Cum să optimizați și să comprimați imaginile în WordPress (3 pași)
Publicat: 2023-04-13Imaginile și videoclipurile sunt o modalitate excelentă de a vă face paginile web mai atractive și mai interesante pentru vizitatori. Dar multe imagini de pe site-ul dvs. vă pot încetini timpii de încărcare. Acest lucru poate afecta clasarea paginilor dvs. în motoarele de căutare și experiența utilizatorului (UX) a site-ului dvs.
Din fericire, puteți optimiza și comprima imaginile pentru a crește viteza site-ului. Indiferent dacă sunteți un expert WordPress sau un începător complet, puteți găsi o metodă care funcționează pentru dvs. - cum ar fi utilizarea unui plugin, un instrument online simplu sau editorul de imagini de pe dispozitivul dvs.
În această postare, vom arunca o privire mai atentă la motivul pentru care ar trebui să luați în considerare optimizarea și comprimarea imaginilor. Apoi, vă vom arăta trei moduri prin care puteți face acest lucru și vă vom explora alte strategii utile pentru a accelera livrarea imaginilor.
De ce să comprimați și să vă optimizați imaginile?
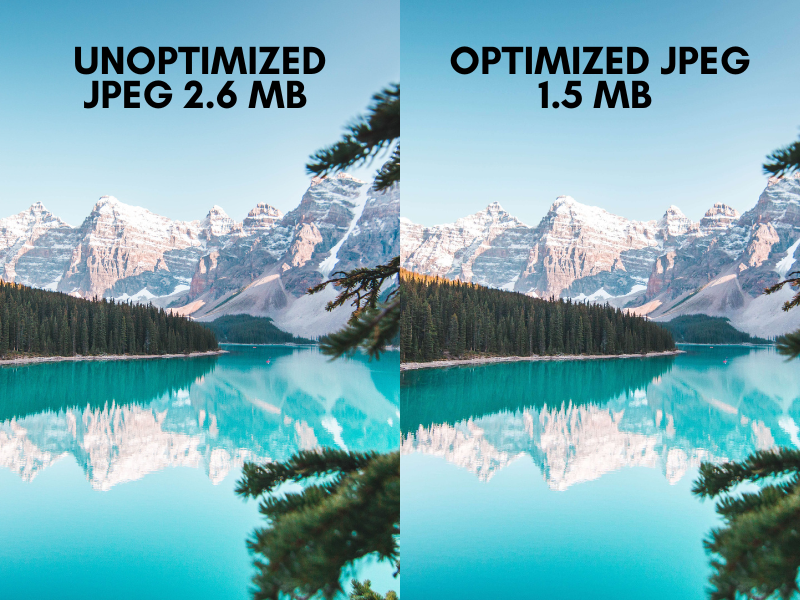
Înainte de a învăța cum să optimizați imaginile în WordPress, este important să înțelegeți de ce ați putea dori să faceți acest lucru. Faptul este că imaginile mari, neoptimizate ocupă multă lățime de bandă și pot contribui la încărcarea lentă a paginilor web. Pentru a vă face o idee, când vine vorba de timpii de încărcare lenți, doar o întârziere de patru secunde poate crește ratele de respingere cu 24%.
În plus, viteza paginii este un factor de clasare pentru Google. Prin urmare, timpii de încărcare lenți pot face ca paginile dvs. să apară mai jos în rezultatele căutării, făcându-vă mai puțin vizibil pentru cei care caută.
Prin optimizarea imaginilor, puteți obține fotografiile dvs. să arate cât mai bine, utilizând mai puțini pixeli și octeți pentru a le difuza pe pagină.
Când faceți acest lucru, va trebui să vă gândiți la formatul de imagine preferat. De exemplu, un PNG este capabil să utilizeze compresia „fără pierderi”, ceea ce nu reduce prea mult dimensiunea fișierelor. Acest lucru vă permite să păstrați calitatea imaginii, ceea ce o face o alegere excelentă pentru grafica web și pictograme.
Alternativ, puteți utiliza imagini JPEG. În timp ce dimensiunea fișierului este mult mai mică, JPEG-urile pot duce la o imagine de proastă calitate în comparație cu PNG-urile. În majoritatea cazurilor, însă, nu veți observa o mare diferență.

Cum să optimizați și să comprimați imaginile în WordPress (3 pași)
Acum că știți de ce optimizarea imaginilor este importantă pentru site-ul dvs. web, să aruncăm o privire la trei pași pentru optimizarea și comprimarea imaginilor pentru WordPress.
Pasul 1: comprimați-vă imaginile
Metoda 1: Folosiți un instrument de compresie online
Un instrument de compresie online este o modalitate rapidă de a reduce dimensiunile fișierelor dvs. de imagine fără nicio diferență vizibilă la calitatea imaginii.
Dar, necesită să revedeți site-ul de fiecare dată când doriți să adăugați o imagine pe site-ul dvs. Acest lucru poate consuma destul de mult timp, dar unele servicii vă permit să încărcați imagini în vrac.
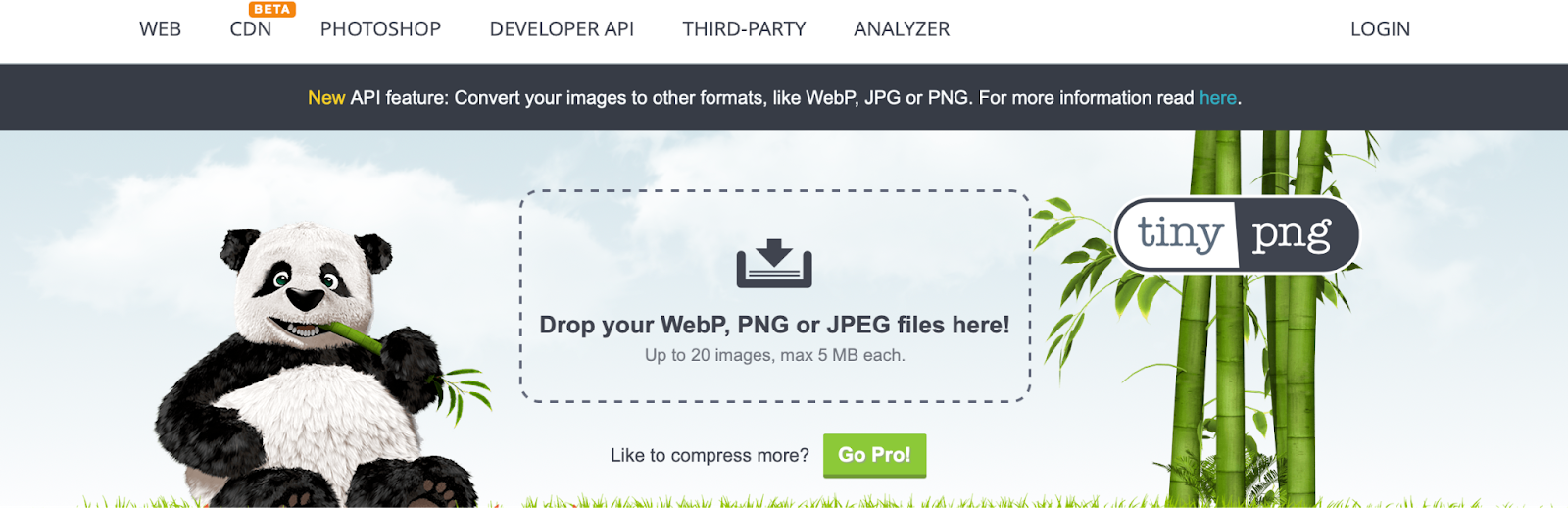
Unul dintre cele mai populare instrumente de compresie online este Tiny PNG. Aceasta este o platformă freemium, ușor de utilizat, potrivită pentru începători completi.

