Cum să creați, să adăugați și să editați un meniu de navigare WordPress
Publicat: 2022-07-21Vă întrebați cum să creați și să personalizați un meniu în WordPress? Meniurile de navigare listează paginile dvs. cele mai importante, permițând vizitatorilor acces rapid indiferent de locul în care se află pe site-ul dvs. Editorul de meniuri WordPress încorporat este destul de puternic, dar poate dura ceva să vă obișnuiți.
Dacă nu știți de unde să începeți sau aveți nevoie de ajutor pentru personalizarea meniului cu anumite funcții, ați ajuns la locul potrivit. Să punem în funcțiune noul și îmbunătățit meniu de navigare.
Cum să găsiți editorul de meniu WordPress
Să începem prin a găsi editorul de meniu WordPress. Mai întâi, conectați-vă la tabloul de bord WordPress, apoi navigați la Aspect → Meniuri . Este posibil să vedeți deja un meniu și îl puteți edita fie pe acesta, fie să creați unul nou.

De asemenea, puteți edita meniurile folosind ecranul de personalizare a temei. Acest lucru are avantajul de a oferi o previzualizare live a editărilor dvs. pe măsură ce lucrați. În pagina Meniuri, faceți clic pe butonul Gestionați cu previzualizare live sau accesați Aspect → Personalizare și faceți clic pe opțiunea Meniuri .
Oricare dintre metode oferă aproape exact aceleași opțiuni, așa că alegeți cea pe care o preferați.
Cum se creează un meniu personalizat în WordPress
Mai întâi, să învățăm cum să creăm un nou meniu în WordPress. Dacă aveți deja unul existent, faceți clic pe linkul Creați un meniu nou din partea de sus a paginii.
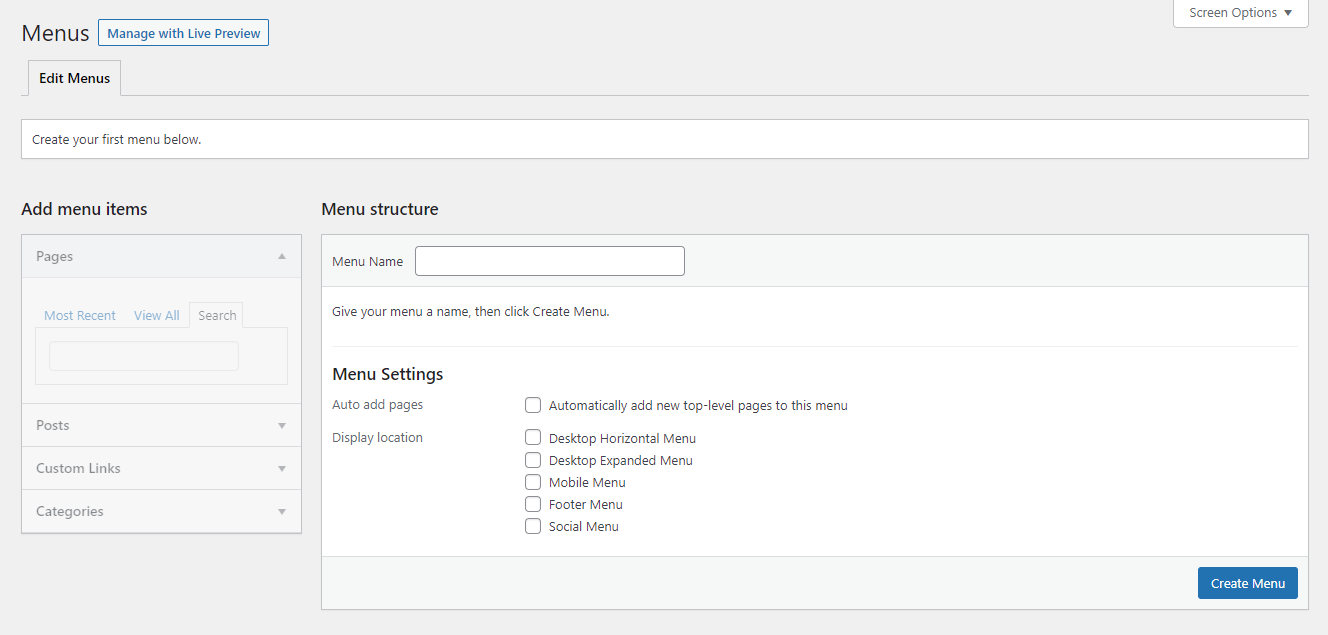
Dacă nu ați creat încă un meniu, atunci nu trebuie să faceți clic pe nimic - veți fi plasat direct în ecranul de creare a meniului.

