10 Sfaturi și trucuri utile pentru editorul WordPress Gutenberg
Publicat: 2025-04-17Editorul Gutenberg a schimbat modul în care oamenii folosesc WordPress. Este mai vizual, bazat pe bloc și flexibil decât vechiul editor clasic. Dar dacă ești nou sau chiar dacă l -ai folosit de ceva vreme, unele lucruri se pot simți în continuare un pic complicat.
Vestea bună? Există o mulțime de sfaturi și trucuri utile care pot face lucrurile mai rapide, mai ușoare și mai distractive.
În această postare, împărtășim 10 sfaturi practice Gutenberg. Acestea vă vor ajuta să creați un conținut mai bun și să faceți mai mult fără frustrarea obișnuită.
Evoluția editorului WordPress Gutenberg

Gutenberg a fost introdus pentru prima dată în WordPress 5.0 în decembrie 2018. Acesta a înlocuit editorul clasic, care a fost în jur de ani de zile. Ideea principală din spatele lui Gutenberg a fost de a oferi utilizatorilor mai mult control asupra conținutului lor folosind un sistem bazat pe bloc.
La început, mulți utilizatori nu erau siguri de schimbare. Interfața s -a simțit diferită. A fost nevoie de ceva obișnuit. Dar de -a lungul timpului, Gutenberg s -a îmbunătățit foarte mult. A devenit mai rapid, mai stabil și mai flexibil.
Cu fiecare actualizare WordPress, Gutenberg a câștigat noi caracteristici. Acum puteți construi machete întregi de pagini cu blocuri. Puteți reutiliza blocurile personalizate. Puteți proiecta chiar anteturi, subsoluri și șabloane folosind editorul site -ului (pentru teme bloc).
Astăzi, Gutenberg nu este doar un editor de conținut. Devine un instrument de editare a site-ului complet . Și se îmbunătățește cu fiecare versiune.
10 Sfaturi și trucuri utile pentru editorul WordPress Gutenberg
Gutenberg oferă mult mai mult decât doar blocuri de conținut de bază. După ce înveți câteva sfaturi inteligente, poți lucra mai repede și să creezi pagini cu aspect mai bun fără a atinge niciun cod.
Iată o listă rapidă de trucuri utile care vă pot nivela experiența Gutenberg:
- Folosiți comenzi SLASH pentru a insera rapid blocurile
- Transformați orice bloc într -un bloc reutilizabil
- Trageți și aruncați blocuri pentru a rearanja conținutul
- Utilizați vizualizarea listei pentru o navigare ușoară în bloc
- Grupuri blochează pentru a le mișca sau a le modela împreună
- Blocaje pentru a preveni modificările accidentale
- Utilizați comenzile rapide de la tastatură pentru a economisi timp
- Folosiți modele pentru machete gata făcute
- Copiați și lipiți blocuri între pagini
- Adăugați CSS personalizat la blocuri specifice
Acum, să intrăm în detalii!
01. Utilizați comenzi SLASH pentru a insera rapid blocurile
Să spunem că scrieți o postare pe blog și doriți să adăugați o imagine imediat după un paragraf. Vă mutați cursorul în jos, apăsați tasta Enter, apoi ... ajungeți la mouse, faceți clic pe pictograma Little Plus, parcurgeți opțiunile de bloc și alegeți în cele din urmă blocul de imagine. Sună familiar?
Acum, să o facem mai inteligentă.
