Ce sunt microinteracțiunile WordPress?
Publicat: 2022-07-15Microinteracțiunile pot îmbunătăți semnificativ experiența utilizatorului site-ului dvs. În acest articol, vă vom spune ce sunt microinteracțiunile și cum le puteți adăuga pe site-ul dvs. WordPress. Veți învăța și următoarele:
- Cum să utilizați microinteracțiunile în WordPress
- Cum să profitați la maximum de microinteracțiuni
Apoi, vom trece peste câteva sfaturi pentru a vă ajuta să creați microinteracțiuni eficiente pentru site-ul dvs. web.
Haideti sa crapam.
Ce sunt microinteracțiunile?
Microinteracțiunile sunt animații mici, dar ușor de observat, care se joacă atunci când dați clic pe, treceți cu mouse-ul peste sau interacționați cu anumite elemente de pe un site web.
Iată un exemplu – dacă treci cu mouse-ul pe un buton de like:

Și sunt recompensați cu o animație:

Privind exemplul de mai sus, cineva ar fi convins să creadă că toate microinteracțiunile pe care le fac este să adauge puțină finețe paginilor web. În realitate, totuși, asta nu este tot ce fac.
De fapt, aceste animații subtile fac mai mult decât să îmbunătățească experiența utilizatorului site-ului dvs. web. Când sunt implementate corect, microinteracțiunile pot:
- Oferiți mai mult feedback vizual pentru a le permite utilizatorilor să înțeleagă cum să folosească anumite elemente de pe site-ul dvs
- Faceți scopul elementelor de pe site-ul dvs. mai vizibil pentru vizitatori
Pentru a vă ajuta să înțelegeți mai bine microinteracțiunile, este esențial să discutați mai întâi un punct; cum să le obțineți pe site-ul dvs.
Cum să adăugați microinteracțiuni pentru WordPress
Există mai multe moduri de a adăuga microinteracțiuni pe site-ul dvs. WordPress. Acestea sunt:
- Prin CSS
- Prin JavaScript
- Prin pluginuri
Mai jos este o detaliere a fiecărei metode.
Prin CSS
CSS joacă deja un rol esențial în designul site-ului dvs., făcându-l un instrument ideal pentru a adăuga microinteracțiuni site-ului dvs.
De fapt, procesul poate fi la fel de simplu ca editarea foii de stil a temei sau a temei copil. Alternativ, utilizați efectele de trecere cu mouse-ul, așa cum este cazul hyperlinkurilor subliniate și într-o culoare diferită pentru a indica capacitatea de a face clic.
Adăugarea de efecte de trecere cu mouse-ul face hyperlinkurile mai interactive. În acest fel, chiar și vizitatorii pentru prima dată înțeleg că pot interacționa cu acel element al site-ului dvs. Mai bine, puteți utiliza WordPress Customizer sau un plugin CSS personalizat, cum ar fi Jetpack.
JavaScript
Înainte de CSS, exista JavaScript. Și, este încă o modalitate excelentă de a face mișcarea elementelor unui site web. Butoanele sunt elemente mai de dorit pentru microinteracțiuni și, în unele cazuri, JavaScript poate fi o opțiune mai bună decât CSS.
Ladda Buttons, o bibliotecă gratuită de butoane de încărcare, este un bun exemplu că puteți folosi JavaScript pentru a adăuga microinteracțiuni la un site web WordPress.
Pluginuri WordPress
Puteți utiliza mai multe plugin-uri WordPress care vin cu funcții de microinteracțiuni încorporate. Acestea includ:
- WPForms, un generator de formulare cu drag-and-drop care vă permite să afișați text de încărcare personalizabil de fiecare dată când un utilizator trimite un formular.
- Wordtips Tooltips pentru a vă permite să adăugați tooltips la videoclipuri, texte, extrase, imagini și multe altele.
- Efecte Hover și Scroll, inclusiv Lottie Animations
Cum să utilizați microinteracțiunile în WordPress
Există multe moduri de a utiliza microinteracțiunile în WordPress, dar să ne uităm la unele dintre cele mai comune.
Partajare socială promptă pentru conținutul dvs
Cu peste 50% din populația lumii pe rețelele de socializare, platforme precum Instagram, Facebook, TikTok și Twitter sunt locuri grozave pentru a ajunge la clienți noi și foarte bine vizați. Indiferent dacă scrieți un blog pentru afaceri sau dețineți un blog personal, încurajarea oamenilor să vă distribuie conținutul pe rețelele sociale vă permite să vă umanizați marca.
De asemenea, vă permite să generați mai multă implicare, autenticitate și încredere, ceea ce, la rândul său, conduce la noi afaceri. Utilizarea rețelelor sociale este una dintre cele mai puternice strategii pentru a construi o prezență online.
Frumusețea acestui lucru este că puteți folosi microinteracțiunile pentru a le facilita adepților tăi să partajeze fragmente pe care le consideră valoroase prin intermediul pluginului Evidențiere și partajare.

