Totul despre imagini WordPress Hero, de la idee la implementare
Publicat: 2020-10-09Una dintre cele mai importante tendințe din zilele noastre în design web este designul de imagini erou WordPress. Aceste anteturi speciale sunt adesea denumite imagine erou, glisorul erou, banner, antet video sau carusel. A face o primă impresie bună este incredibil de important. Primiți o singură lovitură cu prima impresie și aveți doar câteva secunde pentru a atrage atenția vizitatorilor .
În acest articol, vă voi prezenta câteva dintre cele mai bune practici, exemple de imagini eroi și vă voi oferi resurse incredibile pentru a vă ajuta să creați o imagine eficientă a eroului WordPress pentru site-ul dvs. web.

La ce poți folosi o imagine de erou?
Când navigați pe web, puteți întâlni o mulțime de imagini cu eroi cu scopuri diferite. Am adunat câteva cazuri în care poți folosi o imagine de erou. Să-i vedem.
- Evidențiați produsul dvs. Cel mai bun mod de a evidenția un produs este o imagine bună de erou pe pagina ta. Vizitatorii văd mai întâi această imagine și pot citi mici informații despre produsul dvs. Pune un link pe pagina Cumpără acum, iar vizitatorii tăi vor putea cumpăra instantaneu.
- Partajați informații . Puteți folosi o imagine de erou pentru a partaja informații despre produsul sau serviciile dvs. într-un alt mod. Puteți adăuga text pe imagine, de asemenea puteți adăuga un videoclip care oferă informații vizitatorilor.
- Prezentați cele mai recente știri . Doriți să prezentați cea mai recentă postare sau o postare importantă pentru vizitatori? Pune pe imagine titlul și o mică descriere, un buton cu link-ul postării, și sunt sigur că, dacă este interesant, vizitatorul va da clic pe el pentru a citi mai multe.
- Element de design . O imagine erou poate fi un element grozav de design al paginii dvs., este în centrul atenției, vă înveselește pagina și de obicei interacționează cu vizitatorii.
- Creați o emoție . Emoția poate fi un factor important. Evocarea emoției potrivite poate construi instantaneu încrederea vizitatorilor tăi.
Cum să alegi o imagine erou WordPress?
Când alegeți o imagine de erou, este important să rețineți că imaginea dvs. de erou nu trebuie doar să arate bine, ci și stilul său trebuie să se potrivească întregului site web . Dacă folosești imagini cu eroi emoționali, gândește-te la starea de spirit a paginii tale. Imaginile pot fi pe întreaga pagină, dar și imagini mai mici pot fi prezentate sub bara de navigare. Aceste imagini banner mari sunt o tendință în designul web și preced o prezentare generală a afacerii dvs., așa că ar trebui să alegeți o imagine potrivită pentru pagina dvs.
Unde găsiți cele mai bune resurse gratuite pentru o imagine de erou?
Imaginile bune sunt o parte cheie a unei imagini grozave de erou, dar găsirea imaginilor poate fi dificilă. Iată colecția mea de cele mai bune site-uri web pentru a găsi fotografii și videoclipuri gratuite.
- Unsplash – Fotografii de înaltă rezoluție
- Pexels – Cele mai bune fotografii de stoc gratuite într-un singur loc
- Picjumbo – Fotografii complet gratuite imagini de stoc
- Kaboompics – Un loc minunat pentru a obține imagini gratuite uluitoare pentru afaceri sau proiecte personale
- Death to the Stock Photo – Fotografii gratuite prin e-mail în fiecare lună
- Coverr – videoclipuri frumoase și gratuite pentru pagina ta de pornire
- Pikwizard – Fotografii gratuite pentru toate nevoile tale creative
Ce ar trebui să conțină o imagine de erou bun?
O imagine erou WordPress prezintă o imagine de ansamblu asupra serviciului sau produsului dvs. Poate fi o imagine simplă, dar are mai mult succes dacă folosești conținutul de pe ea, ca un CTA. Să vedem cele 4 părți importante din ceea ce ar trebui să conțină o imagine de erou.
Apel la acțiune
Butonul CTA este acțiunea pe care doriți să o întreprindă vizitatorul dvs., așa că scopul dvs. cu imaginea eroului este de a convinge vizitatorii să facă această acțiune . Nu contează dacă scopul tău este să crești vânzările sau să generezi clienți potențiali de e-mail. Dar nu uitați că trebuie să fiți clar ce acțiune doriți să ia vizitatorul și să o faceți cât mai ușor posibil. Bine, dar cum să încep? Începeți cu CTA și reveniți. Va fi mult mai ușor dacă îți cunoști exact scopul.

