Dimensiunea imaginii recomandate WordPress: un ghid cuprinzător [2024]
Publicat: 2024-02-29În timp ce ești pe internet, unul dintre puținele lucruri de care te atrag cel mai mult este imaginile. Este primul lucru care captează atenția vizitatorilor. Și, când vine vorba de site-uri web WordPress, imaginea prezentată este unul dintre cele mai importante elemente vizuale. Servește ca o previzualizare a conținutului și poate avea un impact semnificativ asupra implicării utilizatorilor. Permiteți-ne să discutăm și să explorăm tot ceea ce doriți să știți despre dimensiunea imaginii prezentate WordPress în această postare. Vom vorbi despre dimensiunile recomandate și despre cum să modificați dimensiunea pentru a maximiza atractivitatea vizuală a site-ului dvs.

Înțelegerea importanței dimensiunii imaginii recomandate optimizate WordPress
Imaginea prezentată servește ca o reprezentare vizuală a postării sau paginii dvs. de pe site-ul dvs. WordPress. Nu numai că apare în partea de sus a postărilor tale și a paginii de arhivă a postărilor, dar joacă și un rol vital în atragerea atenției atunci când este distribuit pe platformele de social media. O imagine bine aleasă poate captiva utilizatorii, poate oferi o privire asupra conținutului și îi poate atrage să facă clic și să exploreze mai mult.
Alegerea dimensiunilor potrivite pentru imaginea prezentată este esențială pentru afișarea optimă și experiența utilizatorului. Se asigură că imaginea apare corect pe diferite dispozitive și platforme , menținându-și integritatea vizuală. În plus, dimensiunea imaginii prezentate afectează direct performanța site-ului , deoarece imaginile mai mari pot încetini timpul de încărcare a paginii. Prin optimizarea dimensiunii, puteți găsi un echilibru între atractivitatea vizuală și viteza site-ului .
️ Dimensiunea imaginii prezentate WordPress: Opțiuni recomandate
În timp ce diferite teme WordPress pot avea cerințe separate, un pariu sigur pentru dimensiunea recomandată a imaginii, așa cum este prezentată, este de 1200 de pixeli pe 628 de pixeli . Această dimensiune este acceptată pe scară largă de majoritatea temelor și asigură compatibilitatea pe diferite dispozitive și platforme de social media.
Urmând această dimensiune, puteți crea imagini prezentate atractive din punct de vedere vizual, care își mențin calitatea și se afișează corect pe diferite ecrane. Această dimensiune atinge un echilibru, oferind suficientă rezoluție pentru imagini captivante, fără a copleși privitorul cu fișiere de dimensiuni mari.
Mai mult, această dimensiune este optimă pentru partajarea rețelelor sociale , indiferent dacă site-ul dvs. WordPress este legat la Facebook, Twitter sau alte platforme sociale. În plus, având în vedere multe teme concepute cu această dimensiune, este mai puțin probabil să întâmpinați probleme de formatare sau decupări neașteptate .
Cum să adăugați o imagine recomandată în WordPress: un ghid
Adăugarea unei imagini prezentate în WordPress este destul de simplă. Fie că vă aflați pe o pagină sau postare nouă, fie că editați una existentă, puteți adăuga destul de ușor o imagine prezentată în WordPress cu câteva clicuri.

Pasul 1: Conectați-vă la tabloul de bord WordPress. Fie creați o postare/pagină nouă, fie editați una existentă în care doriți să adăugați imaginea prezentată.
