Imagini WordPress SEO: 4 sfaturi pentru a crea imagini prietenoase cu SEO
Publicat: 2023-05-20Dacă doriți să maximizați ceea ce obțineți din eforturile dvs. de SEO WordPress, este important să stăpâniți SEO imaginile WordPress.
Deși este puțin probabil ca SEO pentru imagini să fie vreodată obiectivul tău principal atunci când vine vorba de SEO, optimizarea imaginilor tale joacă în continuare un rol în SEO general pe pagină. În plus, alegerea imaginilor WordPress SEO vă poate ajuta și să vă clasați imaginile în Google Image Search, care este al doilea cel mai popular motor de căutare din lume.
În această postare, vom acoperi patru strategii cheie pe care trebuie să le implementați pentru imagini prietenoase cu SEO. În timp ce ne concentrăm pe WordPress, majoritatea acestor strategii sunt independente de platformă și se aplică oricărui constructor de site-uri web sau CMS.
Odată ce am acoperit aceste patru strategii, vom cerceta și SEO imagine WordPress pentru site-uri web multilingve. Dacă doriți să oferiți site-ul dvs. în mai multe limbi folosind un plugin precum TranslatePress, este important să creați imagini prietenoase cu SEO pentru fiecare limbă – iar postarea noastră vă va arăta și cum să faceți exact asta.
Să pătrundem!
Patru sfaturi esențiale pentru SEO imagini WordPress
Pentru a începe lucrurile, să trecem peste patru sfaturi esențiale pentru a crea imagini prietenoase cu SEO:
- Adăugați text alternativ descriptiv și titluri la toate imaginile.
- Utilizați nume de fișiere de imagine contextuale.
- Optimizați-vă imaginile pentru performanță.
- Dezactivați paginile atașate imagini WordPress.
Adăugați text alternativ și titluri la toate imaginile
În timp ce majoritatea vizitatorilor tăi umani vor vedea doar imaginea vizuală pe care o încorporați, aveți și câteva instrumente din culise care vă permit să adăugați conținut text la fiecare imagine pe care o utilizați:
- Text alternativ (denumit de obicei text alt ) – acesta este textul din culise care apare motoarelor de căutare și vizitatorilor umani care folosesc dispozitive de citire a ecranului. Ar trebui să fie o reprezentare textuală a imaginii. De exemplu, dacă aveți o imagine a unui cal culcat pe un câmp, textul alternativ ar fi ceva de genul „Un cal întins pe un câmp”.
- Titlu – acesta apare unui vizitator atunci când trece mouse-ul peste imagine. Puteți să vă gândiți la aceasta ca la un „balon instrument” pentru imagine. Continuând cu același exemplu, ar putea fi ceva de genul „Această imagine ilustrează cum arată un cal culcat”. Titlul poate oferi idei suplimentare dincolo de ceea ce este în imagine, în timp ce textul alternativ ar trebui să fie o descriere literală a ceea ce este în imagine. Sau îl puteți folosi pentru a credita sursa imaginii.
Dincolo de conținutul în sine, una dintre diferențele cheie dintre textul alternativ al imaginii și titlul este că titlurile imaginilor pot fi văzute pe pagină ( când un utilizator trece mouse-ul ), în timp ce textul alternativ este vizibil doar când se uită la codul site-ului (sau când se folosește un dispozitiv de asistență, cum ar fi un cititor de ecran).
Adăugarea unui text alternativ al imaginii are două scopuri:
- Oferă Google context despre conținutul imaginii, care poate trimite semnale relevante de clasare.
- Vă ajută să vă faceți site-ul mai accesibil vizitatorilor care folosesc dispozitive de citire a ecranului. Deși acest lucru ar putea să nu afecteze SEO direct, este o parte importantă a creării unui site web optimizat.
Adăugarea titlului imaginii poate oferi o altă sursă pentru ca motoarele de căutare să capteze contextul, deși este mai puțin important decât textul alternativ pentru SEO. De asemenea, poate ajuta vizitatorii să înțeleagă de ce includeți acea imagine.
WordPress vă oferă câteva moduri diferite de a seta textul alternativ și titlurile imaginii.