Exemplar bun
Primul titlu pe care îl vede vizitatorul tău este cea mai importantă copie pe care o vei scrie pe site-ul tău. A scrie o copie web bună nu este ușor și necesită abilități pentru a o face corect. Unii dintre cei mai buni copywriteri vor petrece săptămâni doar creând titlul. Scopul tău este să-ți comunici valoarea și să-l faci pe vizitator să interacționeze pe site-ul tău .
Fundal de calitate
Probabil că imaginile sunt cea mai importantă parte a imaginii eroului . Este un instrument puternic care vă ajută să comunicați și să vă diferențiați site-ul. Imaginea eroului tău ar trebui să conțină imagini, videoclipuri sau grafice care să atragă atenția și să-ți captiveze publicul. În cea mai mare parte, imaginile contextuale transmit mesajul dvs. mai eficient, imaginile non-contextuale nu completează mesajul cu informații suplimentare.

Impact
Totul este să creezi acel moment WOW. Cele mai bune imagini cu eroi realizează un echilibru între captarea atenției cititorului și furnizarea unei cantități adecvate de informații utile.
De exemplu, animațiile sunt excelente pentru a face designul unui site web de neuitat și pentru a atrage atenția vizitatorilor. Cheia animației ca instrument de design este moderarea. Există multe modalități de a folosi animația pentru a îmbunătăți experiența utilizatorului în Smart Slider 3: animație în straturi, animație de text împărțit sau interacțiune memorabilă.
Cum să creezi cu ușurință o imagine de erou WordPress?
Acum poate doriți să puneți o imagine de erou pe pagina dvs., dar nu știți cum să o faceți. Cel mai bine dacă căutați un plugin în care puteți crea cu ușurință o secțiune erou pentru site-ul dvs. Cu un plugin în cazul ideal, poți pune un text sau un buton pe imagine și îl poți publica unde vrei. Smart Slider este un plugin grozav pentru a crea imagini eroice.
Ce este Smart Slider 3?
Smart Slider 3 este un plugin gratuit de glisare cu ajutorul căruia puteți crea cu ușurință glisoare, imagini eroice și blocuri fără cunoștințe de codare. Cu editorul de glisare și plasare, puteți construi blocul dorit și puteți utiliza straturi precum titlul sau butonul. Este pe deplin receptiv și, când sunteți gata, îl puteți publica cu un simplu shortcode, cu Gutenberg sau cu un generator de pagini.
Deoarece Smart Slider 3 nu este doar un plugin de glisare, veți putea crea cu ușurință imaginea eroului WordPress perfectă pentru site-ul dvs. Indiferent de tipul de care aveți nevoie, acestea se află de obicei în partea de sus a unui site web și acestea sunt primele lucruri pe care oamenii le văd .
Creați un bloc erou
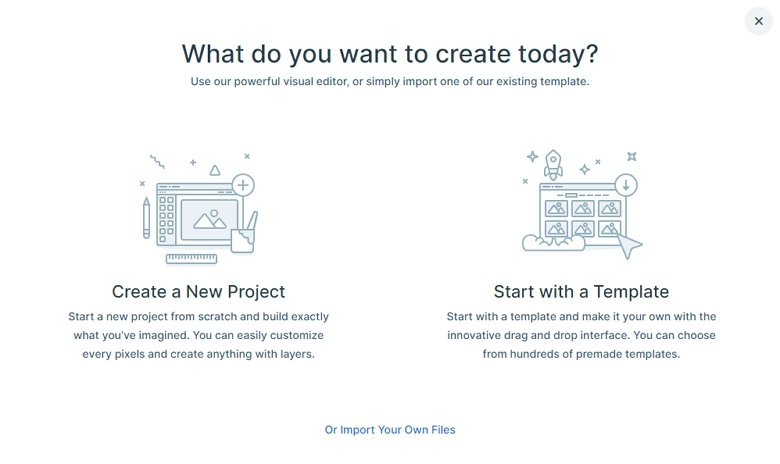
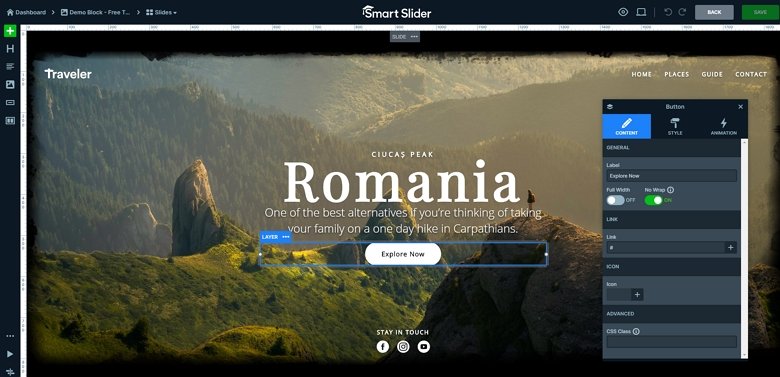
Tipul de bloc este un tip de glisant special al Smart Slider. Blocul afișează doar un singur diapozitiv, care este o alegere perfectă pentru a crea o imagine de erou. Crearea unui bloc erou cu Smart Slider este foarte simplă. Doar faceți clic pe butonul verde de proiect nou și creați un nou proiect sau începeți cu un șablon gata de utilizat.

