Cum să îmbunătățiți întârzierea primei introduceri (FID) în WordPress
Publicat: 2022-07-05Pe măsură ce traficul pe site crește, veți dori să vă asigurați că lucrurile continuă să funcționeze fără probleme. Dacă vizitatorii trebuie să aștepte mai mult de câteva secunde pentru ca pagina dvs. să se încarce, probabil că vor părăsi site-ul dvs. și s-ar putea să nu se mai întoarcă niciodată.
Din fericire, există câteva teste simple pentru a vă evalua performanța și, dacă sunt necesare îmbunătățiri, există soluții care vă pot îmbunătăți aproape imediat timpii de încărcare.
În această postare, vom discuta despre un aspect al performanței site-ului: Întârzierea primei introduceri. Veți afla ce este, de ce este important și cum puteți măsura și îmbunătăți scorul FID pe site-ul dvs. WordPress.
O introducere în întârzierea primei introduceri
First Input Delay (FID) este timpul de încărcare pe care un vizitator îl experimentează după ce a interacționat pentru prima dată cu site-ul dvs. web. În esență, când cineva face clic pe un link sau atinge un buton, trebuie să aștepte ca browserul său să răspundă. Dacă site-ul dvs. are un scor FID ridicat, vizitatorii așteaptă perioade mai lungi.
FID este una dintre principalele valori ale Core Web Vitals. Creat de Google, acest raport măsoară performanța paginilor web.

Iată cele trei valori principale de performanță care sunt incluse în raportul Core Web Vitals:
- Cea mai mare vopsea de conținut (LCP) : aceasta măsoară timpul necesar pentru a se încărca site-ul dvs. după ce un utilizator solicită adresa URL.
- First Input Delay (FID) : acesta este timpul necesar site-ului dvs. pentru a răspunde după ce un vizitator interacționează cu o pagină.
- Cumulative Layout Shift (CLS) : aceasta măsoară toate schimbările de aspect care au loc în timp ce o pagină se încarcă.
Deși toate aceste valori evaluează experiența utilizatorului site-ului dvs., scorul dvs. FID este unul dintre cele mai importante. Dacă pagina dvs. nu se încarcă rapid, poate lăsa o primă impresie slabă. De fapt, o întârziere de o secundă poate scădea satisfacția vizitatorilor cu 16%.
Iată câteva beneficii ale îmbunătățirii scorului FID:
- O creștere a timpului mediu al vizitatorilor pe pagină
- O reducere a ratei de respingere
- O creștere a conversiilor
Cauze potențiale ale unui scor FID scăzut
Când rulați un test Core Web Vitals, raportul vă va oferi un scor pentru prima întârziere a introducerii. Un FID acceptabil este de 100 de milisecunde sau mai puțin.

Un scor FID slab este orice mai mare de 300 ms. Acest lucru poate fi cauzat de câțiva factori diferiți.
Una dintre cele mai frecvente cauze ale întârzierii mari a primei introduceri este codul JavaScript greu. Dacă un browser trebuie să execute un fișier JavaScript mare, poate fi prea ocupat pentru a executa alte solicitări.
A avea prea multe plugin-uri bazate pe JavaScript poate afecta negativ timpii de încărcare. În mod similar, unele teme pot avea fișiere complexe care cauzează aceeași problemă.
Un alt factor poate fi scripturile de la terți. Dacă site-ul dvs. are multe coduri și etichete de analiză terță parte, acest lucru poate crește latența paginii dvs. Uneori, browserele pot prioritiza aceste scripturi, întârziind încărcarea altor conținuturi pe site-ul dvs.
Cum să măsurați scorul FID al site-ului dvs
Acum că știți ce este întârzierea primei introduceri, este timpul să vă puneți la încercare site-ul.
Există mai multe instrumente Core Web Vitals pe care le puteți folosi pentru a vă verifica FID. Dacă primiți un raport slab de la oricare dintre aceste instrumente, puteți lua măsuri pentru a vă îmbunătăți site-ul.
1. PageSpeed Insights
Un instrument binecunoscut pe care îl puteți folosi este PageSpeed Insights. Acest lucru vă permite să evaluați performanța site-ului dvs. pe o varietate de factori.
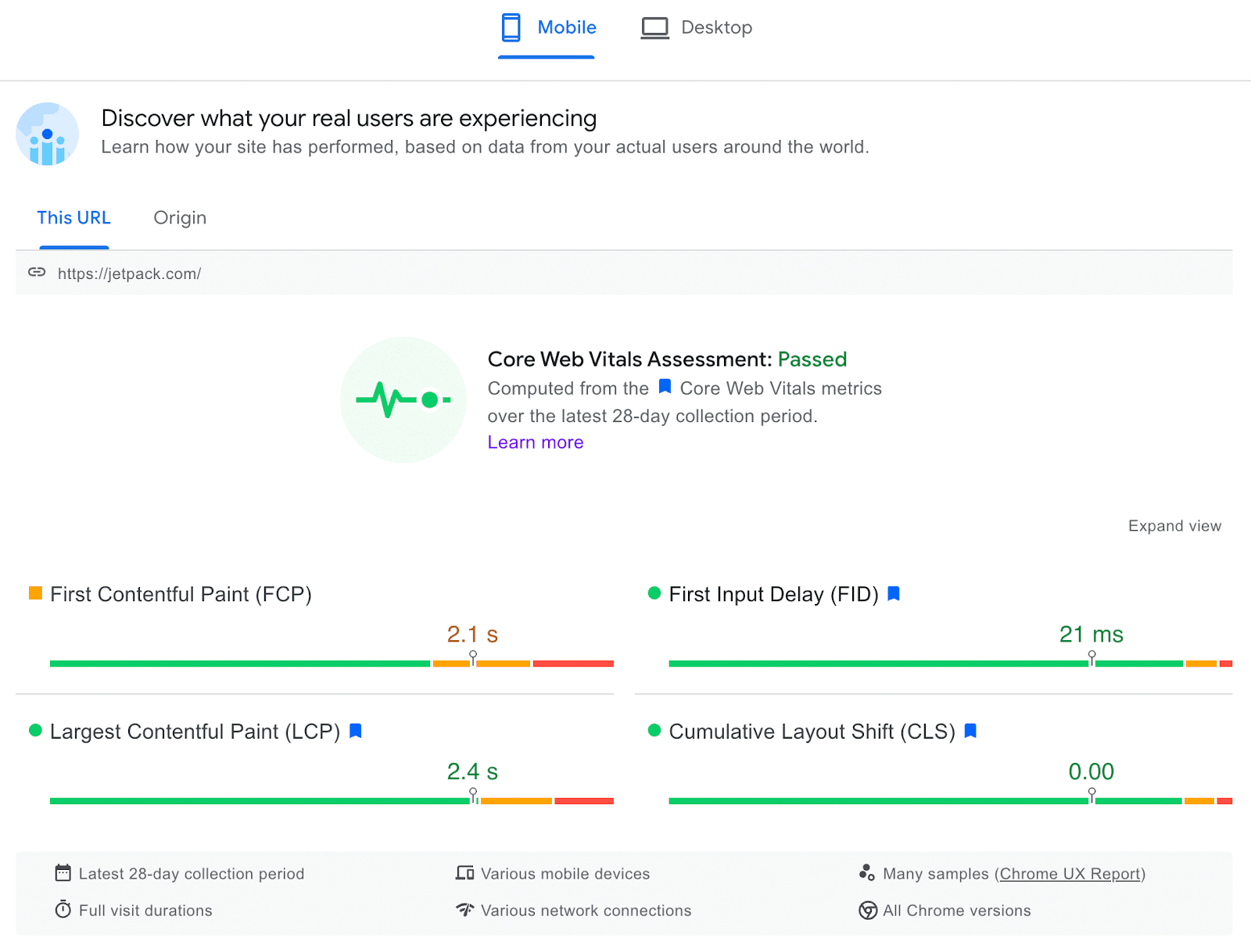
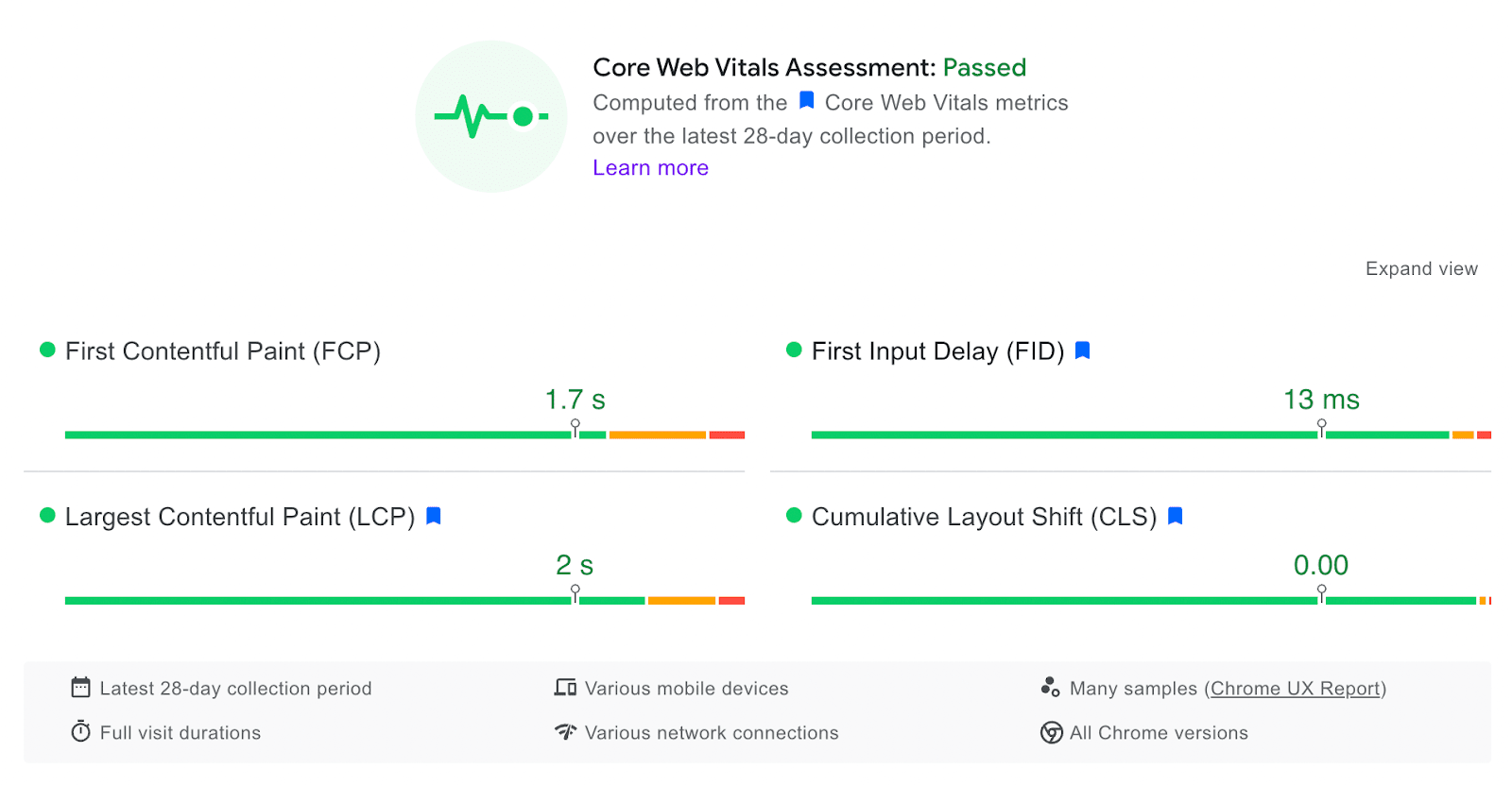
După ce introduceți adresa URL a site-ului dvs., PageSpeed Insights vă va oferi o analiză detaliată a performanței. În partea de sus a paginii, puteți vedea dacă site-ul dvs. a trecut de evaluarea Core Web Vitals.

