Cum să adăugați o galerie pe site-ul dvs. WordPress în 2023 (Ghid ușor)
Publicat: 2023-07-25Adăugarea unei galerii pe site-ul dvs. WordPress vă permite să prezentați multe fotografii. Indiferent dacă sunteți în căutarea unei galerii de grile standard sau a unei experiențe unice de galerie de zidărie, să învățați cum să adăugați o galerie pe site-ul dvs. WordPress este întotdeauna o idee bună. În acest tutorial, vom lucra prin două moduri de a adăuga o galerie la site-ul dvs. WordPress: cu Editorul de blocuri și unul dintre cele mai bune pluginuri de galerie disponibile, pluginul Envira Gallery.
- 1 Cum să adăugați o galerie de imagini utilizând Editorul de blocuri WordPress
- 1.1 Configurați pagina Galeriei
- 1.2 Personalizarea și completarea blocului dvs. de galerie
- 2 Cum să adăugați o galerie de imagini în WordPress folosind un plugin
- 2.1 Instalați și configurați Galeria Envira
- 2.2 Crearea primei tale galerii WordPress cu Envira
- 2.3 Adăugarea galeriei WordPress Envira pe pagina dvs
- 2.4 Personalizarea galeriei de imagini WordPress
- 3 Alte opțiuni populare pentru galeria WordPress
- 3.1 Galeria NextGEN (în imagine)
- 3.2 10Galeria Foto Web
- 3.3 Modula
- 3.4 Divi
- 4 Concluzie
Cum să adăugați o galerie de imagini utilizând Editorul de blocuri WordPress
Pentru a începe acest tutorial, vom învăța cum să adăugați o galerie utilizând editorul de blocuri WordPress implicit. Acest proces va funcționa cu majoritatea temelor WordPress care au compatibilitate cu Editorul de blocuri.
Configurați pagina Galeriei
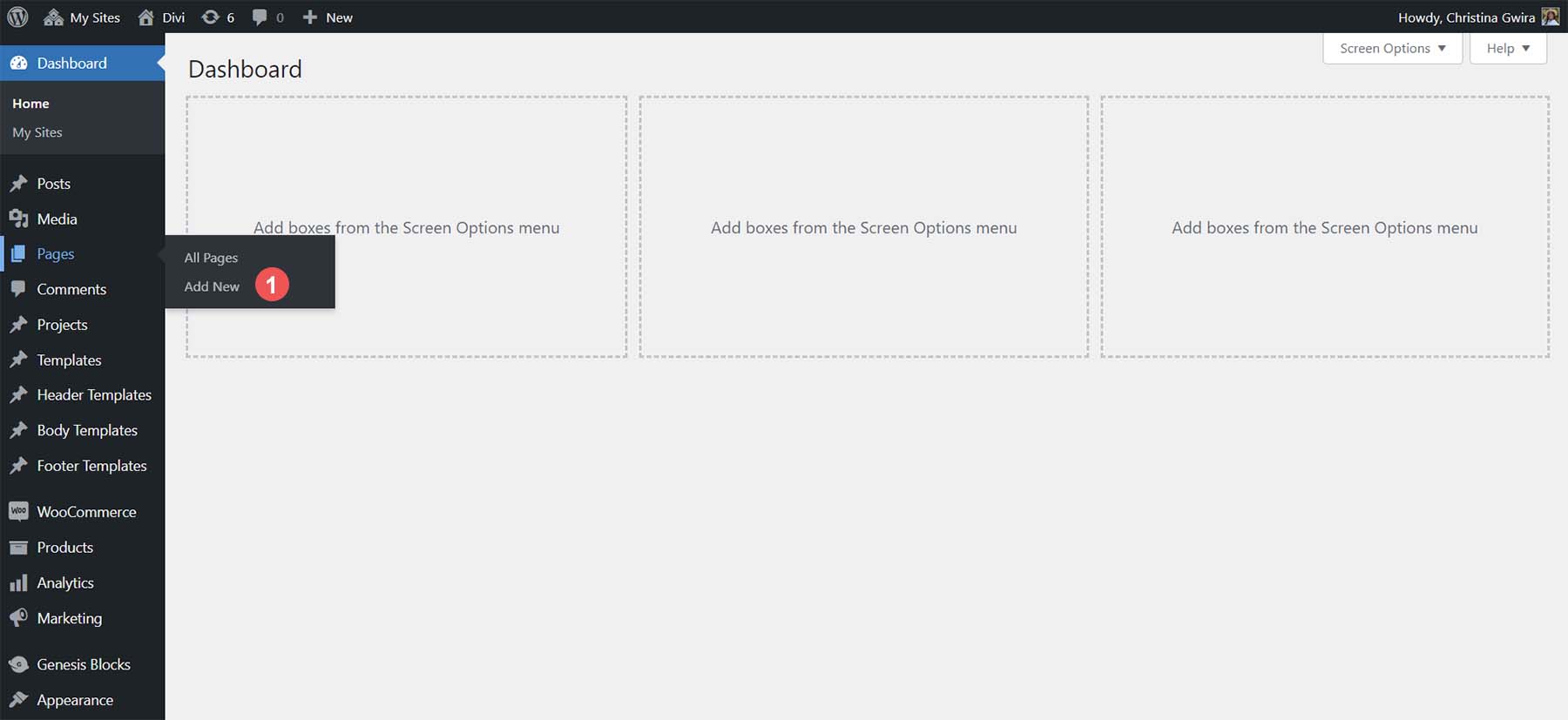
Conectați-vă la site-ul dvs. WordPress. Apoi, plasați cursorul peste elementul de meniu Pagini . Apoi, faceți clic pe Adăugați nou .

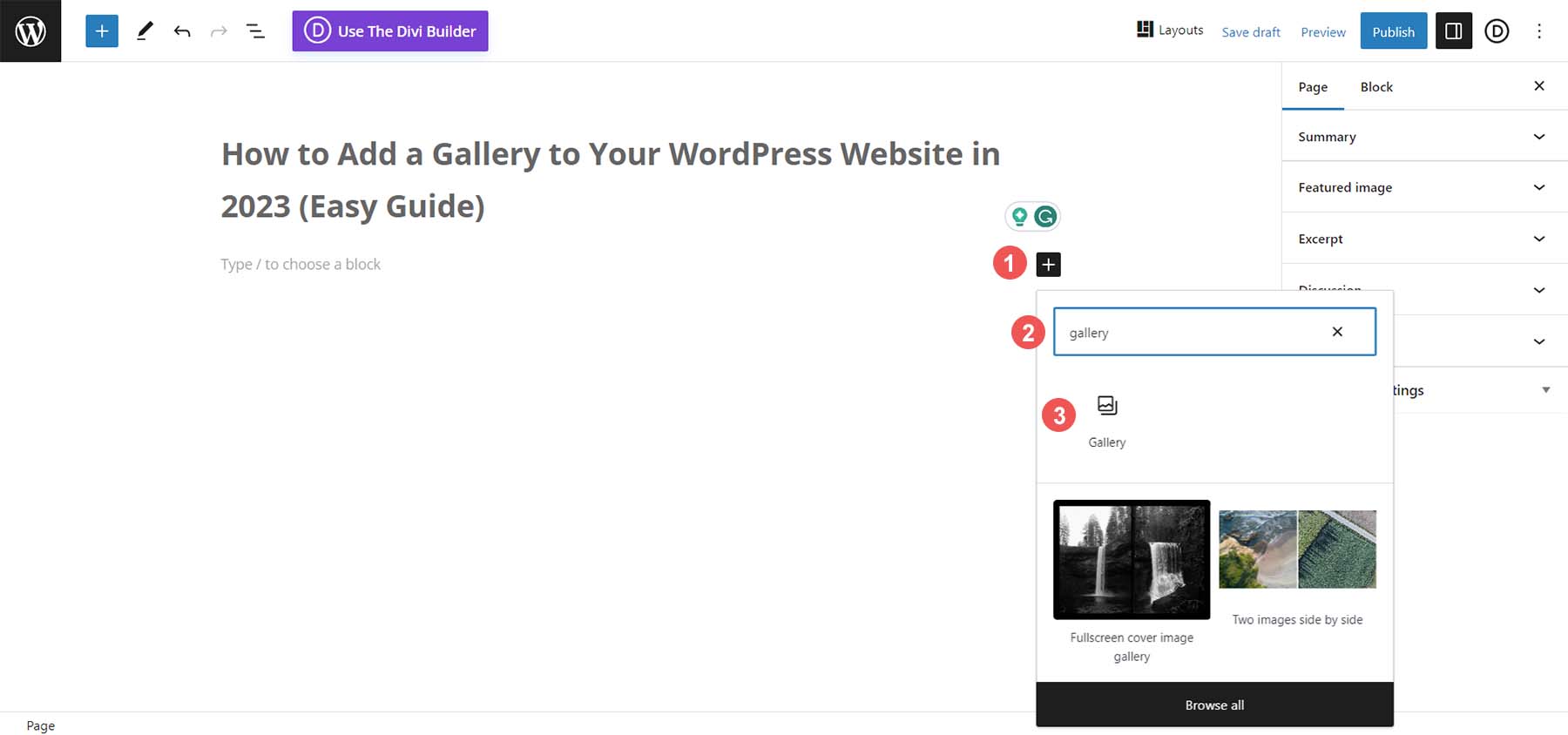
După ce ați dat paginii dvs. un titlu , faceți clic pe pictograma plus neagră din zona de conținut a Editorului de blocuri. Acest lucru va deschide blocurile disponibile. În bara de căutare, introduceți „galerie”. Blocul Galerie se va prezenta. Faceți clic pe blocul Galerie pentru a adăuga blocul la pagina dvs.

