Editare completă a site-ului WordPress cu tema Twenty Twenty-two
Publicat: 2022-02-16Introducere
Nu este surprinzător că editarea completă a site-ului WordPress a venit cu o mare surpriză. Cu versiunea 5.9, a început o nouă eră a WordPress, concentrându-se pe capacitățile de a aduce la viață editarea completă a site-ului.
Și totul a început cu tema de douăzeci și douăzeci și două de WordPress .
Tema Douăzeci și douăzeci și două de WordPress este versatilă, în sensul că puteți crea aproape orice cu noile șabloane de pagină folosind părțile de șablon. Și aveți, de asemenea, capacitatea de a crea noi părți de șablon și de a le folosi în alte șabloane de pagină.
Totul este să permită utilizatorului să creeze o experiență completă fără a fi nevoie ca constructorii grei de pagini să se bazeze pe codare grea (pluginurile Gutenberg sunt totuși o altă poveste). Puteți crea o experiență cu drepturi depline doar cu tema WordPress 2022.
Să explorăm aspectul editării complete a site-ului cu privire la tema douăzeci și douăzeci și două.
Prolog: o introducere în WordPress versiunea 5.9
Unul dintre primele lucruri pe care le veți observa cu noua versiune de WordPress ( versiunea 5.9-Joesphine ) este dispariția personalizatorului și dominația editării bazate pe blocuri.
Noua modalitate de editare
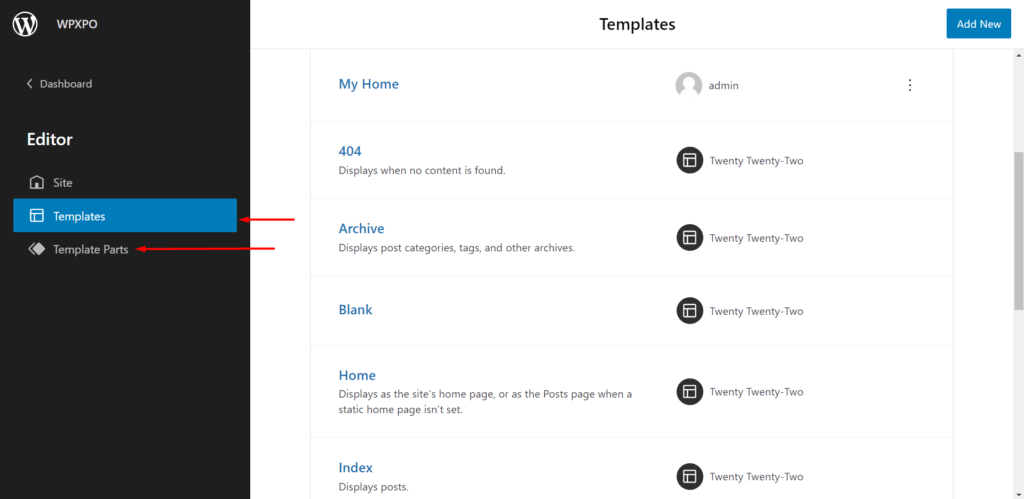
Cu o nouă instalare a WordPress, acum obțineți tema de douăzeci și douăzeci și două de WordPress. Dacă accesați Aspect din tabloul de bord WordPress, atunci veți observa că există o singură opțiune numită Editor. Editorul vă duce să editați șabloanele de pagină.
Din păcate, din cauza dominației editării bazate pe blocuri Gutenberg , există o schimbare în întregul proces de personalizare. Acest lucru elimină, de asemenea, nevoia de pagini tematice complexe.
În ansamblu, există un impuls mare către editarea completă a site-ului WordPress. Blocurile Gutenberg sunt acum modalitatea cheie de a vă proiecta site-ul WordPress în versiunea 5.9. Și, sincer, nu mai este nevoie de personalizări complexe ale paginilor, deoarece puteți folosi cu ușurință blocurile pentru a crea site-uri web minunate.