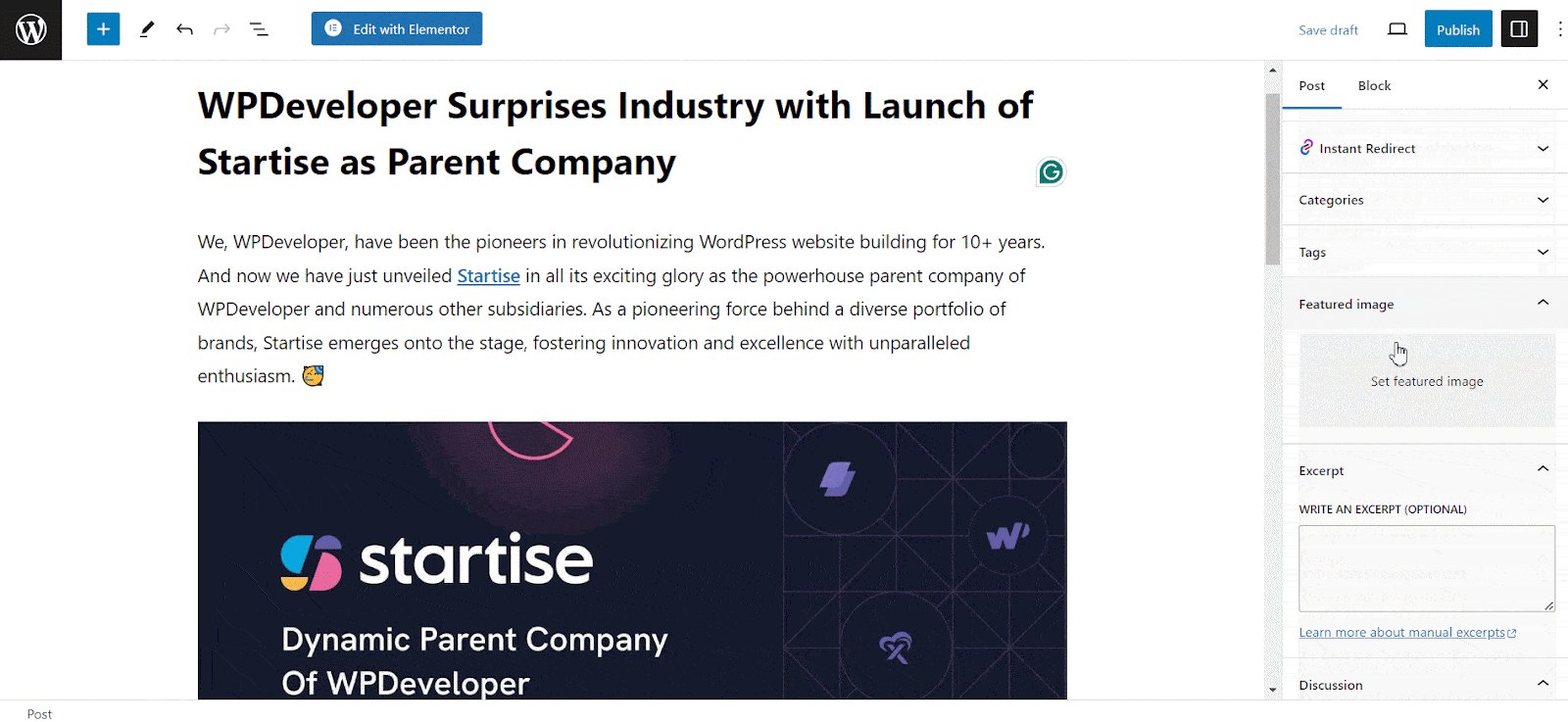
Pasul 2: Căutați caseta meta „ Imagine recomandată ” din partea dreaptă a ecranului editorului de postare/pagină. De obicei, se află sub setările de publicare.