După ce blocul dvs. de galerie a fost adăugat la pagina dvs., putem trece la adăugarea fotografiilor.
Personalizarea și completarea blocului dvs. de galerie
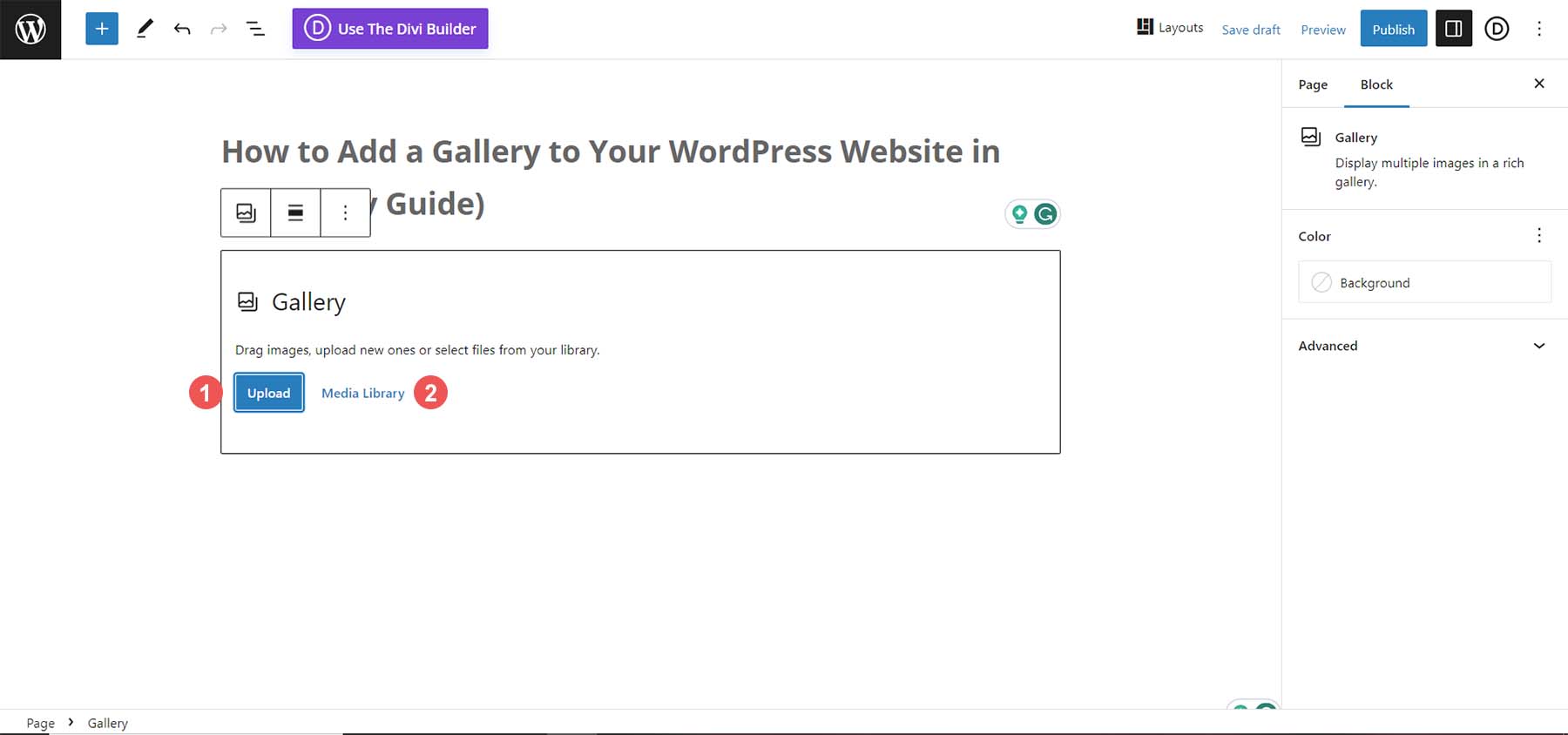
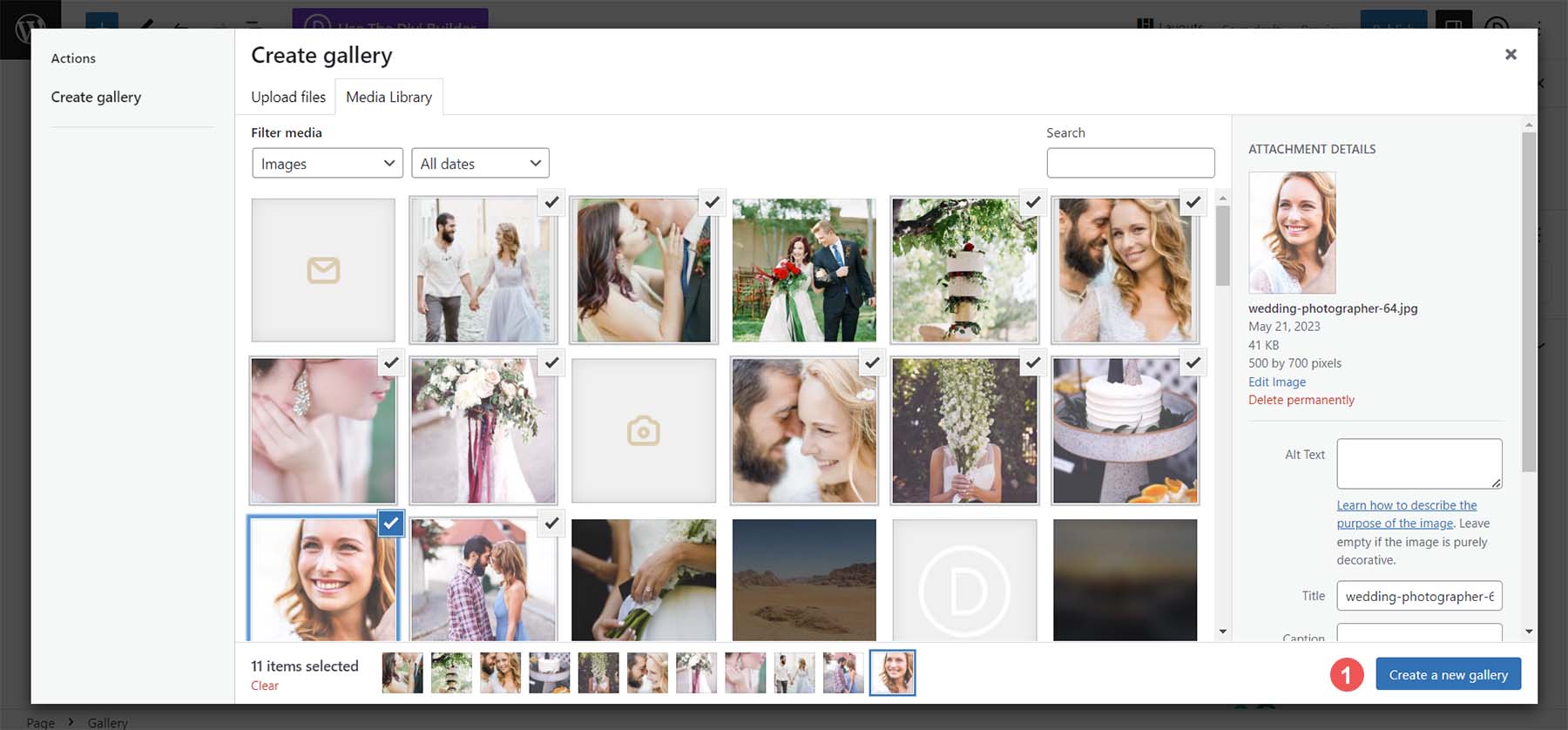
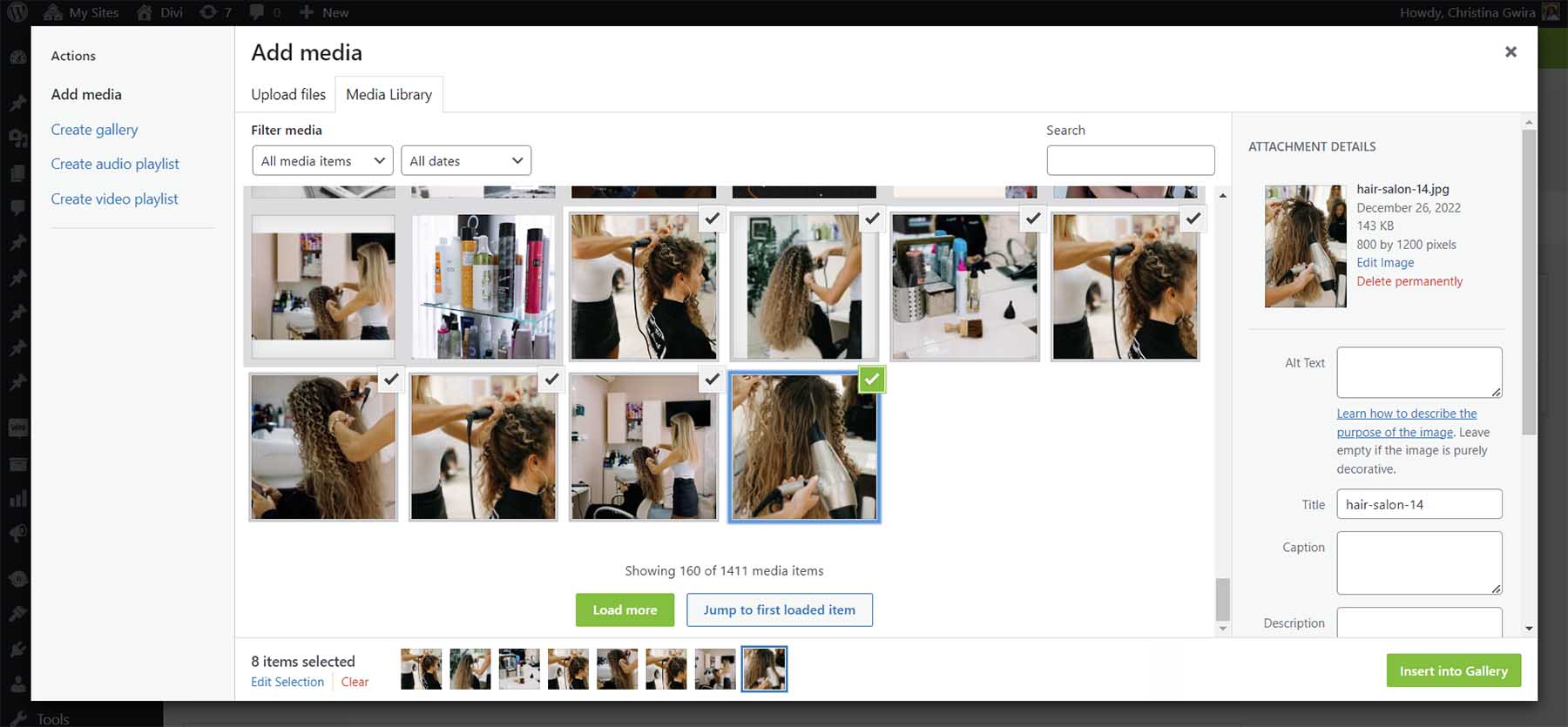
Cu blocul galeriei activat, aveți două opțiuni pentru a vă popula galeria. Puteți încărca fotografii noi direct de pe hard disk. Sau puteți alege fotografiile deja disponibile pe site-ul dvs. prin Biblioteca Media. Pentru tutorialul nostru, vom alege fotografii din Biblioteca noastră media. Pentru a face acest lucru, faceți clic pe linkul Media Library în albastru.

Aceasta vă va deschide Biblioteca media pentru a vă selecta fotografiile.

