Ghidul tău simplu pentru stilurile globale WordPress și variațiile stilului global
Publicat: 2025-03-24Cuprins
Cu această postare, continuăm seria noastră de editare a site -ului. Astăzi, ne scufundăm adânc în stilurile globale WordPress. Global Styles este o caracteristică relativ nouă în WordPress introdusă cu editarea completă a site -ului. Folosind un singur set de reguli de stil, acest sistem permite setarea și controlul esteticului și aspectului general al site -ului.
Cu WordPress Global Styles, puteți seta tipografie globală, culori și machete dintr -o singură interfață, mai degrabă decât să modificați stiluri pentru blocuri sau pagini individuale. Interfața Global Styles a înlocuit personalizatorul și este acum principala modalitate de personalizare a stilurilor în temele blocului WordPress.
Evoluția personalizării WordPress: o călătorie de la personalizator la stiluri globale
Dacă sunteți un începător WordPress, ar putea fi interesant pentru dvs. să vedeți o cronologie a reperelor cheie ale WordPress către personalizări mai puternice:
- WordPress 3.4, 2011: Personalizare timpurie cu personalizatorul
WordPress a introdus personalizarea în versiunea 3.4, care a fost lansată în 2011. Acest instrument le -a oferit utilizatorilor o previzualizare în direct a modificărilor de design, permițându -le să ajusteze elemente de bază precum culori, fonturi și opțiuni de aspect. Deși era un instrument puternic pentru personalizare la acea vreme, personalizatorul era încă limitat în capacitățile sale. - WordPress 5.0, 2018: Trecerea la Editarea site -ului Full WordPress (FSE)
Editorul blocului Gutenberg a fost lansat în 2018 cu lansarea WordPress 5.0. Această actualizare majoră a permis utilizatorilor să -și editeze întregul site folosind blocuri, de la anteturi la subsoluri. Această schimbare a deschis noi capabilități de proiectare a site -ului, dar a evidențiat necesitatea unui instrument de personalizare mai avansat. Luați în considerare această perioadă ca începutul schimbării către editarea site-ului complet. - WordPress 5.9, 2022: Introducerea stilurilor globale WordPress
În cele din urmă, WordPress 5.9 a introdus stiluri globale ca parte a caracteristicilor de editare a site-ului complet. Folosind această nouă interfață, utilizatorii ar putea gestiona tipografia, culorile, machete și stilurile de blocare la nivel global. Stilurile globale au înlocuit personalizatorul pentru teme bloc, iar obiectivul său principal a fost centralizarea tuturor controalelor, astfel încât utilizatorii să poată menține cu ușurință un aspect coerent pe site -urile lor. - WordPress 6.0+, 2023 și mai târziu: Stiluri globale ca nou standard
Prin WordPress 6.0, lansat în 2023, Global Styles a devenit standardul pentru personalizarea temelor blocului. Toate îmbunătățirile la controalele de tipografie, opțiunile de gradient și setările de aspect avansate au oferit și mai mult suport pentru personalizarea la nivel de site.
Global Styles a devenit acum o adevărată piatră de temelie a experienței de design WordPress, deoarece oferă utilizatorilor o modalitate fiabilă de a modifica aspectul site -ului lor cu un efort minim. Înainte de a ne scufunda în stiluri globale mai detaliat, să trecem peste câteva cerințe de bază.
În consecință, pentru a accesa stilurile globale WordPress, veți avea nevoie de WordPress 5.9 sau mai mare. În această postare, voi folosi WordPress versiunea 6.7.2. Dacă utilizați o versiune diferită, puteți observa unele diferențe în interfață și funcționalitate.
În al doilea rând, trebuie să utilizați o temă bloc. În acest tutorial, voi folosi Prime, o temă gratuită de starter MotoPress WordPress care acceptă pe deplin editarea site-ului complet. Puteți descărca Prime de pe site -ul nostru oficial sau pe wp.org.