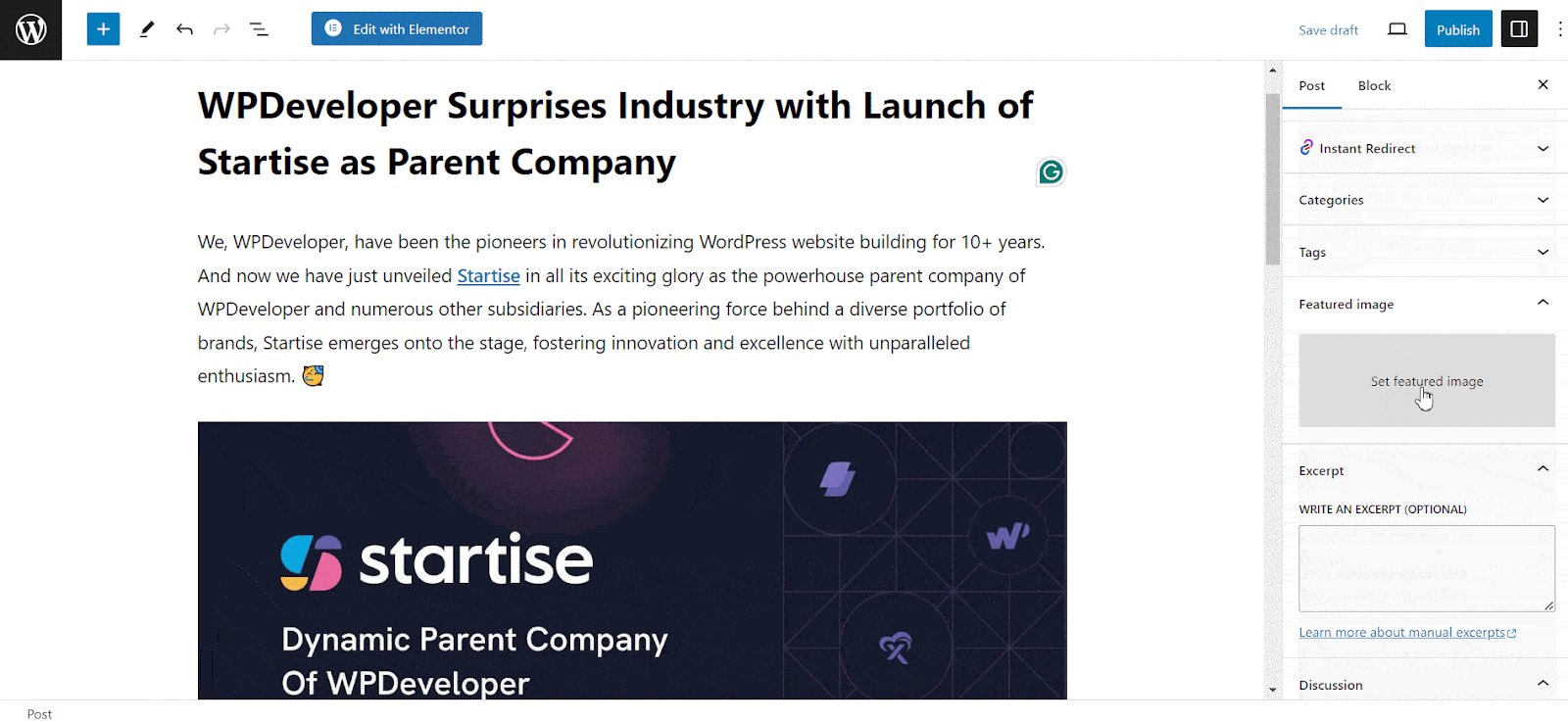
Pasul 3: Apăsați linkul/butonul „ Setați imaginea recomandată ”. Se va deschide fereastra de încărcare media WordPress.