Cu acesta, puteți comprima până la 20 de imagini simultan și puteți selecta formatul preferat din JPEG, PNG sau WebP.
Tot ce trebuie să faceți este să încărcați/să aruncați imaginea pe site și procesul începe imediat. Acest lucru va dura doar câteva secunde. Apoi, puteți salva imaginile comprimate direct în locația de stocare în cloud preferată sau puteți descărca fișierele pe computer.
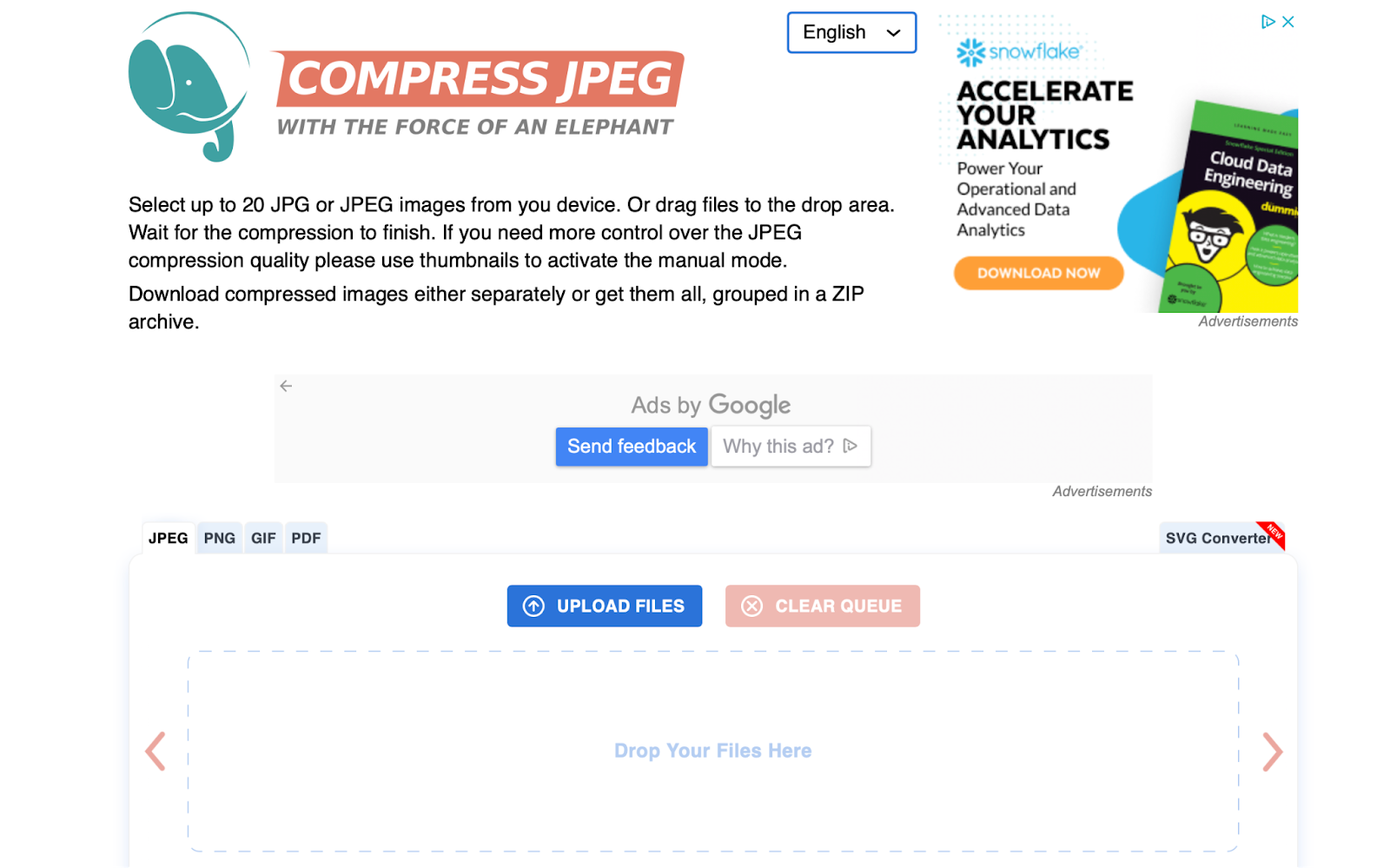
Un alt instrument util online este Compres JPEG. Similar cu Tiny PNG, puteți comprima până la 20 de imagini simultan și le puteți descărca individual sau grupate într-un folder zip.

Avantajul Compress JPEG este că nu sunteți limitat la JPEG și PNG-uri. De asemenea, puteți comprima GIF-uri și PDF-uri. Deși PDF-urile sunt fișiere de documente, ele conțin adesea imagini, diagrame și hyperlinkuri.
În plus, fișierele PDF pot avea o lungime de sute de pagini, ceea ce duce la dimensiuni mari ale fișierelor. Prin comprimarea oricăror fișiere PDF descărcabile pe care le oferiți pe site-ul dvs., puteți evita crearea unei experiențe negative pentru utilizatori, făcând fișierele dvs. ușor de partajat și accesibile pentru oricine le deschide.
Metoda 2: Redimensionați și comprimați imaginile manual cu un editor de imagini
Alternativ, puteți redimensiona și comprima imaginile cu un editor de imagini. Această metodă vă oferă mult mai mult control asupra redimensionării și tăierii imaginilor, dar oferă doar capacități de editare de bază.
Desigur, ați putea prefera instrumente de editare externe (cum ar fi Adobe Photoshop), dar acestea pot fi costisitoare și majoritatea acestui software vine cu o curbă abruptă de învățare.
