Cum să utilizați corect fonturile pentru pictograme WordPress: obțineți cea mai bună performanță (2022)
Publicat: 2022-04-19În zilele noastre, site-urile web sunt toate despre impactul vizual, iar pictogramele WordPress sunt o modalitate minunată de a realiza acest lucru.
În primele zile ale designului web, Windings și Webdings erau cele mai apropiate lucruri pe care le aveam de fonturile pictogramelor. Acestea erau fonturi care înlocuiau literele și numerele obișnuite cu simboluri de bază, cum ar fi săgeți, stele, etc. Deși erau oarecum greoaie și nu întotdeauna atrăgătoare din punct de vedere vizual, erau perfect adecvate la acea vreme.
Deși puteți găsi în continuare Wingdings și Webdings (pur și simplu parcurgeți fonturile disponibile în Microsoft Word sau Google Pages și le veți găsi), majoritatea oamenilor preferă acum să folosească pictogramele mai actualizate care sunt disponibile în prezent. Acestea sunt mult mai avansate și există literalmente mii din care să alegeți, iar altele noi apar tot timpul.
Acest articol explică ce sunt pictogramele și fonturile WordPress, unde să le găsiți și cum să le adăugați la conținutul site-ului dvs. rapid și ușor.
Ce sunt pictogramele WordPress și cum sunt ele utilizate?
Știm cu toții ce sunt fonturile de text: fișiere care conțin litere și numere, toate stilate într-un anumit mod, cum ar fi Calibri, Arial, New Times Roman, Helvetica etc.
În mod similar, fonturile pentru pictograme sunt fișiere care conțin mai degrabă grupuri de simboluri grafice (pictograme) decât caractere precum litere sau cifre. Pictogramele includ de obicei lucruri legate de viața modernă, de exemplu, siglele rețelelor sociale, simbolurile coșului de cumpărături, „plicuri” de e-mail, telefoane etc. A, și să nu uităm de emoji-urile umile!
Avantajul pictogramelor WordPress față de imagini este că sunt grafice vectoriale. Aceasta înseamnă că sunt scalabile la infinit, fără pierderi de calitate – le puteți face atât de mari cât doriți, fără probleme de pixelare. În plus, este ușor să le schimbi culoarea și, în comparație cu alte tipuri de imagini, sunt ușoare din punct de vedere al codului.
Designerii de site-uri web preferă în special fonturile pentru pictograme, deoarece le pot stila cu CSS în același mod ca textul obișnuit.
Pictogramele sunt utilizate în general în locul textului, deoarece:
- Ocupă mai puțin spațiu decât textul, ceea ce este foarte important pentru dispozitivele mobile.
- Se explică adesea de la sine și pot fi înțelese de vorbitorii non-nativi.
- Oferă un impact vizual mai mare decât textul
- Faceți site-urile mai ușoare pentru ochi, deoarece site-urile grele de text nu sunt doar plictisitoare, dar sunt destul de dificil de citit.
De exemplu, site-urile de comerț electronic folosesc adesea simbolul coșului de cumpărături, deoarece este recunoscut instantaneu. În mod similar, pictograma plic este în general înțeleasă ca însemnând „trimiteți-ne un e-mail”, în timp ce simbolul telefonului se explică de la sine. Și dacă te uiți în partea din dreapta sus a site-ului web WPLift, vei observa pictograma lupă – făcând clic pe care se afișează bara de căutare.
Articolul continuă mai jos
Unde pot găsi pictograme și fonturi pentru pictograme?
Există o mulțime de surse de fonturi pentru pictograme WordPress disponibile, atât gratuite, cât și premium. Iată doar o mică selecție dintre ele:
Font Awesome

Font Awesome este probabil cea mai cunoscută sursă de pictograme. Acest lucru nu este o coincidență, deoarece în prezent oferă peste 2.000 de articole gratuite și peste 16.000 de produse profesionale în 68 de categorii – au chiar și unele animate! În plus, ei adaugă continuu altele noi.
Font Awesome numește fonturile pentru pictograme „kituri”. Primești un kit și acces la toate pictogramele gratuite din planul gratuit. Pentru 99 USD pe an, puteți face upgrade la „Pro”, care include 20 de kituri și acces la pictogramele gratuite și premium.
Găsirea tuturor pictogramelor de care veți avea nevoie ar trebui să fie ușoară cu Font Awesome. Într-adevăr, chiar și biblioteca gratuită poate fi suficientă pentru multe aplicații. De asemenea, au o secțiune de ajutor foarte detaliată pentru a vă ajuta să profitați la maximum de pictogramele lor.
Încercați Font Awesome
Fontello

Fontello nu numai că vă permite să creați fonturi de pictograme folosind o bibliotecă de pictograme open source gata făcute, dar vă permite și să adăugați propriile pictograme sau imagini SVG personalizate. În plus, Fontello are și o secțiune de ajutor detaliată pentru a vă ghida în crearea fonturilor pentru pictograme.
Cel mai bun lucru despre Fontello este că este complet gratuit.