Notă: cea mai recentă versiune de WordPress este grozavă. Din păcate, există încă unele dezavantaje atunci când vine vorba de a aduce site-ul dvs. WordPress la cititorii dvs. rapid și eficient. Știați că PostX vă poate ajuta cu asta? PostX vă permite să vă prezentați conținutul fără probleme cu pachetele sale de pornire și machetele care sprijină pe deplin Gutenberg și noua temă douăzeci și douăzeci și două. Asigurați-vă că aruncați o privire asupra caracteristicilor pluginului PostX Gutenberg Blocks:
Introducerea în „Stilurile globale” este un alt pas mare către viziunea WordPress. Deși există în prezent doar trei elemente în setările globale (puteți personaliza aceste setări bloc cu bloc), există posibilitatea ca în zilele următoare să apară mai multe opțiuni.
Dacă doriți să aflați mai multe despre stilurile globale, avem o resursă adecvată și despre asta. Asigurați-vă că îl explorați pentru a afla mai multe despre stilurile și modelele globale:
Citiți despre stilurile și modelele globale în noua temă bloc WordPress
Cele trei elemente din setările globale sunt a) Tipografie , b) Culori , c) Aspect . Puteți schimba toate aceste lucruri la nivel global sau le puteți seta la fiecare bloc individual.
De asemenea, blocuri, machete, modele, totul vine cu un alt gust. În ansamblu, există o dezvoltare notabilă în departamentul de personalizare. Să explorăm aceste schimbări una câte una.
Modele de bloc
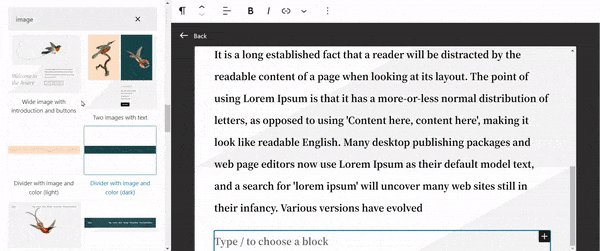
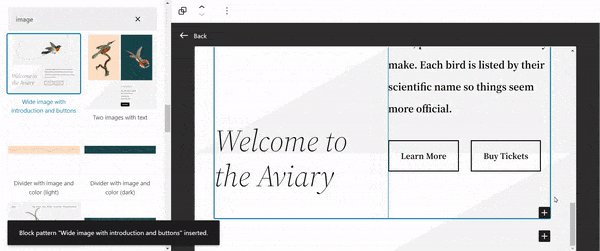
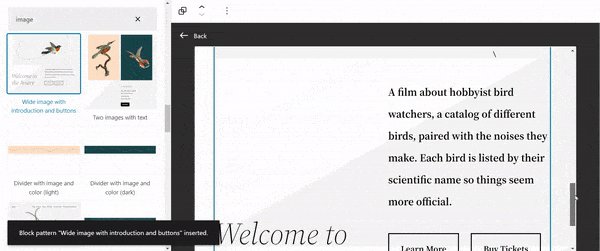
În WordPress Versiunea 5.9 , modelele de bloc se simt mai rafinate. Dacă accesați pagina editorului și faceți clic pe modele, veți găsi o bibliotecă largă de opțiuni care sunt ușor de implementat.
Modelele sunt bazate pe blocuri, ceea ce înseamnă că sunt complet personalizabile. Puteți găsi diverse modele și pe wordpress.org. Tot ce trebuie să faceți este să copiați și să lipiți oricare dintre modele pe site-ul dvs. WordPress . Va apărea automat pe site-ul dvs.
Modelele de blocuri sunt doar una dintre modalitățile de a vă educa în editarea site-urilor web complete cu WordPress. Șablonul și părțile șablonului fac ca cea mai recentă actualizare WordPress să fie atât de promițătoare.
Asigurați-vă că urmăriți următorul videoclip pentru a crea un șablon de pagină personalizat în tema WordPress douăzeci și douăzeci și două. Tot ce trebuie să faceți este să creați părțile șablonului și șabloanele de pagină pentru a vă crea paginile personalizate:
Pentru a înțelege mai multe despre utilizarea șabloanelor de pagină și a părților de șablon, puteți consulta următoarea resursă de blog:
Citiți despre crearea șabloanelor de pagină personalizate
Șabloane și părți de șabloane
Șabloane de pagină
Înainte de WordPress 5.9 , puteți utiliza blocuri obișnuite pentru a crea un aspect de pagină. Ai putea fie să folosești blocuri Gutenberg (care nu era foarte popular la acea vreme), fie să folosești generatori de pagini pentru a crea o anumită pagină.
