Dimensiunea imaginii recomandate WordPress: un ghid complet
Publicat: 2023-12-18Imaginea dvs. prezentată este una dintre cele mai importante dintre toate imaginile de pe site-ul dvs.
Atunci când este combinată cu un titlu captivant, imaginea prezentată ajută la captarea atenției vizitatorilor și atrage mai multe clicuri către paginile și postările dvs. Iar dacă dețineți un magazin online, imaginile de bună calitate chiar fac șmecheria!
În acest ghid, vom acoperi tot ce trebuie să știți despre dimensiunea imaginii prezentate WordPress:
- Ce imagine prezentată este
- Cum să setați o imagine recomandată
- Dimensiunea ideală a imaginii prezentate
- Dimensiunile implicite ale imaginii WordPress
- Schimbați dimensiunea imaginii prezentate în WordPress
- Optimizați imaginile prezentate pentru căutare
- WordPress prezintă cele mai bune practici pentru imagini
Să începem!
Ce este o imagine recomandată în WordPress?
O imagine recomandată este o imagine care ilustrează conținutul postării sau paginii dvs.
Imaginea prezentată este primul lucru care apare după titlu și este văzută și atunci când alegeți o postare sau o pagină dintr-un director sau motor de căutare. Drept urmare, are un impact direct asupra traficului către site-ul dvs.
Este adesea denumită imaginea antetului și este folosită de WordPress pentru a crea miniaturi, astfel încât denumirea se poate schimba.
Imaginea prezentată va apărea în diferite locuri, altele decât postarea sau pagina originală. De exemplu, se poate afișa pe pagina dvs. de pornire dacă evidențiați cele mai recente sau cele mai populare postări sau rezultatele căutării site-ului dvs.

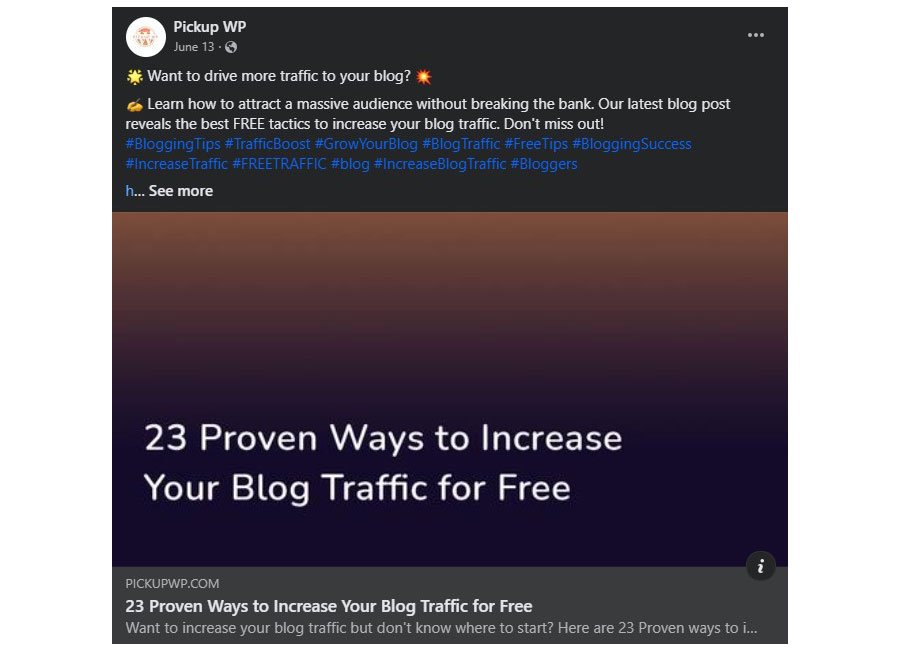
În plus, o imagine prezentată apare și atunci când distribuiți o postare pe rețelele sociale.