Încearcă Fontello
Icomoon

Icomoon vă oferă acces la peste 5.500 de pictograme gratuite și peste 4.000 de pictograme premium, plus că le puteți importa pe ale dvs. Dintre acestea, puteți crea propriile fonturi de pictograme pe care să le utilizați pe site-ul dvs. WordPress.
În timp ce Icomoon are un plan gratuit, stochează totul local în browser. Dezavantajul este că pierzi totul de fiecare dată când ștergi memoria cache a browserului. Puteți evita această problemă prin achiziționarea unui plan plătit care stochează totul în „proiecte” în contul dvs. În plus, planurile plătite – care costă de la 9 USD pe lună – includ acces la pictogramele premium, oferindu-vă o mai mare flexibilitate atunci când creați fonturile pentru pictograme.
Articolul continuă mai jos

Încearcă Icomoon
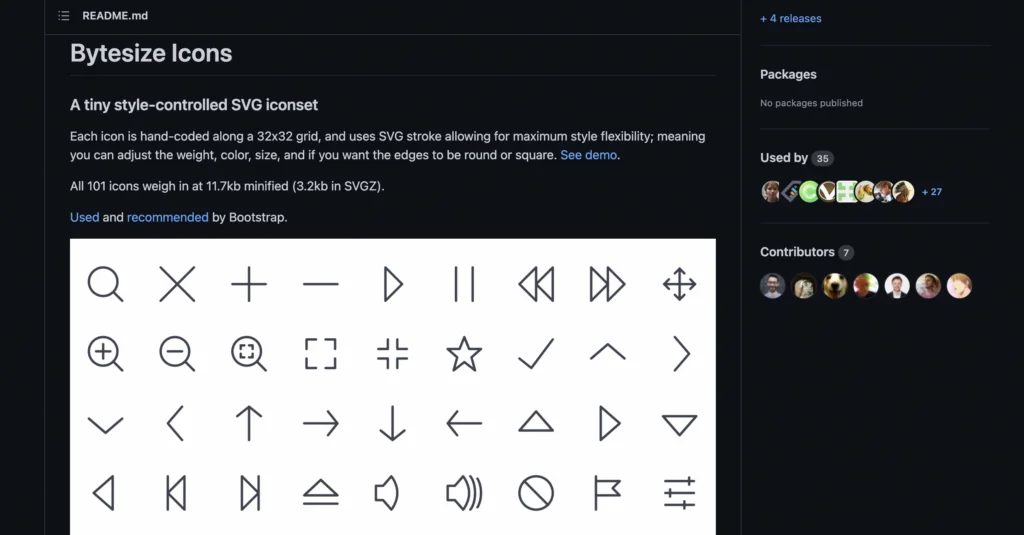
Dimensiunea octetilor

Bytesize poate conține doar 101 de pictograme, dar asta îl face super-ușor, cântărind doar 11,7 KB minimizat sau 3,2 KB ca SVGZ. În plus, este posibil să ajustați greutatea, culoarea și dimensiunea fiecărei pictograme, plus puteți alege între margini rotunde sau pătrate.
În ciuda faptului că nu au miile de pictograme oferite de Font Awesome etc., cele Bytesize acoperă multe aplicații moderne de zi cu zi. Cel mai bine, este gratuit.
Încercați Bytesize
3 moduri de a utiliza fonturile pentru pictograme WordPress
Vă voi spune acum câteva modalități de a adăuga fonturi de pictograme la conținutul dvs. WordPress rapid și ușor.
Pentru a păstra lucrurile prietenoase pentru începători, am încercat să evit metodele care vă cer să vă încurcați cu lucruri precum codul, CSS sau fișierul functions.php, acesta din urmă, dacă este făcut incorect, poate face ravagii site-ului dvs.
Opțiunea 1 – Utilizarea pictogramelor Font Awesome incluse în Elementor
Dacă utilizați Elementor, vă bucurați de un adevărat răsfăț, deoarece acel generator de pagini integrează deja pictograme Font Awesome. Asta înseamnă că aveți acces gratuit la aproximativ o mie cinci sute de pictograme. În plus, dacă aveți un abonament Font Awesome Pro, le puteți accesa și din Elementor.