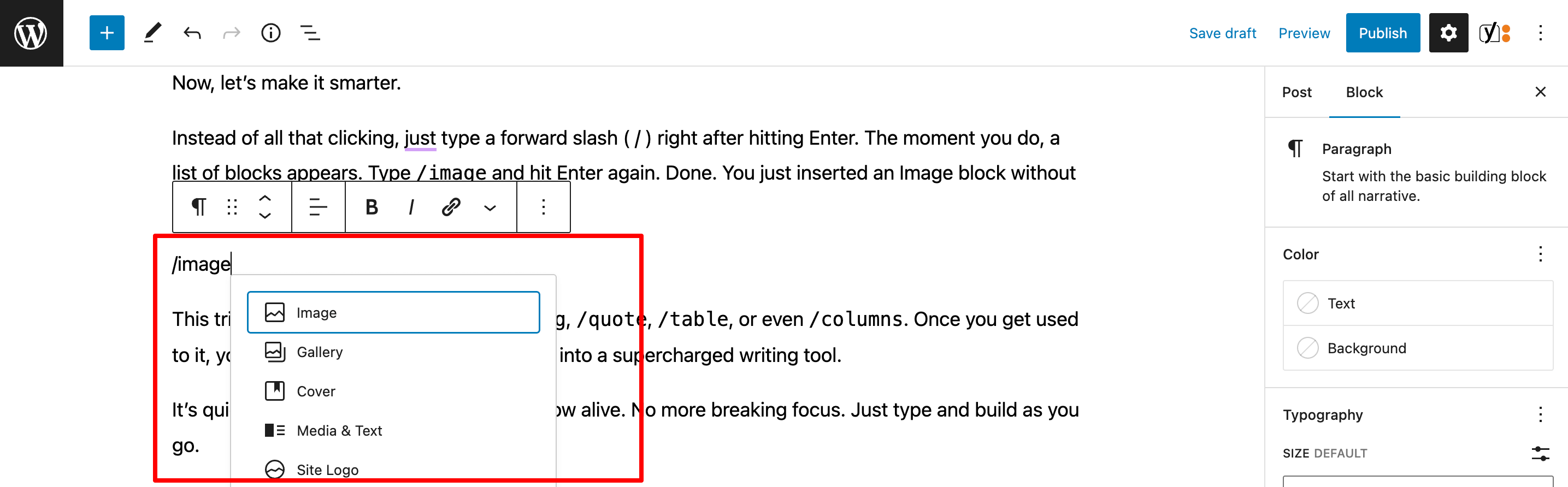
În loc să faceți clic pe acel clic, trebuie doar să introduceți un Slash ( /) înainte după lovirea Enter. În momentul în care faceți, apare o listă de blocuri. Tastați /image și apăsați Enter Again. Făcut. Tocmai ai introdus un bloc de imagini fără să -ți atingi măcar mouse -ul.

Acest truc nu este doar pentru imagini. Încercați /heading , /quote , /table sau chiar /columns . După ce te -ai obișnuit, vei simți că tastezi comenzi într -un instrument de scriere supraalimentat.
Este rapid, neted și îți menține fluxul de scris viu. Nu mai este accentul la rupere. Doar tastați și construiți pe măsură ce mergeți.
02. Transformă orice bloc într -un bloc reutilizabil
Ați scris vreodată o casetă de înscriere la apel la acțiune sau o buletin de informare pe care doriți să o reutilizați pe mai multe postări? Copierea acesteia de fiecare dată nu este ideală. Reglați unul, uitați să actualizați altul și Boom - site -ul dvs. se termină cu cinci versiuni diferite ale aceluiași lucru.
Iată unde sunt la îndemână blocuri reutilizabile.
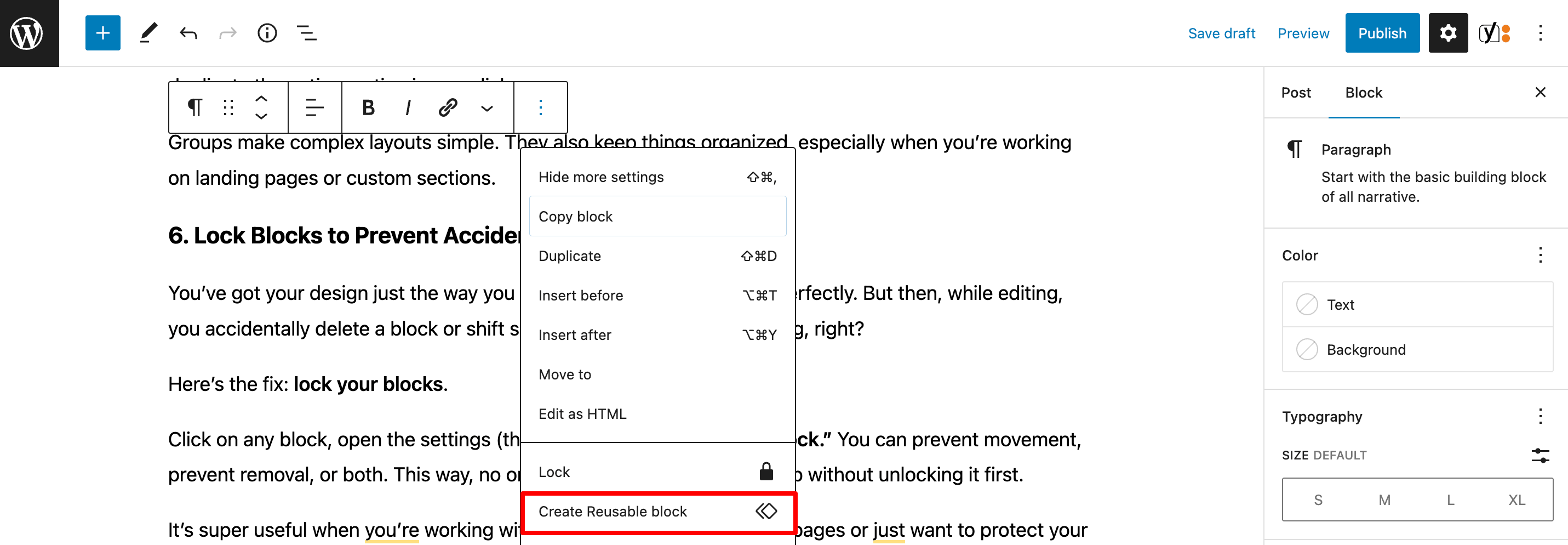
Să zicem că ați conceput o secțiune CTA perfectă. Poate că este o rubrică, o propoziție scurtă și un buton. Selectați toate aceste blocuri, faceți clic pe meniul cu trei puncte (⋮) și alegeți „Adăugați la blocuri reutilizabile.” Dă -i un nume precum „Post Footer CTA” și salvați.