În cele din urmă, dacă vă aflați în ecranul de previzualizare live, puteți face clic pe butonul Creați un meniu nou în orice moment.
Creați un nume pentru meniul dvs. care să descrie scopul acestuia, apoi alegeți unde ar trebui să apară pe site-ul dvs. Odată ce ați completat aceste cerințe simple, sunteți gata să începeți să vă completați meniul și să adăugați articole.
Cum se editează un meniu în WordPress
Trebuie să editați un meniu existent? Dacă aveți un singur meniu, mergeți la ecranul Aspect → Meniuri și acesta va fi chiar acolo pe pagină, gata de personalizare.
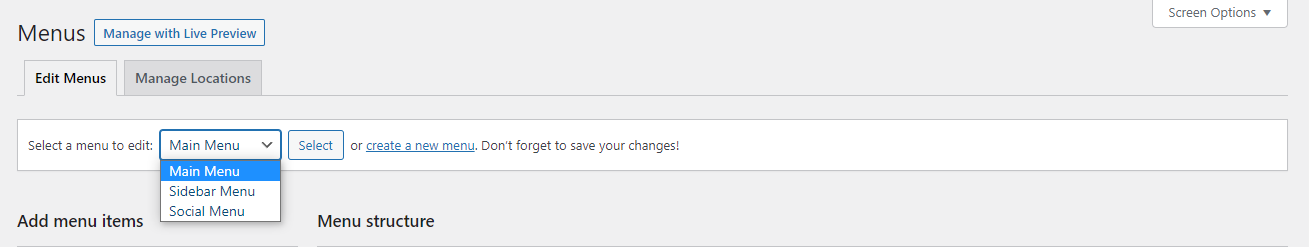
Dacă aveți mai multe meniuri, veți vedea meniul derulant Selectați un meniu de editat în partea de sus a paginii. Alegeți-l pe cel dorit, apoi faceți clic pe Selectați pentru al încărca.
Dacă utilizați Personalizarea temei, veți vedea o listă cu toate meniurile existente în partea de sus, de îndată ce deschideți ecranul Meniuri. Doar faceți clic pe cel pe care doriți să îl deschideți.
Cum să adăugați elemente în meniul dvs. WordPress
Acum este timpul să intri în adevărata cheie a creării unui meniu: adăugarea de articole și personalizarea funcționalității acestora. Poate doriți să creați un meniu derulant imbricat, să adăugați anumite pagini sau postări la acesta sau să adăugați alte elemente în bara de meniu.
1. Adăugați o pagină sau o postare în meniul dvs
În primul rând, veți dori să oferiți acces ușor la cele mai importante pagini ale dvs., așa că haideți să adăugăm câteva link-uri la meniul dvs. Aceasta este o parte importantă a navigării pe site-ul dvs. și este foarte ușor să adăugați intrări noi într-un meniu.
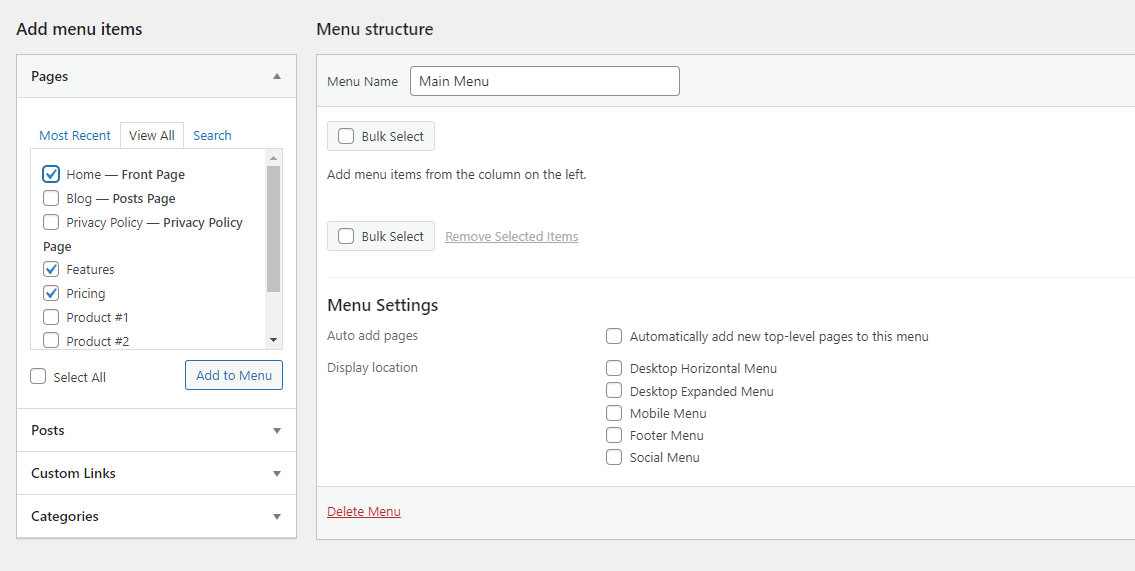
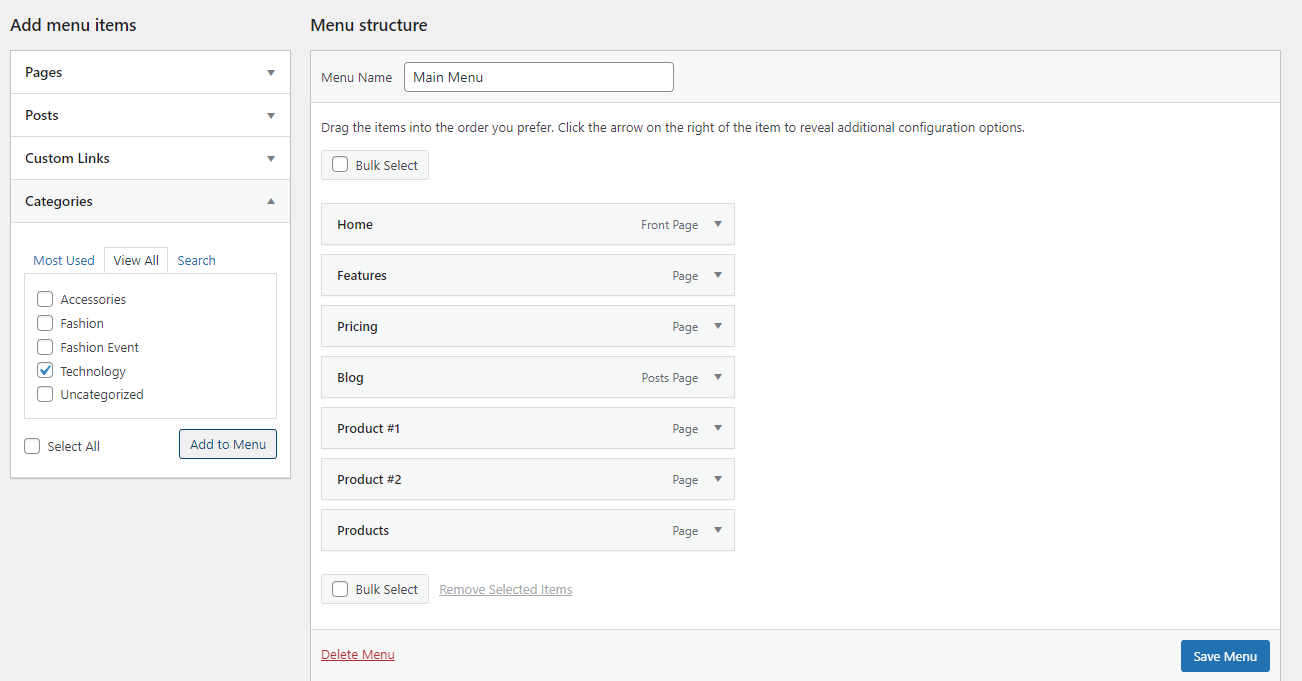
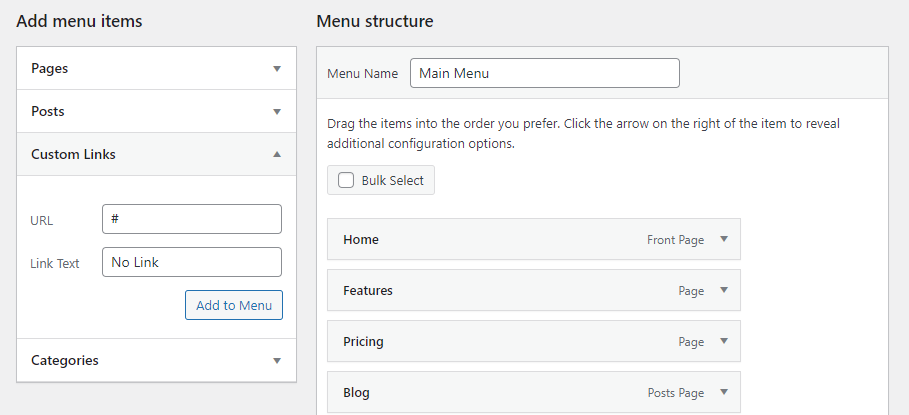
Priviți în caseta din stânga, unde ar trebui să vedeți caseta Adăugați elemente de meniu cu mai multe file. Deschideți fila Pagini , care conține trei categorii: Cele mai recente , Vizualizați toate și Căutare .
Prima va afișa câteva dintre cele mai recente pagini ale dvs. pentru acces ușor. Dacă aveți sute de pagini pe site-ul dvs., fila Afișați toate va fi probabil puțin greoaie. În schimb, utilizați fila Căutare pentru a le găsi pe cele pe care doriți să le adăugați.