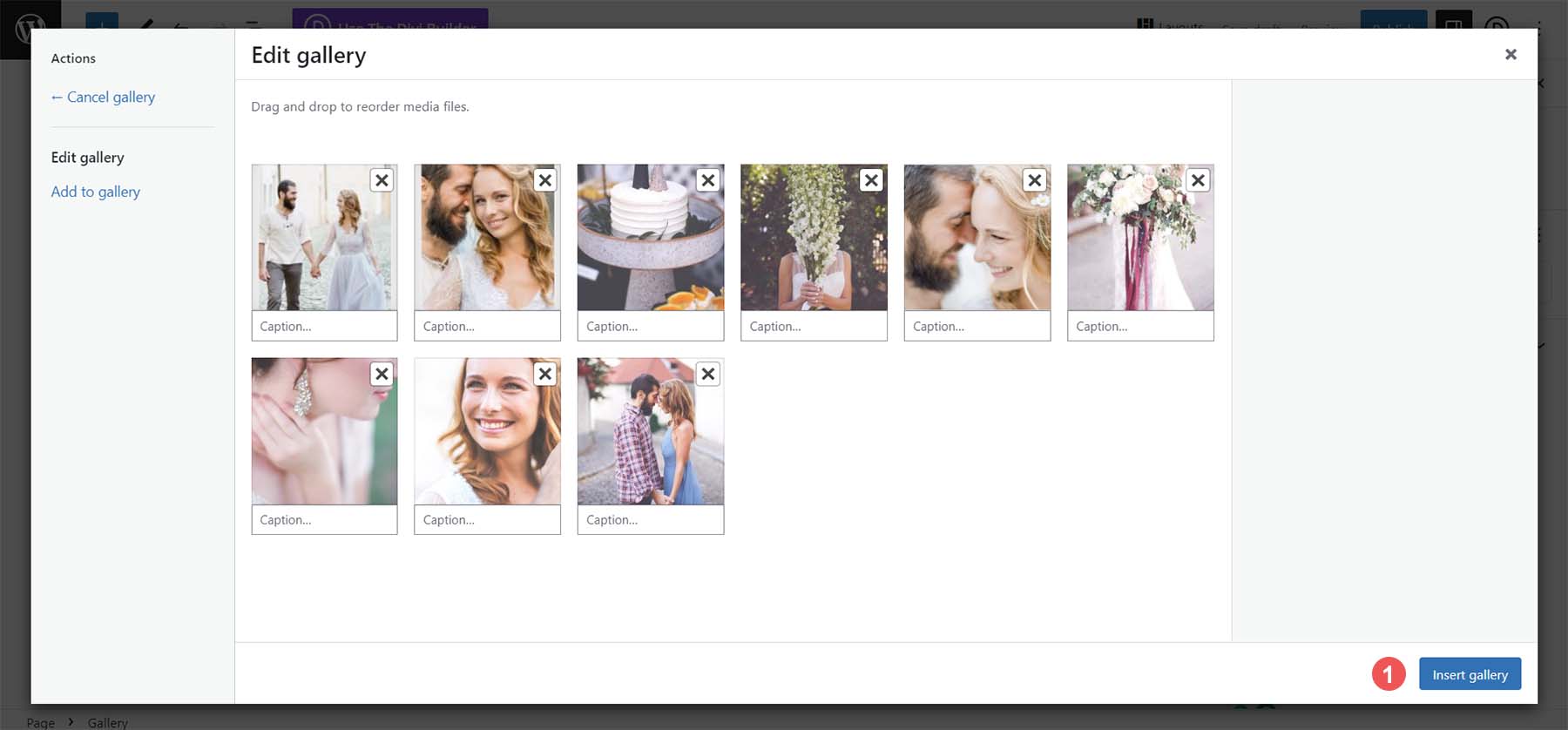
Selectați fotografiile alese, apoi faceți clic pe butonul albastru Creați o nouă galerie . Acum, puteți adăuga o legendă sau puteți edita fiecare fotografie din galeria dvs. În cele din urmă, faceți clic pe butonul albastru Inserați galerie pentru a adăuga galeria dvs. pe pagina dvs..

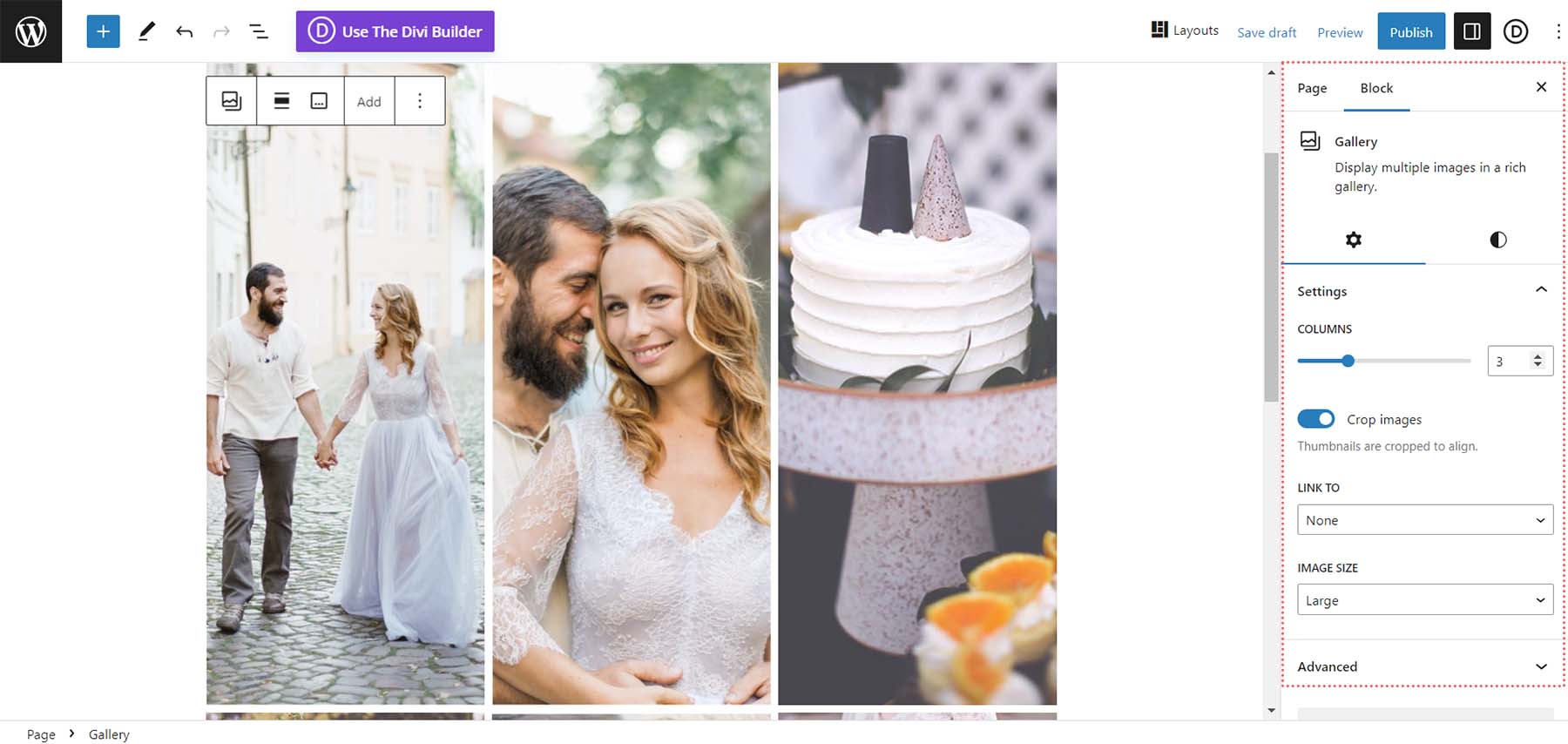
Acum că blocul galeriei este populat, puteți folosi coloana de setări pentru blocuri pentru a face modificări estetice în galerie. Puteți modifica numărul coloanei, puteți decupa imaginile și puteți lega imagini individuale către diferite locuri de pe și în afara site-ului dvs.

Odată ce ești mulțumit de galeria ta, îți poți salva pagina. Simțiți-vă liber să adăugați mai multe galerii sau imagini individuale folosind blocul de imagini pentru amenajări mai creative. Pentru a afla mai multe despre cum să utilizați blocul de galerie în următorul proiect WordPress, consultați postarea noastră, Cum să utilizați blocul de galerie WordPress.
În timp ce Blocul Galerie este o modalitate simplă și eficientă de a adăuga o galerie de imagini pe site-ul dvs. WordPress, are unele dezavantaje. De exemplu, nu îl puteți folosi pentru a vă prezenta fotografiile produselor și nici nu poate fi personalizat profund. Aici poate fi mai util să apelezi la un plugin. Pluginurile oferă caracteristici robuste atunci când vine vorba de extinderea capabilităților native ale WordPress. Acest lucru se poate vedea în câte mai multe funcționalități primiți atunci când lucrați cu un plugin pentru o galerie.
Cum să adăugați o galerie de imagini în WordPress folosind un plugin
Ca și în cazul majorității tipurilor de pluginuri WordPress, există o selecție largă de pluginuri de galerie din care puteți alege pentru următorul dvs. proiect. Am întocmit chiar și o listă cu cele mai populare pluginuri de galerie! Deși există multe opțiuni, vom lucra cu pluginul flexibil Envira Gallery pentru tutorialul nostru.
Galeria Envira este un plugin robust pentru galerie care gestionează frumos videoclipurile și fotografiile. O caracteristică cheie a acestui plugin este interfața sa puternică de tip drag-and-drop. În plus, se integrează frumos cu WooCommerce și rețelele sociale și are o mulțime de șabloane pe care le puteți folosi pentru a vă stila galeria. Legăturile profunde, filigranele și protecția prin clic dreapta sunt caracteristici pe care le puteți experimenta cu Envira Gallery. Dacă sunteți în căutarea unui plugin solid pentru a vă gestiona galeriile de imagini, Galeria Envira ar trebui să fie cea mai bună alegere.
Instalați și configurați Galeria Envira
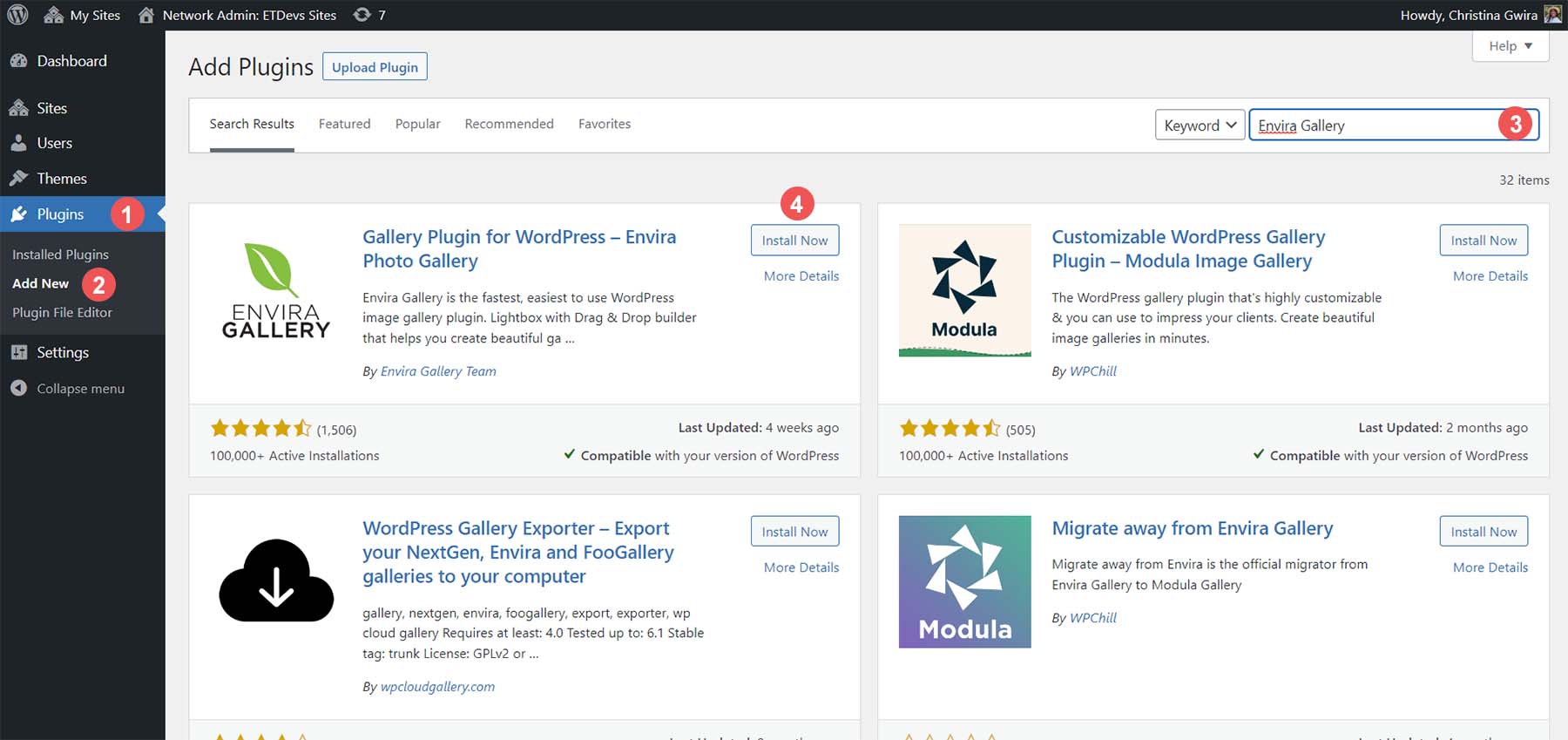
După ce ați creat o pagină nouă pe site-ul dvs. WordPress, plasați cursorul peste Pluginuri . Apoi, faceți clic pe Adăugați nou . În caseta de căutare, tastați Galerie Envira . Apoi, activați pluginul făcând clic pe butonul albastru Activare .