Acum, de fiecare dată când scrieți o postare nouă, căutați doar acel bloc reutilizabil. Introduceți -l într -un singur clic. Și iată cea mai bună parte - dacă ați actualizat vreodată acel bloc, acesta se schimbă oriunde l -ați folosit.
Nu mai sunt neconcordanțe. Nu mai pierde timpul.
Este ca și cum ai avea propriul șablon personalizat, gata de fiecare dată când ai nevoie.
03. Trageți și cădeți blocuri pentru a rearanja conținutul
Uneori, conținutul tău nu curge așa cum ai crezut așa.
Poate că acea imagine arată mai bine deasupra textului. Poate că citatul se simte mai puternic aproape de sfârșit. Reorganizarea conținutului în Gutenberg este la fel de ușoară ca glisarea și căderea blocurilor.
Iată cum funcționează.
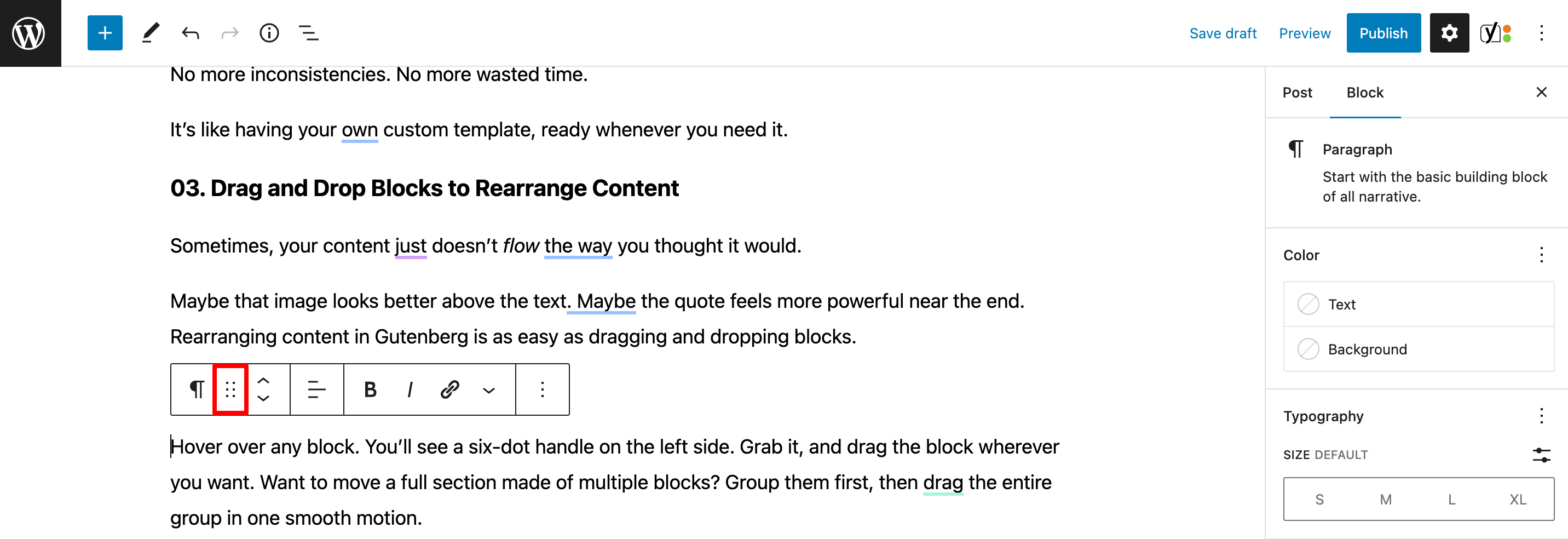
Trece peste orice bloc. Veți vedea un mâner cu șase puncte pe partea stângă. Prinde -l și trage blocul oriunde vrei. Doriți să mutați o secțiune completă din mai multe blocuri? Grupați -le mai întâi, apoi trageți întregul grup într -o mișcare lină.

