Cum să îmbunătățiți cea mai mare vopsea de conținut (LCP) pe WordPress
Publicat: 2022-06-24Măsurarea experienței utilizatorului (UX) a unui site web poate fi o provocare grea. Dar asta încearcă să facă Google cu valorile Core Web Vitals. Și obținerea unui punctaj bun la acestea este importantă, deoarece Google cântărește experiența utilizatorului atunci când determină clasamentele în motoarele de căutare.
Există mai multe valori care fac parte din Core Web Vitals și ar putea suna puțin intimidant. Vestea bună este că există mai multe instrumente care vă ajută să înțelegeți scorul și cum să vă îmbunătățiți.
În acest articol, vom analiza o anumită măsură: cea mai mare vopsea de conținut (LCP). Aceasta măsoară cât timp durează site-ul dvs. pentru a încărca cel mai mare element pe care îl vedeți pe ecran.
Vom discuta cum afectează experiența utilizatorului și ce cauzează un scor LCP slab. Apoi, vă vom arăta cum să-l îmbunătățiți.
Ce este cea mai mare vopsea cu conținut maxim (LCP)?
LCP este o valoare care măsoară cât timp durează încărcarea celui mai mare element dintr-o pagină. Pentru majoritatea paginilor, cel mai mare element este o imagine mare sau o secțiune erou în partea de sus a ecranului.
În sine, un scor LCP vă ajută să înțelegeți cât de repede site-ul dvs. încarcă elemente vizuale. Pagina dvs. poate continua să încarce scripturi în fundal fără a afecta această valoare. Pe scurt, scorurile LCP se referă doar la media și textul de pe o anumită pagină.
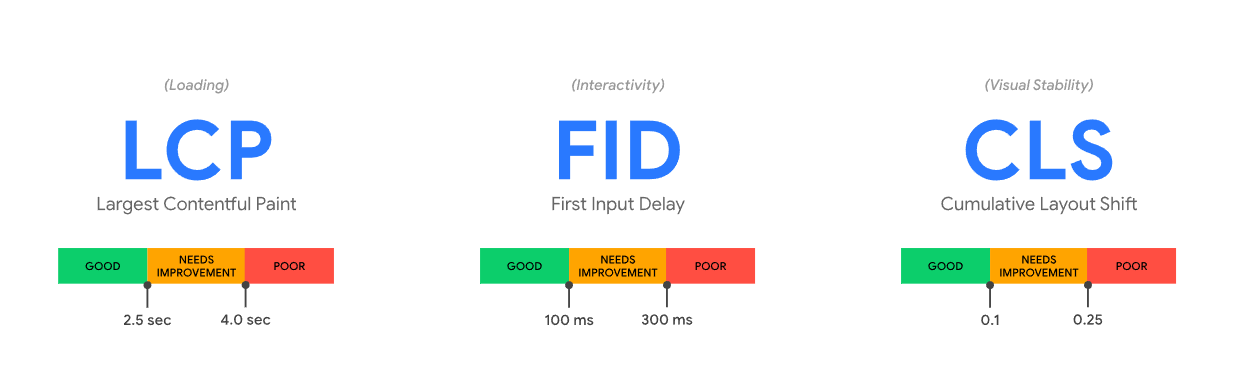
LCP este unul dintre cele trei Core Web Vitals pe care Google le folosește pentru a măsura UX-ul unei pagini. Celelalte doua sunt:
- First Input Delay (FID): FID măsoară cât timp durează din momentul în care un vizitator efectuează prima acțiune (făcând clic pe un link, de exemplu) și când site-ul răspunde.
- Schimbarea cumulată a aspectului (CLS): această valoare măsoară în mod eficient gradul în care site-ul dvs. se modifică la încărcare. Textul poate apărea mai întâi, dar apoi să sară în jos pe ecran când se încarcă o imagine, făcându-i pe vizitatori să-și piardă locul.
Ca regulă generală, doriți ca toate cele trei scoruri Core Web Vitals să fie cât mai mici posibil. Scorurile mici înseamnă că o pagină se încarcă rapid și fără probleme.
În ceea ce privește cifrele, iată ce Google consideră a fi scorurile Core Web Vital bune, acceptabile și slabe:

Rețineți că măsurarea timpilor de încărcare a paginii nu este același lucru cu verificarea Core Web Vitals a site-ului dvs. Site-ul dvs. s-ar putea încărca relativ repede, dar ar putea avea scoruri CLS sau FID slabe. În mod ideal, veți măsura atât timpii generali de încărcare, cât și Core Web Vitals pentru a obține o evaluare precisă a performanței site-ului dvs.
