Cum se creează pop-up modal pe site-ul WordPress
Publicat: 2022-09-29Dacă sunt făcute corect, ferestrele pop-up modale pot crește semnificativ rata de conversie a site-ului dvs. web, pot colecta clienți potențiali calificați și pot crește volumul vânzărilor.
În acest tutorial, voi explica ce este un pop-up modal, beneficiile sale și diferența dintre un pop-up modal și un pop-up obișnuit.
Apoi vă voi arăta modalitatea de a crea un pop-up modal pentru un site web alimentat de Elementor. În cele din urmă, vă voi ghida prin crearea unuia pentru un site web care nu este alimentat de Elementor.
Deci, hai să construim niște ferestre pop-up!
- Ce este un pop-up modal?
- De ce ar trebui să utilizați un pop-up modal pe site-ul dvs.?
- Cum să adăugați un pop-up modal în WordPress folosind Elementor
- Pasul 1: Instalați și activați Ultimate Addons pentru pluginul Elementor
- Pasul 2: Adăugarea unui pop-up modal
- Cum să adăugați un pop-up modal în WordPress pentru site-uri web non-Elementor
- Pasul 2: Creați și configurați popup-ul modal cu Convert Pro
- Pasul 3: Plasarea pop-upului modal pe o pagină
- Sfat bonus: Folosind un buton sau o imagine ca declanșator
- Acum e rândul tău
Ce este un pop-up modal?
Un pop-up modal sau o casetă de dialog este o fereastră care apare în partea de sus a unei pagini web după ce faceți clic pe un buton, imagine sau alt CTA. Preia pagina și trebuie să o închizi în mod activ pentru a accesa conținutul.
Puteți utiliza ferestrele pop-up modale pentru a afișa oferte cu reduceri, oferte speciale zilnice, oferte sezoniere sau pentru a oferi informații suplimentare despre un produs sau serviciu care poate genera o vânzare.
De asemenea, le puteți folosi pentru a pune o întrebare, a implementa o înscriere prin e-mail sau pentru a solicita feedback cu privire la produsele dvs.
Ferestrele pop-up modale sunt de obicei ușor de utilizat și pot fi închise făcând clic pe butonul de închidere, apăsând tasta ESC sau pur și simplu făcând clic pe zona exterioară a ferestrei pop-up.
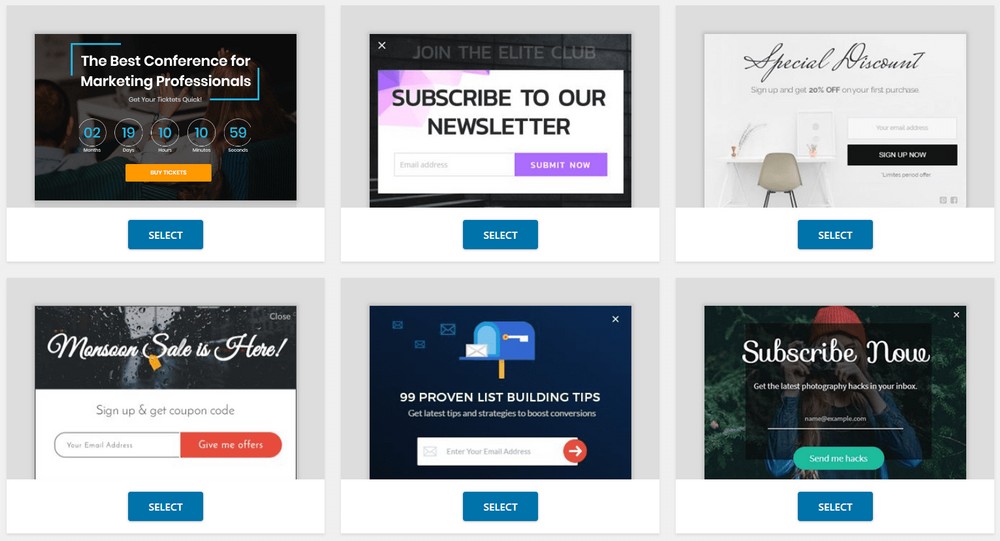
Probabil că ați văzut sute de ferestre pop-up modale în ultimele zile, știm că am văzut!
Iată câteva exemple...

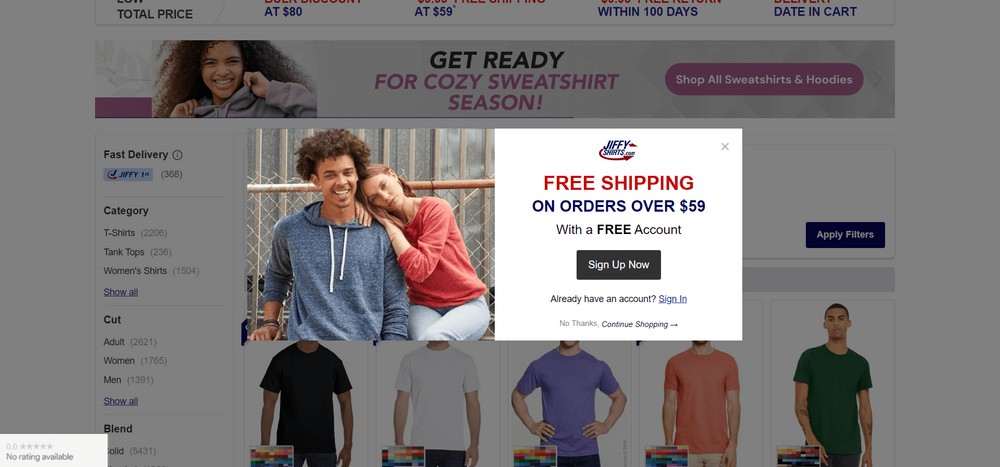
Iată un exemplu din viața reală. Dacă ați vizitat vreodată JiffyShirts, este posibil să găsiți următorul pop-up modal.

De ce ar trebui să utilizați un pop-up modal pe site-ul dvs.?
Utilizarea unui pop-up modal pentru site-ul dvs. este o modalitate excelentă de a vă converti vizitatorii în clienți plătitori.
De exemplu, puteți afișa un formular în interiorul popup-ului pentru a colecta date despre utilizatori fără a fi nevoie să vă aglomerați pagina cu prea multe câmpuri.
Mai târziu, puteți utiliza datele utilizatorului în campania dvs. de e-mail sau în alte anunțuri de redirecționare. Dacă colectați prenumele și adresa de e-mail ale utilizatorului, puteți chiar să trimiteți e-mailuri personalizate pentru un angajament suplimentar
Cum să adăugați un pop-up modal în WordPress folosind Elementor
Dacă utilizați un site web WordPress alimentat de Elementor, vă sugerez să utilizați Ultimate Addons pentru Elementor .
Instrumentul vine cu un widget pop-up modal împreună cu alte instrumente utile.
În prezent, are peste 40 de widget-uri și peste 300 de șabloane receptive creative.
Nu numai că vă va permite să creați ferestre pop-up modale pentru site-ul dvs. alimentat de Elementor, dar vă va oferi și o mulțime de alte funcții.
Pentru a adăuga un pop-up modal cu Ultimate Addons pentru Elementor, urmați acești pași:
Pasul 1: Instalați și activați Ultimate Addons pentru pluginul Elementor
Accesați site-ul oficial al Ultimate Addons pentru Elementor și obțineți pluginul de acolo. Odată ce obțineți fișierul ZIP, sunteți gata să-l instalați.
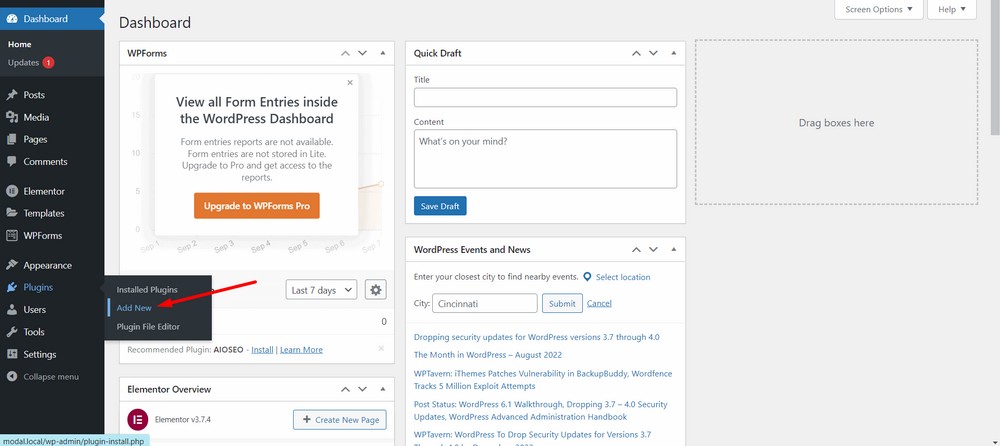
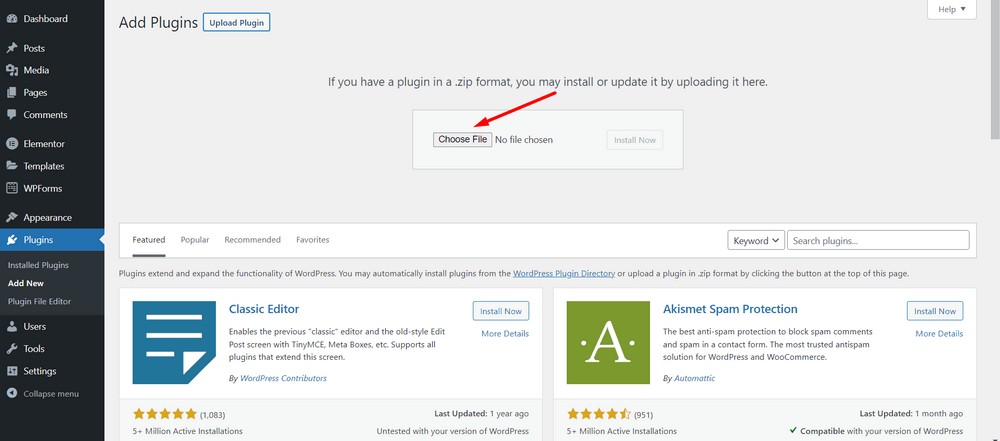
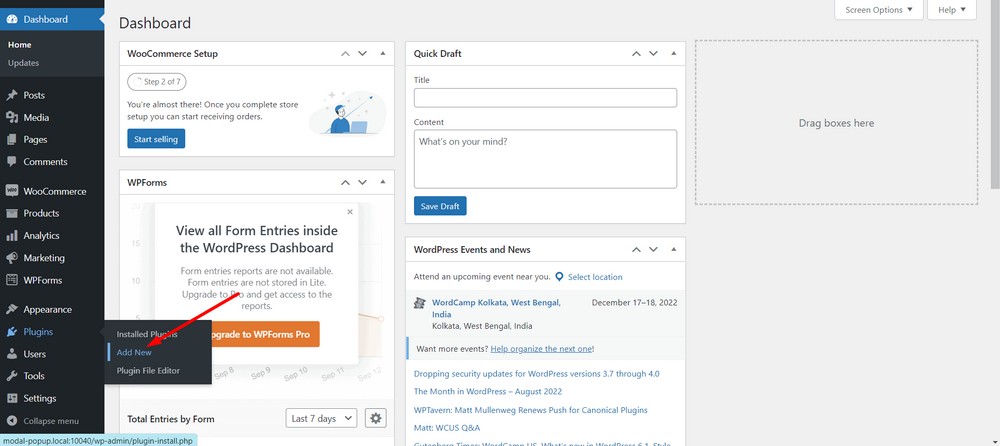
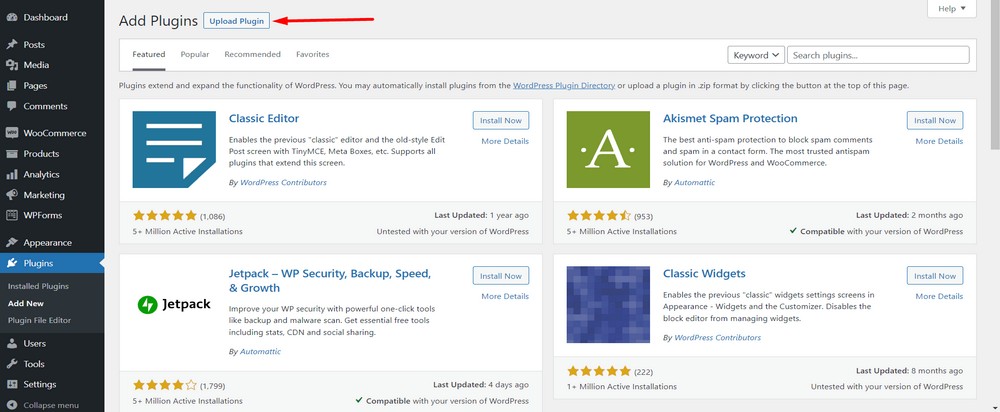
Pentru a instala pluginul, mergeți la tabloul de bord WordPress și apoi accesați secțiunea Plugin-uri > Adăugați nou .

