Cum să vă personalizați antetul WordPress (în 2023)
Publicat: 2023-01-11Personalizarea antetului site-ului dvs. WordPress a devenit mult mai ușoară odată cu introducerea editării complete a site-ului. Acum, este posibil să creați și să personalizați anteturi nativ în WordPress folosind editorul de blocuri, fără a fi nevoie să recurgeți la cod personalizat sau pluginuri.
În această postare, vom explica cum să creați un antet personalizat în WordPress, astfel încât să puteți face cu ușurință modificările necesare în antetul propriului site. Să începem.
Ce este un antet WordPress

În WordPress, antetul este probabil cel mai important element. Acesta găzduiește un meniu de navigare, un logo și alte elemente importante, cum ar fi pictogramele rețelelor sociale, butoanele de îndemn sau chiar informații despre afaceri. Deoarece antetul WordPress este primul lucru pe care îl văd vizitatorii site-ului dvs., este important să faceți o primă impresie bună. Ar trebui să conțină tot ce trebuie să vadă un vizitator – pagini, informații de contact, elemente de branding sau alte informații importante.
Din fericire, nu mai sunteți căsătorit cu personalizatorul WordPress. Odată cu dezvoltarea editării complete a site-ului, acum este posibil să proiectați și să implementați antetul site-ului dvs. sau orice alt element, în orice mod doriți.
Cum să personalizați antetul WordPress utilizând editarea completă a site-ului în 2023
Editarea completă a site-ului în WordPress este puțin diferită de temele WordPress de odinioară. Deși puteți utiliza în continuare WordPress Theme Customizer, acesta nu mai este necesar așa cum a fost cândva. Personalizatorul care limitează creativitatea a fost înlocuit cu o nouă experiență – editorul site-ului. În timp ce este încă în versiune beta, este viitorul personalizării WordPress. De exemplu, atunci când creați un antet nou în tema Twenty Twenty-Three, editorul site-ului este destul de util pentru o serie de opțiuni de personalizare, inclusiv fonturile antetului, culorile, stilul butoanelor și multe altele.
Accesarea antetului WordPress în Editorul site-ului
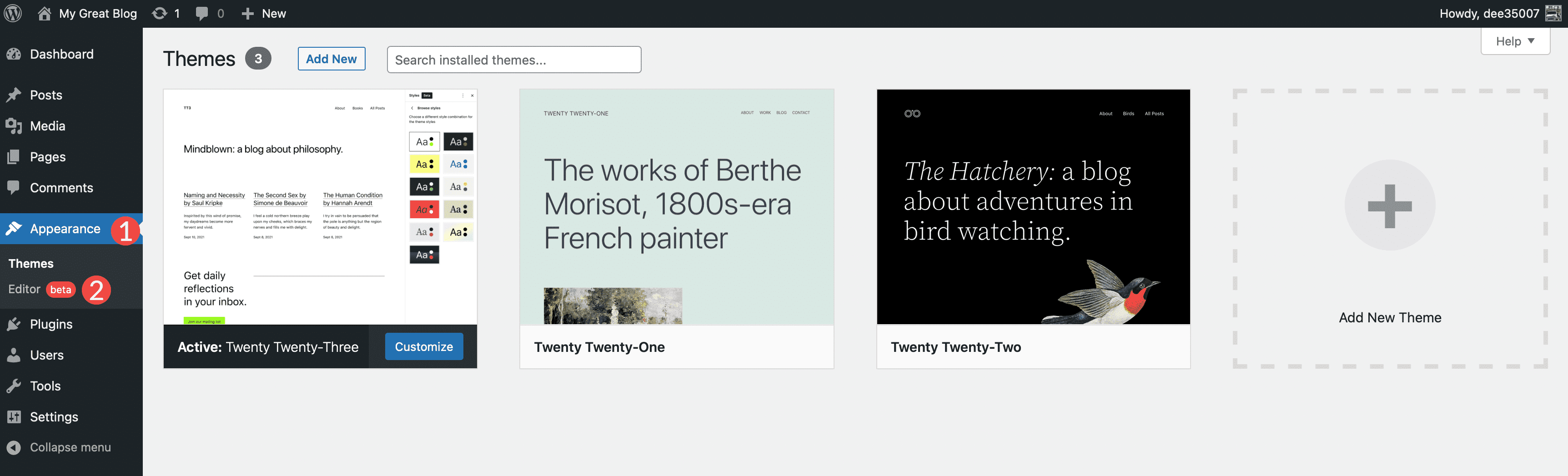
Pentru a accesa antetul WordPress, va trebui mai întâi să navigați la Aspect > Editor site .

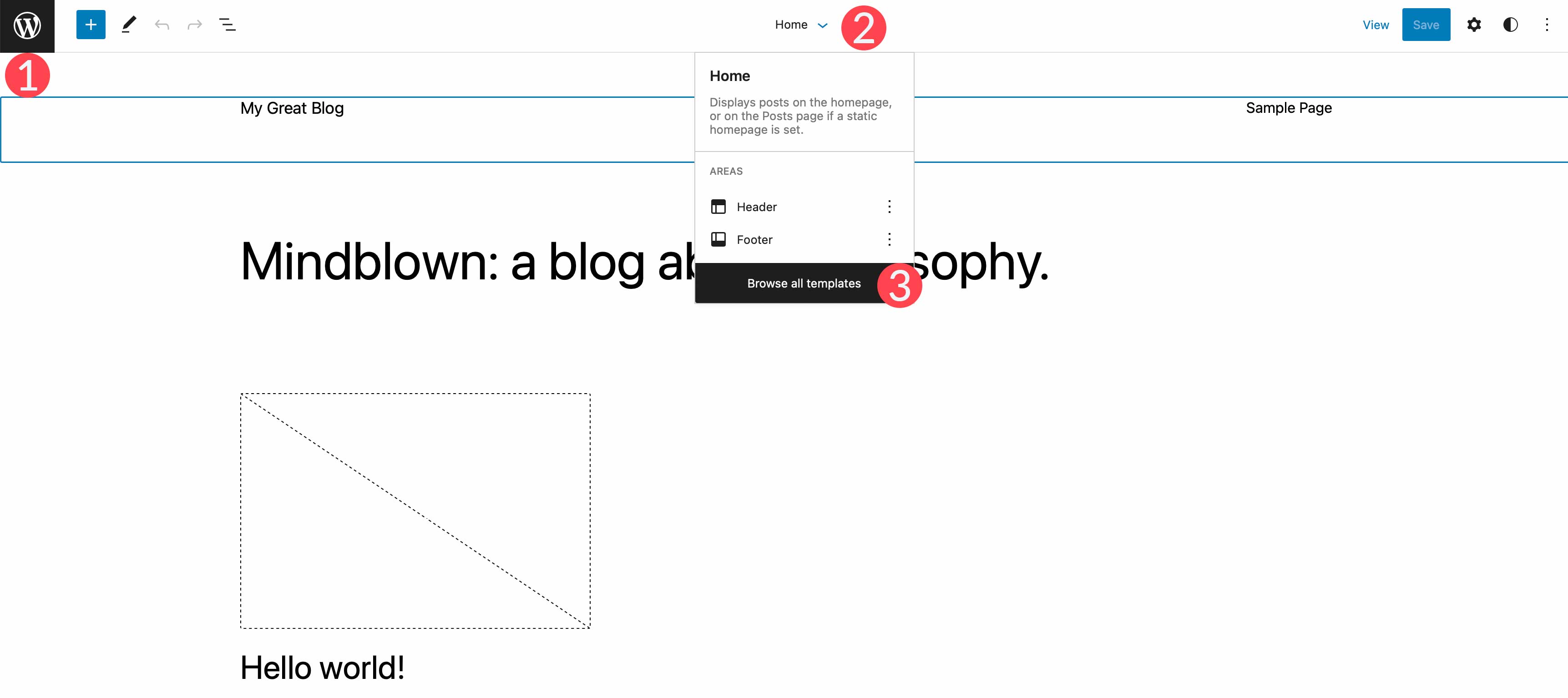
Când editorul se încarcă, veți fi direcționat automat la setările dvs. de acasă. Pentru a ajunge la setările antetului, puteți fie să faceți clic pe sigla WordPress din colțul din stânga sus al editorului, fie să selectați săgeata derulantă, apoi să alegeți Răsfoiți toate șabloanele .

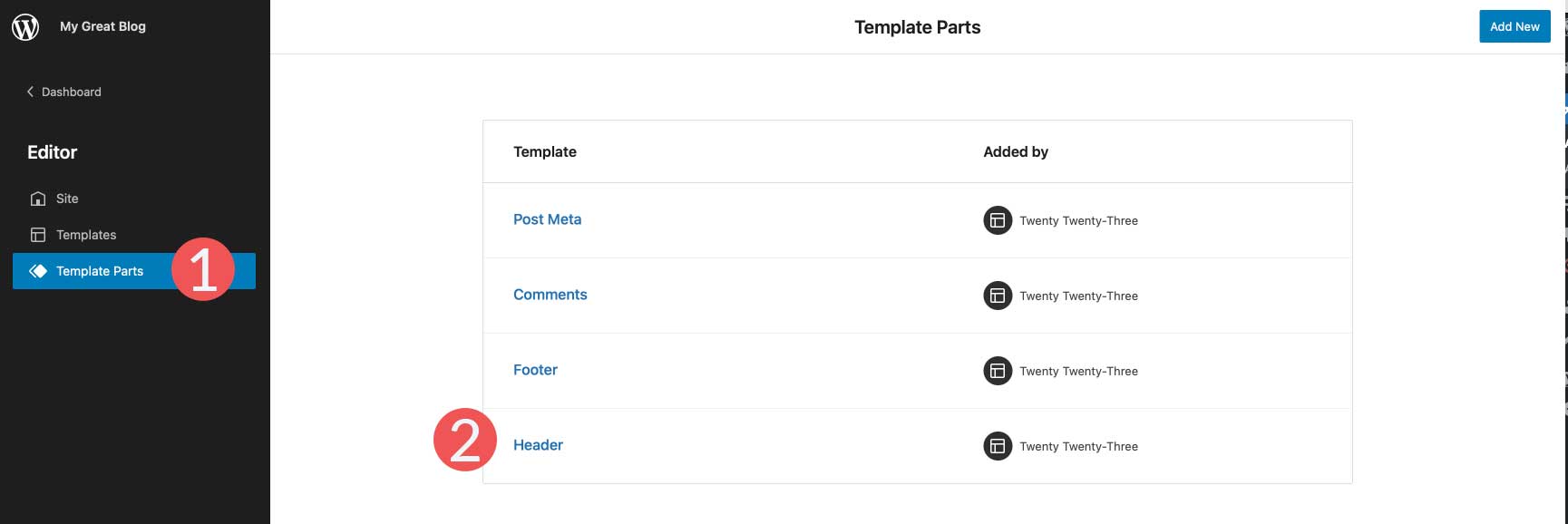
Apoi, faceți clic pe părțile șablonului din meniul WordPress. În cele din urmă, faceți clic pe Antet pentru a edita antetul site-ului.

