Dimensiunile imaginilor WordPress: Ghidul suprem pentru optimizare rapidă
Publicat: 2024-10-03Imaginile joacă un rol important în designul web, contribuind la o experiență mai bună a utilizatorului. Cu toate acestea, dacă nu sunt utilizate corect, acestea ar putea încetini site-ul dvs., afectând atât SEO, cât și experiența utilizatorului.
O modalitate de a vă asigura că imaginile funcționează pentru dvs., nu împotriva dvs., este să utilizați dimensiunile corecte ale imaginii WordPress.
În acest ghid detaliat, vom discuta totul despre dimensiunile imaginilor WordPress, cum să le personalizați și cele mai bune practici pentru a vă menține site-ul să funcționeze fără probleme.
Înțelegerea dimensiunilor implicite ale imaginilor WordPress
WordPress vine cu dimensiuni implicite de imagine pentru a vă asigura că site-ul dvs. web afișează corect imaginile pe diferite dimensiuni de ecran. Înțelegerea acestor dimensiuni vă ajută să evitați încărcarea imaginilor care pot părea incomode sau pot avea un impact negativ asupra timpilor de încărcare.
Care sunt dimensiunile implicite ale imaginilor WordPress?
WordPress va crea automat mai multe versiuni ale oricărei imagini pe care o încărcați. Aceste dimensiuni includ:
- Miniatură: 150 x 150 pixeli, perfectă pentru previzualizări de imagini mici sau miniaturi prezentate.
- Medie: până la 300 x 300 pixeli, utilizate pentru imaginile din conținut care nu trebuie să aibă lățime completă.
- Mare: Până la 1024 x 1024 pixeli, potrivit pentru imaginile prezentate, fotografiile la lățime completă și bannere.
Aceste dimensiuni implicite sunt create pentru a se asigura că diferitele elemente ale site-ului dvs., cum ar fi o postare pe blog, o imagine prezentată sau o galerie, sunt afișate corect.
De ce WordPress folosește dimensiunile implicite ale imaginilor
WordPress folosește dimensiunile implicite ale imaginii pentru a îmbunătăți viteza și receptivitatea site-ului.
Când o imagine este încărcată, WordPress creează automat versiuni mai mici pentru a le utiliza în diferite locuri. Acest lucru împiedică site-ul să încarce inutil imagini la dimensiune completă, îmbunătățind astfel viteza de încărcare a paginii.
Site-urile web mai rapide nu numai că îmbunătățesc experiența utilizatorului, dar se clasează și mai sus în motoarele de căutare. Prin utilizarea dimensionării implicite, WordPress vă ajută să vă faceți site-ul web eficient și prietenos cu SEO.
Personalizarea dimensiunilor imaginilor în WordPress
În timp ce dimensiunile implicite funcționează pentru multe site-uri web, unele proiecte necesită dimensiuni specifice pentru a se alinia nevoilor de proiectare. Personalizarea dimensiunilor imaginilor vă asigură că imaginile sunt adaptate perfect pentru a se potrivi cu aspectul și brandingul site-ului dvs.
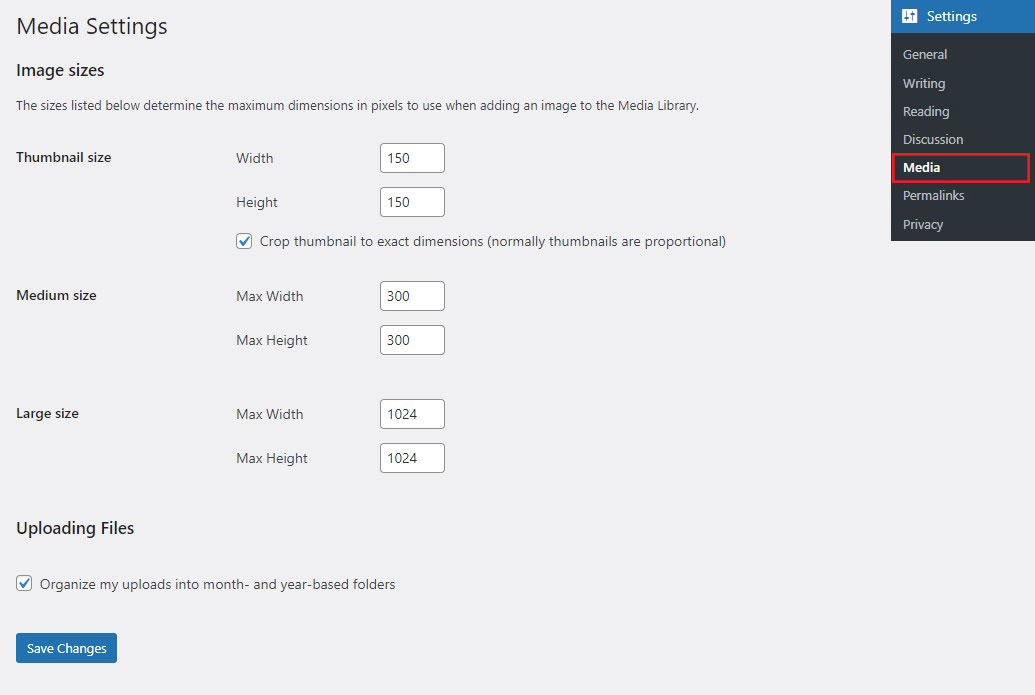
Cum să setați dimensiuni personalizate de imagine în setările WordPress
Ajustarea dimensiunilor imaginilor este simplă și se poate face cu ușurință din tabloul de bord WordPress.