Cea mai accesibilă metodă este să folosești editorul foto pe sistemul tău de operare. Puteți folosi instrumentul nativ al dispozitivului pentru a reduce dimensiunea imaginii, decupând părțile neesențiale.
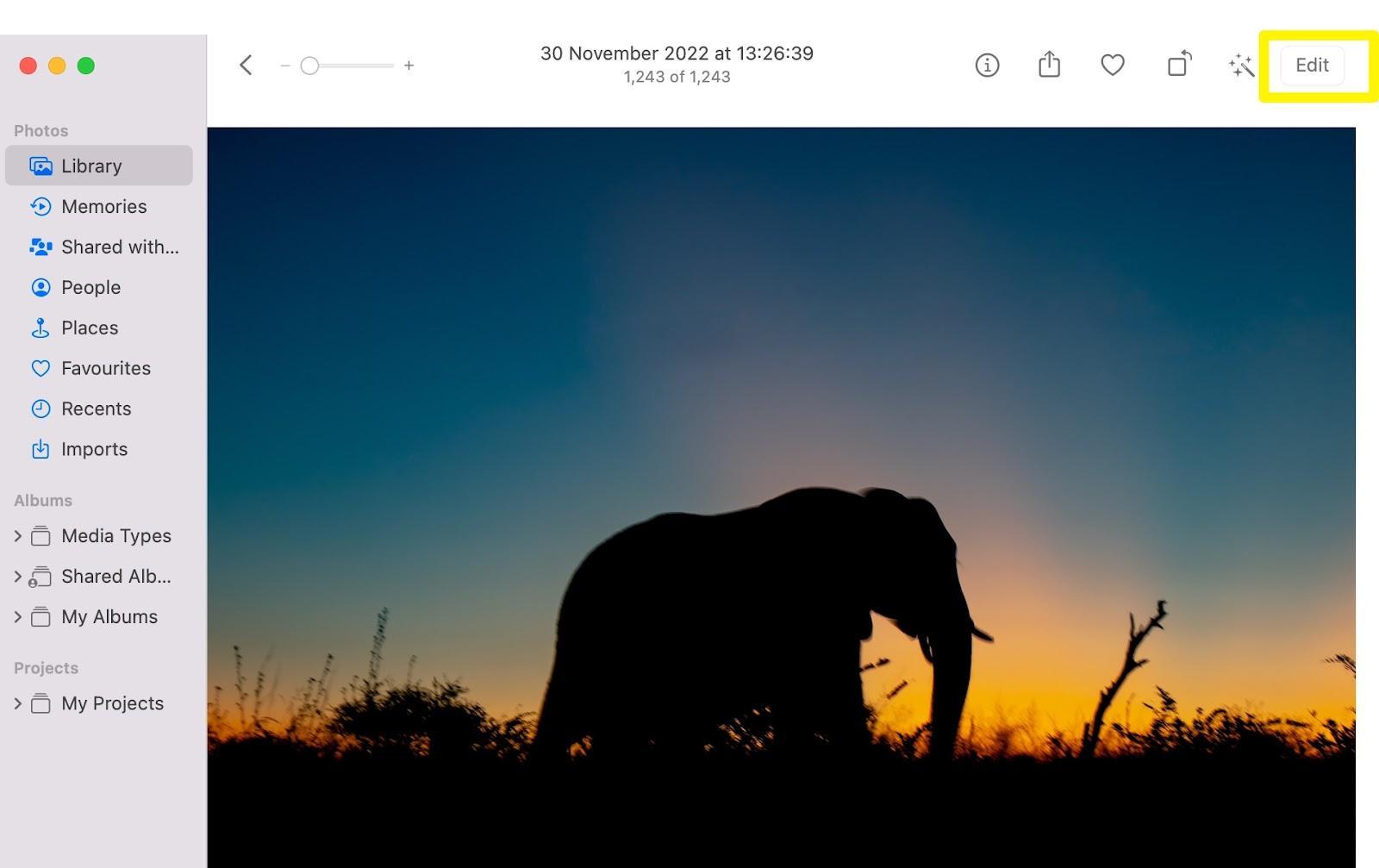
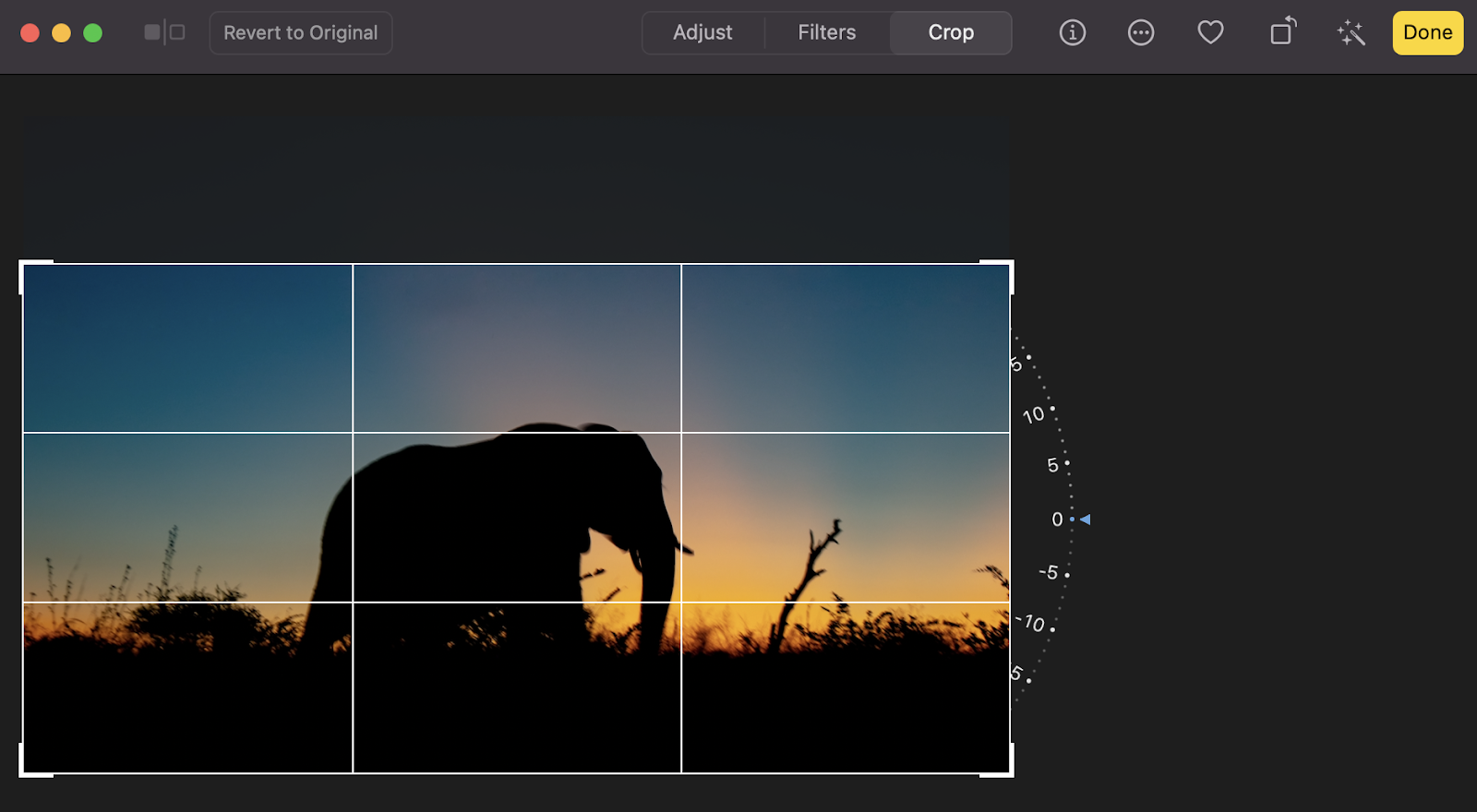
Iată un exemplu despre cum ați putea face acest lucru folosind aplicația Foto pe macOS. Începeți prin a deschide Fotografie și selectați imaginea dvs. Apoi, apăsați Editați .

