Cum să îmbunătățiți First Contentful Paint (FCP) în WordPress
Publicat: 2022-10-11Un scor pentru First Contentful Paint (FCP) vă oferă o indicație despre cât timp durează site-ul dvs. pentru a fi redat. Un scor slab înseamnă că vizitatorii dvs. vor trebui probabil să aștepte mai mult decât ar trebui.
Din fericire, există pași pe care îi puteți lua pentru a îmbunătăți acest lucru. Prin optimizarea resurselor site-ului dvs., vă puteți asigura că conținutul se încarcă rapid și menține utilizatorii implicați.
În această postare, vă vom explica ce este FCP, de ce este important și cum să vă testați site-ul pentru această valoare. Apoi, vă vom arăta cum să îmbunătățiți un scor FCP slab în WordPress.
Ce este First Contentful Paint (FCP)?
First Contentful Paint (FCP) este o măsură a timpului necesar unui browser pentru a încărca primul text sau imagine de pe pagină. Mai simplu, aceasta este întârzierea dintre începutul procesului de încărcare și momentul în care pagina începe să afișeze conținut.
FCP este una dintre cele șase valori urmărite în secțiunea de performanță a raportului Lighthouse. Aceste valori evaluează experiența utilizatorului unui site web și includ:
- Cea mai mare vopsea cu conținut maxim (LCP) : O măsurătoare a performanței de încărcare.
- First Input Delay (FID) : O măsurare a interactivității.
- Cumulative Layout Shift (CLS) : O măsurare a stabilității vizuale.
Ar trebui să lucrați pentru a îmbunătăți toate aceste valori pentru a oferi utilizatorilor cea mai bună experiență posibilă. Și, deși nu este un element esențial pentru web, First Contentful Paint este o valoare suplimentară care vă poate ajuta să identificați și să îmbunătățiți problemele de încărcare.
Google dorește să trimită utilizatorii de căutare către site-uri care oferă o experiență excelentă, astfel încât scorurile excelente nu sunt doar un obiectiv pentru o experiență de calitate a utilizatorului, ci pot duce la o îmbunătățire a clasamentului în căutare.
Cum afectează FCP experiența utilizatorului
Când un vizitator dă clic pentru prima dată pe un site web, se așteaptă ca acesta să se încarce rapid. Dacă site-ul dvs. este prea lent, este posibil să părăsească pagina și să găsească informațiile pe care le caută de la un concurent.
First Contentful Paint marchează timpul necesar unui vizitator pentru a vedea primul element de pe o pagină.
Acest lucru este important deoarece, chiar dacă pagina durează ceva timp pentru a încărca totul sau a deveni complet interactiv, atâta timp cât un vizitator poate vedea un fel de progres, este mai probabil să acorde câteva secunde în plus pentru a finaliza. Dacă, în schimb, tot ce văd este un ecran gol, probabil că vor pleca complet.
Cauze potențiale ale unui scor FCP slab
Potrivit Google, scorul ideal FCP ar trebui să fie sub 1,8 secunde. Dacă aveți un scor slab, acesta ar putea fi rezultatul unor factori:
- Timp de răspuns lent al serverului : dacă site-ul dvs. are un scor mare de timp până la primul octet (TTFB), acest lucru poate afecta First Contentful Paint.
- JavaScript și CSS care blochează randarea: o coadă de scripturi ineficientă poate opri procesul de randare până când sunt procesate scripturi grele.
- Elemente dependente de script deasupra foldului : deoarece JavaScript se încarcă de sus în jos, este important să evitați elementele cu conținut ridicat de JavaScript deasupra foldului.
- Imaginile cu încărcare leneră deasupra pliului : deși imaginile cu încărcare leneră pot îmbunătăți viteza paginii, acest proces folosește JavaScript, care poate crește FCP.
- Încărcare ineficientă a fonturilor : fonturile pot avea fișiere voluminoase care întârzie redarea textului.
- O dimensiune excesivă a modelului de obiect al documentului (DOM) : avand prea multe noduri în DOM poate cauza încărcare ineficientă.
După cum puteți vedea, există mai multe lucruri care pot afecta Prima vopsea de conținut a site-ului dvs. Majoritatea instrumentelor de analiză a performanței vă vor ajuta să identificați o cauză specifică. Acest lucru poate facilita țintirea sursei problemei și implementarea soluției potrivite.
Cum să măsurați prima vopsea de conținut a site-ului dvs
Înainte de a începe să implementați măsuri care vă vor afecta scorul FCP, este important să evaluați performanța actuală a site-ului dvs. Să ne uităm la câteva instrumente diferite pe care le puteți folosi.
PageSpeed Insights
First Contentful Paint poate fi măsurat atât în laborator, cât și pe teren. Cu un instrument de câmp, puteți urmări performanța paginii dvs. pentru utilizatorii reali. Dar instrumentele de laborator doar simulează rezultatele.
PageSpeed Insights este un instrument care vă poate evalua site-ul folosind atât rezultatele de laborator, cât și cele de teren. Puteți introduce pur și simplu adresa URL a site-ului dvs. și puteți analiza instantaneu valorile Core Web Vitals.

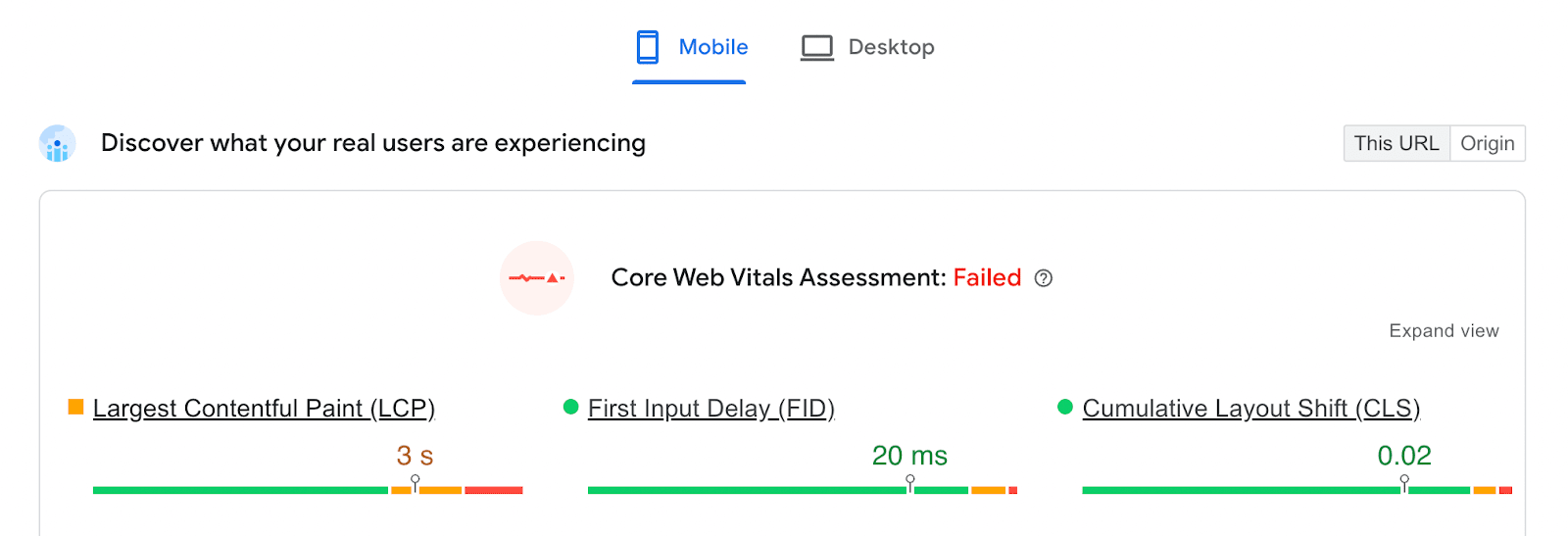
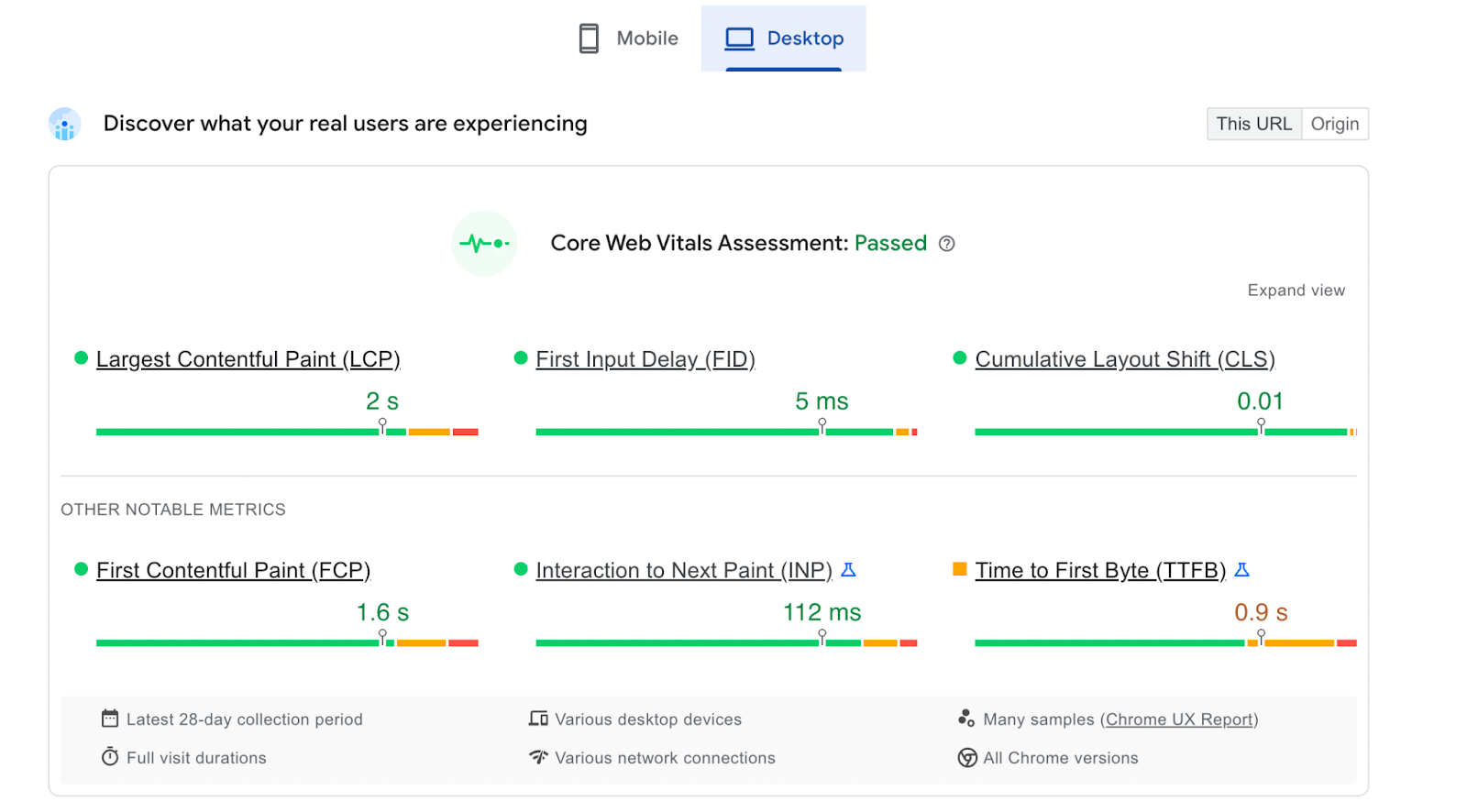
În partea de sus a paginii, veți vedea Evaluarea principală a elementelor vitale web . Aceasta va indica dacă ați trecut sau nu ați trecut teste precum LCP, FID, CLS și altele.