Acest plugin nu este doar gratuit, dar este și fiabil și simplu de utilizat. De fapt, funcțiile se lansează automat odată ce instalați pluginul. Pluginul Highlight and Share, așa cum sugerează și numele, evidențiază textul din postările dvs. WordPress și solicită cititorului să partajeze prezentându-le butoane de partajare. Ușor, liniștit.
Afișați sfaturi utile cititorilor dvs
Pentru început, sfaturile instrumente sunt mici fragmente de informații care apar atunci când treceți cu mouse-ul peste o anumită secțiune a unui link, element sau text. Scopul lor principal este de a oferi informații suplimentare cititorilor tăi.
Cu sfaturile instrumente ca parte a designului UX al site-ului dvs., devine mai ușor să explicați termenii, instrucțiunile și conceptele fără a utiliza spațiu suplimentar pe o pagină. În plus, sfaturile instrumente vă ajută să vă asigurați că nu patronați cititorii care nu au nevoie de informații.
Din nou, puteți folosi un plugin numit WordPress Tooltips pentru a implementa microinteracțiunile cu tooltip într-un site web WordPress.
Adăugați animații distractive
Gândiți-vă la butonul „Like” de pe Facebook. De fiecare dată când treceți mouse-ul peste buton, acesta se mărește și se mișcă,

Puteți crea același efect pentru elementele de pe site-ul dvs. WordPress folosind microinteracțiuni. Cum? …prin utilizarea unui plugin, denumit convenabil Animate It!

Pluginul este gratuit și vine cu o serie de opțiuni de personalizare. Și cea mai bună parte este că nu trebuie să creați animații noi de la zero. Animați Vă permite să adăugați animații elementelor existente ale site-ului dvs. web, inclusiv imagini, linkuri și text.
De asemenea, puteți folosi Lottie Animations pentru a vă înfrumuseța paginile și a îmbunătăți experiența utilizatorului. Iată o postare de blog care descrie cum să folosești Lottie Animations în WordPress.
Cele mai bune practici pentru microinteracțiuni
Adăugarea de microinteracțiuni la un site web WordPress poate fi o afacere dificilă de echilibrare, mai ales dacă sunteți începător. Totuși, respectarea următoarelor două bune practici vă poate ajuta să faceți treaba rapid și eficient.
Decideți ce elemente să animați
Deși animațiile sunt bune pentru a îmbunătăți experiența utilizatorului site-ului dvs., ele nu sunt ideale pentru fiecare element. De exemplu, animațiile sunt excelente pentru formulare sau butoane, dar pot să nu fie potrivite pentru elemente sau anteturi mari.
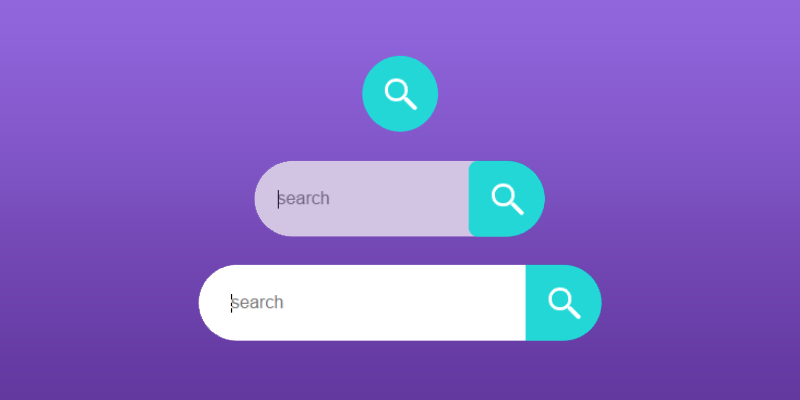
De exemplu, animația standard de tastare din bara de căutare:

Este super simplu și vizibil. Deși textul este mic, crește gradul de utilizare și este distinct.
Ca regulă generală, atunci când animați elemente pe un site web:
- Lucrați cu elemente cu care utilizatorii pot interacționa
- Căutați locuri sau elemente de pe site-ul dvs. pe care vizitatorii ar putea să nu știe cum să le folosească - adăugați animații în aceste zone.
- Rămâneți la barele de căutare, câmpurile de formular și butoanele când nu sunteți sigur
Decideți ce microinteracțiuni să utilizați
Microinteracțiunile se referă la îmbunătățirea ușurinței de utilizare a site-ului dvs. web. În esență, asta înseamnă că trebuie să fii atent când decideți ce animații să utilizați. Luați în considerare o microinteracțiune în care bara de căutare crește dintr-o pictogramă:

Spre deosebire de primul, nu îmbunătățește gradul de utilizare. Modul în care această bară de căutare este animată poate fi neatrăgător și incomod pentru unii utilizatori. Nu este la fel de simplu ca prima animație.
Țineți cont de următoarele dacă doriți ca microinteracțiunile să favorizeze ușurința în utilizare:
- Prezentați cum funcționează un anumit element
- Folosiți microinteracțiunile pentru a semnala succesul atunci când vizitatorii folosesc elementele în mod corespunzător
Apoi, alegeți cel mai bun plugin pentru a vă implementa microinteracțiunile în funcție de ceea ce doriți să faceți sau să realizați.
Sfaturi pentru a crea microinteracțiuni eficiente în WordPress
Deoarece microinteracțiunile sunt incredibil de importante pentru site-ul dvs. WordPress, este esențial să știți cum să le faceți cât mai eficiente posibil. Iată câteva indicații care vă vor ajuta să faceți bine.
Funcționalitatea este cheia
Înainte de orice altceva, trebuie să aveți un scop pentru a vă crea microinteracțiunile.
Și spus, motivul numărul unu pentru care ai dori să implementezi microinteracțiuni pe site-ul tău web este acela de a încuraja utilizatorii să interacționeze cu anumite elemente ale site-ului tău. Prin urmare, trebuie să vă faceți microinteracțiunile cât mai funcționale posibil pentru a declanșa o conexiune cu utilizatorul.
Simplitatea este numele jocului
Microinteracțiunile sunt numite așa cu un motiv. Sunt denumite micro pentru că ar trebui să fie scurte și dulci. Orice lucru menit să îmbunătățească experiența utilizatorului pe site-ul dvs. ar trebui să se simtă și să arate curat, nu?
Evitați să vă aglomerați microinteracțiunile cu text sau imagini inutile. Cu cât mai scurt și mai dulce, cu atât mai bine.
Structura contează
Nu puteți implementa microinteracțiuni doar de dragul. Chestia este că animarea butoanelor de îndemn, de exemplu, este un lucru. Cu toate acestea, a face un utilizator să dorească să facă clic pe buton este cu totul diferit. Microinteracțiunile urmează o structură din patru părți, după cum urmează: Declanșare > Reguli > Feedback > Bucle și moduri.
Longevitatea este crucială
Unul dintre cele mai importante lucruri de care trebuie să țineți cont atunci când implementați microinteracțiuni este că ar trebui să se simtă naturale? De ce? …pentru că nu doriți ca vizitatorii să simtă că îi bombardați tot timpul cu animații inutile.
De fapt, utilizatorii nici nu ar trebui să observe microinteracțiunile tale. Și dacă o fac, ar trebui să fie pentru că s-au bucurat de o experiență plăcută.
Experimentare și testare
Ca orice altceva de pe site-ul dvs. WordPress destinat publicului, trebuie să vă testați microinteracțiunile în mod regulat. Ideea este să vă ajute să determinați ce funcționează și ce poate fi îmbunătățit.
Cel mai bun mod de a face acest lucru este să colectați feedback despre microinteracțiunile dvs. de la utilizatorii reali. De asemenea, experimentați cu diferite microinteracțiuni pentru a găsi o potrivire bună pentru site-ul dvs.
Microinteracțiunile devin din ce în ce mai mult o parte integrantă a îmbunătățirii experienței utilizatorului în WordPress. Având doar 15 secunde pentru a capta atenția vizitatorului, microinteracțiunile vor continua să apară în multe site-uri WordPress în viitorul apropiat.
Sperăm că acest articol a răspuns la câteva întrebări critice pe care le-ați avut despre microinteracțiuni și despre cum să le implementați corect pe site-ul dvs. WordPress.