Cum influențează LCP experiența utilizatorului pe un site WordPress?
Un scor scăzut de vopsea cu conținut maxim înseamnă că paginile dvs. ar putea dura prea mult să se încarce. Rețineți că trebuie să măsurați Core Web Vitals, pagină cu pagină. În timp ce o pagină poate avea un scor LCP slab, altele pot fi bine.
Dar, în general, un site va vedea o tendință la scorurile LCP, deoarece rezultatele sunt adesea legate de practicile de optimizare care sunt implementate la nivelul întregului site. Dacă un site a fost creat fără a ține cont de cele mai bune practici, fiecare pagină va avea probabil un scor scăzut. Dacă un site a fost optimizat cu atenție, majoritatea paginilor vor avea de obicei un scor destul de bun. Dezvoltatorii atenți vor identifica paginile care au un punctaj sub medie și vor face ajustări specifice pentru a îmbunătăți performanța paginii respective.
În general, un scor LCP slab înseamnă că vizitatorii ar putea fi nevoiți să aștepte prea mult pentru ca paginile dvs. să se încarce complet vizual, iar vizitatorilor nu le place să aștepte. Dacă paginile tale durează peste două sau trei secunde pentru a se încărca, poți începe să întorci o mulțime de vizitatori.
De asemenea, merită remarcat faptul că Core Web Vitals este un factor de clasare în Google. Scorurile LCP slabe pot scădea clasamentele în paginile cu rezultate ale motorului de căutare (SERP), ceea ce înseamnă că veți obține mai puțin trafic organic.
Cum se măsoară scorurile LCP
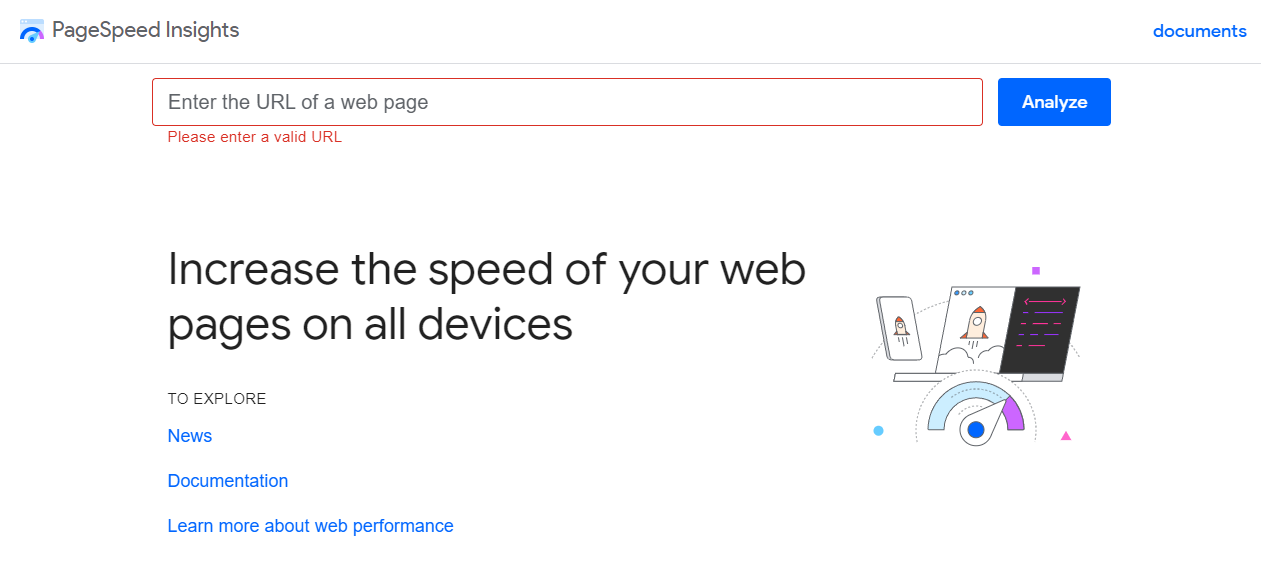
Există mai multe instrumente pe care le puteți folosi pentru a măsura scorurile LCP. Cel mai simplu este PageSpeed Insights. Cu acest serviciu, puteți introduce adresa URL pentru orice pagină și puteți obține un raport complet asupra performanței sale generale în câteva secunde.

După ce introduceți o adresă URL și faceți clic pe Analizați , PageSpeed Insights va genera două rapoarte pentru pagina respectivă, unul pentru mobil și celălalt pentru performanța desktopului. Puteți vedea scorurile Core Web Vitals, inclusiv LCP, în partea de sus a raportului.