Găsirea stilurilor globale
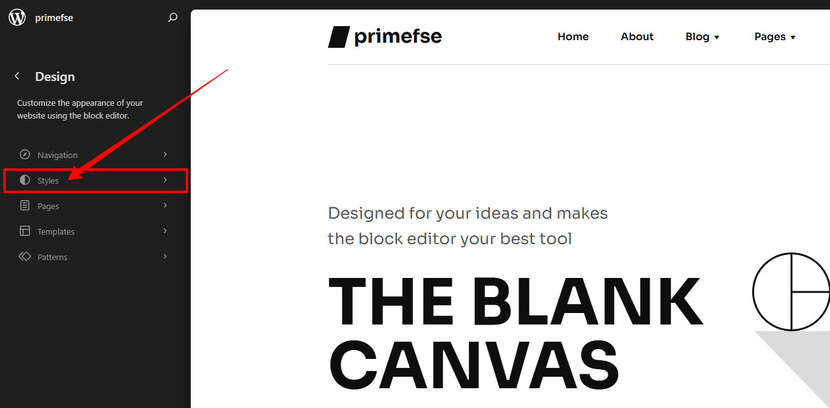
Navigați la Aspect> Editor în meniul de administrare pentru a localiza setările de stiluri globale. Așteptați încărcarea ecranului principal, apoi selectați pagina care apare. Faceți clic pe pictograma Stiluri din colțul din dreapta sus, care seamănă cu un cerc pe jumătate plin.

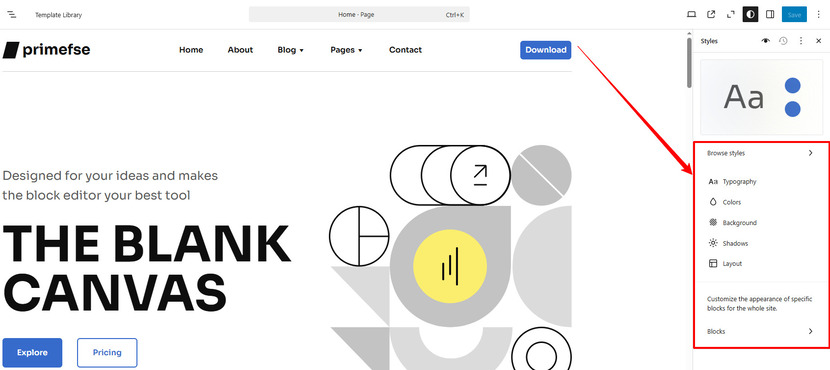
Acest lucru va deschide panoul Global Styles pentru site -ul dvs. web. Apoi faceți clic pe pictograma Editare stiluri (creion) pentru a deschide o listă de elemente personalizabile, inclusiv tipografie, culori, fundal, umbre, aspect și blocuri.

Unele teme, cum ar fi Prime sau douăzeci și cinci, includ variații de stil diferite. Gândiți -vă la variațiile de stil ca la un loc de joacă.

Acestea vă permit să experimentați cu diverse fonturi, culori, setări de tipografie, distanțare, stiluri de bloc și multe altele. Variațiile de stil sunt versiuni alternative ale temei blocului dvs., le puteți schimba cu ușurință pentru un aspect nou. Dacă nu vedeți opțiunea Navigare a stilurilor, nu vă faceți griji - veți avea acces în continuare la palete de culori predefinite create de autorul temei.