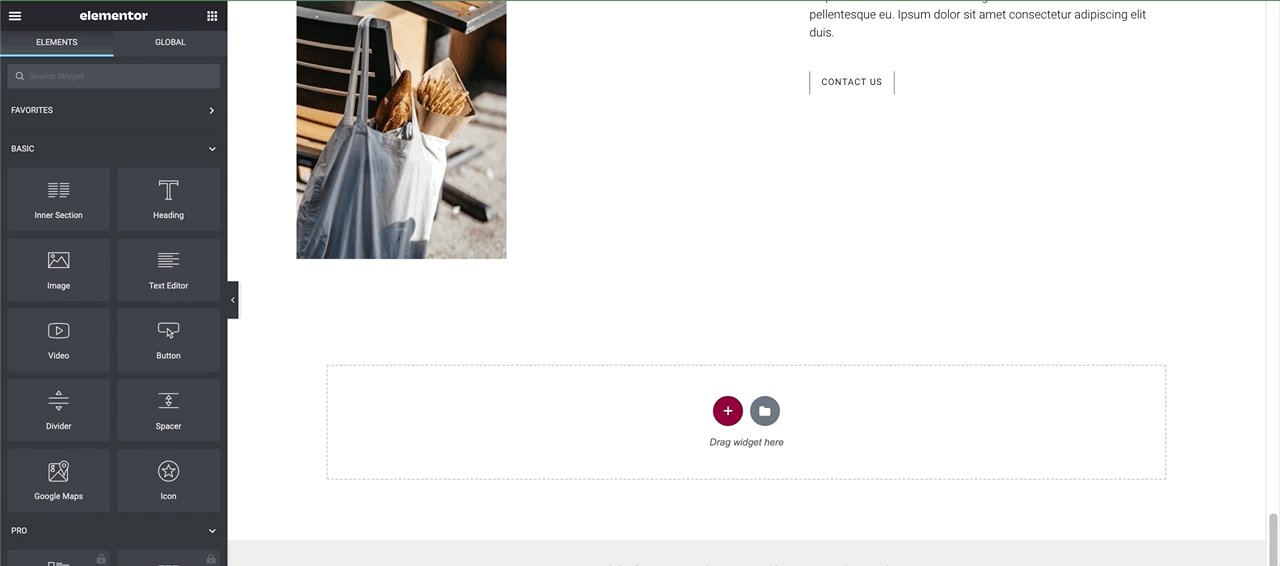
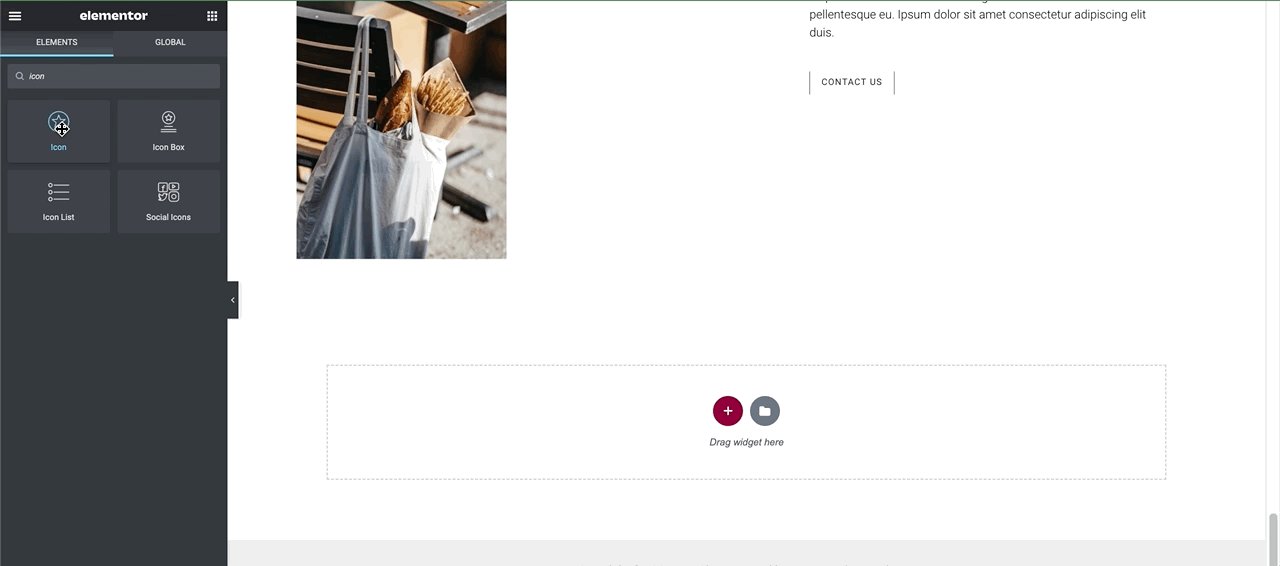
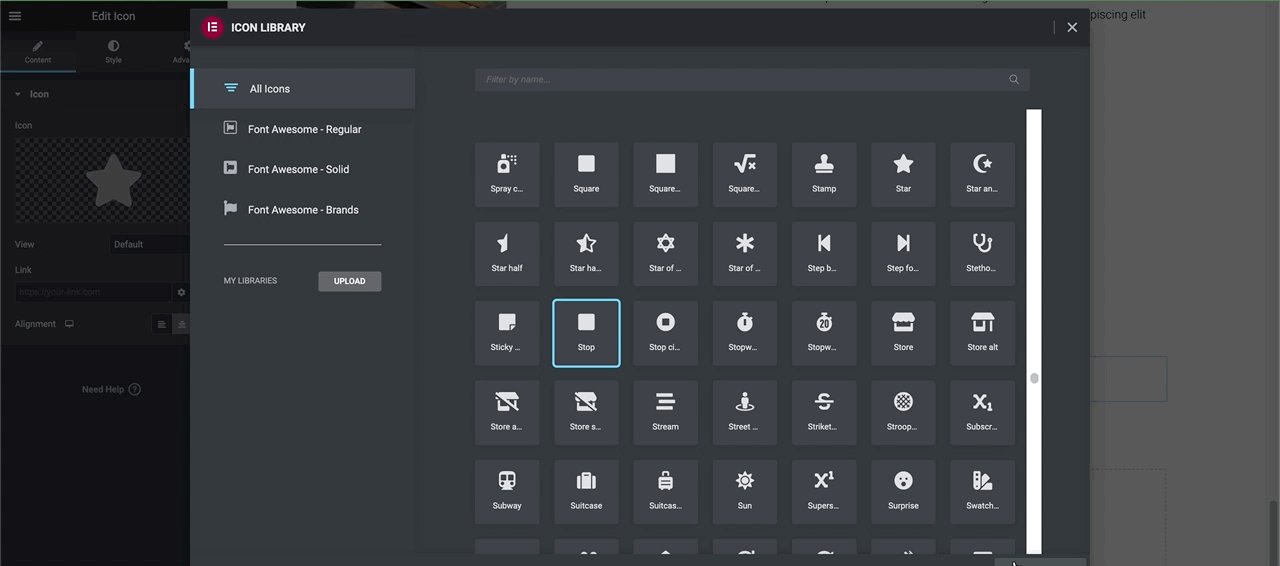
Pentru a accesa fonturile pictogramelor, tot ce trebuie să faceți este să tastați „Icon” în bara de căutare a elementelor. Apoi, trageți blocul de pictograme oriunde aveți nevoie de el în