Pictograme WordPress: Cum să profitați la maximum de ele
Publicat: 2022-04-19
Pictogramele WordPress pot face un site web mai atrăgător și vă pot ajuta să înlocuiți gloanțe vechi simple cu ceva mai atrăgător din punct de vedere vizual. De asemenea, vă permit să vizualizați anumite concepte rapid și ușor, evitând în același timp fotografiile sau ilustrațiile complexe.
Pictogramele sunt recunoscute ca modele cu care majoritatea utilizatorilor sunt familiarizați. De exemplu, dacă observați o pictogramă de microfon undeva pe web sau într-o aplicație pentru telefon, puteți spune intuitiv că se referă la o comandă vocală sau la funcționalitatea de înregistrare, nu?
O mulțime de pictograme au devenit simboluri universale și, în unele cazuri, pot înlocui textul în întregime. De exemplu, cele patru stele colorate de mai jos pot înlocui următorul text „4 din 5 clienți care au cumpărat acest HP DeskJet îl recomandă”.

De ce să folosiți pictograme WordPress?
Să începem cu elementele de bază. Pictogramele sunt la baza lor... fonturile. Foarte surprins? Le puteți schimba dimensiunea și culoarea, așa cum ați face cu orice alt font.
Pictogramele sunt tipuri de caractere care folosesc mai degrabă simboluri și pictograme decât litere și cifre. Gândiți-vă la ele ca pe niște imagini mici pe care oamenii fac clic în mod regulat pe ele.
Iată ce vreau să spun:

Probabil că pictogramele cu care ești cel mai familiarizat sunt pictogramele rețelelor sociale : Facebook, Youtube și altele, nu? Unii dintre voi ar fi crezut că icoanele sunt imagini.
Deci, s-ar putea să vă întrebați, de ce nu imaginile dacă cele două sunt atât de asemănătoare?
Din păcate, imaginile nu sunt scalabile și nu răspund; prin urmare, pot încetini timpul de încărcare a paginii și o pot face inaccesabilă pentru anumite audiențe. Drept urmare, fonturile de pictograme au apărut ca o alternativă care funcționează pe orice ecran și cântărește mult mai puțin.
Fonturile pentru pictograme, pe de altă parte, sunt imagini vectoriale. Drept urmare, sunt foarte scalabili. În plus, sunt o caracteristică excelentă pentru design responsive, deoarece puteți schimba cu ușurință fonturile pictogramelor pentru a se potrivi nevoilor dvs. În plus, există numeroase opțiuni de personalizare, cum ar fi schimbarea dimensiunii și culorii pictogramelor, rotirea acestora, adăugarea de efecte și așa mai departe.
Pictograma de pe site-ul dvs. web este o modalitate subtilă de a comunica publicului că detaliile mici sunt importante pentru dvs. Oamenii vor avea mai multă încredere în tine dacă ești atent la detalii. Ei cred că ești serios în ceea ce privește conținutul tău. De asemenea, este evident că îți place ceea ce faci.
Probleme de performanță de luat în considerare atunci când utilizați fonturi pentru pictograme
Pictogramele pot fi găsite în bibliotecile de pictograme, cum ar fi Font Awesome. Nu trebuie să adăugați aceste biblioteci pe site-ul dvs. WordPress. În schimb, vă puteți conecta la ei cu un script mic. Dacă faceți acest lucru, nu veți diminua viteza de încărcare a paginii.
Nu veți găzdui fonturile pictogramelor la nivel local, ci le veți folosi doar pe cele de care aveți nevoie. Ne referim fie la serverul gazdei WordPress, fie la CDN. (Rețeaua de livrare a conținutului) prin încărcarea lor local.
Acum, majoritatea temelor WordPress sau a creatorilor de pagini vor face acest lucru pentru dvs., astfel încât să nu aveți nevoie să vă faceți griji cu privire la niciun script.
Selectând doar fonturile pentru pictograme de care aveți nevoie, puteți reduce dimensiunea fișierului de la 100 KB la câțiva kiloocteți, ceea ce este destul de util! Și mai bine, puteți combina și potrivi pictograme din diferite seturi de fonturi.
Și acum, haideți să explorăm diferitele moduri în care puteți adăuga pictograme WordPress pe site-ul dvs. web!
Cum să adăugați pictograme WordPress pe site-ul dvs. web
Există câteva metode de a adăuga pictograme WordPress pe site-ul dvs., iar astăzi vă vom arăta exact ce trebuie să faceți.
Opțiunea 1: Utilizați un plugin WordPress
O modalitate de a începe cu pictogramele fonturilor WordPress este să utilizați un plugin terță parte. Această metodă este potrivită dacă sunteți un utilizator la nivel de începător și încercați să adăugați câteva pictograme la postările sau paginile dvs. Nu ar trebui să modificați niciun fișier temă și veți putea folosi fonturi de pictograme pe site-ul dvs.
Și am putea avea doar pluginul perfect pentru tine.
Font Awesome

Folosirea pluginului Font Awesome pe site-ul dvs. WordPress este o plimbare în parc. Cu toate acestea, urmați acești pași simpli vă va permite să reduceți timpul de încărcare a paginii și să creați niște modele curate și clare cu aceste pictograme ca parte a muncii dvs.
Rețineți că pictogramele Font Awesome vor fi livrate pe site-ul dvs. ca fonturi reale (de cele mai multe ori). Drept urmare, a fost creat numele Font Awesome. Datorită CSS prin @font-face și familiei de fonturi Font Awesome, veți putea să le stilați și să le manipulați în orice mod în care ați stila și gestionați de obicei un caracter de font.
Acum să trecem la treabă.
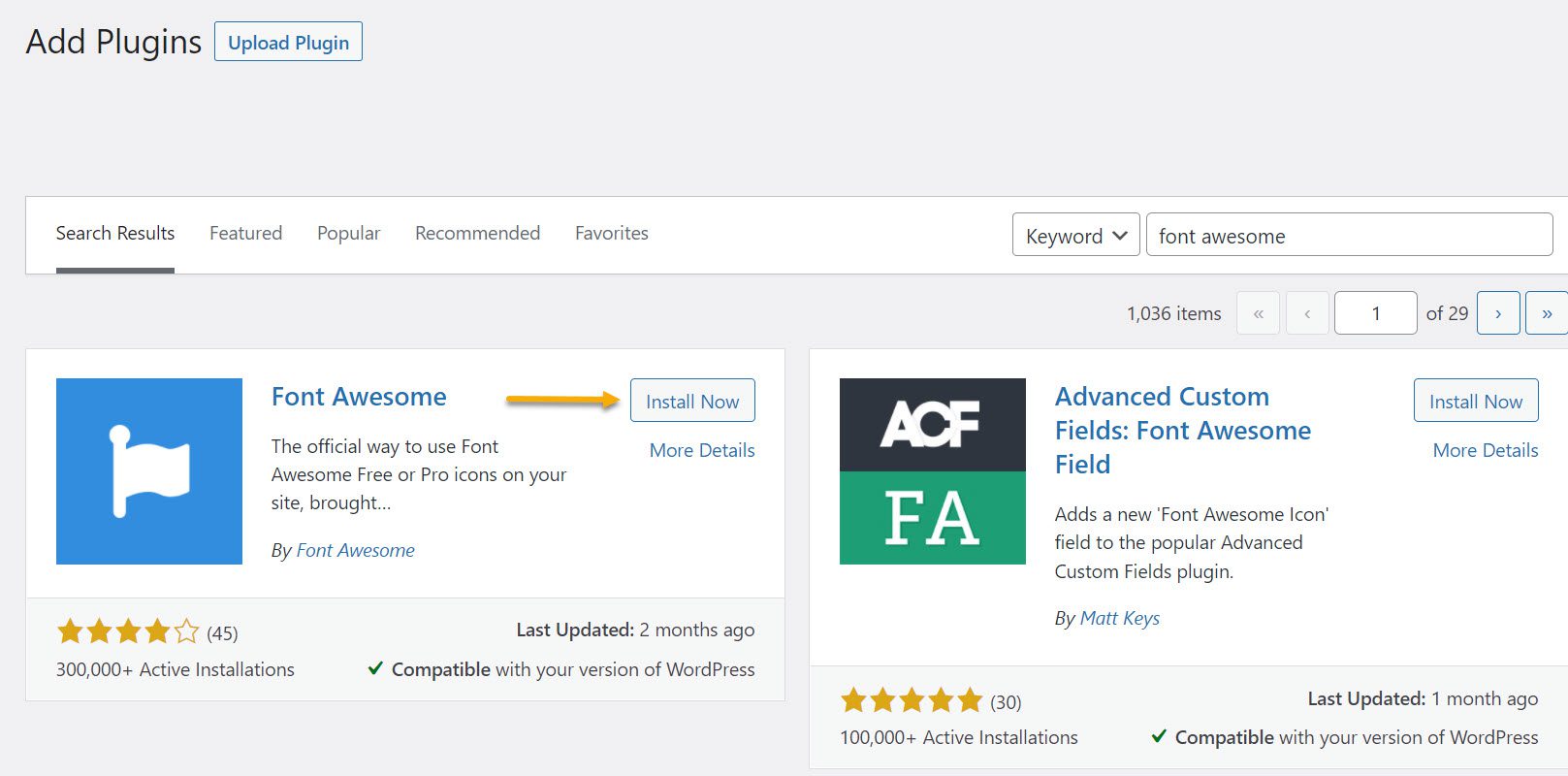
Mai întâi, mergeți mai departe și instalați și activați pluginul din tabloul de bord WordPress.

