Cum să configurați hărțile termice WordPress gratuit (în 2 pași)
Publicat: 2023-11-15Analizele aprofundate vă pot ajuta să înțelegeți comportamentul utilizatorilor și să vă ajustați strategia de conținut în consecință. Cu toate acestea, încercarea de a înțelege cifrele și valorile poate fi puțin obositoare. Aici intervin hărțile termice WordPress.
Hărțile termice oferă o modalitate simplă de a urmări și analiza ️ ceea ce se întâmplă pe site-ul tău. Ele oferă o imagine de ansamblu vizuală a conținutului care obține cea mai mare tracțiune și implicare. În acest fel, puteți identifica și remedia zonele cu probleme mai rapid.
În acest articol, vom arunca o privire mai atentă asupra hărților de căldură WordPress și a ceea ce le face atât de utile. Apoi, vă vom arăta cum să le configurați folosind un plugin. Să începem!
Ce sunt hărțile termice (și de ce sunt atât de utile)
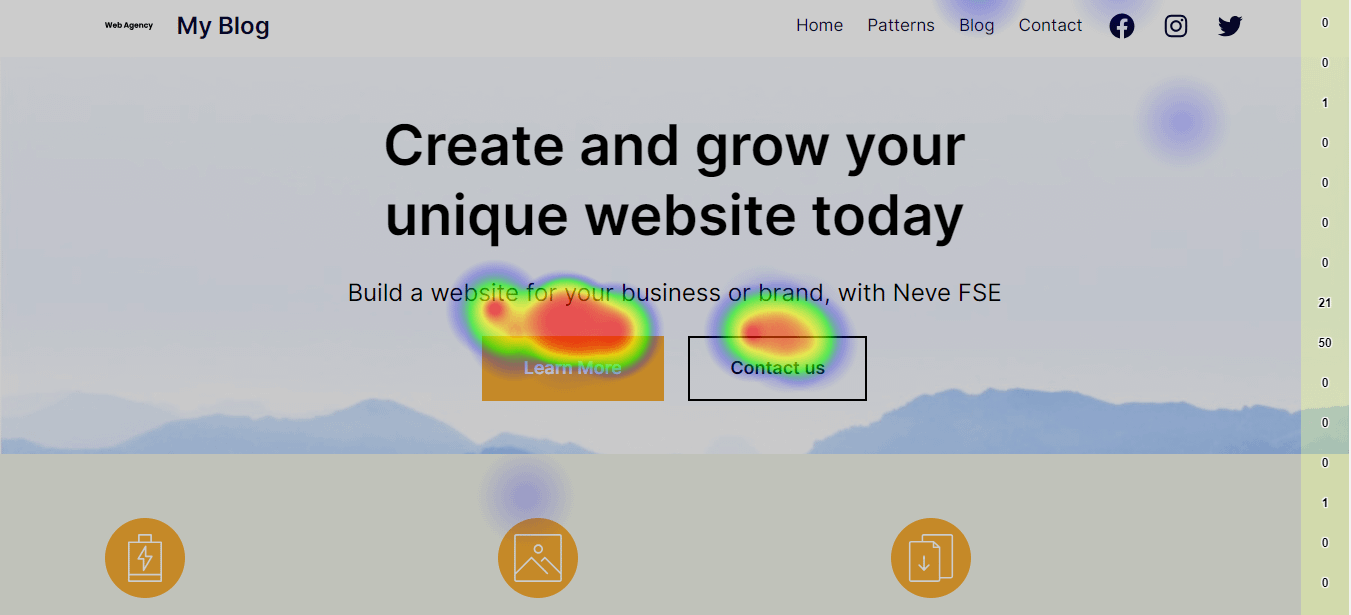
O hartă termică este o reprezentare vizuală a datelor care utilizează culori pentru a reprezenta anumite valori. Când utilizați o hartă termică pentru site-ul dvs., veți vedea care zone primesc cea mai mare interacțiune. Cu cât culoarea este mai caldă, cu atât o secțiune devine mai multă implicare.
Hărțile termice pot fi instrumente puternice pentru identificarea problemelor de design sau a oricăror alte probleme care pot afecta experiența utilizatorului (UX) a site-ului dvs. Iată cum ați putea folosi o hartă termică pentru a vă îmbunătăți site-ul:
- Puteți determina dacă apelurile dvs. la acțiune (CTA) primesc suficientă atenție în comparație cu alte elemente din paginile dvs. Dacă nu sunt, puteți oricând să luați măsuri pentru a vă face CTA-urile mai convingătoare.