Acest lucru vă oferă un control complet asupra aspectului - fără tăierea, lipirea sau tratarea oricărui cod dezordonat.
Se simte ca să lucrezi cu blocuri de construcție. Mutați lucrurile până când totul se potrivește corect.
Simplu. Vizual. Instant.
04. Utilizați vizualizarea listei pentru o navigare ușoară în bloc
Ați construit vreodată o postare lungă pe blog cu tone de imagini, text, butoane și poate câteva coloane? La un moment dat, derulând în sus și în jos pentru a găsi un bloc specific se transformă într -o durere de cap.
Acolo vizualizarea listei salvează ziua.
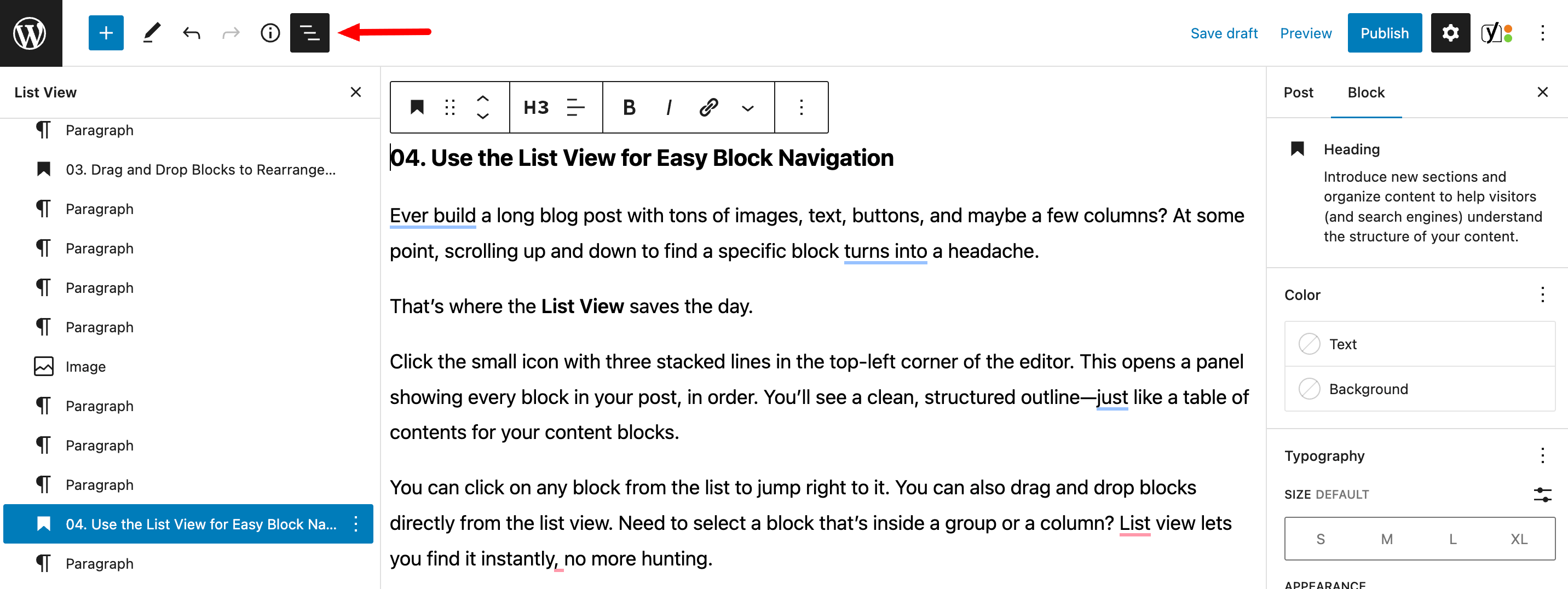
Faceți clic pe pictograma mică cu trei linii stivuite în colțul din stânga sus al editorului. Aceasta deschide un panou care arată fiecare bloc din postarea dvs., în ordine. Veți vedea un contur curat, structurat - la fel ca un conținut pentru blocurile dvs. de conținut.

Puteți face clic pe orice bloc din listă pentru a sări direct la ea. De asemenea, puteți trage și arunca blocuri direct din vizualizarea listei. Trebuie să selectați un bloc care se află în interiorul unui grup sau a unei coloane? Vizualizarea listei vă permite să o găsiți instantaneu, nici mai mult vânătoare.