Puteți vedea diagrama de utilizare de bază a Font Awesome 5 și biblioteca de pictograme pentru mai multe informații despre cum să îl utilizați și să îl personalizați. Este important de menționat că Font Awesome funcționează cu coduri scurte, așa că pentru a genera o pictogramă, va trebui să tastați un cod scurt în editorul Gutenberg.
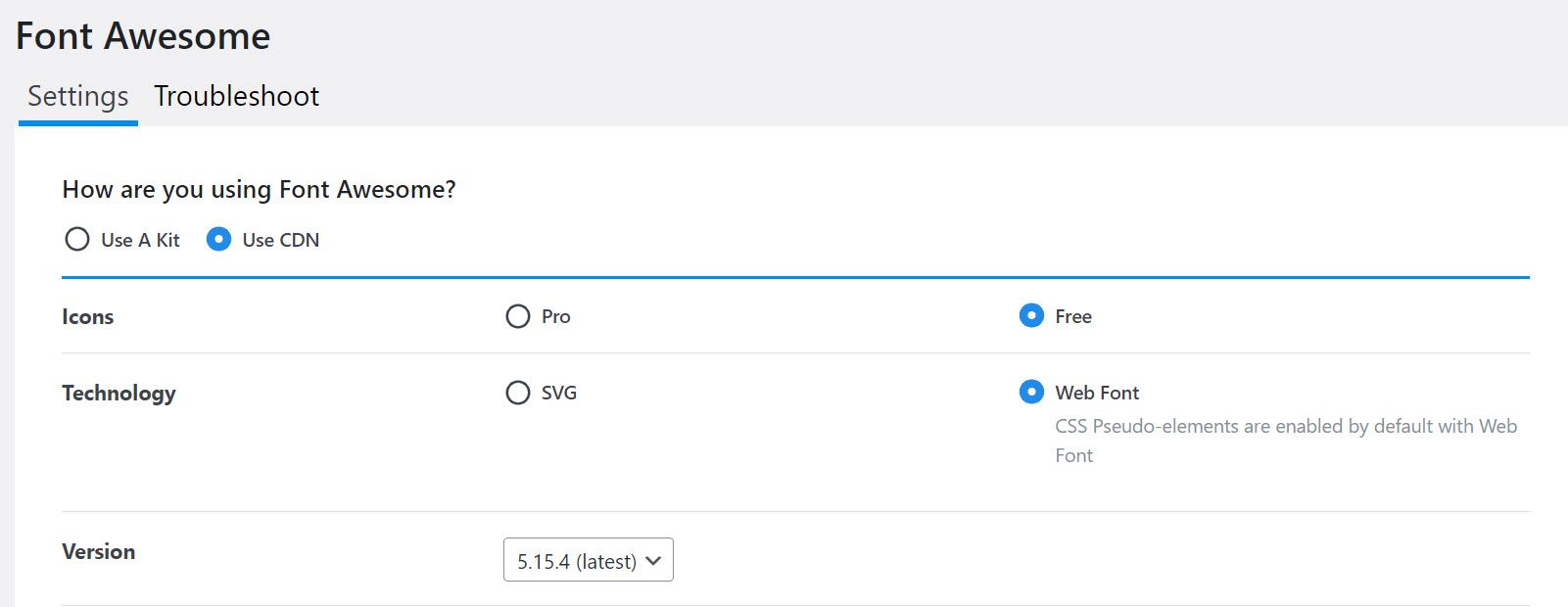
După ce sunteți gata, mergeți la Setări din tabloul de bord și accesați Font Awesome.
Iată ce vei vedea:

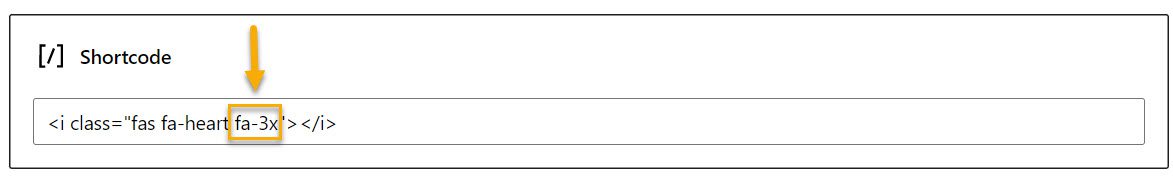
Acum să presupunem că doriți să adăugați o pictogramă WordPress la una dintre postările dvs. Să presupunem că vrem să adăugăm o pictogramă de inimă. Acesta este codul scurt pe care îl vom folosi:

Apoi, intrați într-o postare sau pagină și adăugați blocul de coduri scurte și inserați codul de mai sus. Apoi, apăsați „Previzualizare” și urmăriți cum se transformă magic într-o inimă mică.

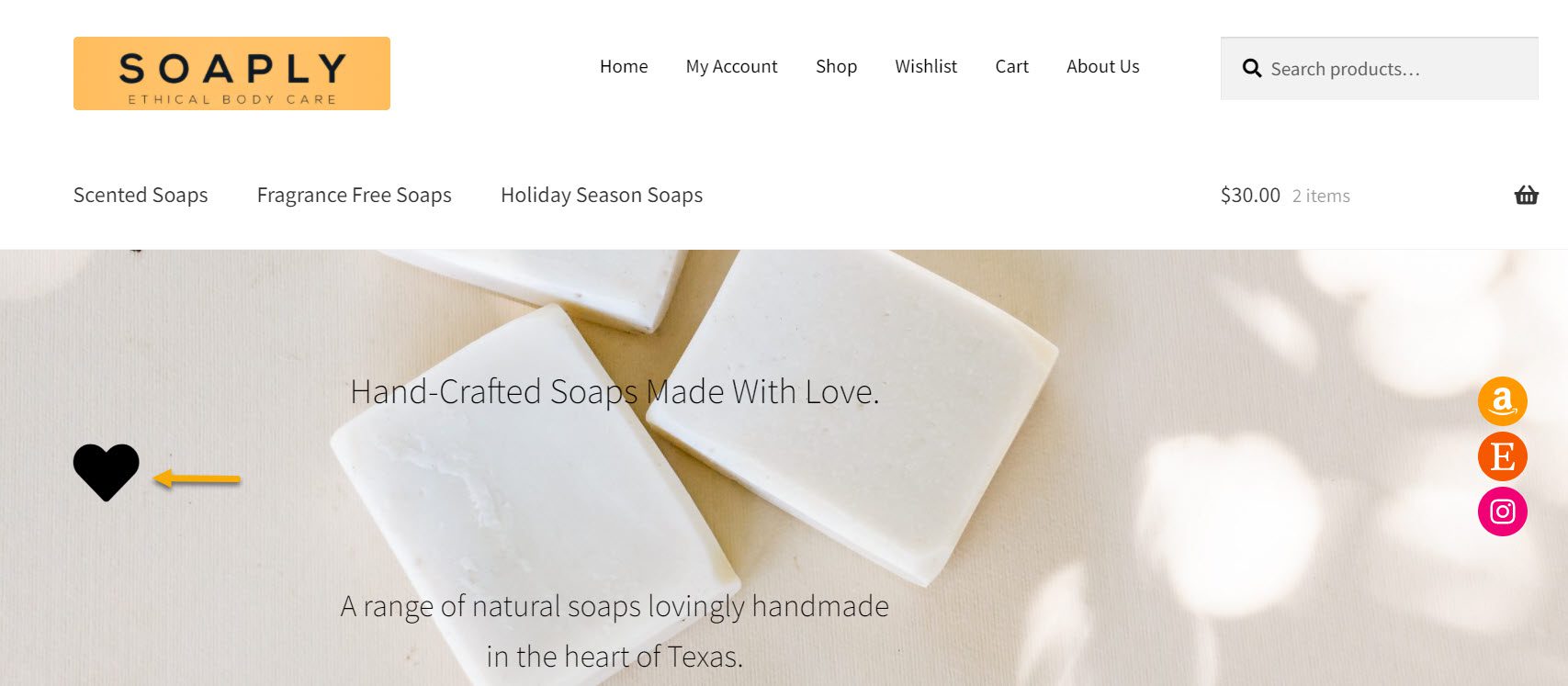
Iată icoana noastră inimii! Ușor, nu? Am avut o pictogramă Font Awesome activată și funcțională pe site-ul nostru în câteva minute.
Acum să presupunem că vrei să-l faci de trei ori mai mare. Puteți face acest lucru pur și simplu înmulțind-o cu fa-3x. Trebuie să vă întoarceți la editorul de pagini unde ați lipit prima dată shortcode-ul și să adăugați pur și simplu „fa-3x” la acesta.

