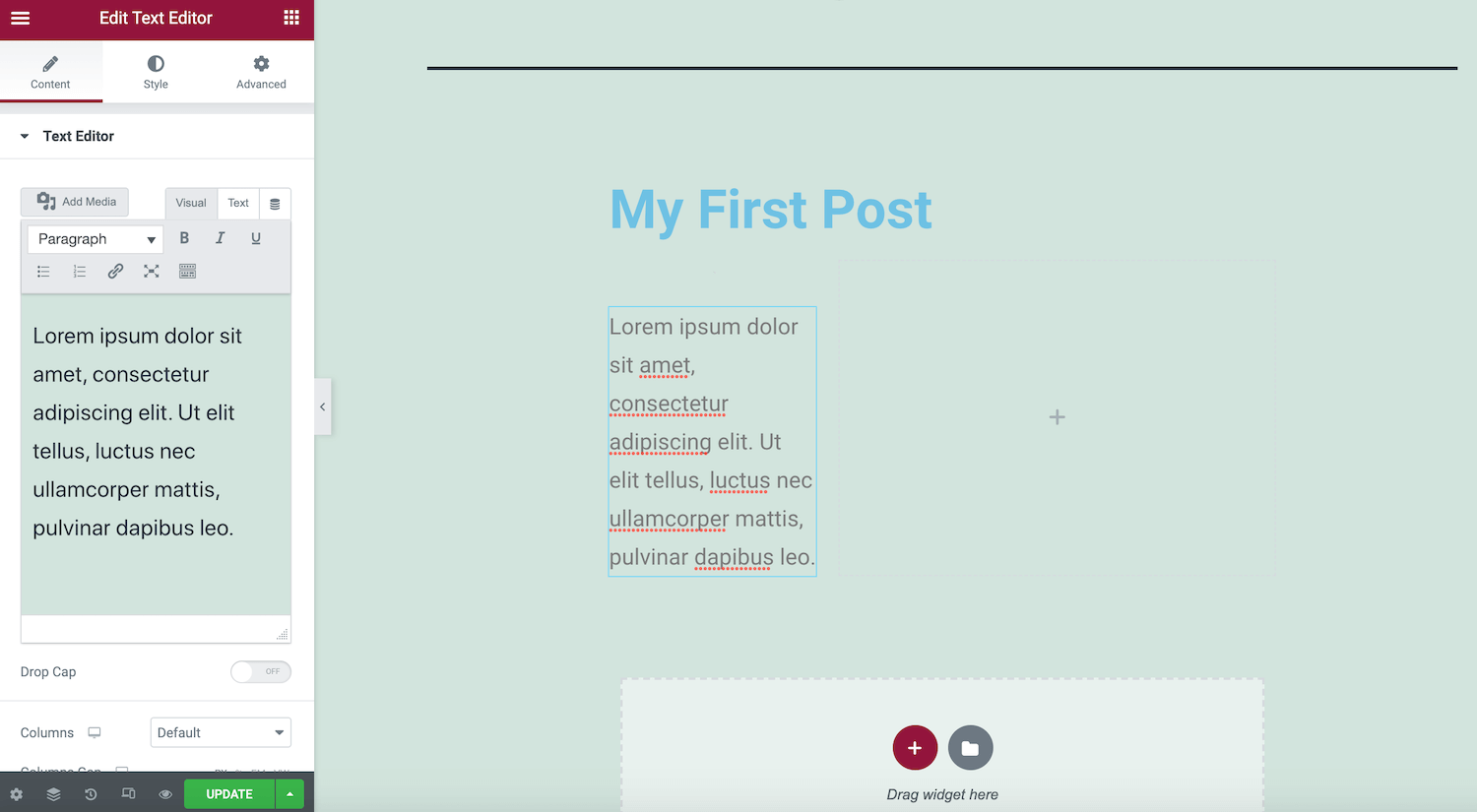
Apoi, faceți clic pe pictograma + pentru a adăuga o a doua secțiune. Vom încorpora o imagine și apoi vom oferi un text de sprijin, așa că acum vom opta pentru un aspect cu mai multe coloane.

Apoi, trageți widgetul Editor de text din bara laterală Elementor și plasați-l în această nouă secțiune. Puteți apoi să adăugați și să stilați textul folosind setările barei laterale.
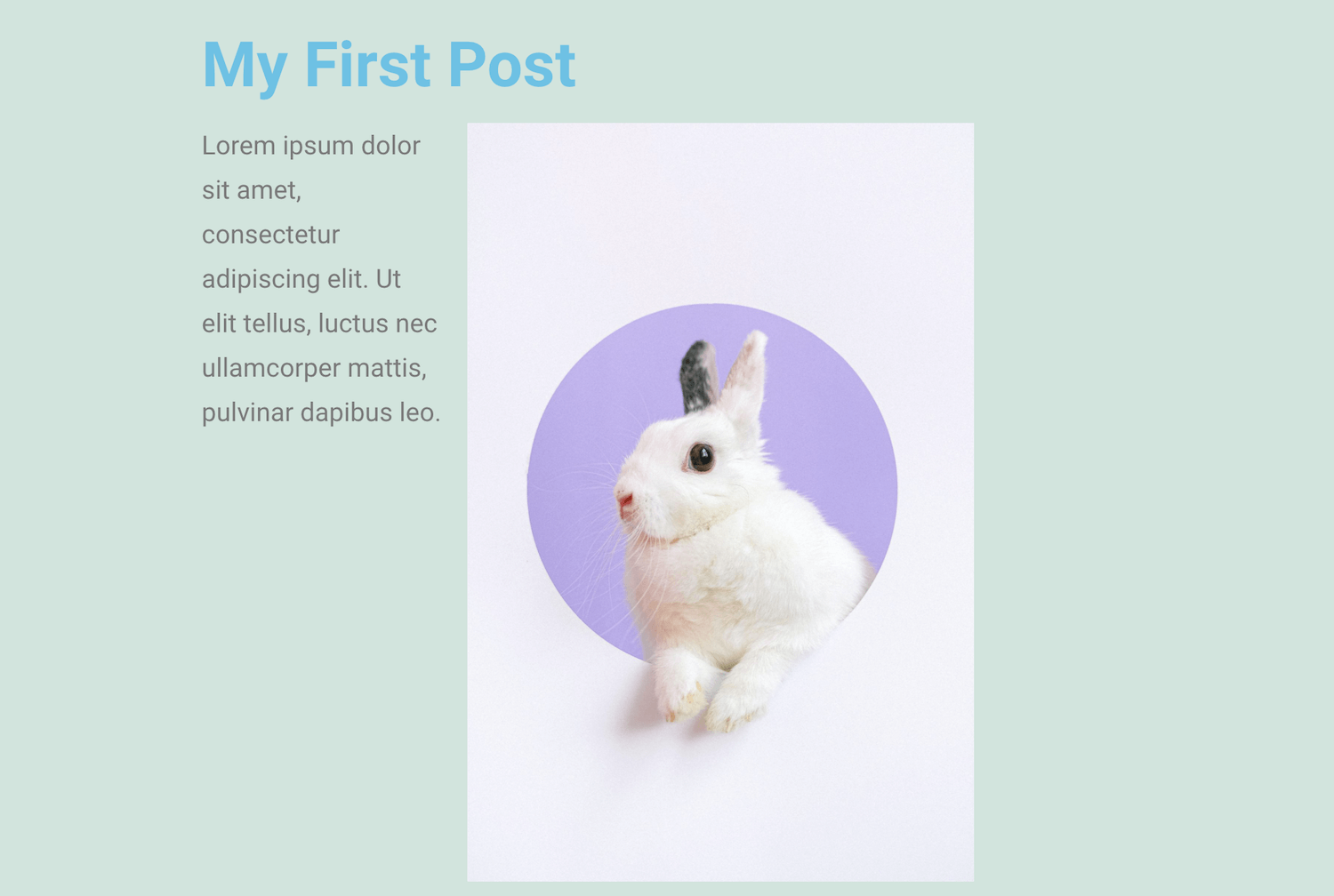
Când sunteți mulțumit de textul dvs., găsiți widgetul Imagine. Încă o dată, folosiți drag and drop pentru a adăuga acest widget la secțiunea dvs.

În bara laterală, faceți clic pe miniatura de previzualizare. Acum puteți utiliza Biblioteca Media WordPress pentru a încărca o nouă imagine sau pentru a alege un grafic încărcat anterior.
Pentru a vedea designul dvs. în acțiune, faceți clic pe pictograma ochi din partea de jos a barei laterale Elementor. Aceasta afișează o previzualizare a aspectului paginii dvs. într-o filă nouă.