Stilizarea antetului

În tema Twenty Twenty-Three, antetul este foarte simplu. Acestea fiind spuse, aveți opțiunea de a adăuga sau șterge orice blocuri WordPress pe care le doriți. De dragul acestui tutorial, vă vom arăta cum să editați partea șablonului de antet din tema Twenty Twenty-Three pentru a crea un antet personalizat simplu, dar eficient pentru site-ul dvs.
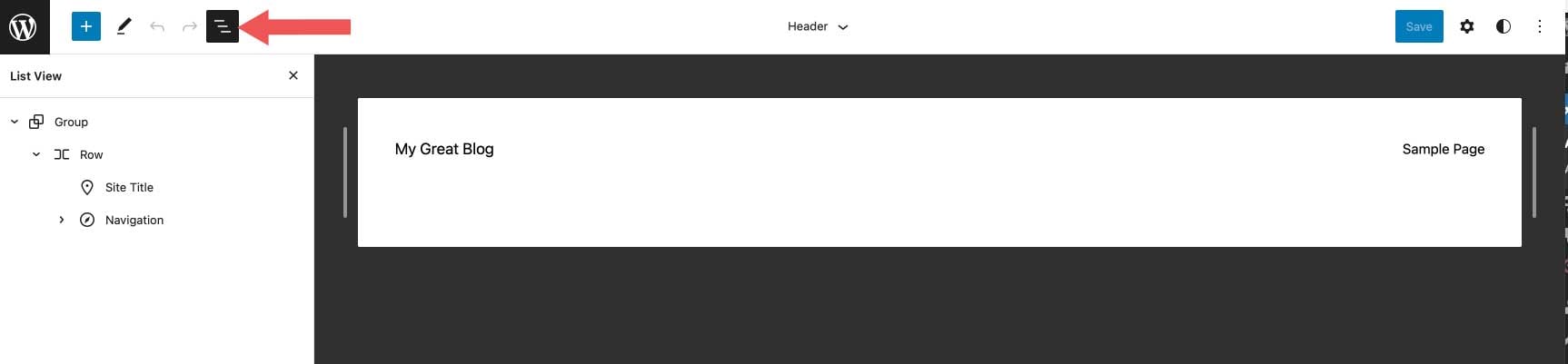
Pentru a începe, să aruncăm o privire asupra structurii antetului făcând clic pe pictograma vizualizare listă din editorul de șabloane. Veți vedea că există un bloc de grup care conține un rând cu două blocuri – titlul paginii și blocul de navigare. Rândul este deja structurat așa cum ne dorim, cu o aliniere verticală centrată, iar conținutul este setat la lățime completă. Deci, practic, tot ce trebuie să facem aici este să facem câteva modificări la acest rând.

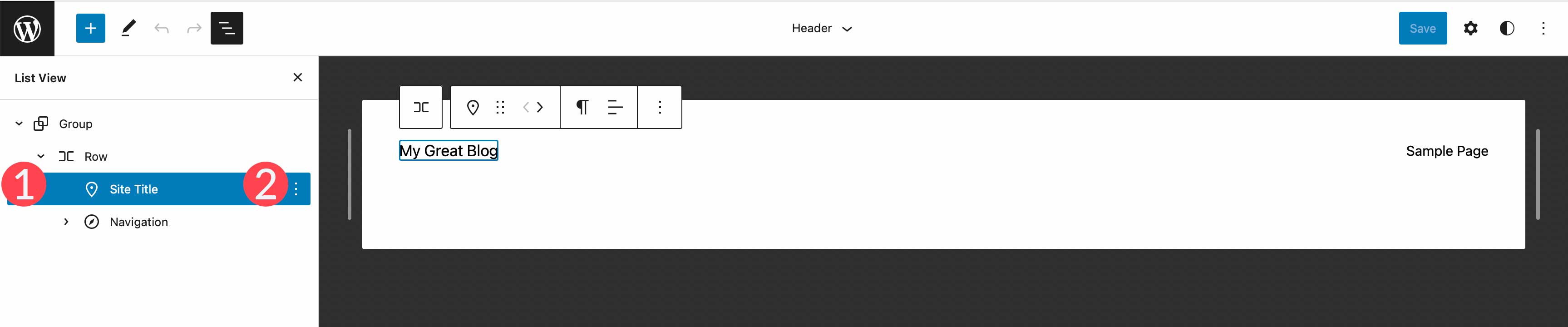
În primul rând, vom șterge blocul de titlu al site-ului, apoi îl vom înlocui cu blocul de pictograme sociale. Pentru a face acest lucru, pur și simplu faceți clic pe cartușul site-ului din vizualizarea listă, apoi extindeți meniul cu puncte suspensive.

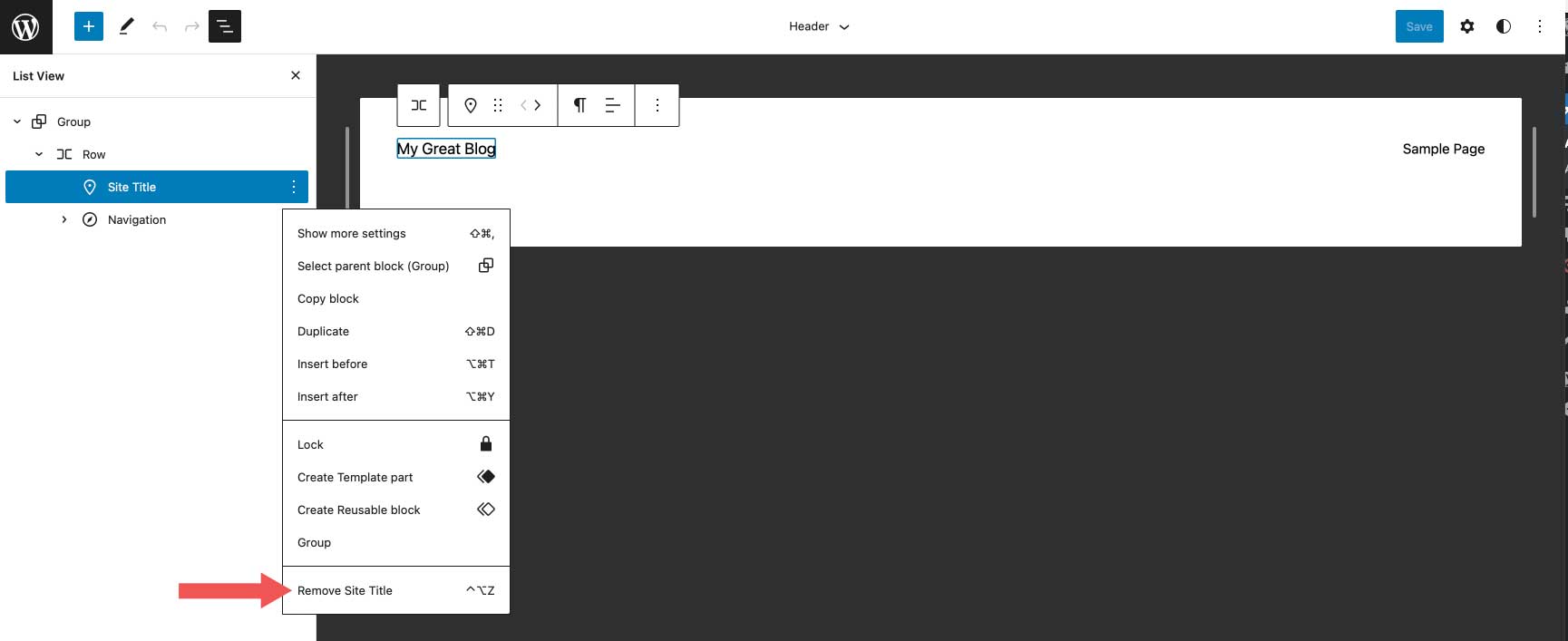
În cele din urmă, faceți clic pe Eliminați titlul site -ului pentru a șterge blocul din antet.

Adăugarea blocului de icoane sociale
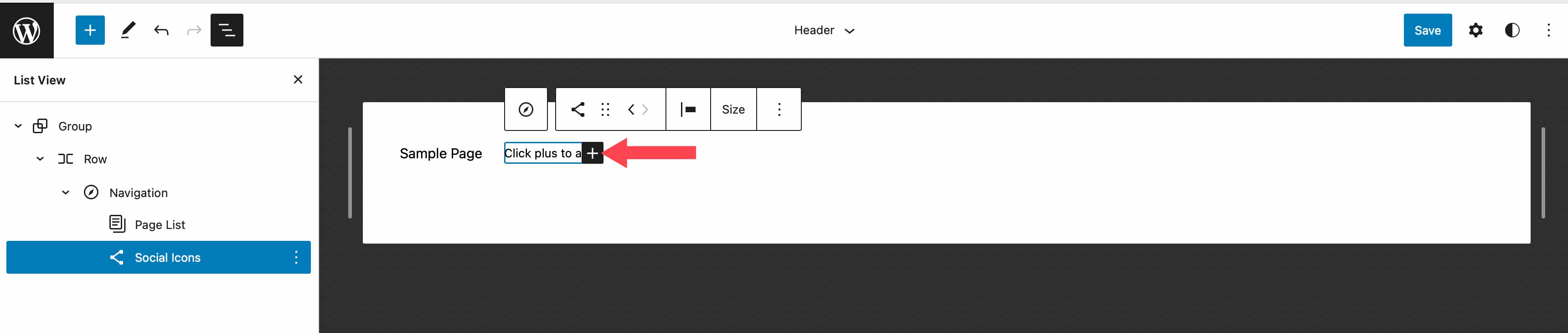
Primul bloc pe care îl vom adăuga este blocul de pictograme sociale. Faceți clic pe pictograma plus de lângă blocul Listă de pagini, apoi începeți să scrieți pictograme sociale. Pur și simplu faceți clic pentru a-l adăuga.

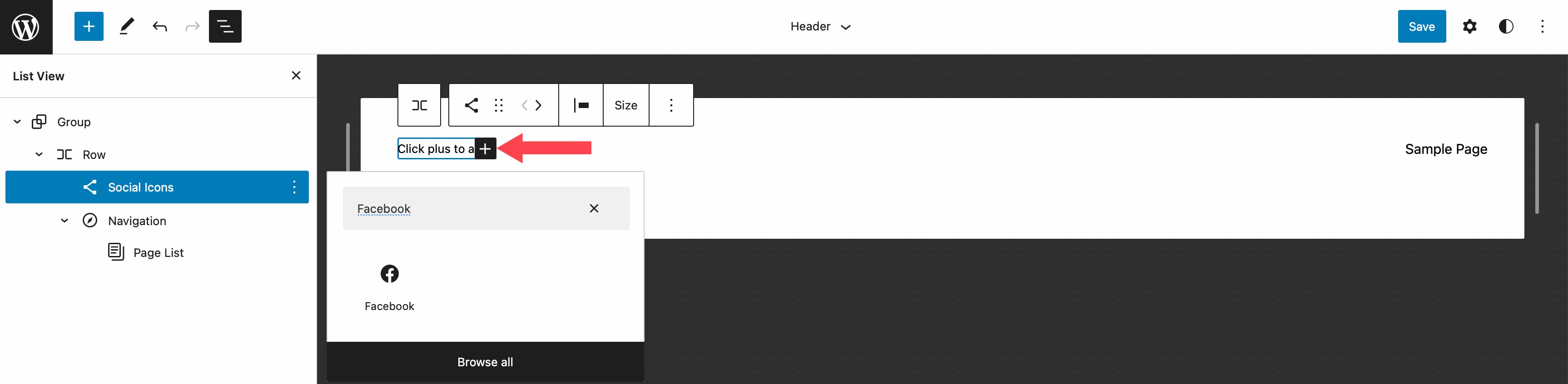
Pentru a adăuga o pictogramă, faceți clic pe pictograma plus pentru a dezvălui caseta modală. Tastați Facebook pentru a afișa pictograma Facebook. Pur și simplu faceți clic pentru a-l adăuga. Apoi adăugați pictogramele Instagram, YouTube și TikTok, repetând pașii menționați anterior.