Folosind acest raport, puteți examina scorul FID al site-ului dvs., care va fi măsurat în milisecunde. După cum am menționat mai devreme, orice scor sub 100 ms va trece testul.
Rețineți că va trebui să verificați performanța site-ului dvs. atât pentru browserele mobile, cât și pentru desktop. Este posibil să observați mici diferențe în scorul dvs. FID pe aceste două dispozitive.
Aceasta este una dintre cele mai rapide moduri de a măsura întârzierea primei introduceri pe site-ul dvs. web. Dacă aveți nevoie de o prezentare rapidă a performanței dvs. web, acesta ar putea fi instrumentul potrivit pentru dvs.
2. Google Search Console
Similar cu PageSpeed Insights, Google Search Console este un instrument gratuit pe care îl puteți folosi pentru a evalua performanța site-ului. Cu acest serviciu, puteți vizualiza datele de trafic pentru site-ul dvs. și puteți remedia probleme specifice, cum ar fi Întârzierea primei introduceri.
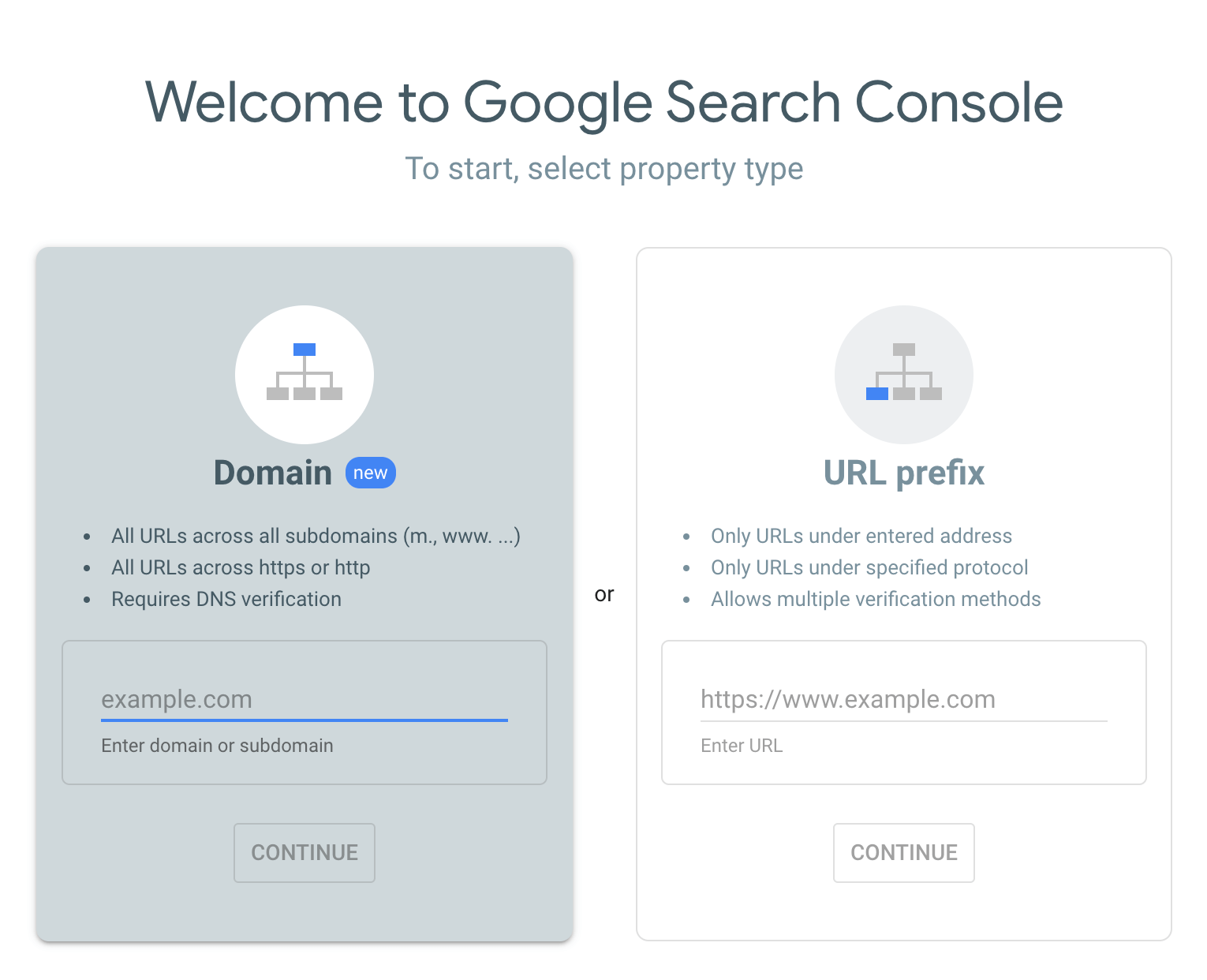
Pentru a începe să utilizați Google Search Console, va trebui să vă verificați calitatea de proprietar al site-ului dvs. Există mai multe moduri de a face acest lucru, dar vom prezenta metoda de încărcare a fișierului HTML. Începeți prin a introduce domeniul sau prefixul URL.

Apoi, descărcați fișierul HTML care a fost generat pentru dvs. Va trebui să încărcați acest fișier în directorul rădăcină al site-ului dvs. înainte de a putea folosi funcțiile Google Search Console.
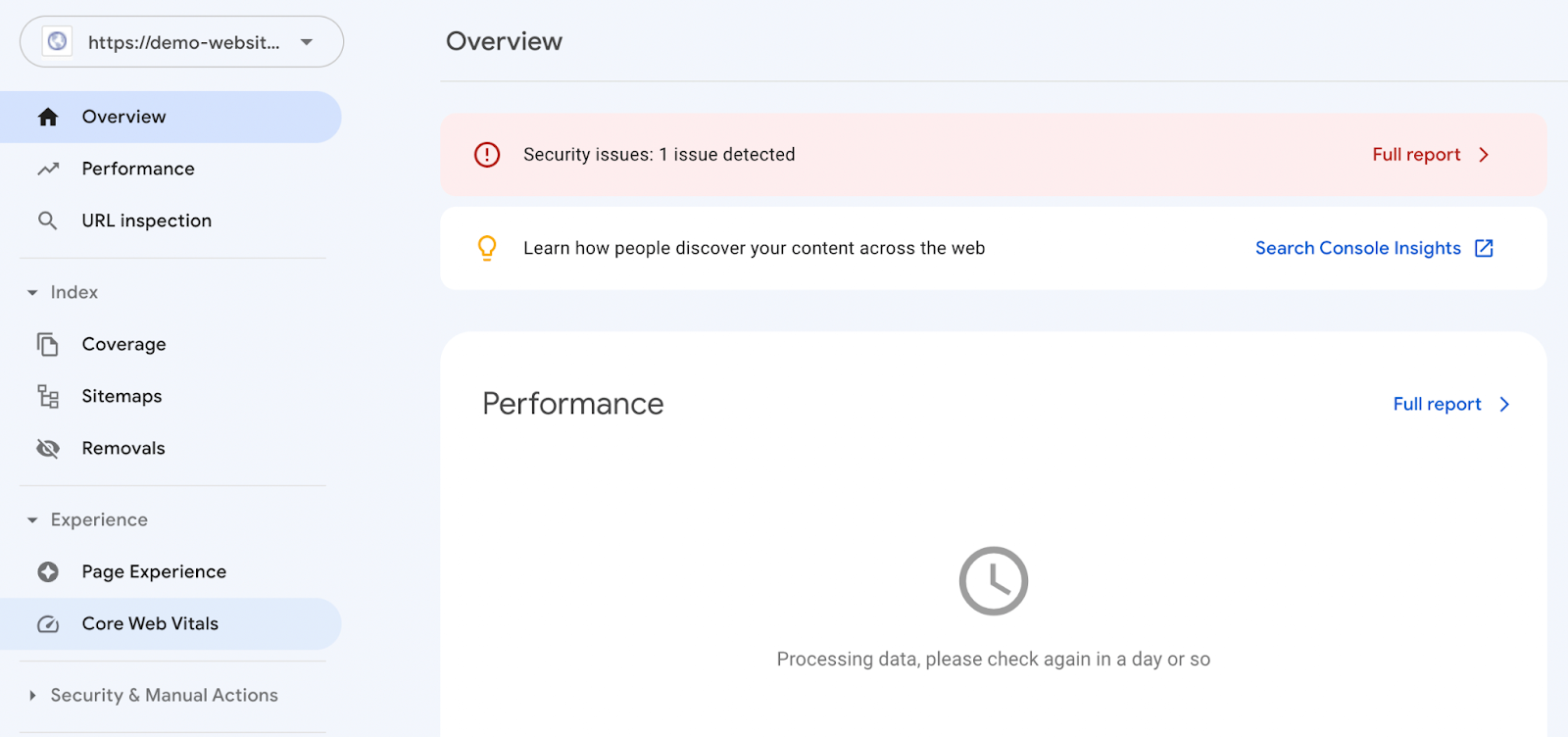
După verificare, veți putea accesa tabloul de bord. Aici, puteți naviga la fila Core Web Vitals .