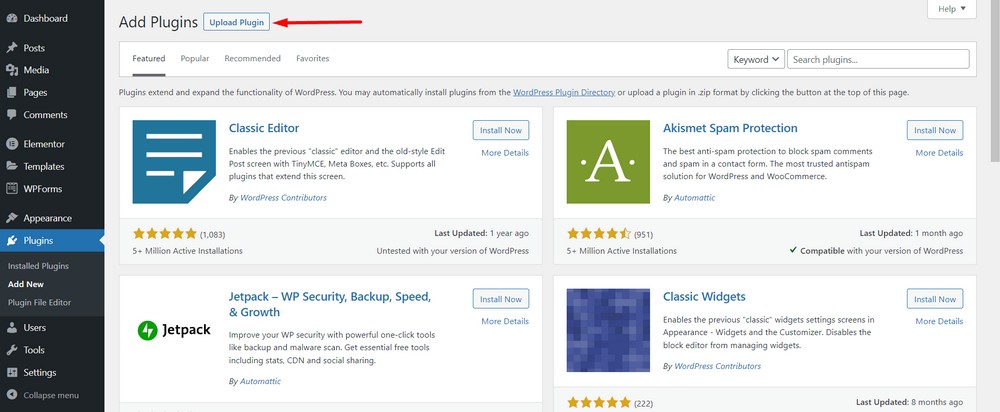
Acum, încărcați pluginul folosind butonul Încărcați pluginul .

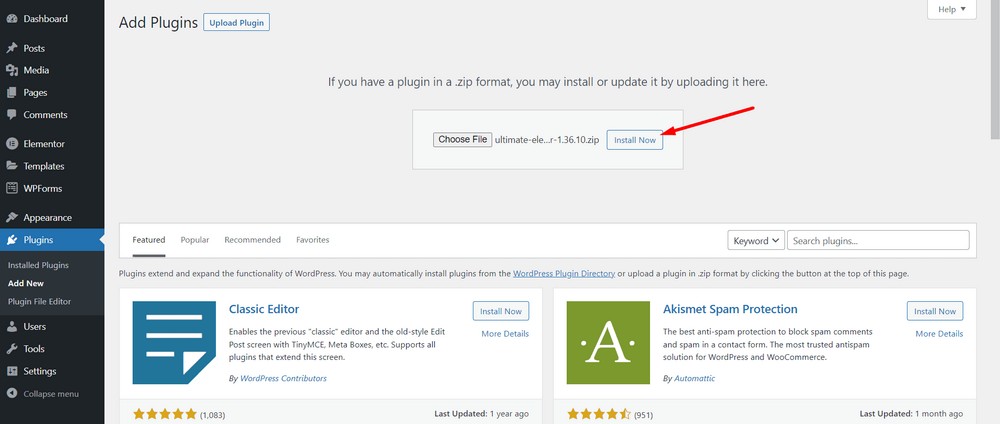
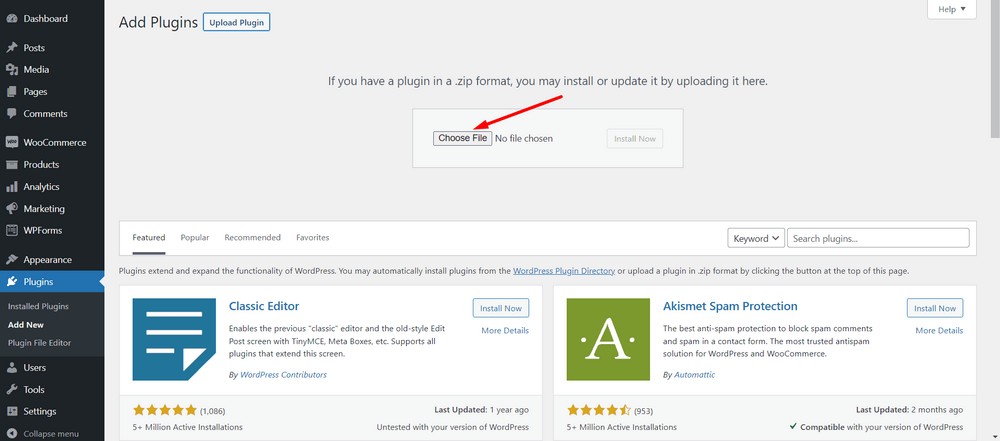
Acum, selectați Alegeți fișierul pentru a încărca fișierul zip pe care l-ați descărcat.

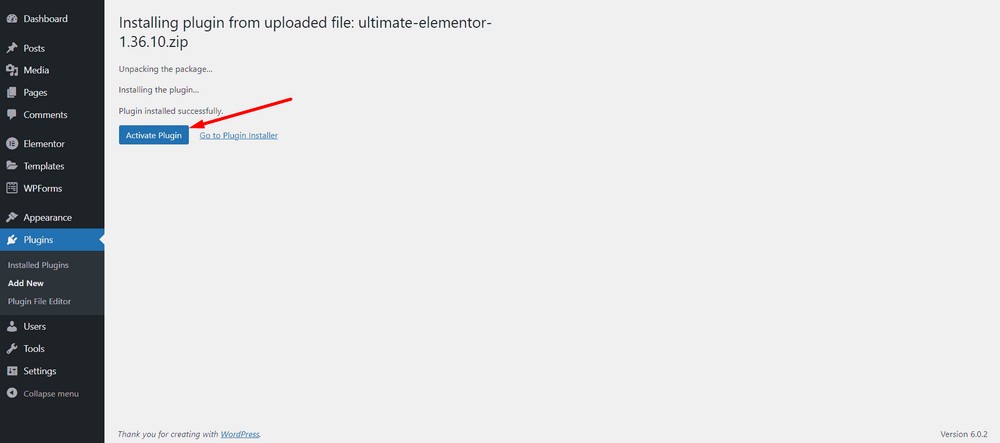
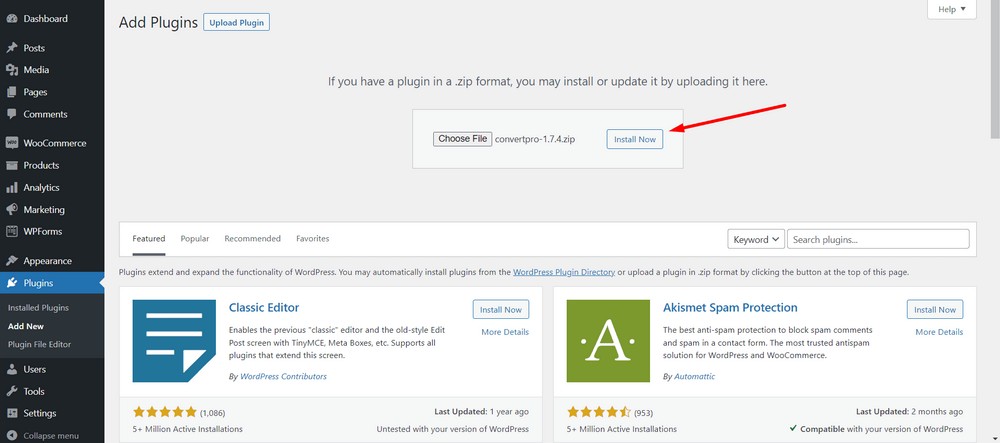
Faceți clic pe butonul Instalați acum .

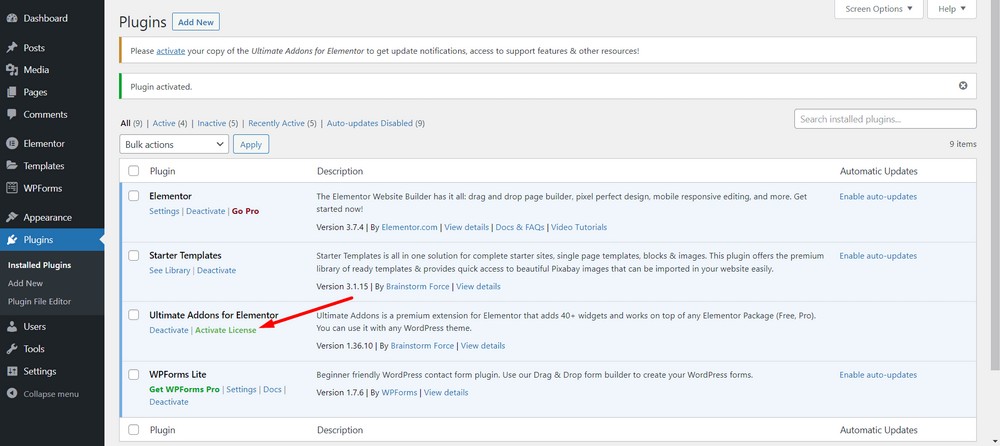
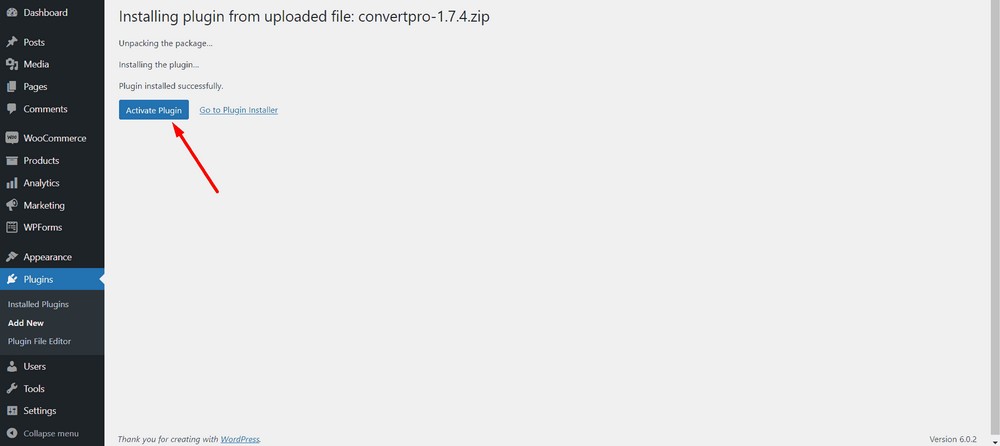
Acum activați pluginul.

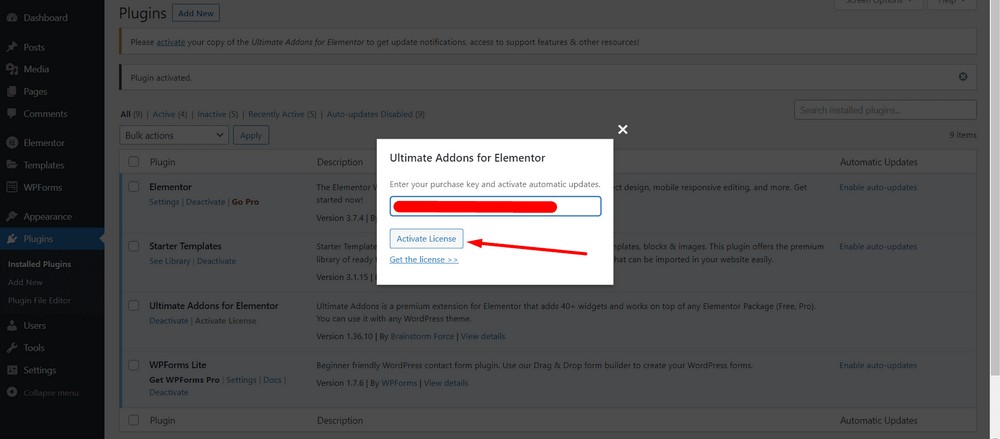
Acum, selectați opțiunea Activare licență pentru a introduce cheia de licență.