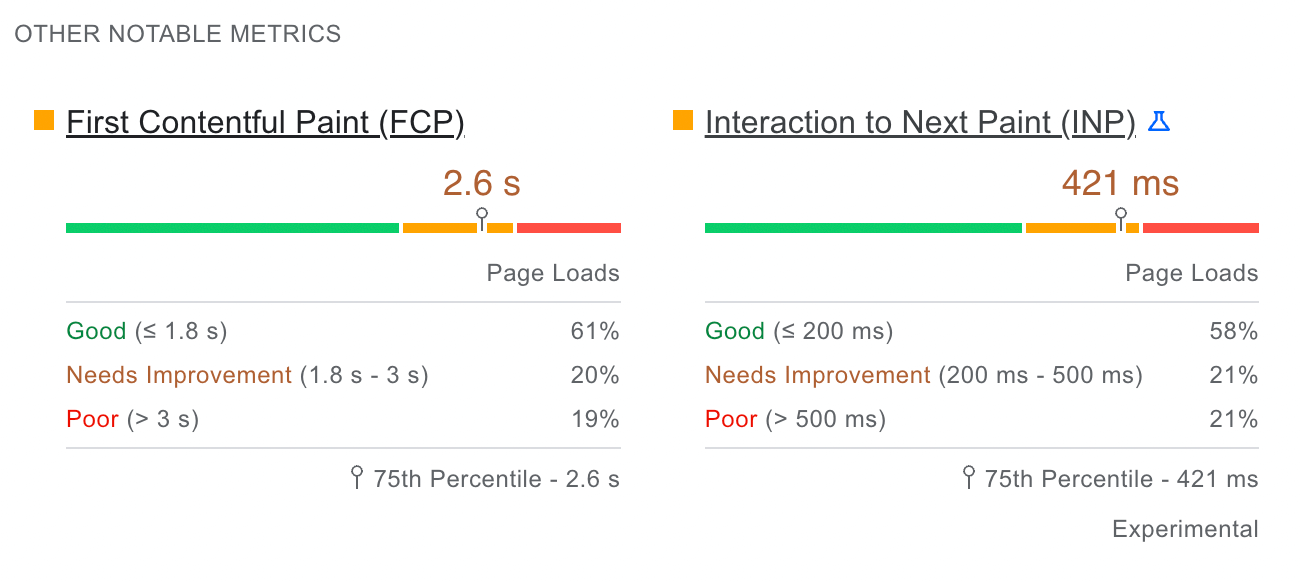
Veți găsi scorul pentru Prima vopsea satisfăcătoare în Alte valori notabile . Dacă este de 1,8 secunde sau mai puțin, veți obține o evaluare „Bine”. Orice scor peste 1,8 secunde va necesita unele îmbunătățiri.

Aceste rezultate vor fi setate automat la Mobil . Puteți face clic pe Desktop pentru a vedea scorul FCP pentru acele dispozitive.

Dacă vedeți o evaluare „Slab” sau „Necesită îmbunătățire” pentru secțiunea FCP, va trebui să implementați câteva metode de optimizare.
Far
Lighthouse este un instrument de laborator care poate audita orice pagină web pentru accesibilitate, Core Web Vitals și multe altele. Acest software vă va compara timpul FCP cu alte site-uri web.
Pentru a utiliza Lighthouse, faceți clic dreapta pe pagina pe care doriți să o analizați în browserul Google Chrome și selectați Inspectați .

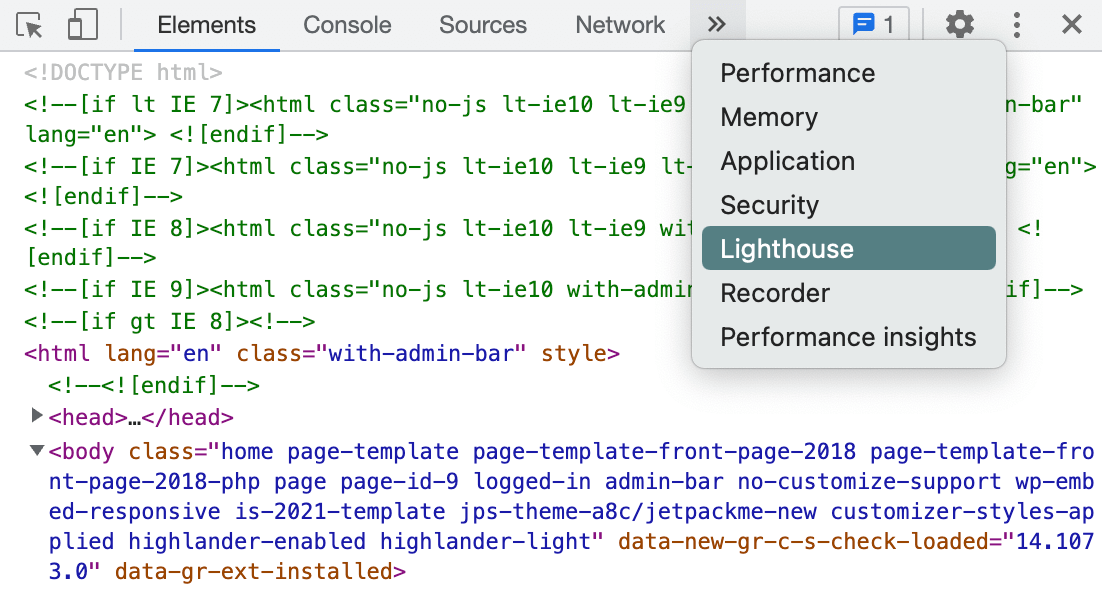
În fereastra Chrome DevTools, găsiți pictograma săgeată dublă. Apoi, selectați Lighthouse din meniul drop-down rezultat.

