Un ghid complet pentru începători pentru editarea completă a site-ului WordPress
Publicat: 2023-11-21Vrei să înveți cum să folosești Editarea completă a site-ului în WordPress?
Introdusă în WordPress 5.9, Editarea completă a site-ului a schimbat modul în care utilizatorii își pot construi site-urile web folosind WordPress. Este conceput pentru a fi flexibil și ușor de utilizat pentru începători.
În acest articol, vă vom arăta cum să utilizați Editorul complet de site WordPress. Până la sfârșitul acestui ghid, puteți crea cu ușurință un site web cu WordPress în cel mai scurt timp.

Ce este editarea completă a site-ului (FSE) în WordPress?
WordPress Full Site Editing (FSE) este în esență o continuare a proiectului Gutenberg. Este o caracteristică care utilizează interfața editorului de conținut bloc pentru site-ul încorporat WordPress.org și instrumentele de personalizare a temei.
Aceasta înseamnă că puteți folosi editorul de conținut bloc nu doar pentru a vă crea pagina sau a posta conținut, ci și pentru antet, subsol, bară laterală și multe altele.

Scopul editării complete a site-ului este de a simplifica construirea site-ului web în WordPress. Deși WordPress este destul de ușor de utilizat, nu a fost întotdeauna cel mai ușor de utilizat pentru începători.
Pentru început, Editorul clasic anterior este destul de simplu. Când creați o pagină nouă, nu puteți vedea imediat cum arată. În schimb, trebuie să comutați înainte și înapoi între pagina de previzualizare și interfața de editare pentru a vedea aspectul paginii pe front-end.

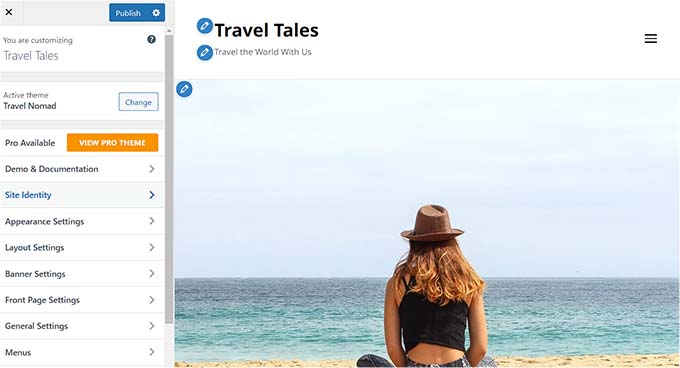
Unii oameni consideră că Personalizatorul de teme WordPress este limitat, deoarece nu are o funcționalitate de glisare și plasare.
Cu alte cuvinte, nu puteți muta și edita elemente exact așa cum doriți. De aceea, mulți oameni instalează un plugin pentru generatorul de pagini WordPress pentru a obține mai multă flexibilitate în designul lor.

Proiectul Gutenberg își propune să rezolve aceste probleme prin introducerea unor instrumente de creare de site-uri web mai noi și mai ușor de utilizat, inclusiv editarea completă a site-ului.
Cu FSE, începătorii își pot crea site-urile WordPress folosind un editor de blocuri ușor de tip drag-and-drop și pot vedea o previzualizare live pe măsură ce fac modificări.
Ce ar trebui să știți înainte de a utiliza editarea completă a site-ului WordPress
Înainte de a utiliza Editorul de site complet WordPress, ar trebui să știți că această funcție este disponibilă numai pentru utilizatorii de teme blocuri WordPress.
Dacă utilizați o temă care nu este blocată (clasică), atunci nu veți avea acces la Editorul complet de site. În schimb, va trebui să utilizați personalizarea temei WordPress sau un generator de pagini acceptat pentru a face personalizări.
Dacă doriți să vedeți o inspirație pentru teme de bloc, atunci mergeți mai departe și consultați ghidul nostru pentru cele mai bune teme WordPress Full Site Editing.
Un alt lucru de reținut este că Editarea completă a site-ului WordPress funcționează în același mod ca editorul de conținut bloc Gutenberg. Având în vedere acest lucru, vă recomandăm să citiți ghidul nostru despre cum să utilizați editorul de blocuri WordPress.
În acest ghid, ne vom concentra asupra modului de utilizare a funcțiilor WordPress Full Site Editing pentru a edita designul, conținutul și aspectul paginii dvs. web. Puteți folosi aceste link-uri rapide pentru a trece la un anumit subiect:
- Cum să accesați funcțiile complete de editare a site-ului WordPress
- Cum să editați meniul de navigare cu FSE
- Cum să schimbați stilurile globale ale site-ului dvs. cu FSE
- Cum să personalizați paginile WordPress cu FSE
- Cum să editați șabloane WordPress cu FSE
- Cum să modificați modelele WordPress cu FSE
- Sfaturi pentru a profita la maximum de editarea completă a site-ului WordPress
- Limitări ale editării complete a site-ului WordPress
Cum să accesați funcțiile complete de editare a site-ului WordPress
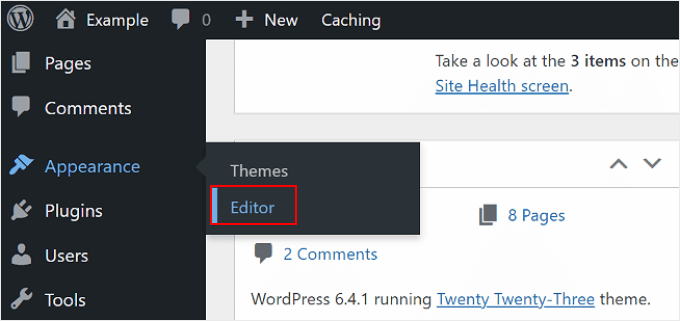
Pentru a accesa Editorul complet de site WordPress, trebuie să accesați tabloul de bord WordPress și să mergeți la Aspect » Editor .

După aceea, veți ateriza pe Editorul de site complet WordPress.
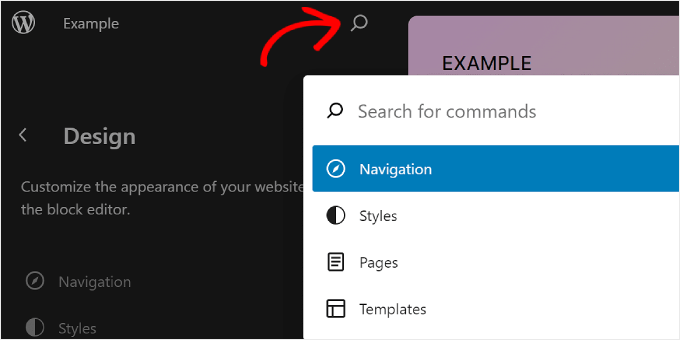
Iată cum arată interfața:

În partea stângă, veți găsi un panou cu setările principale. Între timp, partea dreaptă are o previzualizare a modului în care arată site-ul tău. Puteți face clic pe acea parte dacă doriți să vă editați site-ul imediat.
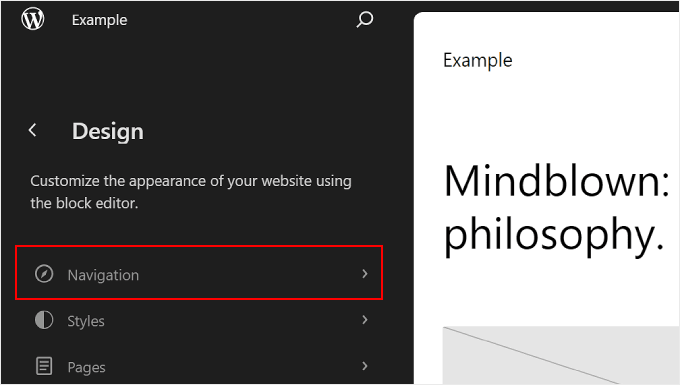
Există 5 setări principale: Navigare, Stiluri, Pagini, Șabloane și Modele. Să le parcurgem pe toate unul câte unul.
Cum să editați meniul de navigare cu FSE
Prima setare din partea de sus este Navigarea, care vă permite să editați meniul de navigare al temei blocate. Continuați și faceți clic pe el.

Există mai multe lucruri pe care le puteți face pe această pagină.
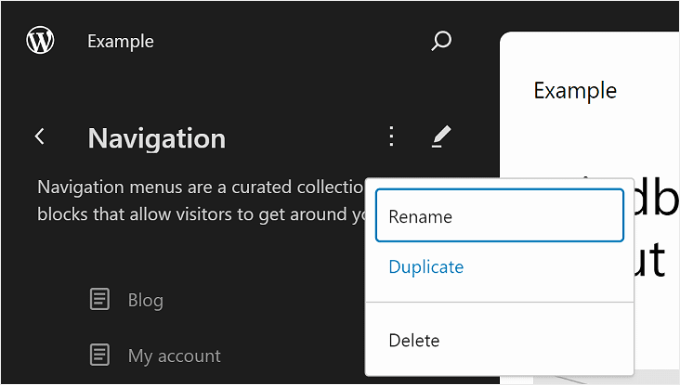
Când faceți clic pe butonul cu trei puncte de lângă „Navigație”, puteți redenumi, duplica sau șterge meniul.