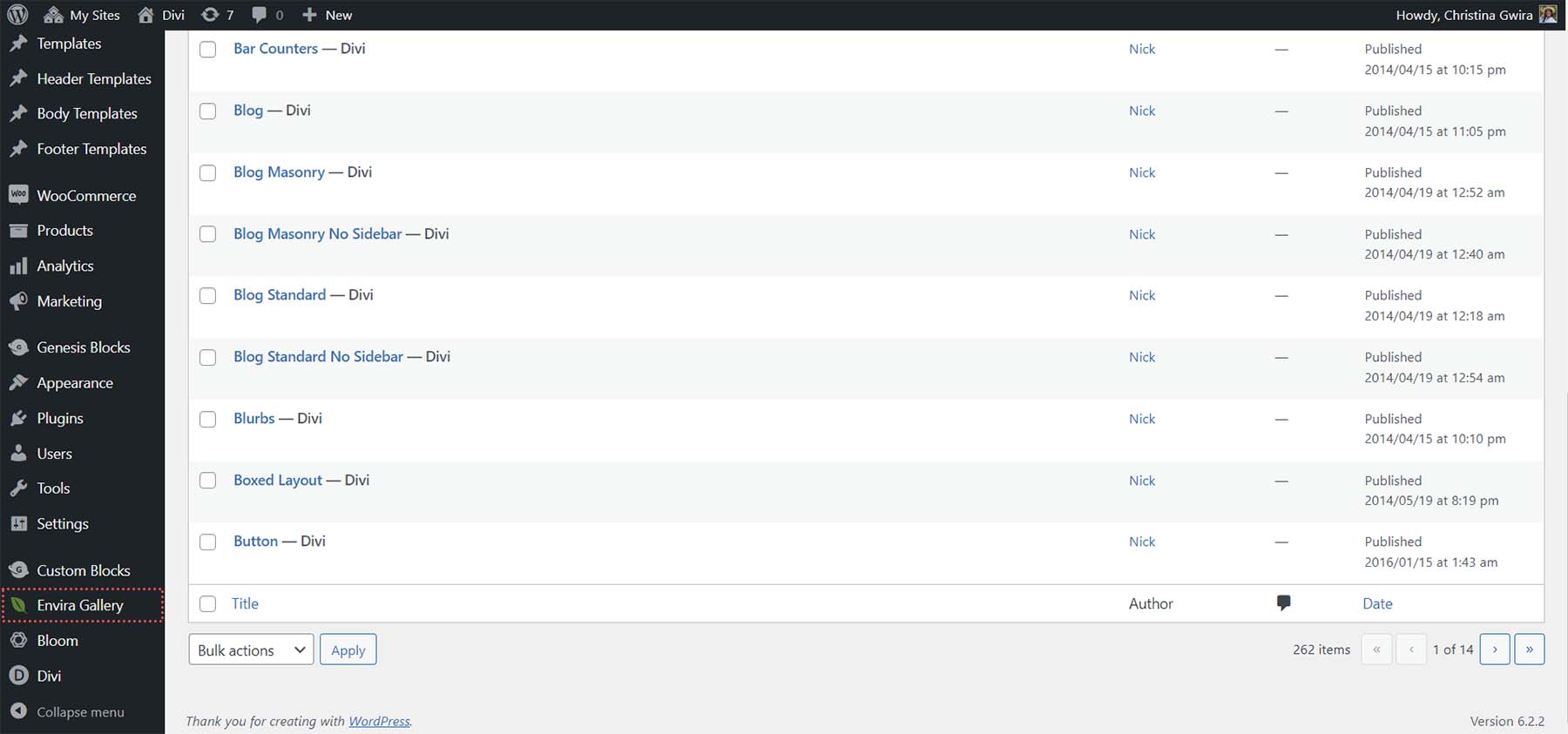
După ce ați instalat pluginul, veți observa acum că există o nouă opțiune de meniu. Aici vor fi create toate galeriile tale.

Să ne uităm la tabloul de bord Galeria Envira și să creăm prima noastră galerie!
Crearea primei tale galerii WordPress cu Envira
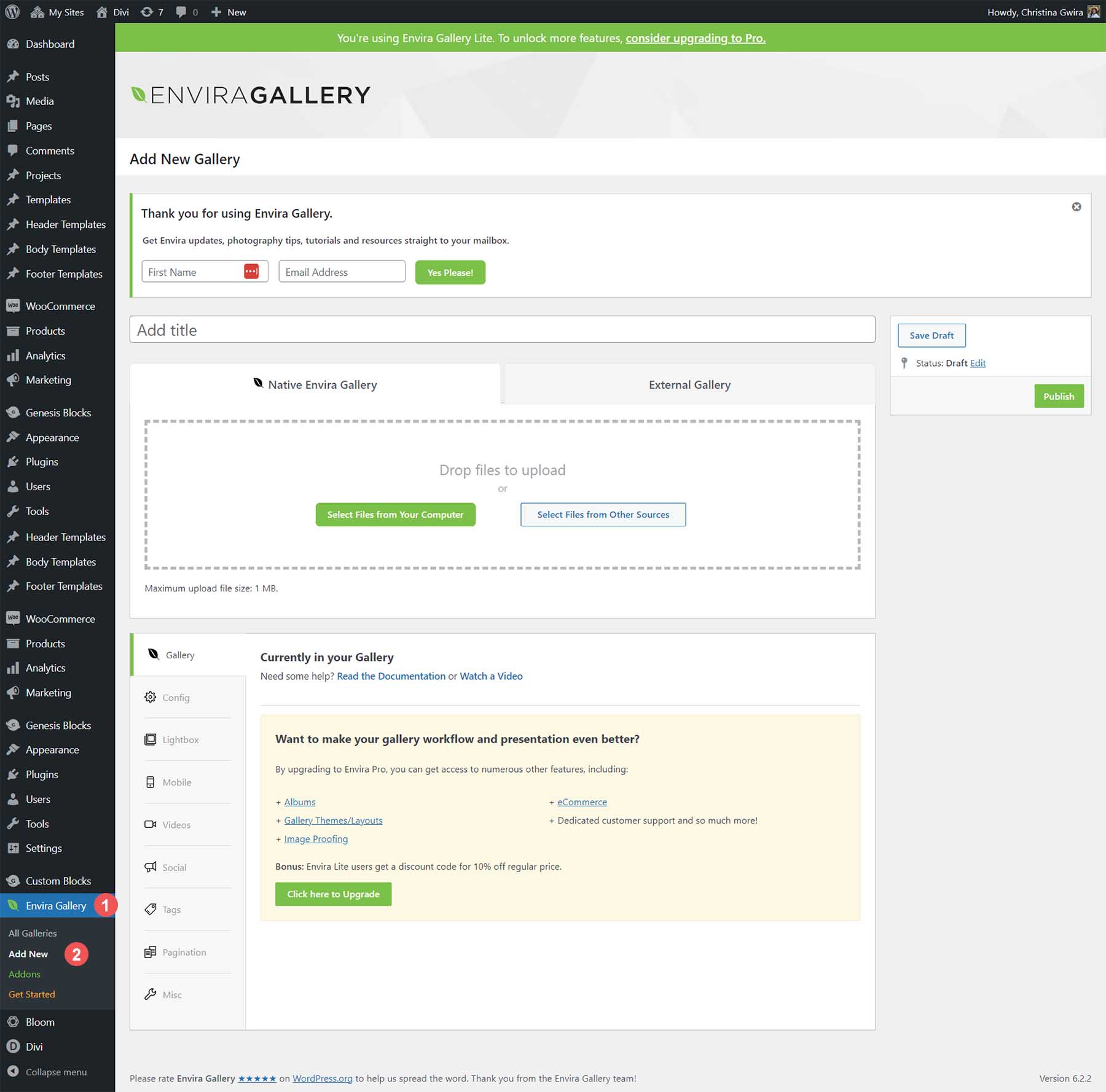
Pentru a crea prima galerie, plasați cursorul peste opțiunea de meniu Galerie Envira . Apoi, faceți clic pe Adăugați nou .
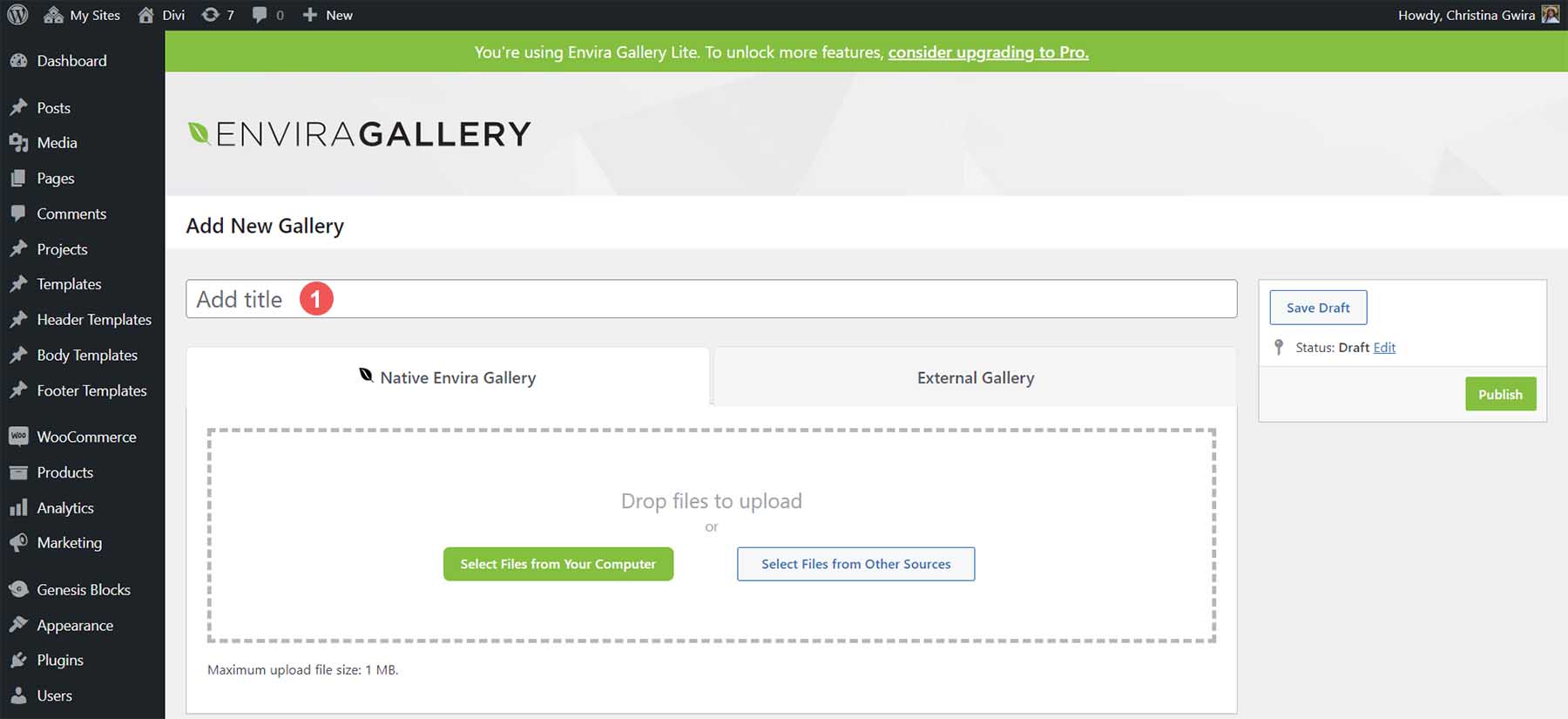
Apoi, dați un titlu galeriei dvs. făcând clic în caseta de text Adăugați titlu .