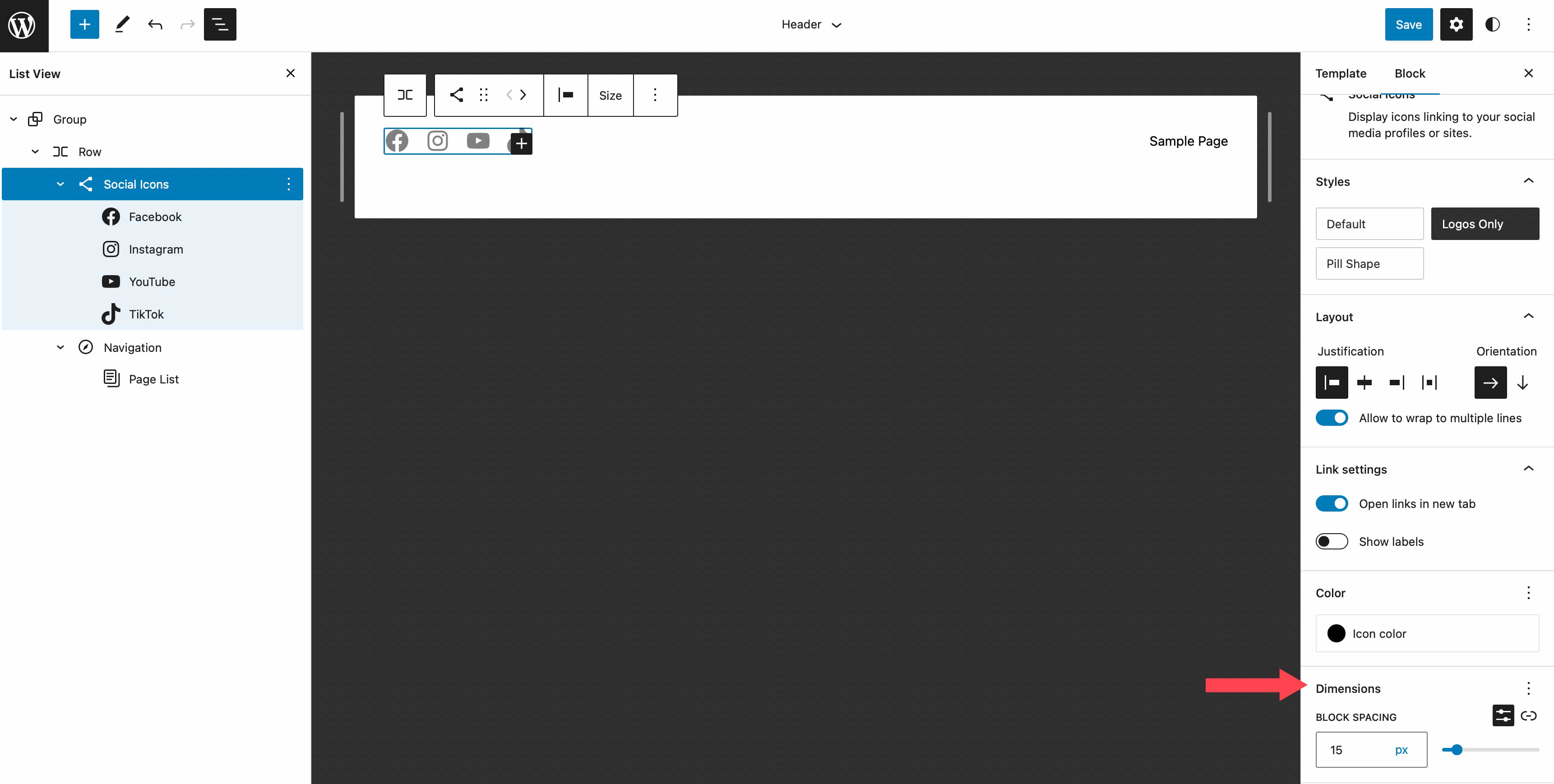
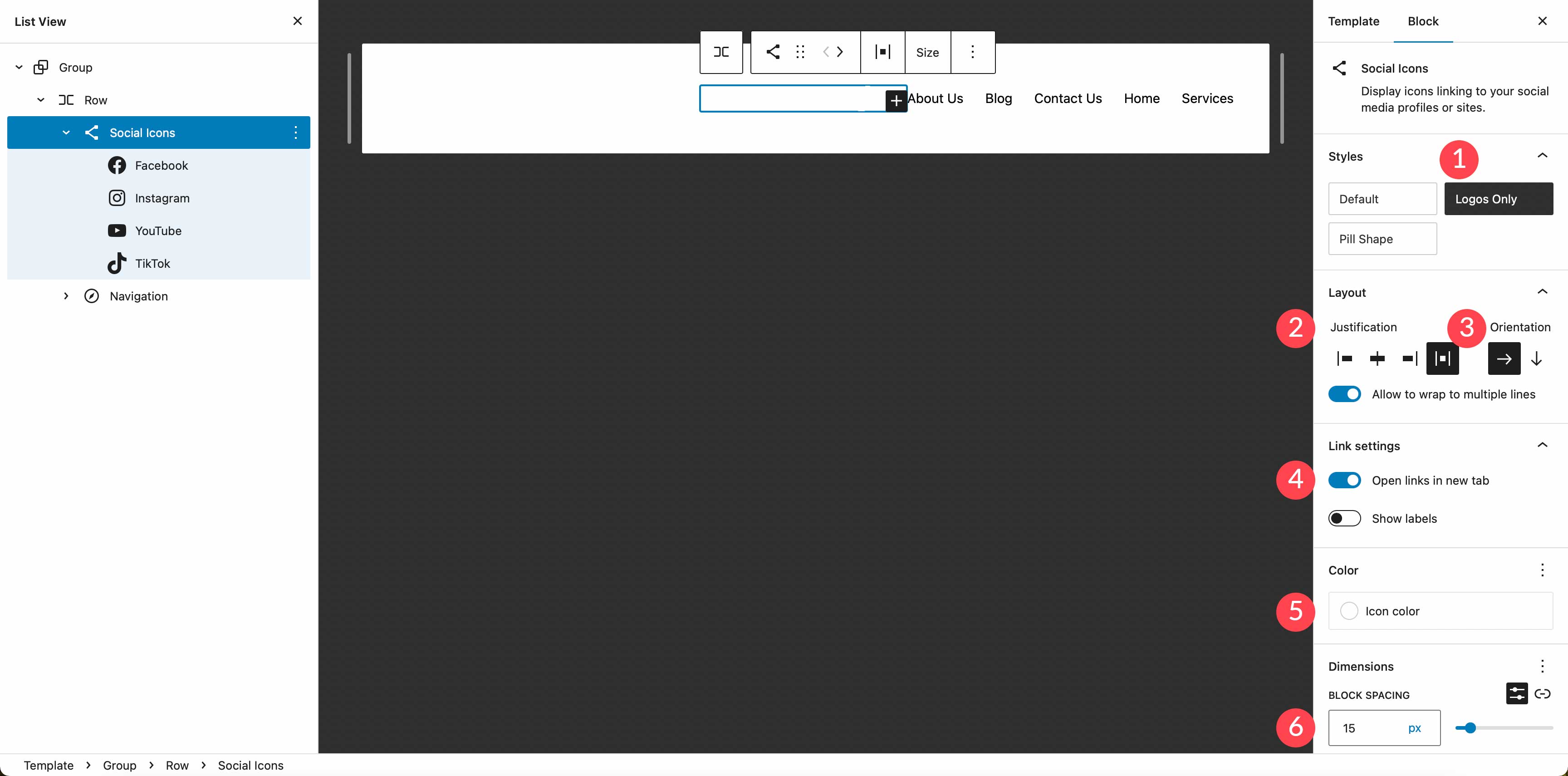
Stilizarea blocului de icoane sociale
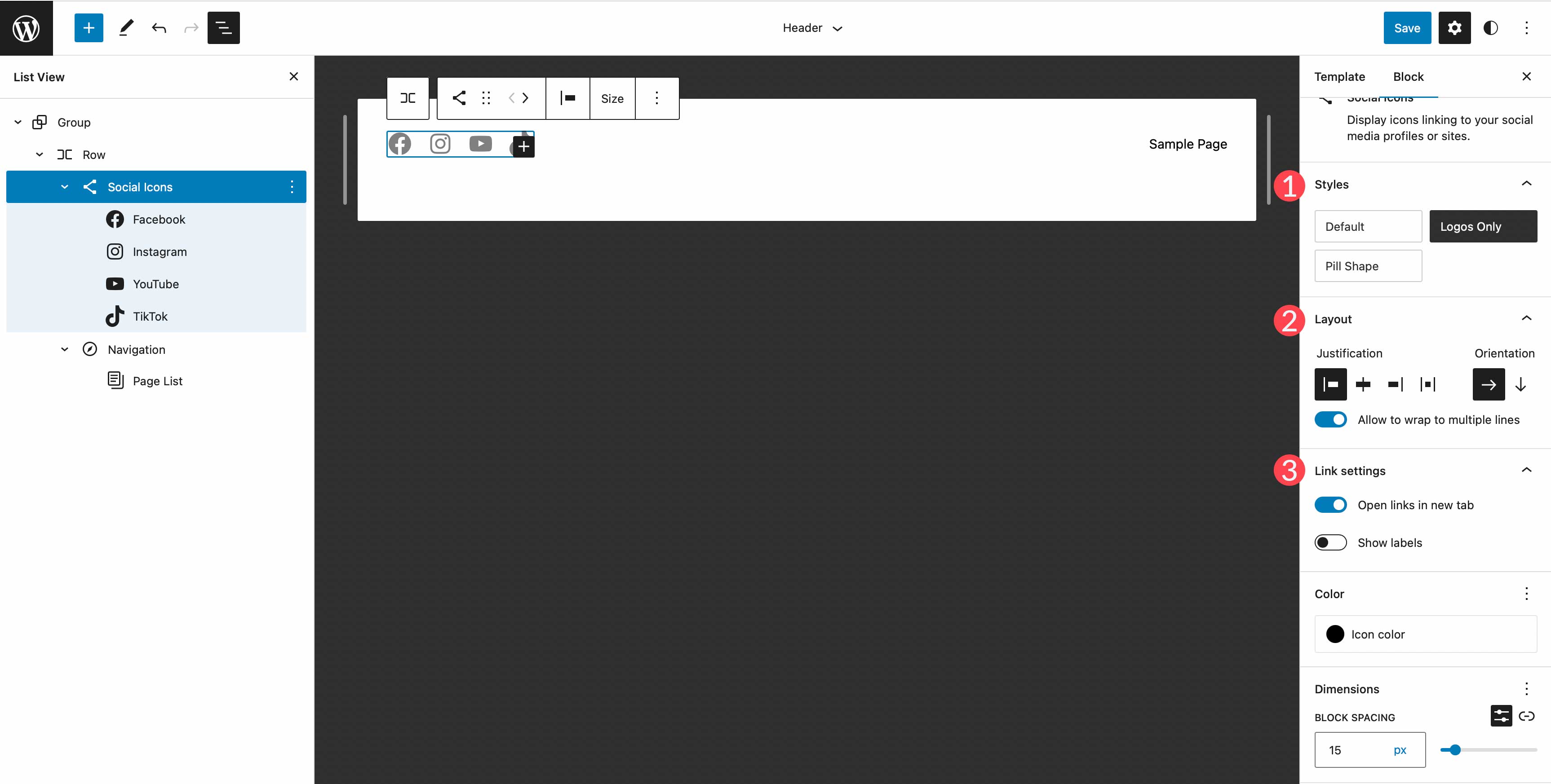
În continuare, ne vom stila pictogramele. Există o serie de opțiuni cu blocul de rețele sociale, inclusiv stilul de aspect pe care îl doriți - fie implicit, care este un logo închis într-un cerc, doar logo-uri sau formă de pilulă. Urmează justificarea și orientarea aspectului, care controlează dacă blocurile dvs. vor fi afișate orizontal sau vertical și cum doriți să fie justificate. Apoi există setări de link. Aici puteți alege să deschideți legăturile într-o filă nouă și să alegeți dacă doriți să afișați etichetele.