De asemenea, puteți rearanja sau elimina paginile enumerate în meniu.
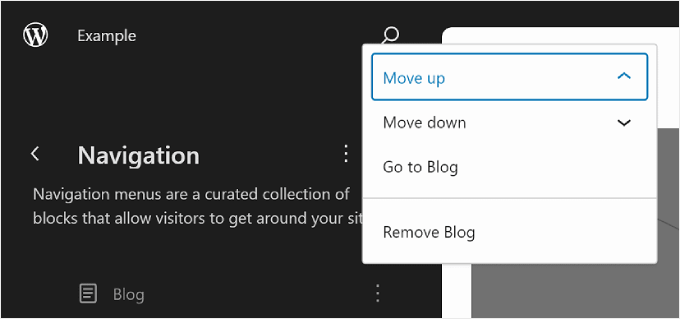
Pentru a face acest lucru, faceți clic pe butonul cu trei puncte de lângă una dintre pagini. Veți vedea opțiuni pentru Mutare în sus, Mutare în jos și Eliminare pagina. Dacă doriți să editați pagina respectivă, atunci puteți selecta butonul „Mergeți la...”.

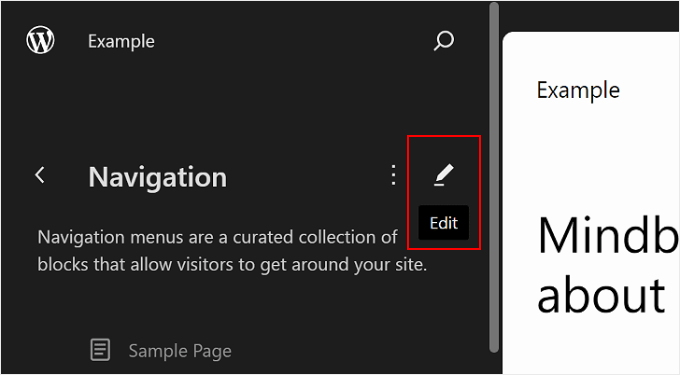
Un alt lucru pe care îl puteți face este să personalizați designul meniului și link-urile.
Pentru a face acest lucru, faceți clic pe pictograma „Editați” creion pentru a deschide editorul de blocuri.

Acum va apărea interfața de editare pentru meniul de navigare, care arată ca editorul de blocuri obișnuit.
Adăugarea, editarea, eliminarea și rearanjarea elementelor de meniu
Înainte de a continua, rețineți că locația meniului de navigare pe site-ul dvs. va depinde de tema dvs. Poate fi în partea de sus, în lateral sau ascuns, apărând doar atunci când faceți clic pe un anumit buton.
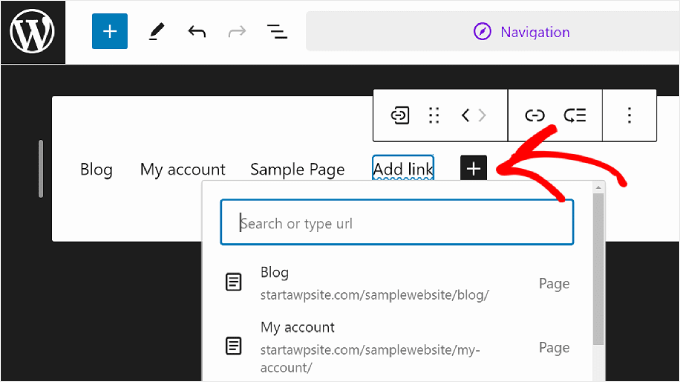
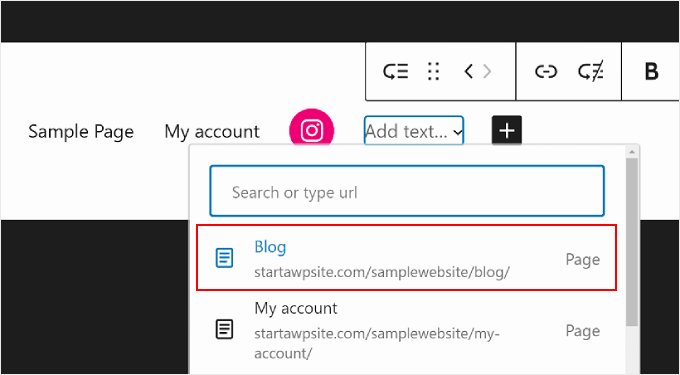
Pentru a adăuga un link către o nouă pagină, puteți face clic pe butonul „+” pentru adăugare blocare din meniu. Acum, introduceți pur și simplu numele paginii, titlul postării sau adresa URL externă pe care doriți să o introduceți în meniul de navigare și selectați-o.

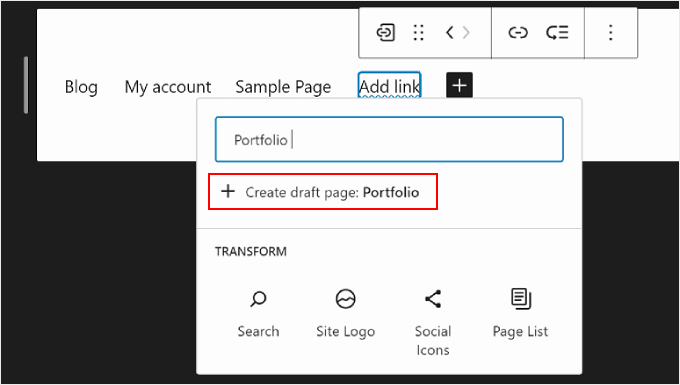
Dacă pagina la care doriți să vă conectați nu a fost încă creată, puteți adăuga în continuare un link la meniul de navigare.
Doar introduceți numele paginii nefinalizate în bara de căutare și faceți clic pe „Creați pagina nefinalizată”. WordPress va crea apoi o pagină folosind acel nume pe care o puteți edita ulterior.

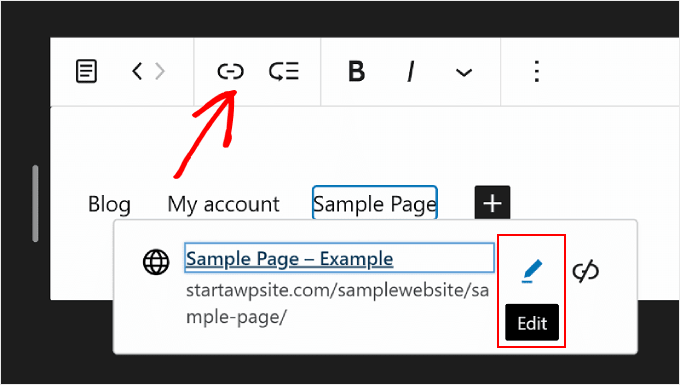
Dacă doriți să editați linkul paginii, numele și setările filei, pur și simplu selectați pagina și faceți clic pe pictograma linkului din bara de instrumente pentru blocuri.
După ce ați făcut asta, selectați butonul creion.

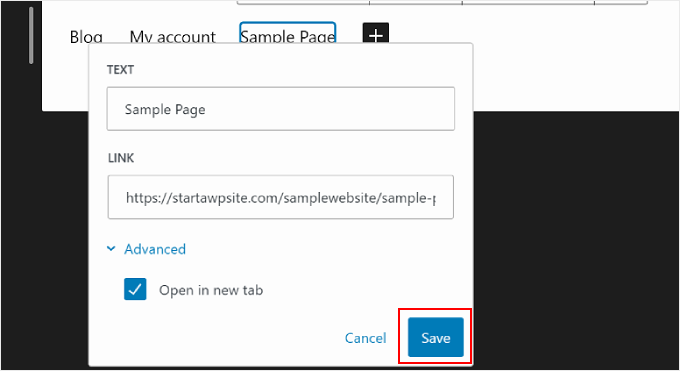
Acum, veți putea schimba linkul paginii și veți putea deschide linkul într-o filă nouă.
După ce ați terminat, apăsați pe „Salvare”.