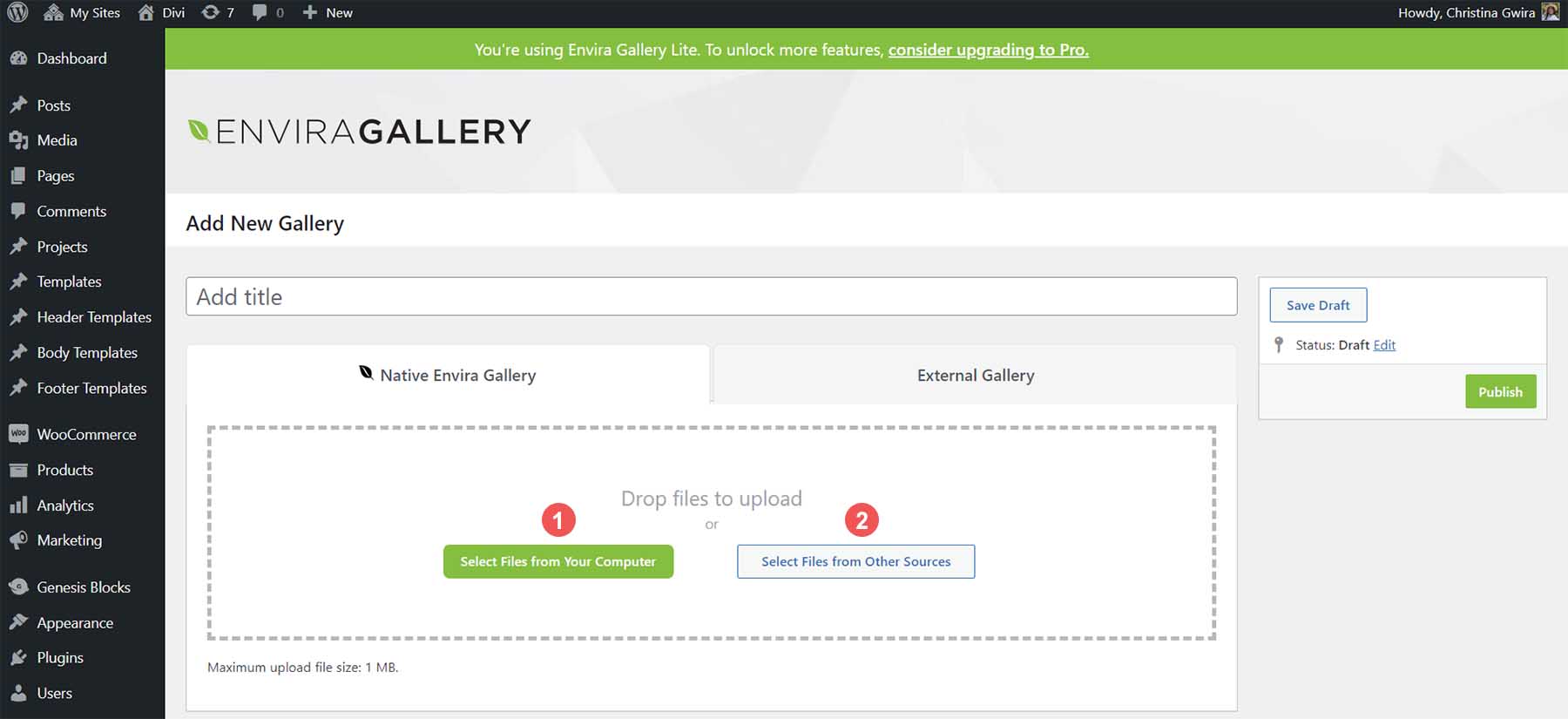
În fila nativă Galerie Envira, puteți încărca fotografii noi de pe computer sau puteți selecta fișiere din alte surse, cum ar fi Galeria Media. Faceți clic pe butonul verde Selectați fișierele de pe computerul dvs. pentru a încărca fotografii noi. Faceți clic pe butonul gri Selectați fișiere din alte surse pentru a adăuga fișiere din Biblioteca dvs. media.


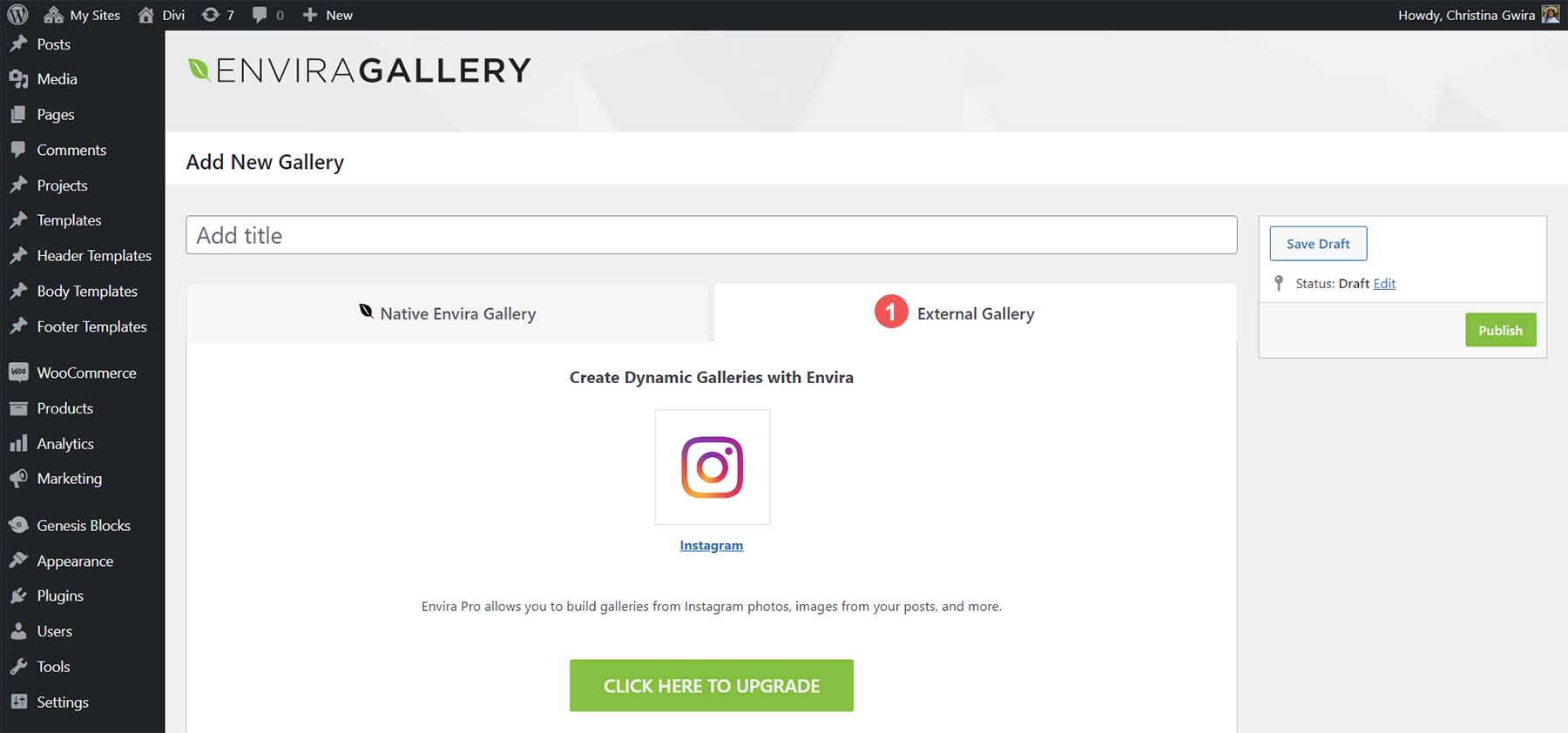
În fila Galerie externă, Galeria Envira vă permite să utilizați fotografii din feedul Instagram în galeria dvs. Aceasta este o opțiune premium pe care o puteți utiliza atunci când faceți upgrade la versiunea premium a pluginului Envira Gallery.

Pentru acest exemplu, vom selecta fotografii din Galeria Media. Pentru a face acest lucru, faceți clic pe butonul gri Selectați fișiere din alte surse din fila Galerie Envira. Apoi, parcurgeți galeria media. Pentru a selecta mai multe imagini, apăsați butonul CTRL în timp ce selectați fotografiile pe care doriți să le adăugați în galerie.

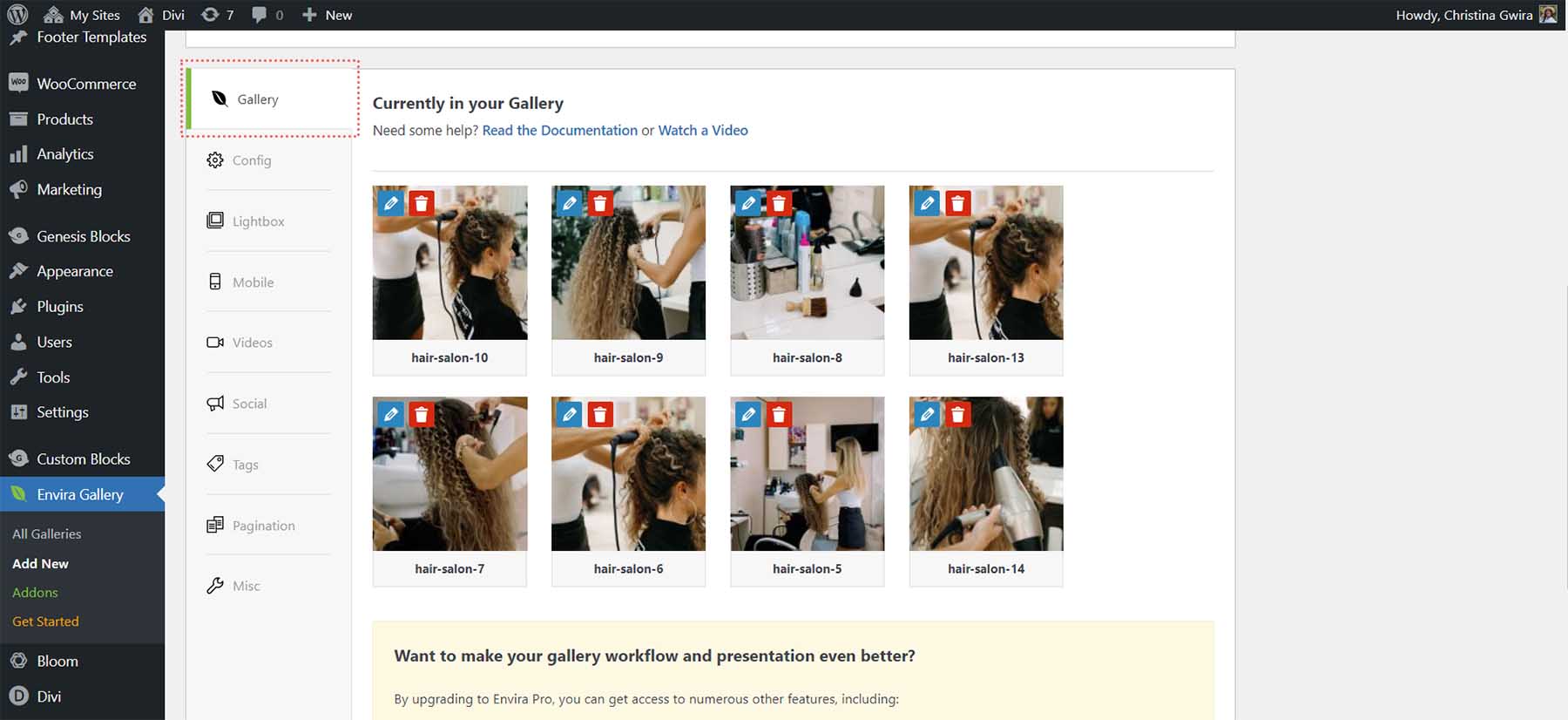
După ce ați adăugat fotografiile, veți observa că acestea apar în fila Galerie.