Spre deosebire de PageSpeed Insights, poate dura ceva timp pentru a accesa raportul dvs. dacă sunteți nou în acest instrument. De asemenea, este posibil să nu puteți vedea un raport dacă site-ul dvs. nu primește destui vizitatori.
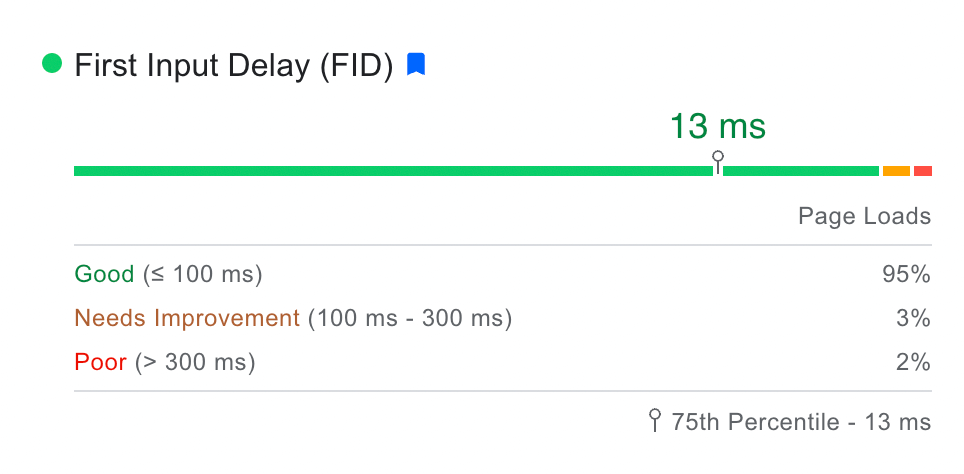
Google Search Console vă poate oferi valori similare cu privire la scorul dvs. FID. Veți primi o evaluare a Slab , Need Improvement sau Good pe baza datelor de utilizare din lumea reală.
3. Farul
Lighthouse este un instrument de dezvoltare web pe care îl puteți utiliza pentru a audita performanța oricărei pagini web. Deși nu măsoară în mod direct întârzierea primei intrări, vă va oferi timpul total de blocare (TBT). Puteți utiliza acest lucru ca proxy pentru FID.
Mai simplu spus, TBT evaluează cât de bine răspunde site-ul tău la intrarea utilizatorilor. La fel ca FID, TBT măsoară întârzierea dintre First Contentful Paint (FCP) și Time to Interactive (TTI). Deoarece sunt atât de similare, puteți utiliza TBT pentru a vă evalua scorul FID.
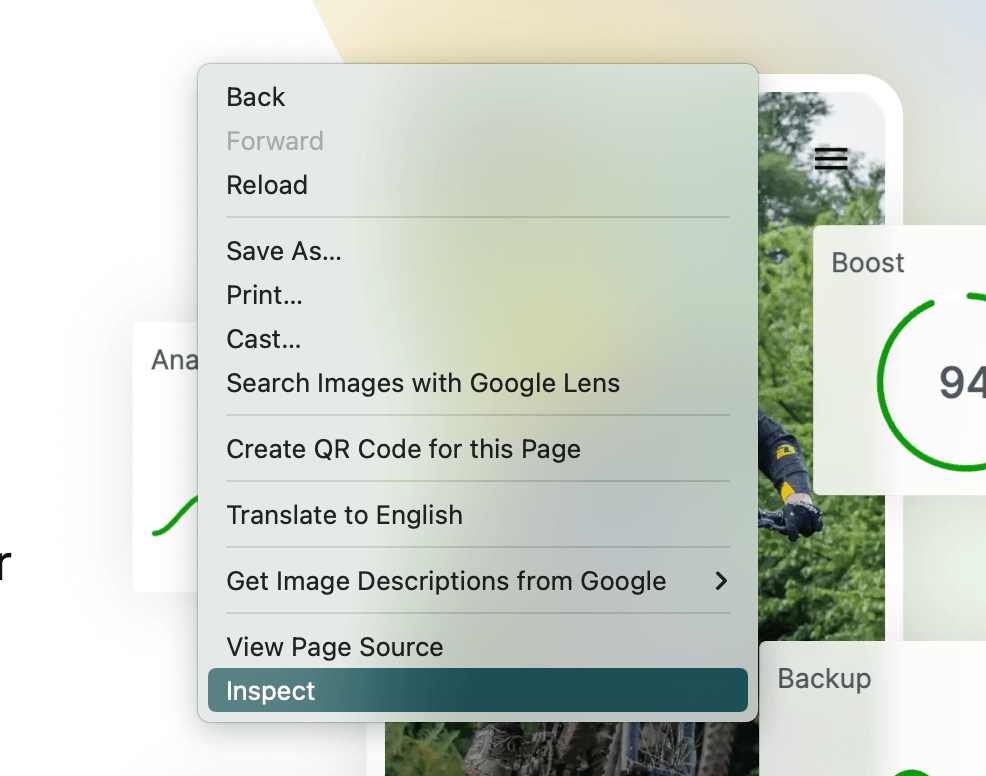
Pentru a vedea raportul Lighthouse pe site-ul dvs. web, va trebui să faceți clic dreapta pe pagina dvs. web. Apoi, alegeți Inspectați .

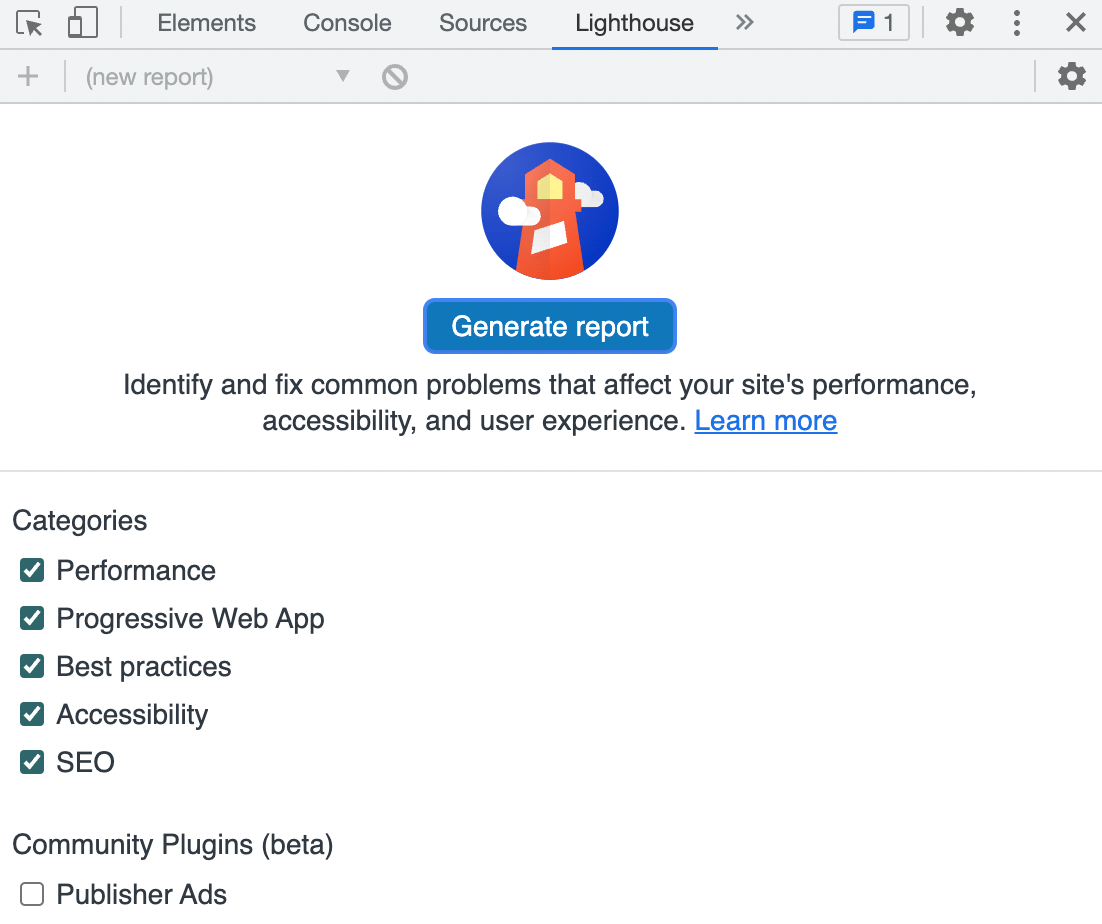
În partea de sus a codului generat, găsiți pictograma săgeată dublă. Apoi, faceți clic pe el și selectați Lighthouse .
Pe pagina următoare, veți vedea o opțiune pentru a genera un raport. Când faceți clic pe aceasta, Lighthouse vă va audita site-ul web.

După finalizarea auditului, puteți vizualiza analize detaliate despre performanța site-ului dvs. De asemenea, veți vedea rapoarte despre SEO și accesibilitatea web.
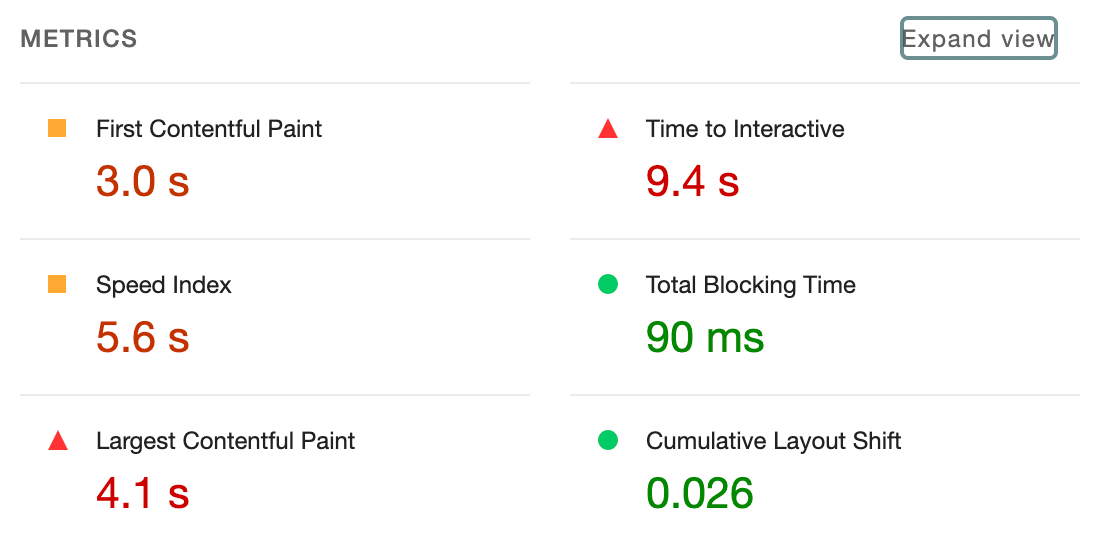
Apoi, derulați în jos până când vedeți Valori . În această secțiune, veți vedea Timpul total de blocare .