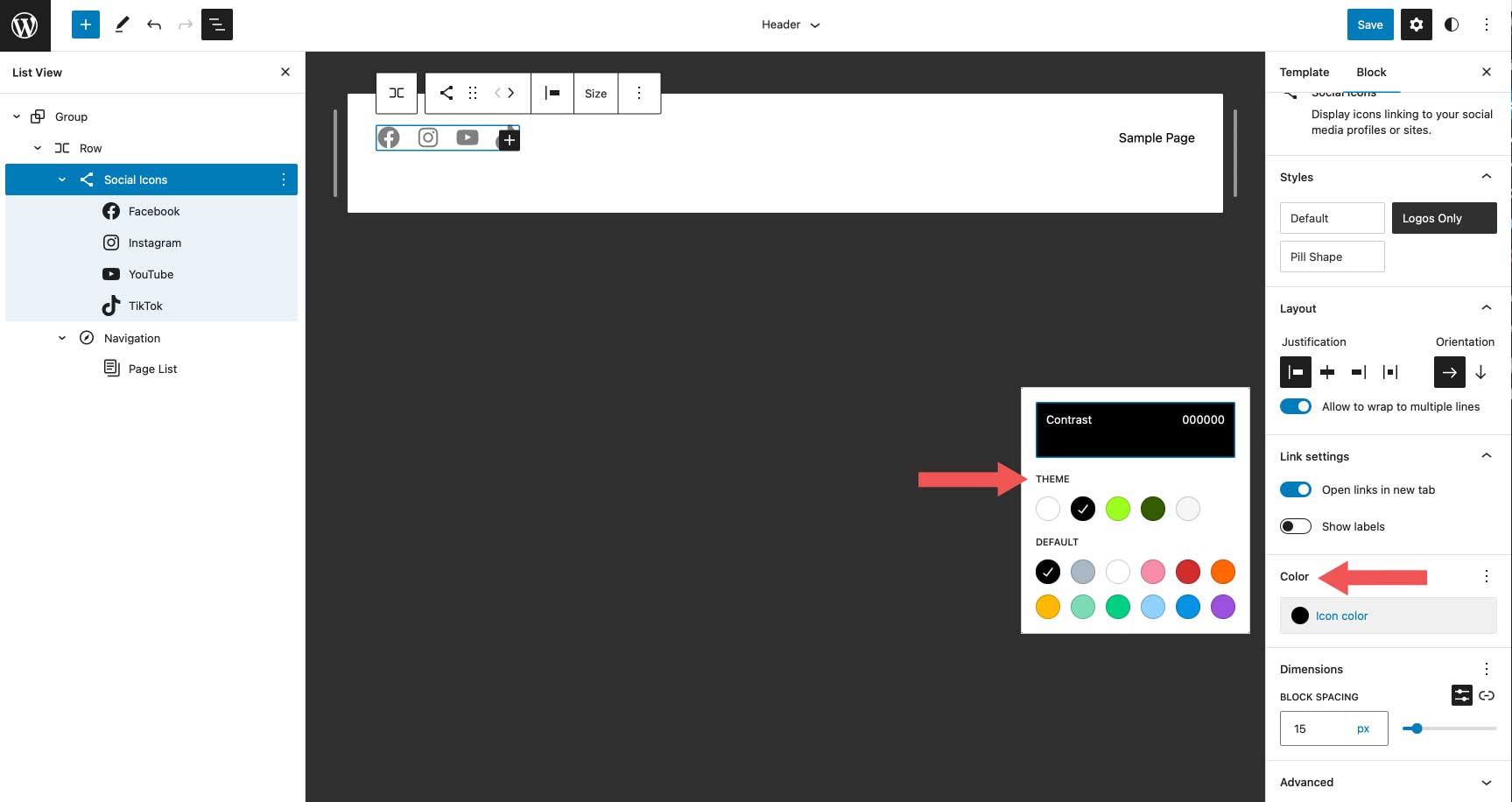
În funcție de stilul de aspect pe care îl alegeți, veți avea diferite opțiuni de culoare. De exemplu, atunci când selectați doar sigla, veți putea adăuga culoare doar siglei în sine. Dacă alegeți forma implicită sau pilulă, puteți alege atât culoarea pictogramei, cât și culoarea de fundal. Culorile disponibile sunt preselectate în tema Twenty Twenty-Three. Dacă alegeți să adăugați mai multe, va trebui să le adăugați în fișierul theme.json al temei dvs.

Grupul final de setări este Dimensiunea , care vă permite să controlați cât de mult spațiu să setați între fiecare pictogramă socială.

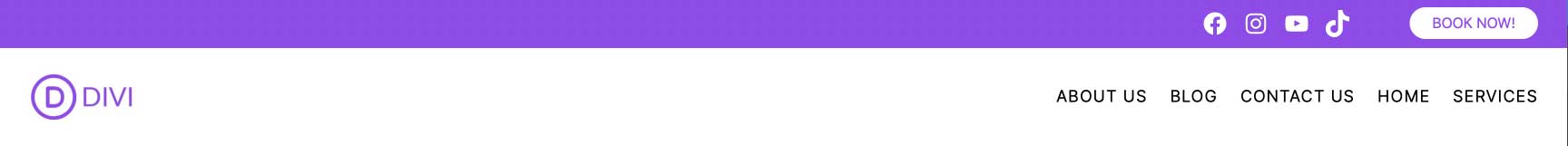
În acest tutorial, vom alege stilul doar pentru logo, vom seta justificarea la spațiul dintre elemente și vom alege orientarea orizontală. Acest lucru va distanța uniform pictogramele noastre, le va afișa orizontal și va afișa doar pictograma însăși fără fundal. În setările linkurilor, setați-l să deschidă linkuri într-o filă nouă. Pentru culoare, alegeți albul. În cele din urmă, adăugați spațiere între blocuri de 15 pixeli sub setările de dimensiune.

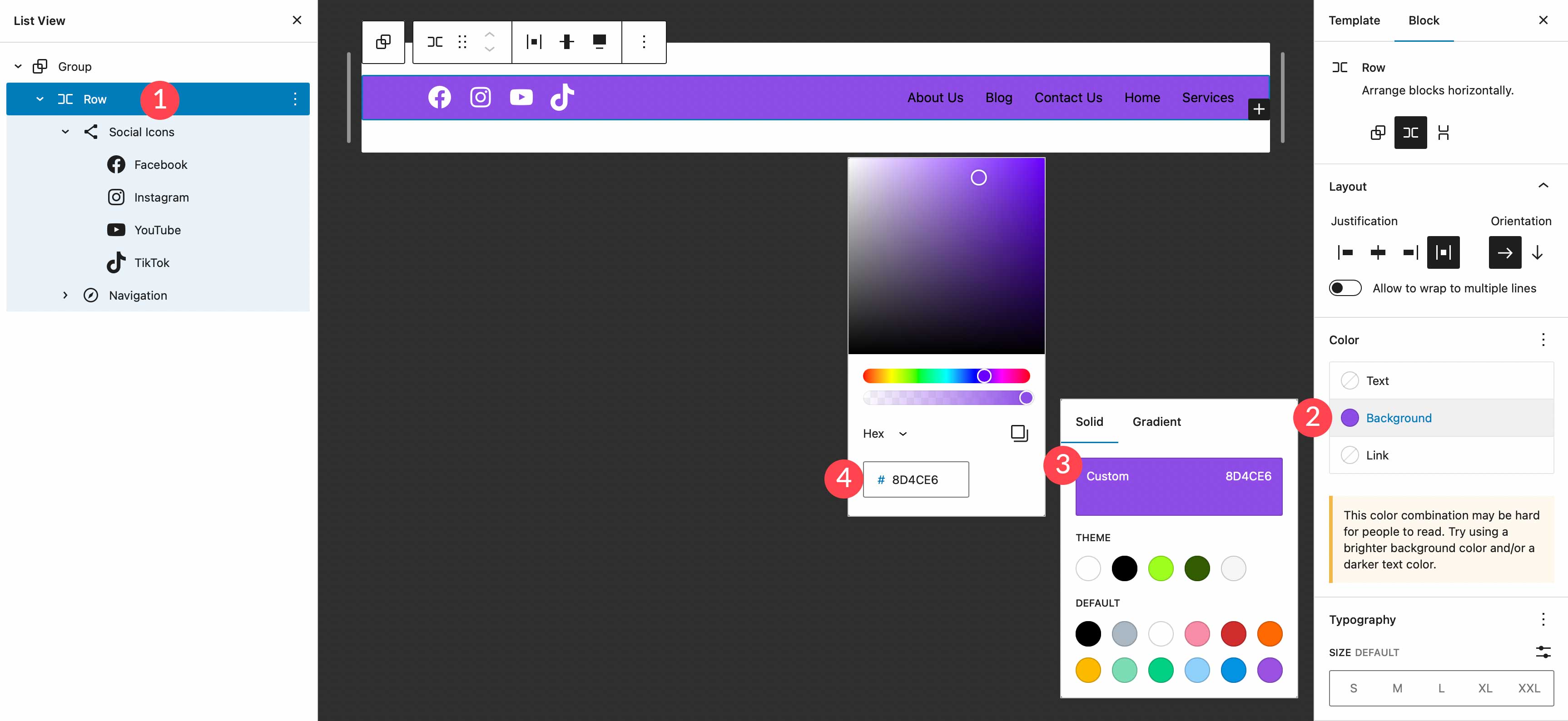
Setarea unei culori de fundal la rând
În continuare, vom adăuga o culoare de fundal la rând. În vizualizarea listă, selectați blocul de rânduri. În setări suplimentare, localizați fundalul sub culoare. Faceți clic în interiorul casetei de bază și adăugați #8D4CE6 ca culoare.

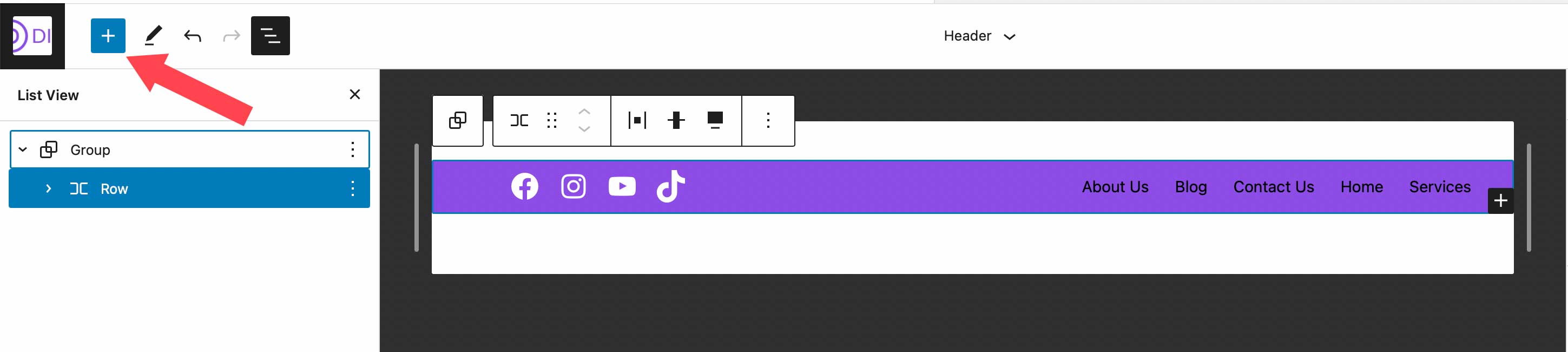
Adăugarea unui rând suplimentar la antet
Antetul nostru necesită adăugarea unui rând nou. Vom adăuga un bloc pentru logo-ul site-ului, precum și un buton de îndemn la acțiune, așa că avem nevoie de un loc unde să locuiască. Este bine să rețineți că atunci când creați anteturi personalizate, adăugarea de rânduri este o modalitate bună de a vă menține blocurile organizate.
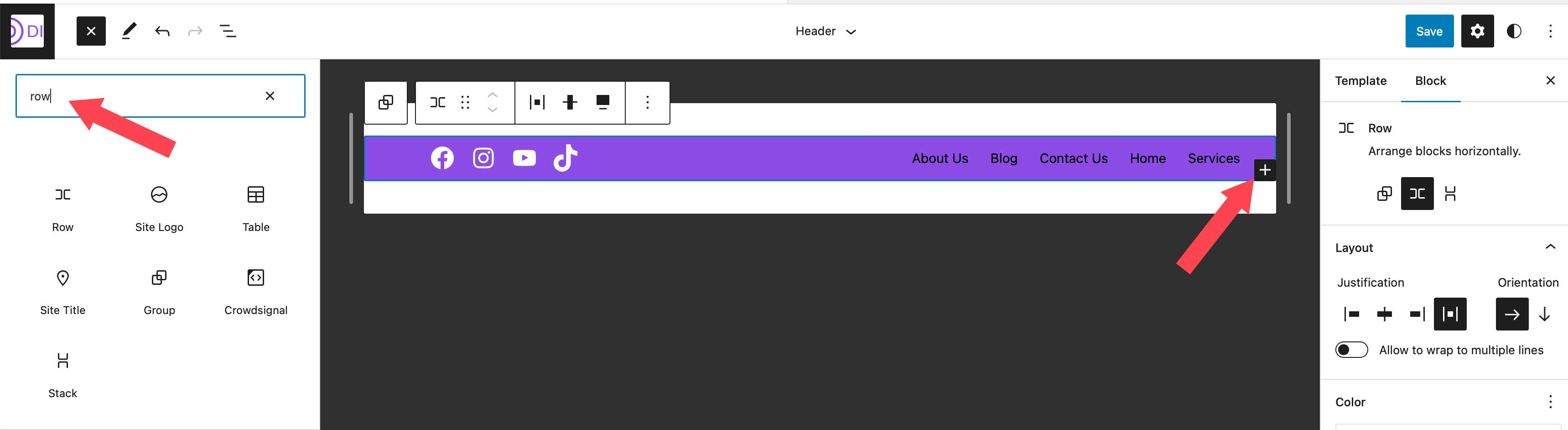
Pentru a adăuga un rând nou, faceți clic pe pictograma de inserare a blocurilor .

