Cum să eliminați resursele care blochează randarea din WordPress
Publicat: 2022-08-04Când cineva încearcă să viziteze o pagină de pe site-ul dvs., acesta introduce adresa URL în browserul său, care merge imediat la lucru. Pentru a încărca pagina, trebuie să „radă” toate elementele care compun pagina respectivă.
Dar, uneori, există fișiere CSS sau JavaScript care întrerup acest proces, împiedicând redarea conținutului dvs. - acestea sunt numite resurse de blocare a redării. Aceasta înseamnă că vizitatorii pot întâmpina perioade lungi de așteptare, ceea ce poate avea un impact negativ asupra modului în care oamenii vă percep organizația și dacă întreprind acțiunile pe care le doriți.
În această postare, vom explica ce sunt resursele de blocare a redării și vom discuta despre beneficiile eliminării lor de pe site-ul dvs. Apoi, vă vom arăta cum să le eliminați în cinci moduri diferite.
Ce sunt resursele de blocare a redării?
Înainte de a arunca o privire atentă asupra resurselor de blocare a redării, este important să înțelegem procesul normal de încărcare a unui site web. După ce un vizitator face clic pe un link către site-ul dvs., browserul său trebuie să redea (sau să descarce) tot conținutul acestuia. Acesta citește codul site-ului dvs. de sus în jos, inclusiv tot codul HTML, CSS și JavaScript.
Vizitatorii nu vor putea să vă vadă site-ul web până când browserul nu citește complet această coadă de scripturi. Dacă există resurse care blochează randarea, acestea ar putea ajunge să aștepte mult timp.
În esență, o resursă care blochează randarea este un fișier CSS sau JavaScript care determină un browser să nu mai încărce alt conținut până când acesta este procesat. Acest lucru poate întrerupe procesul de randare, făcând ca pagina să apară goală sau incompletă.
Ori de câte ori site-ul dvs. are resurse de blocare a redării, acesta încarcă fișiere inutile în partea de sus a codului său. Vizitatorii vor trebui să aștepte până când aceste fișiere sunt procesate înainte de a putea vedea pagina.
Iată câteva valori de performanță a site-ului web care pot fi afectate de resursele de blocare a redării:
- Cea mai mare vopsea de conținut: aceasta măsoară cât timp durează încărcarea conținutului principal al unei pagini.
- First Contentful Paint : acesta este timpul necesar browserului pentru a reda prima bucată de conținut Document Object Model (DOM) pe site-ul dvs.
- Timp total de blocare : aceasta măsoară întârzierea dintre Prima vopsea cu conținut și Timpul până la Interactive (cât timp durează o pagină pentru a deveni complet interactivă).
Resursele de blocare a randării nu sunt esențiale pentru încărcare, dar pot întârzia procesul de redare. Acest lucru poate avea un impact negativ asupra experienței utilizatorului (UX) a site-ului dvs. Prin urmare, pentru a preveni vizitatorii să părăsească paginile dvs., este important să le eliminați.
Beneficiile eliminării resurselor care blochează randarea
În general, utilizatorilor de internet nu le place să aștepte ca paginile să se încarce. Un site rapid poate încuraja vizitatorii să exploreze conținutul dvs. și îi poate împiedica să se îndrepte către un concurent.
Eliminarea resurselor care blochează randarea poate fi cheia pentru îmbunătățirea vitezei paginii, deoarece, în esență, faceți codul site-ului dvs. cât mai ușor posibil.
Eliminarea fișierelor care blochează randarea vă poate îmbunătăți, de asemenea, clasamentul în motoarele de căutare, deoarece performanța site-ului și implicarea utilizatorilor sunt unele dintre valorile pe care companiile precum Google le folosesc atunci când evaluează site-urile.
Cum să vă testați site-ul pentru resurse de blocare a redării
Înainte de a începe să eliminați fișierele de pe site-ul dvs., va trebui să vă dați seama dacă are sau nu resurse de blocare a redării. Timpii de încărcare lenți pot fi cauzați și de alți factori, cum ar fi imagini neoptimizate, găzduire de calitate scăzută sau prea multe plugin-uri.
Pentru a testa site-ul dvs. pentru resurse de blocare a redării, puteți utiliza un instrument precum PageSpeed Insights de la Google. Acest lucru vă poate oferi rapoarte detaliate despre performanța paginii dvs. și vă poate oferi sugestii pentru a vă ajuta să vă îmbunătățiți scorurile.

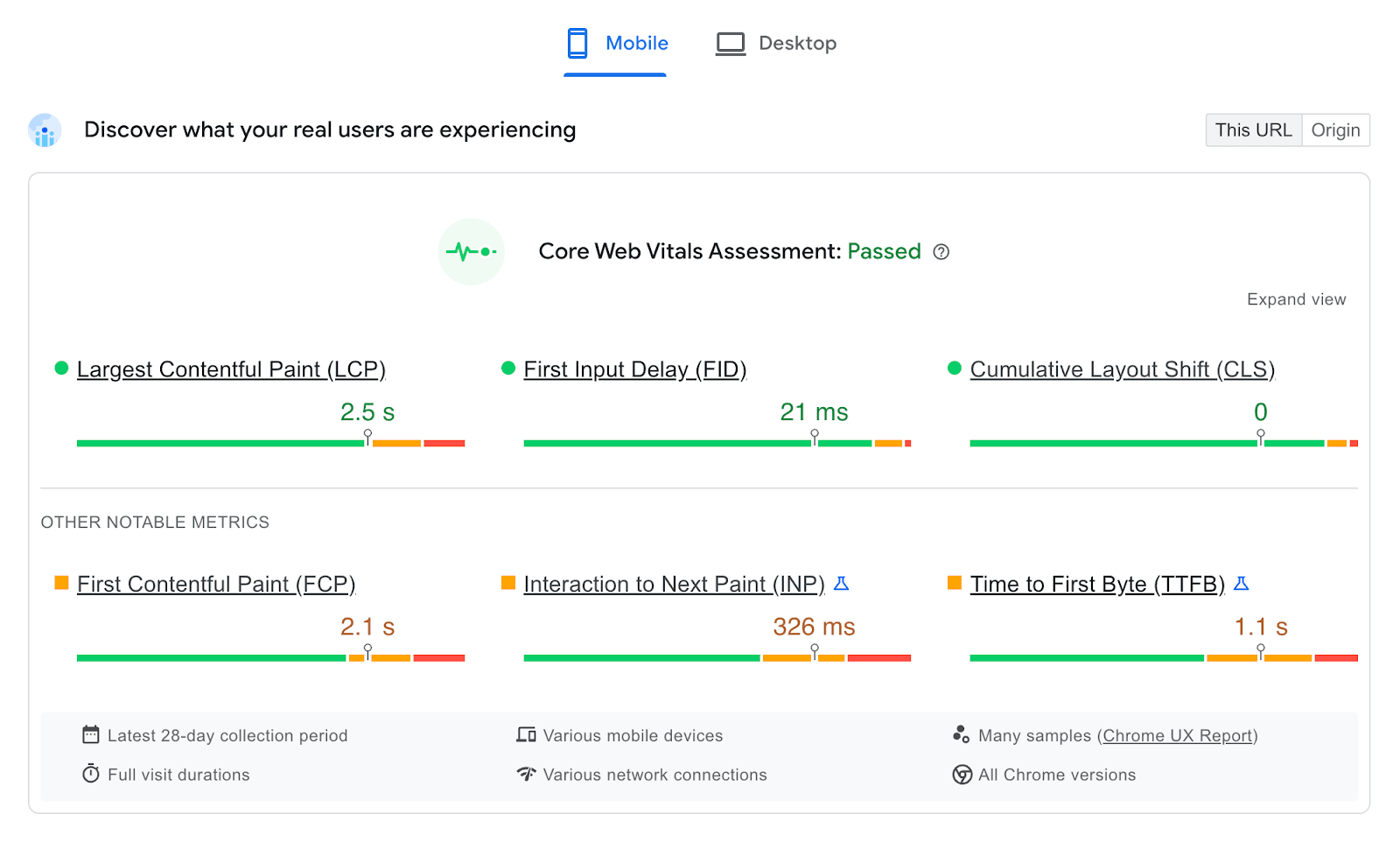
Pentru a începe, introduceți pur și simplu adresa URL a site-ului dvs. în caseta de căutare și faceți clic pe Analizați . Instrumentul va testa apoi performanța site-ului dvs. Odată ce este gata, veți vedea o evaluare a elementelor vitale web de bază, care sunt un set de valori despre viteza paginii dvs.