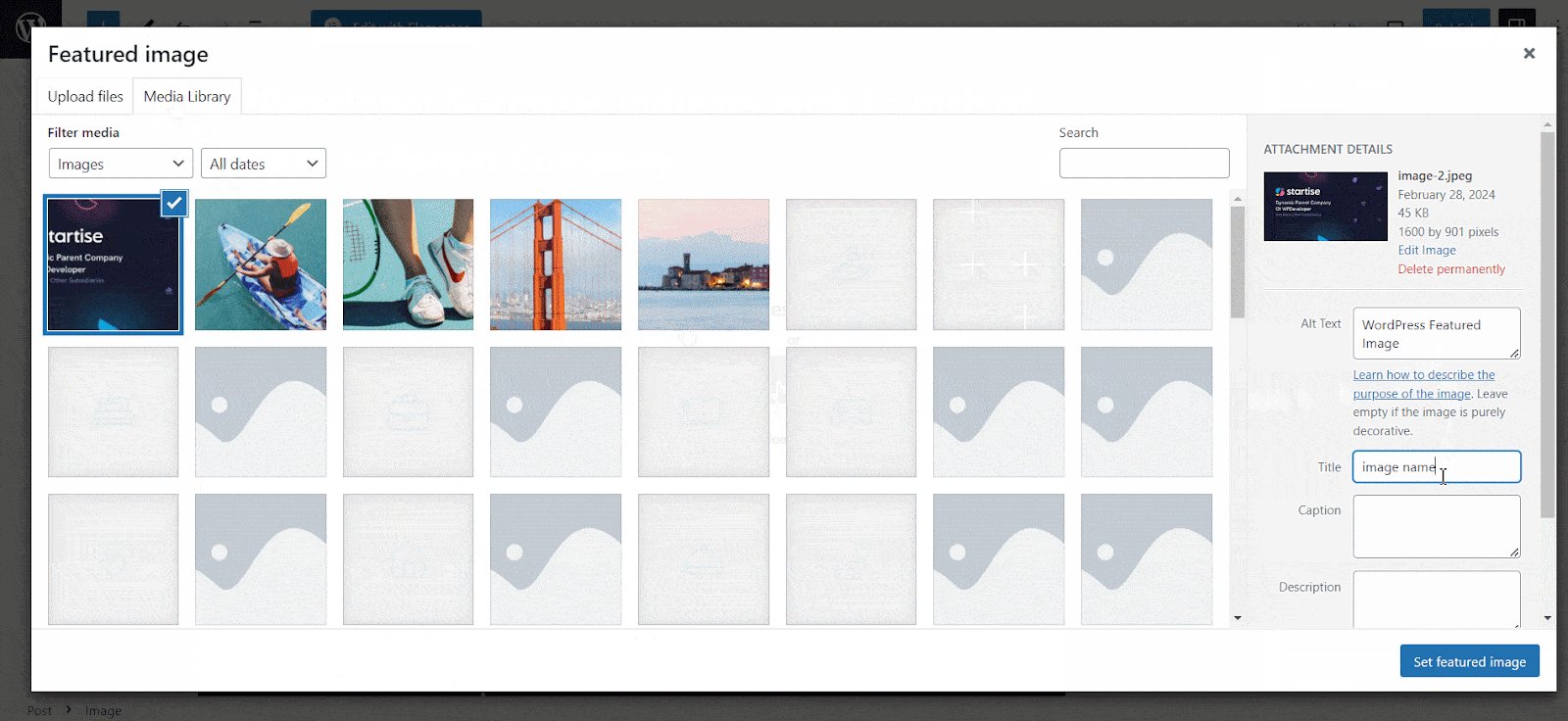
Pasul 4: Puteți fie să încărcați o nouă imagine de pe computer, fie să selectați una din biblioteca dvs. media.
Pasul 5: Odată ce imaginea este încărcată sau selectată, faceți clic pe butonul „ Setați imaginea recomandată ”.
Pasul 6: După setarea imaginii prezentate, puteți publica noua postare/pagină sau o puteți actualiza pe cea existentă pentru a salva modificările.

Aia este! Imaginea pe care ați selectat-o va fi acum setată ca imagini prezentate pentru acea postare/pagină. De obicei, va fi afișat în funcție de tema dvs., adesea în partea de sus a postării sau ca o miniatură pe paginile de arhivă.
Cum să personalizați dimensiunea imaginii prezentate în WordPress
WordPress oferă opțiuni încorporate pentru a personaliza fotografia și a seta ca imagine prezentată pentru a se potrivi nevoilor dumneavoastră specifice. Navigand la secțiunea Setări → Media din tabloul de bord WordPress, puteți ajusta dimensiunile imaginii după cum doriți.