În cele mai multe cazuri, tema dvs. activă WordPress decide dacă și cum sunt afișate imaginile prezentate pe site-ul dvs. Deoarece imaginile prezentate sunt atât de esențiale, cele mai reputate teme WordPress le au activate.
Totuși, există posibilitatea ca imaginile dvs. prezentate să apară diferit în funcție de teme, așa că asigurați-vă că fișierele pe care intenționați să le utilizați ca imagini prezentate sunt optimizate.
Cum să setați o imagine recomandată în WordPress
Acum, înainte de a putea schimba dimensiunea unei imagini prezentate, trebuie să aveți mai întâi o imagine prezentată. Să trecem peste cum să adăugați o imagine prezentată în WordPress.
Pentru a adăuga o imagine prezentată, deschideți orice postare sau pagină WordPress. Alternativ, puteți crea unul nou.
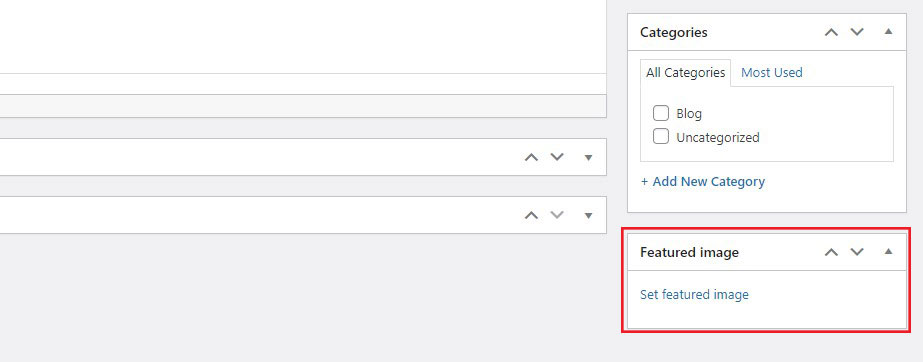
În editorul de postări, căutați metaboxul Imagine recomandată . Acesta se găsește de obicei în partea dreaptă a ecranului editorului.

Acum, faceți clic pe linkul Setați imaginea recomandată . Aceasta va deschide Biblioteca Media WordPress.
De aici, puteți utiliza o imagine care se află deja în Biblioteca Media . Sau încărcați o nouă imagine de pe computer.
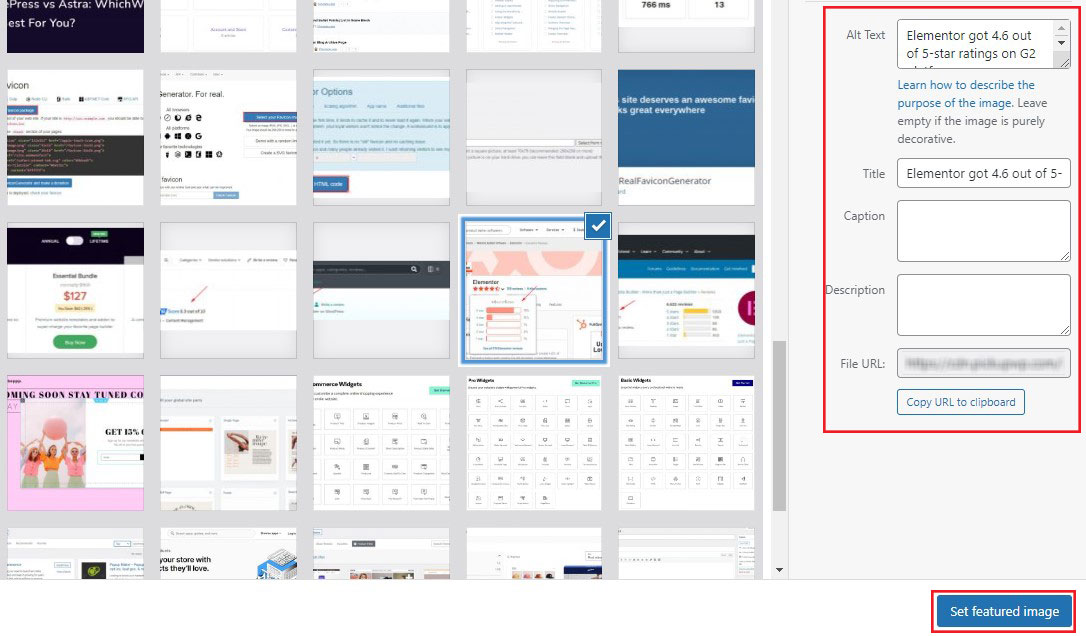
După selectarea sau încărcarea imaginii, puteți adăuga sau edita detaliile imaginii, cum ar fi titlul, legenda, textul alternativ și descrierea din partea dreaptă a Bibliotecii media . Textul alternativ este deosebit de important pentru SEO și accesibilitate.

După ce ați terminat, faceți clic pe butonul Setați imaginea recomandată . Imaginea va fi apoi setată ca imagine recomandată pentru postarea sau pagina dvs.
Puteți previzualiza postarea pentru a vedea cum va arăta imaginea prezentată. Dacă sunteți mulțumit, continuați să publicați sau să vă actualizați postarea.
Dimensiunea ideală a imaginii recomandate în WordPress
În timp ce diverse teme au dimensiuni diferite ale imaginilor prezentate, vă recomandăm să utilizați o dimensiune a imaginii de 1200 de pixeli pe 628 de pixeli .

Acest lucru ar trebui să funcționeze cu majoritatea temelor WordPress.
În plus, puteți modifica și personaliza cu ușurință setările de imagine în WordPress.
Pur și simplu accesați Setări » Media și modificați dimensiunile imaginii.