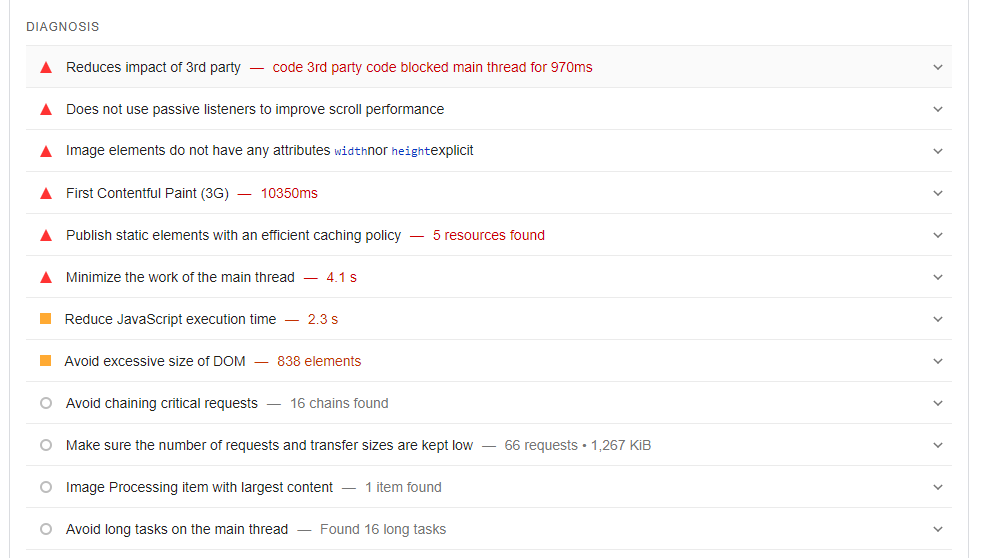
Dacă derulați în jos, raportul afișează, de asemenea, potențiale îmbunătățiri ale performanței pe care le puteți aduce site-ului dvs. web. Pentru fiecare îmbunătățire sugerată, PageSpeed Insights vă oferă o estimare a timpilor de încărcare care pot fi salvati.

Dacă utilizați Google Search Console, puteți obține acces la rapoartele PageSpeed Insights fără a părăsi platforma. Și unele pluginuri WordPress, cum ar fi Site Kit, vă permit să afișați scorurile Core Web Vitals chiar în tabloul de bord.
Ce cauzează un scor LCP scăzut?
Există o mulțime de cauze potențiale pentru un scor LCP slab și timpi lungi de încărcare. De obicei, se reduce la probleme cu serverul dvs. sau o lipsă de optimizare a site-ului dvs. web. Să trecem peste fiecare cauză potențială:
- Timpi de răspuns lent al serverului. Dacă gazda dvs. web nu oferă performanțe bune la nivel de server, este puțin ce puteți face pentru a vă reduce scorurile LCP. Timpii lenți de răspuns ale serverului înseamnă așteptări lungi pentru vizitatori – chiar dacă site-ul dvs. este optimizat corespunzător. În acest caz, este posibil să vă gândiți să treceți la un alt furnizor de găzduire WordPress.
- JavaScript și CSS care blochează randarea. În unele cazuri, scripturile JavaScript și CSS pot împiedica randarea altor elemente dintr-o pagină până când se termină încărcarea. Aceasta se numește „blocare a randării” și poate crește timpul general de încărcare.
- Fișiere și imagini grele. Dacă utilizați imagini cu fișiere de dimensiuni mari, acestea pot dura ceva timp pentru a încărca. În mod ideal, ar trebui să comprimați și să optimizați imaginile pe care le încărcați pe site-ul dvs.
- Nu se folosește stocarea în cache a browserului. Memorarea în cache a browserului salvează o copie a conținutului static al site-ului dvs. în browserele vizitatorilor pentru a accelera timpul de încărcare pentru vizitele viitoare. Dacă nu utilizați memorarea în cache a browserului, utilizatorii vor trebui să reîncarce complet paginile de fiecare dată când trec pe aici.
- Nu se utilizează compresia GZIP. Aceasta este o aplicație software care comprimă cererile și fișierele HTTP la nivel de server. Cele mai multe gazde web de renume ar trebui să ofere compresie GZIP imediat din cutie.
Cum să îmbunătățiți cea mai mare vopsea de conținut în WordPress
Există mai multe modalități de a reduce scorul LCP al site-ului dvs. WordPress și de a îmbunătăți performanța generală a acestuia. Să aruncăm o privire la cele mai eficiente metode.