De asemenea, puteți face clic pe caseta de selectare Selectați tot din partea de jos dacă doriți să adăugați toate paginile afișate în meniu.
După ce ați selectat ceea ce doriți, faceți clic pe Adăugare la meniu pentru a finaliza selecțiile. Noile tale pagini vor fi acum listate în partea dreaptă.
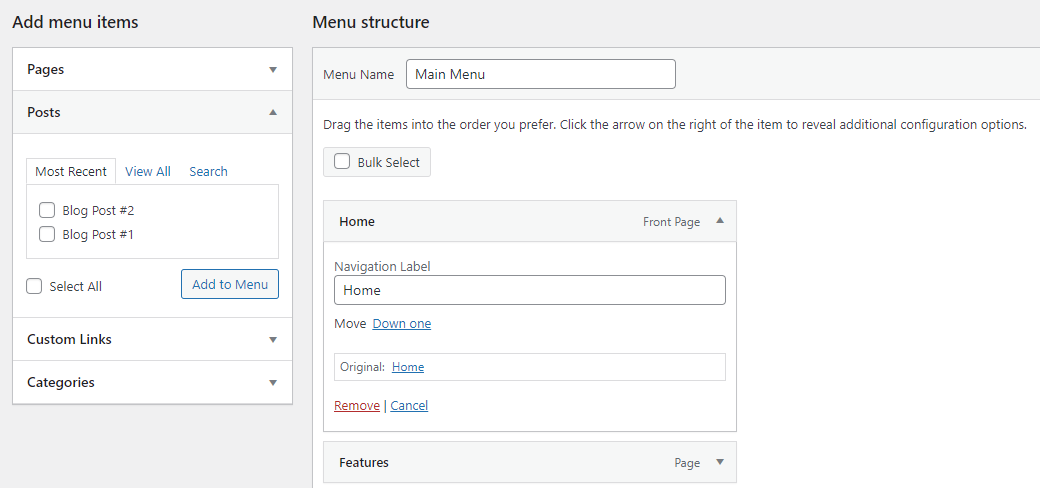
Pentru postările de pe blog, funcționează foarte similar. Selectați fila Postări și, ca și înainte, alegeți dintre toate postările dvs. cele mai recente sau căutați-le pe cele pe care le doriți. Apoi faceți clic pe Adăugare la meniu .
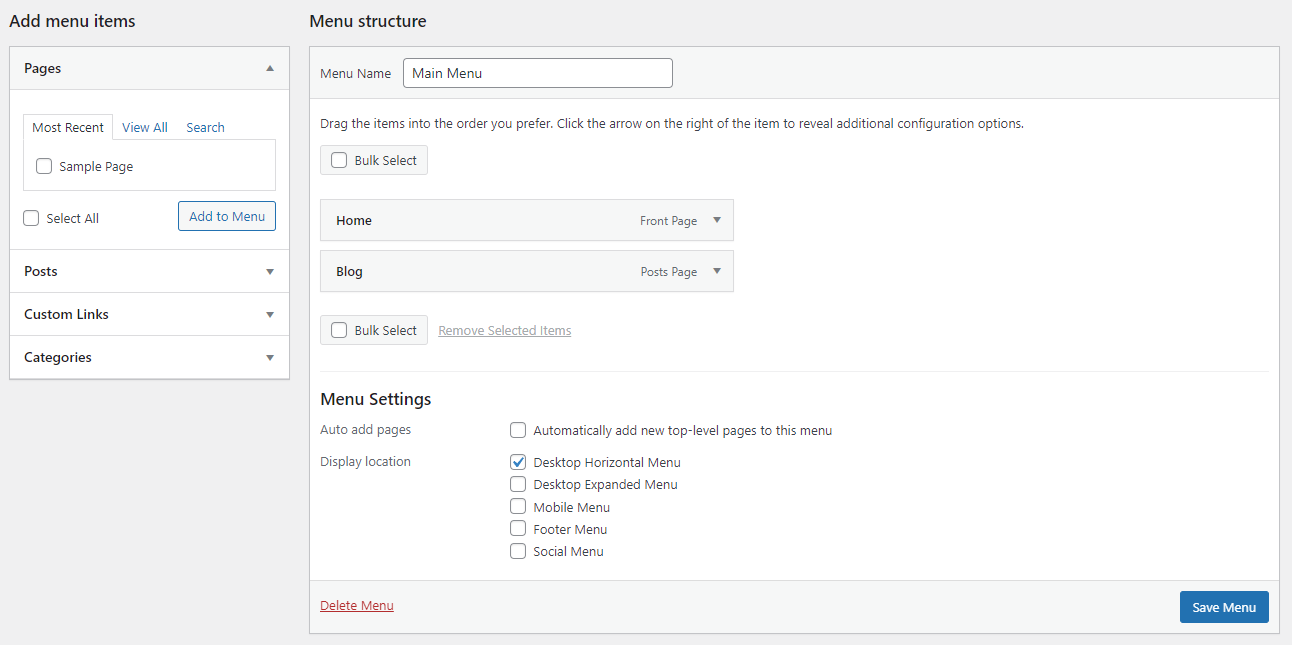
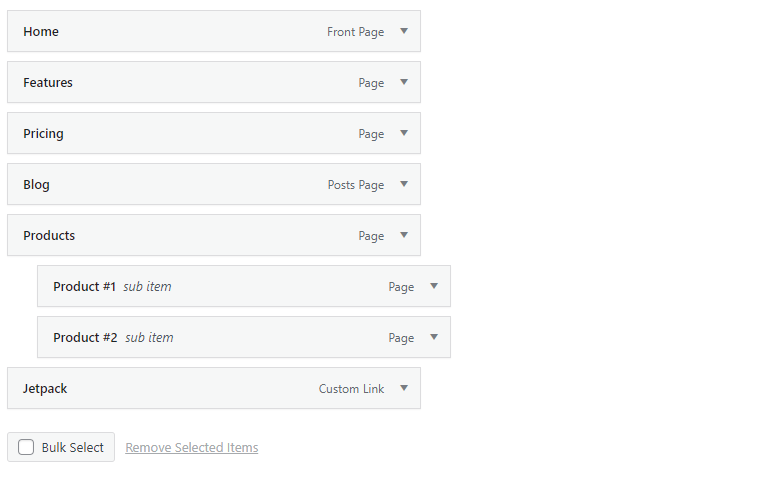
Ce se întâmplă dacă doriți să eliminați un element de meniu pe care l-ați adăugat? Există două moduri de a face acest lucru. În secțiunea Structura meniului din dreapta, selectați una dintre pagini sau postări făcând clic pe săgeata din dreapta. Apoi, faceți clic pe linkul roșu Eliminați .

De asemenea, puteți elimina în bloc mai multe pagini simultan. Faceți clic pe caseta de selectare în bloc și apoi bifați fiecare element de meniu pe care doriți să îl ștergeți. Apoi faceți clic pe Eliminați elementele selectate .
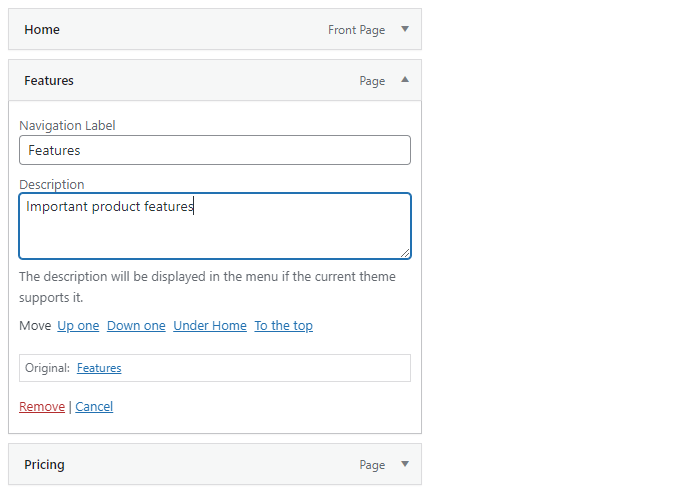
În cele din urmă, puteți redenumi elementele de meniu astfel încât acestea să apară cu un alt titlu. Selectați un element de pagină folosind săgeata derulantă a acestuia, apoi schimbați eticheta de navigare . Acest lucru este util dacă doriți ca articolele din meniu să aibă un titlu mai scurt pentru a economisi spațiu.
2. Adăugați o categorie de blog în meniul dvs
Ce se întâmplă dacă doriți să faceți un link către o pagină de categorie de nivel superior de pe blogul dvs.? La urma urmei, poate doriți să le oferiți vizitatorilor acces ușor la paginile categoriei de nivel superior pentru a-i încuraja să citească în continuare.
Acest lucru este foarte asemănător cu adăugarea unei postări sau a unei pagini, cu excepția faptului că trebuie să faceți clic pe fila drop-down Categorii . Apoi, puteți alege dintre categoriile cele mai utilizate, puteți vedea întreaga listă sau puteți căuta pe cele pe care le doriți.
Când ați terminat, faceți clic pe Adăugați în meniu și va apărea în lateral la fel ca o postare sau o pagină.