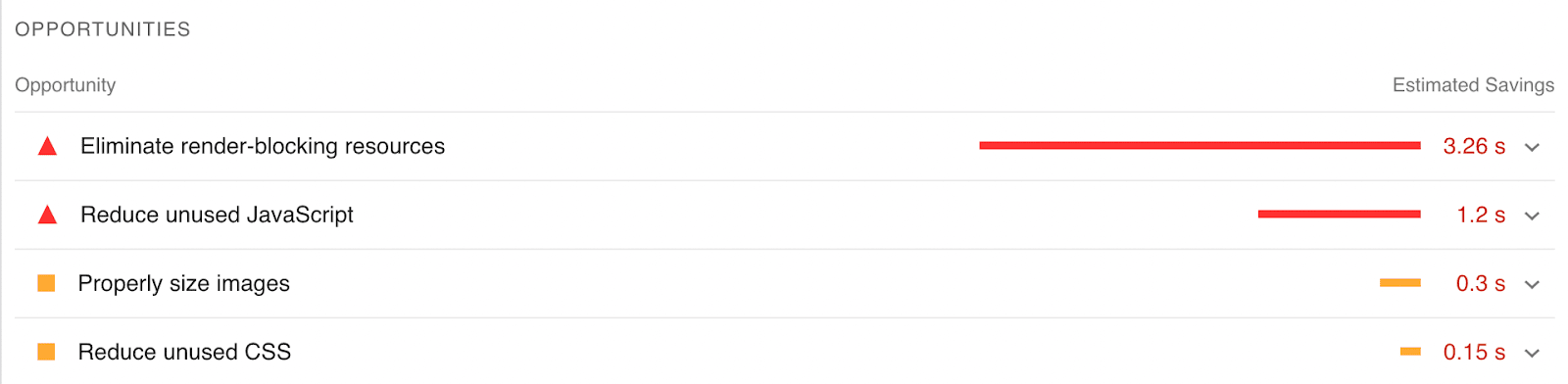
PageSpeed Insights facilitează, de asemenea, verificarea resurselor de blocare a redării. Pentru a face acest lucru, puteți derula în jos la secțiunea Oportunități . Aici, va trebui să căutați o sugestie etichetată Eliminați resursele care blochează redarea .

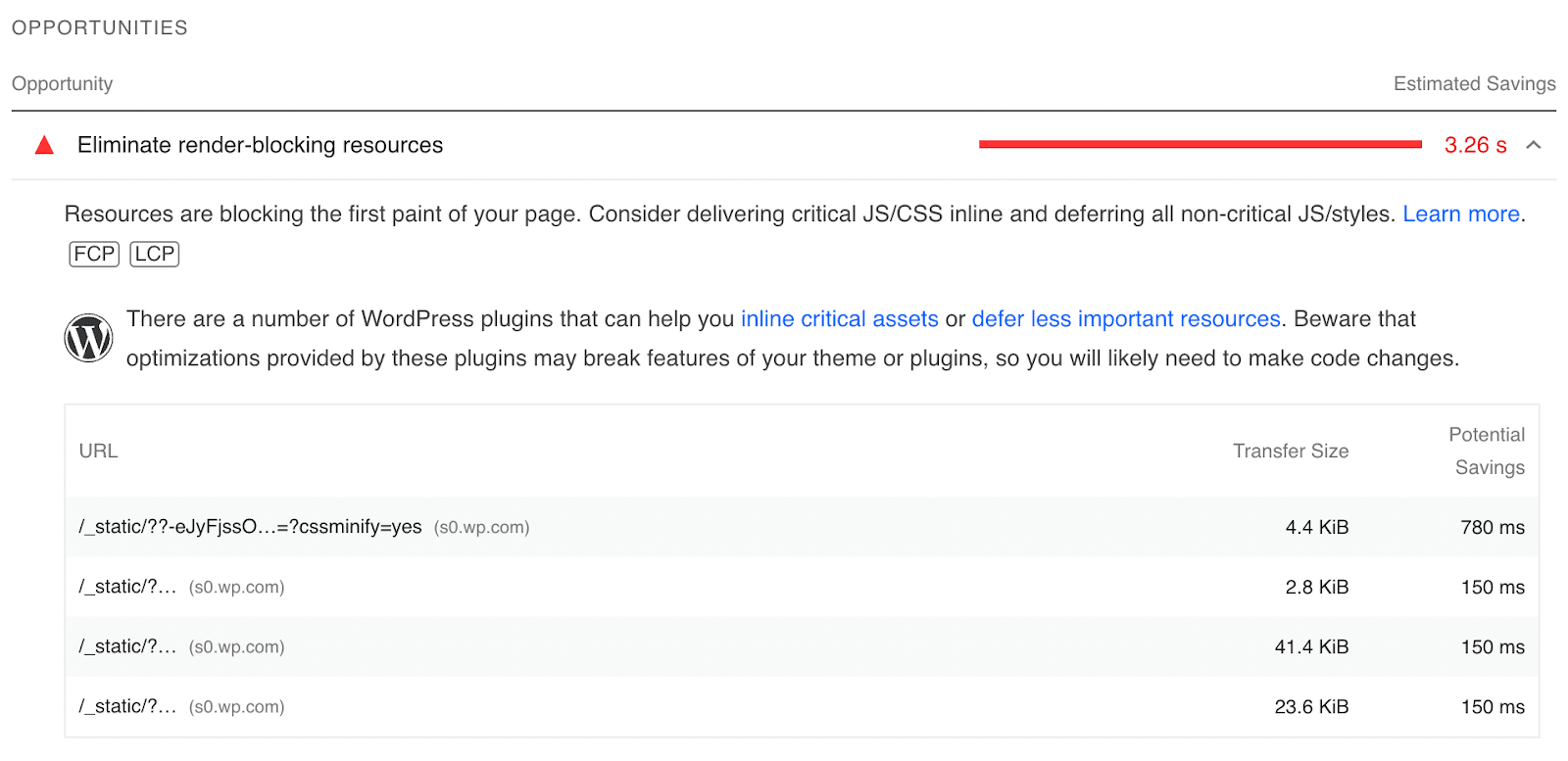
Dacă faceți clic pe el, PageSpeed Insights vă va oferi o listă de resurse de blocare a redării pe care le-a identificat în timpul testului. În partea dreaptă a paginii, veți vedea economiile estimate dacă ștergeți sau amânați aceste fișiere.

După ce ați identificat resursele care blochează randarea, puteți continua și le eliminați de pe site. În acest fel, vă puteți îmbunătăți viteza paginii și experiența utilizatorului.
Cum să eliminați resursele care blochează randarea în WordPress
Acum că știți cum să identificați resursele care blochează randarea în WordPress, s-ar putea să vă întrebați cum să le eliminați de pe site-ul dvs. Din fericire, am compilat o listă cu diferite moduri în care puteți face acest lucru, începând cu cele mai simple metode.
1. Optimizați încărcarea CSS
O modalitate de a elimina resursele care blochează randarea este să optimizați încărcarea CSS a site-ului dvs. web. După cum sa discutat mai devreme, un browser vă încarcă site-ul de sus în jos. Când trebuie să proceseze anumite fișiere, acest lucru poate întârzia procesul de încărcare.
Este important să rețineți că numai anumite fișiere CSS sunt necesare pentru încărcare. Prin urmare, atunci când optimizați încărcarea CSS, puteți afișa mai întâi cele mai importante fișiere.
Deși puteți elimina manual CSS care blochează randarea, puteți instala un plugin pentru a simplifica procesul. Jetpack Boost vă permite să vă optimizați site-ul din tabloul de bord WordPress.