1. Utilizați un plugin conceput pentru a ajuta la îmbunătățirea Core Web Vitals în WordPress
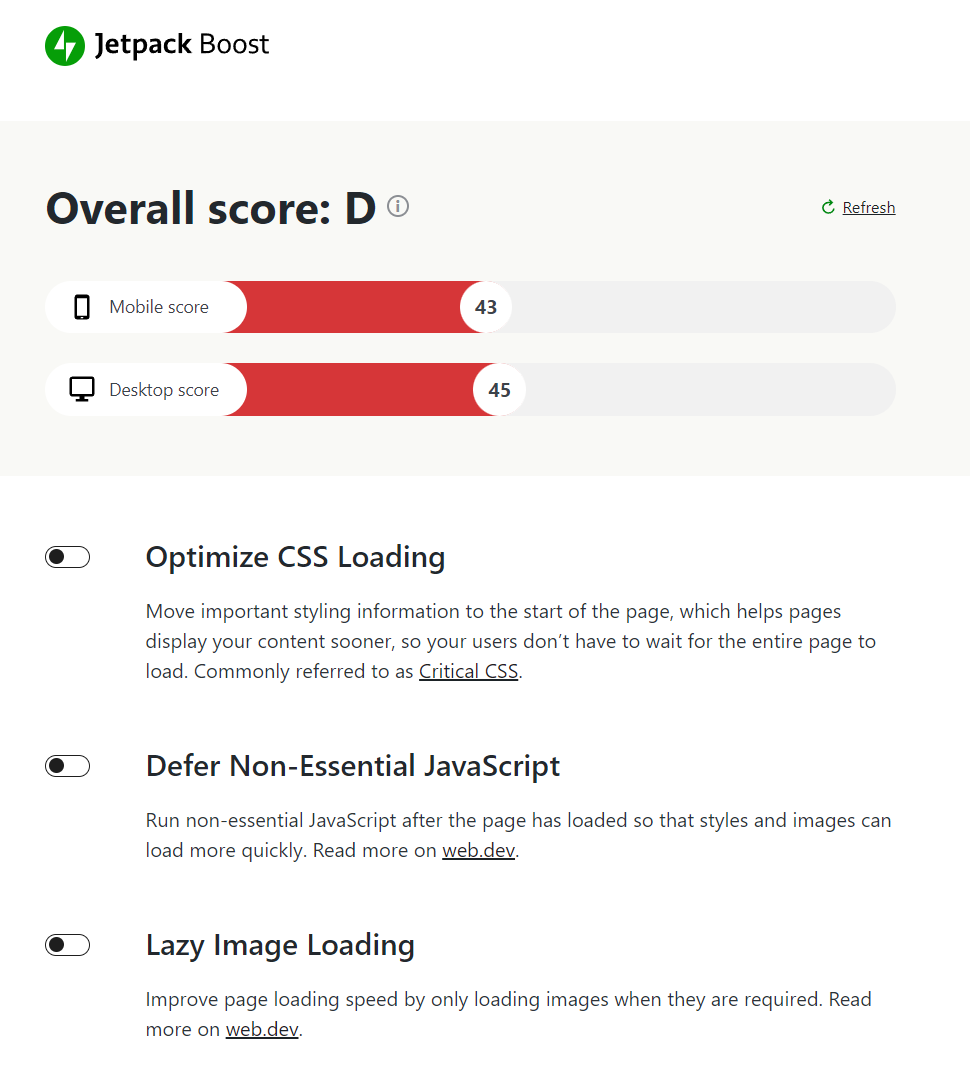
Există mai multe plugin-uri care sunt concepute pentru a vă ajuta să vă îmbunătățiți scorurile Core Web Vitals. Una dintre cele mai puternice soluții este Jetpack Boost.

Jetpack Boost vă poate ajuta să implementați mai multe optimizări ale performanței prin simpla comutare a setărilor corespunzătoare. Puteți amâna JavaScript de blocare a redării, puteți activa încărcarea leneră și puteți optimiza codul CSS pe site-ul dvs.

În timp ce folosirea Jetpack Boost vă va ajuta să vă îmbunătățiți scorurile LCP, aceasta nu înseamnă că ar trebui să vă zgâriești cu alte optimizări de performanță. După activarea pluginului, vă recomandăm să implementați și alte strategii pentru a vă îmbunătăți și mai mult Core Web Vitals.