Puteți adăuga, de asemenea, noi elemente de meniu de navigare aici, pe lângă link-urile paginilor.
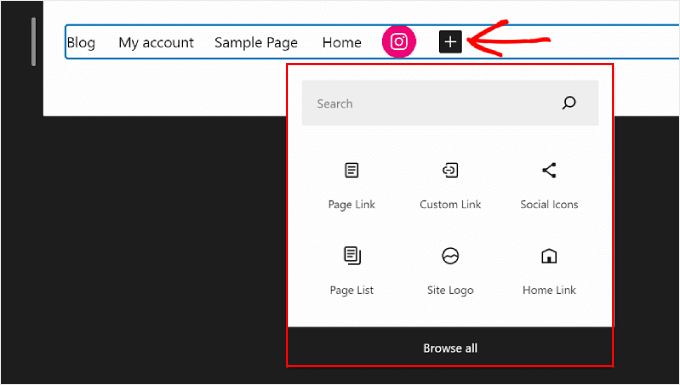
Tot ce trebuie să faceți este să faceți clic pe butonul „+” adăugați blocare. După aceea, veți găsi câteva opțiuni de blocare de navigare care sunt disponibile pentru utilizare, cum ar fi sigla site-ului sau sloganul site-ului.
Uneori, poate fi necesar să derulați în jos pentru a găsi aceste blocuri. De asemenea, puteți alege „Răsfoiți toate” pentru a vedea lista completă a opțiunilor de blocare.

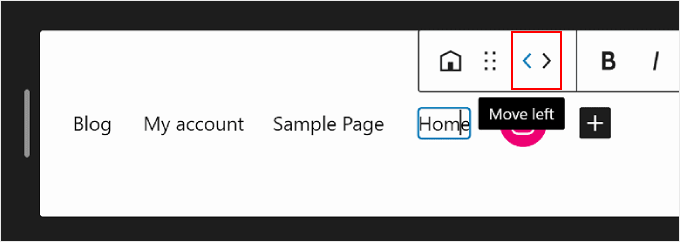
La un moment dat, este posibil să doriți și să rearanjați elementele meniului.
Pentru a face acest lucru, selectați un bloc și alegeți una dintre pictogramele săgeți pentru a muta blocul la stânga sau la dreapta.

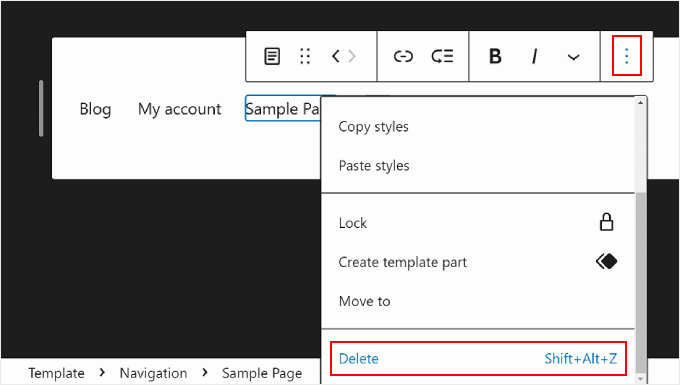
Acum, dacă doriți să eliminați un link către o pagină sau alte elemente de meniu, puteți selecta elementul pe care doriți să îl ștergeți.
Apoi, faceți clic pe meniul cu trei puncte din bara de instrumente pentru blocuri și alegeți „Șterge”.

Crearea unui submeniu
Dacă aveți o mulțime de pagini web, cum ar fi dacă conduceți un magazin online, atunci poate doriți să creați un submeniu drop-down. În acest fel, meniul tău de navigare nu va fi aglomerat cu multe link-uri și va părea mult mai organizat.
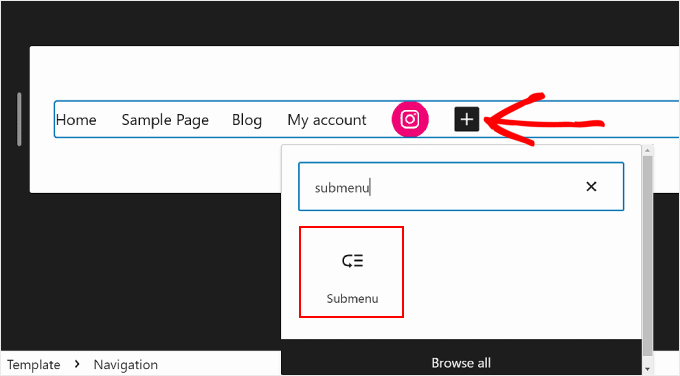
Primul pas pentru crearea unui submeniu este să faceți clic pe butonul „+” adăugare bloc și să selectați blocul „Submeniu”.

Apoi, veți selecta o pagină sau o adresă URL care funcționează ca meniul părinte al submeniului.
De exemplu, dacă conduceți un blog, atunci puteți utiliza pagina de blog ca meniu părinte. În cadrul submeniului, vor exista link-uri către paginile de categorii individuale ale conținutului blogului tău.
În acest exemplu, vom selecta „Blog”.

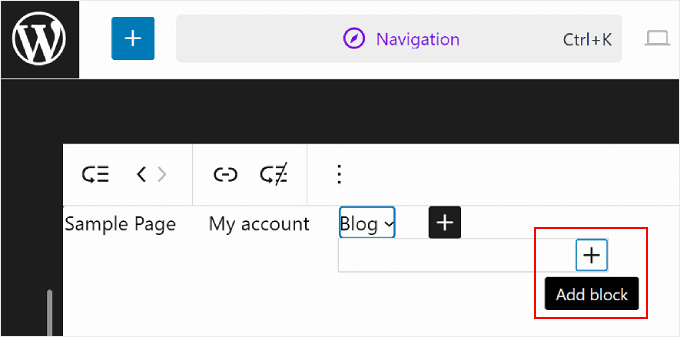
După ce ați făcut asta, pur și simplu faceți clic pe butonul „+” adăugați blocare.
Ar trebui să fie sub meniul părinte.

În acest moment, puteți introduce numele linkului de pagină pe care doriți să-l inserați și îl puteți selecta. Simțiți-vă liber să repetați acest pas pentru a adăuga cât mai multe link-uri de submeniu este necesar.
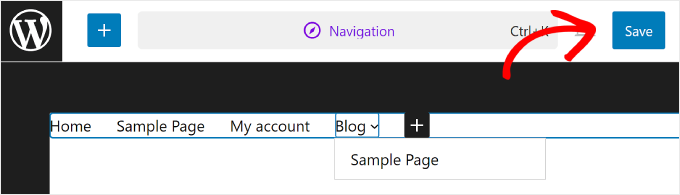
După ce ați terminat cu meniul de navigare, nu uitați să salvați modificările făcând clic pe butonul „Salvare” din colțul din dreapta sus.

Cum să schimbați stilurile globale ale site-ului dvs. cu FSE
Următoarea setare de sub Navigare este Stiluri. Această funcție vă permite să schimbați designul întregului site web.
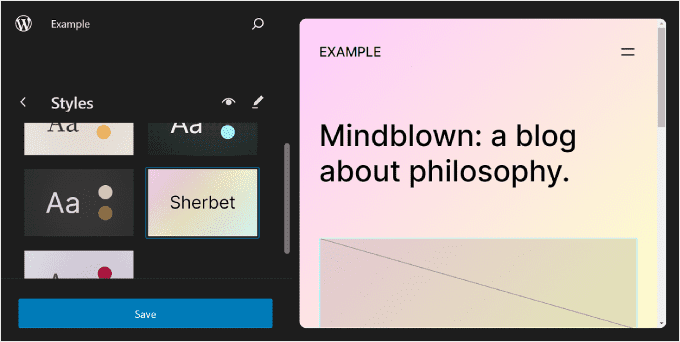
Odată ce vă aflați în pagina Stiluri, veți vedea câteva opțiuni de stil predefinite, fiecare cu diferite culori, tipografie și opțiuni de aspect. Rețineți că aceste opțiuni predefinite vor arăta diferit de la o temă de bloc la alta.

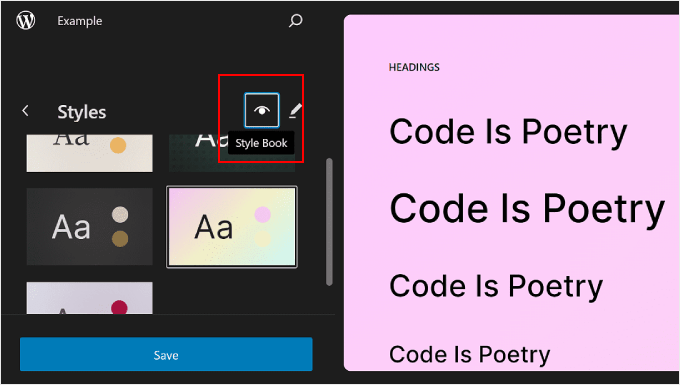
De asemenea, puteți da clic pe pictograma ochi de lângă „Stiluri”, care reprezintă Cartea de stil.
Cu aceasta, veți putea vedea tipografia opțiunilor de stil și cum vor arăta blocurile de text folosind acest stil, cum ar fi titlurile, paragrafele, listele și așa mai departe.