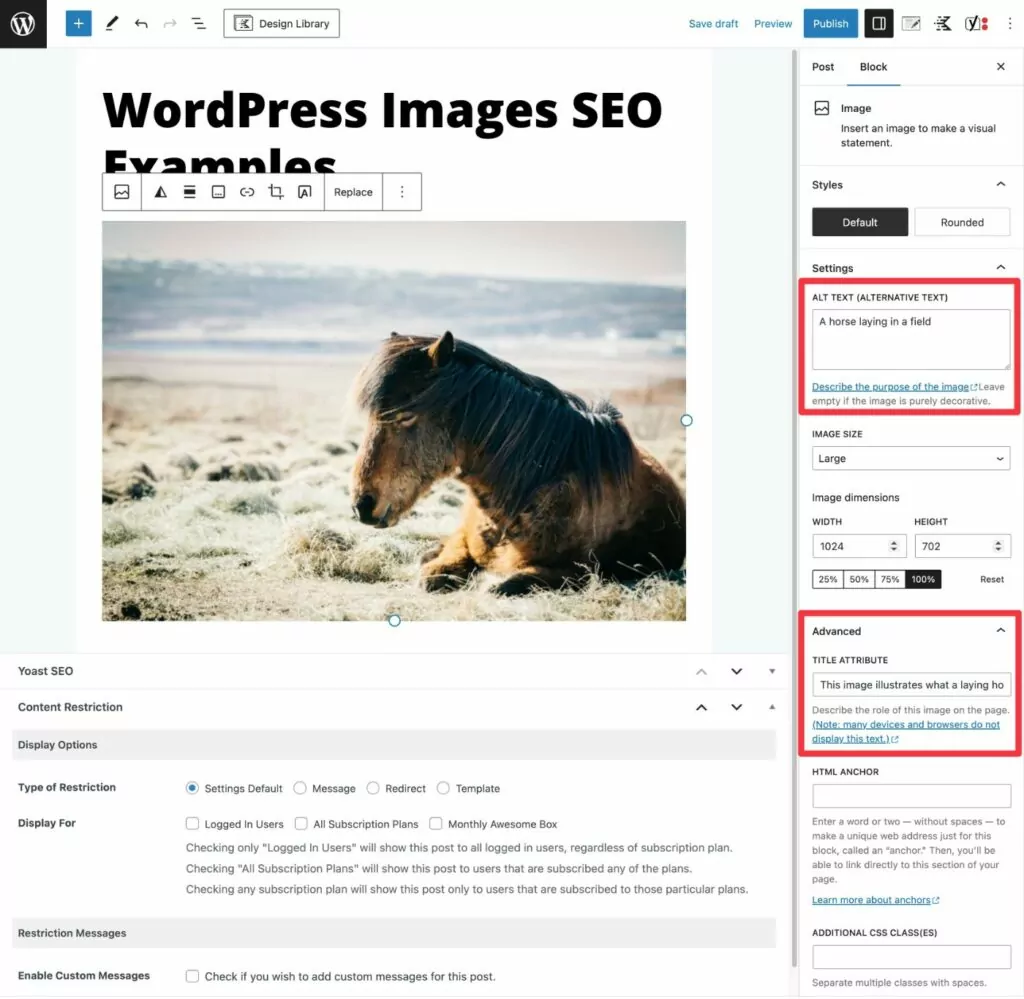
În primul rând, puteți utiliza setările unui bloc Imagine pentru a seta textul alternativ și titlul pentru imaginea respectivă în respectiva postare .
Pentru a găsi opțiunea de titlu, va trebui să extindeți setările avansate .