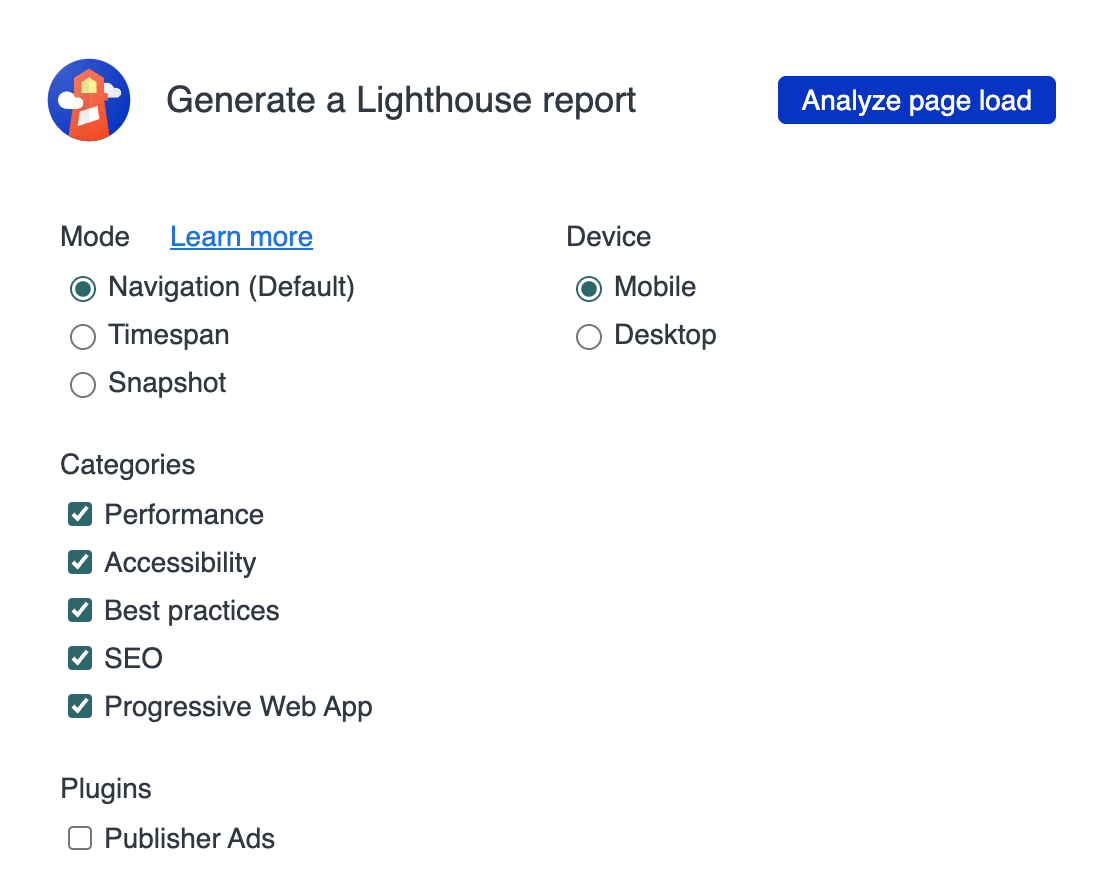
Apoi, puteți selecta elementele pe care doriți să le includeți în raportul Lighthouse. Când ați terminat, faceți clic pe Analizați încărcarea paginii .

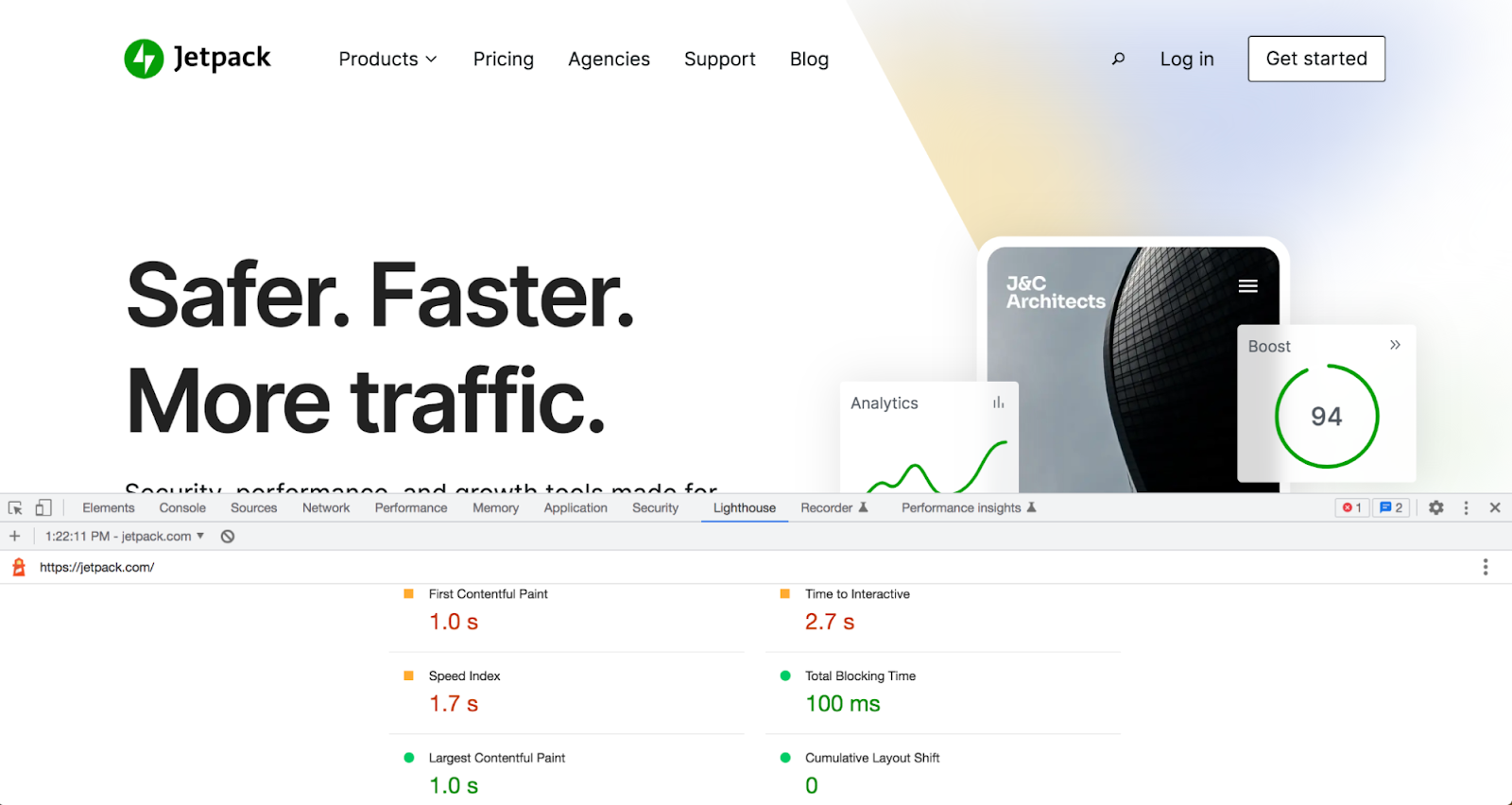
După ce Lighthouse vă procesează site-ul web, veți vedea scorul de performanță generală. Mai jos, veți găsi prima vopsea satisfăcătoare.

Dacă vedeți un cerc verde lângă această secțiune, aveți un scor FCP bun. Dacă obțineți un pătrat galben sau un triunghi roșu, redarea conținutului durează prea mult.
GTmetrix
Un alt instrument gratuit pe care îl puteți folosi pentru a măsura FCP este GTmetrix. Folosind date și audituri Lighthouse, GTmetrix oferă o analiză detaliată a performanței site-ului dvs. web.
Mai întâi, inserați adresa URL în bara de căutare și faceți clic pe Testați site-ul .

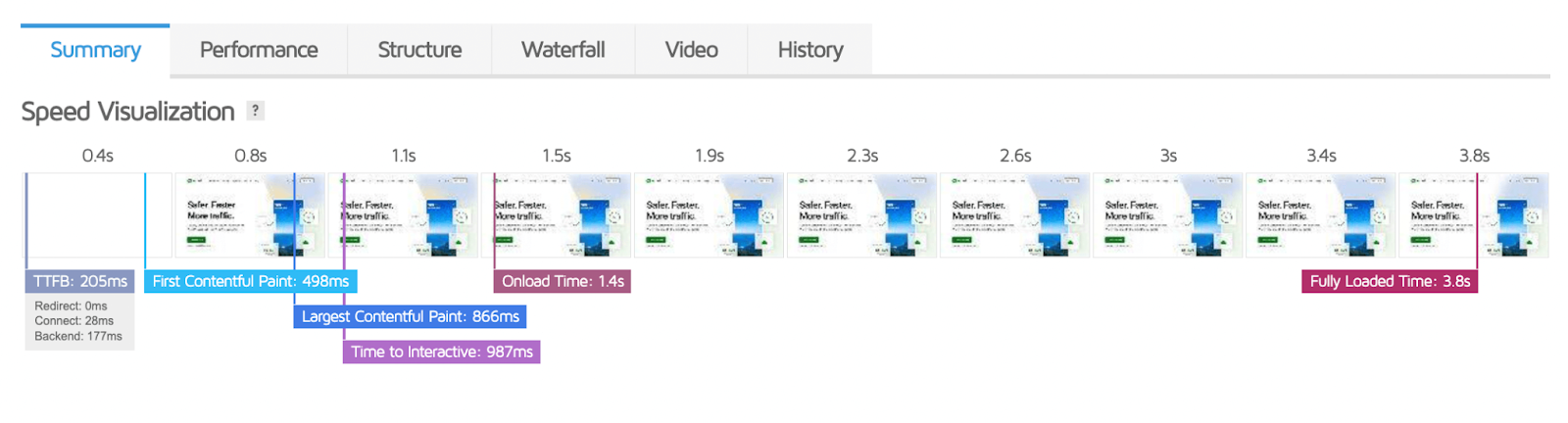
Apoi, puteți vedea scorul pentru Prima vopsea satisfăcătoare în graficul Vizualizare viteză .