2. Minimizează CSS-ul site-ului tău web
Când lucrați cu cod, este considerată o practică bună să îl formatați într-un mod ușor de înțeles pentru alții. Aceasta înseamnă utilizarea spațiilor, răspândirea codului pe mai multe linii și structurarea acestuia într-un mod care să fie mai ușor de citit.
Problema cu această abordare este că fiecare spațiu și caracter ocupă spațiu suplimentar pe disc. Dacă vorbim doar despre câteva linii de cod, asta nu are un impact prea mare. Dar atunci când aveți de-a face cu zeci sau sute de fișiere CSS, fiecare cu sute de linii de cod, acele scripturi pot afecta timpii de încărcare a site-ului dvs. și scorurile LCP.
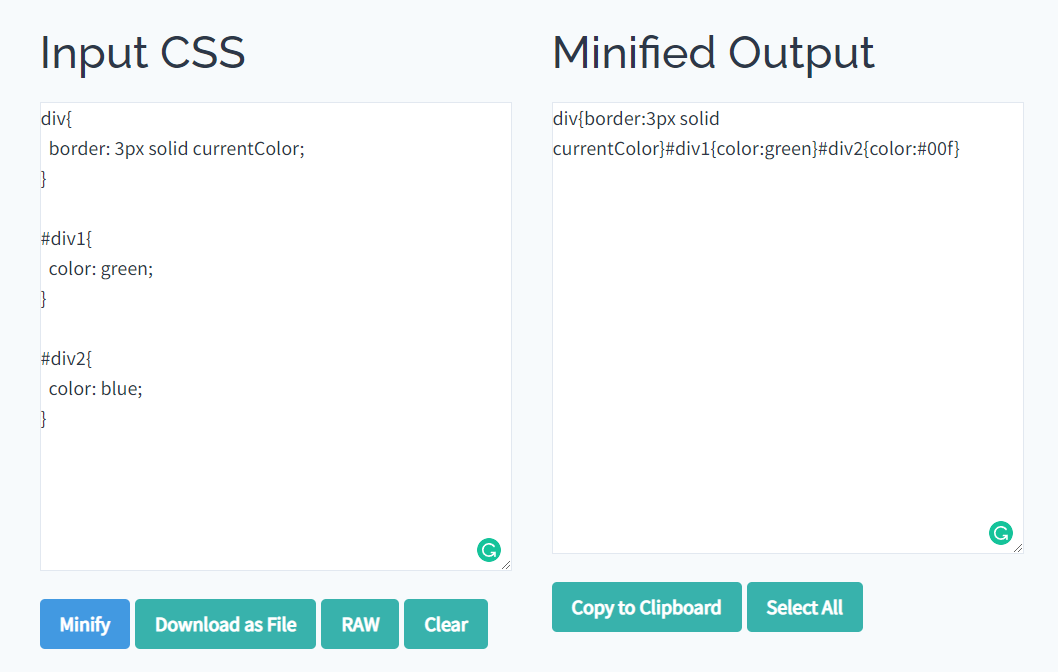
O modalitate de a minimiza impactul CSS este „minimizarea” codului. Aceasta implică eliminarea caracterelor inutile și a spațiilor albe pentru a reduce dimensiunea fișierului. Pentru a vedea cum funcționează, iată un exemplu de cod CSS pentru stilul mai multor elemente div:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }Acum, iată cum arată codul după ce îl minimizezi:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}În funcție de instrumentul de minificare pe care îl utilizați, acesta poate înlocui, de asemenea, valorile cu alternative optimizate. Menționăm instrumentele de minificare deoarece formatarea manuală a codului durează prea mult și poate duce la erori.
Există o mulțime de instrumente gratuite de minificare pe care le puteți utiliza pe web, inclusiv opțiuni precum miniatorul CSS de la Toptal.

Există, de asemenea, pluginuri de minificare WordPress pe care le puteți folosi pentru a optimiza codul site-ului dvs. Majoritatea acestor plugin-uri nu doar minimizează CSS, ci includ și alte caracteristici, cum ar fi amânarea JavaScript și CSS care blochează randarea. Vom vorbi despre ce înseamnă asta în secțiunea următoare.

3. Amânați JavaScript și CSS care blochează redarea
Când vizitați un site web, este posibil să nu încarce resurse într-un mod care să reducă cât mai mult timpi de încărcare. În unele cazuri, fișierele JavaScript pot determina browserul dvs. să aștepte până când scripturile respective sunt încărcate înainte de a continua să redea alte elemente.
Acest cod de blocare a redării crește scorul LCP al paginii tale. Există două moduri de a rezolva această problemă:
- Eliminați scripturile care blochează randarea.