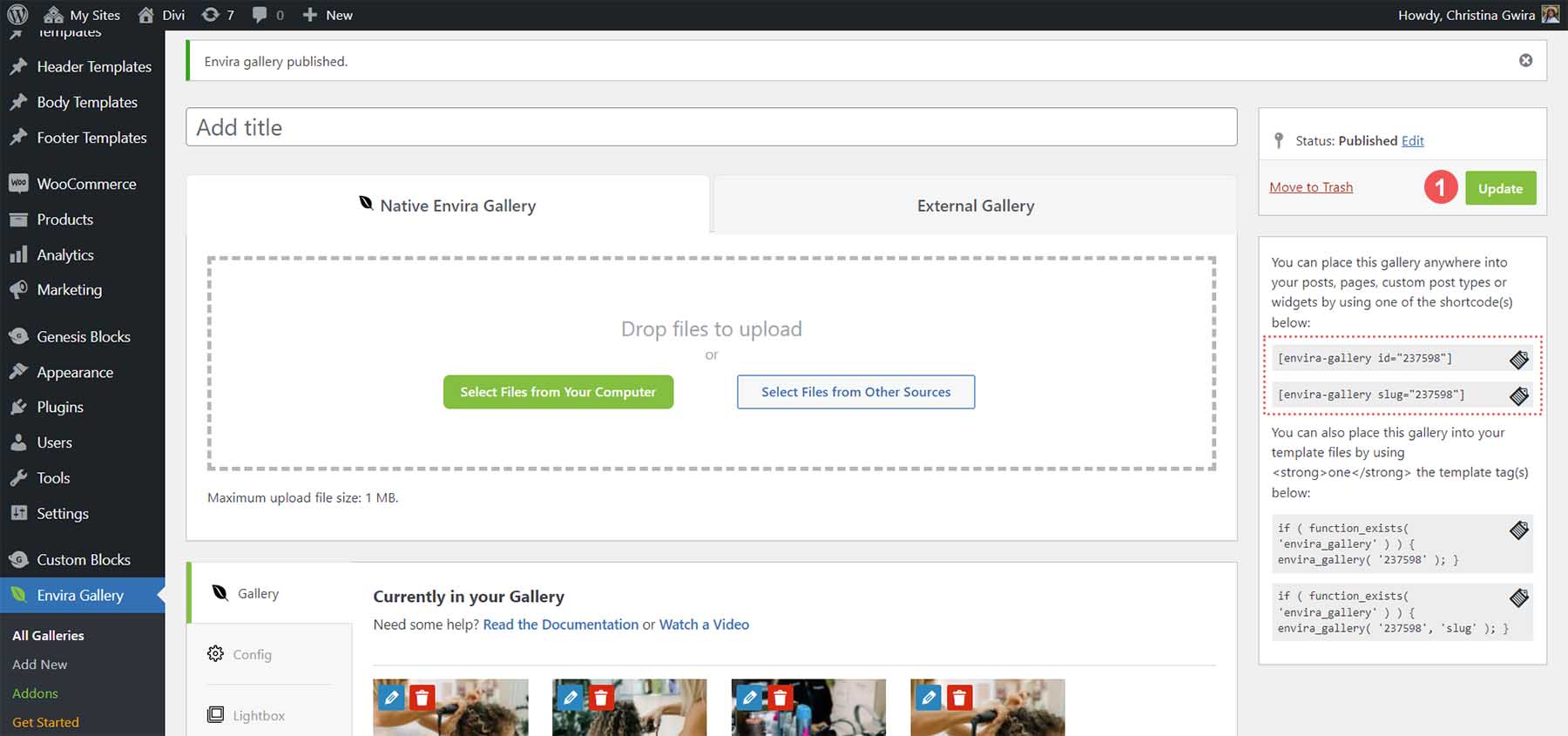
După ce ați încărcat fotografiile în galeria dvs., faceți clic pe butonul verde Publicați . Acest lucru va face galeria dvs. live și va genera un cod scurt pe care îl puteți utiliza pe site-ul dvs. WordPress pentru a vă prezenta galeria. De asemenea, veți avea generat un fragment de cod dacă doriți să introduceți galeria dvs. în fișierele șablon.

În continuare, să adăugăm galeria noastră pe pagina noastră.
Adăugarea galeriei WordPress Envira pe pagina dvs
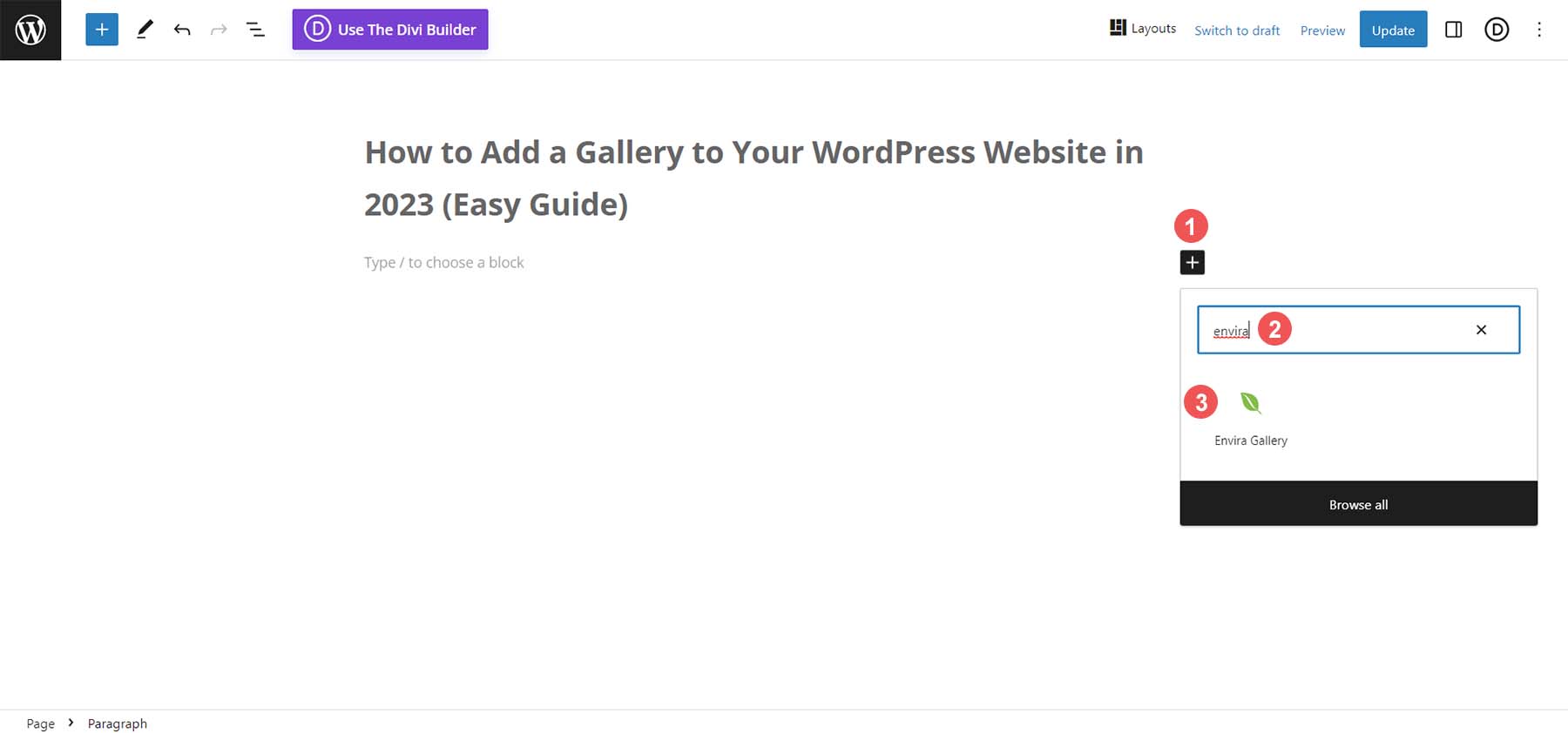
Galeria Eniva vine cu un bloc pe care îl putem folosi pentru a adăuga galeria noastră la paginile și postările noastre. Pentru a face acest lucru, faceți clic pe pictograma plus neagră . Acest lucru va scoate la iveală pop-out-ul cu diferitele tale blocuri. În bara de căutare, introduceți Envira . Aceasta va afișa blocul Galeriei Envira. Faceți clic pe bloc pentru a-l adăuga pe pagina dvs.