Aici, selectați Decupați și trageți colțurile pentru a vă micșora imaginea.

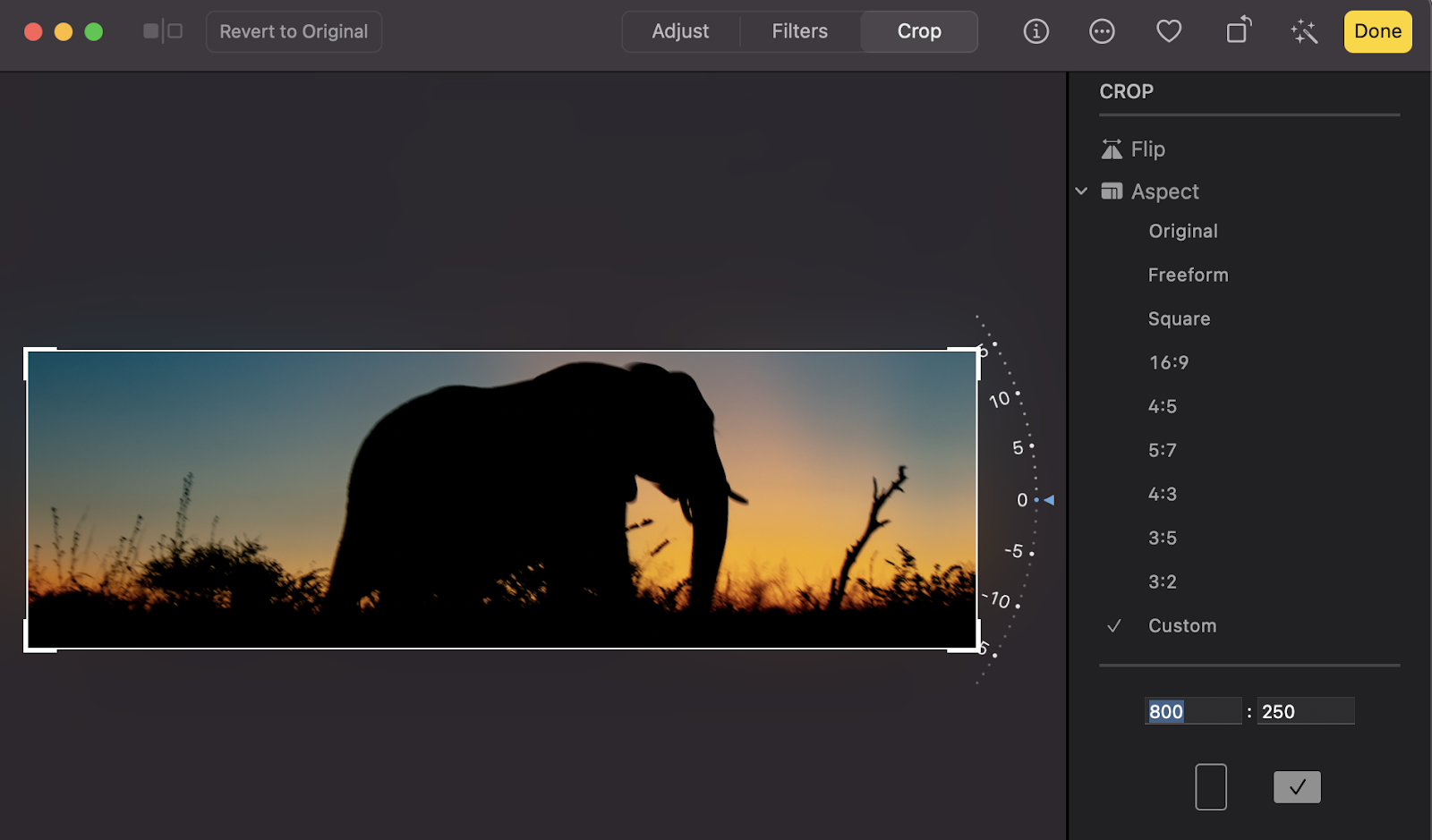
De asemenea, puteți face clic pe Personalizat pentru a specifica înălțimea și lățimea exactă a imaginii dvs. Pur și simplu introduceți dimensiunile în casetă și selectați modul peisaj sau portret. Imaginea se va ajusta instantaneu.