După ce ați introdus cheia de licență, apăsați butonul Activare licență .

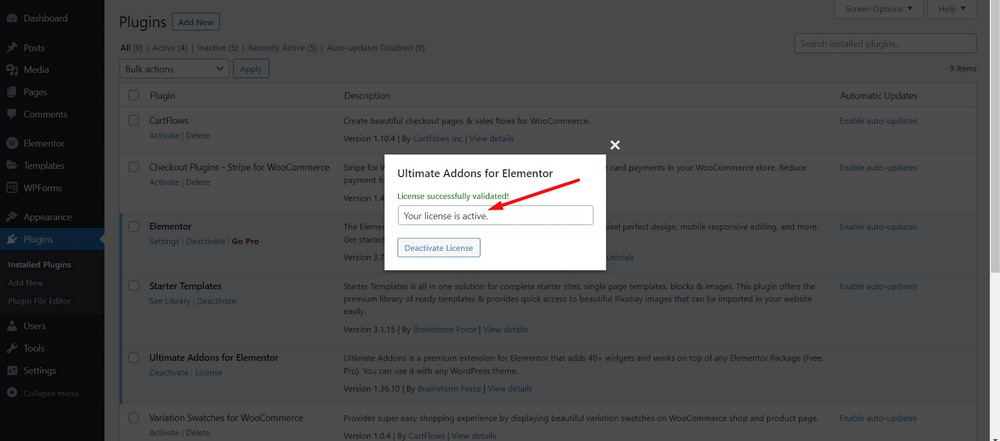
Acum, veți putea vedea mesajul de succes cu condiția să introduceți cheia de licență validă.

Felicitări! Ați instalat și activat cu succes pluginul Ultimate Addons pentru Elementor.
Pasul 2: Adăugarea unui pop-up modal
Pentru a adăuga un pop-up modal, trebuie să editați o pagină cu Elementor. Să adăugăm unul pe pagina de pornire.
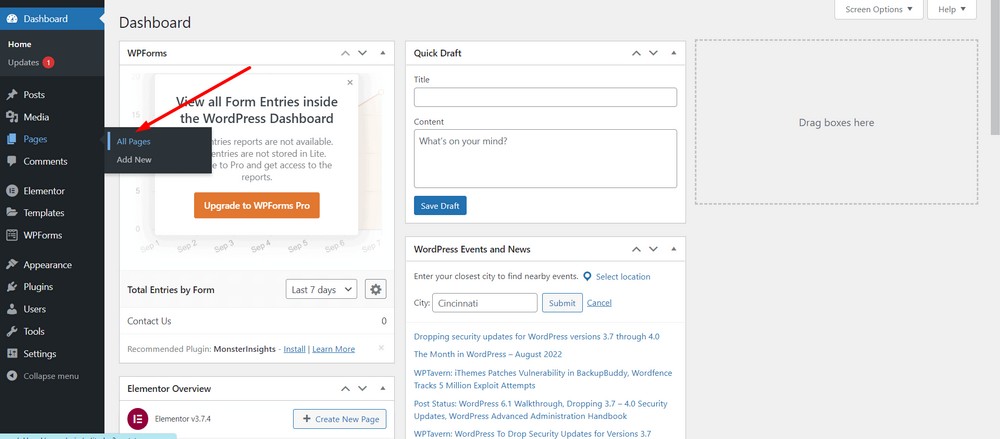
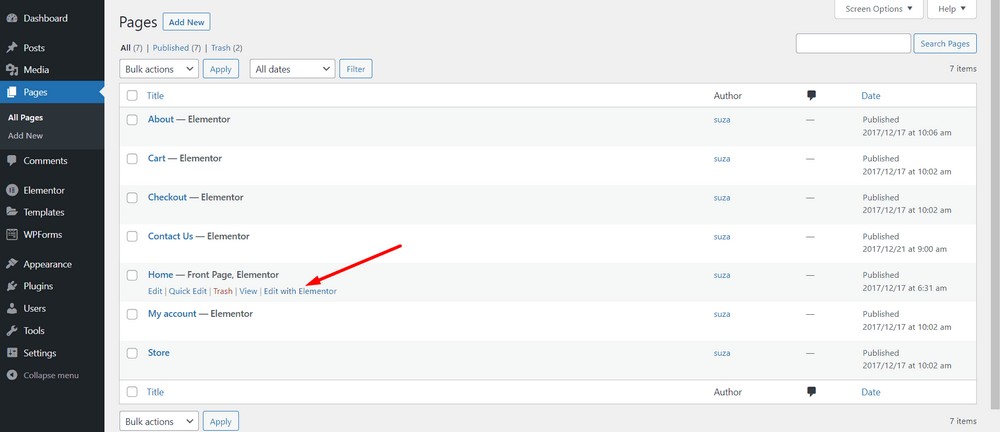
Navigați la tabloul de bord WordPress și apoi accesați Pagini > Toate paginile .

Selectați Editați cu Elementor pentru pagina pe care doriți să o editați.

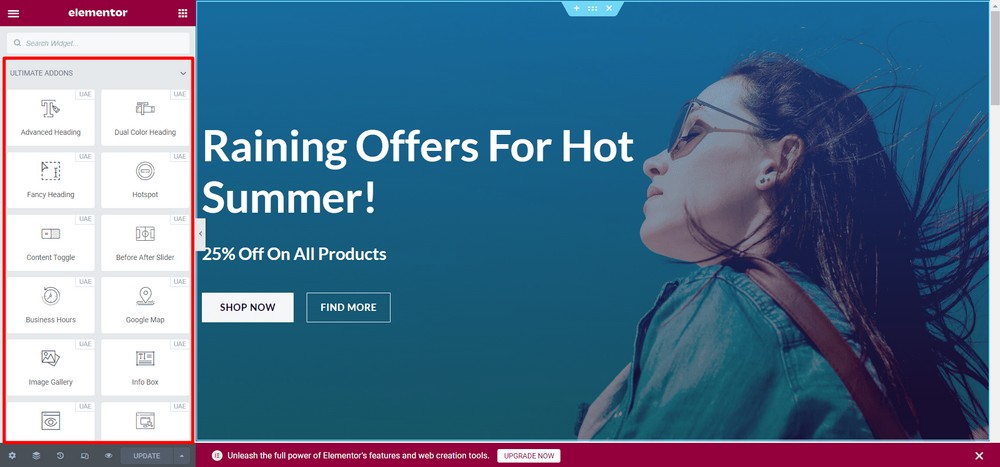
În continuare, veți găsi zona widget Elementor așa cum este marcată cu dreptunghiul roșu de mai jos.

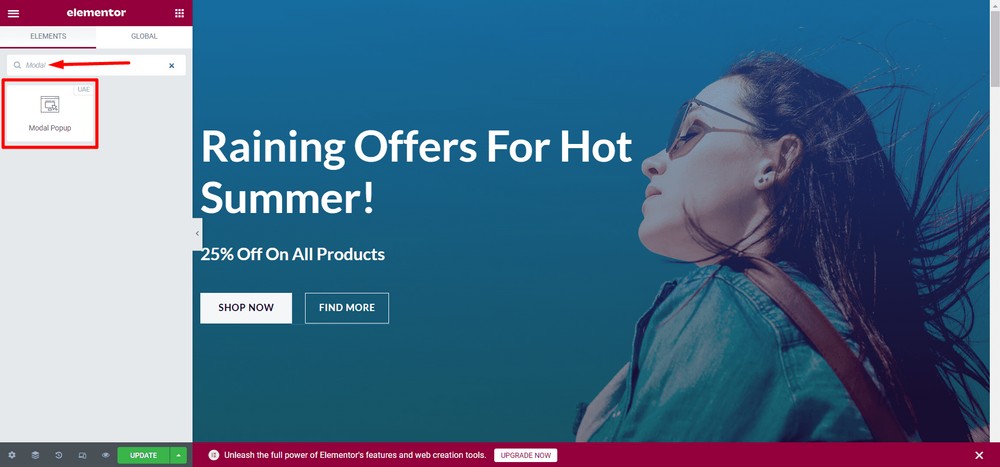
Acum căutați cuvântul cheie „modal” în bara de căutare. După aceea, veți primi widgetul Modal Popup.

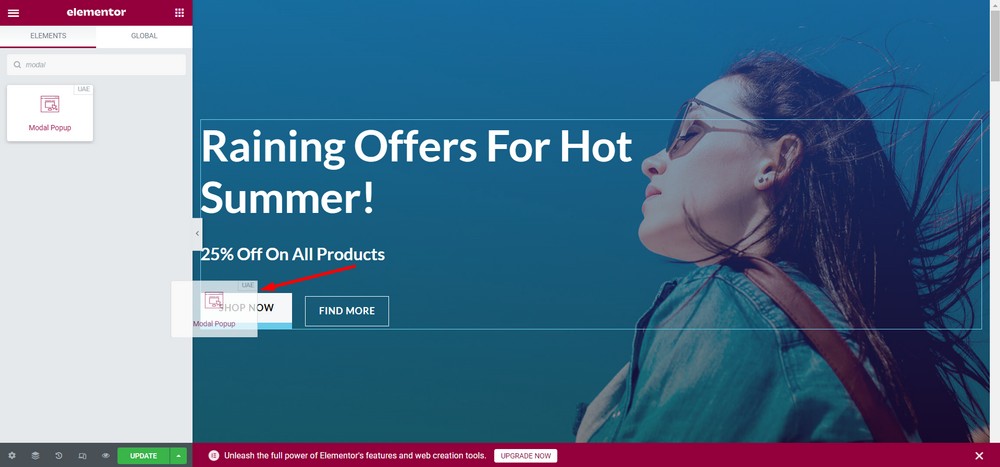
Acum trageți și plasați widgetul Modal Popup în locul unde doriți. În acest caz, voi înlocui butonul FIND MORE cu butonul din widgetul Modal Popup.