Când sunteți mulțumit de designul dvs., faceți clic pe butonul Publicați . Rețineți că, dacă pagina dvs. este deja live, acest buton vă va cere să actualizați .
2. Cum se creează o pagină de produs WooCommerce
Dacă conduceți un magazin WooCommerce, puteți utiliza Elementor Pro pentru a crea o pagină de produs personalizată. Acest lucru ar putea implica modificarea paginii de stoc WooCommerce pentru a reflecta mai bine brandingul site-ului dvs. Ca alternativă, este posibil să încercați să vă optimizați pagina pentru a genera mai multe conversii.
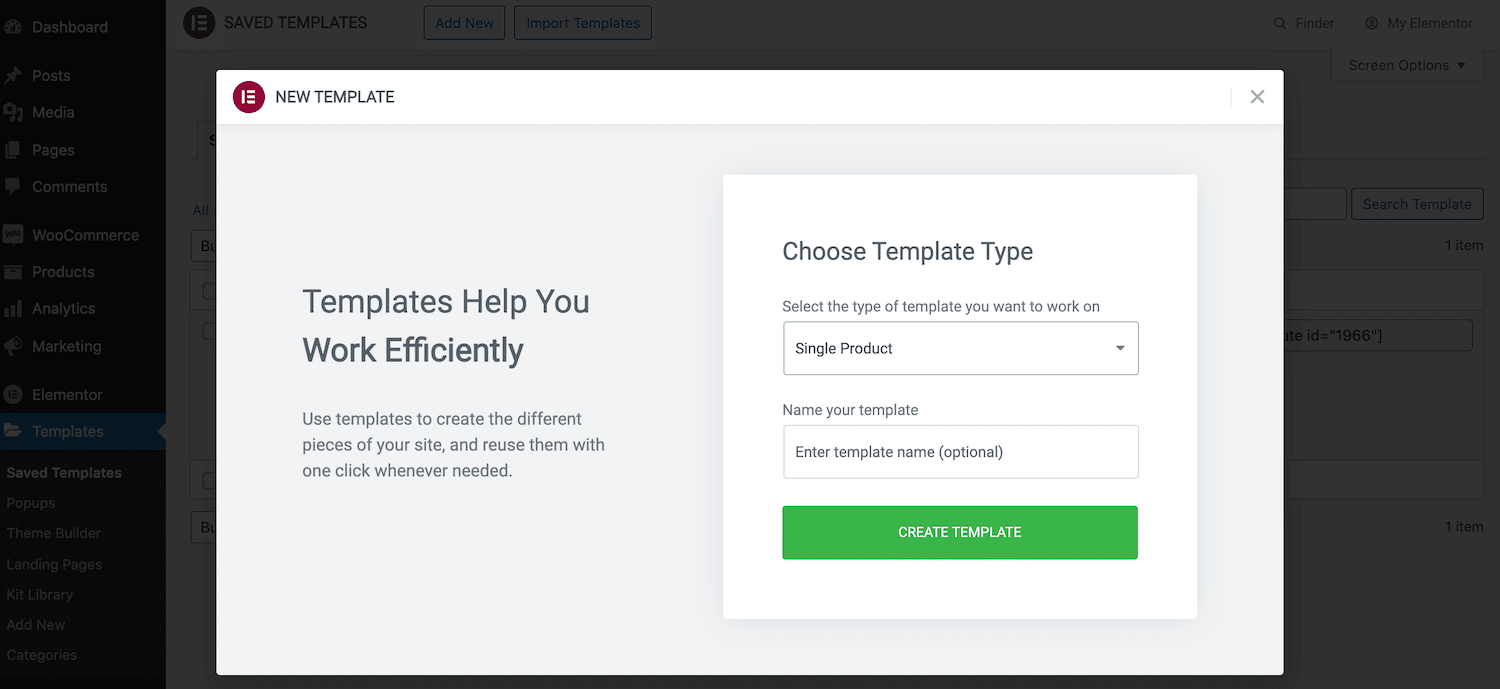
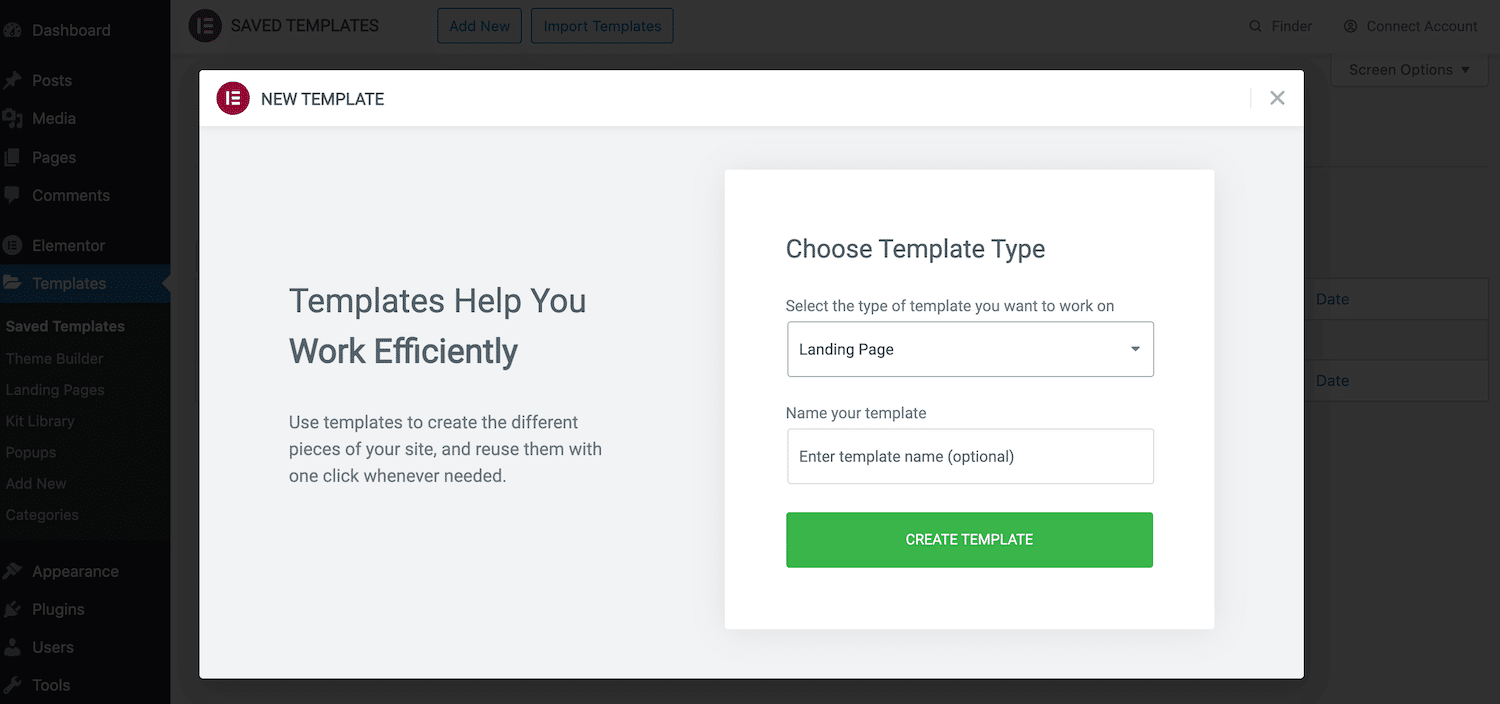
Pentru a crea o pagină de produs WooCommerce personalizată, selectați Șabloane din tabloul de bord WordPress. Apoi, faceți clic pe butonul Adăugați nou . În fereastra următoare, deschideți primul meniu derulant și selectați Produs unic .

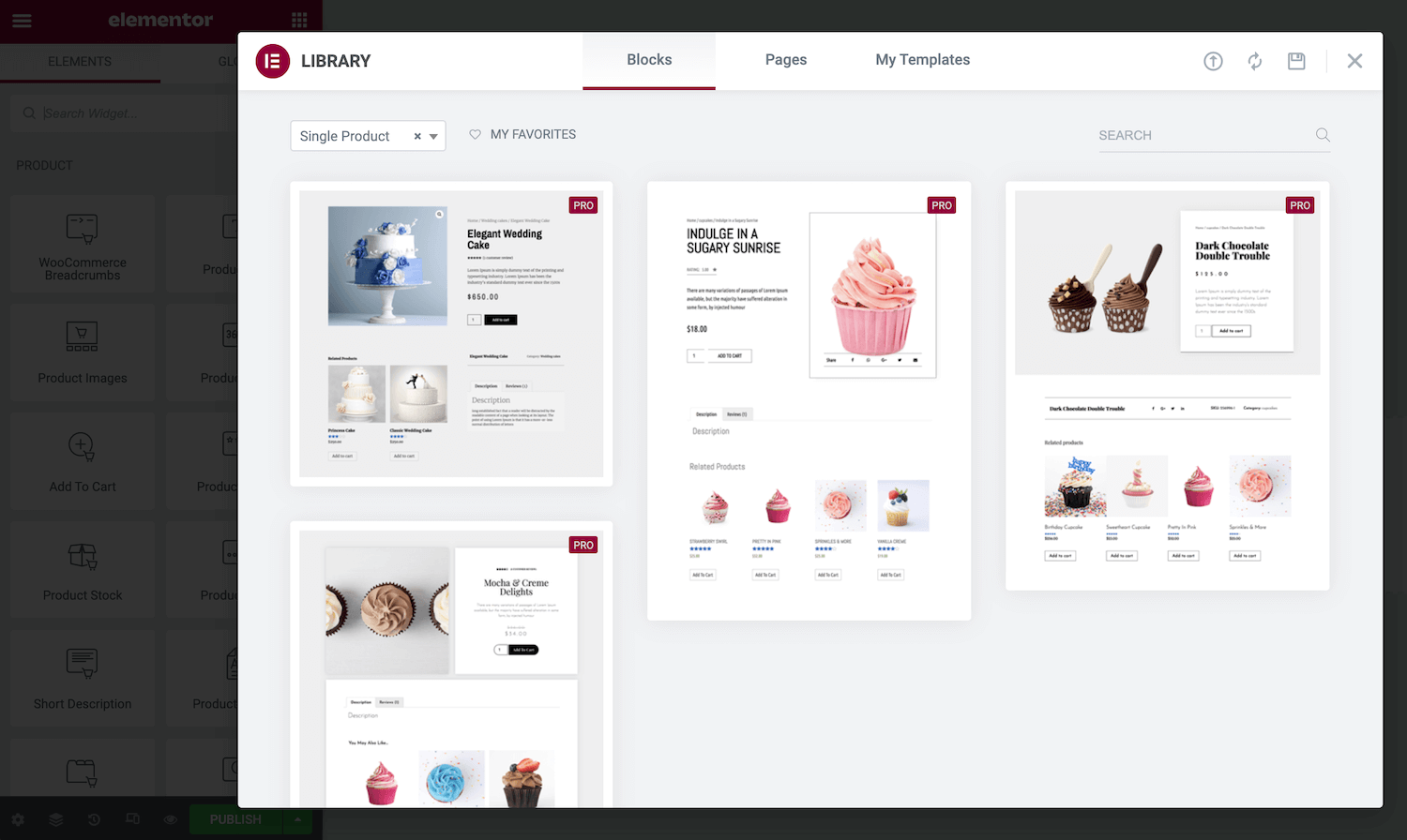
Dați noului șablon un nume descriptiv și faceți clic pe Creare șablon . Aceasta va lansa biblioteca Elementor cu toate modelele de produs unic disponibile.