Cu toate acestea, redimensionarea imaginii prezentate poate afecta modul în care apare în designul temei. Prin urmare, se recomandă să previzualizați modificările înainte de a le finaliza. Iată cum o poți face:

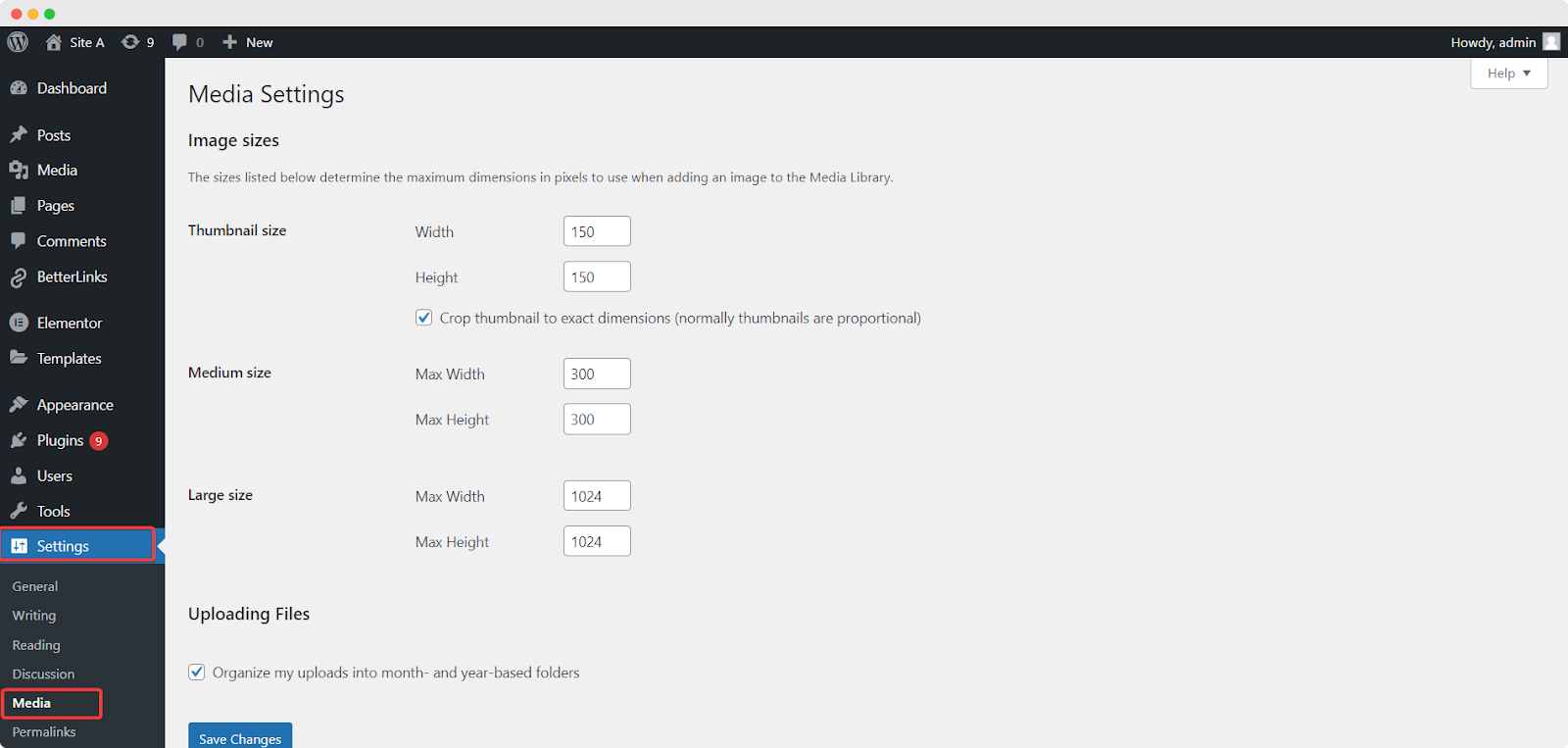
Pasul 1: Conectați-vă la tabloul de bord WordPress și navigați la Setări → Media .