Este util mai ales atunci când lucrați cu machete complexe sau blocuri cuibărite.

05. Blocuri de grup pentru a le mișca sau stil
Imaginați -vă acest lucru, ați construit o secțiune cu o rubrică, un paragraf, un buton și poate o culoare de fundal. Arată grozav. Dar acum doriți să mutați totul într -un alt loc din pagină. Un bloc la un moment dat? Nu. Mult prea lent.
Doar grupați -le.
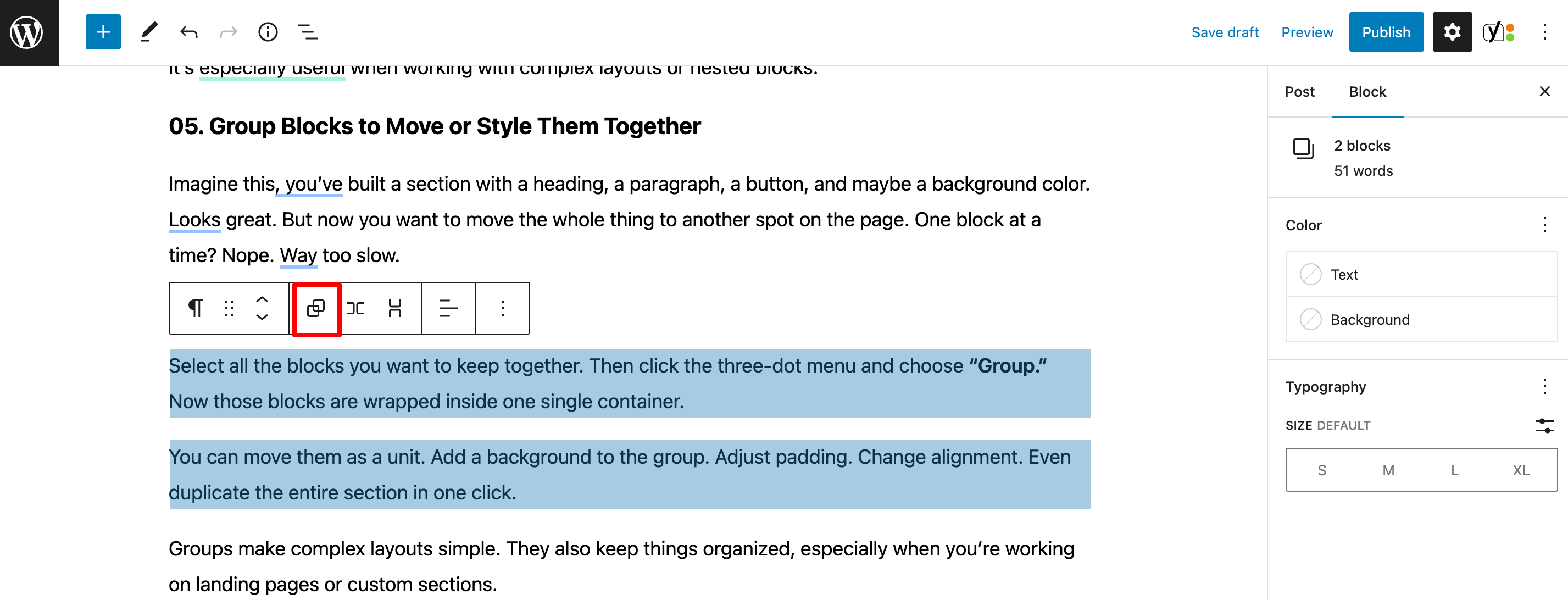
Selectați toate blocurile pe care doriți să le păstrați împreună. Apoi faceți clic pe meniul cu trei puncte și alegeți „Grup”. Acum acele blocuri sunt învelite într -un singur recipient.

Le puteți muta ca unitate. Adăugați un fundal la grup. Reglați căptușeala. Modificarea alinierii. Chiar duplicați întreaga secțiune într -un singur clic.
Grupurile fac machete complexe simple. De asemenea, mențin lucrurile organizate, mai ales atunci când lucrați la paginile de destinație sau la secțiuni personalizate.
06. blocuri de blocare pentru a preveni modificările accidentale
Ai designul tău așa cum vrei. Totul este aliniat perfect. Dar apoi, în timp ce editați, ștergeți accidental un bloc sau schimbați ceva din loc. Enervant, nu?
Iată soluția: blocați -vă blocurile .