Acum, puteți crea același aspect pentru mai multe pagini sau invers folosind șabloane. Dacă doriți să creați o pagină nouă în versiunea 5.9, va trebui să creați un șablon pentru pagina respectivă. Dacă doriți ca o pagină nouă să moștenească designul, puteți alege acel șablon special pentru pagina respectivă și îl puteți publica.
Această nouă pagină va avea acum același aspect.
Puteți crea șabloane noi în editorul de teme douăzeci și douăzeci și două sau le puteți crea pe pagina însăși. Tot ce trebuie să faceți este să vă asigurați că pagina dvs. găsește șablonul potrivit.

Piese de șablon
Părțile de șablon sunt cele care fac șabloanele de pagină întregi.
În general, aveți câteva șabloane de pagină gata făcute în tema WordP douăzeci și douăzeci și două care sunt gata de utilizare. Totuși, dacă trebuie să creați un șablon de pagină nou, puteți adăuga diverse părți de șablon pentru a crea un șablon de pagină complet nou.
Nu sunteți limitat la părțile de șablon gata făcute care vin cu tema 2022 în mod implicit. În WordPress versiunea 5.9, aveți posibilitatea de a crea propriile părți de șablon (procesul este aproape similar cu crearea de noi șabloane de pagină).
Dacă doriți să creați pagini de pornire personalizate cu noua temă douăzeci și două, vă sugerăm să petreceți ceva timp și să urmăriți videoclipul:
Tot ce trebuie să faceți este să salvați noua parte a șablonului dându-i un nume. Puteți adăuga diverse blocuri pentru a vă crea propria parte de șablon. Dacă salvați partea șablon, puteți utiliza și reutiliza partea șablon.
Lucrul util despre părțile de șablon este faptul că puteți crea părți de șablon într-un mod foarte eficient și apoi le puteți utiliza de câte ori doriți în șabloanele de pagină. Și aceasta deschide calea către editarea completă a site-ului în WordPress.
Părțile șablonului sunt o modalitate excelentă de a economisi timp atunci când vă creați propriul blog personal într-un mod mai rapid. Ar trebui să-i aruncați o privire când începeți să vă construiți site-ul WordPress.
Blocuri pentru tema Douăzeci și douăzeci și două
Există o mulțime de blocuri în tema douăzeci și douăzeci și două . Vom vorbi doar despre cele super importante în versiunea 5.9 (din punctul nostru de vedere). Există 4 blocuri în special care sunt foarte importante pentru a oferi o experiență completă de editare a site-ului.
Bloc sigla site-ului
Asigurați-vă că vedeți videoclipul relevant pentru a afla mai multe despre adăugarea de faviconuri de site în cea mai recentă temă de blocare WordPress:
Blocul siglei site-ului este unul dintre blocurile cheie pentru a vă prezenta identitatea. Unul dintre lucrurile cheie de reținut aici este faptul că adăugarea sau modificarea favicon-ului site-ului nu mai este aceeași. Va trebui să accesați setările pictogramei site-ului din setările siglei site-ului.

Bloc de navigație
„Navigația” este un alt bloc cheie în tema WordPress de douăzeci și douăzeci și două, care este foarte utilă pentru crearea meniurilor de navigare. Da, există o schimbare în ceea ce privește modul în care puteți adăuga un meniu în tema WordPress de douăzeci și douăzeci și două.
Meniurile de navigare sunt o parte importantă a oricărui site web WordPress. Avem o resursă adecvată pentru a afla și a înțelege despre procesul de creare a meniului în cea mai recentă versiune 5.9:
Notă pe bara laterală WordPress
Dacă doriți să creați o bară laterală în tema Douăzeci și douăzeci și două de WordPress, atunci trebuie să creați o bară laterală ca parte a șablonului (este cea mai eficientă modalitate). Deoarece nu mai aveți widget-uri, va trebui să adăugați elemente separate pentru a vă crea propriile bare laterale.