Similar cu secțiunea anterioară, butonul creion de pe această pagină vă va aduce la interfața de editare.
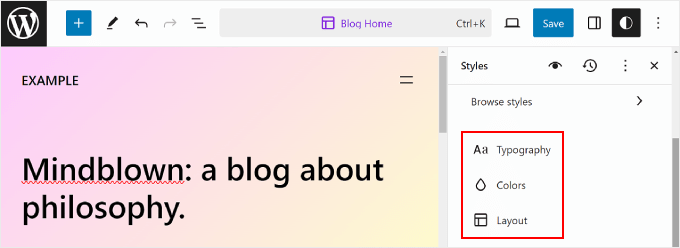
Aici, veți folosi în principal panoul din dreapta pentru a schimba tipografia, culorile și aspectul în funcție de nevoile dvs.

De obicei, veți vedea pagina dvs. de pornire în editor. Cu toate acestea, modificările pe care le faceți aici se vor reflecta și în celelalte pagini web.
Editarea tipografiei site-ului dvs. web
Pentru a schimba fonturile site-ului dvs., navigați la bara laterală Stiluri din dreapta și selectați „Tipografie”.
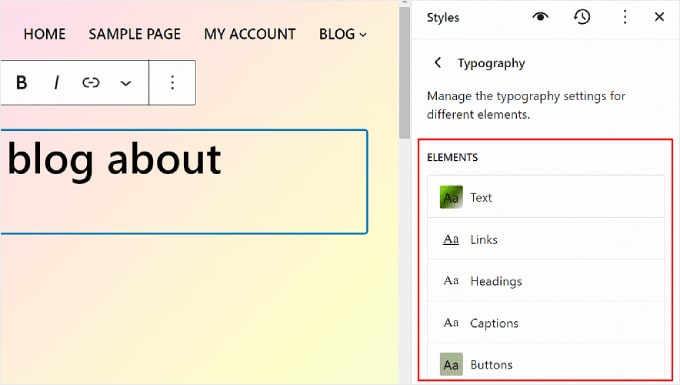
Acum, veți vedea mai multe elemente de text pe care le puteți edita: text, linkuri, titluri, subtitrări și butoane.

Setările din elementul Text determină cum vor arăta fonturile de pe întregul site. Aceasta înseamnă că dacă faceți modificări acestui element, acestea se vor reflecta în toate blocurile care folosesc text de pe site-ul dvs.
Acestea fiind spuse, puteți face clic pe elementul Linkuri, Titluri, Subtitrări sau Butoane pentru a edita stilul acestor blocuri specifice, astfel încât să arate diferit de restul textului.
De exemplu, dacă doriți ca titlurile dvs. să aibă un font diferit față de blocul de paragraf pentru a ieși mai mult în evidență, atunci puteți configura setările în elementul Titluri.
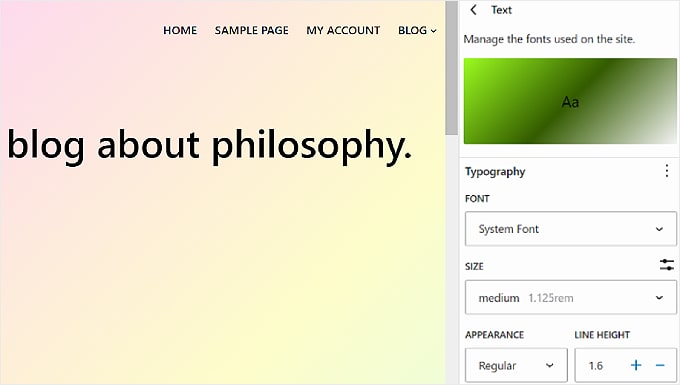
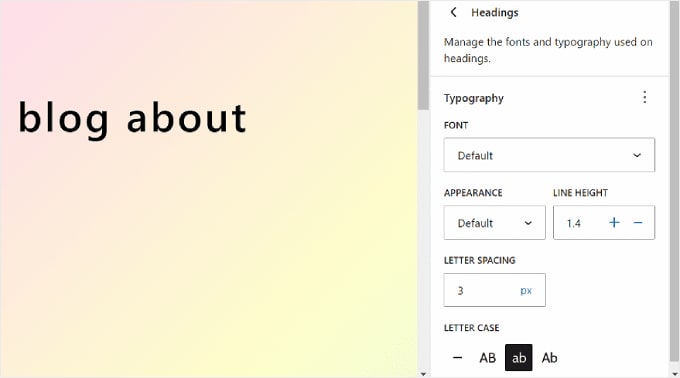
În general, puteți modifica fontul, dimensiunea, aspectul și înălțimea liniei fiecărui element.
Alegerile fonturilor depind de tema pe care o utilizați. Între timp, Aspect controlează dacă doriți să utilizați o versiune obișnuită, aldine sau italice a fontului.

Unele elemente pot avea setări specifice, așa că asigurați-vă că le explorați unul câte unul.
De exemplu, elementul Titluri are opțiuni pentru a personaliza spațierea literelor și majusculele.

Personalizarea paletei de culori a site-ului dvs. web
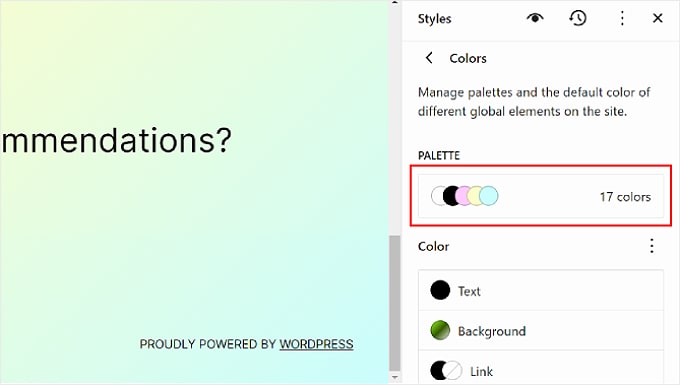
Să trecem la setarea schemei de culori pentru site-ul dvs. web. Pentru a face acest lucru, faceți clic pe „Culori” din panoul Stiluri. Veți vedea două secțiuni: Paletă și Culoare.
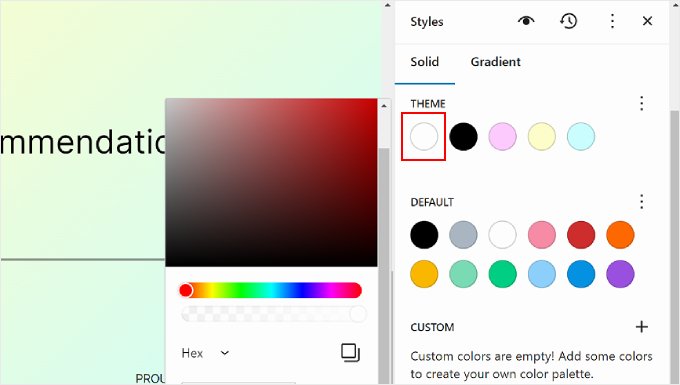
Alegeți culorile din „Paletă”.

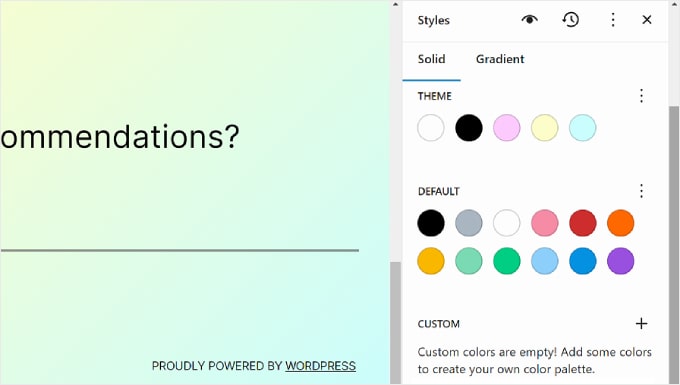
În fila Solid a Paletei, veți vedea secțiunile Tema, Implicit și Personalizat.
Tema include culori care pot fi folosite pentru a personaliza paleta de culori a întregului site web.