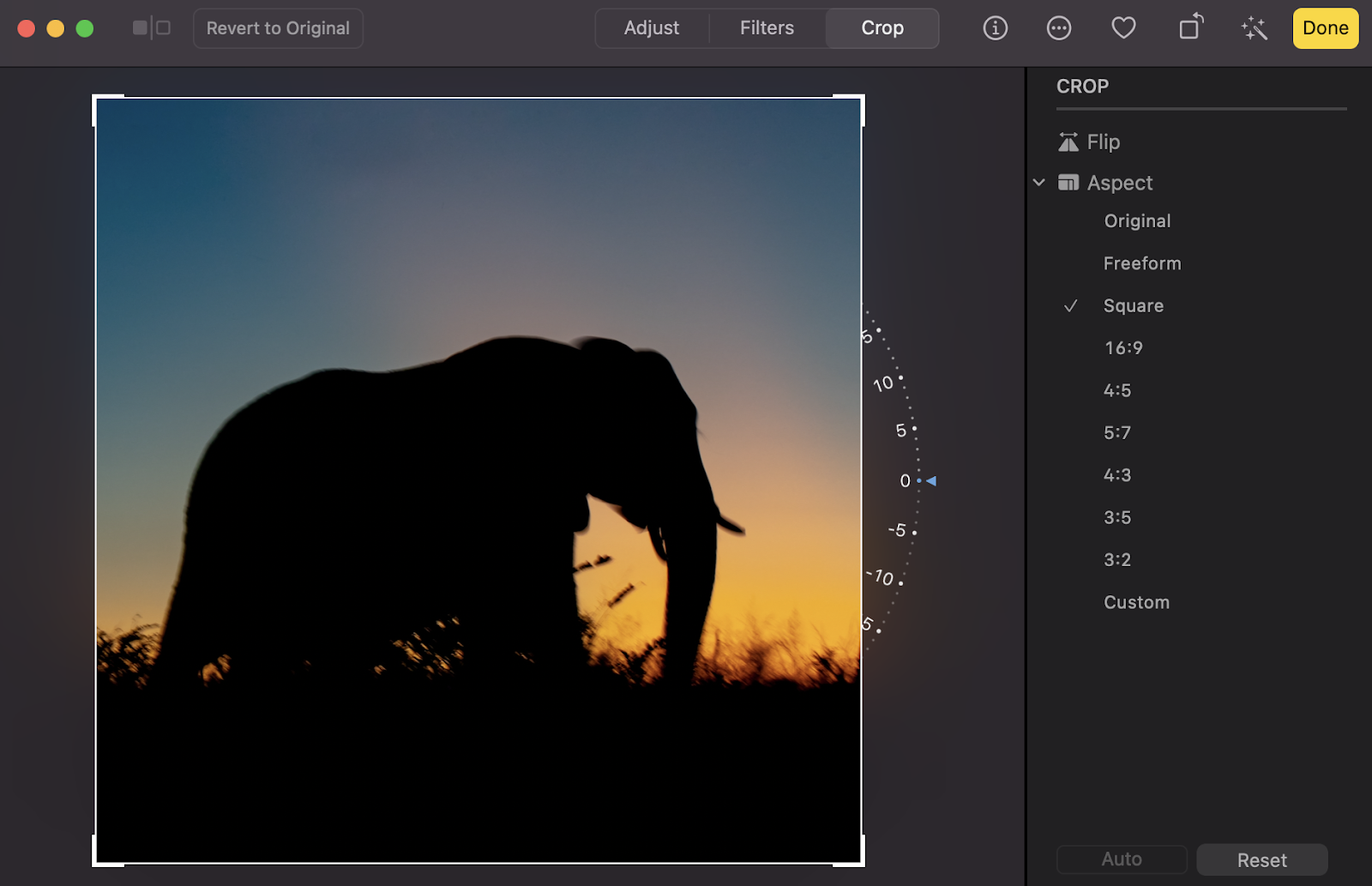
Alternativ, ați putea prefera să utilizați una dintre opțiunile implicite. De exemplu, setarea Square poate fi utilă dacă intenționați să vă publicați imaginea pe rețelele sociale.

Dacă decideți împotriva modificărilor pe care le-ați aplicat, puteți face clic pe Resetare pentru a readuce imaginea la forma inițială. Apoi, când sunteți mulțumit de imaginea dvs., faceți clic pe Terminat .
După cum am menționat mai sus, puteți utiliza și instrumente terțe, cum ar fi Adobe Photoshop, pentru a redimensiona și a comprima imaginile.

Dacă optați pentru această metodă, cel mai bine este să vă gândiți să rămâneți la JPEG și PNG pentru a menține dimensiunile fișierelor mici, păstrând în același timp calitatea imaginii.
Pasul 2: Serviți-vă imaginile prin intermediul CDN-ului de imagine al Jetpack
O rețea de livrare a conținutului (CDN) este un instrument puternic care utilizează o rețea de servere pentru a afișa rapid și eficient site-ul dvs. vizitatorilor în funcție de locația acestora. Și, în timp ce orice CDN vă poate ajuta să vă îmbunătățiți viteza site-ului, imaginea CDN-ului Jetpack se deosebește datorită tehnologiei Photon de neegalat.
Photon începe prin a re-codifica fiecare imagine în formate mai moderne și mai ușoare, cum ar fi WebP, care reduce dimensiunea fișierului și reduce greutatea de pe server. Apoi, optimizează fiecare imagine în funcție de dispozitivul specific și dimensiunea ecranului pe care o folosește un vizitator, creând o experiență personalizată pentru fiecare individ. Acest lucru înseamnă că fiecare cititor, client și client poate obține cea mai bună experiență posibilă de utilizator pe site-ul dvs. - excelent pentru branding, vânzări și clasamentele motoarelor de căutare.
Și configurarea CDN-ului Jetpack nu ar putea fi mai ușoară. Iată cum puteți începe:
- În tabloul de bord WordPress, accesați Pluginuri → Adăugați nou. Căutați „Jetpack”.
- Faceți clic pe Instalare acum → Activare.
- Vi se va solicita să conectați Jetpack la contul dvs. WordPress.com, ceea ce vă permite să profitați la maximum de funcțiile puternice.
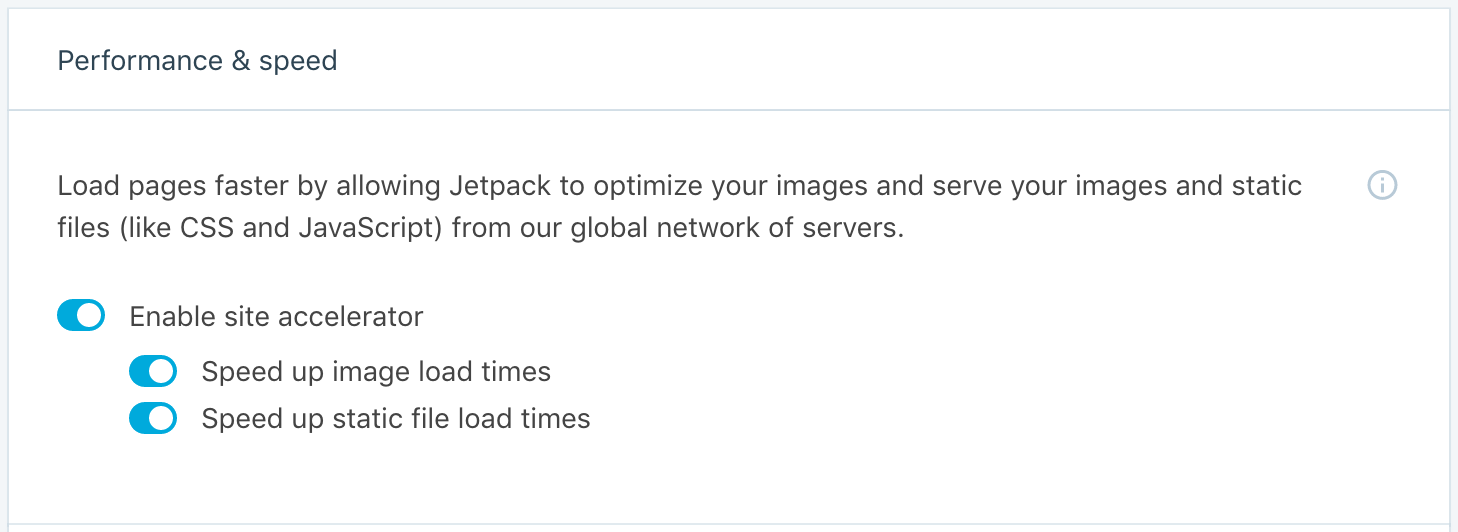
- Reveniți la tabloul de bord WordPress și navigați la Jetpack → Setări → Performanță.