- Amânați scripturile de blocare a randării până când celelalte elemente termină încărcarea.
A doua opțiune este ideală dacă gestionați codul de care site-ul dvs. are nevoie pentru funcții critice. Amânând scripturile necesare, paginile vor termina de redare vizuală și apoi codul se va încărca în fundal. În ceea ce privește utilizatorii, totul se va încărca mai repede.
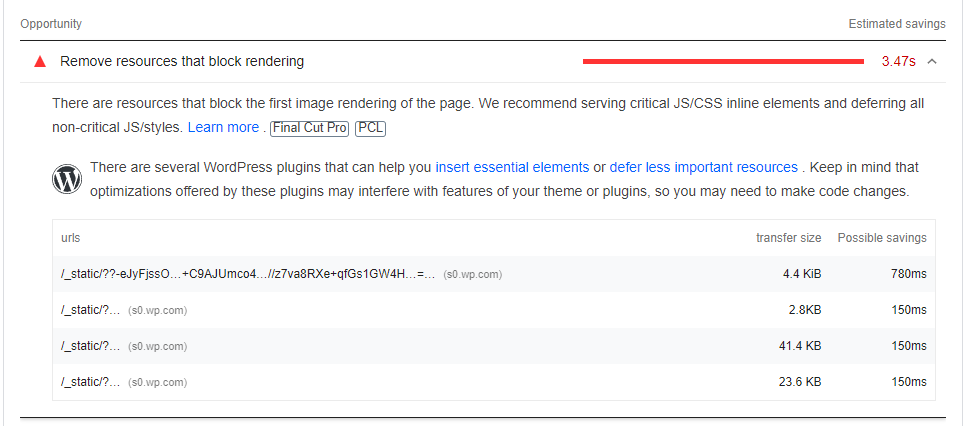
Cel mai simplu mod de a afla ce scripturi blochează redarea este să folosești PageSpeed Insights. Fiecare raport PageSpeed Insights include o secțiune care acoperă modificările de performanță recomandate.
După ce executați un test, căutați sub fila care spune Eliminați resursele care blochează randarea . În interior, veți vedea o listă de scripturi JavaScript și CSS care blochează redarea. Această secțiune vă va oferi, de asemenea, o estimare a timpului de încărcare pe care îl puteți reduce amânând fiecare.

Puteți folosi instrumentul web.dev dacă nu vă deranjează editarea codului. Alternativ, puteți apela din nou la Jetpack Boost pentru a amâna scripturile de blocare a randării. Se ocupă simultan de mai multe elemente de îmbunătățire a elementelor vitale web de bază.
Există, de asemenea, câteva plugin-uri independente care amână scripturile de blocare a randării și le reduc. Acestea includ:
- Optimizare automată : puteți amâna JavaScript și CSS care blochează randarea și puteți activa încărcarea leneră a imaginilor pentru site-ul dvs.
- Fast Velocity Minify : acest plugin poate amâna, reduce și combina fișiere JavaScript și CSS pe site-ul dvs.
- Hummingbird : acest plugin WPMU DEV vă permite să utilizați memorarea în cache a browserului, să amânați scripturile de blocare a randării și să reduceți JavaScript și CSS.
Când aveți de-a face cu pluginuri care pot reduce codul site-ului dvs., vă recomandăm să faceți o copie de rezervă completă a site-ului dvs. WordPress înainte de a le activa. În acest fel, dacă procesul de minificare rupe orice funcționalitate de bază a site-ului dvs. web, puteți reveni la o versiune anterioară fără a pierde date.
4. Optimizați imaginile site-ului dvs
Unul dintre principalii vinovați din spatele scorurilor LCP slabe în WordPress sunt fișierele de imagine mari. Imaginile de înaltă rezoluție arată uimitor, dar ocupă și mult spațiu de stocare. Dacă aveți de-a face cu fișiere necomprimate și aveți mai multe imagini într-o singură pagină, timpii de încărcare pot scăpa rapid de sub control.
Cel mai bun mod de a rezolva această problemă este să vă optimizați imaginile. Puteți face acest lucru înainte sau după încărcarea lor în WordPress.
Optimizarea imaginilor înseamnă comprimarea lor. În funcție de instrumentul de compresie pe care îl utilizați, procesul ar trebui să aibă un impact minim asupra calității imaginii, dar poate reduce foarte mult dimensiunile fișierelor și timpul general de încărcare.
Dacă doriți să optimizați imaginile înainte de a le încărca pe WordPress, puteți utiliza instrumente online gratuite precum TinyPNG.