conținut. Apoi, apelați biblioteca de pictograme făcând clic pe pictograma din panoul „Editați pictograma”:

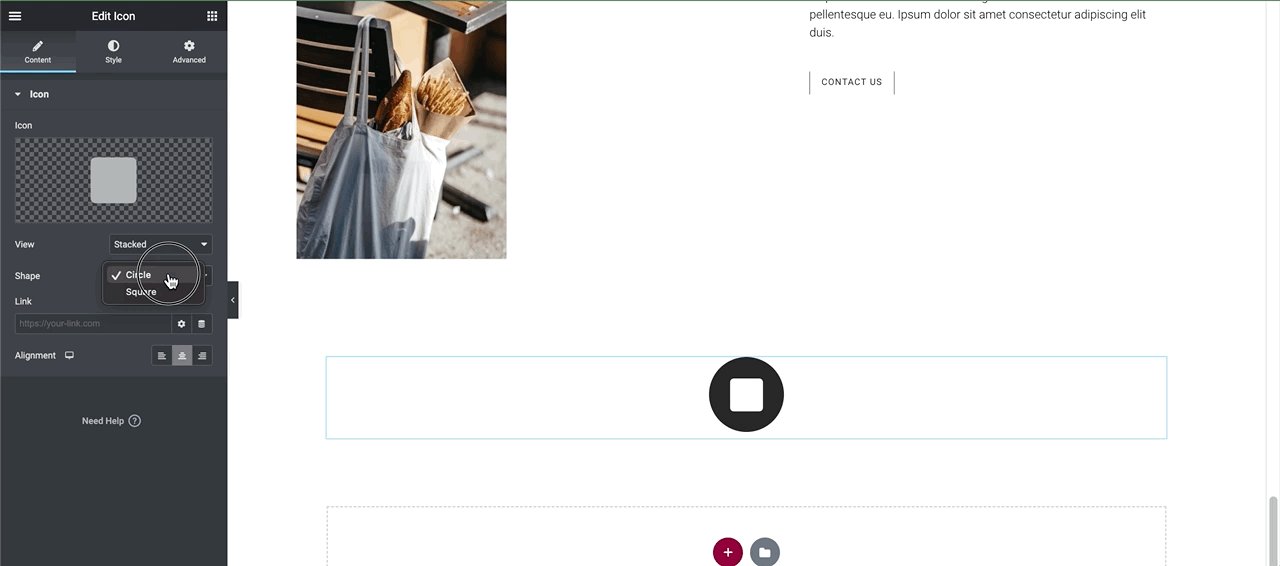
Prin ajustarea setărilor din filele „Avansat” și „Stil” din Editorul de pictograme, puteți personaliza pictogramele după cum doriți. În plus, puteți încărca propriile pictograme SVG.