Între timp, culorile implicite pot modifica blocurile cu setări de culoare. Rețineți că este posibil ca unele teme să nu includă această caracteristică, așa că este posibil să nu vedeți aceasta în editorul dvs.
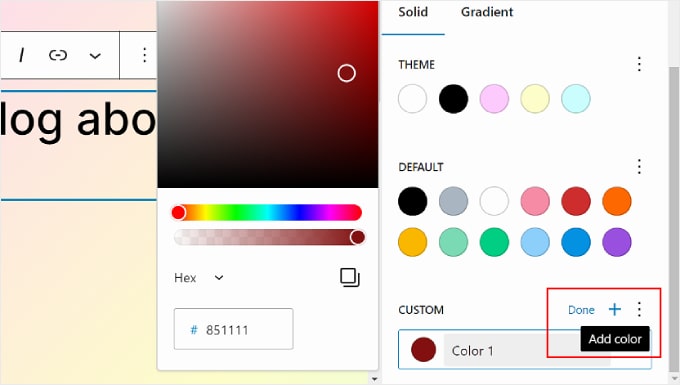
În cele din urmă, culorile personalizate sunt culori pe care le puteți adăuga la temă. Puteți utiliza această setare dacă nici opțiunile Tema sau culoarea implicită nu sunt potrivite pentru dvs.
Pentru a adăuga o nouă culoare personalizată, faceți clic pe butonul „+ Adăugați culoare” și utilizați instrumentul de selectare a culorilor.

Dacă doriți să schimbați o temă, o culoare implicită sau personalizată, pur și simplu selectați o culoare și utilizați instrumentul de selectare a culorilor pentru a comuta la o altă opțiune.
Rețineți că blocurile care folosesc aceste culori vor fi și ele afectate.

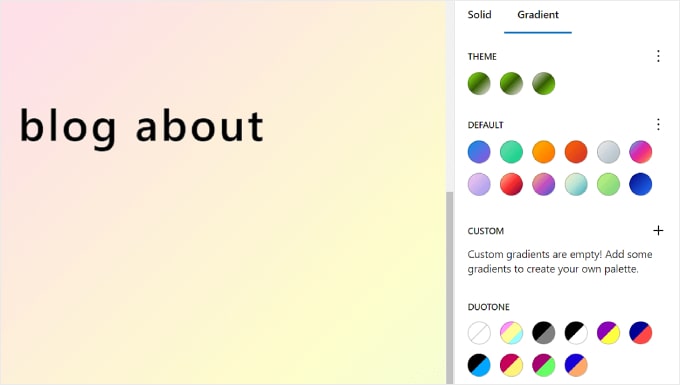
Să trecem la fila „Gradient”. Este similar cu fila Solid, dar opțiunile de culoare sunt sub formă de degrade, care sunt un amestec de două sau mai multe culori.

Opțiunile temei includ unele opțiuni de gradient folosind culorile solide ale temei. Pe de altă parte, setările implicite sunt degrade de culoare pe care le puteți folosi pentru a personaliza blocurile.
Culorile duotone sunt filtre pe care le puteți adăuga la blocurile cu imagini. Puteți vedea doar ce duotonuri sunt disponibile, dar nu le puteți edita aici.

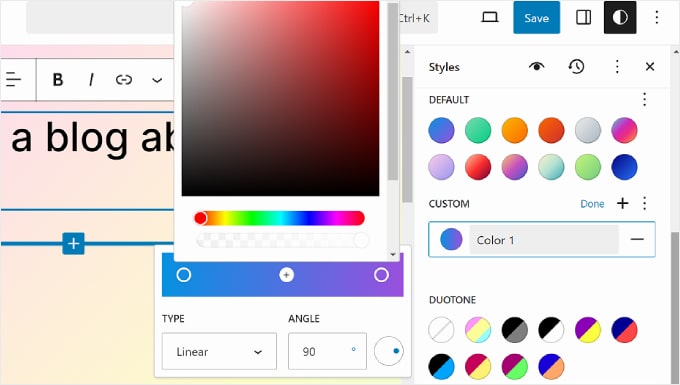
De asemenea, puteți crea degrade personalizate dacă este necesar.
Pentru a face acest lucru, faceți clic pe butonul „+ Adăugați culoare”. Apoi, puteți selecta tipul de gradient Linear sau Radial și puteți personaliza direcția gradientului schimbând Unghiul.
În plus, nu ezitați să selectați mai multe culori în amestecul de gradient făcând clic pe un loc din glisor. Va apărea un selector de culori pentru a alege o culoare.

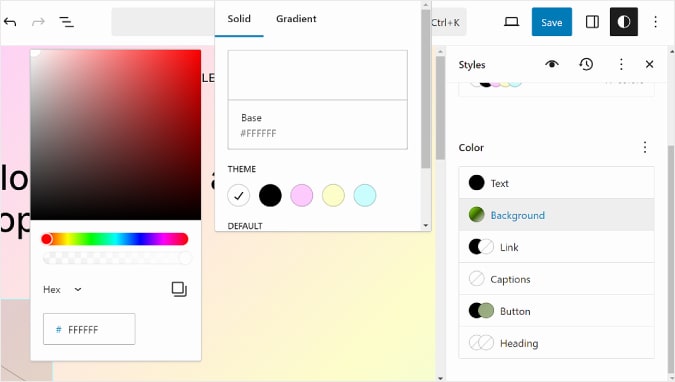
Revenind la fila Culori, puteți personaliza setările specifice de culoare ale textului, fundalului, linkului, subtitrărilor, butonului și titlului.
Pur și simplu faceți clic pe un element și selectați o culoare solidă sau gradient pentru a schimba culoarea elementului. De asemenea, puteți selecta secțiunea de previzualizare pentru a accesa selectorul de culori.

Ajustarea aspectului site-ului dvs. web
Ultima opțiune din fila Stiluri este Aspect. Aici puteți modifica spațiul dintre elementele paginii dvs. web.

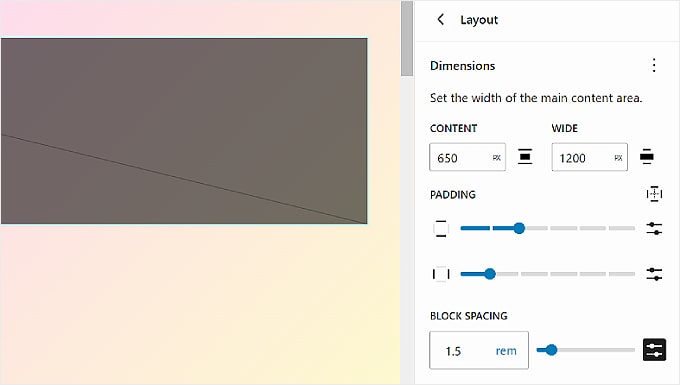
În partea de sus a panoului Aspect, veți găsi setări pentru a modifica conținutul și lățimea lată a paginii. Lățimea conținutului determină lățimea implicită pentru un bloc individual atunci când setarea de aliniere a acestuia este Niciunul în bara de instrumente bloc.
Pe de altă parte, lățimea largă decide lățimea implicită pentru blocuri atunci când acestea sunt setate la aliniere pe lățime largă.
Mai jos se află Padding, care controlează spațiile exterioare din jurul conținutului paginii dvs. web.
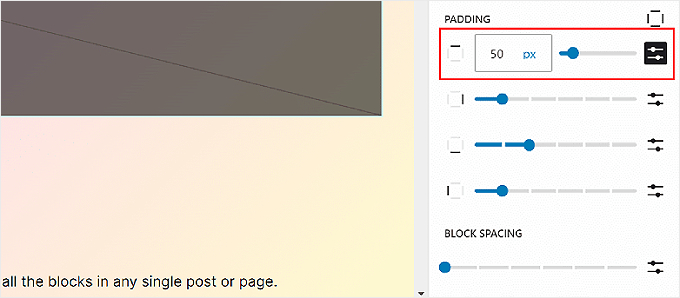
Folosind glisoarele disponibile, puteți seta umplutura de sus, de jos, din stânga și din dreapta. Dacă doriți să fiți mai precis cu dimensiunea de umplutură, atunci puteți face clic pe pictograma glisor pentru a insera o dimensiune de pixel, ca în captura de ecran de mai jos.

În partea de jos, veți vedea setările de Spațiere între blocuri. Această opțiune determină spațiile dintre blocurile individuale, astfel încât acestea să nu fie prea aproape sau departe unul de celălalt. Puteți edita acest lucru în același mod în care editați Umplutura.
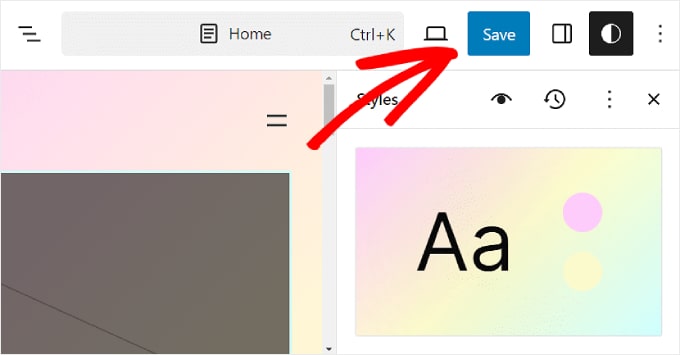
Nu uitați să faceți clic pe butonul „Salvați” din colțul din dreapta sus pentru a face modificările oficiale.