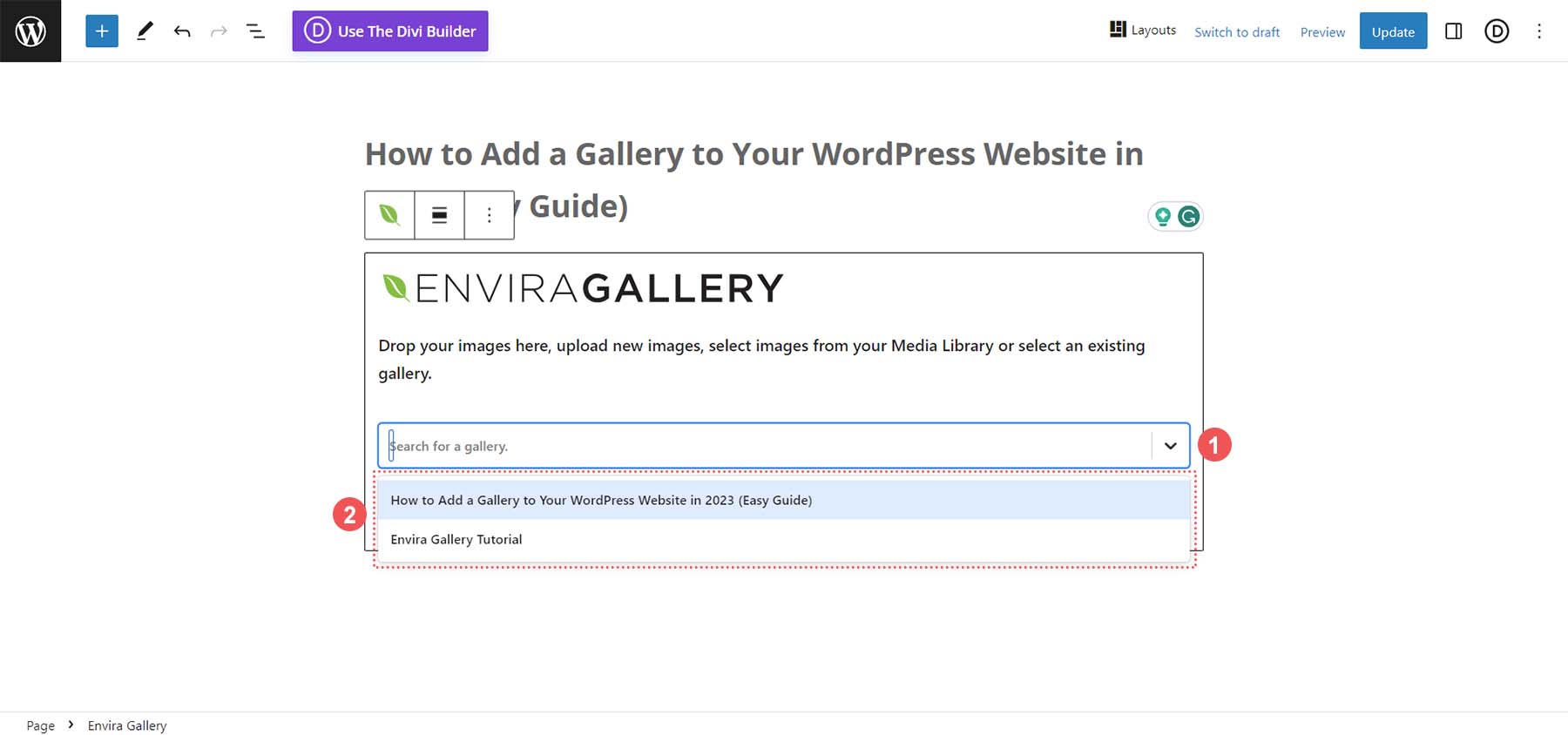
Faceți clic pe meniul drop-down după ce ați adăugat blocul pe pagină. Apoi, selectați galeria pe care doriți să o adăugați la pagina dvs.

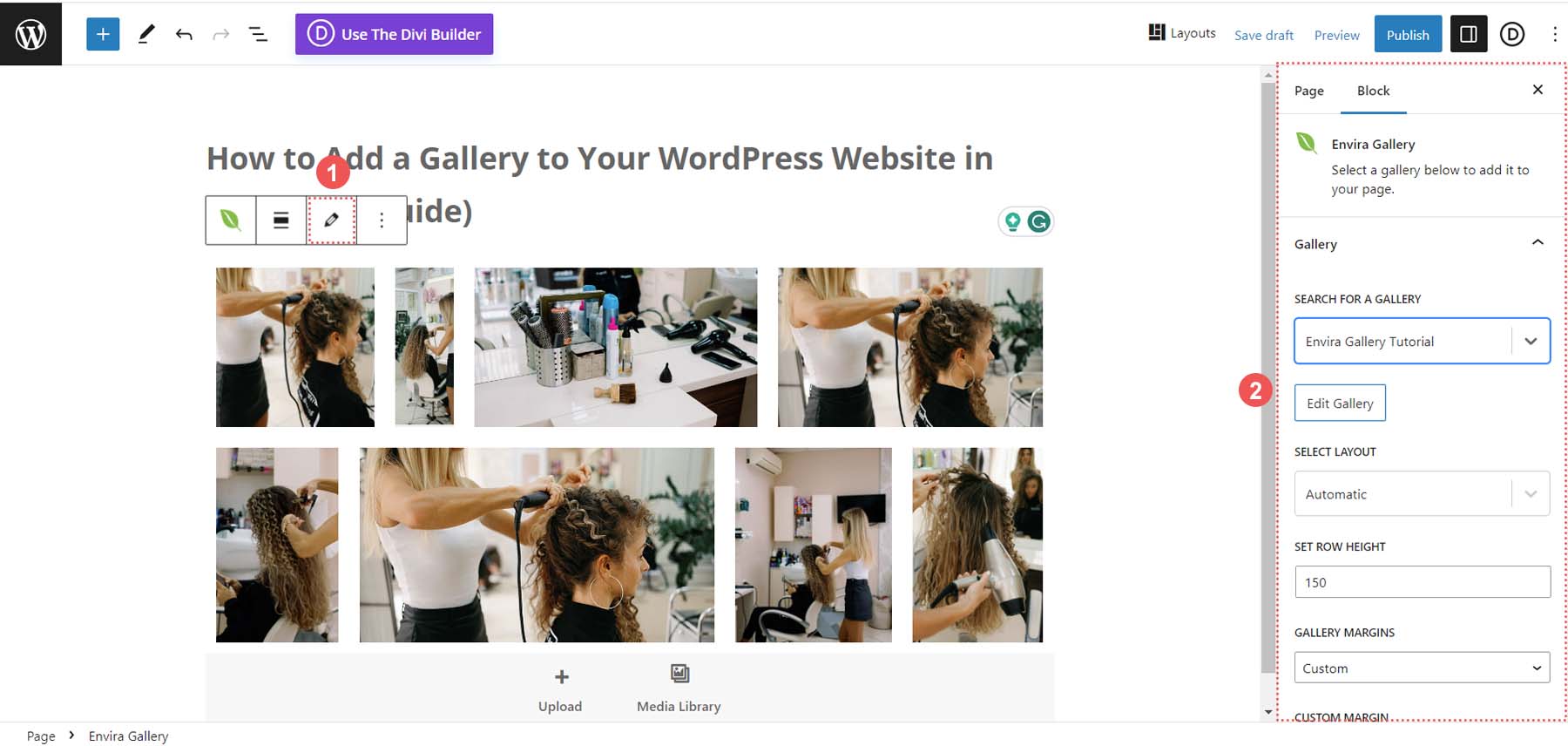
Cu galeria selectată, puteți folosi bara laterală a editorului de blocuri nativ pentru a edita setările galeriei. Sau puteți face clic pe pictograma butonului de editare care vă va permite să editați setările galeriei dvs. în tabloul de bord Galeria Envira.

Acum că ne-am adăugat galeria pe pagina noastră, să ne uităm la unele dintre personalizările pe care le putem face.
Personalizarea galeriei de imagini WordPress
Aceste caracteristici pot fi editate în versiunea gratuită a pluginului Envira Gallery.
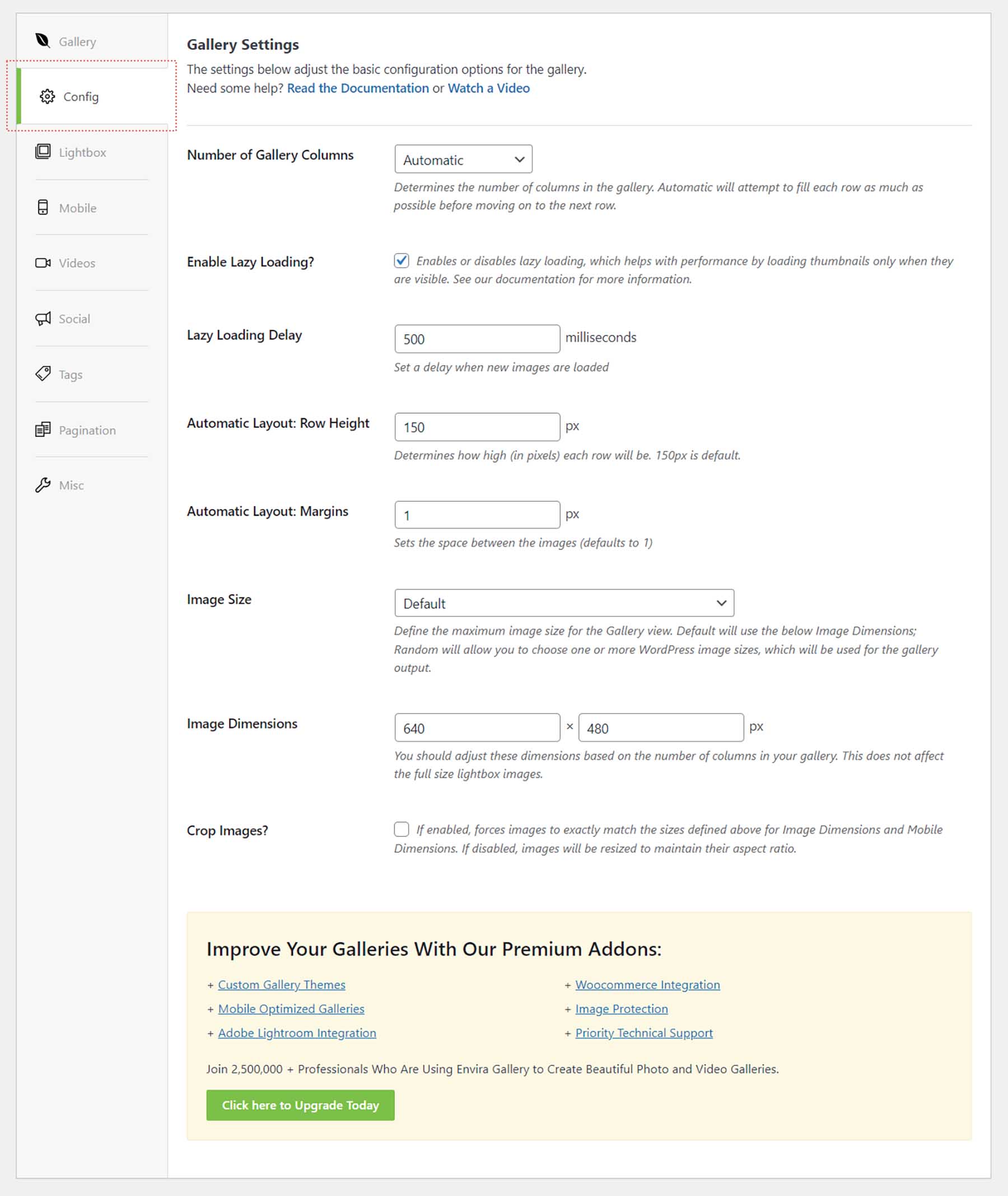
Fila Configurare
Fila Configurare vă permite să controlați aspecte ale galeriei dvs., cum ar fi numărul de coloane, dimensiunile imaginii și setările de încărcare leneră.