Apoi, tastați row în bara de căutare sau /row direct în editorul de pagini pentru a insera un nou rând.

Mutarea blocurilor între rânduri
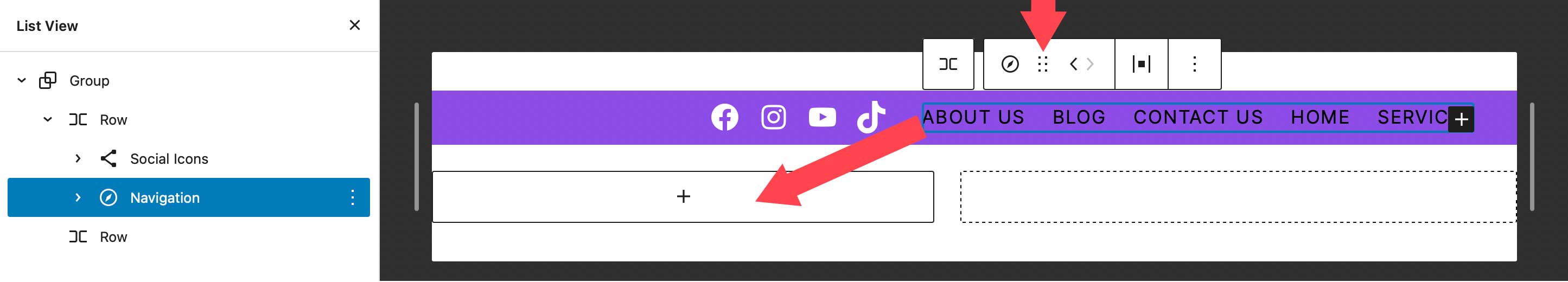
Pentru pasul următor, vom muta blocul nostru de navigare pe rândul nou creat. În cele din urmă, vom avea pictograme sociale și un buton de îndemn la acțiune în rândul de sus, apoi un bloc pentru sigla site-ului și un bloc de navigare pe al doilea rând. Pentru a muta blocul de navigare, faceți clic pe el în editorul de pagini. Faceți clic pe pictograma de glisare din setările barei de instrumente pentru blocul de navigare și trageți-o în rândul nostru nou creat.

Adăugați blocul de butoane
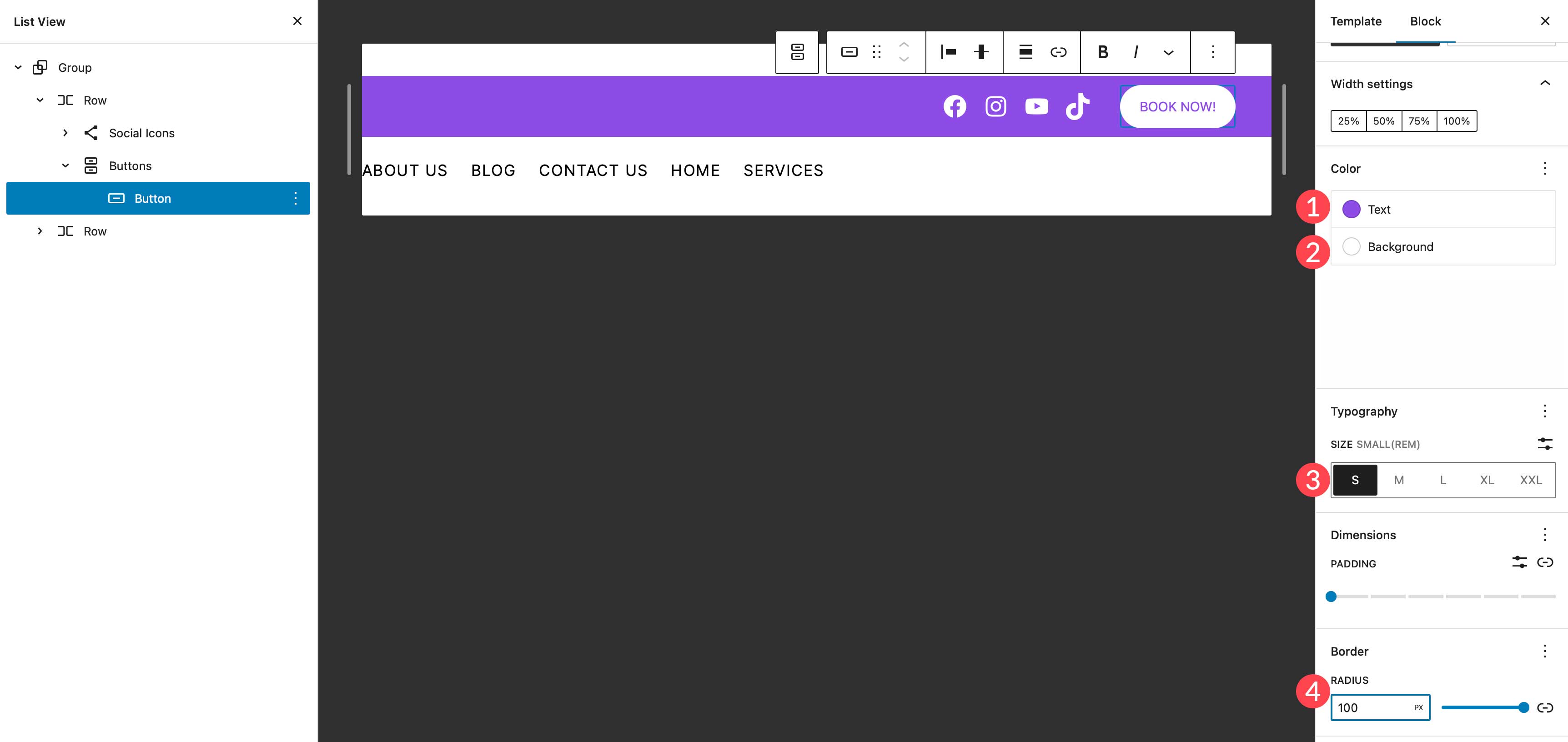
Următorul pas în crearea antetului nostru este să adăugați blocul de butoane la primul rând. Faceți clic pe dispozitivul de inserare a blocurilor, apoi căutați blocul de butoane în bara de căutare. Trageți blocul de butoane pe primul rând. Ne vom stila butonul după cum urmează. Introdu REZERVA ACUM! pentru text, apoi adăugați #8D4CE6 pentru culoarea textului, atribuiți #ffffff pentru culoarea de fundal a butonului și acordați butonului o rază a marginii de 100px . Lăsați dimensiunea textului butonului setată la mic. Butonul dvs. ar trebui să arate acum ca în captura de ecran de mai jos.


Adăugați blocul siglei site-ului
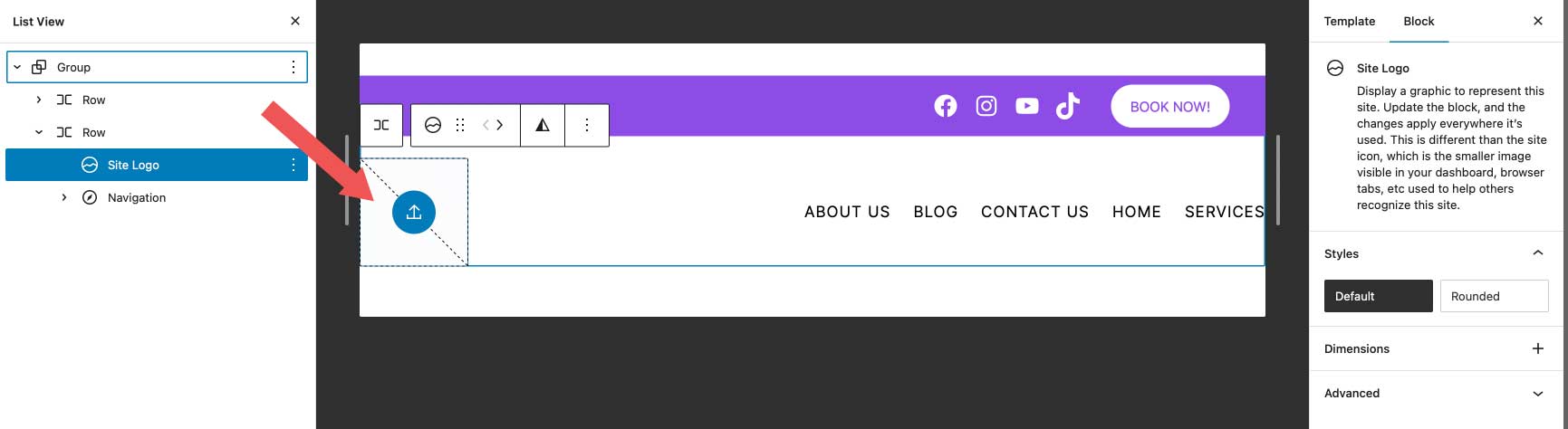
Ultimul bloc pe care îl vom adăuga este blocul cu sigla site-ului. Folosind dispozitivul de inserare a blocurilor, căutați și selectați blocul siglei site-ului. Trageți-l în al doilea rând al antetului.

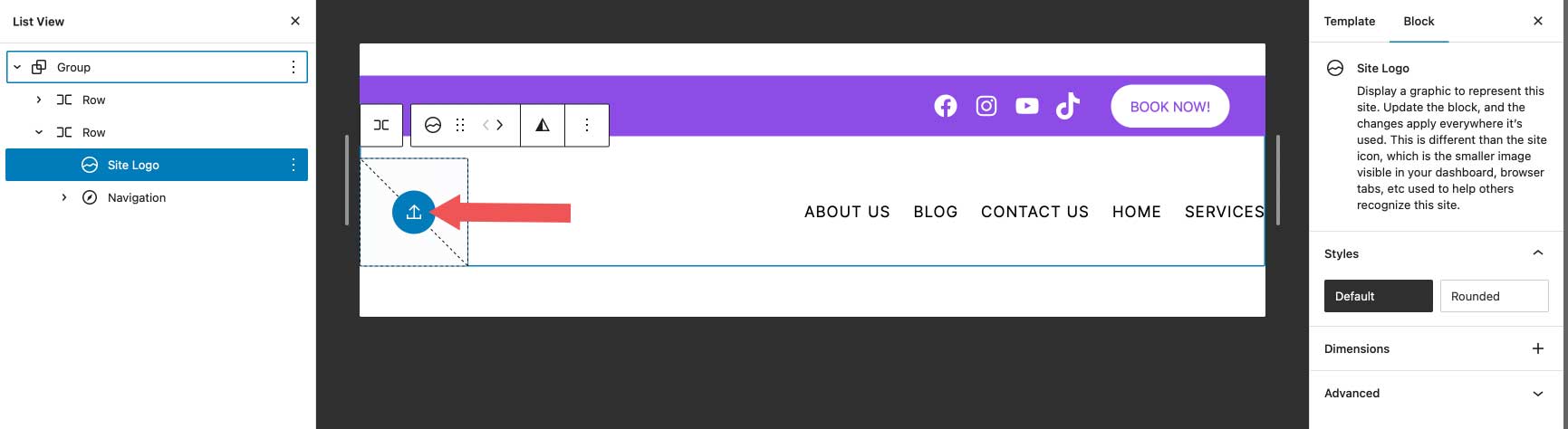
Pentru a adăuga o nouă siglă, faceți clic pe butonul de încărcare din blocul siglei site-ului. Puteți fie să alegeți o imagine aflată deja în biblioteca dvs. media, fie să încărcați una nouă.