Cum să personalizați paginile WordPress cu FSE
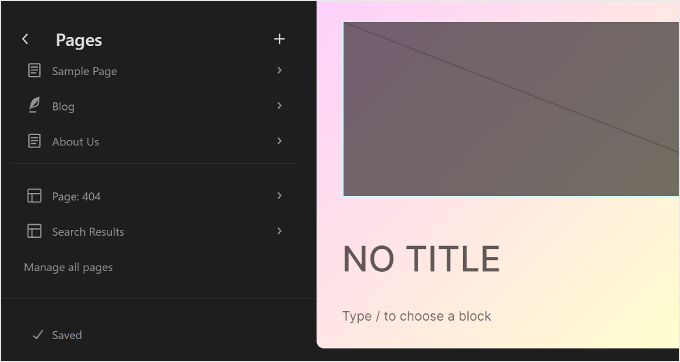
Până acum, am acoperit Navigarea și Stilurile. Să trecem acum la Pagini. În această filă, veți vedea o listă a paginilor existente. Vom vorbi mai multe despre editarea lor mai târziu.

Dacă doriți să gestionați mai multe pagini simultan, puteți face clic pe butonul „Gestionați toate paginile” din partea de jos.
Acest lucru vă va duce la secțiunea Toate paginile din tabloul de bord WordPress.

De asemenea, puteți crea o pagină nouă chiar în Editorul site-ului complet.
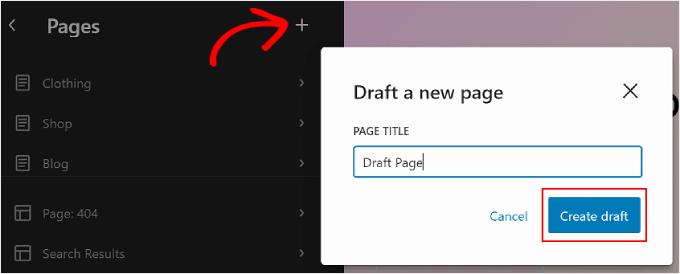
Pentru a face acest lucru, faceți clic pe butonul „+” Schițați o nouă pagină din panoul din stânga. După aceea, dați un nume noii pagini și apăsați pe „Creați schiță”.

De acolo, puteți începe să personalizați pagina.
Pentru a edita o pagină existentă, selectați o pagină pe care doriți să o modificați. În acest caz, este „Pagina: 404”.

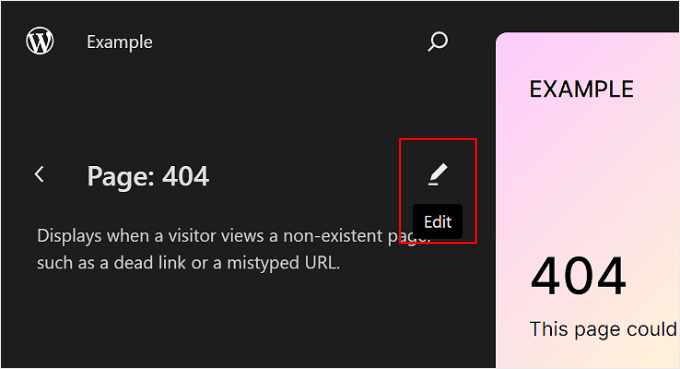
După aceea, faceți clic pe butonul „Editați” creion.
Veți vedea apoi interfața de editare pentru pagina respectivă.

Editarea paginilor folosind Editorul complet de site este în esență aceeași cu utilizarea editorului de blocuri.
Pentru mai multe informații despre acest lucru, avem mai multe ghiduri pe care să le citiți. Puteți începe cu acestea:
- Cum se creează o pagină personalizată utilizând Editorul de site complet (numai teme bazate pe blocuri)
- Cum se creează o pagină de destinație în WordPress utilizând editorul de blocuri (nu este necesar un plugin)
- Cum să creezi o pagină separată pentru postările de blog în WordPress
Cum să editați șabloane WordPress cu FSE
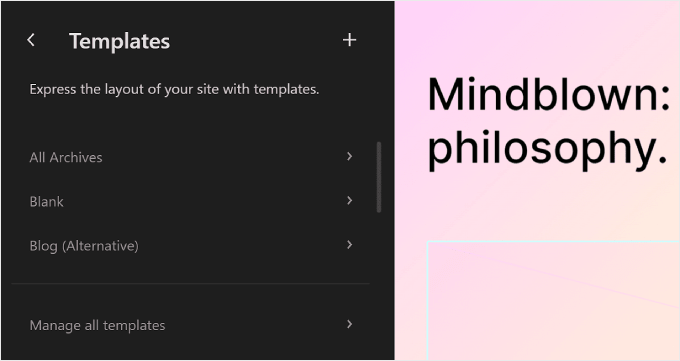
Pe pagina Șabloane din Editorul de site complet WordPress, veți vedea o listă a șabloanelor furnizate de tema dvs.

În Editarea completă a site-ului WordPress, șabloanele sunt structuri predefinite pe care le puteți utiliza pentru a proiecta un anumit tip de pagină pe site-ul dvs.
De exemplu, multe teme de bloc WordPress vor veni cu un șablon Single Post. Acest șablon de pagină definește aspectul unei pagini de postare de blog, ceea ce înseamnă că fiecare postare de blog de pe acel site web va folosi acel șablon.
Această caracteristică poate fi utilă dacă aveți mai multe pagini pe blogul dvs. WordPress și multe dintre ele folosesc același aspect.
Dacă trebuie să schimbați același element pe acele pagini, dar nu doriți să le editați pe fiecare în parte, atunci puteți modifica pur și simplu șablonul. Apoi, modificările se vor aplica tuturor paginilor care utilizează acel șablon.
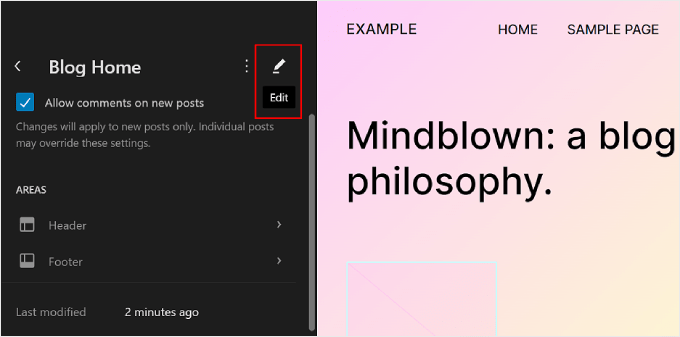
Pentru a edita un șablon, puteți face clic pe el. După aceea, veți vedea detalii despre șablonul specific, modelele acestuia și când a fost modificat ultima dată. Vom vorbi mai multe despre modele în secțiunea următoare.
Acum, faceți clic pe butonul „Editați” creion.

Acum, puteți edita șablonul de pagină așa cum editați alte elemente folosind editorul de blocuri. Puteți adăuga blocuri noi și puteți personaliza setările blocului sau ale paginii.
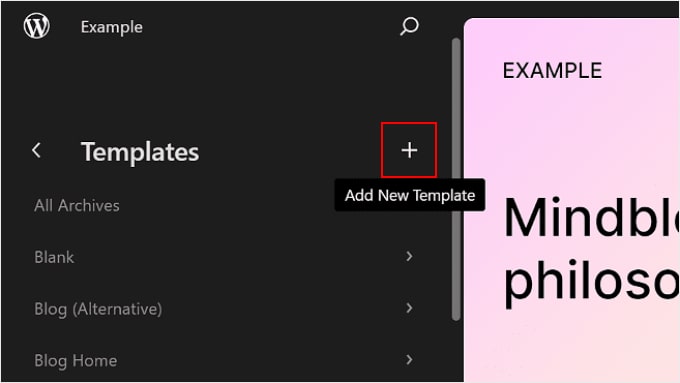
Dacă doriți să creați un șablon personalizat, selectați butonul „+ Adăugați un șablon nou” din panoul din stânga.