Deși TBT și FID sunt similare, este important să rețineți că FID este o valoare de câmp. Deoarece se bazează pe utilizatori în timp real, nu poate fi măsurat într-un cadru de laborator.
Lighthouse este un instrument de măsurare de laborator, astfel încât valoarea sa Total Blocking Time nu va evalua interactivitatea reală. Din fericire, îmbunătățirea scorului TBT poate îmbunătăți, de asemenea, întârzierea primei introduceri.
Cum să reduceți întârzierea primei introduceri în WordPress
Când testați site-ul dvs. web folosind unul dintre instrumentele de mai sus, este posibil să primiți un scor slab pentru întârzierea primei introduceri. Din fericire, vă puteți îmbunătăți scorul implementând câteva strategii eficiente.
Să vedem cum să reduceți întârzierea primei introduceri în WordPress.
1. Instalați un plugin de optimizare
O modalitate ușoară de a începe este să instalați un plugin care se concentrează pe Core Web Vitals. Făcând acest lucru, vă puteți îmbunătăți întârzierea primei intrări fără nicio ridicare grea.
Jetpack Boost este un plugin puternic, ușor de utilizat, pe care îl puteți folosi pentru a vă optimiza Core Web Vitals. Oferă multe modalități de a vă îmbunătăți performanța web și de a vă îmbunătăți scorul FID.
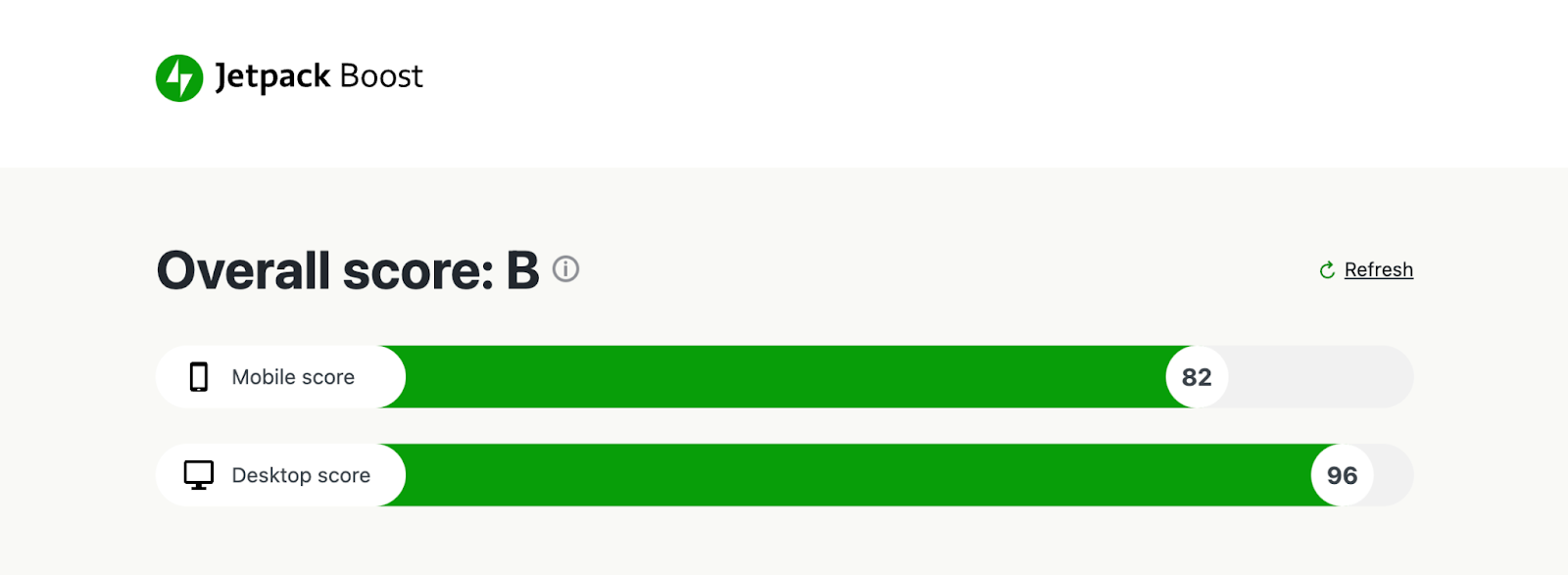
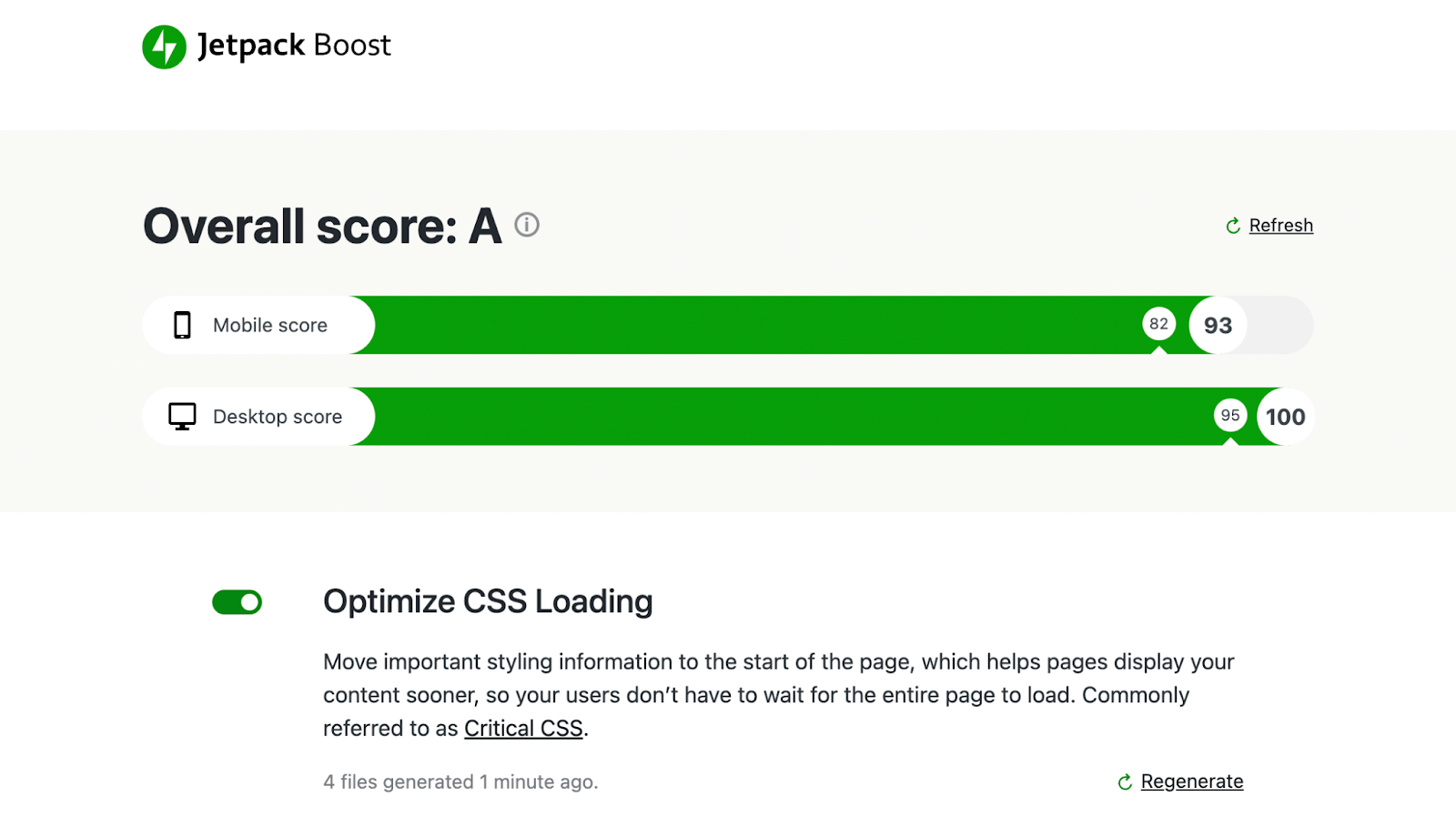
După activarea Jetpack Boost, instrumentul va da automat site-ului dvs. un scor de performanță. Puteți vedea cât de repede se încarcă paginile dvs. atât în vizualizările mobile, cât și pe cele de pe desktop.

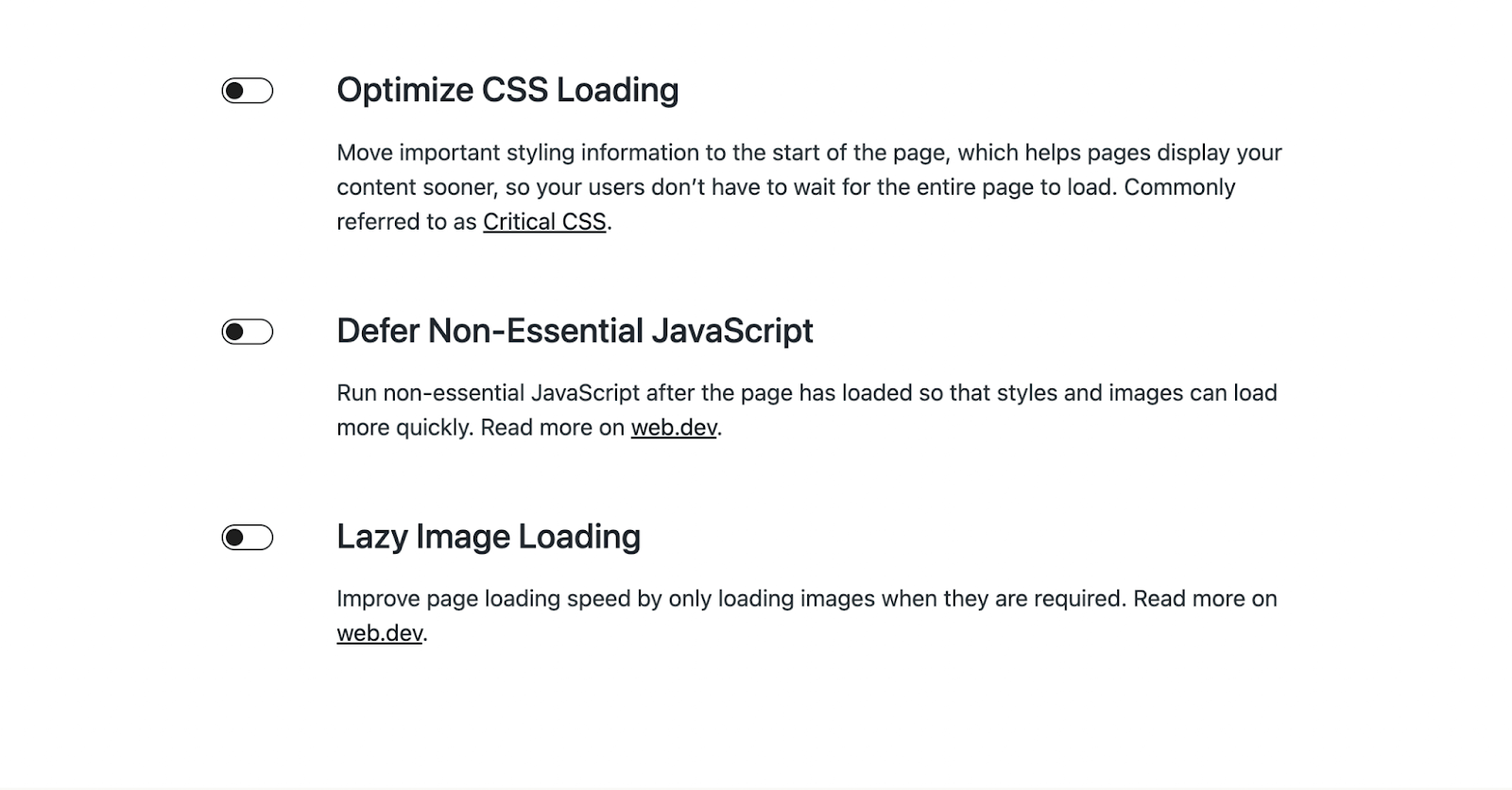
Apoi, puteți personaliza setările pentru a optimiza fișierele pentru încărcare rapidă. Prin optimizarea CSS, amânarea JavaScript și implementarea încărcării leneșe, vă puteți îmbunătăți scorul FID.