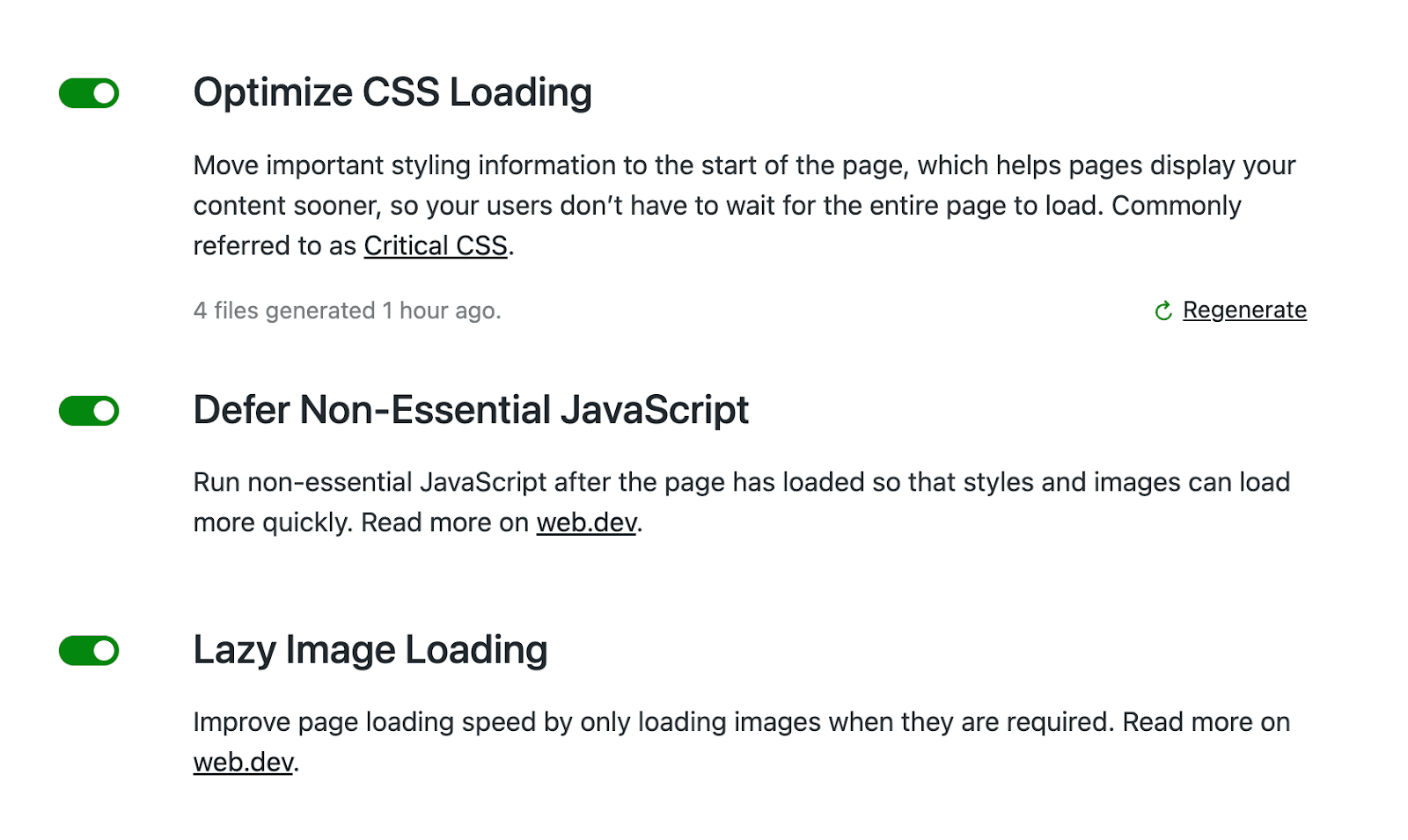
Cu acest plugin, puteți optimiza încărcarea CSS, puteți amâna JavaScript neesențial și puteți implementa încărcarea leneșă în câțiva pași simpli. Aceasta este una dintre cele mai ușoare modalități de a elimina resursele care blochează randarea din WordPress.
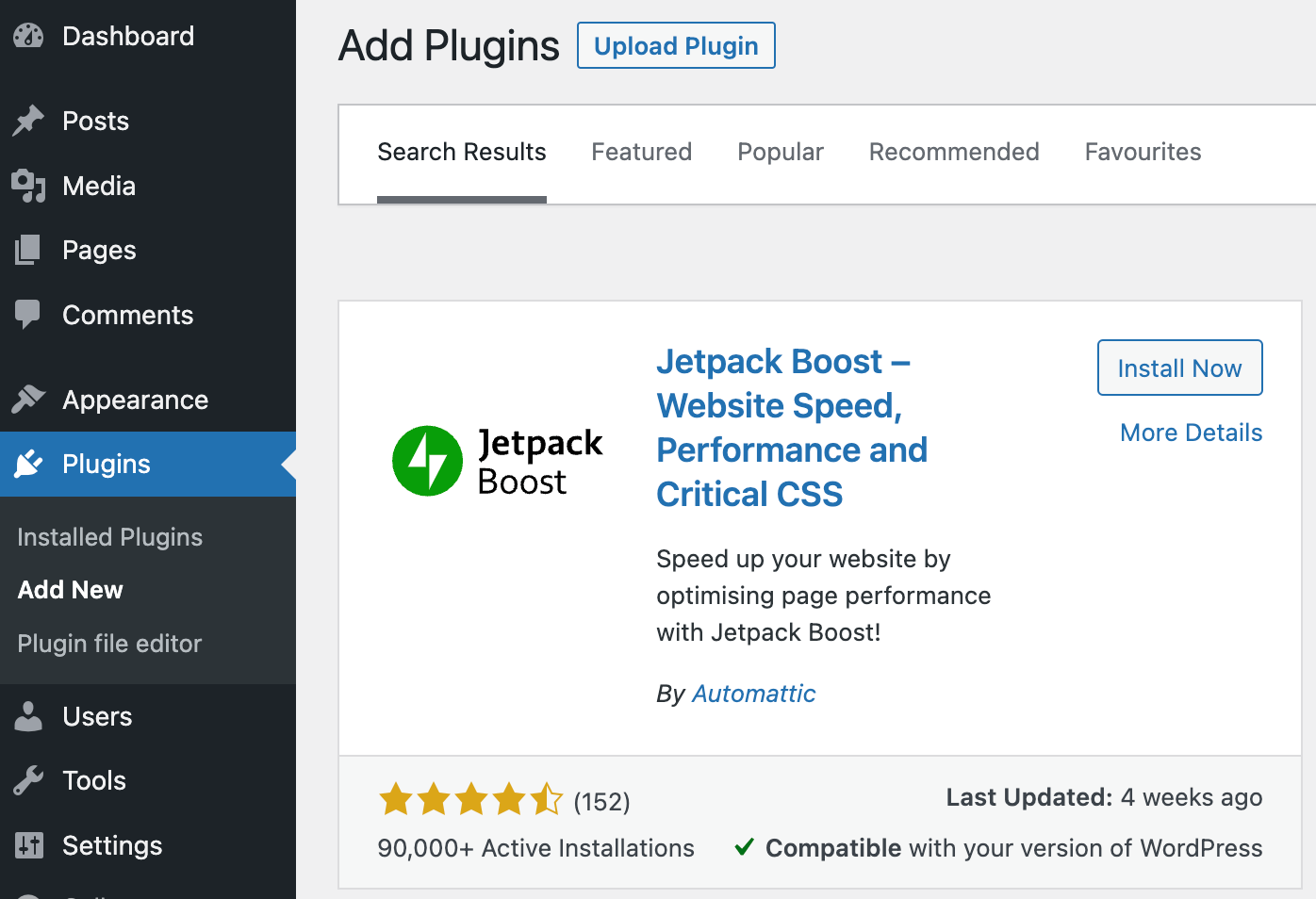
Pentru a începe, navigați la Plugin-uri → Adăugați nou în tabloul de bord WordPress și căutați Jetpack Boost. Apoi, instalați și activați pluginul pe site-ul dvs.