Tipografie
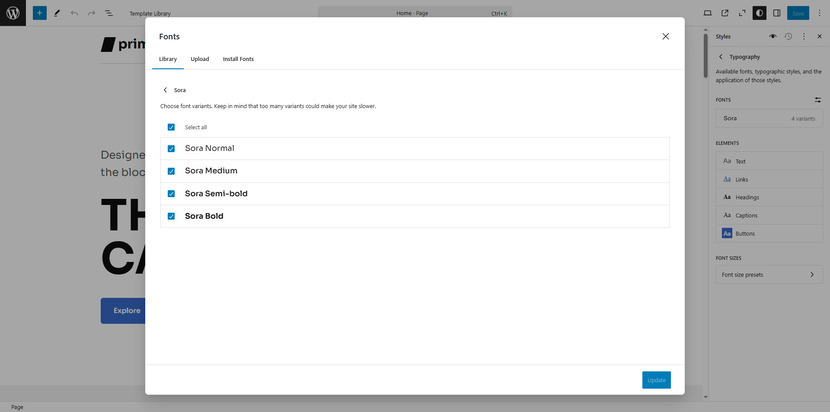
Acum, să aruncăm o privire mai atentă asupra tipografiei. Faceți clic pe meniul Tipografie pentru a accesa setările fontului. Puteți:
- Schimbați fontul folosind o listă.
- Reglați dimensiunea fontului, aspectul și înălțimea liniei, cu o previzualizare live a modificărilor dvs.
- Resetați orice modificări folosind meniul cu trei puncte.

Fiecare articol vă permite să schimbați fontul folosind o listă de opțiuni din tema dvs. De asemenea, puteți modifica setările de tipografie, inclusiv dimensiunea fontului, aspectul și înălțimea liniei. Principalul avantaj este că veți obține o previzualizare live a modificărilor dvs. pe măsură ce le faceți. Dacă nu vă place rezultatul, deschideți meniul cu trei puncte și resetați modificările.
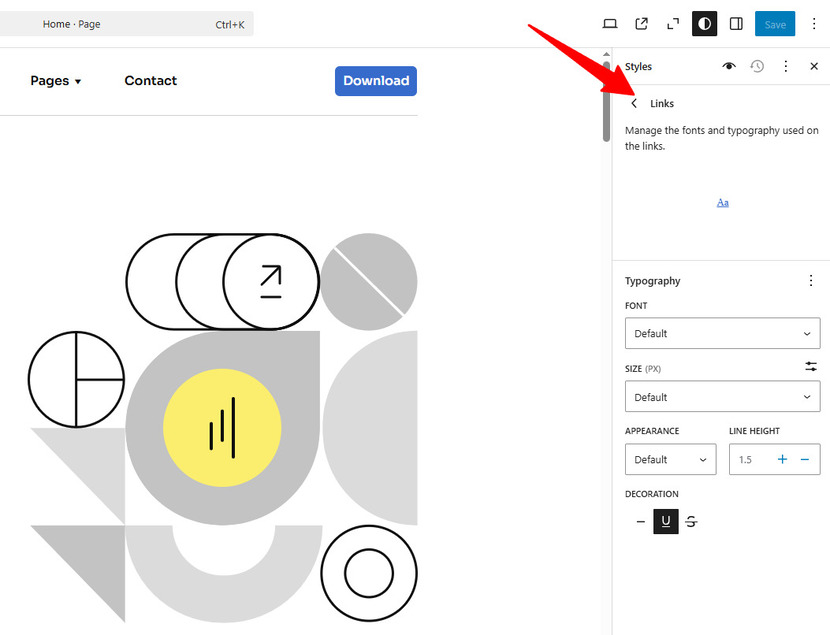
Pentru link -uri, veți găsi aceleași setări ca pentru text, dar cu o opțiune suplimentară de decorare, care include StrikeThrough și Subliniați.

Unele elemente au setări suplimentare. De exemplu, rubricile vă permit să selectați nivelul de rubrică. Distanța de litere vă permite să controlați spațiul dintre personaje. În plus, puteți alege transformări de text, cum ar fi toate capacele (AB), prima literă valorificată (AB) și toate minusculele (AB).
În continuare, puteți ajusta tipografia pentru subtitrări, care sunt utilizate în blocuri de imagine și de acoperire.