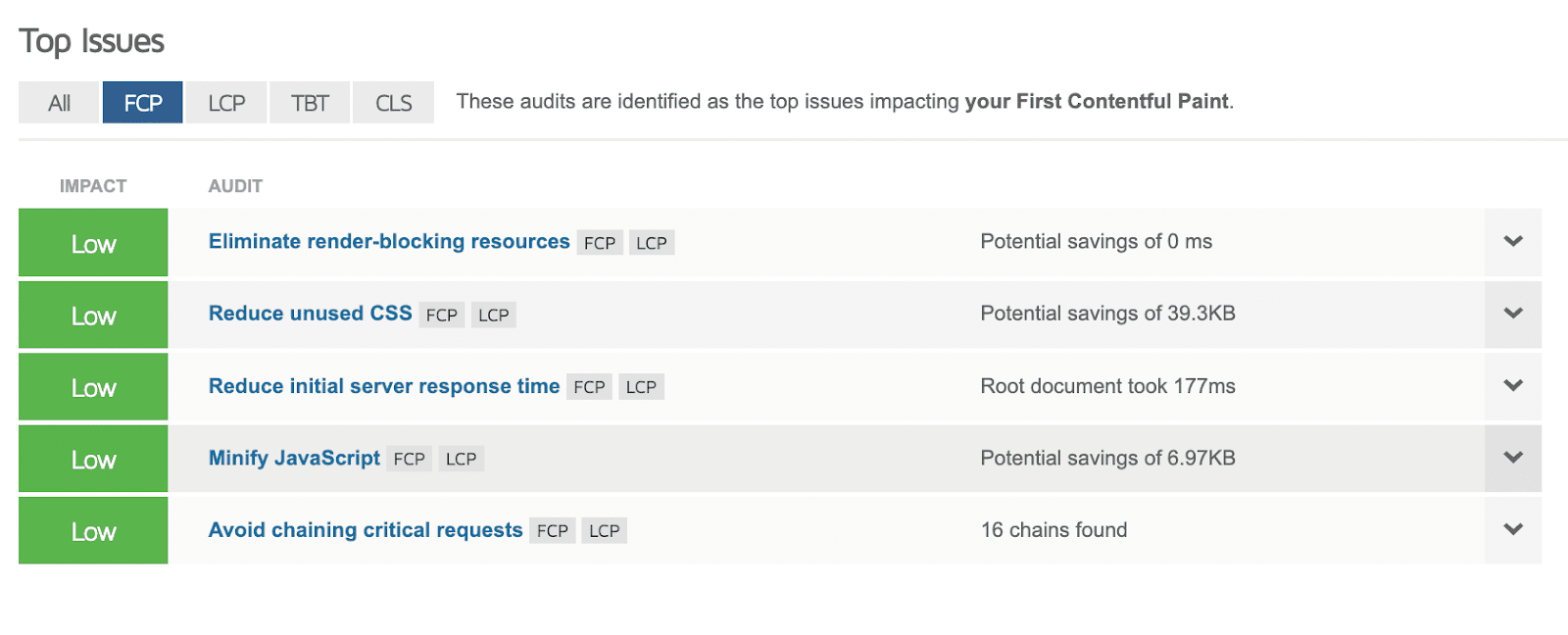
Dacă FCP-ul dvs. este prea lent, va fi în Top Issues . În acest audit FCP, puteți vedea cum anumite resurse vă afectează scorul.

Prin identificarea cauzei problemei, puteți implementa soluția potrivită. În plus, GTmetrix vă va oferi sugestii pentru a vă ajuta să vă îmbunătățiți scorul FCP.
Cum să reduceți timpul pentru prima vopsire cu conținut în WordPress
Nu vă faceți griji dacă site-ul dvs. are un scor FCP slab - există câteva lucruri pe care le puteți face pentru a vă crește performanța. Să vedem câteva modalități eficiente de îmbunătățire a acestei valori.
1. Instalați un plugin de optimizare web vitals de bază
Există multe pluginuri WordPress diferite pe care le-ați putea folosi pentru a vă îmbunătăți scorul First Contentful Paint. Deși puteți instala diferite instrumente pentru a minimiza fișierele site-ului sau pentru a scăpa de resursele care blochează randarea, cel mai bine este să găsiți un plugin Core Web Vitals all-in-one.
Jetpack Boost este un instrument gratuit care poate optimiza performanța site-ului dvs. în multe feluri. Dezvoltat de Automattic, compania din spatele WordPress.com, acest plugin vă poate ajuta să vă îmbunătățiți scorurile Core Web Vitals cu doar câteva clicuri.
Mai întâi, instalați și activați Jetpack Boost. Apoi, veți primi o evaluare automată a vitezei paginii dvs. pe desktop și dispozitive mobile.
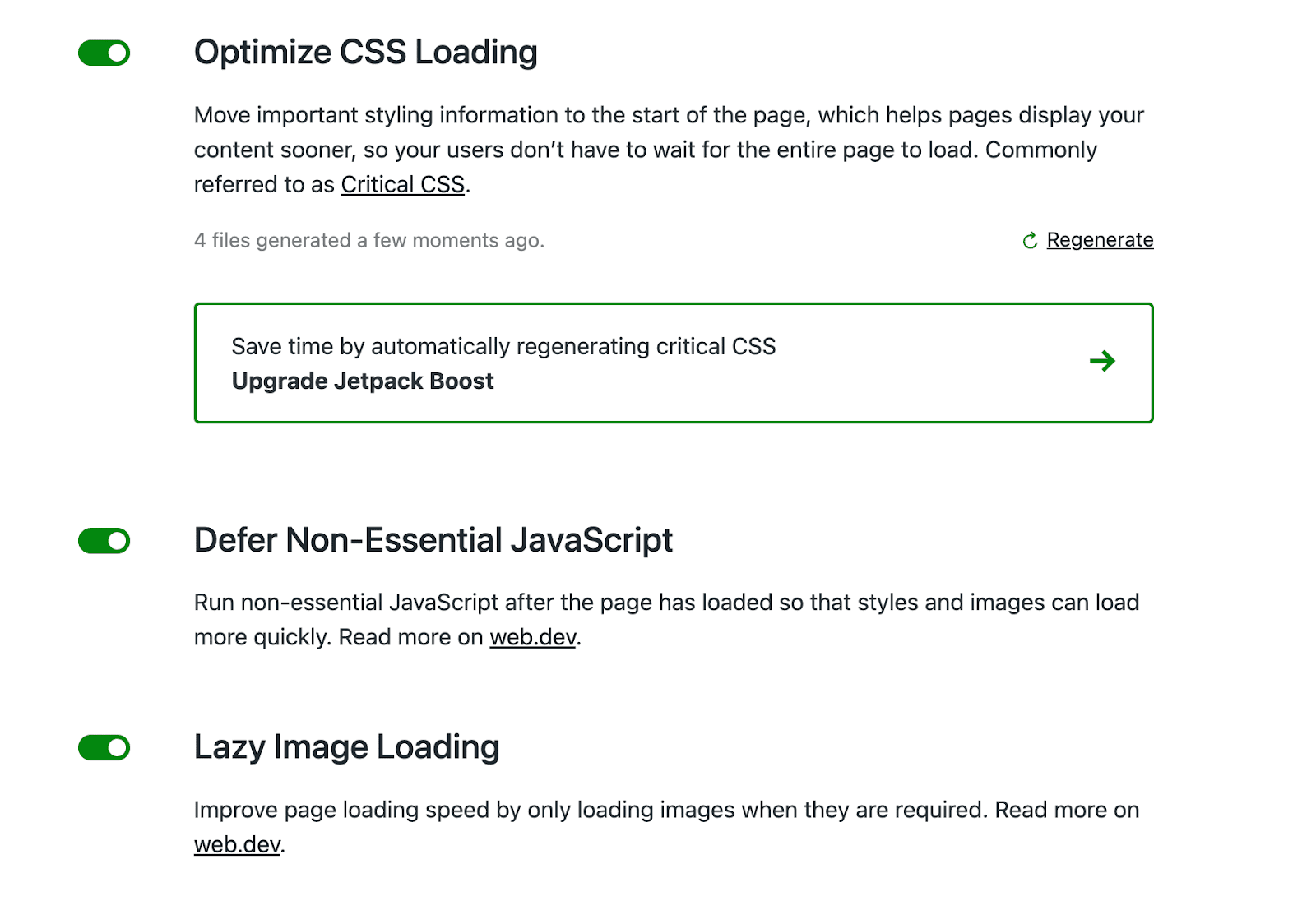
De asemenea, vă va oferi câteva opțiuni de optimizare a performanței. Prin activarea acestor setări, puteți optimiza cu ușurință CSS, puteți amâna JavaScript neesențial și puteți implementa încărcarea leneșă a imaginilor.