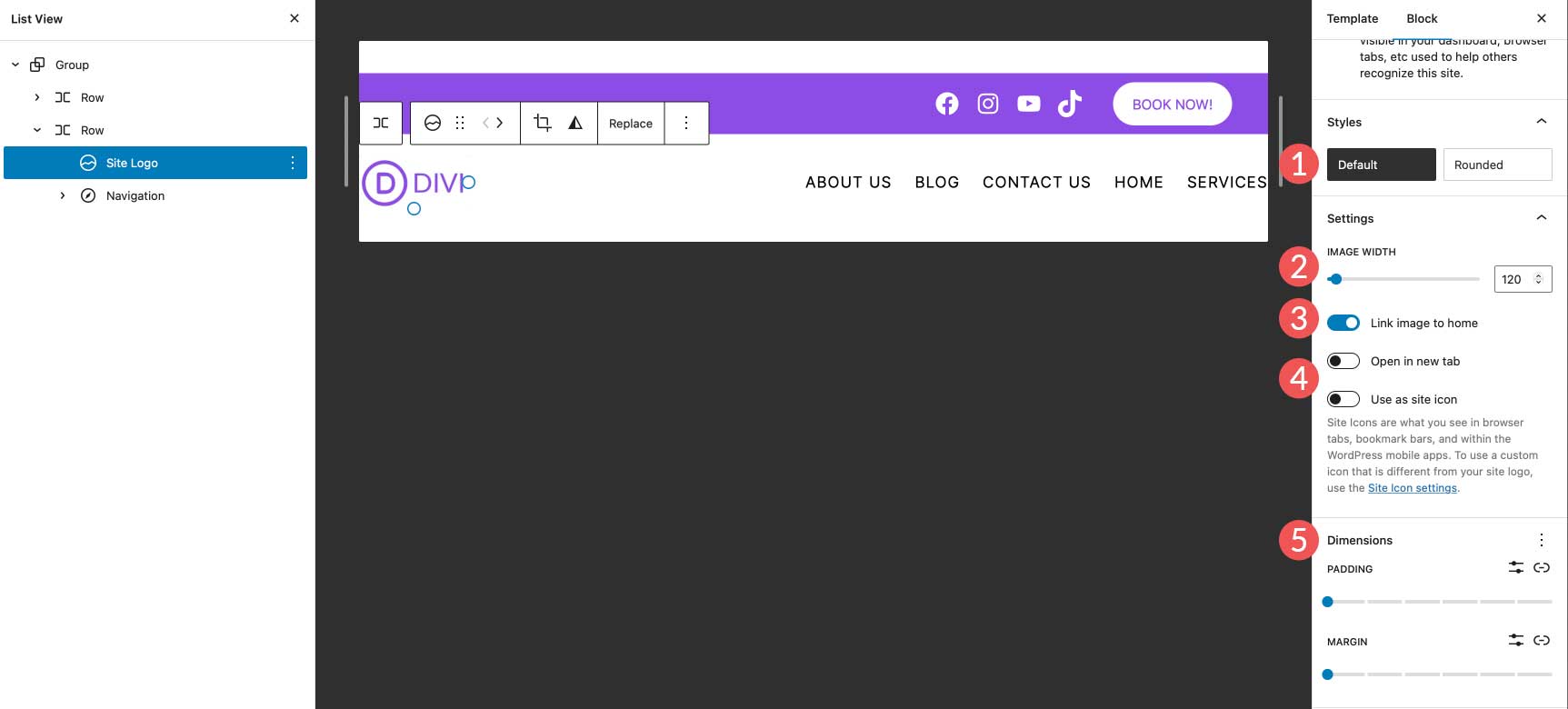
Pentru setările siglei, asigurați-vă că este activată legătura dintre imaginea de acasă și alegeți lățimea pentru siglă. Setările opționale includ dacă să deschideți linkul într-o filă nouă sau să utilizați sigla ca pictogramă a site-ului. În plus, puteți seta marginea și umplutura pentru logo sub setările de dimensiuni.

De asemenea, poate doriți să luați în considerare utilizarea celei mai bune dimensiuni de logo pentru site-ul dvs.
Setări finale antet
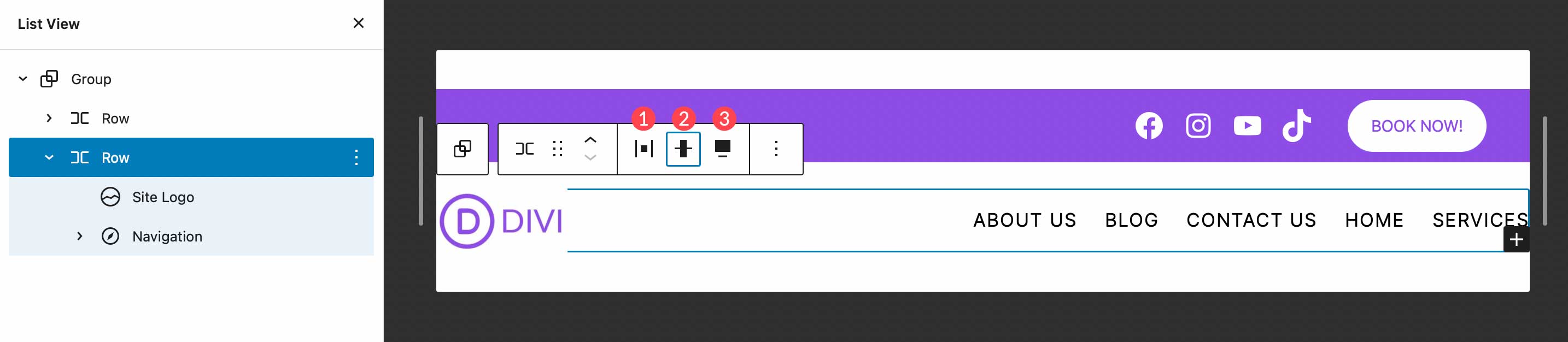
Înainte ca antetul nostru să poată fi finalizat, trebuie să le verificăm câteva setări. În primul rând, asigurați-vă că al 2-lea rând este setat la lățime completă pentru a se potrivi cu primul nostru rând. În al doilea rând, asigurați-vă că justificarea este setată la spațiu între articole . În cele din urmă, setați alinierea rândului pentru a alinia mijlocul .

Asta e! După cum puteți vedea, accesarea și personalizarea antetului site-ului dvs. poate fi realizată în câțiva pași scurti folosind editorul de site WordPress. Adăugarea, editarea, mutarea și redimensionarea blocurilor este simplă și vă permite să fiți creativ pentru a crea un antet personalizat pentru site-ul dvs.
Crearea mai multor zone de șablon de antet WordPress
O altă caracteristică excelentă a editorului de site WordPress este capacitatea de a crea diferite anteturi pentru diferite șabloane. În plus, WordPress oferă câteva anteturi prefabricate destul de unice sub formă de modele de bloc, care fac să se schimbe rapid și ușor aspectul antetului site-ului dvs. Să vedem cât de ușor este să creezi un alt antet pentru site-ul tău. Vom folosi șablonul unic pentru a ilustra cum să creați un antet diferit care va fi aplicat postărilor de pe site.
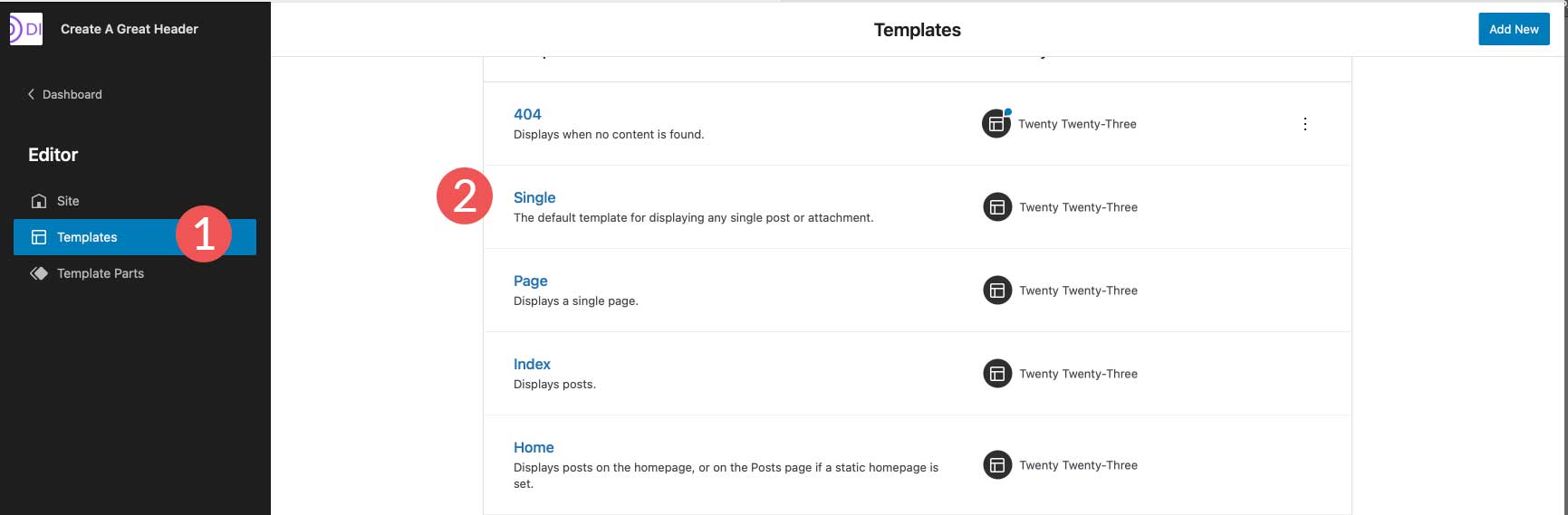
Mai întâi, navigați la Șabloane în editorul site-ului. Apoi, selectați șablonul unic .

Când deschideți șablonul unic, veți vedea că antetul pe care l-am creat în ultima secțiune este aplicat în prezent. Este important să rețineți că nu trebuie să editați antetul acestui șablon sau al oricărui alt șablon, deoarece modificările pe care le faceți antetului vor fi aplicate pe tot site-ul. În schimb, vom șterge antetul pe care l-am creat din acest șablon, apoi vom crea unul nou care se va aplica numai șablonului cu care lucrăm.
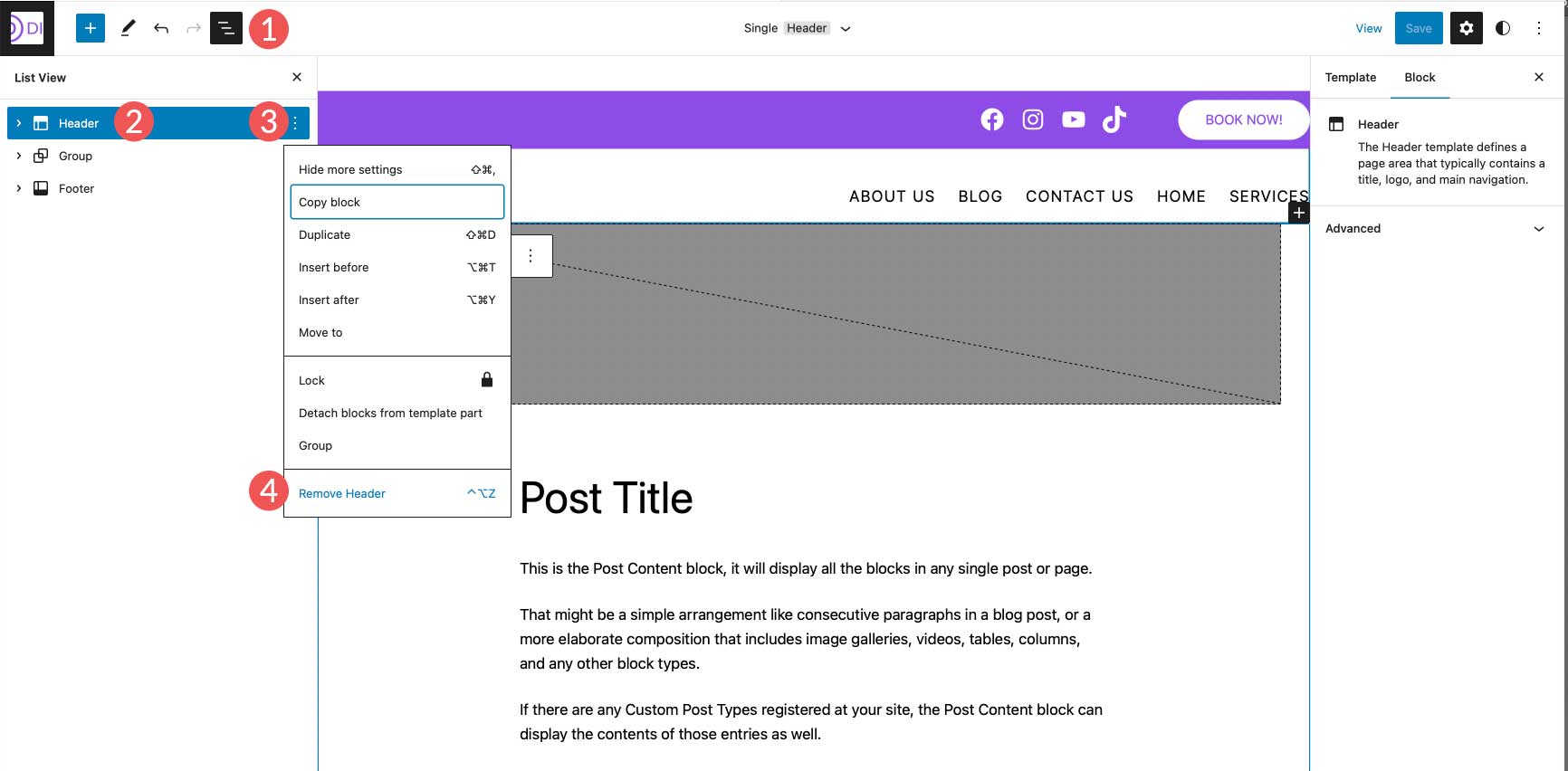
Pentru a șterge antetul, faceți clic pe pictograma vizualizare listă . Apoi, selectați antetul , apoi faceți clic pe meniul cu puncte de suspensie pentru a deschide setările. În cele din urmă, faceți clic pe Eliminați antetul .