- În circumstanțe normale, meniul dvs. de navigare ar trebui să fie întotdeauna o zonă „fierbinte”. Dacă nu este cazul, probabil că ar trebui să vă uitați la îmbunătățirea navigației.
După cum puteți vedea, valoarea reală a hărților termice constă în capacitatea lor de a dezvălui probleme specifice cu designul sau navigarea dvs.
Există două tipuri principale de hărți termice: cele care urmăresc clicurile și cele care analizează comportamentul de defilare. Primul tip este cel mai popular, deoarece vă oferă informații mai precise despre ceea ce utilizatorii dvs. sunt interesați să facă clic.
Derularea hărților termice, pe de altă parte, sunt utile dacă doriți o vedere panoramică a performanței site-ului dvs. Ele vă arată ce zone atrage atenția cititorilor dvs. în timp ce derulează în jos pe fiecare pagină.
În acest tutorial, ne vom concentra pe un instrument de hărți termice cu clicuri pentru WordPress. Cu toate acestea, puteți opta oricând pentru o alternativă, cum ar fi CrazyEgg, dacă căutați o hartă derulantă.
Cum să configurați hărțile termice WordPress (în doi pași simpli)
Acum, să vedem cum să configurați hărțile termice WordPress, folosind pluginul Aurora Heatmap :
 Aurora Heatmap
Aurora HeatmapVersiunea curentă: 1.6.0
Ultima actualizare: 14 august 2023
aurora-heatmap.1.6.0.zip
Acest instrument este foarte ușor de configurat. În plus, spre deosebire de alte plugin-uri similare, nu va trebui să creați un cont pe un serviciu de hărți termice terță parte.
De asemenea, pluginul este gratuit. Deci, puteți continua și îl puteți instala pe site-ul dvs. web.
Notă : Aurora Heatmap poate fi utilizată cu WP Rocket, W3 Total Cache și WP Super Cache. Dacă cauzează probleme de compatibilitate cu pluginul de cache, va trebui să dezactivați optimizarea legată de JavaScript sau să excludeți scriptul de măsurare jQuery și Aurora Heatmap (reporter.js) de la optimizare. Puteți găsi mai multe informații despre aceasta pe această pagină.
- Pasul 1: Configurați harta termică
- Pasul 2: Vizualizați hărțile termice WordPress
Pasul 1: Configurați harta termică
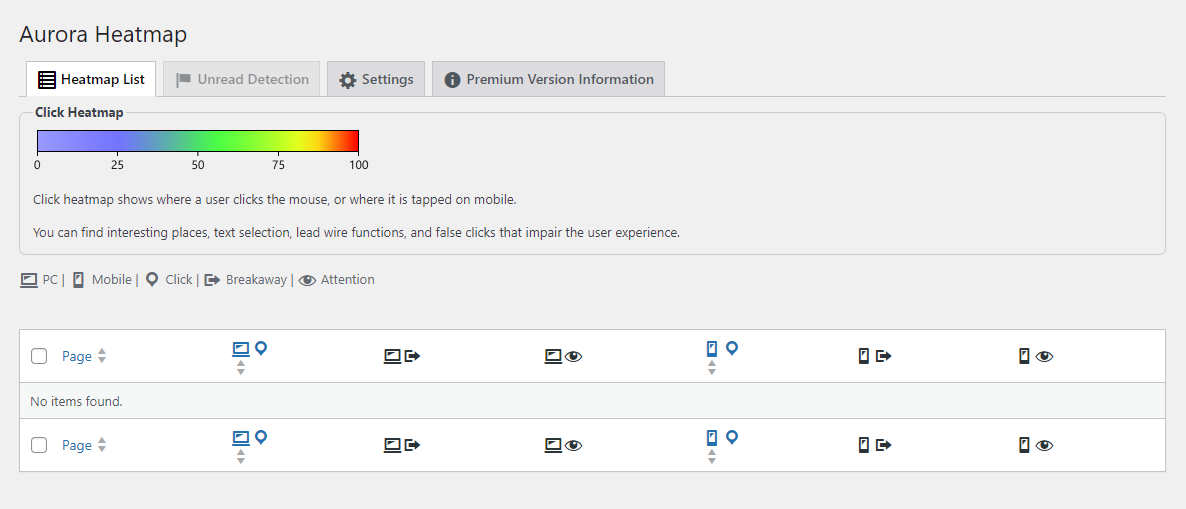
După ce ați instalat și activat pluginul, navigați la Setări > Aurora Heatmap în tabloul de bord WordPress:

După cum ați observat, fila Heatmap List nu conține încă date. Ar putea dura ceva timp pentru ca pluginul să colecteze suficiente date pentru a afișa o hartă, în funcție de traficul dvs.