Jetpack Boost este un plugin gratuit. Dacă aveți deja Jetpack instalat pe site-ul dvs. WordPress, puteți activa Jetpack Boost din tabloul de bord.
2. Amână JavaScript de blocare a randării
O altă modalitate eficientă de a vă optimiza scorul FID este amânarea JavaScript-ului de blocare a redării. În mod implicit, tot JavaScript de pe site-ul dvs. blochează randarea. Aceasta înseamnă că un browser va opri încărcarea unei anumite pagini până când poate descărca și executa aceste scripturi.
În acest caz, puteți amâna execuția JavaScript. Acest lucru va spune browserului să redea mai întâi conținutul cel mai relevant.
Pentru a identifica acest JavaScript care blochează redarea, puteți utiliza PageSpeed Insights. Mai întâi, introduceți adresa URL a site-ului dvs. în bara de căutare.
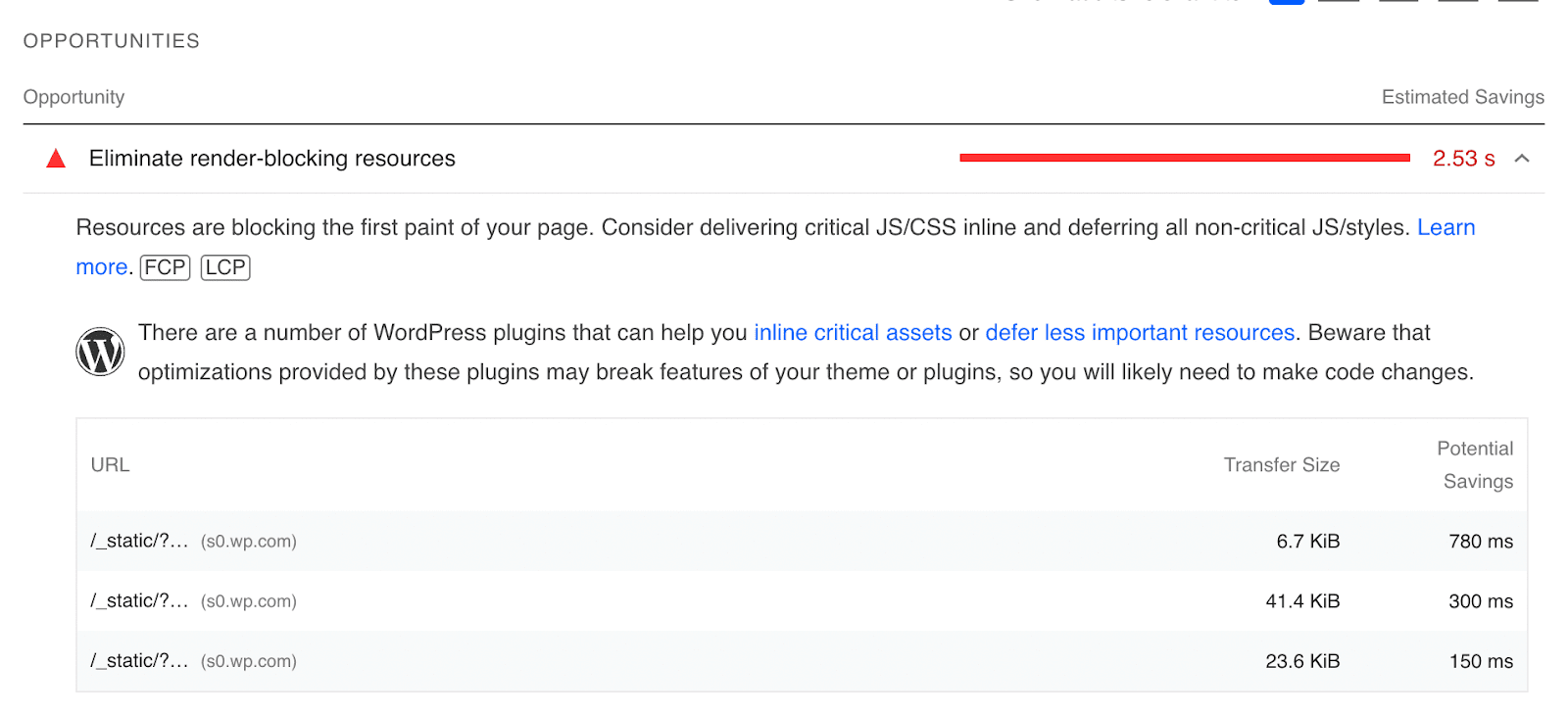
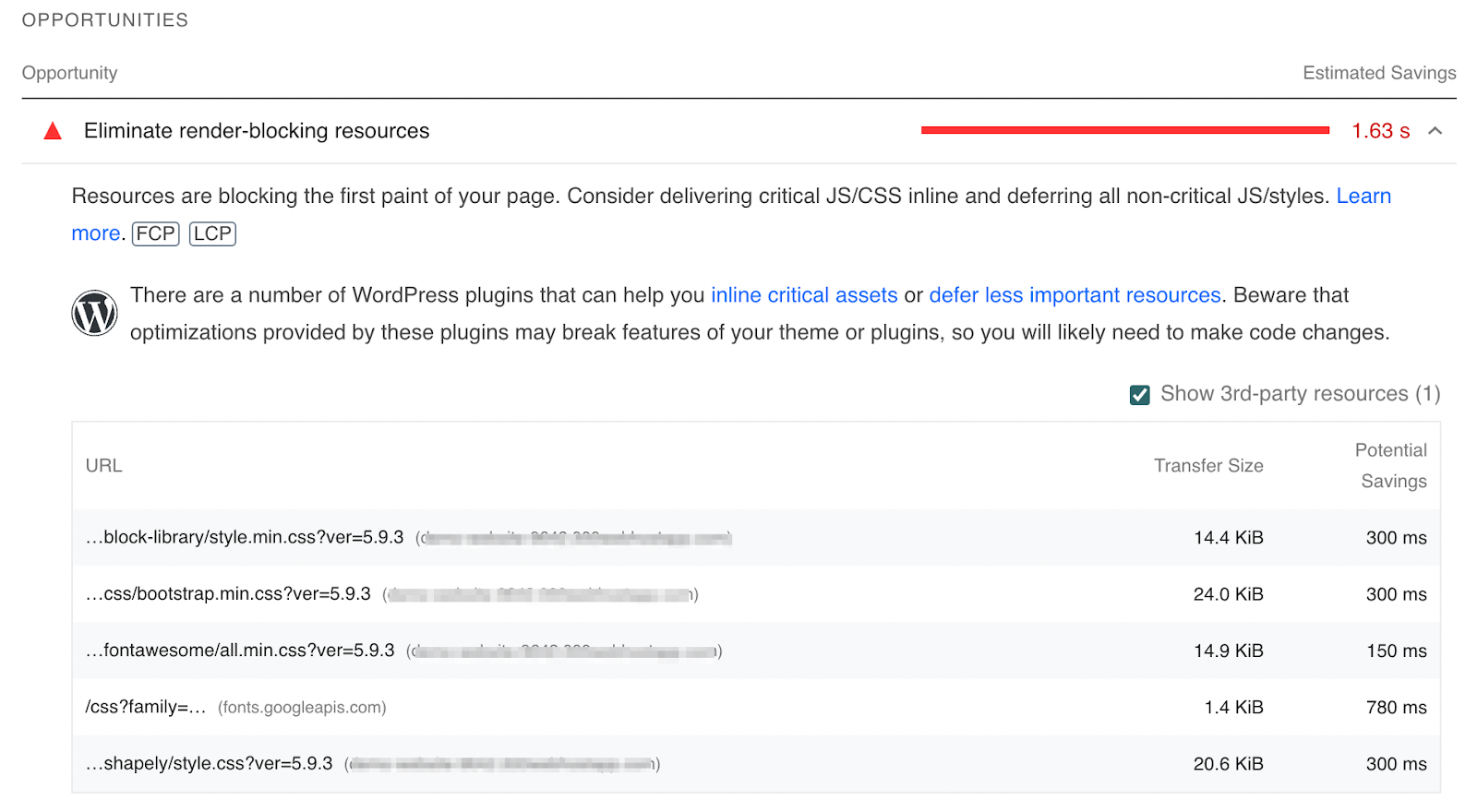
Apoi, derulați în jos la secțiunea Oportunități . Aici veți vedea sugestii pentru îmbunătățirea performanței dvs. web. Găsiți unde scrie Eliminați resursele care blochează redarea .


Când extindeți această secțiune, va exista o listă de resurse pe care le puteți amâna sau elimina complet. În partea dreaptă, PageSpeed Insights vă va arăta cum aceste modificări vă pot afecta timpul de încărcare.
Odată ce decideți să amânați JavaScript neesențial pe site-ul dvs., puteți utiliza un plugin pentru a simplifica acest proces. Cu Jetpack Boost, puteți face acest lucru într-un singur pas.
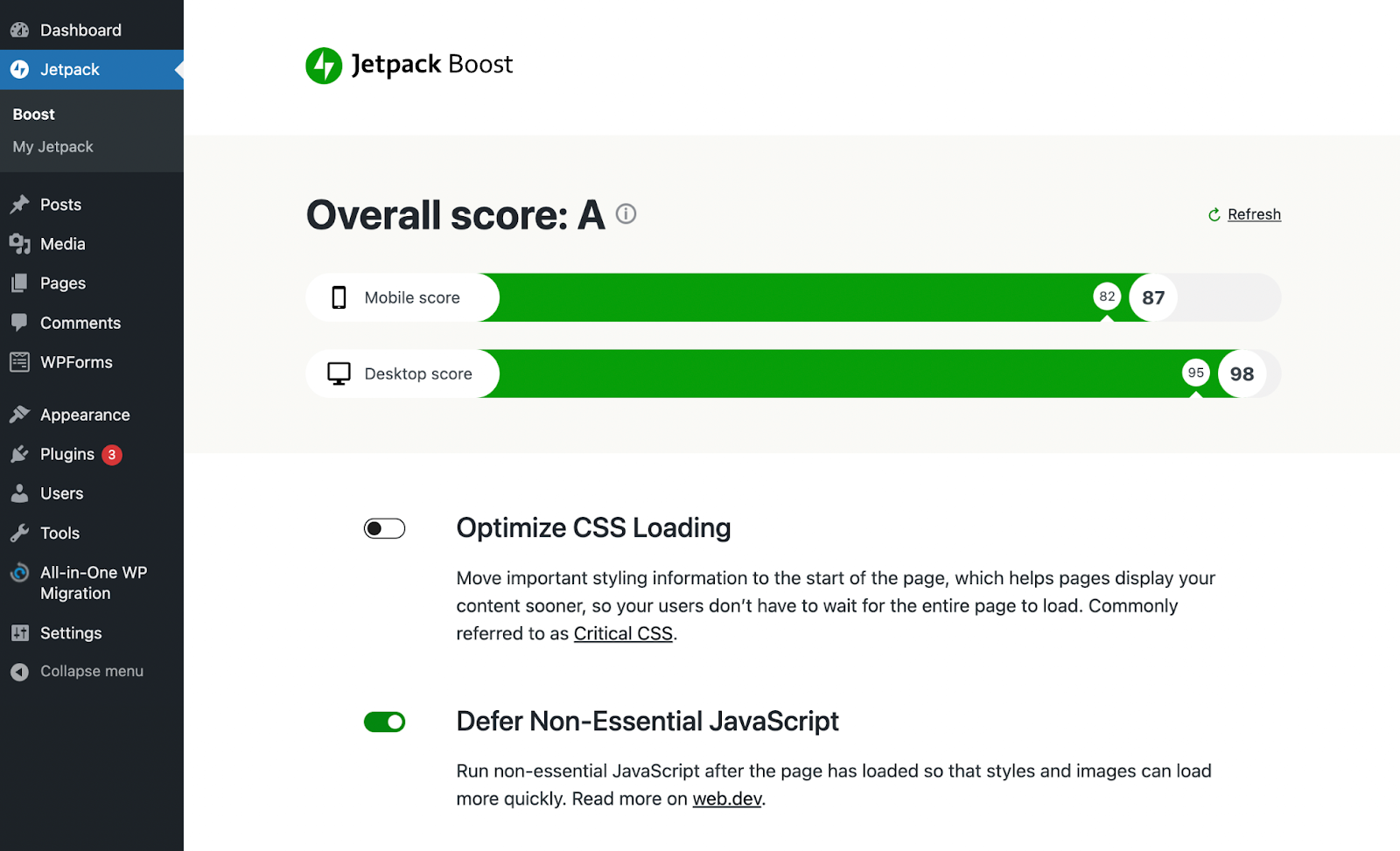
În tabloul de bord WordPress, navigați la Jetpack → Boost . Apoi, găsiți setarea etichetată Amânare JavaScript non-esențial .