Apoi vă puteți edita blocul într-un editor vizual. În versiunea gratuită a Smart Slider, puteți alege dintre 7 straturi, în versiunea Pro există 24 de tipuri de straturi. Puteți pune un strat unde doriți, îi puteți schimba culoarea, dimensiunea sau puteți pune un link pe el. De asemenea, aveți opțiunea de a vă anima straturile, ceea ce poate atrage atenția vizitatorilor.

De ce să alegeți Smart Slider pentru a crea imagini eroice?
- Trageți și plasați editorul vizual . Cu Smart Slider, vă puteți edita imaginile eroului WordPress așa cum v-ați imaginat. Editorul de glisare și plasare vă ajută să creați un bloc erou în câteva minute. Cu setările de răspuns, îl puteți face să arate bine pe orice dispozitiv.
- Animații și efecte . În versiunea Pro a Smart Slider 3, puteți folosi animații și efecte pentru a vă înveseli imaginea eroului și a atrage atenția vizitatorilor. Utilizați efectul Ken Burns dacă doriți să adăugați o mișcare eroului dvs. sau folosiți animații de straturi pentru a evidenția conținutul.
- Surse dinamice . Schimbarea dinamică a conținutului din blocul tău erou? Este posibil cu Smart Slider 3, trebuie doar să creați un glisor dinamic și să utilizați variabile.
- Ușor de publicat . Puteți pune cu ușurință un erou pe pagina dvs. de pornire, trebuie doar să utilizați generatorul de pagini, blocul Smart Slider Gutenberg sau codul scurt al glisorului. Ca alternativă, puteți utiliza codul PHP al glisorului și îl puteți pune pe tema copilului.
- SEO prietenos . SEO este esențial pentru ca oamenii să găsească site-ul dvs. În Smart Slider, puteți completa etichetele alt și puteți adăuga text pe care motoarele de căutare îl pot citi.