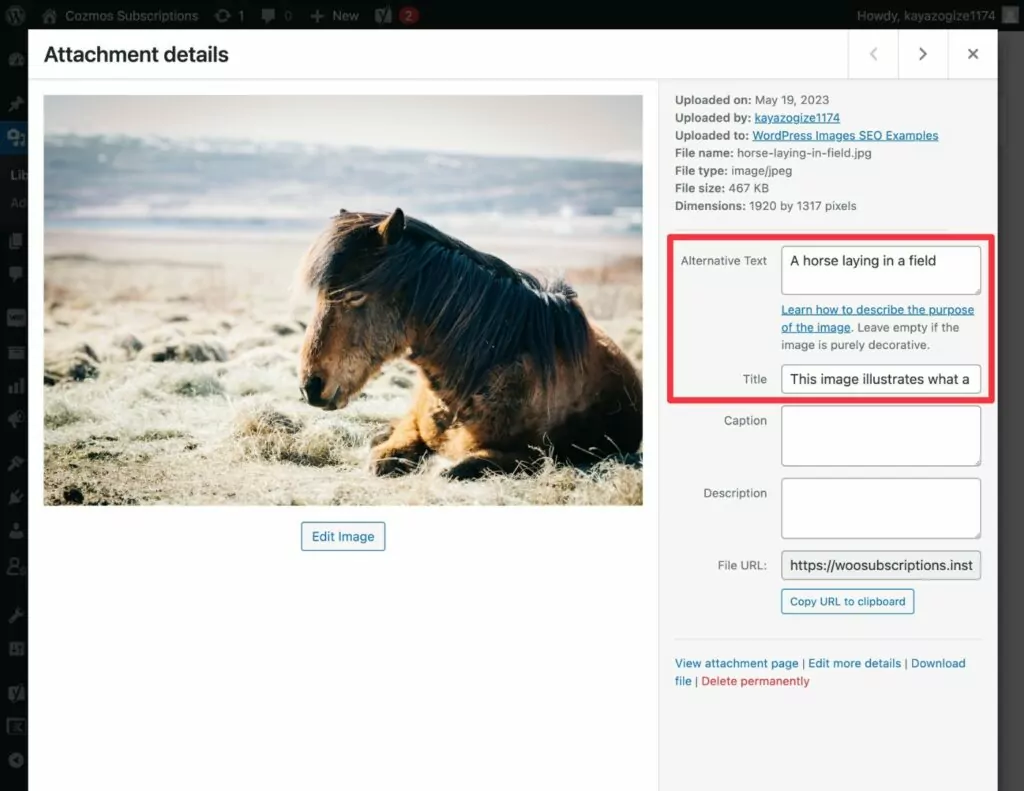
De asemenea, puteți adăuga text alternativ și titluri direct din Biblioteca dvs. media. Dacă procedați astfel, WordPress va folosi automat același text dacă veți încorpora vreodată aceeași imagine într-un loc diferit.
Dacă intenționați să reutilizați imaginea, adăugarea textului alternativ și a titlurilor direct în Biblioteca Media vă va economisi timp în viitor.

În cele din urmă, dacă utilizați un generator de pagini terță parte, de obicei veți seta textul alternativ al imaginii prin setările acelui constructor. De exemplu, dacă utilizați Elementor, ați adăuga text alternativ prin widgetul Elementor Image.
Utilizați nume de fișiere descriptive
Numele fișierelor imaginilor tale sunt o altă parte importantă a optimizării lor pentru SEO.
În loc să utilizați nume de fișiere aleatorii, necontextuale, cum ar fi „12656223dfe3.jpg”, ar trebui să încercați să utilizați întotdeauna nume de fișiere descriptive ori de câte ori este posibil.
Să continuăm cu exemplul calului culcat pe câmp de sus. Pentru a face numele fișierului imaginii cât mai descriptiv posibil, puteți folosi ceva de genul „horse-laying-in-field.jpg”.
Cea mai bună strategie este să setați numele optim de fișier înainte de a încărca imaginea pe WordPress.
Cu toate acestea, dacă doriți să optimizați numele fișierelor pentru imaginile existente pe site-ul dvs., puteți utiliza pluginuri precum Media File Renamer sau Enable Media Replace pentru a realiza acest lucru fără a cauza imagini rupte pe site-ul dvs.
Optimizați imaginile pentru performanță
În timp ce Google spune că nu mai folosește timpii de încărcare ca factor direct de clasare din aprilie 2023, cât de repede se încarcă site-ul dvs. joacă încă un rol important în mulți dintre factorii de clasare axați pe experiența utilizatorului pe care îi folosește Google.
Și când vine vorba de a face site-ul tău să se încarce mai rapid, imaginile tale joacă un rol important. Acest lucru face ca optimizarea imaginilor tale pentru performanță să fie un alt aspect important al SEO a imaginilor WordPress.
Pentru a optimiza imaginile WordPress pentru SEO și performanță, puteți utiliza unele sau toate următoarele strategii:
- Comprimați imaginile pentru a le reduce dimensiunile fișierelor . Puteți utiliza compresia fără pierderi ( nicio modificare vizibilă a calității ) sau compresia cu pierderi ( s-ar putea să existe o reducere vizibilă a calității imaginii, în funcție de cât de agresivă este compresia dvs. ).