Cu TinyPNG, puteți încărca și optimiza fișierele JPG și PNG manual. Serviciul comprimă imaginile și apoi vă permite să le descărcați pe computer. După aceea, puteți continua să încărcați imaginile comprimate pe WordPress.
Jetpack CDN este o opțiune excelentă pentru a vă optimiza imaginile direct în WordPress. De asemenea, redimensionează automat imaginile pentru dispozitivele mobile, accelerând site-ul dvs. în general. Vorbind despre beneficiile unui CDN...
5. Utilizați o rețea de livrare de conținut (CDN)
Un CDN este un serviciu care vă oferă acces la centrele de date răspândite în regiuni strategice. Aceste centre de date stochează copii stocate în cache ale site-ului dvs. web și interceptează conexiunile pentru persoanele care doresc să îl viziteze.
Un CDN direcționează automat acele conexiuni către centrul de date care este cel mai apropiat de fiecare vizitator. Deoarece conținutul site-ului are o distanță mai mică de parcurs, pagina se va încărca mai repede.
Mai mult, CDN-urile sunt concepute pentru a servi cererile cât mai repede posibil. Aceasta înseamnă că de obicei încarcă conținut mult mai rapid decât serverele rulate de furnizorul dvs. de găzduire.
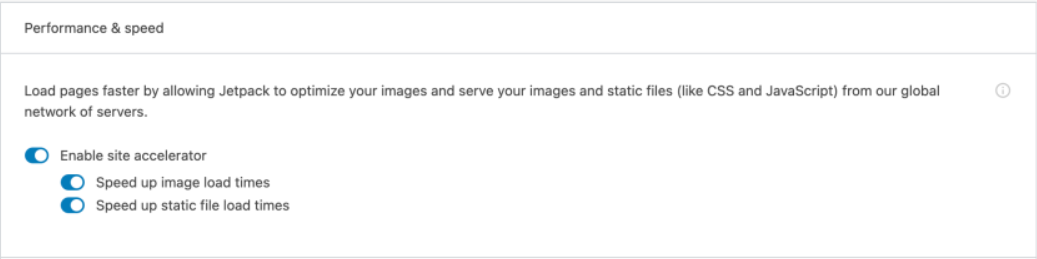
Servicii precum Cloudflare oferă planuri CDN gratuite limitate care pot stoca în cache câteva dintre paginile site-ului dvs. Unele gazde web WordPress gestionate oferă integrări CDN încorporate, astfel încât nu trebuie să plătiți pentru un serviciu separat. Dar dacă utilizați Jetpack, aveți acces și la un CDN gratuit, specific WordPress, pe care îl puteți utiliza pentru a accelera imaginile și fișierele site-ului web.

Întrebări frecvente despre cea mai mare vopsea de conținut din WordPress
Dacă mai aveți întrebări despre cum să măsurați și să optimizați scorul LCP, această secțiune vă va răspunde.
Cum pot măsura scorul LCP al site-ului meu WordPress?
Deoarece scorurile LCP fac parte din valorile Core Web Vitals, trebuie să utilizați instrumentele Google pentru a le măsura. Google oferă trei moduri de a vă măsura scorul LCP:
- PageSpeed Insights : Puteți utiliza acest serviciu online pentru a măsura valorile vitale de bază ale oricărei pagini la cerere. Atunci când analizați o pagină, PageSpeed Insights va returna și sugestii pentru îmbunătățirea performanței și a UX generală.
- Google Search Console : acest serviciu vă permite să monitorizați optimizarea pentru motoarele de căutare (SEO) a site-ului dvs. web și starea generală de sănătate. Google Search Console include, de asemenea, recomandări și scoruri încorporate din PageSpeed Insights.
- Lighthouse : puteți folosi această extensie Chrome pentru a obține acces la funcții avansate atunci când utilizați instrumentele de dezvoltare ale browserului.
Google oferă, de asemenea, un plugin oficial numit Site Kit pe care îl puteți folosi pentru a accesa mai multe dintre serviciile sale din WordPress. Cu Site Kit, puteți obține acces la rapoartele PageSpeed Insights, inclusiv scorurile LCP, fără a părăsi tabloul de bord.
Ce este un scor LCP bun?
Potrivit Google, orice sub 2,5 secunde este un scor LCP bun. Chiar dacă site-ul dvs. îndeplinește aceste criterii, aceasta nu înseamnă că nu ar trebui să-l optimizați în continuare.
În mod ideal, veți dori să reduceți cât mai mult posibil timpii de încărcare a site-ului. Dacă puteți urmări timpi generali de încărcare de mai puțin de una sau două secunde, puteți oferi o experiență de utilizator mult mai bună.