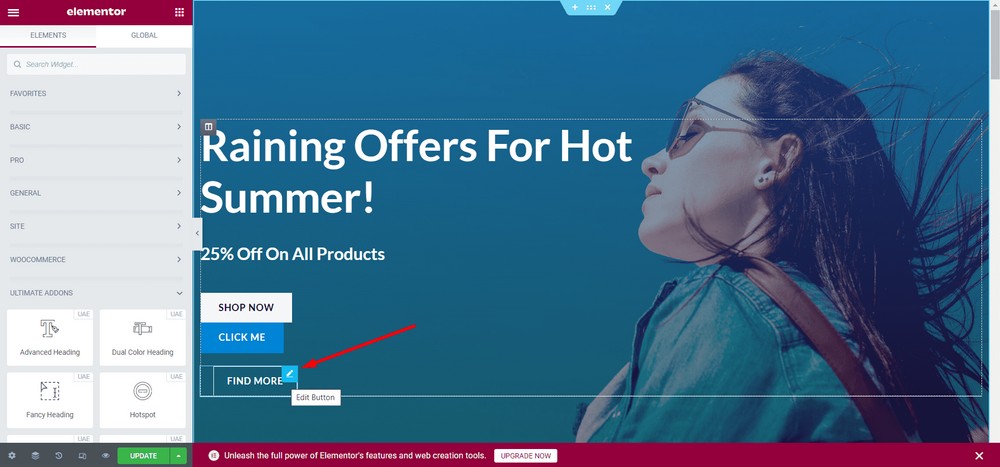
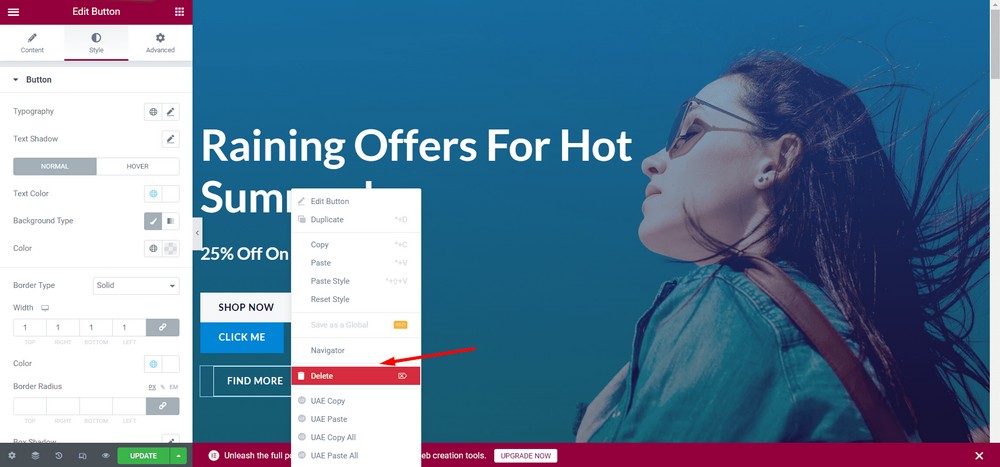
Acum, voi șterge butonul FIND MORE. Pentru a face acest lucru, treceți cu mouse-ul peste buton și faceți clic pe pictograma creion .

Faceți clic pe opțiunea Ștergere .

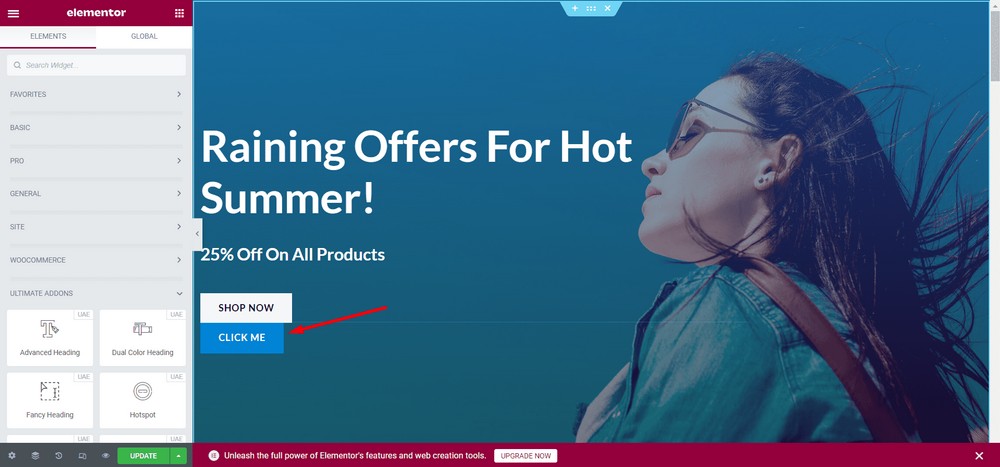
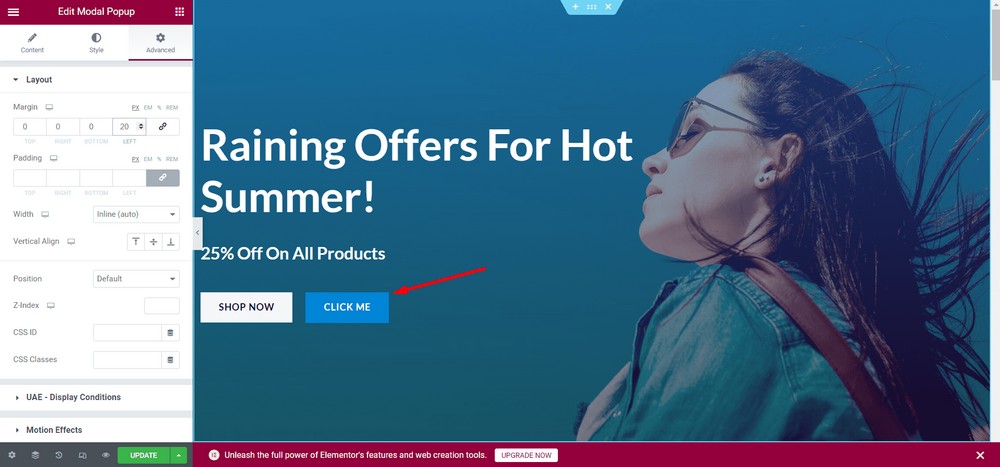
Acum, să plasăm butonul în partea dreaptă a butonului CUMPĂRĂ ACUM .
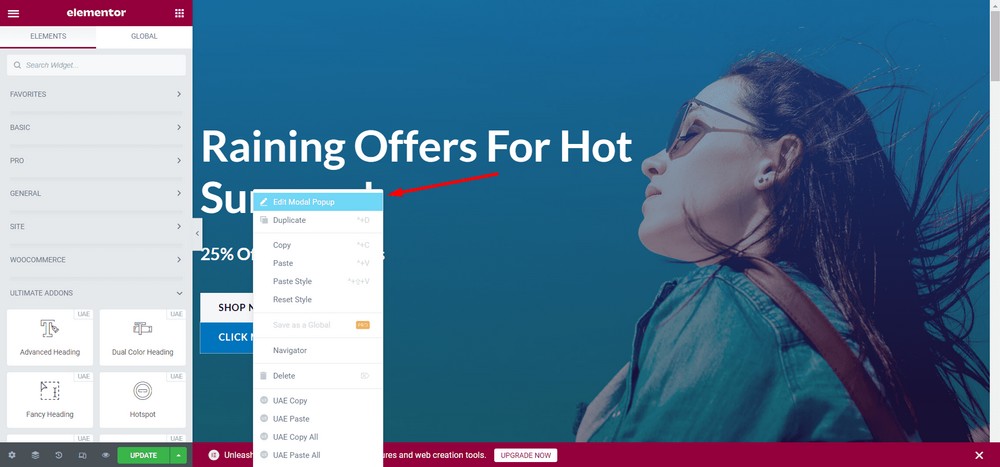
Pentru a face acest lucru, faceți clic dreapta pe noul buton, CLICK MINE .

Selectați butonul „ Editați popupul modal ”.

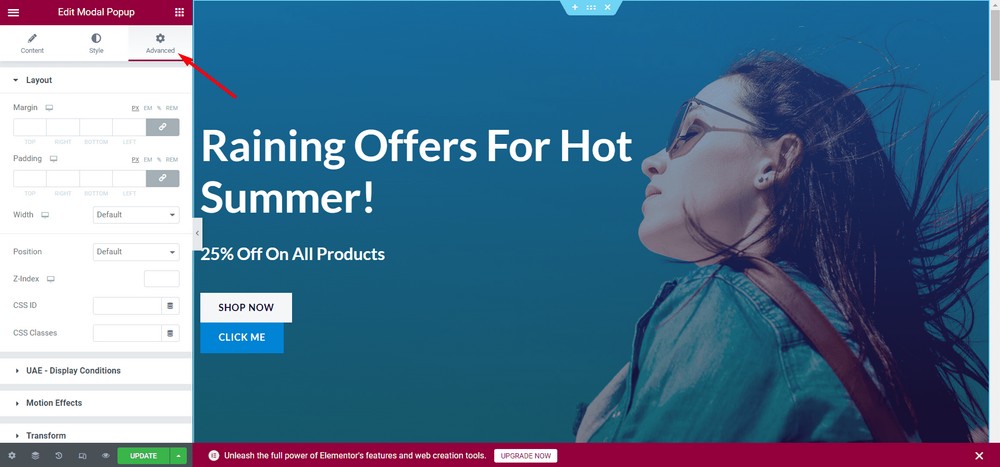
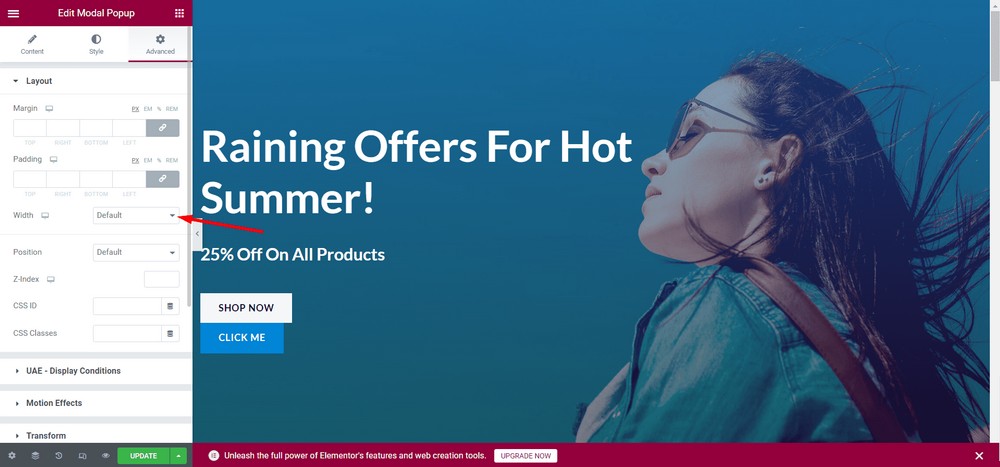
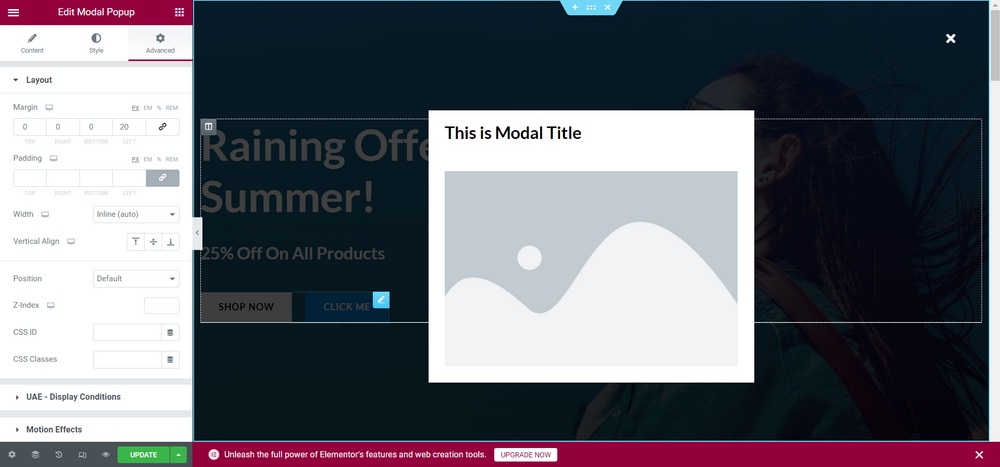
Acum, selectați fila „ Avansat ”.

Selectați meniul drop-down Lățime .

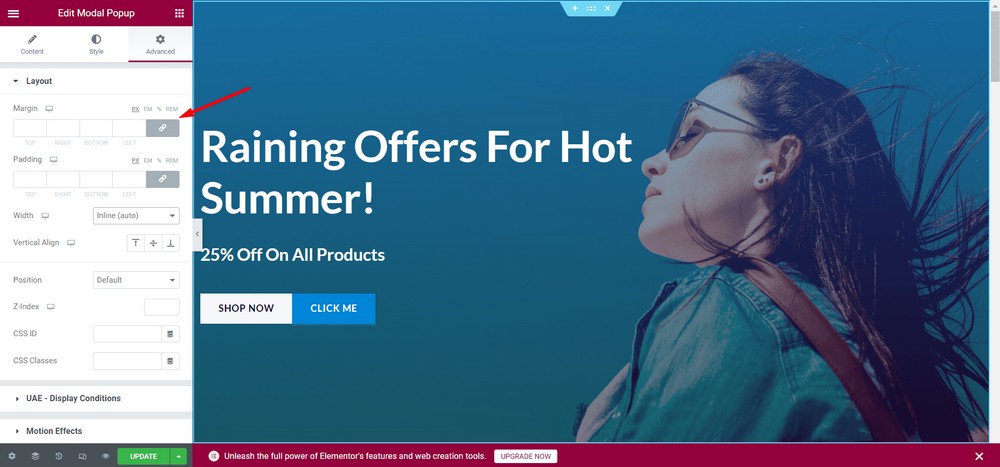
Acum, faceți clic pe pictograma link pentru a deconecta valorile.