Puteți rula apoi un alt test de viteză pentru a vedea dacă scorul de performanță s-a îmbunătățit. După cum puteți vedea, utilizarea Jetpack poate fi una dintre cele mai rapide și mai ușoare moduri de a îmbunătăți First Contentful Paint în WordPress.
2. Reduceți timpul de răspuns al serverului
Timpul de răspuns al serverului, sau Time to First Byte (TTFB), este timpul necesar serverului pentru a trimite primul octet de informații înapoi către un browser. Aceasta măsoară întârzierea dintre începerea unei cereri și începutul răspunsului.
First Contentful Paint depinde de TTFB. Iată un exemplu despre modul în care FCP și TTFB lucrează împreună în procesul de încărcare:
FCP = TTFB + Timp de redare
Aceasta înseamnă că reducerea timpului de răspuns al serverului poate fi o modalitate eficientă de a îmbunătăți First Contentful Paint în WordPress. Una dintre cele mai ușoare modalități de a face acest lucru este găsirea unui serviciu de găzduire web de calitate.
Adesea, cel mai bine este să alegeți o gazdă care este configurată special pentru WordPress. Un serviciu de găzduire WordPress vă poate optimiza conținutul dinamic și vă poate îmbunătăți timpul de răspuns al serverului. Acest lucru poate, la rândul său, să vă sporească scorul FCP.
De asemenea, ajută să ai servere aproape de publicul tău. Prin urmare, atunci când evaluați o gazdă web, veți dori să verificați locațiile serverului acesteia. Dacă audiența dvs. este răspândită geografic, poate doriți să investiți și într-un CDN WordPress, astfel încât vizitatorii să vă poată accesa site-ul de pe un server mai aproape de ei.
Odată ce ați ales noul furnizor de găzduire, puteți migra cu ușurință site-ul dvs. WordPress. Apoi, vă puteți bucura de viteze de încărcare mai rapide, timp de răspuns redus al serverului și FCP îmbunătățit.
3. Eliminați resursele care blochează redarea
Când cineva încearcă să vă viziteze site-ul web, toate elementele de pe pagină trebuie să fie redate. În timpul acestui proces, codul site-ului dvs. se descarcă de sus în jos. Înainte să apară conținutul dvs., browserul trebuie să citească toată coada de scripturi.
Din păcate, pot exista resurse care blochează randarea care împiedică încărcarea paginii. În acest caz, trebuie redat un fișier HTML, CSS sau JavaScript inutil, ceea ce împiedică browserul să încarce conținut important.
Aceste fișiere sunt de obicei mari și nu conțin informații vitale. Când resursele care blochează randarea sunt procesate în partea de sus a cozii, imaginile, textul sau alte elemente vizuale esențiale pot dura mai mult să apară. După cum vă puteți imagina, acest lucru vă poate afecta negativ FCP, precum și LCP și Total Blocking Time (TBT).
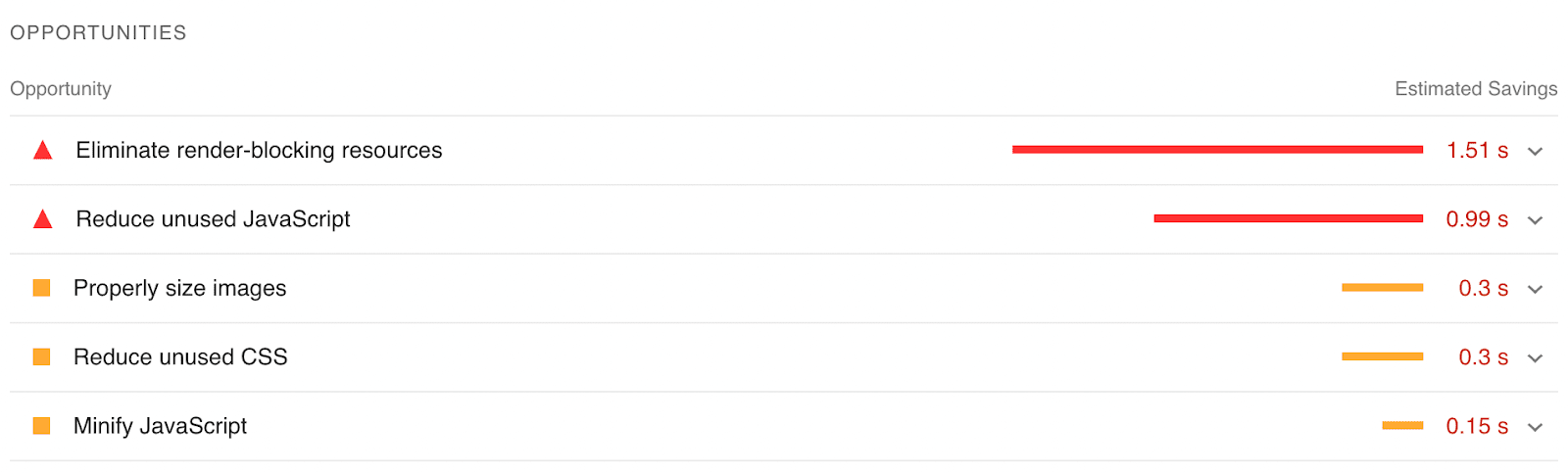
Folosind PageSpeed Insights, puteți verifica cu ușurință pentru a vedea dacă aceasta este o problemă pentru site-ul dvs. În secțiunea Oportunități , căutați o alertă Eliminați resursele care blochează redarea .

Pentru a remedia această problemă, puteți utiliza pluginul Jetpack Boost pentru a optimiza CSS, a amâna JavaScript neesențial și a amâna imaginile în afara ecranului. Acest lucru vă va îmbunătăți structura fișierului pentru o încărcare mai rapidă.

Dacă doriți să editați manual scripturile, puteți instala pluginul Async JavaScript.

Acest instrument vă permite să adăugați atribute asincrone sau amânate la anumite fișiere, dar procesul poate fi puțin complicat. Cu Jetpack Boost, vă puteți optimiza cu ușurință fișierele site-ului fără a lucra cu cod.
4. Optimizați-vă structura CSS
Când scrieți cod, puteți include spații, astfel încât oamenii să-l înțeleagă cu ușurință. Problema este că aceste caractere suplimentare pot ocupa mai mult spațiu pe disc. În plus, browserele nu au nevoie de spații albe pentru a procesa codarea.
Optimizarea CSS implică eliminarea spațiilor și caracterelor suplimentare din fișierele dvs. CSS. Prin eliminarea informațiilor inutile, puteți reduce dimensiunea unei pagini. Acest lucru poate face mai ușor pentru un browser să îl citească și, prin urmare, vă poate îmbunătăți scorul FCP.
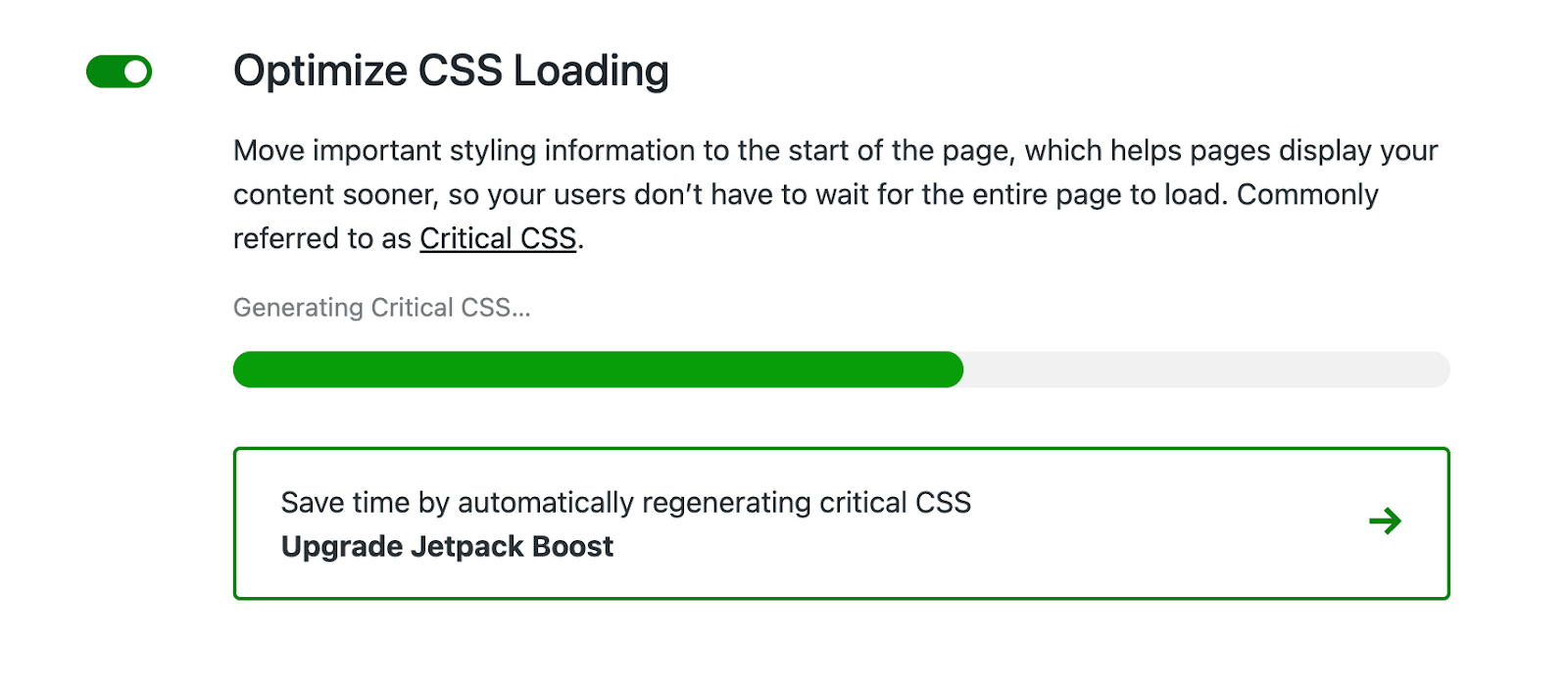
Jetpack Boost vă permite să faceți acest lucru într-un singur pas simplu. Prin activarea setarii Optimizați încărcarea CSS , pluginul vă va reduce fișierele pentru a încărca numai CSS critic.