În cele din urmă, activați această funcție. Când este implementat, comutatorul va deveni verde. Acum, încercați să rulați site-ul dvs. prin PageSpeed Insights din nou pentru a vedea dacă scorul dvs. FID s-a îmbunătățit.
3. Amânați CSS necritic
Când vă evaluați site-ul în PageSpeed Insights, este posibil să vedeți și alte resurse care blochează redarea. Similar cu JavaScript, anumite coduri pot împiedica încărcarea paginii dvs. în timp ce browserul le citește.
La fel ca și în cazul JavaScript, puteți amâna CSS necritic. Începeți prin a vă rula site-ul printr-un instrument de performanță pentru a vedea dacă CSS-ul dvs. trebuie optimizat.

Apoi, puteți utiliza pluginul Jetpack Boost pentru a vă optimiza CSS. În tabloul de bord WordPress, navigați la Jetpack → Boost . Apoi, găsiți setarea etichetată Optimizați încărcarea CSS .

După ce faceți clic pe această opțiune, pluginul va genera automat CSS-ul critic pentru site-ul dvs. Aceasta va muta aceste informații importante la începutul paginii, ceea ce vă poate ajuta conținutul să se încarce mai rapid.
Amânarea CSS non-critice vă poate îmbunătăți performanța generală. De asemenea, ar trebui să vă îmbunătățească scorul FID pe PageSpeed Insights.
4. Eliminați JavaScript inutil
Dacă ați instalat o mulțime de pluginuri sau o temă complexă, site-ul dvs. ar putea rula prea multe scripturi. Dacă un browser trebuie să execute o listă lungă de scripturi pentru a vă încărca site-ul web, aceasta poate duce la viteze reduse.
Sunt necesare multe scripturi pentru a vă afișa site-ul web, dar sunt șanse să aveți unele CSS și JavaScript inutile. Dacă nu sunteți sigur cum să faceți diferența, puteți reveni la PageSpeed Insights.
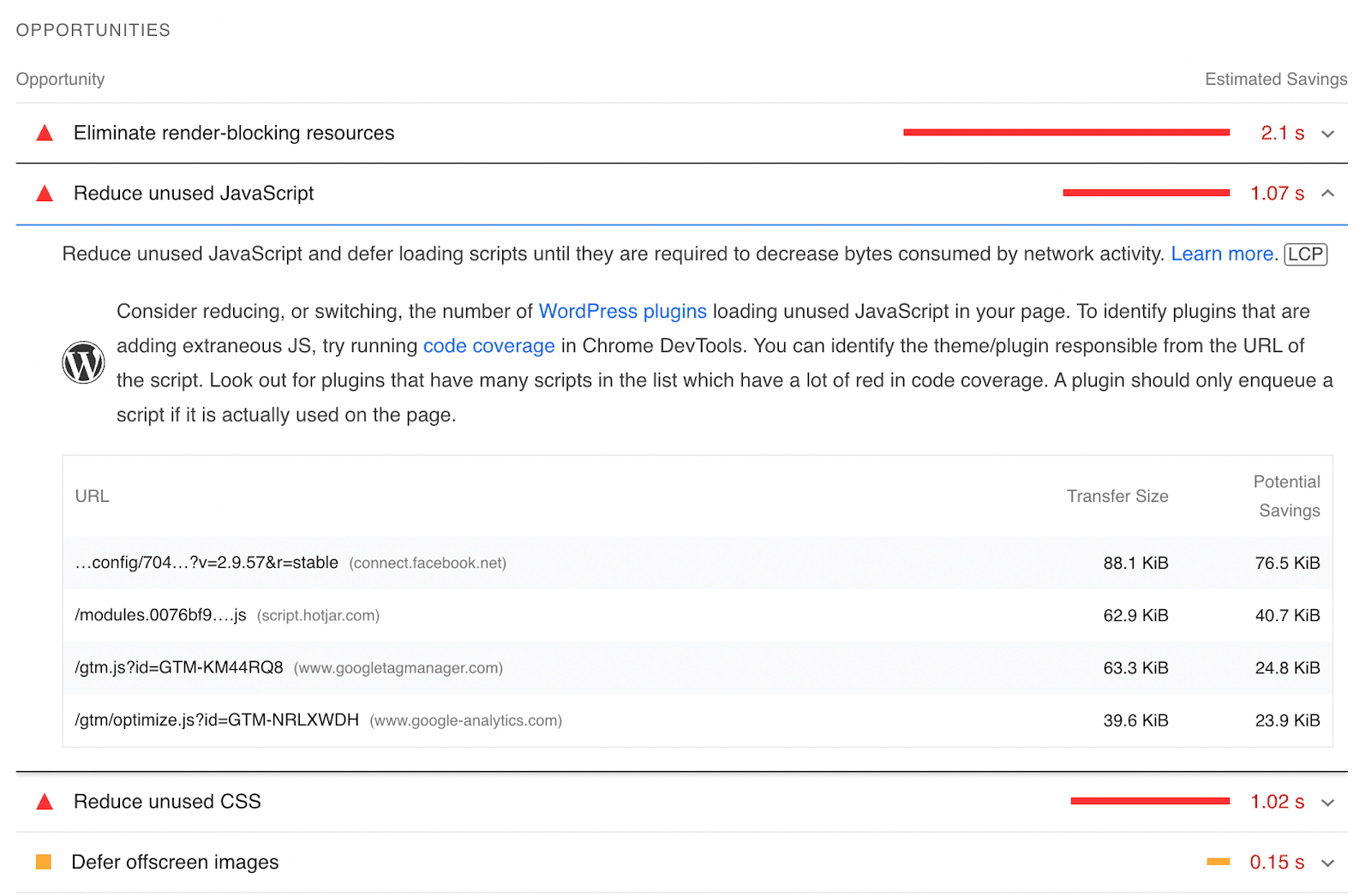
Așa cum ați făcut cu primele trei metode, derulați la secțiunea Oportunități . De data aceasta, căutați JavaScript și CSS neutilizate.