Pasul 2: Pe pagina Setări media, veți găsi opțiuni pentru Dimensiune miniatură , Dimensiune medie și Dimensiune mare . Modificarea acestor setări va afecta modul în care WordPress generează imagini pentru diverse scopuri, inclusiv imaginile prezentate.

Setarea Dimensiune miniatură poate fi deosebit de relevantă pentru imaginile prezentate, deoarece WordPress folosește adesea dimensiunea miniatură pentru afișarea imaginilor prezentate în diferite contexte. Ajustați dimensiunea miniaturii la dimensiunile dorite. După ce ați efectuat ajustările, derulați în jos și faceți clic pe butonul „ Salvare modificări ” pentru a aplica noile setări.
Rețineți că modificarea acestor setări poate afecta modul în care imaginile sunt afișate pe site-ul dvs. , nu doar imaginile prezentate. Dacă tema sau pluginurile dvs. depind de anumite dimensiuni ale imaginii pentru o anumită funcționalitate, modificarea acestor setări ar putea afecta modul în care funcționează aceste funcții. Prin urmare, este o idee bună să vă testați bine site-ul după ce faceți modificări, pentru a vă asigura că totul arată așa cum vă așteptați.
Sfaturi pentru optimizarea dimensiunii imaginii prezentate WordPress
În timp ce alegerea unei dimensiuni a imaginii prezentate WordPress depinde de mai multe criterii, puteți urma un ghid general pentru a profita la maximum de imaginea prezentată. Iată câteva sfaturi mai jos:
Optimizați calitatea imaginii: acordați prioritate calității imaginii utilizând imagini de înaltă rezoluție , clare și atractive vizual. Evitați imaginile neclare sau pixelate, care pot reduce impactul general al imaginii prezentate.
Comprimați dimensiunea imaginii: dimensiunile mari ale fișierelor de imagine pot avea un impact negativ asupra performanței site-ului. Utilizați pluginuri sau instrumente de compresie a imaginii pentru a micșora fișierele fără a sacrifica calitatea imaginii. Dimensiunile reduse ale imaginii vor maximiza timpii de încărcare mai rapidi și o experiență de navigare mai bună.
Adăugați etichete Alt: etichetele Alt oferă descrieri alternative de text pentru imagini și sunt esențiale pentru accesibilitate și SEO . Includeți cuvinte cheie relevante în etichetele dvs. alt pentru a îmbunătăți vizibilitatea motorului de căutare și pentru a vă asigura că utilizatorii cu deficiențe de vedere pot înțelege conținutul imaginii.
Consecvență în stilul imaginii: mențineți un stil și o estetică consecvente în imaginile prezentate pentru a crea o identitate vizuală concisă pentru site-ul dvs. Această consecvență ajută la dezvoltarea recunoașterii mărcii și îmbunătățește implicarea utilizatorilor.
Utilizați dimensiunea perfectă a imaginii recomandate WordPress și sporiți implicarea
Imaginile prezentate joacă un rol vital în atragerea utilizatorilor și transmiterea esenței conținutului dvs. Urmând dimensiunea recomandată a imaginii recomandate WordPress și sfaturile distribuite aici, puteți crea imagini prezentate atractive din punct de vedere vizual, care sporesc implicarea utilizatorilor și îmbunătățesc performanța generală a site-ului dvs.
Nu uitați să revizuiți și să actualizați în mod regulat imaginile prezentate pentru a vă asigura că se aliniază cu nevoile dvs. de conținut și de design în evoluție. Cu aceste informații și linii directoare, puteți valorifica în mod eficient puterea imaginilor prezentate pentru a vă captiva publicul și pentru a îmbunătăți atractivitatea vizuală a site-ului dvs.
Dacă ați găsit acest blog util, împărtășiți-vă părerea comunității noastre de pe Facebook . Vă puteți abona la blogurile noastre pentru tutoriale valoroase, ghiduri, cunoștințe, sfaturi și cele mai recente actualizări.