Nu în ultimul rând, butoane. Deoarece butoanele includ text, puteți regla cu ușurință setările de tipografie la fel ca orice alt element bazat pe text.
Culori
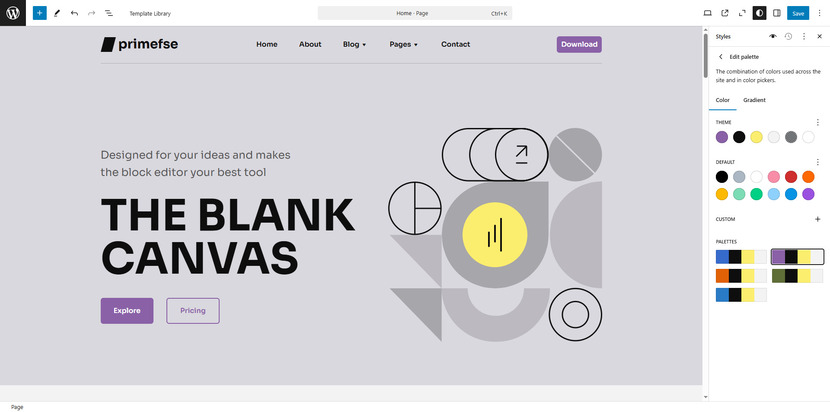
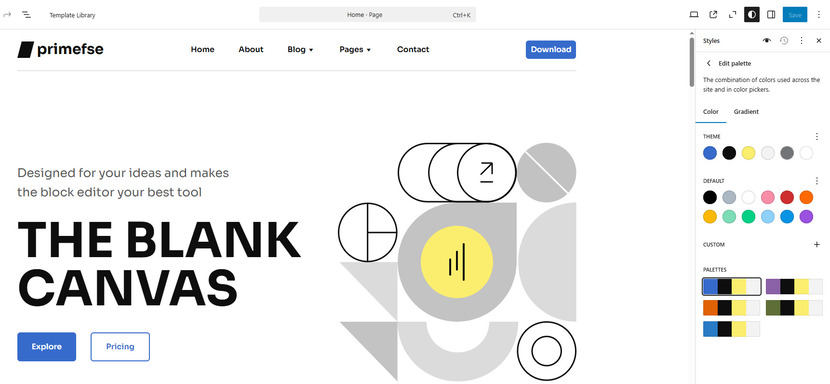
Pentru a personaliza culorile site -ului dvs., deschideți panoul de culori. Prima opțiune pe care o veți vedea este paleta - faceți clic pe ea. Panoul de paletă se deschide în mod implicit la solide, unde puteți edita temă și culori implicite sau adăugați cele personalizate. Culorile tematice sunt definite de designerul temei dvs. și utilizate pe întregul site. Culorile implicite apar în setările culorilor blocului la editarea paginilor și a postărilor.

Puteți adăuga, de asemenea, culori personalizate la paleta site -ului dvs. și le puteți pune la dispoziție în setările de culoare. Pentru a adăuga unul, faceți clic pe butonul + sub Custom, apoi alegeți o nuanță folosind Picker Color sau introduceți o valoare Hex, RGB sau HSL. În mod implicit, noua culoare este etichetată Color 1, dar îl puteți redenumi făcând clic pe ea. Faceți clic pe Fabricat pentru a salva.
Dacă nu sunteți mulțumit de culoarea personalizată, scoateți -o și începeți din nou.