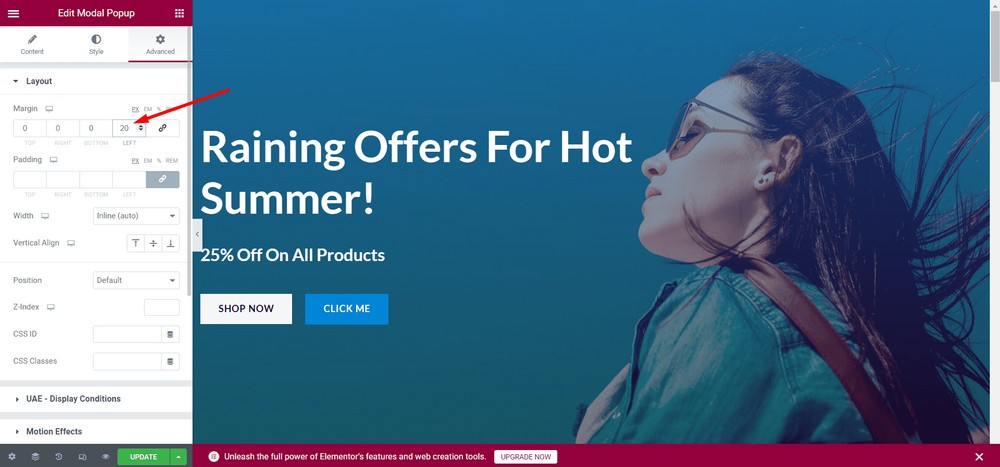
Dați padding de 20px la stânga.

Acum, să vedem cum apare popup-ul modal. Faceți clic pe butonul pentru a vedea cum îl văd utilizatorii.

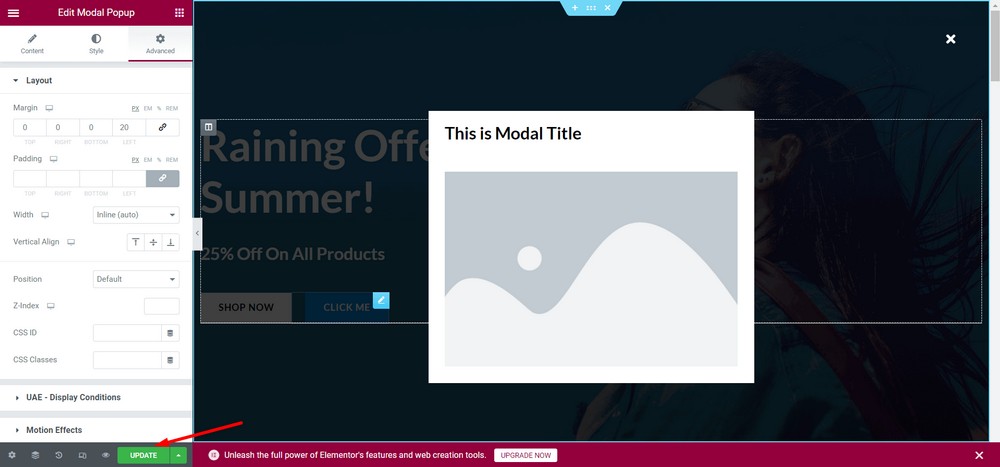
Iată previzualizarea pop-up-ului modal:

Actualizați modificările.

Felicitări! Ați configurat cu succes popup-ul modal.
Vă rugăm să rețineți că puteți insera orice tip de conținut în popup-ul modal. Simțiți-vă liber să experimentați pentru a descoperi toate funcționalitățile.
Utilizați un pop-up modal funcțional și frumos cu suplimentele supreme pentru Elementor
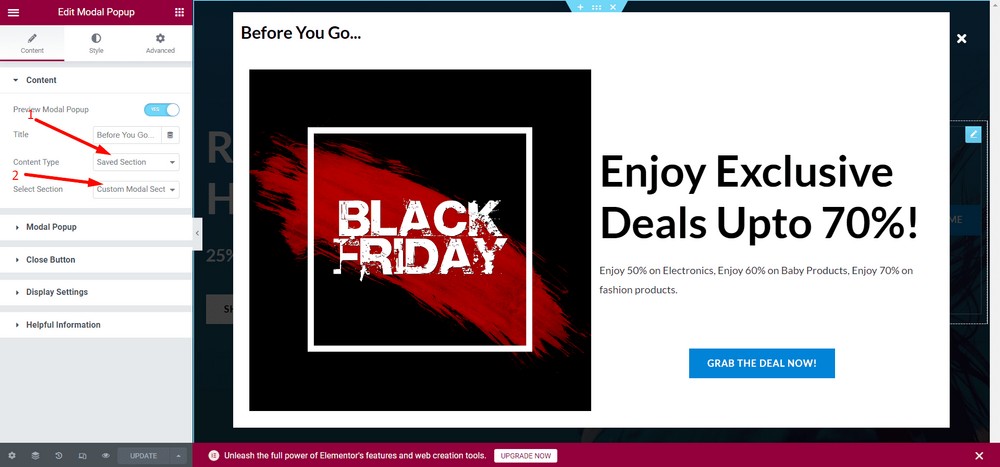
Dacă doriți să utilizați modele personalizate mai atractive pentru pop-up-ul dvs. modal, puteți utiliza opțiunea Secțiune salvată .

Cu toate acestea, pentru a utiliza funcția, trebuie să aveți secțiuni deja create cu Elementor.

Iată un exemplu de pop-up modal folosind opțiunea Secțiune salvată .
Cum să adăugați un pop-up modal în WordPress pentru site-uri web non-Elementor
Acum, să vedem cum puteți adăuga un pop-up modal pentru un site web WordPress care nu folosește Elementor.
Pasul 1: Instalați și activați Convert Pro
În primul rând, va trebui să instalați un plugin numit Convert Pro . Este un plugin pop-up premium care ajută la crearea canalelor de vânzări, precum și a ferestrelor pop-up modale.
Pe lângă crearea ferestrelor pop-up modale, acest plugin vă poate ajuta să creați opt-in-uri pentru e-mail și să creșteți clienții potențiali.
Acesta este un plugin plătit și îl puteți obține de pe site-ul oficial.
După descărcarea versiunii pro, mergeți la tabloul de bord de administrare WordPress și navigați la Plugin-uri > Adăugați nou .

Acum, încărcați pluginul folosind butonul Încărcați pluginul .

Acum, selectați Alegeți fișierul pentru a încărca fișierul zip.

Faceți clic pe butonul Instalați acum .

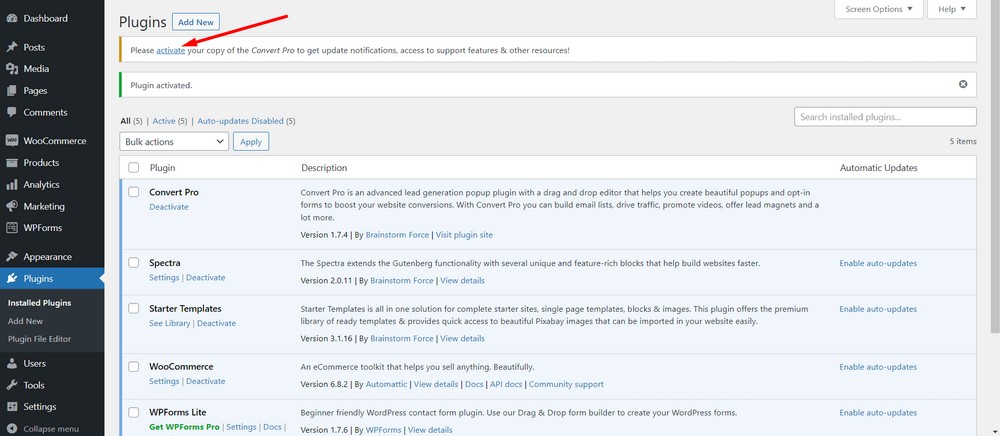
Apăsați butonul Activare plugin .

Pe pagina următoare, vă puteți introduce licența făcând clic pe opțiunea Activare .

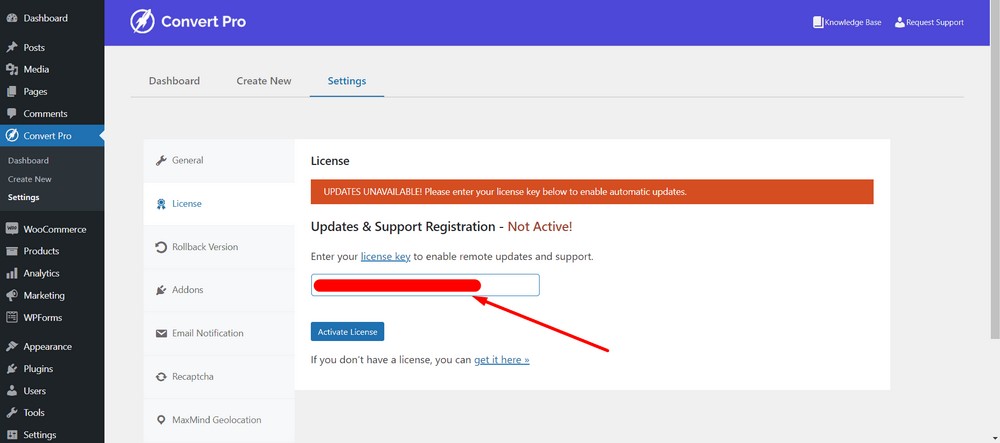
Acum, introduceți cheia de licență în câmpul de introducere.

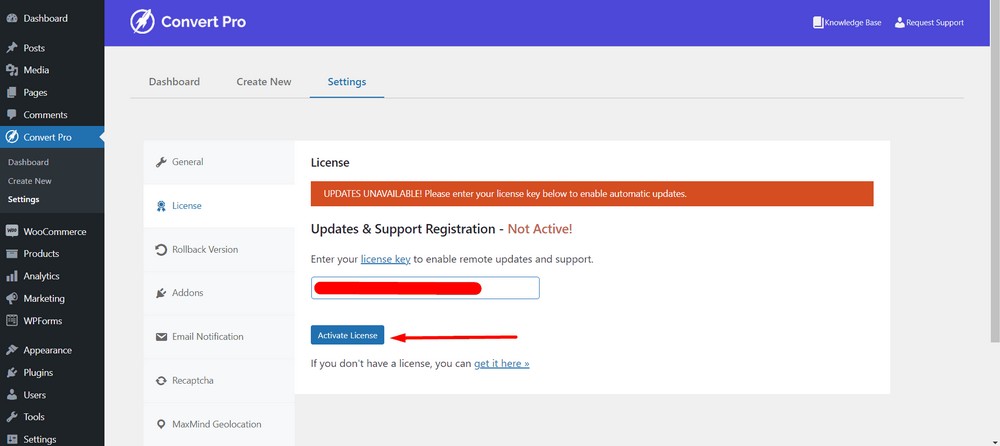
După aceea, apăsați butonul Activare licență .

