Cum să schimbați dimensiunea imaginii prezentate WordPress
Publicat: 2022-09-22Imaginea prezentată a unei postări sau a unei pagini ar trebui să reflecte subiectul, tonul sau conceptul general al acesteia. În plus, fiecare postare sau pagină poate avea o imagine prezentată, pe care multe teme și pluginuri o pot folosi pentru a îmbunătăți atractivitatea vizuală a site-ului dvs.
Imaginea prezentată a unei postări este cea mai vizibilă în WordPress. Sunt casetele de lângă titlurile postărilor tale de pe pagina principală.
Puteți spori interacțiunea utilizatorului și afișările de pagină cu imaginile prezentate. În plus, aceste imagini pot apărea în rezultatele motoarelor de căutare și în fluxurile de rețele sociale.
Cea mai obișnuită utilizare a imaginilor prezentate este pentru postările de blog, dar le puteți folosi și pe pagini și tipuri de postări personalizate.
Avantajele imaginii prezentate
Imaginile prezentate sunt o modalitate excelentă de a îmbunătăți estetica site-ului dvs. și de a adăuga un element vizual unui text (sau postare de blog) care altfel ar fi doar text. Imaginile ajută la comunicarea ideilor, permițând cititorului să înțeleagă mai bine materialul prezentat.
Utilizarea consecventă a imaginilor prezentate este o modalitate excelentă de a stabili identitatea vizuală a site-ului dvs., crescând totodată traficul; studiile au arătat că postările cu imagini obțin cu 94% mai multe vizualizări decât cele fără.
În plus, includerea cuvintelor cheie în textul alternativ și descrierea imaginii ar putea îmbunătăți optimizarea site-ului dvs. WordPress pentru motoarele de căutare.
Ce oferă imaginea recomandată PostX?
Imaginea prezentată PostX este un bloc atractiv Gutenberg. Comparabil cu modul în care generatorul cu un singur post de la PostX vă oferă acces la mai multe componente de construcție, acest lucru este valabil și pentru PostX. Acest cadru facilitează dezvoltarea șabloanelor unice cu o singură postare. Un șablon de postare individual poate fi construit de la zero, pe care îl puteți descoperi aici. Imaginea prezentată WordPress are același scop, permițându-vă să afișați imaginea recomandată aleasă pe site-ul dvs.
Preocuparea este schimbarea dimensiunii imaginii prezentate WordPress, așa că să revenim la asta.
Cum să schimbați dimensiunea imaginii prezentate WordPress?
Acum că știm despre imaginea prezentată WordPress, să știm cum să îi schimbăm setările.
Instalarea PostX
În primul rând, va trebui să instalați pluginul PostX din directorul WordPress.
Pentru a adăuga un nou plugin:
- Accesați secțiunea Pluginuri și faceți clic pe adăugare nou .
- Căutați PostX și faceți clic pe opțiunea Instalați acum .
- Faceți clic pe butonul de activare pentru a finaliza instalarea.
- Apoi, trebuie să creați un șablon de postare personalizat.
Adăugarea blocurilor de imagini recomandate

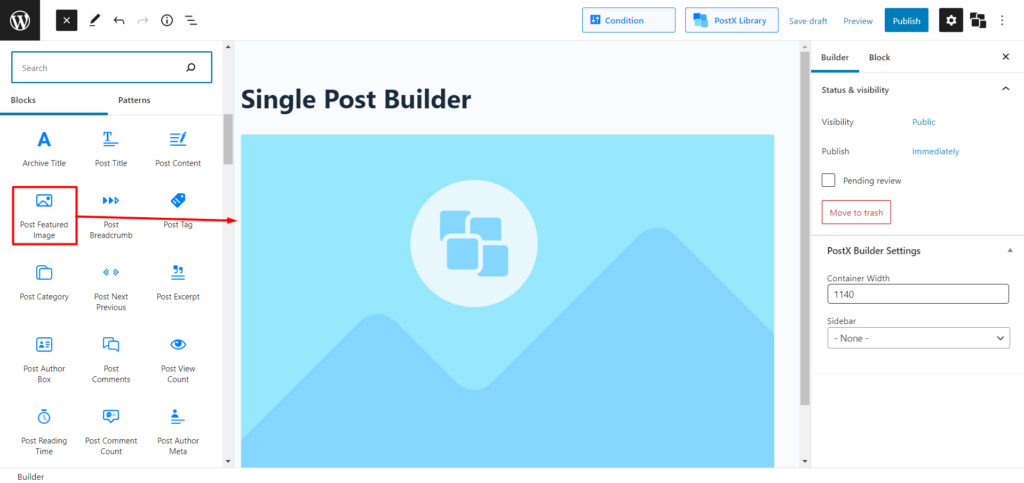
Ce să faci dacă creezi un site web de la zero și personalizi totul? Deci, acum trebuie să adăugați un bloc de imagini prezentate pentru a continua procesul.
Ei bine, PostX te sprijină. Puteți, de asemenea, să tastați „/” și apoi să scrieți „ imagine prezentată ” pentru a o obține sau să faceți clic pe „ adăugați bloc ” (pictograma plus din stânga) pentru a-l adăuga pe pagina ta.
Acum că am adăugat cu succes blocul de imagini prezentate, fiți siguri că următorul lucru pe care îl vom împărtăși este cum să îi schimbați setările.
Setări pentru a schimba dimensiunea imaginii prezentate WordPress?