Adăugarea unui nou antet la un șablon
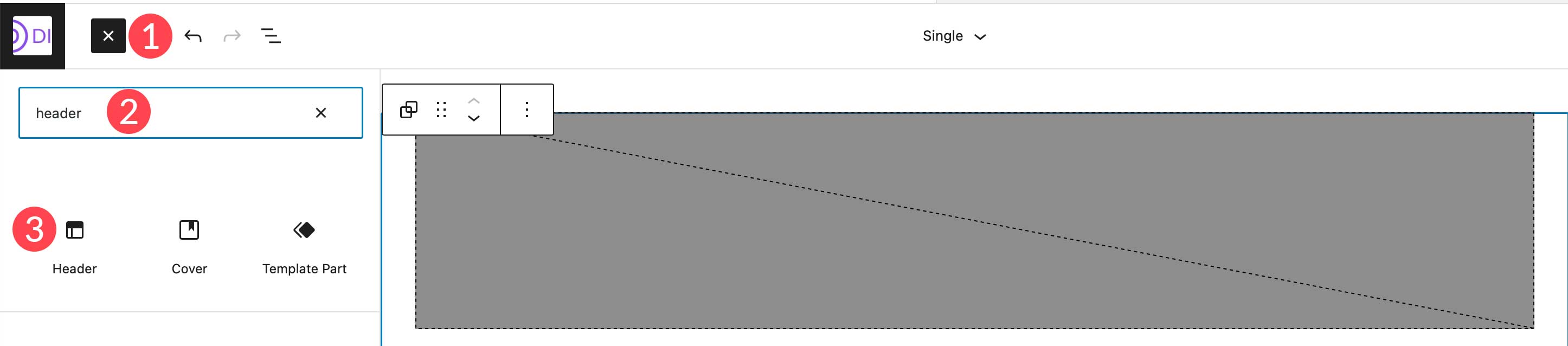
În continuare, vom adăuga un nou antet la șablonul de postare unică. Faceți clic pe dispozitivul de inserare a blocurilor pentru a adăuga un bloc nou. Apoi, căutați și selectați blocul antet pentru a-l adăuga la șablon.

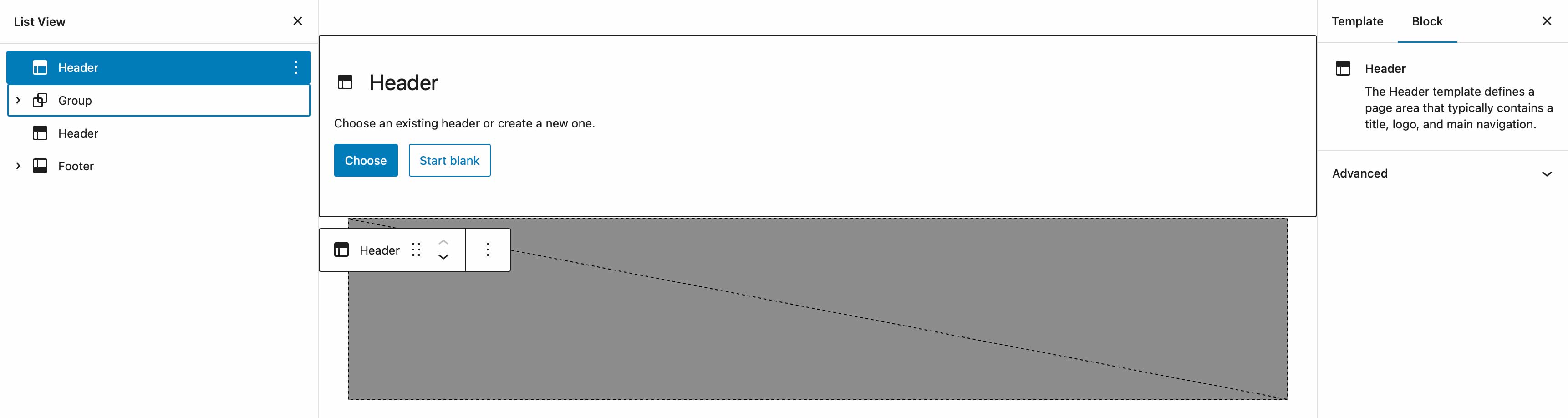
Când creați un antet nou, există câteva opțiuni. Puteți alege dintr-un model prestabilit, puteți alege un antet pe care l-ați creat deja sau puteți crea unul nou.

Folosind un antet de model prefabricat
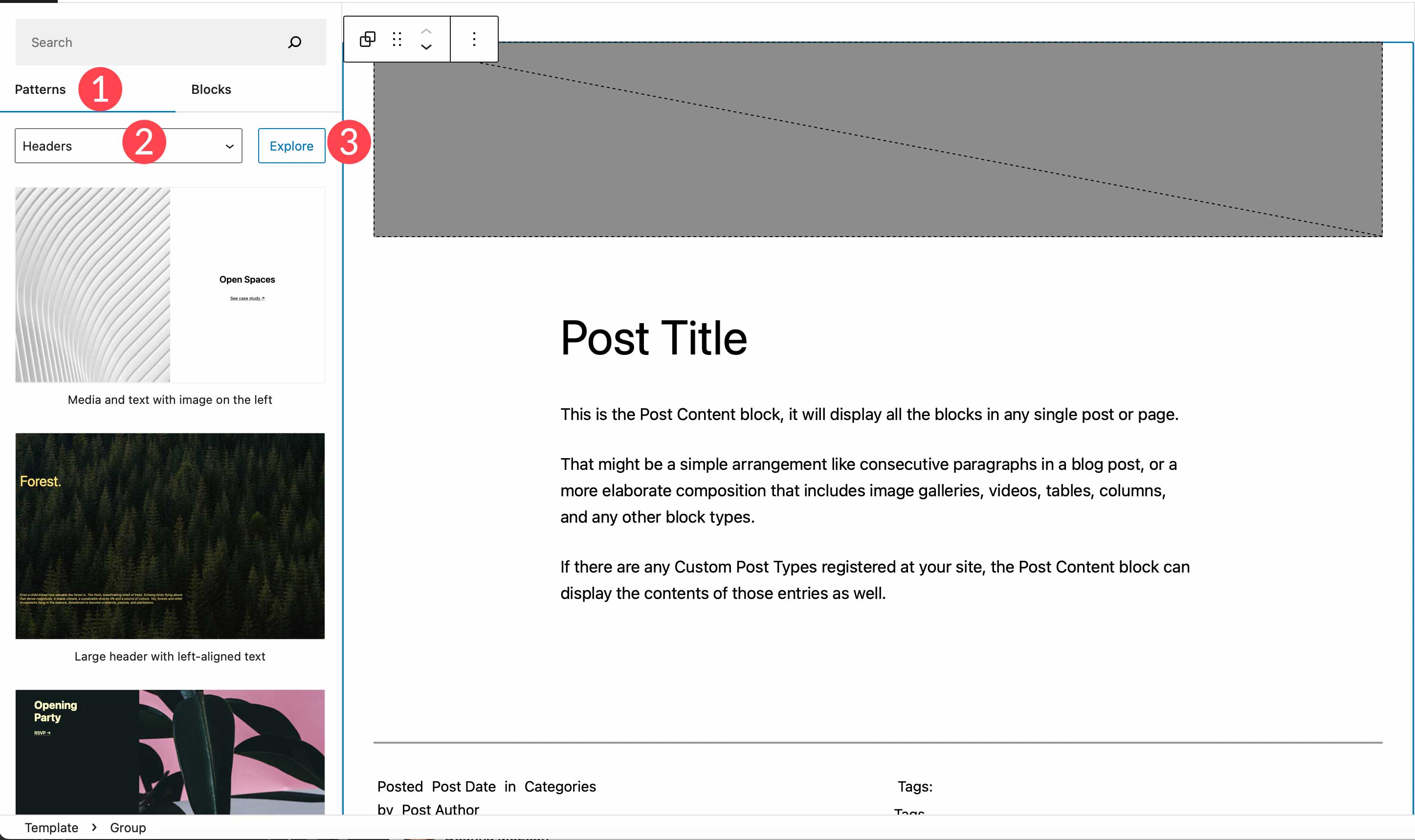
Pentru a alege un model de blocare WordPress, pur și simplu navigați la fila modele, apoi căutați antete. Toate modelele de antet disponibile pentru tema Twenty Twenty-Three vor fi listate acolo. Alternativ, puteți face clic pe butonul de explorare pentru a căuta și adăuga un antet din biblioteca de modele WordPress.
NOTĂ: Nu toate modelele de antet vor include elemente de navigare/meniu. Poate fi necesar să căutați modele de navigare pentru a găsi ceea ce căutați.

Crearea unui nou antet de la zero
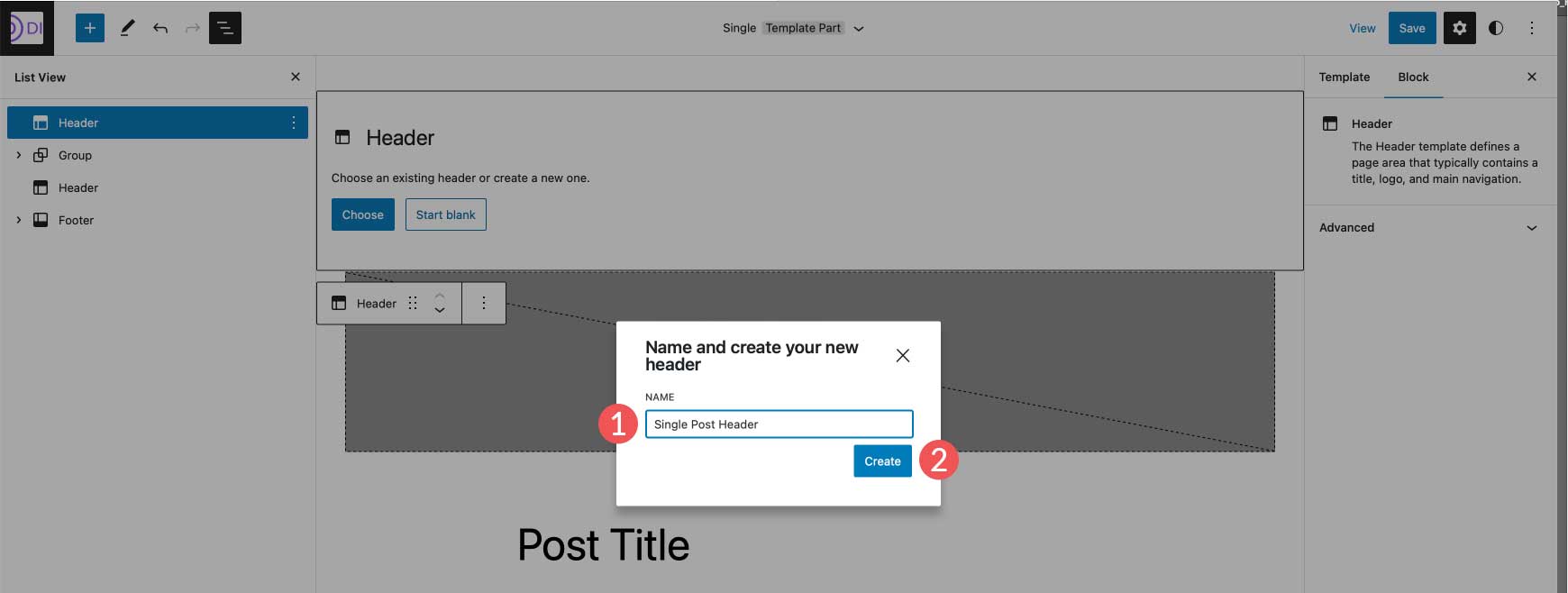
Dacă doriți să creați un alt antet de la zero, în loc să utilizați un model, puteți alege să începeți cu un antet gol. Alegând start necompletat, vi se va solicita să denumiți partea șablonului. Numiți-i „antet de postare unică”, apoi faceți clic pe creați .