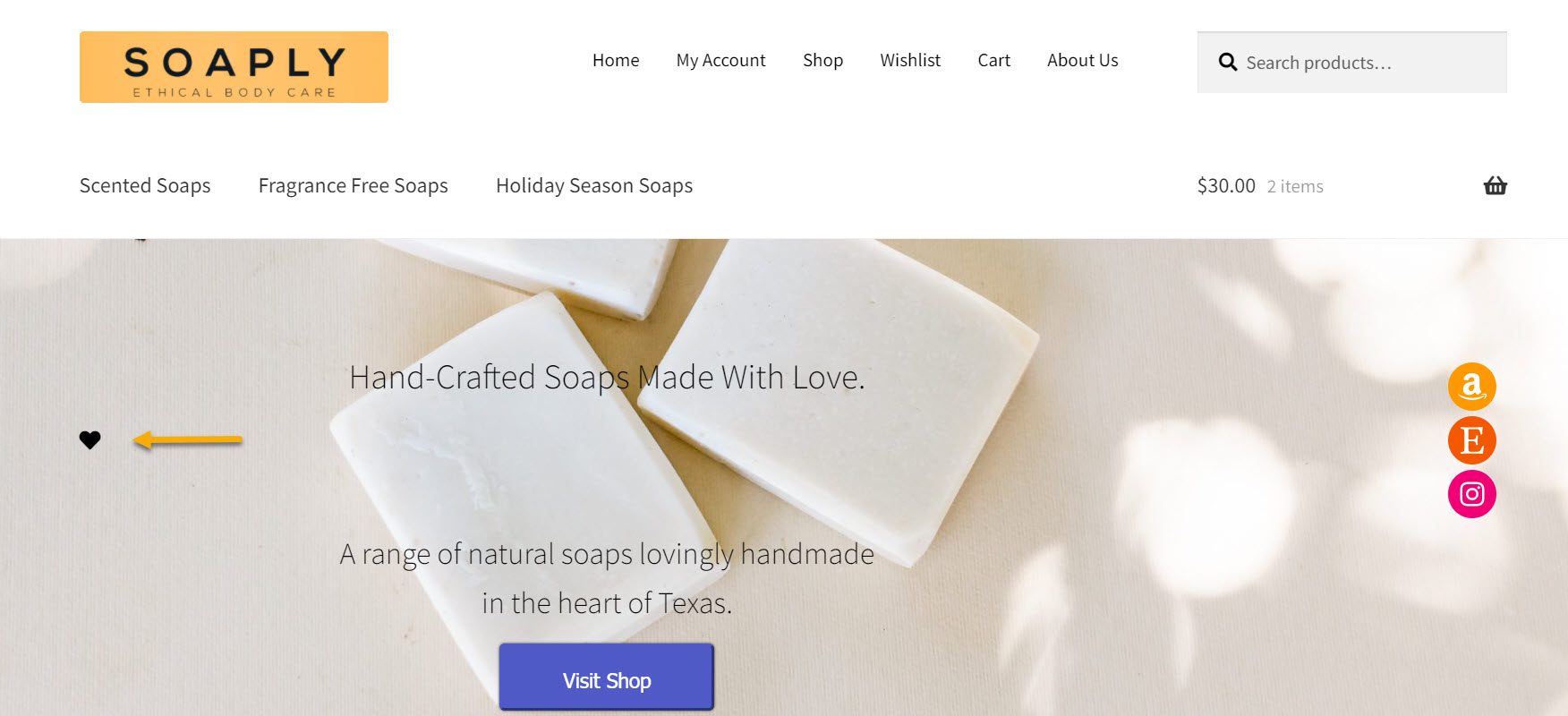
Apăsați Previzualizare și să vedem cât de mare arată pictograma inimii noastre.

Destul de diferență, nu? Si asta e! Așa este cât de ușor este să adaugi pictograme cu ajutorul Font Awesome și să le faci să pară mai mari sau mai mici în funcție de preferințele tale.
Opțiunea 2: Folosiți Dashicon-urile încorporate
Ce sunt Dashicon-urile? Dashicon-urile sunt un set de pictograme de font care vin cu WordPress și simplifică adăugarea pictogramelor pe site-ul dvs. WordPress. De la începuturi, proiectul a devenit o resursă valoroasă, cu peste 300 de pictograme individuale.