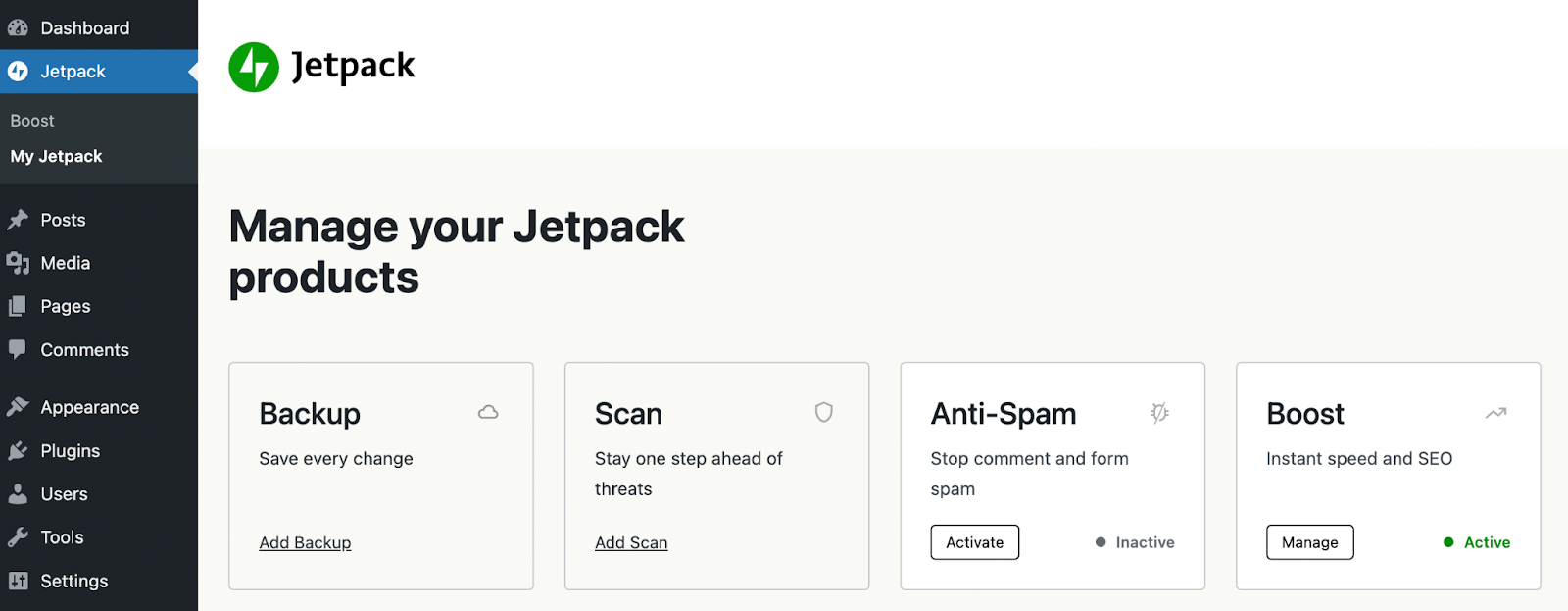
Dacă aveți deja Jetpack instalat, puteți naviga la Jetpack → My Jetpack . Din lista de produse Jetpack, căutați Boost și faceți clic pe Activare .

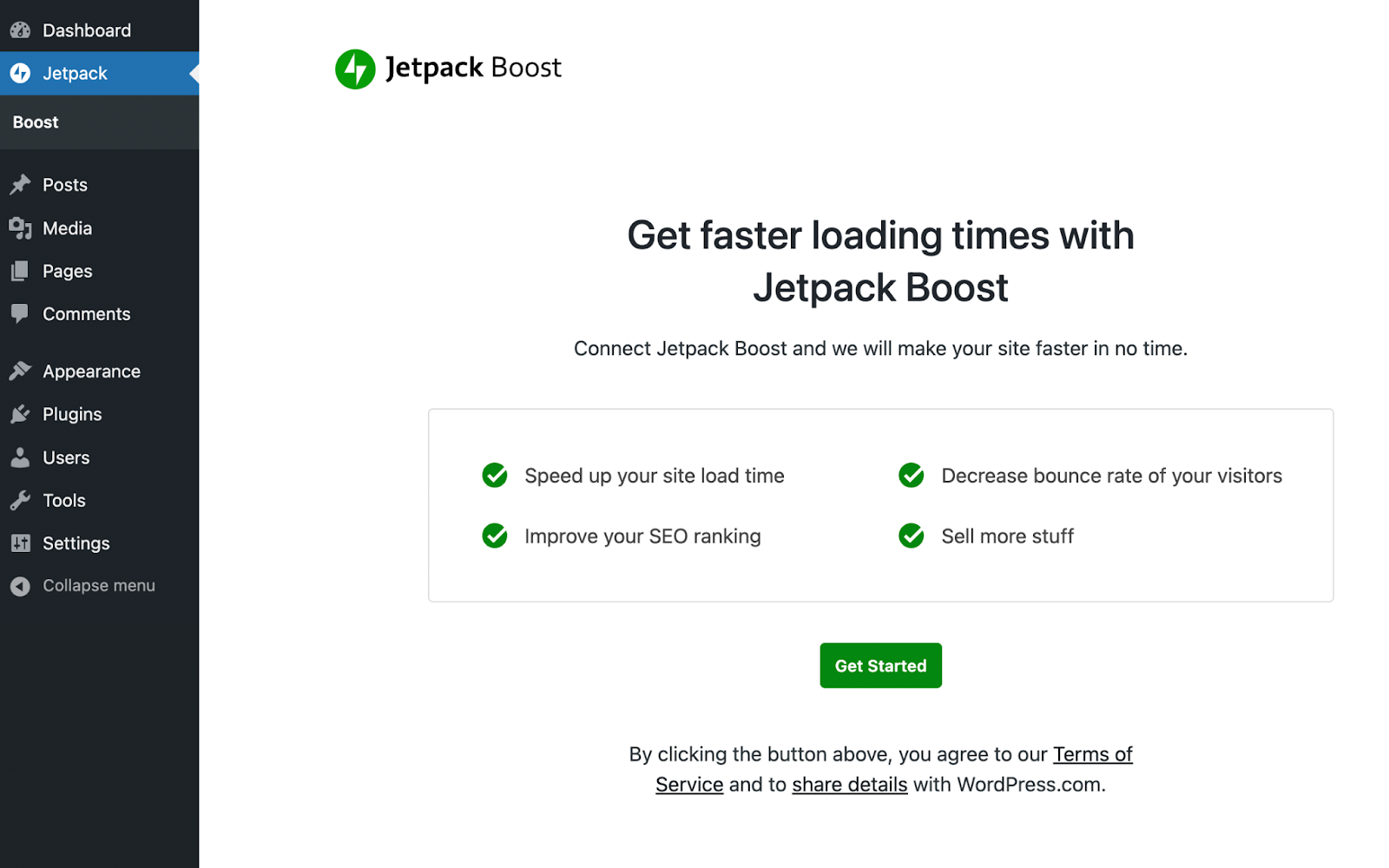
După activarea pluginului, faceți clic pe fila Jetpack Boost și selectați Începeți .

Jetpack vă va oferi automat un scor de performanță pentru site-ul dvs. Veți vedea o notă cu litere, precum și detalii despre scorurile dvs. pentru dispozitive mobile și desktop.

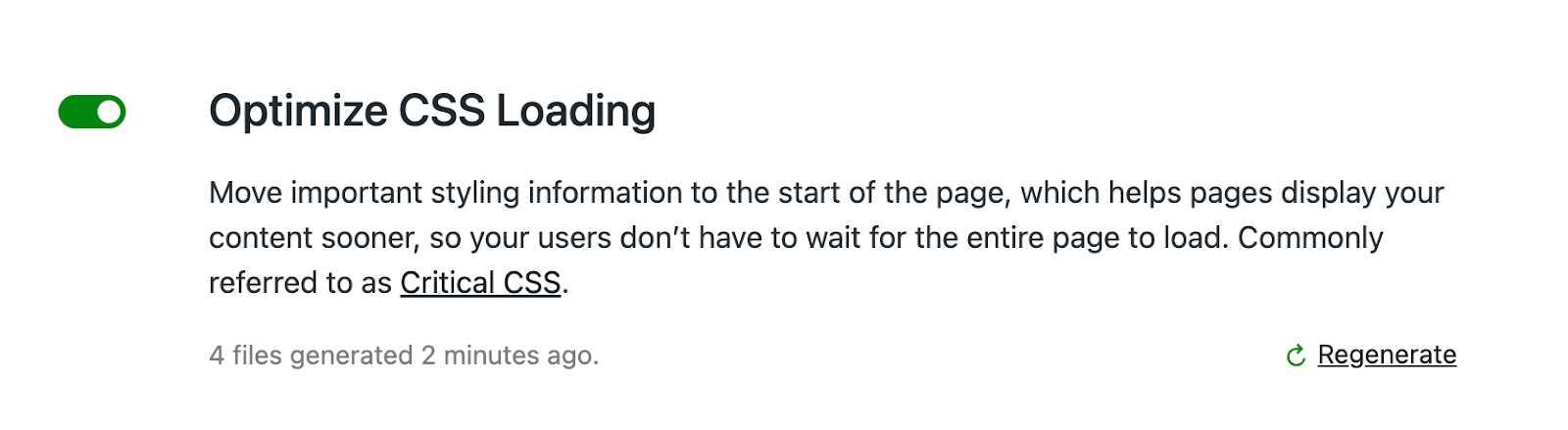
Apoi, derulați în jos la Optimizați încărcarea CSS și activați această funcție. Când este activat, Jetpack Boost va muta CSS-ul critic al site-ului dvs. în partea de sus a paginilor dvs., astfel încât acestea să se încarce mai repede.