Iată o altă resursă rapidă pe tema creării unei bare laterale într-un site web WordPress. Aici veți înțelege de ce este mai ușor să creați o parte șablon:
Blocuri excelente de galerie de imagini
Blocurile galeriei de imagini sunt mai îmbunătățite decât oricând. Pe lângă introducerea unei funcții de drag-and-drop foarte operaționale, blocurile de imagini sunt mai îmbunătățite și oferă o modalitate mai bună de a crea galerii de imagini funcționale.

Funcționalitatea blocului
În ansamblu, biblioteca bloc se simte mult mai funcțională în tema douăzeci și douăzeci și două . Există mai multe capacități de control decât oricând. De asemenea, blocurile se simt mult mai fine atunci când le utilizați pe șabloane de pagină sau când creați noi părți de șablon.
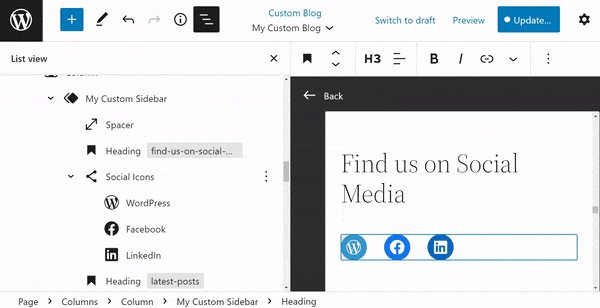
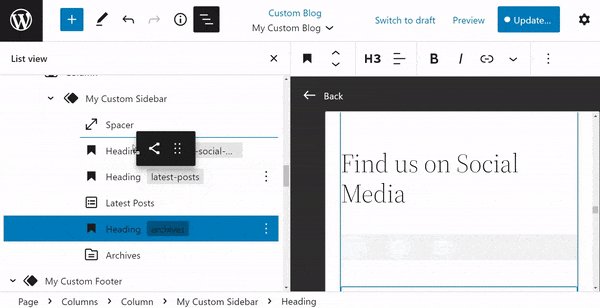
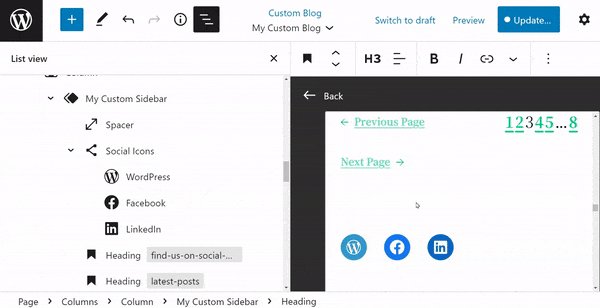
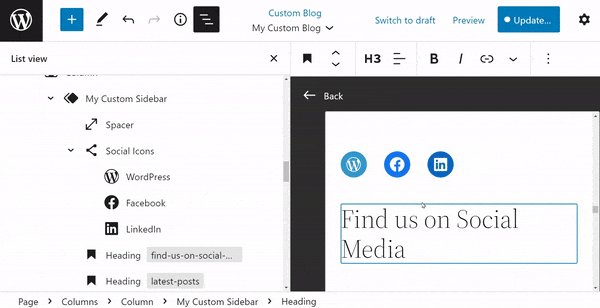
Vizualizare listă revizuită pentru editarea completă a site-ului WordPress
Vizualizarea listă în noua temă WordPress este mai versatilă. Puteți să trageți și să plasați cu ușurință elemente pentru a le repoziționa după cum doriți. Elementele de control sunt super simple. Tot ce trebuie să faceți este să faceți clic pe element și să-l trageți în sus sau în jos pentru repoziționare. Cam despre asta e.

Secțiunea bonus: Tema copil a temei WordPress Twenty Twenty-two
Crearea unei teme secundare pentru cea mai recentă temă bloc WordPress este, de asemenea, puțin confuză. De fapt, în 2022, mulți te-ar putea descuraja să creezi o temă pentru copii în primul rând. Așadar, înainte de a intra în procesul „cum se creează o temă copil”, haideți să discutăm despre „de ce” aveți nevoie de una:
De ce ai nevoie de o temă pentru copii?
