Cum să adăugați WordPress Postarea anterioară următoare cu miniatură
Publicat: 2019-09-12 Adăugarea de paginare pe site-ul dvs. WordPress nu ar trebui să fie un proces complicat. De fapt, cu cunoștințe minime de programare , puteți schimba cu ușurință paginarea implicită a postării la paginarea WordPress numerotată , așa cum este ilustrat în tutorialul meu anterior despre paginarea numerică WordPress . Astăzi, vreau să ne concentrăm pe crearea de paginare pentru singura postare care conține imagini pe care probabil le-ați întâlnit în mai multe teme WordPress de reviste.
Adăugarea de paginare pe site-ul dvs. WordPress nu ar trebui să fie un proces complicat. De fapt, cu cunoștințe minime de programare , puteți schimba cu ușurință paginarea implicită a postării la paginarea WordPress numerotată , așa cum este ilustrat în tutorialul meu anterior despre paginarea numerică WordPress . Astăzi, vreau să ne concentrăm pe crearea de paginare pentru singura postare care conține imagini pe care probabil le-ați întâlnit în mai multe teme WordPress de reviste.
Este obișnuit să vedeți WordPress următoarea postare anterioară cu o miniatură și un titlu sub singura postare sau în partea de sus, în funcție de designul temei.
WordPress Următoarea postare anterioară cu exemplu de miniatură
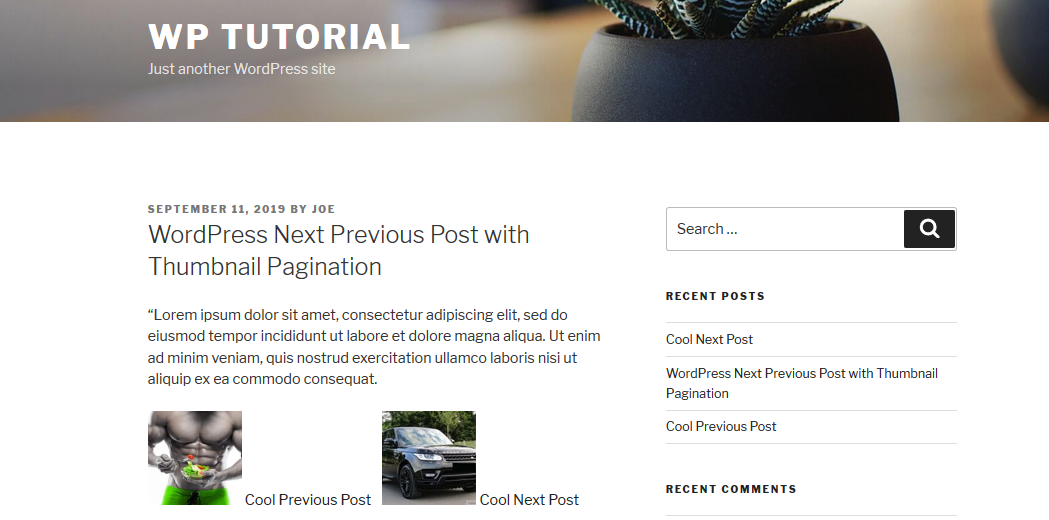
De exemplu, într-una dintre cele mai bine vândute teme de reviste WordPress – Ziar , puteți vedea că singura postare are o paginare cu o miniatură, așa cum se arată în imaginea de mai jos:

Imaginea de mai sus reprezintă un exemplu bun de postare unică WordPress cu următoarea paginare anterioară care are o miniatură.
Până la sfârșitul acestui tutorial de dezvoltare WordPress, ar trebui să adăugați cu ușurință codul pe care îl creăm la pluginul sau tema dvs. WordPress și să afișați următoarea postare anterioară WordPress cu o miniatură, așa cum se vede în tema Ziarului WordPress.
Următorul Anterior Cod de paginare WordPress
Pe scurt, cele două fragmente de cod importante pe care trebuie să le aveți este unul care primește postarea anterioară sau următoarea și altul care preia imaginea prezentată a postării specifice (fie de lângă, fie anterioară)
Pentru ilustrare în acest tutorial, vom folosi tema WordPress implicită Twenty Seventeen, care este preferata mea din mai multe motive; unul dintre motive este simplitatea sa.
Acest cod va funcționa cu siguranță în toate celelalte teme sau pluginuri WordPress. Deci, pentru început, avem tema instalată și activată cu o singură postare eșantion publicată.
Noțiuni de bază
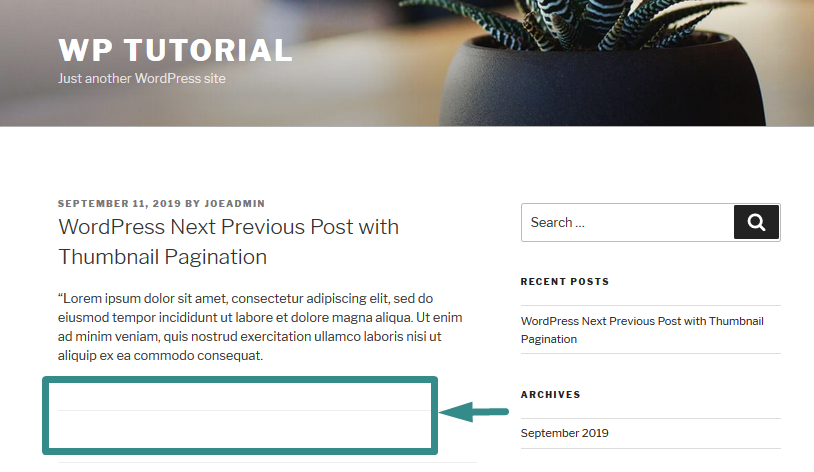
După cum puteți vedea în imaginea de mai jos, așa cum este indicat de săgeată, sub postare nu există paginare pentru următoarele postări anterioare. În această secțiune, vom adăuga următoarea postare anterioară WordPress cu paginare în miniatură.

Primul pas este să localizați fișierul single.php în tema dvs., deoarece este fișierul în care vom adăuga codul chiar sub the_content() și în interiorul buclei.
După ce localizați fișierul single.php, următorul pas este să creați două variabile $next și $prev care sunt alocate la două funcții de bază WordPress; get_next_post() și, respectiv, get_previous_post(), așa cum se arată în fragmentul de cod de mai jos:
<?php $prev = get_previous_post(); $next = get_next_post(); ?>
Aceste două funcții sunt similare în modul în care funcționează; funcția anterioară preia postarea anterioară în timp ce funcția următoare preia următoarea postare ca objects .
Pentru demonstrație am publicat cele trei postări așa cum se arată în imaginea de mai jos:

Acum trebuie să obținem titlul postării anterioare și miniatura și, de asemenea, să ne asigurăm că le împachetăm într- a href tag cu permalinkul respectiv care ne ajută să facem clic pe linkuri:
<a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a>
În continuare, obținem titlul postării următoare și miniatura și, de asemenea, înfășurăm cu o etichetă href și permalinkul pentru următoarea postare ca valoare a etichetei href:

<a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'the_title', $next->post_title ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a>
Până în acest moment, avem codul care funcționează și care poate afișa WordPress următoarea postare anterioară cu miniatură. Codul complet până la acest pas ar trebui să fie așa cum se arată mai jos:
<?php $prev = get_previous_post(); $next = get_next_post(); // titlul postării anterioare și miniatura ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> </a> <?php // titlul postării următoare și miniatura ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'the_title', $next->post_title ); ?> </a> <?php
Adăugați acest cod în fișierul single.php și asigurați-vă că scăpați de HTML cu etichetele de deschidere și închidere PHP adecvate și actualizați fișierul, apoi verificați modificările din frontend.
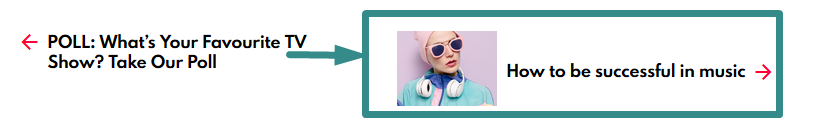
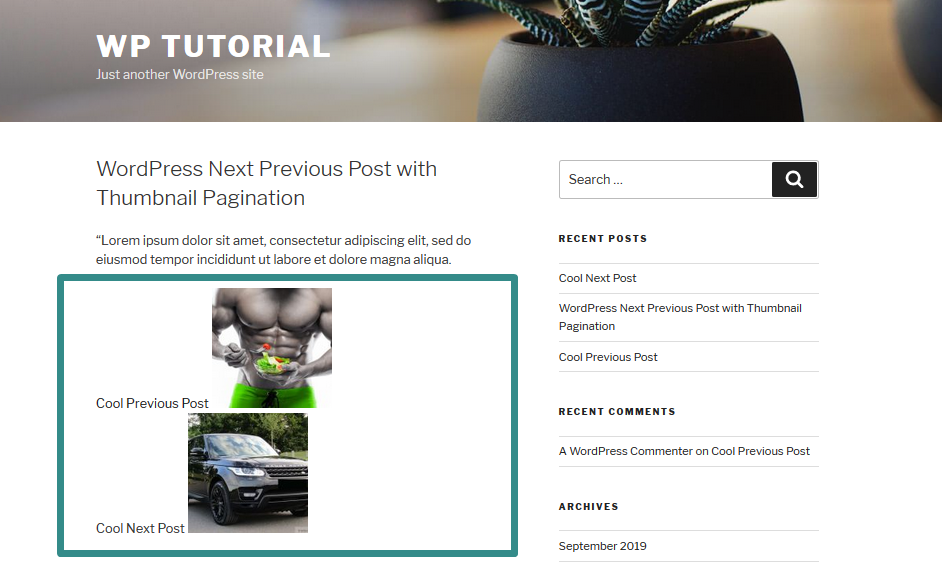
Ar trebui să vedeți postarea anterioară și miniatura postării următoare cu titlul afișat așa cum se arată în imaginea de mai jos:

Styling WordPress Anterior Următorul Post
Acum trebuie să introducem două divs -uri și să adăugăm stilurile adecvate pentru a ne asigura că plutim fiecare dintre postări pe fiecare parte. Putem realiza acest lucru prin împachetarea codului cu două divs , așa cum se arată mai jos:
<div class="clearfix"> <?php $prev = get_previous_post(); $next = get_next_post(); // titlul postării anterioare și miniatura ?> <div class="post-box prevPost"> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a> </div> <?php // titlul postării următoare și miniatura ?> <div class="post-box nextPost"> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'the_title', $next->post_title ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a> </div> </div> <?php
După adăugarea claselor pentru div-uri, acum putem aplica stilurile folosind CSS, așa cum se arată mai jos:
* {
dimensionare cutie: chenar-cutie;
}
.cutie poștală {
plutește la stânga;
latime: 50%;
}
.clearfix::după {
continut: "";
clar: ambele;
afisare: tabel;
}
.post-box.prevPost img {
latime maxima: 40%;
inaltime: auto;
}
.post-box.nextPost img {
latime maxima: 40%;
inaltime: auto;
}Concluzie
Cu acest cod, puteți adăuga cu ușurință paginarea următoarei postări anterioare WordPress cu o miniatură. De asemenea, puteți adăuga stiluri mai bune pentru a îmbunătăți prezentarea vizuală a paginii unice post. După ce adăugați codul CSS, ar trebui să vedeți aspectul celor două postări, așa cum se arată în imaginea de mai jos
De asemenea, este important să verificați dacă miniatura sau postarea există prin adăugarea unei declarații condiționate. De exemplu, puteți încheia secțiunea $prev cu o condiție așa cum se arată mai jos:
<?php
$prev_ = get_previous_post();
dacă ( ! gol ( $prev ) ): ?>
<a href="<?php echo get_permalink( $prev->ID ); ?>">
<?php echo apply_filters('the_title', $prev_post->post_title); ?>
</a>
<?php endif; ?>Validarea codului este o parte importantă a dezvoltării WordPress și nu trebuie trecută cu vederea. Sper că această postare ți-a oferit o perspectivă și acum poți adăuga paginarea unei singure postări cu o miniatură pe site-ul sau tema ta. Dacă doriți să învățați cum să creați paginarea blogului WordPress, puteți consulta acest tutorial anterior - cum să creați paginarea numerelor în WordPress.
Dacă aveți nevoie de mai multă asistență, puteți obține ajutor de la un dezvoltator de teme WordPress, în special pentru acei utilizatori care nu înțeleg cum funcționează codul. De asemenea, puteți lua legătura cu mine pentru ajutor.