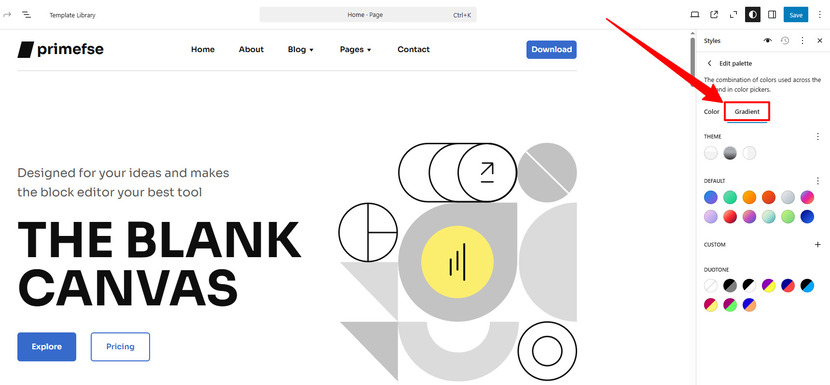
De asemenea, puteți trece la fila Gradients pentru a adăuga opțiuni de culoare gradient. Ca și culorile solide, puteți seta temă, gradienți implicit și personalizați. Făcând clic pe un gradient deschide un glisor care vă permite să îl personalizați. Gradienții liniari creează o tranziție lină între două culori de -a lungul unei linii drepte. Gradienții radiali pornesc de la centru și se extind spre exterior. Dacă selectați Linear, puteți regla manual unghiul de gradient introducând o valoare în casetă.

O altă opțiune este filtrul Duotone, un efect de efecte de culoare în două tonuri se pot aplica la imagini din blocuri de imagini și de acoperire.
După ce ați terminat să vă configurați paletele, ne putem întoarce la panoul de culori. Sub secțiunea paletă, veți găsi opțiuni pentru a edita culorile pentru:

- Text
- Fundal
- Link -uri
- Subtitrări
- Butoane
- Rubrici
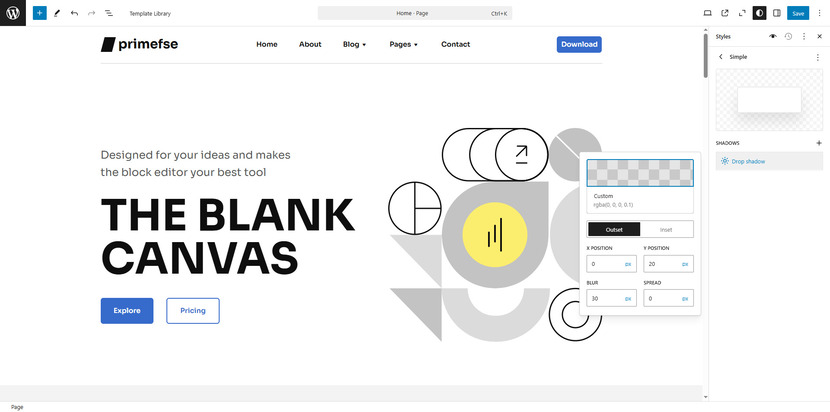
Fundalul și umbrele
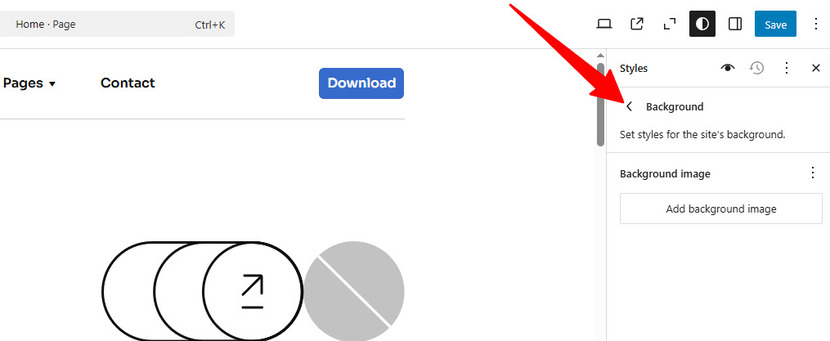
Știați că adăugarea unei imagini de fundal pe site -ul dvs. web este o altă opțiune? Doar faceți clic pe butonul „Adăugați imaginea de fundal” și încărcați imaginea sau alegeți una din biblioteca media. Desigur, puteți face clic pe resetare pentru a scăpa de toate dintr -o dată.