O temă copil moștenește funcționalitățile temei originale (tema părinte). Este nevoie de stilurile și alte caracteristici ale temei părinte. Pentru personalizarea rapidă, este o necesitate deoarece nu trebuie să aduceți nicio modificare temei părinte.
Puteți personaliza tema copil fără a fi nevoie să faceți nicio modificare temei părinte. Și asta este minunat la temele copil, deoarece dezvoltatorii pot face modificări temei copil fără a fi nevoie să schimbe nimic în tema părinte.
Un alt lucru grozav despre temele pentru copii este faptul că puteți actualiza cu ușurință WordPress la cea mai recentă versiune, iar setările de design vor rămâne aceleași.
Tema copilului dumneavoastră vă va păstra design-urile chiar dacă actualizați la cea mai recentă versiune de WordPress.
Temele pentru copii sunt foarte potrivite pentru oamenii de proiectare și dezvoltare pur și simplu datorită faptului că dezvoltatorii își pot adăuga cu ușurință propriile funcționalități. Acest lucru reduce, de asemenea, timpul general de dezvoltare și pentru dezvoltatori.
Cum se creează manual o temă copil în tema Twenty Twenty-two?
Deși ideea de a crea și de a menține o temă copil nu este foarte populară în zilele noastre, credem că merită să știm cum să creați o temă copil a temei WordPress douăzeci și douăzeci și două. Iată pașii pe care îi puteți urma:
Pasul 1: Instalați și configurați folderele pe localhost
Vom folosi Ampps ca gazdă locală pentru a rula WordPress. În primul rând, va trebui să instalați Ampps și să setați mediul local pe computerul local.
După ce ați instalat cea mai recentă versiune de WordPress și ați instalat-o pe localhost, sunteți gata să creați tema copil pentru tema douăzeci și douăzeci și două.
Acum, accesați Ampps>www> „Site-ul dvs. local”>wp-content> teme.
Va trebui să creați un folder cu numele temei copil (poate dori să utilizați „ twentytwentytwochild ” sau un nume similar pentru o mai bună utilizare). În interiorul folderului, va trebui să creați fișierul style.css și functions.php.
Pasul 2: Creați fișierul style.css și functions.php
Acum deschideți un editor de cod în folder. Lipiți următorul fragment de cod în editor:
Theme Name: Twenty Twenty-two Child-1 Theme URI: https://www.wpxpo.com/ Description: A Twenty Twenty-two child theme Author: WPXPO Author URI: https://www.wpxpo.com Template: twentytwentytwo Version: 1.0.0 Text Domain: twentytwentytwochildÎn cele din urmă, salvați fișierul ca „style.css”. De asemenea, puteți utiliza un editor de cod și puteți salva fișierul ca fișier „style.css”. Este principalul fișier de stil CSS pentru tema dvs. copil WordPress.
Acum, la pasul următor, trebuie să deschideți un fișier diferit în același folder. Lipiți următorul bit de cod:
<?php /* enqueue scripts and style from parent theme */ function twentytwenttwo_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'twenty-twenty-two-style' ), wp_get_theme()->get('Version') ); } add_action( 'wp_enqueue_scripts', 'twentytwentytwo_styles'); // get_template_part('/Parts/navbar.html', 'navbar'); ?>După ce ați făcut asta, salvați fișierul ca „functions.php”. Din nou, în loc de un editor de cod, puteți folosi notepad.