Lângă fiecare script neutilizat, va exista o adresă URL care vă spune de unde provine. În acest exemplu, Google Analytics și Google Tag Manager creau JavaScript inutil.
Dacă știți care este tema sau pluginurile care cauzează problema, ați putea lua în considerare ștergerea acestora. Apoi, puteți instala diferite versiuni care sunt bine codificate și mai ușoare.
Alternativ, puteți utiliza un plugin precum Asset CleanUp pentru a elimina CSS și JavaScript neutilizate. Acest instrument poate elimina resursele care blochează randarea pentru a reduce numărul de solicitări HTTP ale site-ului dvs.
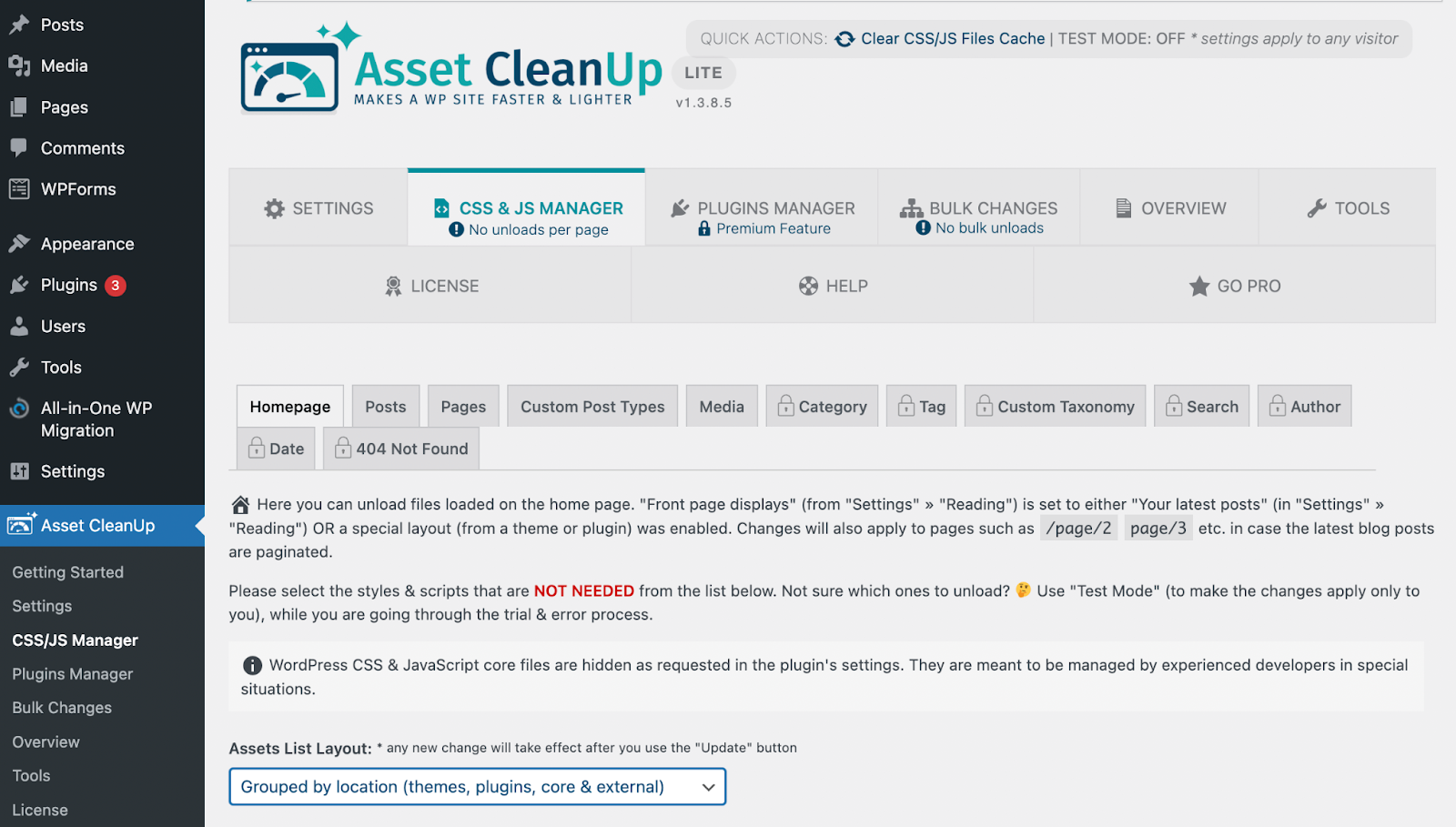
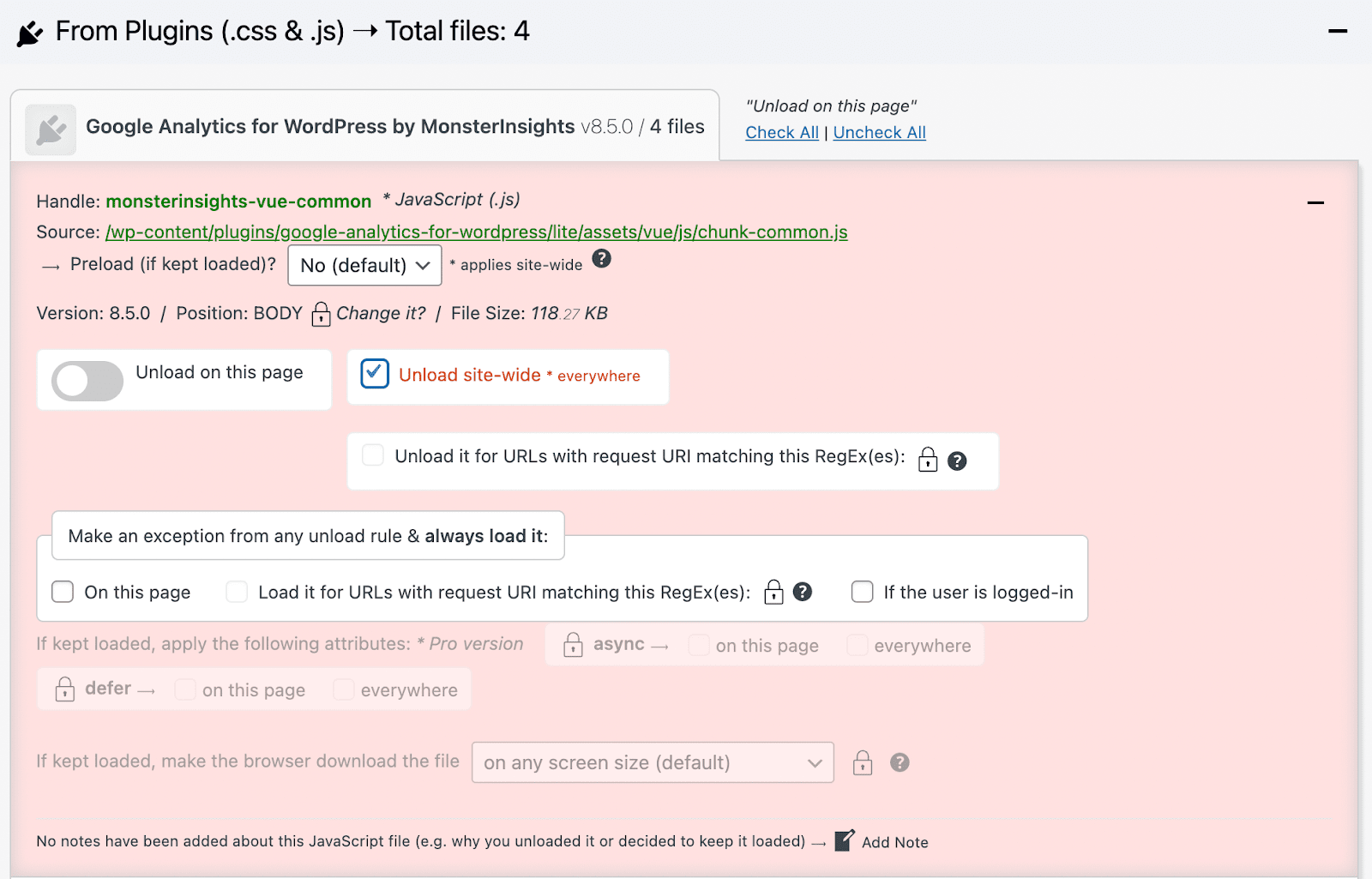
După ce ați instalat și activat Asset Cleanup pe site-ul dvs., accesați Asset CleanUp → CSS/JS Manager în tabloul de bord. Pe această pagină, puteți selecta diferite elemente ale site-ului dvs. pentru a vedea CSS și JavaScript.
De exemplu, puteți face clic pe Pagina de pornire și va afișa toate fișierele încărcate pe această pagină.

Aceste informații vor fi listate în funcție de locație. Puteți derula în jos în pagină pentru a vedea scripturi de la pluginuri, teme, software-ul de bază și surse terță parte.
Există două moduri de a elimina o bucată de script. Îl puteți descărca pe această pagină specifică sau la nivelul întregului site.

După ce eliminați scripturile neutilizate, faceți clic pe Actualizare . După aceasta, puteți șterge memoria cache pentru a aplica imediat aceste modificări.
5. Minimizează CSS și JavaScript
Deși puteți elimina cu ușurință scripturile de pe site-ul dvs., veți dori să scăpați doar de cele pe care nu le utilizați. Pentru CSS și JavaScript necesare, puteți pur și simplu să le minimizați.
O modalitate ușoară de a face acest lucru este prin instalarea pluginului Autoptimize. Acesta este un instrument gratuit care poate reduce automat fișierele CSS și JavaScript după un proces simplu de configurare.
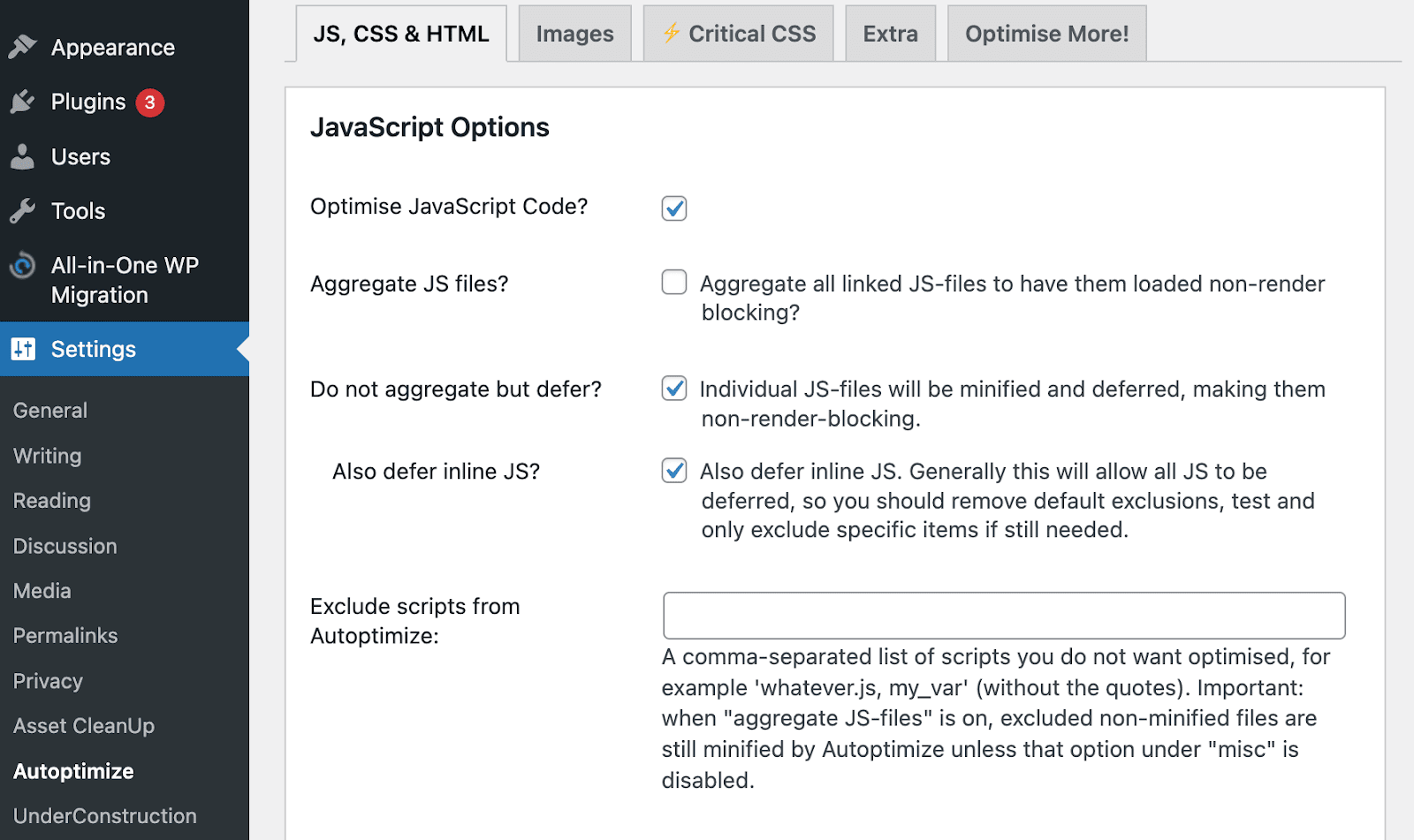
După instalare, accesați Setări → Optimizare automată . Sub Opțiuni JavaScript , puteți bifa caseta de lângă Optimizați codul JavaScript .