- În secțiunea Performanță și viteză , comutați pe Activați acceleratorul site-ului.

Si asta e! Jetpack va merge imediat la lucru.

Pasul 3: Instalați un plugin de optimizare a vitezei
Acum este timpul să vă încheiați eforturile cu un impuls final de putere. Veți dori un plugin de optimizare a vitezei pentru aceasta, iar cel mai bun de ales este Jetpack Boost. Acest instrument poate funcționa automat, adaptându-se constant pe măsură ce adăugați noi imagini sau conținut pe site-ul dvs.
Acesta va evalua performanța site-ului dvs. în domenii cheie și va oferi un raport, astfel încât să puteți măsura progresul. Apoi, merge la lucru pentru a viza în mod specific valorile care sunt cele mai importante atât pentru vizitatori, cât și pentru motoarele de căutare.
Jetpack Boost este rapid și ușor de instalat. Puteți opta pentru pluginul gratuit Jetpack Boost sau puteți face upgrade la versiunea premium pentru funcții mai avansate.
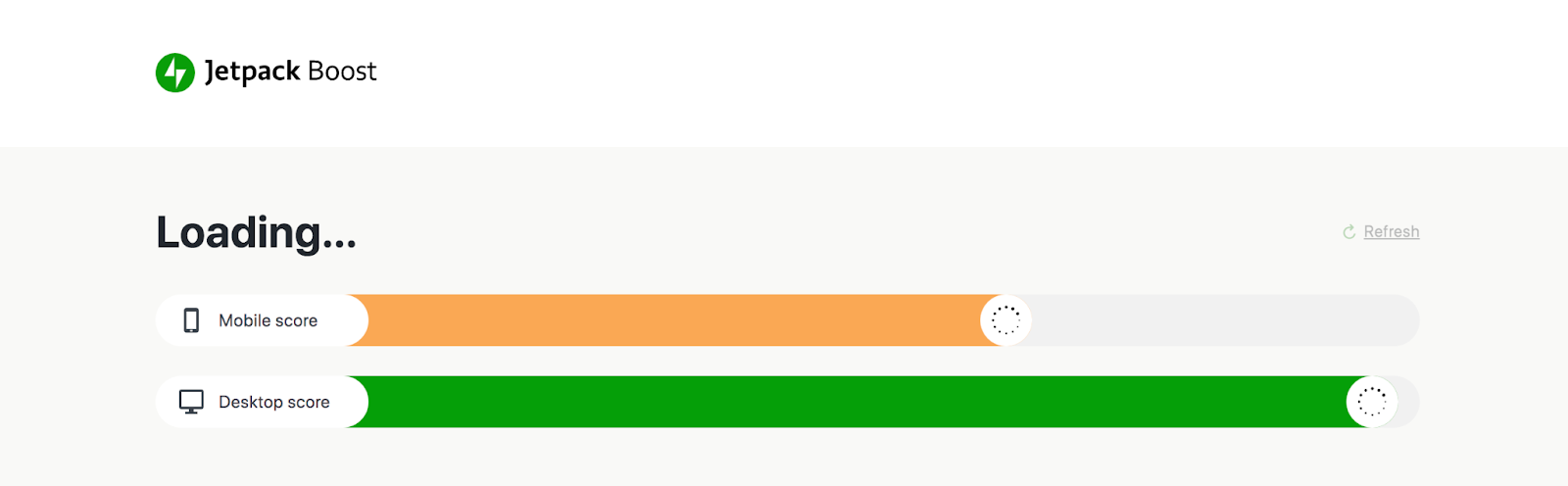
Odată activat, puteți naviga la Jetpack → Boost în tabloul de bord WordPress.

Aici, puteți genera un scor pentru a vă evalua performanța curentă pe desktop și dispozitive mobile. Acest lucru vă va ajuta să identificați zonele pe care trebuie să le îmbunătățiți.