PostX nu numai că a adus câteva blocuri fantastice noi pentru a construi șabloane unice de postare de la zero, dar a oferit și utilizatorului controlul complet asupra modificărilor.
Aceasta înseamnă că vă puteți schimba, modifica sau crea blocurile rapid și ușor. Blocul de imagine prezentat nu este diferit, deoarece PostX oferă o cantitate considerabilă de setări de modificare pentru aceste blocuri particulare.
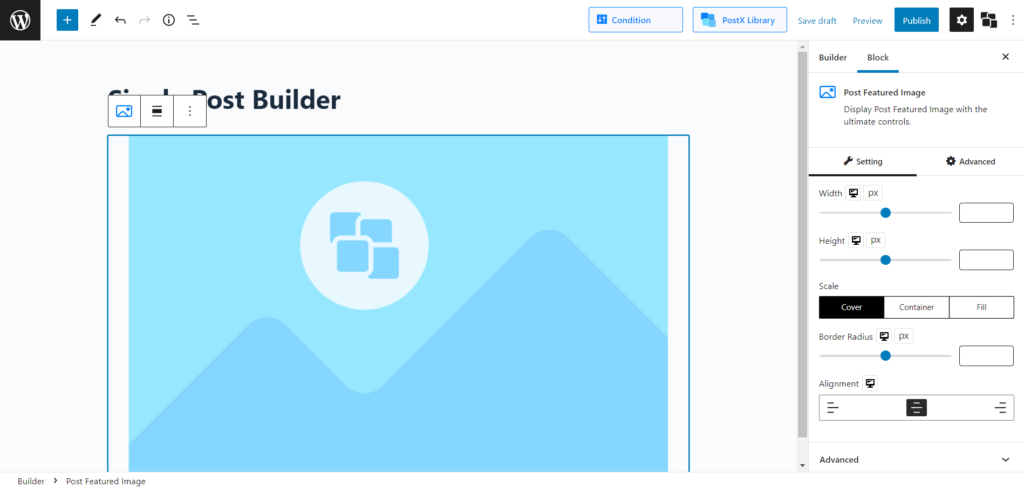
După importarea/adăugarea blocului, veți vedea câteva setări în bara laterală din dreapta. Și de acolo, puteți modifica dimensiunea imaginii recomandate WordPress.
De la modificarea înălțimii lățimii la scalare; iar ajustarea razei marginii la alinierea secvenței PostX acoperă totul.
De asemenea, puteți schimba culoarea textului, culoarea casetei, culoarea fundalului și multe altele dacă utilizați acest plugin fantastic numit PostX.
Concluzie
Acum că am împărtășit cum să schimbați dimensiunea imaginii prezentate WordPress, le puteți modifica cu ușurință. Deci ce mai aștepți? PostX vă oferă control complet pentru a schimba orice și totul. Deci, eliberează-ți Picasso interior și construiește site-uri web și pagini de blog minunate în WordPress. Mult noroc!
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cum să personalizați butonul WooCommerce Adaugă în coș

![Prezentarea PostX WordPress Query Builder [Sort Post and Pages of Post Blocks] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
Vă prezentăm Generatorul de interogări PostX WordPress [Sort Post and Pages of Post Blocks]

Cel mai bun plugin de știri WordPress pentru a crea un site complet

Cum să adăugați WooCommerce Product Slider folosind ProductX