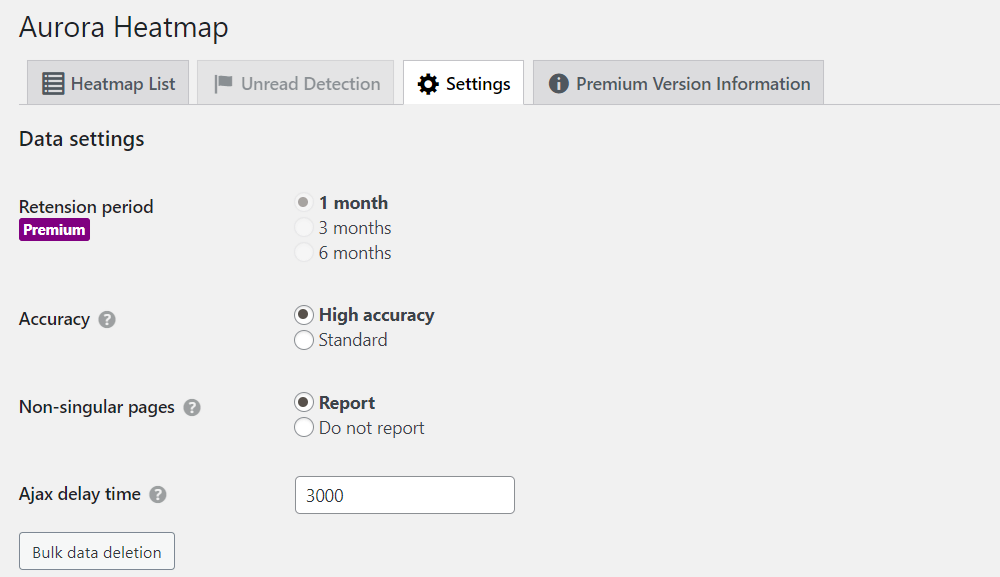
Între timp, puteți configura unele setări pentru harta termică. Pentru a face acest lucru, navigați la fila Setări :

În secțiunea Setări de date , puteți alege dacă doriți să includeți pagini non-singulare în raport. În câmpul Timp de întârziere Ajax , puteți seta timpul în milisecunde înainte ca pluginul să înceapă activitatea de înregistrare.
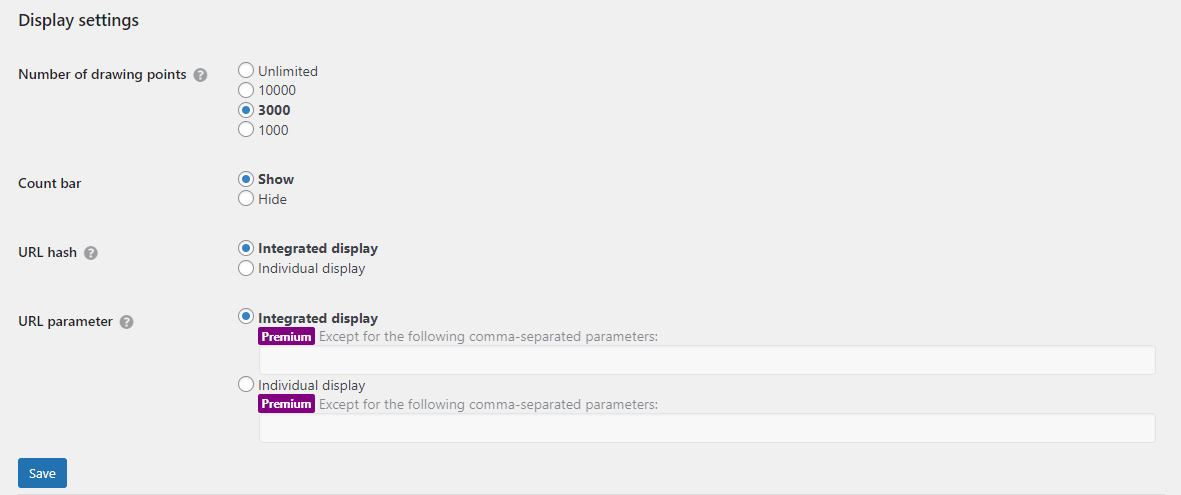
Dacă derulați în jos la Setări de afișare , puteți selecta numărul de puncte de desen. Aceasta este cantitatea de date incluse în hartă:

Aveți, de asemenea, opțiunea de a dezactiva bara de numărare și de a alege dacă să numărați linkurile de ancorare ca pagini separate. Nu uitați să apăsați pe Salvare după ce ați selectat preferințele.