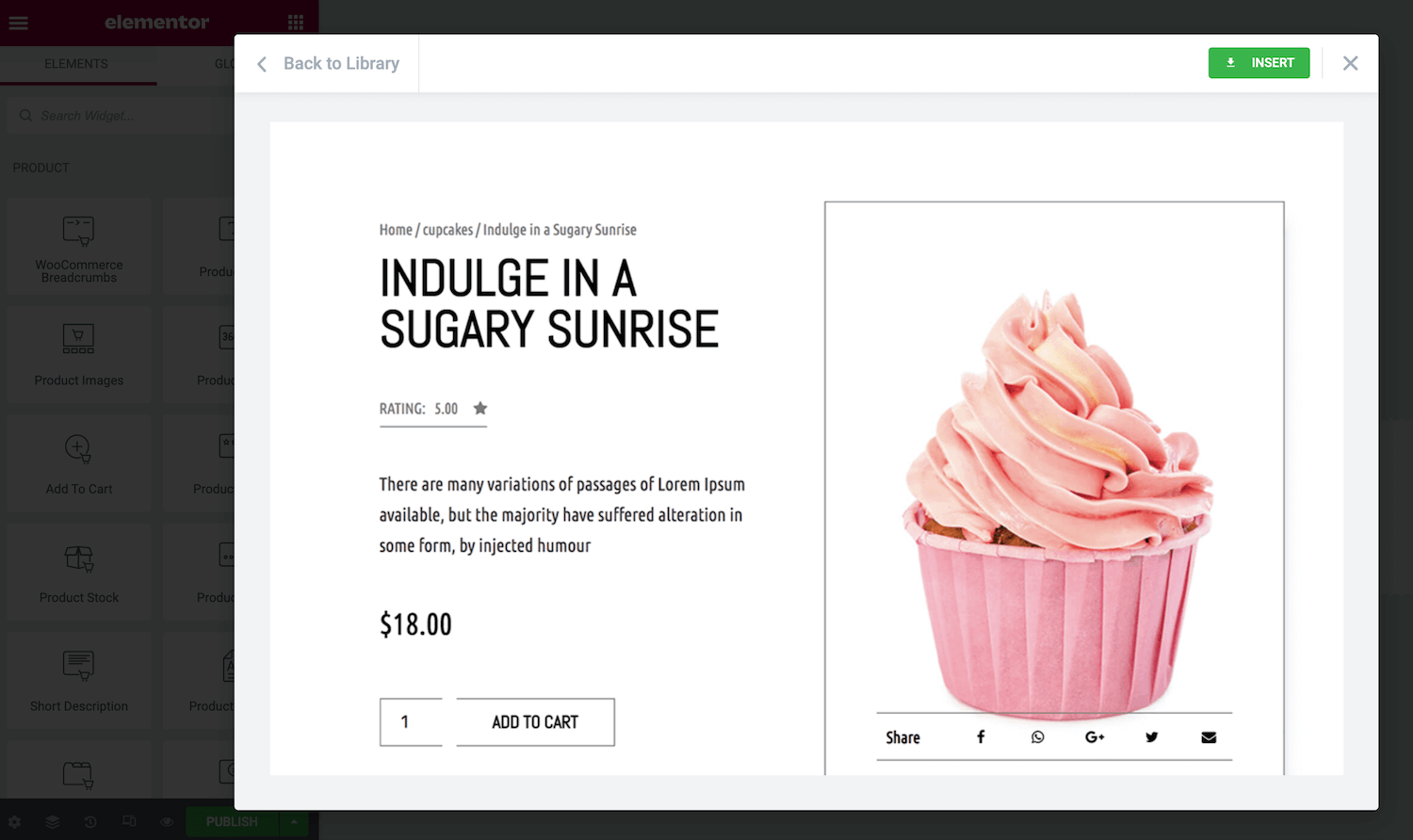
Pentru a arunca o privire mai atentă asupra unui șablon, plasați cursorul peste el și apoi faceți clic pe pictograma lupă când apare. Dacă doriți să aplicați acest design în magazinul dvs., faceți clic pe Inserare .

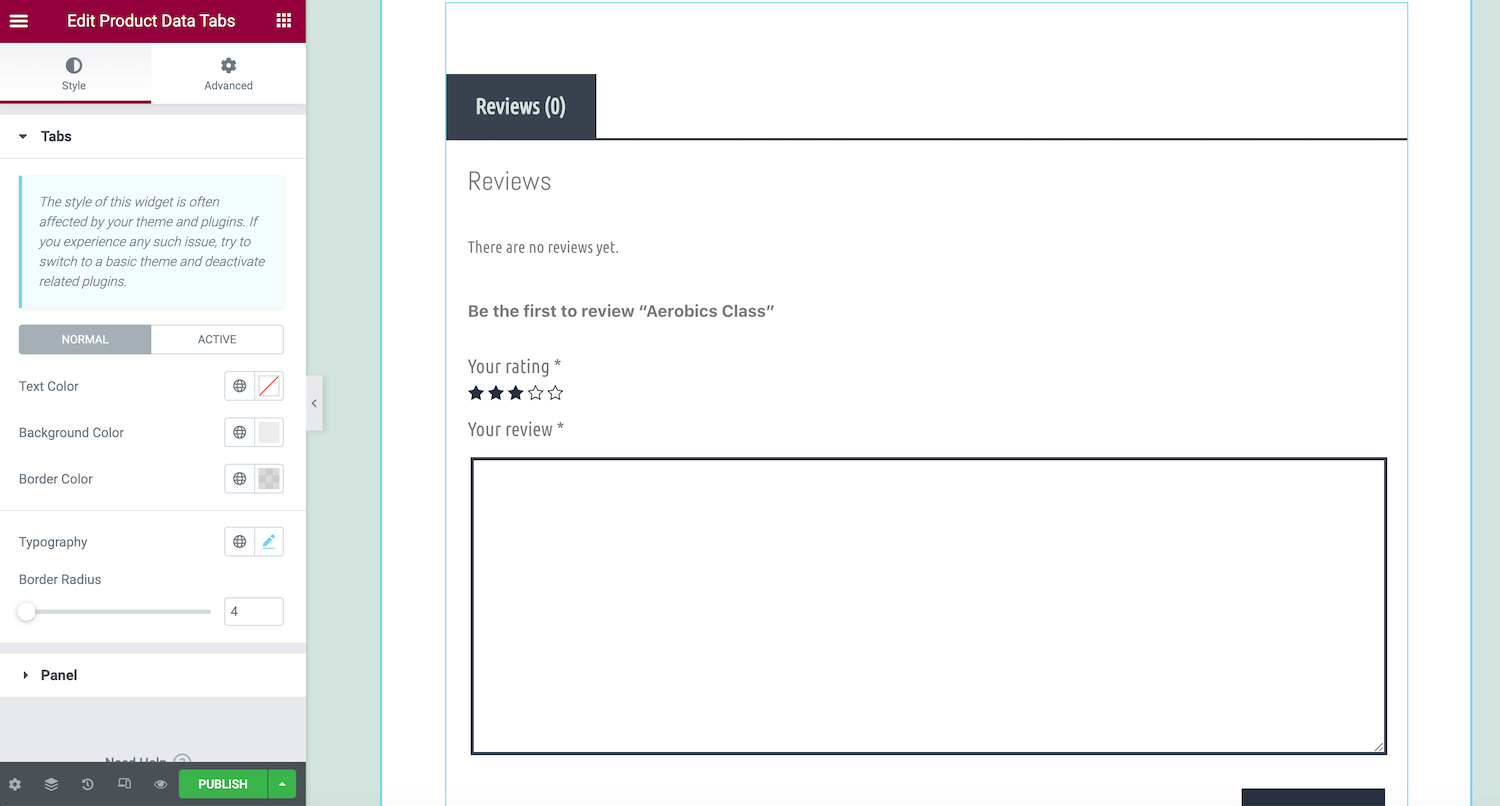
Șabloanele Elementor prezintă o gamă largă de componente gata făcute. Pentru a edita oricare dintre aceste elemente, faceți clic pe ele. Bara laterală Elementor se va actualiza pentru a afișa toate setările pentru acel articol anume.