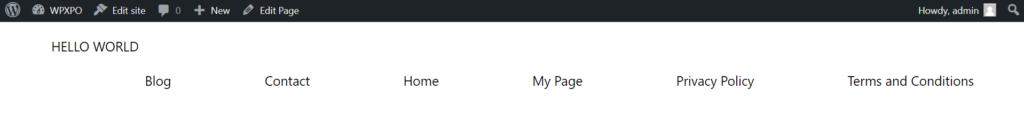
Acum ar trebui să puteți vedea tema copil în secțiunea de teme a site-ului dvs. WordPress:
Pasul 3: Adăugați codul personalizat
Înainte de a începe să adăugăm cod personalizat la noua noastră temă copil, va trebui să creați 2 foldere separate în wp-content>themes>child theme folder . Unul va fi „Părți”, iar celălalt va fi „Șabloane” . De dragul demonstrației, vă vom arăta cum să adăugați codul personalizat și să aducem următoarea ieșire pe care o puteți utiliza ca parte de șablon :

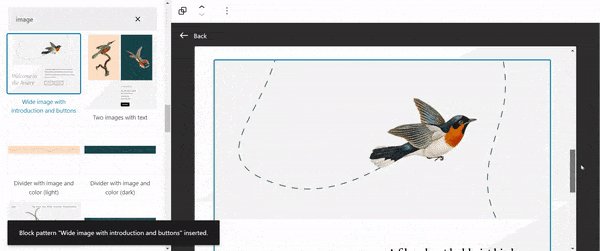
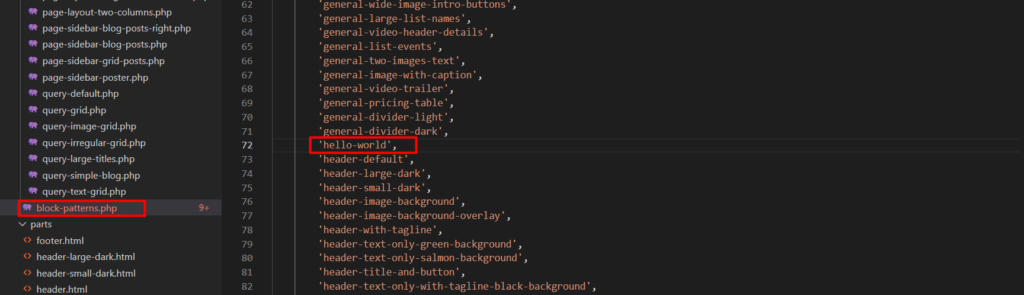
Codul pentru crearea părții de șablon personalizat este prezentat mai jos:
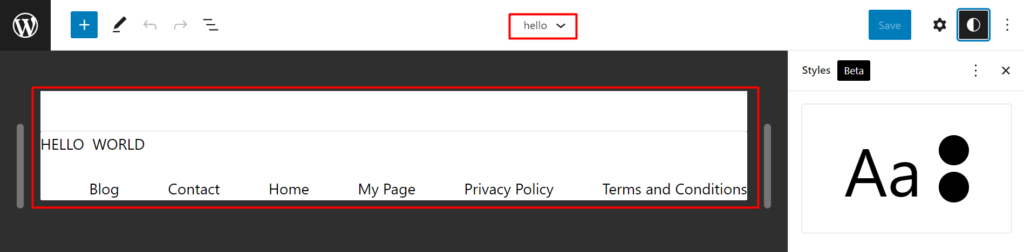
<?php /** * Hello World * * This pattern is used only to preference a dynamic image URL. * It does not appear in the inserter */ return array( 'title' => ('Heading and bird image', 'twentytwentytwo'), 'inserter' => false, 'categories'=> array ('header'), 'blocktypes'=> array ('core/template-part/header'), 'content' => <!-- wp:paragraph {"align":"left"} --> <p class ="has-text-align-left"> sprintf( /* Translator: WordPress link. */ esc_html_( 'Hello %s World', 'twentytwentytwo' ), '' ). '</p> <!-- /wp:paragraph --> <!-- wp:navigation {"layout":{"flex", "setCascadingProperties":true, "justifyContent":"space-between"} } --> <!--wp:page-list /--> ' , );Odată ce ați scris acest cod, va trebui să îl includeți în bibliotecă.

Odată ce ați terminat, tot ce trebuie să faceți este să îl sunați și partea șablonului va fi gata. Doar asigurați-vă că păstrați codul în folderul de piese al copilului, astfel încât să îl puteți utiliza.