Dacă optați pentru pluginul premium, veți avea acces la funcții suplimentare, inclusiv rapoarte săptămânale prin e-mail.
Pasul 2: Vizualizați hărțile termice WordPress
Dacă aveți un site web cu trafic ridicat, ar trebui să puteți vizualiza prima hartă termică în câteva minute de la instalarea pluginului. Dacă site-ul dvs. nu primește încă multe vizite, poate fi necesar să așteptați câteva ore până când apare prima hartă termică.

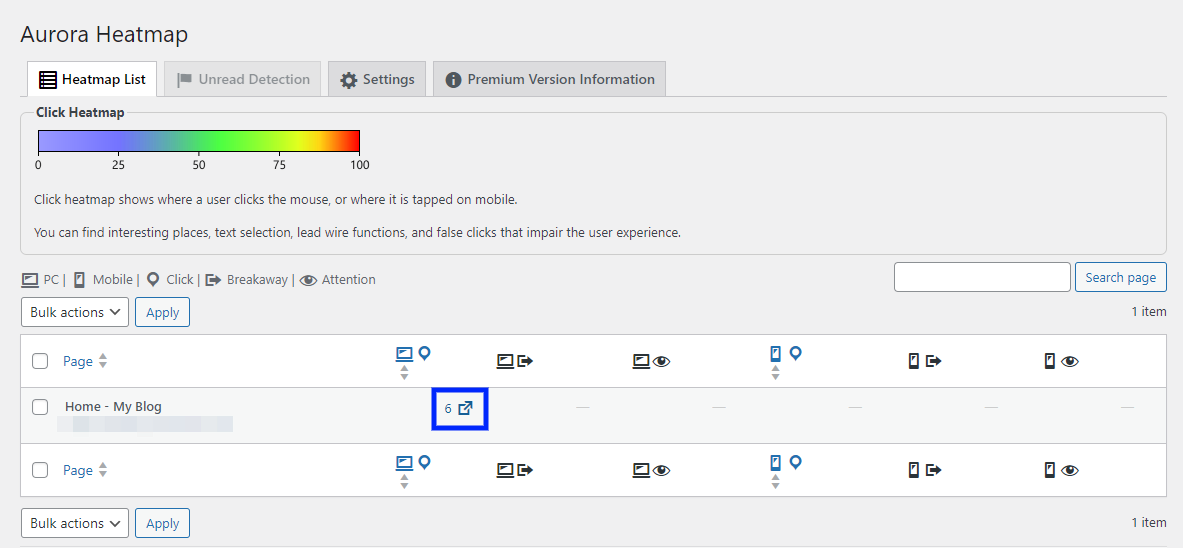
Trebuie să navigați înapoi la fila Heatmap List pentru a verifica hărțile disponibile.
Cu versiunea gratuită, obțineți două vizualizări pentru fiecare hartă termică: clicuri pe desktop și clicuri pe mobil. Plasați cursorul peste numărul de clicuri de lângă pagina pe care doriți să o verificați și selectați pictograma săgeată pentru a lansa harta termică:

Într-o fereastră nouă, veți vedea o hartă termică a paginii dvs. Petele colorate vă arată unde fac clic utilizatorii. În bara laterală, veți vedea numărul de clicuri:

În acest moment, este posibil să vedeți doar pete albastre pe pagină. Cu toate acestea, pe măsură ce obțineți mai mult trafic și pluginul colectează mai multe date, veți vedea o gamă de culori, inclusiv verde, galben și roșu. Orice element care primește peste 75 de clicuri va avea o culoare mai caldă.
Concluzie
Hărțile termice sunt un instrument de vizualizare care vă oferă o perspectivă clară asupra comportamentului utilizatorilor dvs. Veți putea vedea care linkuri și elemente dintr-o pagină primesc cele mai multe clicuri și care nu. Apoi puteți utiliza aceste informații pentru a îmbunătăți designul site-ului și experiența utilizatorului.
Puteți configura gratuit hărți de căldură WordPress pe site-ul dvs., folosind pluginul Aurora Heatmap. Acest instrument vă permite să configurați setările hărții termice, cum ar fi cantitatea de date incluse în hartă și să începeți imediat să monitorizați activitatea utilizatorului. ️️
Aveți întrebări despre hărțile de căldură WordPress? Spune-ne în secțiunea de comentarii de mai jos!