3. Adăugați un link personalizat la meniul dvs
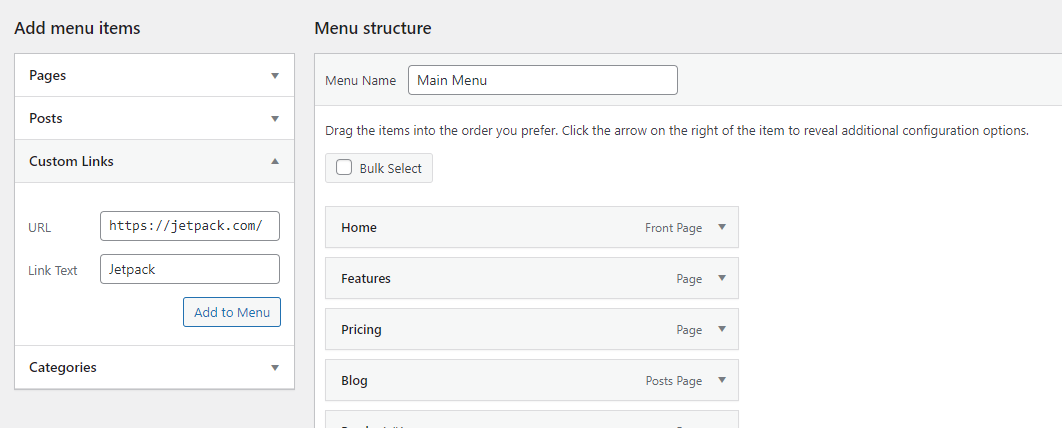
Ce se întâmplă dacă pe site-ul dvs. există o pagină care nu este acoperită de celelalte categorii sau dacă doriți ca meniul dvs. să creeze un link către un site extern? În acest caz, puteți adăuga un link personalizat. Aceasta poate fi conectată la orice adresă URL dorită.
Faceți clic pe fila Legături personalizate , apoi introduceți adresa URL, setați textul meniului și faceți clic pe Adăugare la meniu .

4. Adăugați un link la meniul dvs. care se deschide într-o filă nouă
Uneori doriți să se deschidă un link de meniu într-o filă nouă, astfel încât vizitatorii să se poată întoarce pe site-ul dvs. și să continue să navigheze. Acest lucru este valabil mai ales dacă ați adăugat un link extern - dacă trimiteți vizitatori către un alt site, nu există nicio garanție că se vor întoarce.
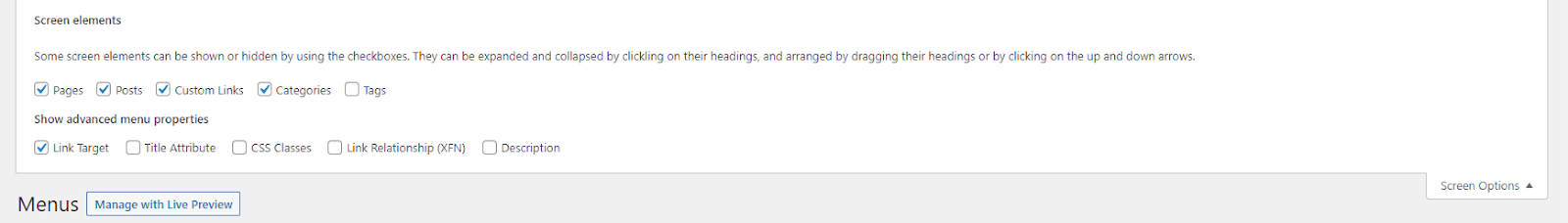
Aceasta este o opțiune ascunsă în interfața Meniuri. Va trebui să-l porniți făcând clic pe Opțiuni ecran în partea de sus a ecranului, apoi bifând caseta de selectare țintă de legătură .

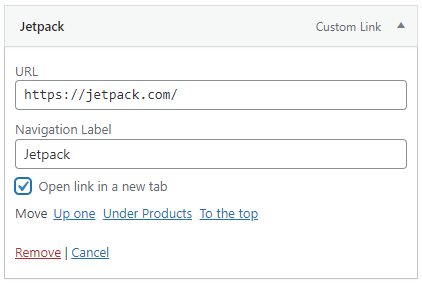
Acum, când utilizați săgeata drop-down pe un element de meniu, veți vedea o nouă casetă de selectare: Deschideți linkul într-o filă nouă . Faceți clic pe el și sunteți gata.

5. Adăugați un link către o secțiune a unei pagini din meniul dvs
Uneori doriți să faceți un link către o anumită secțiune a unei pagini. În acest caz, în loc să utilizați meniul drop-down obișnuit Postări sau Pagini, utilizați secțiunea Linkuri personalizate .
În primul rând, trebuie să creați o adresă URL personalizată, care va duce vizitatorii la secțiunea potrivită. Veți dori să creați ceea ce se numește o „ancoră”, pe care o puteți face în Editorul de blocuri. Apoi, veți adăuga ancora pe care ați creat-o la sfârșitul adresei URL a site-ului dvs. cu simbolul #. De exemplu, dacă ancora dvs. este „create-o-sări-pagină”, adresa URL va fi https://example.com/#create-o-sări-pagină.
Lipiți-l în bara de linkuri personalizată, setați-i eticheta și faceți clic pe Adăugați în meniu .
6. Adăugați un element de meniu vertical
Imbricarea elementelor este o parte importantă a funcționalității meniului. Acesta este modul în care faceți ca anumite elemente de meniu să drop-down la trecerea cursorului. Puteți cuibări elemente cât de adânc doriți, creând submeniuri în cadrul submeniurilor la infinit.
Există două moduri de a face acest lucru. Prima opțiune este să faceți pur și simplu clic pe elementul pe care doriți să-l imbricați și să-l trageți spre dreapta până când liniile punctate se deplasează și la dreapta. Continuați să faceți acest lucru pentru a aduna mai multe articole.
A doua modalitate este să deschideți elementul de meniu pe care doriți să-l mutați și să faceți clic pe linkul Sub [Numele elementului de meniu] .

7. Adăugați un element de meniu fără link
De cele mai multe ori, veți dori ca elementele dvs. de meniu să fie conectate la o pagină. Dar uneori, ca atunci când creați un meniu derulant, doriți doar ca linkul de nivel superior să fie text și nimic altceva.
Pentru a face acest lucru, creați un link personalizat ca de obicei, dar în loc să introduceți un link, introduceți simbolul #. Apoi, titlul articolului de meniu ca de obicei și faceți clic pe Adăugare la meniu .

Puteți lăsa simbolul # dacă doriți sau puteți deschide noul element de meniu, ștergeți simbolul și faceți clic pe Salvare meniu .
Deși elementul de meniu arată în continuare ca un link, nu se va putea face clic pe el. Îți poți schimba stilul oricând cu CSS dacă vrei să arate diferit. Vă vom arăta cum să faceți asta mai târziu.
8. Adăugați o pictogramă sau o bară de căutare în meniu
Dacă tema dvs. are un widget de antet, adăugarea unei bare de căutare este ușoară. Doar accesați Aspect → Widgeturi , faceți clic pe + albastru din colțul din stânga sus și trageți widgetul Căutare în zona antetului.
Dacă acest lucru nu funcționează, va trebui să comutați la o temă care plasează o bară de căutare în antet sau să utilizați un plugin. Cele mai populare pluginuri de căutare WordPress includ o opțiune de a adăuga o bară de căutare în meniul antet.
9. Adăugați o descriere la un element de meniu
Deși de obicei nu este necesar, poate doriți să adăugați o descriere elementelor din meniu. Poate doriți să oferiți o scurtă descriere a locului în care acest link va duce vizitatorii atunci când aceștia dau clic.
Mai întâi, pe ecranul Meniuri , deschideți Opțiunile ecranului din dreapta sus și bifați caseta de selectare Descriere . Veți găsi acum o casetă Descriere ori de câte ori deschideți un element de meniu din săgeata derulantă.