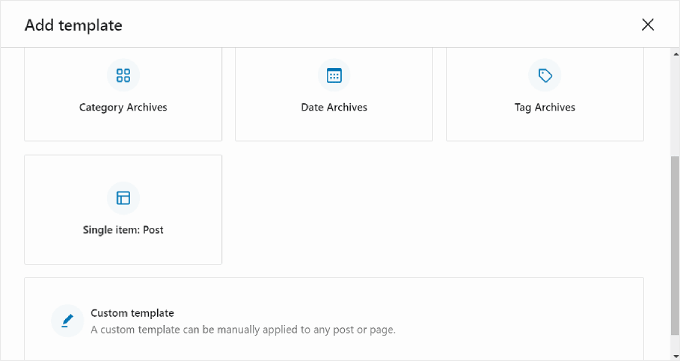
De aici, trebuie doar să selectați la ce pagină ar trebui să se aplice noul șablon.
Alternativ, puteți derula în jos și alege „Șablon personalizat”.

În această etapă, veți vedea interfața de editare cu o pagină goală la care puteți începe să adăugați blocuri. Pentru un exemplu pas cu pas, consultați ghidul nostru despre cum să creați un șablon personalizat de pagină de pornire folosind editorul de blocuri.
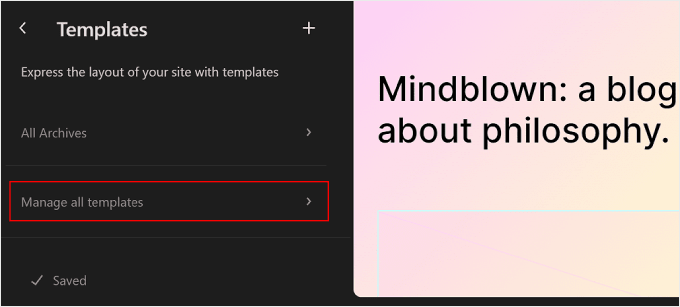
Pentru a gestiona toate șabloanele simultan, puteți reveni la pagina Șabloane și faceți clic pe butonul „Gestionați toate șabloanele”.

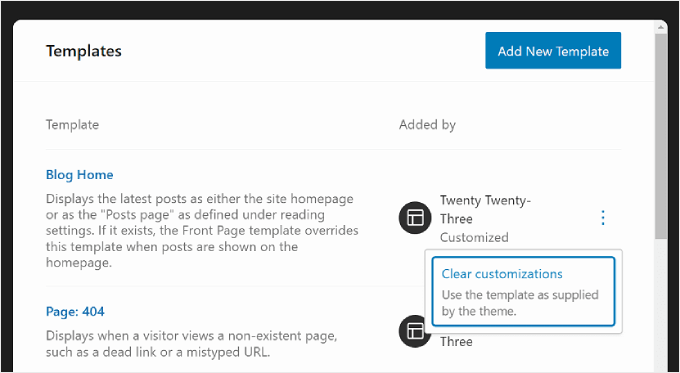
Pe această pagină, puteți vedea toate descrierile șablonului, puteți adăuga un șablon nou sau puteți șterge personalizările pe care le-ați făcut asupra șablonului pentru a restabili setările implicite ale acestuia.
Iată cum arată:

Dacă editați o pagină sau o postare folosind editorul de blocuri și doriți să îi schimbați șablonul fără a intra în modul Editare completă a site-ului, atunci puteți face și asta.
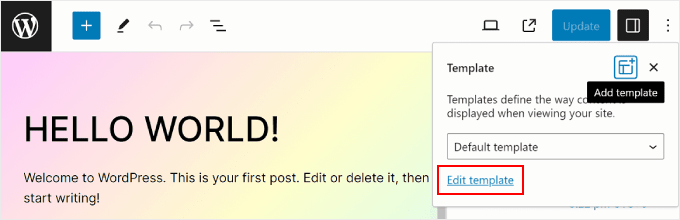
Pur și simplu accesați pagina sau postarea și deschideți bara laterală Setări Pagină sau Postare. Apoi, găsiți secțiunea „Șablon” din „Rezumat” și faceți clic pe ea.

Puteți folosi meniul drop-down pentru a schimba șablonul de pagină sau puteți face clic pe „Editați șablon” pentru a accesa imediat editorul de șabloane. Ca alternativă, nu ezitați să faceți clic pe butonul „Adăugați șablon” pentru a crea un nou șablon personalizat de la zero.
Cum să modificați modelele WordPress cu FSE
În Editarea completă a site-ului WordPress, modelele sunt seturi de blocuri gata de utilizat pe care le puteți insera într-o pagină sau postare. Când creați un model, acesta va fi adăugat în directorul dvs. de blocuri și îl puteți adăuga cu ușurință la orice postare sau pagină de pe site-ul dvs. web.

Modelele sunt utile atunci când trebuie să utilizați același set de blocuri pentru mai multe pagini sau postări. Mulți oameni l-au folosit pentru a crea bannere personalizate cu chemare la acțiune sau galerii de imagini în postările lor de pe blog.
În plus, aveți opțiunea de a face aceste modele „sincronizate”. Aceasta înseamnă că, dacă un model este utilizat în mai multe postări sau pagini, atunci orice modificări pe care le faceți se vor aplica automat tuturor cazurilor în care modelul este utilizat.
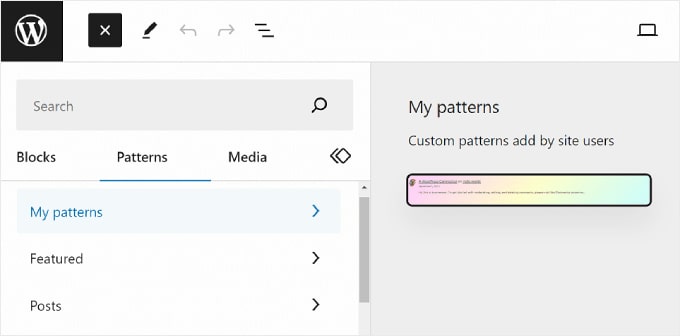
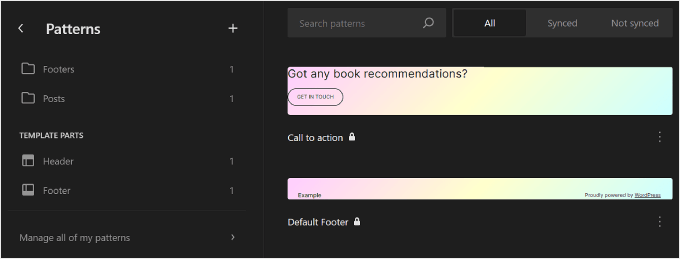
Pe pagina Patterns din WordPress Full Site Editor, veți vedea o colecție de modele.

Meniurile marcate cu o pictogramă de folder conțin o listă de modele implicite oferite de tema aleasă. Acestea sunt blocate și nu pot fi editate.
Sub aceasta, veți găsi „Părți șablon”, care sunt un tip special de model utilizat în structura site-ului dvs. și nu neapărat o parte a conținutului paginii dvs. Exemplele includ antetul, subsolul, secțiunea de comentarii și așa mai departe. Toate acestea sunt personalizabile.
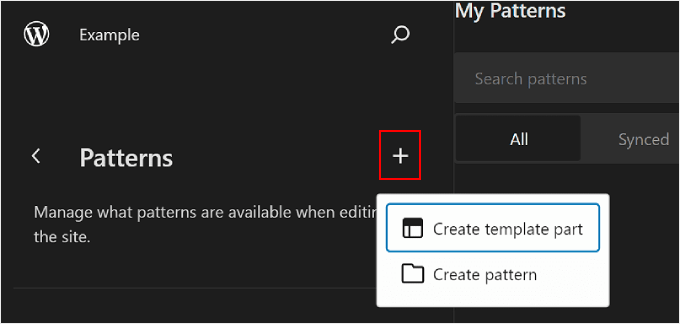
Pentru a adăuga un model nou, faceți clic pe butonul „+ Creați model” din panoul din stânga și alegeți între crearea unui model nou sau a unei părți de șablon.

Dacă sunteți confuz cu privire la care ar trebui să alegeți, atunci un model este similar cu un bloc reutilizabil pe care îl puteți adăuga în pagina dvs. sau postați conținut. Între timp, o parte a șablonului este mai mult ca un set de blocuri care fac parte din structura șablonului, cum ar fi antetul, subsolul sau bara laterală.
O parte șablon va avea automat o capacitate de sincronizare, astfel încât toate modificările aduse acesteia se vor aplica pe site-ul dvs. Pe de altă parte, un model poate fi sincronizat sau nesincronizat.
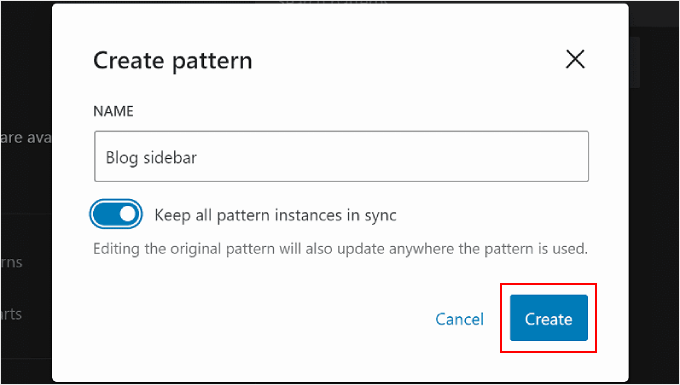
După aceea, trebuie să denumiți partea sau modelul șablonului și să alegeți dacă îl faceți sincronizat. După ce ați făcut asta, apăsați pur și simplu pe „Creați” și veți fi redirecționat către interfața de editare.