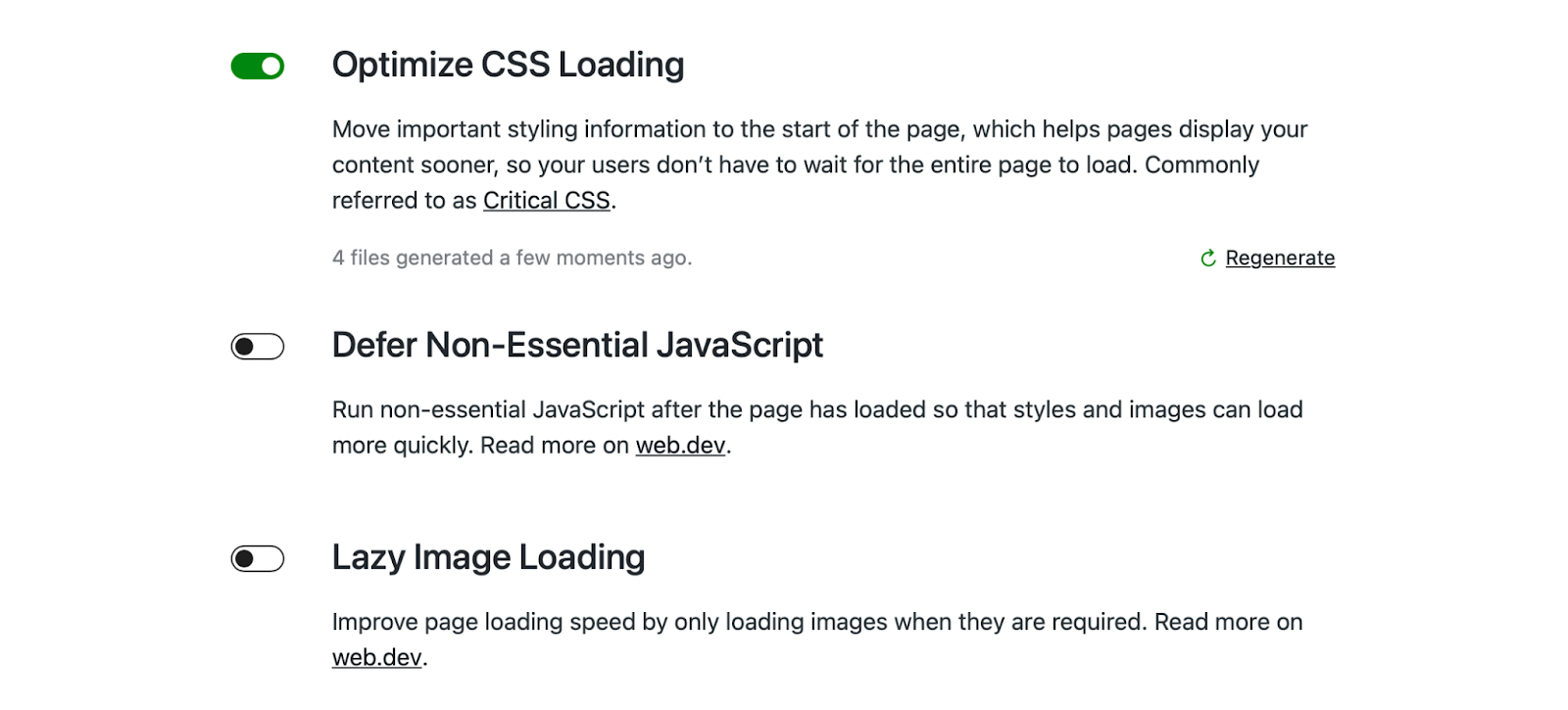
De asemenea, puteți configura setările preferate pentru plugin. De exemplu, este posibil să doriți să activați optimizarea CSS sau să amânați JavaScript neesențial. Acest lucru vă permite să încărcați cele mai importante stiluri și imagini rapid.
Pentru a face acest lucru, glisați pur și simplu comutatorul pentru setarea relevantă.

Opțiunea finală este încărcarea leneșă a imaginii. Aceasta este o caracteristică elegantă care vă ajută să creșteți viteza încărcând imagini doar atunci când sunt necesare.
În esență, imaginile care apar mai jos în pagina dvs. nu vor fi încărcate până când vizitatorul le ajunge. Este o modalitate excelentă de a reduce sarcina de pe server.
Iar una dintre cele mai bune părți ale Jetpack Boost este că, odată ce ți-ai configurat setările, pluginul rulează în fundalul site-ului tău, astfel încât să nu împotrivească lucrurile.
Cum să puneți optimizarea vitezei WordPress pe pilot automat
Comprimarea imaginilor și a graficelor înainte de a le încărca pe WordPress ar trebui să devină o parte obișnuită a procesului dumneavoastră. Apoi, cu instrumentele potrivite, munca ta este gata!
Jetpack Boost combinat cu imaginea CDN a lui Jetpack este cel mai simplu mod de a pune optimizarea vitezei WordPress pe pilot automat. Aceste instrumente funcționează în fundalul site-ului dvs., astfel încât să le puteți „seta și uita” pur și simplu, fără a fi nevoie să vă deranjați de fiecare dată când adăugați imagini noi în postările sau paginile dvs.
CDN-ul Jetpack va detecta automat noi imagini și le va adăuga la rețeaua sa de servere, începând imediat să le difuzeze în formatele de fișiere adecvate și să le redimensioneze în funcție de nevoile individuale ale vizitatorilor.
Jetpack Boost va continua să amâne imaginile JavaScript neesențiale și încărcarea leneșă, chiar și pe cele noi pe care le adăugați. În plus, cu un plan plătit, acesta va genera automat CSS critic de fiecare dată când faceți o schimbare pe site-ul dvs.
Există o mulțime de beneficii de care vă puteți bucura punând optimizarea vitezei pe pilot automat:
- Productivitate . Puteți elibera timp pentru a vă concentra pe sarcini mai importante, în loc să mergeți înainte și înapoi între alte instrumente.
- Fiabilitate. Poți fi sigur că viteza site-ului tău este optimizată indiferent de situație.
- Viteză. Optimizarea începe de îndată ce încărcați noi imagini sau actualizați conținut și continuă în timp ce vă orientați spre alte părți ale site-ului dvs.
- Precizie. Cu procesele manuale, există întotdeauna loc pentru erorile umane. Este posibil să faceți o greșeală cu CSS, să selectați tipul de fișier greșit sau să introduceți dimensiuni greșite. Cu optimizarea vitezei pe pilot automat, odată ce ați configurat setările, veți obține imaginile exact așa cum doriți de fiecare dată.
Având toate acestea în vedere, combinarea Jetpack CDN cu Jetpack Boost este cea mai bună modalitate de a vă optimiza imaginile și viteza. Puteți să maximizați productivitatea, să vă îmbunătățiți clasamentul în motoarele de căutare și să oferiți o experiență excelentă pentru utilizator.
Pași suplimentari pentru optimizarea difuzării imaginii
Acum că știți cum să optimizați și să comprimați imaginile, să aruncăm o privire la câțiva pași suplimentari pe care îi puteți urma pentru a optimiza difuzarea imaginilor.
Redimensionați imaginile pentru dispozitive mobile
Redimensionarea imaginilor pentru dispozitive mobile este o altă modalitate excelentă de a accelera livrarea imaginilor. Acest lucru vă va ajuta să creați un site web receptiv cu imagini care se afișează fără probleme pe toate dimensiunile de ecran, inclusiv smartphone-uri, tablete și desktop-uri.
În acest fel, puteți optimiza experiența utilizatorului pentru toți vizitatorii, indiferent de dispozitivul pe care îl folosesc pentru a vă accesa site-ul. Acest lucru este important deoarece traficul mobil reprezintă aproape 60% din traficul web global. În plus, în 2015, Google a început să recompenseze site-urile web compatibile cu dispozitivele mobile cu clasamente mai înalte în căutare.
Dacă difuzați conținut prost încărcat, pagini greșite sau imagini lipsă, vă puteți perturba grav experiența utilizatorului și puteți risca să trimiteți vizitatori în altă parte. O soluție excelentă este să instalați Jetpack CDN, care redimensionează automat imaginile pentru diferite dispozitive.