V-ați întrebat vreodată cum funcționează atât de bine dimensiunile mari ale imaginii pe dispozitivele mobile? Ei bine, WordPress redimensionează automat imaginile pentru a le face să funcționeze pe orice dimensiune de ecran.
Puteți specifica diferitele dimensiuni ale imaginii în Setări media.
Dimensiunile implicite ale imaginii WordPress
Știați că atunci când încărcați o imagine pe WordPress, aceasta generează automat trei versiuni ale acesteia?
Acestea sunt:
- Dimensiunea miniaturii: 150×150 pixeli
- Dimensiune medie: 300×300 pixeli
- Dimensiune mare: 1024×1024 pixeli
Acum, de ce sunt create aceste versiuni diferite? Să explicăm acest lucru cu un exemplu.
Luați în considerare o imagine cu o dimensiune de 1200px pe 630px.
Are o dimensiune a fișierului de 86 KB.
Acum, am creat aceeași imagine cu dimensiunile de 150px pe 150px. Dimensiunea fișierului este acum redusă la 10 KB.
Dacă ați încărcat imaginea originală, 1200 px pe 630 px, iar WordPress nu a redimensionat automat imaginea, ar fi logic să folosiți aceeași imagine cu o dimensiune a miniatură de 150 px?
Veți reduce viteza de încărcare a paginii și veți crește lățimea de bandă utilizată. Ca să nu mai vorbim că dacă ai vedea imaginea pe un dispozitiv mobil cu o dimensiune a ecranului mai mică decât un desktop, nu ai avea nevoie de o imagine atât de mare.
WordPress redimensionarea automată a imaginii este cu siguranță utilă. Cu toate acestea, este posibil să nu fie întotdeauna eficiente. De exemplu, dacă o anumită temă WordPress are nevoie de o imagine de o anumită dimensiune, scalarea obișnuită poate să nu fie suficientă.

În aceste cazuri, trebuie să redimensionați singur imaginile.
Cum să schimbați dimensiunea implicită a imaginii WordPress
Pentru a modifica dimensiunile implicite ale imaginii, accesați Setări » Media din tabloul de bord WordPress.
Acum, schimbați la dimensiunile dorite de imagine setând câmpurile Lățimea maximă și Înălțimea maximă .

După ce ați terminat, faceți clic pe Salvați modificările .
Acum, orice imagine nouă pe care o încărcați în WordPress va fi redimensionată automat la dimensiunile pe care le-ați introdus.
Dar imaginile mai vechi?
Redimensionați imaginile existente
Pentru a redimensiona imaginile WordPress existente, le puteți reîncărca manual.
Cu toate acestea, dacă site-ul dvs. are mai multe imagini, acesta este un proces care necesită timp. Ca urmare, am recomandat să utilizați pluginul WordPress Regenerate Thumbnails.

Acest plugin vă permite să regenerați dimensiunile imaginilor în miniatură din biblioteca dvs. media. De asemenea, vă ajută să ștergeți miniaturile vechi și neutilizate. Ca rezultat, puteți elibera spațiu pe server.
Optimizarea miniaturilor postărilor WordPress pentru distribuirea socială
Atunci când un articol este postat pe rețelele sociale, imaginea prezentată iese în evidență și atrage atenția.
Dacă doriți să vă implicați publicul, trebuie să aveți imaginea recomandată potrivită. A avea imaginea prezentată potrivită înseamnă a avea o imagine de înaltă calitate și dimensiunea corectă a imaginii.
Pluginurile îmbunătățesc funcționalitatea site-ului dvs. WordPress. De asemenea, ușurează multe sarcini care consumă mult timp, cum ar fi diferitele pluginuri SEO disponibile.
Pluginurile SEO oferă o listă de verificare pe care o puteți urma pentru a îndeplini toți factorii dvs. de clasare SEO pe pagină.
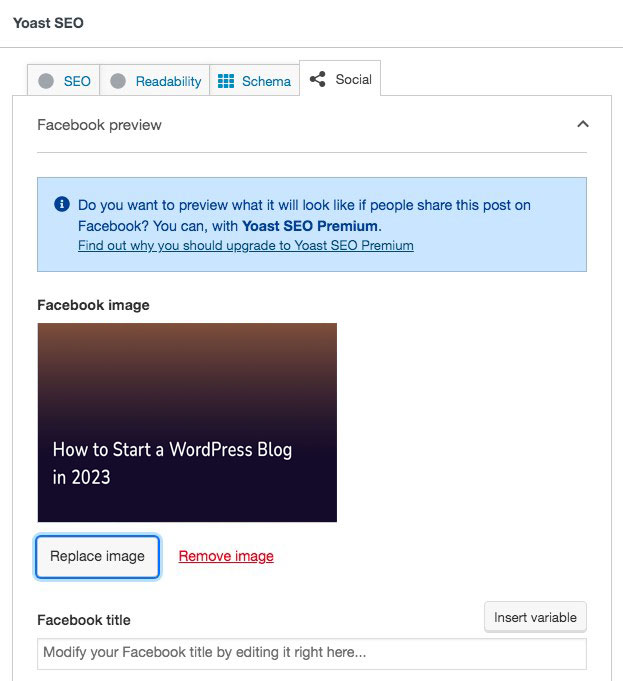
Dacă utilizați pluginul Yoast SEO, acesta oferă o opțiune de a adăuga o imagine, un titlu și o descriere pentru fiecare rețea socială. De asemenea, oferă dimensiunea potrivită a imaginii pentru fiecare rețea de socializare.