Pentru a începe cu Dashicons, mai întâi, trebuie să instalați și să activați un plugin gratuit, cum ar fi Code Snippets . Acest lucru reduce posibilitatea de rupere a temei, iar modificările vor fi păstrate chiar dacă tema este actualizată.
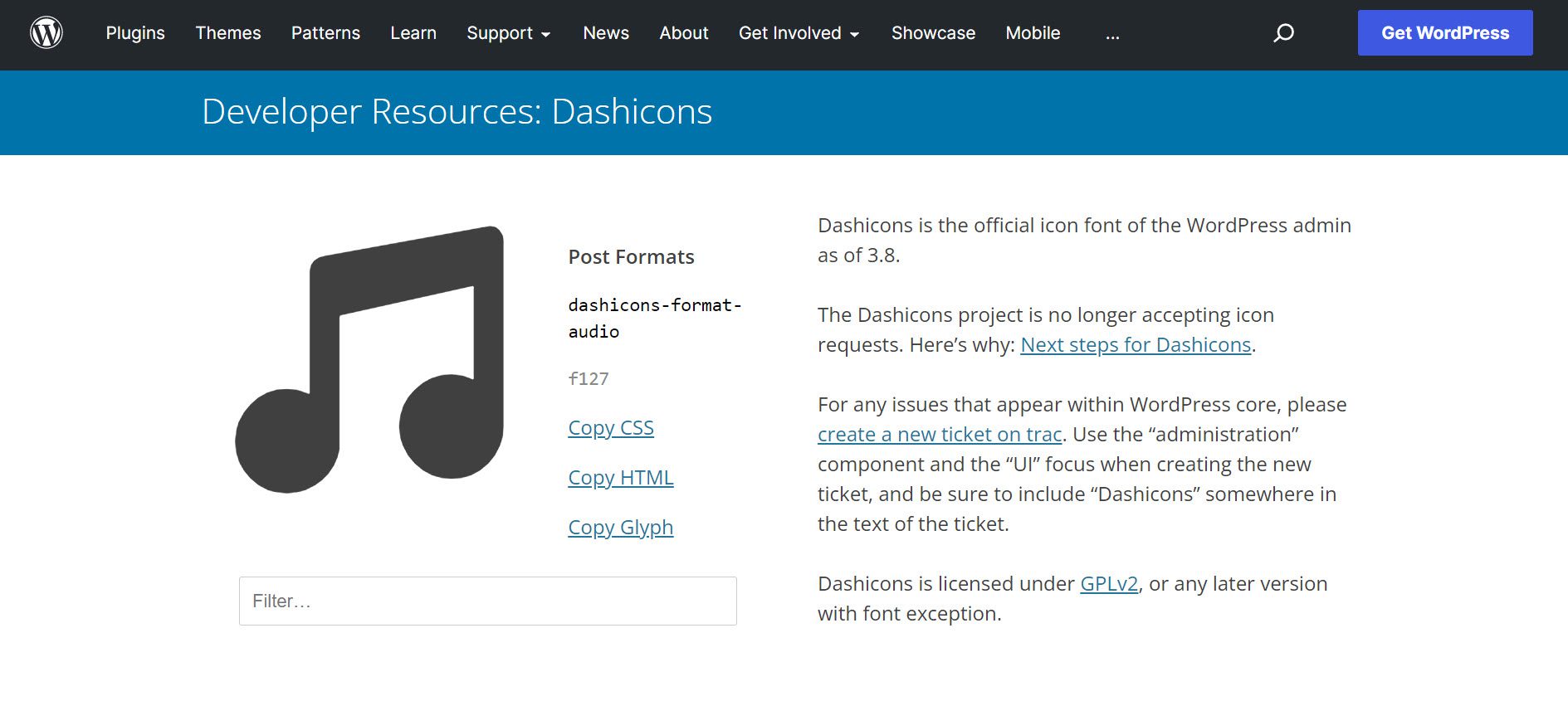
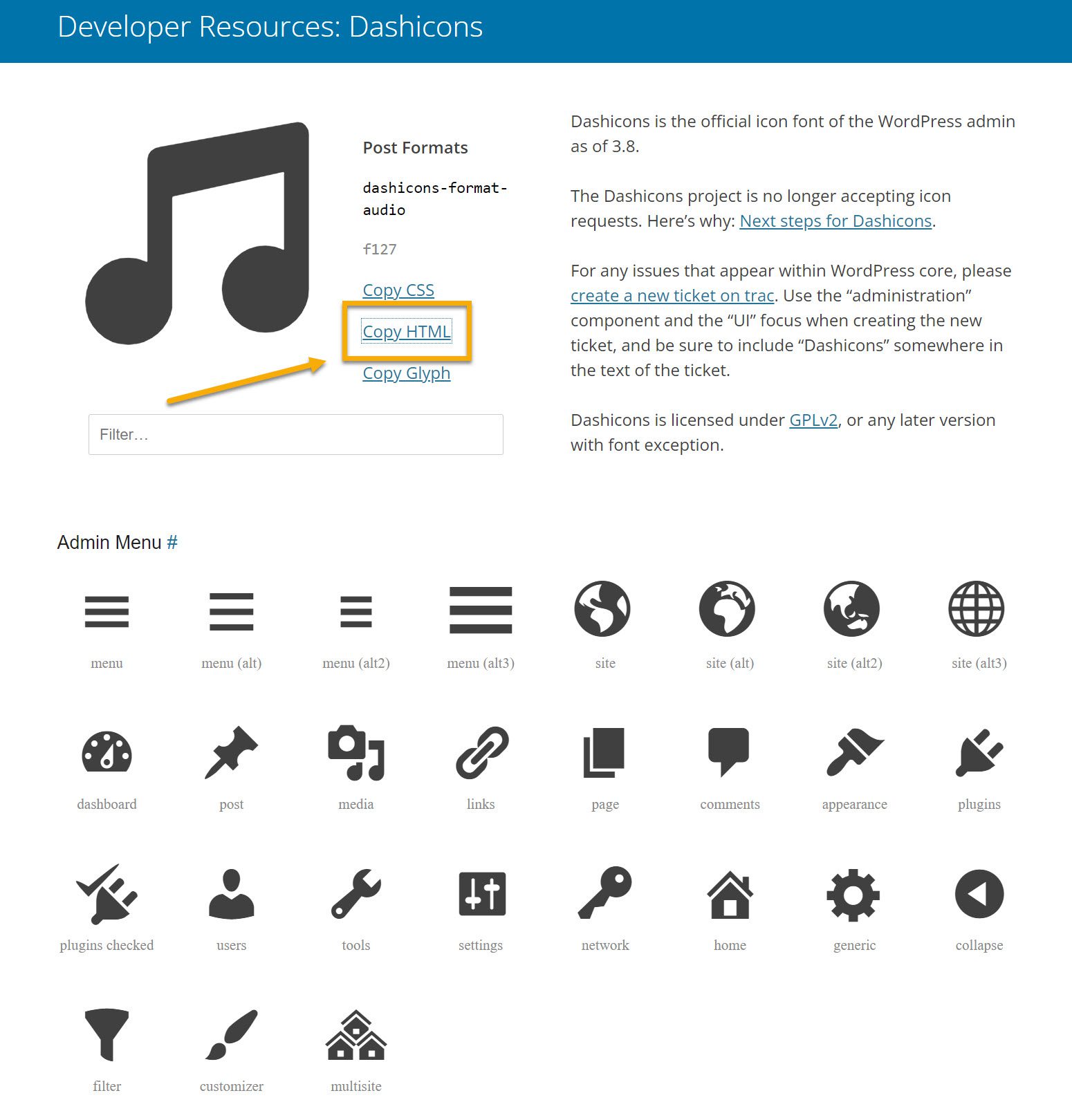
Odată ce pluginul este setat, accesați site-ul web Dashicons, selectați o pictogramă și faceți clic pe linkul „Copiați HTML” pentru a obține codul de care aveți nevoie pentru a afișa pictograma. Nu au o selecție mare, dar funcționează bine și sunt foarte ușoare.

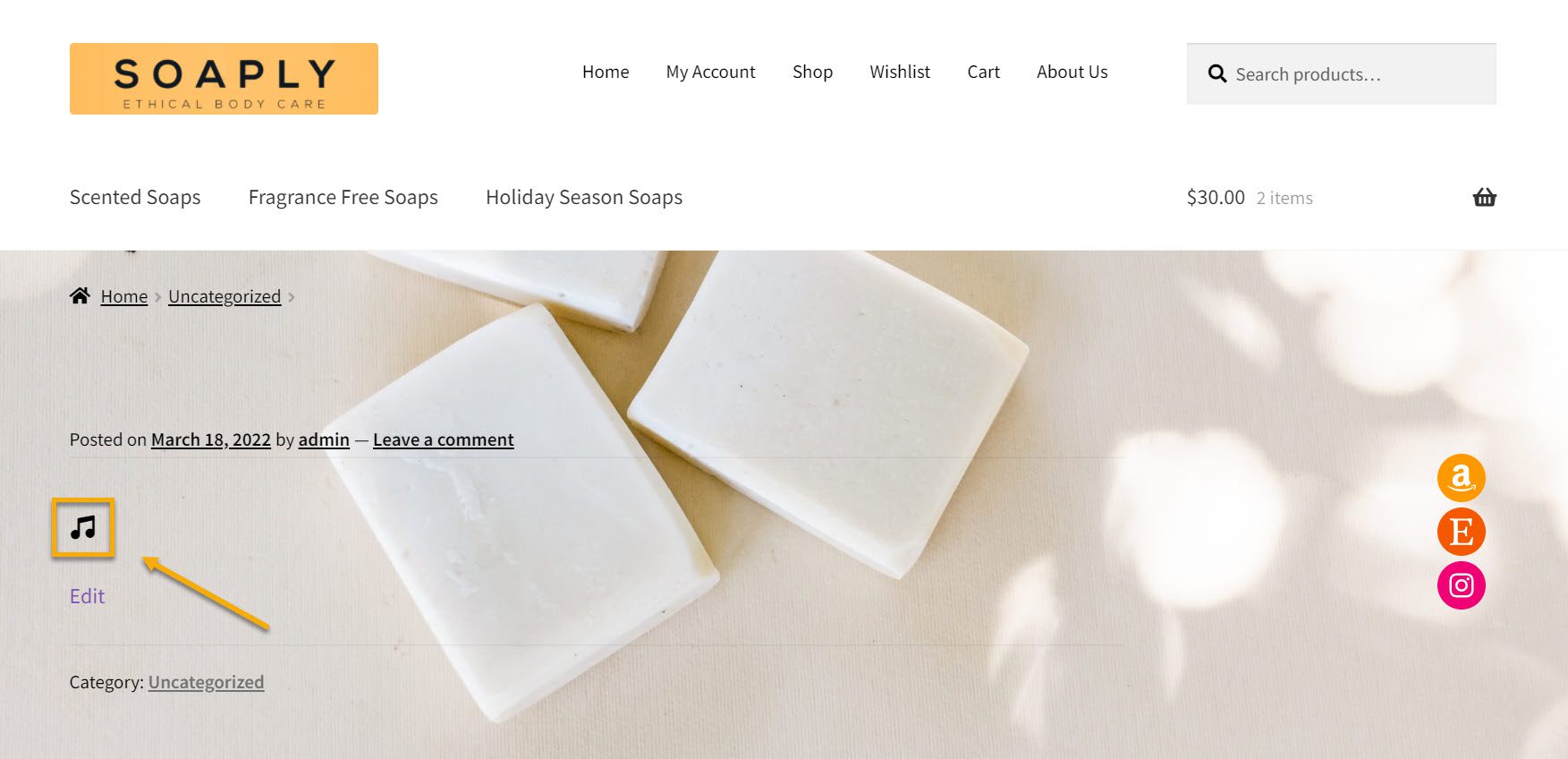
După ce ați copiat pictograma HTML, va trebui să vă întoarceți la editorul Gutenberg și să lipiți codul așa cum ați făcut cu shortcode-ul la opțiunea 1.
Si asta e! Iată mica noastră pictogramă cu liniuță muzicală!