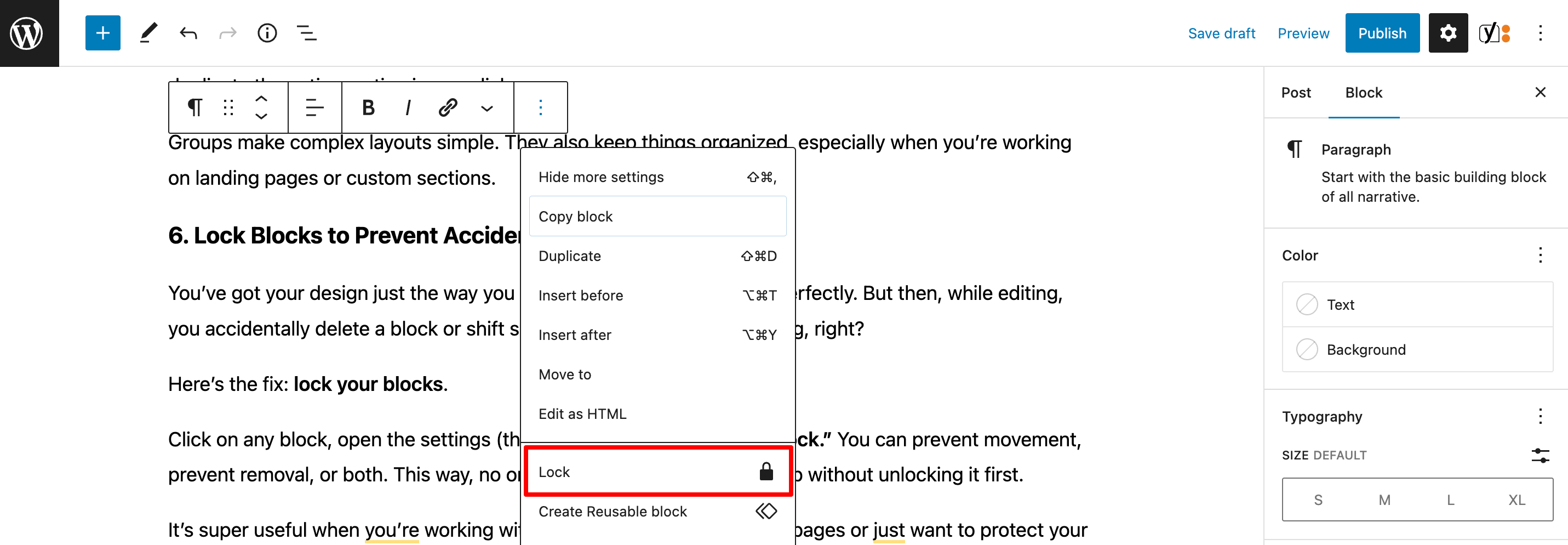
Faceți clic pe orice bloc, deschideți setările (meniul cu trei puncte) și alegeți „Lock”. Puteți preveni mișcarea, preveni îndepărtarea sau ambele. În acest fel, nimeni, inclusiv tu, nu -l poate încurca fără să -l deblocheze mai întâi.

Este foarte util atunci când lucrați cu machete reutilizabile și pagini partajate sau doriți doar să vă protejați propria muncă grea.
07. Utilizați comenzile rapide de la tastatură pentru a economisi timp
Făcând clic pe lucrări, dar comenzi rapide de la tastatură? Aceasta este eficiența de nivel următor.
În loc să vă mutați mouse -ul la fiecare câteva secunde, învățați câteva combinații rapide și veți zbura prin conținutul dvs. De exemplu:
- Ctrl + Shift + D (CMD pe Mac): Duplicați un bloc
- Ctrl + ALT + T: Introduceți un bloc deasupra
- Ctrl + ALT + Y: Introduceți un bloc mai jos
- Shift + ALT + Z: Scoateți un bloc
- / (Slash înainte): Deschideți instantaneu Insertorul de bloc
Există mai multe, dar chiar și câțiva vă pot economisi minute, mai ales dacă construiți în mod regulat postări lungi sau pagini.
Este ca și cum ai cunoaște coduri secrete de înșelăciune. Și odată ce degetele îți amintești de ele, te vei întreba cum ai lucrat vreodată fără ele.
08. Utilizați modele pentru machete gata făcute
Proiectarea unei pagini de la zero se poate simți copleșitor. Știi ce vrei, dar a ajunge acolo bloc de bloc necesită timp. Acolo intră tiparele .
Modelele sunt machete de bloc pre-proiectate. WordPress include o grămadă în mod implicit - cum ar fi secțiunile Hero, mărturii, CTA și multe altele. Doar alegeți unul și îl aruncați în pagina dvs. Făcut.