Cu Jetpack Boost, puteți genera, de asemenea, Critical Path CSS pentru pagină cu un clic pe un buton. Aceasta este cantitatea minimă de codare CSS necesară pentru a afișa conținutul deasupra paginii.
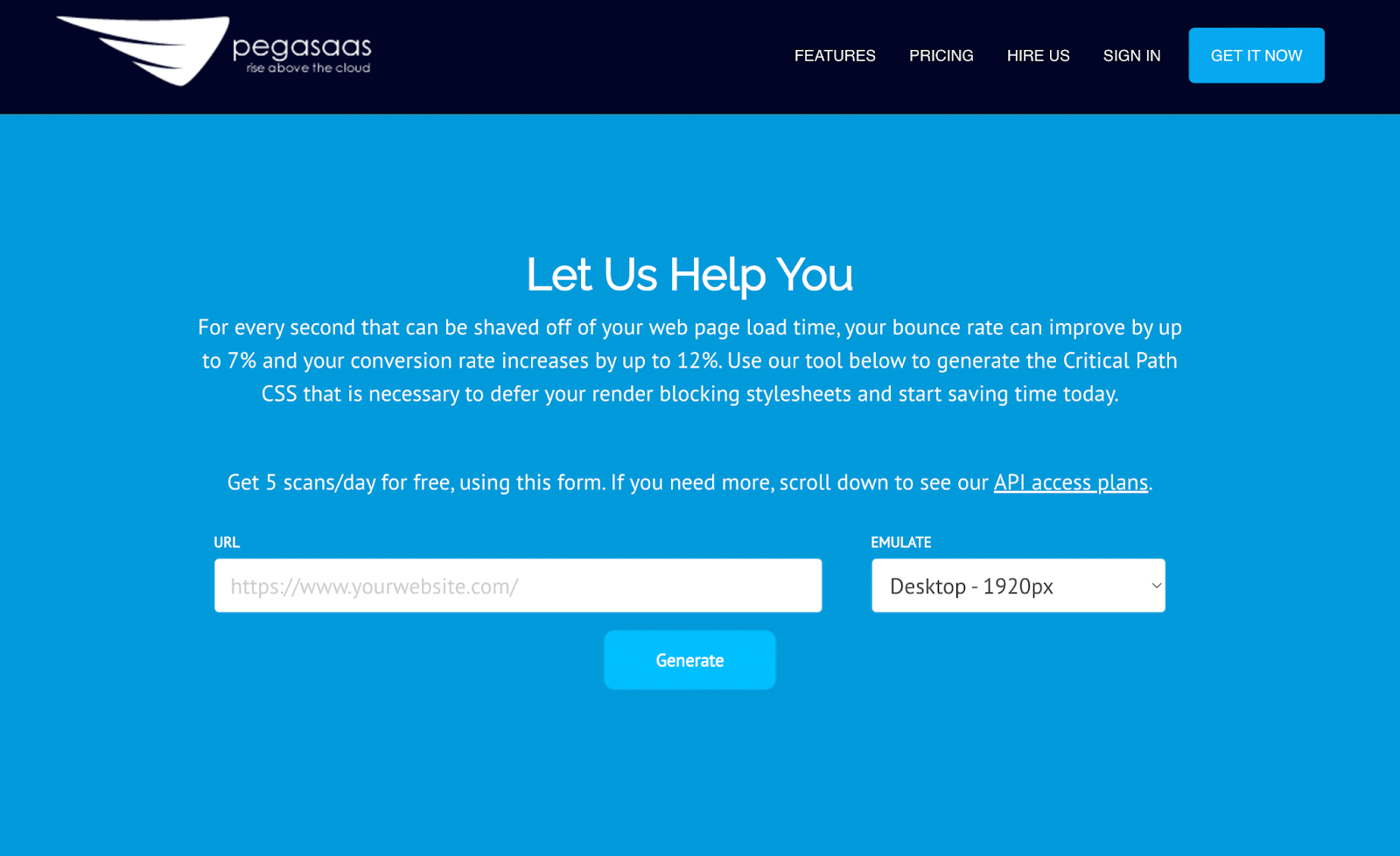
Crearea manuală a CSS-ului Critical Path poate fi o sarcină descurajantă, dar puteți utiliza un instrument precum Pegasaas pentru a automatiza procesul. Prin simpla introducere a adresei URL a site-ului dvs., puteți accesa acest cod.

Apoi, puteți adăuga acest CSS în secțiunea <head> a HTML-ului dvs. Când este făcut corect, acest lucru va reda imediat conținutul de deasupra paginii fără foi de stil asincrone.
5. Evitați elementele dependente de JavaScript deasupra pliului
Chiar și după ce vă optimizați JavaScript, încărcarea poate dura mai mult decât HTML. Deoarece FCP măsoară timpul necesar primului element pentru a se reda pe o pagină, este important să vă asigurați că acestea nu sunt grele de JavaScript.
Când vă structurați site-ul web, veți dori să evitați ca aspectul să depindă de JavaScript deasupra pliului. Pentru a îmbunătăți First Contentful Paint, mulți oameni aleg să întârzie sau să elimine JavaScript. Dacă primele elemente depind de scripturi grele, pagina ta nu se va încărca foarte repede.
Iată câteva elemente JavaScript care ar trebui mutate sub fold:
- Animații grele
- Glisoare
- Widgeturi pentru rețelele sociale
- Google Ads
Deoarece codul JavaScript este executat de sus în jos, poate fi benefic să mutați aceste elemente mai jos pe pagină. Dacă sunt sub fold, vizitatorii vă pot vedea conținutul mult mai repede.
6. Evitați încărcarea leneșă a imaginilor deasupra pliului
Una dintre cele mai bune modalități de a vă accelera site-ul web este să implementați încărcare leneșă pentru imagini. În esență, aceasta implică procesarea imaginilor odată ce apar pe ecran. Dacă cineva se uită în partea de sus a paginii, nicio imagine de sub aceasta nu va trebui încă să se încarce.
Deși încărcarea leneșă a imaginilor poate avea multe beneficii, ele pot dăuna de fapt First Contentful Paint. Lazy loading implementează un script care amână imaginile de la încărcare. Deoarece folosește JavaScript, vă poate întârzia scorul FCP.
Când utilizați Jetpack Boost, puteți specifica ce imagini să excludeți de la încărcare leneră. Pentru imaginile de deasupra pliului, puteți adăuga clasa CSS skip-lazy.
De asemenea, puteți aplica filtrul jetpack_lazy_images_blocked_classes. Acest lucru va informa Jetpack pentru a evita aplicarea încărcării leneșe oricărei imagini cu o anumită clasă.
Iată cum arată acel cod în practică:
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );De asemenea, poate fi o idee bună să dezactivați încărcarea leneră pentru sigla site-ului dvs. Făcând acest lucru, logo-ul dvs. va fi redat mai rapid, încurajând utilizatorii să rămână pe pagină.
7. Optimizați și comprimați imaginile
De obicei, imaginile nu sunt primele elemente redate pe o pagină. Din acest motiv, este posibil să nu fie nevoie să optimizați imaginile pentru a îmbunătăți FCP. Totuși, veți dori să luați în considerare efectuarea acestui pas pentru a reduce timpul de încărcare și a pune mai puțină presiune asupra resurselor serverului.
În primul rând, puteți schimba formatul de fișier la SVG sau WebP. Site-ul dvs. utilizează probabil fișiere imagine JPG, PNG sau GIF. Folosind un format cu o compresie mai bună, puteți scădea First Contentful Paint.
De asemenea, puteți utiliza un plugin de compresie a imaginii. Cu un instrument precum TinyPNG, puteți optimiza automat imaginile JPEG, PNG și WebP pe măsură ce le încărcați în WordPress.
Dacă anumite imagini nu au nevoie de o rezoluție de înaltă calitate, le puteți alinia. Acest lucru poate fi util pentru imaginile de deasupra paginii, cum ar fi logo-uri, pictograme și imagini banner. Când introduceți aceste elemente, browserul nu va folosi atât de multe solicitări pentru a le descărca.
Pentru a integra o imagine, trebuie să o convertiți într-un format Base64 sau SVG. Instrumentul Base64 Image poate schimba automat fișierele JPG, PNG, GIF, WebP, SVG și BMP într-un fișier Base64.