2. Amână JavaScript neesențial
Optimizarea încărcării CSS nu este singurul pas pe care îl puteți face pentru a elimina resursele care blochează randarea din WordPress. De asemenea, puteți amâna JavaScript neesențial pentru a îmbunătăți și mai mult timpii de încărcare a site-ului dvs.
Amânând JavaScript neesențial, puteți amâna anumite sarcini până după încărcarea conținutului. Dacă unele fișiere JavaScript nu sunt necesare pentru a încărca o pagină, puteți împiedica browserul să le proceseze.
Din fericire, acest lucru este ușor de implementat cu pluginul Jetpack Boost. După ce optimizați încărcarea CSS, puteți amâna cu ușurință și JavaScript neesențial.
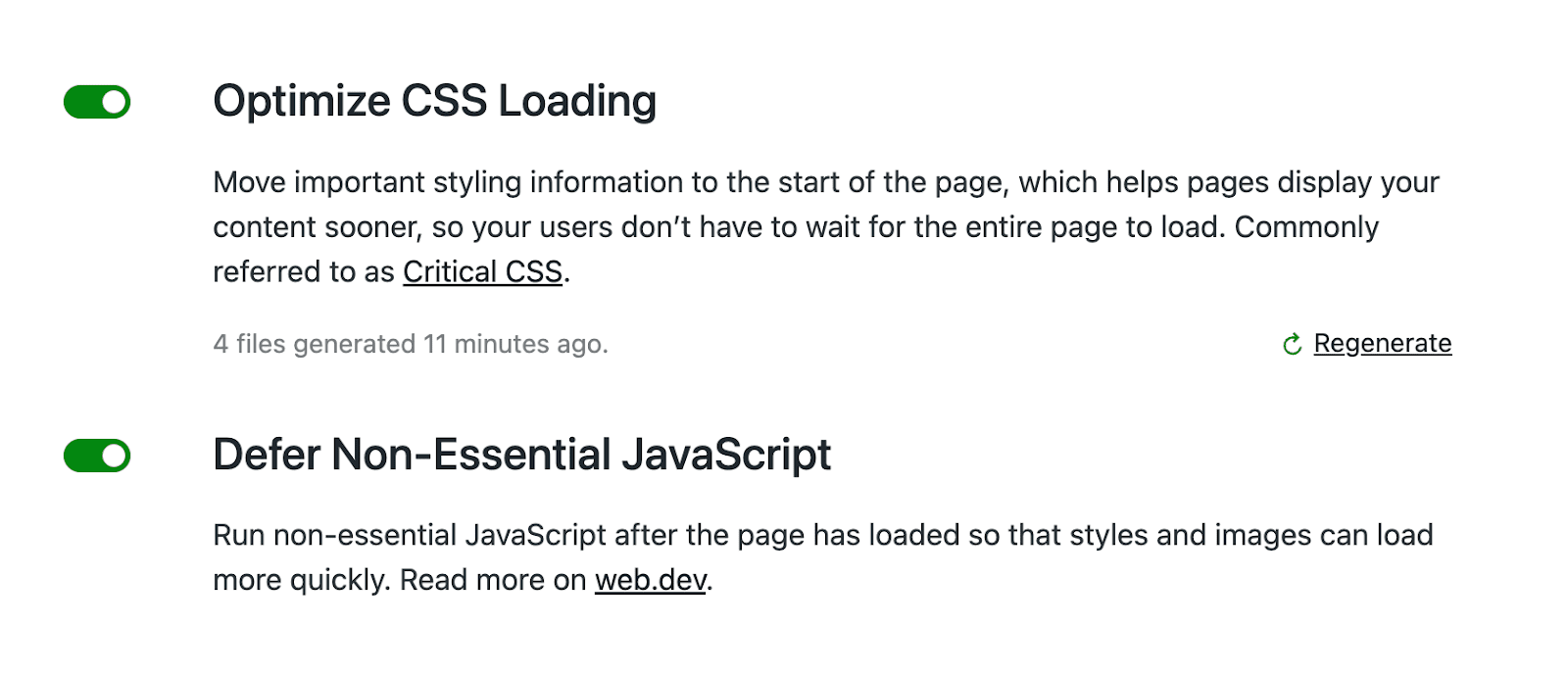
Pentru a face acest lucru, localizați secțiunea Amânare JavaScript non-esențial , care se află sub Optimizați încărcarea CSS și activați comutatorul de comutare.

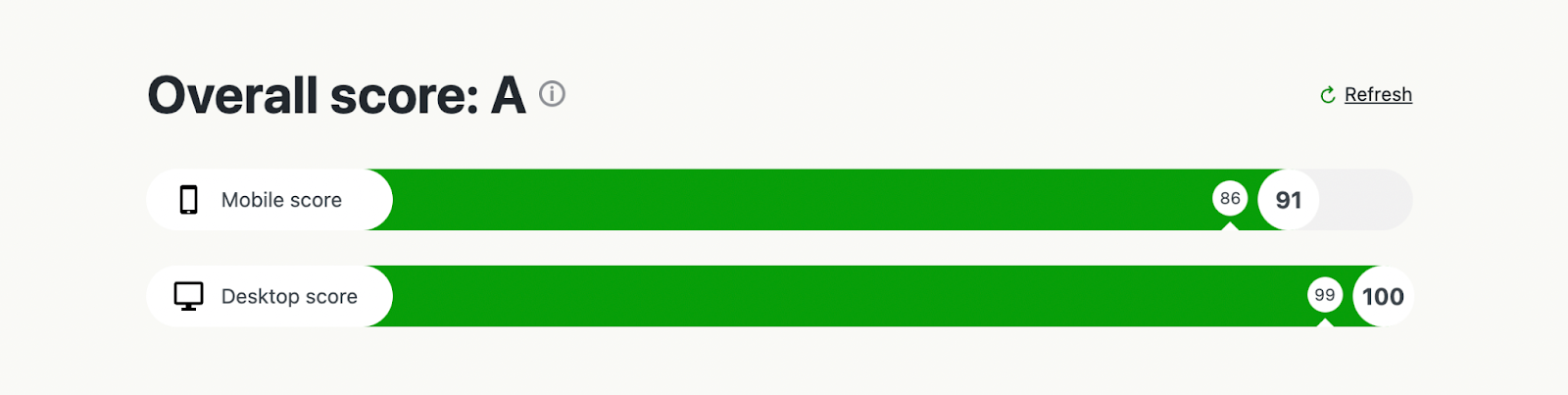
Odată ce activați această setare, pluginul va recalcula performanța generală a paginii. Veți putea vedea scorul înainte și după utilizarea Jetpack Boost.


Comparați scorurile din capturile de ecran înainte și după ce am trecut prin acest proces. Veți vedea că optimizarea încărcării CSS și amânarea JavaScript neesențial au fost eficiente în îmbunătățirea vitezei paginii. Fără a fi nevoie să proceseze scripturi voluminoase, browserele vă pot încărca conținutul mai rapid.
3. Amână imaginile în afara ecranului
Imaginile nu sunt o resursă de blocare a redării, dar puteți lua în considerare optimizarea procesului lor de încărcare pentru a vă îmbunătăți redarea paginii. Adesea, site-urile web conțin imagini în afara ecranului care nu apar pe o pagină până când un vizitator face o interacțiune, cum ar fi derularea. Deoarece acestea nu sunt critice pentru încărcarea paginii web, le puteți amâna cu încărcare leneră.
Încărcarea leneșă a imaginilor implică doar încărcarea imaginilor pe care vizitatorii le pot vedea. Când cineva începe să deruleze, aceste imagini se vor încărca chiar înainte de a apărea pe pagină.
Fără încărcare leneșă, un browser va încerca să încarce toate imaginile dintr-o pagină simultan. Aceasta înseamnă că va dura mai mult până când conținutul dvs. se va încărca, ceea ce poate determina oamenii să părăsească site-ul dvs.
Dacă un vizitator folosește un computer desktop, încărcarea regulată ar putea să nu fie o problemă. Pe de altă parte, smartphone-urile și tabletele au ecrane mai mici și o lățime de bandă mai mică. Dacă site-ul dvs. încarcă complet toate imaginile simultan, acest lucru poate pune mai multă presiune asupra lățimii de bandă și poate crește timpul de încărcare pentru utilizatorii de telefoane mobile. Încărcarea leneră rezolvă această problemă.
Puteți folosi Jetpack Boost pentru a activa încărcarea leneșă pe site-ul dvs. Găsiți pur și simplu funcția Lazy Image Loading și activați-o.