Introduceți o descriere și asigurați-vă că faceți clic pe Salvare meniu . Când vizitați site-ul dvs., ar trebui să vedeți noua descriere. Rețineți că nu toate temele acceptă această funcție.
Cum să vă activați meniul de navigare WordPress
Când ați terminat de personalizat meniul și sunteți gata să îl afișați lumii, tot ce trebuie să faceți este să alegeți o locație de afișare pentru el. Apoi va apărea pe site-ul dvs.
În schimb, dacă doriți să lucrați la meniul dvs. în privat, nu selectați o locație de afișare până când nu ați terminat. Un meniu fără locație de afișare este practic invizibil pentru toți vizitatorii.
Nu sunteți sigur cum să setați o locație de afișare? Să trecem peste asta.
Cum să vă schimbați poziția meniului în WordPress
Dacă nu vă place locul în care se află meniul sau nu sunteți sigur cum să îl setați să afișeze unde doriți, este foarte ușor să schimbați poziția meniului în WordPress.
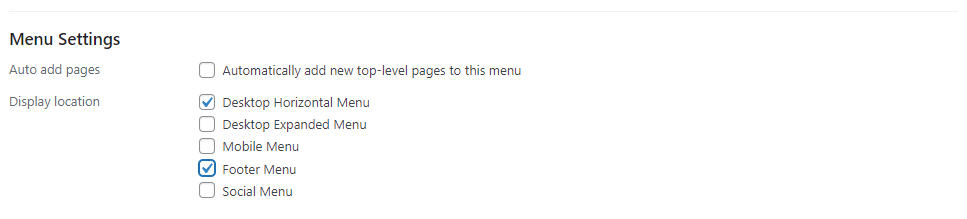
Există trei moduri de a face acest lucru: În primul rând, pe ecranul Aspect → Meniuri din fila implicită Editați meniuri , căutați zona de editare a meniului principal. Ar trebui să vedeți o secțiune etichetată Meniu Setări . Apoi căutați locația de afișare .
Acum doar bifați casetele în care doriți să apară meniul. Va trebui să vizitați site-ul dvs. pentru a vedea cum arată noul dvs. meniu.

A doua modalitate de a schimba poziția meniului în WordPress este să faceți clic pe fila Gestionare locații , apoi să atribuiți meniurile pe care doriți să le apară în fiecare. Acest lucru este puțin mai ușor de configurat dacă aveți mai multe meniuri.
În cele din urmă, puteți utiliza Live Customizer. Deschideți Aspect → Personalizare și faceți clic pe fila Meniuri , apoi fie selectați meniul pe care doriți să îl editați, fie faceți clic pe butonul Vizualizați toate locațiile . Avantajul acestui lucru este că puteți vedea imediat cum vor arăta meniurile și locația fiecărei opțiuni de afișare.
Rețineți că fiecare locație de afișare poate fi ocupată doar de un meniu la un moment dat, deși puteți atribui un singur meniu mai multor locații de afișare.
De asemenea, locațiile de afișare sunt determinate de tema dvs. Dacă nu le aveți pe cele pe care le căutați, poate fi necesar să treceți la o temă nouă.
Cum să utilizați mai multe meniuri pe site-ul dvs. WordPress
Nu ești limitat la un singur meniu. Puteți crea câte spațiu aveți de afișat (și mai mult!). Puteți avea meniul dvs. principal, un meniu mai compact din bara laterală, un meniu separat în subsolul dvs. etc. Totul depinde de numărul de locații de meniu oferite de tema dvs.

În orice caz, puteți crea un al doilea meniu făcând clic pe Creare un meniu nou și selectând o locație separată de afișare pentru acesta. Doar completați numele și setați pagini pentru el așa cum ați făcut cu primul meniu și repetați de câte ori aveți nevoie.

Ecranul de previzualizare live este și mai intuitiv; doar faceți clic pe butonul Creați un meniu nou și toate meniurile create de dvs. vor fi listate într-un singur loc ușor de accesat.
Nu uitați să utilizați ecranul Gestionați locații pentru a atribui mai ușor fiecare meniu unei locații, deoarece este mult mai simplificat decât a trebui să selectați și să setați manual opțiunile pentru fiecare meniu.
Cum să stilați aspectul meniului folosind CSS
În timp ce WordPress oferă câteva opțiuni de bază pentru ca meniul să acționeze așa cum doriți, când vine vorba de aspectul său real, nu există prea multe. Dar dacă nu ești mulțumit să te bazezi pe stilul meniului temei tale, poți prelua controlul cu CSS.
Deși CSS poate fi dificil de învățat, nu trebuie să fii un expert pentru a-l folosi. Pentru modificări de bază ale aspectului, trebuie doar să știți ce să schimbați și unde să îl puneți.
Înainte de a începe, asigurați-vă că aveți o copie de rezervă recentă a site-ului dvs. Dacă utilizați Jetpack Backup, toate modificările sunt salvate în timp real și pot fi restaurate în doar câteva clicuri dacă faceți o greșeală.
Deși vă puteți edita direct fișierele cu tema, acest lucru nu este recomandat, în general, decât dacă adăugați o mulțime de CSS, mai ales dacă nu utilizați o temă secundară. În schimb, puteți utiliza caseta CSS suplimentară din ecranul Aspect → Personalizare sau caracteristica CSS personalizat disponibilă în Jetpack.
De asemenea, trebuie să găsiți clasa de meniu a temei dvs. Dacă aveți mai multe meniuri în tema dvs., fiecare va avea o clasă diferită.
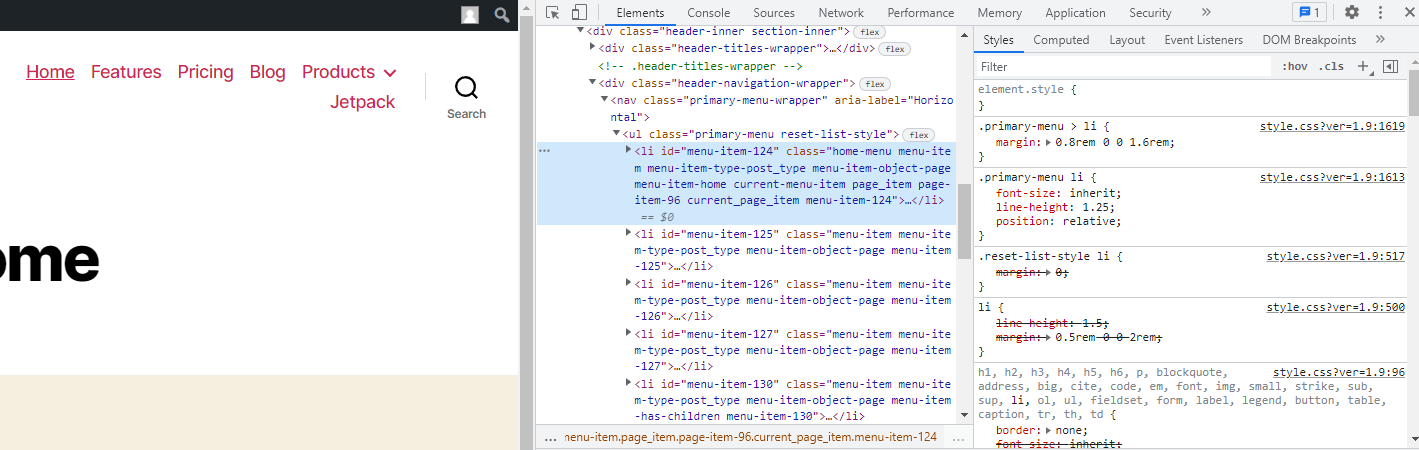
De exemplu, în tema Twenty-Twenty WordPress, clasa pentru meniul principal este pur și simplu „.primary-menu”.
Faceți clic dreapta pe meniul dvs. și utilizați instrumentul Inspectați elementul pentru a găsi clasa meniului dvs.