Opțiunea 2 – Utilizarea fonturilor pentru pictograme disponibile în Gutenberg
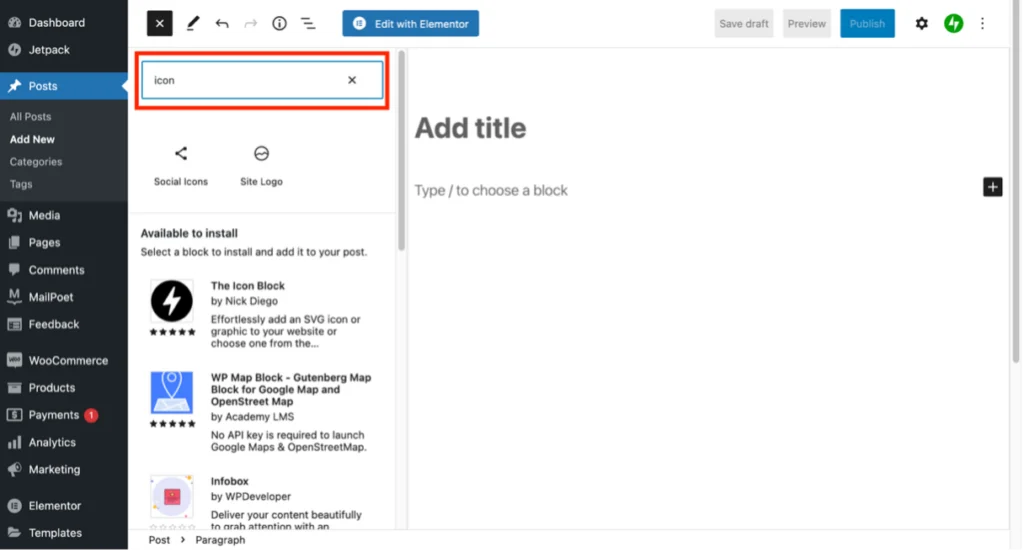
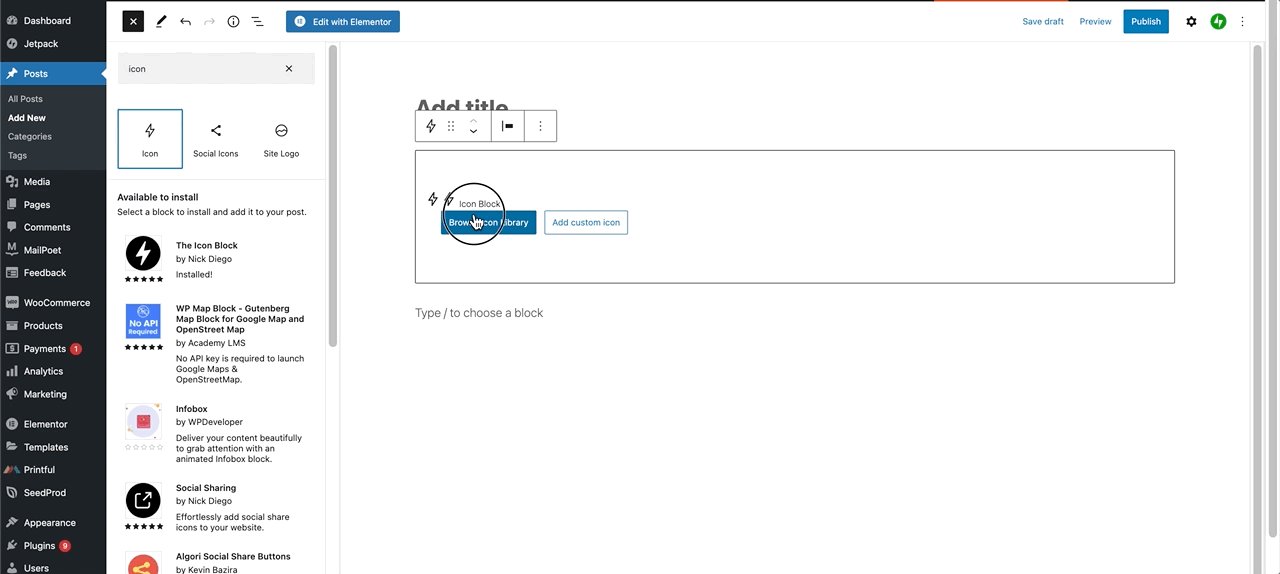
În mod implicit, Gutenberg include doar câteva pictograme sociale, pe care le puteți accesa tastând „Pictogramă” în bara de căutare „Blocuri”:
Articolul continuă mai jos


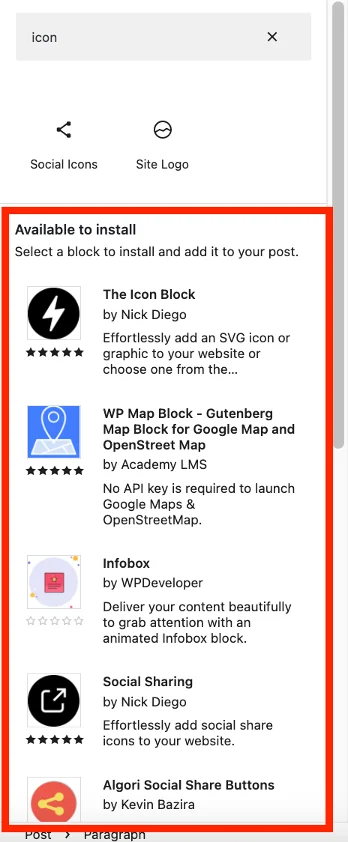
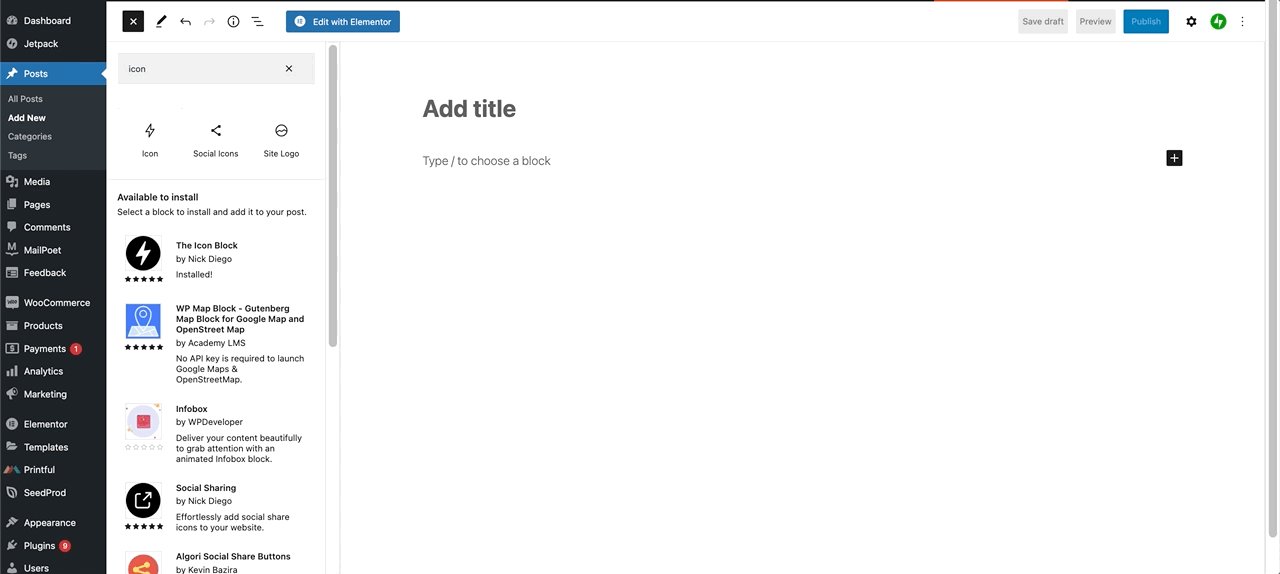
Cu toate acestea, este posibil să adăugați multe altele și veți vedea ce este disponibil pentru a instala sub rezultatul căutării:

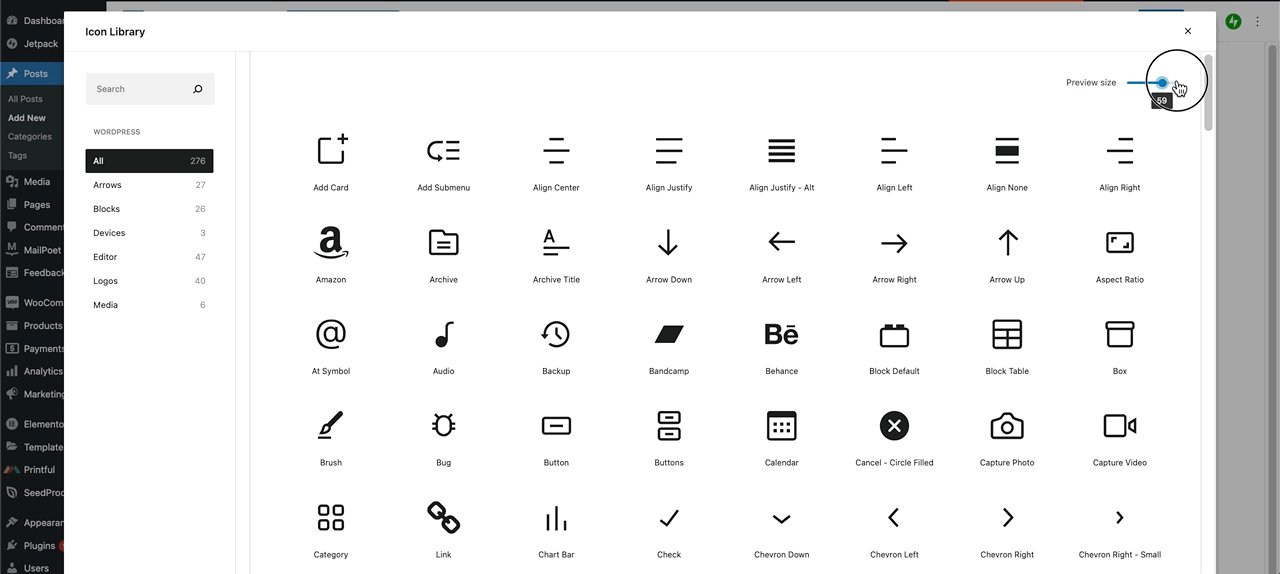
Făcând clic pe oricare dintre acestea, veți instala un nou bloc(e) din care veți putea accesa o mulțime de fonturi de pictograme:

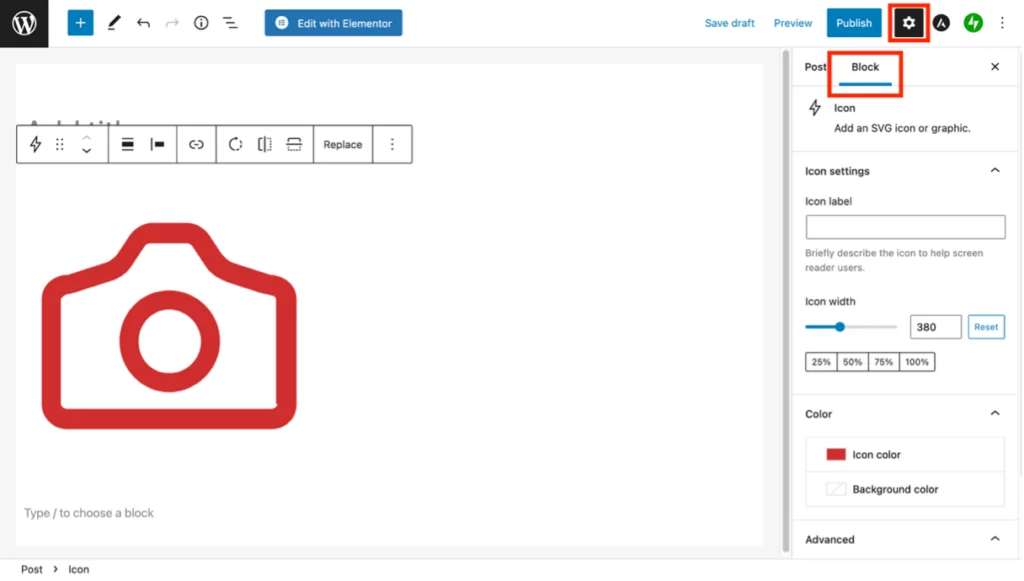
Este posibil să personalizați pictogramele. Începeți făcând clic pe pictograma roată din partea dreaptă sus a ecranului. Apoi, faceți clic pe fila „Blocați”, apoi ajustați diferitele setări care apar după bunul plac:

Opțiunea 3 – Utilizarea unui plugin de font pentru pictograme WordPress
Există mai multe pluginuri WordPress special pentru a vă ajuta să adăugați fonturi de pictograme la conținutul dvs.
Unul dintre cele mai populare este Font Awesome, produs de aceiași oameni care ne aduc pictograme Font Awesome. Cu toate acestea, nu o voi discuta aici pentru că mi s-a părut dificil de configurat și utilizat. În plus, există o mulțime de tutoriale pentru plugin Font Awesome disponibile pe internet.