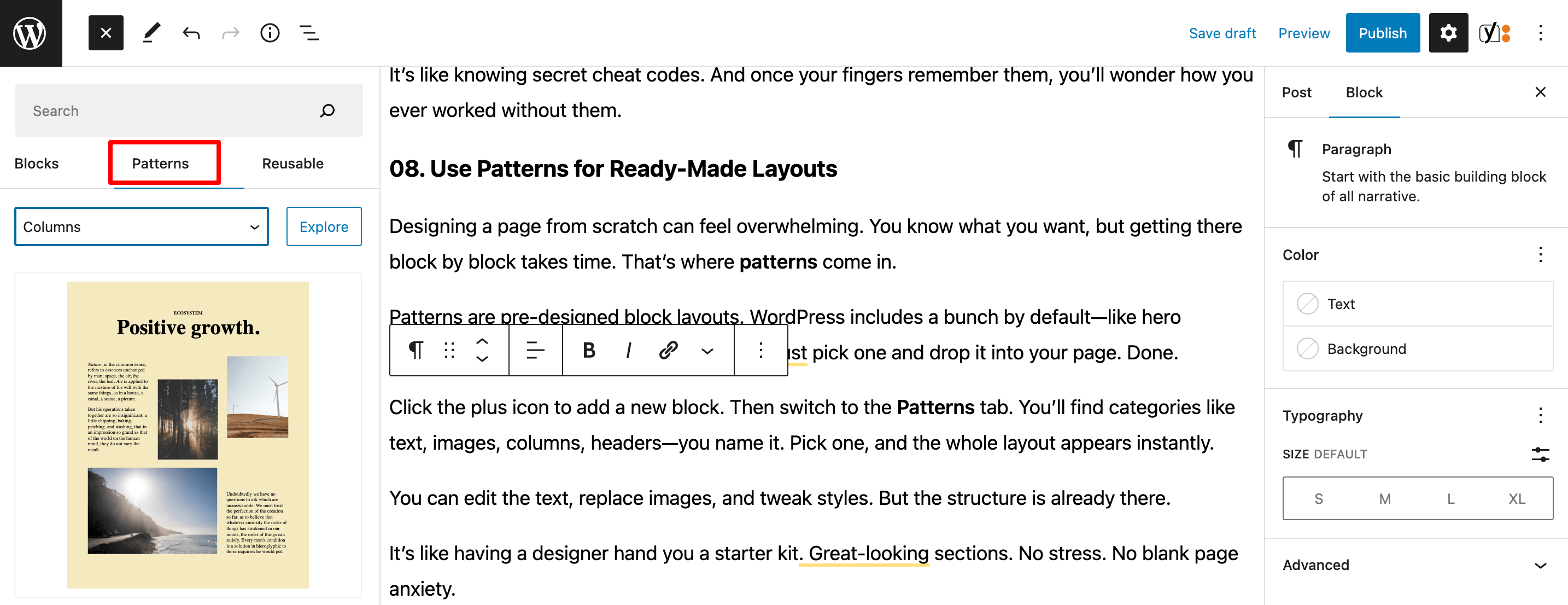
Faceți clic pe pictograma Plus pentru a adăuga un nou bloc. Apoi treceți la fila Modele . Veți găsi categorii precum text, imagini, coloane, anteturi - îl numiți. Alegeți unul, iar întregul aspect apare instantaneu.

Puteți edita textul, înlocui imaginile și reglați stilurile. Dar structura este deja acolo.
Este ca și cum ai avea un designer să -ți înmâneze un kit de pornire. Secțiuni cu aspect grozav. Fără stres. Fără anxietate de pagină goală.
09. Copiați și lipiți blocuri între pagini
Ai construit ceva frumos pe o pagină și vrei același lucru pe altul? Nu începe de la zero. Doar copiați și lipiți blocurile.
Este mai ușor decât crezi.
Faceți clic pe bloc (sau grup de blocuri), apoi apăsați Ctrl + C (sau CMD + C pe Mac). Accesați cealaltă pagină sau postați. Faceți clic unde doriți să meargă și apăsați Ctrl + V. Boom - totul apare, exact așa.
Toate formatarea, stilurile, butoanele, imaginile - totul vine.
Și da, chiar funcționează prin filele browserului. Așadar, puteți deschide două postări cot la cot și puteți muta conținutul între ele în câteva secunde.
10. Adăugați CSS personalizat la blocuri specifice
Uneori, stilurile încorporate nu le tăiați. Vrei ceva mai unic. Aici intră în joc CSS personalizat .
Gutenberg vă permite să aplicați CSS personalizat pe blocuri individuale, astfel încât să puteți face ca anumite părți ale conținutului dvs. să iasă în evidență fără a afecta întreaga pagină.