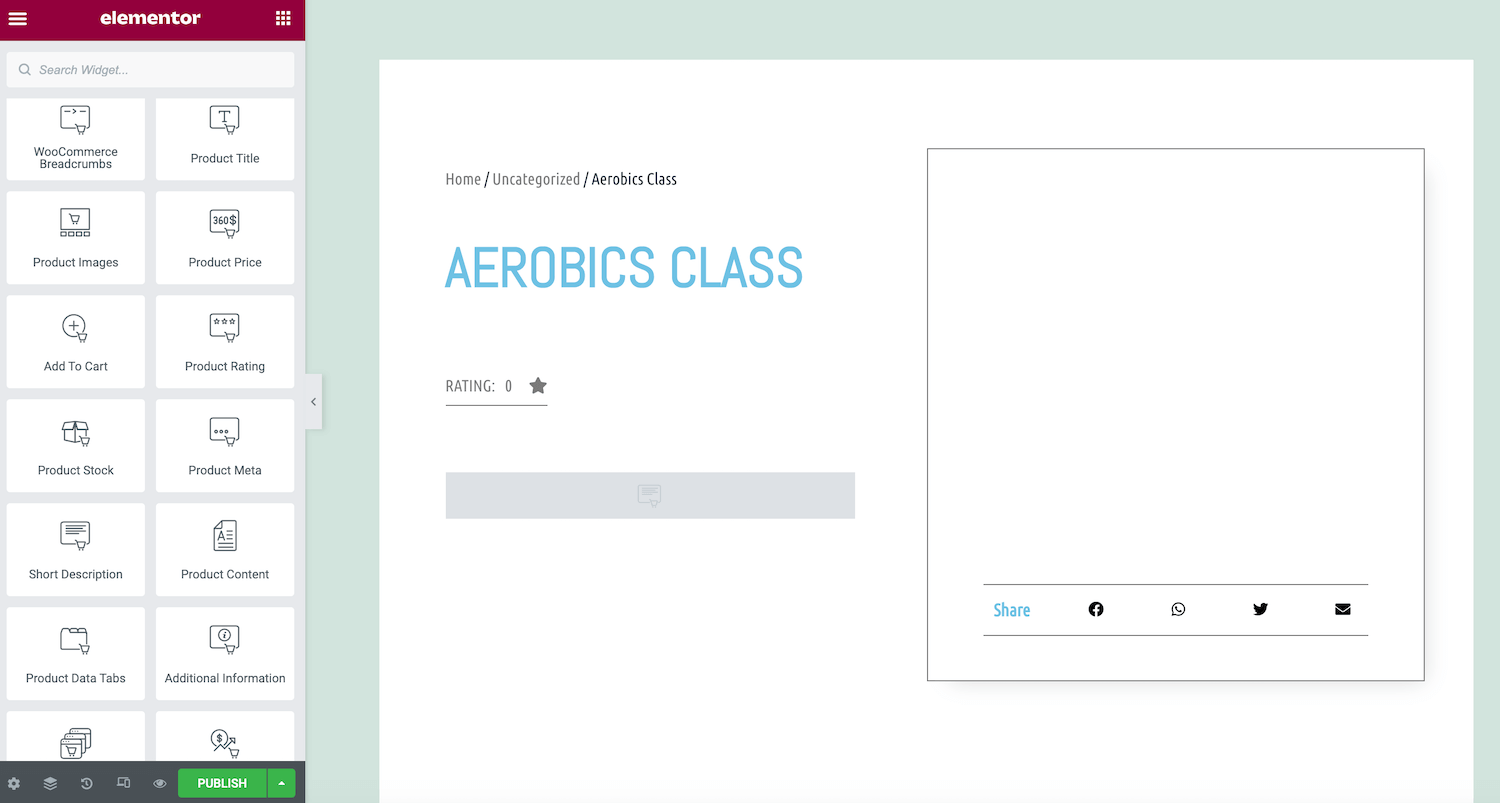
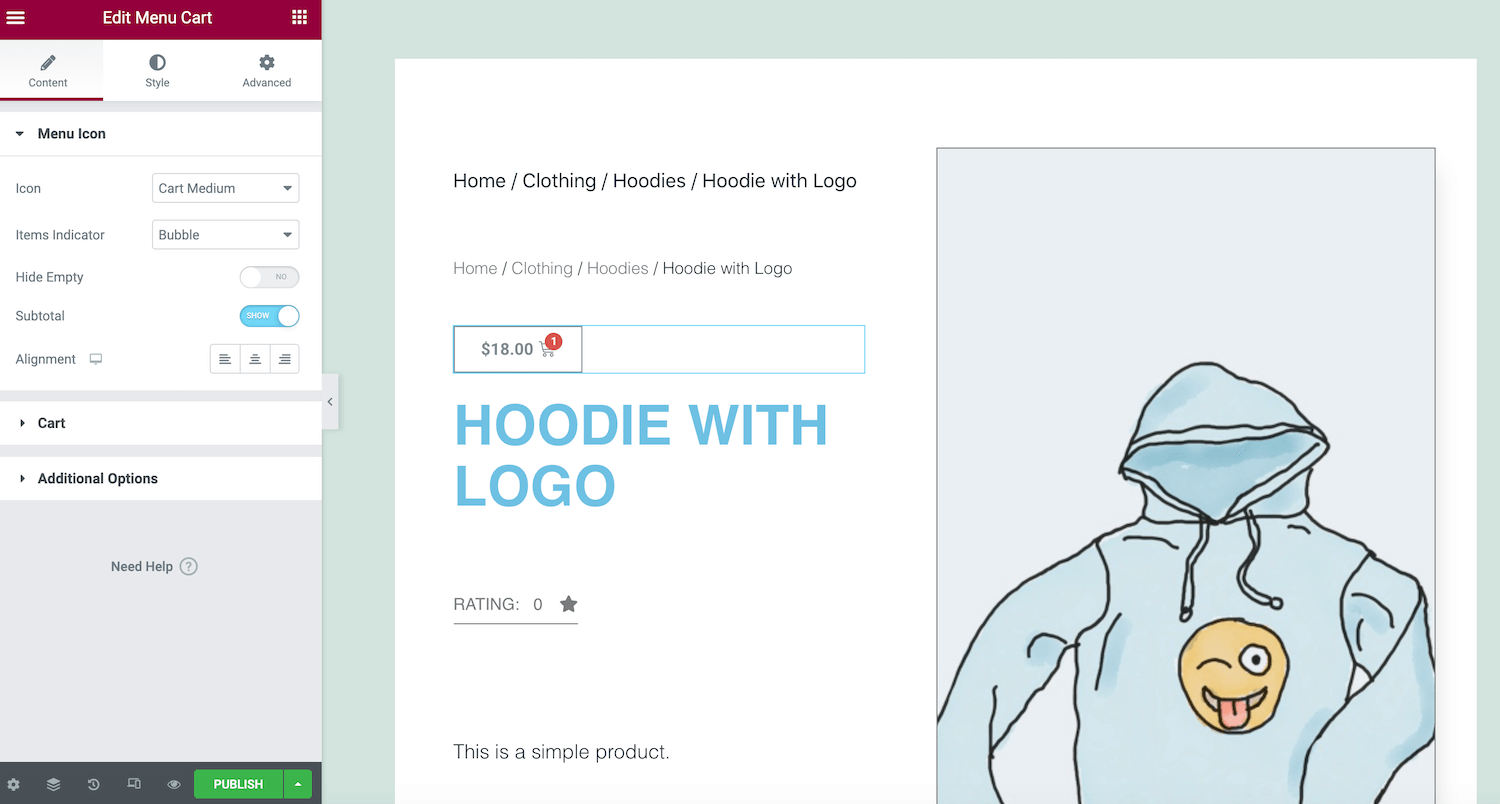
Elementor Pro oferă o gamă de widget-uri WooCommerce pe care le puteți adăuga la design-urile dvs. Pentru a vedea ce este disponibil, derulați la secțiunile WooCommerce sau Product din bara laterală Elementor.

Aceste secțiuni includ widget-uri cu funcționalități avansate încorporate, cum ar fi Breadcrumbs, Coș și Checkout WooCommerce. Pentru a adăuga aceste elemente la design, pur și simplu trageți-le în pânza Elementor și eliberați-le. Puteți apoi să aruncați widget-ul în secțiunea în care doriți să afișați acest conținut.