Făcând acest lucru, site-ul dvs. web va încărca doar imagini pe măsură ce vizitatorul derulează în jos pe pagină. Deși imaginile nu sunt o resursă de blocare a redării, activarea încărcării lenețe poate ajuta la îmbunătățirea vitezei paginii.
4. Eliminați manual JavaScript care blochează redarea
Deși instalarea unui plugin de optimizare este o soluție mult mai simplă, puteți elimina și manual resursele care blochează randarea. În mod ideal, ar trebui să luați în considerare această opțiune numai dacă sunteți un programator experimentat. Acest proces ar putea fi util și dacă doriți să reduceți numărul de pluginuri de pe site-ul dvs. web.
Când optimizați JavaScript, puteți adăuga un atribut asincron sau amânat fișierelor dvs. Aceasta va marca scripturile necritice și va spune browserului să le redea separat. Ambele atribute pot fi folosite pentru a face conținutul HTML să se încarce mai rapid.
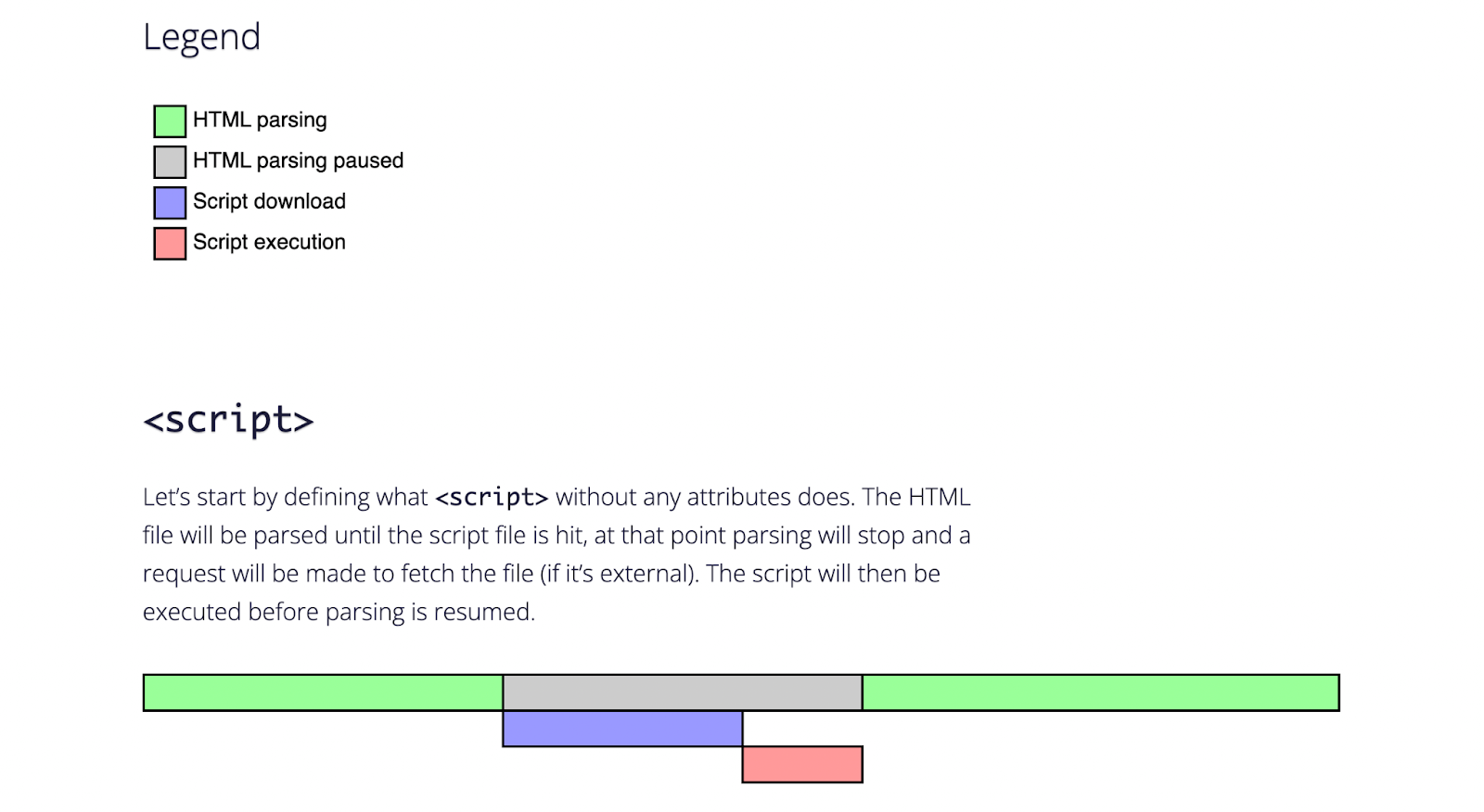
Într-un script normal, fișierul HTML este analizat până ajunge la un fișier script. Apoi, analiza se va întrerupe în timp ce preia scriptul. Odată ce este descărcat și executat, analiza se reia.

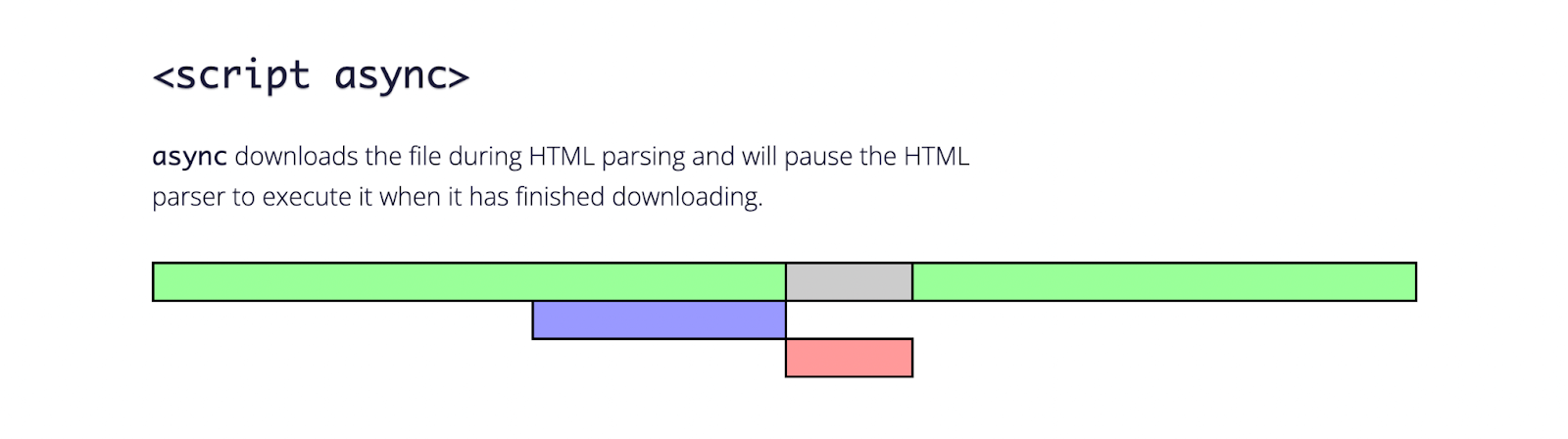
Atributul asincron permite browserului să descarce JavaScript în timp ce analizează restul HTML. Odată ce se descarcă, poate opri analiza HTML pentru a executa scriptul.