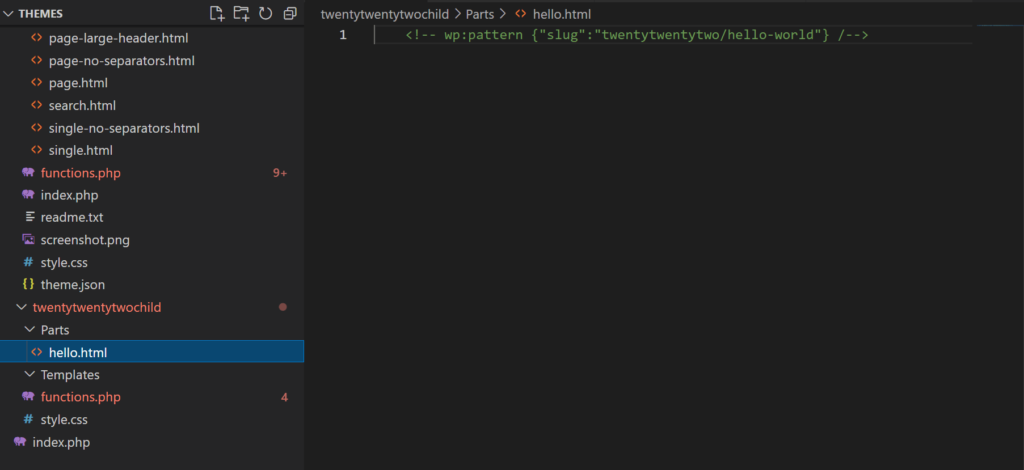
Iată codul:
<!-- wp:pattern {"slug": 'twentytwentytwo/hello-world"} /-->Partea dvs. de șablon personalizat este gata. Acum îl veți găsi în biblioteca de piese de șabloane și îl veți folosi:

FAQ
Iată răspunsurile la câteva întrebări frecvente:
Unde găsesc editorii de fișiere de teme și plugin?
Puteți găsi editorii de fișiere de teme și plugin în meniul „Setări” din tabloul de bord WordPress. Nu le veți mai găsi în meniul de teme cu cea mai recentă actualizare.
Cum personalizez o anumită pagină în tema WordPress Twenty Twenty-two?
Pentru a personaliza o anumită pagină, va trebui să personalizați șablonul de pagină. Accesați pagina pe care doriți să o editați. În meniul de setări, veți găsi o setare a șablonului de pagină . Puteți fie să creați un șablon de pagină nou, fie să alegeți un șablon existent din meniul drop-down.
Cum adaug sau personalizez meniul în ultima temă de blocuri douăzeci și douăzeci și două?
Va trebui să utilizați blocul de navigare din meniul blocuri pentru a crea un meniu într-o pagină. De asemenea, puteți crea meniuri ca părți șablon și le puteți utiliza direct. Poate doriți să verificați conținutul nostru despre cum să personalizați meniurile în tema blocului douăzeci și douăzeci și doi.
Ar trebui să mă adaptez la Gutenberg?
Când vine vorba de editarea completă a site-ului, adaptarea la editorul Gutenberg. Deoarece șansele ca Gutenberg să devină capabil de editarea completă a site-ului sunt foarte probabile. De asemenea, ar trebui să verificați Gutenberg SEO pentru a rămâne în fruntea curbei. Gutenberg este excelent pentru a vă menține viteza site-ului mare, deoarece nu trebuie să depindeți de prea multe plugin-uri.
Pot folosi o singură parte a șablonului pentru mai multe pagini?
Da, odată ce creați o nouă parte de șablon și o salvați, puteți utiliza blocul de parte șablon și îl puteți reutiliza în alte pagini. Crearea părților de șablon este o modalitate excelentă de a vă reduce eforturile atunci când creați pagini personalizate.
Este pluginul PostX compatibil cu Gutenberg?
Da. De fapt, PostX este un plugin bazat pe Gutenberg. Este complet compatibil cu tema blocului WordPress 2222. Are suport complet pentru cea mai recentă versiune de WordPress. Consultați temele recomandate pentru PostX, unde veți găsi că tema douăzeci și douăzeci și două este o opțiune potențială.
Gânduri finale
Editarea completă a site-ului WordPress este la orizont. Vă puteți aștepta ca WordPress să devină o soluție complet operațională în care nu trebuie să vă mai bazați pe constructori grei de pagini.
Și cea mai recentă temă de bloc din versiunea 5.9 vorbește pentru asta. Deși există unele dezavantaje vizibile, viitorul lui Gutenberg este foarte probabil să devină o alegere independentă de succes.
Vă plac astfel de postări pe blog? Sunați în comentariile de mai jos pentru a vă împărtăși gândurile și sugestiile. Noroc!