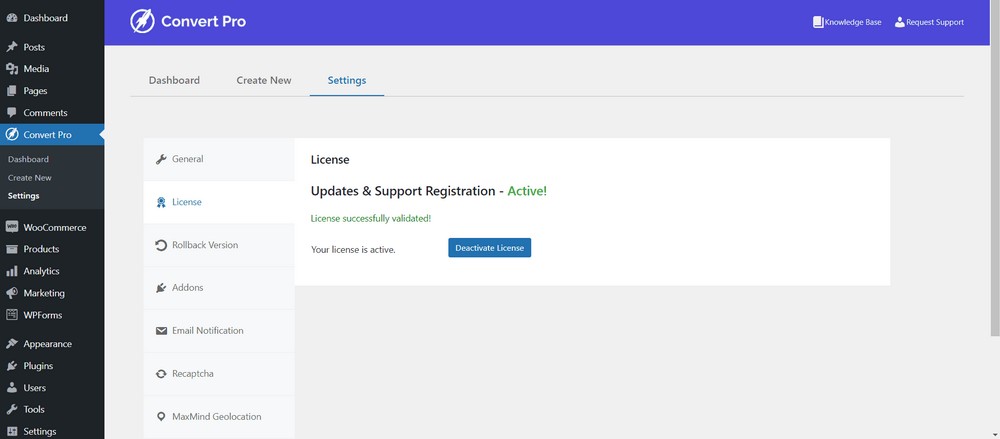
Ar trebui să vedeți un mesaj de succes.

Asta e! Ați terminat cu instalarea și activarea Convert Pro.
Pasul 2: Creați și configurați popup-ul modal cu Convert Pro
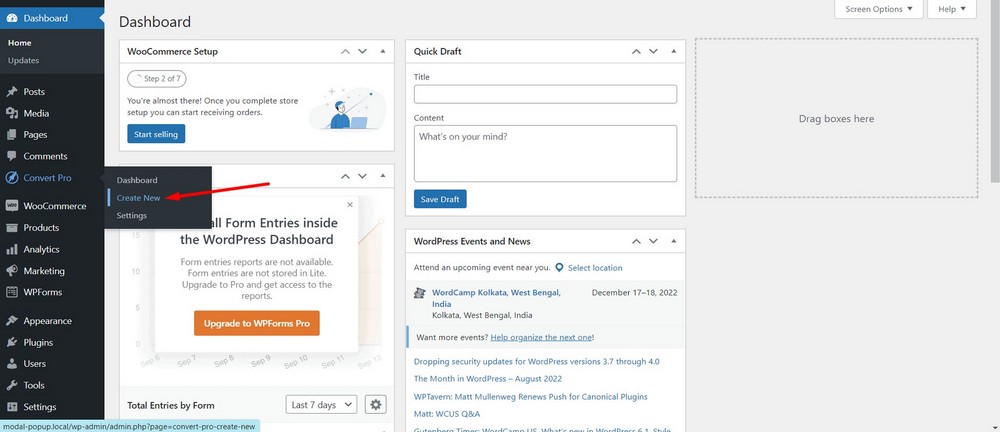
Pentru a crea un pop-up modal utilizând Convert Pro, navigați la tabloul de bord de administrare WordPress.
După aceea, navigați la Convert Pro > Create New .

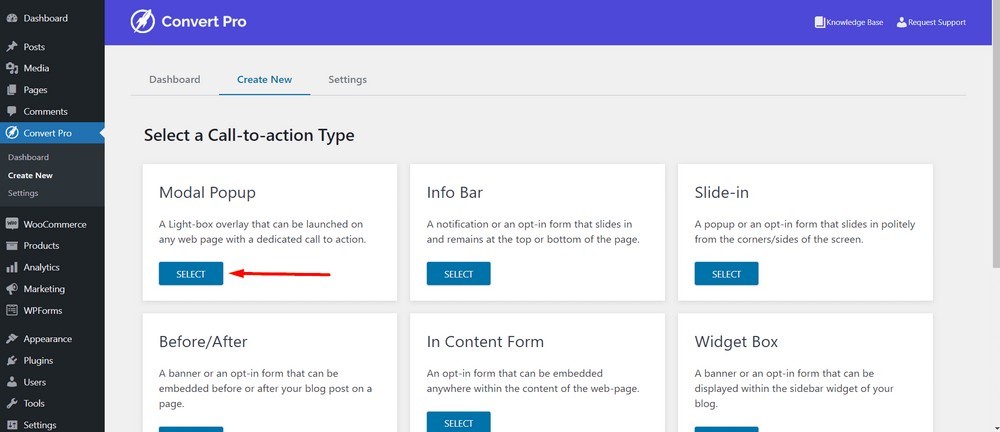
În această etapă, veți putea vedea o mulțime de tipuri de apel la acțiune .
Selectați Modal Popup apăsând butonul SELECT .

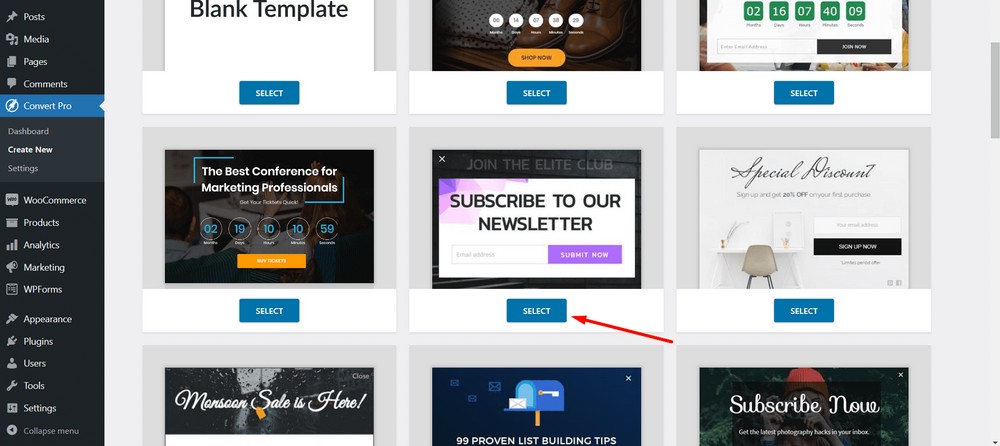
Selectați un șablon pop-up modal. Îl selectez pe acesta ( ABONAȚI-VĂ LA NEWSLETTERUL NOSTRU ) pentru acest tutorial:

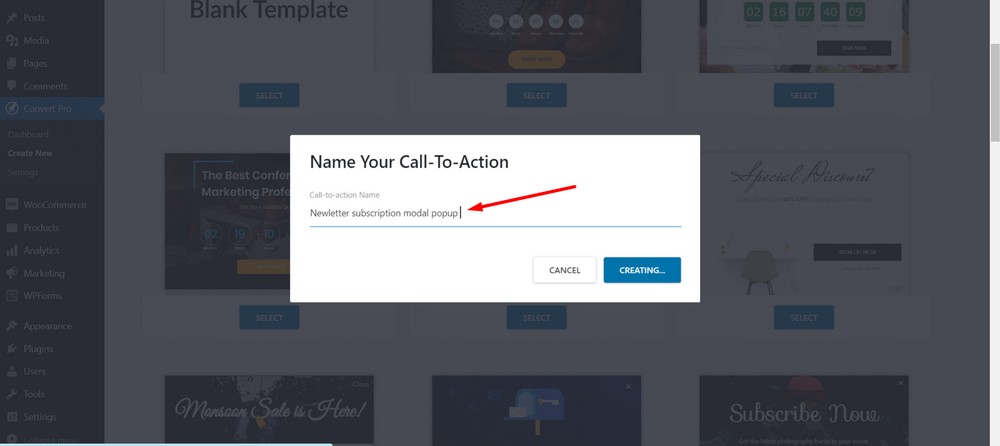
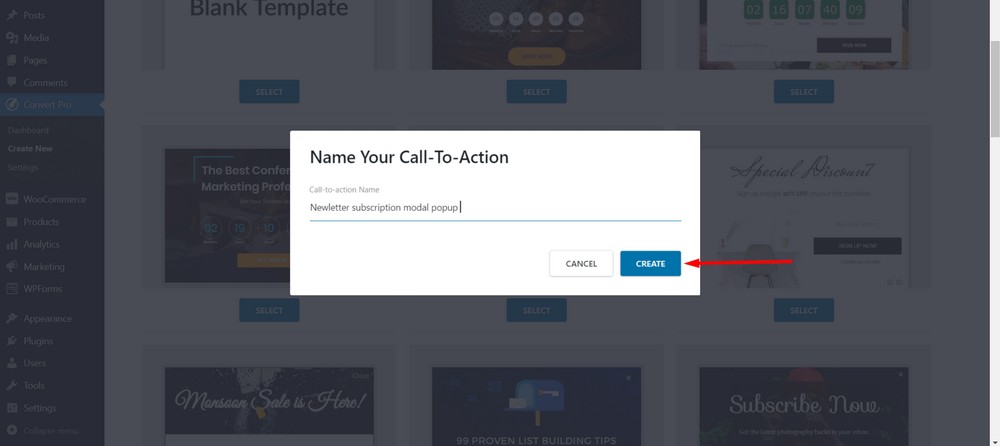
Apoi, denumește-ți apelul la acțiune sau pop-upul modal. Îl numesc pe al meu „Fermei pop- up modal de abonare la buletinul informativ ”.

Selectați butonul Creare .

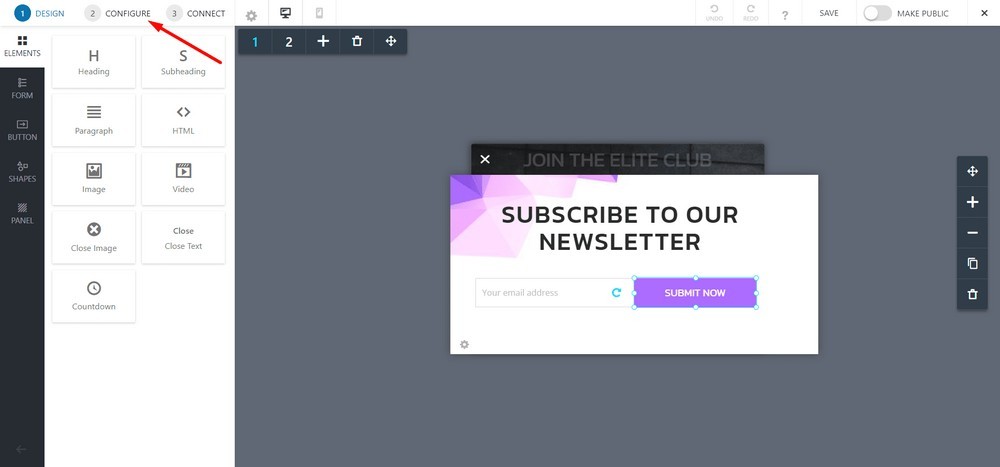
Acum, veți vedea un panou de editor unde puteți proiecta, configura și publica pop-up-ul modal.
Inițial, veți ajunge în secțiunea de design, unde vă puteți crea un pop-up modal la fel ca un generator de pagini. Deci, nu ezitați să vă jucați cu butoanele, textele și imaginile.
Dar merg cu designul implicit.
Faceți clic pe fila Configurare .