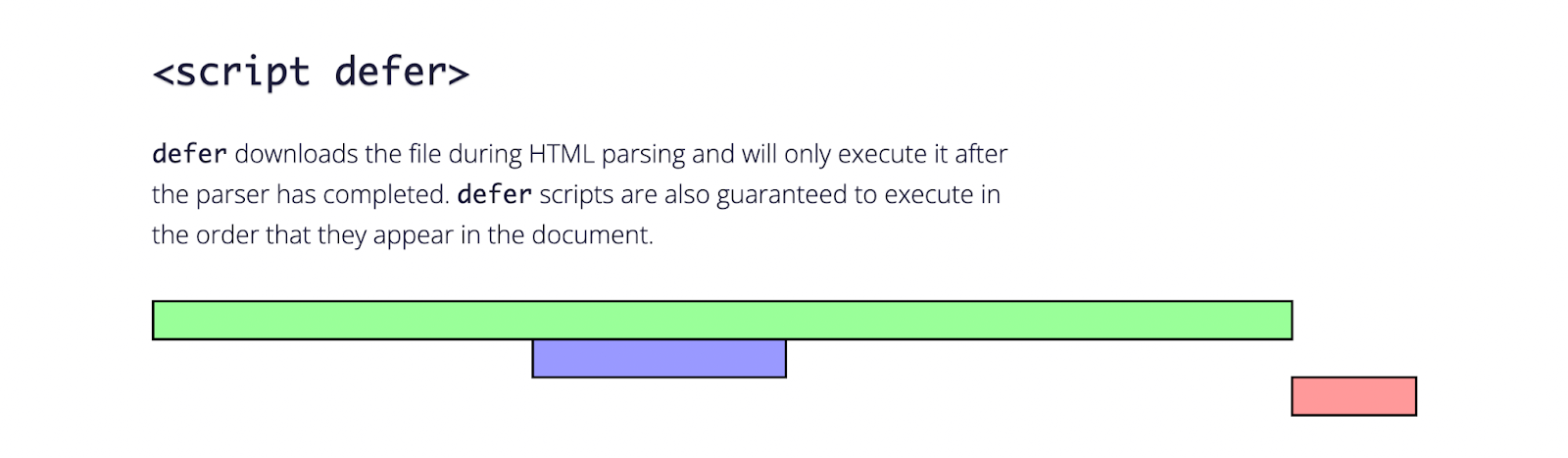
În mod similar, atributul defer permite browserului să descarce scriptul în timp ce analizează HTML. Diferența este că, de asemenea, așteaptă până după ce parsarea HTML s-a terminat pentru a executa scriptul.

Pentru a implementa oricare dintre aceste atribute, va trebui să adăugați un fragment de cod în fișierul functions.php . Mai întâi, va trebui să găsiți eticheta <script> pentru resursa de blocare a randării. Apoi, puteți adăuga un atribut asincron ca acesta:
<script src="resource.js" async></script>Alternativ, iată cum ar putea arăta un script cu un atribut defer:
http://resource.jsÎn timp ce un plugin poate gestiona aceste atribute pentru dvs., este posibil să preferați să efectuați singur această sarcină. Dacă da, este important să știi când să folosești fiecare atribut. Pentru scripturile neesențiale care se bazează pe un alt script, va trebui să utilizați un atribut defer. Pentru toate celelalte scripturi, puteți merge cu asincron.
5. Aplicați atribute asincrone sau amânate cu un plugin
Dacă întâmpinați probleme la editarea manuală a scripturilor, puteți utiliza un plugin precum JavaScript Async. Acest instrument vă permite să controlați pe deplin ce scripturi au un atribut asincron sau amânat.
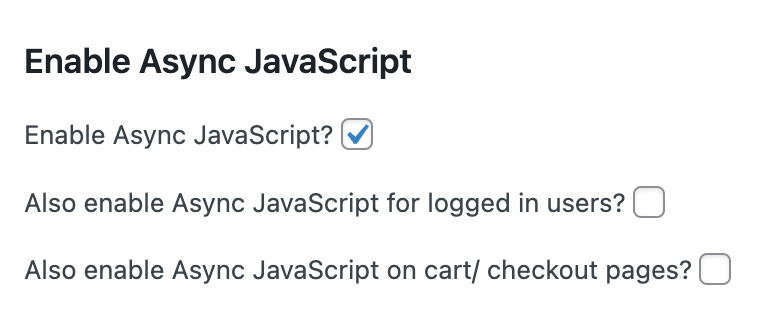
După ce ați instalat pluginul, accesați Setări → JavaScript asincron și selectați Activare JavaScript asincron .

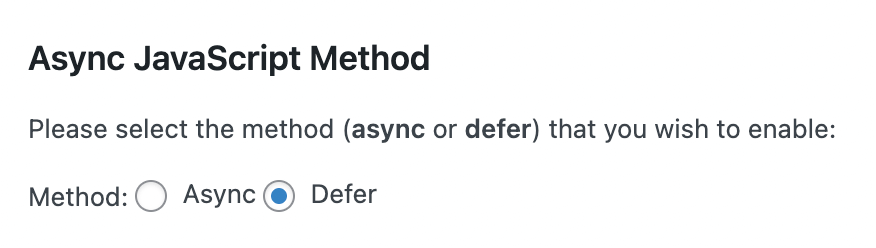
Apoi, navigați la secțiunea Async JavaScript Method . Aici puteți selecta dacă doriți să activați atributele asincrone sau amânate.

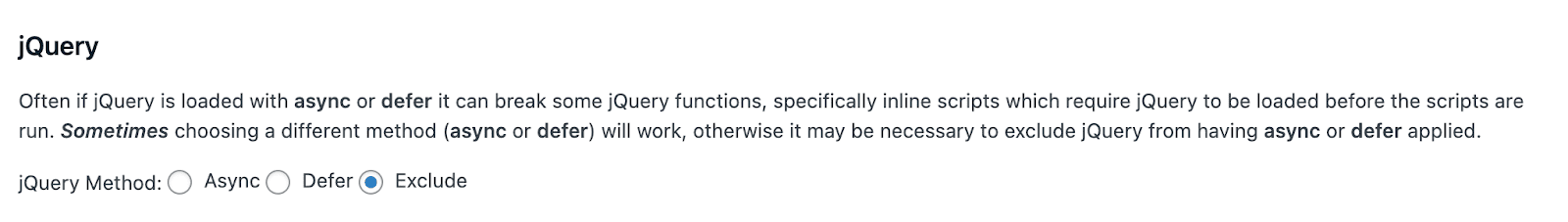
Deoarece multe plugin-uri se bazează pe jQuery, este o idee bună să excludeți aceste scripturi. Dacă încercați să aplicați atribute asincrone la jQuery, puteți ajunge să vă distrugeți site-ul.
Când aveți îndoieli, puteți utiliza atributul defer, dar cel mai bun curs de acțiune este să excludeți complet jQuery.

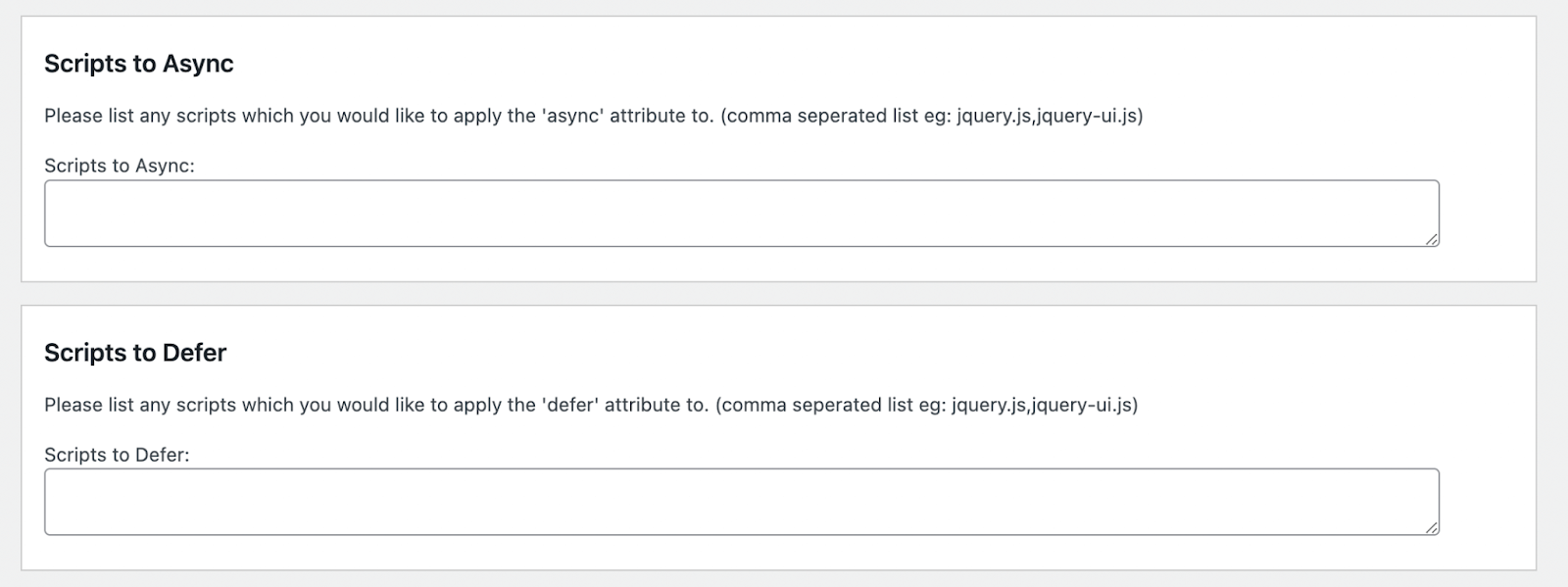
Acum, puteți enumera anumite scripturi pe care doriți să le amânați sau să le asincronizați. Este important să vă asigurați că plasați fiecare script în secțiunea corectă.