- Redimensionați dimensiunile imaginilor în funcție de modul în care le utilizați . De exemplu, dacă zona blogului dvs. are o lățime de numai 800 px, imaginile dvs. ar trebui să fie și ele atât de largi ( sau poate de două ori mai largi dacă doriți să luați în considerare ecranele Retina ).
- Încărcare leneșă a imaginilor de sub fold . Acest lucru îi spune browserului unui vizitator să aștepte să încarce imagini până când utilizatorul începe să deruleze în jos. WordPress implementează acum încărcarea leneră a browserului nativ în mod implicit. Cu toate acestea, unora le place să folosească un plugin de încărcare leneră bazat pe JavaScript, deoarece vă oferă mai mult control asupra modului în care funcționează ( și nu toți utilizatorii dvs. ar putea folosi browsere care acceptă încărcare leneră nativă ).
- Serviți imagini dintr-o rețea de livrare de conținut (CDN) . Acest lucru este grozav dacă vizitatorii dvs. vin din diferite părți ale lumii. De exemplu, aveți un site web multilingv cu persoane care vizitează din America de Nord, Europa și Asia.
Pentru cel mai simplu mod de a implementa multe dintre aceste strategii, puteți lua în considerare un plugin automat de optimizare a imaginii WordPress, cum ar fi ShortPixel, Smush, Imagify și altele.

Există, de asemenea, o nouă generație de pluginuri de optimizare a imaginii care optimizează imaginile în timp real și oferă imagini adaptive bazate pe dispozitivul fiecărui utilizator individual, folosind un CDN încorporat. Dacă sunteți interesat de această abordare, puteți lua în considerare pluginuri precum Optimole sau ShortPixel Adaptive Images.
Dezactivați paginile atașate WordPress
Acest ultim sfat nu este despre optimizarea imaginilor în sine. Cu toate acestea, este o parte importantă a optimizării modului în care site-ul dvs. WordPress tratează imaginile și pentru a evita rănirea eforturilor dvs. de SEO.
În mod implicit, WordPress va crea o pagină atașată pentru fiecare imagine pe care o încărcați pe site-ul dvs. Dacă nu ești atent, Google va putea indexa aceste pagini atașate, care pot concura cu celălalt conținut (și cu imaginile tale) și pot îngreuna ca Google să acceseze cu crawlere site-ul tău.