În schimb, voi vorbi despre WP Font Awesome. Acest plugin gratuit vă permite să adăugați și să personalizați pictogramele Font Awesome folosind coduri scurte simple. Odată instalat și activat, nu necesită configurare. În plus, spre deosebire de pluginul Font Awesome, nici măcar nu trebuie să vă înregistrați pe site-ul web Font Awesome pentru a-l folosi.
Există trei tipuri de coduri scurte în WP Font Awesome:
- Stil solid: [wpfa5s icon=”home” size=”3x” color”#336699″]
- Stil obișnuit (suportat doar de pictograme limitate) [wpfa5r icon=”user” color=”red”]
- Mărci: [wpfa5b icon="wordpress” size="5x” color="#3B5998″].
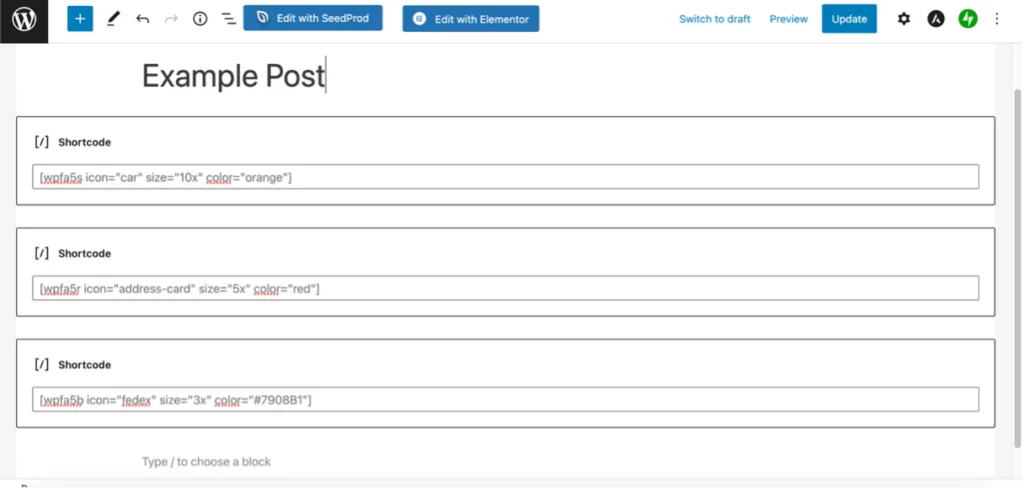
Puteți modifica tipul, dimensiunea și culoarea pictogramei prin înlocuirea conținutului din fiecare set de ghilimele. De exemplu, voi crea trei pictograme după cum urmează:
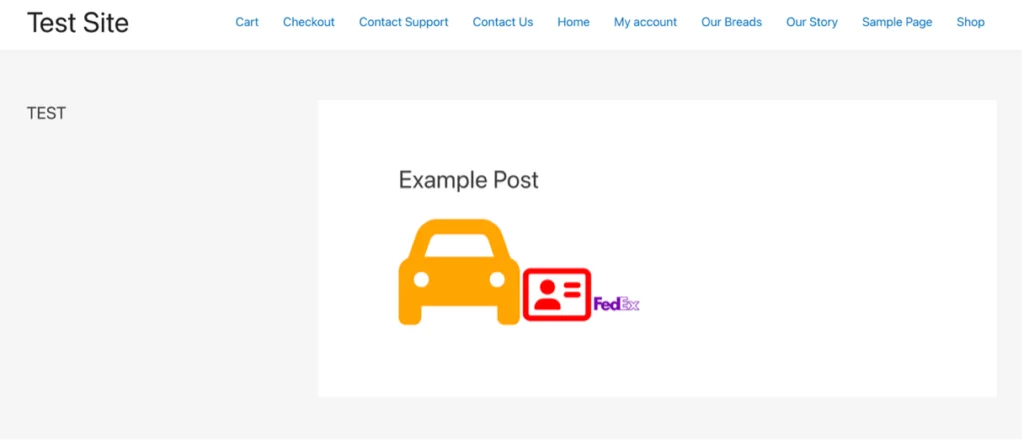
- O pictogramă de mașină în stil solid, dimensiune 10x și culoare portocalie
- O pictogramă de carte de adresă, dimensiunea 5x și de culoare roșie
- Un logo FedEx, dimensiune 3x și culoare violet, dar de data aceasta folosind codul de culoare hexadecimal.