În secțiunea Excluderea scripturilor , puteți lista orice scripturi pe care doriți să le excludeți din acest proces.
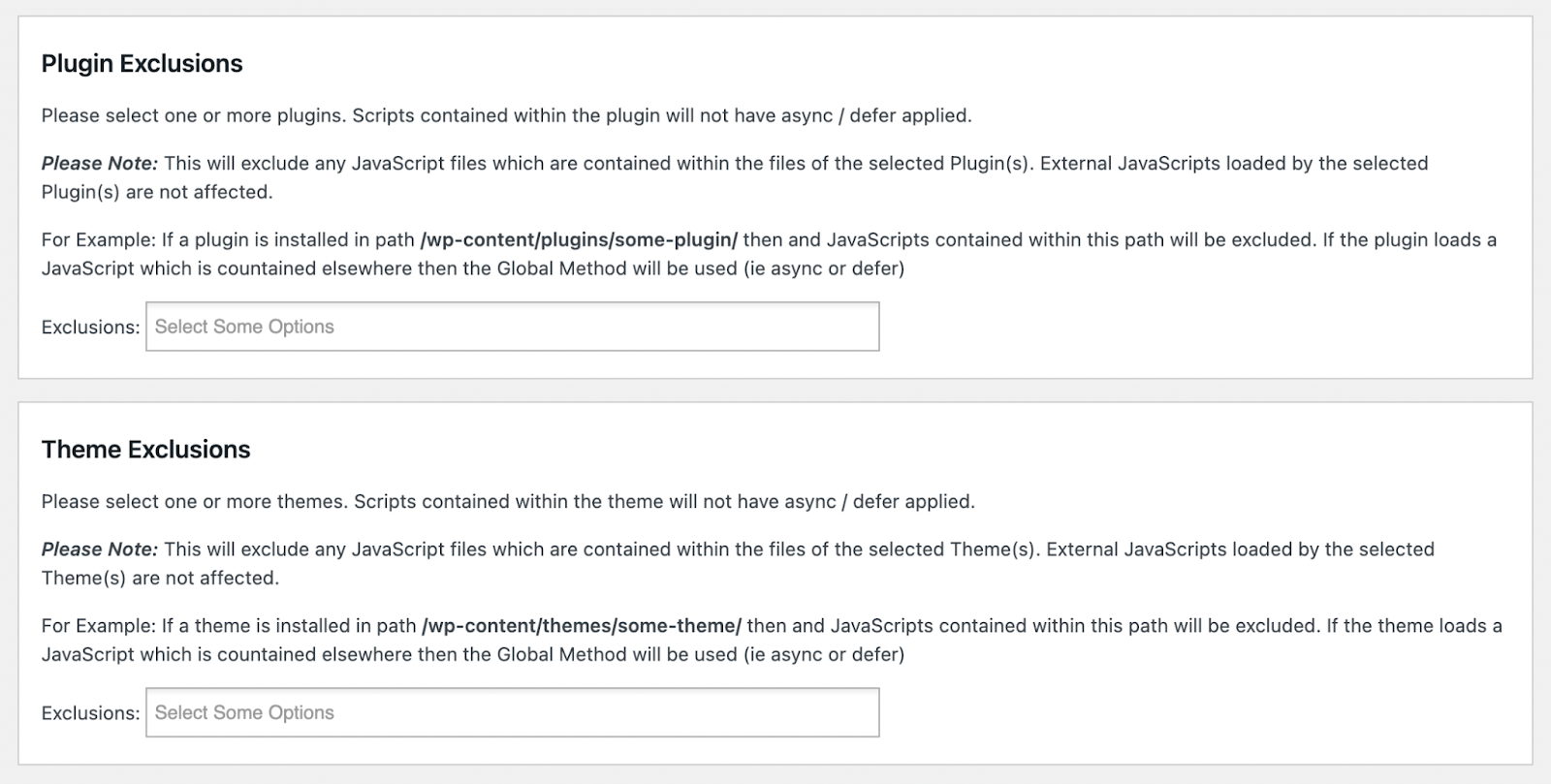
În partea de jos a paginii, veți vedea și opțiuni pentru excluderea pluginurilor și temelor. Când enumerați o temă sau un plugin aici, scripturile lor nu se vor aplica atributelor asincrone sau amânate.

După ce ați personalizat aceste opțiuni, puteți continua și faceți clic pe Salvare setări . Această metodă poate fi o cale de mijloc eficientă între editarea manuală a scripturilor și permiterea unui plugin să efectueze acest proces pentru dvs. Alternativ, puteți utiliza un instrument all-in-one, cum ar fi Jetpack Boost, pentru a elimina acești pași suplimentari.
Întrebări frecvente (FAQs)
După cum puteți vedea, există mai multe modalități de a elimina resursele care blochează randarea în WordPress. Să ne uităm la câteva dintre cele mai frecvente întrebări despre acest proces.
Cum pot testa site-ul meu WordPress pentru resurse de blocare a redării?
Puteți testa site-ul dvs. WordPress introducând adresa URL în PageSpeed Insights. În rezultatele dvs., căutați orice resurse care blochează redarea în secțiunea Oportunități .
Resursele de blocare a redării sunt legate de Core Web Vitals?
Da, resursele care blochează redarea pot avea un impact negativ asupra scorurilor Core Web Vitals ale site-ului dvs. Orice scripturi neoptimizate pot crește cel mai mare conținut de vopsea (LCP), timpul total de blocare (TBT) și First Contentful Paint (FCP). Dacă vă testați site-ul web cu un software Core Web Vitals, cum ar fi PageSpeed Insights, vă poate sugera eliminarea resurselor de blocare a redării pentru a vă îmbunătăți scorul.
Este HTML o resursă care blochează randarea?
Da, orice import HTML, scripturi sau foi de stil care întârzie procesul de redare a paginii pot fi o resursă care blochează randarea.
Sunt imaginile care blochează randarea?
Nu, imaginile nu sunt o resursă care blochează randarea, dar este posibil să doriți totuși să optimizați imaginile pentru a crește viteza paginii. Folosind Jetpack Boost, puteți amâna imaginile în afara ecranului pentru a încărca numai ceea ce este vizibil pe ecran. Apoi, imaginile se vor încărca pe măsură ce un vizitator derulează în jos pe pagină.
Optimizați-vă site-ul pentru timpi de încărcare mai rapidi
Când eliminați fișierele care blochează randarea, puteți îmbunătăți timpul de încărcare a site-ului dvs. Acest lucru poate contribui la o experiență mai bună a utilizatorului, care poate menține vizitatorii pe site-ul dvs. pentru perioade mai lungi. Prin urmare, eliminarea resurselor care blochează randarea poate fi o modalitate eficientă de a vă optimiza site-ul pentru a vă atinge mai bine obiectivele.
Pentru a revizui, iată cinci moduri prin care puteți elimina resursele care blochează randarea din WordPress:
- Optimizați încărcarea CSS cu Jetpack Boost.
- Amână JavaScript neesențial.
- Amânați imaginile în afara ecranului.
- Eliminați manual resursele care blochează redarea.
- Aplicați atribute asincrone sau amânate cu pluginul JavaScript Async.
Odată ce eliminați resursele care blochează randarea, vizitatorii dvs. se pot bucura de timpi de încărcare mai rapidi!