Pur și simplu accesați Setări » Media . Aici veți găsi opțiuni pentru a seta dimensiunile maxime pentru miniaturi, imagini medii și mari. Acest lucru vă permite să ajustați dimensiunile imaginii în funcție de cerințele site-ului dvs.

De exemplu, dacă utilizați de obicei imagini largi în articolele de blog, ați putea specifica o lățime mai mare pentru dimensiunea medie.
Rețineți că aceste modificări se vor aplica oricăror imagini viitoare încărcate. Imaginile existente nu vor fi redimensionate automat. Astfel, poate fi necesar să le regenerați folosind plugin-uri precum reGenerate Thumbnails Advanced.
Utilizarea codului pentru a personaliza dimensiunile imaginii
Pentru a obține o personalizare mai avansată, puteți utiliza cod pentru a crea noi dimensiuni de imagine. Adăugarea de dimensiuni personalizate de imagine vă oferă și mai mult control asupra modului în care apar fotografiile pe site-ul dvs. web.
Pentru a face acest lucru, adăugați următorul cod în fișierul functions.php al temei dvs.:
add_image_size('custom-size', 800, 600, true);
În acest exemplu, „dimensiune personalizată” este numele noii dimensiuni a imaginii, 800 este lățimea, 600 este înălțimea și adevăratul indică o decupare greu pentru a se potrivi dimensiunilor specificate. Puteți apela apoi această dimensiune personalizată în tema dvs. folosind:
the_post_thumbnail('custom-size');
Când utilizați codul pentru a seta dimensiuni personalizate de imagine, asigurați-vă că faceți mai întâi o copie de rezervă a fișierelor tematice. Editarea functions.php fără precauție vă poate distruge site-ul dacă sunt introduse erori.
Iată câteva dintre cele mai bune pluginuri de backup WordPress pe care le puteți verifica.
Optimizarea dimensiunilor imaginilor WordPress pentru SEO și performanță
Optimizarea dimensiunilor imaginilor nu numai că mărește viteza paginii, dar ajută și la îmbunătățirea clasamentului SEO. Utilizarea eficientă a imaginii are un impact pozitiv asupra modului în care motoarele de căutare vă văd site-ul.

Iată cum vă puteți optimiza imaginile în mod eficient.
Tehnici de compresie a imaginii
Imaginile mari, necomprimate, pot încetini dramatic site-ul dvs. Compresia imaginii ajută la reducerea dimensiunilor fișierelor, menținând în același timp calitatea imaginii.
Pluginurile WordPress precum Optimole și ShortPixel sunt concepute pentru a comprima automat imaginile la încărcare, asigurându-vă că site-ul dvs. rămâne rapid. Unele plugin-uri permit chiar și optimizarea în bloc, facilitând îmbunătățirea performanței imaginilor mai vechi.
Asigurați-vă că obțineți echilibrul adecvat între dimensiunea fișierului și calitatea imaginii. Supracomprimarea poate estompa imaginile, în timp ce subcomprimarea păstrează calitatea, dar reduce viteza paginii.
Alegerea formatului de fișier corect
Formatul fișierului joacă un rol important în dimensiunea și calitatea imaginii. Cele mai comune formate sunt:
- JPEG: Cel mai bun pentru fotografii și imagini complexe cu degrade. Oferă compresie cu pierderi, reducând dimensiunea fișierului, păstrând în același timp calitatea decentă.
- PNG: ideal pentru grafică, logo-uri și imagini care necesită transparență. Mai mare decât JPEG-urile, dar păstrează o calitate superioară.
- WebP: Un format modern care oferă o compresie superioară atât pentru imagini fără pierderi, cât și pentru imagini cu pierderi. Reduce semnificativ dimensiunea fișierului, menținând în același timp calitatea.
Utilizați formatul potrivit în funcție de nevoile dvs. de conținut pentru a menține imaginile clare și cu încărcare rapidă.
Dimensiuni ale imaginii receptive și set srcset în WordPress
WordPress creează automat imagini receptive prin includerea atributului srcset în codul HTML al imaginii. Acest atribut le spune browserelor să selecteze cea mai potrivită dimensiune a imaginii în funcție de dimensiunea ecranului dispozitivului. În consecință, imaginile mai mici se încarcă pe dispozitivele mobile, în timp ce cele mai mari apar pe desktop-uri.
Folosind imaginile receptive încorporate în WordPress, vă asigurați că site-ul dvs. se adaptează fără efort pe toate dispozitivele.
Cele mai bune practici WordPress pentru dimensiunea imaginii
Implementarea celor mai bune practici pentru dimensiunile imaginilor este cheia pentru crearea unui site web atractiv din punct de vedere vizual și cu încărcare rapidă.