În acest fel, nu trebuie să creați postări diferite pentru fiecare platformă. Puteți face totul din tabloul de bord WordPress.
Cum să optimizați imaginile prezentate WordPress pentru căutare
În timp ce o imagine bine concepută ajută la atragerea cititorilor, o imagine bine optimizată vă ajută să generați trafic organic prin motoarele de căutare.
Iată pașii cheie pentru a optimiza în mod eficient imaginile prezentate:
Utilizați text ALT prietenos cu SEO
Dacă o imagine nu se încarcă pe o pagină web, textul alternativ va fi afișat în locul ei. Prin urmare, includeți întotdeauna text alternativ (text alternativ) pentru imaginile prezentate. Acest lucru îmbunătățește accesibilitatea și oferă context motoarelor de căutare cu privire la conținutul imaginii.
Este o practică bună să adăugați cuvintele cheie în imaginea prezentată, dar să evitați umplerea cuvintelor cheie. Acest lucru vă ajută să vă clasați imaginea mai sus pe pagina cu rezultatele căutării.
Optimizați numele fișierelor de imagine
Redenumiți fișierele de imagine cu nume descriptive, bogate în cuvinte cheie, înainte de a le încărca în WordPress. De exemplu, în loc de „IMG_1234.jpg”, utilizați „best-wordpress-plugins.jpg”.
Utilizați imagini relevante
Utilizați imagini care sunt direct relevante pentru conținutul postării sau paginii dvs. Imaginea ar trebui să ofere context sau să adauge valoare conținutului dvs.
Includeți subtitrări și titluri (opțional)
Deși nu este un factor direct de clasare, subtitrările de sub imagini pot îmbunătăți implicarea utilizatorilor, oferind context suplimentar. Titlurile imaginilor pot fi folosite și pentru a oferi mai multe informații despre o imagine.
Cele mai bune practici WordPress pentru imaginile prezentate
Iată câteva dintre cele mai bune practici de luat în considerare atunci când creați imaginea ideală cu WordPress.
Alegeți Imagini de înaltă calitate
Imaginile dvs. prezentate sunt distribuite altor platforme de socializare. Așadar, atunci când alegeți o imagine sau creați una, luați în considerare o imagine scalabilă, cu rezoluție mai mare, care să arate profesională și atrăgătoare.
Reflectați brandingul dvs
Utilizați imagini care se aliniază cu estetica și schema de culori a mărcii dvs. pentru a menține consistența și recunoașterea mărcii.
Fiți atenți la drepturile de autor și licențele
Folosiți numai imaginile pe care le dețineți sau aveți dreptul de a le folosi. Fotografiile de stoc pot fi o sursă bună, dar asigurați-vă că sunt licențiate pentru utilizarea dorită.
Schimbați astăzi dimensiunea imaginii prezentate WordPress
WordPress este una dintre cele mai ușor de utilizat platforme CMS disponibile și, după cum puteți vedea, modificarea dimensiunii unei imagini prezentate este simplă. Nu este doar ușor, dar este și important.
Imaginea prezentată pe care o selectați va fi primul lucru pe care îl vede un vizitator când încarcă o pagină. Trebuie să le atragă atenția, să reprezinte conținutul și să fie optimizat pentru SEO. Dacă nu, este puțin probabil ca postarea să se descurce bine.
Având în vedere acest lucru, trebuie să depuneți destul de mult efort fiecărei imagini prezentate pe care o creați pentru WordPress.
Asta este tot din articolul cuprinzător despre dimensiunea imaginii prezentate în WordPress.
Pentru mai multe, consultați aceste alte resurse utile:
- WordPress VIP: ce este și cine are nevoie de el
- Pingback-uri WordPress: Ce sunt și cum să le dezactivați
- Cât costă WordPress: o defalcare completă a prețurilor
În cele din urmă, urmăriți-ne pe Facebook și Twitter pentru a fi la curent cu cele mai recente articole WordPress și legate de blogging.