Apoi mergem la umbre. Pentru o varietate de piese de conținut și combinații de conținut, o umbră de picătură este un instrument excelent de design pentru crearea unui aspect mai dinamic. Cu această secțiune la dispoziție, puteți modifica stilurile implicite sau puteți face umbrele personalizate. Puteți să le dați numele proprii după ce ați făcut modificările.

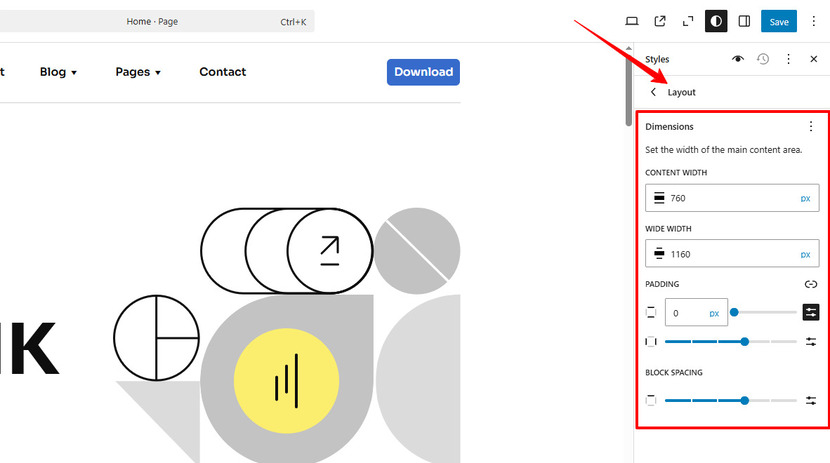
Aspect
Panoul de aspect vă permite să controlați lățimea zonei de conținut a site -ului dvs.

Sub dimensiuni, puteți utiliza câmpurile de intrare pentru a regla lățimea. Conținutul controlează lățimea blocurilor atunci când alinierea este setată la „Niciuna”. Lățimea largă ajustează lățimea blocurilor atunci când alinierea este setată pe „largă”.
De asemenea, puteți modifica căptușeala, care este spațiul din jurul elementelor. Există patru zone de căptușeală: de sus, de jos, de stânga și de dreapta. În mod implicit, acestea sunt legate, ceea ce înseamnă că orice ajustare se aplică în egală măsură pentru toate cele patru părți. Făcând clic pe pictograma de blocare vă permite să le ajustați separat.
Setarea de distanțare a blocului controlează spațiul dintre blocurile cuibărite. Dacă totul arată bine, puteți lăsa aceste setări așa cum sunt.
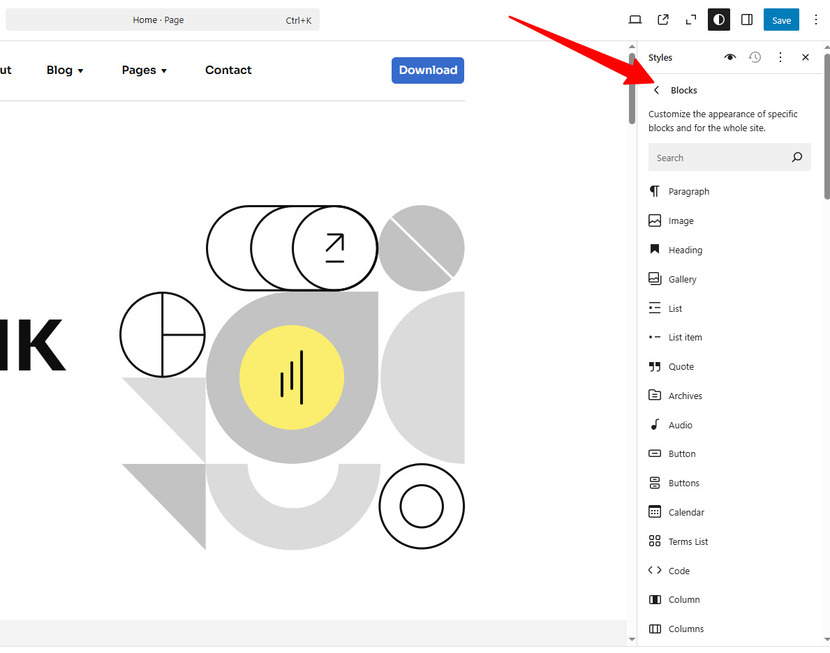
Schimbați stilul blocurilor specifice
În cele din urmă, să ne uităm la blocuri. Secțiunea Blocks listează toate blocurile disponibile pe care le puteți personaliza la nivel de site. Orice modificări pe care le faceți aici va afecta toate instanțele acelui bloc de pe site -ul dvs., cu excepția cazului în care ați personalizat un bloc individual separat. Opțiunile de personalizare disponibile variază în funcție de bloc. Explorați fiecare pentru a vedea ce poate fi modificat.