Și asta ne duce la sfârșitul celor două metode de utilizare și inserare a pictogramelor WordPress în site-ul dvs. web. Acum că ați învățat câteva moduri diferite de a obține fonturi de pictograme pe site-ul dvs. WordPress rapid, iată câteva pluginuri de pictograme pe care să le luați în considerare pe site-ul dvs.
Cinci cele mai bune pluginuri de pictograme pentru site-uri web WordPress
Pictograme de meniu de la ThemeIsle

Cu pluginul Meniu Pictograme de la ThemeIsle, puteți adăuga pictograme corespunzătoare fiecărui element din meniul site-ului dvs. pentru a-l face atrăgător din punct de vedere vizual. Este unul dintre cele mai populare pluginuri de pictograme, cu peste 200.000 de instalări active în întreaga lume. În plus, acceptă Dashicons, care sunt alcătuite din pictograme de bază WordPress.
Tipuri de pictograme acceptate:
- Dashicons (pictograme de bază pentru WordPress)
- Icoane evazive de Aristeides Stathopoulos
- Font Awesome de Dave Gandy
- Icoane de fundație de Zurb
- Genericons de la Automattic
- Pachete de pictograme Fontello
- Pachet de pictograme TI Icons de ThemeIsle
- Imagine (atașamente)
- SVG (atașamente)
Pictograme WP SVG

Caracteristicile pluginului:
- Include peste 490 de pictograme în total;
- Creați și încărcați pictograme personalizate utilizând importatorul de pictograme personalizate;
- Descărcați și importați construcția de pictograme personalizată a lui IcoMoon;
- Încorporați pictograme în postări/pagini/bare laterale;
- Nu există nicio cerință de a scrie o singură linie de cod.
Butoane de distribuire în rețelele sociale și pictograme de partajare socială
 O prezență activă în rețelele sociale este o strategie obligatorie pentru extinderea bazei de fani. Facebook, Twitter și LinkedIn sunt platforme puternice de rețele sociale. Conceptul central este partajarea socială.
O prezență activă în rețelele sociale este o strategie obligatorie pentru extinderea bazei de fani. Facebook, Twitter și LinkedIn sunt platforme puternice de rețele sociale. Conceptul central este partajarea socială.
Acest plugin este un centru puternic pentru o colecție cuprinzătoare de pictograme de distribuire pentru peste 200 de platforme de social media. În plus, acest plugin vă permite să încărcați pictograme de distribuire personalizate, adaptate campaniilor dvs. de marketing de conținut. Sunt disponibile și pictogramele de partajare RSS și e-mail.
Caracteristicile pluginului:

- Alegeți dintre 16 modele unice pentru pictogramele de distribuire a rețelelor sociale;
- Oferiți mai multe acțiuni unei singure pictograme de partajare pe rețelele sociale (de exemplu, pictograma dvs. de partajare Facebook poate conduce vizitatorii către pagina dvs. de Facebook și permite vizitatorilor să-ți placă pagina);
- Faceți pictogramele rețelelor de socializare animate (de ex., amestecare automată, efecte de trecere a mouse-ului) pentru a vă face vizitatorii conștienți de pictogramele de distribuire și pentru a crește probabilitatea ca aceștia să vă urmărească/distribuie blogul;
- Faceți pictogramele rețelelor sociale „plutitoare” sau „lipioase”;
- Permiteți vizitatorilor să se înscrie pentru blogul dvs. prin e-mail;
- Alegeți dintr-o varietate de alte opțiuni de personalizare pentru pictogramele de rețele sociale.
Widget pentru pictograme sociale și bloc de la WPZOOM

Acest plugin simplu de pictograme WordPress vă permite să adăugați cu ușurință pictograme de pe diverse site-uri de socializare cu link-uri către paginile dvs. Crearea de legături cu cititorii dvs. pe rețelele sociale este parte integrantă a unui marketing eficient. Puteți utiliza acest plugin pentru a facilita vizitatorii site-ului dvs. să se conecteze cu dvs. prin intermediul paginilor dvs. de socializare.
Unele dintre pictogramele sociale disponibile includ Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr și YouTube. Cu peste 200.000 de site-uri web care au încredere în el, este fără îndoială un plugin popular cu funcții și instrumente greu de trecut cu vederea.
Caracteristicile pluginului:
- Încărcați pictogramele dvs. SVG;
- Încărcați pictograme SVG;
- Creați-vă propriul set de pictograme personalizate;
- Performanță remarcabilă;
- Asistență Premium.
Imagine de meniu, pictograme simplificate

După cum sugerează și numele, este un plugin simplu de pictograme pentru WordPress, similar cu primul din această listă. Cu toate acestea, ajută la crearea unui meniu pentru site-ul web mai atrăgător din punct de vedere vizual. Acest plugin poate insera cu ușurință o imagine sau o pictogramă într-un element de meniu. De asemenea, include instrumente pentru a controla poziția și dimensiunea imaginii.
Caracteristicile pluginului:
- DashIcons;
- Pictograme FontAwesome;
- Ascundeți titlul și afișați doar imaginea sau pictograma;
- Inserați o imagine sau o pictogramă în stânga titlului elementului de meniu;
- Inserați o imagine sau o pictogramă în dreapta titlului elementului de meniu;
- Adăugați o imagine sau o pictogramă deasupra titlului elementului de meniu;
- Adăugați o imagine sau o pictogramă sub titlul elementului de meniu;
- Când mutați mouse-ul peste un element de meniu, acesta va schimba imaginea sau pictograma;
- Transformați elementele de meniu în butoane de acțiune. (Premium);
- Adăugați un balon de numărare la elementele de meniu cu totaluri (total coș, total categorie, funcție personalizată);
- Ecusoane de notificare pe elementele de meniu (Premium) (Nou, Vanzare, Angajare etc.). (Premium);
- Personalizați culorile butoanelor, insignelor și bulelor;
Gestionarea pictogramelor prin intermediul Creatorilor de pagini
Voi folosi doi generatori de pagini în acest exemplu: Colibri și Kubio.
Colibri este un generator de pagini tradițional care extinde capacitățile Personalizatorului WordPress. Kubio Builder este un plugin care funcționează cu Editorul de blocuri WordPress (Gutenberg). Există atât planuri gratuite, cât și plătite disponibile de la ambii constructori.
Majoritatea constructorilor vor urma acum o cale similară cu cea a lui Colibri. În plus, creatorii de pagini conțin o mulțime de alte caracteristici care vă pot ajuta să proiectați un site web fără a scrie o singură linie de cod și fără a vă baza pe pluginuri pentru a compensa părțile care nu sunt native pentru WordPress.
Cum să personalizați pictogramele în Colibri WP
Vom folosi tema Colibri WordPress și generatorul de pagini Colibri pentru această secțiune de tutorial și vă vom arăta cum să personalizați cu ușurință pictogramele.
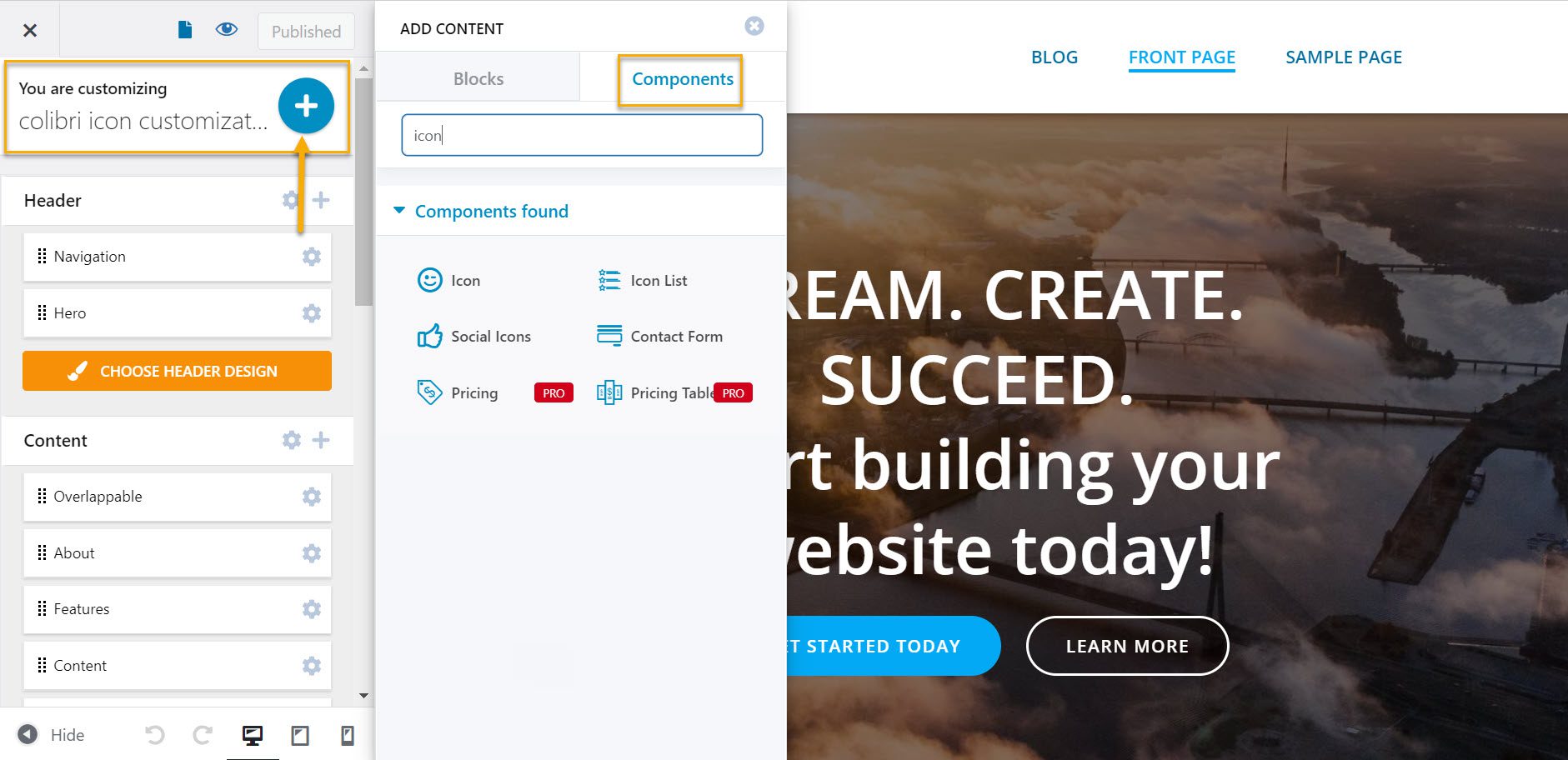
După ce ați instalat și activat Tema Colibri, adăugați câteva pictograme în paginile dvs. Pentru ca acest lucru să se întâmple, faceți clic pe semnul mare albastru plus din partea de sus a paginii, apoi alegeți „pictogramă” din secțiunea Componentă.