Când sunteți mulțumit de designul dvs., faceți clic pe Publicare . Apoi puteți selecta Adăugare condiție și specifica zonele în care doriți să utilizați acest design. De exemplu, puteți aplica acest șablon unei anumite categorii de produse sau îl puteți utiliza în magazinul dvs.
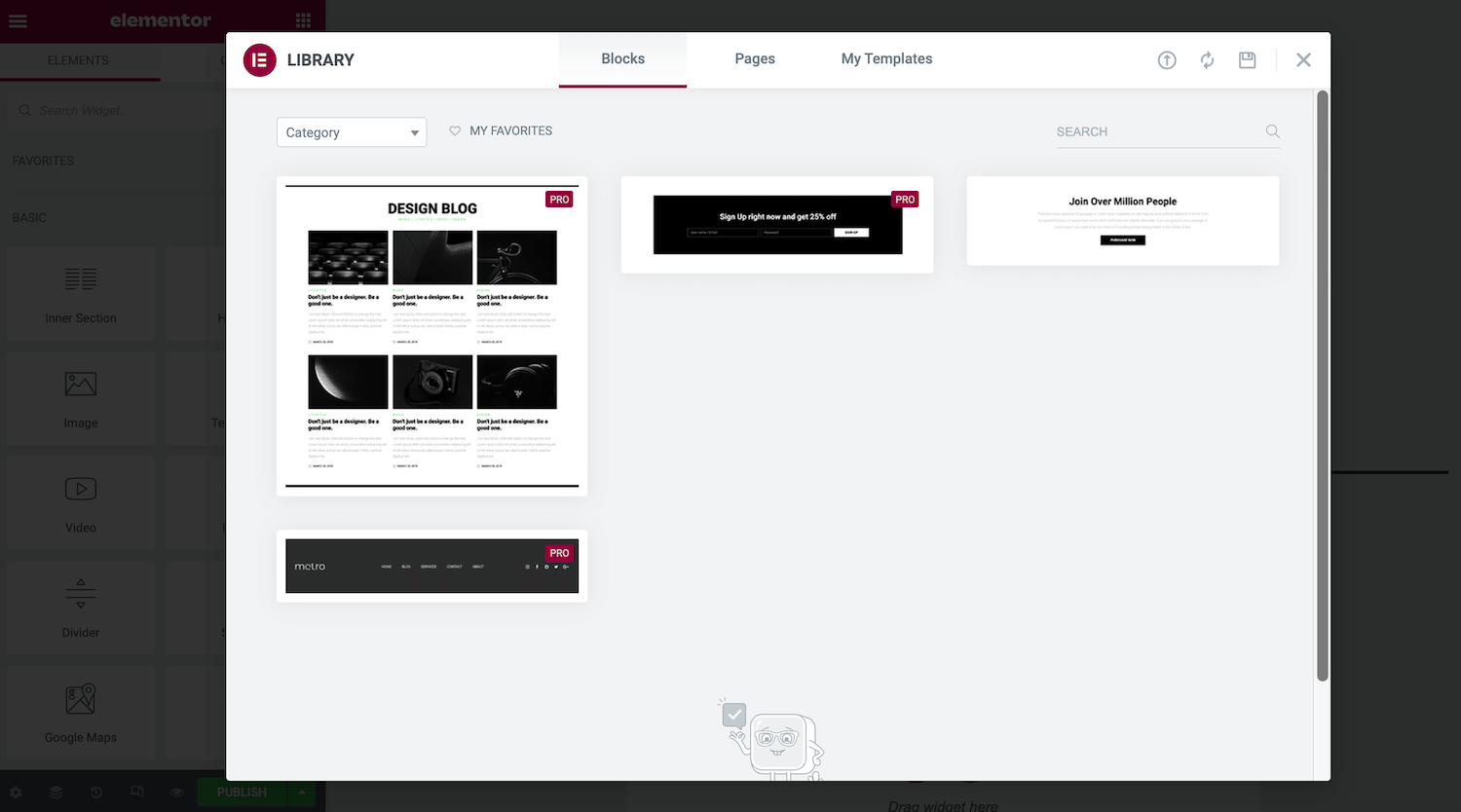
Cum să găsiți și să instalați șabloane Elementor prefabricate
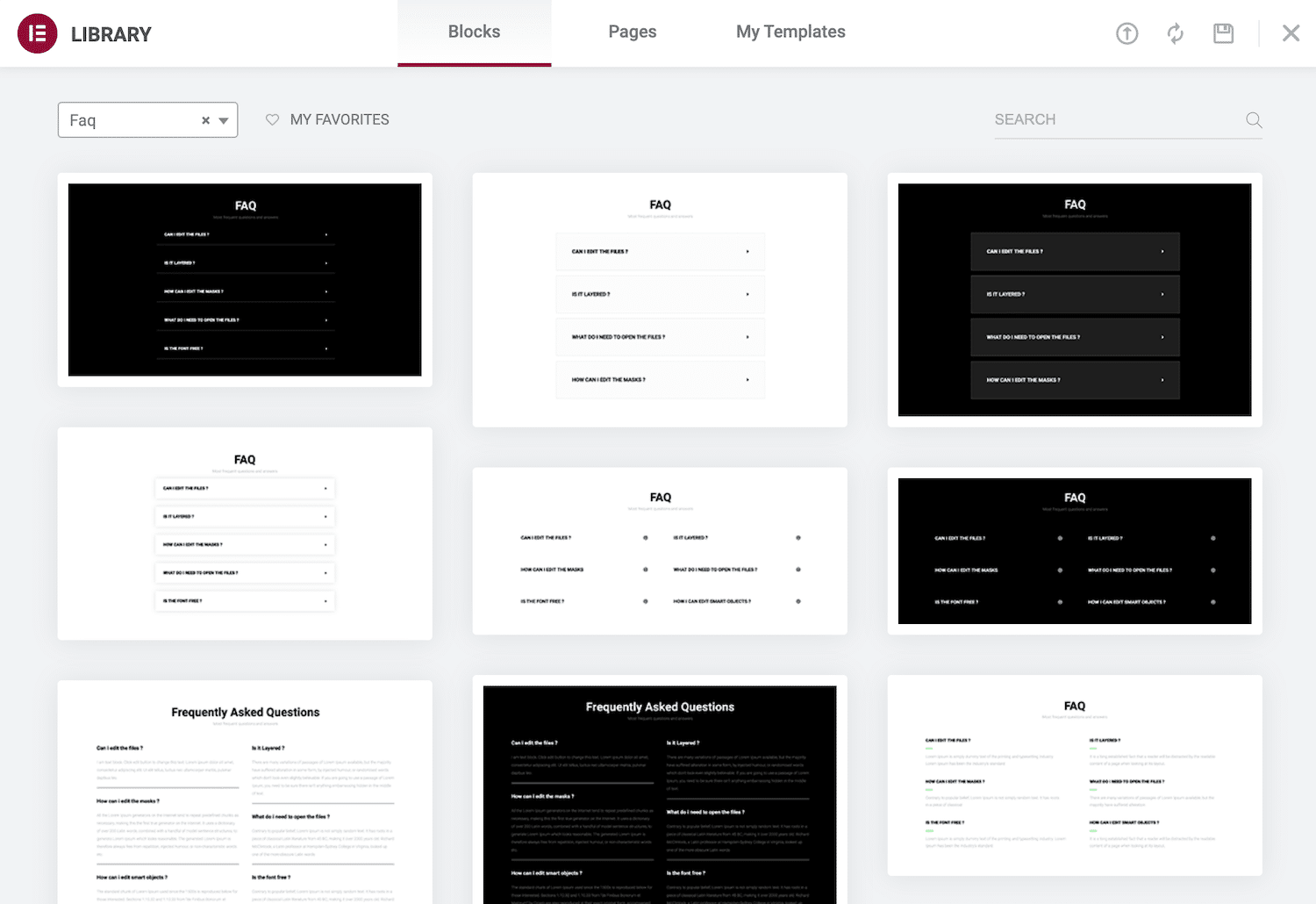
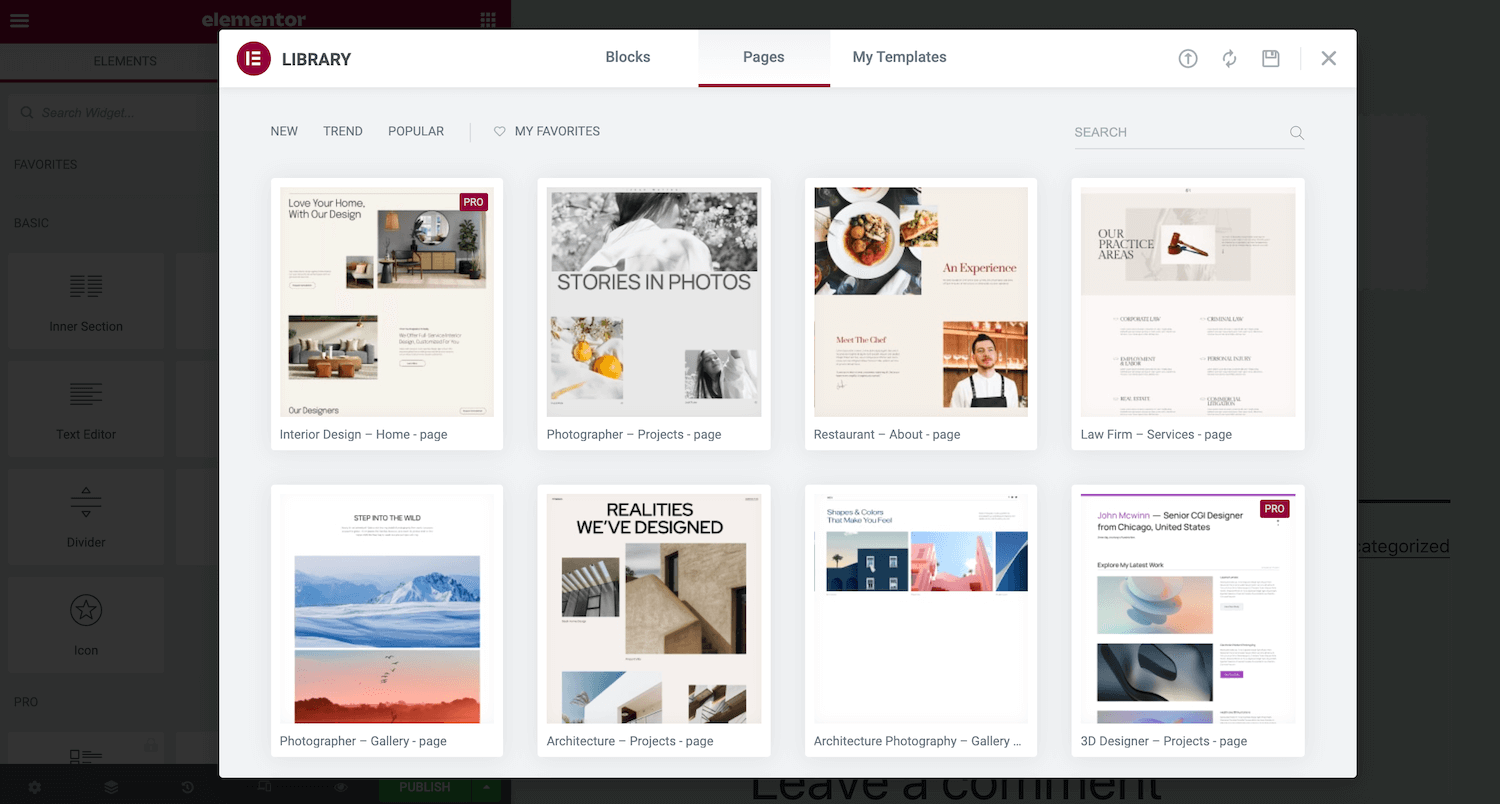
Șabloanele Elementor sunt Pagini și Blocuri pre-proiectate care simplifică procesul de creare a site-ului web. Paginile sunt aspecte de conținut complet, în timp ce blocurile sunt secțiuni care conțin widget-uri pre-construite. Câteva exemple populare de blocuri includ anteturi, subsoluri, recenzii și mărturii și Întrebări frecvente (FAQ).