Cum să vă revizuiți modificările
Pentru a vă examina modificările, utilizați cartea WordPress Style (pictograma ochilor). Fereastra de previzualizare a cărților de stil conține șase file, care arată cum vor avea grijă de diferite blocuri după aplicarea schimbărilor de stil global. Făcând clic pe o previzualizare a blocului vă duce direct la stilurile globale ale acelui bloc pentru o personalizare ulterioară.
Personalizări suplimentare
Dacă aveți abilități CSS și doriți să faceți modificări suplimentare, deschideți fereastra CSS:
- Faceți clic pe meniul cu trei puncte din colțul din dreapta sus.
- Selectați CSS suplimentar.
- Introduceți CSS personalizat în caseta furnizată.
Această caracteristică permite un control și mai fin asupra stilurilor tale.
Resetarea la stiluri implicite
Dacă doriți să reveniți la aspectul implicit, utilizați caracteristica Revizii:
- În setările de stiluri, faceți clic pe meniul cu trei puncte din colțul din dreapta sus.
- Selectați stiluri de resetare.
Odată salvat modificările, opțiunea Revizuire vă permite să restaurați versiunile anterioare ale setărilor stilurilor dvs.
Ce este nou în WordPress 6.7
Acum, ca bonus, să explorăm rapid unele îmbunătățiri la stilurile globale disponibile cu WordPress 6.7 sau mai mare.
Atingerea instrumentelor de proiectare, de la versiunea 6.7, mai multe blocuri acceptă acum margini, fundaluri, umbre și controale de distanțare. De exemplu, cu blocul de grup, acum aveți acces la efecte de umbră, iar blocul de conținut acceptă imagini de fundal.
O altă îmbunătățire mare este capacitatea de a crea, edita și șterge presetările personalizate de dimensiuni de fonturi direct în stiluri globale. Această nouă caracteristică vă va ajuta să mențineți o tipografie consecventă pe site -ul dvs. web pentru a menține un design coerent.
Mai mult, există noi controale UI. Pentru a fi mai precisi, utilizatorii pot adăuga acum imagini de fundal la mai multe blocuri, inclusiv versuri, cotație și conținut de postare. Acest lucru înseamnă că puteți crea secțiuni de implicare vizuală chiar și fără a aplica CSS personalizat. Mai mult, WordPress 6.7 introduce o opțiune de fundal fixă, perfectă pentru crearea unui efect asemănător paralaxului (efect care permite imaginilor să rămână în loc în timp ce utilizatorii defilează).