De aici, puteți pur și simplu să glisați și să plasați pictograma pe care doriți să o utilizați pe pagina dvs.
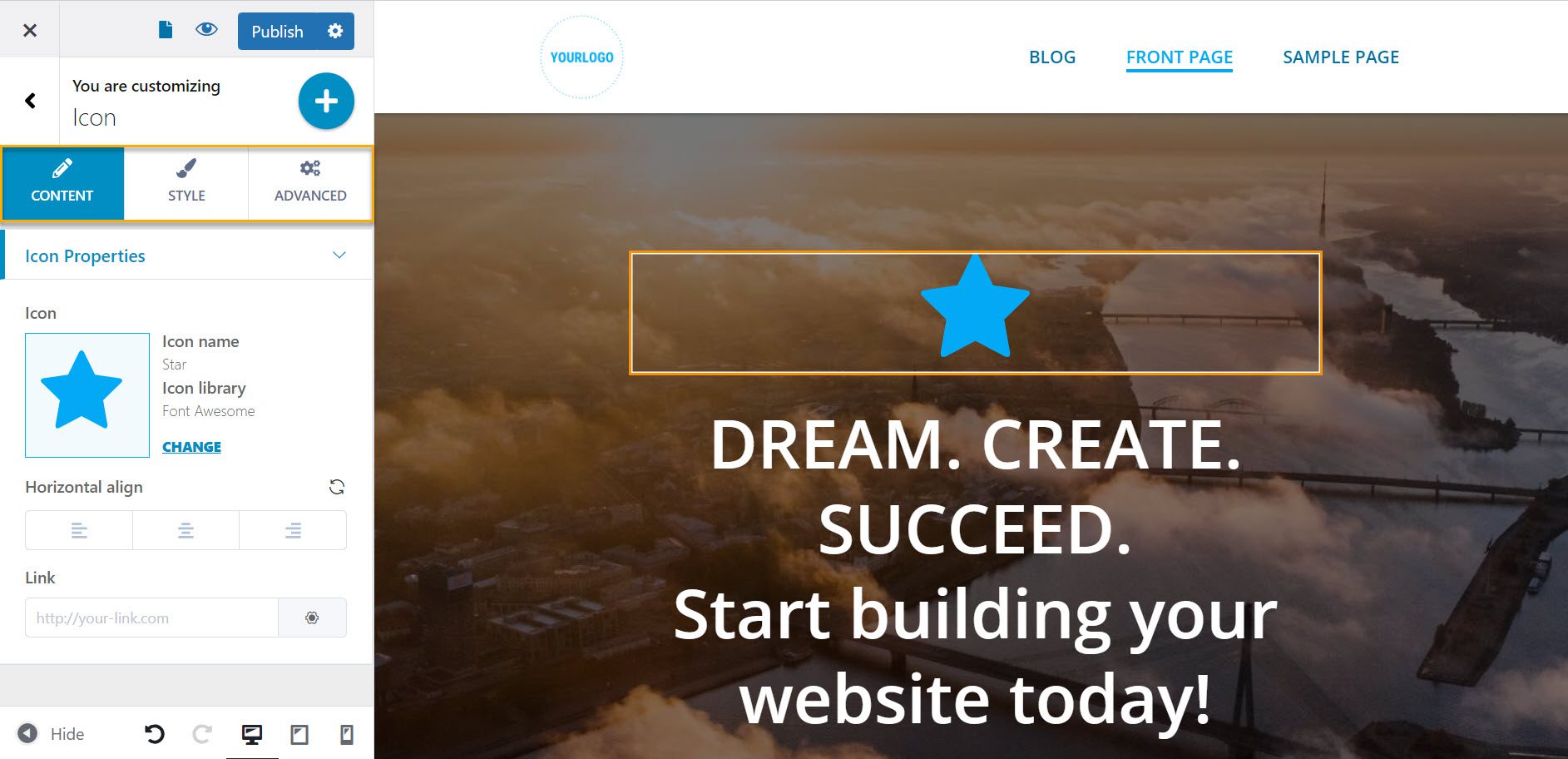
Acum, treceți la Personalizator.

Aici puteți observa trei elemente de meniu: Conținut , Stil și Avansat .
Să le luăm unul câte unul.
La nivelul „Conținut”, puteți:
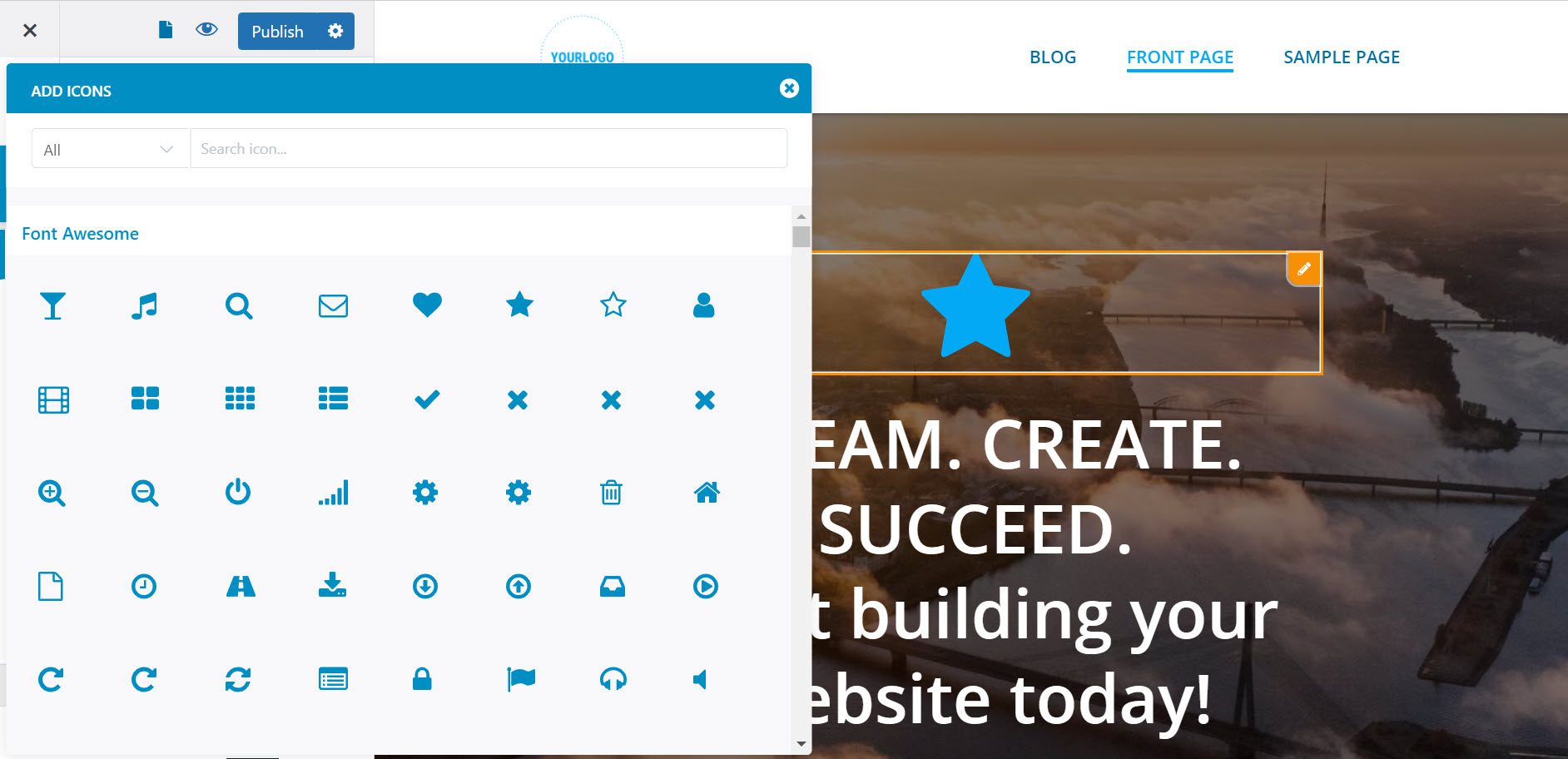
- Schimbați imaginea pictogramei;