Evitați încorporarea imaginilor din surse externe
Un alt factor care contribuie la lențirea timpilor de încărcare este redirecționarea imaginilor. Acestea apar atunci când încorporați imagini din surse externe. Din fericire, această problemă este ușor de rezolvat.
Pentru a vă crește viteza site-ului și a vă optimiza UX, puteți salva imaginea pe computer sau într-o locație la distanță, cum ar fi cloud. Apoi, puteți încărca imaginea direct pe site-ul dvs. WordPress.
Optimizați-vă imaginile în miniatură
În cele din urmă, dacă rulați un site de comerț electronic, puteți spori livrarea imaginilor optimizând miniaturile.
Miniaturile mari și neoptimizate vă pot întârzia timpii de încărcare, ceea ce poate frustra vizitatorii. În consecință, s-ar putea chiar să pierzi clienți.
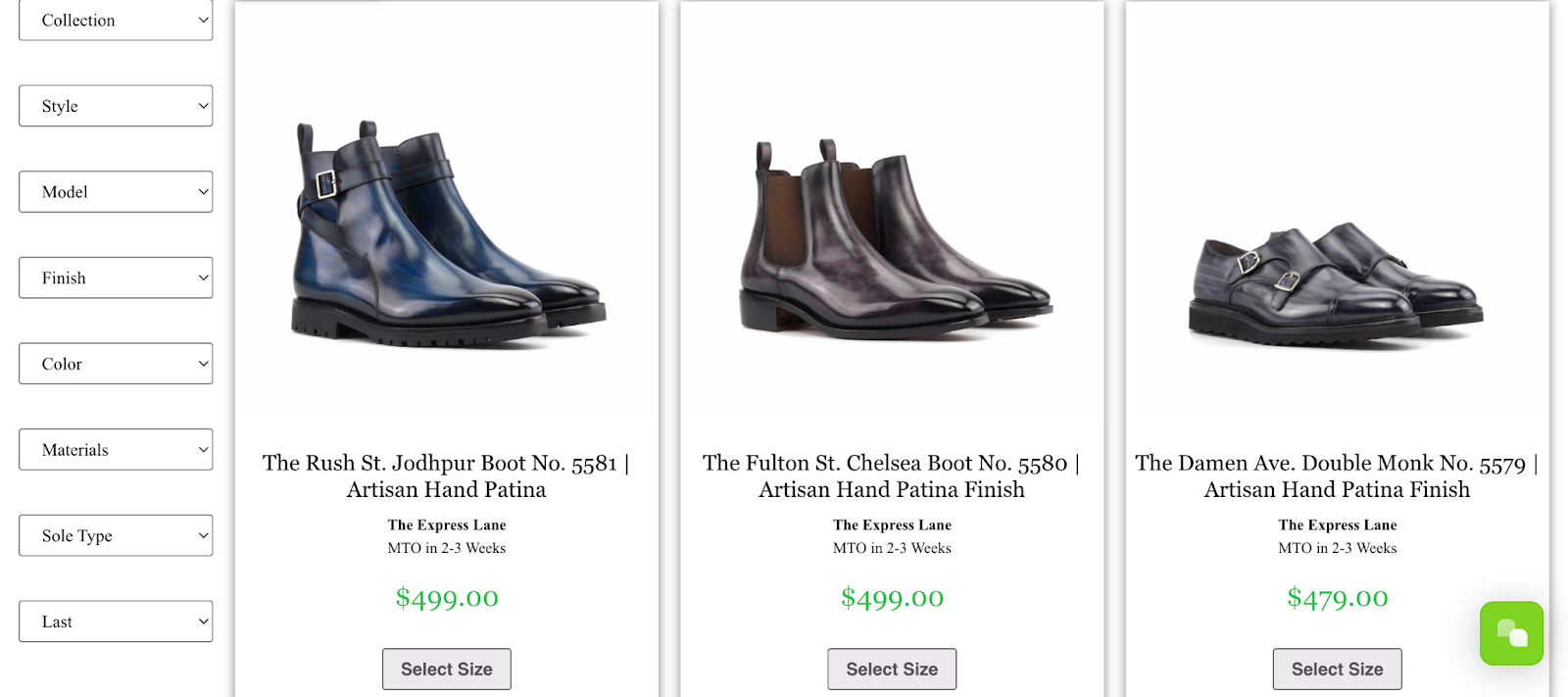
Este important să faceți dimensiunile fișierelor cu miniaturi cât mai mici posibil. Acest lucru este relevant în special pentru paginile de categorii în care este posibil să afișați o mulțime de miniaturi simultan. Acest lucru se datorează faptului că multe imagini neoptimizate pot împiedica semnificativ viteza site-ului dvs.

Imagine din August Apparel
În plus, în ceea ce privește miniaturile, ați putea chiar să acordați prioritate reducerii fișierelor față de calitatea imaginii - mai ales că vizitatorii site-ului dvs. web nu vor observa o reducere a calității dacă imaginea este foarte mică.
Ce altceva pot face pentru a-mi accelera site-ul WordPress?
Una dintre cele mai simple moduri de a vă accelera site-ul WordPress este să vă îmbunătățiți scorul Core Web Vitals. Acest scor este determinat de un set de valori utilizate de Google pentru a măsura performanța site-ului dvs. De exemplu, LCP se referă la timpul necesar pentru ca cel mai mare element de pe pagina ta să se încarce, cum ar fi imaginea eroului tău.
FCP evaluează timpul necesar pentru ca prima bucată de conținut să se încarce pe pagina ta. Cu fișiere de imagine foarte mari, puteți obține scoruri LCP și FCP slabe care vă pot afecta clasamentul căutării.
Alte modalități utile de a accelera site-ul dvs. includ reducerea CSS, eliminarea (sau amânarea) CSS neutilizat și amânarea analizării JavaScript.
Optimizați și comprimați imaginile dvs. WordPress
În timp ce elementele vizuale sunt un plus excelent pentru paginile dvs. web, prea multe fișiere media neoptimizate vă pot îngreuna site-ul. Acest lucru poate duce la performanțe slabe care dăunează experienței utilizatorului. Din fericire, puteți remedia acest lucru prin optimizarea și comprimarea imaginilor în WordPress. Apoi, indiferent unde locuiesc vizitatorii dvs. sau ce dispozitiv folosesc, puteți difuza conținut rapid.
Pentru a recapitula, iată trei pași pentru optimizarea și comprimarea imaginilor pentru WordPress:
- Comprimați-vă imaginile cu un instrument sau manual
- Serviți-vă imaginile prin intermediul CDN-ului de imagine al Jetpack
- Instalați un plugin de optimizare a vitezei precum Jetpack Boost