Apoi, puteți adăuga imaginile Base64 pe site-ul dvs. web. Iată codul HTML pe care îl puteți utiliza:
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">Pentru CSS, iată cum puteți insera un fișier Base64:
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }Dacă utilizați un fișier SVG, puteți introduce imaginea în HTML:
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>Rețineți că imaginile încorporate pot crește dimensiunea acestora, precum și dimensiunea generală a paginii. În plus, aceste imagini nu pot fi livrate de către Rețeaua de livrare a conținutului (CDN).
8. Utilizați stocarea în cache la nivel de server
Odată ce cineva face clic pe site-ul dvs. web, browserul său solicită date de la serverul dvs. Apoi, serverul procesează cererile și trimite înapoi resursele relevante.
Cu memorarea în cache la nivel de server, serverul dvs. stochează temporar aceste fișiere pentru a fi reutilizate. După ce același utilizator trimite cererea a doua oară, serverul dvs. va trimite copia salvată a paginii web.
Folosind un cache, serverul dvs. nu va trebui să genereze conținutul de la zero de fiecare dată. Acest lucru poate reduce în mod eficient efortul de pe serverul dvs. și permite utilizatorilor să vadă conținutul mai devreme.
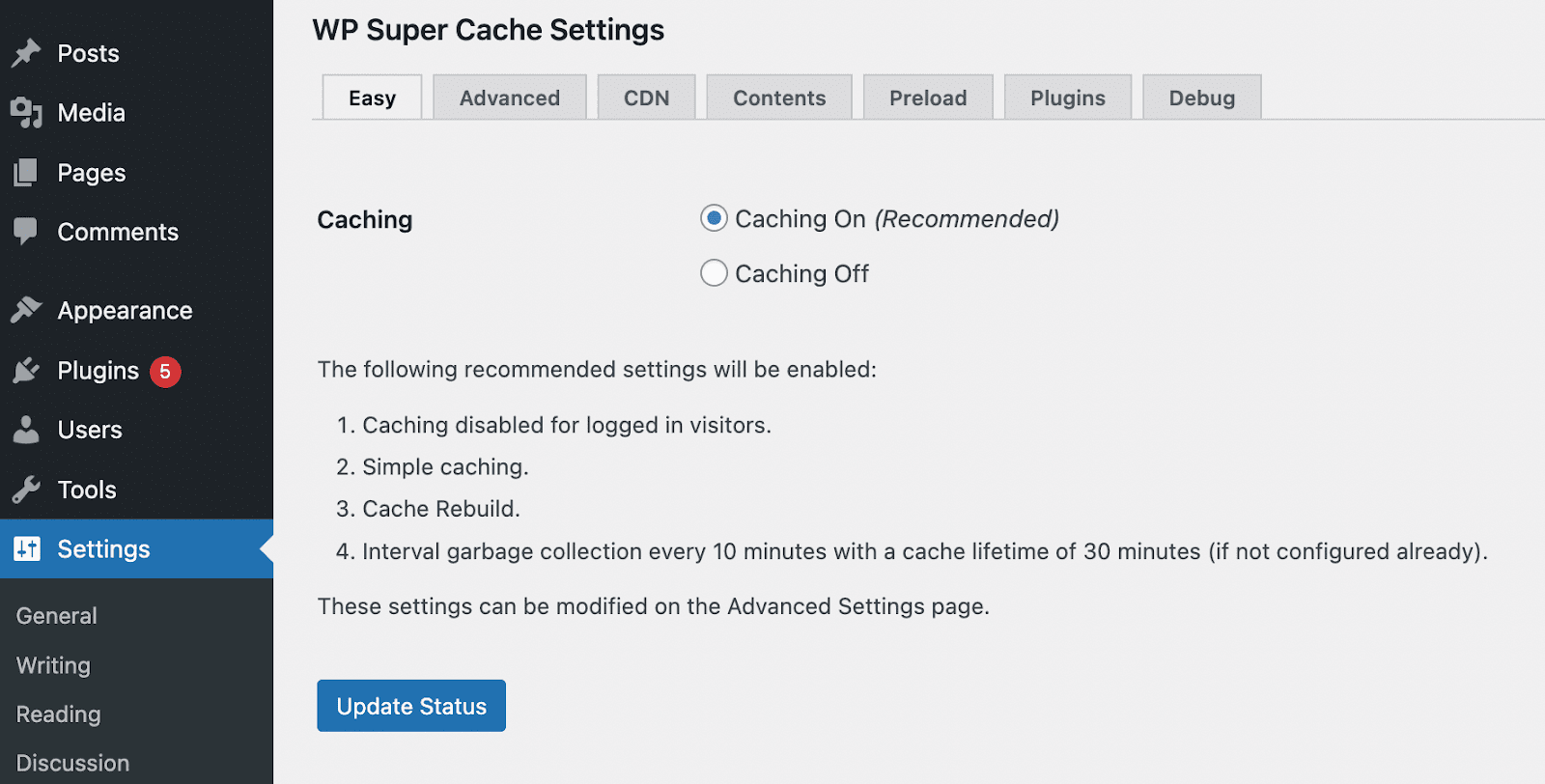
Pentru a începe să utilizați un cache la nivel de server, puteți instala un plugin de cache precum WP Super Cache. Apoi, serverul dvs. va livra fișiere HTML statice generate în loc să proceseze scripturi PHP.
În plus, vă puteți configura cu ușurință memoria cache în setările WP Super Cache. Tot ce trebuie să faceți este să selectați Caching On .

Aceasta poate fi una dintre cele mai simple moduri de a reduce timpul de procesare a serverului. Cu memorarea în cache, puteți asigura o experiență rapidă și plăcută pentru vizitatorii repetate.
9. Utilizați o rețea de livrare de conținut (CDN)
O altă modalitate de a vă îmbunătăți scorul FCP este să utilizați o rețea de livrare de conținut (CDN). Un CDN este o rețea de servere care poate livra conținut online pe distanțe mari. Când cineva vă vizitează site-ul, CDN-ul vă livrează conținutul de pe serverul care este cel mai apropiat de locația sa.
Prin implementarea unui CDN, puteți reduce distanța dintre server și vizitatori. Drept urmare, acești vizitatori pot experimenta timpi de încărcare mai rapidi.
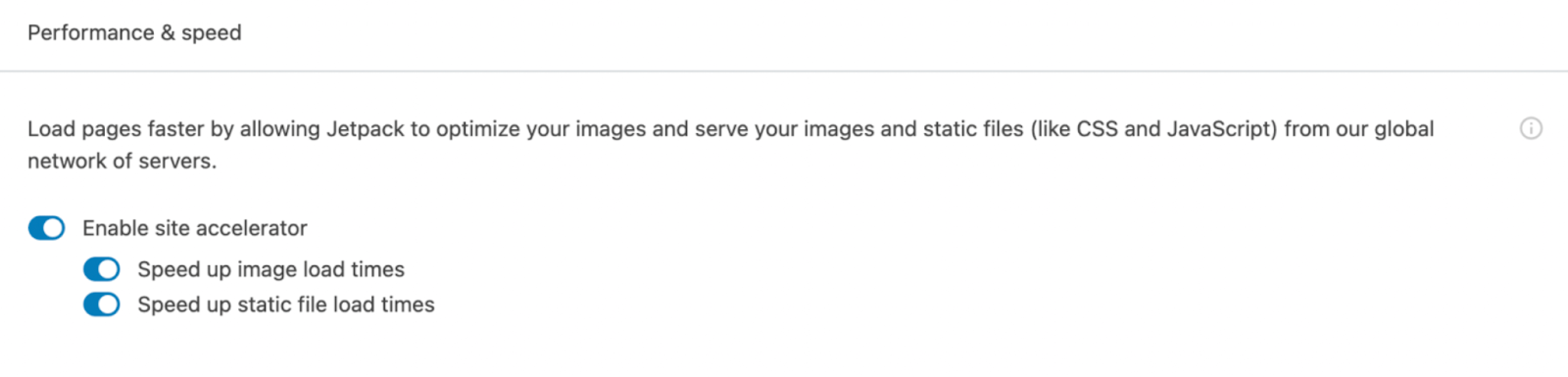
Din fericire, Jetpack vine cu un CDN WordPress încorporat gratuit. După activare, puteți accesa Jetpack → Setări → Performanță și viteză și puteți activa acceleratorul site-ului.