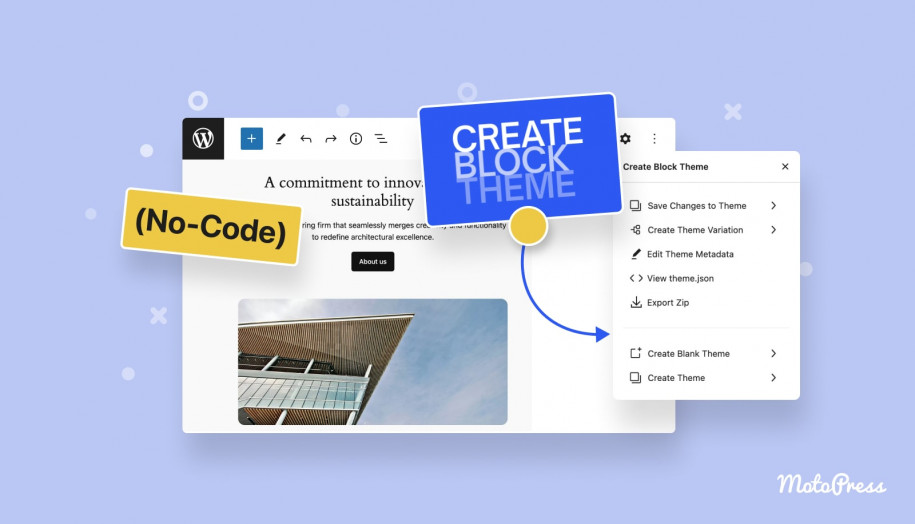
Cu aceste actualizări, WordPress 6.7 face simplă crearea de site-uri web bine concepute, fără a fi nevoie să scrie vreun cod.
Concluzie pe stilurile globale WordPress
În rezumat, Global Styles în WordPress este un upgrade real pentru utilizatorii care doresc să creeze un aspect constant și profesional pe site -ul lor, fără a -și murdări mâinile. Stilurile globale WordPress vă permit să controlați tipografia, culorile, aspectul și stilurile de blocare într -un singur loc. Puteți comuta între variațiile de stil, puteți regla elemente individuale și puteți adăuga culori sau gradienți personalizați. Dacă aveți nevoie, puteți reseta modificări sau restabili setările anterioare folosind revizuiri de stil. Așadar, împărtășește -ți experiența lucrând cu Global Styles WordPress cu noi și lovește -te ca dacă ai găsit acest post util!
Întrebări frecvente
Unde pot găsi setările de stiluri globale în WordPress?
Ce pot personaliza cu stiluri globale?
Ce se întâmplă dacă nu văd opțiunea „Navigare a stilurilor”?
Unele teme, cum ar fi douăzeci și patru, oferă variații de stil, permițându-vă să schimbați între diferite presetări de design. Dacă această opțiune nu este disponibilă, veți mai avea acces la palete de culori predefinite stabilite de dezvoltatorul de teme.
Pot să -mi resetez stilurile globale dacă nu -mi plac schimbările?
Da! Puteți reseta setările individuale folosind meniul cu trei puncte sau puteți restabili versiunile anterioare folosind revizii de stil. Dacă este necesar, puteți, de asemenea, să resetați totul la implicit.
Cum aplic CSS personalizat dacă stilurile globale nu sunt suficiente?
Faceți clic pe cele trei puncte din colțul din dreapta sus al panoului Stiluri și selectați CSS suplimentare. Aici, puteți introduce CSS personalizat pentru a ajusta în continuare designul site -ului dvs.
Cum pot aplica CSS personalizat pentru a perfecționa în continuare designul site -ului meu cu stiluri globale?
Dacă știți CSS, puteți accesa opțiunea „CSS suplimentară” în interfața Global Styles. Acest lucru vă permite să adăugați stiluri personalizate pe lângă cele furnizate în setările standard.
Cum îmi testez schimbările înainte de a le publica în stiluri globale?
După aplicarea actualizărilor, puteți previzualiza modificările de design folosind cartea de stil, ceea ce arată cum vor arăta diferite blocuri. Acest lucru vă permite să vedeți efectul complet înainte de a finaliza modificările.