Pentru a evita aceste tipuri de probleme, majoritatea site-urilor WordPress dezactivează/nu indexează paginile atașate.
Deoarece aceasta este o strategie SEO atât de fundamentală pentru site-urile WordPress, aproape orice plugin SEO WordPress va include funcționalități care vă permit să faceți acest lucru.
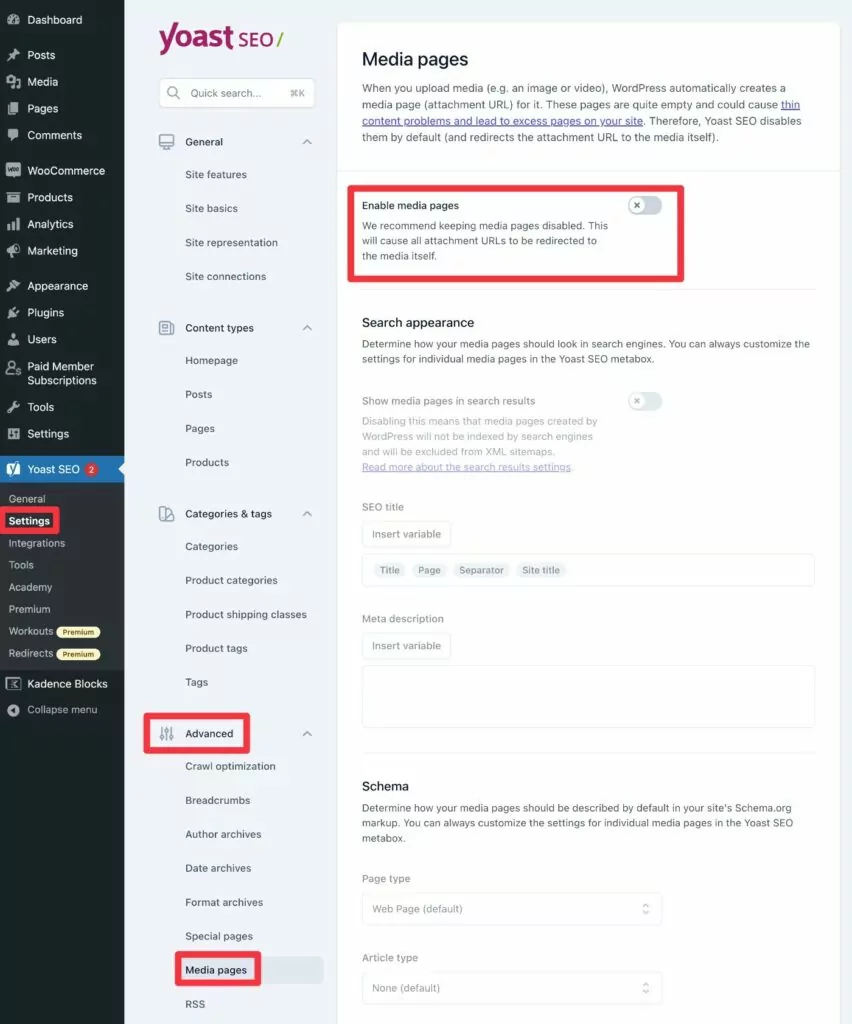
De exemplu, dacă utilizați popularul plugin Yoast SEO, acesta ar trebui să dezactiveze automat paginile atașate media pentru dvs. Puteți verifica acest lucru accesând Yoast SEO → Setări → Avansat → Pagini media .

Imagini SEO Friendly pentru site-uri multilingve
Dacă creați un site WordPress multilingv, veți dori să implementați aceleași tactici de sus pe versiunile în diferite limbi ale site-ului dvs.
Aici sunt cateva exemple:
- Veți dori să traduceți textul alternativ al imaginii, astfel încât imaginile în versiuni în diferite limbi ale site-ului dvs. să aibă text alternativ în limba potrivită.
- Dacă utilizați fișiere imagine diferite, veți dori posibilitatea de a „traduce” numele fișierului. Dacă utilizați aceeași imagine în limbi diferite, este posibil să nu fie necesar, totuși .
Practic, principiile imaginilor multilingve prietenoase cu SEO nu diferă deloc de imaginile WordPress SEO pentru o singură limbă.
Singura parte dificilă este găsirea unui plugin de traducere WordPress care vă permite să implementați aceste principii.
Dacă nu vrei să te încurci cu soluții prea tehnice, poți folosi pluginul TranslatePress.
TranslatePress vă permite să traduceți în totalitate toate imaginile și conținutul imaginii site-ului dvs. ( de exemplu, text alternativ ) dintr-o interfață vizuală, de tip punct și clic.
TranslatePress nu este doar pentru imagini – este un plugin multilingv WordPress cu servicii complete, care vă poate ajuta să traduceți fiecare parte a site-ului dvs. în limbi noi nelimitate.
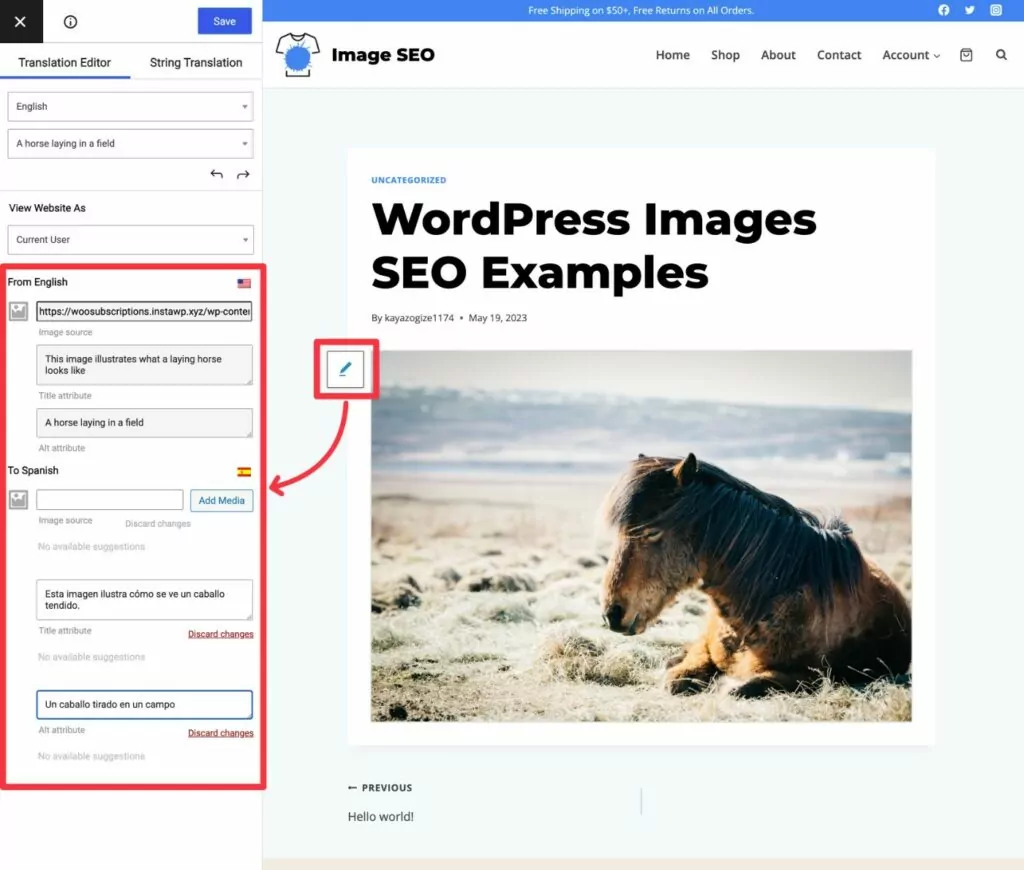
Pentru a traduce o imagine, tot ce trebuie să faceți este să plasați cursorul peste ea și să faceți clic pe pictograma creion din previzualizarea vizuală a paginii dvs. Aceasta va deschide detaliile imaginii în bara laterală.