Când să utilizați diferite dimensiuni de imagine
Diferite părți ale site-ului dvs. necesită diferite dimensiuni de imagine pentru o performanță optimă. Iată o referință rapidă:
- Miniaturi: previzualizări ale postărilor de blog, imagini din galerie.
- Medie: conținut în linie, casete cu caracteristici.
- Mare: secțiuni eroi, postări recomandate.
Alegerea dimensiunii potrivite asigură imaginile clare, fără a încetini site-ul.
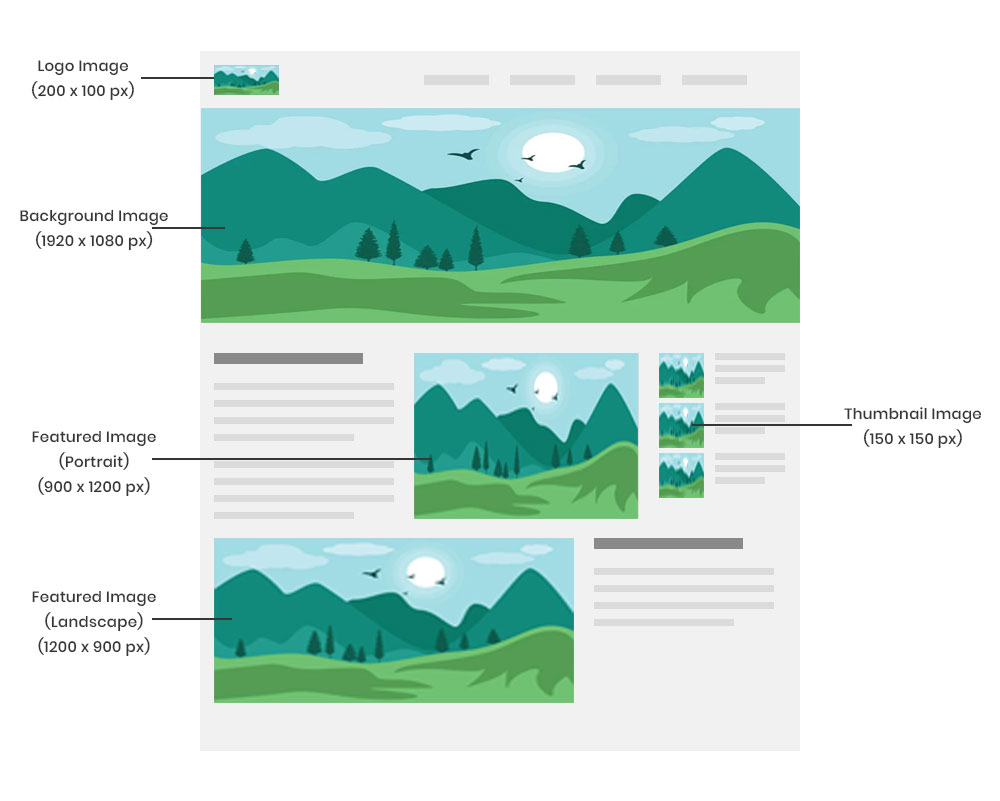
Dimensiunile optime ale imaginii pentru WordPress
Care este cea mai bună dimensiune a imaginii pentru a obține imagini rapide, de înaltă calitate, clare și adaptabile pe diferite dispozitive?
WordPress recomandă câteva dimensiuni, inclusiv:
- Imagini de fundal WordPress: 1920 x 1080
- Imagini banner antet: 1048 x 250
- Imagini miniaturi: 150 x 150
- Peisaj Imagini prezentate: 1200 x 900
- Portret Imagini prezentate: 900 x 1200
- Imagini post de blog: 1200 x 630
- Imagini cu sigla: 200 x 100
- Imagini eroi: 2880 x 1500
- Prezentări pe ecran complet: 2800 x 1500
- Imagini Galerie: 1500 pixeli x lățime automată

Prin adoptarea acestor dimensiuni, veți îmbunătăți atractivitatea vizuală a site-ului dvs. și veți oferi o experiență de utilizator consecventă pe o gamă largă de dispozitive.
Concluzie
Selectarea dimensiunilor corecte de imagine WordPress și optimizarea acestora este crucială pentru viteza site-ului, experiența utilizatorului și SEO.
Înțelegând dimensiunile implicite, personalizându-le după cum este necesar și aplicând cele mai bune practici, puteți îmbunătăți semnificativ performanța site-ului dvs.
Acum, este timpul să implementați aceste sfaturi și să vă asigurați că site-ul dvs. WordPress strălucește atât vizual, cât și tehnic.
Pentru mai multe, consultați aceste alte resurse utile:
- Cum să vă accelerați site-ul WordPress
- Top 10 pluginuri WordPress pentru optimizarea imaginilor
- Dimensiunea imaginii recomandate WordPress: un ghid complet
În cele din urmă, urmăriți-ne pe Facebook și Twitter pentru a fi la curent cu cele mai recente articole WordPress și legate de blogging.