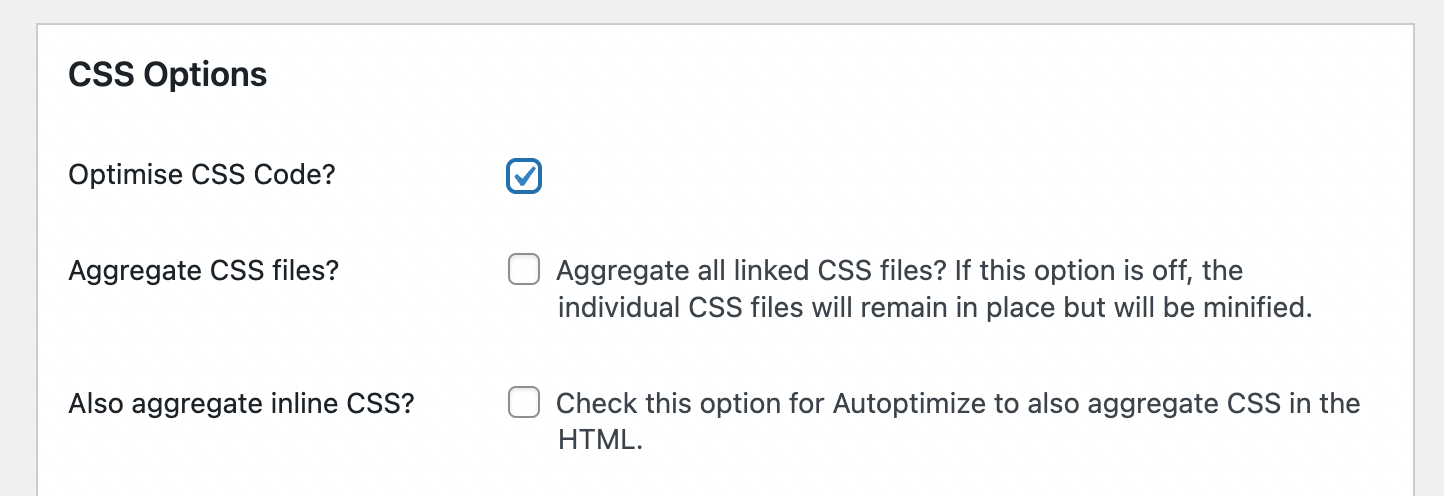
Apoi, va trebui să faceți același lucru pentru Opțiunile CSS . Prin personalizarea acestor setări, instrumentul va reduce automat CSS-ul și JavaScript existent pe site-ul dvs. web.

Când ați terminat, salvați modificările. Aveți și opțiunea de a vă goli memoria cache după acest proces.
6. Întârzieți timpul de execuție JavaScript
Pentru a optimiza și mai mult JavaScript, puteți întârzia timpul de execuție al acestuia. Aceasta implică să spuneți browserului să încarce JavaScript numai după ce un utilizator interacționează cu conținutul dvs. Cu excepția cazului în care un vizitator derulează pagina în jos sau dă clic pe un buton, aceste scripturi nu vor fi procesate.
Pentru a face acest lucru, puteți utiliza un plugin precum Flying Scripts. Cu acest instrument, puteți întârzia execuția fișierelor JavaScript până când există activitate vizitatorilor pe site-ul dvs.
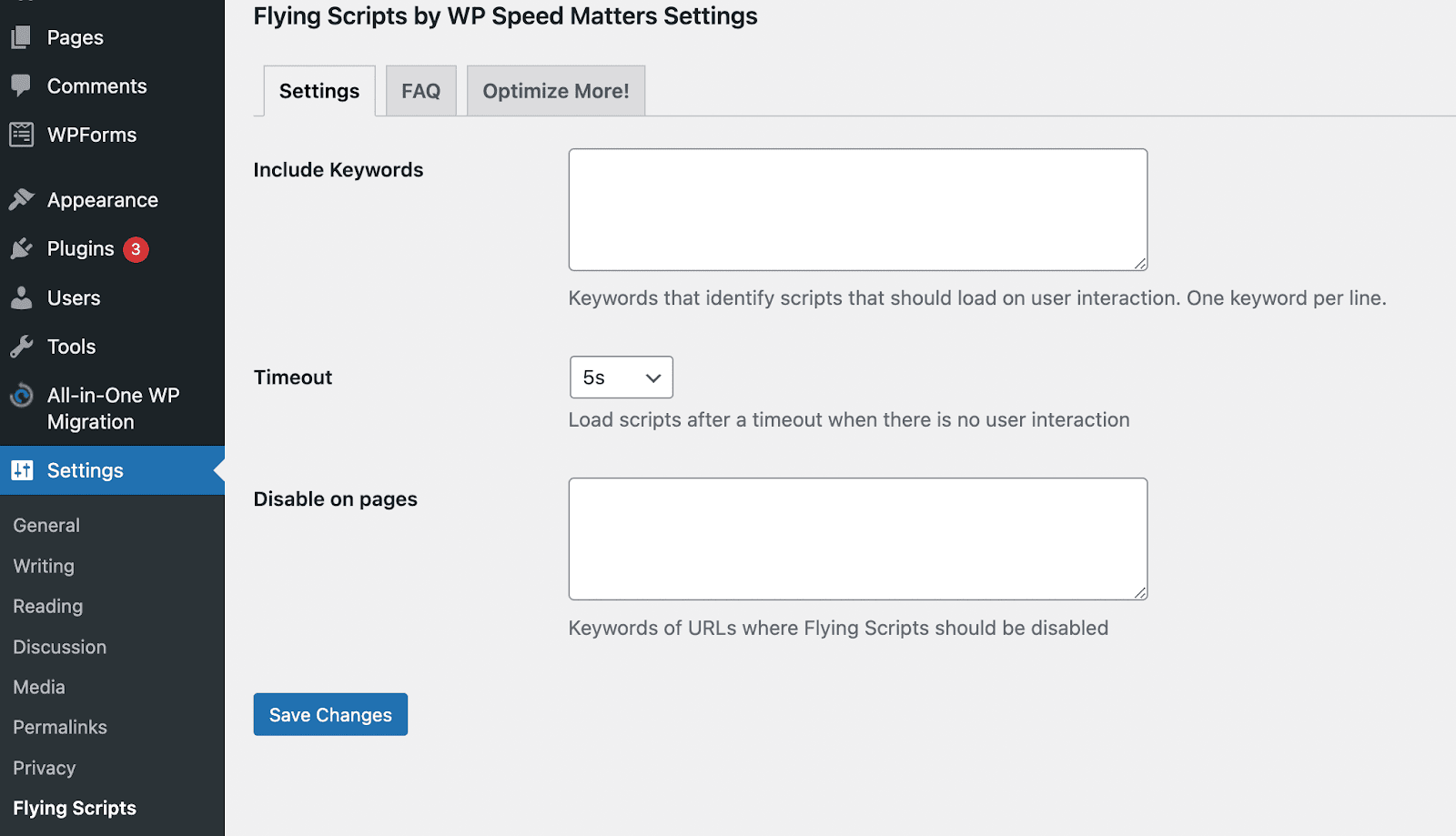
După ce activați Flying Scripts, accesați Setări → Flying Scripts . Aceasta va deschide pagina de setări pentru plugin, unde puteți începe implementarea întârzierilor JavaScript.

Începeți prin a scrie cuvinte cheie care identifică scripturile pe care doriți să le amânați. De exemplu, puteți folosi „gtag” pentru un script Google Tag Manager.
Apoi, puteți implementa un timeout. În esență, aceasta va executa JavaScript atunci când nu a existat nicio activitate pentru o anumită perioadă de timp. Puteți seta un cronometru pentru până la zece secunde. După ce ați terminat, faceți clic pe Salvare modificări.
7. Implementați o rețea de livrare a conținutului
O altă opțiune eficientă pentru îmbunătățirea întârzierii primei introduceri este să utilizați o rețea de livrare de conținut (CDN). Acesta este un grup de servere conectate care vă pot distribui conținutul online utilizatorilor din întreaga lume.
Când utilizați un CDN, puteți reduce distanța dintre serverul dvs. și vizitatorii online. Acest lucru se datorează faptului că atunci când cineva vă vizitează site-ul, conținutul este livrat de pe serverul care este cel mai apropiat de locația sa. Dacă aveți doar un singur server într-o singură locație, trimiterea datelor către utilizatori internaționali poate dura mult timp.
Din fericire, site-urile care folosesc Jetpack vin deja cu un CDN gratuit. Dacă navigați la Jetpack → Setări → Performanță , puteți activa Acceleratorul site-ului.
Jetpack vă va optimiza imaginile și fișierele statice. Spre deosebire de alți furnizori CDN, nu există nicio limită de fișiere. În plus, nu va trebui să vă faceți griji cu privire la taxele lunare suplimentare sau un proces complicat de gestionare.
Întrebări frecvente despre Întârzierea primei intrări
Până acum, am analizat cum funcționează First Input Delay și cum vă puteți îmbunătăți scorul. Acum, să ne uităm la câteva întrebări frecvente despre FID.
Cum pot măsura scorul FID al site-ului meu WordPress?
Puteți măsura cu ușurință scorul First Input Delay al site-ului dvs. folosind un instrument pentru Core Web Vitals. PageSpeed Insights este o opțiune ușor de utilizat. Tot ce trebuie să faceți este să introduceți adresa URL a site-ului dvs. și instrumentul va genera un raport detaliat despre performanța site-ului dvs.
Google Search Console funcționează foarte asemănător. După ce verificați că dețineți un site web, puteți vizualiza raportul dvs. FID pe baza datelor din lumea reală a vizitatorilor.
Puteți folosi și Lighthouse. Acest instrument vă oferă timpul total de blocare (TBT) al site-ului dvs. Deși acest lucru nu va afișa rezultate de la vizitatori reali, vă poate oferi o mai bună înțelegere a capacității de răspuns a paginii dvs.
Ce este un scor FID bun?
Mai simplu spus, site-ul tău se va încadra în unul dintre cele trei scoruri:
- Bun : 100 de milisecunde sau mai puțin
- Necesita îmbunătățire : variază de la 100 ms la 300 ms
- Slab : mai mare de 300 ms
După ce vă măsurați scorul FID, orice rezultat de peste 100 de milisecunde va necesita unele ajustări.
Cum îmi pot optimiza cu ușurință scorul FID?
Vă puteți îmbunătăți scorul FID optimizând scripturile de pe site-ul dvs. web. De obicei, fișierele complexe JavaScript și CSS vor solicita unui browser să oprească încărcarea până când le procesează. Prin eliminarea, amânarea sau minimizarea scripturilor, puteți crește viteza site-ului dvs.
Deși puteți folosi diferite instrumente pentru acest proces, Jetpack Boost vă poate ajuta să implementați mai multe soluții simultan. Folosind acest plugin, vă puteți optimiza structura CSS și puteți amâna JavaScript neesențial.
Îmbunătățiți-vă prima impresie
Când un nou vizitator interacționează cu site-ul dvs. web, se așteaptă ca browserul său să răspundă rapid. Dacă site-ul dvs. are o întârziere mare pentru prima introducere (FID), aceasta poate determina utilizatorii să părăsească pagina fără a vă citi conținutul. Concentrându-vă pe timpul de răspuns al site-ului dvs., puteți îmbunătăți experiența utilizatorului și puteți păstra mai mulți vizitatori.
Site-ul dvs. poate avea un scor FID slab din cauza codării JavaScript și CSS grele și ineficiente. Din fericire, puteți identifica cu ușurință aceste probleme folosind un instrument precum PageSpeed Insights de la Google. Apoi, puteți instala un plugin precum Jetpack Boost pentru a reduce sau amâna CSS și JavaScript.