- Lipiți linkul unde doriți să ducă pictograma atunci când faceți clic;
- Setați alinierea orizontală a pictogramei.
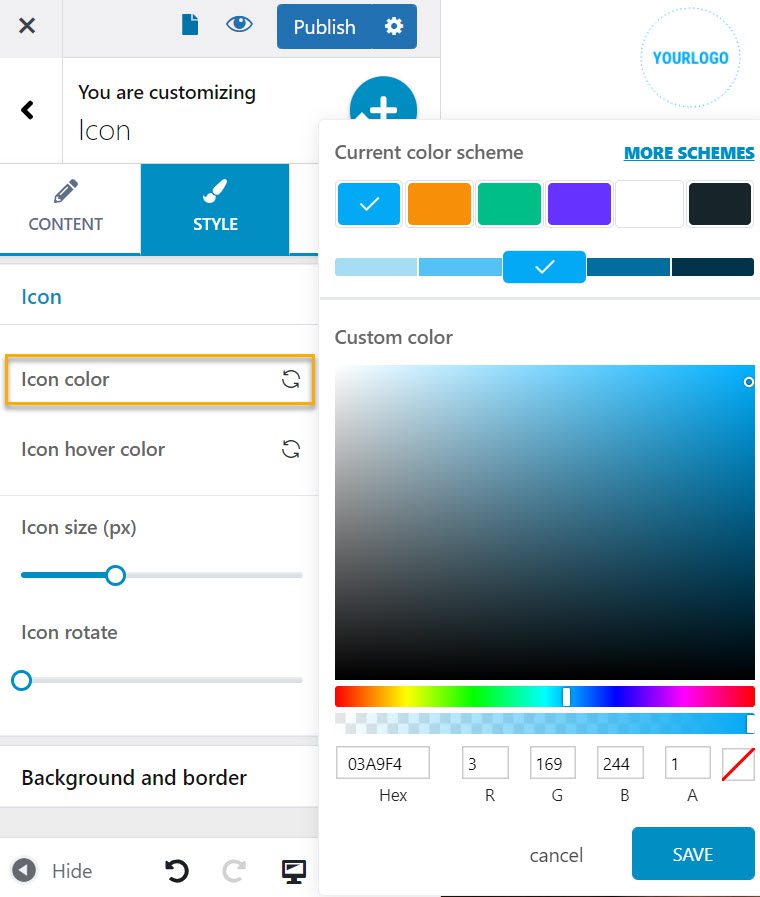
La nivelul „Stil”, puteți:
- Schimbați culoarea pictogramei;

- Schimbați culoarea pictogramei;
- Setați dimensiunea pictogramei;
- Setați rotația pictogramei;
- Setați distanța dintre fundal și chenar;
- Setați tipul de chenar (solid, punctat, punctat, dublu, canelura, creastă, inserție, început, ascuns)
- Setați raza de frontieră.
Și în continuare, avem opțiunile de personalizare „Avansate”, dar acestea sunt limitate doar la conturile premium.
Cum să personalizați pictogramele în Kubio

Kubio este un generator de pagini bazat pe blocuri care funcționează pe lângă Editorul Gutenberg implicit. Îl îmbogățește cu blocuri noi și secțiuni gata făcute, care sunt complet personalizabile.
Pentru acest exemplu particular, vom folosi tema Elevate WP în exemplul meu, dar puteți folosi orice temă doriți; Kubio este compatibil cu orice temă WordPress.
După activarea Elevate WP și a generatorului Kubio, să trecem la Pagini -> Toate paginile. Acum, plasați cursorul pe o pagină și selectați „Editați cu Kubio”.
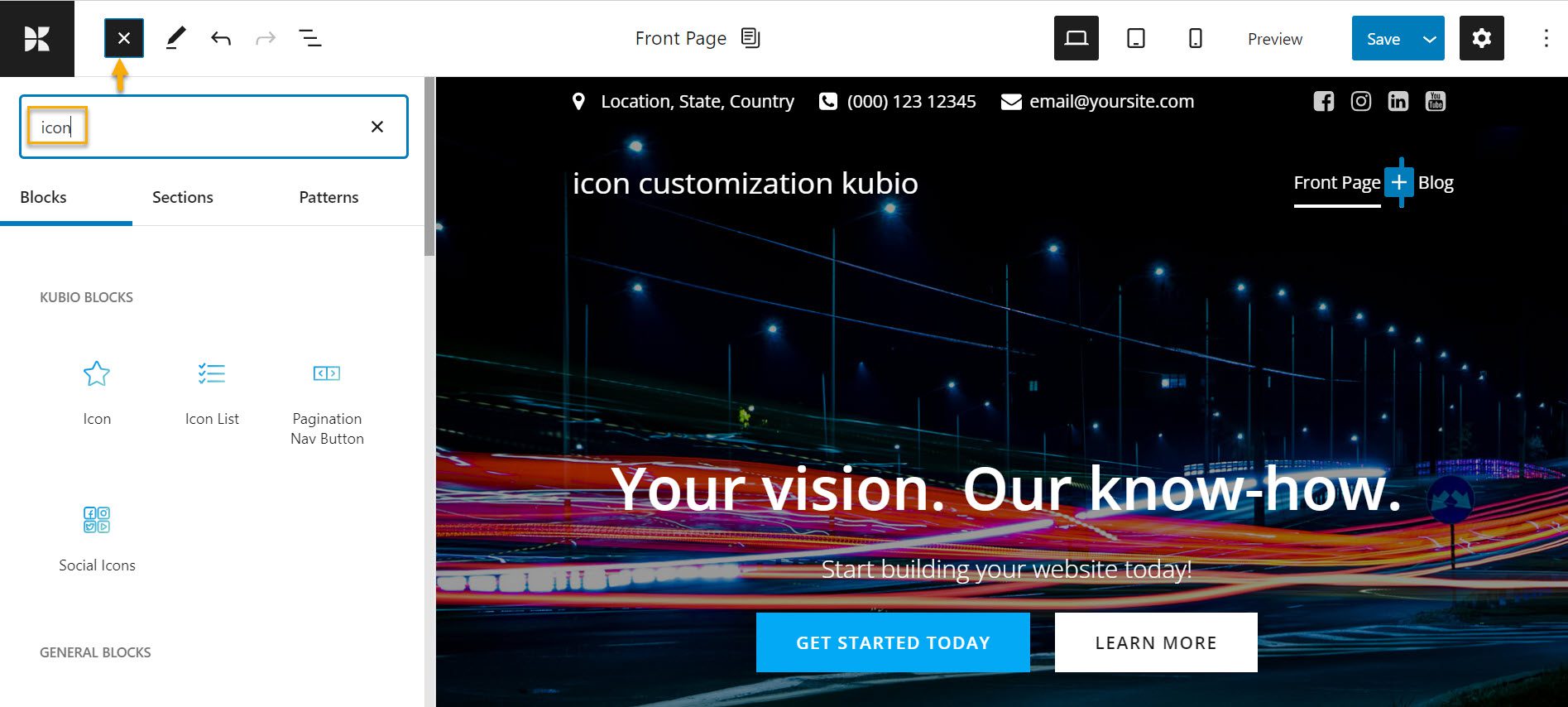
Odată ce intrați în editor, veți vedea un semn plus albastru mare în partea de sus a paginii, care va deschide secțiunea blocuri din care puteți adăuga pictogramele pe care doriți să le personalizați.