Acest lucru poate accelera efectiv livrarea imaginilor și fișierelor statice. Indiferent de locația lor, vizitatorii vor putea accesa conținutul dvs. fără întârzieri semnificative.
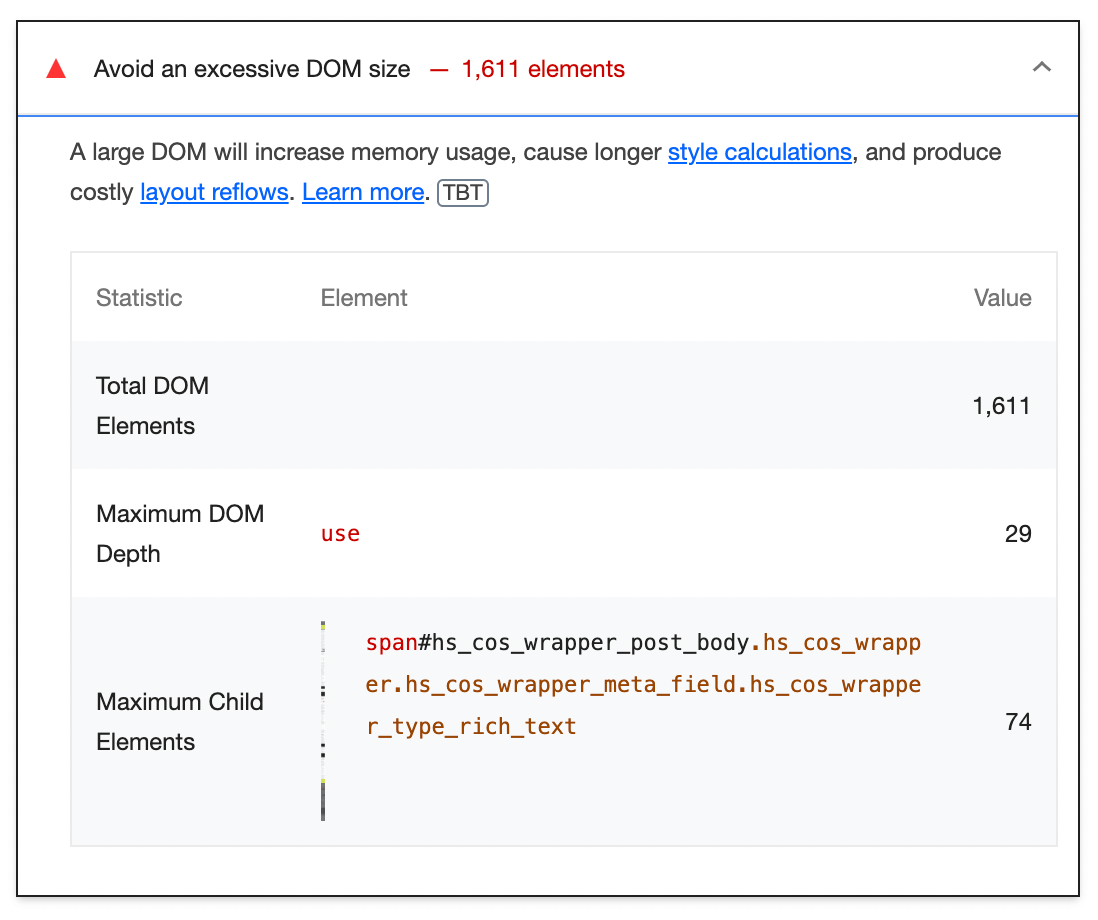
10. Reduceți dimensiunea DOM
Document Object Model (DOM) este o interfață care reprezintă structura și conținutul unui document web. Dacă aveți pagini prea complicate pe site-ul dvs. web, vă poate crește dimensiunea DOM. Acest lucru vă poate afecta performanța, inclusiv prima vopsea satisfăcătoare.
Lighthouse vă va anunța dacă aveți o dimensiune DOM excesivă. În general, veți fi avertizat doar dacă elementul body are mai mult de 800 de noduri. Dacă există mai mult de 1.400 de noduri, veți primi un mesaj de eroare.

Dacă vă editați DOM-ul dvs., veți dori să vă asigurați că creați doar nodurile necesare și le ștergeți pe cele neesențiale. Dacă aveți un site WordPress, aceste sarcini vor fi finalizate de teme, pluginuri, software de bază și constructori de pagini.
Iată câteva modalități alternative de a vă reduce dimensiunea DOM în WordPress:
- Separați paginile lungi în altele mai mici
- Reduceți numărul de postări din arhiva și pagina dvs. de pornire
- Evită utilizarea etichetelor <div> inutile
- Utilizați mai puține selectoare CSS
De asemenea, poate fi benefic să alegeți o temă WordPress optimizată. Folosind o opțiune rapidă și ușoară, cum ar fi Twenty Twenty-Two , vă poate ajuta să vă micșorați dimensiunea DOM.
11. Asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web
Adesea, fonturile au fișiere mari care durează mult timp pentru a se încărca. În unele cazuri, un browser va întârzia redarea textului până când fontul este încărcat complet. Acesta este cunoscut sub numele de Flash of Invisible Text (FOIT).
Pentru a preveni acest lucru, puteți afișa temporar un font de sistem. Aceasta implică includerea unui font-display: swap în stilul @font-face.
Iată cum poate arăta:
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }Alternativ, poate doriți să importați un font din Google Fonts. În acest caz, puteți aplica parametrul &display=swap linkului dvs. Google Fonts:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">În loc să afișeze un fulger de text invizibil, site-ul dvs. va dezvălui un fulger de text fără stil (FOUT). Acest lucru poate permite site-ului dvs. să afișeze conținut imediat, îmbunătățind First Contentful Paint.
Întrebări frecvente (FAQs) despre First Contentful Paint
Să ne uităm la câteva întrebări frecvente despre First Contentful Paint.
Cum pot măsura scorul FCP al site-ului meu WordPress?
Puteți folosi câteva instrumente diferite pentru a măsura Prima vopsea satisfăcătoare. Cu PageSpeed Insights, Lighthouse sau GTmetrix, veți putea să vă identificați scorul FCP și să remediați probleme specifice.
Care este un scor bun FCP?
Un scor FCP bun ar trebui să fie de 1,8 secunde sau mai puțin. O măsurătoare între 1,8 și 3 secunde va trebui probabil îmbunătățită. Orice lucru mai mare de 3 secunde va necesita atenție imediată.
Cum îmi pot optimiza cu ușurință scorul FCP?
Una dintre cele mai simple moduri de a vă îmbunătăți scorul FCP este să utilizați pluginul Jetpack Boost. Acest instrument gratuit vă poate optimiza Core Web Vitals într-un singur loc.
Mai întâi, instalați și activați Jetpack Boost. Apoi, faceți clic pe Jetpack pentru a începe să îmbunătățiți performanța site-ului dvs.
Aici, puteți optimiza încărcarea CSS, puteți amâna JavaScript neesențial și puteți utiliza încărcarea leneșă a imaginilor. Prin simpla activare a fiecărei funcții, vă puteți îmbunătăți automat First Contentful Paint în WordPress.
Afișați imediat conținutul dvs. online
Îmbunătățindu-vă First Contentful Paint, vă puteți asigura că conținutul dvs. se încarcă mai rapid pentru vizitatori. Fără această măsură, ai putea experimenta o rată de respingere mult mai mare.
Pentru a vă măsura FCP, vă puteți analiza site-ul web cu PageSpeed Insights. Dacă primiți un scor slab, puteți utiliza Jetpack Boost pentru a vă optimiza scripturile și fișierele imagine. În plus, puteți utiliza pluginul pentru a activa încărcarea leneșă și pentru a utiliza un CDN.
Odată ce implementați aceste măsuri, vizitatorii dvs. pot începe să experimenteze timpi de încărcare mai rapidi. Aceasta înseamnă o rată de respingere mai mică și un public mai implicat!