Pluginul gratuit Elementor vine cu peste 100 de șabloane de pagină completă și peste 300 de blocuri. Dacă faceți upgrade la Elementor Pro, veți avea acces la câteva opțiuni suplimentare.
Faceți clic pe pictograma Adăugați șablon pentru a aplica un șablon designului dvs. curent. Acest buton ar trebui să apară ca parte a fiecărui bloc de secțiune și este reprezentat de un folder alb. Aceasta va lansa Biblioteca Elementor.

Aici veți găsi toate șabloanele Bloc și Pagina pe care le puteți aplica paginii dvs. Puteți previzualiza orice șablon trecând cu mouse-ul peste el și făcând clic pe pictograma lui lupă.

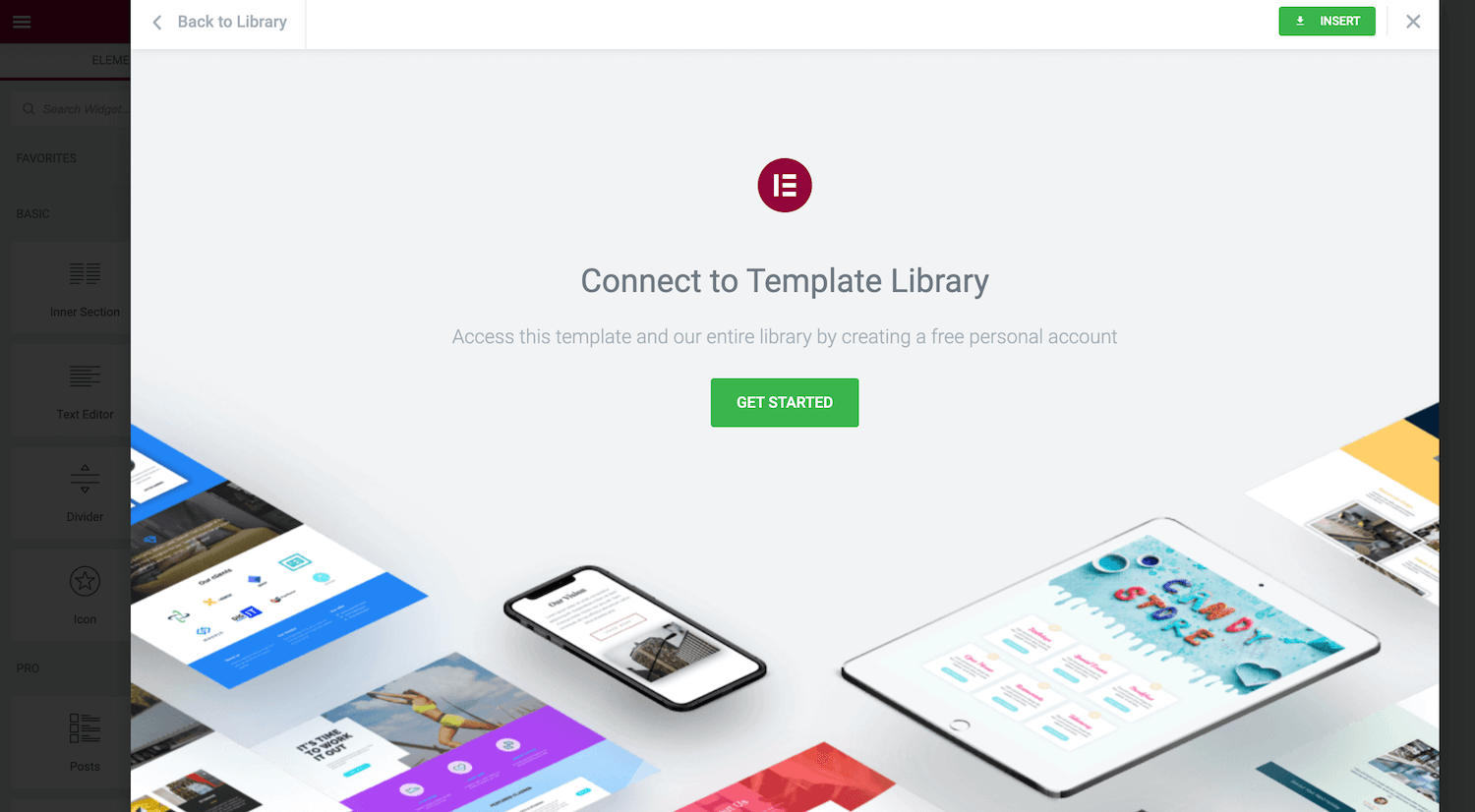
Când găsiți un șablon pe care doriți să-l utilizați, faceți clic pe Inserare . Dacă nu v-ați conectat anterior la biblioteca de șabloane Elementor, fereastra pop-up vă va cere să finalizați acel pas.

După realizarea acestei conexiuni, Elementor va introduce șablonul ales de dvs. Acum îl puteți personaliza. De exemplu, puteți adăuga mai multe widget-uri sau puteți șterge orice conținut substituent.
Cum să construiți șabloane cu Elementor
Elementor vine cu o selecție largă de șabloane gata făcute. Cu toate acestea, uneori s-ar putea să aveți în minte un anumit aspect. În acest scenariu, ați putea prefera să vă proiectați șabloanele.
Crearea design-urilor vă poate asigura coerența pe întregul site. Puteți folosi chiar și șabloane pentru a accelera proiectarea și dezvoltarea dacă sunteți o agenție WordPress. De exemplu, puteți crea o bibliotecă de șabloane care să includă tot conținutul și setările pe care le aplicați de obicei site-urilor clienților dvs. Puteți utiliza apoi aceste șabloane ca punct de plecare pentru toate proiectele viitoare.
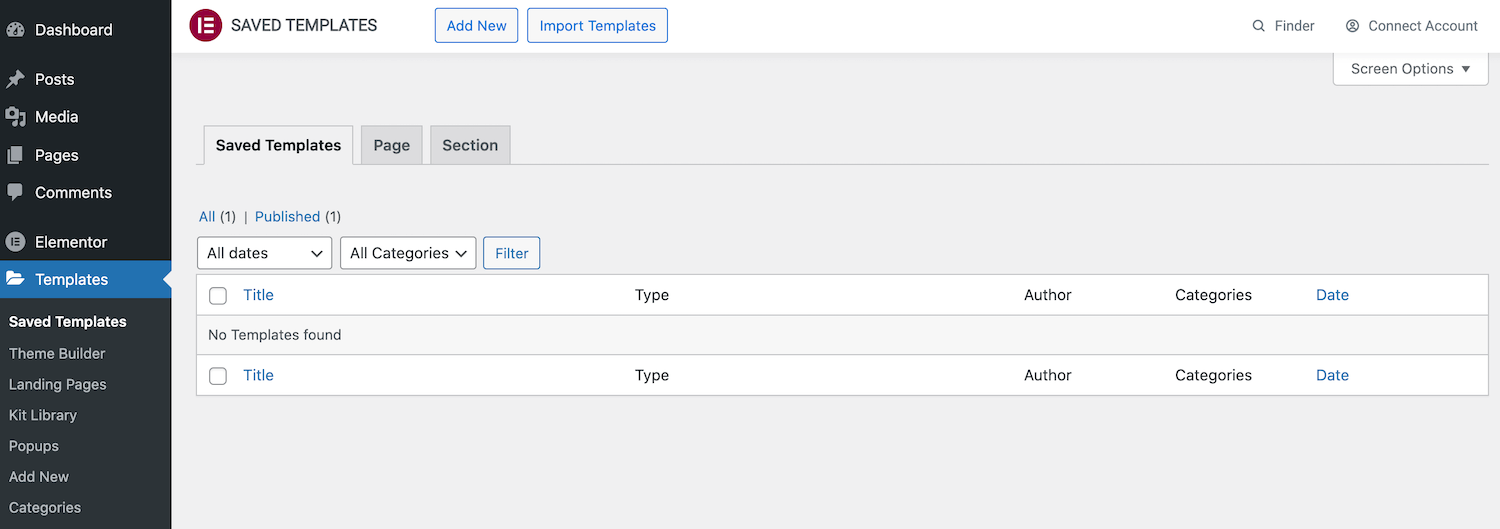
Pentru a începe, selectați Șabloane din tabloul de bord WordPress. Apoi, faceți clic pe Adăugați nou .