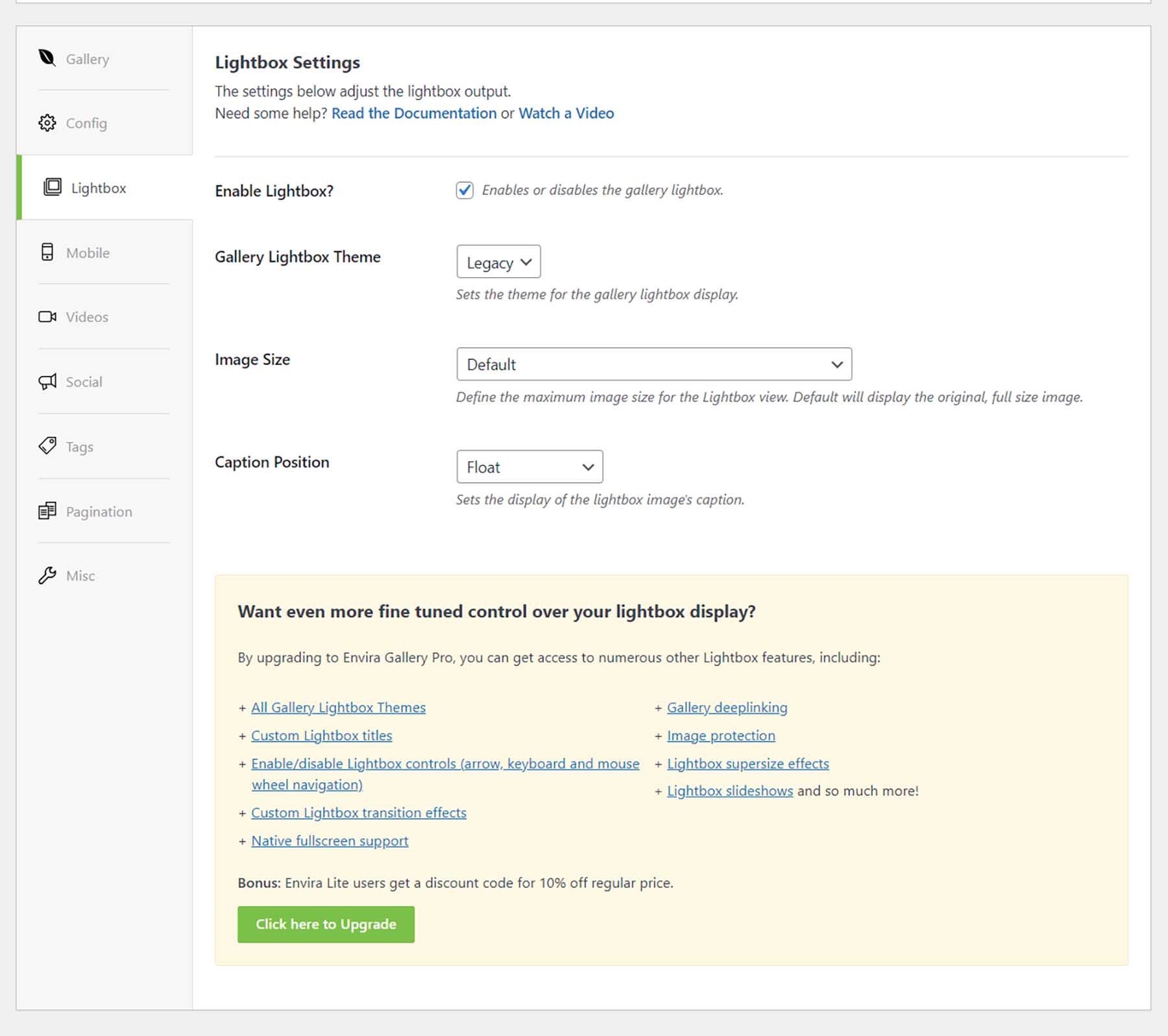
Fila Lightbox
Fila Lightbox vă oferă toate setările de care aveți nevoie pentru a ajusta lightbox-ul în funcție de nevoile și cerințele dvs. pentru galeria dvs.

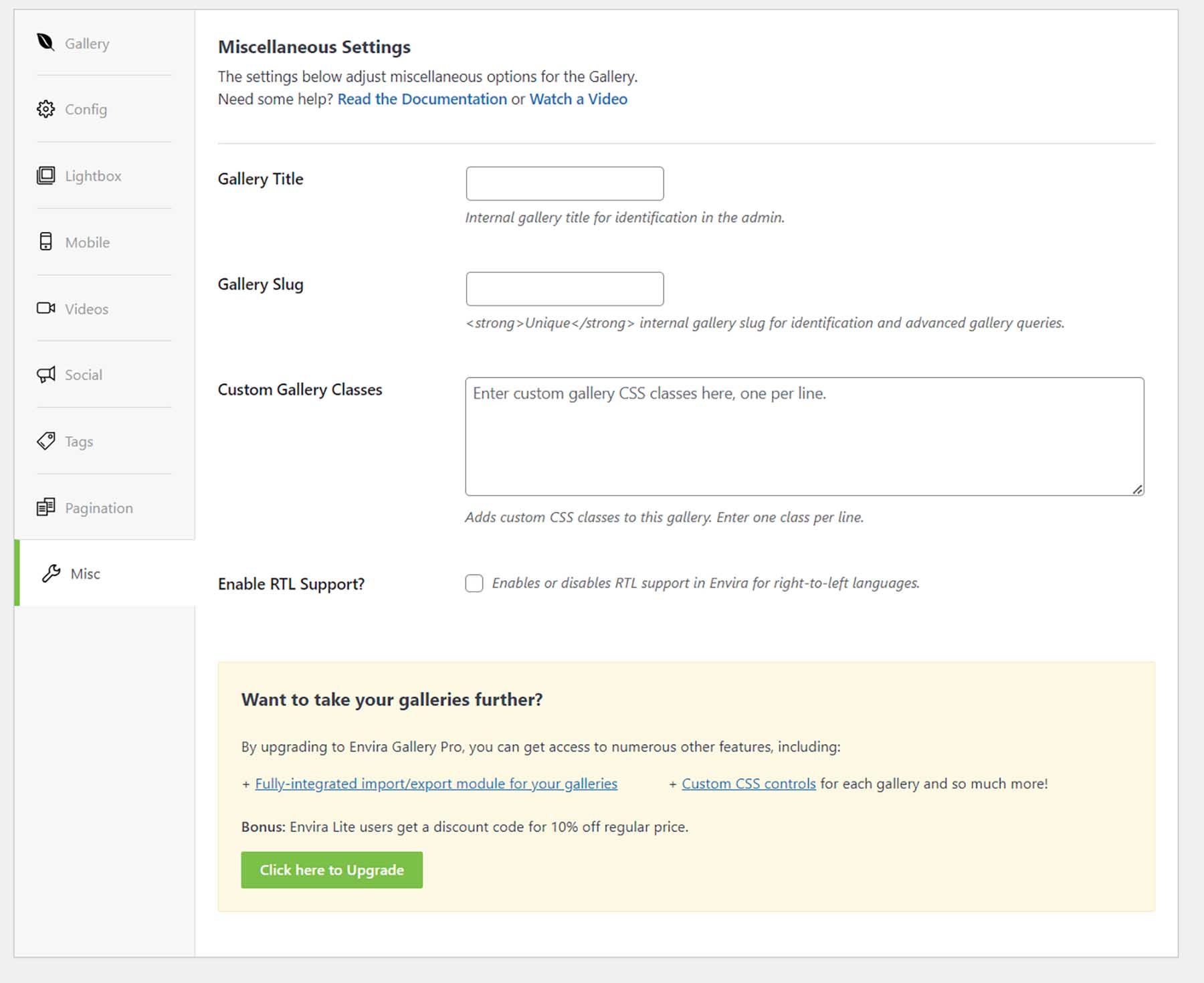
Fila Diverse
Schimbați titlul și slug-ul galeriei și adăugați clase CSS personalizate pentru a avea un control mai profund asupra aspectului galeriei.

Setările mobile, video, sociale, etichete și paginare fac parte din setul de funcții premium la care vă puteți aștepta de la Galeria Envira. Pentru o listă completă a tuturor funcțiilor pe care le oferă pluginul premium Envira Gallery, consultați această listă exhaustivă.
Un plugin puternic pentru galerie precum Envira Gallery face să adăugați o galerie de imagini pe site-ul dvs. WordPress simplu. Folosirea unui plugin pentru a adăuga galerii la site-ul dvs. WordPress este o alegere bună și lasă toate sarcinile grele legate de gestionarea materialelor foto și video pe seama pluginului dvs. Acum, să ne uităm la câteva alte opțiuni de galerie populare pe care le puteți lua în considerare pentru site-ul dvs. WordPress.
Alte opțiuni populare ale galeriei WordPress
Există mai multe moduri de a adăuga o galerie pe site-ul dvs. WordPress. De la utilizarea Editorului de blocuri la un plugin, am evidențiat alte câteva modalități care fac adăugarea unei galerii de imagini pe site-ul dvs. WordPress ușor de gestionat de oricine.
Galeria NextGEN (Imagine)

Cu peste 32 de milioane de descărcări, NextGEN Gallery este unul dintre cele mai descărcate pluginuri pentru galeria de imagini WordPress dintr-un motiv. Disponibil atât în versiune gratuită, cât și în versiune premium, acest plugin pentru galerie vă oferă toate instrumentele de care aveți nevoie pentru a crea cea mai bună galerie pentru site-ul dvs. Cu integrarea comerțului electronic care vă permite să vă vindeți fotografia, verificarea foto pentru fotografi profesioniști și o mulțime de șabloane și stiluri prefabricate, NextGEN Gallery face totul. Redimensionați automat imaginile, adăugați filigrane și gestionați albumele și galeriile. Pentru o altă opțiune de plugin pentru site-ul dvs. WordPress, consultați NextGEN.
Obțineți galeria NextGEN
10Galeria Foto Web

Galeria foto 10Web este un alt plugin WordPress cu funcționalitate drag-and-drop, gestionare ușoară a galeriei și recenzii excelente. O caracteristică cheie a acestui plugin este atenția asupra SEO a imaginii, la care ar trebui să fiți atenți dacă optimizarea pentru motoarele de căutare este cheia succesului site-ului dvs. Desigur, acest plugin vine cu mai multe stiluri și machete, capacitate de răspuns mobilă și capabilități de partajare socială, permițând vizitatorilor site-ului dvs. să vă arate galeriile frumoase în rețelele lor.
Obțineți galeria foto 10Web
Modula

Modula este un plugin de galerie compatibil cu Gutenberg, ceea ce înseamnă că adaugă filtre, protecție prin parolă, glisoare și multe altele fac parte din utilizarea acestui plugin unic pentru următoarea galerie de imagini. În timp ce alte plugin-uri se pot concentra pe teme și stil, Module are o soluție proprietară care combină optimizarea imaginii cu un CDN extrem de rapid. Salutați performanța mai bună a site-ului, chiar și cu o bibliotecă bogată de fotografii!
Obțineți Modula
Divi

Divi este o temă WordPress puternică, care are un modul de galerie foarte personalizabil. Modulul Galerie Divi vă oferă două opțiuni de orientare, stiluri de suprapunere personalizabile și multe altele. Crearea unei galerii de imagini pe toată lățimea este un proces simplu cu modulul Galerie, la fel ca și crearea de decorațiuni de chenar unice și atrăgătoare pe care le puteți folosi pentru a face galeria dvs. să se potrivească perfect cu brandingul dvs. În plus, capacitățile galeriei Divi pot fi extinse și mai mult prin descoperiri de pe Piața de teme elegante. Plugin-uri precum DiviFilter Grid și Divi Masonry Gallery sunt completări grozave la tema dvs. Divi pentru a crea cu ușurință galerii frumoase și atrăgătoare.
Concluzie
Adăugarea unei galerii de imagini pe site-ul dvs. WordPress a fost simplă. S-au dus vremurile pregătirii manuale a fotografiilor în programele de imagine înainte de a le organiza manual online. Crearea unei galerii de imagini de bază cu Editorul de blocuri este un proces ușor care durează câteva minute. Pentru o funcționalitate mai profundă, este posibil să utilizați un plugin precum Envira Gallery sau Modula pentru a crea galerii bogate în funcții folosind fotografii, videoclipuri și chiar postări pe rețelele sociale. Dacă încă sunteți în căutarea unei liste de pluginuri de galerie pe care le puteți testa și examina, iată cele mai bune pluginuri pentru galerie pe care să le cercetați și să le încercați.
Imagine de denayunebgt / shutterstock.com