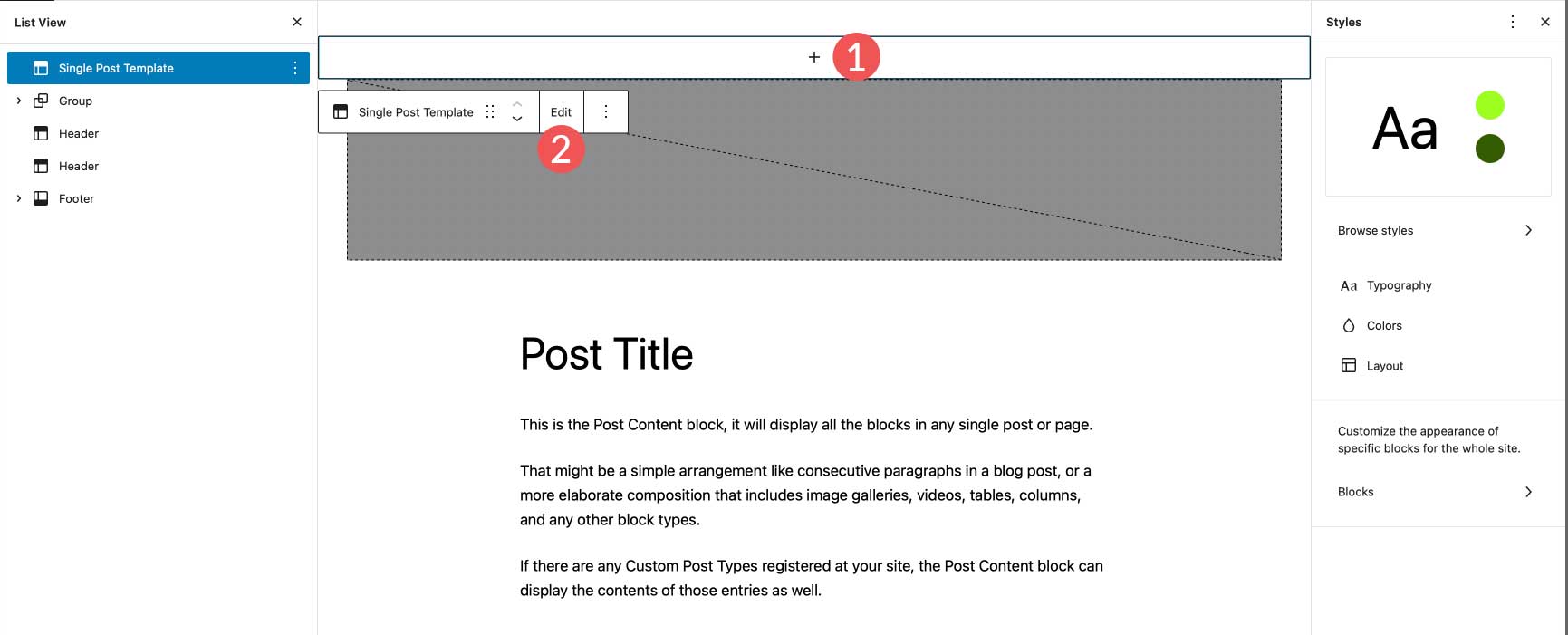
Odată ce antetul este la locul său, faceți clic pe el în editorul de pagini pentru a începe să adăugați blocuri. Alternativ, puteți face clic pe butonul de editare pentru a fi dus la editorul de șabloane, unde puteți adăuga orice rând sau blocuri pe care doriți să creați un antet complet nou.

Utilizarea Divi pentru a adăuga și personaliza anteturi WordPress

Divi oferă o modalitate similară de a adăuga anteturi personalizate pe site-ul dvs. WordPress, dar ridică lucrurile la un nivel superior. Divi este cea mai avansată temă de editare completă a site-ului din universul WordPress. Cu peste 200 de elemente de design, un cadru complet receptiv și capacitatea de a personaliza literalmente fiecare aspect al site-ului dvs. fără o singură linie de cod, este cea mai bună experiență de proiectare web disponibilă.
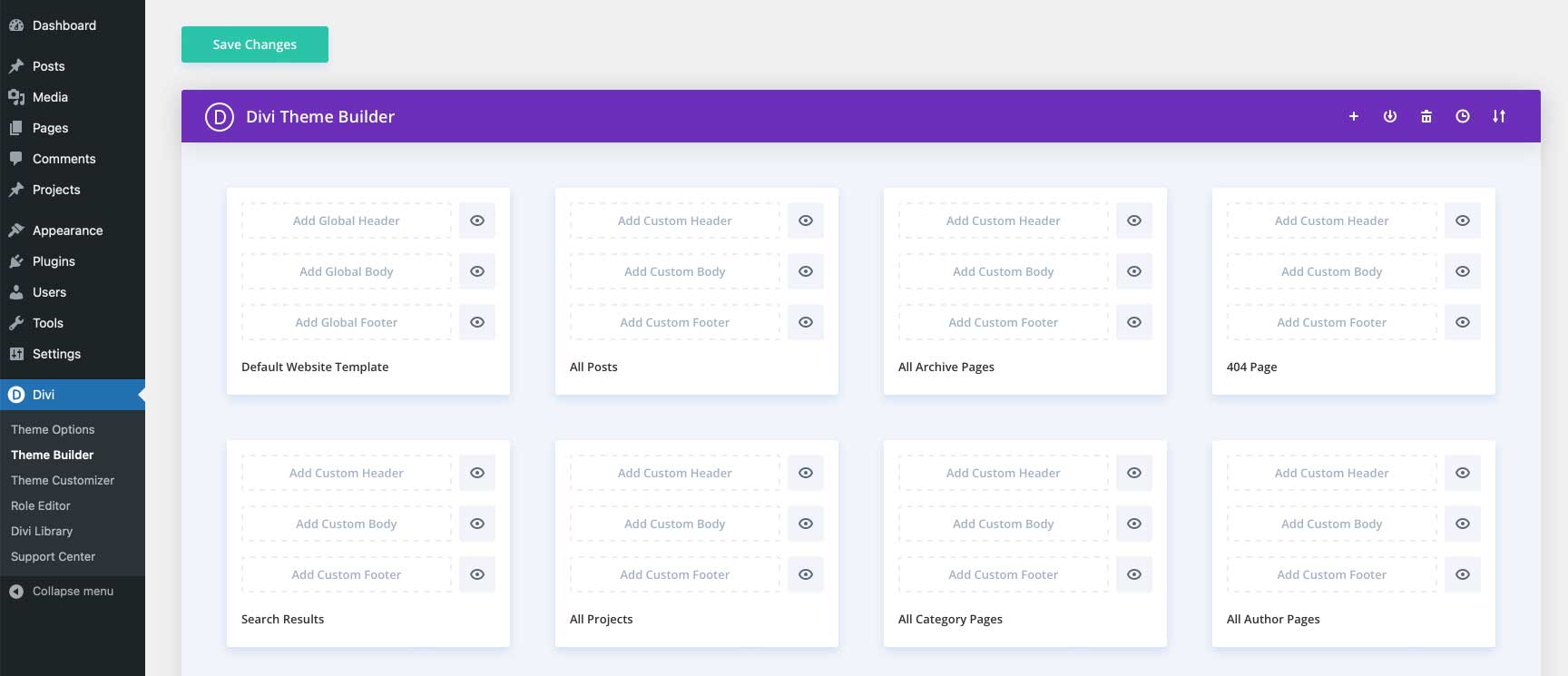
Divi folosește Theme Builder pentru a vă oferi posibilitatea de a crea anteturi personalizate, apoi de a le aplica la diferite șabloane de pe site-ul dvs. Anteturile pot fi create și aplicate paginilor dvs., postărilor, paginilor de arhivă, paginilor 404, paginilor cu rezultatele căutării, proiectelor, paginilor de categorii, paginilor de autor și multe altele.

Pentru mai multe informații, consultați aceste 11 tipuri de antet pe care le puteți crea cu Divi.
Întrebări frecvente despre anteturile WordPress
Am făcut tot posibilul să fim cât mai minuțioși posibil pentru a vă oferi cunoștințele de care aveți nevoie pentru a construi un antet WordPress personalizat de la zero. Acestea fiind spuse, am reunit câteva întrebări frecvente referitoare la anteturile WordPress pentru a vă oferi o mai bună înțelegere a modului în care funcționează.
Personalizarea unui antet va afecta toate anteturile de pe site-ul meu?
Pai depinde. Dacă creați un antet personalizat, apoi încercați să schimbați orice aspect al acestuia într-un alt șablon, atunci da, acesta va fi afectat oriunde se află acel antet pe site-ul dvs. Acestea fiind spuse, puteți crea mai multe anteturi pe site-ul dvs. și le puteți edita fără griji. De exemplu, dacă creați un antet sub părți de șablon, acesta este considerat antet global. Cu toate acestea, puteți crea un antet diferit și îl puteți aplica anumitor șabloane.
După cum sa menționat anterior, puteți edita șablonul unic de postare (sau orice alt șablon), puteți șterge antetul instalat în prezent și puteți crea unul complet nou, care este aplicat doar acelui șablon.
Cum funcționează părțile șablonului antetului?
Părțile șablonului sunt secțiuni ale site-ului dvs. care se repetă pe tot site-ul. Atât anteturile, cât și subsolurile sunt considerate părți de șablon. Părțile șablonului pot fi globale, adică se aplică unei anumite secțiuni din fiecare pagină și postează pe site-ul dvs. sau se aplică numai secțiunilor din anumite pagini. De exemplu, puteți avea o parte de șablon de antet care este setată global să se aplice peste tot, încă o parte de șablon pe care ați atribuit-o numai anumitor pagini, cum ar fi pagina 404.
Ce fel de blocuri pot folosi într-un antet WordPress?
Puteți utiliza orice bloc din biblioteca WordPress într-un antet WordPress. Deși unele blocuri au mai mult sens decât altele. Cu siguranță ar trebui să încorporați un bloc de navigare, un bloc de siglă a site-ului și să luați în considerare utilizarea altora, cum ar fi pictogramele rețelelor sociale, informațiile de contact și butoanele de afaceri. Pentru mai multe, consultați tutorialele noastre despre WordPress Blocks.
Cum îmi afectează stilurile globale de site stilul antet?
Stilurile globale de site vor fi aplicate automat fiecărui bloc din antetul dvs. Acestea fiind spuse, aveți posibilitatea de a suprascrie stilurile globale de bloc din antetul dvs. prin alocarea diferitelor culori, dimensiuni de text, dimensiuni și multe altele blocurilor din antet.
Personalizarea antetului site-ului dvs. este mai ușoară ca niciodată
Datorită editării complete a site-ului, este posibil ca antetul site-ului dvs. să arate și să funcționeze așa cum doriți. Nu mai ești blocat cu un antet plictisitor în care este imposibil să faci chiar și cele mai mici modificări fără o mulțime de coduri. Folosind o temă completă de editare a site-ului, cum ar fi Twenty Twenty-Three, sau o temă mai robustă precum Divi, vă oferă mai multe opțiuni de a vă stila antetul pentru a se potrivi cu brandingul dvs., adăuga elemente importante și face o primă impresie bună.
Ce instrumente folosiți pentru a personaliza antetul site-ului dvs.? Anunțați-ne prin sunet în comentariile de mai jos.