În fereastra pop-up ulterioară, deschideți primul meniu drop-down și alegeți tipul de șablon pe care doriți să îl creați. Opțiunile dvs. sunt Pagina , Secțiune sau Pagina de destinație .

Apoi, dați acestui design un nume descriptiv și faceți clic pe Creare șablon . Aceasta va lansa generatorul standard de pagini Elementor. Acum vă puteți crea șablonul în același mod în care ați crea o pagină obișnuită. Pur și simplu adăugați secțiuni, coloane și widget-uri până când sunteți mulțumit de aspectul dvs.
Pentru a salva acest design ca șablon, faceți clic pe săgeata care apare lângă butonul Actualizare/Publicare . Apoi puteți selecta Salvare ca șablon .

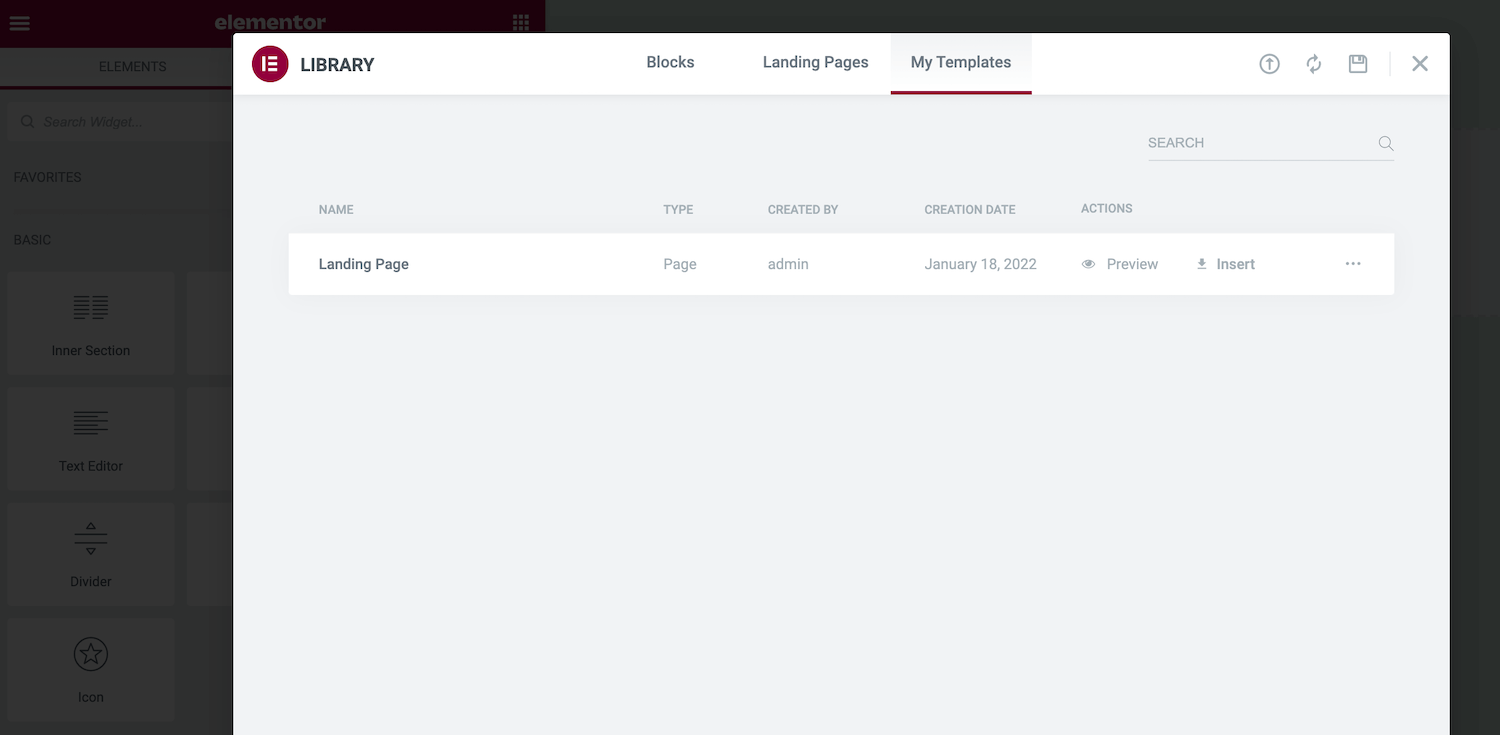
Acest design va fi acum salvat în biblioteca Elementor. Îl puteți accesa lansând biblioteca și selectând fila Șabloanele mele .

Alternativ, vă puteți accesa șabloanele personalizate navigând la Șabloane > Șabloane salvate în tabloul de bord WordPress. De asemenea, puteți deschide oricare dintre modelele dvs. și puteți face modificările necesare.
Sfaturi și trucuri pentru a începe cu Elementor
Elementor vă poate ajuta să proiectați și să construiți rapid un site web WordPress din cutie. Cu toate acestea, unele trucuri care economisesc timp vă pot crește și mai mult productivitatea.
Uneori, puteți construi o secțiune pe care doriți să o reutilizați în aceeași pagină. În loc să recreați manual această secțiune, puteți crea o copie. Pur și simplu faceți clic pentru a selecta secțiunea în cauză, apoi faceți Control-clic pe mânerul punctat care apare.
Apoi selectați Duplicare . Aceasta creează o secțiune duplicată direct sub original.
Alternativ, uneori este posibil să doriți să reutilizați aceeași secțiune pe mai multe pagini sau chiar pe site-uri web diferite. Puteți salva orice secțiune ca șablon Bloc. Acest lucru vă adaugă designul la biblioteca Elementor, astfel încât să fie întotdeauna la îndemână.
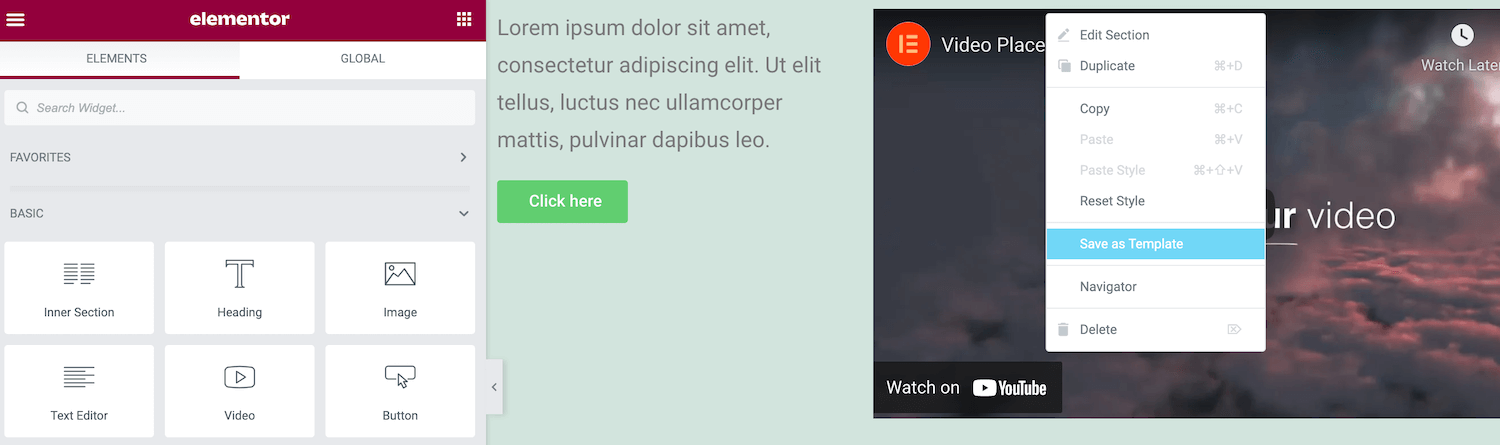
Pentru a transforma un bloc într-un șablon reutilizabil, faceți Control-clic pe pictograma lui punctată. Apoi selectați Salvare ca șablon .