Odată ce ați selectat pictograma, doriți să adăugați la pagina dvs., faceți clic pe ea și lăsați tehnica de drag and drop să-și facă magia.

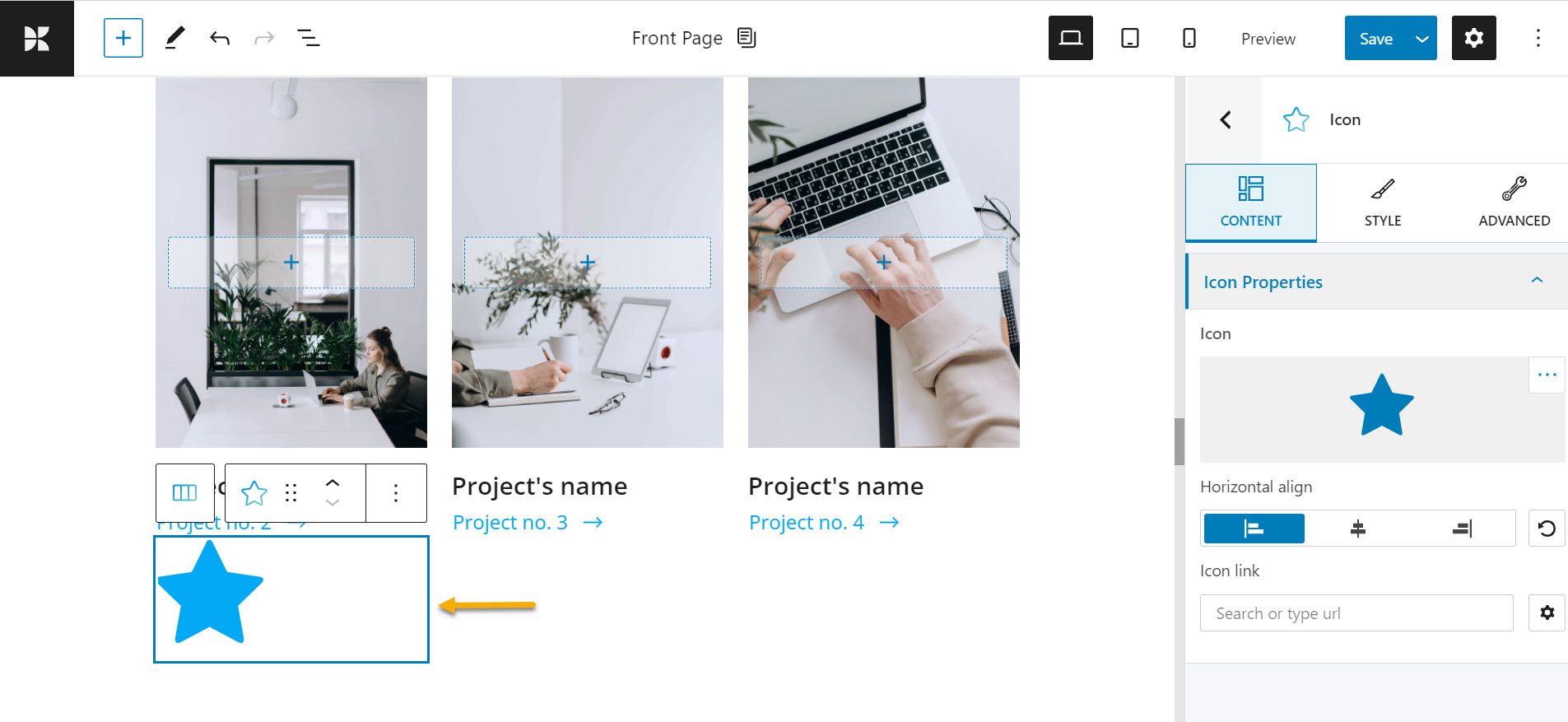
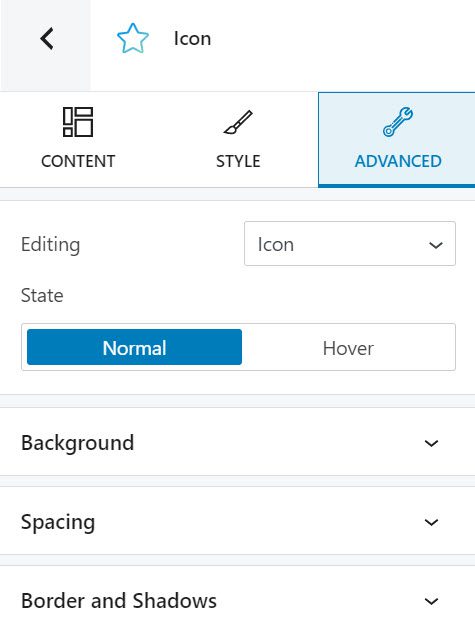
După cum puteți vedea, avem trei opțiuni pentru personalizarea pictogramei: Conținut, Stil și Avansat. Să trecem peste fiecare dintre ele.
La nivelul „Conținut”, puteți:
- Schimbați imaginea pictogramei;
- Lipiți linkul unde doriți să ducă pictograma atunci când faceți clic;
- Setați alinierea orizontală a pictogramei.
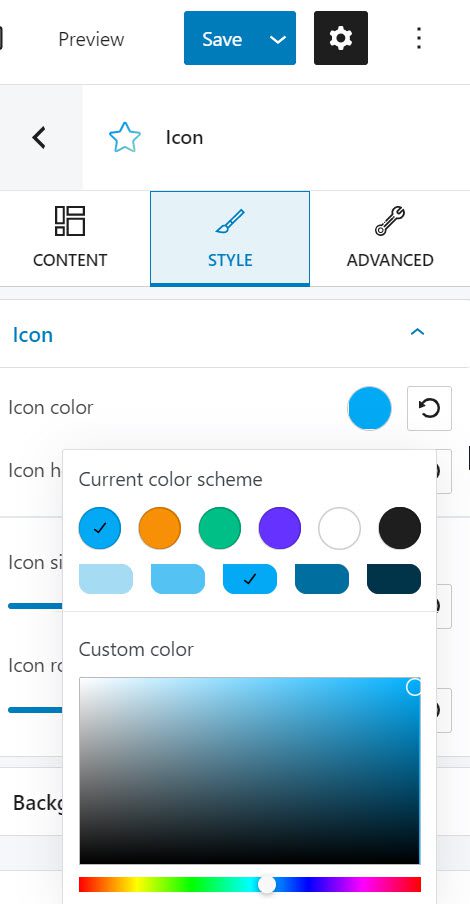
La nivelul „Stil”, puteți:
- Schimbați culoarea pictogramei;

- Schimbați culoarea pictogramei;
- Setați dimensiunea pictogramei;
- Setați rotația pictogramei;
- Setați distanța dintre fundal și chenar;
- Setați raza de frontieră.
La nivelul „Avansat”, puteți:

- Alegerea unei culori de fundal și a unui tip pentru butonul WordPress;
- Configurarea umpluturilor și a marginilor butonului dvs.;
- Efectuarea de ajustări la margine și rază;
- Activarea sau dezactivarea box-shadow;
- Tipografia contează în ceea ce privește stilul fontului, dimensiunea fontului, greutatea, culoarea, decorarea, înălțimea liniei, spațierea literelor etc.
- Specificarea dacă butonul trebuie să apară pe mobil, tabletă și desktop.
- Setări diverse – includ adăugarea de clase CSS suplimentare, ancora HTML și index Z.
Cred că opțiunile potențiale din Kubio sunt fantastice. Acest nivel de control al stilului este disponibil în toate blocurile Kubio, de la titluri și imagini până la glisoare și contoare.
Puteți utiliza Kubio cu orice temă WordPress și va ajuta rapid la îmbunătățirea caracteristicilor oricărei teme, fără a fi nevoie de pluginuri WordPress suplimentare.
Este randul tau
Când vine vorba de pictogramele de meniu WordPress, avantajele sunt numeroase. În primul rând, vă revigorează site-ul web, făcând navigarea mai ușor de utilizat.
Și acum, cu ajutorul articolului nostru, aveți câteva metode de a le include pe site-ul dvs. și câteva plugin-uri utile care să vă ajute pe parcurs. Folosirea pictogramelor vă va aduce, fără îndoială, beneficii în diverse moduri, inclusiv prin captarea atenției vizitatorilor în câteva secunde și furnizarea de informații mai rapid decât înainte.
Acum, dacă v-a plăcut acest articol și doriți să aflați mai multe despre cum să proiectați un site web WordPress , asigurați-vă că vă abonați la canalul nostru de Youtube și urmăriți-ne pe Twitter și Facebook !