Iată cum să o faci:
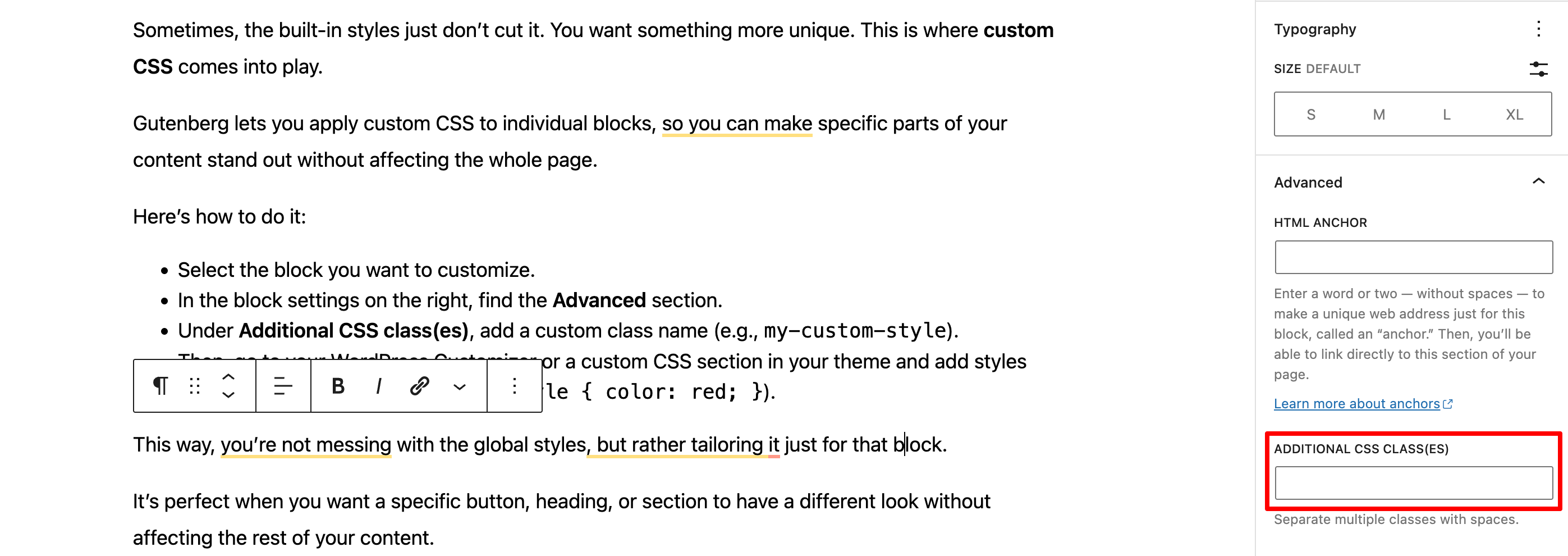
- Selectați blocul pe care doriți să îl personalizați.
- În setările blocului din dreapta, găsiți secțiunea avansată .
- În conformitate cu clasele CSS suplimentare , adăugați un nume de clasă personalizat (de exemplu,
my-custom-style). - Apoi, accesați personalizarea WordPress sau o secțiune CSS personalizată din tema dvs. și adăugați stiluri folosind acea clasă (
.my-custom-style { color: red; }exemplu,.

În acest fel, nu te încurci cu stilurile globale, ci mai degrabă să -l adaptezi doar pentru acel bloc.
Este perfect atunci când doriți un buton, o îndreptare sau o secțiune specifică pentru a avea un aspect diferit, fără a afecta restul conținutului.
Concluzie
Cu aceste sfaturi și trucuri, sunteți pe cale să stăpâniți editorul WordPress Gutenberg. De la accelerarea fluxului de lucru cu comenzi slash până la adăugarea de stiluri personalizate cu ușurință, Gutenberg oferă o mulțime de flexibilitate pentru creatorii de conținut.
Nu uitați, cheia este să experimentați și să găsiți instrumentele care funcționează cel mai bine pentru stilul dvs. Indiferent dacă creați postări simple sau machete complexe, aceste caracteristici vă vor ajuta să economisiți timp, să rămâneți organizat și să adăugați o notă personală pe site -ul dvs.
Dacă doriți să comparați Gutenberg cu Elementar, puteți verifica postarea noastră pe blog pe Elementar vs Gutenberg pentru a ști cine conduce drumul.
Doriți să împărtășiți feedback -ul dvs. legat de această postare pe blog? Vă rugăm să o faceți folosind caseta de comentarii de mai jos. Ne -ar plăcea să vă cunoaștem feedback -ul. Ai grijă!