În cazul în care vreunul dintre codurile eșantionului nu funcționează, tema dvs. poate forța un anumit stil, blocarea unei dimensiuni de font, culoare și așa mai departe. Puteți înlocui acest lucru folosind eticheta !important, dar încercați să faceți acest lucru cu moderație. Poate fi mai bine să creați o temă copil și să editați foaia de stil direct dacă sunteți calificat în CSS.
1. Cum să vizați un singur element de meniu
Poate doriți să schimbați un singur element de meniu, mai degrabă decât pe toate simultan. Pentru aceasta, accesați pagina Aspect → Meniu , deschideți Opțiuni ecran și activați Clasele CSS. Editați un element de meniu și dați-i o clasă CSS, apoi înlocuiți „.primary-menu” din exemplele de cod furnizate mai jos cu clasa CSS personalizată.
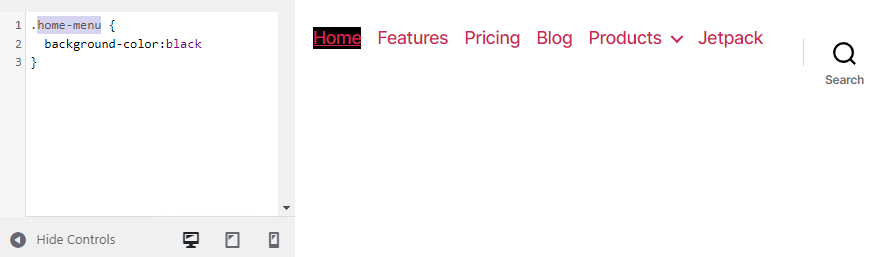
Deci, dacă setați link-ul către pagina de pornire pentru a avea clasa „home-menu”, înlocuiți „.primary-menu” cu „.home-menu”.

2. Cum să schimbați dimensiunea fontului meniului
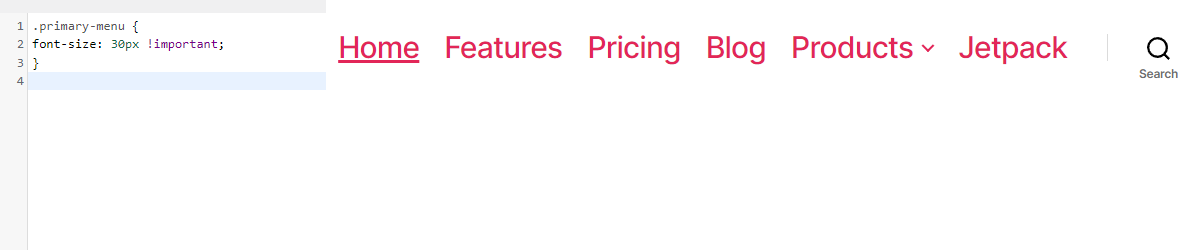
Dacă meniul dvs. este puțin prea invadant sau puțin prea greu de citit, încercați să schimbați dimensiunea fontului. Utilizați acest cod pentru a face acest lucru:
.primary-menu { font-size: 30px; }Pur și simplu schimbați „30px” la orice dimensiune doriți.

3. Cum să schimbați schema de culori a meniului
O solicitare comună din partea utilizatorilor WordPress este schimbarea culorii linkurilor din meniul lor sau chiar adăugarea unei culori de fundal.
Mai întâi, să schimbăm culoarea fontului. Utilizați următorul cod:
.primary-menu li a { color: #000000; }Acest lucru va înnegri linkurile meniului. Înlocuiți codul hexadecimal de culoare de mai sus - puteți utiliza un site de coduri de culoare pentru a crea cu ușurință un cod hexadecimal de culoarea dorită.
Dar culoarea de fundal? Încercați asta pentru un fundal de culoarea verdeață:
.primary-menu { background-color: #00ffff; } 
4. Cum să schimbați efectele de hover ale meniului
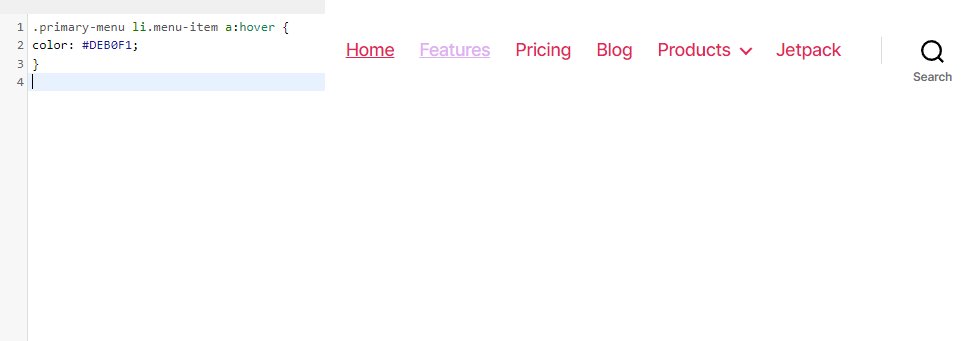
Un efect de hover elegant vă poate înfrumuseța subtil designul, dar această parte poate deveni puțin mai complicată. Există o mulțime de efecte de trecere cu mouse-ul pe care le-ați putea implementa, dar haideți să facem unul simplu: schimbarea culorii fontului atunci când treceți cu mouse-ul peste un element de meniu.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Acum, dacă treci cu mouse-ul peste un link din meniul tău, acesta se va transforma în lavandă.