Cum îmi pot optimiza cu ușurință scorul LCP pe WordPress?
Cel mai simplu și rapid mod de a vă optimiza scorul LCP pe WordPress este să instalați Jetpack Boost. Acest plugin vă va ajuta, de asemenea, să vă îmbunătățiți celelalte scoruri Core Web Vitals, inclusiv Întârzierea primei introduceri și Schimbarea aspectului cumulativ.
Începeți prin a instala și activa Jetpack Boost pe site-ul dvs.:

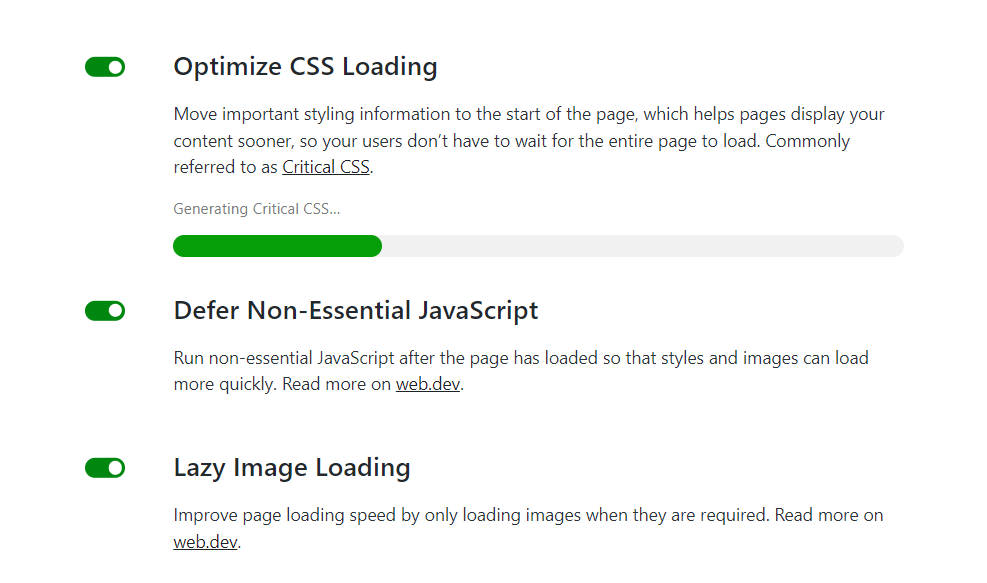
Apoi, navigați la Jetpack → Boost în tabloul de bord. Aici, veți vedea opțiuni pentru optimizarea încărcării CSS, amânarea JavaScript neesențial și activarea încărcării leneșe a imaginilor. Vă recomandăm să activați toate cele trei opțiuni.

Activarea încărcării lente este o modalitate excelentă de a îmbunătăți scorurile LCP ale site-ului dvs. web. WordPress include încărcarea leneșă ca caracteristică încorporată începând cu versiunea 5.5, dar va trebui să activați manual setarea pentru imaginile pe care doriți să le optimizați.
Cu Jetpack Boost, puteți activa simultan încărcarea leneră pentru toate imaginile de pe site-ul dvs. web. Amânând cele mai mari elemente de pe fiecare pagină, scorul LCP ar trebui să se îmbunătățească imediat.
Îmbunătățiți elementele vitale ale site-ului dvs. web
Îmbunătățirea Core Web Vitals al site-ului dvs. vă poate ajuta să oferiți o experiență mai bună pentru utilizator. Scorurile LCP, în special, afectează foarte mult cât de fericiți sunt vizitatorii de performanța site-ului dvs. Un scor scăzut înseamnă că site-ul dvs. se încarcă rapid, iar un site care se încarcă rapid înseamnă mai puțini vizitatori frustrați.
Să recapitulăm cele mai eficiente metode pe care le puteți folosi pentru a vă îmbunătăți scorul LCP în WordPress:
- Utilizați un plugin conceput pentru a ajuta la îmbunătățirea Core Web Vitals.
- Minimizează-ți CSS.
- Amânați JavaScript și CSS care blochează redarea.
- Optimizați imaginile site-ului dvs.
- Utilizați o rețea de livrare de conținut.
Cu Jetpack Boost, puteți optimiza rapid valorile principale ale site-ului dvs. web, inclusiv scorurile LCP. Jetpack Boost vă permite să implementați mai multe optimizări ale performanței pur și simplu prin comutarea setărilor corespunzătoare. În plus, este gratuit și funcționează perfect cu restul familiei de instrumente Jetpack.