Pentru mai multe informații despre crearea și utilizarea modelelor, puteți consulta ghidul nostru pentru începători despre cum să utilizați modelele bloc WordPress.
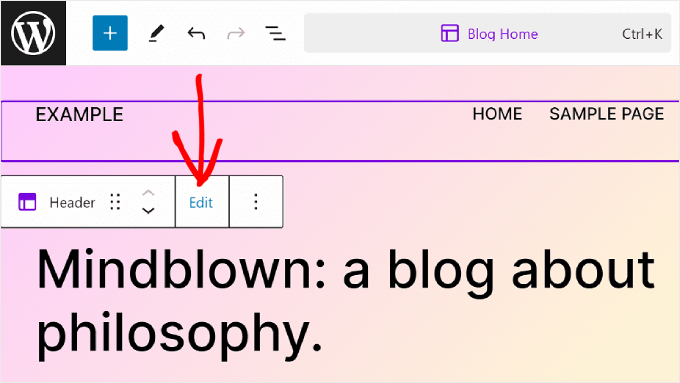
Când editați o pagină sau un șablon, poate doriți să ajustați și un model de bloc sau o parte de șablon. Puteți face acest lucru chiar în editor, fără a accesa meniul Patterns.
Pur și simplu plasați cursorul peste modelul sau partea șablonului. După aceea, faceți clic pe „Editați”. Veți fi apoi redirecționat către Editorul de site complet pentru acel element.

Sfaturi pentru a profita la maximum de editarea completă a site-ului WordPress
Acum că sunteți familiarizat cu elementele de bază ale editării complete a site-ului, să discutăm câteva sfaturi și trucuri pentru a profita la maximum de ea.
Utilizați bara de căutare de comenzi
Cu bara de căutare a comenzilor, puteți naviga rapid la o anumită parte a site-ului dvs. web sau puteți efectua acțiuni pentru a vă edita designul web.
Această caracteristică poate fi utilă dacă doriți să găsiți imediat o anumită setare în Editorul site-ului complet, în loc să treceți prin diferite butoane și meniuri.
Dacă vă aflați în meniul principal al Full Site Editor, atunci puteți face clic pe pictograma lupă pentru ao utiliza.

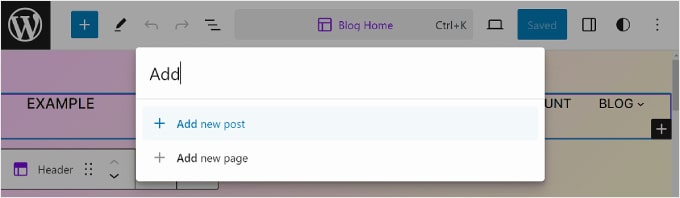
Alternativ, puteți apăsa Ctrl/Command+K pe tastatură în timp ce vă aflați în interfața de editare.
Apoi, introduceți pur și simplu ceea ce doriți să găsiți sau să faceți. De exemplu, puteți adăuga o nouă postare sau o pagină fără a vă întoarce la tabloul de bord WordPress.

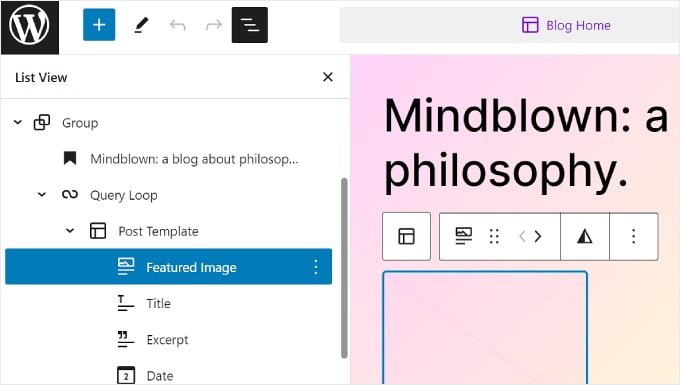
Gestionați blocurile cu vizualizarea listă
Când editați o pagină, un șablon sau un model, este posibil să adăugați atât de multe blocuri încât este greu să le urmăriți pe toate.
Aici poate fi utilă vizualizarea Listă. Cu această caracteristică, puteți vedea fiecare bloc adăugat la pagină, șablon sau model, inclusiv pe cele imbricate într-un alt bloc părinte.
Pentru a activa funcția Vizualizare listă, tot ce trebuie să faceți este să apăsați butonul cu trei linii din partea stângă sus a barei de meniu a editorului. Veți vedea apoi toate blocurile utilizate în acea pagină, postare, șablon sau model.
Dacă doriți să configurați un anumit bloc care se află în interiorul unui grup, rând, coloană sau similar, faceți clic pe acel bloc din Vizualizarea listă. De acolo, blocul va fi selectat și va apărea bara de instrumente.

Familiarizați-vă cu comenzile rapide de la tastatură
Dacă doriți să vă editați mai rapid site-ul, luați în considerare învățarea comenzilor rapide de la tastatură. Cu comenzile rapide, puteți naviga prin diferite butoane și setări folosind tastatura în loc să mergeți înainte și înapoi prin mișcarea mouse-ului.
Comenzile rapide utilizate în editorul de conținut bloc vor funcționa și în Editarea completă a site-ului. Puteți consulta lista noastră de comenzi rapide de la tastatură WordPress pentru mai multe informații.
Limitări ale editării complete a site-ului WordPress
Editarea completă a site-ului WordPress a făcut cu siguranță mai ușor pentru noii utilizatori WordPress să își personalizeze site-urile web. Cu toate acestea, această caracteristică are unele deficiențe.
În primul rând, veți avea nevoie de o temă de bloc pentru ao utiliza. Există multe teme noi de bloc disponibile, dar nu există atât de multe ca temele WordPress obișnuite. Dacă utilizați WooCommerce, atunci alegerile dvs. de teme pot fi și mai limitate.
În plus, schimbarea temelor poate fi o problemă, deoarece va trebui să configurați tema din nou și să verificați dacă există probleme de compatibilitate cu pluginurile dvs. WordPress.
În plus, o mare parte din personalizarea dvs. se bazează pe opțiunile oferite de tema dvs. WordPress. Acest lucru vă poate limita creativitatea atunci când vă construiți site-ul.
Cum să utilizați o alternativă de editare completă a site-ului
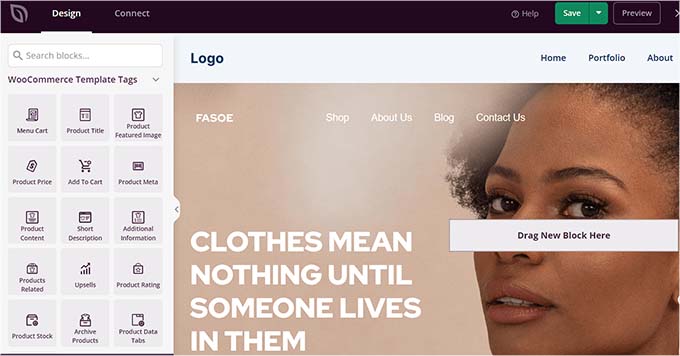
Dacă sunteți în căutarea unei alternative WordPress Full Site Editing, atunci puteți verifica SeedProd. Este un plugin puternic pentru crearea de pagini și un generator de teme cu peste 300 de șabloane prietenoase pentru dispozitive mobile pentru a crea orice tip de site web.
Generatorul de glisare și plasare este ușor de utilizat și există peste 90 de blocuri de pagini disponibile pentru elementele de conținut. Există, de asemenea, zeci de secțiuni pre-construite, cum ar fi îndemnuri, care sunt optimizate pentru conversii, astfel încât nu va trebui să proiectați aceste elemente de la zero.

Puteți citi recenzia noastră SeedProd și articolul nostru despre cum să creați o temă WordPress personalizată pentru mai multe informații.
Sperăm că acest ghid pentru începători v-a ajutat să învățați cum să utilizați WordPress Full Site Editing (FSE). De asemenea, vă recomandăm să consultați lista noastră cu cele mai bune pluginuri pentru crearea de pagini WordPress și articolul nostru despre problemele comune ale editorului de blocuri WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