Mai jos este o captură de ecran care arată codurile scurte introduse într-o postare folosind blocul de coduri scurte din Gutenberg:

Și cele trei pictograme terminate arată astfel:

Pentru a obține un cod hexadecimal pentru o culoare, puteți utiliza un site precum htmlcolorcodes.com. Dacă doriți să alegeți o culoare dintr-o imagine, utilizați ceva de genul imagecolorpicker.com pentru a obține codul hexadecimal corespunzător. Puteți găsi numele fiecărei pictograme pe site-ul web Font Awesome, deși adesea puteți doar să ghiciți multe dintre ele.
WP Font Awesome vă permite să plasați pictograme practic oriunde pe site-ul dvs., inclusiv meniuri, widget-uri, postări, pagini și titluri.
Fonturi pentru pictograme și viteza site-ului
Există un dezavantaj în utilizarea fonturilor cu pictograme pe site-ul dvs.: umflarea suplimentară pe care o aduc poate afecta viteza.
Motivul pentru aceasta este că dacă vă conectați la o bibliotecă externă sau utilizați un plugin, întreaga bibliotecă de fonturi cu pictograme este adesea descărcată. Aceasta nu este o utilizare foarte eficientă a resurselor, mai ales dacă utilizați doar câteva pictograme dintr-un font de câteva sute.
Un alt motiv pentru care fonturile cu pictograme pot afecta performanța site-ului dvs. este că încărcarea de la mai multe CDN-uri va fi evident mai lentă decât încărcarea de la unul singur. Acest lucru se datorează faptului că sunt necesare mai multe conexiuni HTTP/2 și numeroase căutări DNS, toate acestea putând încetini considerabil lucrurile.