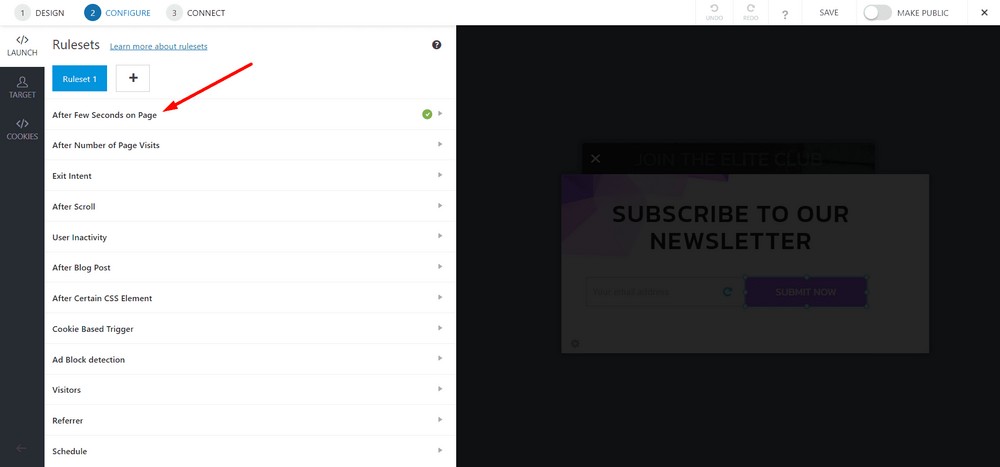
În mod implicit, este setat să se declanșeze în cazul unei anumite perioade a unei sesiuni. Adică, o fereastră pop-up va apărea la 1 secundă după ce un vizitator ajunge pe pagină.
Dar nu vrem acea opțiune de declanșare automată. Deci, o vom dezactiva, deoarece vom folosi un buton sau o imagine pentru a declanșa pop-up-ul modal.
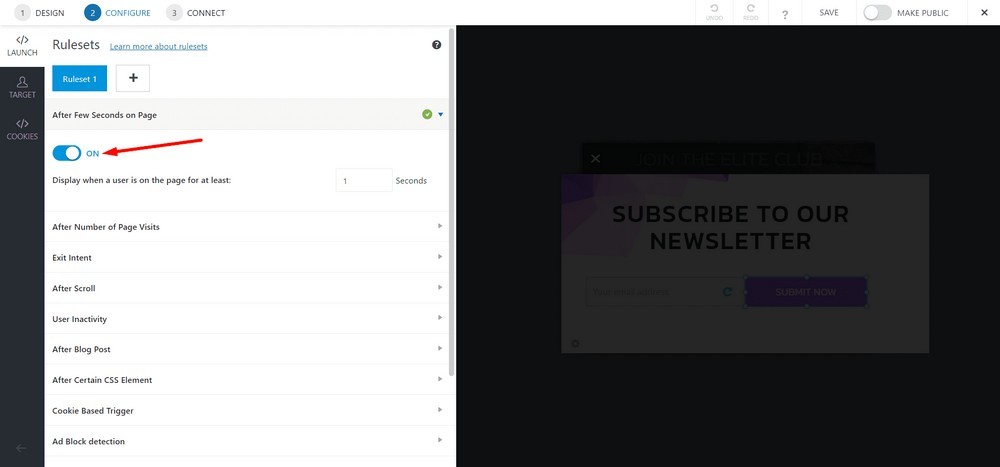
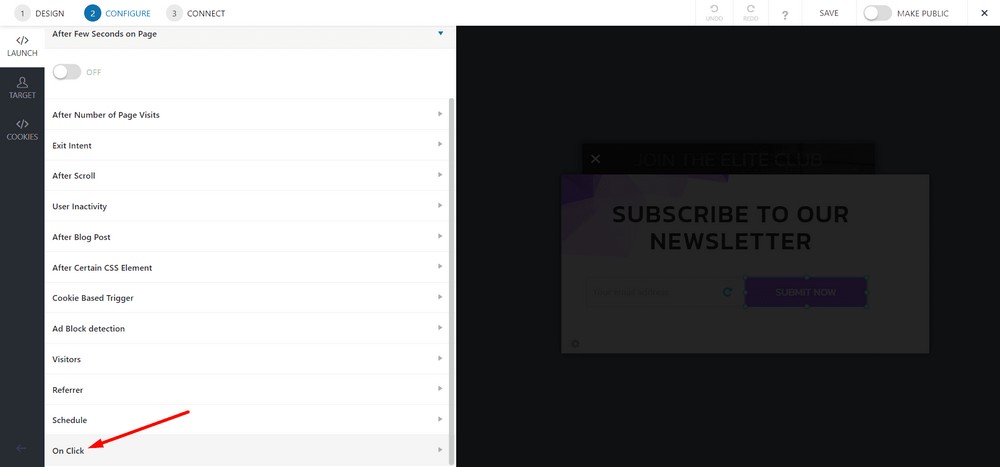
Pentru a face acest lucru, faceți clic pe opțiunea „ După câteva secunde pe pagină ”.

Faceți clic pe butonul de comutare pentru al dezactiva.

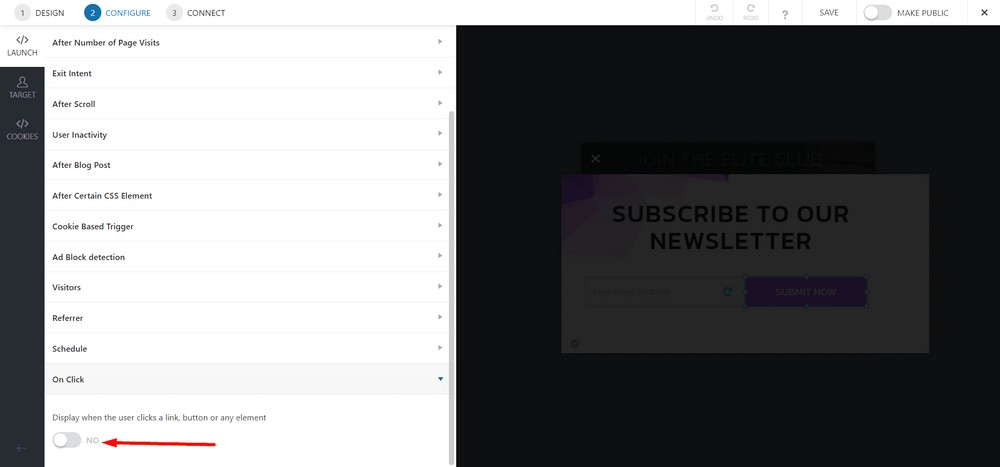
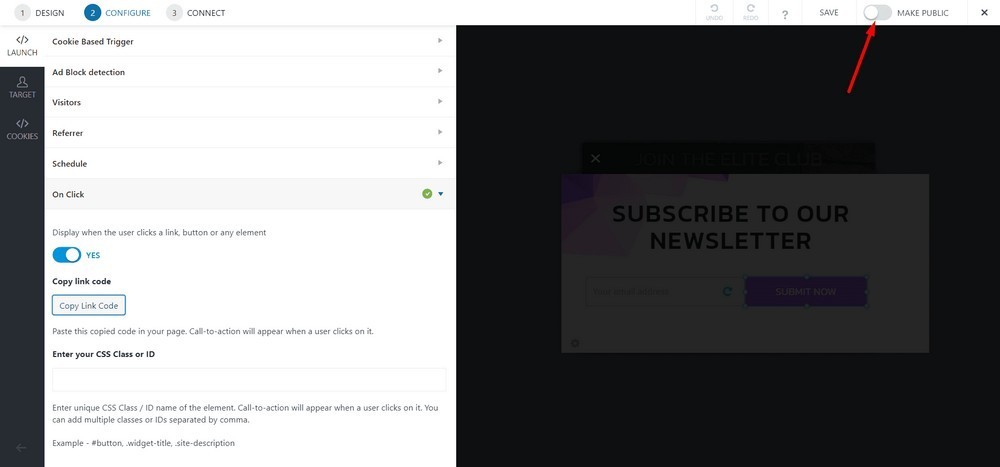
Acum, selectați On Click .

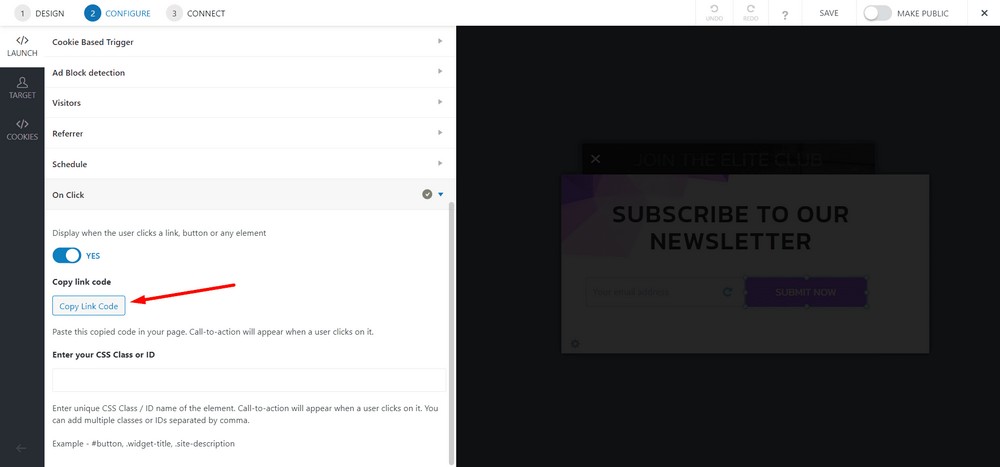
Faceți clic pe butonul de comutare pentru al activa.

Acum, selectați butonul Copiați codul linkului, astfel încât să puteți utiliza codul pe orice pagină.

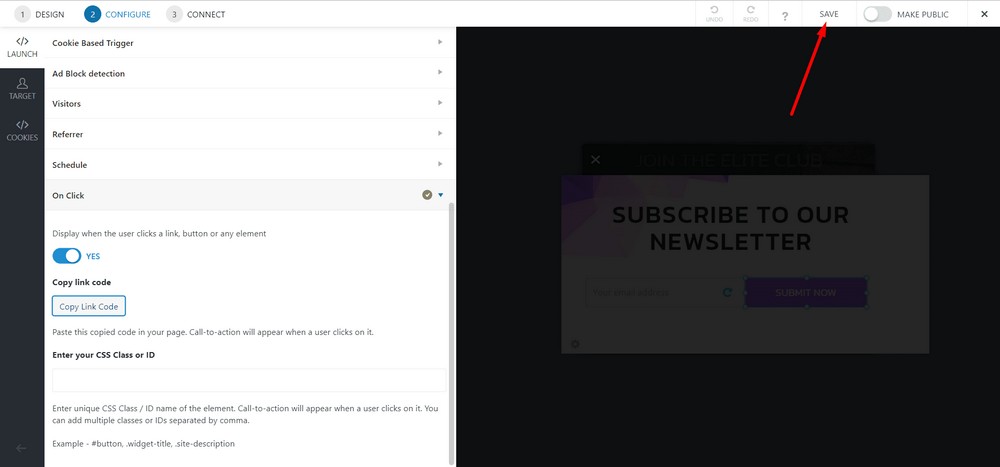
Faceți clic pe Salvare .

Faceți-l public pornind bara de comutare.

Pasul 3: Plasarea pop-upului modal pe o pagină
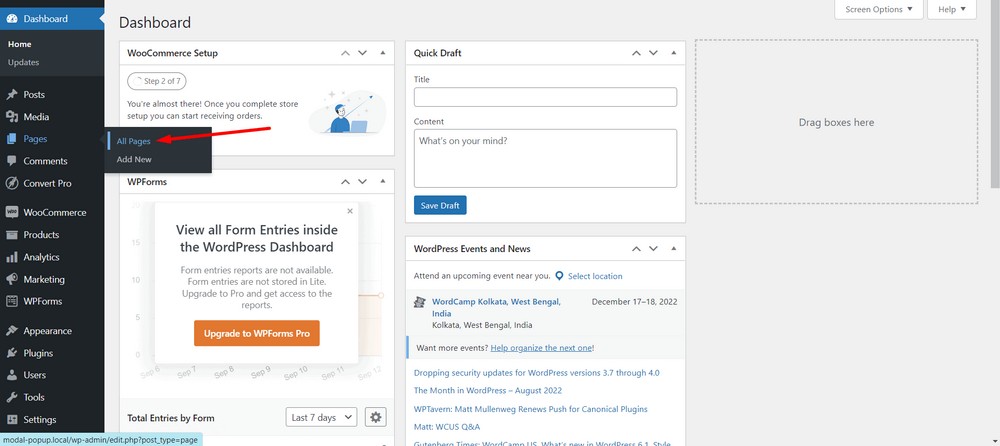
Navigați la tabloul de bord WordPress și apoi selectați Pagini > Toate paginile .