Există mai multe de experimentat - încercați să utilizați culoarea de fundal, opacitatea, chenarul/raza chenarului și etichetele de tranziție.
5. Cum să vă faceți meniul WordPress lipicios
Meniurile „lipicioase” sau fixe urmăresc vizitatorul în timp ce derulează, ceea ce înseamnă că nu trebuie să deruleze până la capăt pentru a ajunge la meniul de navigare. Poate fi puțin mai convenabil pentru oameni și îi încurajează să continue să navigheze.
Modul de a face acest lucru este cu eticheta „position:fixed”, dar probabil va trebui să adăugați ceva mai mult pentru ca lucrurile să funcționeze corect.
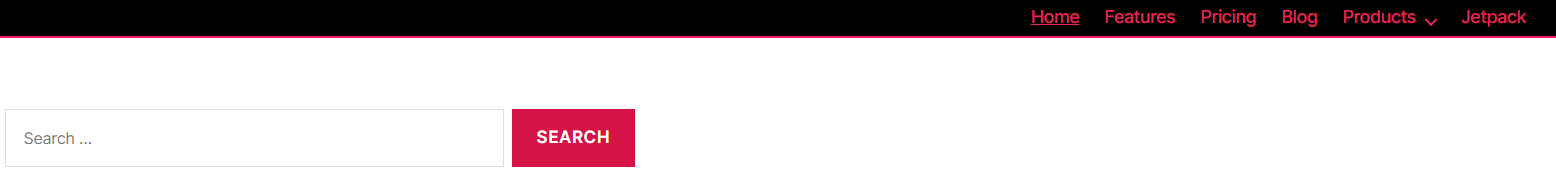
Următoarele vor crea un meniu de navigare plutitor de bază:
.primary-menu { position: fixed; top:0; right:0; }Dar poate doriți să utilizați etichetele de fundal, înălțime, lățime, chenar, umplutură și sus/jos/stânga/dreapta pentru a crea un meniu lipicios care este mai mult decât text plutitor. Iată un exemplu simplu:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
6. Cum să adăugați un buton în meniu
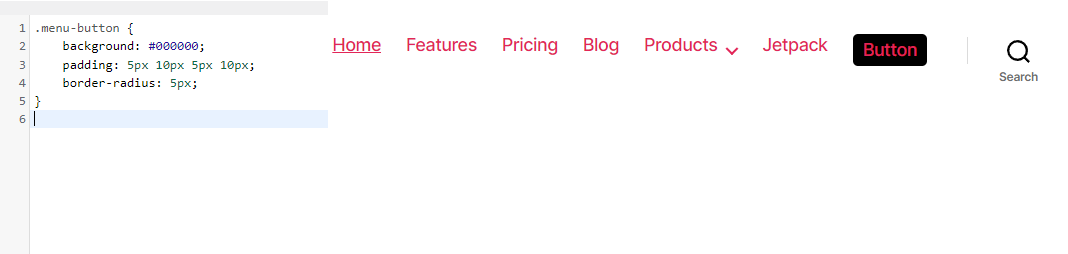
Deși este posibil să adăugați butoane în meniu folosind pluginuri, să încercăm să adăugăm unul simplu cu CSS. În primul rând, va trebui să setați o clasă CSS personalizată pentru elementul de meniu cu butoane, cu excepția cazului în care doriți ca fiecare articol din meniu să fie stilat în acest fel.
Acum încearcă acest cod:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Dacă doriți să rotunjiți colțurile butonului, încercați să adăugați această linie de cod deasupra parantezei de închidere:
border-radius: 5px; 
Întrebări frecvente
Pentru o funcție atât de simplă, meniurile pot deveni destul de complicate odată ce intrați cu adevărat în funcționalitatea lor. Să încheiem cu câteva întrebări frecvente despre meniuri în cazul în care am omis ceva.
Pot șterge sau redenumi un meniu WordPress?
Puteți crea câte meniuri doriți în WordPress și este complet posibil să le ștergeți. Doar deschideți ecranul Aspect → Meniuri și faceți clic pe textul roșu Delete Menu .
Veți primi o fereastră pop-up care vă va cere confirmarea. Faceți clic pe OK și meniul va dispărea pentru totdeauna.
Dacă doriți doar să redenumiți un meniu, deschideți-l și schimbați caseta Nume meniu , apoi faceți clic pe butonul Salvare meniu . Simplu ca asta!
Pot adăuga etichete la un meniu WordPress?
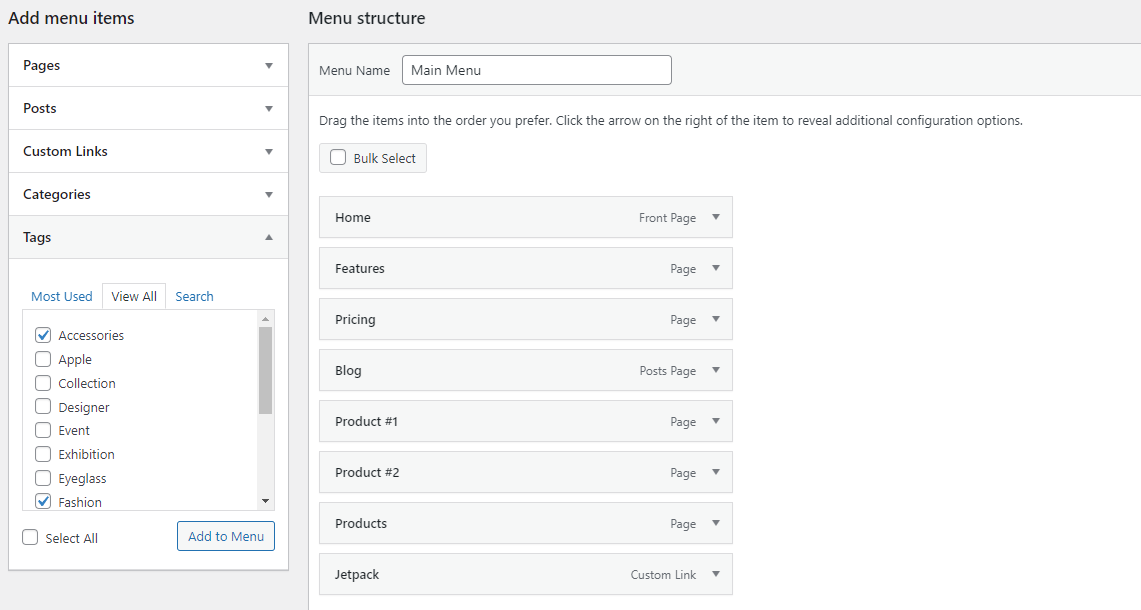
Este posibil să adăugați categorii în meniul dvs. WordPress, dar cum rămâne cu etichetele? Vești bune: aceasta este încorporată în funcționalitatea meniului. Trebuie doar să-l porniți.
Mai întâi, asigurați-vă că vă aflați pe ecranul Aspect → Meniuri , apoi faceți clic pe Opțiuni ecran în colțul din dreapta sus. În secțiunea Elemente ecran , veți vedea un rând de opțiuni, toate, cu excepția uneia, sunt bifate: Etichete . Selectează-l acum.
Un nou meniu va apărea sub opțiunea Categorii din secțiunea Adăugați elemente de meniu . Puteți căuta sau alege din orice etichetă care vă place și să le adăugați în meniul dvs.

Pot duplica un meniu în WordPress?
Dacă doriți să lucrați la un meniu fără ca modificările să fie transmise în direct vizitatorilor dvs., abilitatea de a duplica un meniu ar putea fi foarte utilă.
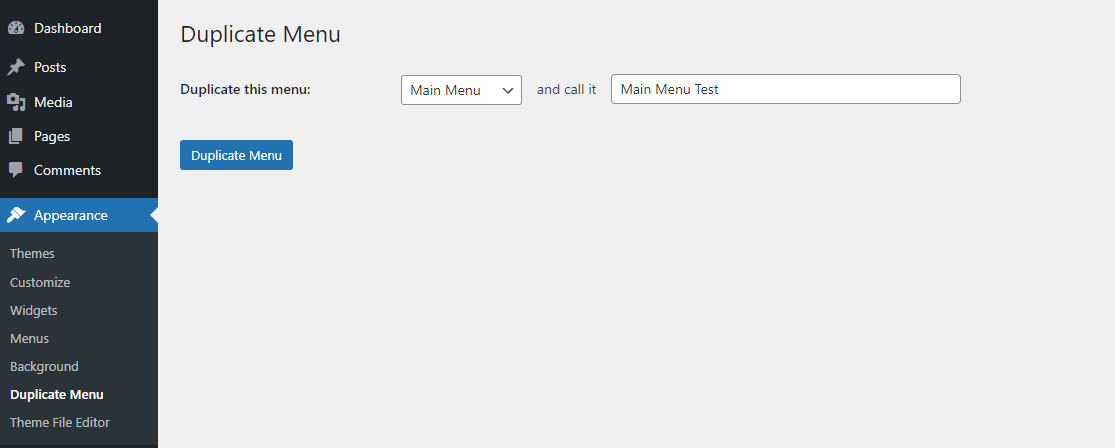
WordPress nu vine cu această funcționalitate în mod implicit, dar o puteți face cu un plugin simplu intitulat în mod corespunzător Duplicate Menu. Instalați-l prin ecranul Plugin-uri → Adăugați nou și veți vedea o pagină nouă sub fila Aspect : Meniu duplicat .
Mergeți aici și veți găsi un ecran foarte simplu care vă solicită să denumiți meniul duplicat. Apoi, faceți clic pe Meniu duplicat.