Puteți edita orice widget selectându-l pe pânză și apoi folosind comenzile din bara laterală Elementor. Cu toate acestea, navigarea între diferite widget-uri poate deveni incomodă atunci când aveți multe alte widget-uri. Acest lucru este valabil mai ales pentru widget-uri suprapuse sau atunci când ați adăugat multe elemente într-un spațiu mic.
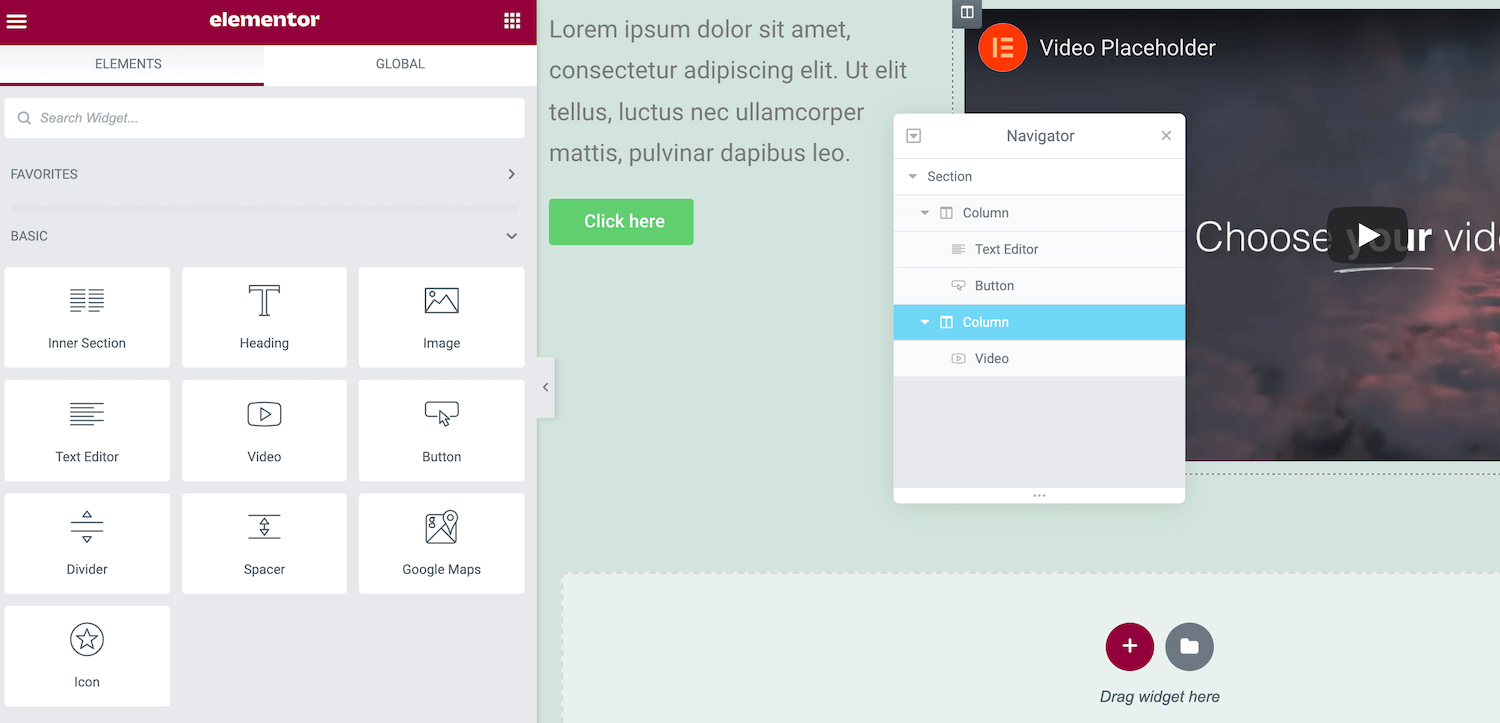
Navigatorul Elementor oferă o listă de vizualizare a tuturor widget-urilor paginii dvs., organizate în secțiunile și coloanele corespunzătoare. Puteți naviga cu ușurință între widget-urile dvs. selectându-le în acest „panou arborescent”. Bara laterală Elementor se va actualiza apoi pentru a afișa toate opțiunile pentru widget-ul selectat în prezent.

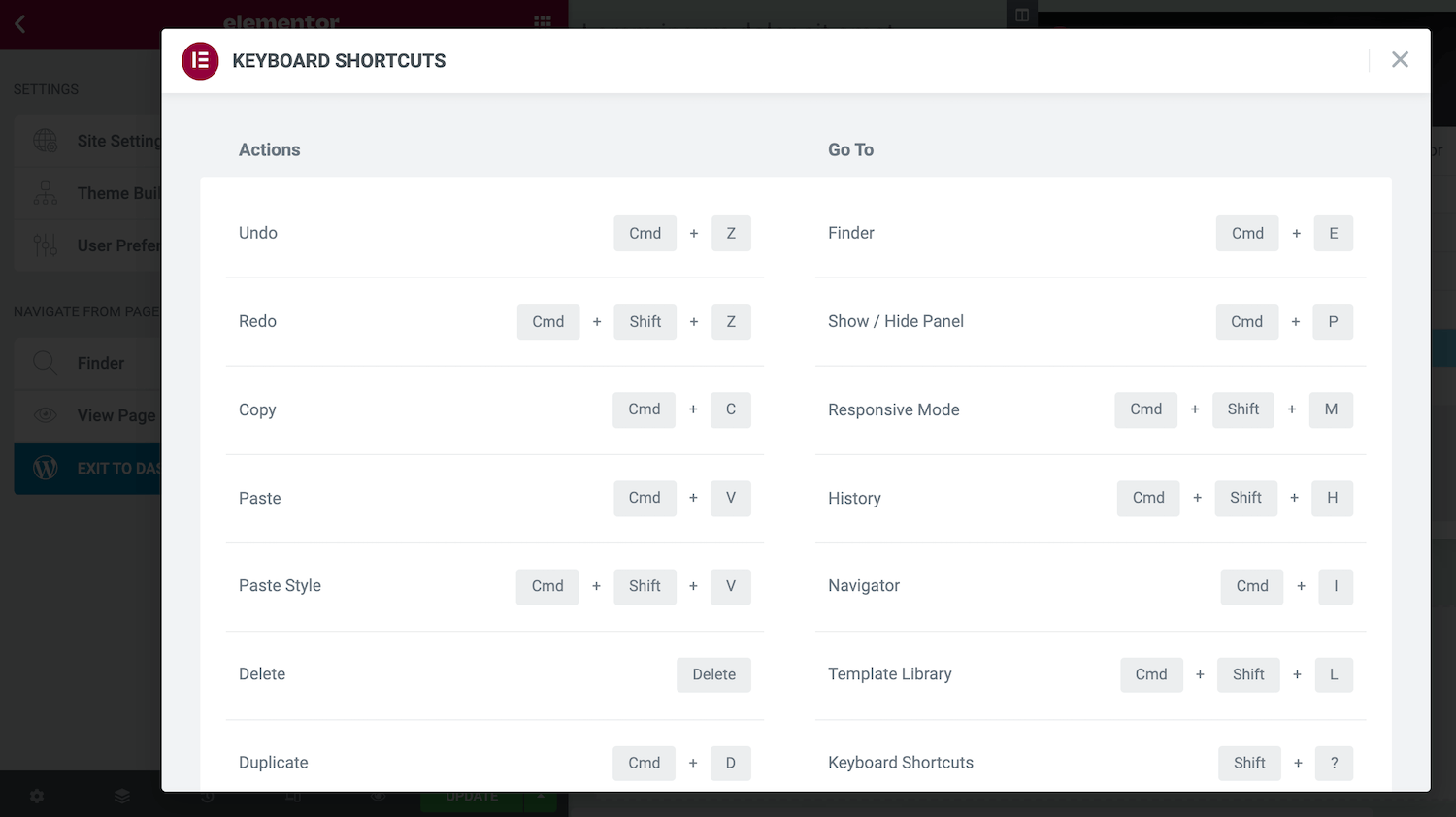
Comenzile rapide de la tastatură sunt cea mai bună economie de timp, iar Elementor vine cu diverse taste rapide încorporate. Apăsați Cmd/Ctrl + ? pe tastatură pentru a vedea aceste comenzi rapide.

Aceasta lansează o fereastră care conține toate tastele rapide disponibile. Vă puteți supraalimenta designul și dezvoltarea web familiarizându-vă cu unele sau toate aceste comenzi rapide.
rezumat
Crearea unui site WordPress nu este întotdeauna ușoară, mai ales dacă nu ești un designer sau dezvoltator web cu experiență. Din fericire, generatorul de pagini Elementor poate elimina durerea și complexitatea construirii site-ului dvs.
Indiferent dacă optați pentru pluginul gratuit sau premium, puteți utiliza Elementor pentru a proiecta și a construi orice tip de postare sau pagină de care aveți nevoie. Acest constructor vine și cu o selecție de șabloane gata făcute. Alternativ, vă puteți crea șabloanele și le puteți reutiliza pe mai multe pagini sau pe diferite site-uri web.
Aveți întrebări despre cum să utilizați pluginul WordPress Elementor? Anunțați-ne în secțiunea de comentarii de mai jos!