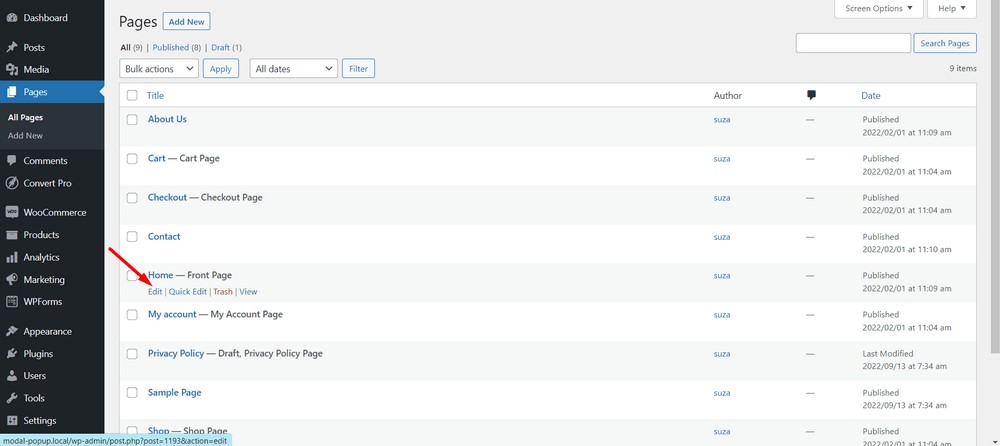
Acum, selectați pagina pe care doriți să implementați popup-ul modal. În acest caz, selectez Pagina de pornire.

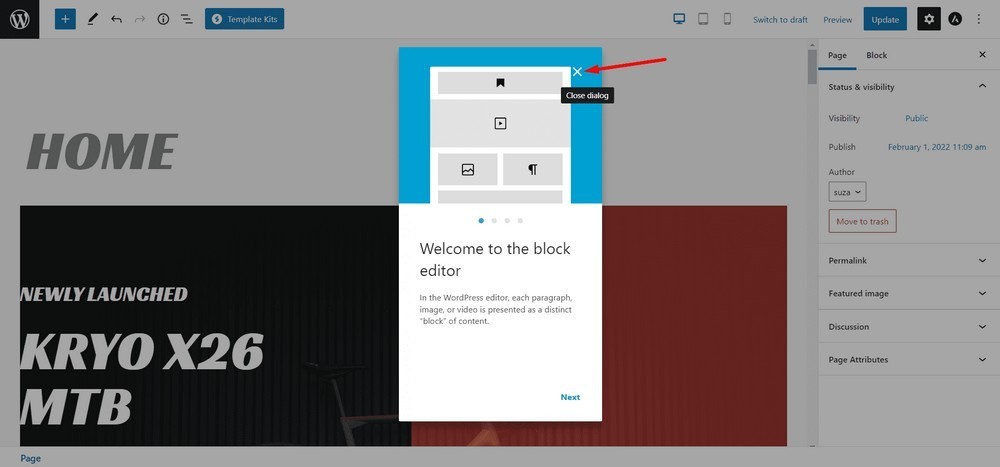
Dacă primiți caseta de dialog, închideți-o folosind butonul ( X ).

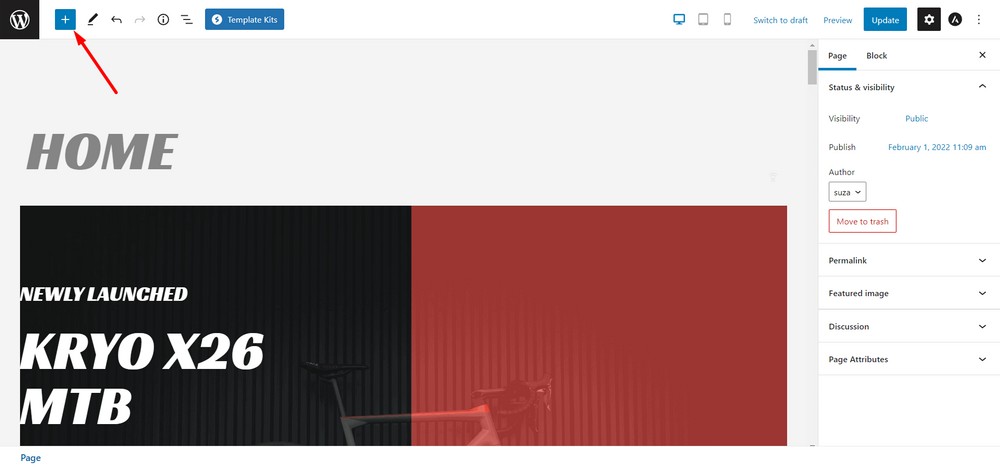
Acum, faceți clic pe pictograma plus din partea de sus a paginii pentru a vedea blocurile disponibile.

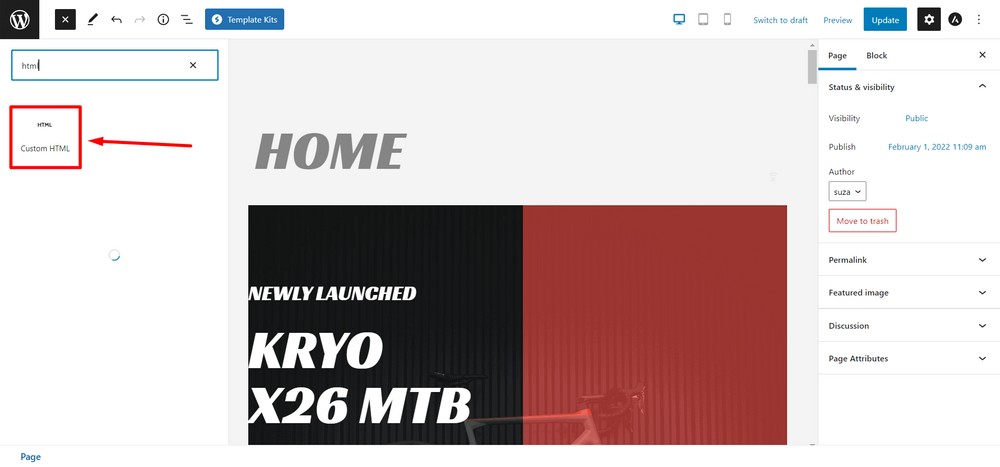
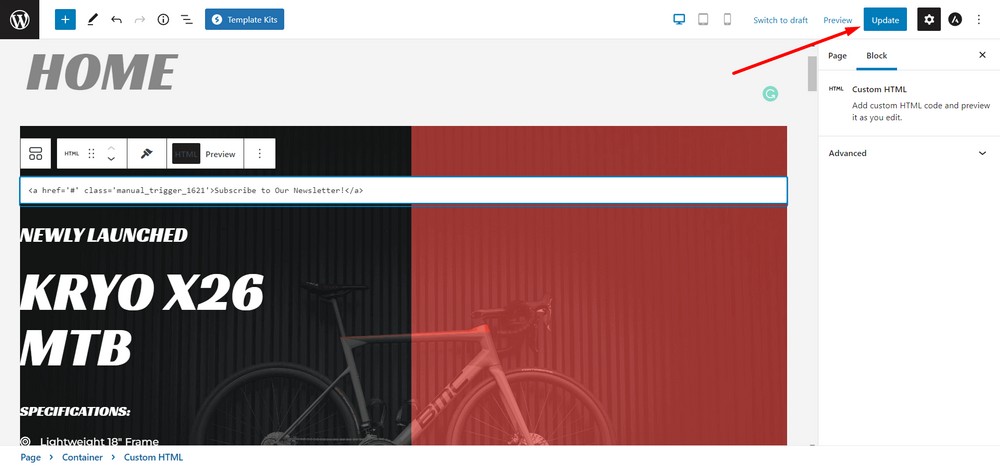
Acum trageți și plasați blocul HTML personalizat pe pagină.

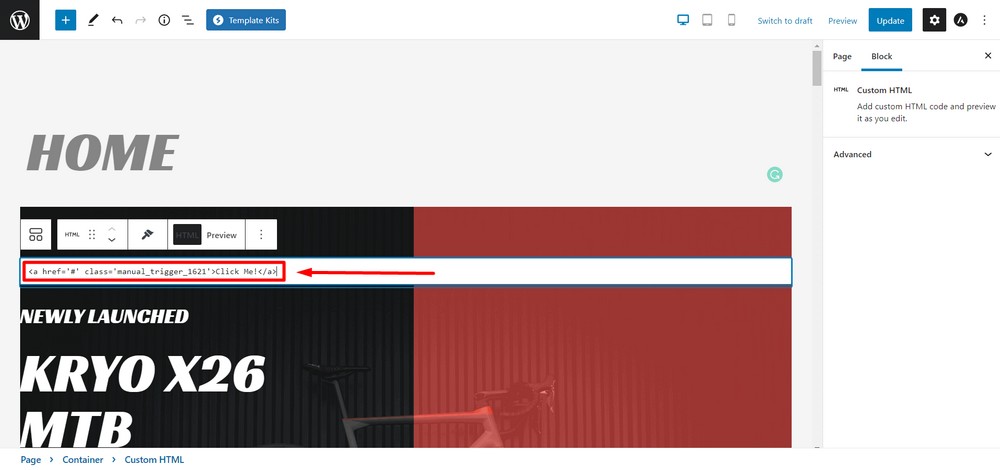
Lipiți codul pe care l-ați copiat la pasul 2 în blocul HTML.

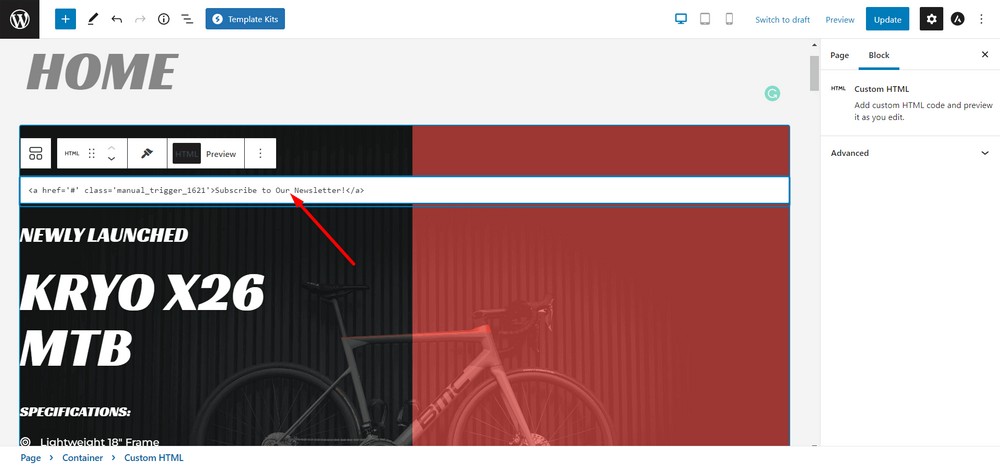
Puteți schimba textul sau utilizați alte elemente, cum ar fi etichete de butoane sau etichete de imagine, dacă doriți.

Actualizați pagina când ați terminat.

Felicitări, tocmai ați creat un pop-up modal!
Iată o previzualizare a pop-up-ului modal când un vizitator intră pe site-ul dvs. și face clic pe CTA.
Sfat bonus: Folosind un buton sau o imagine ca declanșator
Cu Convert Pro, puteți folosi și un buton sau o imagine ca declanșator.
Am realizat un videoclip care vă arată cum să creați un buton ca declanșator pentru popup-ul modal.
Acum e rândul tău
Acum că știi cum să creezi pop-up-uri modale pe un site web WordPress, este rândul tău să încerci.
Dacă utilizați deja unul dintre aceste instrumente pentru a crea și configura popup-ul modal pentru site-ul dvs. WordPress, nu ezitați să vă împărtășiți părerile mai jos.
Dacă ți-a plăcut postarea, nu uita să te abonezi la site-ul meu pentru a putea primi mai multe sfaturi interesante, oferte și buletine informative direct în căsuța ta de e-mail.