Dacă sunteți foarte îngrijorat de faptul că fonturile de pictograme vă încetinesc site-ul, instalarea lor local fie pe propriul dvs. CDN, fie pe serverul dvs. gazdă WordPress ar fi probabil cea mai bună opțiune. Acest lucru vă va permite să selectați doar pictogramele de care aveți nevoie, reducând astfel considerabil dimensiunea totală a fișierului. În plus, veți putea alege și alege pictograme din mai multe biblioteci de pictograme diferite.
Vizitați articolul WPLift „ Cum să găzduiți fonturi Google local pe WordPress (sau alte fonturi, de asemenea!) ” pentru un tutorial pas cu pas despre cum să faceți acest lucru.
Concluzie
Există literalmente multe mii de pictograme WordPress disponibile care acoperă atât de multe genuri și aplicații. Sunt ideale pentru a adăuga impact vizual site-ului dvs., minimizând în același timp aglomerația de text, făcându-le esențiale pe dispozitivele mobile. În plus, pot ajuta vorbitorii de alte limbi să înțeleagă și să navigheze mai ușor pe site.
Folosiți fonturi de pictograme în conținutul site-ului dvs. WordPress? Dacă da, ce metodă folosiți și ați încercat alte metode anterior? Ca întotdeauna, mi-ar plăcea să aud feedback-ul tău.