Acest lucru va dura doar un moment. Apoi puteți sări direct la meniul duplicat. Totul va fi exact la fel, cu excepția locațiilor de afișare, care vor fi goale, deoarece două meniuri nu pot ocupa același spațiu.
Niciun vizitator nu va putea vedea noul dvs. meniu până când nu setați o locație de afișare sau nu o schimbați cu vechiul meniu. Sunteți liber să vă faceți treaba fără să vă faceți griji că vă spargeți site-ul vizibil.
Pot adăuga o imagine într-un meniu?
Nu este posibil să adăugați o imagine în meniul dvs. în mod implicit, dar un plugin numit Menu Image modifică acest lucru.
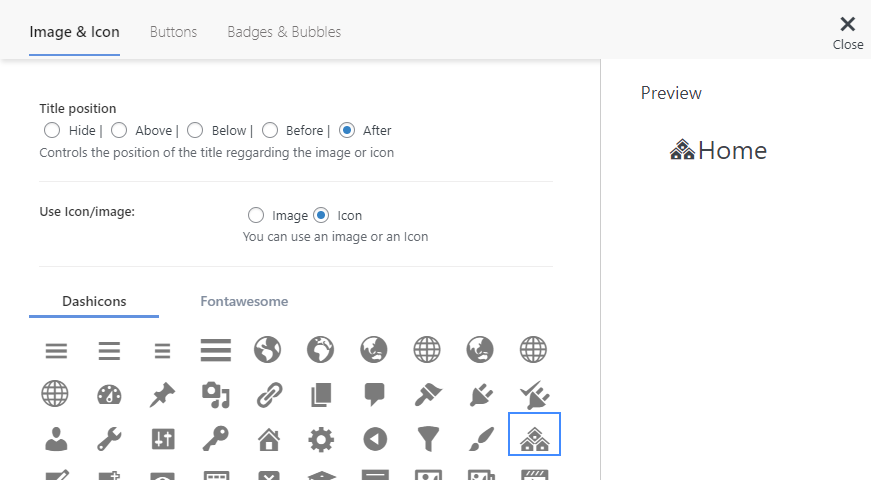
Instalați-l prin Plugin-uri → Adăugați nou și observați noua opțiune Imagine de meniu în bara laterală. Puteți merge aici pentru a seta dimensiunile imaginii din meniu. Înapoi în Aspect → Meniuri , deschideți un element de meniu și faceți clic pe noul buton Adăugați imagine/pictogramă .
Modificați setările după cum doriți. Faceți clic pe Imagine pentru a încărca o imagine sau pe pictogramă pentru a alege dintre pictograme. Veți vedea o previzualizare înainte de a salva.

Pot adăuga un mega meniu în WordPress?
Dacă doriți un meniu cu o mulțime de link-uri, stilul implicit al meniului va ajunge să arate foarte aglomerat și neprofesional. În schimb, ar trebui să creați un mega meniu pentru o organizare mult mai ordonată.
Din păcate, WordPress nu acceptă mega meniuri, așa că va trebui să instalați un plugin precum Max Mega Menu.
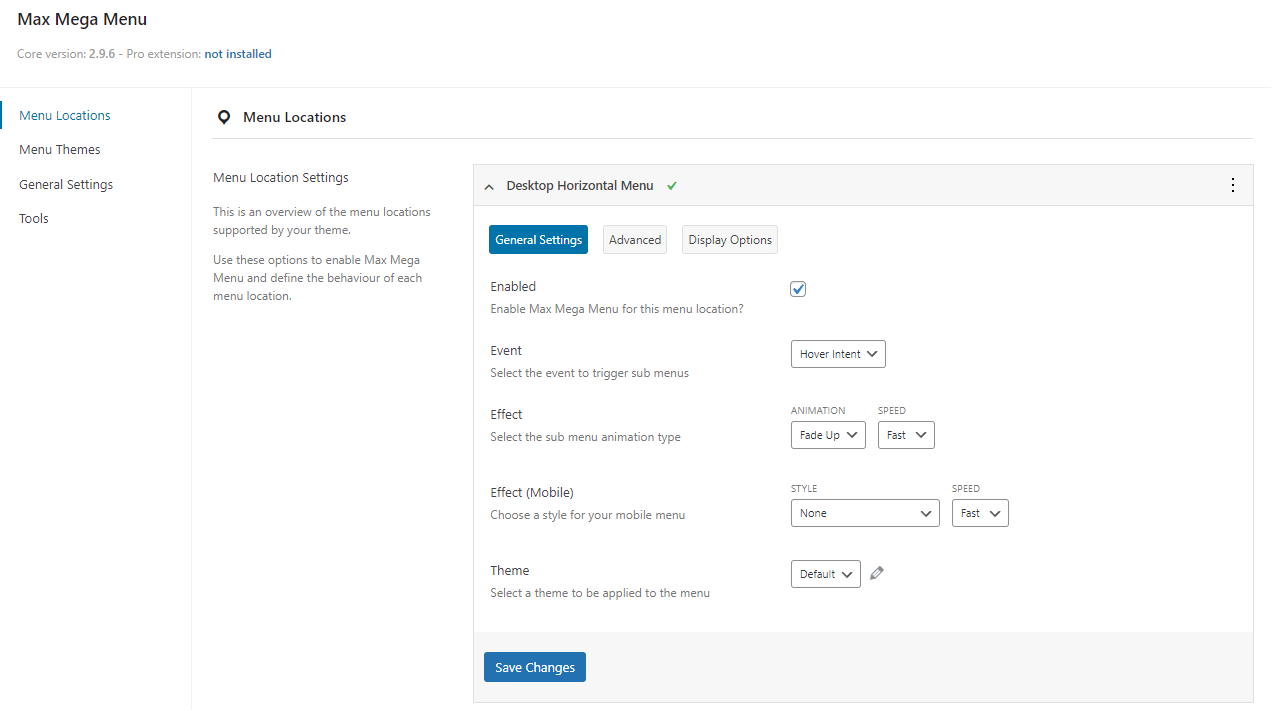
Instalați acest lucru folosind Plugins → Add New și veți vedea o nouă opțiune Mega Menu în partea de jos a barei laterale.
Pentru a-l configura, accesați Mega Menu → Menu Locations și bifați Enabled pentru a-l activa. Apoi puteți modifica animațiile de trecere cu mouse-ul și comportamentul meniului și chiar puteți personaliza o temă în fila Teme de meniu .

De asemenea, puteți accesa unele dintre funcțiile de bază Mega Menu din ecranul Aspect → Meniuri , unde veți găsi o nouă filă Max Mega Menu Settings .
Pot adăuga un eveniment JavaScript onclick în meniul meu?
Puteți adăuga Javascript la site-ul dvs. WordPress fie prin editarea fișierelor cu tema, fie prin instalarea unui plugin precum Simple Custom CSS și JS.
Notă: Dacă alegeți să editați direct fișierul functions.php , ar trebui să configurați mai întâi o temă copil. Dacă tema se actualizează, toate scripturile personalizate se vor pierde, cu excepția cazului în care utilizați o temă secundară.
Dacă nu sunteți sigur cum să vizați un element individual de meniu, încercați să accesați pagina Aspect → Meniuri , deschideți Opțiuni ecran , apoi activați Clasele CSS . Adăugați o clasă la elementul de meniu, apoi vizați această clasă în evenimentul dvs. onclick.
Dacă utilizați pluginul Mega Menu, va trebui, în plus, să accesați Mega Menu → Meniu Locații , selectați meniul pe care îl vizați, faceți clic pe Avansat și dezactivați opțiunea Unbind Javascript Events . Ai grijă să faci asta, deoarece poate provoca conflicte.
Ce se întâmplă cu meniul tău dacă schimbi temele?
S-ar putea să fiți puțin îngrijorat de trecerea la o temă nouă dacă ați alocat mult timp organizării meniului. Din fericire, schimbarea temelor vă va lăsa meniul complet intact, așa că nu există niciun pericol în a face acest lucru.
Dar vechiul tău meniu va avea toate locațiile de afișare vechi nealocate, așa că va trebui să-l configurați din nou. Doar accesați Aspect → Meniuri și fila Gestionați locația , apoi realocați meniurile înapoi acolo unde le aparțin.
Unde se află meniurile de navigare în baza de date WordPress?
Dacă trebuie să editați meniurile personalizate în baza de date din orice motiv, le puteți găsi în tabelul wp_posts, în câmpul menu_order . Meniurile de navigare sunt create ca un tip de postare personalizat, motiv pentru care le puteți găsi acolo.
Înainte de a face modificări în baza de date, asigurați-vă că faceți o copie de rezervă a site-ului dvs. folosind un instrument precum Jetpack Backup.
Un meniu de navigare nou-nouț
Cu unele modificări în editor și poate puțin CSS, meniul dvs. de navigare ar trebui să fie exact așa cum doriți! Pe măsură ce site-ul dvs. web crește în trafic, devine din ce în ce mai important ca site-ul dvs. să aibă un meniu optimizat pentru a ajuta vizitatorii să se deplaseze.
Acum că știți cum să vă personalizați meniul WordPress, sunteți bine echipat pentru a crea unul dintre cei mai importanți piloni ai designului site-ului web.