În bara laterală, puteți traduce cu ușurință textul alternativ, titlul și alte detalii ale imaginii ( atâta timp cât ați configurat aceste detalii în limba originală a site-ului dvs. ).
Dacă doriți să mergeți și mai departe, aveți și opțiunea de a încărca o altă imagine care va fi folosită pentru limba respectivă. Acest lucru vă va permite să afișați o imagine diferită sau doar să „traduceți” numele fișierului aceleiași imagini.

Dacă doriți să economisiți ceva timp, TranslatePress vă permite, de asemenea, să traduceți automat tot conținutul site-ului dvs. folosind Google Translate sau DeepL la alegere. Această funcționalitate de traducere automată include textul alternativ al imaginii și titlurile site-ului dvs., ceea ce face foarte ușor să implementați SEO imagini WordPress pentru mai multe limbi.
Începeți cu SEO pentru imagini WordPress
Dacă doriți să vă maximizați eforturile SEO, este important să învățați cum să implementați SEO imagini WordPress.
În timp ce SEO imagine nu va trage site-ul dvs. în vârful clasamentului de la sine, este o altă parte esențială a atingerii SEO pe pagină a site-ului dvs. În plus, vă veți oferi și șansa de a intra în legătură cu utilizatorii din al doilea cel mai popular motor de căutare din lume – Google Images.
Dacă creați un site web WordPress multilingv, SEO pentru imagini multilingv urmează aceleași principii ca și SEO într-o singură limbă. Singurul lucru important este că veți avea nevoie de un plugin de traducere WordPress care să vă faciliteze traducerea conținutului imaginii.
Cu TranslatePress, vă puteți optimiza cu ușurință imaginile pentru SEO în mai multe limbi. În plus, puteți traduce și restul conținutului dvs. WordPress.
Dacă doriți să începeți cu un site web multilingv optimizat pentru SEO, instalați astăzi pluginul TranslatePress.

TranslatePress Multilingv
Cel mai bun plugin WordPress multilingv pentru a crea imagini prietenoase cu SEO în toate limbile.
Obțineți pluginulSau descărcați versiunea GRATUITĂ
Dacă ați găsit această postare utilă, vă rugăm să consultați canalul nostru YouTube, unde încărcăm constant tutoriale video scurte și ușor de urmărit. Ne puteți urmări și pe Facebook și Twitter pentru a fi primii care află de fiecare dată când postăm.
